Divi에서 이미지 마스킹을 추가하는 방법
게시 됨: 2022-09-12이미지가 천 마디 말의 가치가 있다는 것은 진부하게 들릴 수 있습니다. 그럼에도 불구하고 우리는 이미지가 그만큼 큰 힘을 가지고 있다는 것을 인정했습니다. 이미지를 더 흥미롭게 만드는 방법에는 여러 가지가 있습니다. 마스킹은 이미지를 돋보이게 만드는 데 사용할 수 있는 방법 중 하나입니다.
간단히 말해 이미지 마스킹은 모양이나 개체를 사용하여 이미지의 일부를 잘라내거나 숨깁니다. 나머지는 그대로 두고 이미지의 특정 부분을 조정할 수 있습니다. 이 기사에서는 Divi에서 이미지 마스크를 추가하는 방법을 보여줍니다.

Divi에서 이미지 마스크를 추가하는 단계
1단계: 새 섹션 추가
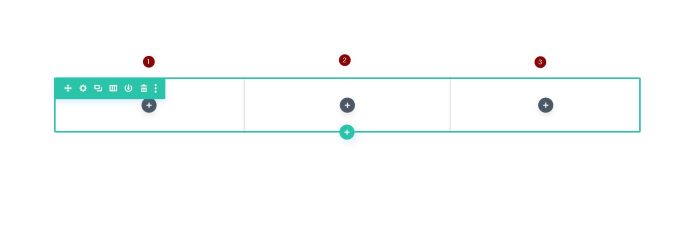
Divi Builder 편집기로 이동한 다음 3개의 열이 있는 행을 만듭니다. 이 예에서 각 열에 대해 코드 모듈을 추가하려고 합니다. 기본 이미지에 대한 첫 번째 열을 준비하고 다른 두 열에 대해 모양에 사용할 것입니다.

2단계: 첫 번째 열 편집 및 스타일 지정
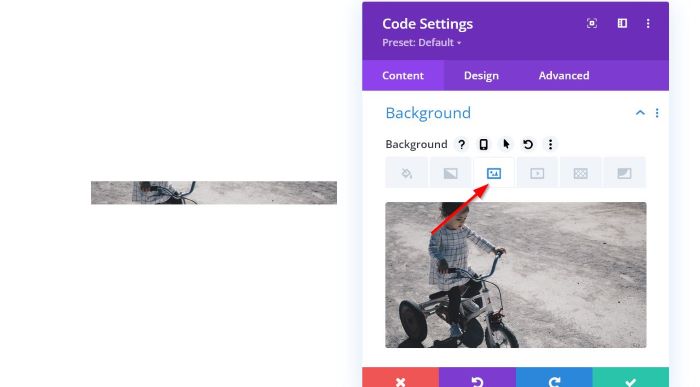
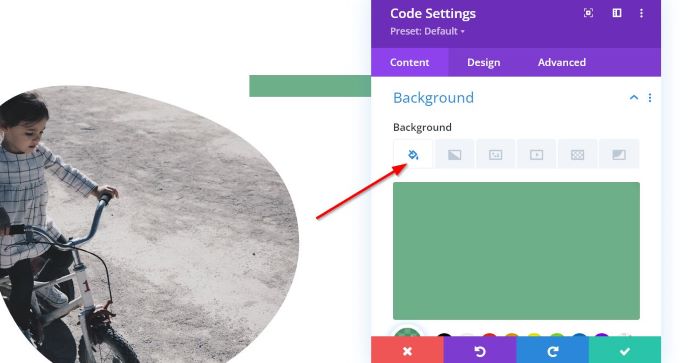
좋습니다. 첫 번째 열부터 시작하겠습니다. 코드 모듈을 추가합니다. 설정 패널에서 배경 블록으로 이동한 다음 배경 이미지를 기본 설정으로 추가합니다.

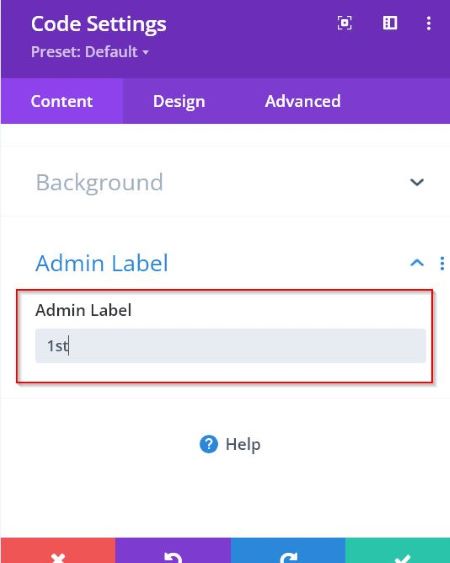
배경 이미지를 추가했으면 Admin Label 블록으로 이동한 다음 이 모듈의 이름을 지정합니다. 이 모듈의 이름을 "1st" 로 지정했습니다. 관리 레이블을 적용하면 레이어 메뉴에서 액세스하려는 경우 더 쉽게 할 수 있습니다.

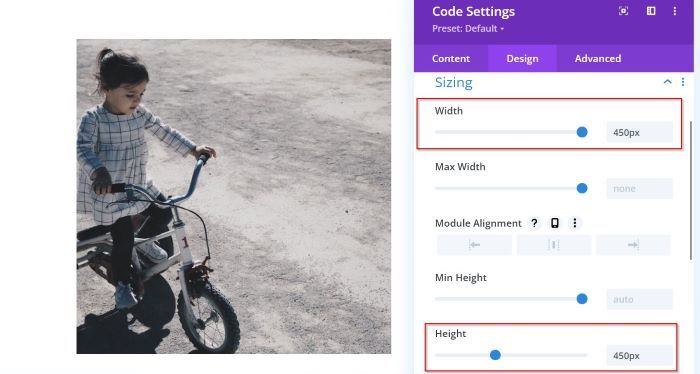
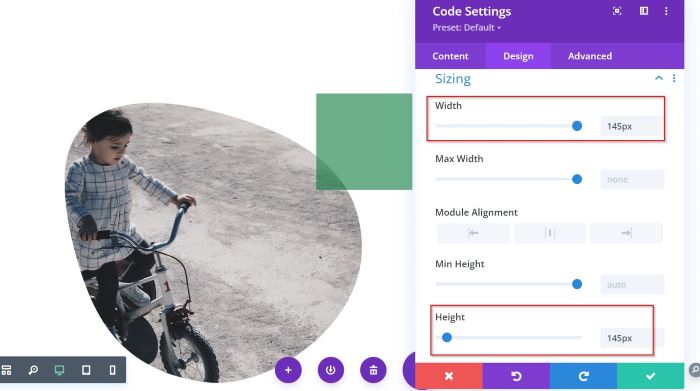
여전히 코드 모듈 설정 패널에서 디자인 탭 -> 크기 조정 옵션으로 이동합니다. 너비 와 높이 를 450px 로 설정합니다.

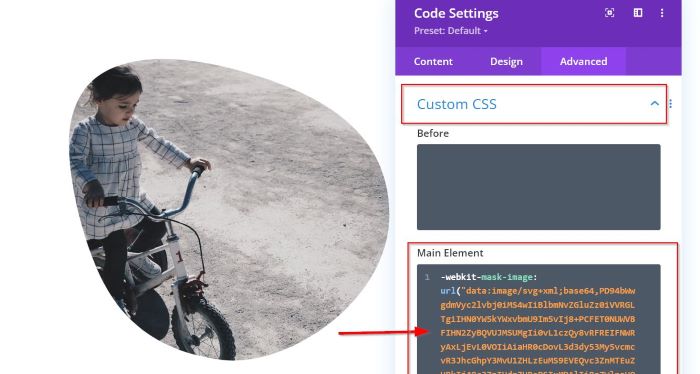
이제 이미지를 마스킹할 차례입니다. 고급 탭 -> 사용자 정의 CSS 로 이동하십시오. 그런 다음 아래의 CSS 스니펫을 기본 요소 필드에 붙여넣습니다.
-webkit-mask-image: url("데이터:이미지/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+==");
-webkit-mask-repeat: 반복 없음; 
3단계: 두 번째 열 편집 및 스타일 지정
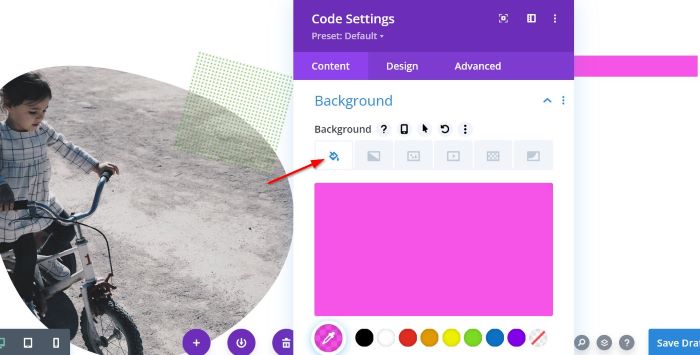
다음으로 두 번째 열로 이동합니다. 코드 모듈을 추가한 다음 설정 패널. 그런 다음 배경 블록으로 이동하여 원하는 배경색을 추가합니다.

배경색을 추가한 후 관리 레이블 로 이동한 다음 이 모듈의 이름을 지정합니다. 이 모듈의 이름을 "2nd" 로 지정했습니다.

다음으로 이 모듈의 크기를 편집하고 싶습니다. 디자인 탭 -> 크기 조정 옵션으로 이동합니다. 너비 와 높이 를 145px 로 설정합니다.

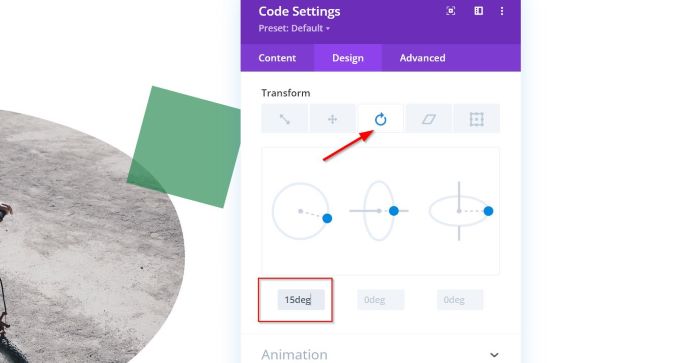
모양을 회전하려면 변형으로 이동하여 변형 회전 을 선택할 수 있습니다. 이 예에서는 15deg 를 설정합니다. 첫 번째 필드에만.

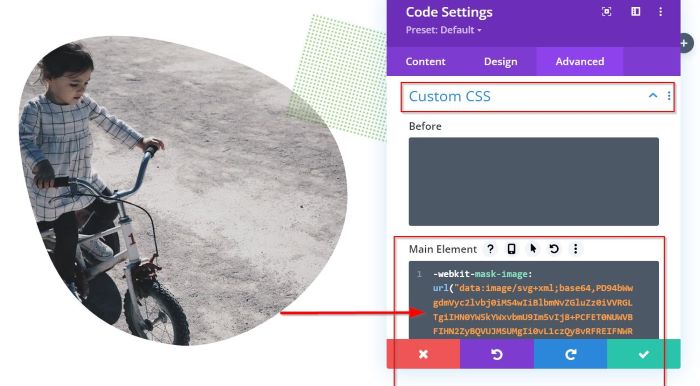
이제 모양을 마스킹할 차례입니다. 고급 탭 -> 사용자 정의 CSS 로 이동하십시오. 그런 다음 아래의 CSS 스니펫을 기본 요소 필드에 붙여넣습니다.
-webkit-mask-image: url("data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiBlbmNvZGluZz0iVVRGLTgiIHN0YW5kYWxvbmU9Im5vIj8+PCFET0NUWVBFIHN2ZyBQVUJMSUMgIi0vL1czQy8vRFREIFNWRyAxLjEvL0VOIiAiaHR0cDovL3d3dy53My5vcmcvR3JhcGhpY3MvU1ZHLzEuMS9EVEQvc3ZnMTEuZHRkIj48c3ZnIHdpZHRoPSIxMDAlIiBoZWlnaHQ9IjEwMCUiIHZpZXdCb3g9IjAgMCAzIDMiIHZlcnNpb249IjEuMSIgeG1sbnM9Imh0dHA6Ly93d3cudzMub3JnLzIwMDAvc3ZnIiB4bWxuczp4bGluaz0iaHR0cDovL3d3dy53My5vcmcvMTk5OS94bGluayIgeG1sOnNwYWNlPSJwcmVzZXJ2ZSIgeG1sbnM6c2VyaWY9Imh0dHA6Ly93d3cuc2VyaWYuY29tLyIgc3R5bGU9ImZpbGwtcnVsZTpldmVub2RkO2NsaXAtcnVsZTpldmVub2RkO3N0cm9rZS1saW5lam9pbjpyb3VuZDtzdHJva2UtbWl0ZXJsaW1pdDoyOyI+PHBhdGggZD0iTTIuMDY4LDEuMjk3YzAsMC4yMDQgLTAuMDg0LDAuNDA1IC0wLjIyNiwwLjU0OWMtMC4xNDQsMC4xNDIgLTAuMzQ0LDAuMjI4IC0wLjU0NiwwLjIyOGMtMC4yMDUsLTAgLTAuNDA3LC0wLjA4NiAtMC41NDksLTAuMjI4Yy0wLjI4NywtMC4yOTEgLTAuMjg3LC0wLjgwNSAtMCwtMS4wOTVjMC4xNDIsLTAuMTQyIDAuMzQ0LC0wLjIyNSAwLjU0OSwtMC4yMjVjMC4yMDIsMCAwLjQwMiwwLjA4MyAwLjU0NiwwLjIyNWMwLjE0MiwwLjE0NyAwLjIyNiwwLjM0NCAwLjIyNiwwL jU0NiIgc3R5bGU9ImZpbGwtcnVsZTpub256ZXJvOyIvPjwvc3ZnPg==");
-webkit-mask-repeat: 반복;
-웹킷 마스크 크기: 5px; 
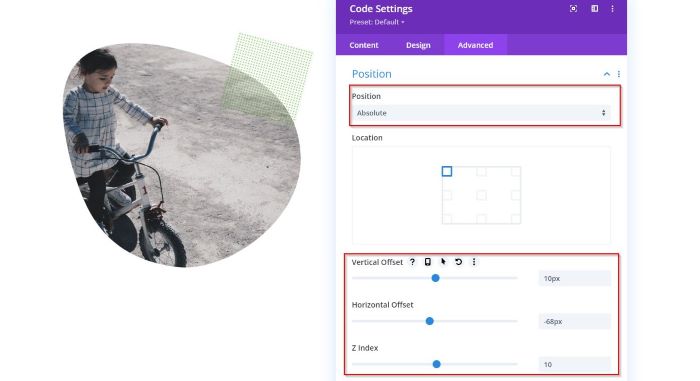
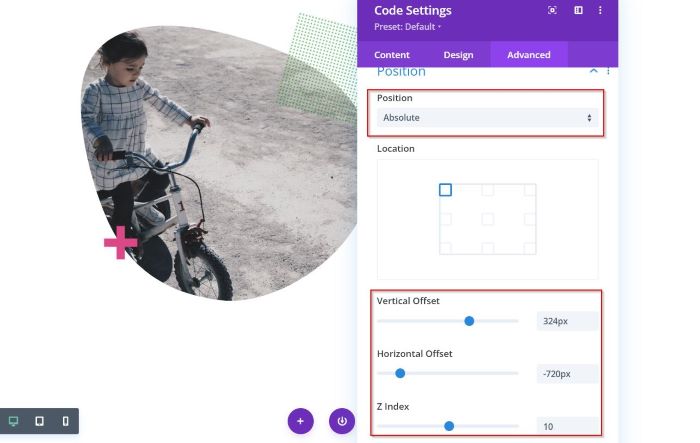
기본 이미지에 따라 모양의 위치를 원하는 대로 조정할 수 있습니다. 위치 로 이동합니다. Absolute 로 설정하고 Vertical Offset , Horizontal Offset 및 Z-Index 를 편집합니다.


4단계: 세 번째 열 편집 및 스타일 지정
자, 이제 세 번째 열을 편집하고 스타일을 지정합니다. 코드 모듈을 추가한 다음 설정 패널로 이동합니다. 그런 다음 배경 블록으로 이동하여 원하는 배경색을 추가합니다.

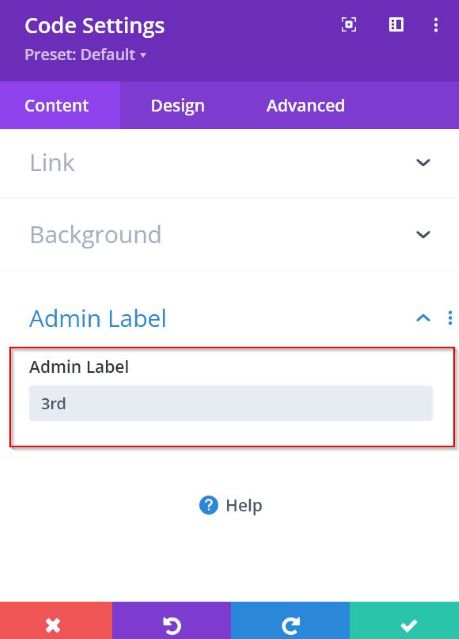
배경색을 추가한 후 관리 레이블 로 이동한 다음 이 모듈의 이름을 지정합니다. 이 모듈의 이름을 "3rd" 로 지정했습니다.

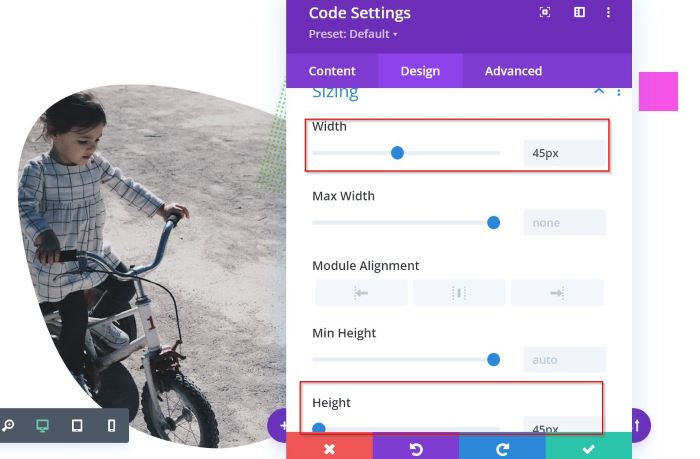
다음으로 이 모듈의 크기를 편집하고 싶습니다. 디자인 탭 -> 크기 조정 옵션으로 이동합니다. 너비 와 높이 를 45px 로 설정합니다.

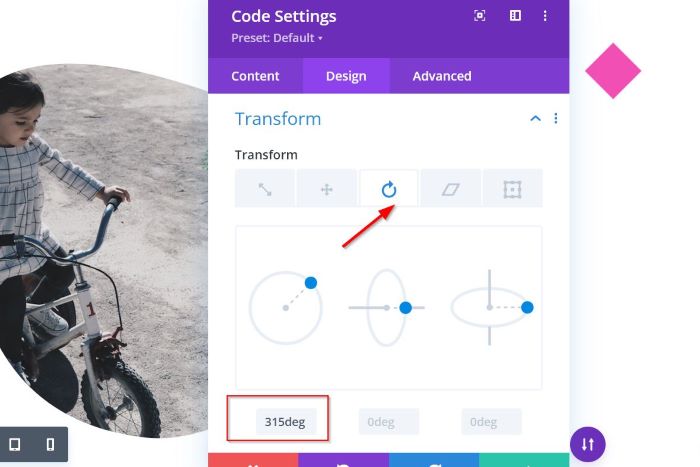
모양을 회전하려면 변형으로 이동하여 변형 회전 을 선택할 수 있습니다. 이 예에서는 315deg 를 설정합니다. 첫 번째 필드에만.

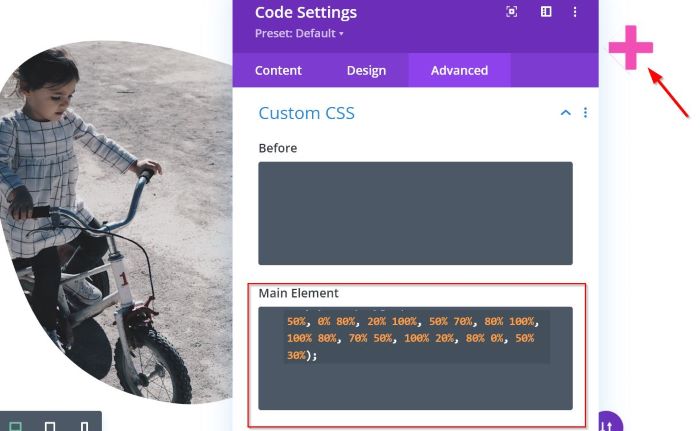
이제 모양을 마스킹할 차례입니다. 고급 탭 -> 사용자 정의 CSS 로 이동하십시오. 그런 다음 아래의 CSS 스니펫을 기본 요소 필드에 붙여넣습니다.
CLIP-PATH: 다각형(20% 0%, 0% 20%, 30% 50%, 0% 80%, 20% 100%, 50% 70%, 80% 100%, 100% 80%, 70% 50% , 100% 20%, 80% 0%, 50% 30%);

기본 이미지에 따라 모양의 위치를 원하는 대로 조정할 수 있습니다. 위치 로 이동합니다. Absolute 로 설정하고 Vertical Offset , Horizontal Offset 및 Z-Index 를 편집합니다.

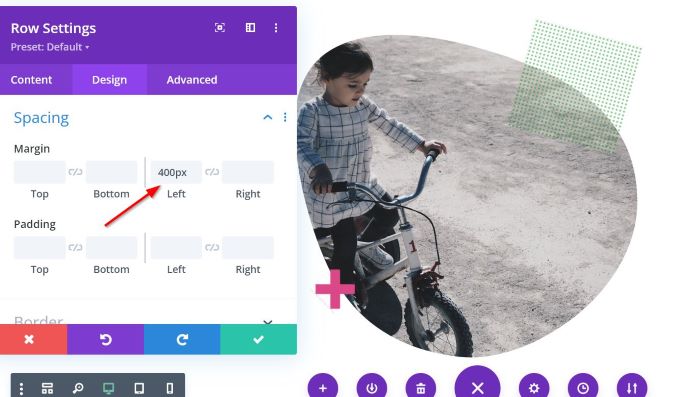
이미지 마스킹 위치를 페이지 중앙으로 설정하려면 행 설정 -> 디자인 탭 -> 간격 으로 이동하십시오. 왼쪽 여백을 400px 로 설정합니다.

그게 다야 프로젝트를 저장하거나 게시하려면 초안 저장 버튼 또는 게시 버튼을 클릭하는 것을 잊지 마십시오.
결론
이 기사에서는 추가 기능의 도움 없이 Divi에서 이미지 마스킹을 추가하는 방법을 보여줍니다. 이미지 마스킹이 인상적입니다. 그것은 당신의 이미지를 멋지게 보이게 할 것입니다. 그러나 모든 이미지가 마스킹에 적합한 것은 아닙니다. 어떤 경우에는 기본 이미지가 훨씬 좋습니다.
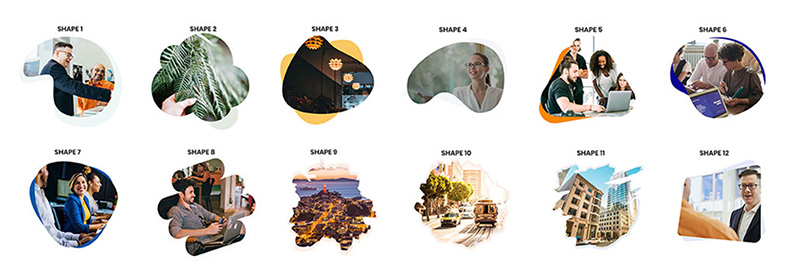
실제로 Divi에서 이미지 마스킹을 추가하는 더 간단한 솔루션이 있습니다. Divi Pixel 플러그인을 사용하는 것입니다. 플러그인은 여러 마스킹 모양을 제공합니다. 클릭 한 번으로 특정 마스킹 모양을 적용할 수 있습니다. CSS 코드를 다룰 필요가 없습니다. 다음은 Divi Pixel에서 제공하는 몇 가지 마스킹 모양입니다.

Divi Pixel은 어디서 구하나요?
Divi Marketplace에서 구할 수 있습니다.
