WordPress에 결제 게이트웨이를 추가하는 방법 [with Stripe!]
게시 됨: 2022-12-07WordPress에 지불 게이트웨이를 추가하는 방법을 찾고 계십니까? 이 가이드는 Formidable & Link by Stripe를 사용하여 WordPress에 결제 게이트웨이를 추가하는 방법을 보여줍니다.

대략적인 읽기 시간 : 5.5분
32가지가 넘는 Stripe 결제 방법이 있다는 것을 알고 계셨습니까?
직불 카드에서 지갑에 이르기까지 다양한 결제 옵션을 수락해야 합니다. 그리고 Stripe은 지불 게이트웨이로 WordPress 사이트를 설정하는 데 탁월한 선택입니다.
또한 Link by Stripe를 사용하여 WordPress에 결제 게이트웨이를 추가하여 소수가 아닌 더 많은 고객에게 서비스를 제공하는 방법을 보여드리겠습니다.
시작하자.
Link by Stripe란 무엇입니까?
Link by Stripe는 결제 게이트웨이를 WordPress에 설치하여 보다 빠르고 쉽고 효율적으로 결제할 수 있는 간단한 방법입니다.
또한 WordPress에 가장 적합한 Stripe의 지불 게이트웨이에 액세스할 수 있습니다.
고객은 이메일, 온라인 결제 정보 및 전화번호를 입력하여 등록합니다. 다음에 Stripe 판매자에게 체크아웃하면 이메일을 인식하고 자동으로 인증 코드를 보내 더 빠르게 체크아웃합니다.
이 솔루션은 체크아웃 프로세스의 속도를 높이고 고객을 위해 일을 더 간단하게 만듭니다. WordPress의 웹 사이트에 지불 게이트웨이를 추가하는 훌륭한 방법입니다.
그리고 우리는 당신을 위한 완벽한 조합을 가지고 있습니다.
Stripe x Formidable Forms에 의한 링크
Link by Stripe의 강력한 기능이 Formidable Forms 에 적용되었습니다.
WordPress에서 양식을 사용하여 지불 게이트웨이를 추가하려는 경우 큰 의미가 있습니다. 이제 더 많은 결제 방법을 수락 하고 고객이 더 빠르게 결제하도록 도울 수 있습니다!

Link by Stripe with Formidable은 신용 카드, 직불 카드, Google 및 Apple Pay를 모두 허용하므로 은행 계좌로 지불금을 받는 것이 그 어느 때보다 빠릅니다.
Stripe 애드온을 사용하면 Link by Stripe 설정을 켜기만 하면 레이스를 시작할 수 있습니다!
전자 상거래 비즈니스가 있는 경우 WooCommerce 및 Stripe를 사용하여 일부 WooCommerce 결제 옵션을 추가할 수 있습니다.
따라서 처음부터 시작하는 경우 저희가 도와드리겠습니다.
참고 : 모든 처리 수수료는 Stripe에서 처리합니다.
신용 카드 및 직불 카드와 스트라이프로 연결
고객이 이메일 주소를 입력할 때마다 스트라이프 링크 양식이 자동으로 나타나 카드 세부 정보와 전화번호를 요청합니다.
그런 다음 향후 모든 구매에 대한 이메일을 인식하고 인증 코드를 고객에게 자동으로 보냅니다.
고객이 코드를 입력하면 체크아웃이 자동으로 안전하고 빠르게 이루어집니다.
Stripe로 Google Pay와 연결
고객은 Formidable Forms에서 Google Pay를 쉽게 설정할 수도 있습니다.
따라서 고객이 Google의 간단한 가입을 선호하는 경우 향후 모든 구매를 위해 설정하고 저장할 수 있습니다.
따라서 이전에 Google을 통해 결제를 처리할 수 있는 능력이 없었다면 지금 할 수 있습니다!
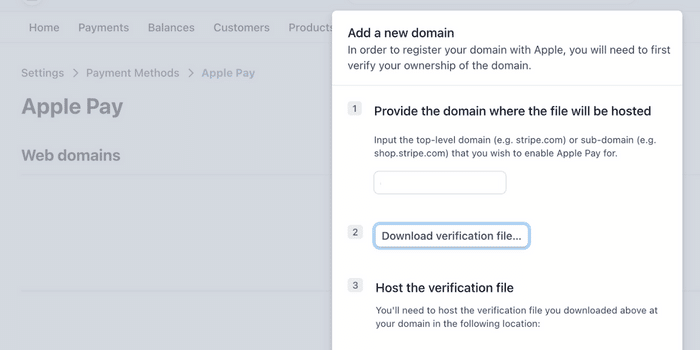
Stripe로 Apple Pay와 연결
Apple Pay도 마찬가지입니다!
사용자가 Apple Pay의 보안과 간편함을 선호한다면 쉽게 사용하게 하세요!
Formidable Forms는 양식에 가능한 대부분의 옵션을 제공하는 것을 목표로 합니다.
그리고 이것은 시작에 불과합니다.
참고 : Apple Pay는 현재 Safari에서만 작동합니다 . 또한 작동하려면 Stripe 설정에서 추가 구성이 필요합니다.

지금 결제 게이트웨이 빌더를 받으세요!
Stripe을 사용하여 WordPress에 지불 게이트웨이를 추가하는 방법
먼저 결제 게이트웨이를 WordPress 웹사이트에 통합하려면 Formidable Forms WordPress 플러그인을 설치하고 활성화해야 합니다.
Stripe에 액세스하려면 Formidable의 비즈니스 요금제 이상에서 사용할 수 있는 Stripe 애드온이 필요합니다.
그런 다음 네 가지 쉬운 단계를 따릅니다.
- Stripe 애드온 설치
- Stripe 결제 양식 만들기
- Stripe 설정 지정
- 양식 표시

1단계: Stripe 애드온 설치
WordPress에서 결제 게이트웨이 설정을 시작하려면 Stripe 애드온이 필요합니다. Stripe 애드온을 받으려면 Formidable → Add-ons 로 이동하여 Stripe 을 검색하고 설치하십시오.

다음으로 Formidable → Settings → Stripe 로 이동합니다. 아래로 스크롤 하여 스트라이프에 연결 버튼을 선택합니다.
로그인하고 세부 정보를 설정하기 위해 Stripe 웹 사이트로 리디렉션됩니다.
Stripe의 지시에 따라 계정을 연결하고 WordPress 대시보드로 돌아갑니다.
2단계: Stripe 결제 양식 만들기
그래서 우리는 귀하의 지불 게이트웨이 서비스를 통합하기 위해 WordPress를 사용했습니다.
이제 결제를 위한 양식을 만들어야 합니다. 따라서 Formidable → Forms 로 이동하십시오.
페이지 상단에서 새로 추가 를 클릭하여 양식 만들기를 시작합니다. 빈 양식 을 사용하여 처음부터 양식을 만들거나 100개 이상의 템플릿 중 하나를 선택하여 시작할 수 있습니다.
대부분의 힘든 작업이 완료되었으므로 이 예제에서는 Stripe 양식 템플릿을 사용합니다. 신용 카드 결제 템플릿을 선택했지만 비즈니스 요구 사항에 맞는 것을 자유롭게 선택하십시오.
양식을 선택하고 이름을 지정하면 플러그인이 간단한 끌어서 놓기 양식 작성기로 이동합니다.
이메일 주소, 드롭다운 또는 기타 옵션과 같은 필드를 자유롭게 추가하십시오. 간단히 클릭하고 드래그하면 양식에 추가됩니다.
모든 필드를 추가했으면 업데이트 를 클릭하여 변경 사항을 저장합니다.
3단계: Stripe 설정 지정
양식을 만들었으므로 이제 Stripe을 사용하여 WordPress에서 지불 게이트웨이를 설정하는 방법을 배울 차례입니다.
양식이 저장되면 양식 작성기 상단의 설정 페이지를 클릭합니다.
그런 다음 작업 및 알림 을 선택 하고 지불금 징수 를 선택합니다. 이것은 Stripe 설정이며 일회성 또는 반복 지불, 수락할 통화 등을 수집하도록 조정할 수 있습니다.
그러나 스트라이프 링크 기능으로 이전에 저장한 카드 사용에 초점을 맞추고 싶습니다.
Link by Stripe를 활성화하기만 하면 체크아웃 중에 이메일을 입력할 때 자동으로 고객에게 정보를 요청합니다.
이것이 WordPress에서 지불 게이트웨이를 구현하는 방법입니다.
이제 웹사이트에 표시하기만 하면 됩니다!
4단계: 양식 표시
마지막으로 고객이 제품을 구매할 수 있도록 온라인 상점에 양식을 추가해야 합니다!
따라서 양식을 표시하려는 게시물/페이지로 이동하고 새 WordPress 블록을 추가하십시오.
Formidable 을 검색하고 Formidable WordPress 블록을 선택합니다. 그런 다음 드롭다운 메뉴에서 결제 방법을 선택합니다.
마지막으로 페이지를 업데이트하면 준비가 된 것입니다!
이제 고객 체크아웃이 웹사이트의 Nascar 경주보다 더 빠릅니다.
결제 게이트웨이를 WordPress 웹사이트에 연결하는 방법입니다.
마무리
그리고 귀하의 웹사이트에 대한 새로운 가능성을 여는 것은 매우 쉽습니다!
이 게시물에서는 WordPress 웹사이트에 결제 게이트웨이를 추가하여 오늘부터 더 많은 결제를 더 빠르게 수락하는 방법을 설명했습니다. 더 많은 정보가 필요하면 기술 자료 문서를 확인하십시오!
그러니 더 이상 시간을 낭비하지 마세요. 오늘 Formidable Forms를 받아 온라인 지불 양식 작성을 시작하십시오!
지금 결제 게이트웨이 빌더를 받으세요!
더 많은 WordPress 팁과 요령을 보려면 Facebook, Twitter 및 YouTube를 팔로우하는 것을 잊지 마세요!

 기부 캠페인을 위해 WordPress에 스트라이프 기부 버튼을 추가하는 방법
기부 캠페인을 위해 WordPress에 스트라이프 기부 버튼을 추가하는 방법 WordPress에서 스트라이프 기부 양식을 만드는 방법 [4단계!]
WordPress에서 스트라이프 기부 양식을 만드는 방법 [4단계!] WordPress의 비영리 단체를 위한 Stripe vs PayPal
WordPress의 비영리 단체를 위한 Stripe vs PayPal