WordPress에 Google 글꼴을 추가하는 방법은 무엇입니까? 4가지 쉬운 방법!
게시 됨: 2020-09-19웹사이트의 타이포그래피를 사용자 정의하시겠습니까? 당신은 바로 이곳에 왔습니다. 이 가이드에서는 단계별로 WordPress 사이트에 Google 글꼴을 추가하는 다양한 방법을 보여줍니다.
기본적으로 WordPress 테마는 일부 특정 글꼴과 함께 제공되며 콘텐츠를 게시할 때 이러한 글꼴은 프런트엔드에서 렌더링됩니다. 그러나 때로는 사이트에서 사용자 정의 글꼴을 사용하여 브랜드에 완벽한 모양과 느낌을 주고 싶을 수 있습니다. 그래서 오늘 은 사이트에 Google 글꼴을 포함하는 방법을 알려 드리겠습니다 !
WordPress에 Google 글꼴을 추가하는 이유는 무엇입니까?
사용하는 글꼴은 사이트에 큰 영향을 미칩니다. 한편으로는 웹사이트의 디자인과 모양에 영향을 미칩니다. 글꼴은 방문자가 귀하의 사이트를 방문할 때 가장 먼저 보게 되는 것 중 하나이므로 귀하의 비즈니스 스타일과 일치해야 합니다. 다른 한편으로는 사용자 경험에도 영향을 미칠 수 있습니다. 예를 들어, 글꼴이 읽기 어려운 경우 방문자는 원하는 것을 찾는 데 어려움을 겪고 사이트를 떠날 것입니다. 따라서 올바른 글꼴을 사용하면 사이트가 더 멋지게 보일 뿐만 아니라 사용자 경험도 향상 됩니다.
그렇기 때문에 비즈니스의 본질을 전달하는 사용자 친화적인 글꼴을 사용하는 것이 좋습니다. Adobe의 Typekit 및 Friconix와 같은 여러 글꼴 서비스가 있습니다. 그러나 가장 좋은 것은 웹사이트와 통합할 준비가 된 수천 개의 글꼴 모음이 있는 무료 서비스인 Google 글꼴입니다.
그리고 가장 좋은 점은 WordPress에 Google 글꼴을 추가하는 것이 매우 쉽고 5분이면 충분하다는 것입니다. 여러 가지 방법이 있습니다.
WordPress 사이트에 Google 글꼴을 추가하는 방법
WordPress에 Google 글꼴을 포함하는 방법에는 여러 가지가 있습니다.
- 플러그인 사용
- functions.php 파일 편집
- Style.css를 통해
- header.php 파일 편집
이러한 모든 옵션이 작업을 완료하므로 귀하의 기술과 요구 사항에 가장 적합한 옵션을 선택하십시오. 이러한 각 방법을 자세히 살펴보기 전에 테마에 Google 글꼴 통합이 포함되어 있는지 확인해야 합니다.
Google 글꼴 통합 확인
대부분의 WordPress 테마에는 전용 테마 패널이 있습니다. 거기에서 사용자는 코드를 작성하지 않고도 전체 테마를 사용자 지정할 수 있습니다. GeneratePress와 같은 일부 테마는 통합 Google 글꼴 지원과 함께 제공됩니다. 즉, 글꼴을 통합하기 위해 플러그인이나 사용자 정의 코드를 사용할 필요가 없습니다. 이렇게 하면 시간을 절약하고 작업을 더 쉽게 수행할 수 있습니다.
Google Fonts와의 통합과 함께 제공되는 테마를 사용하는 경우 테마 패널 또는 WordPress 사용자 정의 도구에서 사이트의 타이포그래피를 변경할 수 있습니다. 따라서 사이트에 Google 글꼴을 포함하는 프로세스를 시작하기 전에 테마에 이미 Google 글꼴이 포함되어 있는지 확인하는 것이 좋습니다.
이제 WordPress 사이트에 Google 글꼴을 추가하는 각 방법을 살펴보겠습니다.
1) 플러그인 사용
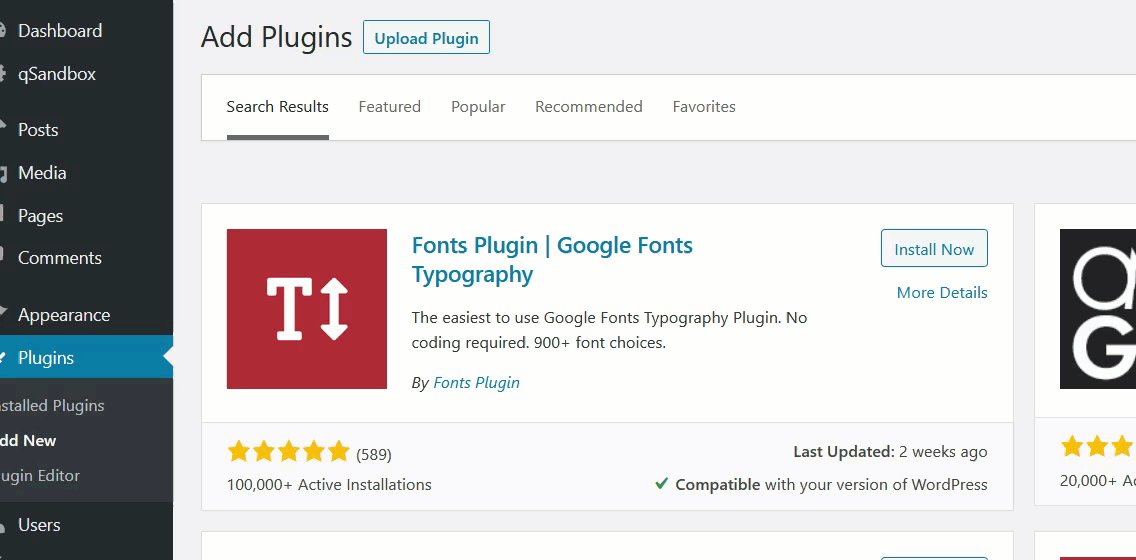
WordPress에 Google 글꼴을 추가하는 가장 쉬운 방법 중 하나는 플러그인을 사용하는 것입니다. 최고의 것들 중 하나는 Google 글꼴 타이포그래피입니다. 이것은 코드를 한 줄도 작성하지 않고 사이트에 Google 글꼴을 포함하는 데 도움이 되는 무료 도구입니다.
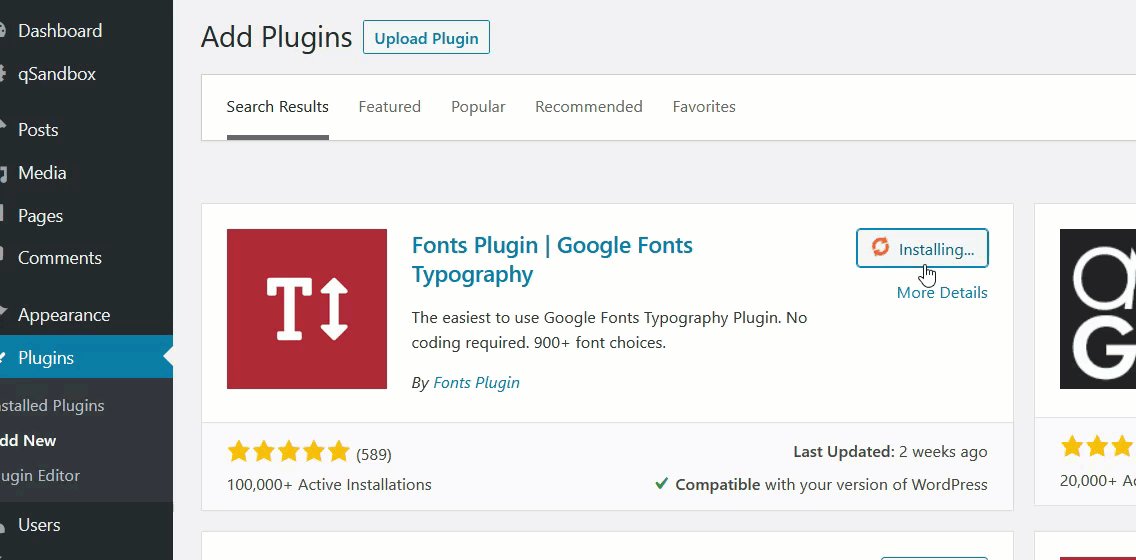
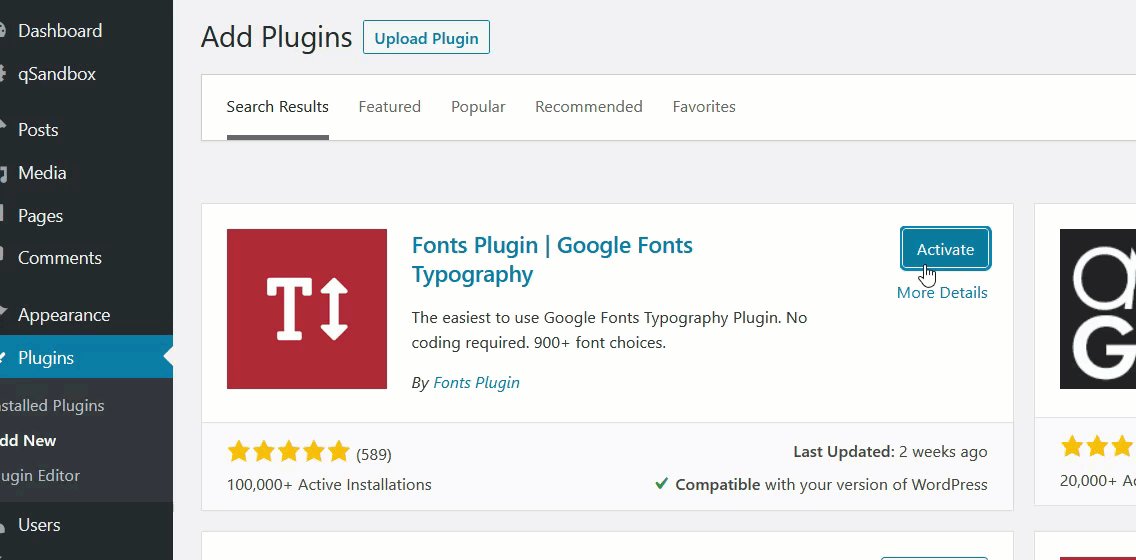
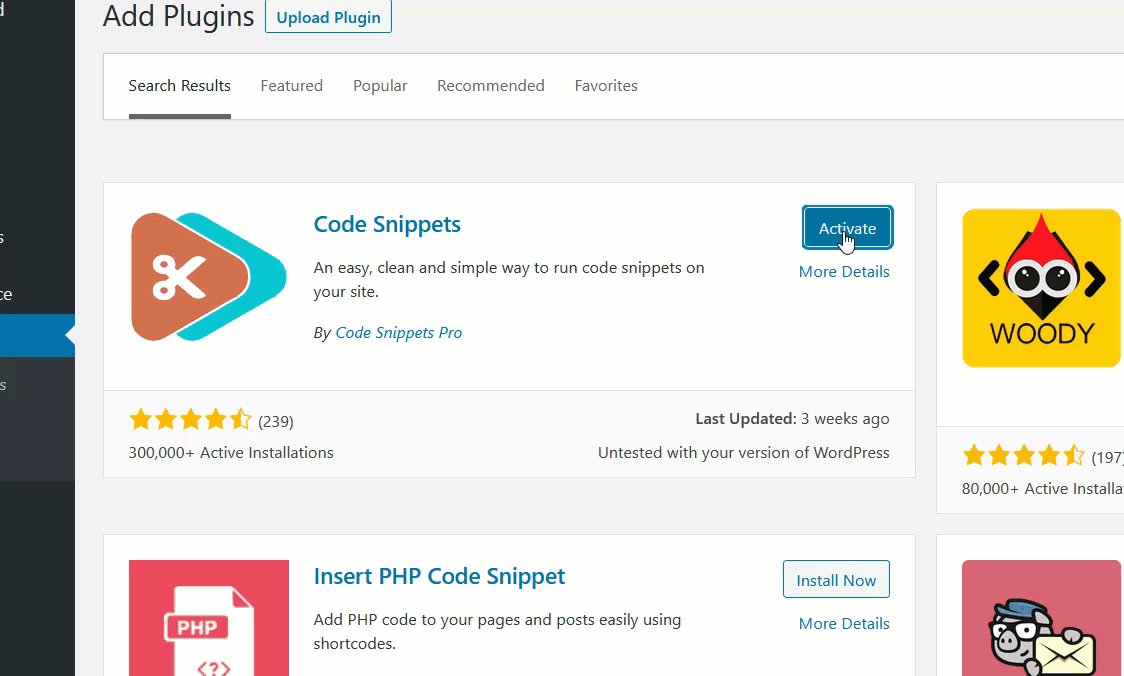
먼저 웹사이트에 플러그인을 설치하고 활성화합니다.

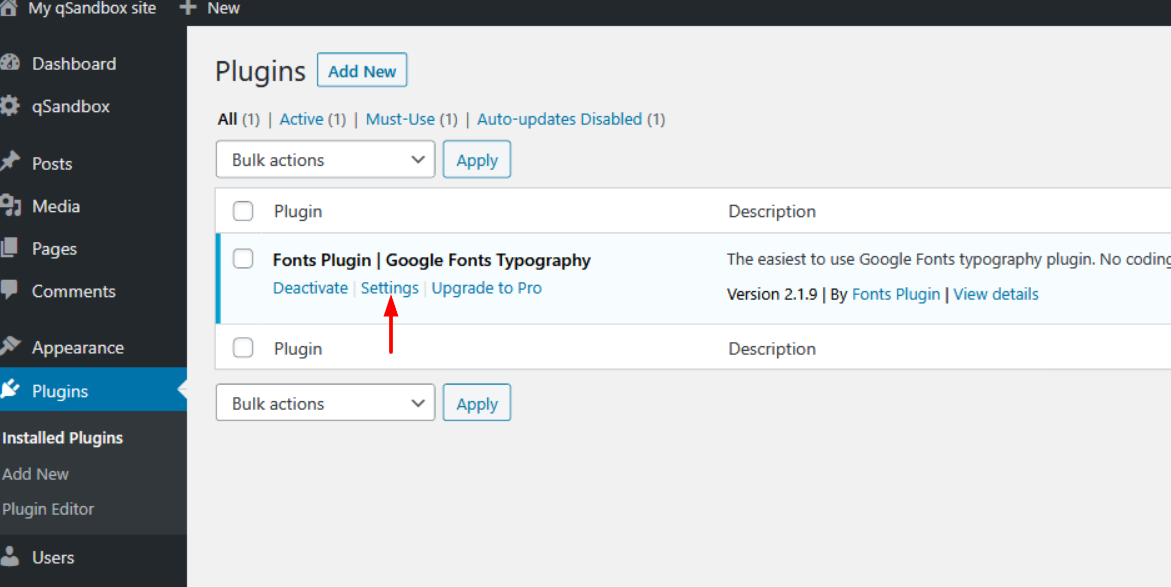
그런 다음 플러그인으로 이동하여 플러그인 설정을 확인합니다.

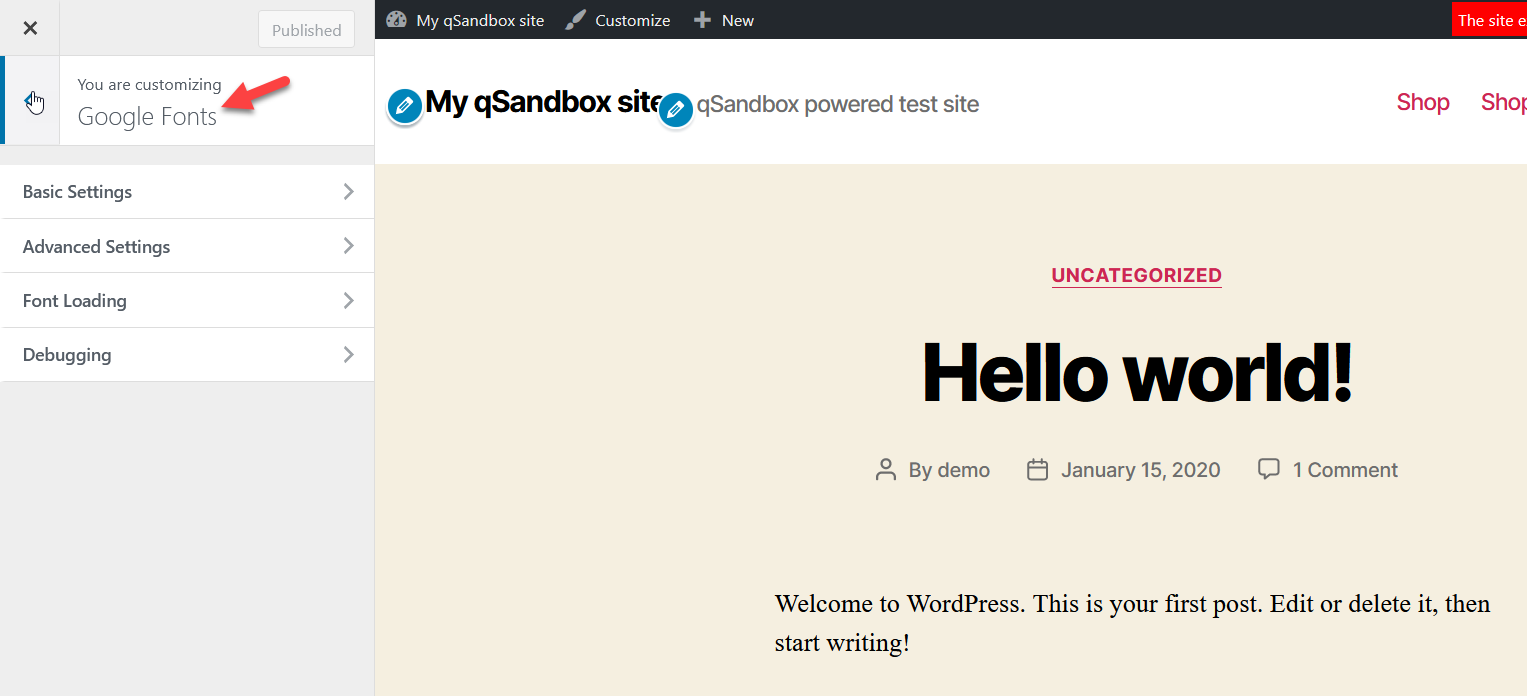
그것을 클릭하면 WordPress 사용자 정의 도구로 리디렉션됩니다.

거기에서 웹사이트의 타이포그래피를 제어할 수 있습니다. 네 가지 주요 구성이 표시됩니다.
- 기본 설정
- 고급 설정
- 글꼴 로딩
- 디버깅
기본 설정과 고급 설정이 모두 제공하는 기능을 살펴보겠습니다.
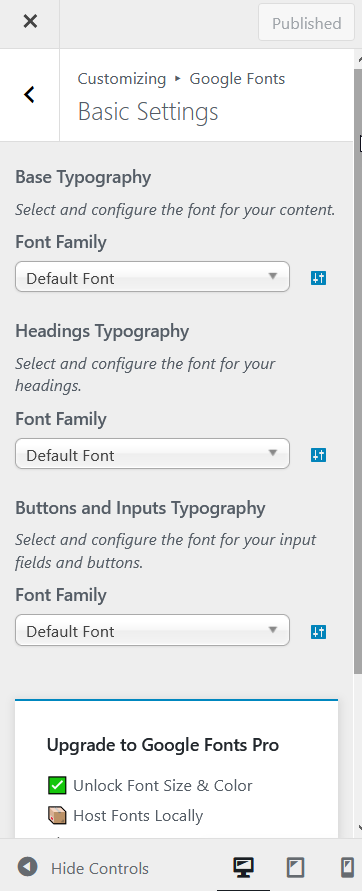
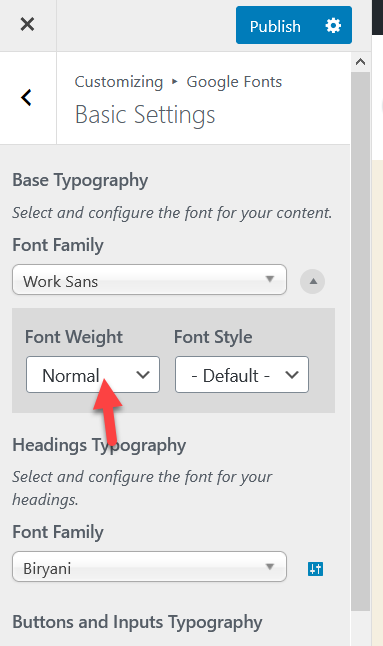
기본 설정
기본 타이포그래피 섹션에서 본문, 제목 및 입력 필드에 대한 기본 글꼴 모음을 선택할 수 있습니다.

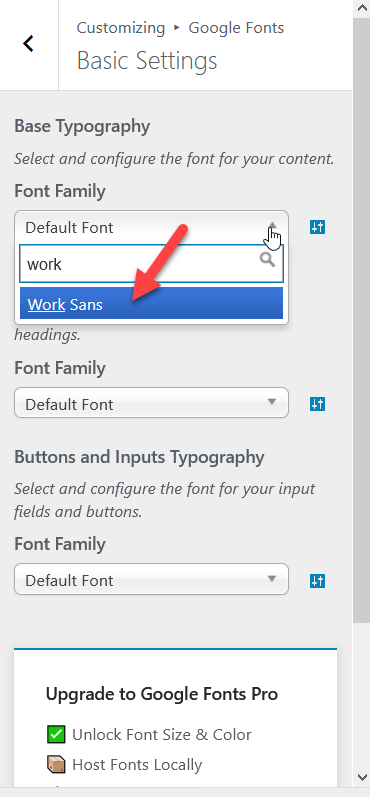
각 글꼴 모음 섹션 아래의 드롭다운에서 수백 개의 Google 글꼴 중 하나를 선택할 수 있습니다. 원하는 글꼴을 알고 있다면 검색 기능을 사용하여 입력하기만 하면 됩니다.

이 자습서에서는 Work Sans 글꼴을 사용합니다. 드롭다운에서 글꼴을 선택하면 변경 사항이 즉시 반영되고 새 글꼴로 실시간 미리보기가 표시됩니다. 그 위에 사용자 정의 글꼴 두께와 스타일을 지정할 수 있습니다.

완료되면 변경 사항을 게시합니다.
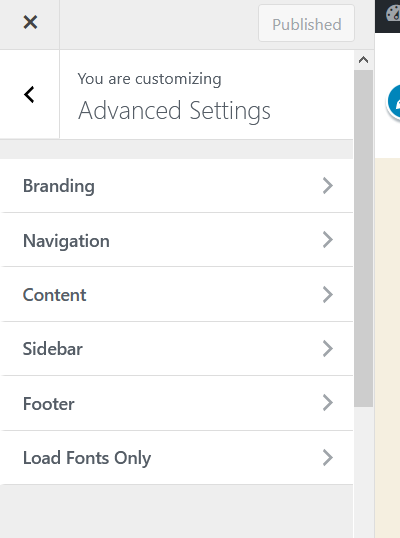
고급 설정
고급 설정 에서 브랜딩, 탐색, 콘텐츠, 사이드바 및 바닥글에 대한 글꼴 모음을 선택할 수 있습니다.

웹사이트의 다른 부분에서 다른 글꼴을 사용하려는 경우에 유용한 기능입니다. 드롭다운에서 글꼴을 선택한 후 변경 사항을 게시합니다.
Google Fonts의 무료 버전에는 기능이 제한되어 있지만 한 사이트에 대해 29달러부터 시작하는 프리미엄 버전도 있습니다.
이 프로 버전은 글꼴 크기 , 색상 , 최적화 및 사용자 지정 요소와 같은 항목을 구성하는 데 도움이 됩니다. 모든 타이포그래피 옵션을 제어하려는 경우 훌륭한 선택입니다. 반면에 이것에 돈을 쓰고 싶지 않다면 약간의 CSS를 사용하여 이러한 변경을 수행할 수 있습니다.
2) functions.php 파일 수정
WordPress 사이트에 Google 글꼴을 추가하는 또 다른 옵션 은 functions.php 파일을 편집하는 것 입니다. 이 방법을 사용하기 전에 하위 테마를 사용하고 있는지 확인하십시오. 하는 방법을 모른다면 자식 테마를 만드는 방법이나 자식 테마 플러그인을 사용하는 방법에 대해 읽을 수 있습니다.
이 방법의 경우 functions.php 파일을 직접 편집하거나 플러그인을 사용할 수 있습니다. 초보자인 경우 코드 조각 플러그인을 사용하여 사이트에 사용자 지정 코드를 추가하는 것이 좋습니다. 이 가이드에서는 코드 조각을 사용합니다.
참고 : 코드 조각을 사용하는 경우 하위 테마를 만들 필요가 없습니다. 그러나 항상 하나를 갖는 것이 좋습니다.
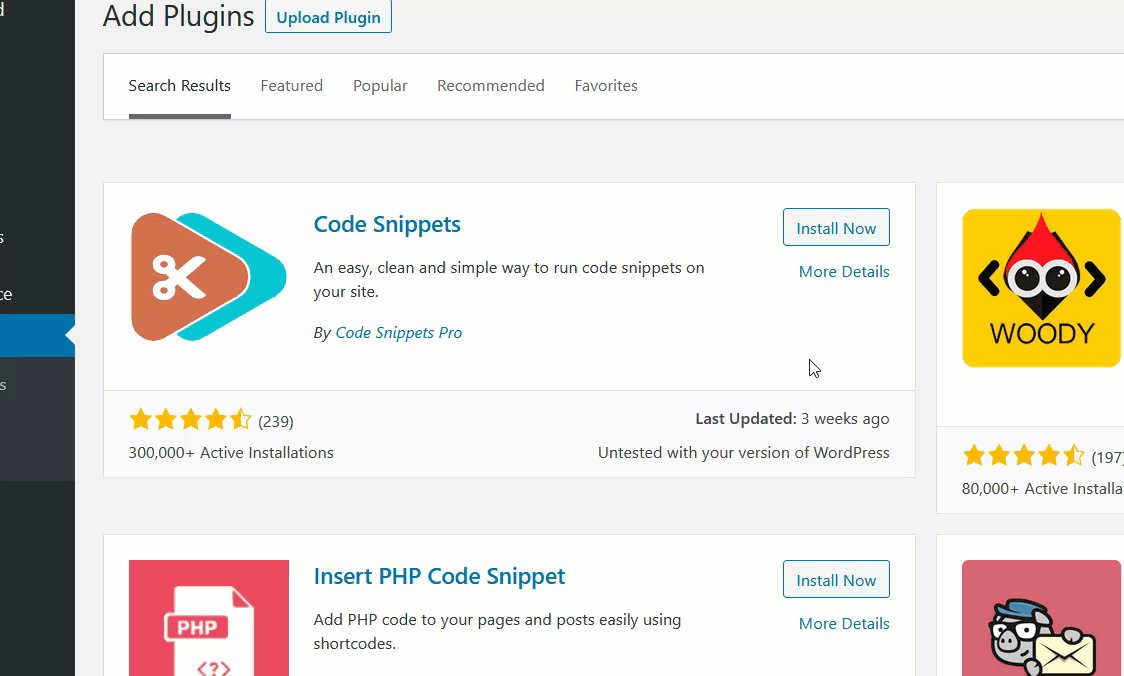
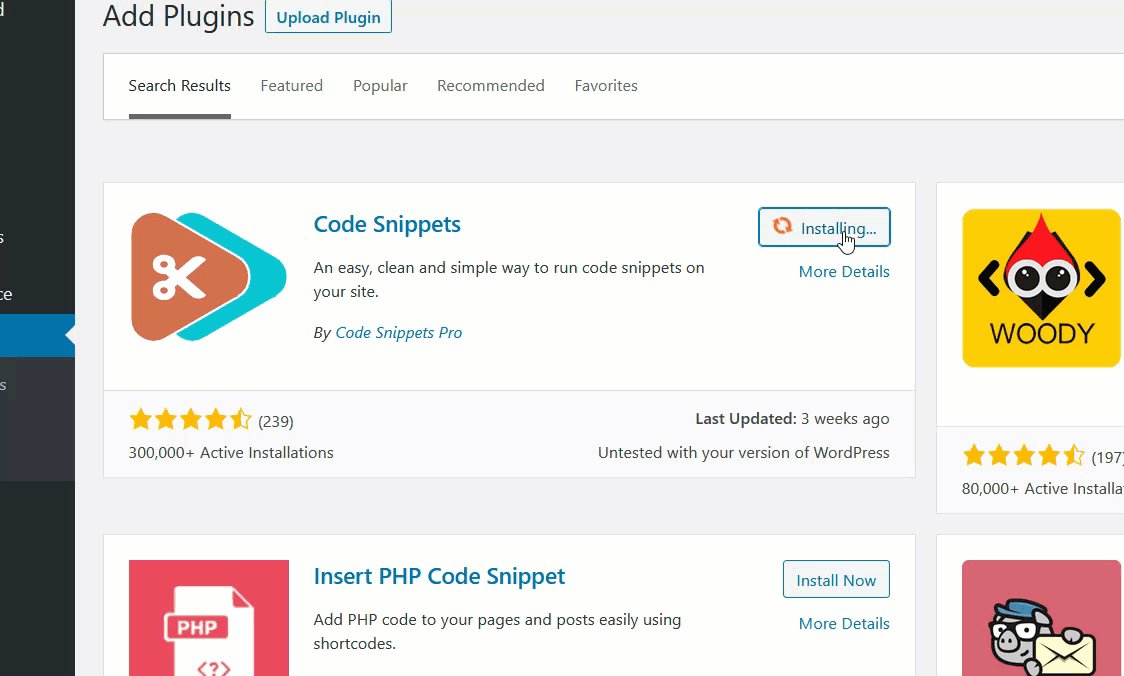
따라서 코드 조각을 사용하여 functions.php를 편집하려면 먼저 플러그인을 설치하고 활성화하십시오.

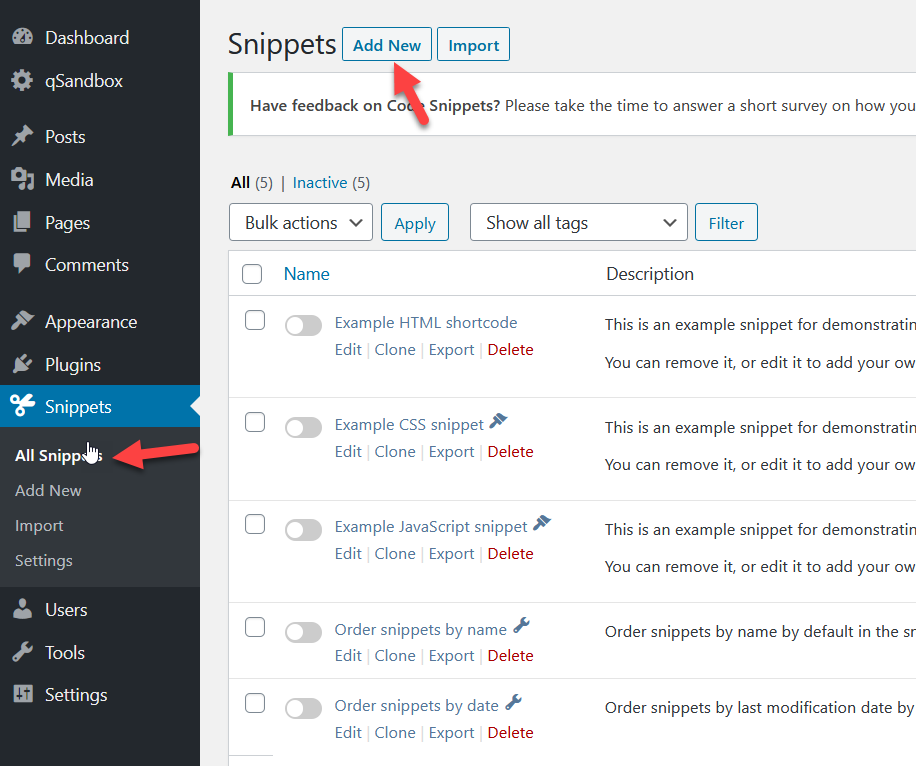
그런 다음 플러그인의 설정으로 이동합니다. 여기에서 사이트에 새 스니펫을 추가할 수 있습니다.

글꼴 선택
새 탭에서 Google 글꼴을 열고 웹사이트에서 사용할 글꼴 모음을 선택합니다. 사이트에서 검색 글꼴 기능을 사용하거나 단순히 탐색할 수 있습니다. 우리의 경우 Lato 패밀리를 사용할 것입니다.

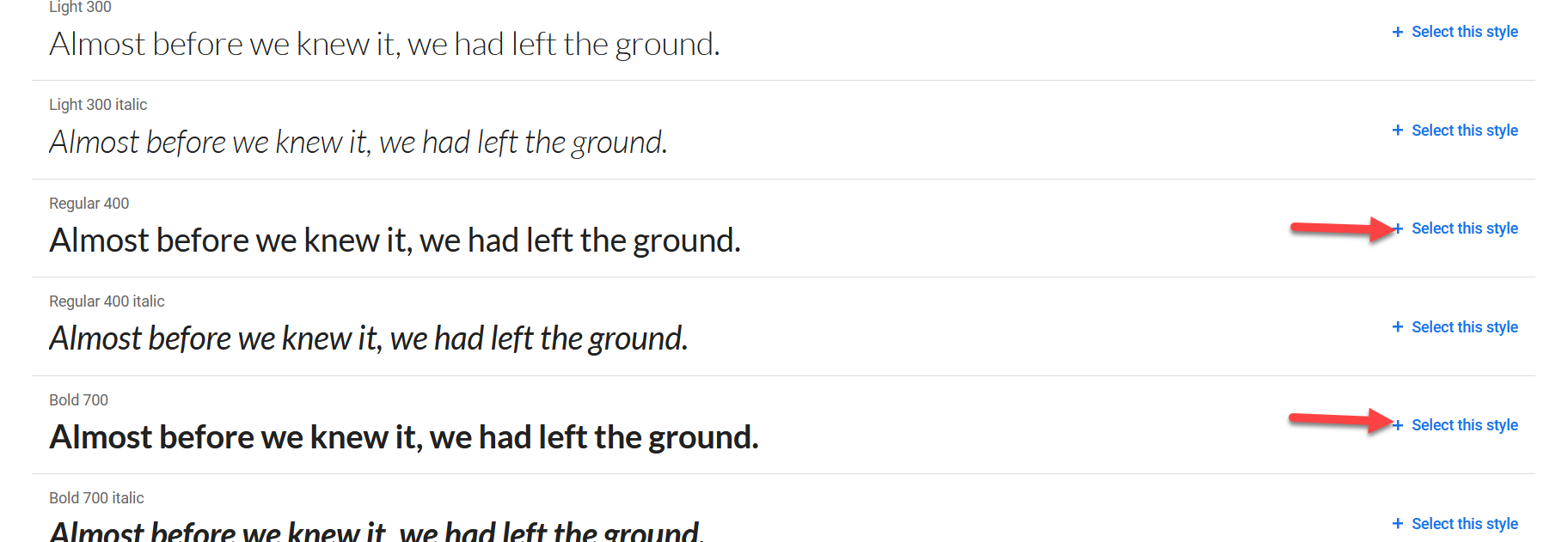
글꼴을 선택하면 글꼴 페이지로 이동합니다. 사이트에 추가하기 전에 글꼴을 테스트할 수 있는 미리보기 옵션이 표시됩니다. 그런 다음 사용하려는 스타일을 선택합니다. 예를 들어 일반 및 굵게 스타일을 선택합니다.

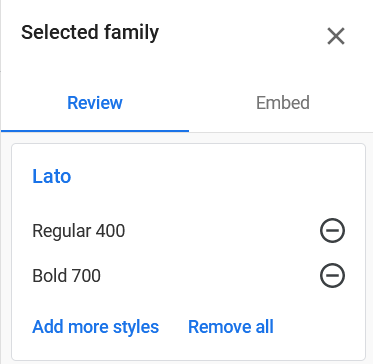
오른쪽 패널에서 선택 사항을 검토할 수 있습니다.

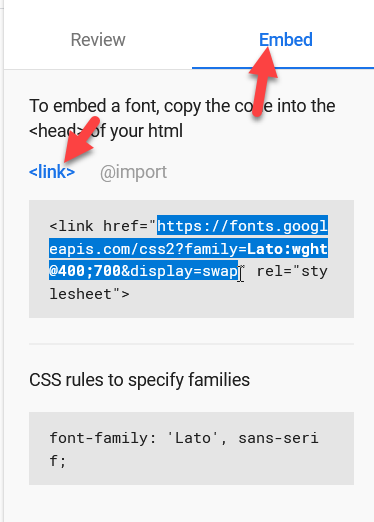
스타일을 추가한 후에는 WordPress에 포함할 준비가 된 것입니다. 그렇게 하려면 포함 탭에서 글꼴 모음의 링크를 복사합니다.

사이트에 글꼴 추가
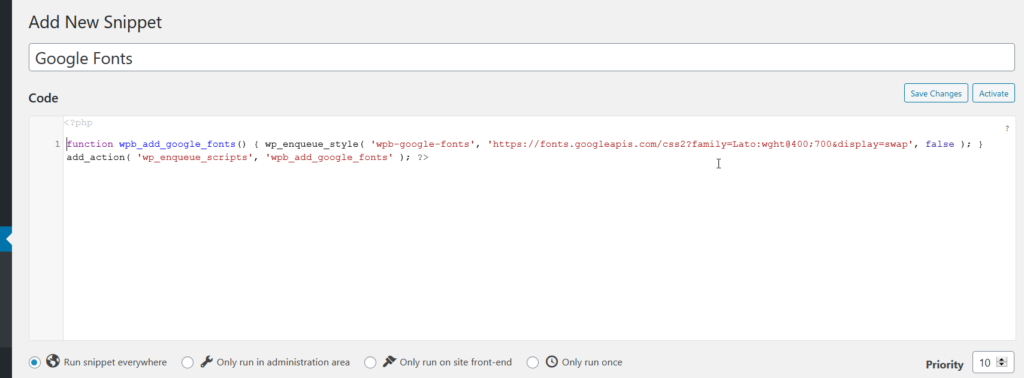
이제 다음 스니펫을 복사하여 코드 스니펫 플러그인에 붙여넣습니다.
<?php
함수 wpb_add_google_fonts() {
wp_enqueue_style( 'wpb-google-fonts', 'https://fonts.googleapis.com/css2?family=Lato:[email protected];700&display=swap', false );
}
add_action( 'wp_enqueue_scripts', 'wpb_add_google_fonts' );
?>글꼴 URL을 선택한 글꼴로 바꾸었는지 확인하십시오.

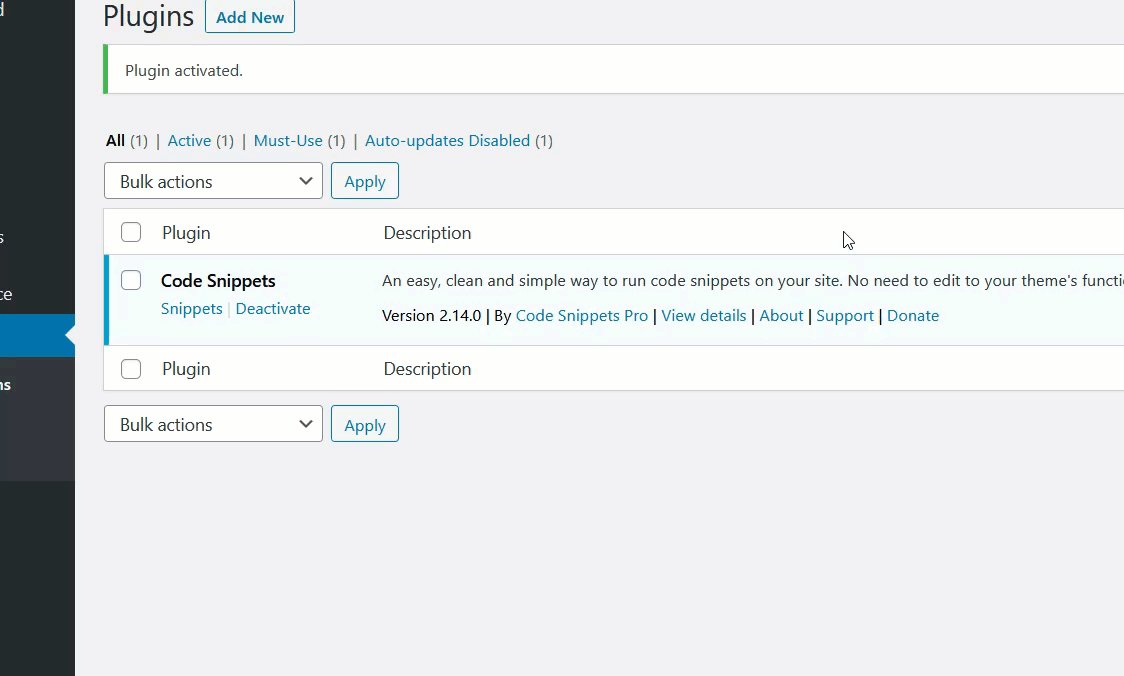
그런 다음 스니펫을 저장하고 활성화합니다. WordPress 사이트에 Google 글꼴을 성공적으로 추가했습니다 !
이 작업에 플러그인을 사용하지 않으려면 FTP 클라이언트를 사용하여 위의 코드를 자식 테마의 functions.php 파일에 붙여넣기만 하면 됩니다.
새 글꼴 적용
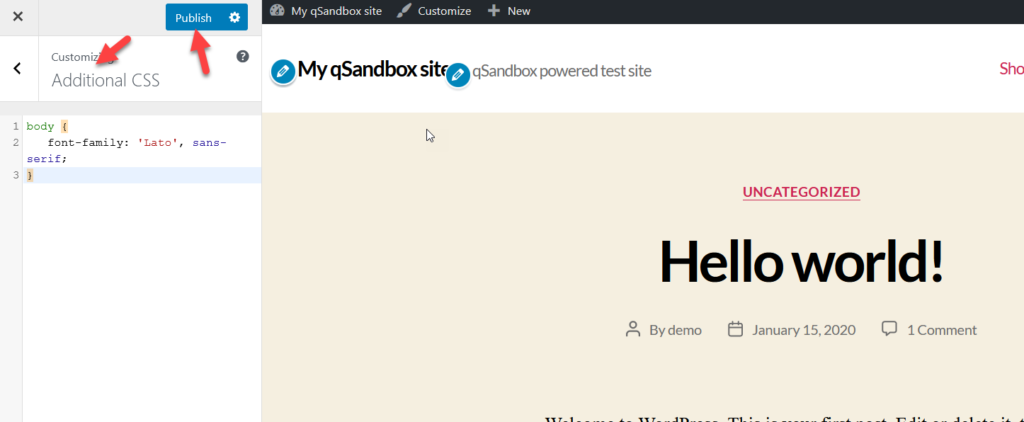
그런 다음 약간의 CSS로 새 글꼴을 적용할 수 있습니다. 예를 들어, 본문 글꼴을 편집하려면 사용자 정의 도구의 추가 CSS 섹션에 다음 코드를 추가할 수 있습니다.
몸 {
글꼴 패밀리: '라토', 산세리프체;
} 
변경 사항을 게시한 후 본문의 글꼴이 어떻게 변경되는지 확인할 수 있습니다. 사용자 지정 프로그램을 사용하고 있으므로 미리 보기 섹션에서 변경 사항을 즉시 확인할 수 있습니다.
사이트의 다른 요소를 수정해야 하는 경우 위 코드를 수정하고 변경하려는 요소와 글꼴 모음을 지정해야 합니다. 예를 들어 모든 h3 헤더를 새 글꼴로 변경하려면 다음과 같이 작성합니다.
h3 {
글꼴 패밀리: '라토', 산세리프체;
}이렇게 하면 무제한 Google 글꼴 모음을 추가하고 WordPress 사이트를 사용자 지정할 수 있습니다.
3) style.css 사용자 지정(@import)
WordPress에 Google 글꼴을 추가하는 또 다른 방법은 style.css 파일을 사용하는 것입니다. 이번에는 PHP 코드를 사용하는 대신 웹 사이트의 style.css 를 편집하여 새 글꼴 모음을 추가합니다.
글꼴 선택
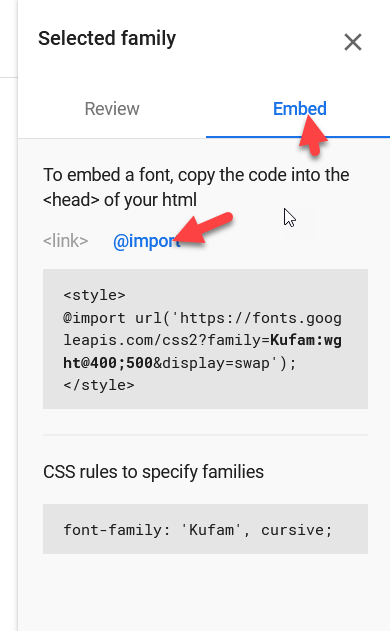
먼저 Google 글꼴로 이동하여 사이트에서 사용할 글꼴을 선택합니다. 포함 섹션에서 @import 모드를 선택합니다.


사이트에 글꼴 추가
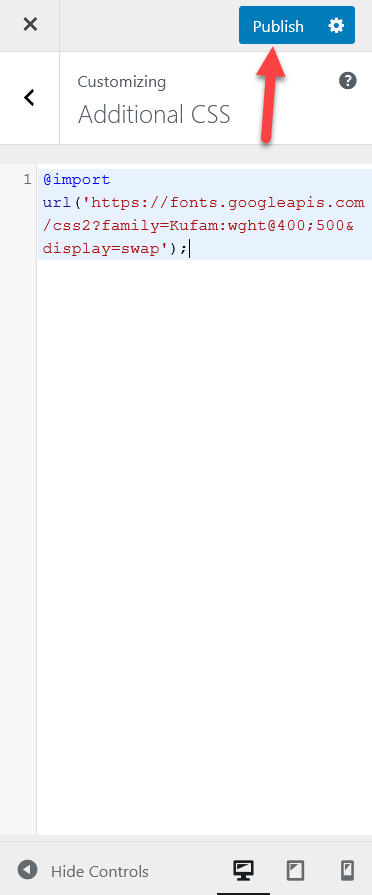
이제 패널에 고유한 CSS 코드가 표시됩니다. 코드를 복사하여 WordPress 대시보드의 추가 CSS 에 붙여넣기만 하면 됩니다.

그런 다음 게시 버튼을 누릅니다.
새 글꼴 적용
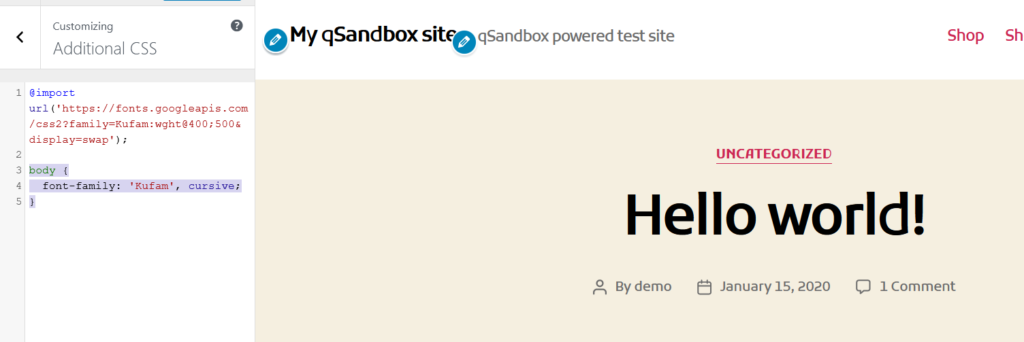
그런 다음 새 글꼴을 적용할 위치를 결정할 수 있습니다. 예를 들어 Kufam 글꼴을 필기체로 선택했으므로 본문 글꼴을 수정하려면 다음 CSS 코드를 사용하십시오.
몸 {
font-family: 'Kufam', 필기체;
}보시다시피 라이브 미리보기 섹션은 변경 사항을 자동으로 업데이트하고 표시합니다.

마찬가지로 모든 h2 제목에 새 글꼴을 적용하려면 사용해야 하는 코드는 다음과 같습니다.
h2 {
font-family: 'Kufam', 필기체;
}이것은 초보자도 사용할 수 있는 또 다른 매우 간단한 방법입니다. 그리고 좋은 점은 플러그인이 필요하지 않다는 것입니다.
4) header.php 파일 편집
WordPress 사이트에 Google 글꼴을 추가하는 네 번째 방법은 header.php 파일을 편집하는 것 입니다. 우리는 이전에 WordPress에서 헤더를 편집하는 방법을 보았으므로 해당 게시물을 읽었다면 쉬울 것입니다. 당신이하지 않은 경우 걱정하지 마십시오. 이 섹션에서는 새 글꼴을 포함하는 방법을 보여줍니다. 약간의 코딩이 필요하지만 초보자도 매우 간단합니다.
이를 위해서는 다음이 필요합니다.
- 구글 폰트 링크
- style.css 파일의 경로
각각 얻는 방법을 알아보겠습니다.
Google 글꼴의 링크 가져오기
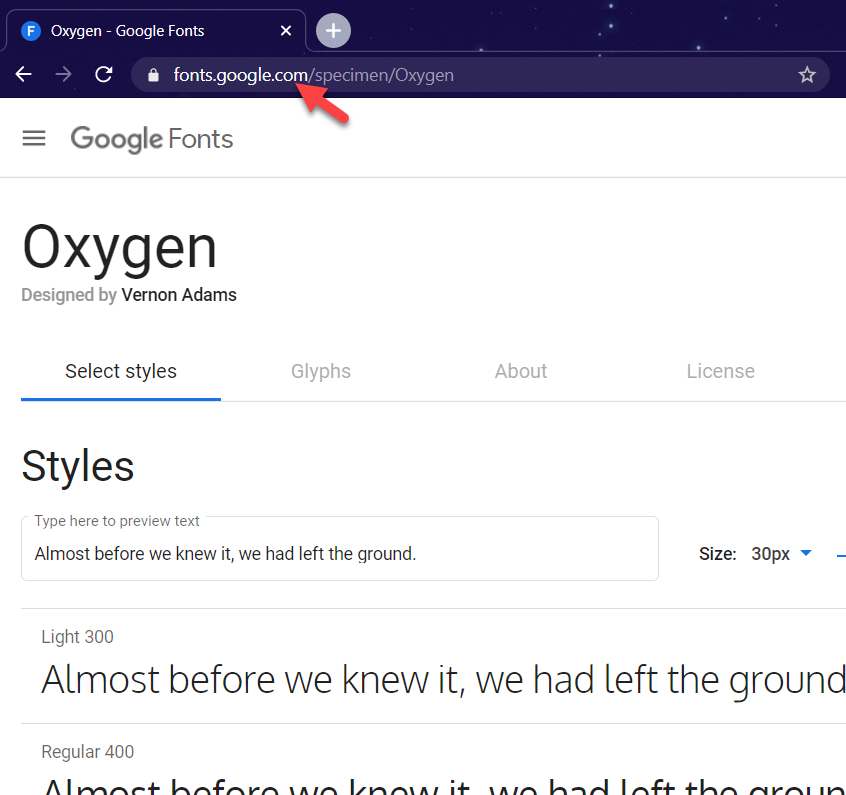
글꼴의 링크는 Google 글꼴 웹사이트에서 가져올 수 있습니다. 사용하려는 글꼴을 검색하여 선택합니다.
주소 표시줄에 글꼴의 URL이 표시됩니다.

style.css 경로 가져오기
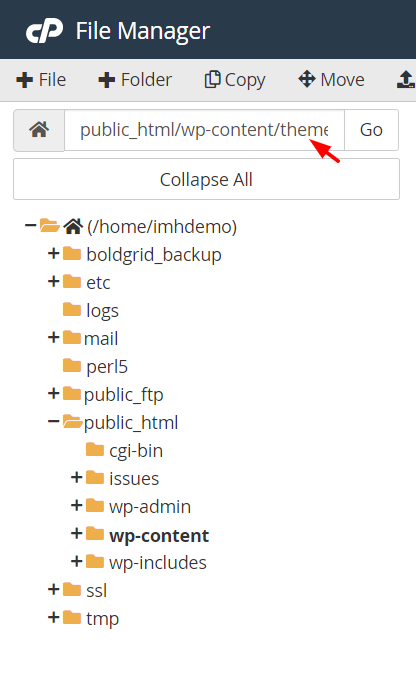
이제 style.css 경로를 찾는 방법을 살펴보겠습니다. cPanel 액세스 권한이 있는 경우 사이트의 제어판에 로그인하고 파일 관리자를 엽니다. wp-content 폴더에 theme 라는 폴더가 있습니다. 설치된 모든 테마가 있는 곳입니다. 계속 진행하기 전에 웹 사이트의 활성 테마가 무엇인지 알아야 합니다.
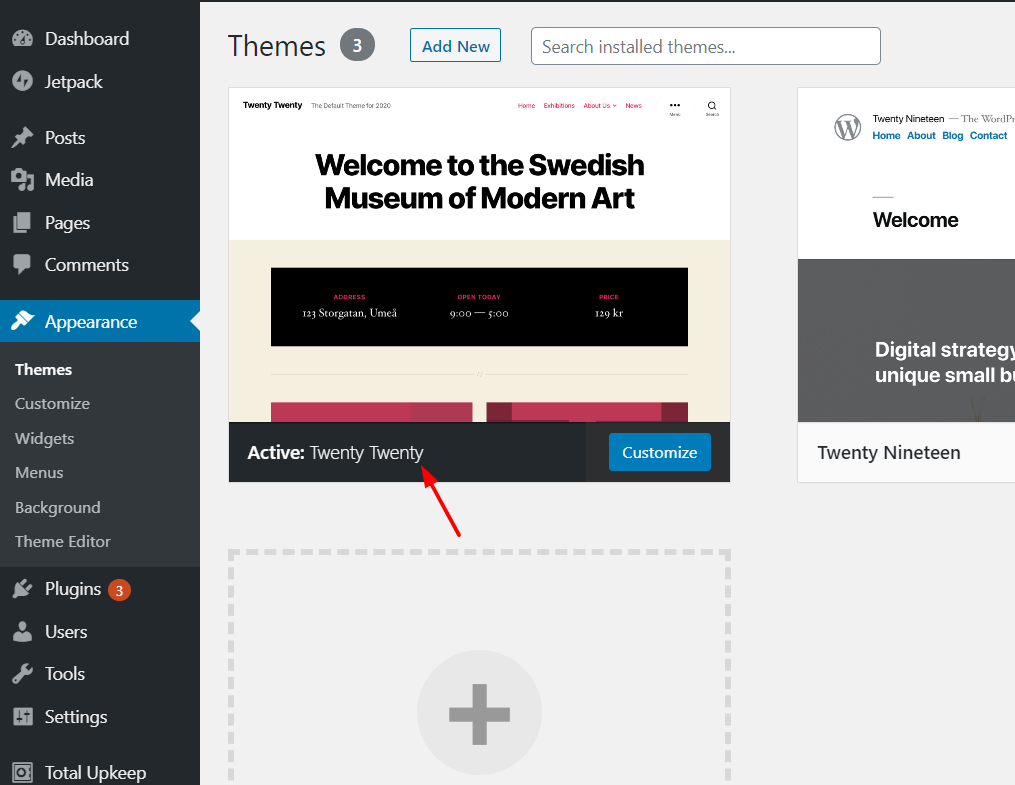
WordPress 대시보드의 모양 섹션에서 활성 테마를 찾을 수 있습니다.

예를 들어, 우리의 경우에는 Twenty-Twenty입니다.

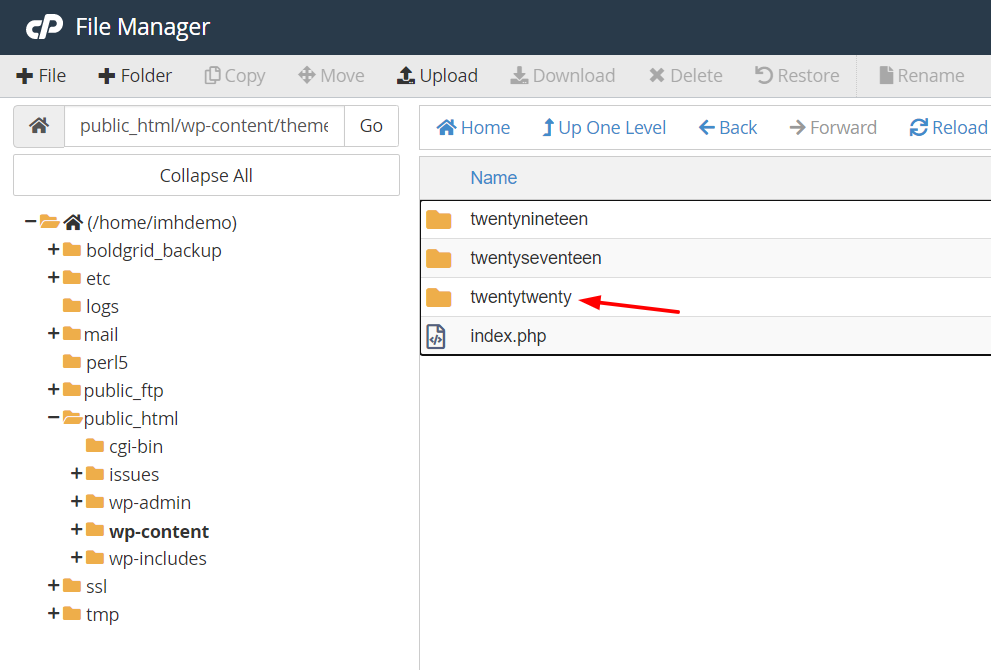
cPanel에서 wp-content > 테마 > 2020으로 이동합니다.

왼쪽 패널에 테마 파일의 경로가 표시됩니다. 복사합니다.

우리의 예에 따라 public_html/wp-content/themes/twentytwenty 와 같은 것을 얻었습니다. 이제 public_html 부분을 제거하고 거기에 도메인 이름을 추가하고 코드 끝에 / style.css 파일을 언급하기만 하면 됩니다. 따라서 새 코드는 다음과 같습니다. www.example.com/wp-content/themes/twentytwenty/style.css .
브라우저에서 URL을 열면 style.css 파일이 로드됩니다. 404 오류 페이지가 표시되면 style.css 파일의 경로가 잘못되었음을 의미합니다.
헤더에 Google 글꼴의 링크 및 style.css 추가
글꼴의 링크와 style.css 경로가 있으면 WordPress 사이트에 Google 글꼴을 추가하기 위해 해야 할 일은 아래에서 코드를 복사하여 테마 header.php 파일 에 붙여넣는 것입니다.
<link href="https://fonts.googleapis.com/css2? family= 산소 및 display=swap" rel="stylesheet"> <link rel = "stylesheet" 유형 = "text/css" href = "http://yoursite.com/wp-content/themes/yourtheme/style.css" 미디어 = "all" >
URL을 글꼴로 바꾸고 style.css 의 경로를 자신의 것으로 변경하는 것을 잊지 마십시오.
header.php 파일을 수정하는 것이 불편하다면 머리글 및 바닥글 삽입 플러그인을 사용하여 코드를 추가할 수 있습니다. 이 도구를 사용하는 방법을 살펴보겠습니다.
플러그인으로 header.php 변경
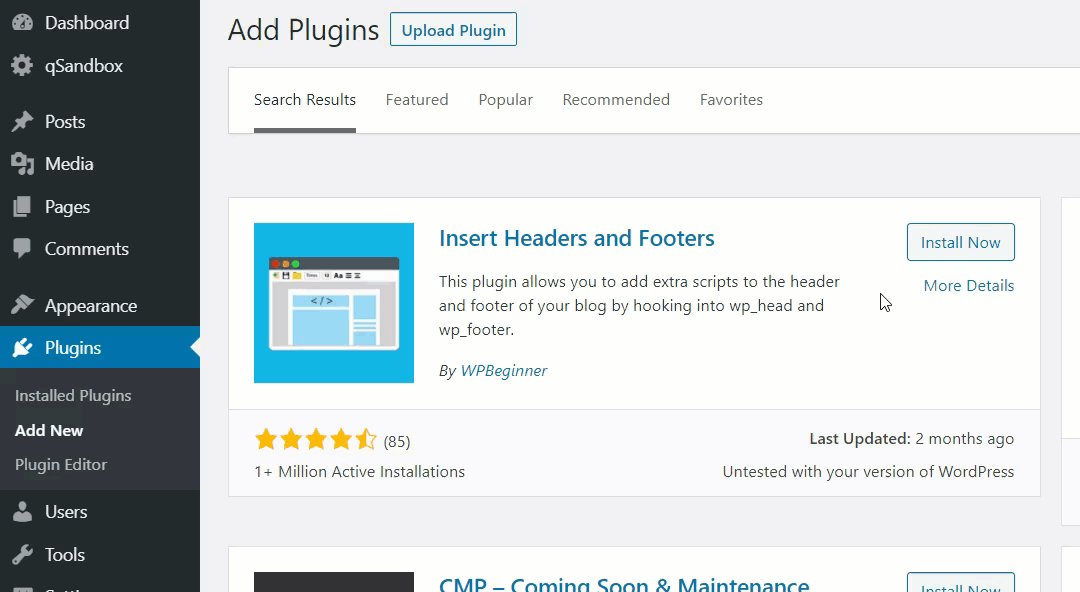
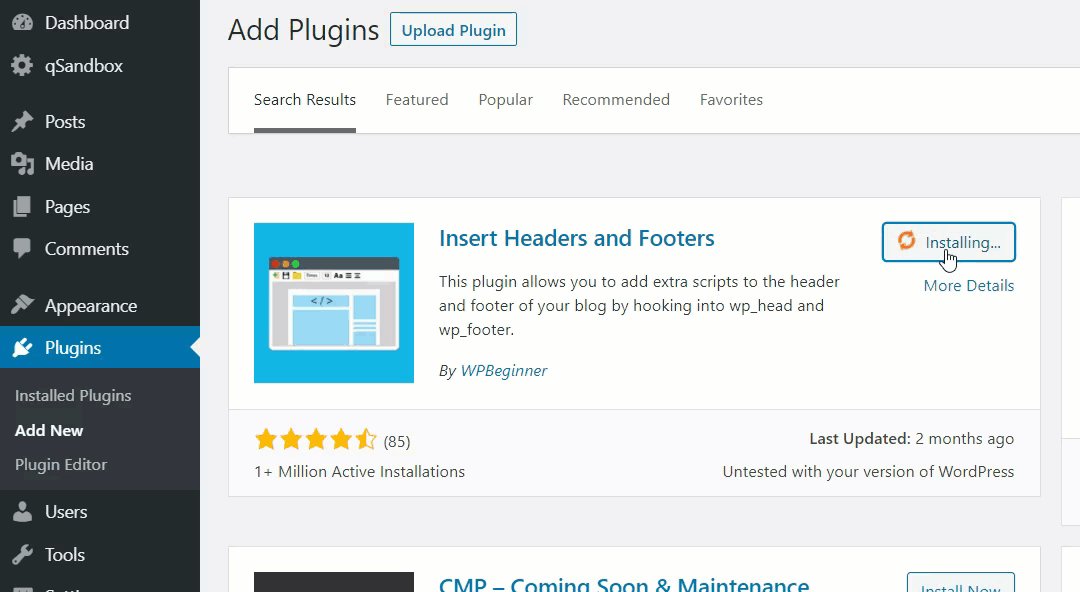
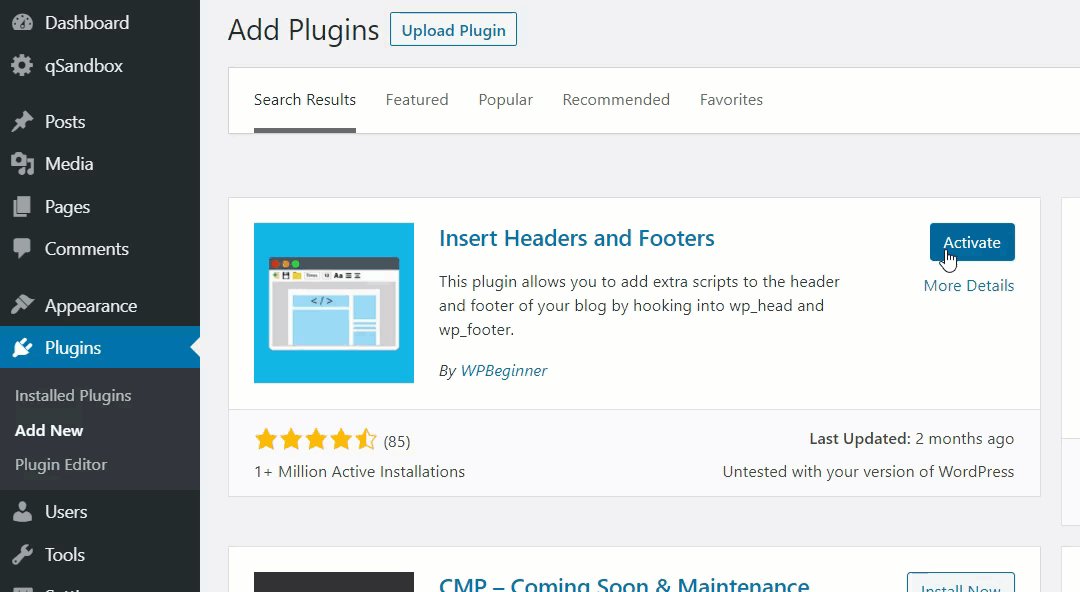
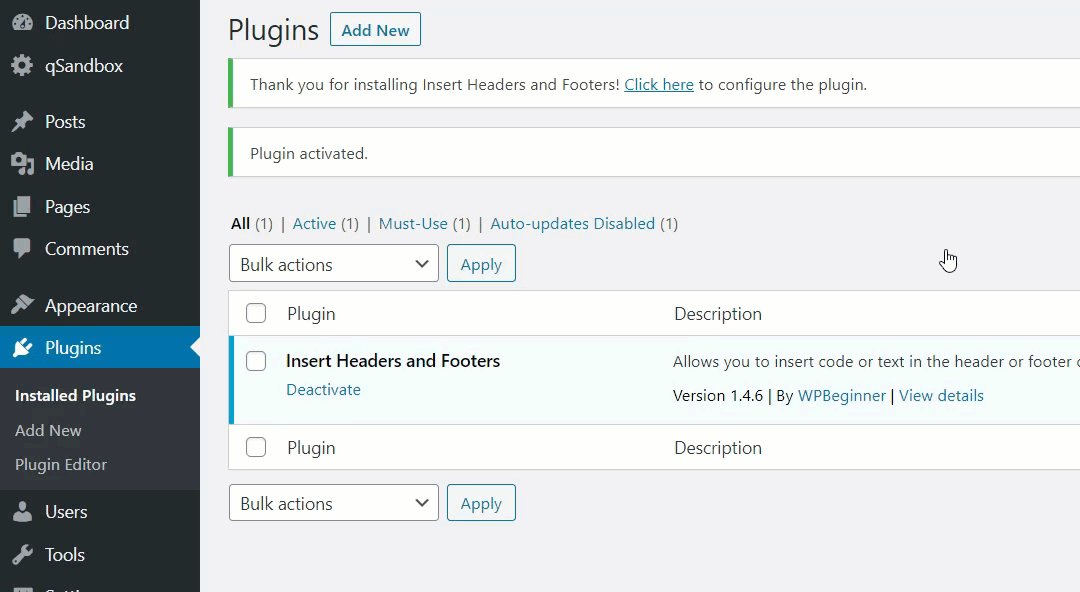
먼저 사이트에 머리글 및 바닥글 삽입을 설치하고 활성화합니다.

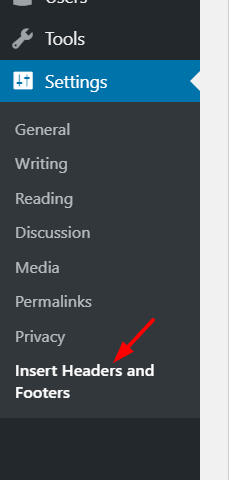
그런 다음 설정 > 머리글 및 바닥글 삽입 으로 이동합니다.

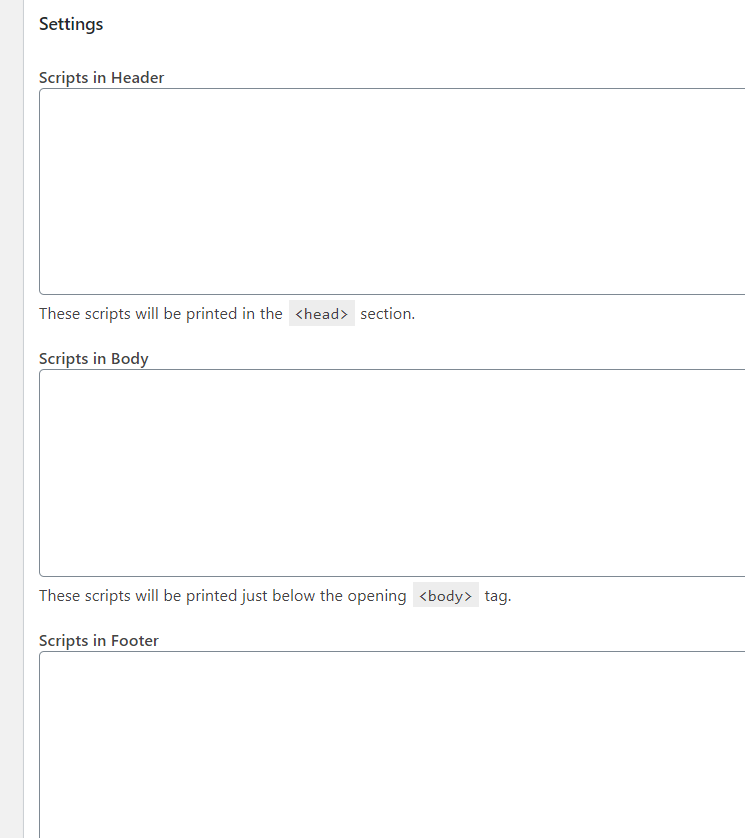
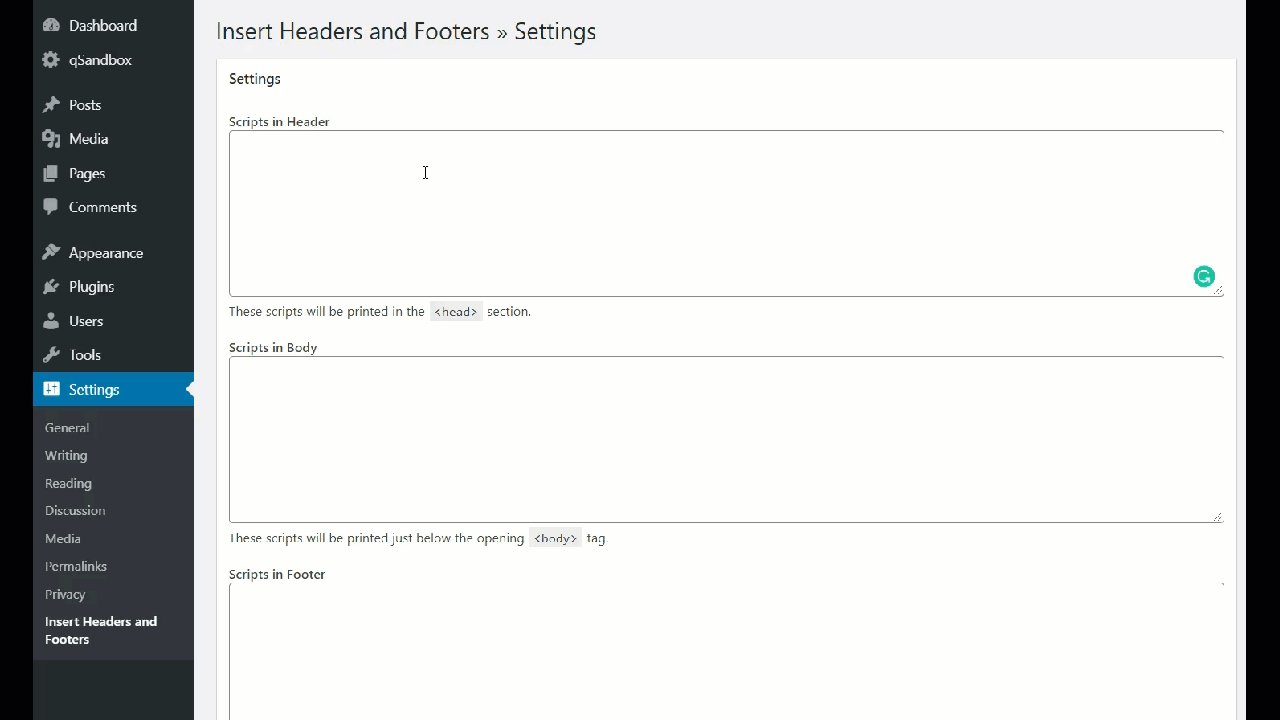
세 블록이 보입니다.
- 헤더
- 몸
- 보행인

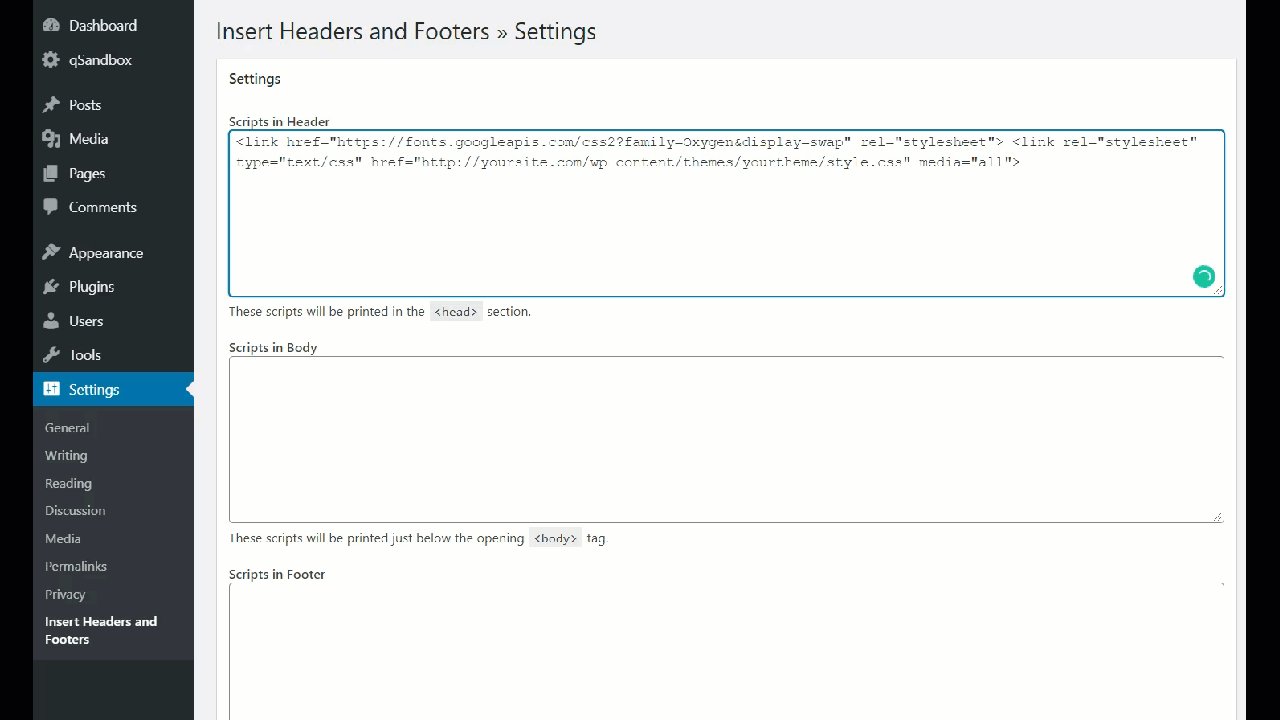
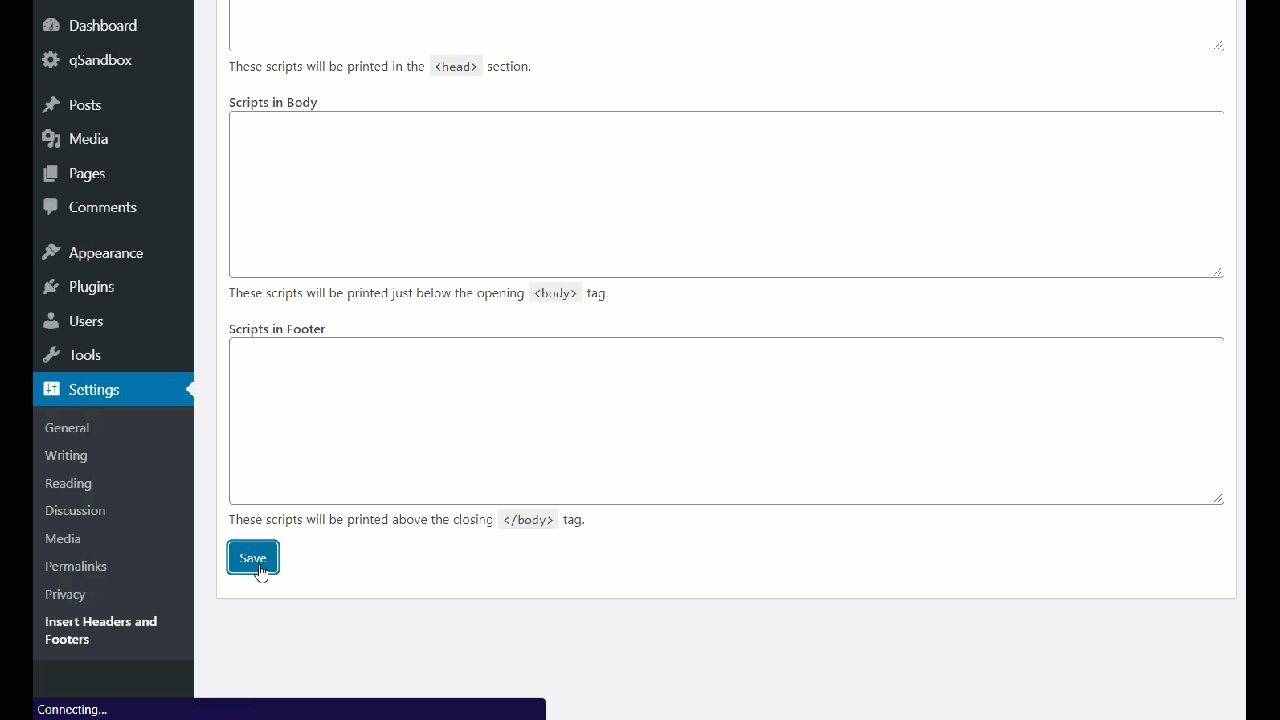
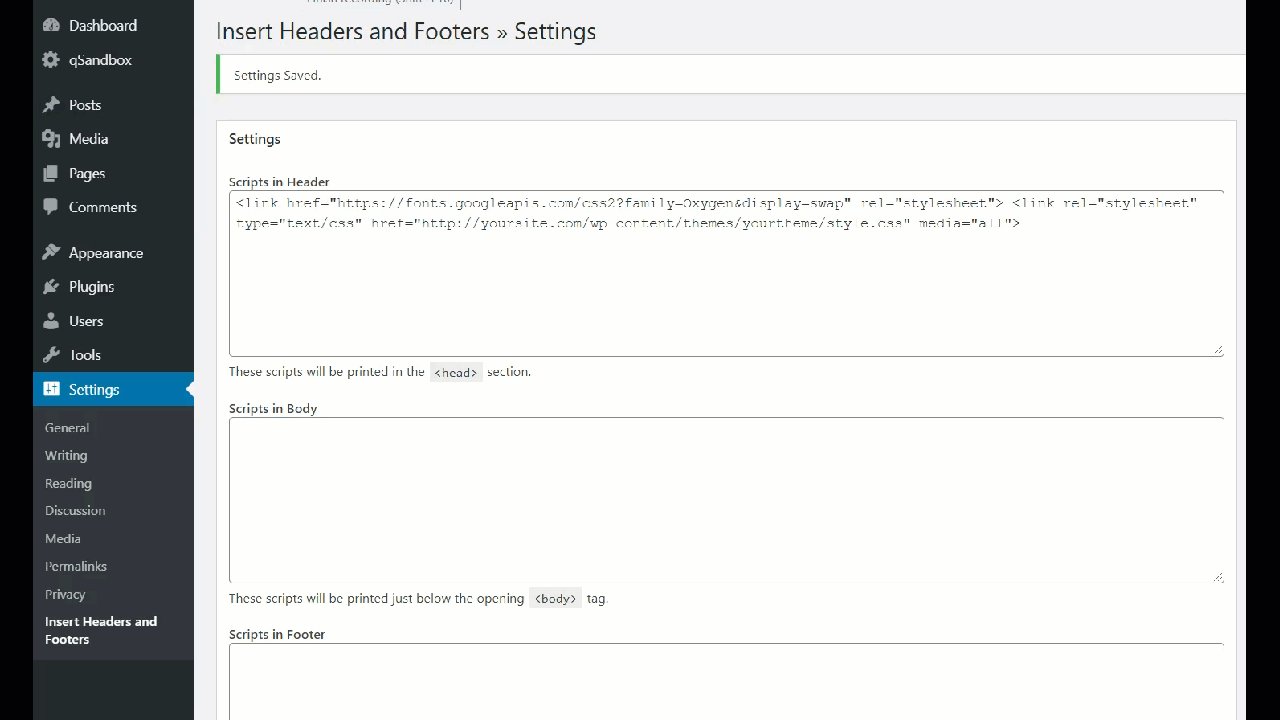
헤더 섹션에 코드를 추가할 때 헤더 섹션의 스크립트에 글꼴의 URL 및 style.css 경로와 함께 위의 코드를 붙여넣습니다. 그런 다음 변경 사항을 저장하는 것을 잊지 마십시오.

변경 사항이 없으므로 본문 및 바닥글 섹션을 비워 둘 수 있습니다.
방금 붙여넣은 코드는 </head> 태그 바로 위에 표시됩니다. 플러그인을 사용하지 않는 경우 <head> 섹션에 HTML 코드를 붙여넣어야 합니다. 그렇지 않으면 작동하지 않습니다!
그게 다야, 통합을 완료하고 사이트에 Google 글꼴을 추가했습니다!
Google 글꼴 프로 팁
사이트에 Google 글꼴을 추가하는 것은 첫 번째 단계일 뿐입니다. 그런 다음 사이트를 더욱 최적화하는 데 도움이 되는 몇 가지 전문가 팁을 확인하는 것이 좋습니다.
로컬에서 Google 글꼴 호스팅
Google 글꼴은 많은 무료 글꼴이 포함된 온라인 라이브러리입니다. 그들의 서비스를 사용하여 사이트에 글꼴을 삽입하면 서버에 요청을 보내고 요청된 콘텐츠를 가져옵니다. Google 글꼴 서버에 기술적인 문제가 있는 경우 웹사이트 성능에도 영향을 줄 수 있습니다.
이 문제를 없애기 위해 로컬 서버에서 글꼴을 호스팅하는 것을 고려할 수 있습니다. 이렇게 하면 추가 외부 요청을 보낼 필요가 없습니다. 그러나 이는 서버의 리소스를 차지할 수 있다는 점에 유의하십시오.
DNS 프리페칭 활성화
대부분의 WordPress 캐싱 플러그인에는 DNS 프리페칭이라는 기능이 있습니다. 아이디어는 외부 HTTP 요청을 보낼 때 웹사이트가 느려진다는 것입니다. 이 문제를 해결하려면 외부 요청을 줄이기 위해 가져올 수 있는 외부 URL을 입력할 수 있는 DNS 미리 가져오기 기능을 사용할 수 있습니다.
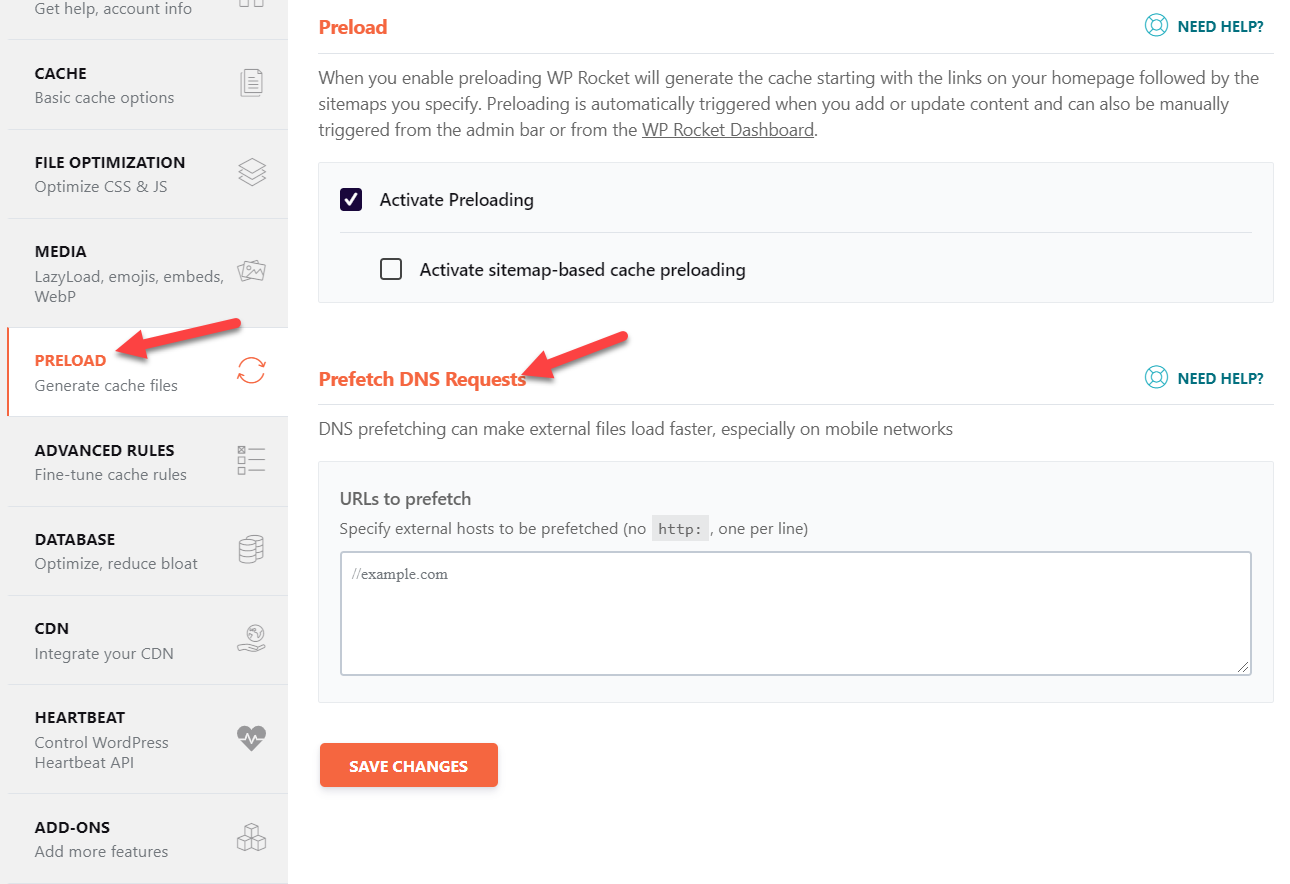
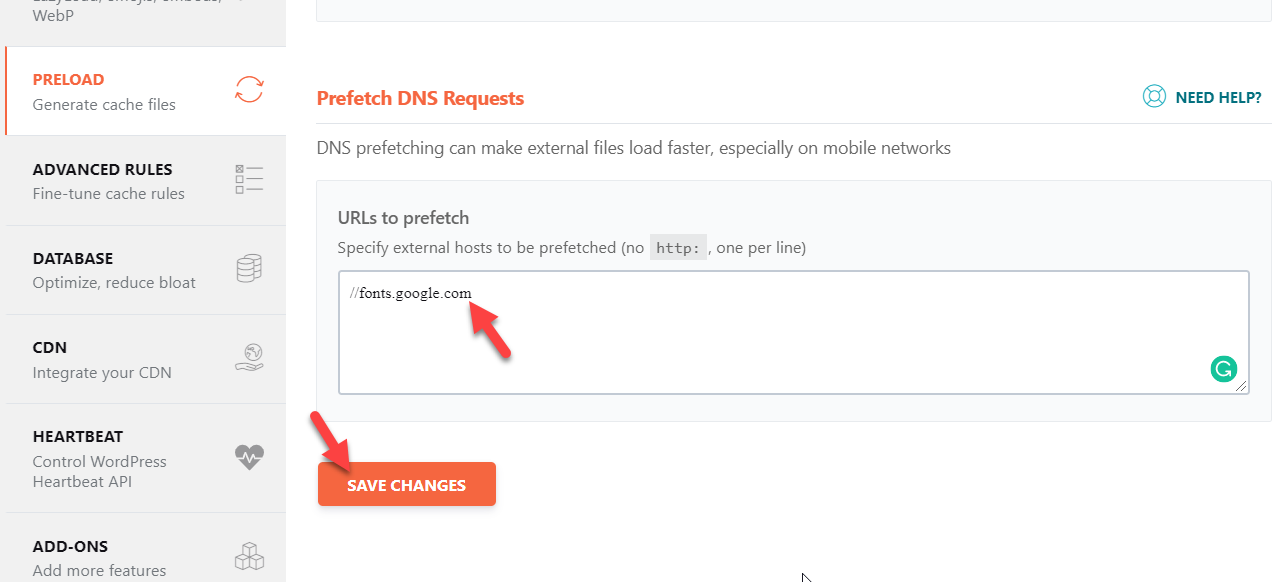
다음은 WP Rocket 플러그인의 DNS 프리페칭 섹션에 있는 예입니다.

미리 가져올 URL 섹션 아래에 Google 글꼴 도메인을 입력하고 변경 사항을 저장하기만 하면 됩니다.

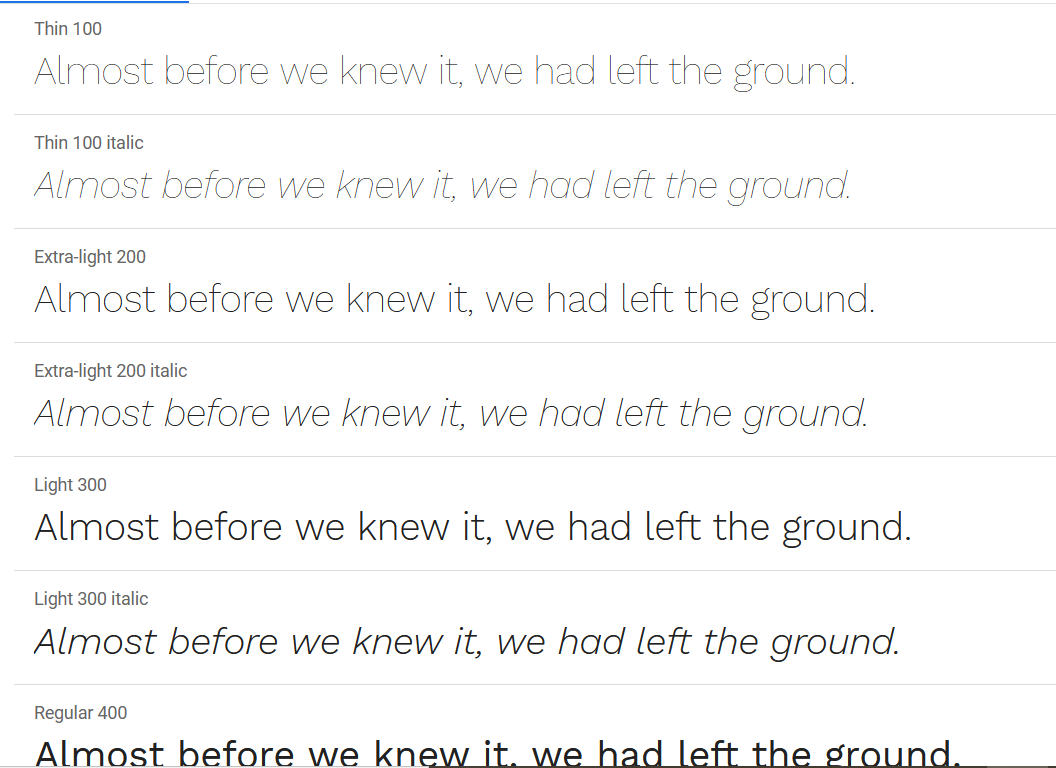
글꼴 두께 제한
글꼴을 사용자 지정하려면 글꼴 두께를 사용할 수 있습니다. 다음과 같은 다양한 글꼴 두께 옵션을 사용할 수 있습니다.
- 얇은
- 엑스트라 라이트
- 빛
- 정기적 인
- 중간
- 굵게
- 용감한
- 매우 굵게
- 검은 색

일반적으로 사이트는 제목에 일반 글꼴 두께와 굵게를 사용합니다. 따라서 스타일을 선택할 때 사용하려는 스타일만 선택하십시오. 그렇지 않으면 사용하지 않을 서버에 추가 가중치를 추가하면 HTTP 요청이 증가합니다.
결론
전반적으로 WordPress에 Google 글꼴을 추가하면 사이트의 서체를 사용자 지정할 수 있습니다. 웹사이트가 더 좋아 보일 뿐만 아니라 고객에게 더 나은 경험을 제공할 수 있습니다.
이를 수행하는 다양한 방법을 살펴보았습니다.
- 플러그인 사용
- functions.php 파일을 통해
- Style.css를 통해
- header.php 파일 편집
그렇다면 어떤 방법을 사용해야 할까요? 그들은 모두 작업을 완료하므로 귀하의 기술과 선호도에 따라 다릅니다. 코딩이 익숙하지 않다면 플러그인 방식을 사용하는 것을 권장합니다. Google Font Typography는 사용하기 매우 쉽고 웹사이트에 훌륭한 추가 기능을 제공합니다. 그러나 사이트에 플러그인을 더 추가하고 싶지 않다면 코드 조각 플러그인을 사용하거나 FTP를 통해 테마의 functions.php 파일을 편집할 수 있습니다. 또한 style.css @import 메서드는 몇 줄의 CSS 코드로 Google 글꼴을 추가하는 또 다른 빠르고 쉬운 방법입니다. 또는 글꼴의 URL과 style.css 경로를 header.php 파일에 추가할 수도 있습니다.
이 기사가 마음에 들면 소셜 미디어에서 친구들과 공유하십시오. 사이트 개선을 위한 더 흥미로운 게시물을 보려면 블로그 섹션을 확인하세요.
어떤 방법을 사용할 계획입니까? 다른 사람을 알고 있습니까? 아래 의견 섹션에서 알려주십시오!
