WordPress 웹사이트에 모션 텍스트를 추가하는 방법
게시 됨: 2023-06-26웹사이트는 방문자를 끌어들이기 위해 단조롭고 밋밋한 요소가 부족해야 합니다. 아마도 귀하의 웹 사이트에 방문한 방문자는 날아가는 느낌이 들지 않을 것입니다. 그렇다면 의심할 여지 없이 후크나 사기꾼을 통해 웹사이트를 멋지게 꾸밀 필요가 있습니다.
그리고 WP 웹사이트에 모션 텍스트를 추가하여 재즈 업하는 것은 확실히 멋진 아이디어입니다. WordPress 웹사이트에 모션 텍스트를 추가하는 방법이 궁금하십니까? 여러 가지 방법으로 그렇게 할 수 있습니다. 이 글은 ElementsKit을 사용하여 WordPress 웹사이트에 모션 텍스트를 추가하는 방법을 안내합니다.
그 후에 웹 사이트 방문자를 더 오래 유지하려는 노력도 해결될 것입니다. 웹사이트의 높은 반송률도 감소합니다. 체류 시간이 길면 전환 가능성도 높아집니다.
WordPress 웹사이트에 모션 텍스트를 추가하는 이유:
방문자가 웹사이트로 이동할 때 주의를 끄는 것이 지나치게 두드러집니다. 방문 목적과 관계없이 손에 쥐지 않으면 조기 출발하게 됩니다. 그리고 그것은 당신이 웹사이트 소유자로서 원하는 것이 아닙니다.
당신은 그들이 당신의 웹사이트에서 가능한 한 많은 시간을 보내기를 원합니다. 체류 시간이 길수록 비즈니스 또는 콘텐츠에 대한 적절한 정보를 얻을 수 있기 때문입니다. 웹사이트에 모션 텍스트를 추가하면 웹사이트를 유인하여 체류 시간을 늘리는 데 도움이 될 수 있습니다.
WordPress 웹사이트에 모션 텍스트를 추가해야 하는 몇 가지 주요 이유를 나열해 보겠습니다.
- 웹사이트에 애니메이션을 적용하고 활기를 불어넣어 방문자의 관심을 끌 수 있습니다.
- 웹 사이트의 체류 시간 확장
- 웹 사이트의 전반적인 디자인과 외관을 멋지게 꾸밀 수 있습니다.
- 방문자의 현장 탐색을 용이하게 하고 사용자 경험을 향상시킵니다.
- 방문자의 마음에 긍정적인 브랜드 이미지 구축
WordPress 웹사이트에 모션 텍스트를 추가하는 방법:
다양한 WordPress 모션 텍스트 도구를 사용하여 웹사이트에 모션 텍스트를 추가할 수 있습니다. 그러나 그들 모두는 잘 약속하지 않습니다. 그들 중 일부는 당신을 당혹스럽게 할 복잡한 작업 흐름을 가지고 있습니다.
그러나 이 연습에서는 ElementsKit을 사용하여 WordPress 웹 사이트에 모션 텍스트를 추가하는 방법을 배웁니다. ElementsKit은 간단하고 사용하기 쉬우며 WP 사이트에 다양하고 눈길을 끄는 모션 텍스트를 추가할 수 있는 다목적 Elementor 도구입니다.
WordPress 대시보드 방문:
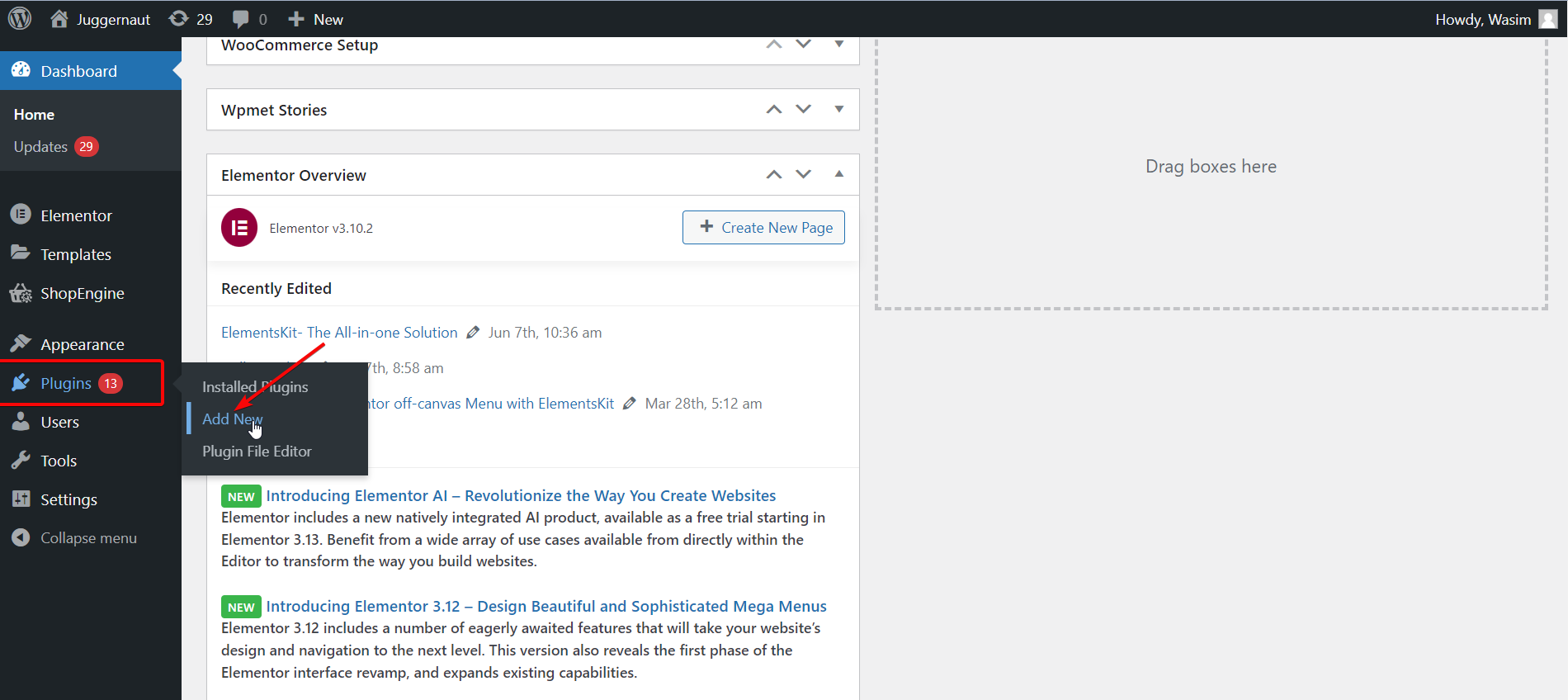
가장 먼저 해야 할 일은 관리자 패널에 로그인하고 WP 대시보드를 방문하는 것입니다. 그런 다음 대시보드에서 " Plugins "로 이동하고 " Add New "를 클릭합니다.

ElementsKit 설치 및 활성화:
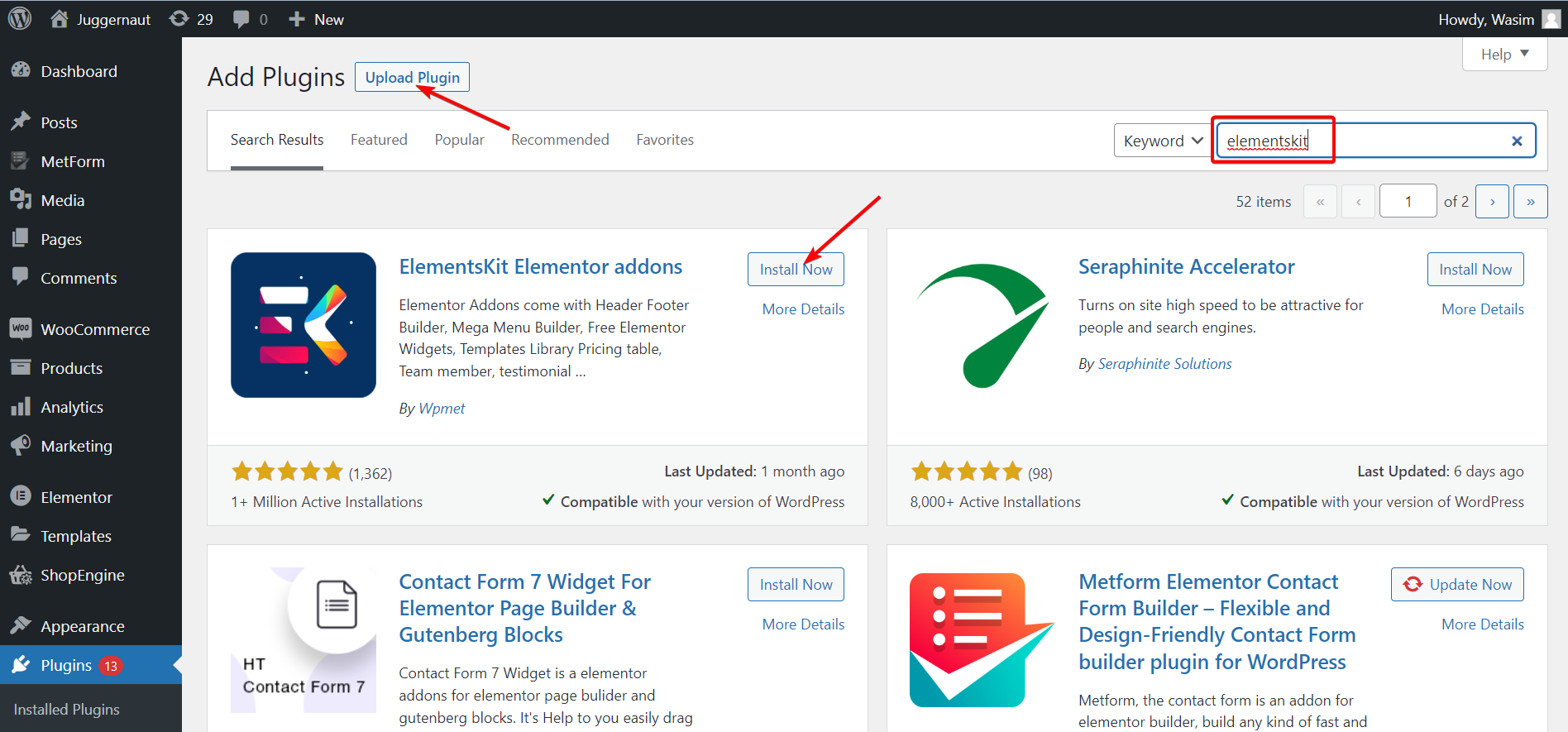
그런 다음 검색 창에서 ElementsKit을 검색하고 " 지금 설치 " 버튼을 눌러 설치합니다.
또는 .zip 파일도 다운로드하여 ElementsKit을 설치할 수 있습니다. 이를 위해 상단의 " 플러그인 업로드 " 버튼을 클릭합니다. 그런 다음 " 플러그인 " 페이지에서 플러그인을 활성화합니다.

대시보드에서 ElementsKit을 선택합니다.
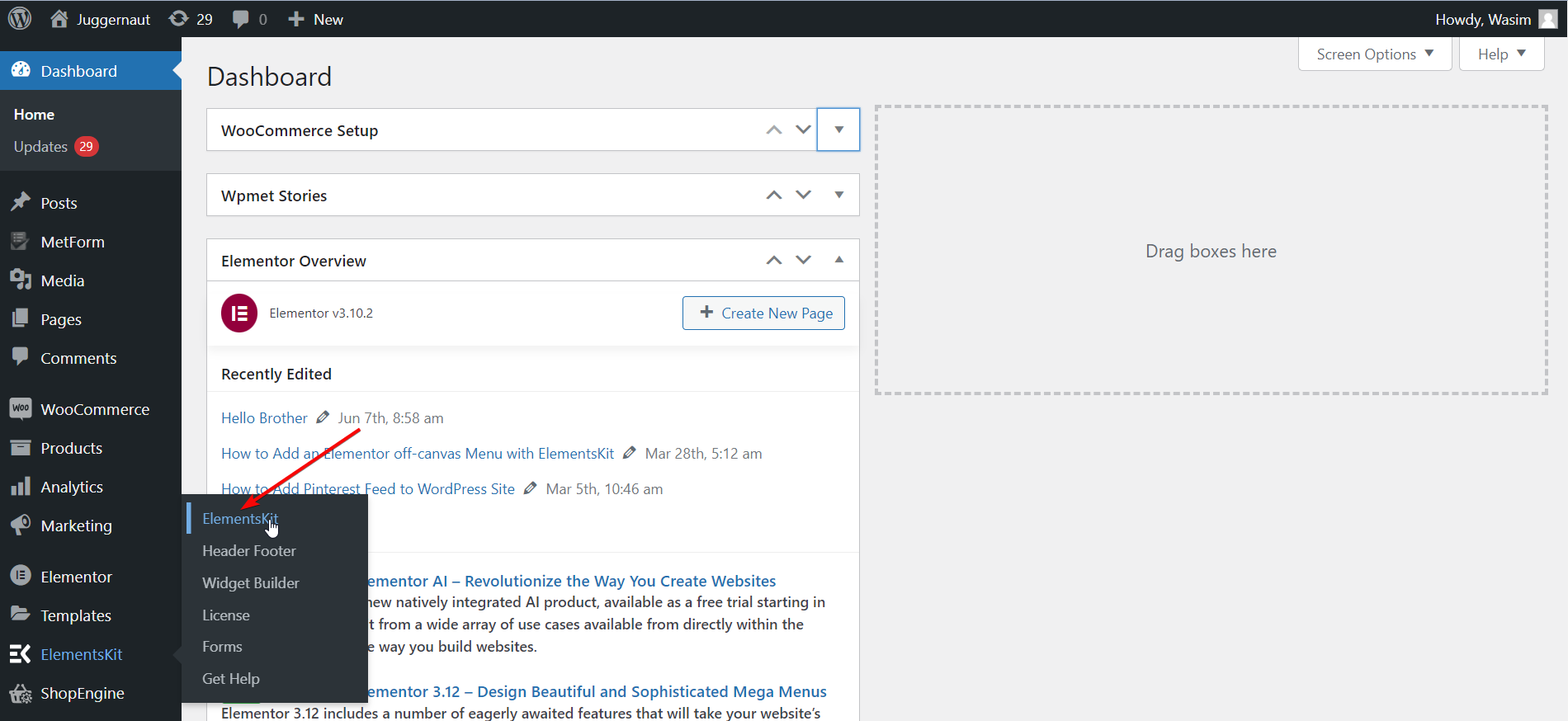
그런 다음 대시보드로 돌아가서 왼쪽 사이드바에서 ElementsKit 으로 이동합니다. 그런 다음 ElementsKit을 클릭하여 앞으로 이동합니다.

ElementsKit 위젯을 켭니다.
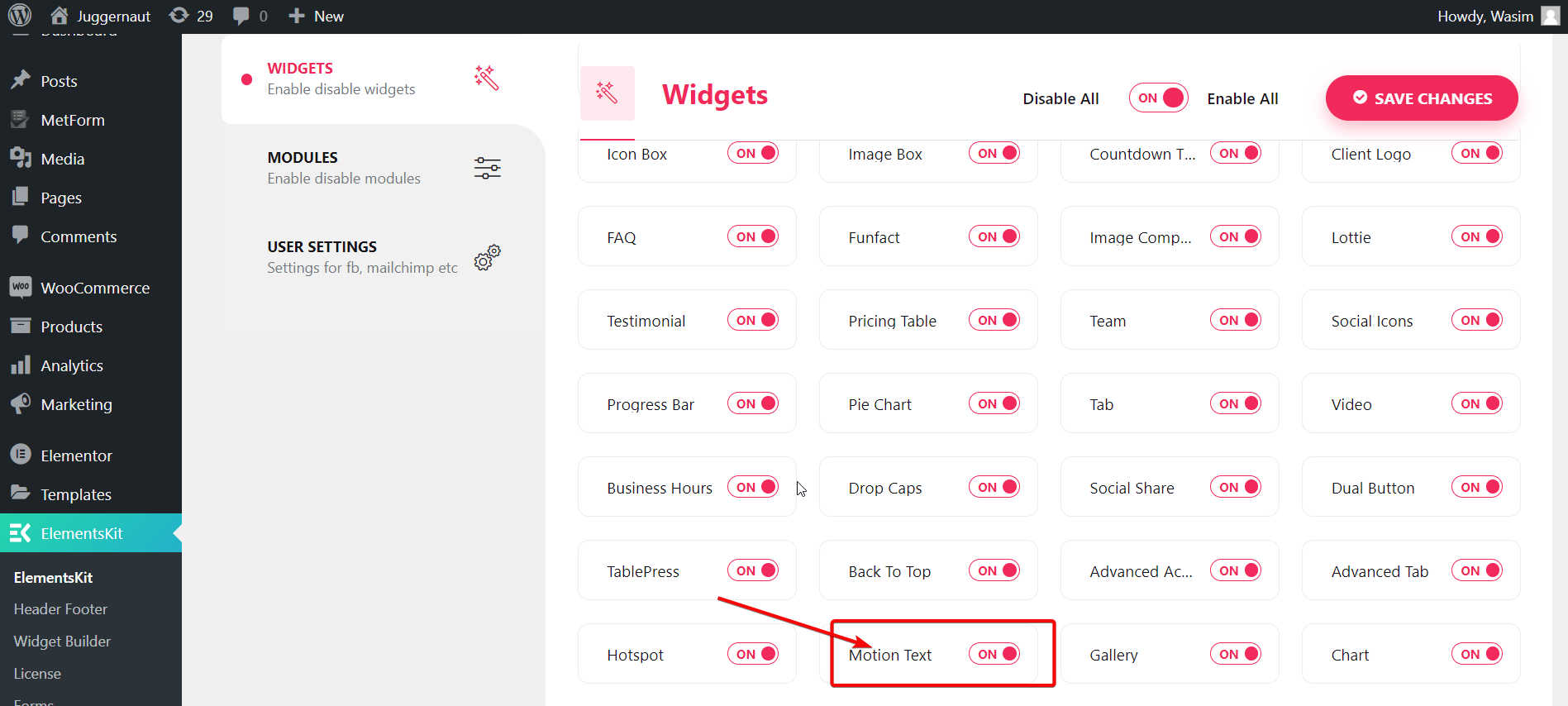
이제 왼쪽에서 위젯을 선택하고 아래로 스크롤하여 " 모션 텍스트 " 위젯을 찾습니다. 찾았으면 위젯을 켜고 " 변경 사항 저장 " 버튼을 눌러 변경 사항을 저장합니다.


대시보드에서 새 페이지 또는 이전 페이지를 엽니다.
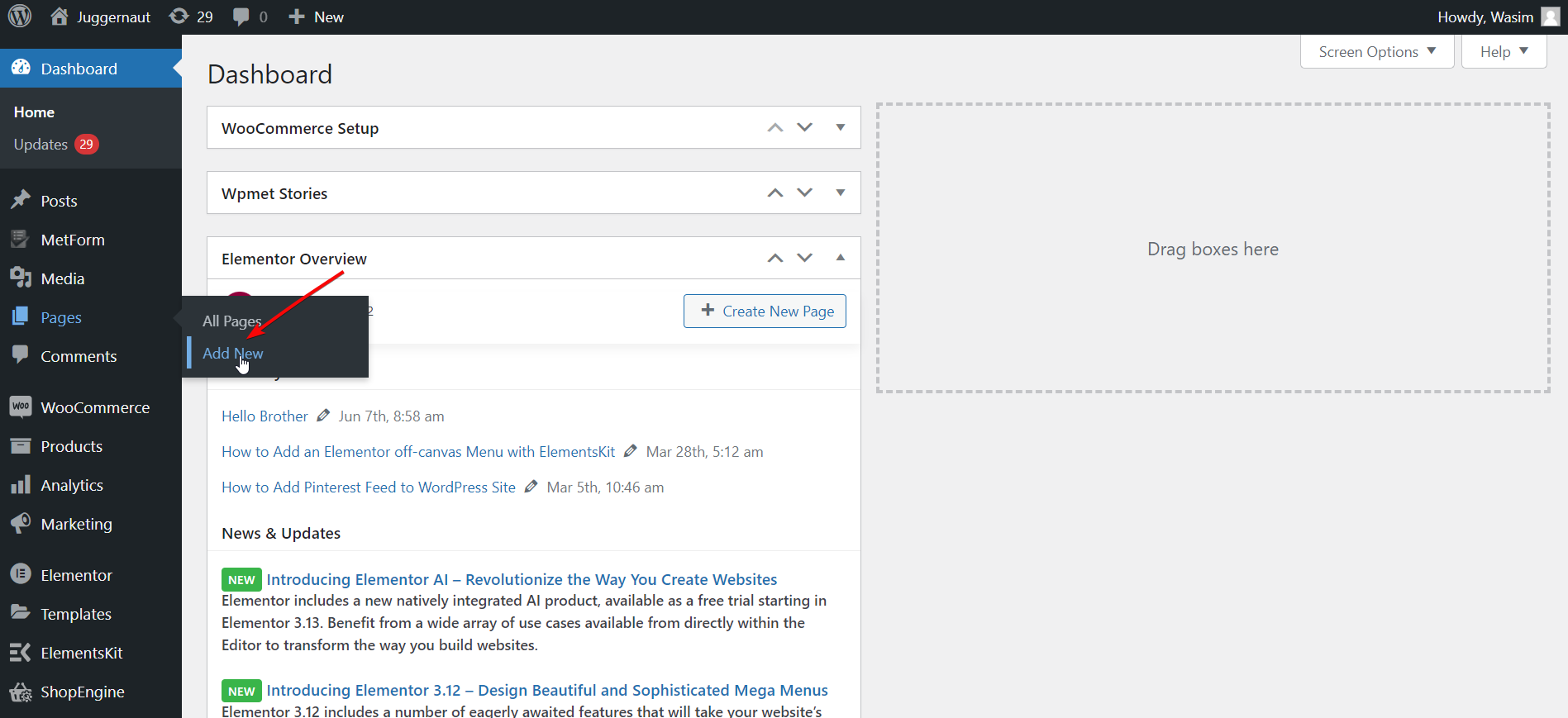
이 시점에서 새 페이지나 이전 페이지를 열어야 합니다. 여기에서는 새 페이지를 생성하여 프로세스를 보여 드리겠습니다. 이를 위해 대시보드에서 " 페이지 "로 이동하고 " 새로 추가 "를 선택하여 완전히 새로운 페이지를 엽니다.

Elementor 창으로 전환:
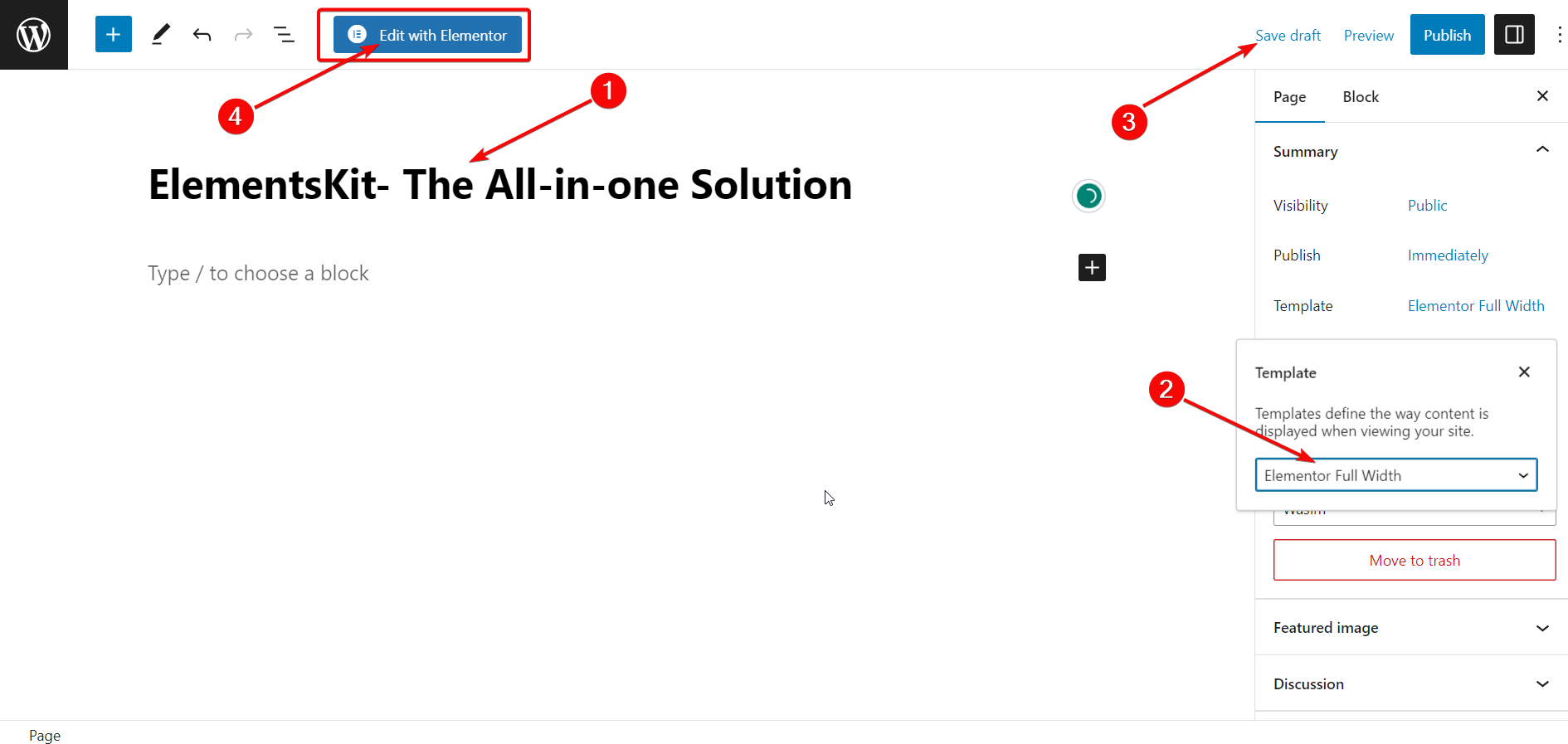
Elementor 창으로 전환하기 전에 적절한 제목을 추가하고 선택적으로 템플릿 섹션을 "Elementor 전체 너비"로 설정할 수 있습니다. 마지막으로 " Elementor로 편집 " 버튼을 눌러 Elementor 창으로 이동합니다.

모션 텍스트 위젯 드래그 앤 드롭:
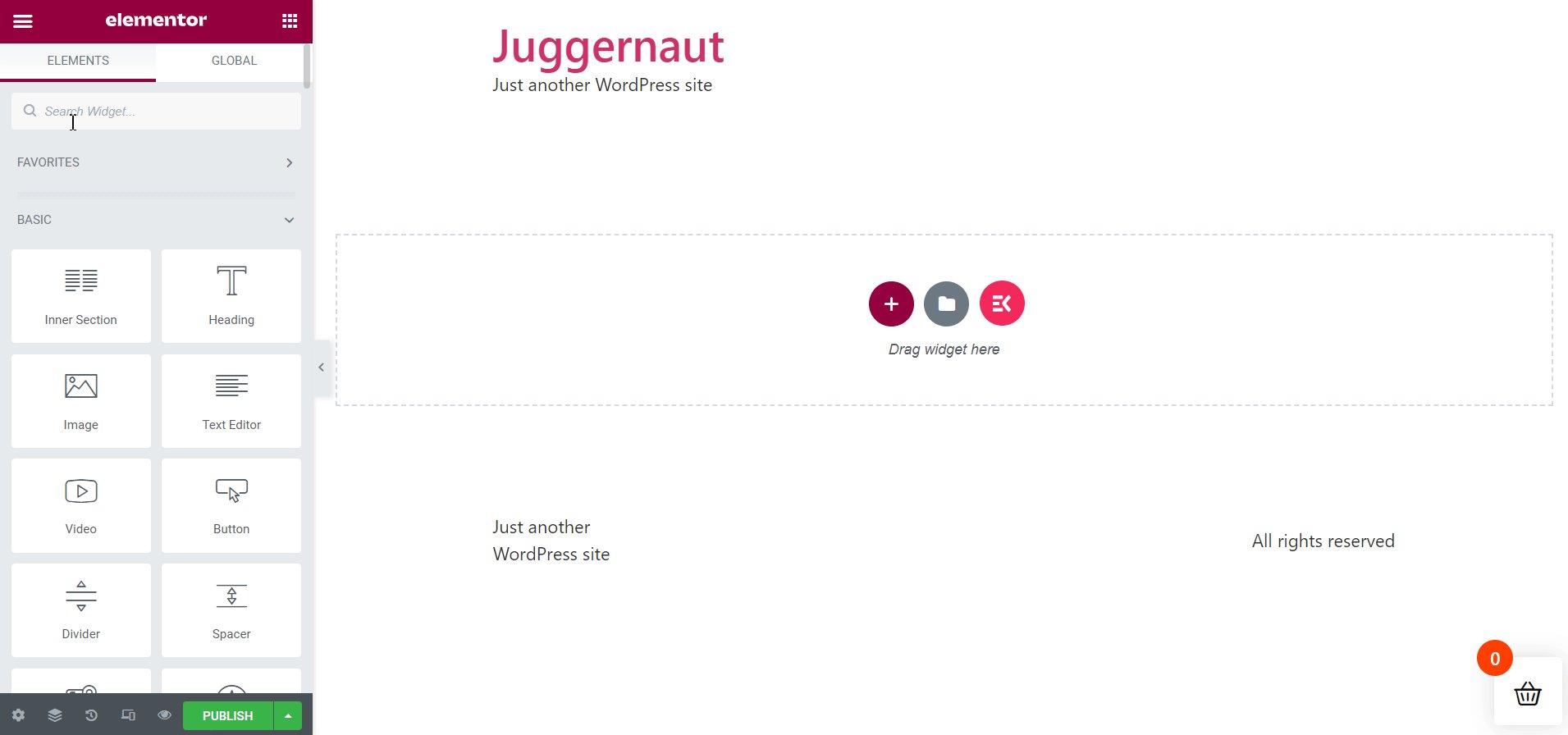
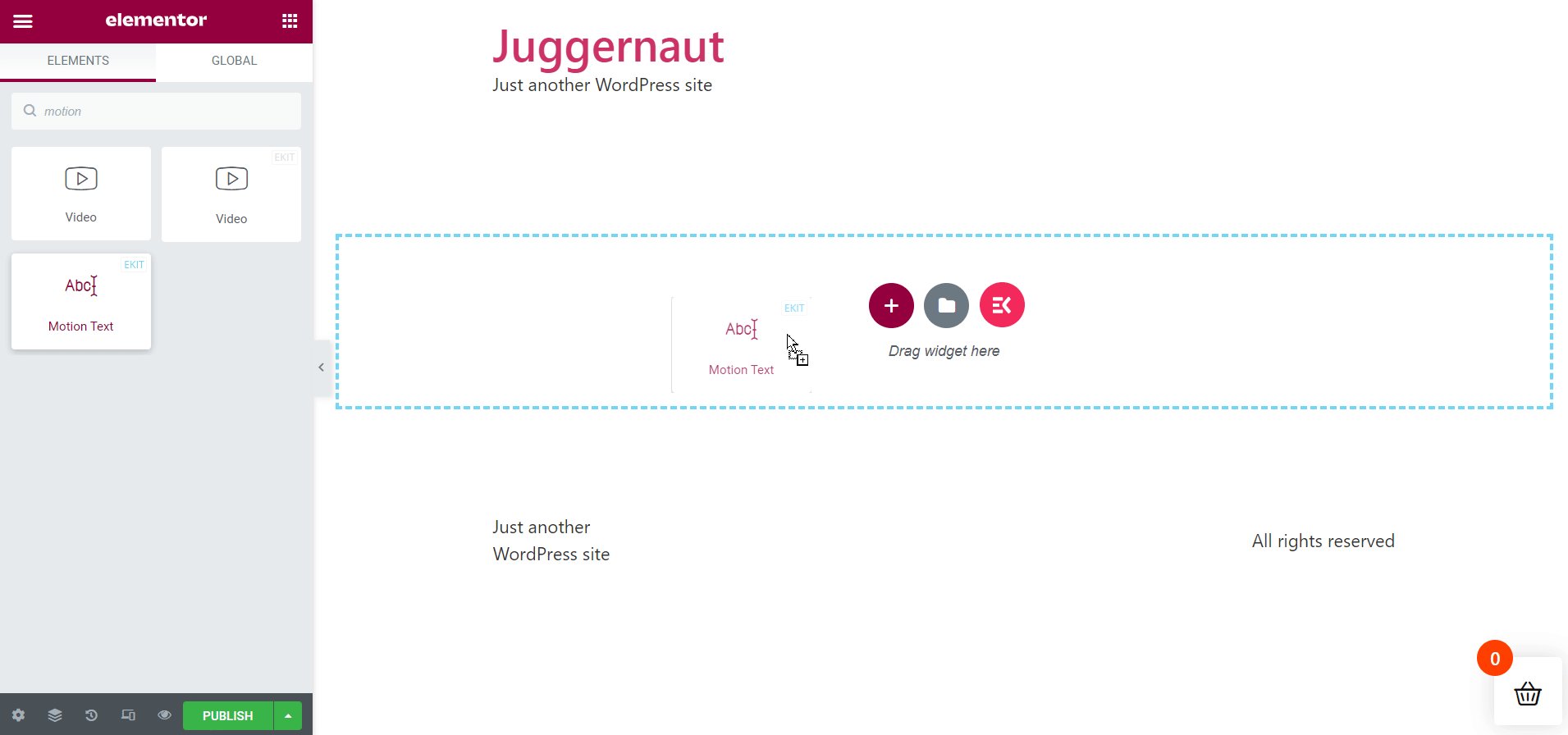
Elementor 창이 뜨면 좌측 상단 검색창으로 이동하여 Motion Text 위젯을 검색하세요. 그런 다음 위젯을 오른쪽 영역으로 끌어다 놓습니다. 기본 설명이 있는 설명 상자가 바로 나타납니다.

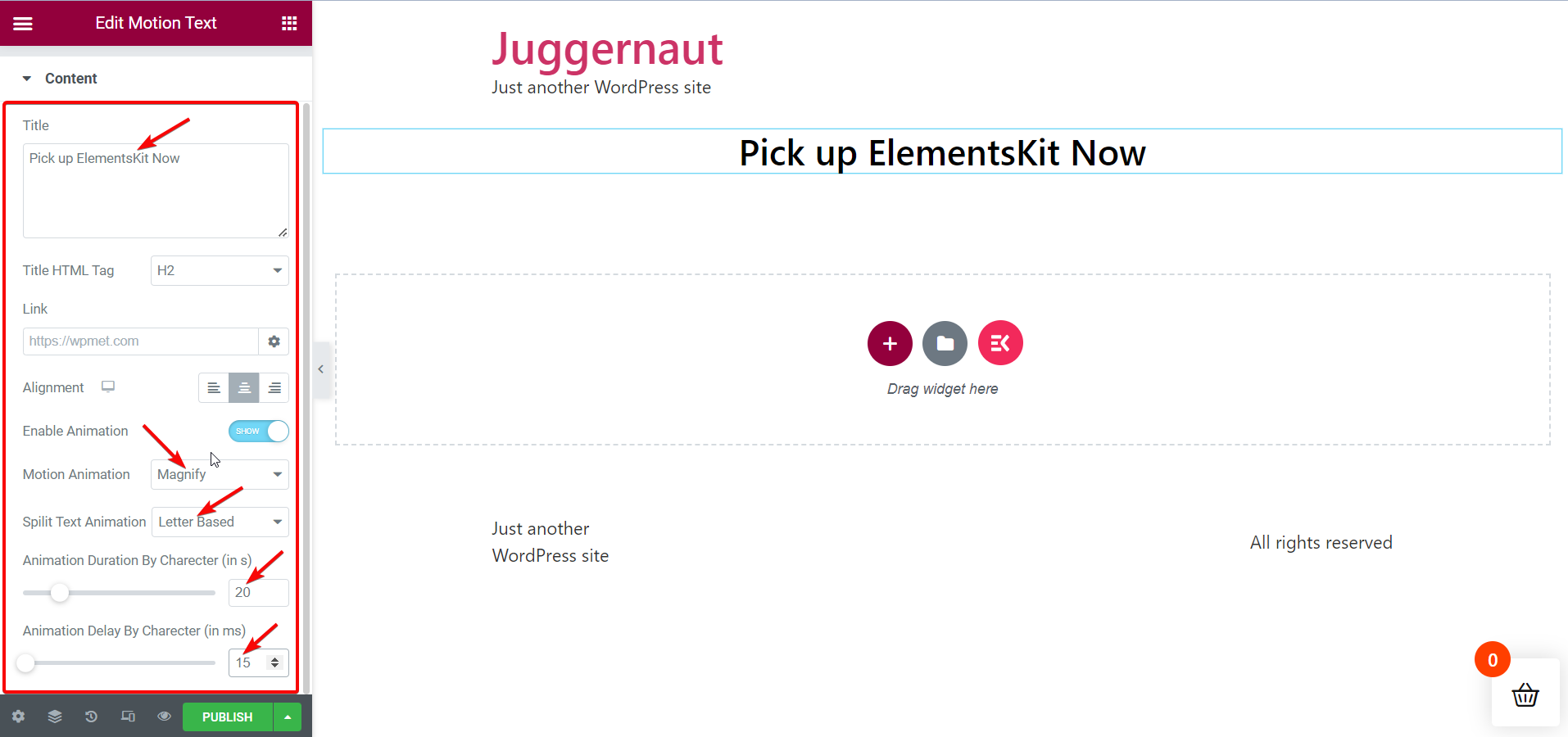
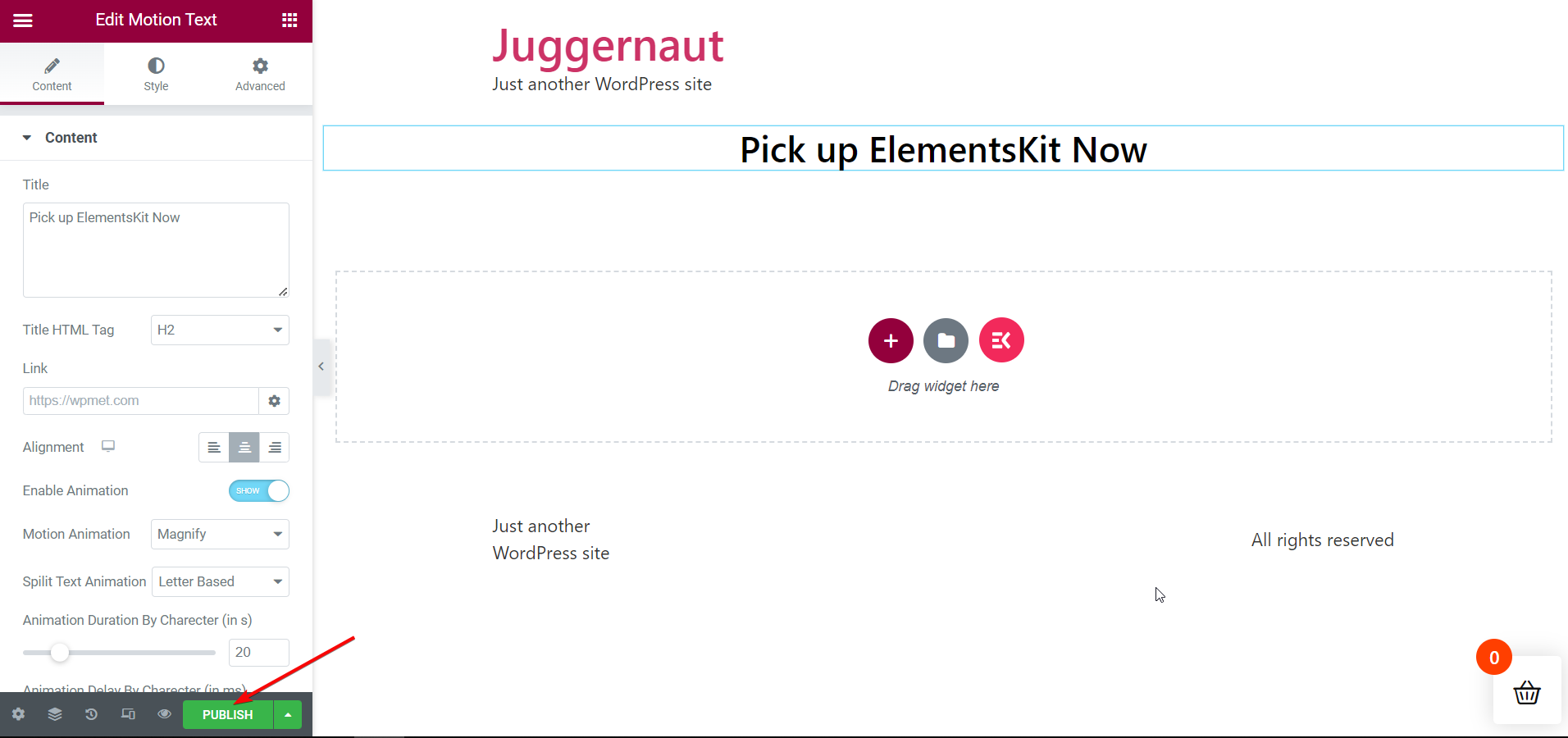
콘텐츠 모션 텍스트 매개변수 설정:
왼쪽의 콘텐츠 탭 아래에는 설정하고 조정할 수 있는 여러 모션 텍스트 콘텐츠 매개변수가 표시됩니다. 내용 탭 아래에 표시되는 매개변수는 다음과 같습니다.
- 제목
- 제목 HTML 태그
- 링크
- 조정
- 애니메이션 활성화
- 모션 애니메이션
- 분할 텍스트 애니메이션
- 캐릭터별 애니메이션 시간
- 캐릭터별 애니메이션 지연

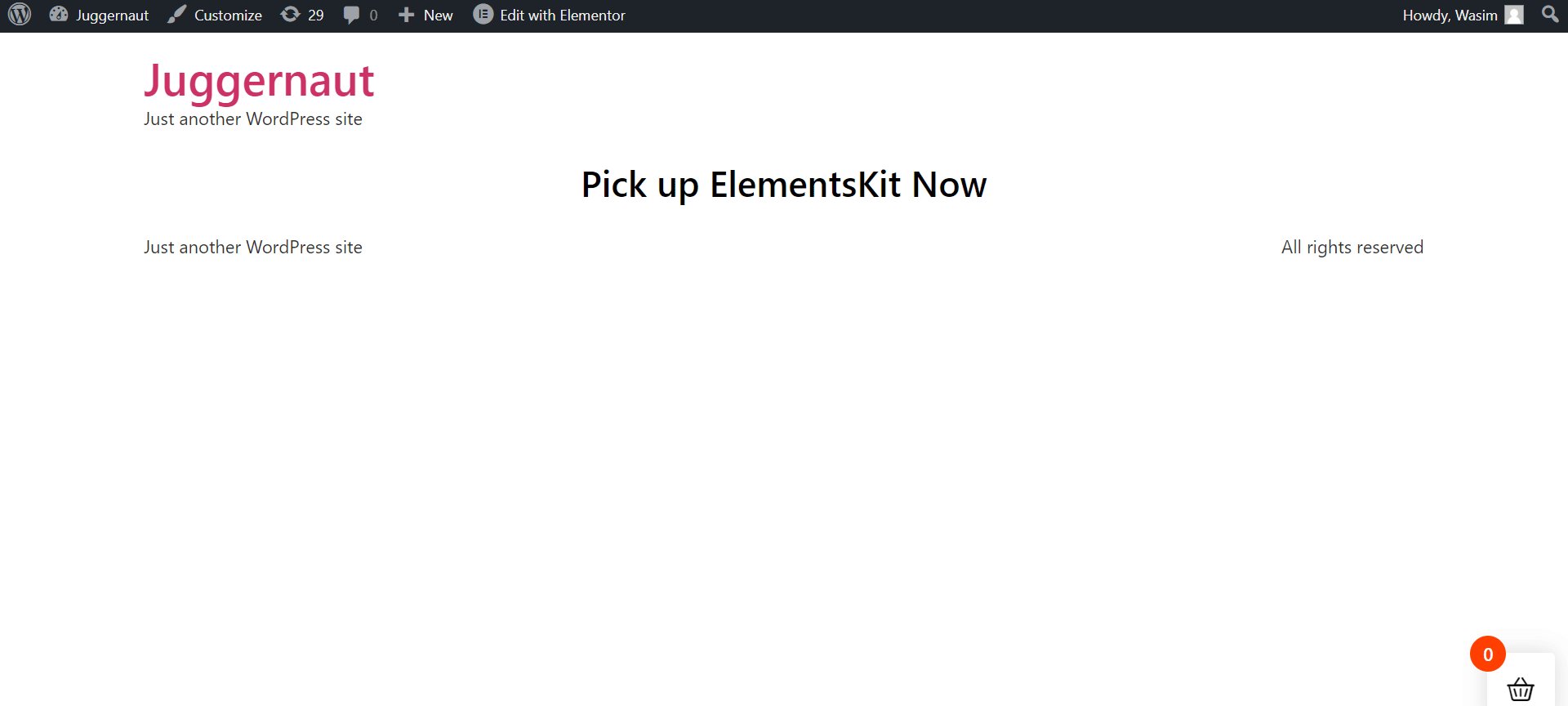
필요와 선호도에 따라 이러한 각 모션 텍스트 매개변수를 조정하여 모션 텍스트를 매력적으로 만들 수 있습니다. 여기에서 페이지 제목 " Pick up ElementsKit Now "에 모션을 추가하겠습니다.
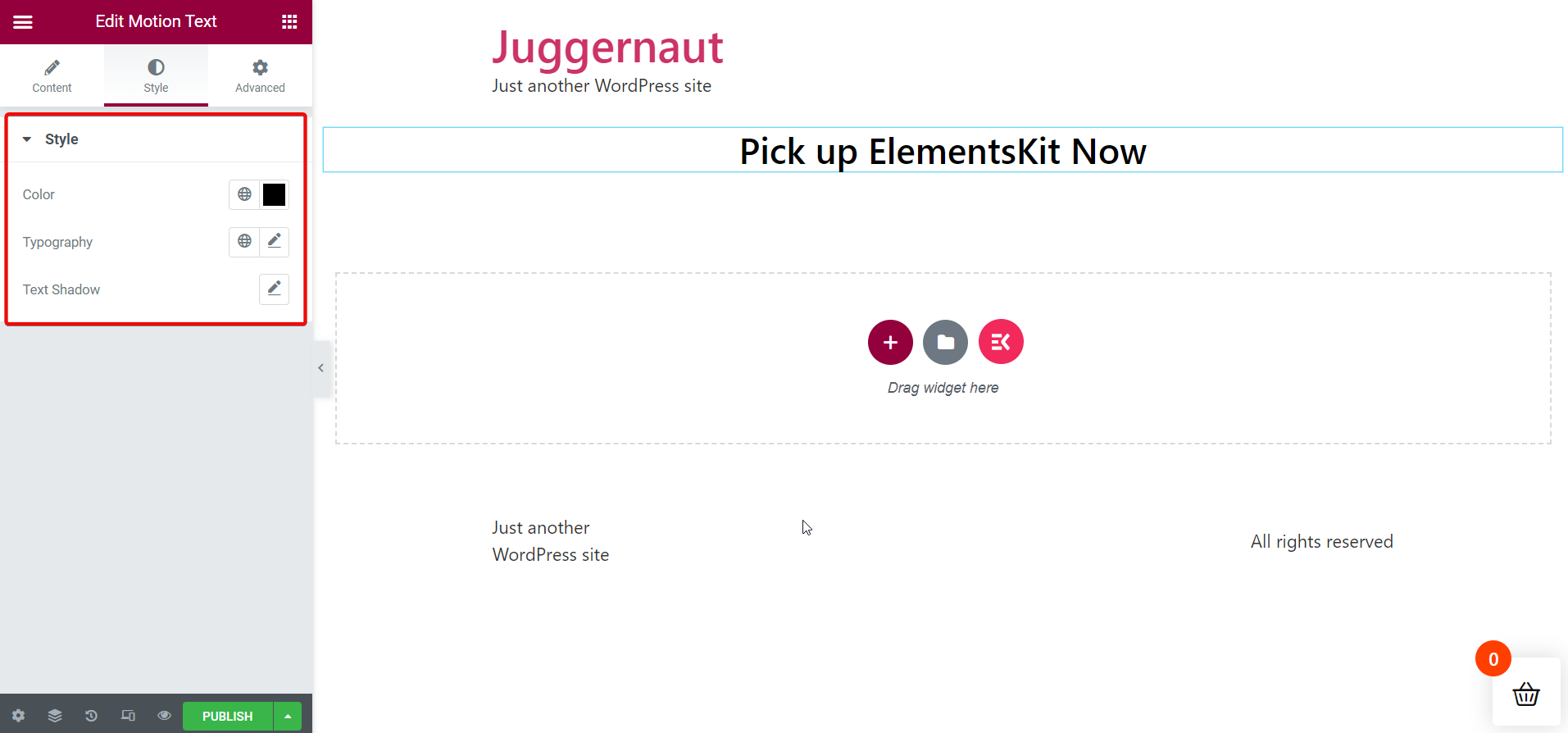
스타일 모션 텍스트 매개변수 설정:
그런 다음 스타일 탭으로 전환하여 모션 텍스트의 스타일 매개변수를 설정할 수 있습니다. 스타일 탭에는 다음 매개변수가 포함되어 있습니다.
- 색상
- 타이포그래피
- 텍스트 그림자

WordPress용 Lottie 애니메이션 플러그인에 대해 알고 싶으십니까? 아래에 링크된 글로 넘어가세요 —
WordPress를 위한 최고의 Lottie 애니메이션 플러그인
페이지 게시:
모든 콘텐츠 및 스타일 매개변수 설정 및 조정을 완료하면 선택한 텍스트에서 모션 효과를 볼 수 있는 페이지 게시를 진행할 수 있습니다.

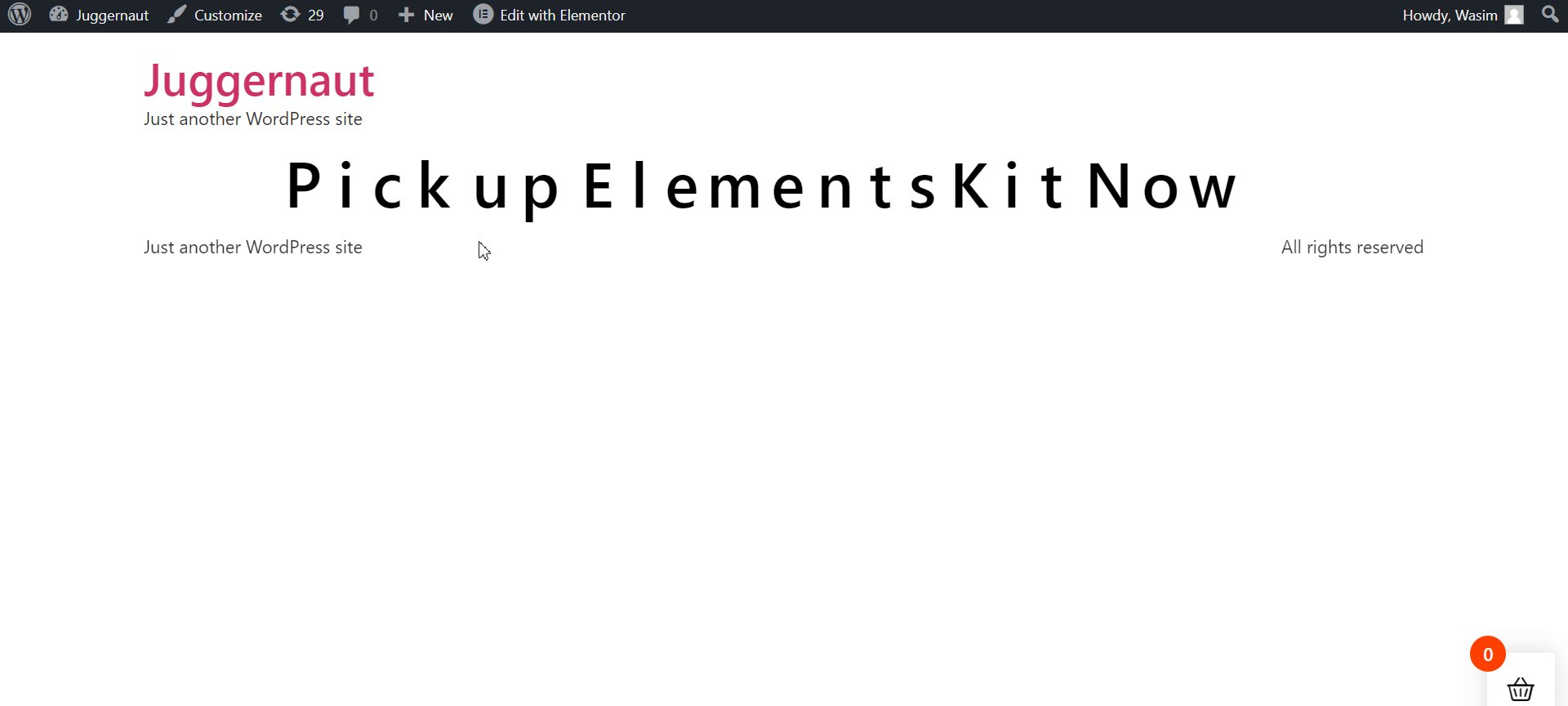
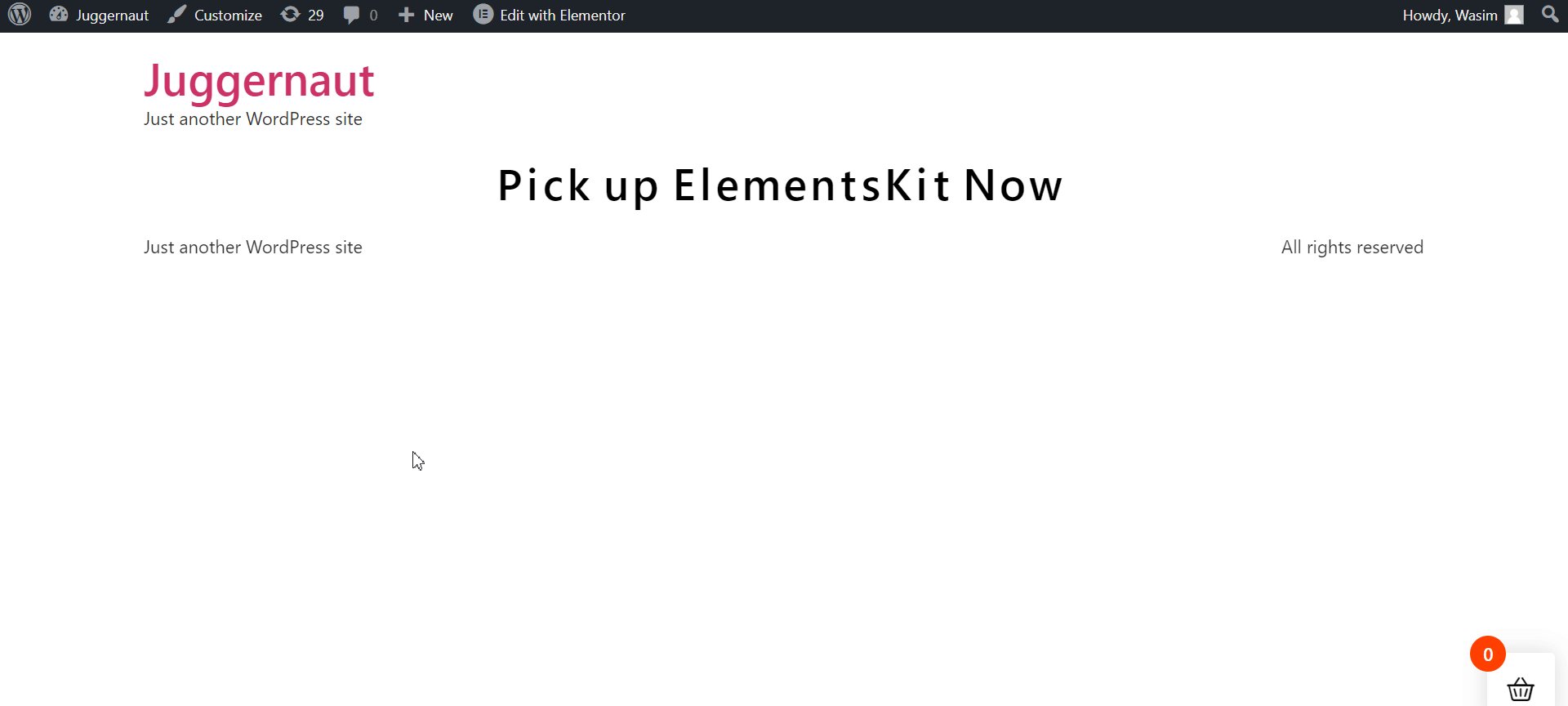
모션 텍스트 실시간 보기:
마지막으로 라이브 페이지를 열고 모션 텍스트를 볼 차례입니다. 게시 직후 현재 페이지에서 열거나 게시된 페이지 목록으로 돌아가서 열 수 있습니다.

당신의 생각을 함께 나누세요:
WordPress 사이트에 모션 텍스트 또는 애니메이션 텍스트를 추가하는 핵심은 "와우" 요소를 생성 해야 한다는 것입니다. 이것이 바로 ElementsKit이 하는 일입니다! 그 외에도 Elementor 애드온을 사용하면 WordPress 웹 사이트에 모션 텍스트를 쉽고 원활하게 추가할 수 있습니다. 그러나 이것이 ElementsKit의 전부는 아닙니다!
이 플러그인은 사용자 친화적일 뿐만 아니라 WordPress 사이트를 위한 올인원 솔루션 이기도 합니다. ElementsKit의 수많은 유용한 기능을 사용하여 수많은 문제점을 해결할 수 있습니다.