WooCommerce에 그리드 제품을 추가하는 방법은 무엇입니까?
게시 됨: 2024-10-05WooCommerce 매장 어디든 그리드 제품 레이아웃을 추가하면 고객이 웹사이트 전체에서 제품을 쉽게 탐색하고 탐색할 수 있어 사용자 경험이 크게 향상될 수 있습니다.
홈페이지, 제품 페이지 또는 사용자 정의 섹션에 표시하든 그리드 레이아웃은 제품을 표시하고 가시성을 높이는 효율적인 방법을 제공합니다.
이 블로그 게시물에서는 WooCommerce 제품 그리드를 만들고 사이트의 모든 페이지에 추가하는 단계를 안내하겠습니다.
WooCommerce에 그리드 제품을 추가하는 이유는 무엇입니까?
기본적으로 WooCommerce는 상점 섹션에 그리드 제품을 표시하지만 웹 사이트의 다른 부분에 그리드 제품을 추가하면 참여도를 높이고 전환율을 높일 수 있습니다.
이 그리드 제품을 홈페이지, 랜딩 페이지 또는 블로그 게시물에 배치하면 방문자가 다양한 그리드 제품을 더 쉽게 발견하고 탐색할 수 있어 더 효율적으로 탐색하고 구매할 수 있습니다.
WooCommerce에 그리드 제품을 추가하는 방법은 무엇입니까?
Elementor용 Elemento 애드온을 사용하면 그리드 제품을 쉽게 추가할 수 있습니다. 이 강력한 도구를 사용하면 WooCommerce 매장을 위한 역동적이고 매력적인 슬라이더를 만들어 제품 검색 및 사용자 경험을 향상시킬 수 있습니다.

Elementor용 Elemento 애드온 정보:
Elementor용 Elemento 애드온은 아름답고 기능적인 WooCommerce 섹션을 구축하는 데 도움이 되는 다용도 플러그인입니다.
그리드 제품을 포함한 다양한 위젯을 제공하므로 사이트 어디에서나 쉽게 제품을 선보일 수 있습니다.
WooCommerce에 그리드 제품을 추가하는 방법은 무엇입니까?
목차
1단계: WooCommerce 및 Elementor 설치 및 활성화
WordPress 웹사이트에 WooCommerce와 Elementor가 모두 설치되어 활성화되어 있는지 확인하세요.


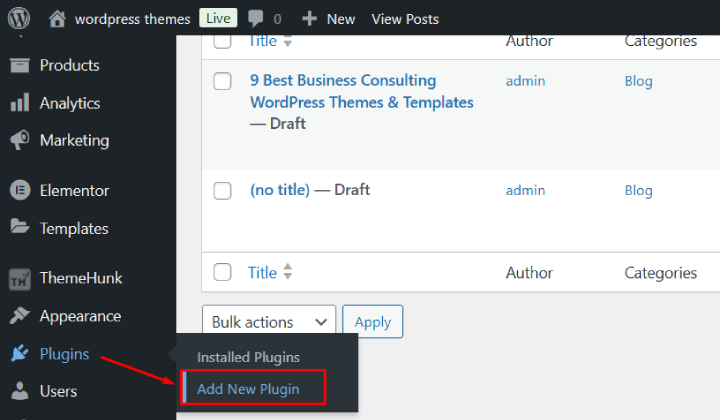
아직 설치하지 않았다면 플러그인 > 새로 추가 로 이동하여 'WooCommerce' 또는 'Elementor'를 검색한 후 지금 설치를 클릭하고 활성화를 클릭하세요.
2단계: Elemento 애드온 플러그인 설치 및 활성화
ThemeHunk에서 Elemento 애드온 플러그인을 다운로드하세요.

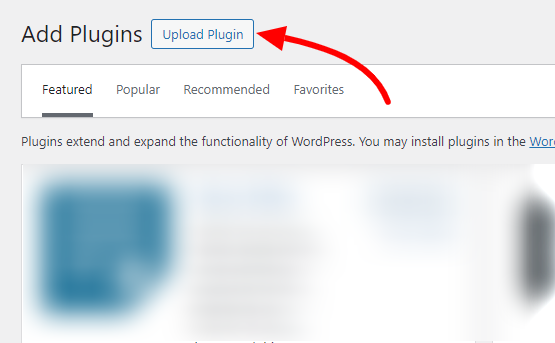
WordPress 대시보드에서 플러그인 > 새로 추가 로 이동합니다.

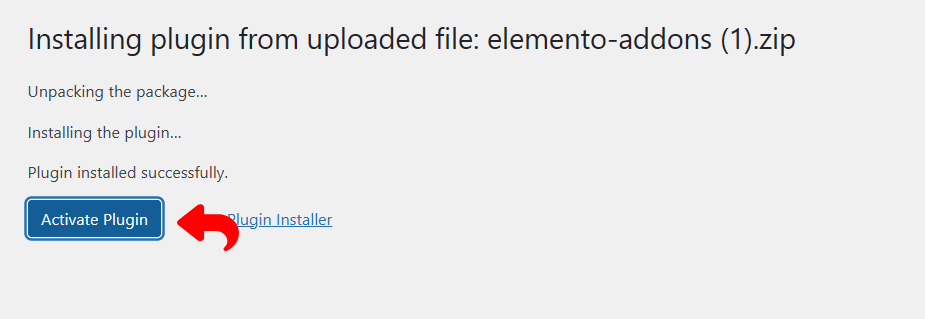
플러그인 업로드 버튼을 클릭한 후 다운로드한 zip 파일을 선택하세요.

3단계: Elementor를 사용하여 새 페이지 구축

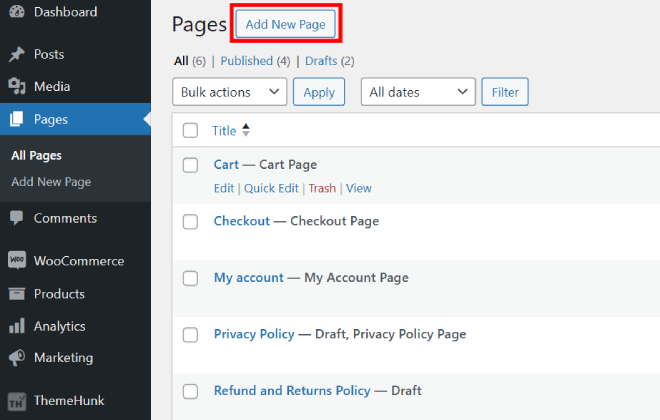
새 페이지를 만들려면 페이지 섹션으로 이동하여 새로 추가 를 클릭하세요. 변경이 필요한 경우 편집할 기존 페이지를 선택할 수도 있습니다.

또한 모든 페이지에 그리드 제품을 원활하게 추가하여 체계적인 레이아웃으로 제품을 선보일 수 있습니다.

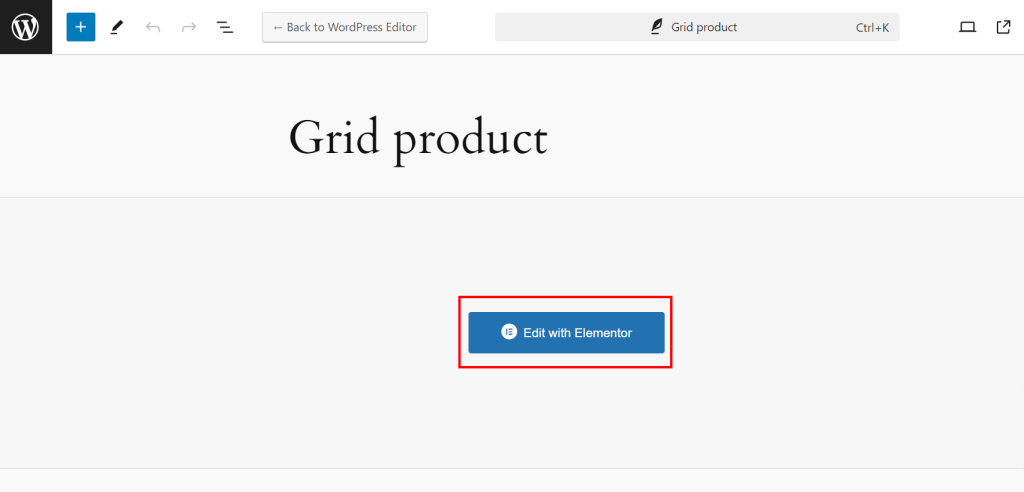
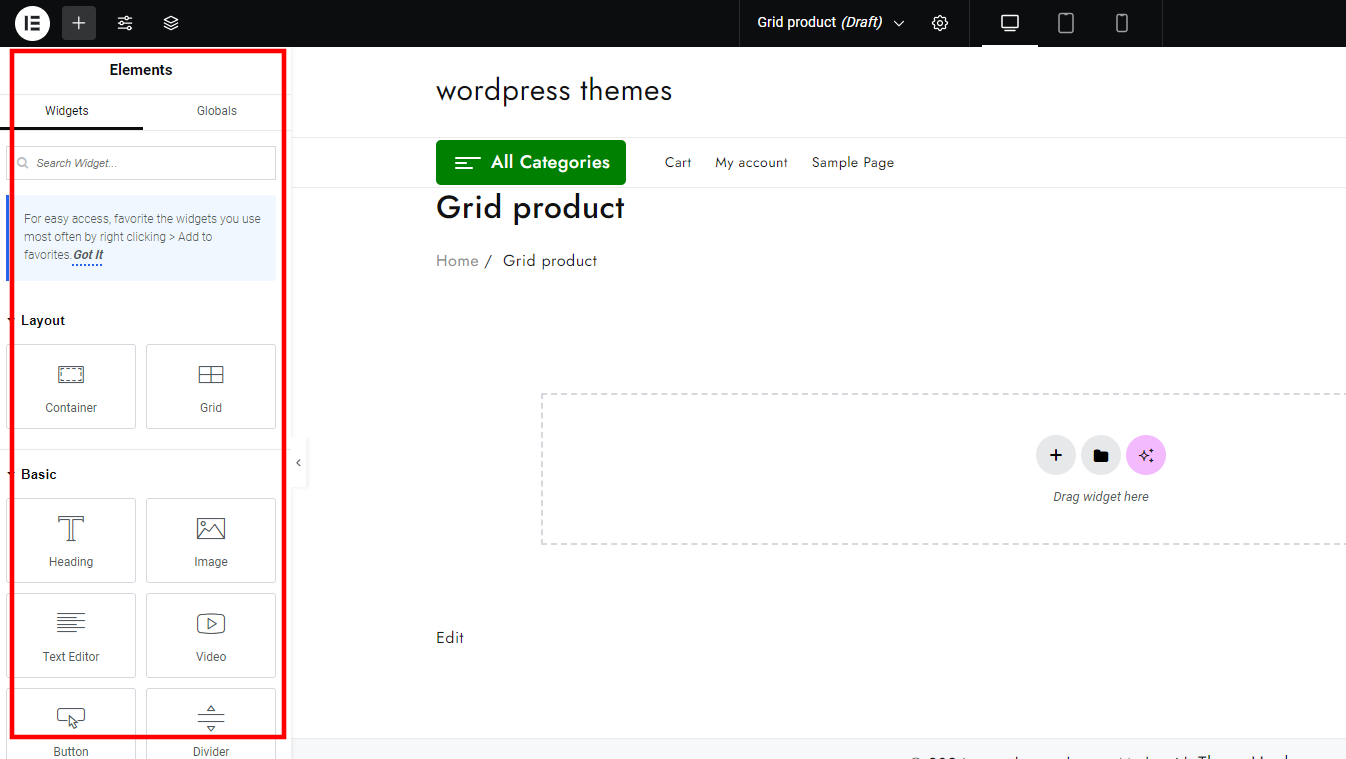
Elementor 페이지 빌더를 시작하려면 'Elementor로 편집'을 선택하세요.

왼쪽에는 아래로 스크롤하여 애드온에 액세스할 수 있는 패널이 있습니다.
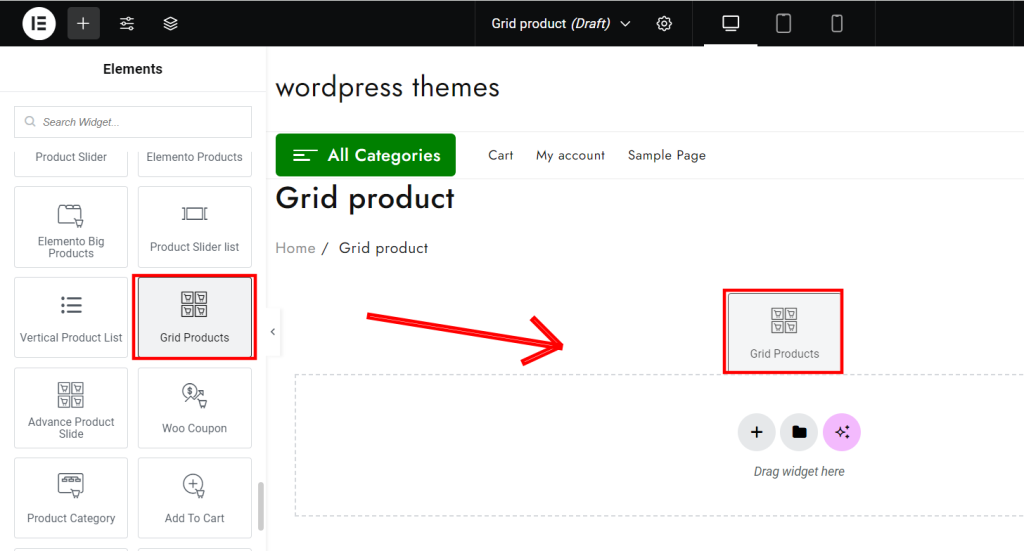
5단계: 그리드 제품 애드온 검색 및 추가.

Elementor 패널에서 “Grid Product” 를 검색하세요(이 위젯은 Elemento Addons 에서 사용 가능).
그리드 제품 위젯을 생성한 섹션으로 끌어다 놓습니다.
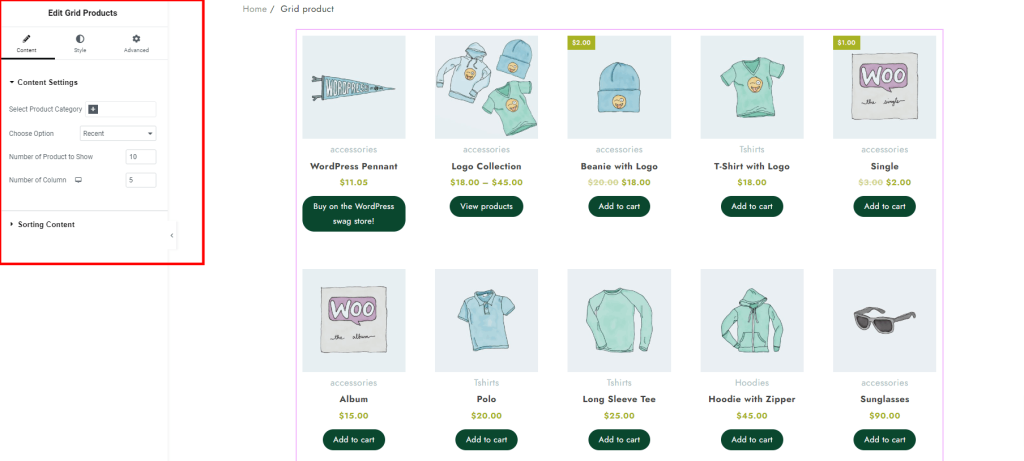
6단계: 그리드 제품을 사용자 정의합니다.

위젯이 추가되면 왼쪽 패널에 다양한 사용자 정의 옵션이 표시됩니다.
콘텐츠 탭에서 그리드에 표시하려는 특정 WooCommerce 제품 카테고리를 선택하세요.
행당 표시되는 제품 수를 조정하고, 레이아웃 설정을 수정하고, 레이아웃 , 표시할 제품 수, 열 수 및 스타일 탭에서 슬라이더 속도를 조정할 수 있습니다.
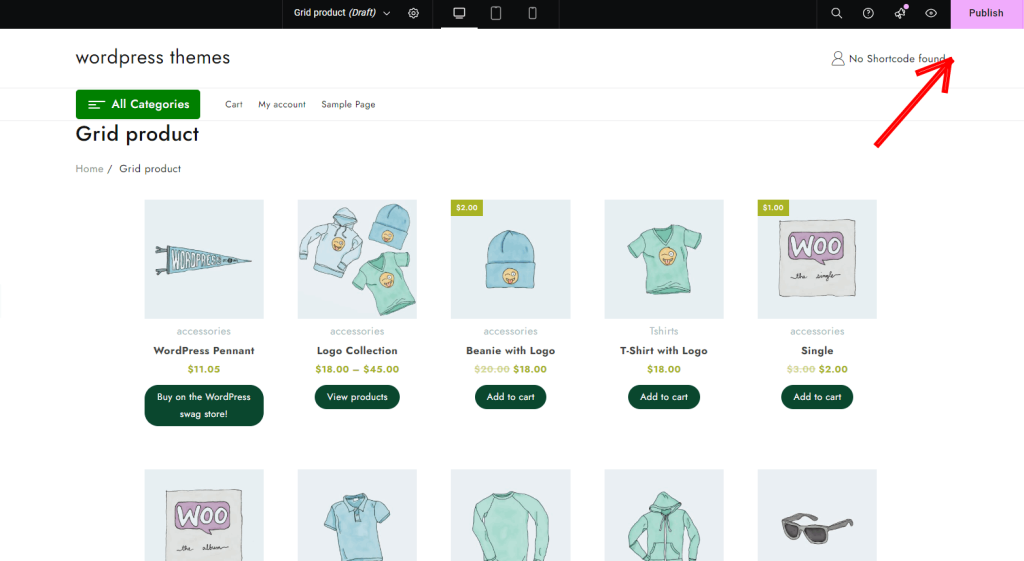
7단계: 게시 및 미리보기

설정을 완료한 후 게시를 클릭하여 라이브로 전환하세요.

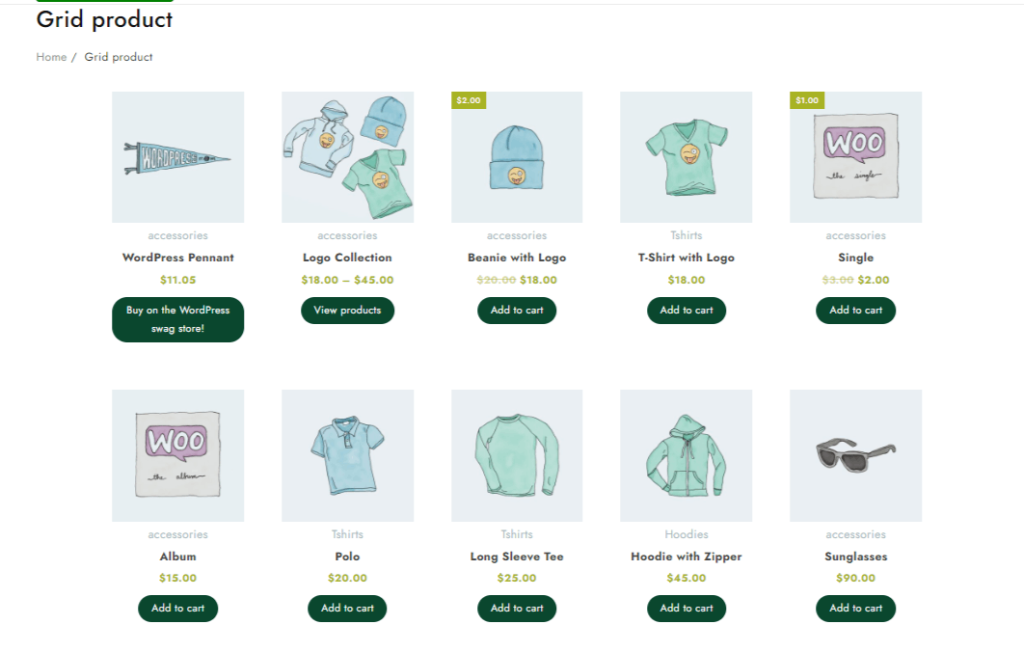
이제 새로 생성된 페이지에 Grid 제품이 표시됩니다.
FAQ:
Q: WooCommerce에서 제품 그리드 레이아웃을 사용하면 어떤 이점이 있나요?
답변: 제품 그리드 레이아웃은 제품 구성을 개선하여 고객이 원하는 것을 더 쉽게 탐색하고 찾을 수 있게 해줍니다. 또한 매장의 전반적인 시각적 매력을 향상시키고 참여도를 높여 매출 증가로 이어질 수 있습니다.
Q: 내 홈페이지에 제품 그리드를 추가할 수 있나요?
답: 물론이죠! Elemento 애드온을 사용하면 페이지 빌더 인터페이스를 사용하여 제품 그리드 또는 기타 제품 쇼케이스 요소를 홈페이지에 쉽게 추가할 수 있습니다.
Q: 모바일 사용자를 위해 그리드 레이아웃을 사용자 정의할 수 있습니까?
답변: 예, Elementor를 사용하면 모바일 장치를 포함한 다양한 화면 크기에 맞게 제품 그리드의 모양을 완전히 사용자 정의할 수 있습니다. 특히 모바일 사용자를 위해 열 수, 간격, 레이아웃을 조정할 수 있습니다.
결론
WooCommerce 매장에 그리드 제품 레이아웃을 추가하는 것은 사용자 경험을 향상하고 제품 가시성을 높이며 전환율을 높이는 좋은 방법입니다.
Elementor Addon 플러그인을 사용하면 매력적이고 시각적으로 매력적인 그리드 디스플레이를 쉽고 효율적으로 만들 수 있습니다.
구조화된 그리드 형식으로 제품을 표시하면 고객이 제품을 더 쉽게 검색할 수 있어 웹사이트에서 더 많은 상호 작용을 장려하고 판매를 촉진할 수 있습니다.
이 기사가 도움이 되었다면 자유롭게 다른 사람들과 공유해 주세요. 질문이 있으신가요? 아래에 의견을 남겨주시면 기꺼이 도와드리겠습니다. 읽어주셔서 감사합니다!
YouTube 채널 을 구독해 주세요. 거기에 훌륭한 콘텐츠도 업로드하고 Facebook 과 Twitter 에서 팔로우도 해주세요.
더 유용한 자료:
- 웹사이트 디자인 경험을 향상시키는 Elementor용 Elemento 애드온
- "업데이트에 실패했습니다." 수정 방법 WordPress의 응답이 유효한 JSON 응답이 아닙니다.
- WooCommerce 플러그인 고성능 주문 저장소를 호환 가능하게 만드는 방법
