WooCommerce에서 제품에 GTIN 번호를 추가하는 방법
게시 됨: 2020-08-10 귀하의 사이트, 특히 GTIN 번호 필드에 WooCommerce 제품에 GTIN 번호를 추가하는 방법을 찾고 계십니까? 이 기사에서는 WooCommerce 사이트에서 GTIN 번호를 사용하는 방법을 안내합니다. 대부분의 소매업체는 GTIN(Global Trade Item Number)을 사용하여 제품을 추적하고 식별합니다. WooCommerce 도매 사이트를 설정할 때 쉽게 추적할 수 있도록 제품에 GTIN 번호를 추가하는 것을 고려해야 합니다.
귀하의 사이트, 특히 GTIN 번호 필드에 WooCommerce 제품에 GTIN 번호를 추가하는 방법을 찾고 계십니까? 이 기사에서는 WooCommerce 사이트에서 GTIN 번호를 사용하는 방법을 안내합니다. 대부분의 소매업체는 GTIN(Global Trade Item Number)을 사용하여 제품을 추적하고 식별합니다. WooCommerce 도매 사이트를 설정할 때 쉽게 추적할 수 있도록 제품에 GTIN 번호를 추가하는 것을 고려해야 합니다.
GTIN 번호 추가 WooCommerce 제품
WooCommerce의 기본 버전은 기본적으로 GTIN(UPC, EAN) 제품 번호를 지원하지 않습니다. UPC 제품 코드는 북미에서 사용되는 반면 EAN은 유럽에서 사용됩니다. 또한 책을 판매하는 경우 ISBN 번호를 사용해야 합니다. WooCommerce는 이러한 제품 코드 번호를 지원하지 않습니다. GTIN은 WooCommerce 스토어의 제품 내부 추적에 사용됩니다. Google 및 Amazon의 제품 피드에 필요합니다.
WooCommerce 스토어 소유자가 이 기능을 WooCommerce의 기본 버전에 추가해 달라는 요청이 많았지만 플러그인에는 추가되지 않았습니다. 이 게시물에서는 이 기능을 WooCommerce 사이트에 통합하는 데 사용할 수 있는 두 가지 방법을 발견할 것입니다.
코드를 사용하여 GTIN 번호 WooCommerce를 추가하는 단계
따라야 할 단계는 다음과 같습니다.
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 테마 편집기 메뉴 를 클릭합니다. 테마 편집기 페이지가 열리면 WooCommerce의 제품에 GTIN 번호 기능을 추가할 기능을 추가할 테마 기능 파일을 찾으십시오.
- 함수 에 다음 코드를 추가합니다 . PHP 파일:
/**
* WooCommerce 제품에 GTIN(Global Trade Identification Numbers)을 추가합니다.
*/
함수 woocommerce_render_gtin_field() {
$입력 = 배열(
'id' => '_gtin',
'레이블' => sprintf(
'<abbr title="%1$s">%2$s</abbr>',
_x( '글로벌 무역 식별 번호', '필드 레이블', 'my-theme' ),
_x( 'GTIN', '약어 필드 레이블', 'my-theme' )
),
'값' => get_post_meta( get_the_ID(), '_gtin', true ),
'desc_tip' => 참,
'description' => __( '글로벌 거래 식별 번호(UPC, EAN, ISBN 등)를 입력하세요.', 'my-theme' ),
);
?>
<div id="gtin_attr" class="options_group">
<?php woocommerce_wp_text_input( $input ); ?>
</div>
<?php
}
add_action( 'woocommerce_product_options_inventory_product_data', 'woocommerce_render_gtin_field' );
/**
* 제공된 경우 제품의 GTIN 번호를 저장합니다.
*
* @param int $product_id 저장 중인 제품의 ID입니다.
*/
기능 woocommerce_save_gtin_field( $product_id ) {
만약 (
! isset( $_POST['_gtin'], $_POST['woocommerce_meta_nonce'] )
|| ( 정의됨( 'DOING_AJAX' ) && DOING_AJAX )
|| ! current_user_can( 'edit_products' )
|| ! wp_verify_nonce( $_POST['woocommerce_meta_nonce'], 'woocommerce_save_data' )
) {
반품;
}
$gtin = Sanitize_text_field( $_POST['_gtin'] );
update_post_meta( $product_id, '_gtin', $gtin );
}
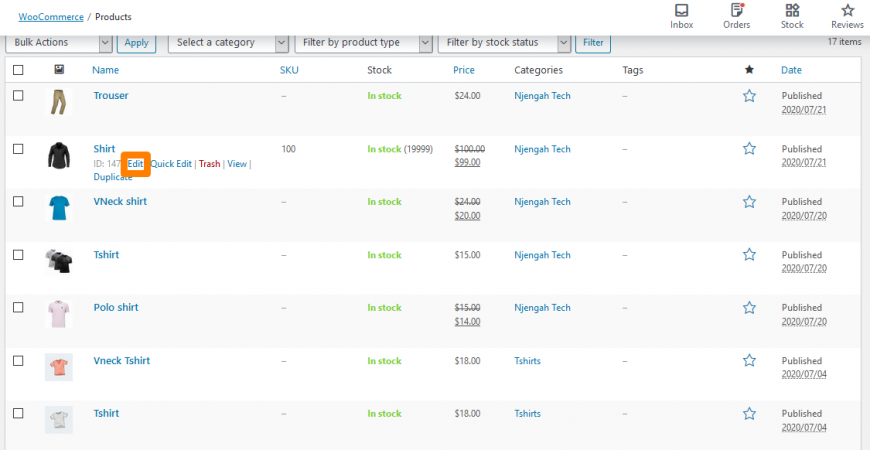
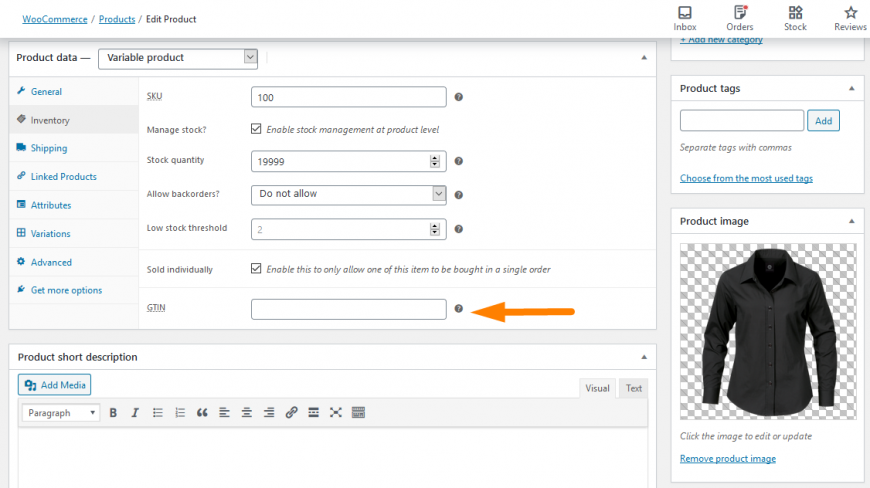
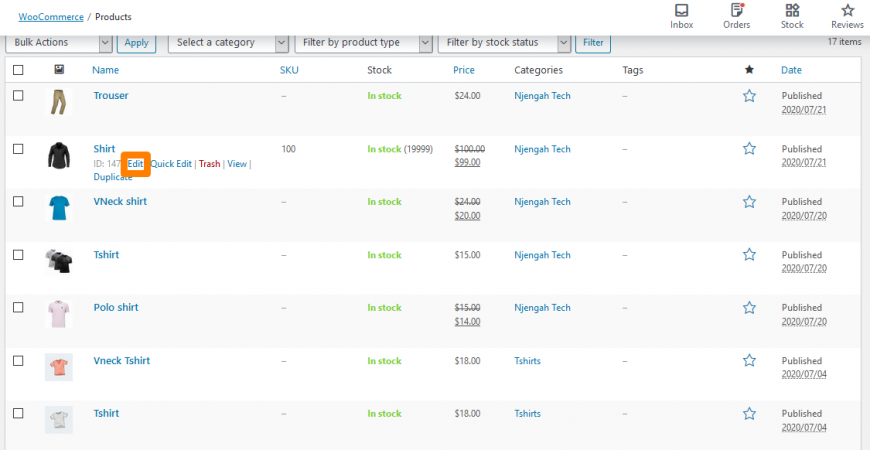
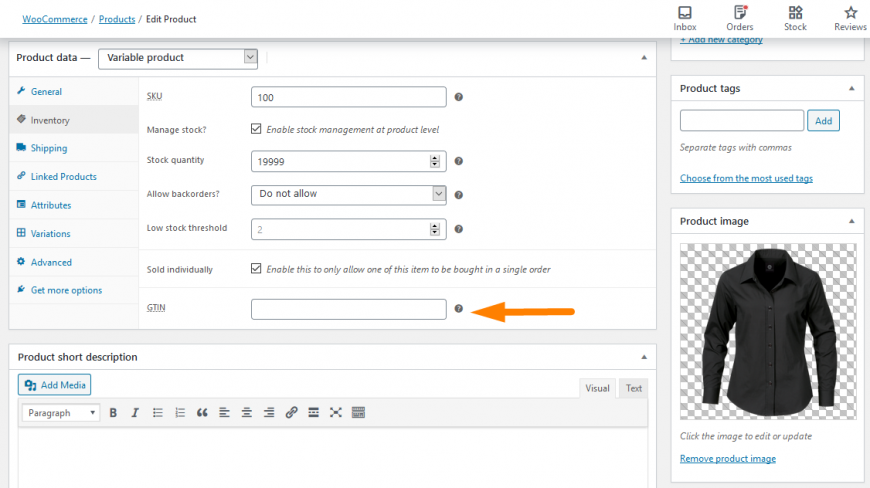
add_action( 'woocommerce_process_product_meta','woocommerce_save_gtin_field' );- 이 코드의 결과를 보려면 대시보드 메뉴에 액세스하고 제품 을 클릭한 다음 아무 제품이나 선택하고 아래 스크린샷과 같이 편집 을 클릭해야 합니다. 제품 편집 페이지 가 열리면 제품 데이터 섹션 에서 인벤토리 를 클릭하면 아래 이미지와 같이 GTIN 번호 를 삽입할 수 있는 위치가 표시됩니다.

그 다음에, 

또한 플러그인을 사용하는 기술에 익숙하지 않은 사용자를 위한 대안이 있습니다. 코드로 사이트를 사용자 정의하는 데 익숙하지 않거나 사이트의 코딩 구조를 엉망으로 만들고 싶지 않은 사람들을 위한 것입니다.
우리가 사용할 플러그인은 여기 이 링크를 사용하여 직접 다운로드할 수 있는 WooCommerce 플러그인용 Product GTIN(EAN, UPC, ISBN)입니다. WordPress repo에서 사용할 수 있습니다. 이 기능을 추가하려면 다음의 간단한 단계를 따르십시오.
플러그인을 사용하여 WooCommerce에서 GTIN 번호를 추가하는 단계
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
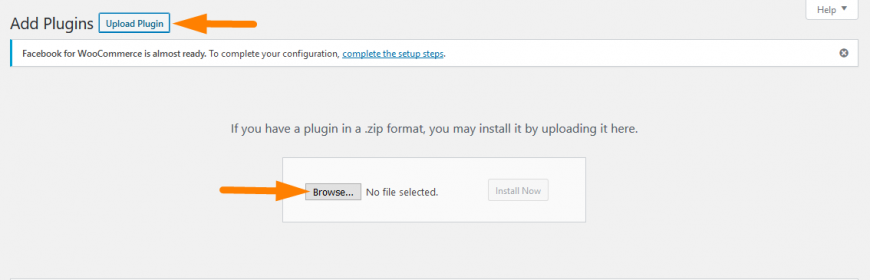
- 그런 다음 앞에서 표시한 플러그인을 설치합니다. 위의 링크를 사용하여 다운로드한 경우 플러그인 > 새로 추가로 이동하기만 하면 됩니다. 그런 다음 플러그인 업로드 를 클릭하고 아래와 같이 다운로드한 파일을 찾습니다 .

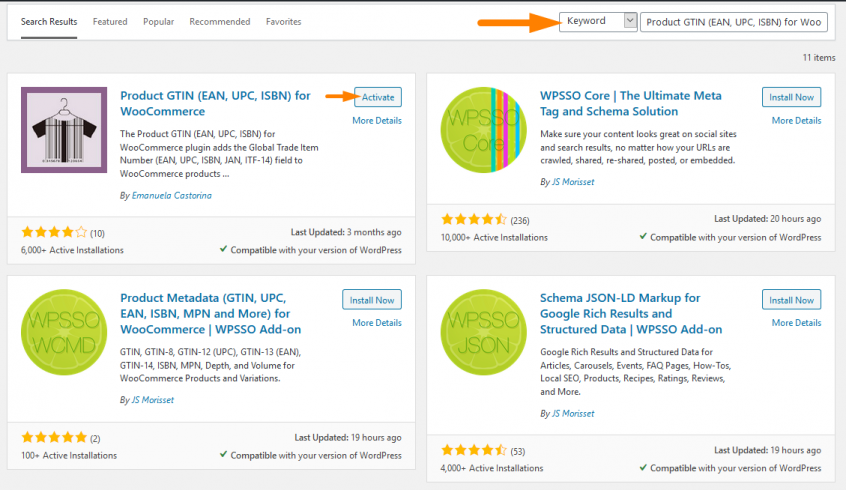
관리자 패널에서 직접 다운로드하려면 플러그인 > 새로 추가로 이동하면 됩니다. 그런 다음 플러그인 ' 제품 GTIN(EAN, UPC, ISBN) for WooCommerce '에 대한 키워드 검색을 수행해야 합니다. 아래와 같이 설치 하고 활성화 해야 합니다. 
- 이 코드의 결과를 보려면 대시보드 메뉴에 액세스하고 제품 을 클릭한 다음 아무 제품이나 선택하고 아래 스크린샷과 같이 편집 을 클릭해야 합니다. 제품 편집 페이지 가 열리면 제품 데이터 섹션 에서 인벤토리 를 클릭하면 아래 이미지와 같이 GTIN 번호 를 삽입할 수 있는 위치가 표시됩니다.

그 다음에, 
그러나 구현 준비가 될 때까지 라이브 사이트에 영향을 주지 않고 사이트에 원하는 기능이 있는지 확인할 수 있도록 스테이징 환경에서 이러한 변경을 수행하는 것이 좋습니다.
결론
이 게시물에서는 WooCommerce 사이트에서 GTIN 번호를 추가할 수 있는 두 가지 방법을 강조했습니다. 또한 제품에 GTIN 식별 번호의 중요성을 설명하여 전 세계적으로 인식될 수 있도록 했습니다. 첫 번째 방법은 코드가 포함된 개발자 친화적인 솔루션이고, 두 번째 방법은 플러그인을 사용하여 WooCommerce 스토어에 GTIN 번호를 쉽게 추가하는 초보자 친화적인 방법입니다.
유사한 기사
- 기본 제품 정렬 WooCommerce를 제거하는 방법
- WooCommerce 제품 페이지에서 수량 필드 숨기기 또는 제거
- 더 나은 사용자 경험을 위해 WooCommerce 카테고리를 정렬하는 방법
- WooCommerce로 디지털 제품을 판매하는 방법
- WooCommerce에서 추천 제품을 설정하는 방법
- 장바구니 메시지에 제거하는 방법이 추가되었습니다. WooCommerce
- WooCommerce '장바구니에 추가됨' 알림 변경 방법
- 장바구니를 건너뛰고 결제 페이지로 리디렉션하는 방법 WooCommerce
- WordPress에서 플러그인이 활성화되어 있는지 확인하는 방법 [ 3 WAYS ]
