WordPress 양식에 이미지를 추가하는 방법(쉬운 방법)
게시 됨: 2020-09-14WordPress 양식에 이미지를 추가하시겠습니까? 양식에 그래픽을 추가하면 브랜드를 추가하고 양식을 더 흥미롭게 만드는 데 도움이 될 수 있습니다.
이 자습서에서는 양식에 이미지를 추가하는 과정을 살펴보겠습니다. 마지막으로 양식의 질문 대신 이미지를 사용하는 방법도 설명합니다.
지금 WordPress 이미지 양식 만들기
양식에 그림을 추가하는 방법
WPForms는 WordPress를 위한 가장 쉬운 양식 빌더입니다. 양식의 어느 곳에나 이미지를 쉽게 추가할 수 있습니다.
예를 들어 다음을 수행할 수 있습니다.
- 양식에 회사 로고 추가
- 제품 이미지를 Authorize.Net 결제 양식에 추가하여 전환율 증가
- 더 흥미로운 뉴스레터 가입 양식 만들기
- 객관식 질문에서 텍스트 대신 이미지를 사용합니다.
WordPress의 양식에 이미지를 추가하는 몇 가지 방법이 있습니다. 가장 쉬운 방법을 먼저 살펴보겠습니다. HTML을 사용하여 양식에 이미지를 추가하는 것입니다.
WordPress 양식에 이미지를 추가하는 방법
원하는 경우 다음과 같은 서면 지침이 있습니다.
몇 가지 기본 HTML을 사용하여 양식에 이미지를 추가하는 과정을 살펴보겠습니다. 이것은 WPForms 드래그 앤 드롭 빌더를 사용하여 정말 쉽고 빠릅니다.
수행할 단계는 다음과 같습니다.
- WPForms 플러그인 설치
- WordPress에 이미지 업로드
- WordPress 양식에 이미지 추가
- 양식 게시
객관식 질문에 이미지를 추가하려는 경우 기사 끝부분에서 이에 대해 도와드리겠습니다.
1단계: WPForms 플러그인 설치
먼저 WPForms 플러그인을 설치하고 활성화해야 합니다. 다음은 도움이 필요한 경우 WordPress 플러그인을 설치하는 방법에 대한 단계별 가이드입니다.
이제 2가지 선택이 있습니다.
- 그림을 추가할 양식이 이미 있는 경우 다음 단계로 건너뛸 수 있습니다.
- 아직 WPForms에 양식이 없다면 지금이 양식을 작성하기에 완벽한 시간입니다. 5분 이내에 간단한 문의 양식을 만들 수 있습니다.
양식 작성을 마치면 이 튜토리얼로 다시 전환하십시오.
2단계: WordPress에 이미지 업로드
WordPress에 이미지를 추가하는 가장 쉬운 방법은 이미지를 미디어 라이브러리에 업로드하는 것입니다. 그렇게 하면 링크를 복사해야 할 때 찾기가 정말 쉽습니다.
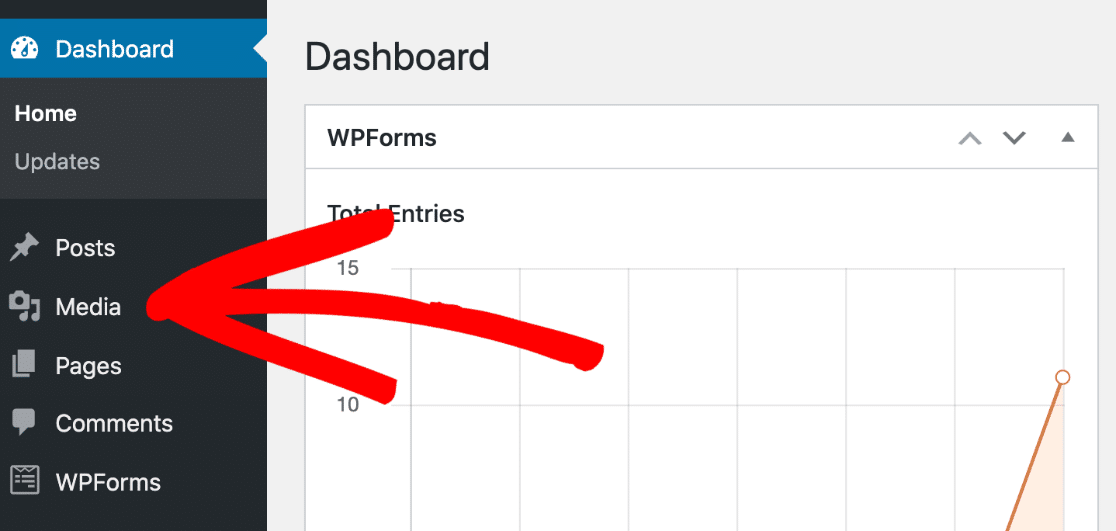
시작하려면 WordPress 대시보드를 엽니다. 그런 다음 왼쪽에서 미디어 를 클릭합니다.

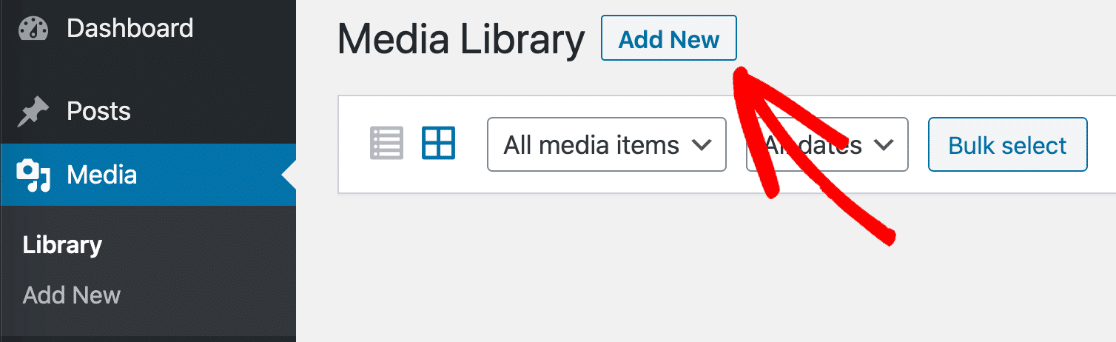
이제 새로 추가 버튼을 클릭하십시오.

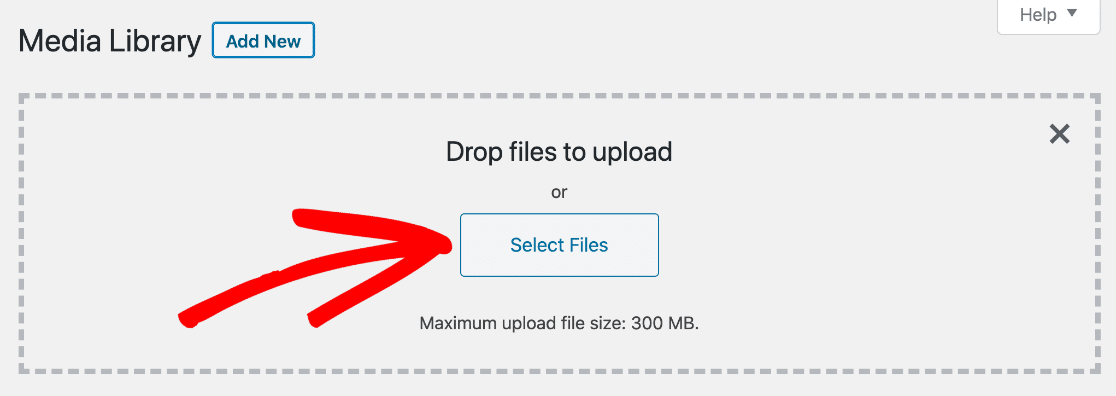
이미지 파일을 상자로 드래그하거나 컴퓨터에서 이미지를 찾으 려면 파일 선택을 클릭합니다.

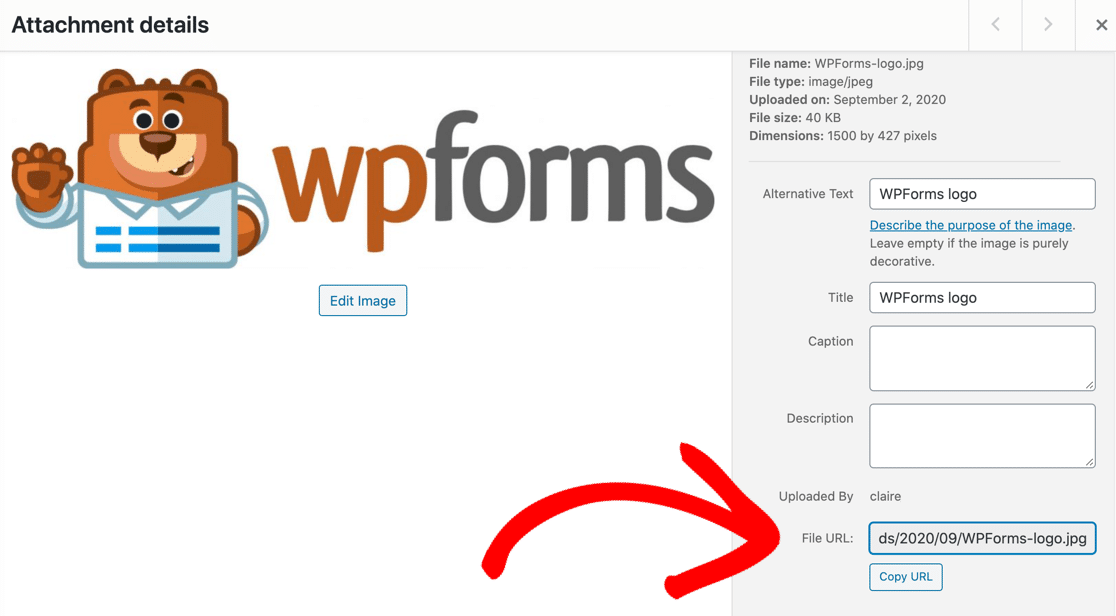
이미지가 업로드되면 이미지를 클릭하여 세부정보를 확인하세요. URL 복사 버튼을 클릭하여 이미지 URL을 클립보드에 복사합니다.

이제 양식에 붙여넣을 준비가 된 클립보드의 이미지 URL이 있습니다.
다음 부분을 위해 WordPress 대시보드를 유지하십시오.
3단계: WordPress 양식에 이미지 추가
다음으로 이미지를 추가할 양식을 엽니다.
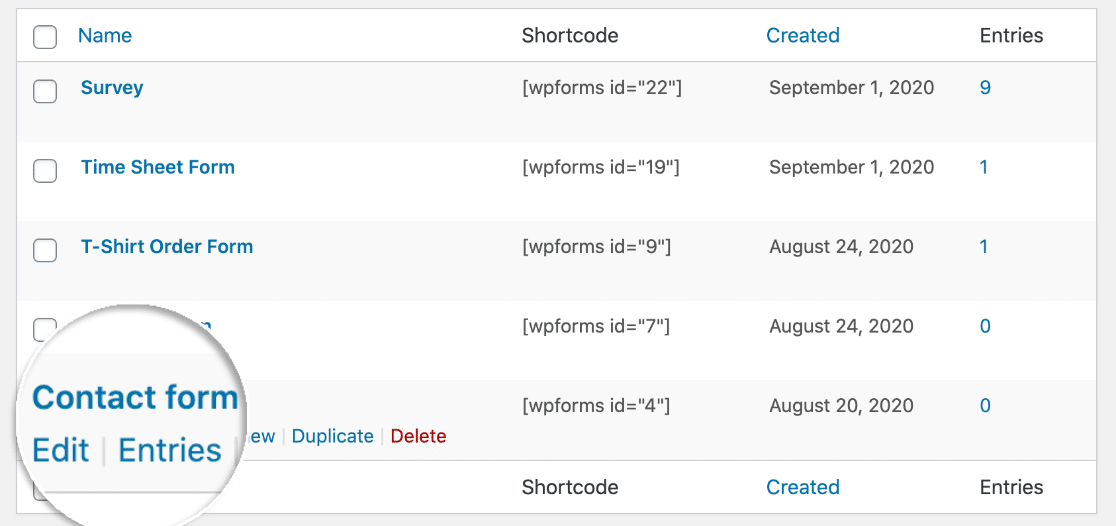
대시보드의 왼쪽 탐색 모음에서 WPForms 를 클릭 합니다 . 그런 다음 1단계에서 만든 양식 아래에서 편집 을 클릭합니다.

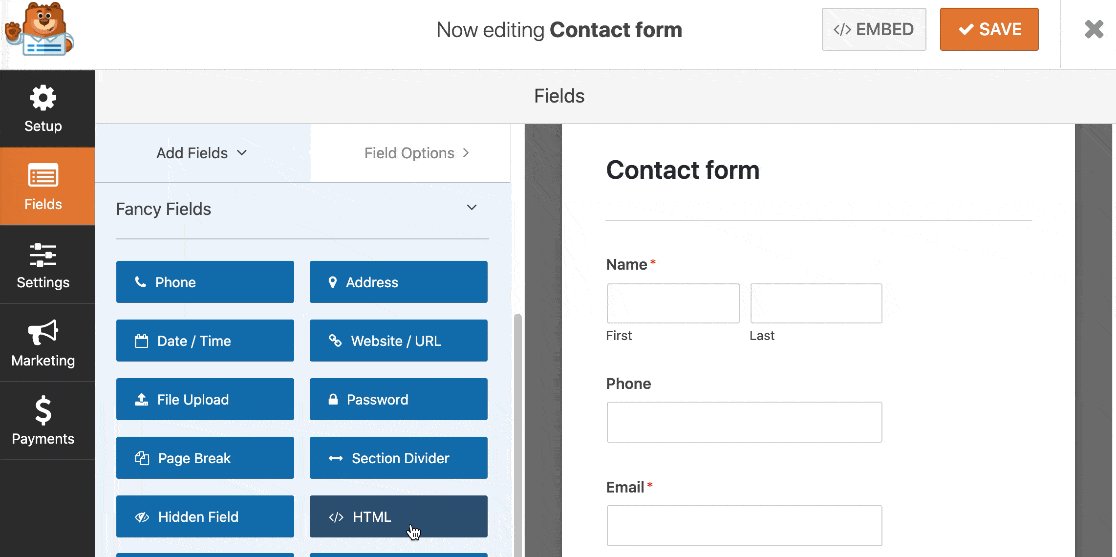
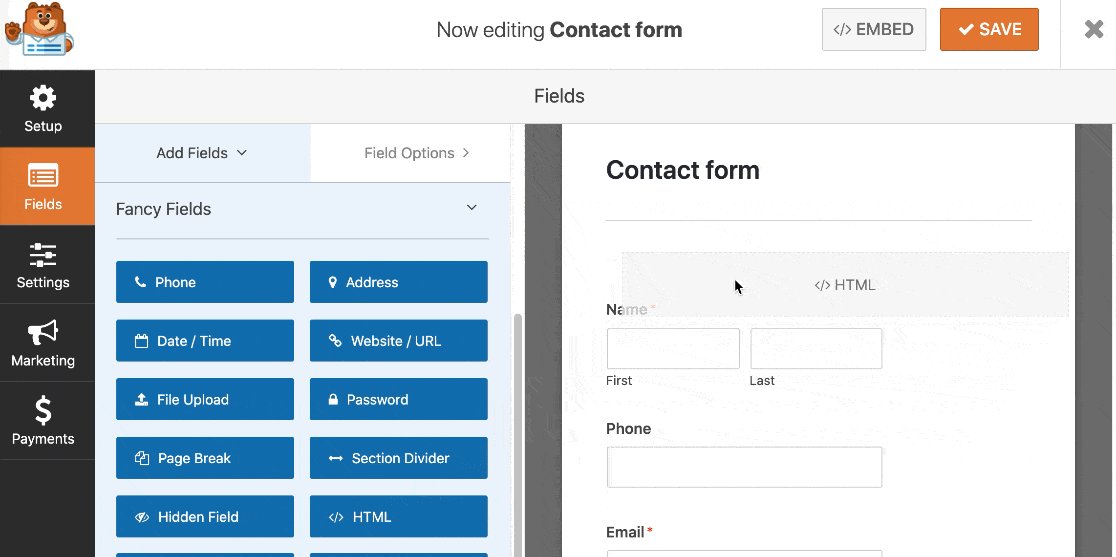
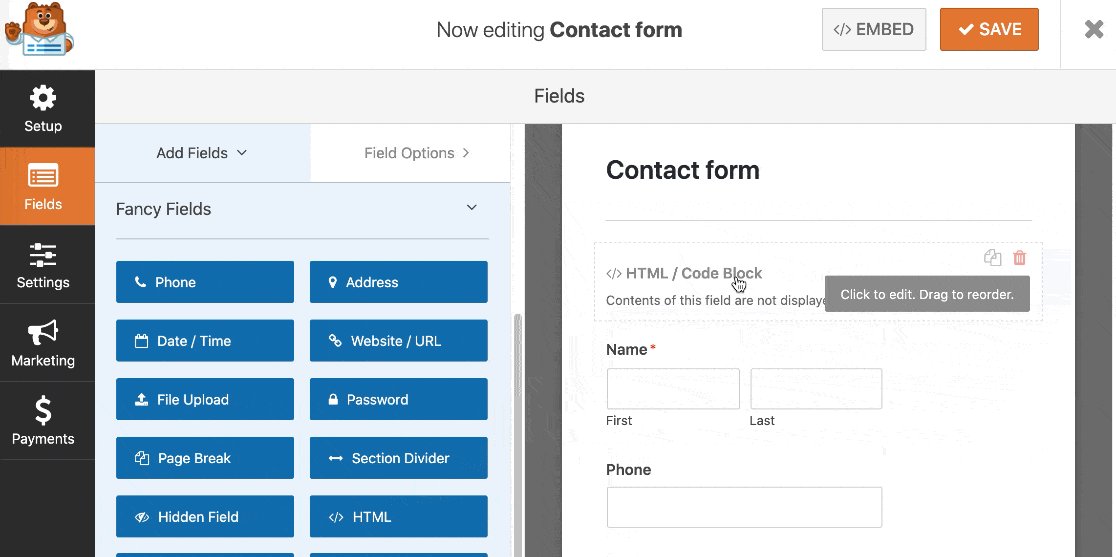
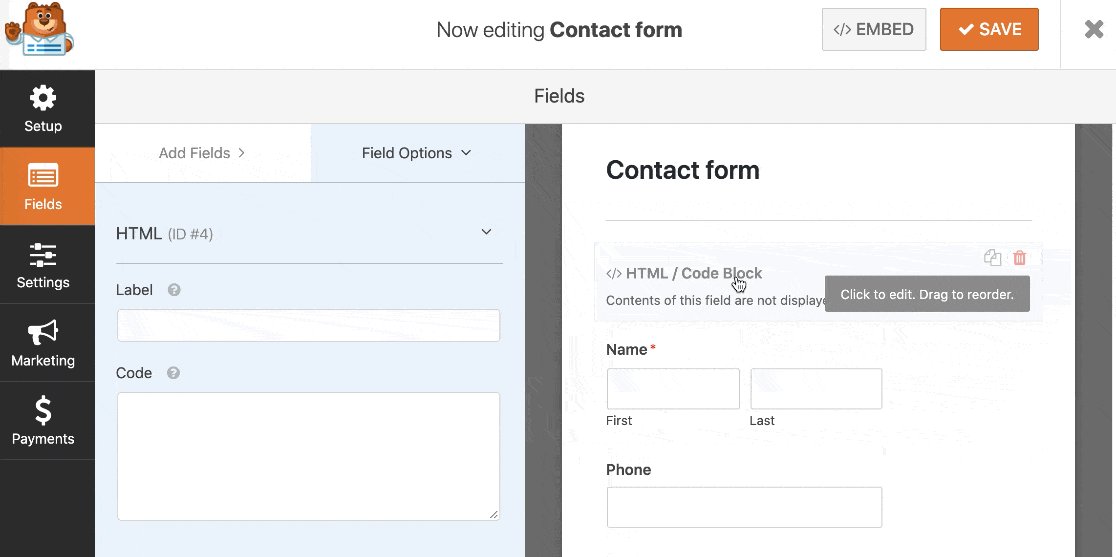
양식 빌더가 열리면 왼쪽 창에서 오른쪽 창으로 HTML 필드를 끌어서 이미지를 표시할 위치에 놓습니다.

이제 필드를 한 번 클릭하여 왼쪽에 있는 설정을 엽니다.
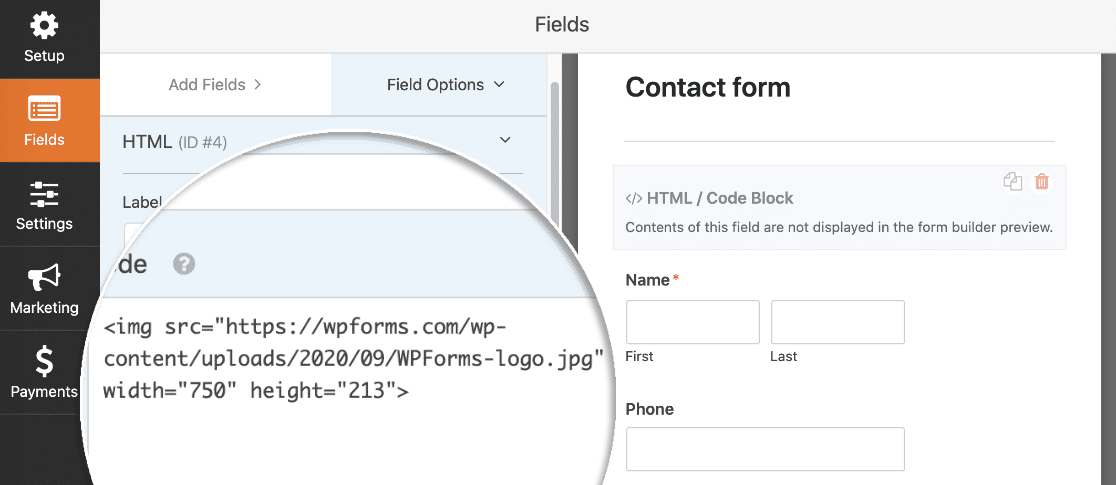
왼쪽에 코드 필드가 보이시나요? 여기에 이미지를 삽입하려면 HTML 코드를 입력하기만 하면 됩니다.
이 예를 복사할 수 있습니다. 그러나 기억하십시오: src= 다음에 마지막 단계에서 업로드한 이미지의 URL을 붙여넣고 싶을 것입니다.

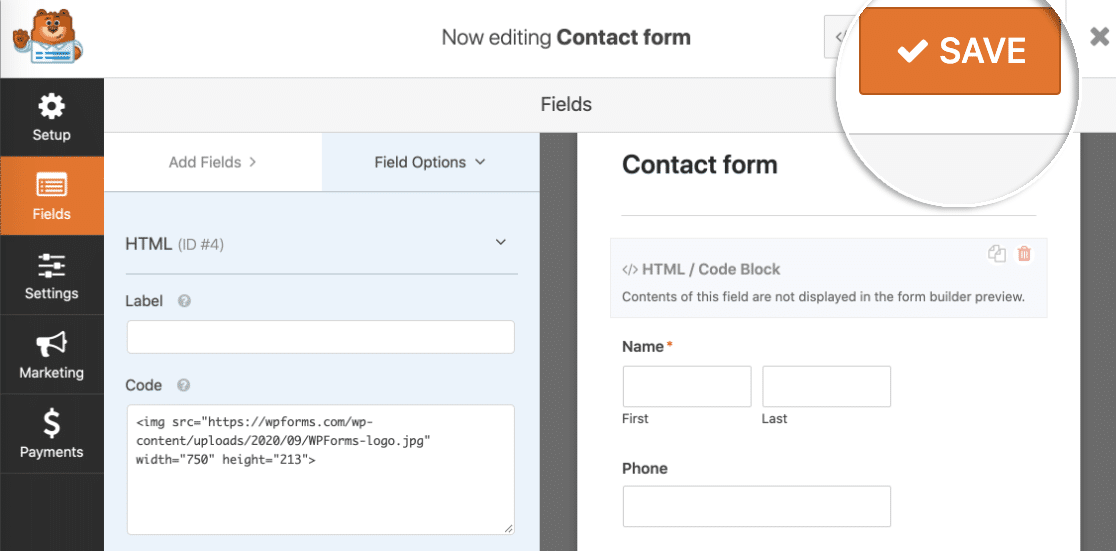
이제 양식 상단에서 저장 을 클릭합니다.


우리는 끝났어! 양식을 게시하기만 하면 됩니다.
4단계: 양식 게시
WPForms를 사용하면 다음을 포함하여 웹사이트 어디에서나 양식을 빠르게 추가할 수 있습니다.
- 게시물에서
- 페이지에서
- 사이드바에서
- 바닥글에서.
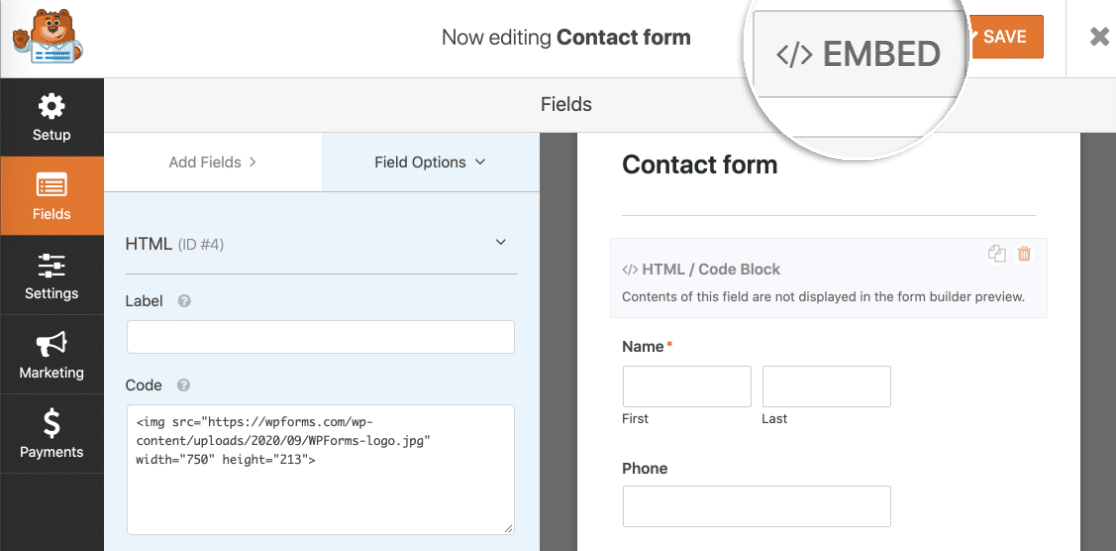
이 예에서는 쉬운 방법으로 해보겠습니다. Embed 버튼을 사용하여 양식에 대한 페이지를 자동으로 만들어 보겠습니다.
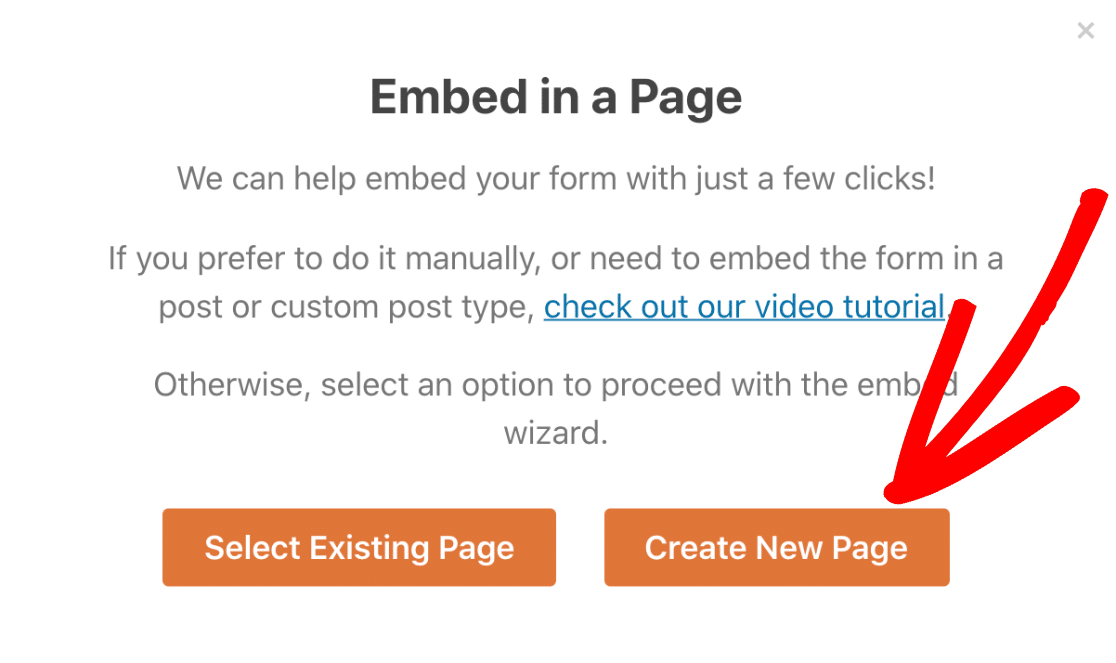
어서 지금 삽입을 클릭합니다.

다음으로 새 페이지 만들기 를 클릭해 보겠습니다.

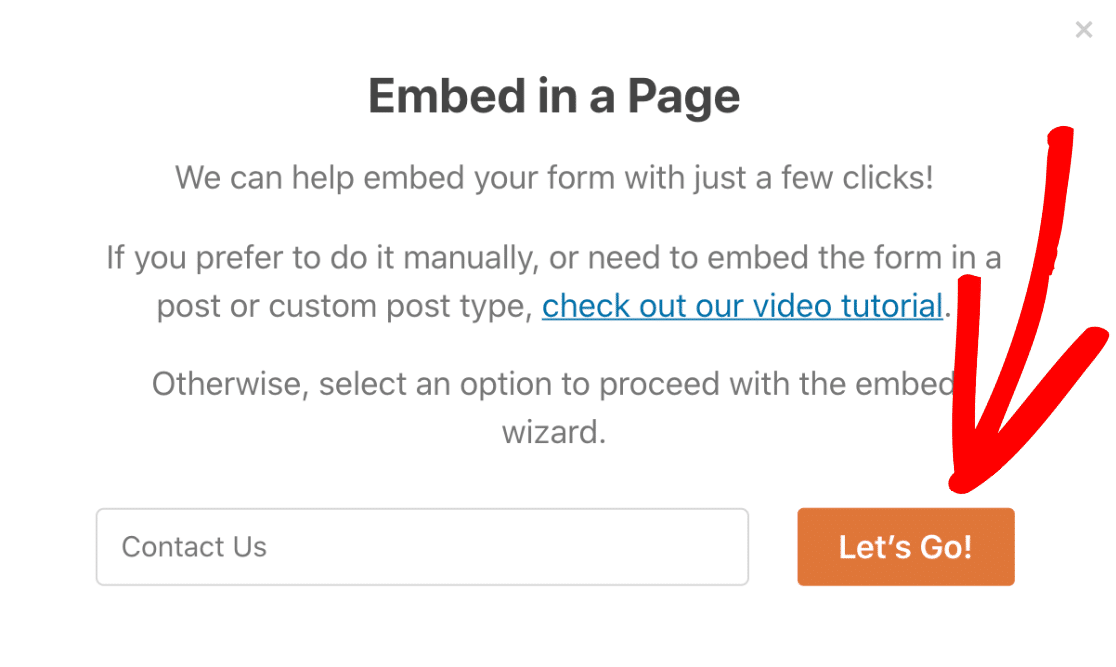
마지막으로 페이지 이름을 입력하고 Let's Go 를 클릭 합니다 .

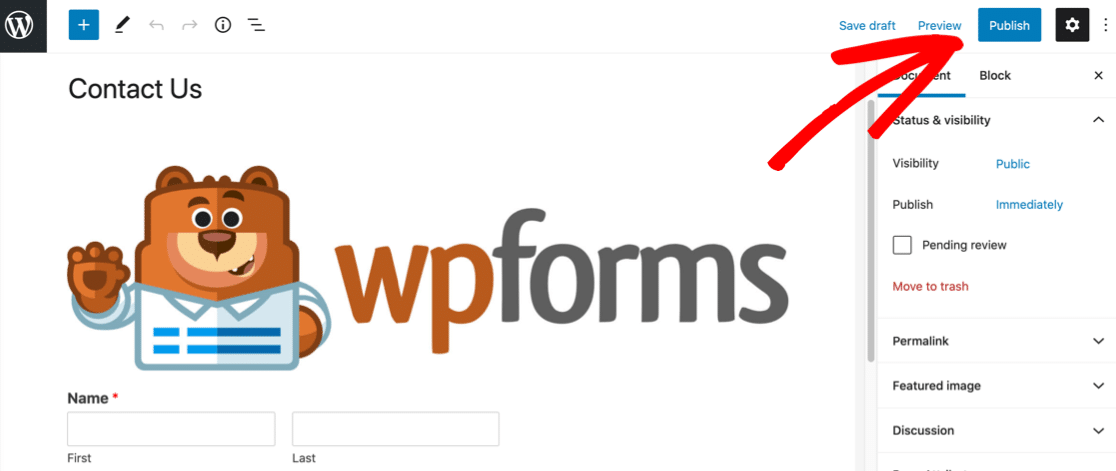
WPForms는 자동으로 새 페이지를 만들고 그 안에 양식을 포함합니다. 여기에서 미리보기 이미지도 볼 수 있습니다.
양식이 웹사이트에 게시 되도록 게시를 클릭하기만 하면 됩니다.

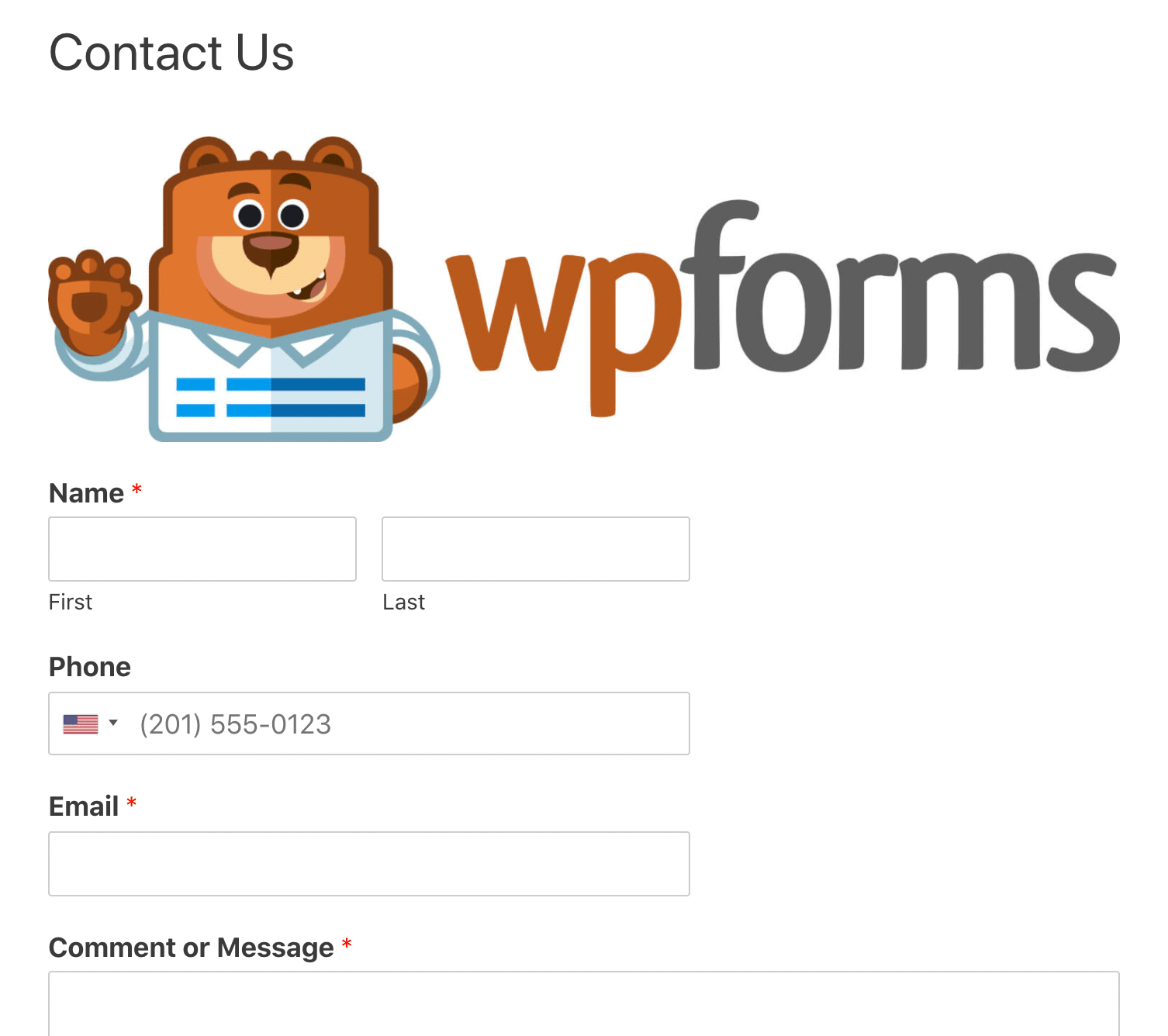
그리고 그게 다야! 양식이 게시되었습니다.
완성된 양식에서 이미지가 어떻게 보이는지 보여줍니다.

이미지 크기를 변경해야 하는 경우 양식을 편집하고 HTML을 조정할 수 있습니다. 원하는 경우 CSS 클래스를 추가하여 이미지 스타일을 지정할 수도 있습니다.
양식 필드에 이미지를 추가하는 방법
끝내기 전에 WPForms의 또 다른 깔끔한 기능을 빠르게 살펴보겠습니다. 방문자가 이미지를 클릭하여 선택할 수 있도록 객관식 질문에 대한 답변으로 이미지를 추가할 수 있습니다.
질문에 이미지를 사용하는 것은 간단한 주문 양식에 적합하므로 어떻게 수행되는지 빠르게 살펴보겠습니다.
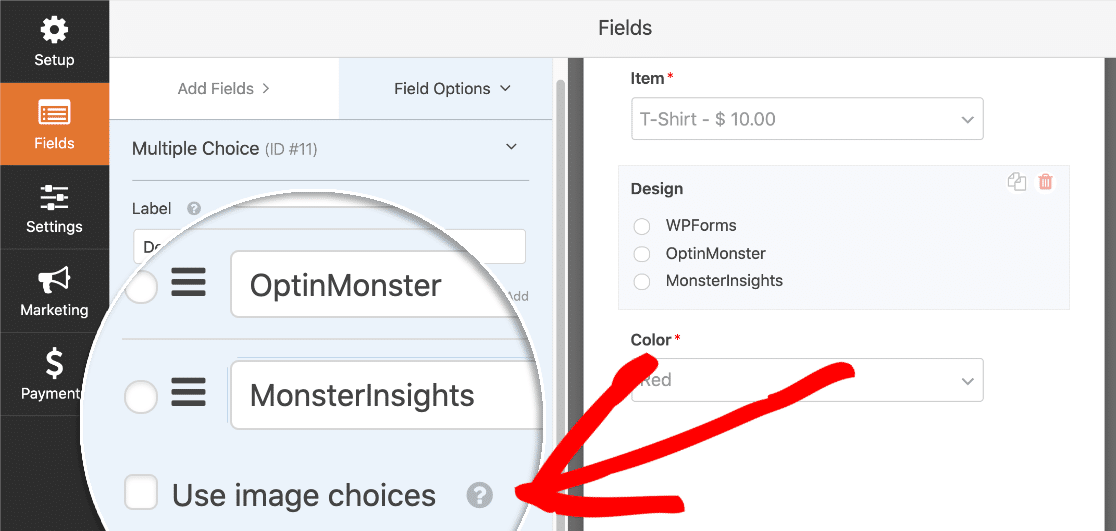
이 티셔츠 주문 양식에는 3가지 옵션이 있는 객관식 필드가 있습니다. 아래에 있는 이미지 선택 사용 확인란을 선택 하겠습니다.

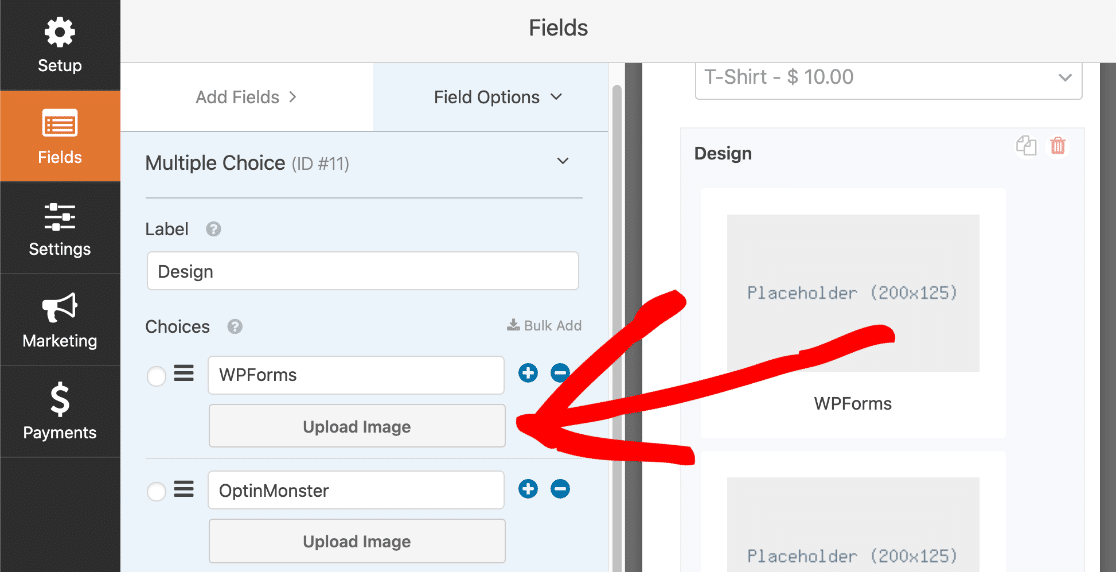
이제 객관식 필드에서 각 선택 항목에 대한 이미지를 추가할 수 있습니다. 각 이미지를 업로드 업로드 이미지 텍스트를 클릭해야합니다.

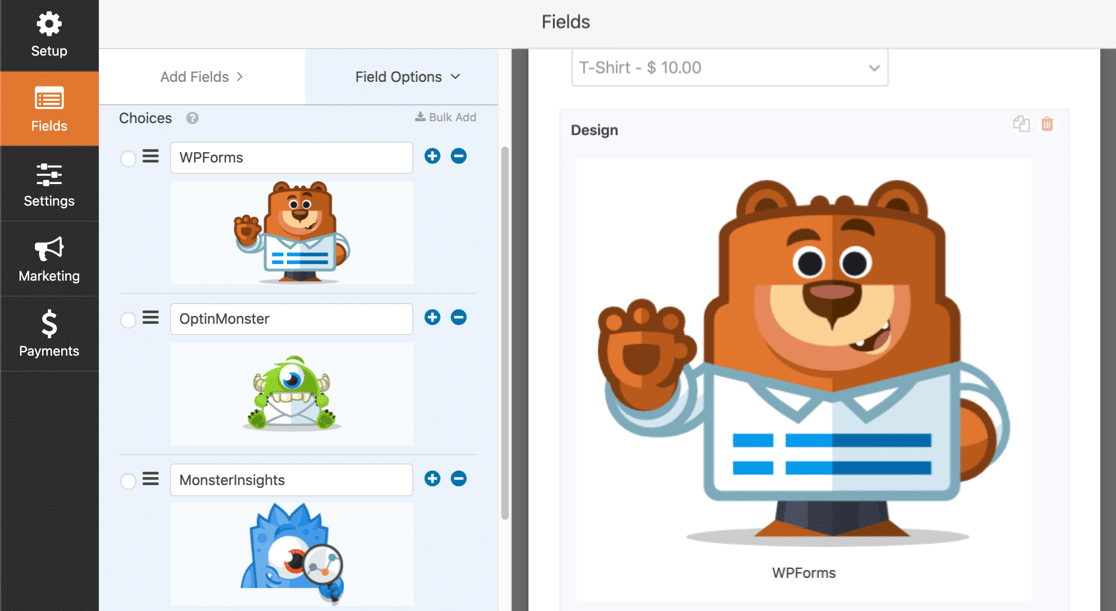
완료되면 양식 작성기에서 양식이 어떻게 보이는지 다음과 같습니다.

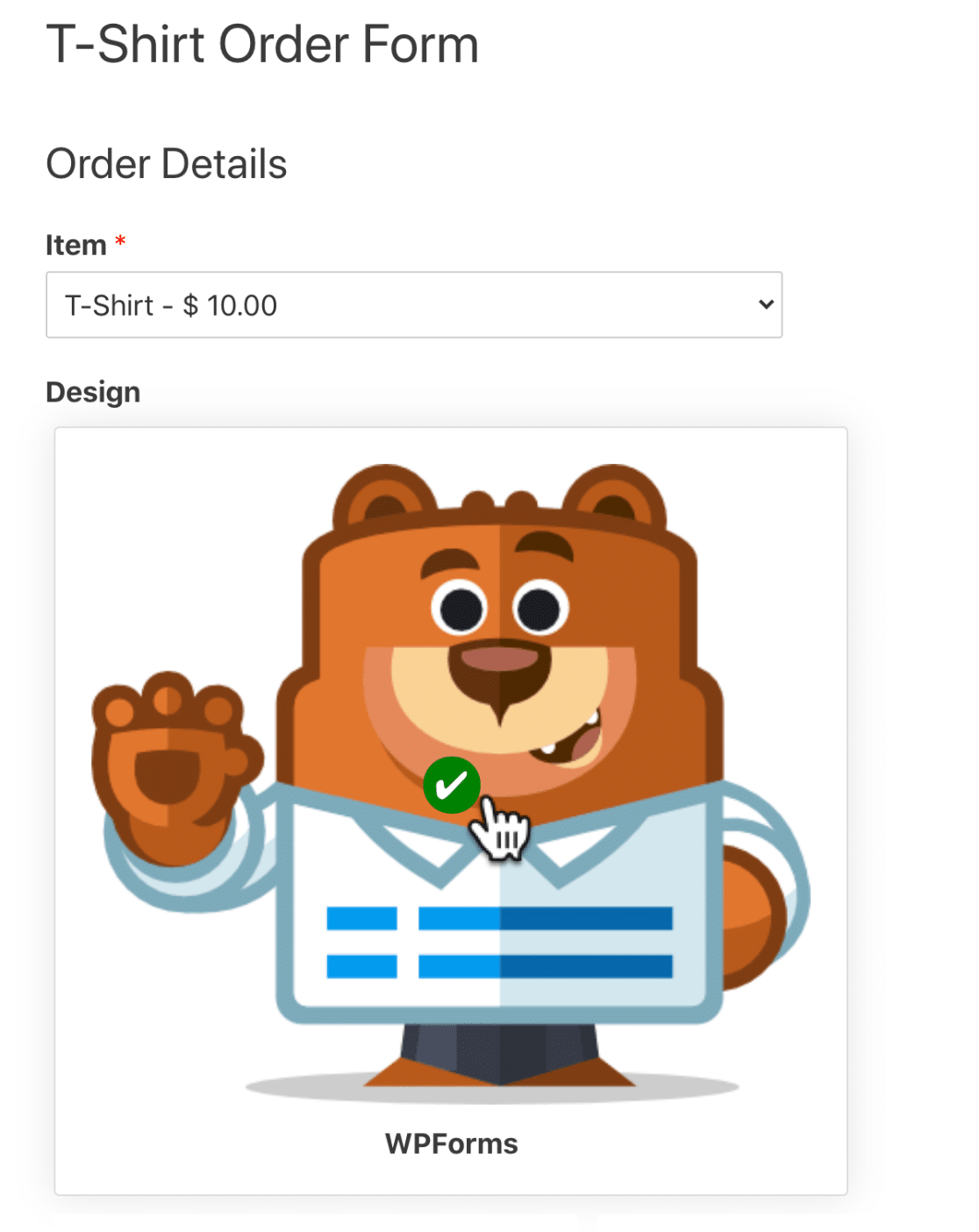
엄청난! 완료되면 파란색 게시 버튼을 클릭하고 양식을 살펴봅니다. 이미지를 클릭하여 선택하면 중앙에 녹색 체크 표시가 나타납니다.

이미지 선택을 사용하는 것은 설문조사와 설문조사를 더 흥미롭게 만들거나 방문자에게 주문 양식에서 다양한 디자인이나 색상을 보여줄 수 있는 좋은 방법입니다.
지금 WordPress 이미지 양식 만들기
다음 단계: WordPress 양식 스타일 지정
엄청난! 이제 WordPress 양식에 이미지를 추가하는 쉬운 방법을 알게 되었습니다. 또한 WPForms를 사용하면 방문자가 자신의 이미지를 WordPress에 쉽게 업로드할 수 있으므로 다음에 확인하십시오.
양식을 디자인하고 스타일을 지정하는 더 많은 방법을 찾고 있습니까? 당신이 훔칠 수있는 아름다운 연락처 양식 디자인에 대한이 기사를 확인하십시오. 이 기사에는 양식의 스타일을 지정하기 위해 복사하여 WordPress Customizer에 붙여넣을 수 있는 CSS 예제가 많이 포함되어 있습니다.
양식을 작성할 준비가 되셨습니까? 가장 쉬운 WordPress 양식 빌더 플러그인으로 오늘 시작하십시오. WPForms Pro에는 100개 이상의 자유 양식 템플릿이 포함되어 있으며 14일 환불 보장을 제공합니다.
이 기사가 도움이 되었다면 Facebook과 Twitter에서 더 많은 무료 WordPress 자습서 및 가이드를 팔로우하세요.
