WooCommerce 웹사이트에 플로팅 카트를 추가하는 방법(초보자 가이드) 2024
게시 됨: 2024-05-06오늘날의 시대에는 사용자 친화적이고 시각적으로 매력적인 온라인 상점을 보유하는 것이 모든 전자 상거래 비즈니스의 성공에 매우 중요합니다.
고객의 쇼핑 경험을 향상시키는 한 가지 방법은 WooCommerce 웹사이트에 플로팅 카트를 추가하는 것입니다.
플로팅 카트를 사용하면 고객이 장바구니를 더 쉽게 보고 관리할 수 있을 뿐만 아니라 전환율을 높이고 장바구니 포기율을 줄이는 데 도움이 됩니다.
이 초보자 가이드에서는 WooCommerce 웹사이트에 플로팅 카트를 추가하는 단계를 안내합니다.
목차
플로팅 카트란 무엇입니까?
플로팅 카트는 사용자가 사이트를 스크롤할 때 따라 움직이는 작은 카트 아이콘을 표시하는 전자 상거래 웹사이트의 기능입니다.
고객이 현재 페이지에서 벗어나지 않고도 장바구니에 있는 품목을 보고 관리할 수 있는 편리한 방법을 제공합니다.
이를 통해 전반적인 쇼핑 경험이 향상되고 고객의 구매가 더 쉬워질 수 있습니다.
플로팅 카트를 추가해야 하는 이유는 무엇입니까?
부동 카트는 다음과 같은 여러 가지 이유로 웹사이트에 추가되어야 합니다.
- 향상된 사용자 경험
- 전환율 증가
- 향상된 가시성
- 교차 판매 기회
이제 시작해 보겠습니다.
WooCommerce 웹사이트에 플로팅 카트를 추가하는 방법:
이제 무료 플러그인 "Th All-In-One Woo Cart Plugin"을 소개하고 이 Woo Cart 플러그인의 도움으로 WooCommerce 웹사이트에 플로팅 카트를 추가하는 방법을 소개하겠습니다.
올인원 Woo Cart는 웹사이트에 장바구니를 표시하고 잠재 고객의 구매 경험을 향상시키기 위한 완벽한 선택입니다.
이 Woo Cart 플러그인은 wordpress.org에서도 다운로드할 수 있습니다.
이 가이드에서는 Shop Mania 테마를 사용합니다. 이는 전자상거래, 패션 매장, 식료품점, 의류, 게임, 전자 제품 등을 위한 웹사이트를 만들기 위해 특별히 고안된 무료 테마입니다.
Shop Mania 테마의 특징:
- 빠르고 반응성이 좋음
- 고도로 맞춤화 가능
- 번역 준비 완료
- 소셜 미디어 통합
- SEO 친화적
Step 1. “올인원 Woo Cart” 플러그인을 설치하세요 .

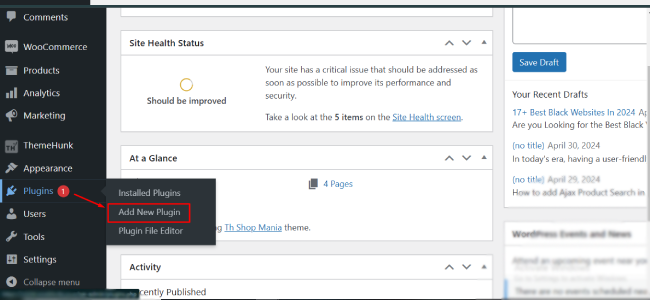
먼저 올인원 플러그인을 설치해야 합니다. 대시보드에서 플러그인을 찾으세요.
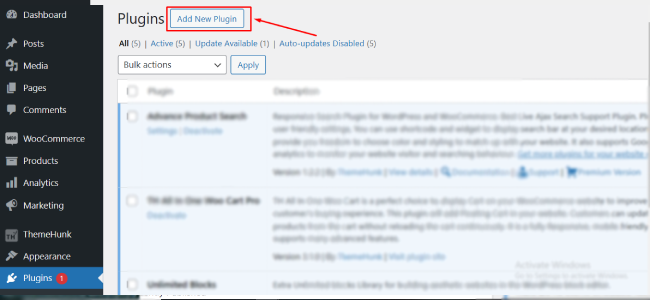
2단계. 페이지 상단의 "새로 추가" 버튼을 클릭하세요.

새 플러그인을 추가하려면 새 플러그인 추가를 클릭하세요.
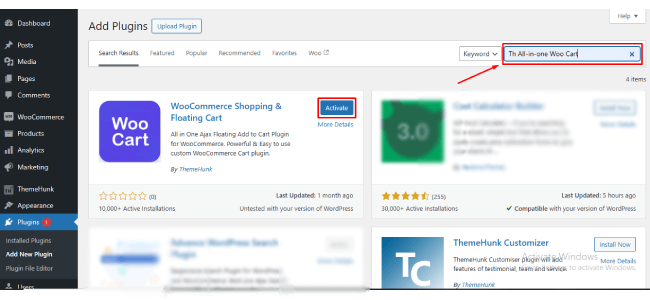
3단계. "지금 설치"를 클릭한 다음 "활성화" 버튼을 클릭하세요.

검색창에 WooCommerce 플러그인 이름인 "TH All-in-one Woo Cart"를 입력하세요.

플러그인을 성공적으로 설치한 후에는 "활성화" 버튼을 클릭하여 웹사이트에서 플러그인을 활성화하세요.

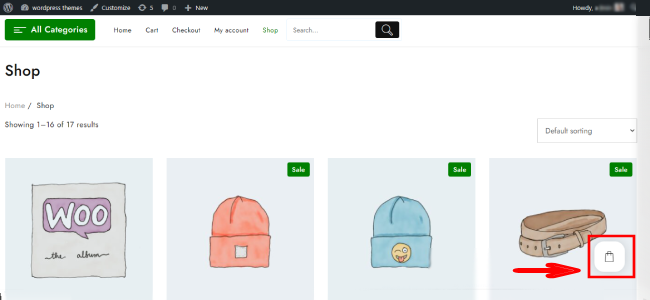
"떠다니는 카트가 성공적으로 추가되었습니다."
더 많은 놀라운 기능을 보려면 "올인원 우 카트 프리미엄"을 사용해 보시기를 적극 권장합니다.
프리미엄 버전에 포함된 추가 기능 :
- 플러그인은 필요에 따라 카트 스타일을 지정할 수 있는 다양한 옵션을 제공합니다.
- Fly-to-cart 애니메이션을 제공합니다.
- 이 레이아웃을 사용하면 카트가 화면에 떠다니고 사용자 가시성을 높일 수 있습니다.
- 프리미엄 플러그인을 사용하면 헤더에 카트를 일반 메뉴 항목으로 추가할 수 있습니다.
- 고정 카트 레이아웃.
- 다양한 장바구니 바구니 아이콘을 추가/업로드합니다.
- 제품 요소 목록.
추가 지원이 필요한 경우 아래 동영상을 참조하세요.
자주하는 질문
Q: WooCommerce 웹사이트에 플로팅 카트를 추가하려면 코딩 지식이 필요합니까?
답변: 아니요, WooCommerce 웹사이트에 플로팅 카트를 추가하는 작업은 일반적으로 코딩 지식 없이도 이 기능을 제공하는 플러그인이나 테마를 사용하여 수행할 수 있습니다.
Q: 떠다니는 카트로 인해 웹사이트 속도가 느려지나요?
답변: 플로팅 카트 기능을 추가하면 사용된 플러그인이나 테마에 따라 웹사이트의 로딩 속도에 영향을 미칠 수 있습니다.
질문: 내 웹사이트의 브랜드에 맞게 플로팅 카트의 디자인을 사용자 정의할 수 있습니까?
답변: 예, 많은 플로팅 카트 플러그인과 테마는 웹 사이트의 브랜드 및 스타일에 맞게 디자인, 색상 및 레이아웃을 조정할 수 있는 사용자 정의 옵션을 제공합니다.
Q: 플로팅 카트를 추가할 때 고려해야 할 모바일 응답성 문제가 있습니까?
답변: 플로팅 카트가 모바일에 반응하고 모든 장치에서 올바르게 표시되는지 확인하는 것이 중요합니다.
결론
WooCommerce 웹사이트에 플로팅 카트를 추가하면 사용자 경험이 향상되고 고객이 온라인 상점을 탐색하는 동안 장바구니를 더 쉽게 보고 관리할 수 있습니다.
이 가이드에 설명된 단계를 따르면 전환율을 높이고 전반적인 고객 만족도를 높이는 데 도움이 되는 플로팅 카트 기능을 쉽게 구현할 수 있습니다.
모든 사용자에게 원활한 쇼핑 경험을 보장하려면 다양한 장치와 브라우저에서 플로팅 카트의 기능을 테스트하는 것을 잊지 마세요.
이 기사가 도움이 되었다면 친구들과 공유해 보세요. 이에 관해 궁금한 점이 있으면 주저하지 말고 아래에 의견을 남겨주세요. 우리는 귀하의 문제를 해결하는 데 도움을 드릴 것입니다. 이 블로그를 읽어주셔서 감사합니다.
저희 YouTube 채널 을 구독해 주세요. 저희는 거기에 훌륭한 콘텐츠도 업로드하고 있으며, Facebook 과 Twitter 에서 저희를 팔로우하세요.
더 읽어보세요:
- 무료 2024에 WooCommerce에 제품 비교를 추가하는 방법은 무엇입니까?
- 2024년 WooCommerce에 Ajax 제품 검색을 무료로 추가하는 방법
- WooCommerce 웹 사이트에 제품 필터를 추가하는 방법(상세 가이드) 2024
