WordPress 메뉴에 페이지를 추가하는 방법
게시 됨: 2021-04-24메뉴를 수정하고 탐색 기능을 개선하시겠습니까? 이 기사에서는 WordPress 메뉴에 페이지를 추가하고 방문자가 사이트를 탐색하는 데 도움이 되는 방법을 보여줍니다.
WordPress 메뉴에 페이지를 사용자 지정하고 추가하는 이유는 무엇입니까?
빠른 답변은 쉬운 탐색입니다. 사용자가 원하는 것을 쉽게 찾을 수 있도록 하는 것이 더 나은 경험을 제공하는 열쇠입니다. 이렇게 하면 자연스럽게 전체 페이지 조회수가 증가하고 이탈률이 감소합니다.
방문자가 웹사이트에 방문하면 헤더가 먼저 보입니다. 예를 들어 사이트 헤더를 살펴보겠습니다.

보시다시피 QuadLayers 로고는 중요한 페이지에 대한 링크 , 당사 제품을 소개하는 드롭다운 메뉴 및 계정 로그인 양식과 함께 있습니다. 모든 필수 페이지는 쉽게 액세스할 수 있도록 헤더에 있습니다. 즉, 방문자는 클릭 한 번으로 웹사이트의 특정 섹션으로 이동할 수 있으므로 플러그인, 블로그의 자습서 또는 설명서 페이지 등 원하는 항목을 더 쉽게 찾을 수 있습니다.
비즈니스 소유자는 사이트에 About Us , Contact Us , Privacy Policy 및 Advertise 와 같은 중요한 페이지를 가지고 있을 수 있습니다. 강조하고 싶거나 사용자가 자주 방문하는 페이지인 경우 기본 메뉴에 추가하는 것을 고려할 수 있습니다. 이러한 방식으로 이러한 필수 페이지는 가시성을 최대화하고 쉽게 접근할 수 있습니다.
이제 WordPress 메뉴에 페이지를 사용자 지정하고 추가하려는 이유를 더 잘 이해했으므로 수행 방법을 살펴보겠습니다.
1) WordPress 메뉴에 페이지를 추가하는 방법
WordPress 메뉴에 페이지를 추가하는 방법에는 두 가지가 있습니다.
- 워드프레스 메뉴로
- 워드프레스 커스터마이저에서
이 섹션에서는 가장 적합한 방법을 선택할 수 있도록 두 가지 방법을 모두 보여줍니다.
1.1) WordPress 메뉴 사용
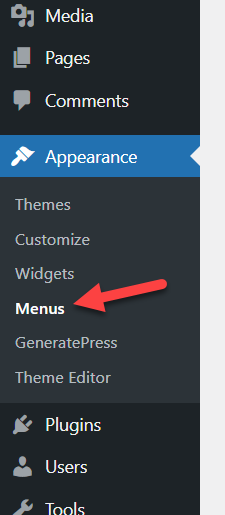
WordPress 대시보드의 모양 > 메뉴 아래에서 만든 모든 메뉴를 볼 수 있습니다.

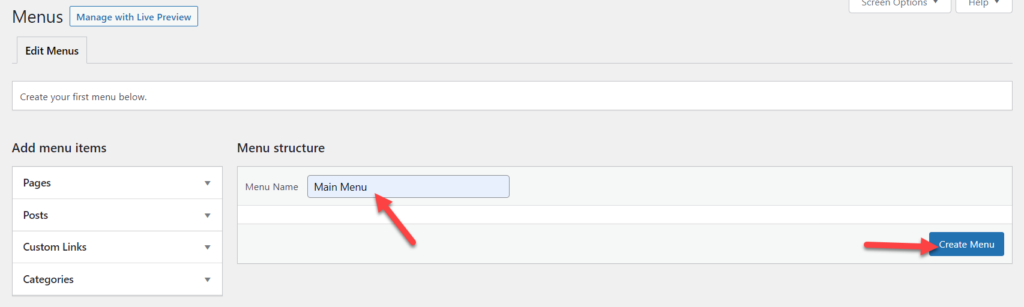
WordPress를 설치하고 구성을 시작했다면 아직 메뉴가 없을 수 있으므로 수동으로 만들어야 합니다. 그렇게 하려면 메뉴 섹션으로 이동하여 메뉴에 이름을 지정한 다음 메뉴 만들기 를 누릅니다.

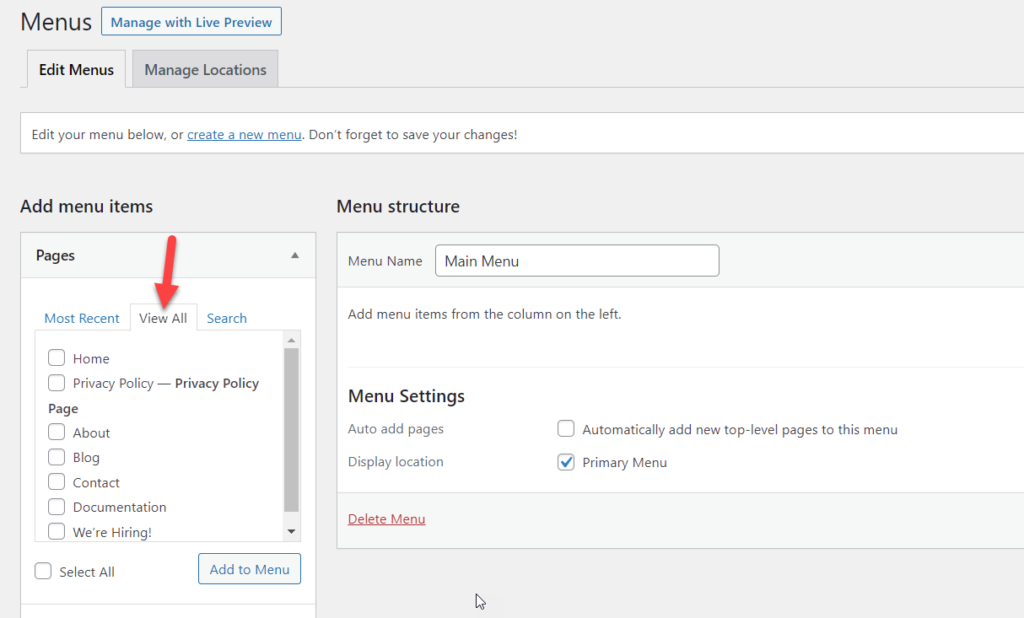
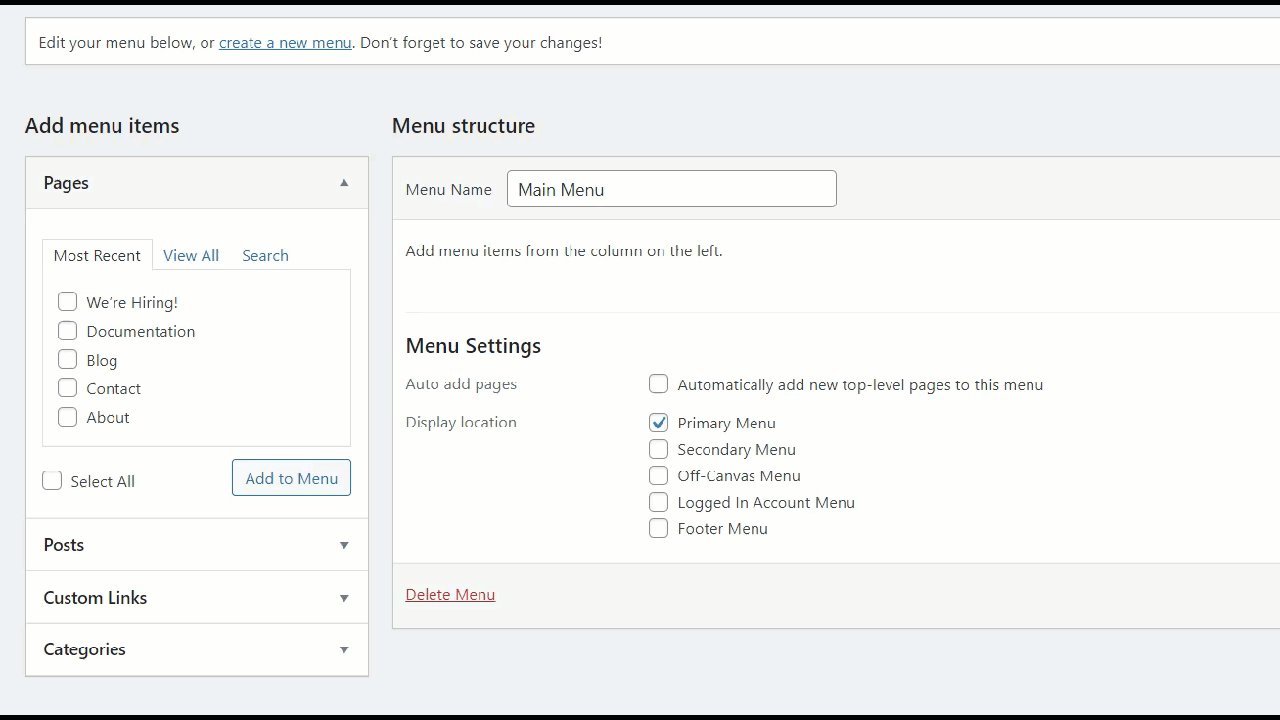
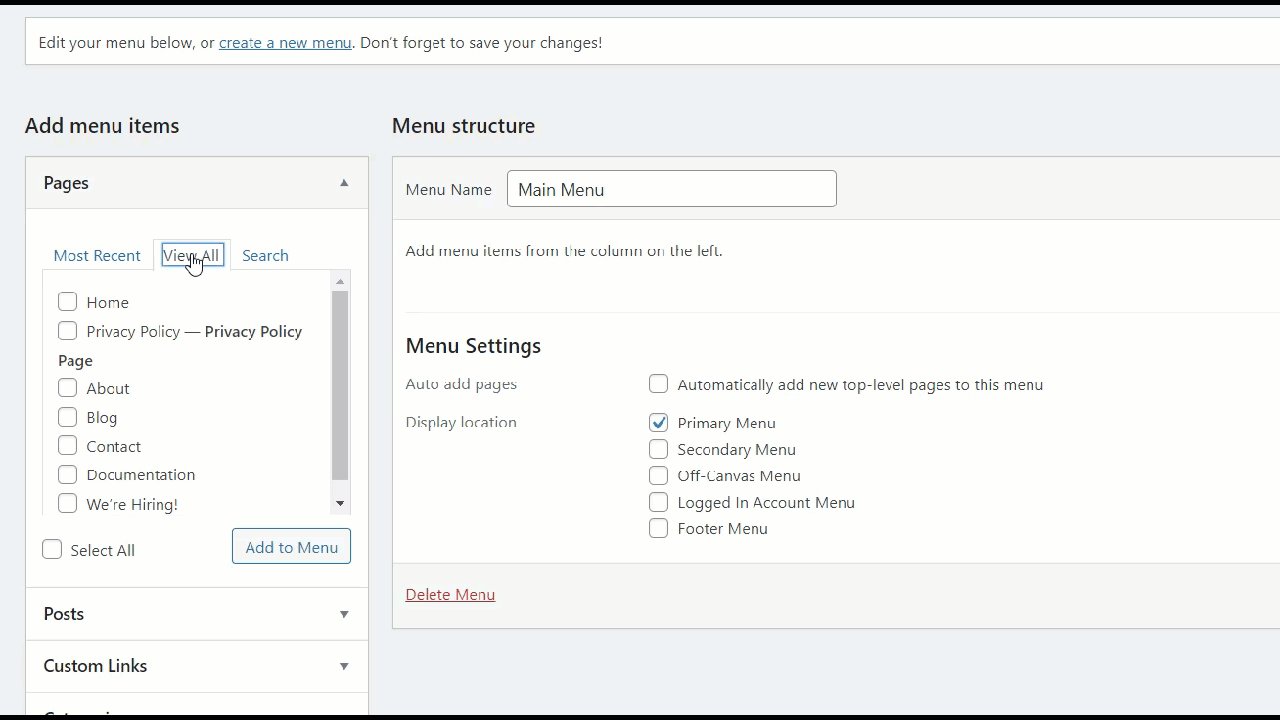
이제 메뉴가 있습니다. 일부 콘텐츠를 표시하기 위해 페이지를 추가할 수 있도록 비어 있습니다. 사용 가능한 페이지를 확인하려면 왼쪽에 있는 드롭다운을 클릭하십시오.

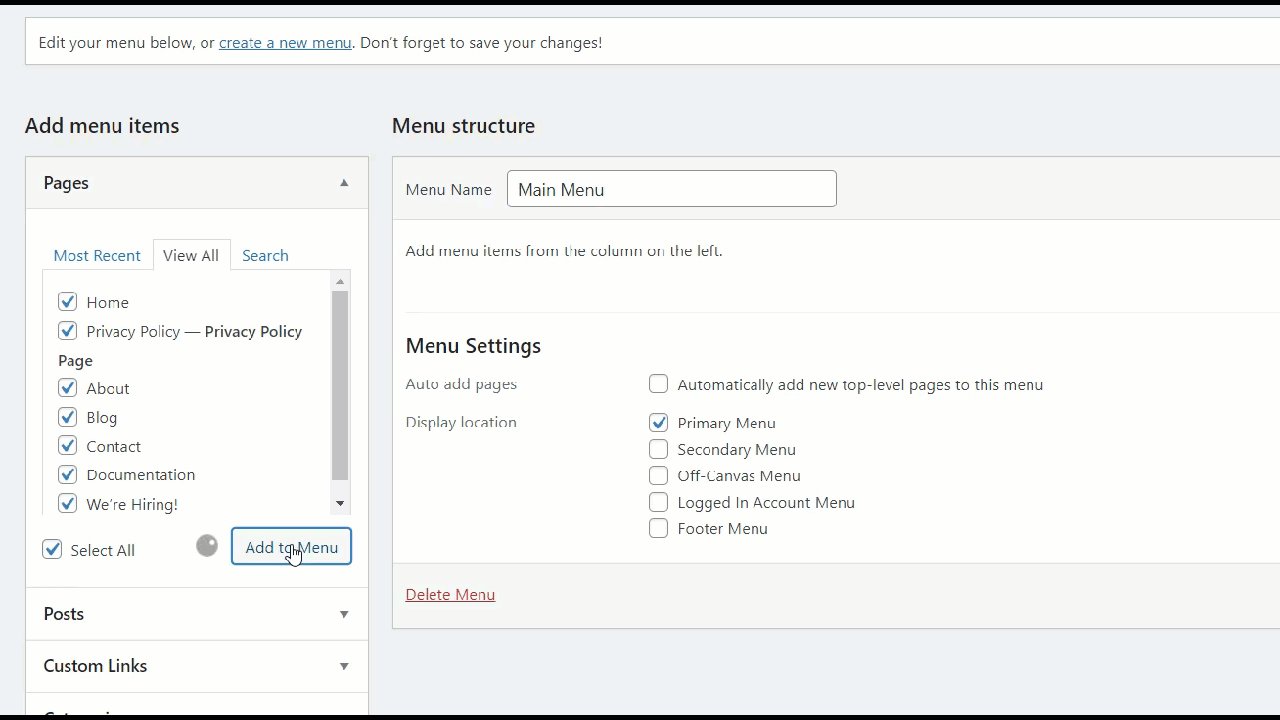
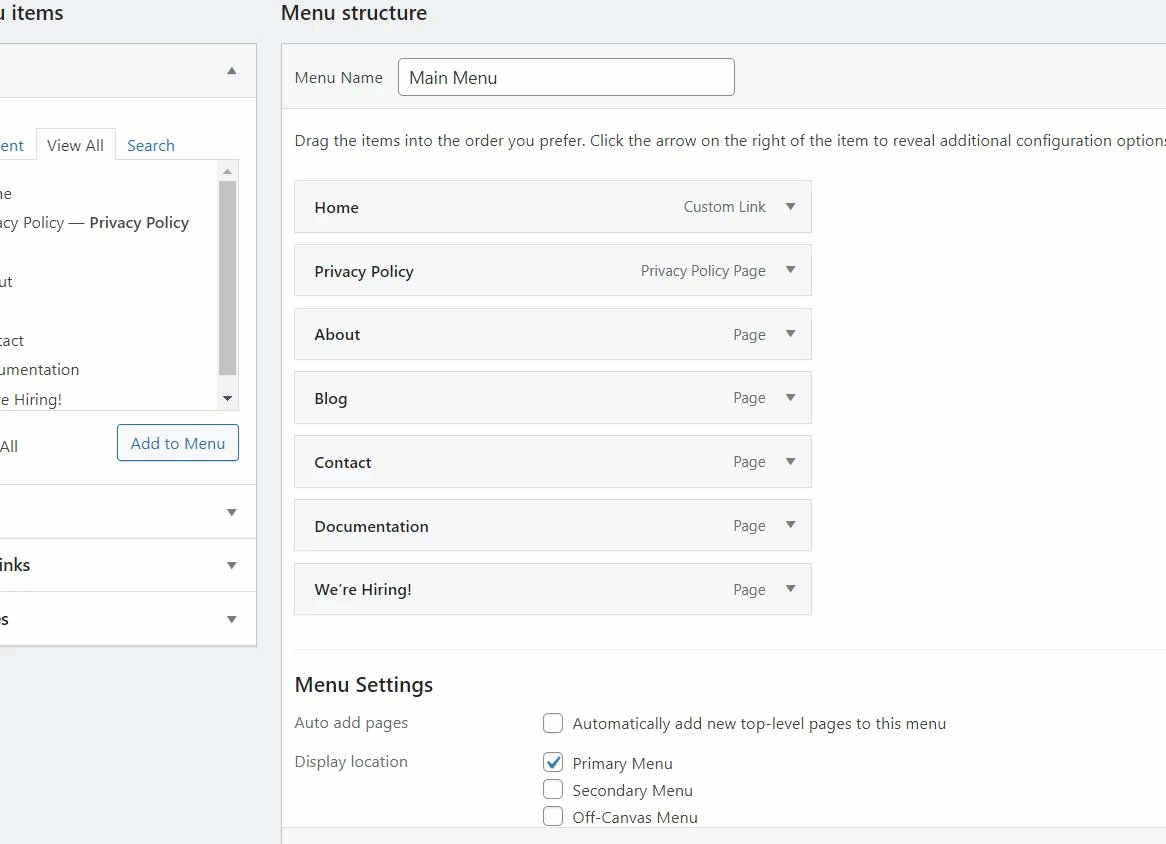
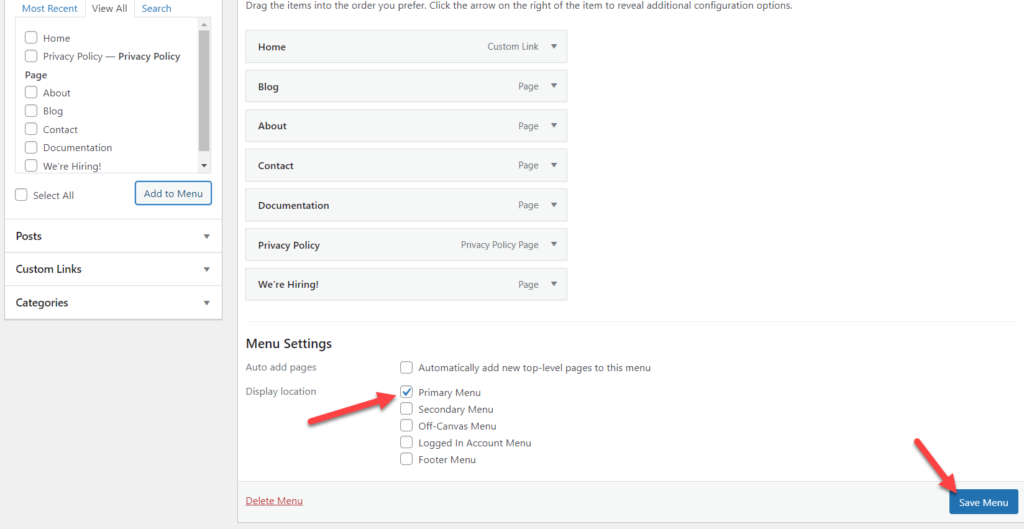
메뉴에 모든 페이지를 추가하거나 특정 페이지를 선택하여 수동으로 추가할 수 있습니다. 우리의 경우 모든 페이지를 추가합니다.

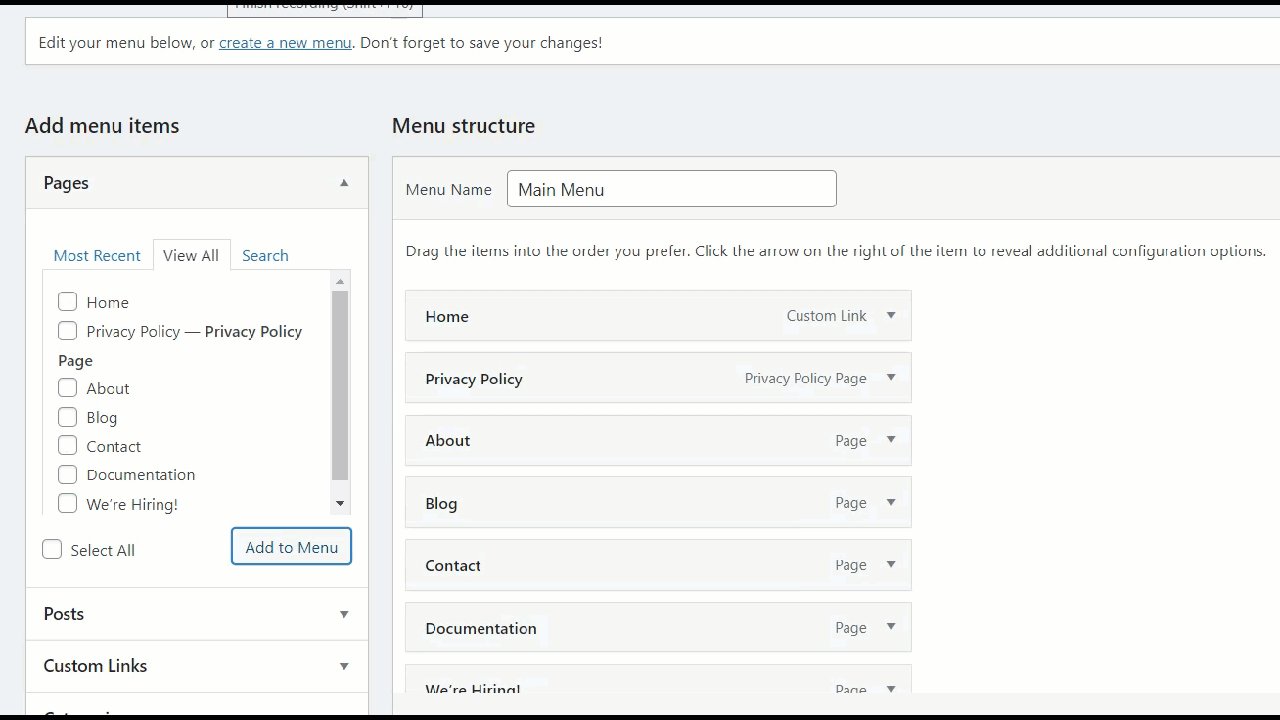
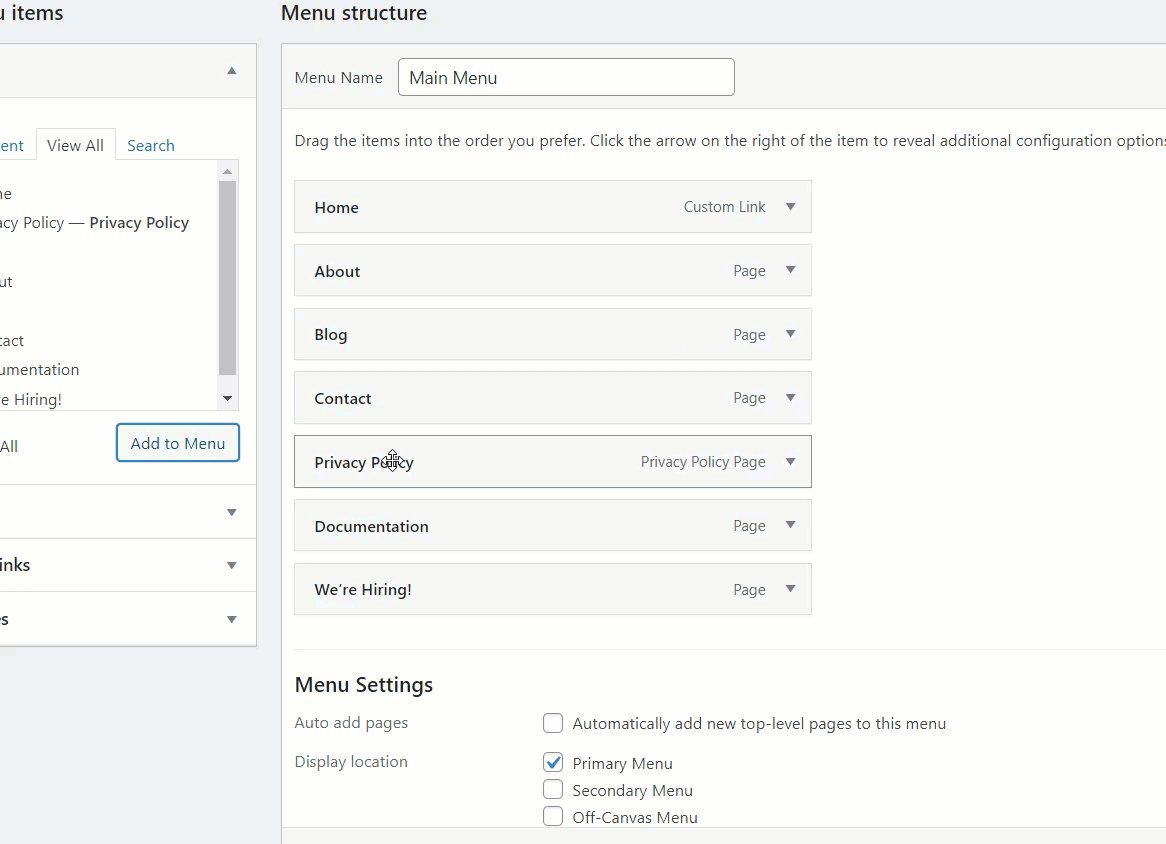
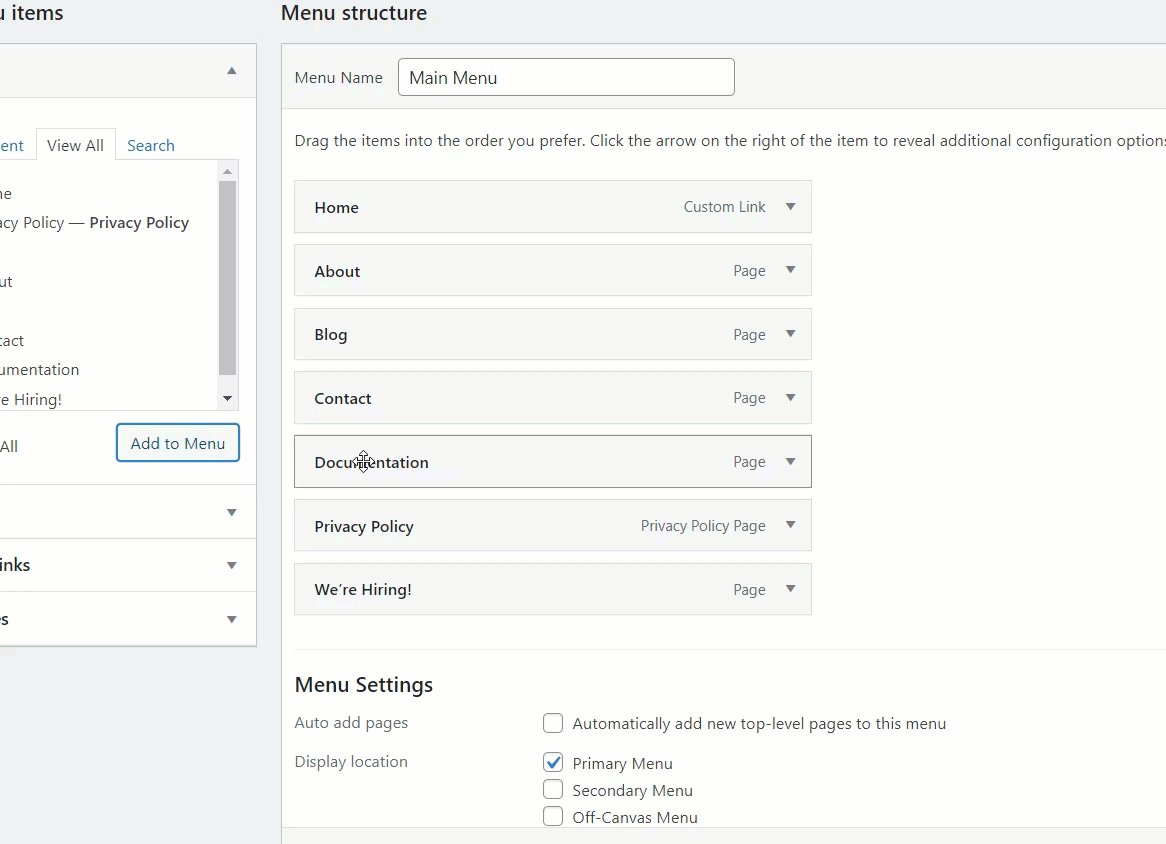
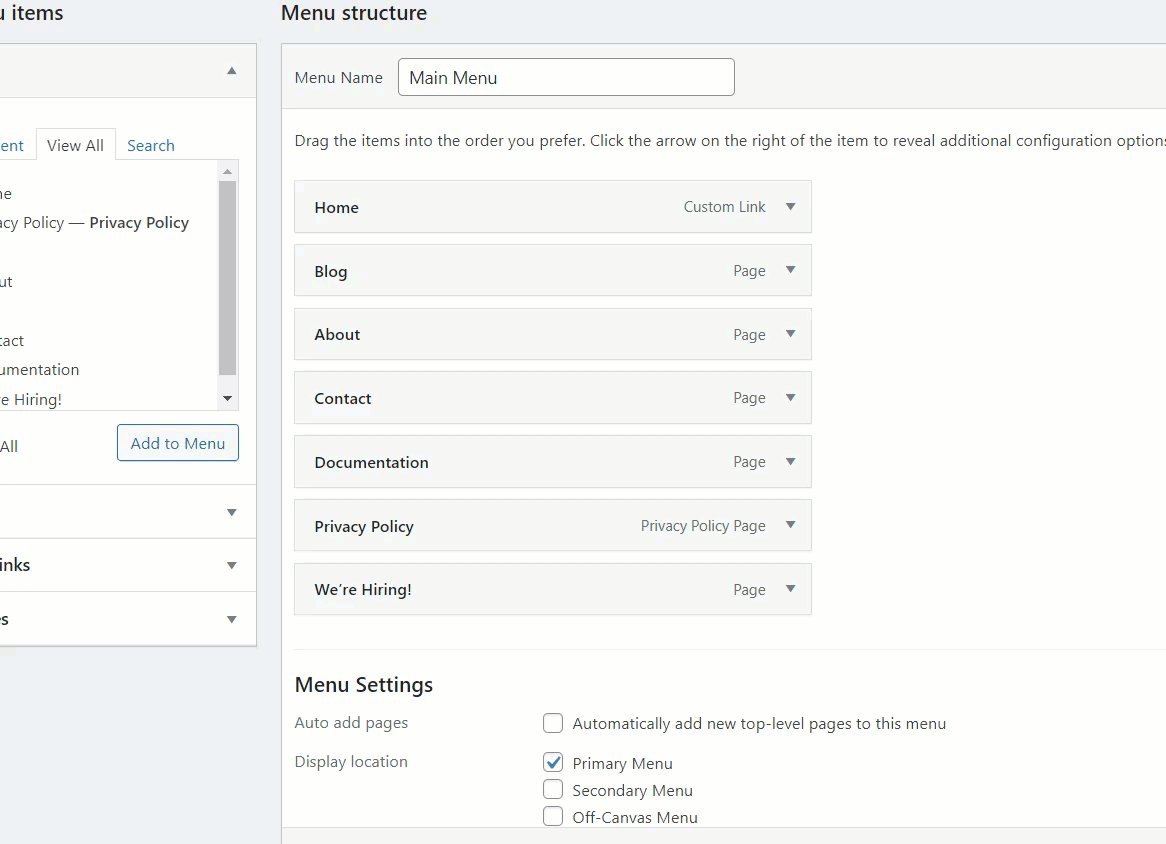
메뉴에 페이지를 추가하면 항목을 다시 정렬할 수 있습니다. 재정렬할 페이지를 드래그하여 아래와 같이 원하는 위치에 놓기만 하면 됩니다.

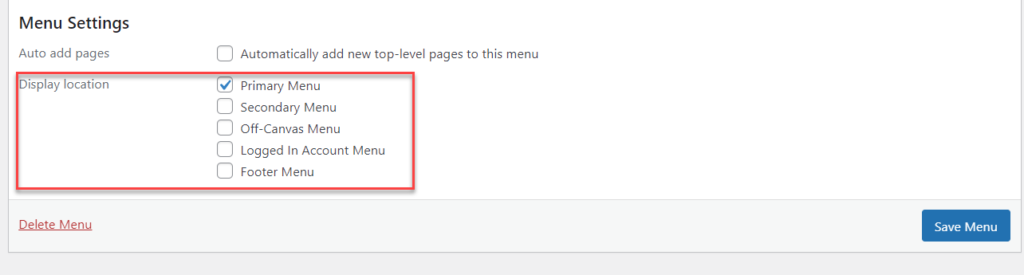
스테이징 웹 사이트에서는 5개의 사용자 지정 메뉴 위치와 함께 제공되는 Astra WordPress 테마를 사용하고 있습니다.

- 기본 메뉴
- 보조 메뉴
- 캔버스 외 메뉴
- 로그인 계정 메뉴
- 바닥글 메뉴
이 옵션은 활성 테마에 따라 다를 수 있습니다. 우리의 경우 기본 메뉴 위치에 있는 메뉴를 사용합니다. 원하는 위치를 선택했으면 변경 사항을 저장합니다.

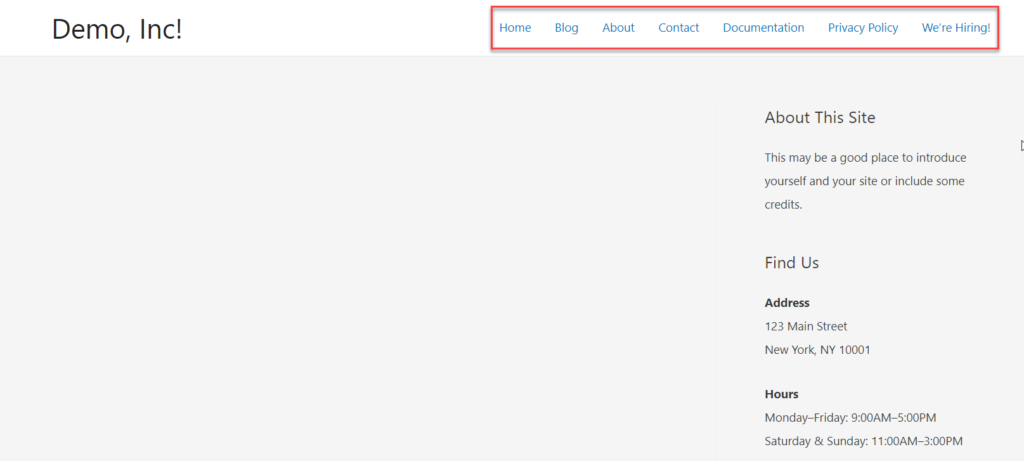
그런 다음 프런트엔드에서 웹사이트를 확인하면 방금 추가한 모든 페이지가 포함된 메뉴가 헤더에 표시됩니다.

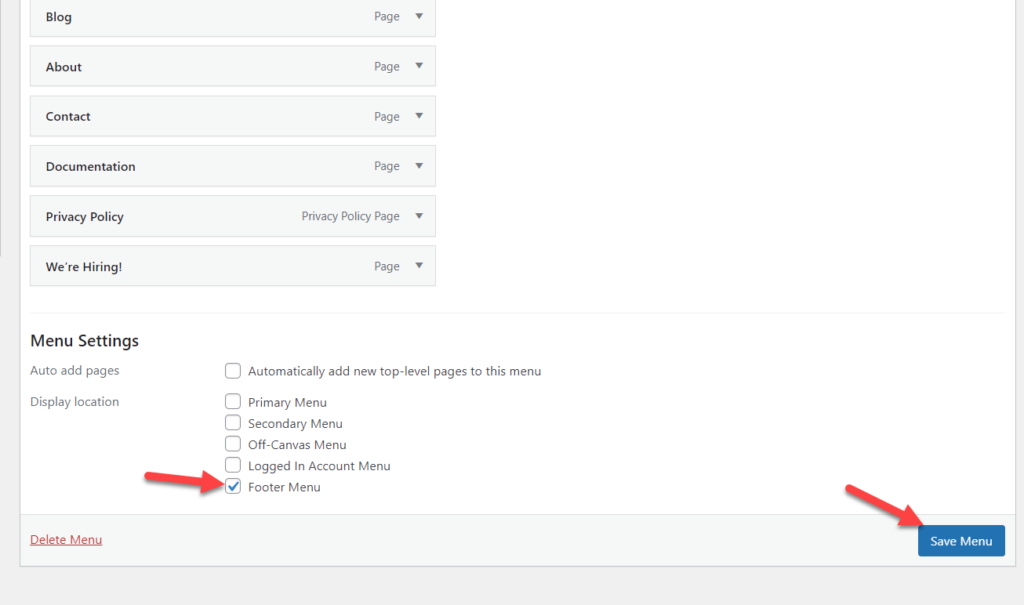
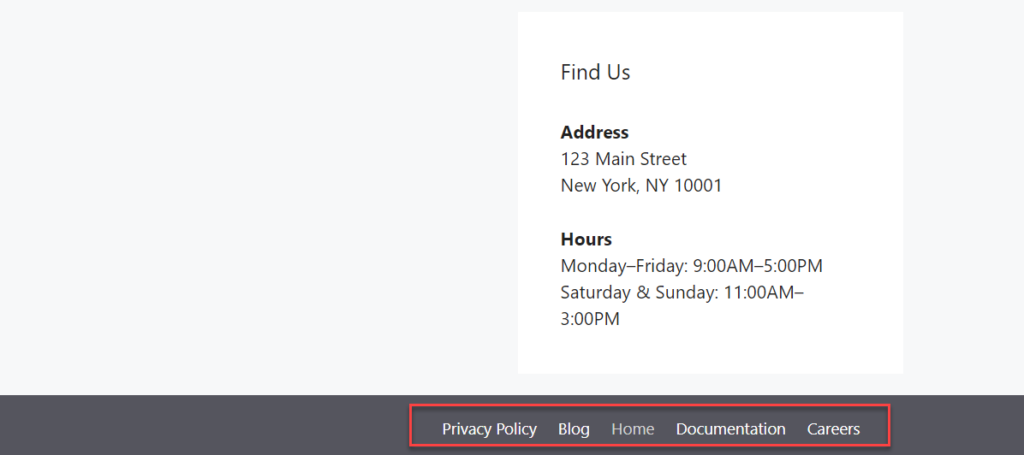
이제 다른 것을 시도해 보겠습니다. 위치로 기본 메뉴를 선택하는 대신 바닥글에 배치하겠습니다. 메뉴 섹션으로 이동하여 바닥글 위치를 선택하고 설정을 업데이트합니다.

이제 프런트 엔드를 확인하면 웹 사이트 바닥글에 메뉴가 표시됩니다.

이렇게 하면 추가 도구나 플러그인 없이도 WordPress 메뉴에 페이지를 쉽게 추가할 수 있습니다.
1.2) 워드프레스 커스터마이저 사용하기
메뉴에 페이지를 추가하는 또 다른 간단한 방법은 WordPress Customizer를 사용하는 것입니다. 주요 장점은 실시간으로 변경 사항을 볼 수 있는 라이브 미리 보기가 있다는 것입니다.
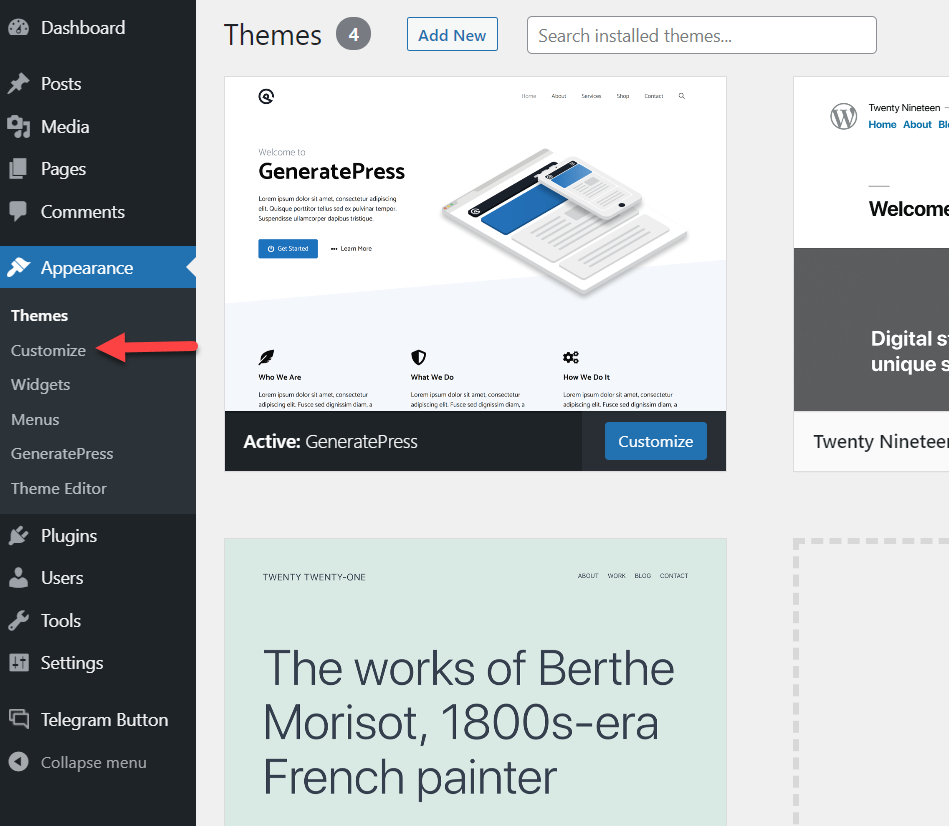
먼저 WordPress 대시보드에서 모양 > 사용자 지정 으로 이동하여 사용자 지정 프로그램을 엽니다.

왼쪽에는 사용 가능한 모든 사용자 지정 옵션이 표시되고 오른쪽에는 웹사이트의 실시간 미리 보기가 표시되므로 실제 적용되기 전에 모든 변경 사항을 미리 볼 수 있습니다.
이 데모에서는 GeneratePress를 사용하여 활성으로 표시되는 테마입니다.
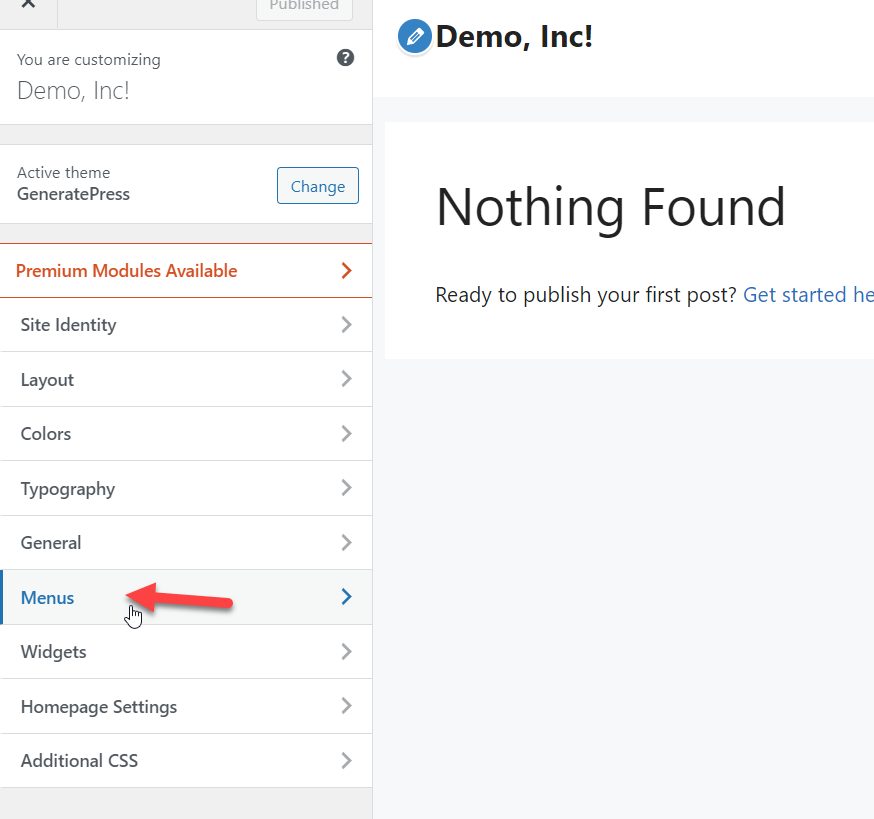
이제 메뉴 섹션으로 이동합니다.

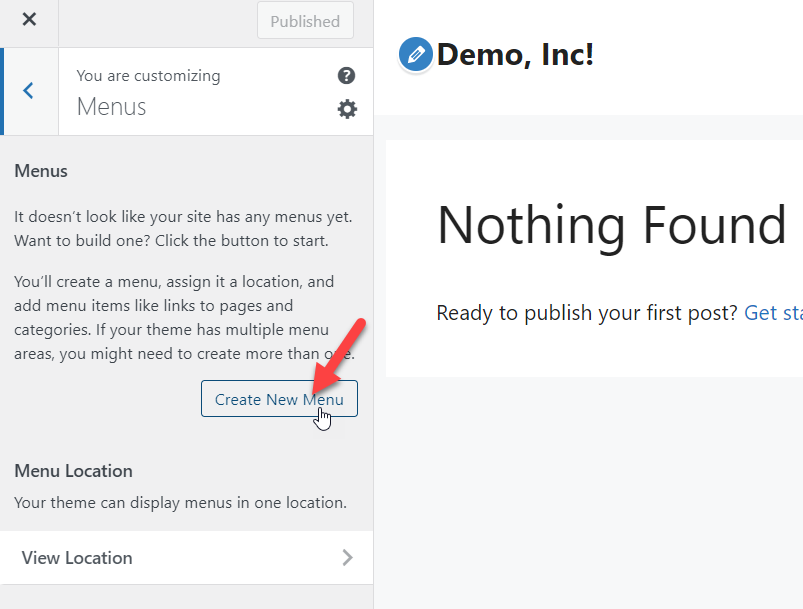
그런 다음 새 메뉴를 만듭니다.

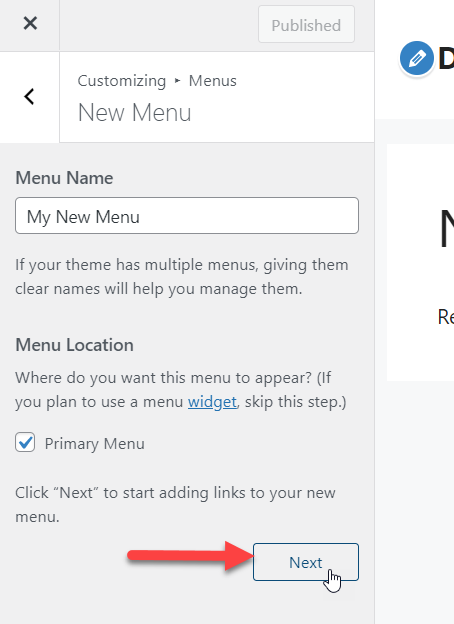
이름을 지정하고 표시 위치를 선택한 후 다음 단계로 이동합니다.

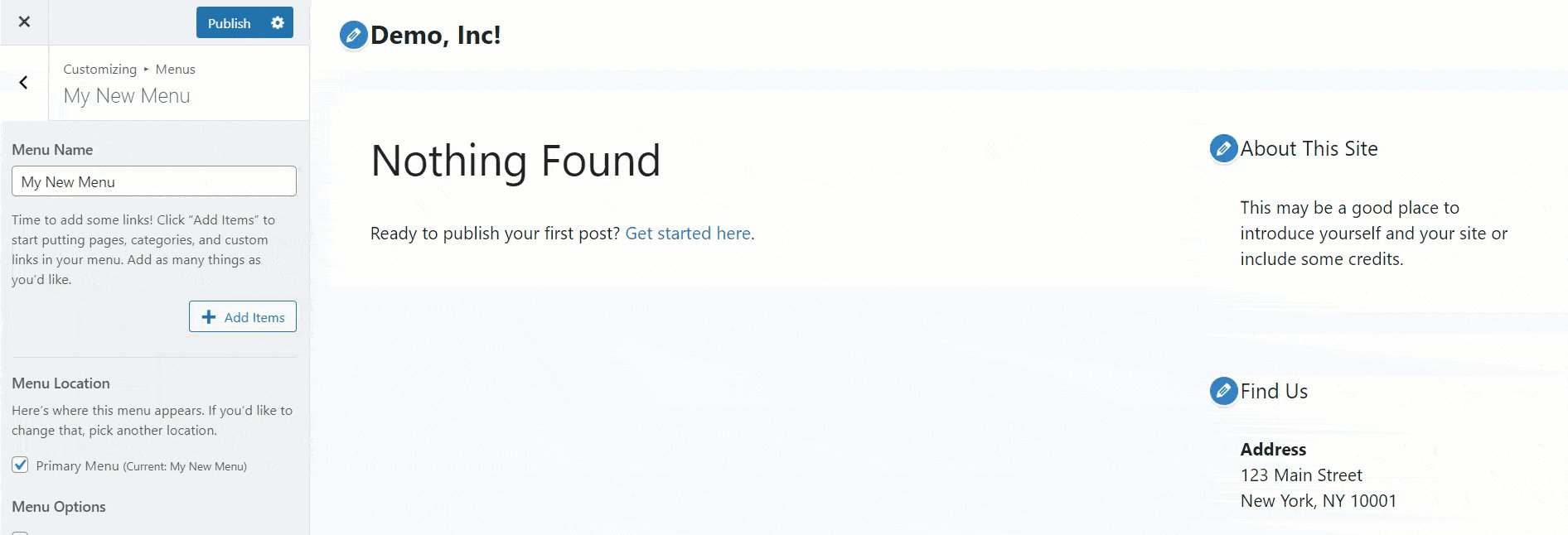
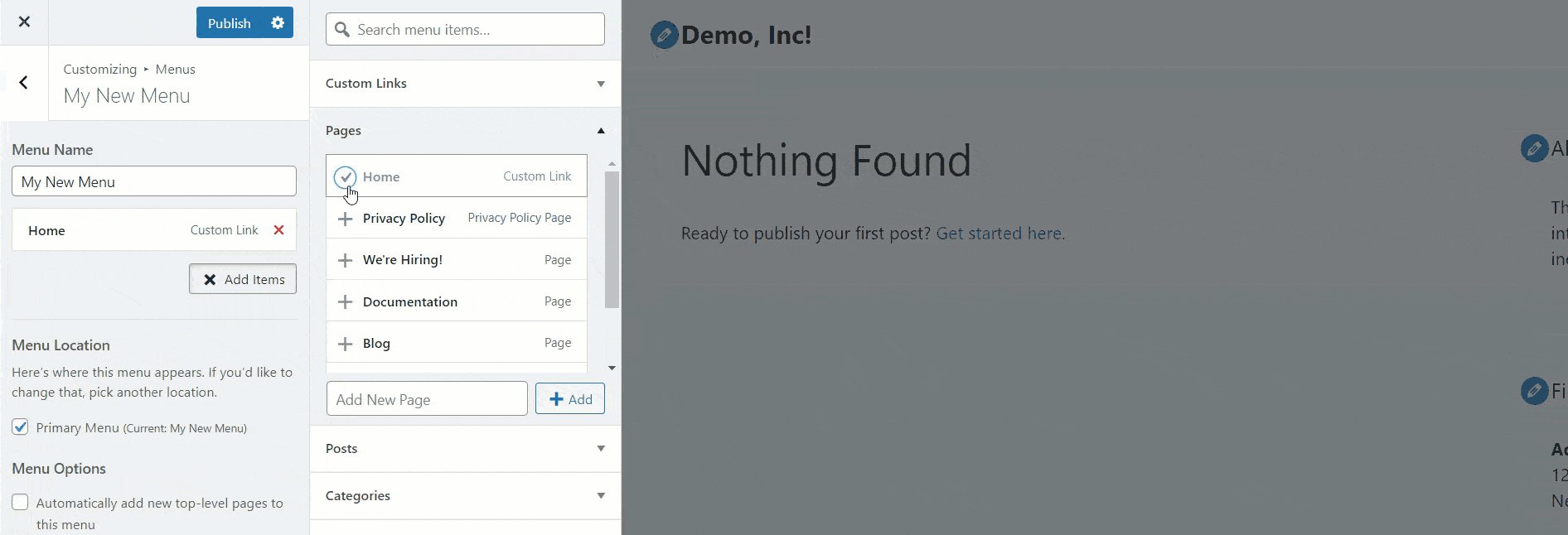
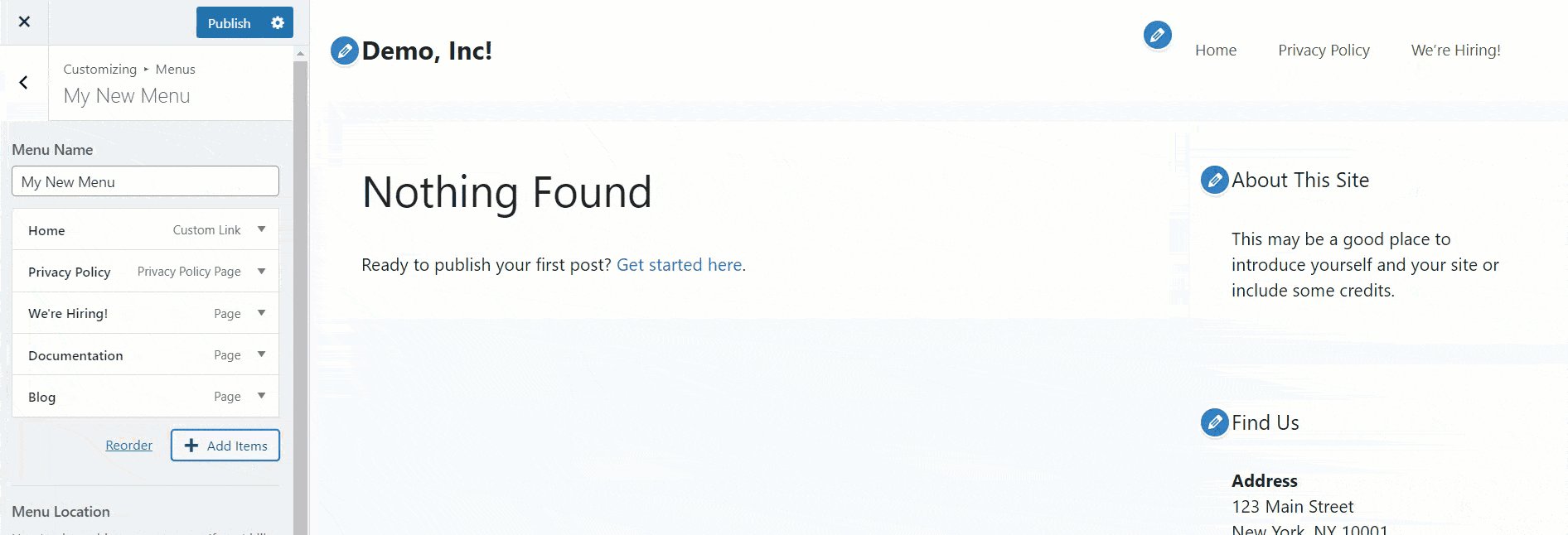
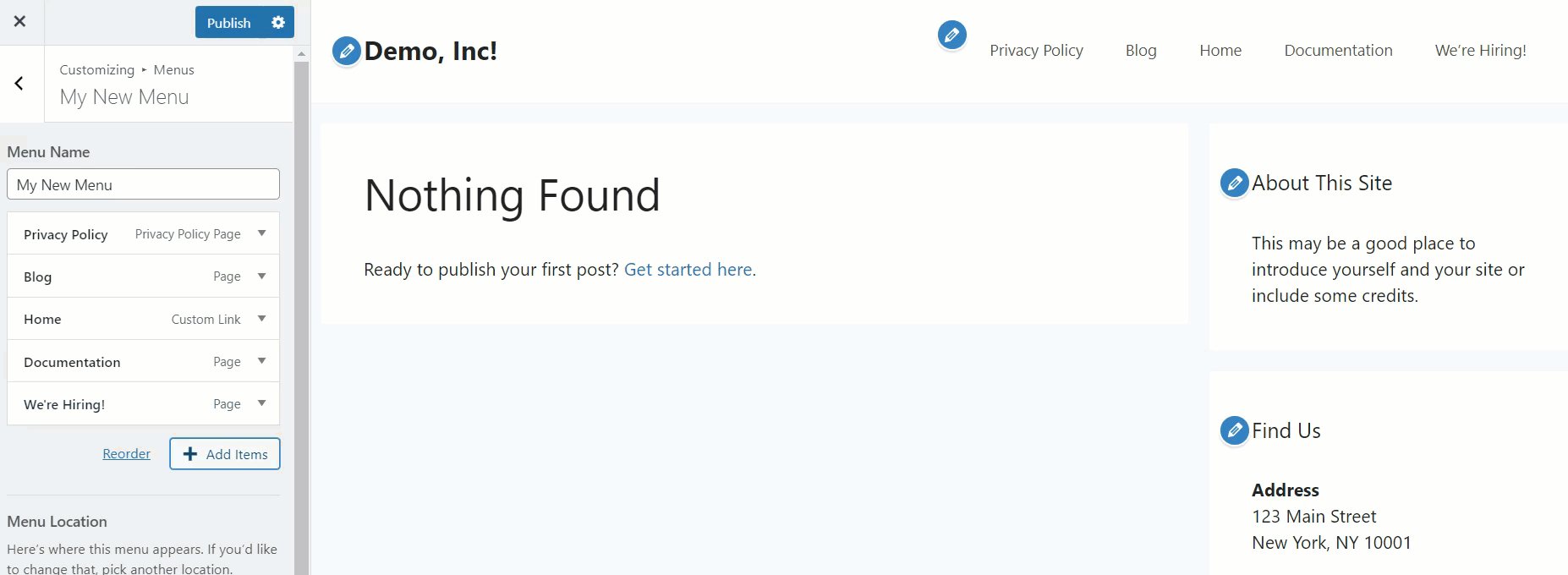
이제 WordPress 사이트에 메뉴가 있으므로 항목 추가 를 눌러 페이지를 추가해야 합니다.

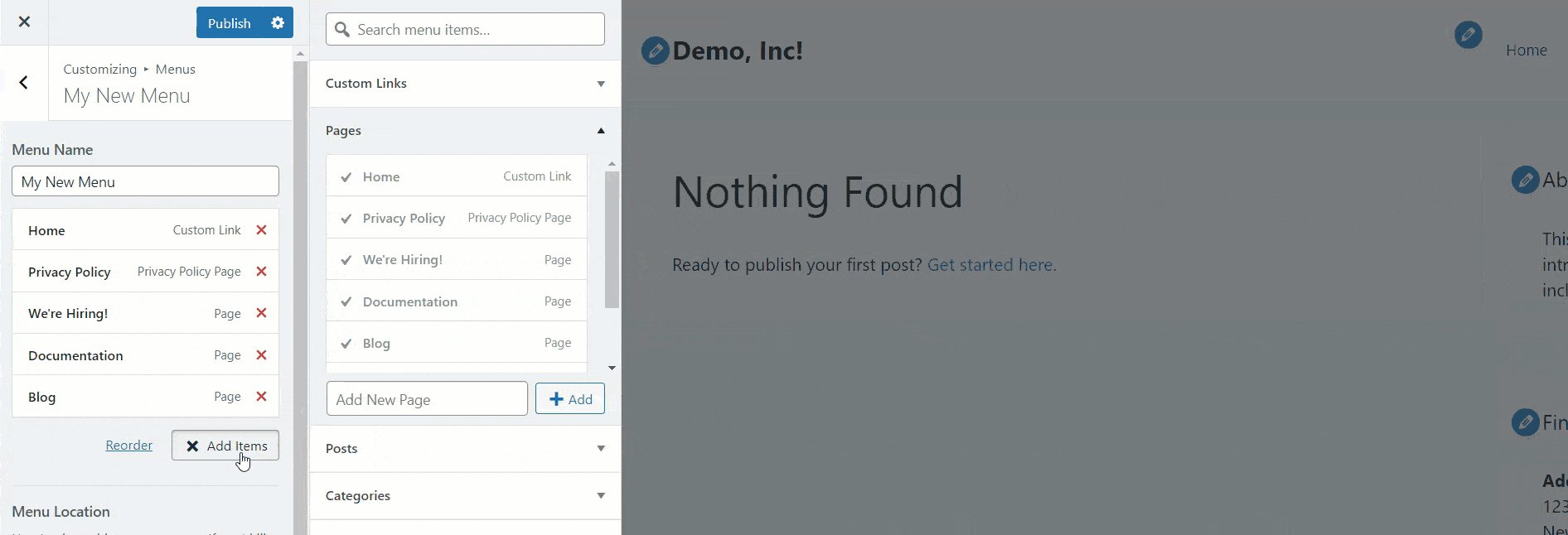
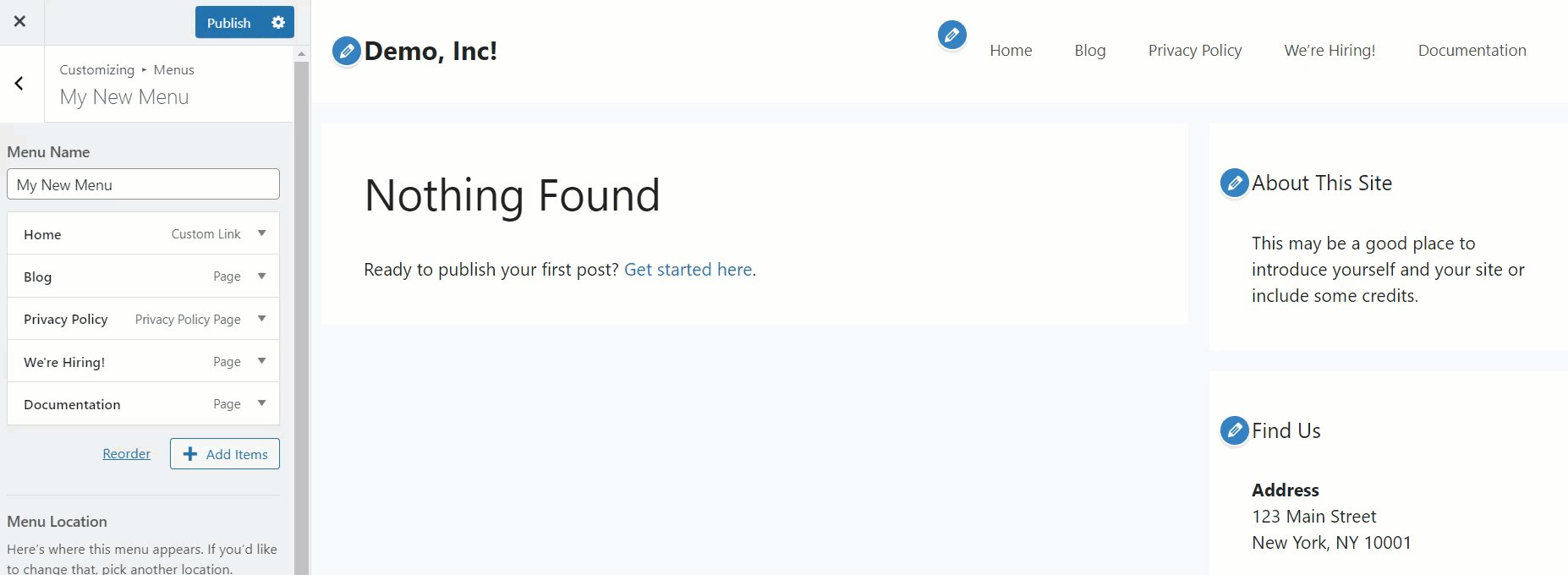
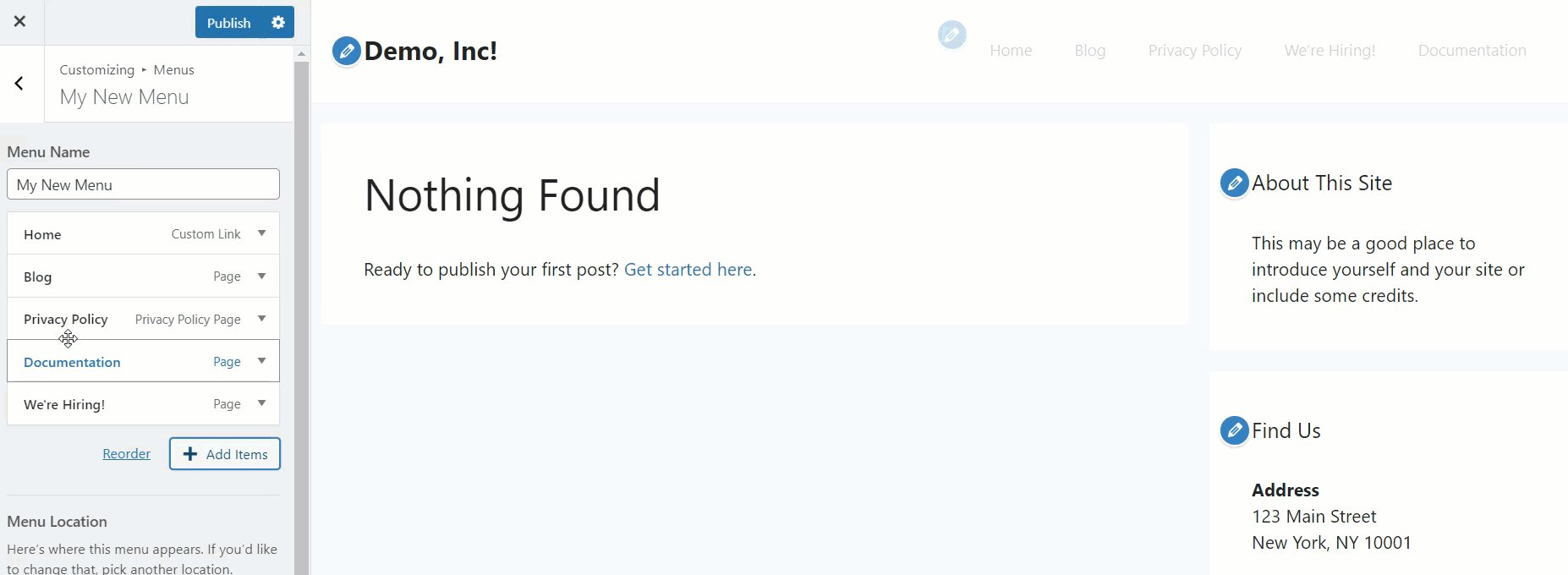
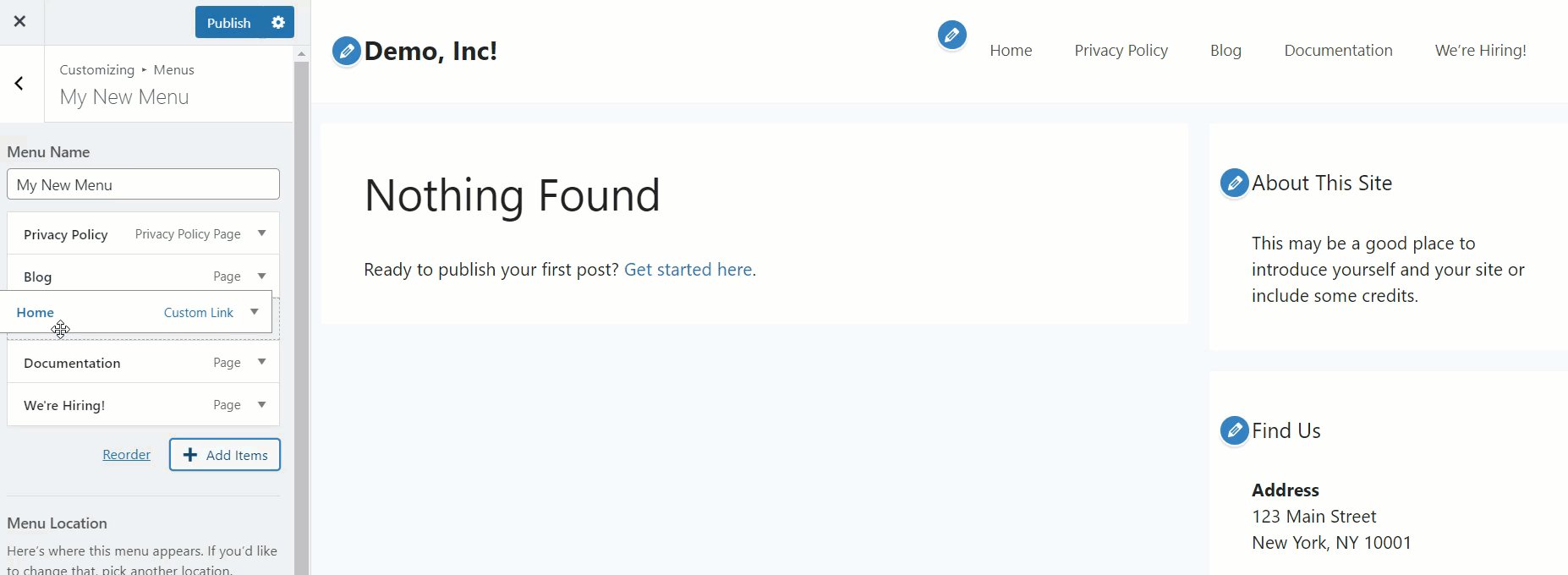
요소를 추가한 후 올바른 위치로 끌어서 재정렬할 수 있습니다.

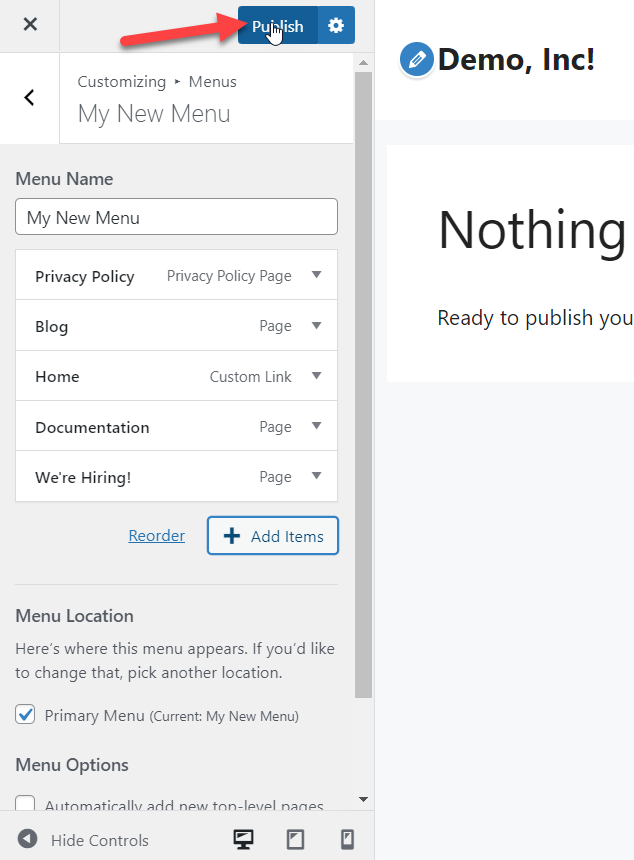
메뉴 사용자 정의가 완료되면 변경 사항을 게시하십시오.

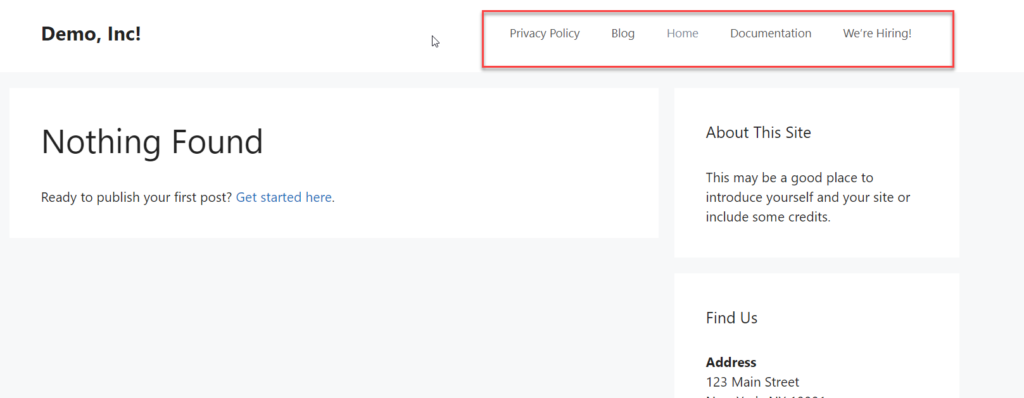
프론트엔드에서 웹사이트를 확인하면 업데이트된 헤더를 볼 수 있습니다.

다음은 WordPress 메뉴에 페이지를 추가하는 두 가지 간단한 방법입니다. 보시다시피, 두 방법 모두 매우 간단하고 추가 플러그인이 필요하지 않으므로 새 메뉴를 즉시 실행하고 실행할 수 있습니다.
2) 메뉴 항목의 이름을 바꾸는 방법
WordPress 메뉴에 페이지를 추가하는 방법을 배웠습니다. 그것이 첫 번째 단계입니다. 이제 사용자 지정하고 각 항목에 사용자 지정 이름을 할당하는 방법을 살펴보겠습니다.
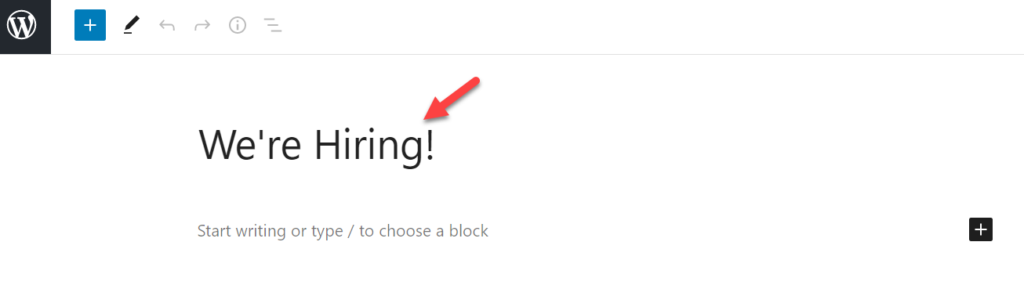
기본적으로 WordPress는 페이지 제목을 메뉴 이름으로 사용합니다. 예를 들어 데모 페이지 제목은 다음과 같습니다. We're Hiring! .

이 페이지를 메뉴에 추가하면 WordPress는 해당 요소에 대해 동일한 제목을 사용합니다.

이것이 논리적인 해결 방법이지만 때로는 메뉴에 사용자 정의 이름을 할당해야 할 수도 있습니다. 예를 들어 블로그 시작 방법에 대한 자세한 가이드를 작성했으며 페이지 제목이 How To Start a WordPress and Manage It Like a Pro 라고 가정해 보겠습니다.
메뉴에서 매우 긴 이름을 사용하는 것은 꽤 길기 때문에 좋은 생각이 아닙니다. 따라서 블로그 시작 과 같은 이름으로 이름을 변경하여 최적화할 수 있습니다. 이 섹션에서는 단계별로 수행할 수 있는 방법을 보여 드리겠습니다.
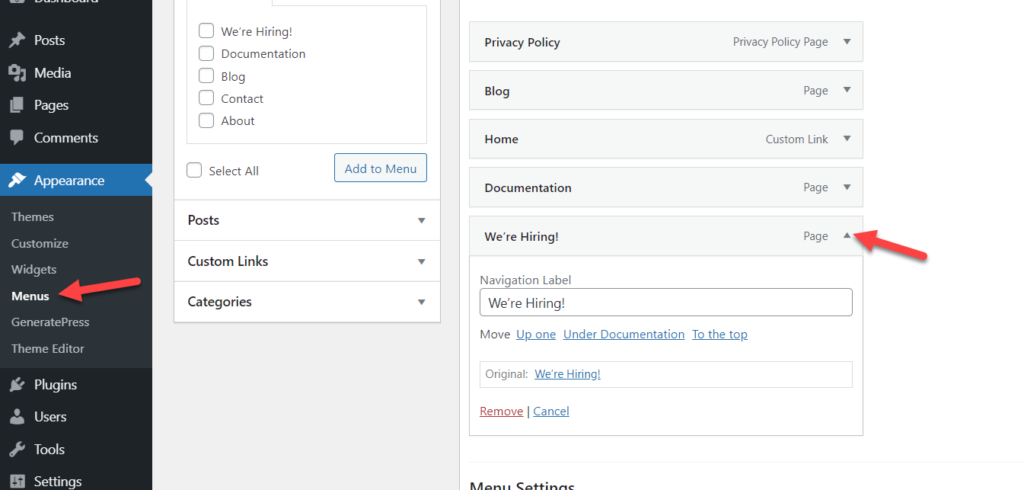
먼저 메뉴 섹션으로 이동하여 사용자 지정해야 하는 페이지를 엽니다. 이 데모에서는 We're 고용! 페이지 제목.

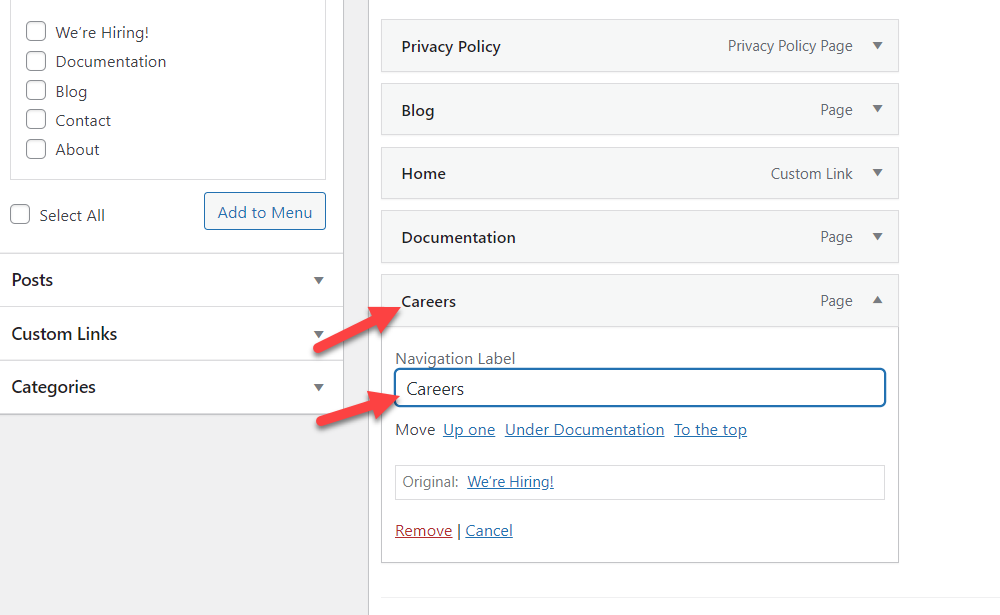
탐색 레이블 섹션으로 이동하여 이름을 Careers 로 변경합니다. 이름이 어떻게 바뀌는지 알 수 있습니다.

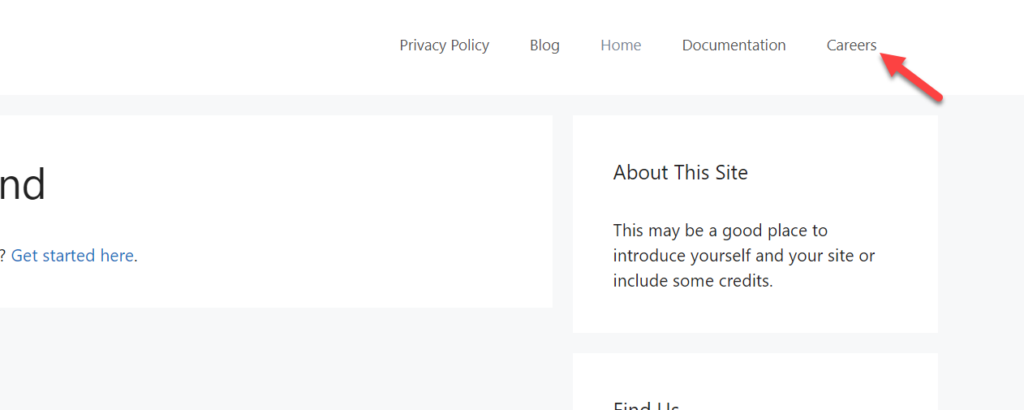
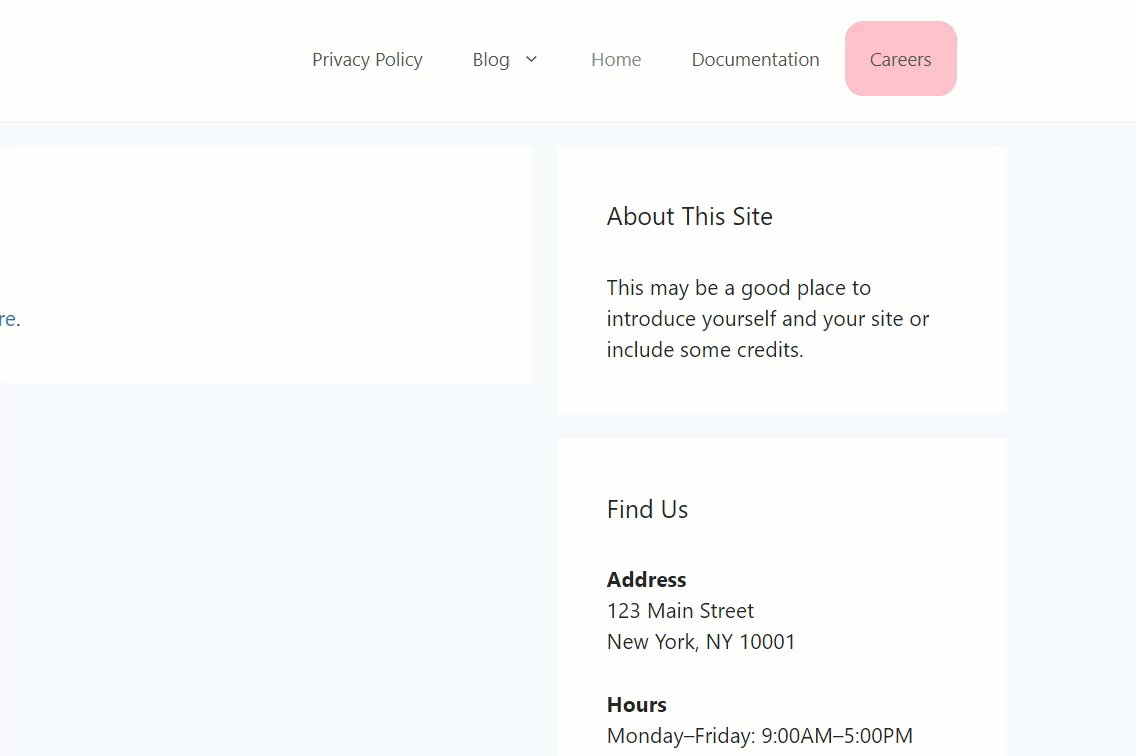
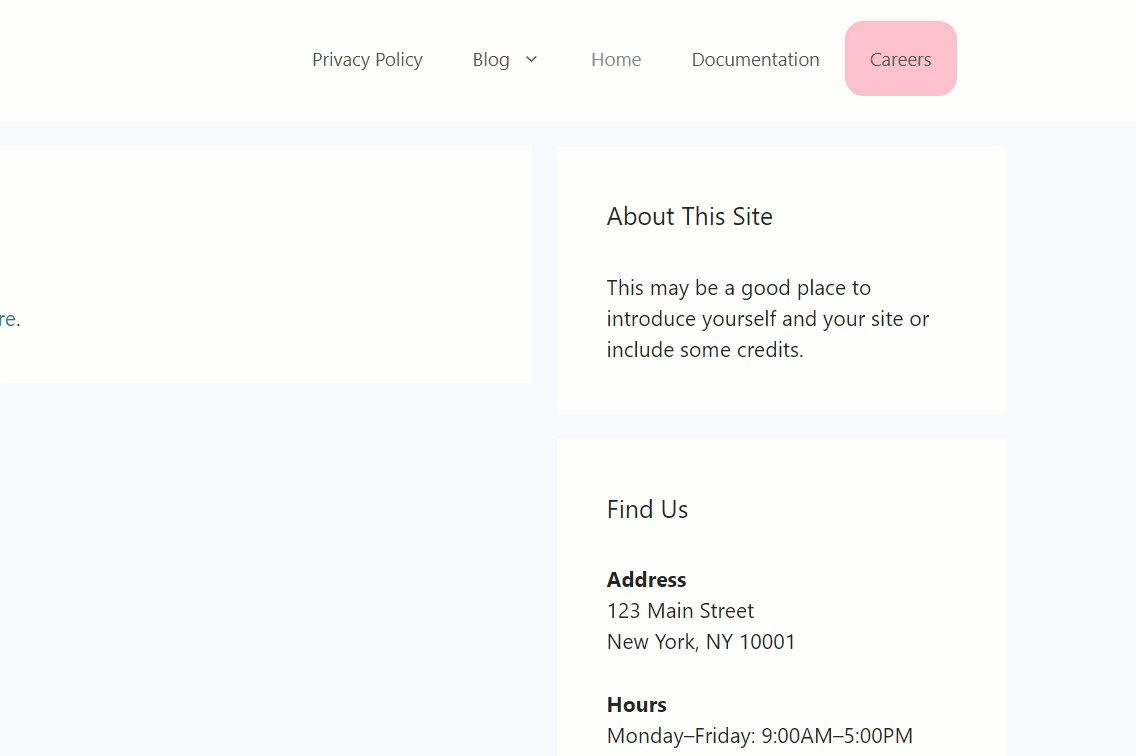
그런 다음 메뉴를 저장하고 프런트엔드에서 웹사이트를 확인하여 이름이 어떻게 변경되었는지 확인합니다.

3) 메뉴에 카테고리를 추가하는 방법
아카이브 페이지 조회수와 전환율을 높이려면 WordPress 메뉴에 카테고리를 추가할 수 있습니다. 콘텐츠가 많은 대규모 사이트를 운영하는 경우 게시물을 분류하고 메뉴에 카테고리를 추가하면 방문자가 사이트를 탐색하는 데 도움이 될 수 있습니다. 이 섹션에서는 두 가지 다른 방법을 사용하여 수행하는 방법을 보여줍니다.
- 워드프레스에서
- 플러그인 사용
두 가지 옵션을 모두 살펴보겠습니다.
3.1) 워드프레스에서
카테고리를 충분히 만들었다면 WordPress 메뉴에 카테고리를 추가할 수 있습니다. 그렇게 하려면 대시보드에서 메뉴 섹션으로 이동하여 편집할 메뉴를 선택합니다.
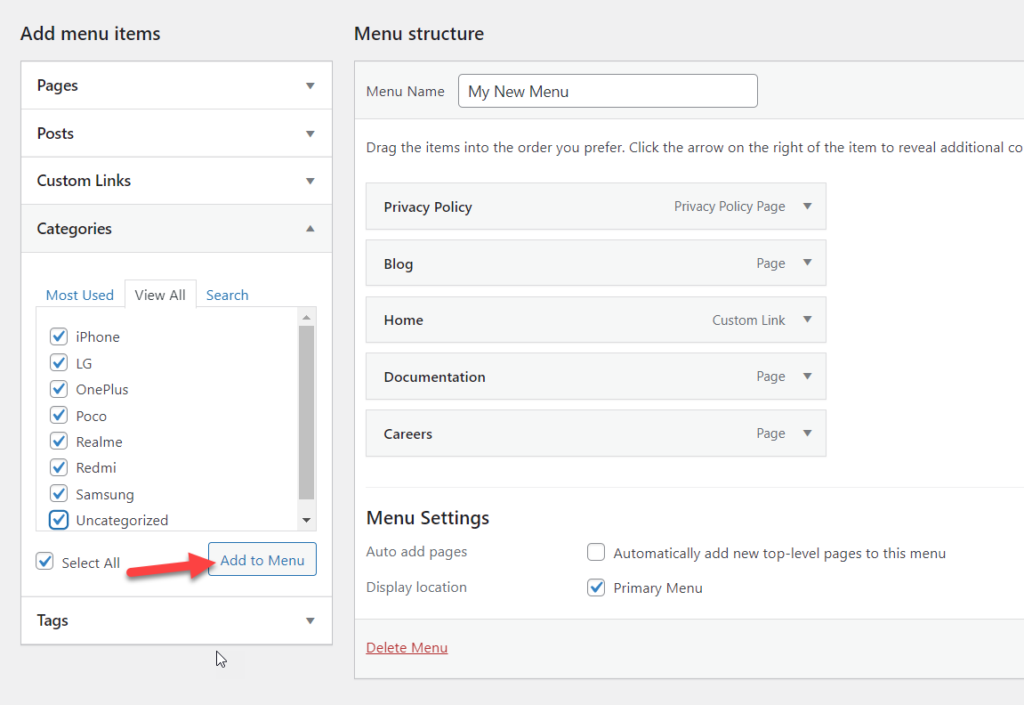
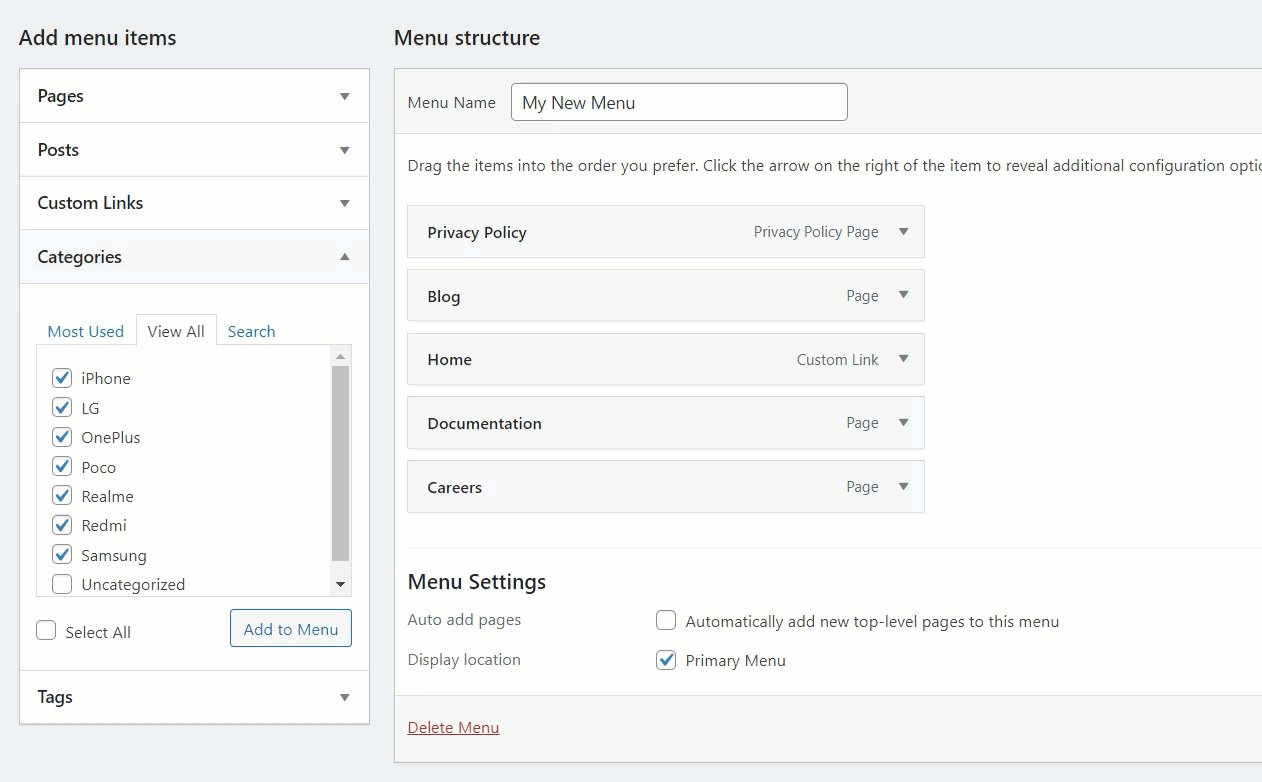
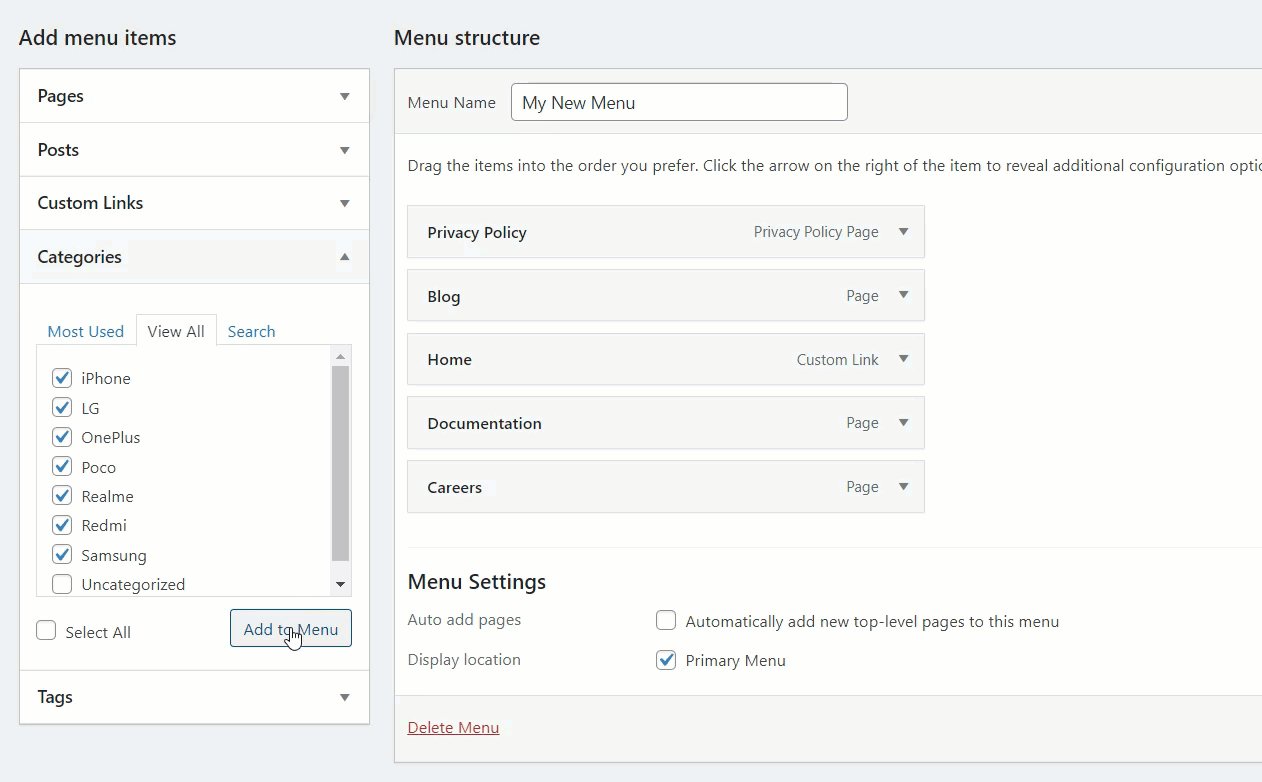
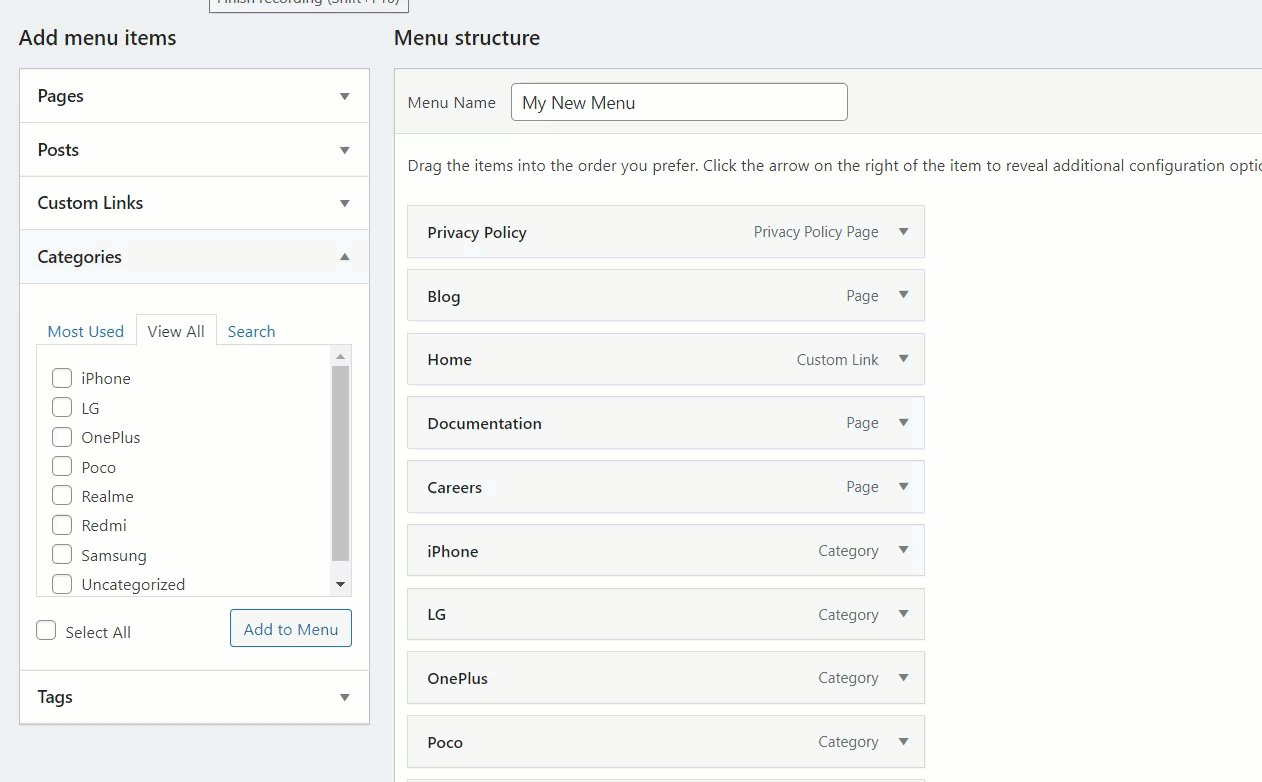
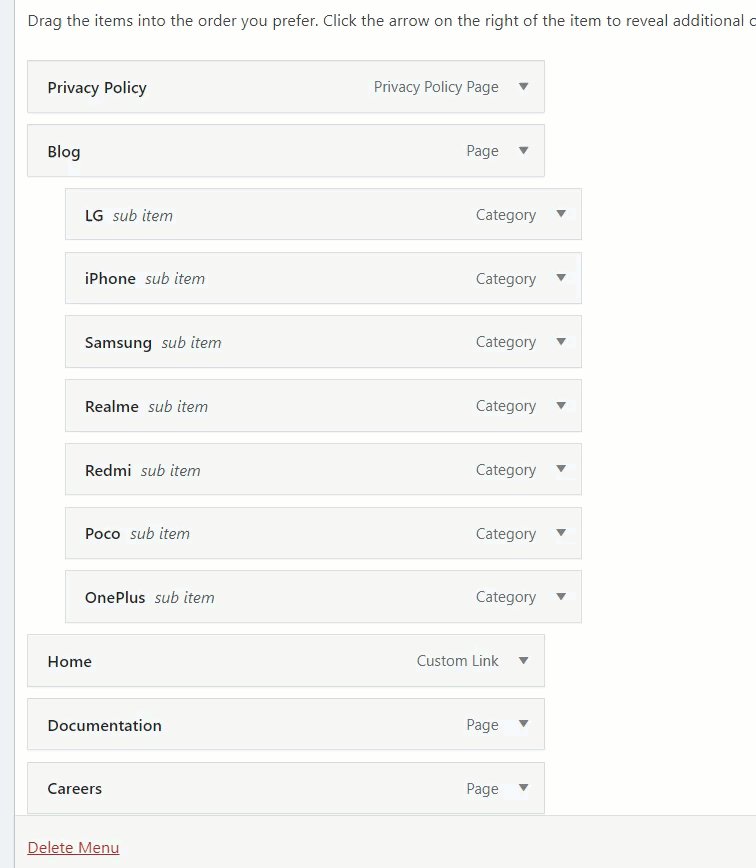
목록에 모든 범주를 추가하거나 특정 범주를 선택할 수 있습니다. 우리의 경우 메뉴에 모든 범주를 추가하고 드롭다운으로 만듭니다.

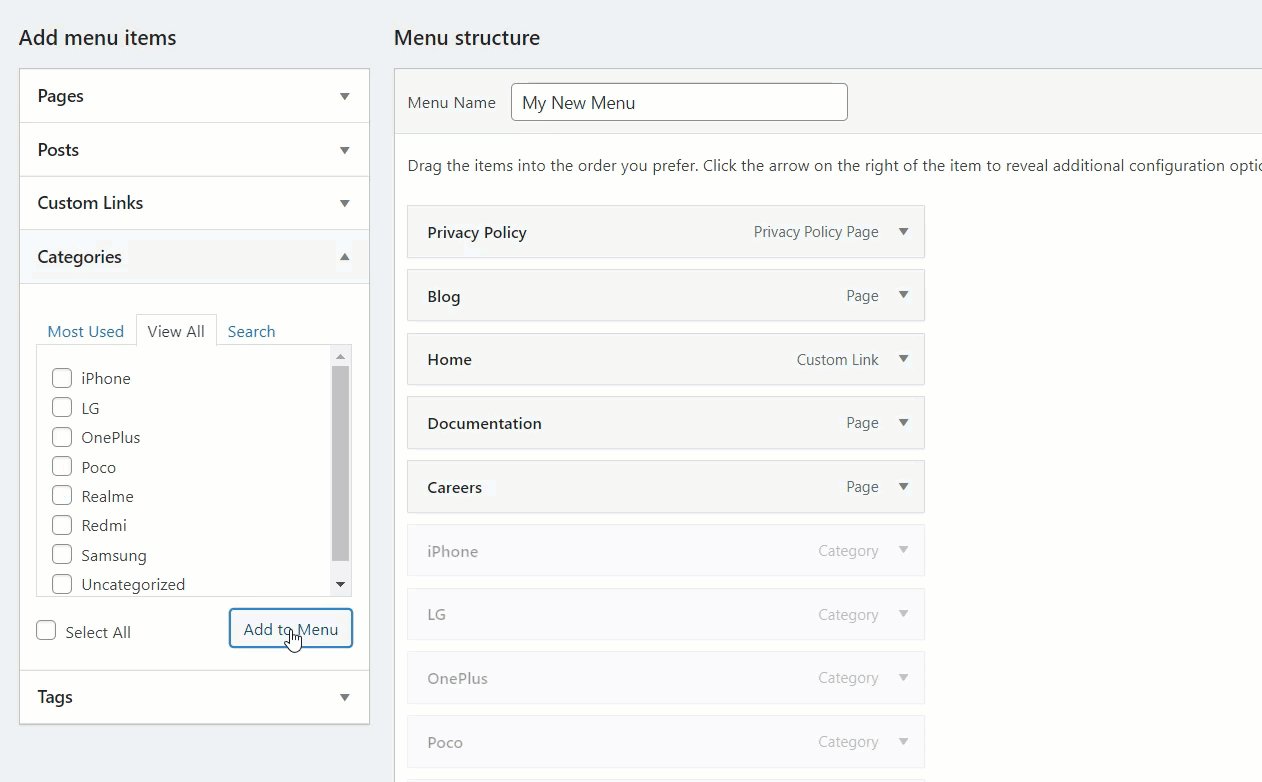
기본적으로 메뉴에 직접 추가됩니다.

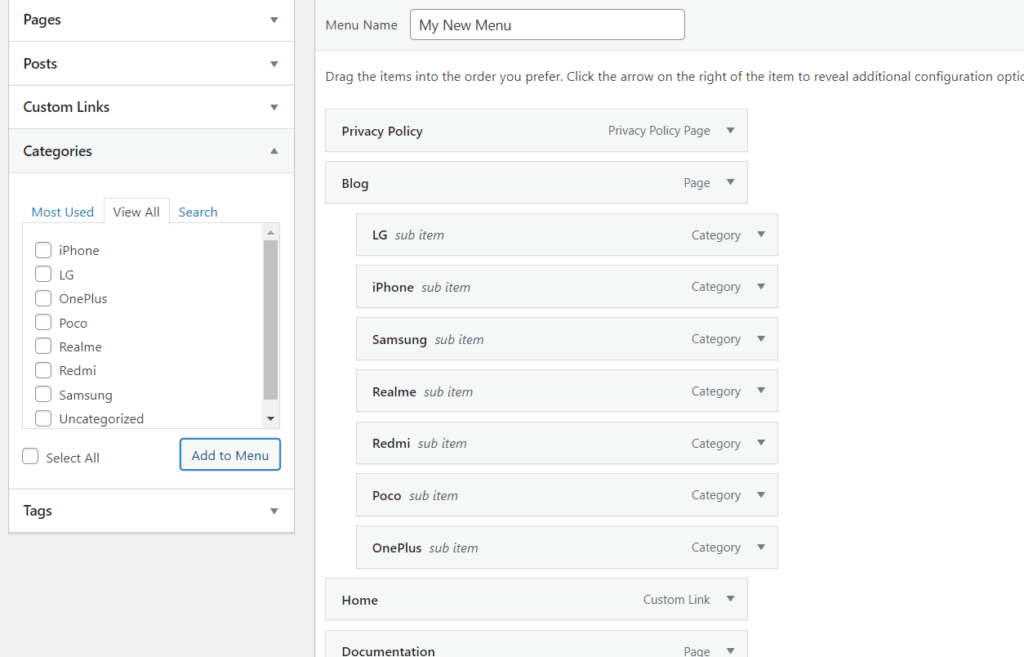
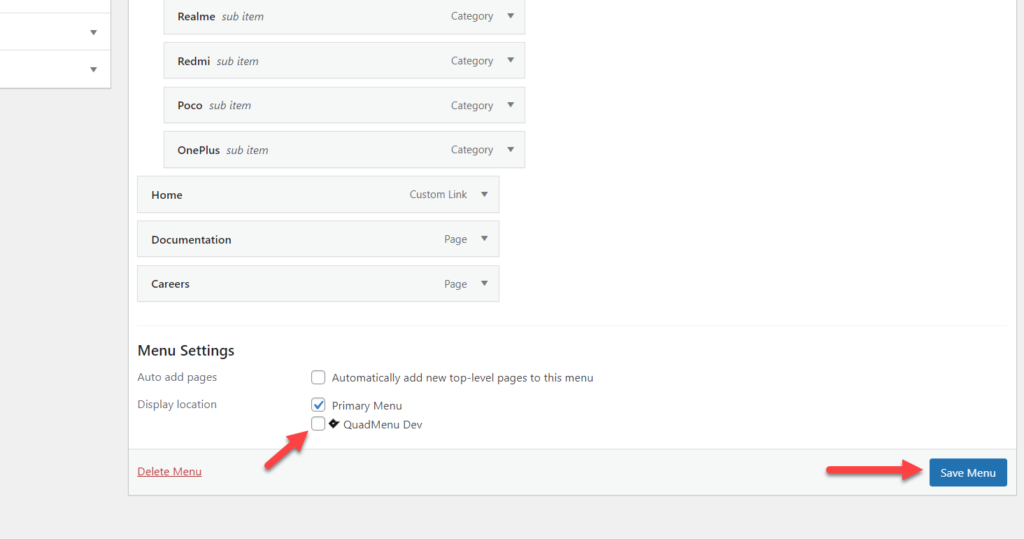
드롭다운을 생성하려면 기본 메뉴 항목 아래에 범주를 할당합니다. 예를 들어 블로그 항목에서 카테고리를 설정하고 메뉴를 업데이트합니다.


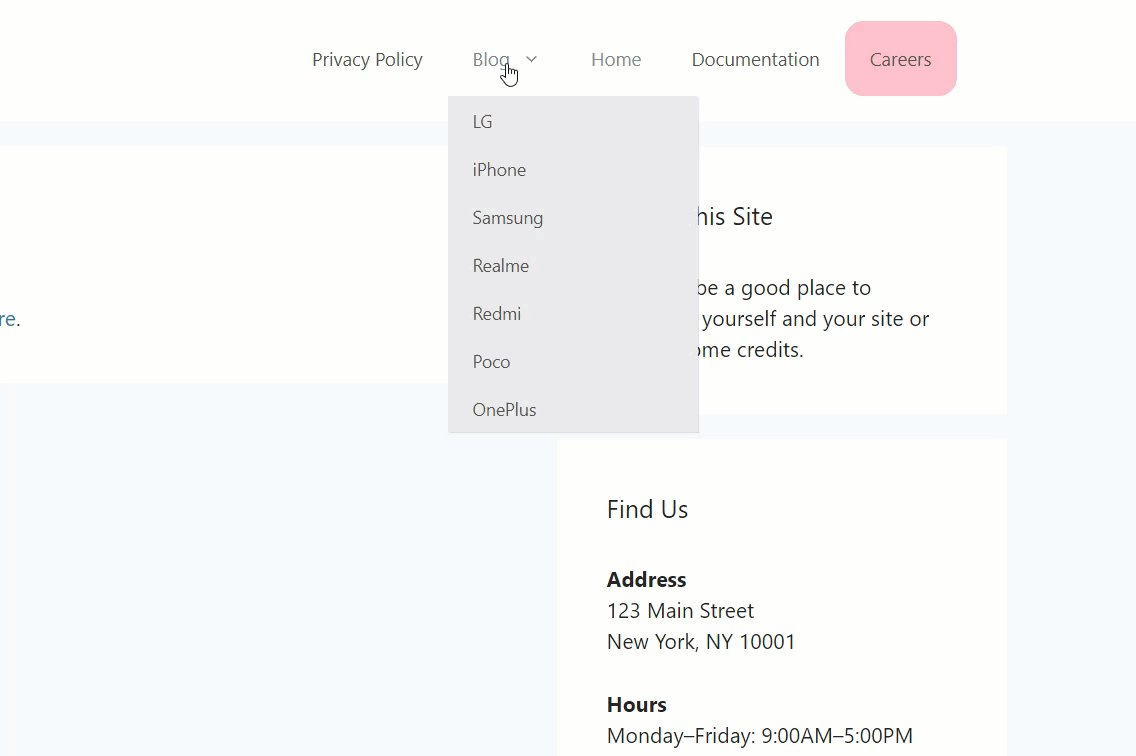
프런트 엔드에서 블로그 항목 아래에 나열된 모든 카테고리를 볼 수 있습니다.

이것은 사이트에 많은 카테고리가 있을 때 공간을 절약하고 탐색을 개선하는 좋은 방법입니다.
이에 대한 자세한 정보가 필요하면 메뉴에 WooCommerce 제품 카테고리를 추가하는 방법에 대한 가이드를 확인하세요.
3.2) 플러그인 사용
WordPress 메뉴에 페이지와 카테고리를 추가하는 또 다른 방법은 플러그인을 사용하는 것입니다. 여러 도구가 있지만 이 데모에서는 QuadMenu를 사용합니다. 사용하는 테마에 관계없이 사이트를 구성하고 메가 메뉴를 만들 수 있는 많은 기능이 포함된 프리미엄 도구입니다. 무료 버전은 기본 기능과 함께 제공되며 프리미엄 플랜은 15 USD(일회성 결제)부터 시작하며 더 많은 고급 기능을 포함합니다.
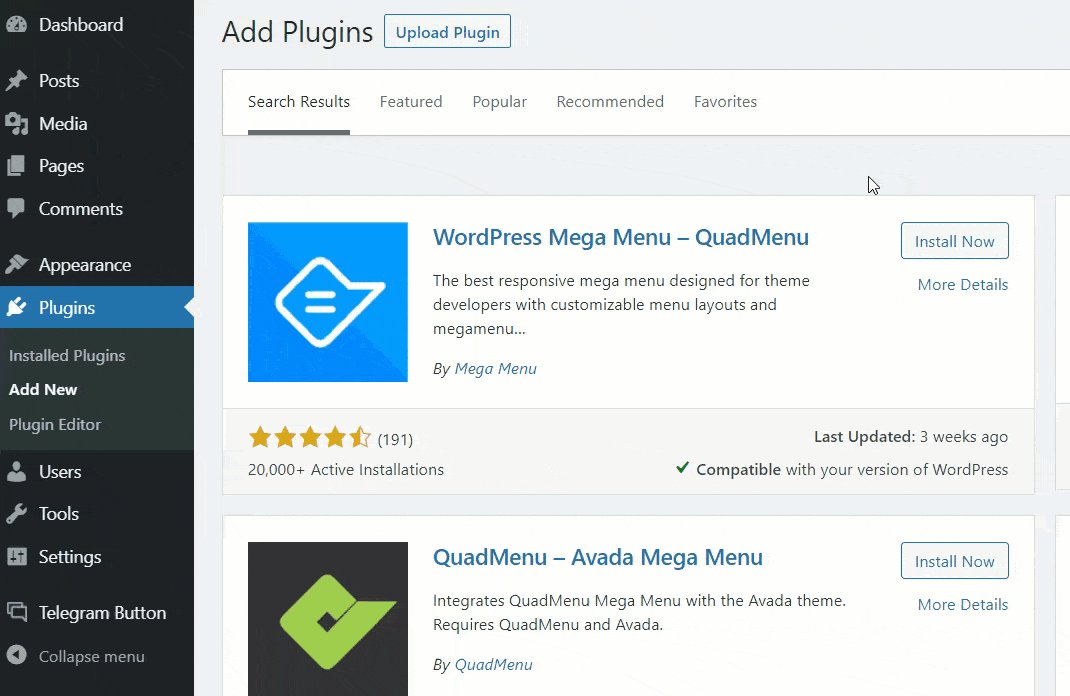
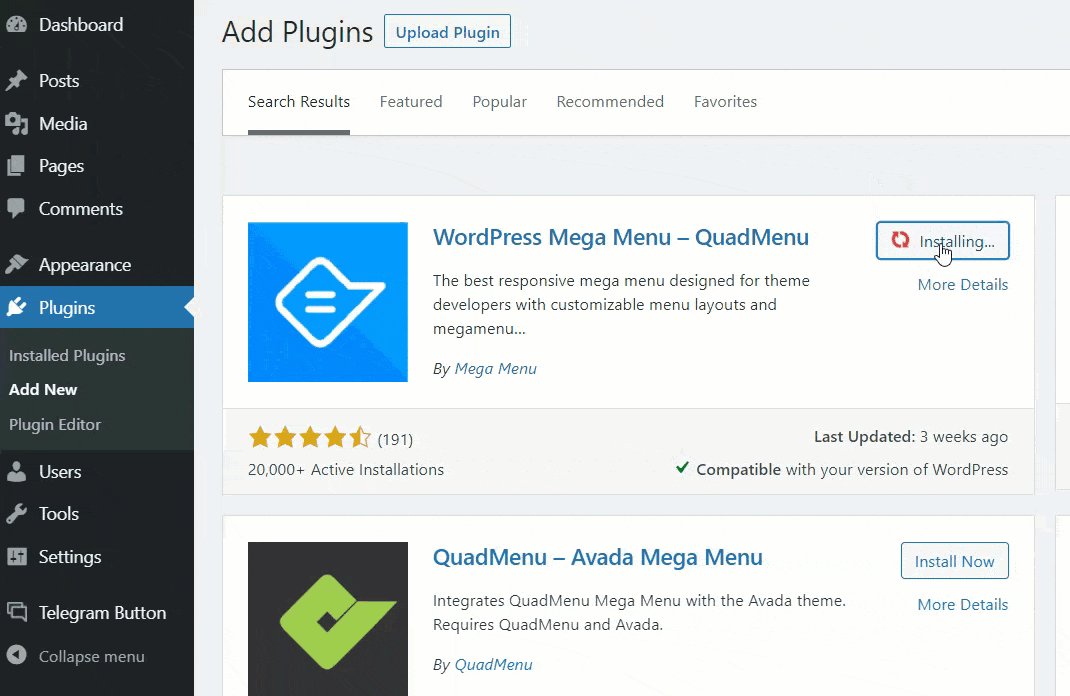
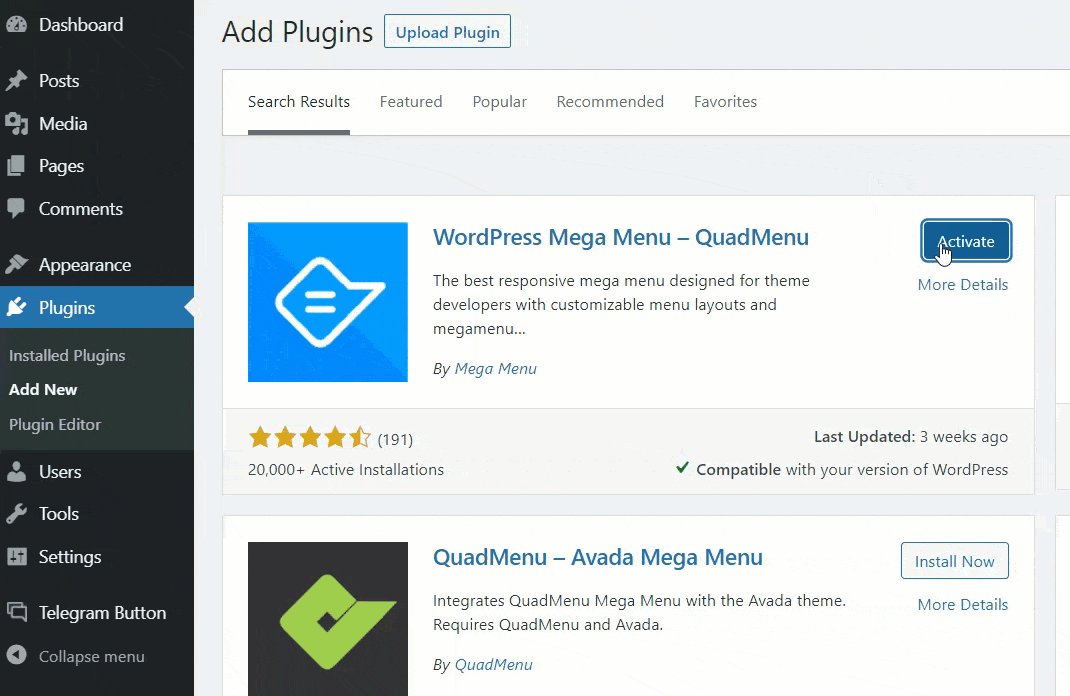
먼저 웹사이트에 QuadMenu를 설치합니다. 플러그인 > 새로 추가 로 이동하여 플러그인을 찾아 설치합니다.

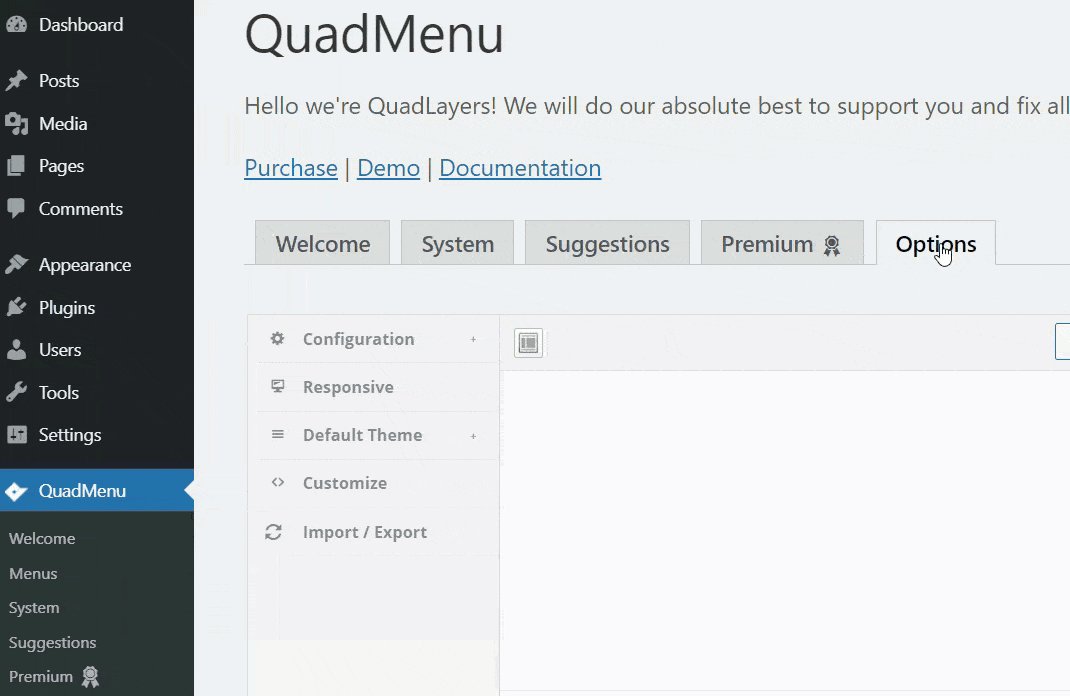
활성화하면 설정 페이지로 리디렉션됩니다. 메뉴 섹션 아래에 QuadMenu Dev라는 새로운 디스플레이 위치가 표시됩니다. 그것을 활성화하고 메뉴를 저장하십시오.

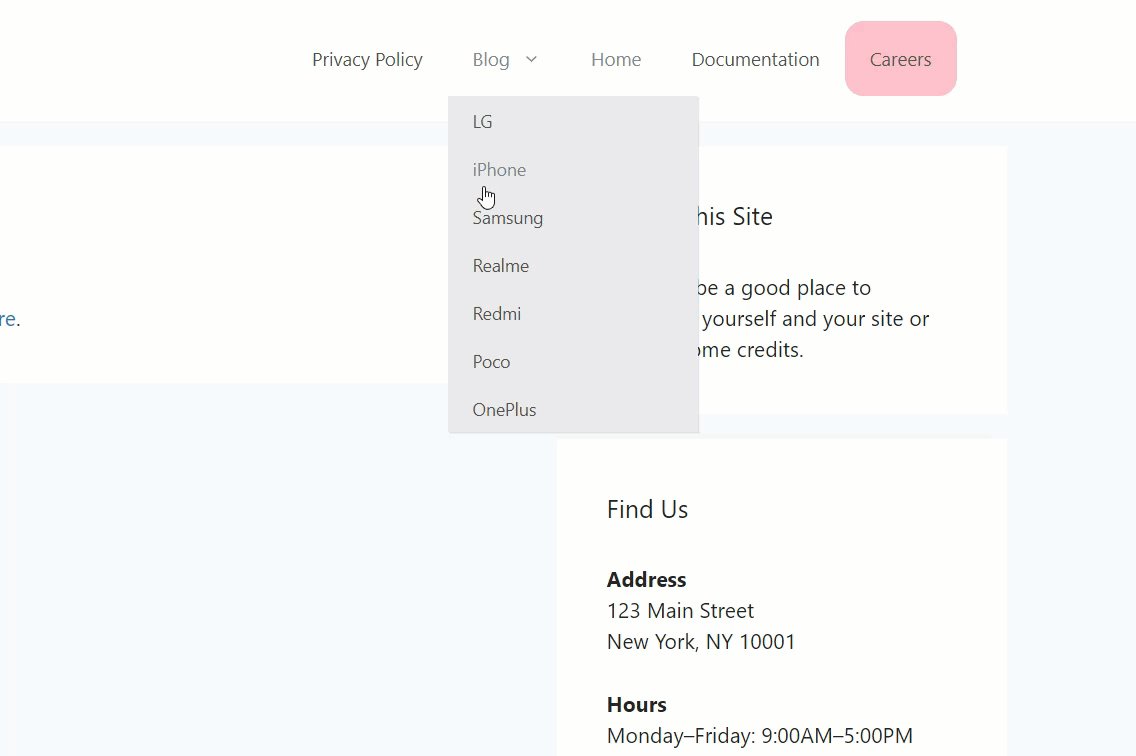
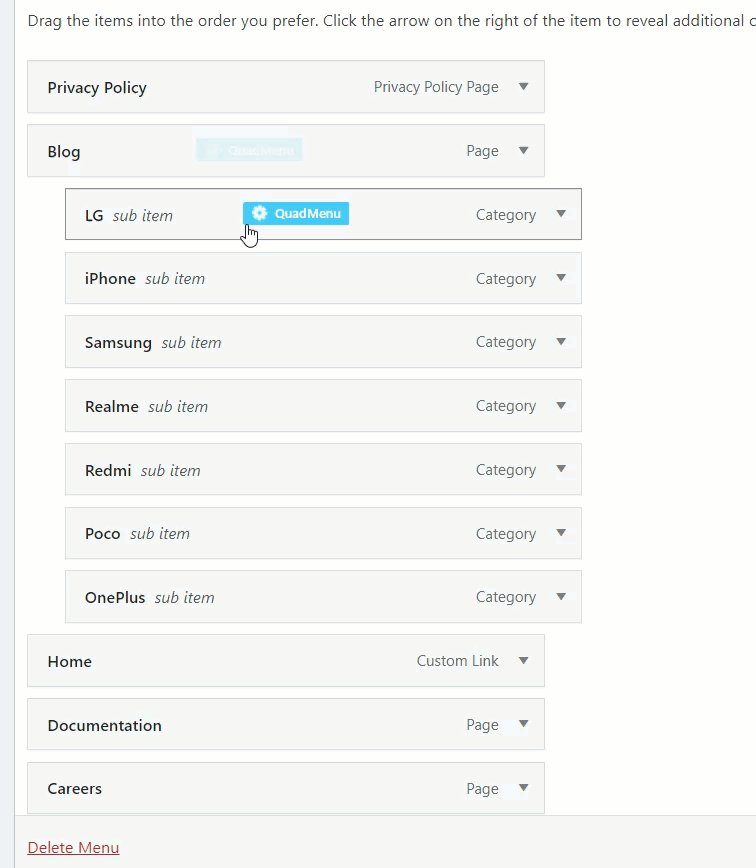
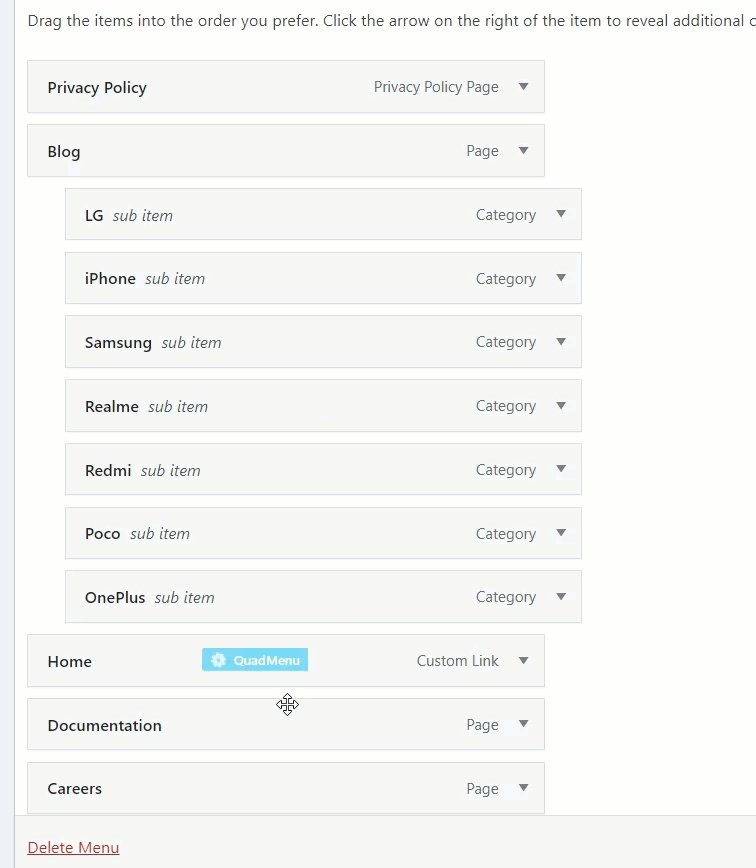
그런 다음 메뉴 항목 위로 마우스를 가져가면 메뉴 항목에 몇 가지 추가 옵션이 표시됩니다.

해당 옵션을 사용하여 메뉴 항목을 변경할 수 있습니다. 예를 들어, Careers 메뉴 항목을 사용자 정의하려면 해당 항목의 QuadMenu 버튼을 누르십시오.
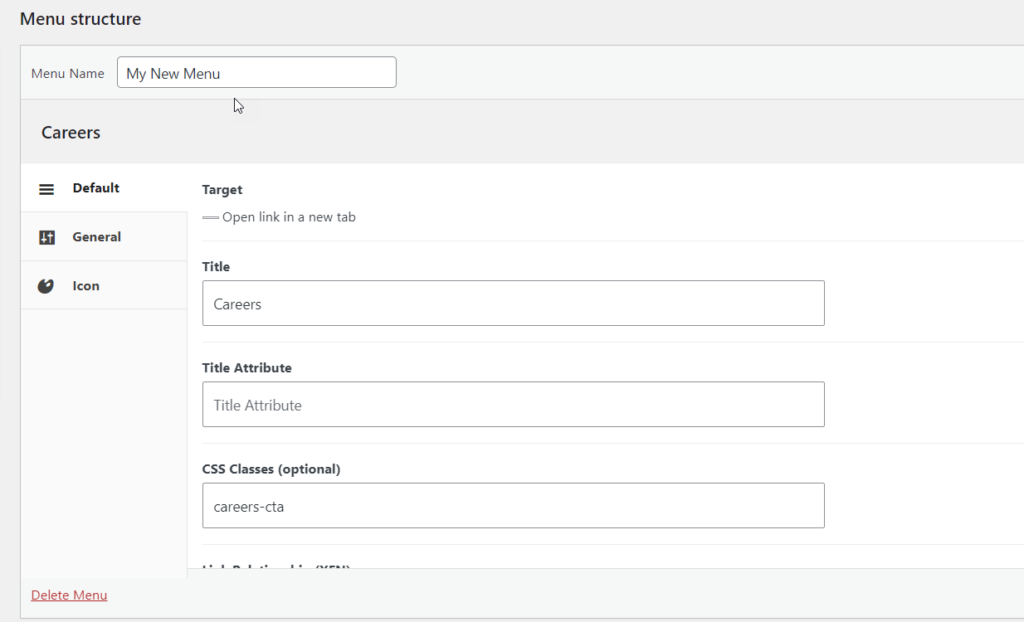
다음 페이지에 세 가지 주요 사용자 정의 옵션이 표시됩니다.

- 기본
- 일반적인
- 상
기본 탭 에서 링크 제목, 제목 속성, CSS 클래스, 링크 관계 및 메뉴 설명을 선택할 수 있습니다. 일반 탭에서 자막, 배지, 플로트, 화면 옵션 및 드롭다운 플로트 옵션을 선택할 수 있습니다. 마지막으로 아이콘 탭에서 메뉴 항목에 사용자 정의 아이콘을 할당할 수 있습니다.
QuadMenu와 같은 강력한 플러그인을 사용하면 WordPress 메뉴를 한 단계 업그레이드할 수 있습니다. 더 많은 사용자 정의 옵션을 보려면 프리미엄 버전을 살펴보는 것이 좋습니다.
4) 메뉴에 태그, 사용자 정의 게시물 유형 및 사용자 정의 링크를 추가하는 방법
지금까지 워드프레스 메뉴에 페이지를 추가하는 방법과 카테고리를 살펴보았습니다. 하지만 할 수 있는 일이 더 있습니다. 이 섹션에서는 메뉴에 태그, 사용자 정의 게시물 유형 및 사용자 정의 링크를 추가하는 방법을 보여줍니다.
4.1) 태그 추가 방법
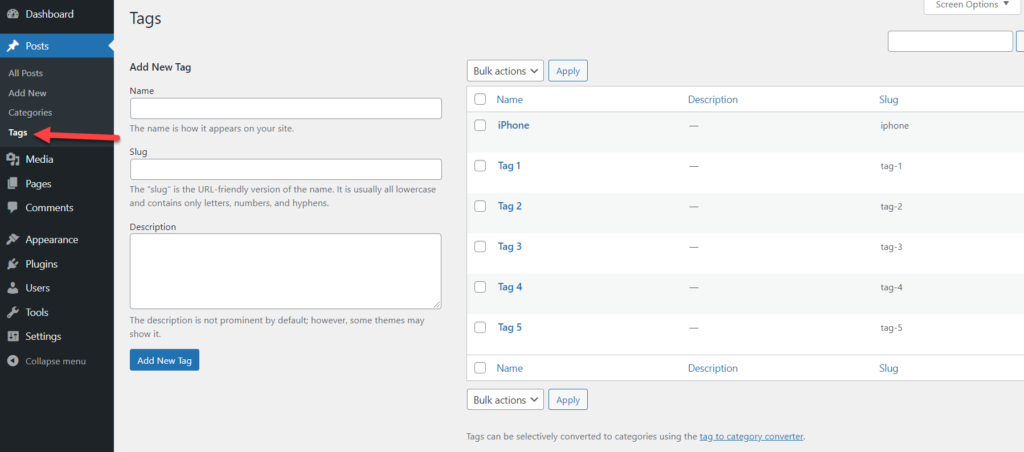
태그를 사용하여 웹사이트의 콘텐츠를 분류하는 경우 WordPress 메뉴에 태그를 추가할 수 있습니다. 이를 위해 WordPress 대시보드의 게시물 아래에 있는 태그 섹션으로 이동합니다. 생성한 모든 태그가 표시되며 새 태그를 생성할 수 있습니다.

태그를 생성했으면 메뉴에 태그를 추가하는 방법을 살펴보겠습니다.
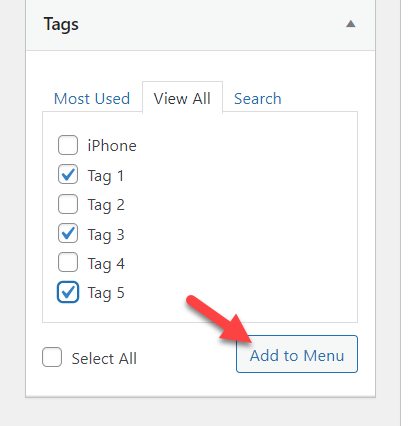
먼저 메뉴 섹션을 엽니다. 왼쪽 섹션에 모든 태그를 볼 수 있는 옵션이 표시됩니다. 모든 태그 또는 특정 태그를 선택할 수 있습니다. 큰 사이트가 있는 경우 모든 태그를 선택하지 않는 것이 좋습니다. 수백 개의 태그가 있을 수 있으므로 모든 태그를 메뉴에 추가하는 것은 보기에 좋지 않으며 사용자가 사이트를 탐색하는 데 도움이 되지 않습니다. 그렇기 때문에 가장 중요한 옵션은 메뉴에 가장 중요한 태그만 추가하는 것입니다.
추가할 항목을 선택하고 메뉴에 추가를 클릭하기만 하면 됩니다.

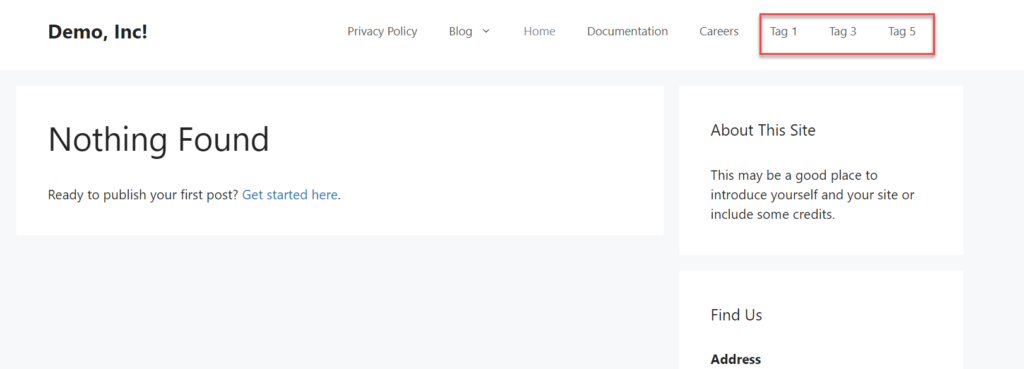
그런 다음 메뉴를 업데이트하고 사이트를 확인하여 메뉴에서 선택한 태그를 확인합니다.

4.2) 사용자 정의 게시물 유형(CPT)을 추가하는 방법
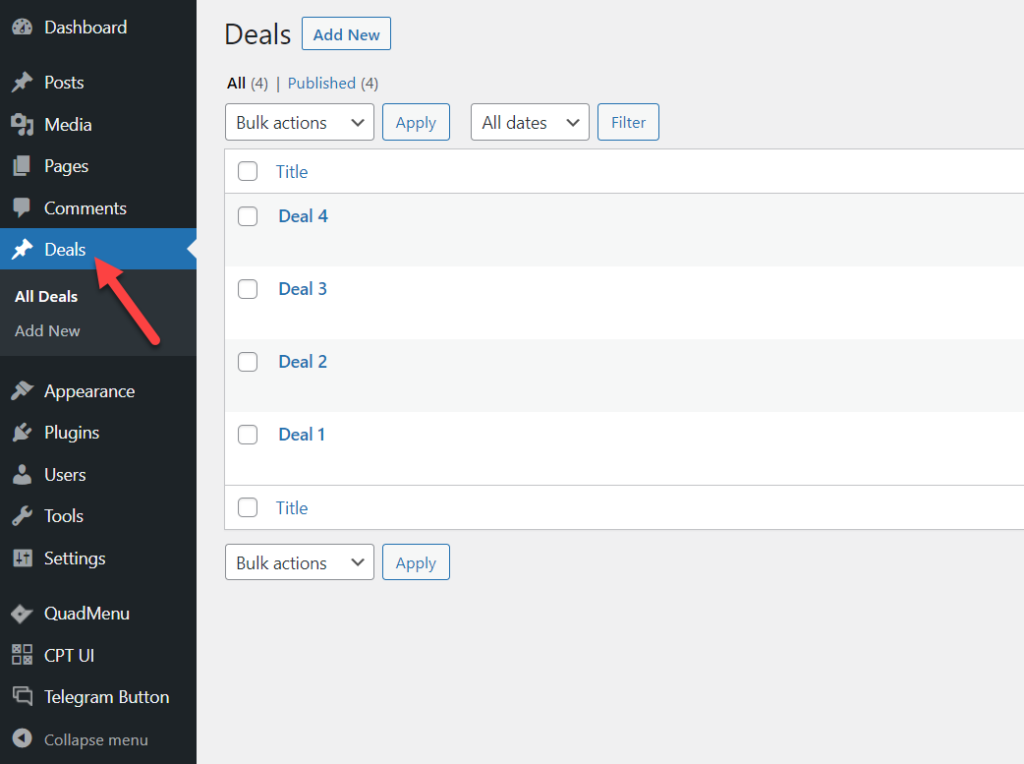
Avada와 같은 일부 테마에는 사용자 정의 게시물 유형이 내장되어 있으므로 이러한 게시물 유형을 메뉴에 추가할 수 있습니다. 예를 들어, 우리 사이트에는 Deal 이라는 사용자 정의 게시물 유형이 있고 그 아래에 4개의 게시물이 있습니다.

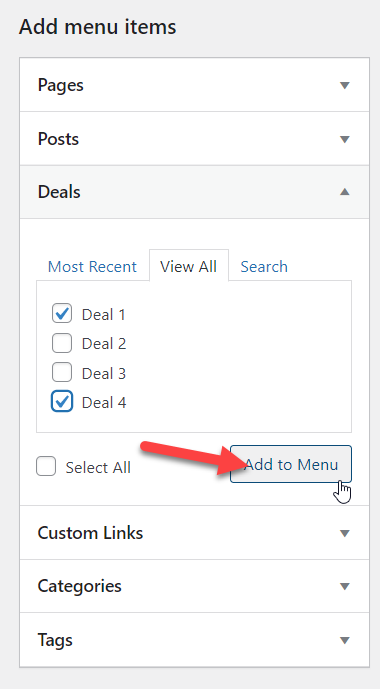
WordPress 메뉴에 사용자 정의 게시물 유형을 추가하려면 메뉴 섹션으로 이동하면 새로 등록된 메뉴 항목이 표시됩니다. 추가할 사용자 정의 게시물을 선택하고 메뉴에 추가 버튼을 클릭합니다.

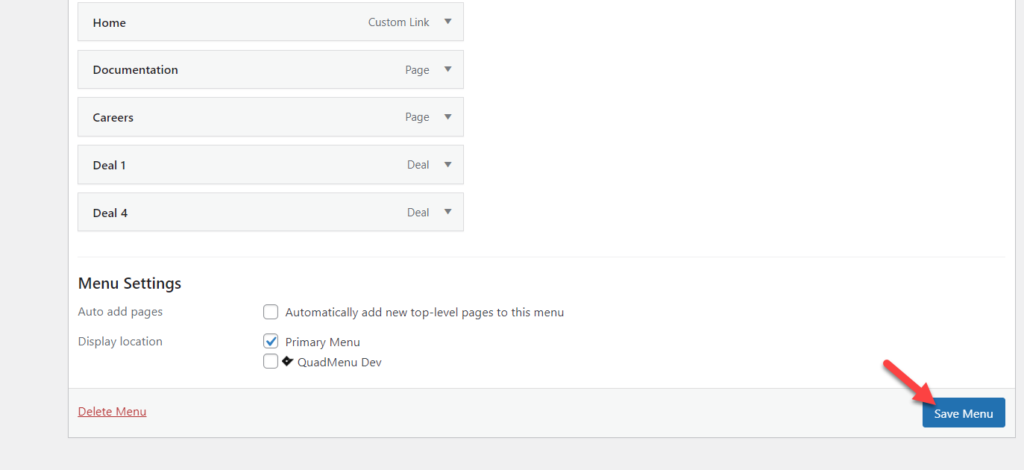
그러면 메뉴에 해당 게시물 유형이 표시됩니다. 주문과 구성이 마음에 들면 메뉴 저장 을 누릅니다.

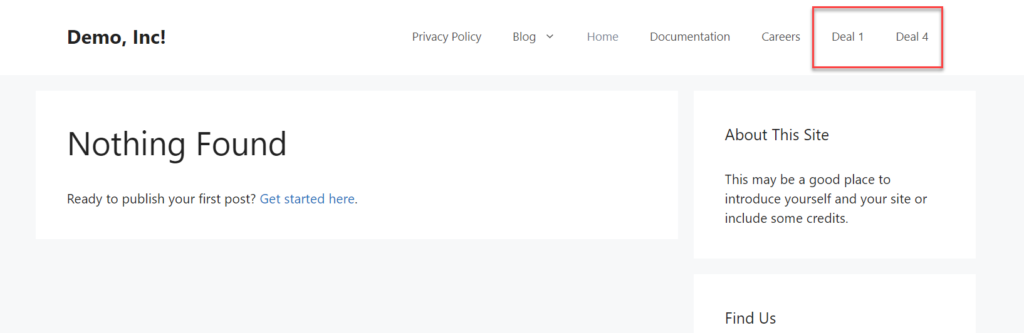
마지막으로 프런트 엔드에서 메뉴를 확인하면 맞춤 게시물이 표시됩니다.

이런 식으로 WordPress 메뉴에 사용자 정의 게시물 유형을 추가할 수 있습니다. 여러 개의 사용자 정의 게시물 유형이 등록되어 있는 경우 메뉴 섹션에 모두 표시됩니다.
참고: 등록된 CPT가 없으면 이 옵션이 표시되지 않습니다. 그러나 웹 사이트에 대한 CPT를 만들어야 하는 경우 Custom Post Type UI라는 무료 플러그인을 확인하십시오.
4.3) 사용자 지정 링크를 추가하는 방법
마지막으로 메뉴에 사용자 정의 링크를 추가할 수도 있습니다. 이 간단한 방법을 따르면 몇 번의 클릭으로 콘텐츠에 대한 링크를 포함할 수 있습니다.
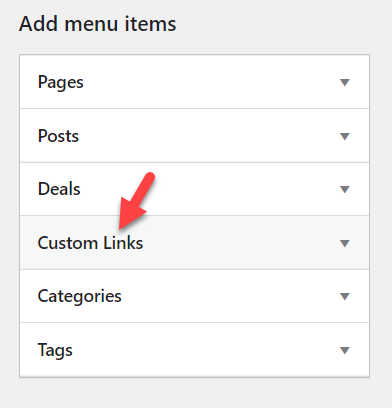
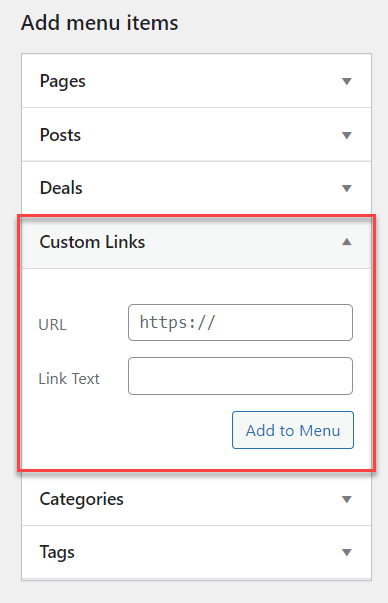
WordPress 대시보드에서 메뉴 섹션으로 이동하면 왼쪽에 Custom Links 라는 옵션이 표시됩니다.

열면 URL과 링크 텍스트를 추가할 수 있는 옵션이 표시됩니다.

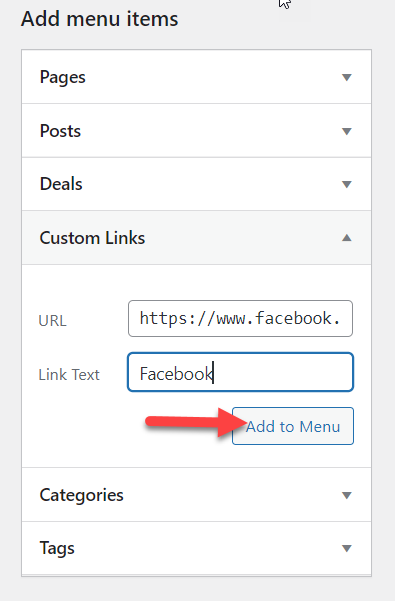
필드를 완성하고 메뉴에 항목을 추가하기만 하면 됩니다. 예를 들어 이 데모에서는 Facebook 페이지에 대한 링크를 추가합니다.

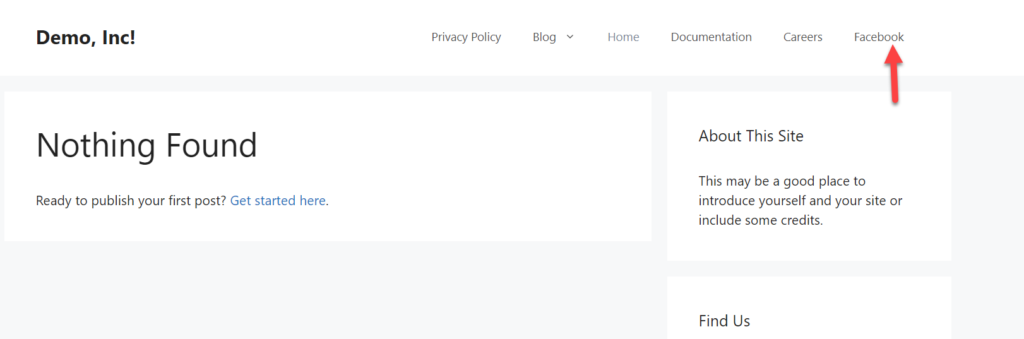
변경 사항을 저장한 후 프런트 엔드에서 사이트를 확인하면 메뉴에 Facebook 페이지로 연결되는 새 링크가 표시됩니다.

이렇게 하면 사용자가 사이트를 탐색하는 데 도움이 되도록 메뉴에 외부 또는 내부 링크를 추가할 수 있습니다.
보너스: 특정 메뉴 항목의 스타일 지정 방법
WordPress 메뉴에 페이지, 카테고리 및 기타 요소를 추가하고 사용자 정의하는 방법을 이미 보았습니다. 하지만 할 수 있는 일이 더 있습니다. 경우에 따라 사용자가 특정 메뉴 항목에 집중하도록 할 수 있습니다. 이 섹션에서는 메뉴 항목에 사용자 정의 CSS를 추가 하고 약간의 CSS를 사용하여 강조 표시하여 색상을 변경하는 방법을 배웁니다.
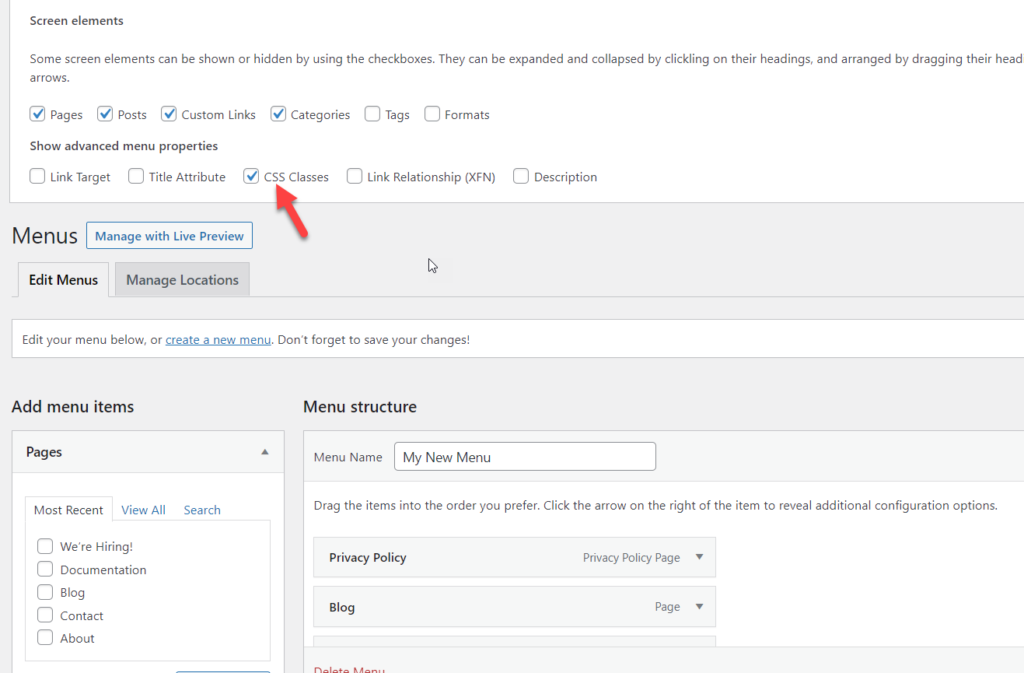
먼저 WordPress 대시보드에서 모양 > 사용자 정의 > 메뉴 섹션으로 이동하여 화면 옵션 을 선택합니다. 여기에서 CSS Classes 속성을 활성화해야 합니다.

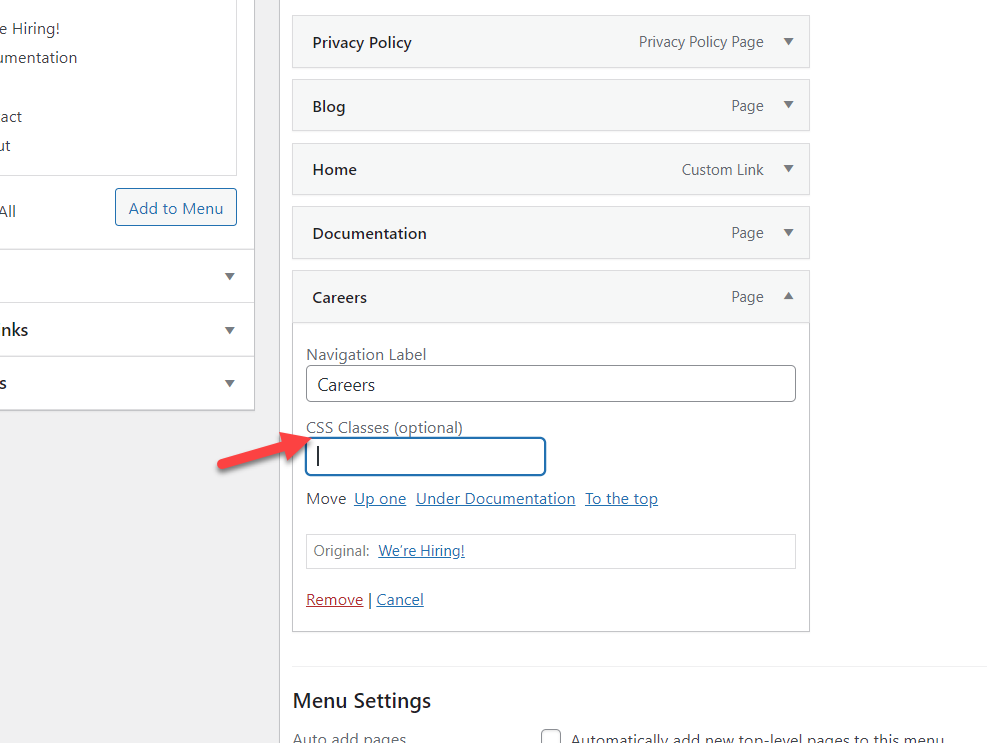
그런 다음 메뉴 항목을 확장하면 새로운 CSS Classes 속성이 표시됩니다.

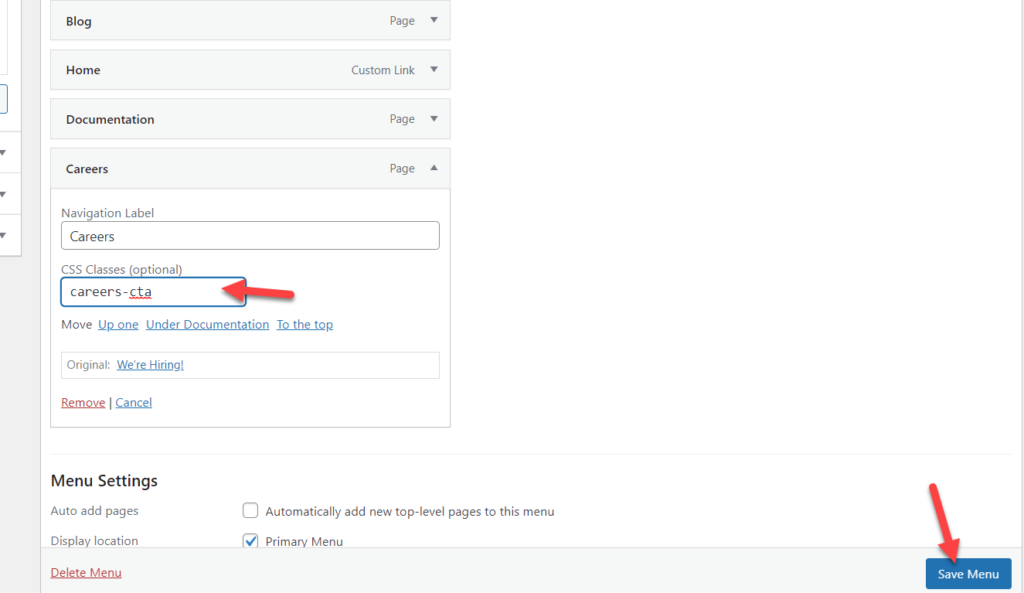
이 예에서는 메뉴 CSS 클래스를 Careers-cta 로 설정하고 메뉴를 저장합니다.

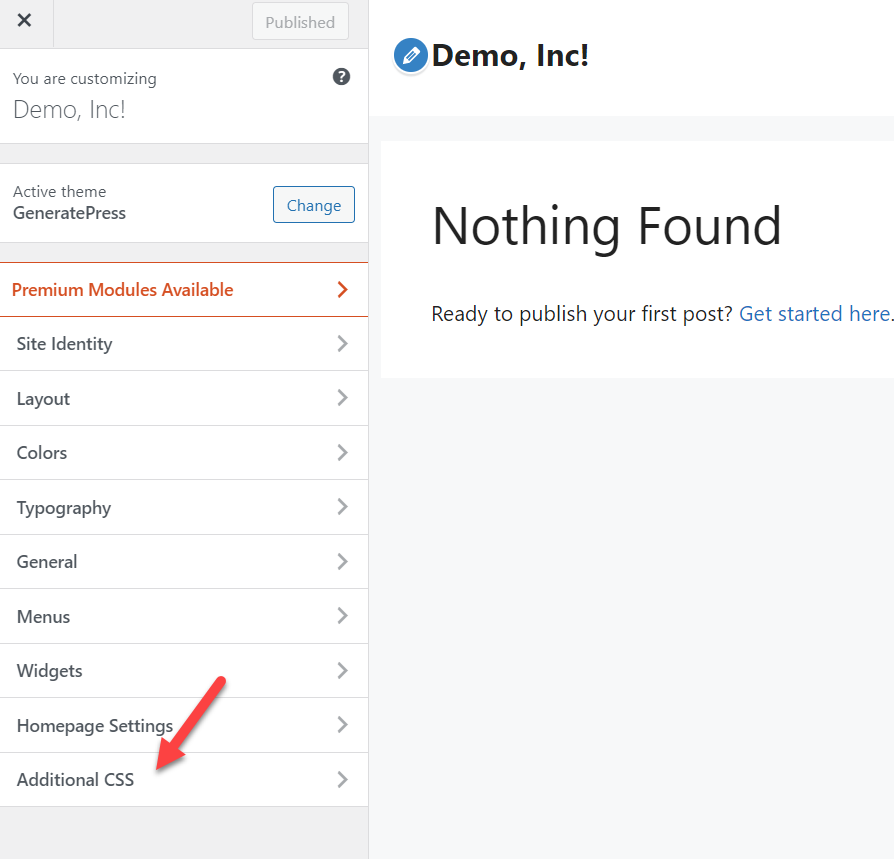
CSS 클래스를 언급하는 것 외에도 CSS 코드를 추가하여 특정 메뉴 항목을 강조 표시할 수 있습니다. 그렇게 하려면 WordPress 사용자 정의 도구 > 추가 CSS 섹션으로 이동하여 코드를 추가하십시오. 반면에 Divi나 Avada와 같은 테마를 사용하는 경우 추가 CSS를 포함하는 사용자 지정 섹션이 있습니다.
이 데모에서는 Customizer를 통해 CSS 코드를 추가합니다. 실시간 미리보기가 포함되어 있어 프로세스가 간편합니다.

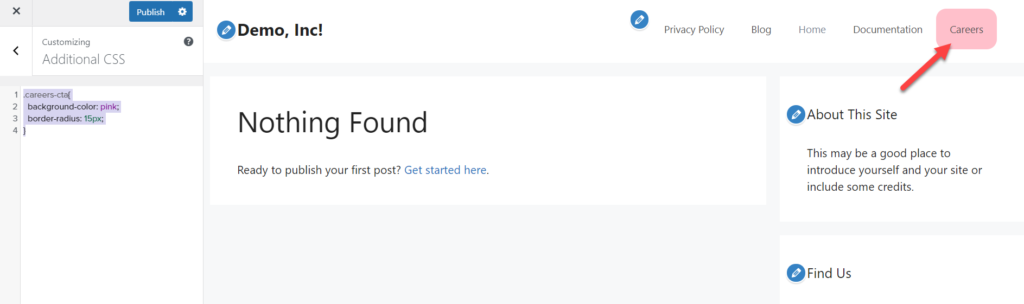
여기서 재미있는 부분이 시작됩니다. 추가 CSS 섹션에 CSS 코드를 붙여넣습니다. 사용할 수 있는 샘플 코드는 다음과 같습니다.
.careers-cta{
배경색: 분홍색;
테두리 반경: 15px;
}그 후 라이브 미리보기 화면이 변경되는 것을 볼 수 있습니다.

이는 샘플 코드일 뿐이므로 이를 사용하여 필요에 맞게 조정하는 것이 좋습니다.
결론
대체로 메뉴는 모든 웹사이트에서 중요한 부분입니다. 중요한 정보를 표시하고 사용자가 사이트를 탐색하는 데 도움이 되어 더 나은 경험을 제공합니다. 메뉴는 일반적으로 페이지 상단에 있으며 사용자가 사이트를 방문할 때 가장 먼저 보게 되는 항목입니다. 그렇기 때문에 사용자 정의하고 잘 디자인되었는지 확인해야 합니다.
이 가이드에서는 WordPress 메뉴에 페이지를 추가하고 두 가지 다른 방법을 사용하여 최대한 활용하는 방법을 보여주었습니다.
- 워드프레스 메뉴로
- 커스터마이저에서
WordPress 메뉴 섹션을 사용하면 사이트에 메뉴를 쉽게 만들 수 있습니다. 그러나 사용자 정의 프로그램에는 라이브로 전환하기 전에 실시간으로 변경 사항을 볼 수 있는 라이브 미리 보기가 포함되어 있어 장점이 됩니다.
그 외에도 메뉴 항목의 이름을 바꾸는 방법, 카테고리, 태그, 사용자 정의 게시물 유형 및 사용자 정의 링크를 추가하는 방법을 살펴보았습니다. 또한 특정 아이템의 스타일을 지정하여 시선을 사로잡는 방법을 살펴보았습니다.
메뉴를 개선하는 방법에 대한 자세한 내용은 다음 자습서를 확인하십시오.
- WordPress 메뉴에 소셜 미디어 아이콘을 추가하는 방법
- CSS로 Divi 메뉴를 사용자 정의하는 방법
최근에 메뉴를 사용자 정의했습니까? 무엇을 변경 했습니까? 아래 의견 섹션에 알려주십시오.
