WooCommerce에 다시 주문 버튼을 추가하는 방법
게시 됨: 2022-08-29고객이 이전 주문에서 동일한 항목을 재구매할 수 있도록 WooCommerce 스토어에 다시 주문 버튼을 추가 하시겠습니까? 이 가이드에서는 재주문 버튼을 만들기 위해 따라야 하는 정확한 프로세스를 보여줍니다.
그러나 단계로 이동하기 전에 WooCommerce에 다시 주문 버튼을 추가하는 것이 유익한 이유를 이해합시다.
고객이 WooCommerce에서 주문을 반복하게 하는 이유는 무엇입니까?
모든 전자 상거래 비즈니스의 주요 목표 중 하나는 재방문 고객을 확보하는 것입니다. 식료품, 세면도구, 청소용품 등과 같은 제품은 사람들이 자주 구매하는 것입니다. 다시 주문 버튼의 도움으로 이제 고객은 매번 개별 항목을 검색할 필요가 없습니다. 계정 페이지에서 주문 내역을 통해 주문 목록과 장바구니에 있는 모든 제품을 간단히 찾을 수 있습니다.
이 때문에 고객은 시간을 절약하고 원활한 결제를 할 수 있어 좋은 사용자 경험을 얻을 수 있습니다. 그리고 우리 모두 알고 있듯이 구매자가 특정 웹사이트에서 구매하는 동안 좋은 경험을 했다면 동일한 웹사이트에서 다시 구매할 가능성이 높습니다. 또한 단골 고객을 확보하면 한 번만 구매하는 고객보다 자주 구매하고 더 많이 지출하기 때문에 비즈니스 이익이 증가합니다.
뿐만 아니라 고객 행동 분석을 통해 가장 많이 재구매한 제품을 추적할 수 있습니다. 이는 더 나은 전략을 계획하고 신규 고객을 반복 고객으로 전환하는 데 도움이 됩니다.
이제 WooCommerce 스토어에 다시 주문 버튼이 있는 것이 얼마나 중요한지 알았습니다. 이제 WooCommerce에 다시 주문 버튼을 추가하는 방법을 살펴보겠습니다.
WooCommerce에 다시 주문 버튼을 추가하는 방법은 무엇입니까?
WooCommerce에 다시 주문 버튼을 추가하는 세 가지 주요 방법 이 있습니다.
- 기본 WooCommerce 옵션
- 플러그인 사용
- 프로그래밍 방식으로
튜토리얼을 시작하기 전에 문제를 피하기 위해 단계를 건너뛰지 않고 WooCommerce를 올바르게 설정했는지 확인하십시오.
1) 기본 WooCommerce 다시 주문 옵션
WooCommerce에는 기본적으로 다시 주문 버튼을 표시하는 기능이 이미 있으므로 이 섹션에서는 버튼 작동 방식을 보여드리겠습니다.
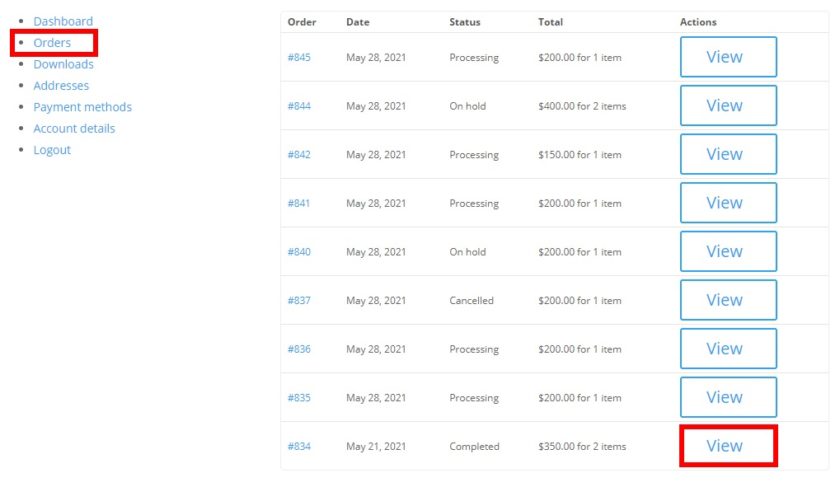
WooCommerce ' 내 계정 페이지 '에서는 고객이 주문한 모든 상태를 볼 수 있습니다. 주문이 완료된 경우 특정 주문에 대한 자세한 정보를 찾을 수 있습니다 (주문 상태는 "완료"로 표시됨). 예를 들어, 무엇을 구매했는지, 얼마를 썼는지, 언제 구매했는지 등입니다. 세부 정보를 보려면 고객이 이미지와 같이 주문 옆에 있는 ' 보기 ' 버튼을 클릭하기만 하면 됩니다.

한편, 사용 중인 테마에 따라 내 계정 페이지와 옵션이 다를 수 있습니다.
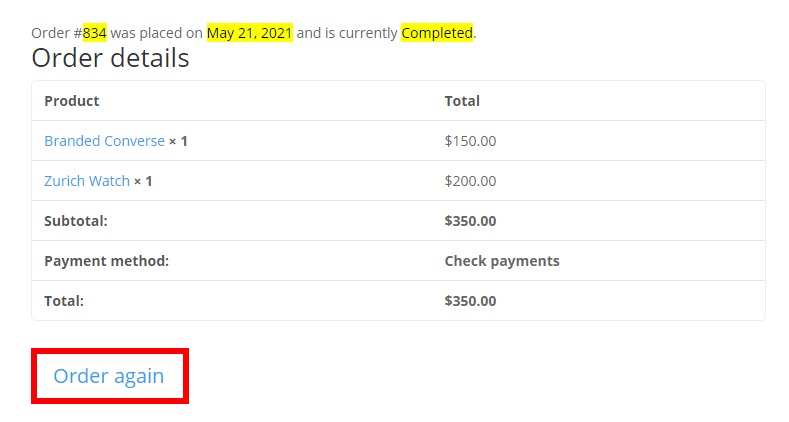
고객이 보고 싶은 주문을 열면 다시 주문하기 버튼을 사용할 수 있습니다. 버튼을 사용하여 고객은 항목/이전 주문을 재주문할 수 있습니다. 주문이 완료되면 주문을 완료하기 위해 결제 페이지로 리디렉션됩니다.

고객은 이 방법에서 다시 주문 버튼을 사용하여 쉽게 재주문할 수 있습니다. 고객이 자주 구매하는 제품을 판매하는 경우 감사 페이지도 변경하고 고객이 특정 간격으로 다른 주문을 하도록 알림을 설정할 수 있습니다.
2) 플러그인을 사용하여 다시 주문 버튼 추가
이제 기본적으로 이미 있는 주문 다시 버튼을 추가하기 위해 플러그인이 필요한 이유가 무엇인지 궁금할 것입니다. 앞서 언급했듯이 기본 WooCommerce 주문 다시 버튼은 주문 상태가 ' 완료 '인 경우에만 작동합니다.
상태에도 불구하고 주문에 다시 주문 버튼을 추가하려면 전용 플러그인을 사용하는 것이 이 기능을 WooCommerce 스토어에 추가하는 가장 좋은 방법입니다.
WooCommerce에는 다시 주문 버튼을 생성할 수 있는 여러 플러그인이 있습니다. 여기서는 사용하기 쉽고 인기 있는 몇 가지 플러그인을 먼저 살펴보겠습니다.
WooCommerce를 위해 다시 구매

이름 자체에서 알 수 있듯이 WooCommerce용 다시 구매 는 고객이 웹사이트에서 이전에 구매한 제품을 빠르게 구매할 수 있도록 하는 가장 인기 있는 프리미엄 플러그인 중 하나입니다. 이 플러그인은 사용 및 구성도 매우 간단합니다.
이 플러그인은 구매한 제품이 나열되는 내 계정 페이지의 ' 다시 구매 ' 섹션을 제공합니다. 고객이 해당 섹션으로 이동하여 ' 지금 구매' 버튼을 사용하여 제품을 직접 재구매할 수 있도록 합니다. 그 외에 이 도구는 고객이 주문을 반복할 수 있도록 하고 판매를 높이는 데 도움이 되는 여러 옵션을 제공합니다.
주요 특징들
- 반복 주문할 제품 검색
- 내 계정 페이지에서 "다시 구매" 옵션
- 주문 목록을 사용하여 주문 반복
- 이전에 구매한 제품 목록을 표시합니다.
가격
WooCommerce를 위한 다시 구매 는 30일 환불 보장 이 포함된 연간 49달러 의 프리미엄 플러그인입니다.
원 클릭 주문 재주문

One Click Order Reorder 는 주문 다시 버튼을 추가하는 최고의 무료 플러그인 중 하나입니다. 클릭 한 번으로 고객이 이전에 주문한 주문을 할 수 있습니다.
뿐만 아니라 고객은 주문 페이지에서 주문 세부 정보를 제거하거나 수정할 수도 있습니다. 또한, 특정 상품이 준비되지 않은 경우 고객에게 통지할 수 있습니다. 또한 플러그인에는 장바구니 기능 이 있어 고객이 장바구니에 대량 제품을 추가한 다음 한 번의 클릭으로 추가할 수 있습니다.
주요 특징들
- 고객은 장바구니 항목을 저장할 수 있습니다.
- 장바구니에 주문 상품을 추가한 후 장바구니 비우기
- 모든 상태의 주문을 장바구니로 읽을 수 있습니다.
- 나열된 각 주문에 재주문 버튼을 추가합니다.
가격
One Click Order Reorder는 WordPress 플러그인 저장소에서 다운로드할 수 있는 100% 무료 플러그인입니다.
원 클릭 주문 재정렬 플러그인을 사용하여 재정렬 버튼 추가
이 데모에서는 사용하기 쉽고 무료로 제공되는 One Click Order Re-Order 플러그인을 사용합니다.
이름에서 알 수 있듯이 사용자는 간단한 클릭으로 주문을 반복할 수 있습니다. 그것도 그들의 명령의 상태와 상관없이. 고객 경험을 개선하기 위한 다른 기능도 제공됩니다.
시작하기 전에 사이트에 플러그인을 설치하고 활성화해야 합니다.
1. 플러그인 설치 및 활성화
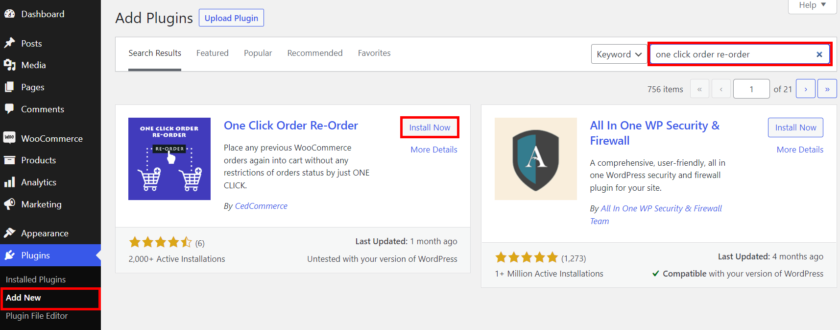
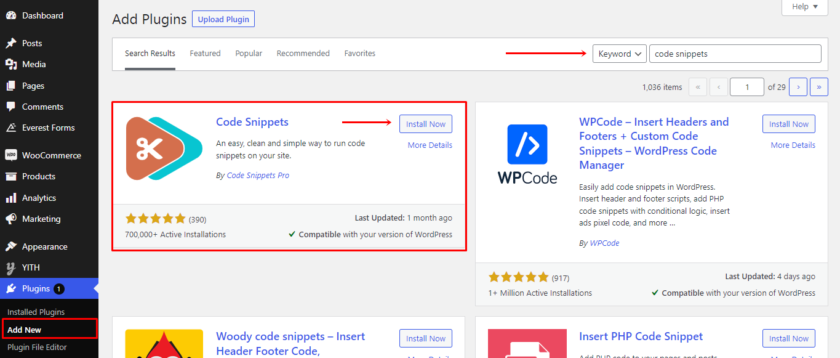
먼저 WordPress 관리 대시보드로 이동하여 플러그인 > 새로 추가 를 선택합니다. 이 페이지의 검색창에 플러그인의 키워드를 검색하세요.
원하는 플러그인을 찾으면 ' 지금 설치 ' 버튼을 클릭하여 설치 프로세스를 시작하십시오. 그런 다음 ' 활성화 ' 버튼을 클릭하여 플러그인을 시작하십시오.

프로 버전을 사용하거나 이에 대한 다른 프리미엄 플러그인을 사용하려면 수동으로 활성화를 업로드해야 합니다.
자세한 내용은 WordPress 플러그인을 수동으로 설치하는 방법에 대한 자세한 가이드를 참조하세요.
2. 재주문 버튼 추가
플러그인을 설치하고 활성화하는 즉시 사용자의 내 계정 페이지의 주문 섹션에 재주문 버튼이 자동으로 나타납니다.

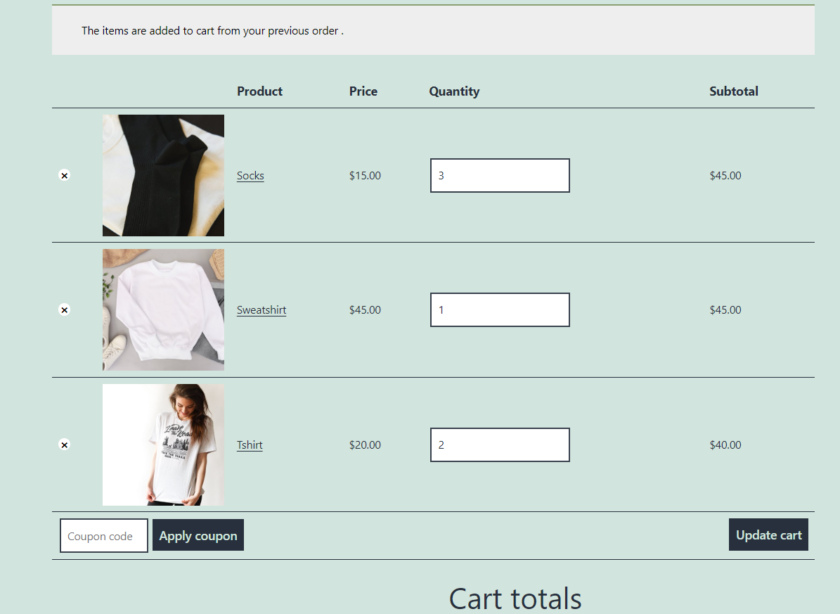
주문을 반복하려면 이 버튼만 클릭하면 됩니다. 다음 페이지에서 사용자는 필요에 따라 주문 세부 정보를 수정할 수 있는 장바구니를 볼 수 있습니다.


3. 플러그인 설정 구성
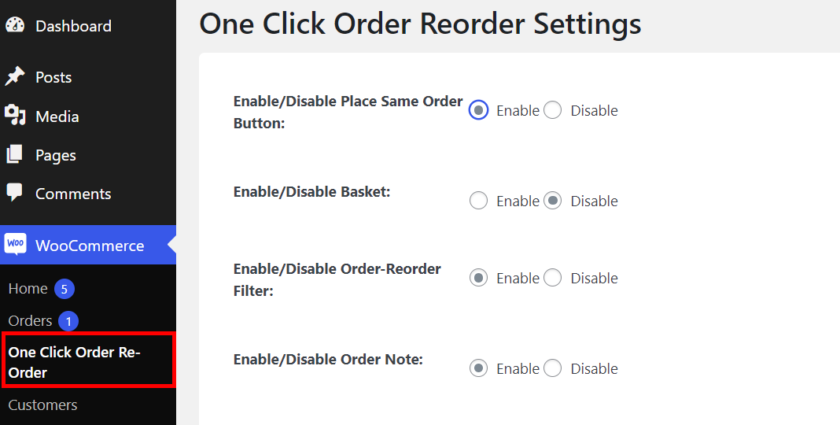
재주문 옵션 외에도 다른 플러그인 설정에 액세스할 수 있습니다. 이를 위해 대시보드에서 WooCommerce > One Click Order Re-Order 를 엽니다.
여기에 동일 주문, 장바구니, 주문 재주문 필터, 주문 메모 등을 활성화 또는 비활성화하는 설정이 표시됩니다.

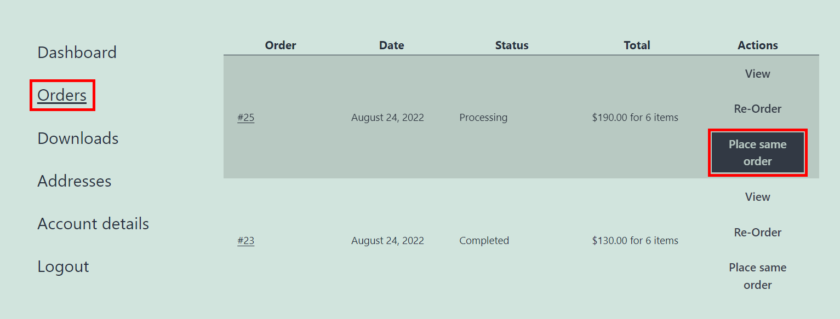
같은 주문 버튼을 활성화하면 사용자의 내 계정 페이지의 주문 섹션에서 재주문 버튼 옆에 나타납니다.

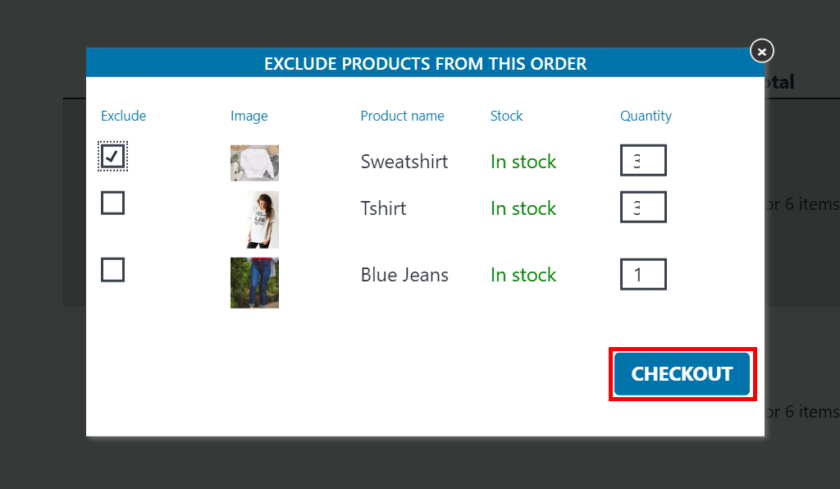
이 버튼을 클릭하면 모든 주문 세부 정보를 보여주는 팝업이 나타납니다. 따라서 사용자는 주문을 수정하고 동일한 페이지에서 원하지 않는 제품을 제외할 수 있습니다. 이 기능은 결제 프로세스를 더 빠르고 사용자 친화적으로 만드는 데 도움이 됩니다.

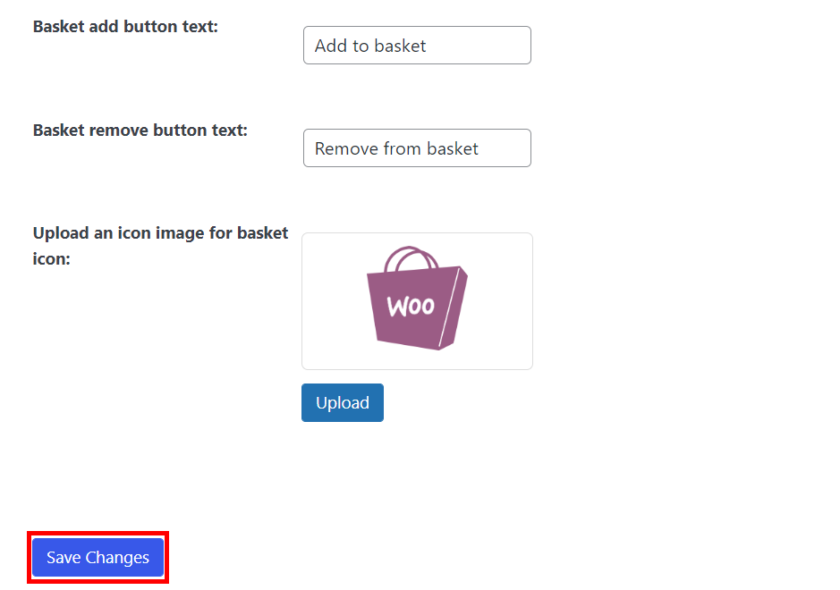
다음으로 장바구니 기능을 활성화 하면 버튼 텍스트를 사용자 정의하여 장바구니에 추가 및 제거할 수 있습니다. 장바구니 아이콘에 대해 원하는 사용자 정의 이미지를 업로드할 수도 있습니다.

설정을 구성한 후 ' 변경사항 저장 ' 버튼을 반드시 클릭하세요.
3. 프로그래밍 방식으로 다시 주문 버튼 추가
코드 편집 및 핵심 파일 수정에 익숙하고 타사 플러그인을 설치하고 싶지 않다면 이 방법이 적합합니다.
그러나 라이브 WooCommerce 스토어를 수정하기 전에 사이트를 완전히 백업해야 합니다. 이렇게 하면 플러그인이나 코드 간에 충돌이 발생하지 않도록 할 수 있습니다.
코드 스니펫 과 같은 플러그인을 사용하여 사용자 정의 코드를 추가하거나 스니펫을 하위 테마의 functions.php 파일에 직접 붙여넣을 수 있습니다. 하위 테마를 수동으로 생성하거나 원하는 하위 테마 플러그인을 사용할 수 있습니다.
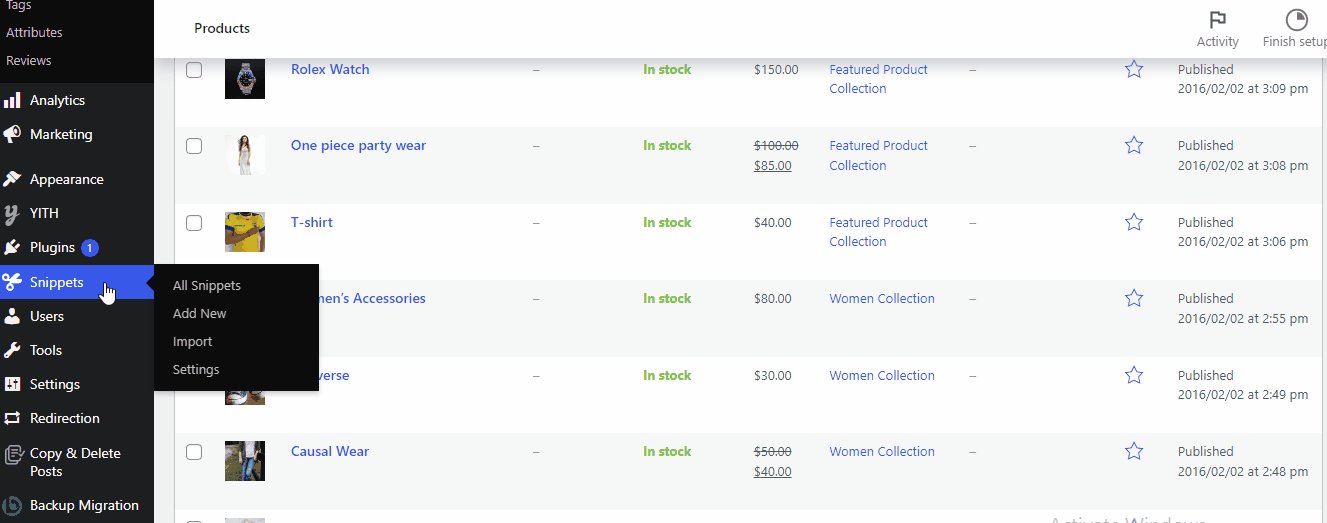
Code Snippets 플러그인을 사용하려면 다른 플러그인처럼 설치하고 활성화해야 합니다.

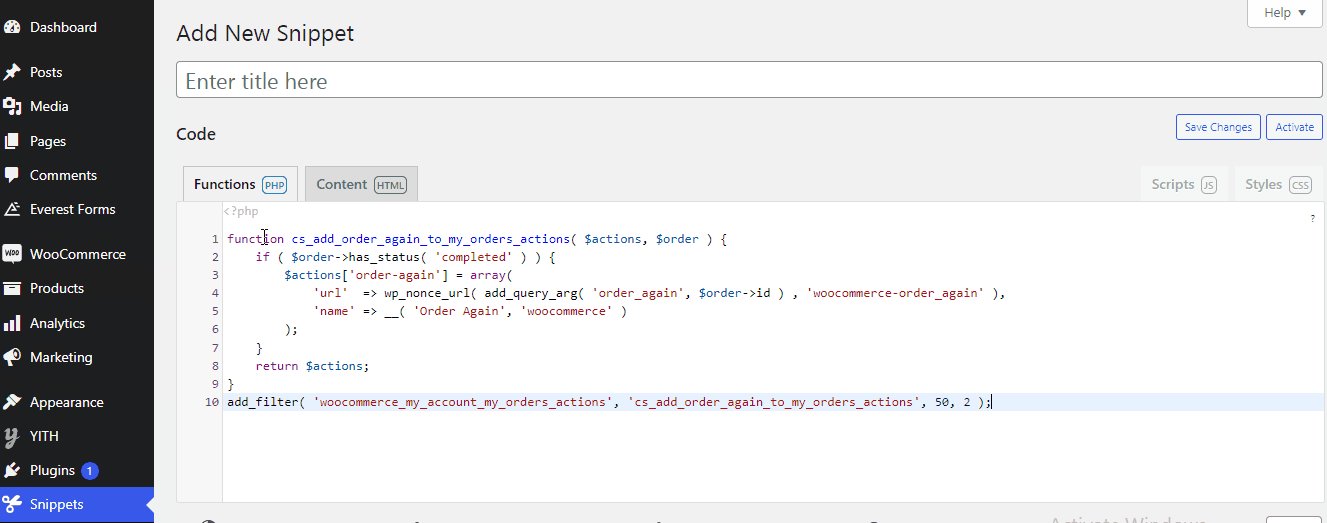
설치 후 왼쪽 패널에서 플러그인 구성을 찾을 수 있습니다. 그런 다음 플러그인으로 이동하여 '새로 추가' 를 클릭하여 웹사이트에 새 스니펫을 추가할 수 있습니다.
버튼을 추가하는 코드 조각
다음 코드를 복사하여 완료된 모든 주문에 대해 WooCommerce 스토어에 다시 주문 버튼을 추가할 수 있습니다.
기능 ql_add_order_again_button( $actions, $order ) { if ( $order->has_status( '처리' ) ) {
$actions['주문 다시'] = 배열(
'url' => wp_nonce_url( add_query_arg( 'order_again', $order->id ) , 'woocommerce-order_again' ),
'이름' => __( '재주문', '우커머스' )
);
}
$actions를 반환합니다.
}
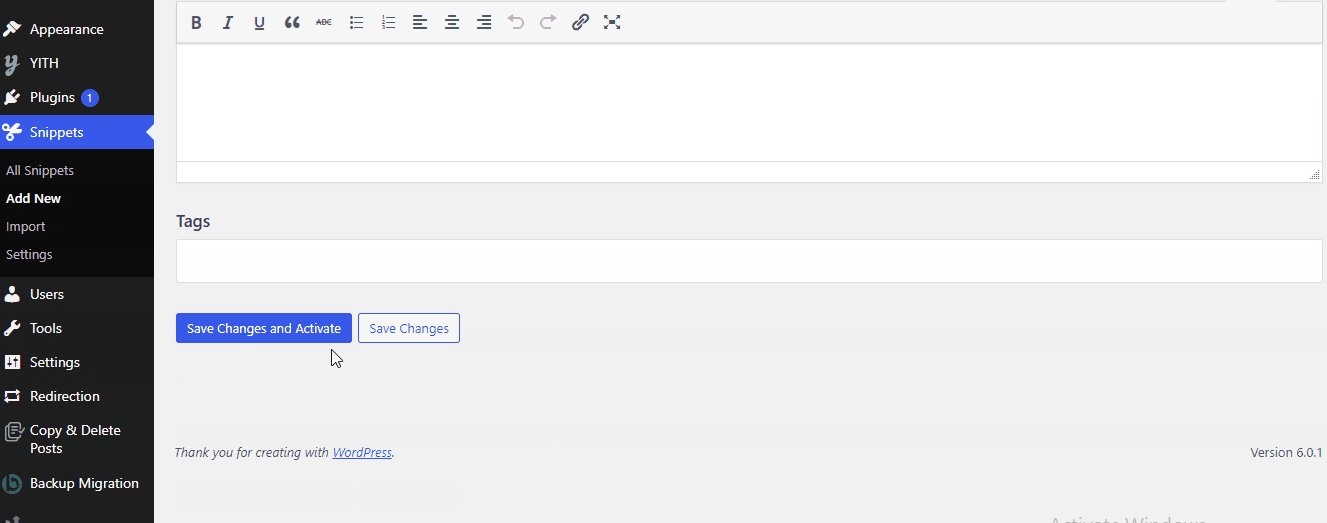
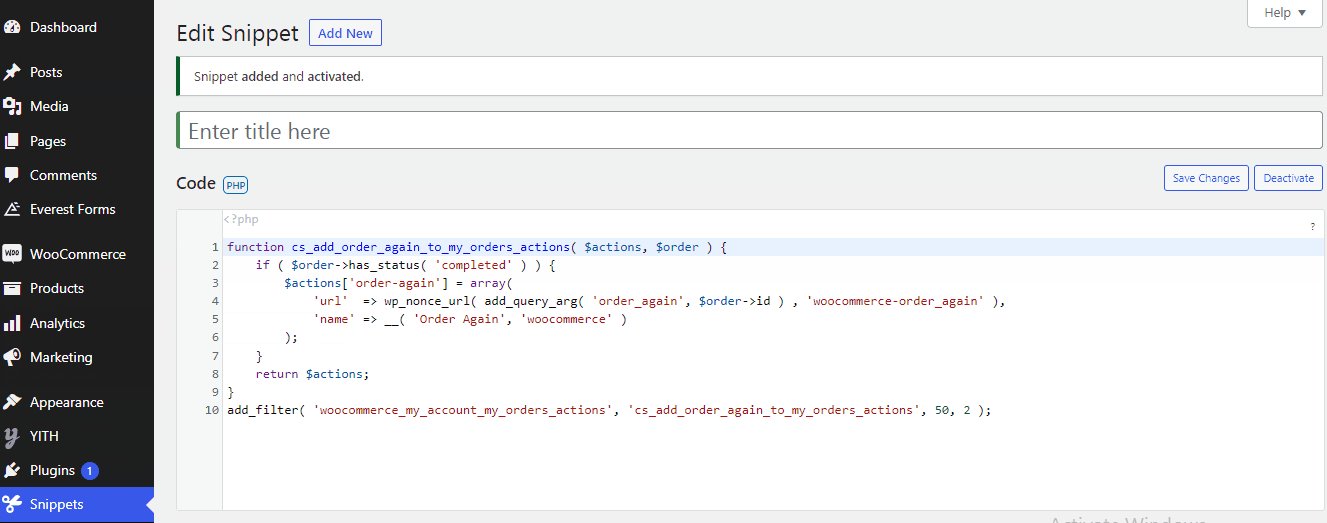
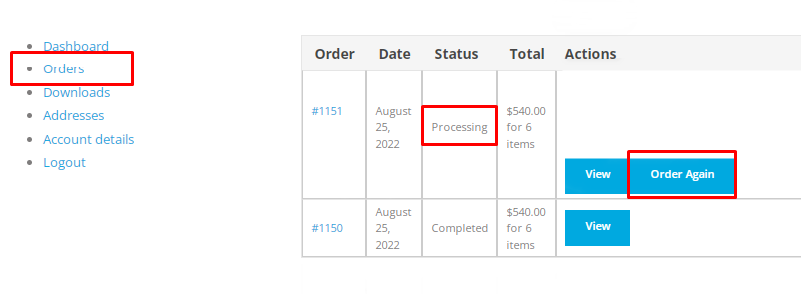
add_filter( 'woocommerce_my_account_my_orders_actions', 'ql_add_order_again_button', 50, 2 );그리고 그것을 스 니펫 안에 붙여 넣으십시오. 저장하기 전에 ' 처리 중 '의 주문 상태를 원하는 다른 주문 상태로 바꿀 수 있습니다. 마지막으로 스니펫 저장 버튼을 클릭하고 코드가 제대로 작동하는지 확인합니다.

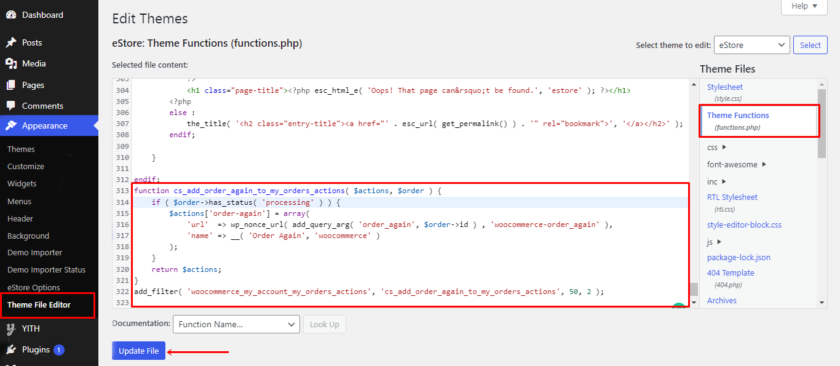
또는 하위 테마의 functions.php 파일에 직접 코드를 추가할 수 있습니다. 이를 위해 Appearance> Theme File Editor 로 이동하십시오. 테마 파일에서 functions.php 파일을 찾을 수 있습니다. 그것을 클릭하고 끝까지 스크롤하여 코드를 붙여넣습니다. 그런 다음 파일 업데이트 버튼을 클릭하십시오.

아래 이미지에서 볼 수 있듯이 아직 처리 중 상태인 항목에 다시 주문 버튼이 배치되었습니다.

다시 주문 버튼 제거
장점에도 불구하고 WooCommerce 웹사이트에서 다시 주문 버튼이 필요하지 않은 경우가 있습니다. 아주 간단한 스니펫으로 버튼을 제거할 수 있습니다. 다음 코드를 Code Snippets 플러그인 또는 functions.php 파일 에 붙여넣기만 하면 됩니다.
코드를 붙여넣는 단계는 이전과 동일합니다.
remove_action( 'woocommerce_order_details_after_order_table', 'woocommerce_order_again_button' );
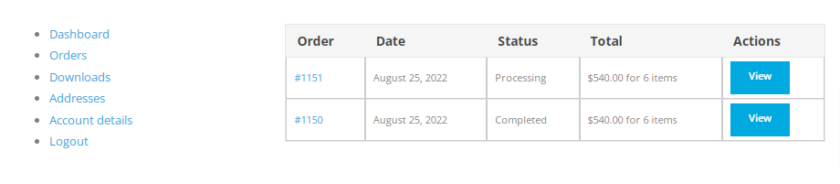
코드 추가를 완료한 후 변경 사항 저장 또는 파일 업데이트 버튼을 클릭합니다. 또한 코드가 웹사이트에서 작동하는지 확인하십시오. 그렇게 하려면 내 계정 페이지>주문 으로 이동하십시오. 주문 목록에 다시 주문 버튼이 나타나지 않는 것을 볼 수 있습니다.

이 간단한 코드로 WooCommerce 스토어에서 다시 주문 버튼을 제거할 수 있습니다.
결론
대체로 고객이 자주 필요한 것을 다시 주문할 수 있도록 다시 주문 버튼을 추가하면 많은 시간을 절약하고 좋은 인상을 남길 수 있습니다. 또한 단골 고객을 확보하면 한 번만 구매한 고객에 비해 지출이 많아 사업 이익을 높일 수 있습니다.
이 기사에서는 WooCommerce에 다시 주문 버튼을 추가하는 다양한 방법을 보았습니다. 권장하는 세 가지 방법은 다음과 같습니다.
- 기본 WooCommerce 다시 주문 버튼
- 플러그인
- 코드 조각
상태가 완료인 주문에만 주문 다시 버튼을 추가해야 하는 경우 WooCommerce에는 이미 이에 대한 내장 기능이 있기 때문에 설정을 조정할 필요가 없습니다.
반면에 상태에도 불구하고 모든 종류의 주문에 대해 재주문 버튼을 표시하려면 두 번째 방법을 고려할 수 있습니다. 마지막으로, 웹사이트의 핵심 파일을 수정하는 것이 편하다면 추가 플러그인이 필요하지 않은 세 번째 옵션을 선택할 수 있습니다.
오늘 논의한 모든 방법은 초보자에게 사용자 친화적이며 원하는 결과를 확실히 제공할 것입니다.
즐겁게 읽으셨고 이 정보가 유용하셨기를 바랍니다. 그렇다면 소셜 미디어에서 이 콘텐츠에 대해 친구 및 다른 블로거와 공유하는 것을 고려하고 아래에 댓글을 남겨주세요.
한편, 다른 관련 주제에 대해서는 블로그 아카이브를 방문할 수 있습니다. 예를 들어 다음은 흥미로운 다른 기사입니다.
- WooCommerce 에서 WooCommerce 결제 게이트웨이를 편집하는 방법
- 최고의 WooCommerce 재고 관리 플러그인
- WooCommerce 웹사이트에서 동적 가격을 설정하는 방법
