WordPress 웹사이트에 Pinterest 피드를 추가하는 방법
게시 됨: 2023-03-05Pinterest는 전 세계적으로 수백만 명의 사용자를 보유한 가장 강력한 소셜 미디어 플랫폼 중 하나입니다. 그리고 온라인 비즈니스에 참여하고 있다면 Pinterest 비즈니스 계정을 가지고 있을 가능성이 높습니다. 하지만 WordPress 웹사이트가 있는 경우 사이트에 Pinterest 피드를 추가할 수 있다는 사실을 알고 계십니까?
WordPress 웹사이트에 Pinterest 피드를 추가해야 하는 이유가 궁금하십니까? 나는 그것에 대해 계속 확장 할 것입니다! 간단히 말해서 Pinterest는 이미지, GIF 및 비디오를 통해 아이디어를 공유할 수 있는 크래킹 매체입니다. Pinterest 핀보드를 통해 대상 고객과 크리에이티브 및 홍보 자료를 공유할 수 있습니다.
그러나 모든 대상 고객과 고객이 Pinterest에서 활동하지 않을 수 있습니다. 하지만 그렇다고 해서 그들이 귀하의 혁신적이고 가장 중요한 핀을 놓쳐야 한다는 의미는 아닙니다. 여기에서 WordPress 웹사이트에 Pinterest 피드를 추가할 수 있습니다.
이 글은 WordPress 웹사이트에 Pinterest 피드를 추가하는 방법을 독점적으로 다룰 것입니다. WordPress 웹사이트에 Pinterest 피드를 추가할 수 있는 다양한 도구와 플러그인이 준비되어 있습니다. 그러나 ElementsKit을 사용하여 WordPress 웹사이트에 Pinterest 피드를 추가하는 방법을 안내해 드리겠습니다.
ElementsKit을 사용하여 WordPress 웹사이트에 Pinterest 피드를 추가하는 이유:
ElementsKit은 편리한 기능과 함께 제공되는 널리 사용되는 Elementor 애드온입니다. 이러한 기능에는 74개 이상의 무료 및 프리미엄 위젯, 45개 이상의 미리 디자인된 템플릿, 79개 이상의 준비된 페이지 및 416개 이상의 준비된 섹션이 포함됩니다. ElementsKit은 Pinterest 피드를 포함하여 다양한 소셜 미디어 피드 위젯의 통합을 지원합니다.
ElementsKit의 드래그 앤 드롭 Pinterest 피드 위젯을 사용하면 Pinterest 피드를 WordPress 웹사이트에 원활하게 추가할 수 있을 뿐만 아니라 많은 이점을 얻을 수 있습니다. 그들은 무엇인가? 확인해보자-
- Pinterest 피드를 표시하기 위한 드래그 앤 드롭 위젯
- WordPress 웹사이트와 쉽게 통합
- 번거로움 없는 구성 시스템
- 색상, 타이포그래피 등으로 무한한 사용자 정의 옵션
- Facebook, Instagram 등과 같은 다른 소셜 미디어 피드를 표시할 수 있습니다.
ElementsKit을 사용하여 WordPress 웹사이트에 Pinterest 피드를 추가하는 방법:
ElementsKit을 사용하여 WordPress 웹사이트에 Pinterest 피드를 추가하거나 삽입하는 것은 매우 간단합니다. 웹 사이트 방문자에게 매력적인 마케팅 및 광고 핀을 모두 선보일 수 있습니다. Pinterest 피드를 WordPress 웹사이트에 삽입하는 방법을 알고 싶으신가요?
바로 프로세스로 이동하겠습니다.
WordPress 대시보드를 방문하십시오.
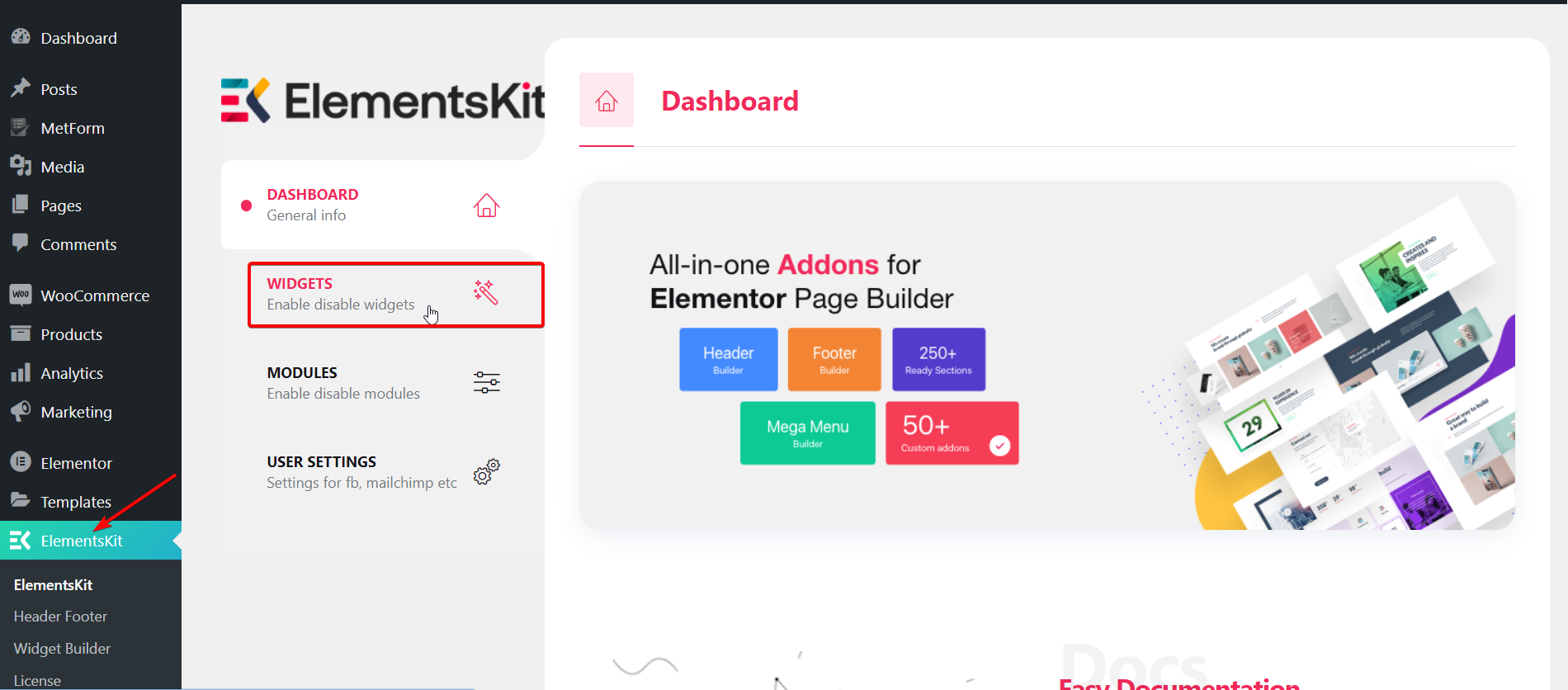
먼저 WordPress 웹사이트의 관리자 패널에 로그인하고 대시보드로 바로 이동해야 합니다. 대시보드에서 ElementsKit > 위젯 으로 이동합니다.

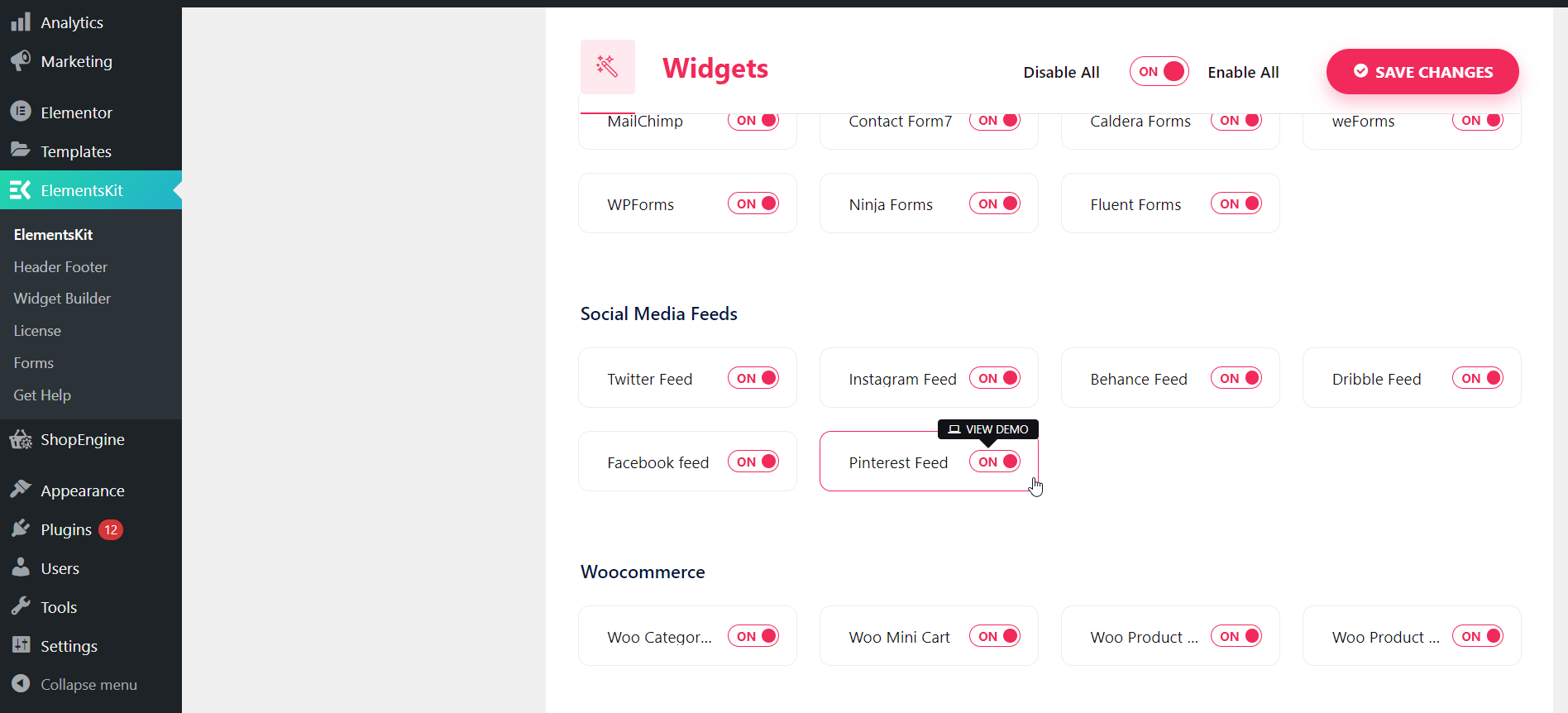
Pinterest 피드 위젯 토글 켜기 :
그 직후 목록이 나타납니다. 소셜 미디어 피드 섹션까지 아래로 스크롤하고 목록에서 Pinterest 피드 위젯을 찾기만 하면 됩니다. 그런 다음 토글 버튼을 켜서 위젯을 활성화합니다. 그런 다음 변경 사항 저장 버튼을 누르십시오.

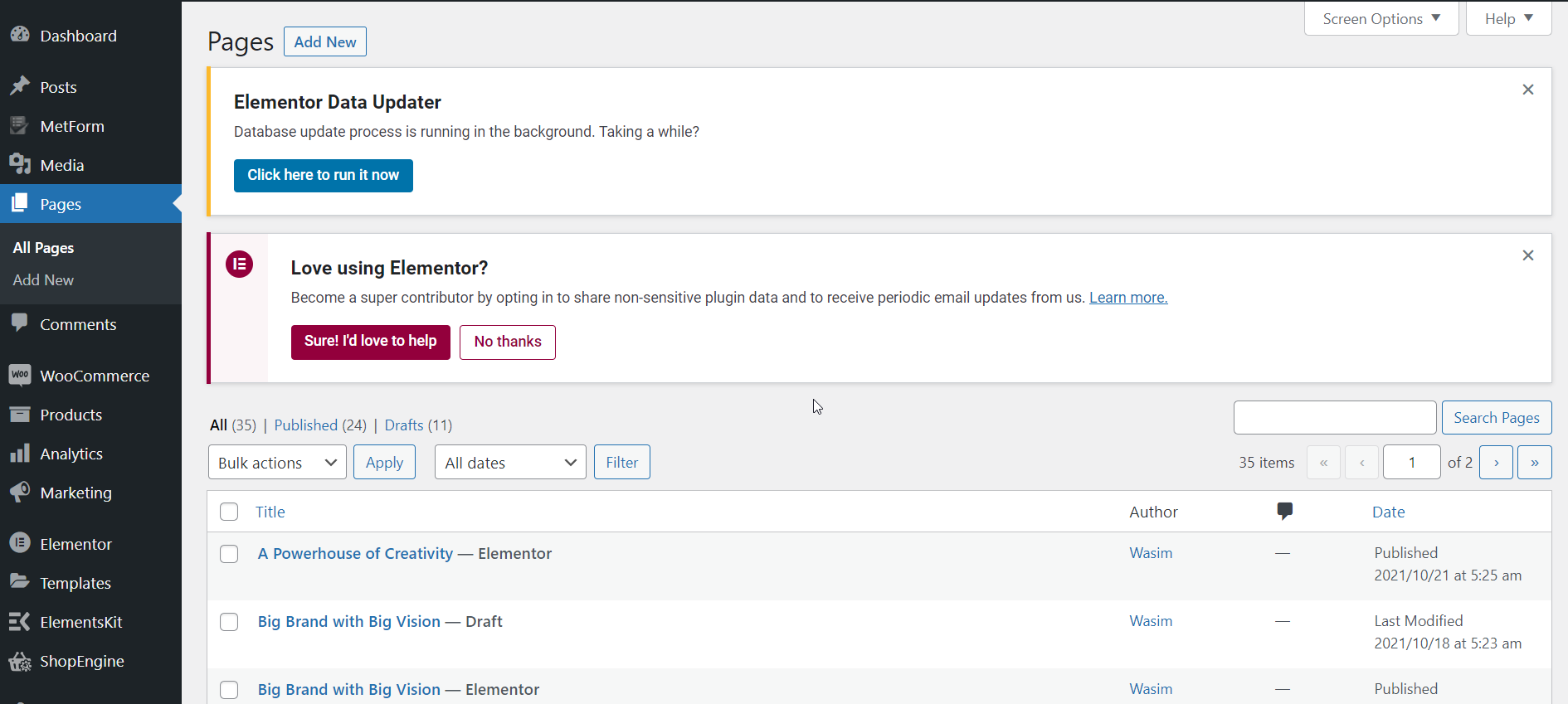
Elementor 창에서 새 페이지 또는 게시물 열기:
이제 대시보드로 돌아가서 페이지 또는 게시물로 이동합니다. 그런 다음 " 새로 추가 " 버튼을 클릭하여 새 페이지를 만듭니다.

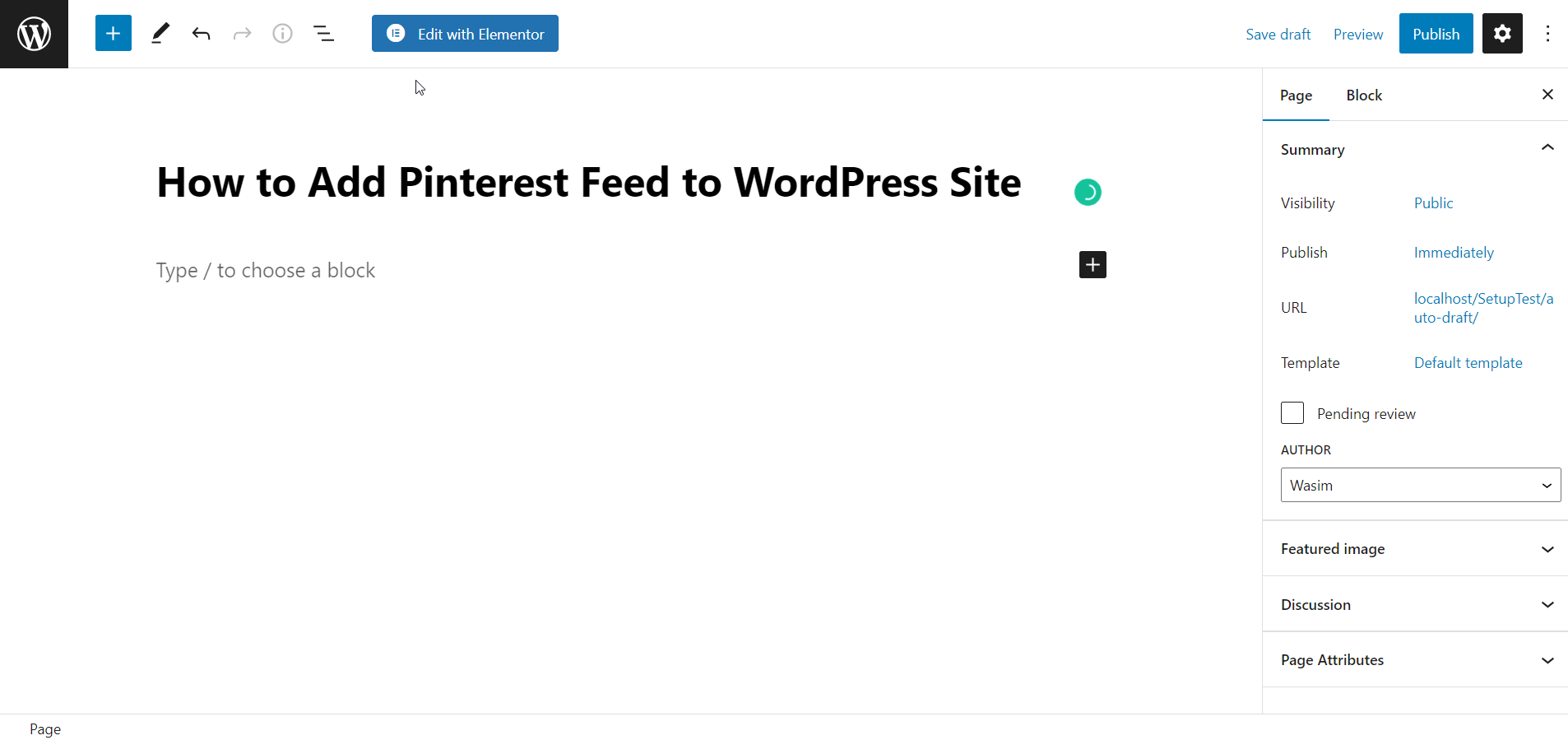
그러면 Gutenberg 편집기 아래의 새 페이지로 이동합니다. "Elementor 로 편집" 버튼을 눌러 Elementor 편집기로 전환합니다.

Pinterest 위젯 드래그 앤 드롭:
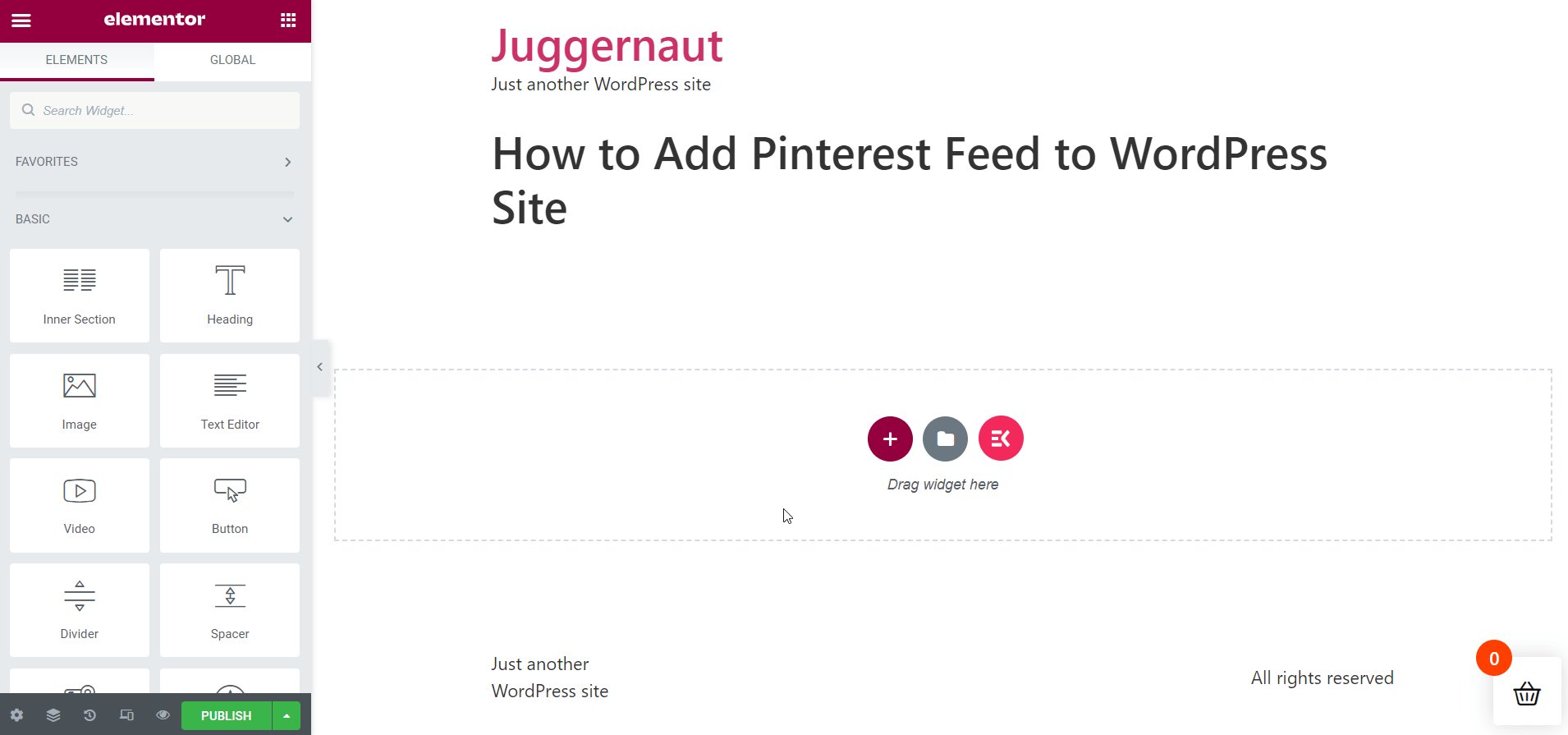
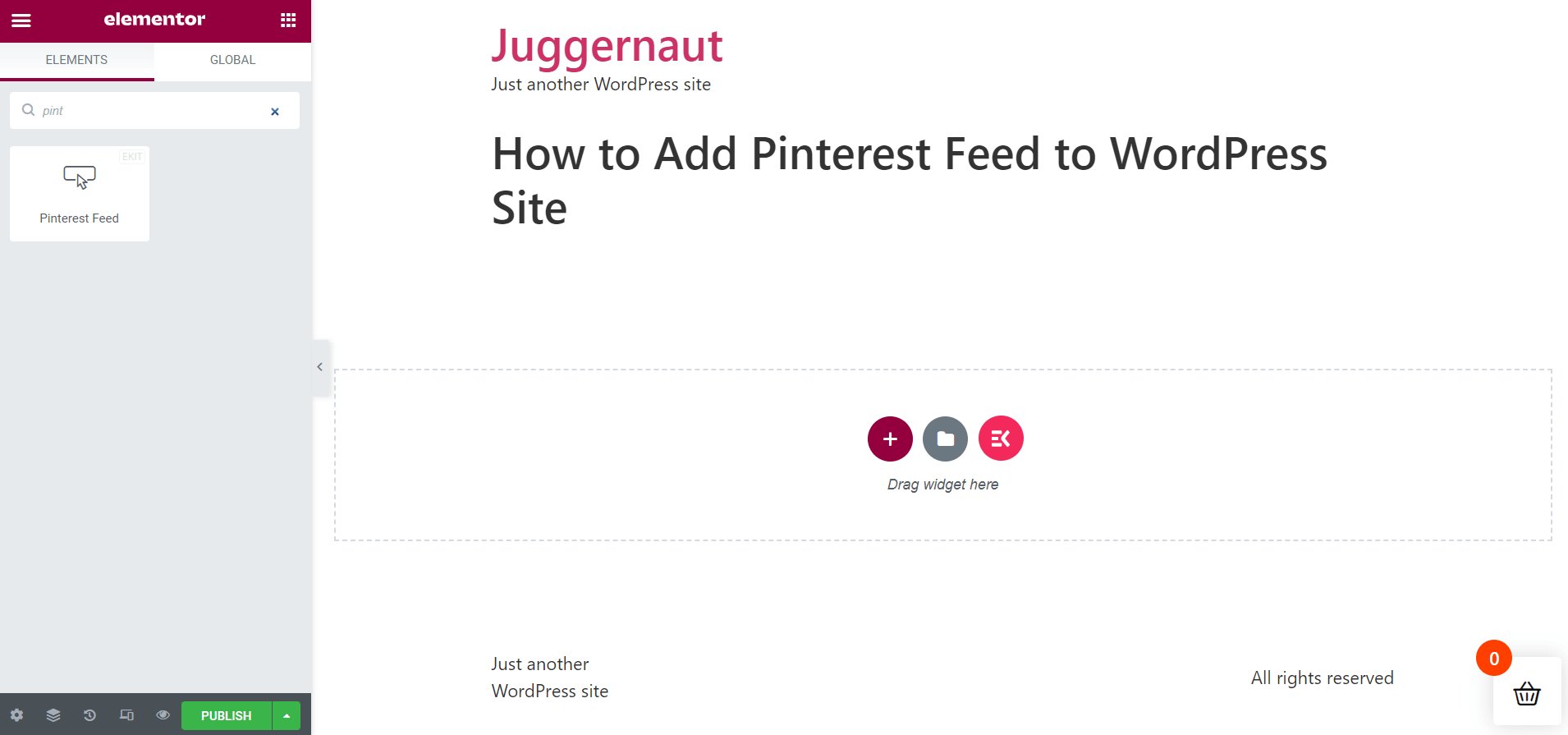
이제 Elementor 창에 있습니다. 이 시점에서 왼쪽 패널로 이동하여 Pinterest 위젯을 찾으십시오. 위젯을 지정된 영역으로 끌어다 놓기만 하면 됩니다.

WordPress 웹사이트에 Facebook 피드를 추가하는 방법도 배울 수 있습니다.
WordPress 사이트에 Facebook 피드를 추가하는 방법
Pinterest 피드 설정 구성:
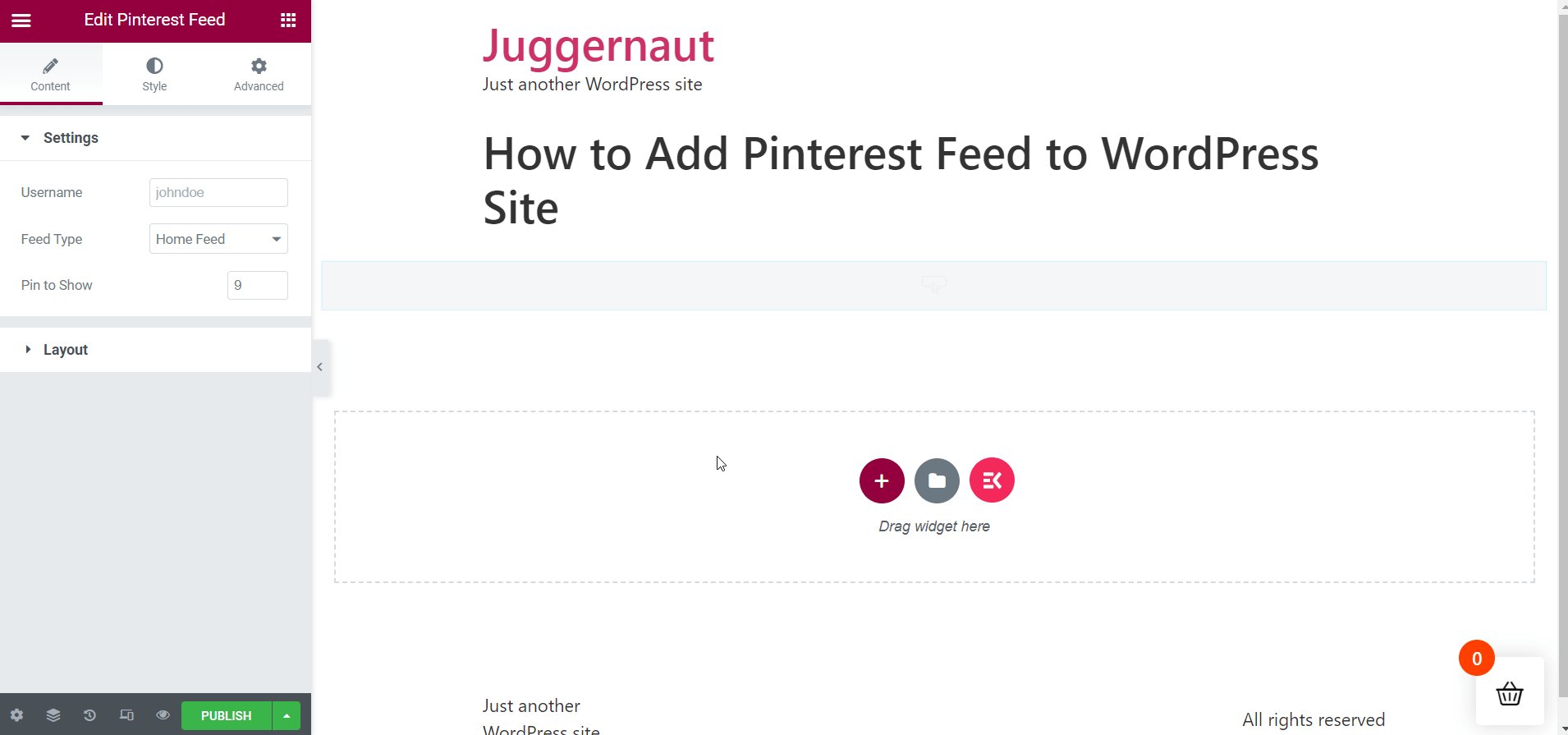
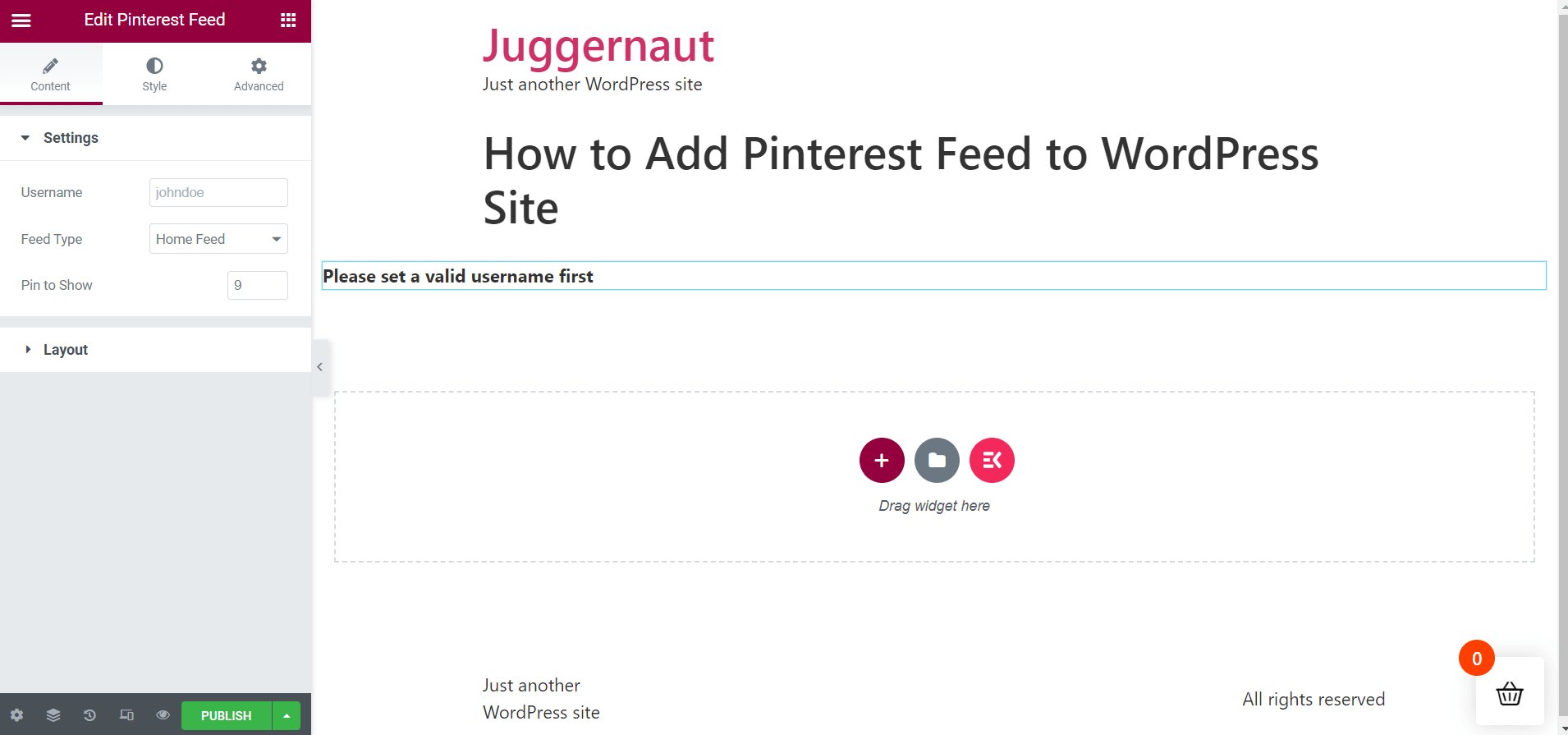
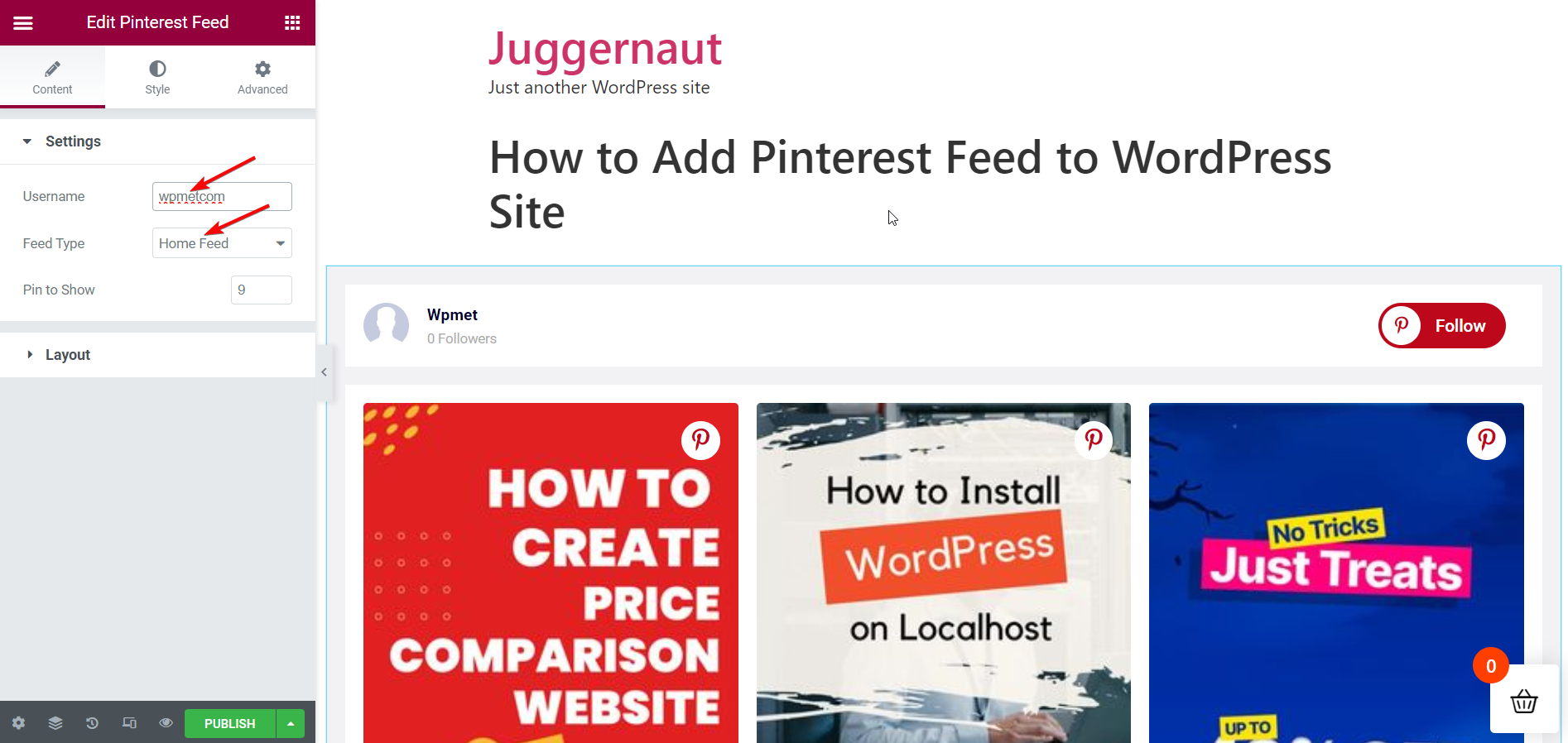
Pinterest 피드 설정을 구성하려면 콘텐츠 탭 아래의 설정 섹션으로 이동해야 합니다. 나중에 Pinterest 사용자 이름을 입력하세요.
피드 유형: 홈 피드
이것은 프로필 홈피드의 핀을 보여줍니다. 피드 유형을 홈 피드로 설정하기만 하면 됩니다. 그런 다음 웹 페이지에 표시할 Pinterest 핀 수를 설정합니다.

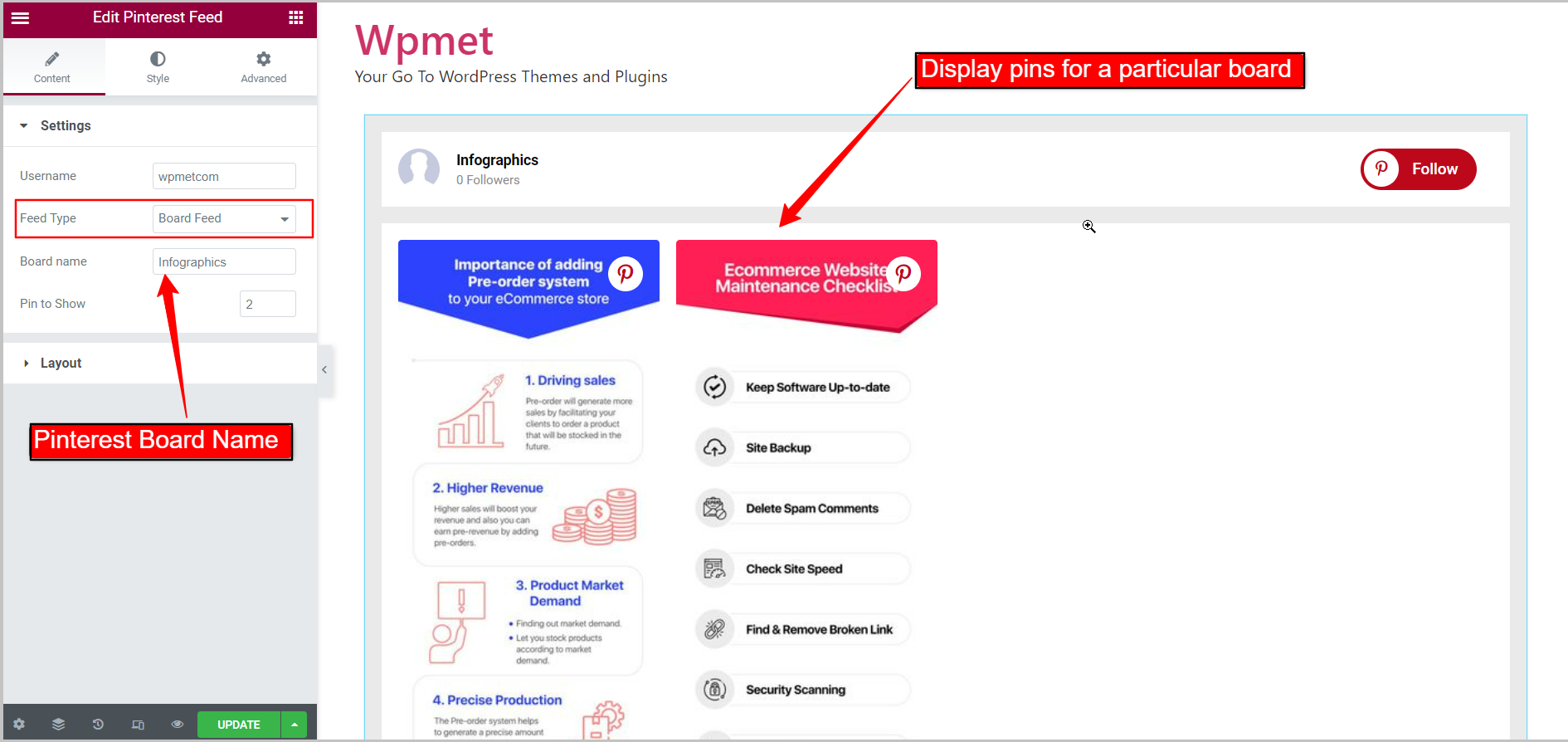
피드 유형: 보드 피드
Pinterest 프로필의 특정 보드를 보여줍니다. 이 경우 Feed Type을 Board Feed로 설정합니다. 그런 다음 표시하려는 Pinterest 보드 이름을 입력합니다. 다시 웹 페이지에 표시할 Pinterest 핀 수를 설정합니다.

Pinterest 피드 레이아웃 구성:
콘텐츠 탭 아래의 레이아웃 섹션 으로 이동합니다.

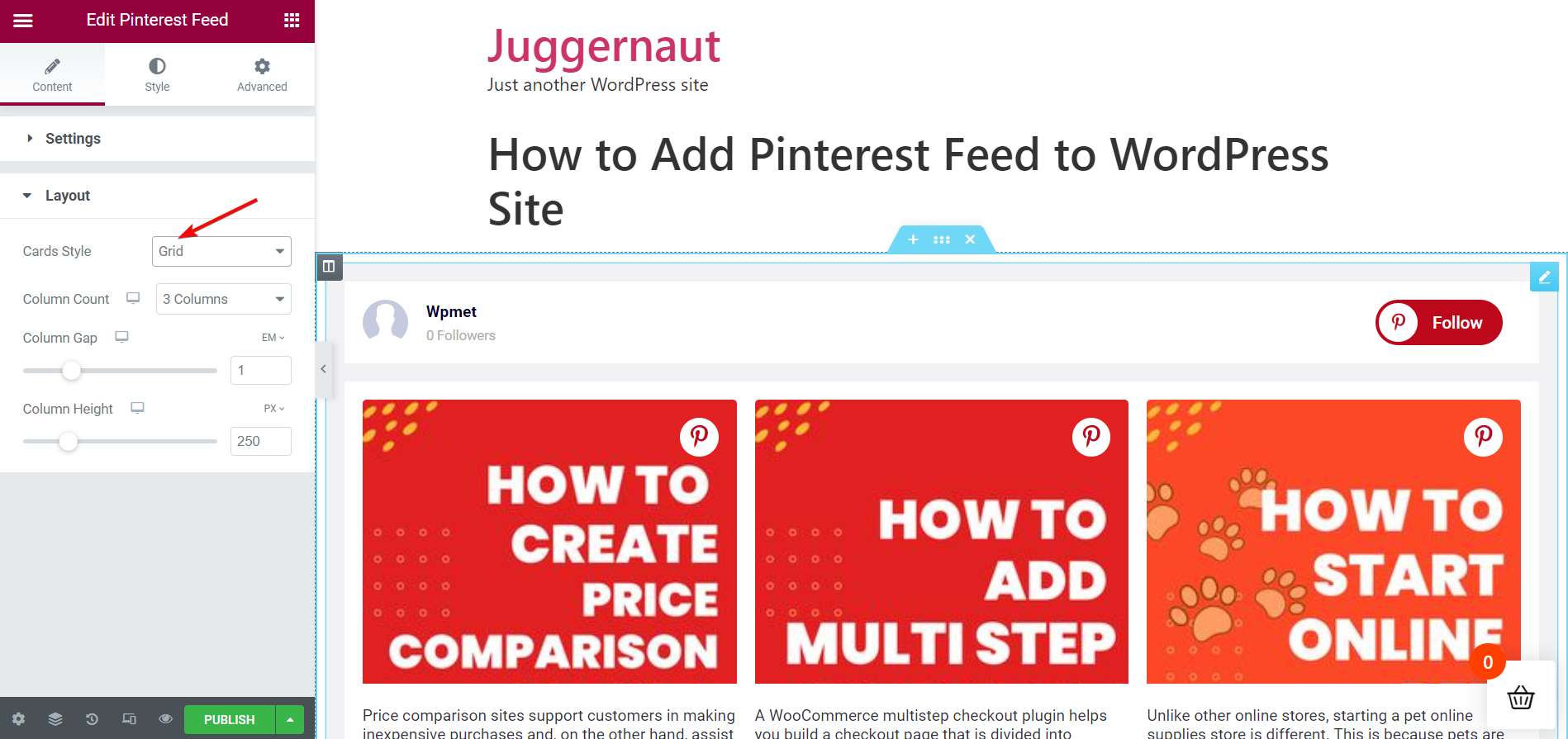
카드 스타일: 그리드
위젯에는 두 가지 레이아웃 스타일을 사용할 수 있습니다. 카드 스타일을 먼저 그리드로 설정합니다. 그런 다음 Column Count를 통해 한 행에 표시할 항목 수를 설정합니다. Column Gap을 통해 기둥 사이의 간격을 조정합니다. 그런 다음 Column Height를 통해 각 행에 있는 항목의 열 높이를 조정합니다.

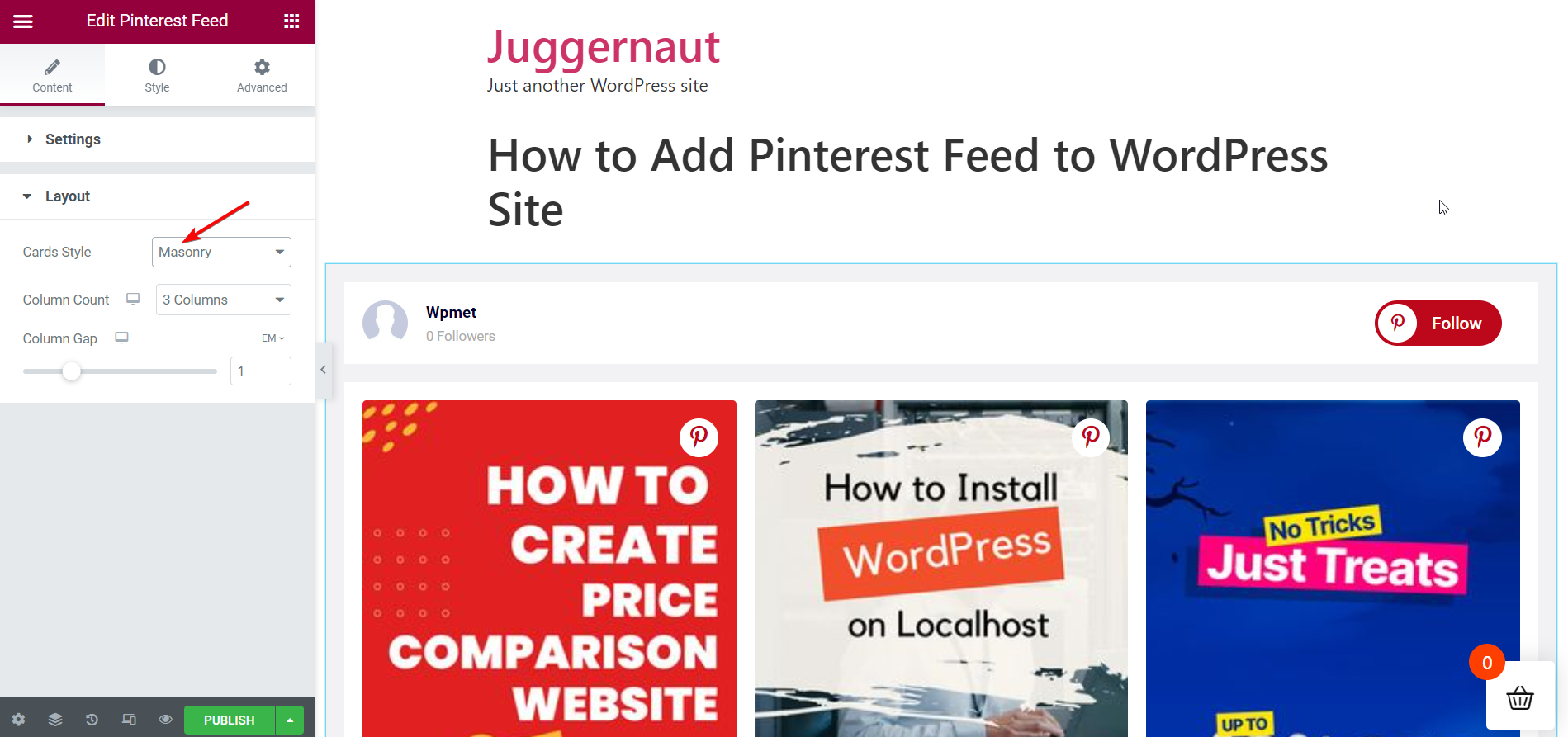
카드 스타일: 벽돌
다음으로 카드 스타일을 Masonry로 설정합니다. 이전과 마찬가지로 열 개수를 설정하여 단일 행에 항목 수를 표시합니다. 열 사이의 열 간격을 조정하십시오.

Pinterest 피드 스타일 맞춤설정 :
사용 가능한 옵션이 가장 많은 웹사이트에서 Pinterest 피드의 모양을 사용자 지정할 수 있습니다. 아래 단계를 따르십시오.
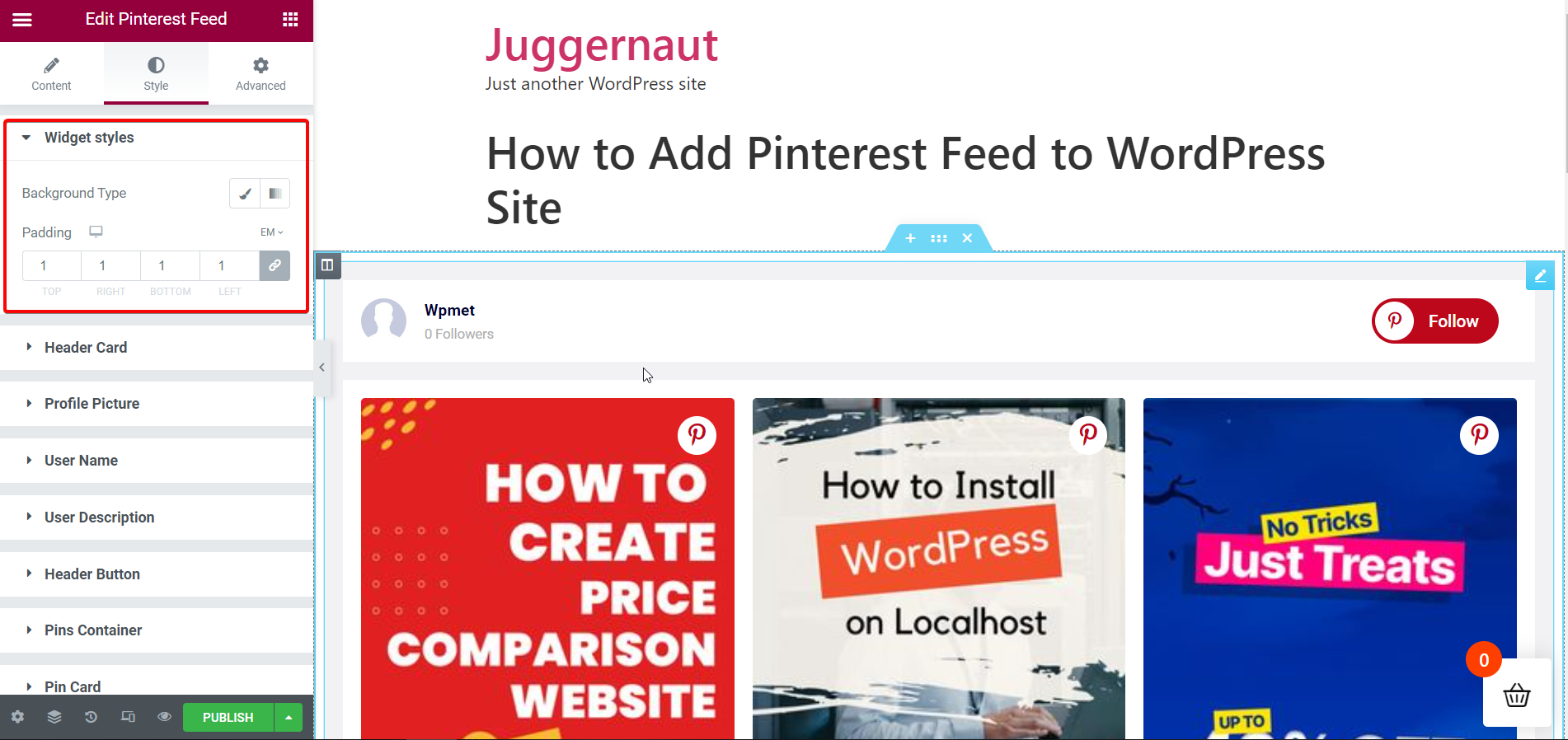
위젯 스타일 :
전체 피드에 대한 스타일 옵션-
스타일을 사용자 지정하려면 배경색 유형을 선택합니다. 클래식 또는 그라데이션. 그런 다음 배경색을 선택합니다. 이미지를 배경으로 사용할 수 있습니다. 전체 Pinterest 피드에 패딩을 설정합니다.

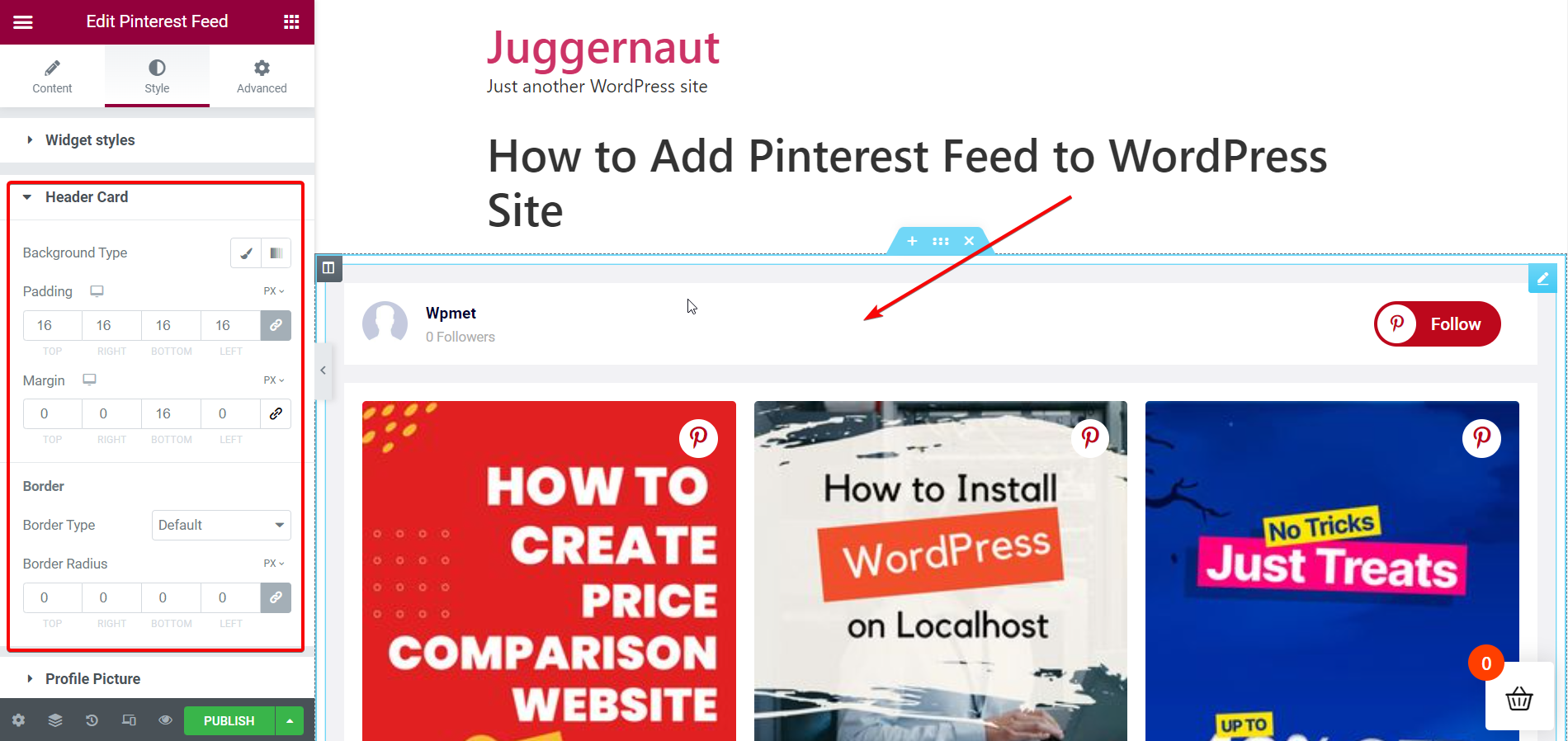
헤더 카드 :
피드 헤더의 스타일 옵션
스타일을 사용자 정의하려면 배경 색상 유형을 선택하십시오. 클래식 또는 그라데이션. 그런 다음 헤더 카드의 배경색을 선택합니다. 이미지를 배경으로 사용할 수 있습니다. 헤더 항목에 대한 패딩을 설정하고 헤더 카드의 항목에 대한 여백을 조정합니다.

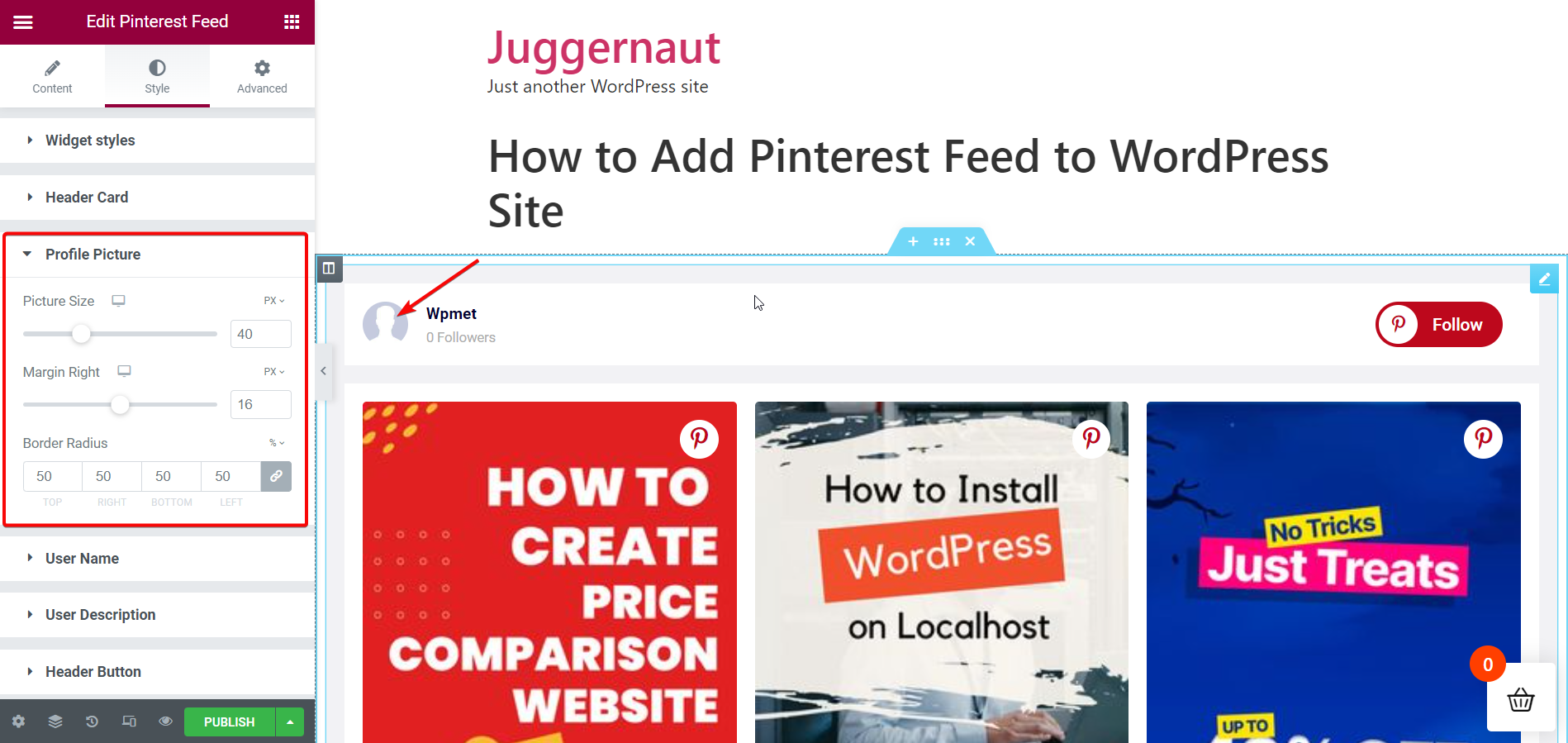
프로필 사진 :
디스플레이의 프로필 사진에 대한 스타일 옵션
스타일을 사용자 정의하려면 프로필 사진의 크기와 오른쪽 여백을 조정하십시오. 그런 다음 프로필 사진의 테두리 반경을 설정합니다.

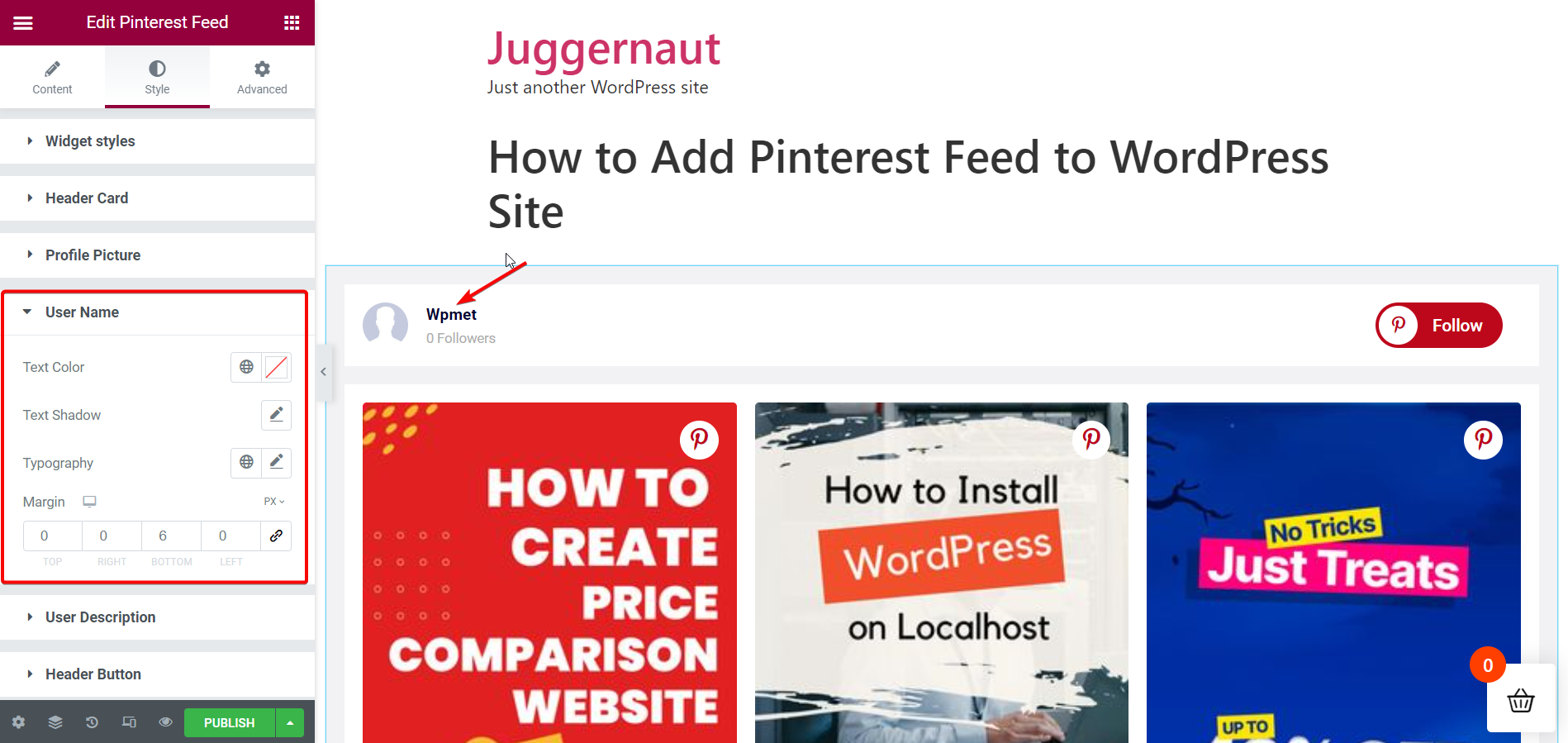
사용자 이름 :
표시할 사용자 이름의 스타일 옵션
스타일을 사용자 정의하려면 사용자 이름 텍스트의 색상을 선택하십시오. 그런 다음 사용자 이름에 텍스트 그림자를 추가하여 디자인을 사용자 지정합니다. 다음으로 사용자 이름의 서체를 설정하고 사용자 이름 주변의 여백을 조정합니다.

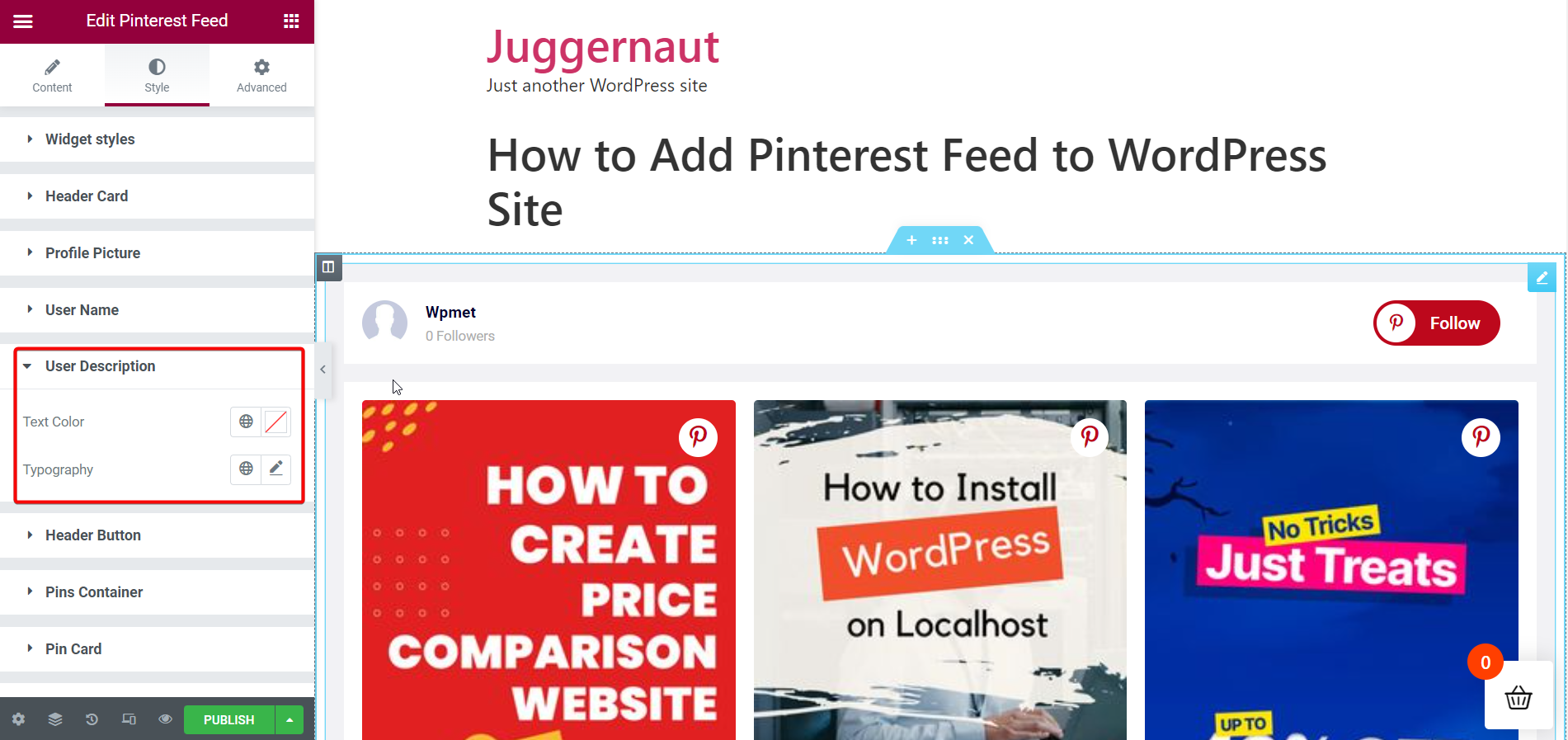
사용자 설명 :
표시할 사용자 설명의 스타일 옵션
스타일을 사용자 지정하려면 사용자 설명 텍스트의 색상을 선택하고 사용자 설명의 서체를 설정합니다.

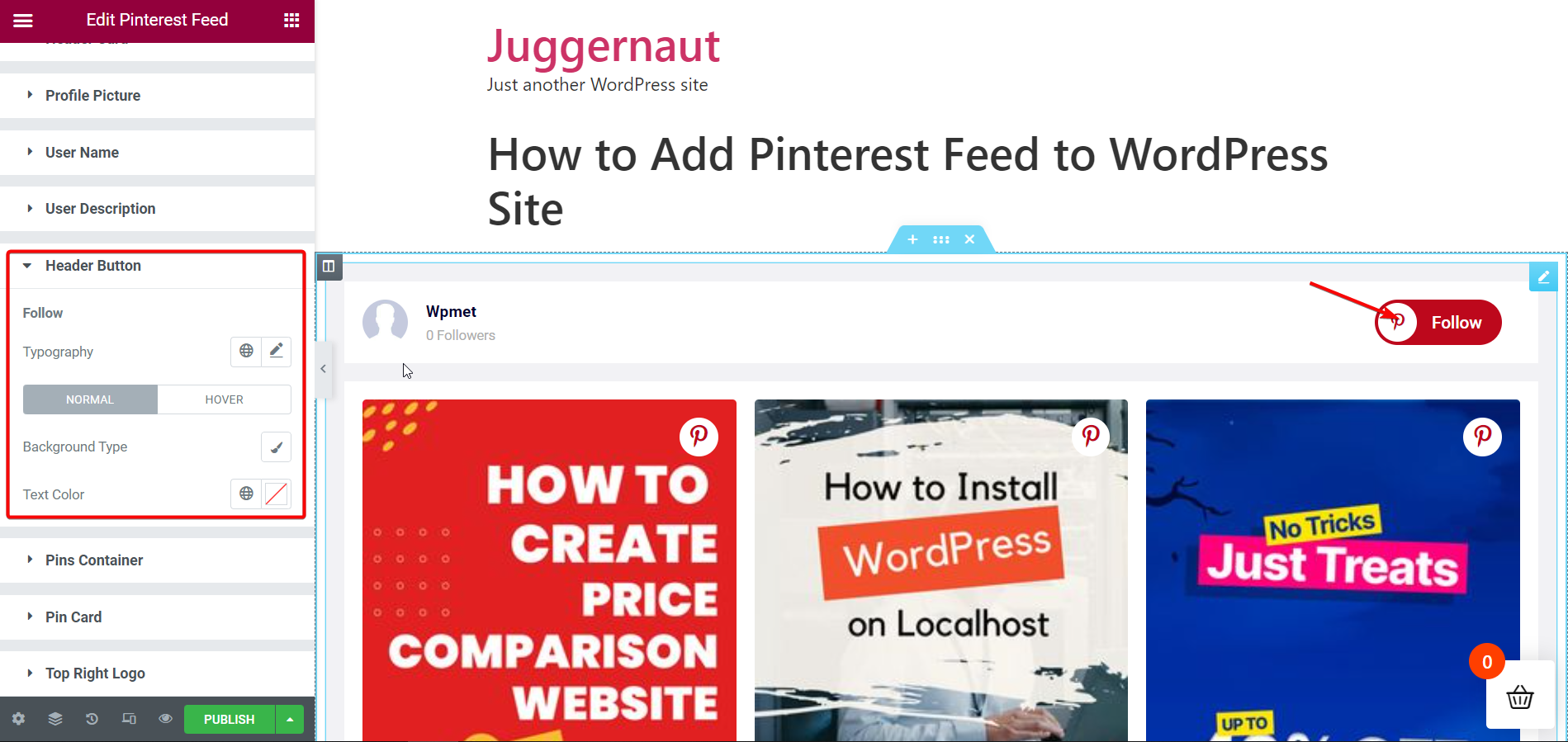
헤더 버튼 :
헤더 의 팔로우 버튼에 대한 스타일 옵션
스타일을 사용자 지정하려면 헤더 버튼에 대한 텍스트 타이포그래피를 설정하고 배경색 유형을 선택합니다. 클래식 또는 그라데이션. 그런 다음 헤더 버튼의 배경색을 선택합니다. 이미지를 배경으로 사용할 수 있습니다. 헤더의 "팔로우" 버튼에서 텍스트 색상을 선택합니다.

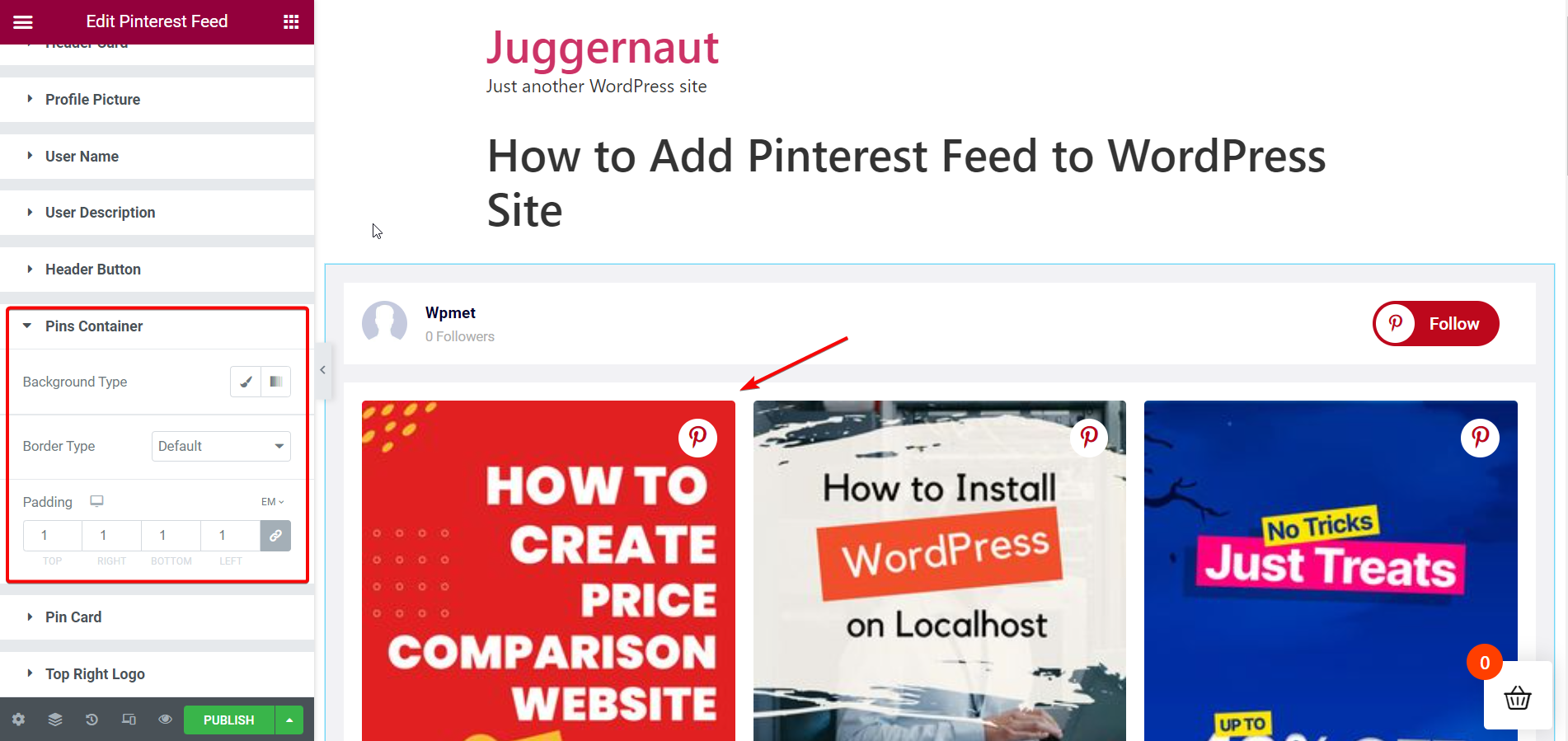
핀 컨테이너 :
핀이 표시되는 컨테이너의 스타일 옵션
스타일을 사용자 지정하려면 배경색 유형을 선택합니다. 클래식 또는 그라데이션. 그런 다음 핀 컨테이너의 배경색을 선택합니다. 이미지를 배경으로 활용할 수 있습니다.
그런 다음 주어진 옵션에서 핀 컨테이너의 테두리 유형을 선택합니다. Solid, Double, Dotted, Dashed, Groove 또는 None(테두리 없음). 핀 컨테이너의 테두리 너비, 테두리 색상 및 테두리 반경을 설정합니다.

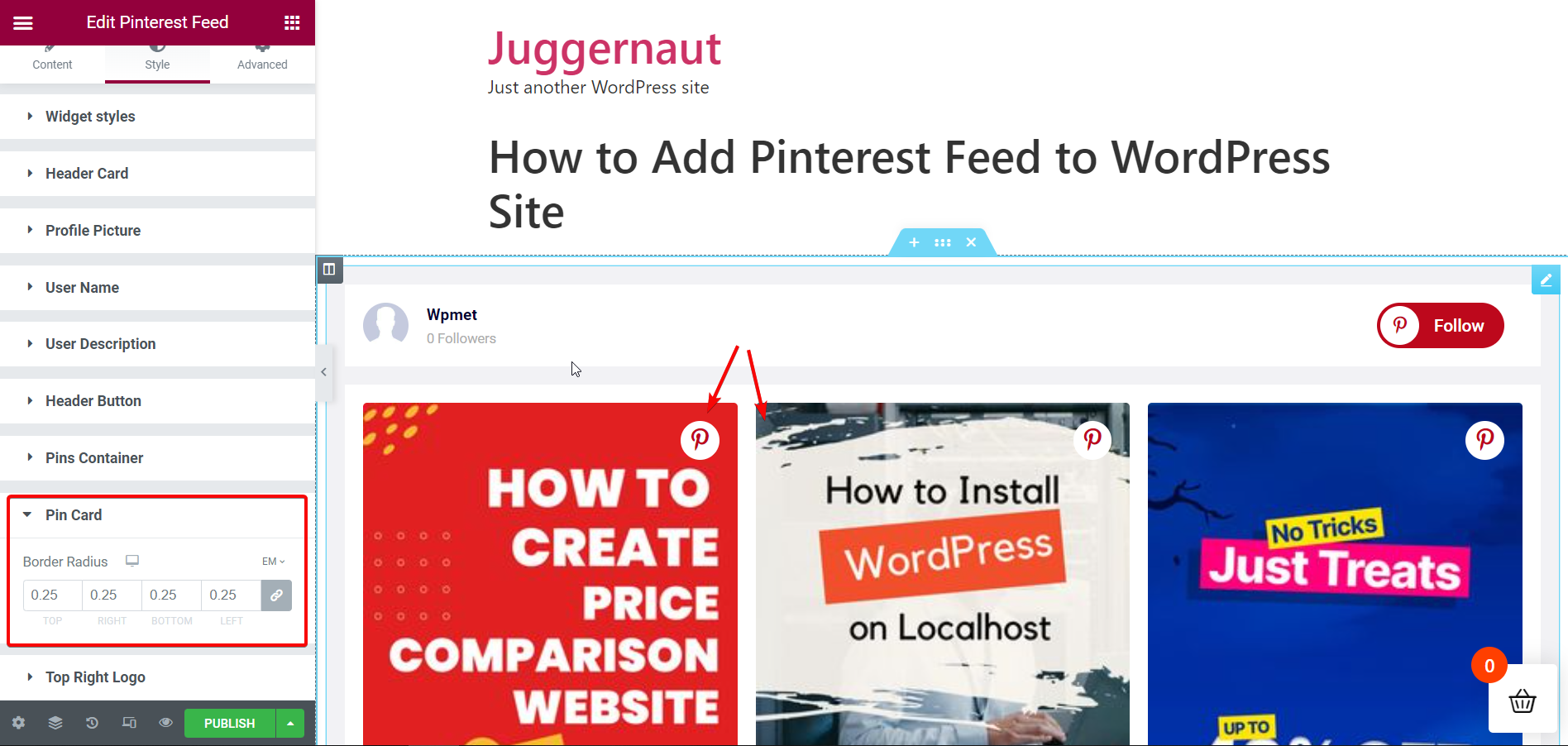
핀 카드 :
핀 카드 의 스타일 옵션
스타일을 사용자 지정하려면 핀 카드의 테두리 반경을 수정합니다.

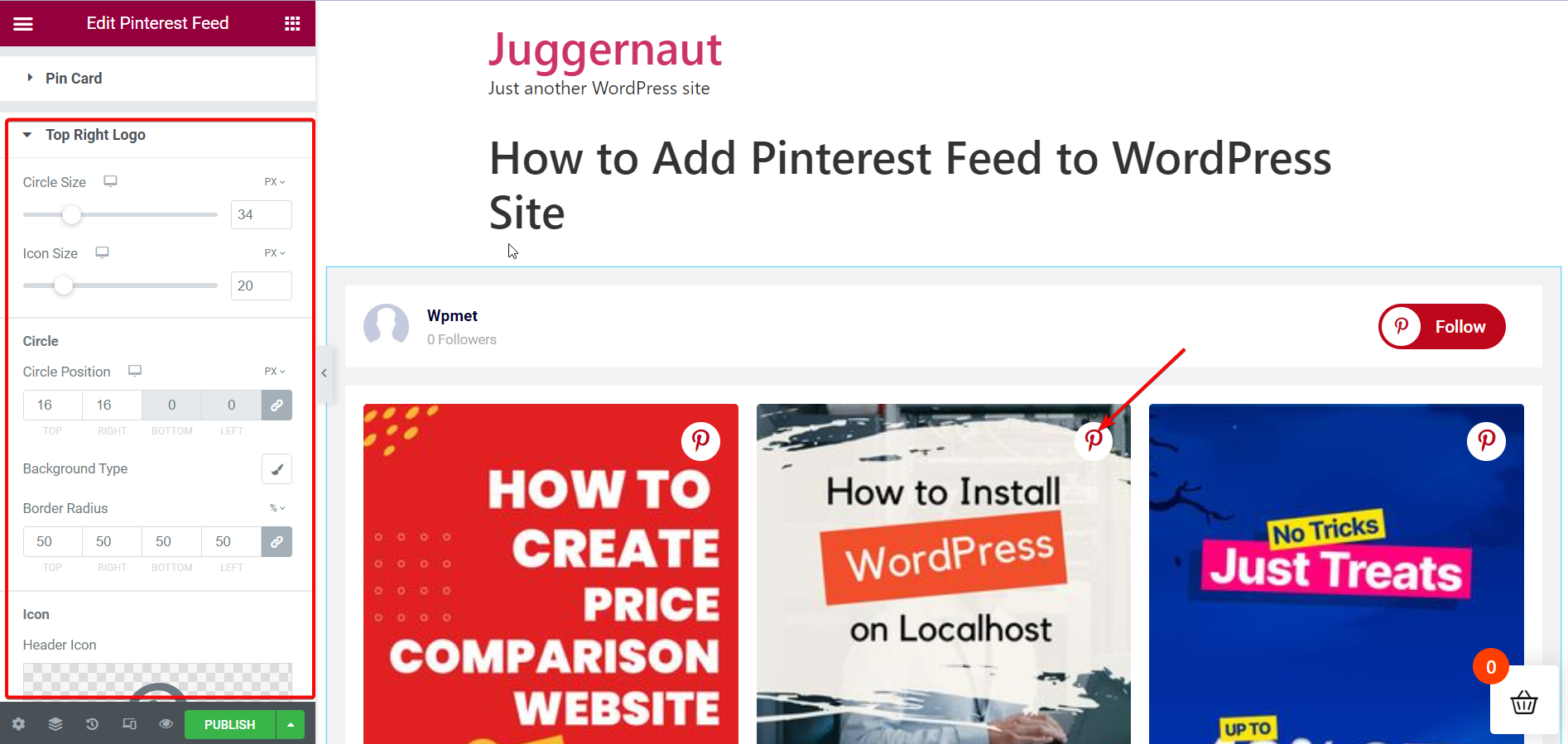
오른쪽 상단 로고 :
오른쪽 상단 모서리에 있는 카드의 Pinterest 로고 스타일 옵션
스타일을 사용자 정의하려면 로고 주위의 원 크기와 아이콘 크기를 조정하십시오.

로고 원 :
로고 서클의 스타일 옵션
스타일을 사용자 지정하려면 카드에 로고를 배치할 위치를 설정합니다. 그런 다음 배경색 유형을 선택합니다. 클래식 또는 그라데이션. 원의 배경색을 선택합니다. 이미지를 배경으로도 활용할 수 있습니다.
WordPress 사이트에 Instagram 피드를 추가하는 방법을 알고 싶습니까? 아래 링크를 확인하세요-
WordPress 사이트에 Instagram 피드를 추가하는 방법
요약:
Pinterest는 인기 있는 소셜 미디어 플랫폼이며 비즈니스를 홍보하는 데 유용한 매체입니다. Pinterest 핀을 만들면 손쉽게 작업을 수행할 수 있습니다. 하지만 이 핀을 웹사이트에 바로 표시할 수 있다면 홍보 게시물에 도움이 되지 않을까요?
ElementsKit을 사용하면 웹사이트에서 비즈니스 Pinterest 피드를 쉽게 선보일 수 있습니다. 위에 표시된 간단한 단계를 따르기만 하면 됩니다. 그리고 그게 다야! 무엇보다도? ElementsKit을 사용하여 Pinterest 피드의 각 요소에 대한 끝없는 사용자 지정 및 스타일 지정을 수행할 수 있습니다.
