WordPress에서 이미지 비교 슬라이더를 만드는 방법
게시 됨: 2025-03-12개요 ➣ 이미지 비교 슬라이더는 사용자가 슬라이더를 움직여 두 개의 이미지를 나란히 비교할 수있는 유용한 도구입니다. 이 기능은 일반적으로 전후 변경, 제품 비교 및 설계 개선을 표시하는 데 일반적으로 사용되므로 사진, 전자 상거래 및 창의적인 웹 사이트를위한 필수 기능입니다.
WordPress에서 이미지 비교 슬라이더를 만드는 방법을 배우고 싶습니까? 당신은 올바른 장소에 왔습니다!
이 간단한 튜토리얼에서는 WordPress에서 이미지 비교를 쉽게 만드는 방법을 보여줍니다.
이미지 비교 슬라이더는 사용자가 슬라이더를 슬라이딩하여 나란히 비교할 수있는 훌륭한 기능입니다.
전과 후 시연, 제품 비교 및 설계 변화를 강조하는 데 특히 편리합니다.
이 튜토리얼에서는 Elementor의 Elemento Addons와 WordPress에서 이미지 비교 슬라이더를 만드는 방법에 대해 안내합니다.

목차
WordPress의 이미지 비교 슬라이더는 무엇입니까?
이미지 비교 슬라이더를 사용하면 사용자가 두 이미지를 미끄러 져 비교할 수 있습니다. 일반적으로 디자인, 사진, 의료 및 전자 상거래 웹 사이트를위한 이전 이미지 및 후 이미지를 보여주는 데 사용됩니다.
이미지 비교 슬라이더를 사용해야하는 이유는 무엇입니까?
이미지 비교 슬라이더는 두 이미지의 차이점을 시각적으로 표현하여 사용자 참여를 증가시킵니다.
변환, 편집, 제품 향상 또는 기타 비교를 보여줄 수 있습니다.
WordPress에서 이미지 비교 슬라이더를 만드는 방법
1 단계 : Elementor의 Elemento Addons 설치 및 활성화
설치하기 전에 WooCommerce와 Elementor가 대시 보드에서 활성화되어 있는지 확인하십시오.
플러그인 다운로드 : Elemento Addons 플러그인 페이지를 방문하여 플러그인을 다운로드하십시오.

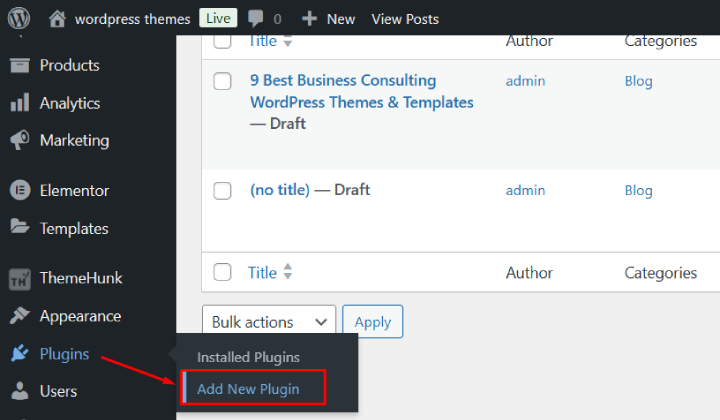
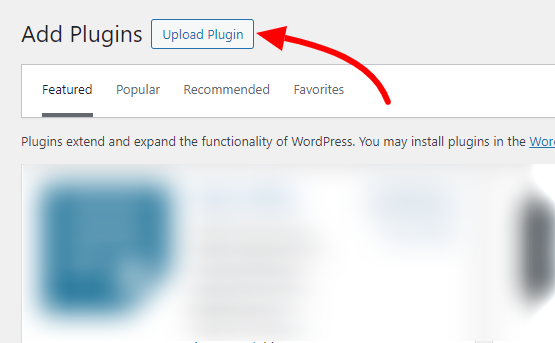
WordPress 대시 보드 → 플러그인 → 새 추가 → 플러그인을 업로드하십시오.

다운로드 된 파일을 업로드하고“지금 설치”를 클릭하십시오.

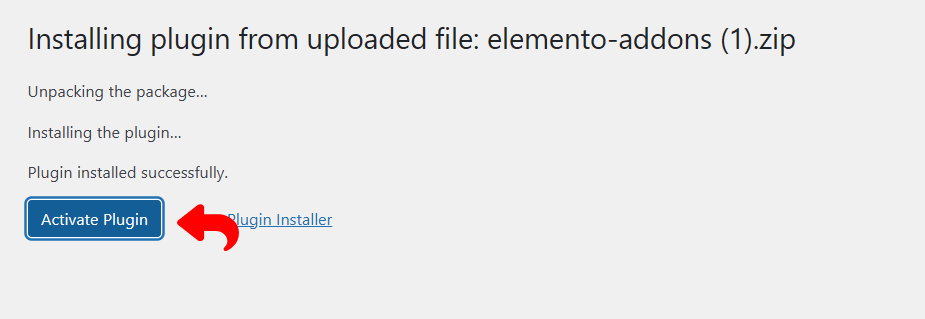
설치되면 "활성화"를 클릭하여 플러그인을 활성화하십시오.
Elemento Addons를 설치하려면 아래 비디오 자습서를보십시오.
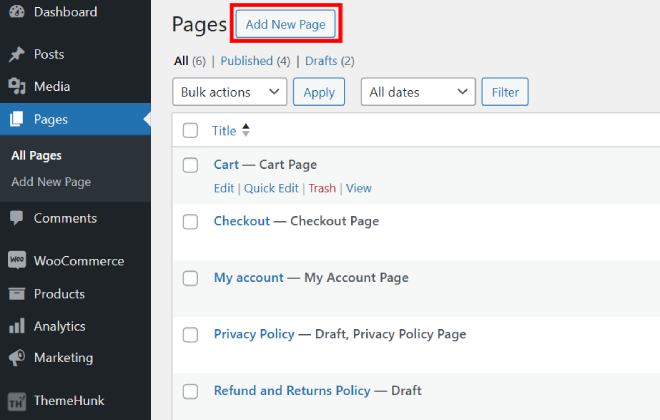
2 단계 : 요소와 함께 페이지를 만들거나 편집합니다 .

신선한 페이지를 시작하거나 기존 페이지를 편집하거나 필요에 따라 페이지에 슬라이더를 추가 하십시오 .

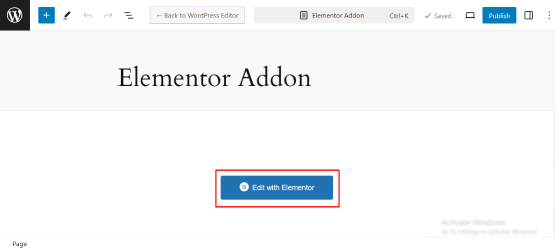
Elementor로 편집을 클릭하여 Elementor Page Builder를 시작하십시오.
3 단계 : 이미지 비교 위젯을 추가하십시오

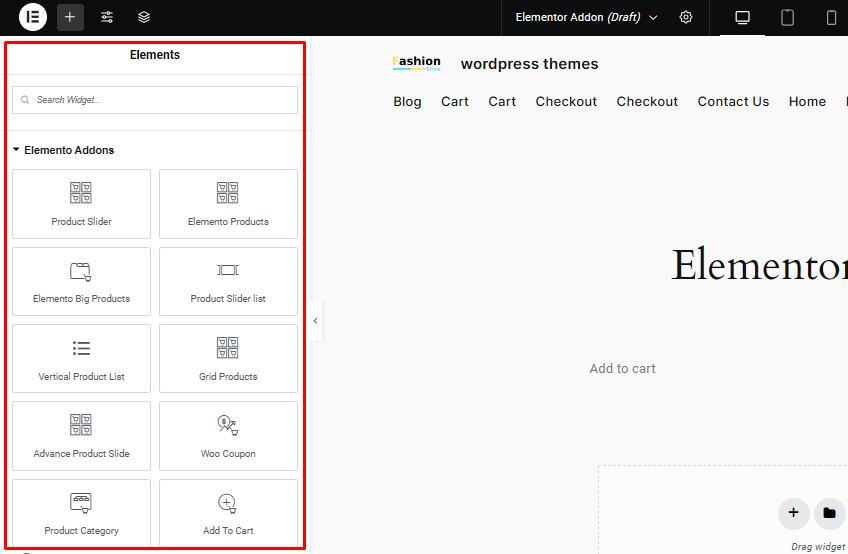
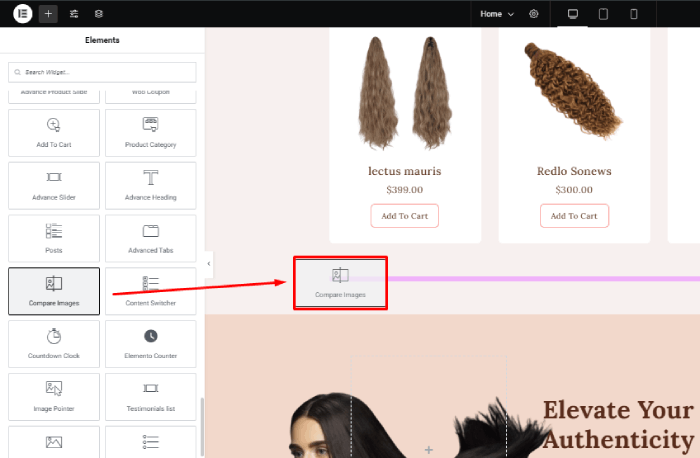
Elementor 편집기에서는 사이드 바에서 Elemento Addons 위젯을 찾거나 위젯 패널에서 이미지 비교를 검색하십시오.

페이지의 어느 곳에서나 이미지 비교 위젯을 드래그 앤 드롭합니다.

4 단계 : 이미지를 업로드하십시오
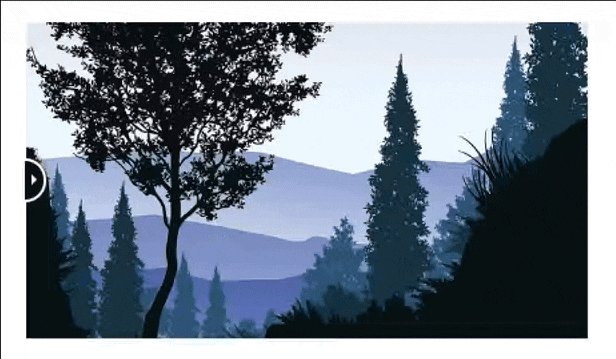
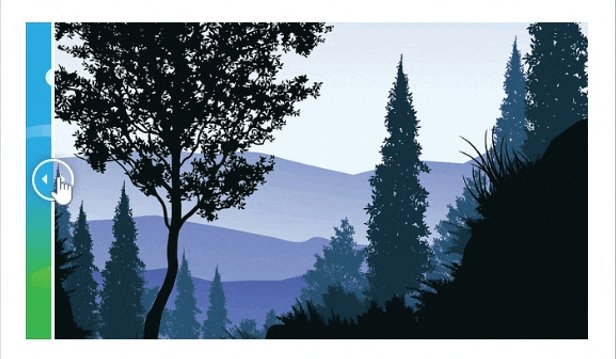
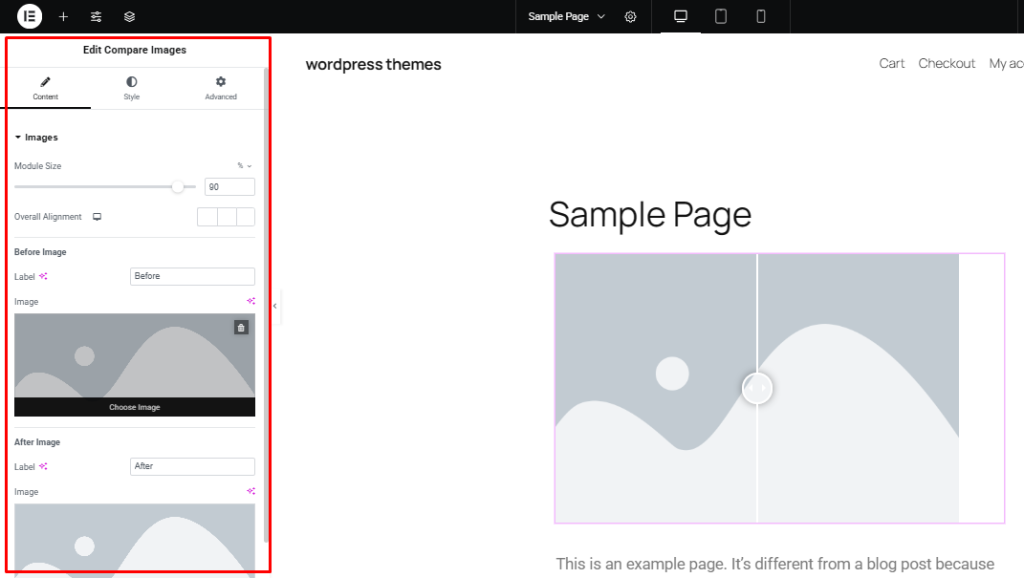
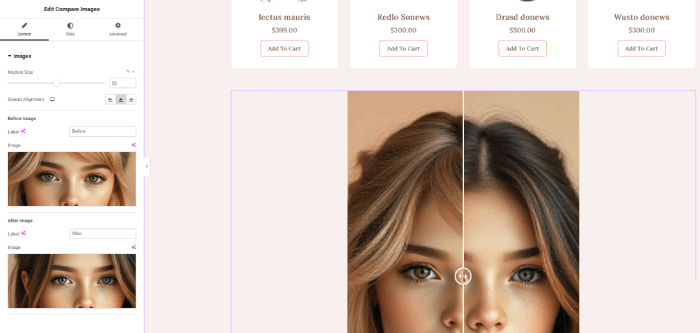
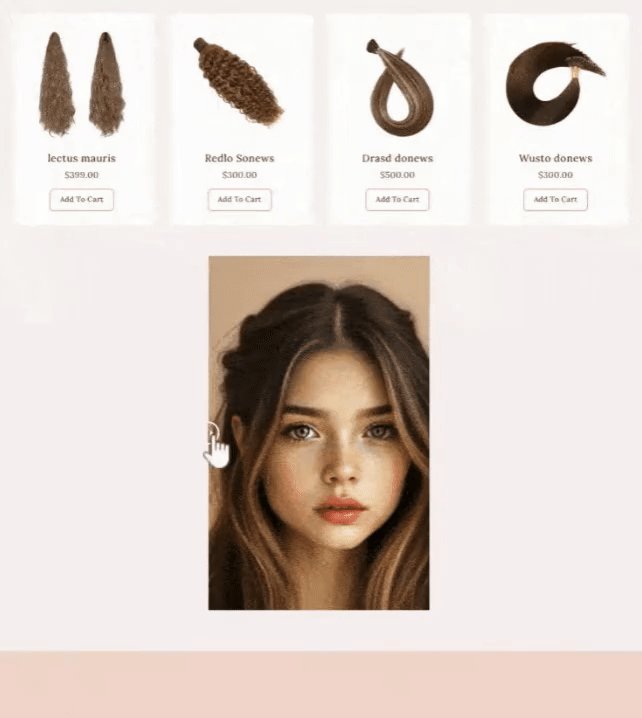
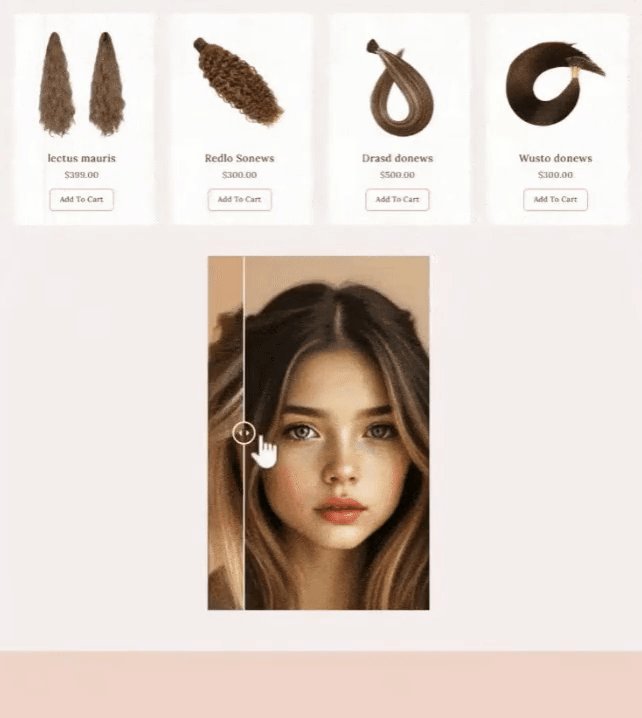
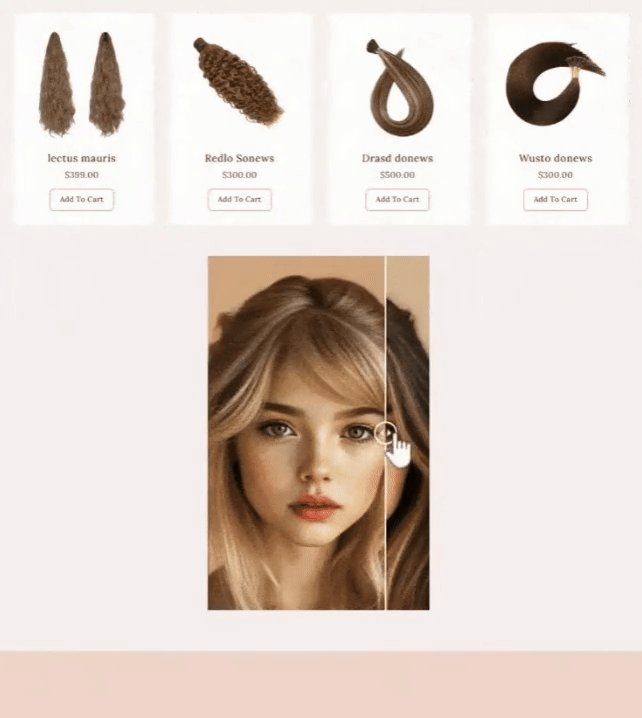
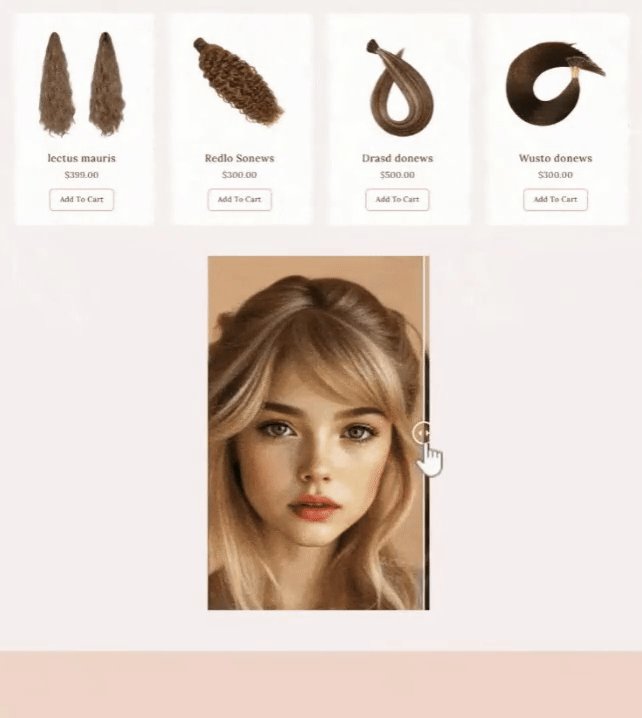
여기에서 아래 이미지에서 새로 추가 된 이미지 비교 위젯을 볼 수 있습니다.
왼쪽 사이드 바를 사용하여 이미지 섹션에 이미지를 추가하여 이미지 비교 섹션을 편집하십시오.

나는 당신의 참조를위한 샘플 이미지를 포함시켰다.

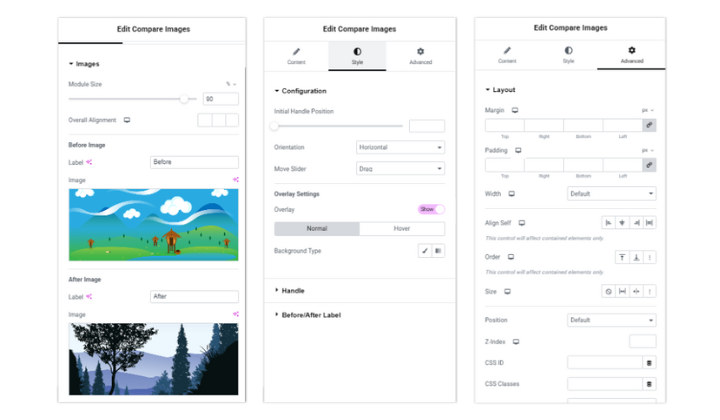
5 단계 : 슬라이더를 사용자 정의합니다
왼쪽 사이드 바를 사용하여 설정을 편집하고 사용자 정의 할 수 있습니다.

왼쪽의 메뉴를 사용하여 설정을 수정하고 개인화 할 수 있습니다.
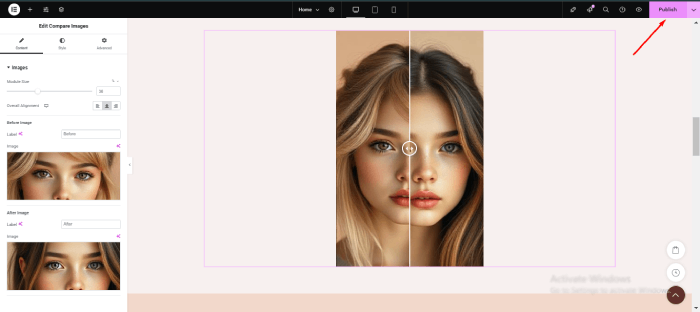
6 단계 : 페이지를 게시하십시오
설정에 만족하면 게시를 클릭하여 이미지 비교 슬라이더를 라이브로 만들 수 있습니다.

조정에 만족하면 "게시"를 클릭하여 이미지 비교 슬라이더를 다른 사람에게 볼 수 있도록하십시오.
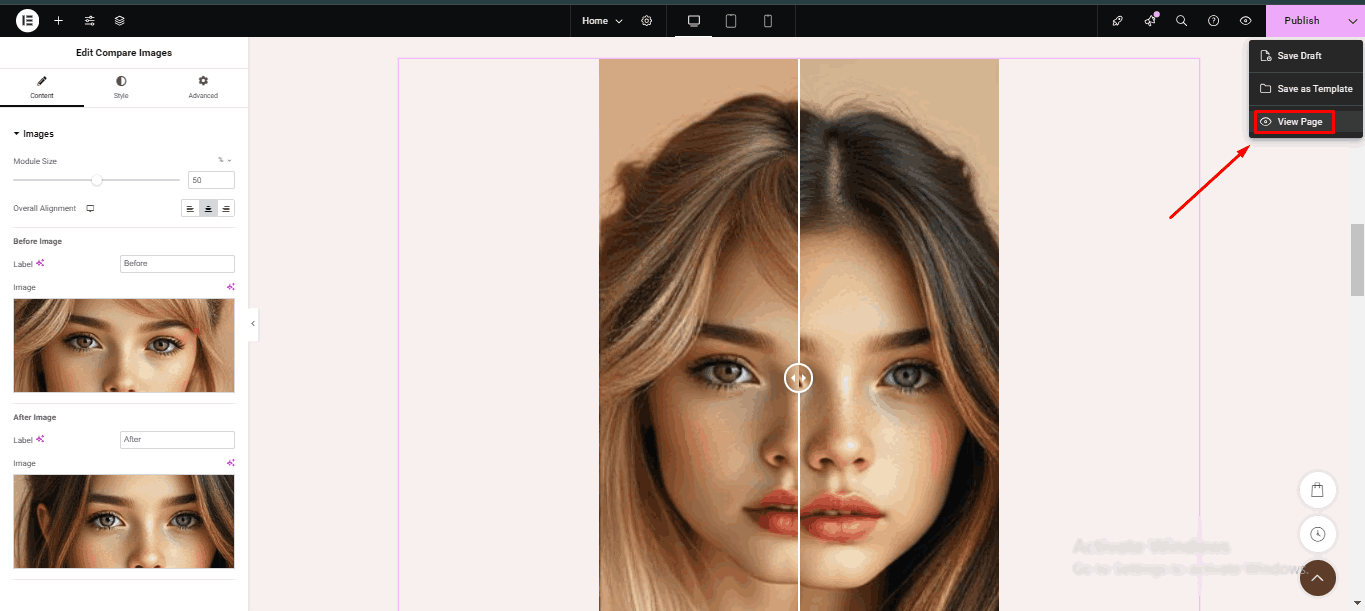
“보기 페이지”를 클릭하여 페이지를 볼 수 있습니다.

당신은 당신의 편에서 라이브 이미지 비교 슬라이더를 볼 수 있습니다.

매니아 woocommerce 테마를 쇼핑하십시오
WooCommerce 상점을 향상시키기 위해 아름답고 기능이 가득한 테마를 찾고 있습니까?

우리는 매끄럽고 시각적으로 매력적인 쇼핑 경험을 위해 Shop Mania 테마를 적극 권장합니다.
세련된 디자인, 쉬운 사용자 정의 옵션 및 WooCommerce 호환성은 Shop Mania가 고객 만족도를 높이고 전환을 촉진하기위한 상점에 훌륭한 선택입니다. 여기에서 확인할 수 있습니다.
상점 매니아의 특징 :
- 즉각적인 임박한 사이트 : 데모 사이트를 쉽게 가져 와서 상점의 요구에 맞게 사용자 정의하십시오.
- 다중 제품 카트 템플릿 : 매장 디자인에 맞게 5 개의 고품질 카트 템플릿 중에서 선택하십시오.
- 빠른보기 : 사용자가 현재 페이지를 남기지 않고 제품 세부 정보를 미리 볼 수 있습니다.
- Off-Canvas 사이드 바 : 홈페이지를 어수선하지 않고 추가 제품 및 위젯을 표시합니다.
- 플로팅 카트 : 편리한 플로팅 쇼핑 카트로 사용자 경험을 향상시킵니다.
- 제품 호버 효과 : 대화식 제품 디스플레이를위한 줌, 페이드, 이미지 스왑 및 슬라이드 효과가 포함됩니다.
- 모바일 헤더 스타일 : 완벽한 모바일 경험을 위해 맞춤형 헤더 설계.
- 사용자 정의 가능한 단일 제품 레이아웃 : 그리드 및 슬라이더 옵션을 포함한 유연한 갤러리 레이아웃.
- 고급 체크 아웃 및 카트 스타일 : 매끄럽고 산만없는 경험을위한 맞춤 체크 아웃 및 카트 페이지.
FAQ
Q : 이미지 비교 슬라이더가 웹 사이트 속도에 영향을 미칩니 까?
ANS : 가벼운 플러그인을 사용하고 이미지를 최적화하면 최소한의 충격이 발생합니다.
Q : 슬라이더가 WordPress 테마와 함께 작동합니까?
ANS : 이미지 비교 슬라이더 플러그인은 인기있는 WordPress 테마와 호환되지만 항상 플러그인 문서를 확인하는 것이 가장 좋습니다.
Q : 이미지 비교 슬라이더의 문제를 해결하려면 어떻게해야합니까?
ANS : 슬라이더가 제대로 작동하지 않는 경우 :
1. 플러그인이 업데이트되었는지 확인하십시오.
2. 다른 플러그인과의 충돌을 확인하십시오.
3. 캐시를 지우고 웹 사이트를 새로 고치십시오.
4. 플러그인을 비활성화하고 다시 활성화해보십시오.
최종 생각
WordPress 사이트에 이미지 비교 슬라이더를 포함시키는 것은 Elemento가 더 시각적으로 매력적으로 만들기 위해 Elemento Addons에서 매우 쉽습니다.
사진 웹 사이트, 온라인 상점 또는 디자인 포트폴리오가있는 경우이 애드온은 컨텐츠를 효과적인 방식으로 제시하는 데 도움이 될 수 있습니다.
이 애드온을 사용하는 방법에 대한 질문이 있습니까? 아래 의견에 알려주십시오!
이 기사가 도움이되면 친구들과 공유하십시오. 궁금한 점이 있으면 아래에 의견을 남겨 주시면 기꺼이 도와 드리겠습니다. 읽어 주셔서 감사합니다!
YouTube 채널 을 구독하십시오. 우리는 또한 훌륭한 콘텐츠를 업로드합니다. 또한 Facebook 과 Twitter 에서 우리를 따르십시오
더 유용한 읽기 :
- WooCommerce 추가 방법 페이지의 어느 곳에서나 카트 버튼을 추가하는 방법은 무엇입니까?
- Woocommerce 요소에 제품 슬라이더를 추가하는 방법은 무엇입니까?
- 요소에 제품 슬라이더를 추가하는 방법
