WordPress에 팝업 양식을 추가하는 방법
게시 됨: 2022-05-28WordPress에 팝업 양식을 추가하시겠습니까? 당신은 바로 이곳에 왔습니다. 오늘 이 기사에서는 WordPress 사이트의 모든 페이지에 팝업 양식을 추가하는 방법을 보여줍니다.
그러나 이에 대해 알아보기 전에 팝업 양식이 무엇이며 WordPress 웹 사이트에 팝업 양식을 추가하려는 이유를 더 잘 이해하겠습니다. 간단히 팝업 형식의 기본 아이디어부터 시작하겠습니다.
팝업 양식이란 무엇입니까?

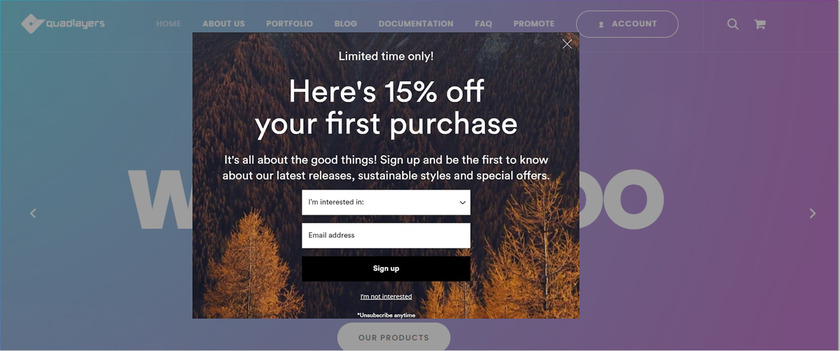
팝업은 웹 브라우저의 콘텐츠 상단에 표시되는 창입니다. 이 창은 전체 화면보다 크기가 작기 때문에 다른 콘텐츠도 어둡게 만들어 시청자의 관심을 끌 수 있습니다. 이러한 팝업은 사람들이 특정 작업을 수행하도록 권장 하는 제품 광고 와 같은 여러 목적으로 사용됩니다.
목적에 따라 사용할 수 있는 두 가지 유형의 팝업이 있습니다. 그 중 하나는 입장 팝업이고 다른 하나는 출구 팝업입니다. 사용자가 웹 페이지를 열 때 항목 팝업이 나타납니다. 이탈률과 이탈을 방지하려면 팝업을 15초 이내로 표시하고 닫을 때 다시 표시하지 않는 것이 좋습니다.
반면에 방문자가 페이지를 떠나려고 할 때 종료 팝업이 나타납니다. 유저들의 시선을 사로잡아 리드로 전환할 수 있는 마지막 가능성이다.
WordPress에 팝업 양식을 추가하는 이유는 무엇입니까?
팝업 양식은 사용자의 관심을 끌 수 있는 좋은 방법입니다. 이메일을 통해 추가 콘텐츠를 다운로드하거나 보완 제품 또는 서비스를 보여주는 등 사용자를 전환 액션으로 안내하기 위한 것입니다.
이러한 팝업 양식의 궁극적인 목표 는 웹 페이지 방문 시 최대 수익 을 얻고 이탈률을 줄이는 것입니다. 사용자에게 성가시거나 너무 방해가 되지 않고 잘 사용되는 팝업은 매우 유용한 전략이 될 수 있습니다. 이 전략은 방문자를 리드로 전환하고 나중에 판매를 전환으로 전환하는 데 도움이 됩니다.
특히 제품이나 서비스에 대한 할인을 제공하는 경우 팝업 형식 으로 간단한 방문을 양질의 리드로 전환할 가능성이 매우 높습니다. 또한 팝업 형식은 많은 장점이 있지만 적시에 적절하게 사용해야 하며 추가 품질의 콘텐츠를 제공해야 합니다.
따라서 WordPress에 팝업 양식을 추가하는 것은 명확한 시각적 메시지를 제공하고 사용자의 관심을 끌 수 있는 좋은 방법입니다.
WordPress에 팝업 양식을 추가하는 방법은 무엇입니까?
사용 중인 테마에 따라 WordPress 웹사이트의 팝업 양식을 만드는 옵션이 없을 수 있습니다. 이 경우 전용 플러그인을 사용하여 수행할 수 있습니다.
플러그인은 웹사이트에 추가 기능을 추가하는 데 도움이 되며 WordPress 웹사이트에 팝업 양식을 추가, 사용자 지정 및 관리하는 것과 동일합니다.
WordPress에 팝업 양식을 추가하려면 양식 빌더 플러그인과 팝업 플러그인 이 필요합니다. 이 데모에서는 WPForms 양식 빌더 플러그인 과 WordPress용 최고의 팝업 플러그인 중 하나인 Popup Maker 를 사용할 것입니다. 이 두 플러그인 모두 팝업 양식을 추가하고 사용자 정의할 수 있는 많은 사용자 정의 옵션과 함께 제공되는 무료 버전이 있습니다.
먼저 폼을 만들고 나중에 팝업창으로 추가하는 방법을 알아보겠습니다.
1단계. WPForms 플러그인 설치 및 활성화
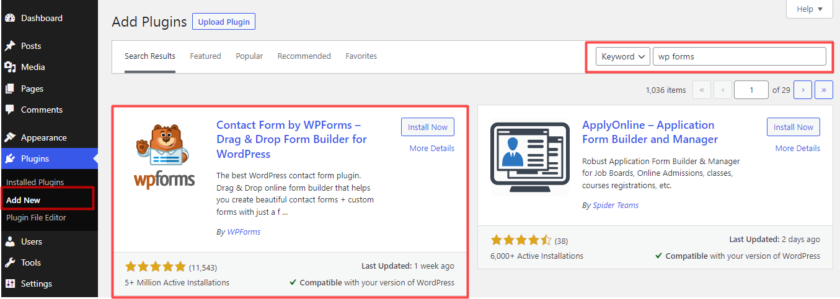
플러그인을 설치하려면 WordPress 대시보드에서 플러그인 > 새로 추가 로 이동하고 ' WP Forms ' 키워드를 검색합니다. 그런 다음 ' 지금 설치'를 클릭합니다. 이렇게 하면 설치 프로세스가 시작되며 완료하는 데 몇 초 정도 걸립니다.

그런 다음 플러그인을 활성화하고 플러그인이 활성화되면 WordPress 대시보드의 사이드바 메뉴에서 ' WPForms '를 통해 액세스할 수 있습니다.
2단계: 팝업 양식 만들기
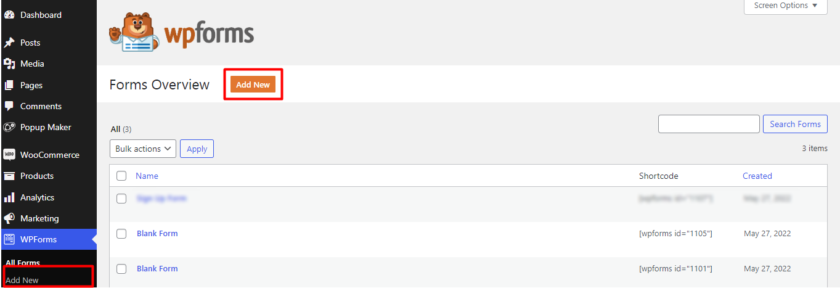
이제 새 팝업 양식을 만들려면 WPForms> 새로 추가로 이동하십시오. 새 양식을 추가할 수 있는 페이지가 표시되면 주황색 ' 새로 추가' 버튼을 클릭합니다. 여기에서 템플릿을 선택하거나 처음부터 양식을 만들 수 있는 양식 작성기 영역으로 리디렉션됩니다.

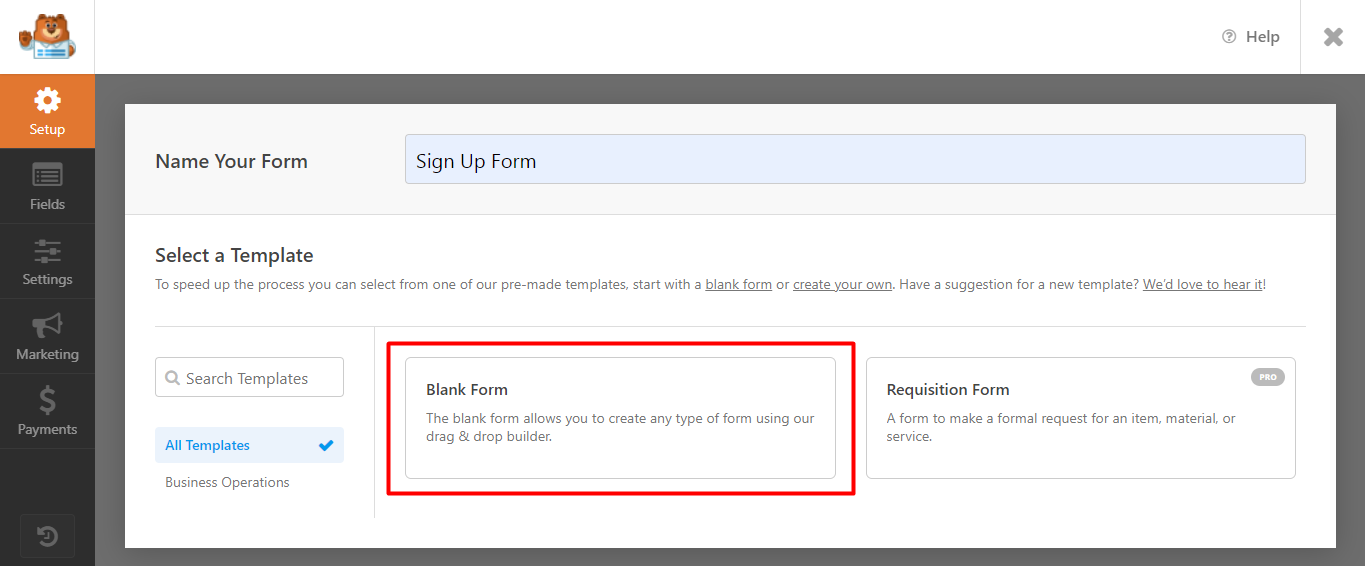
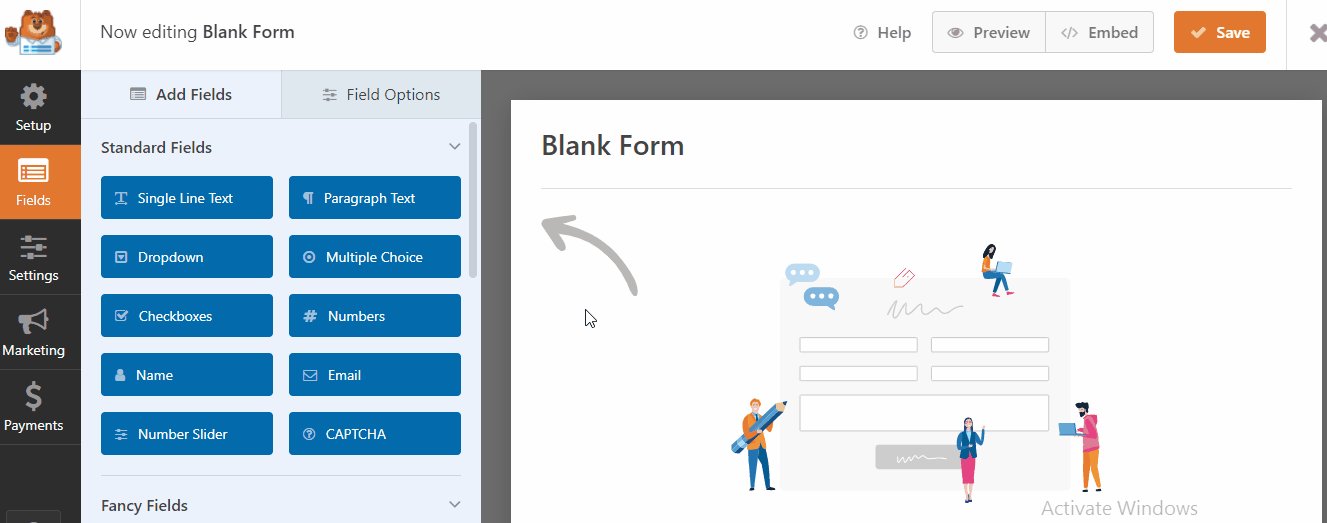
플러그인의 무료 버전을 사용하고 있기 때문에 빈 형식으로 시연하겠습니다.

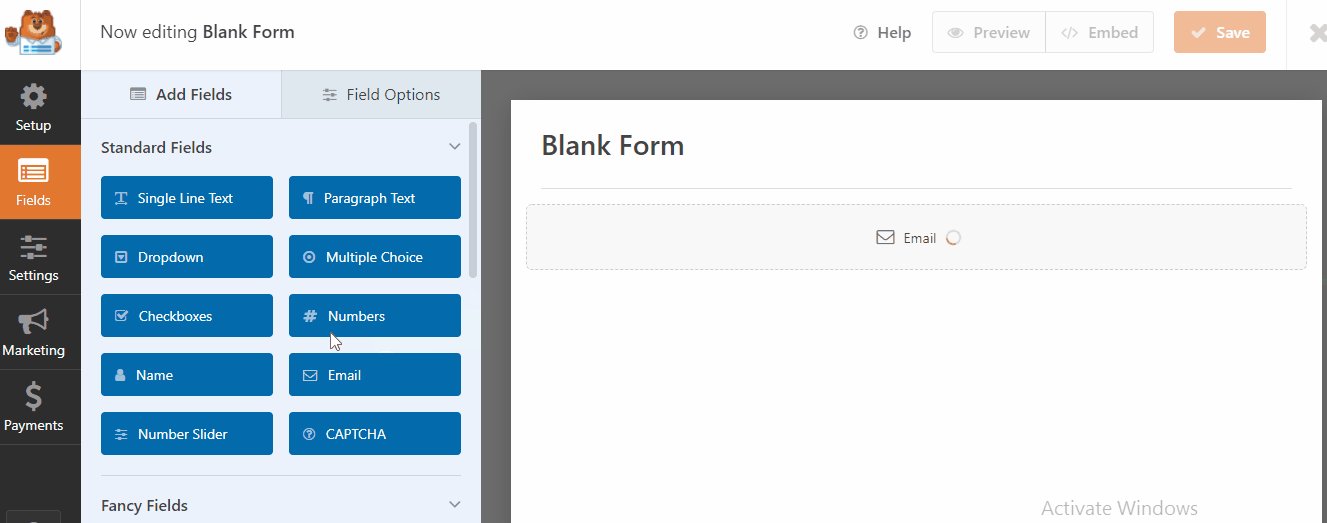
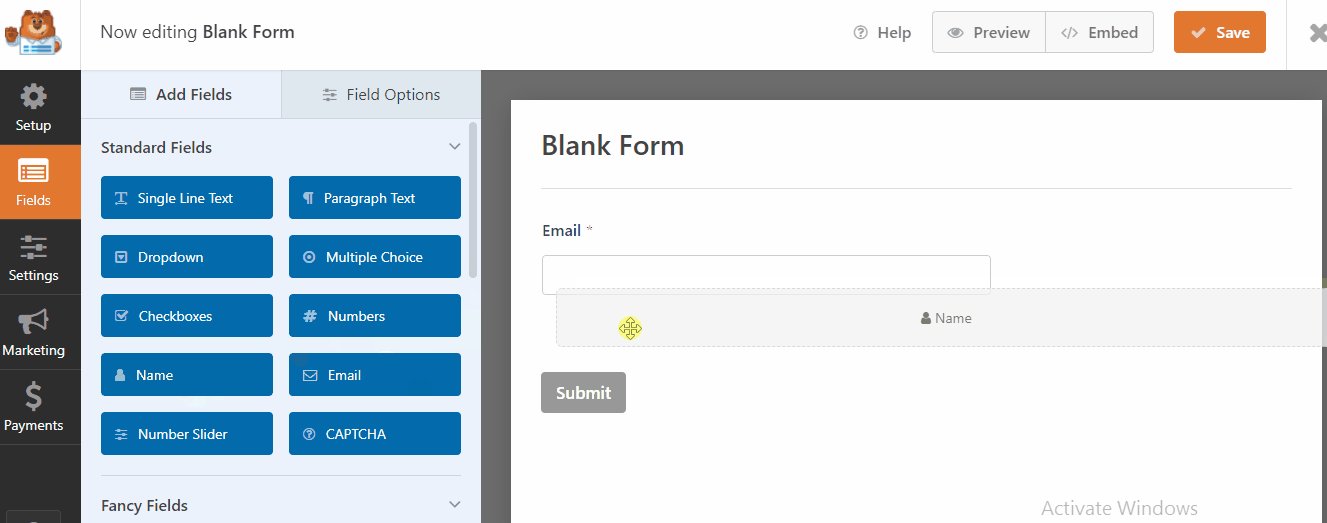
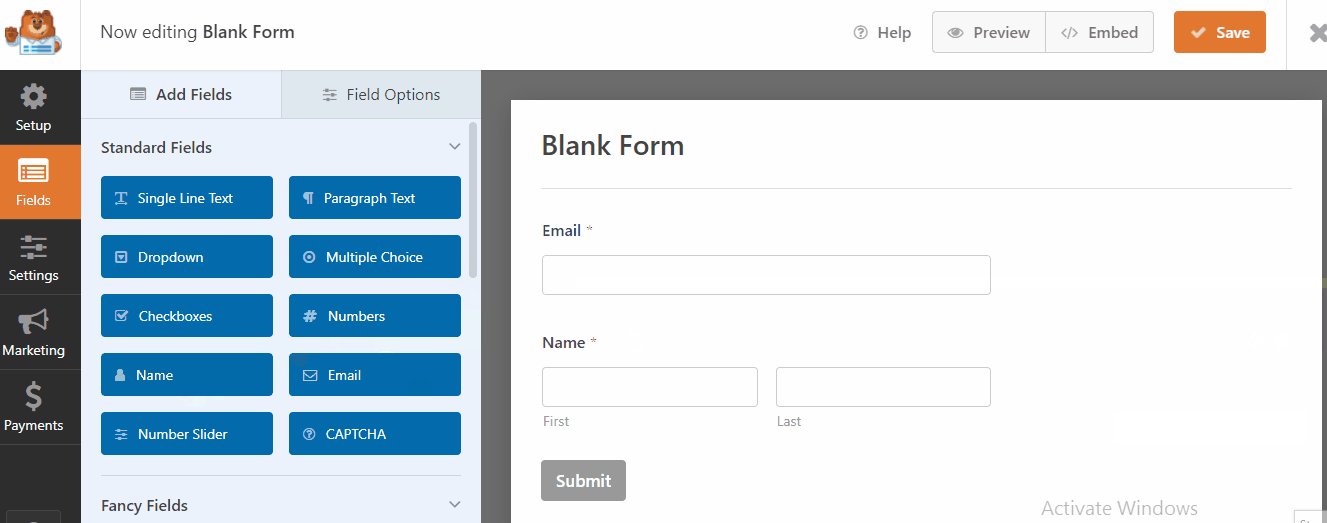
빈 양식을 클릭하자마자 다음 단계는 양식을 편집하는 것입니다. 양식에 필요한 필드를 끌어다 놓기만 하면 됩니다.

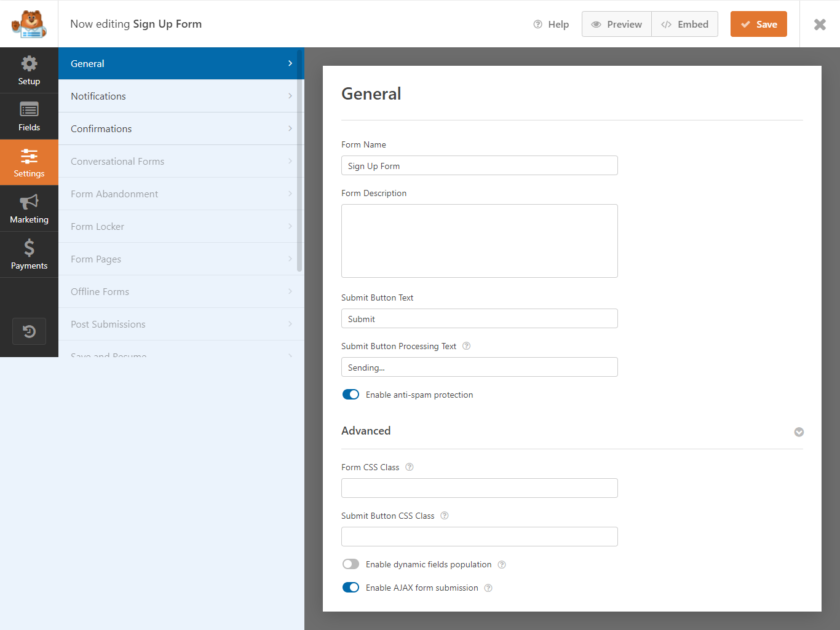
또 다른 단계는 양식 설정을 관리하는 것입니다. 설명을 추가하고, 양식 이름을 변경하고, 버튼 텍스트를 편집할 수도 있습니다. 또한 스팸 방지 보호를 활성화 및 비활성화할 수 있습니다. 코딩을 사용하고 코드로 양식에 스타일을 지정하려면 고급 설정에서 수행할 수 있습니다.

양식을 만든 후에는 웹 페이지에서 양식이 어떻게 보이는지 미리 보고 결과에 만족하면 변경 사항을 저장할 수 있습니다.
3단계: 팝업 메이커 설치 및 활성화
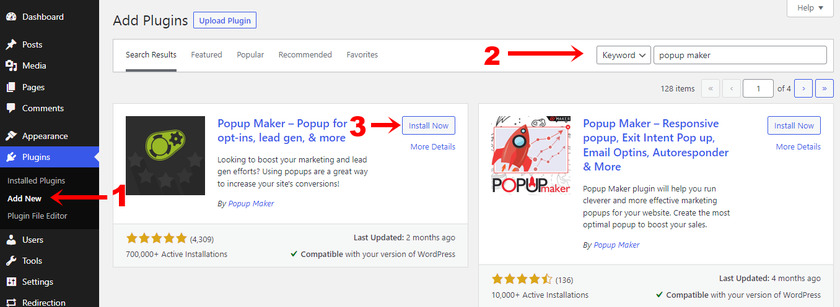
WPForms 및 기타 플러그인과 유사하게 WordPress 대시보드에서 플러그인 > 새로 추가 로 이동하여 ' 팝업 메이커 ' 키워드를 검색합니다. 지금 설치 버튼과 활성화 버튼을 각각 클릭합니다.

그러나 플러그인의 프리미엄 버전을 사용하려면 수동으로 업로드하여 설치해야 합니다. 이에 대한 자세한 내용은 WordPress 플러그인을 수동으로 설치하는 방법에 대한 자습서를 참조하세요.
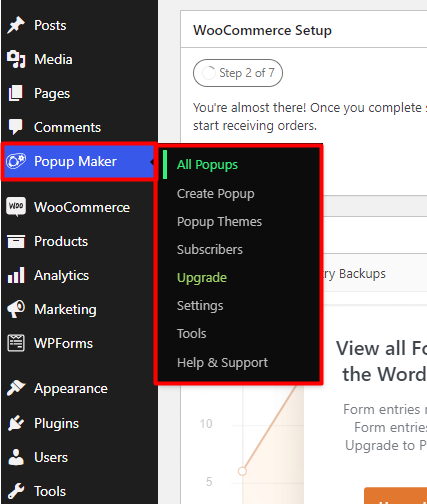
설치 및 활성화 후 워드프레스 대시보드의 사이드바 메뉴에서 ' 팝업 메이커 '를 통해 팝업을 관리할 수 있습니다.

4단계: 새 팝업 만들기
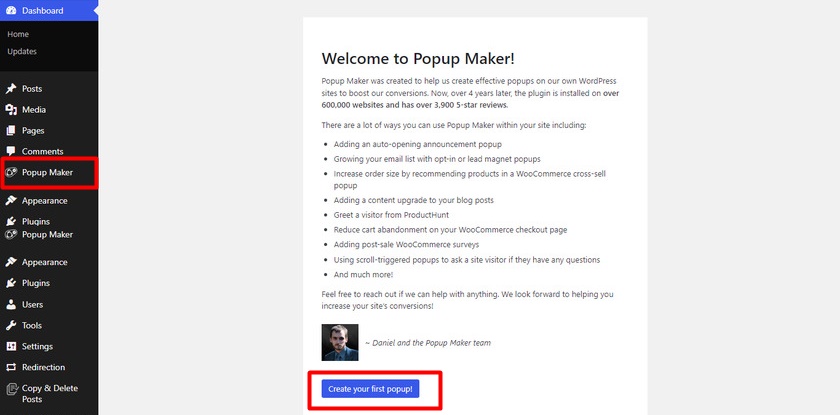
플러그인을 활성화하자마자 버튼을 클릭하여 새 팝업을 만들 수 있는 팝업이 나타납니다. 또는 Popup Maker>Create Popup 으로 이동할 수 있습니다.


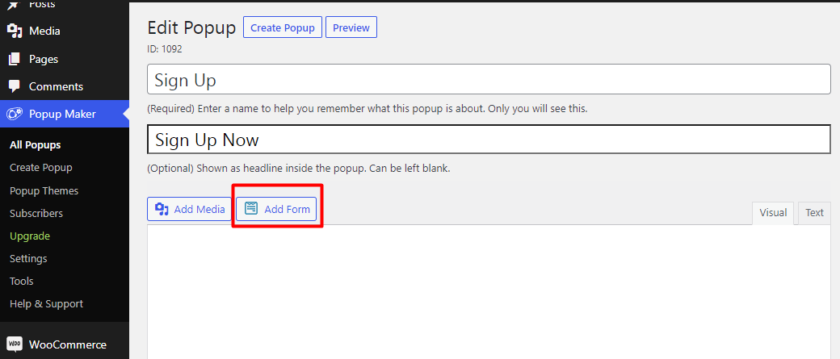
거기에서 팝업을 디자인할 수 있습니다. 각 팝업에는 내부 제목과 함께 방문자에게 표시되는 제목이 포함되어 있습니다. 뿐만 아니라 일반적으로 WordPress 기사에 포함할 수 있는 텍스트, 이미지, 비디오 및 링크와 같은 사용자 정의 콘텐츠를 포함할 수도 있습니다.
' 양식 추가' 버튼을 클릭하여 팝업 양식을 추가할 수 있습니다.

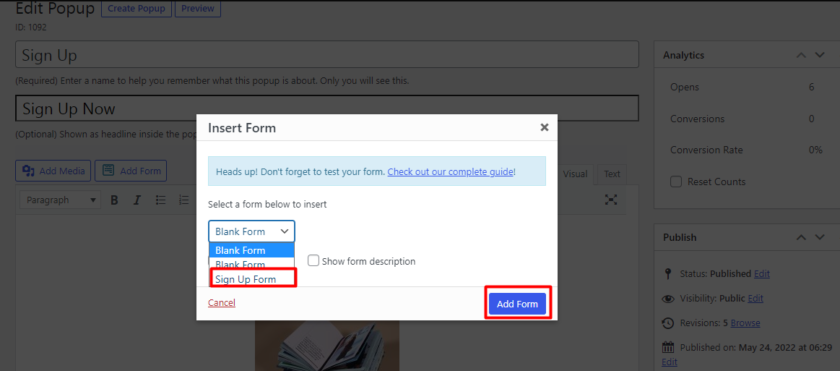
드롭다운에서 생성한 양식을 선택할 수 있는 새 페이지가 나타납니다. 양식을 선택했으면 ' 양식 추가' 버튼을 클릭합니다.

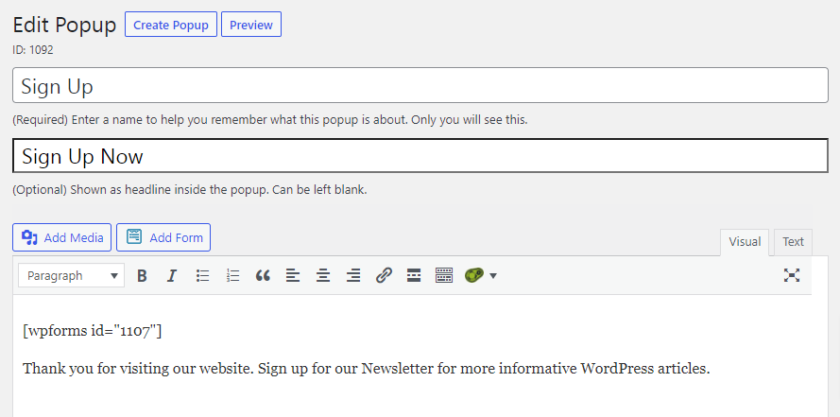
결과적으로 팝업 편집 페이지에 고유한 단축 코드가 추가됩니다.

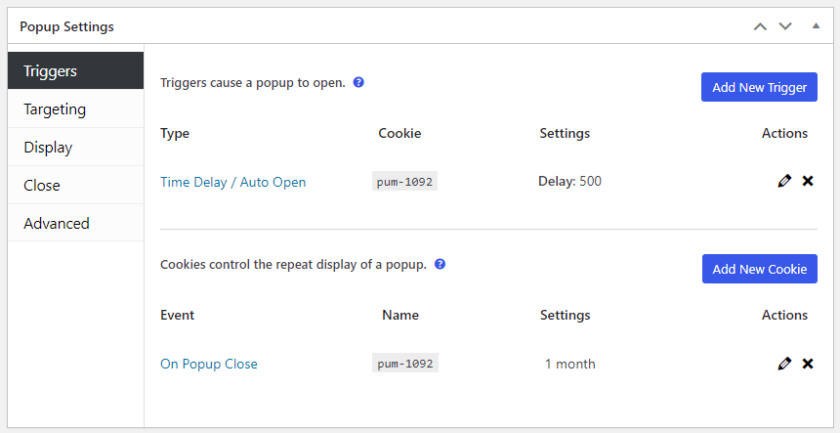
팝업 편집 페이지에서 더 아래로 스크롤하면 ' 트리거' 와 함께 팝업이 표시되어야 하는 시기와 방법을 선택할 수 있는 설정을 찾을 수 있습니다. 이 플러그인의 무료 버전에서는 페이지가 로드된 후 일정 시간이 경과한 경우에만 팝업을 표시할 수 있습니다.

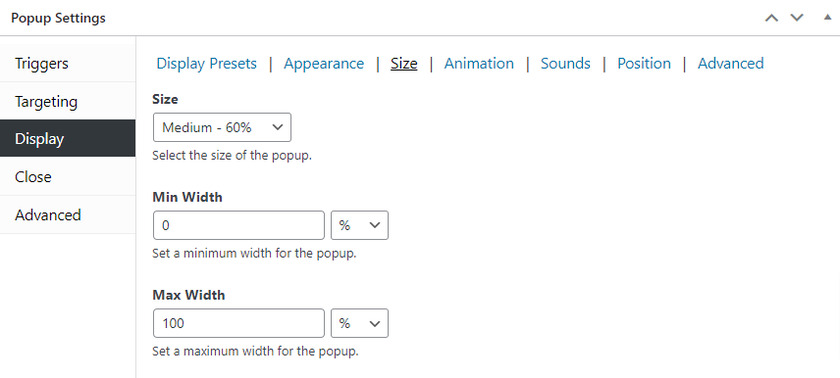
마지막으로 팝업 생성 페이지에서 팝업 창의 크기를 설정할 수 있습니다. 고정된 크기를 가지거나 브라우저 창의 백분율로 설정합니다. 팝업 창을 닫는 동안 애니메이션 효과를 선택하는 다른 옵션도 있습니다.

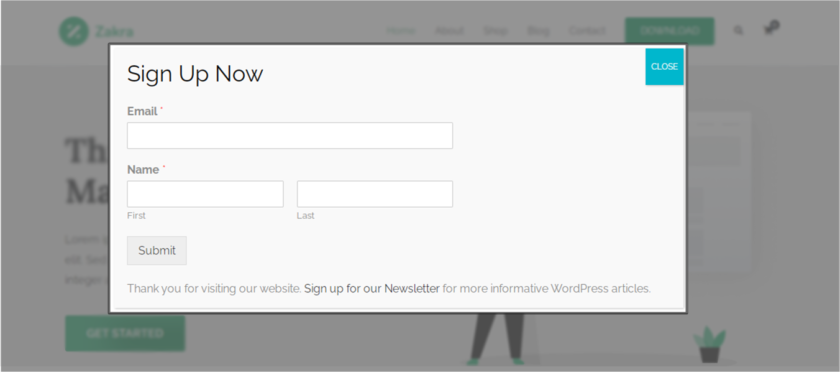
팝업 양식에 콘텐츠를 추가한 후에는 미리보기를 통해 어떻게 보이는지 확인할 수 있습니다. 팝업 편집기 패널에서 사이트의 팝업 위치를 선택할 수도 있습니다.
5단계: 팝업 창 사용자 지정
보시다시피 팝업의 모양을 약간 변경해야 하거나 웹사이트와 일치하도록 팝업 양식을 사용자 정의할 수 있습니다. 이것은 Popup Maker 플러그인에 포함된 테마를 사용하여 수행할 수 있습니다. 무료 플러그인에는 제한된 테마만 제공되지만 디자인을 많이 변경할 수 있습니다. 반면에 이 플러그인의 프리미엄 버전에는 WordPress 웹사이트용으로 생성할 수 있는 무한한 플러그인이 있습니다.
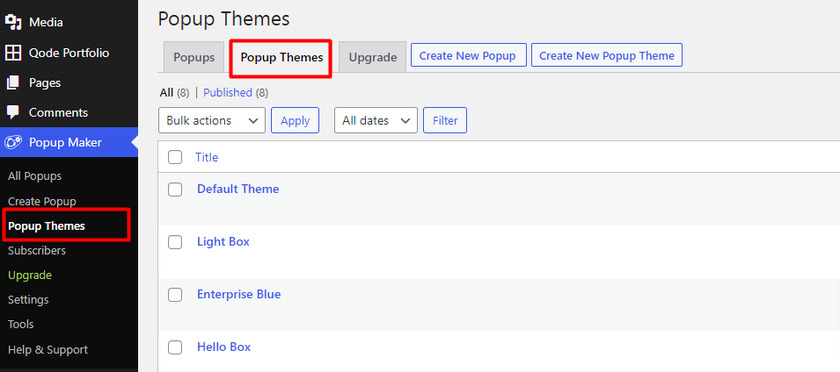
팝업 테마 모양을 변경하려면 팝업 메이커>팝업 테마 로 이동하여 편집할 테마를 선택합니다.

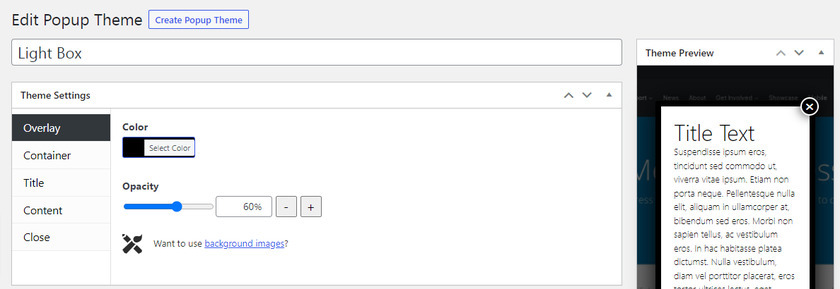
테마 설정에서 텍스트 색상을 변경하고 오버레이 및 팝업 창 배경을 추가할 수 있습니다. 팝업 창의 글꼴 및 기타 미적 측면도 변경할 수 있습니다.

팝업 모양을 많이 제어할 수 있지만 배경 이미지를 추가하려면 고급 테마 빌더 추가 기능을 가져와야 합니다.
팝업 테마를 사용자 정의한 후 웹사이트에 게시하기 위해 게시할 수 있습니다.

보너스: WooCommerce 등록 양식을 사용자 정의하는 방법
우리는 이미 WordPress에 팝업 양식을 추가하는 가장 쉬운 방법 중 하나를 제시했습니다. 그러나 보너스로 WooCommerce 등록 양식을 사용자 정의하기 위해 이 가이드도 제공합니다.
등록 양식을 사용자 정의하면 고객에게 우수한 사용자 경험을 제공하는 데 도움이 됩니다.
WooCommerce 등록 양식을 사용자 정의하는 방법은 다양하지만 가장 쉽고 빠른 방법을 사용하겠습니다. 이 방법은 타사 도구나 프로그래밍 지식이 필요하지 않습니다. WooCommerce를 올바르게 설정하고 최신 버전으로 업데이트했는지 확인하기만 하면 됩니다. 또한 테마 또는 플러그인 충돌을 피하기 위해 호환되는 WooCommerce 테마 중 하나를 사용하는 것이 좋습니다.
WooCommerce를 사용하면 WooCommerce 대시보드에서 직접 등록 양식을 편집할 수 있으므로 대시보드 방법을 사용합니다.
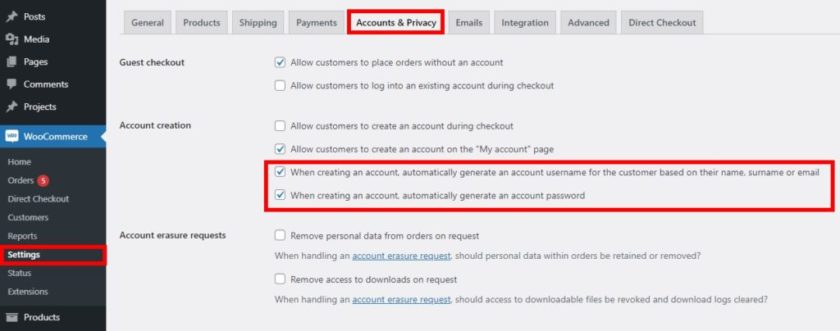
이를 위해 WooCommerce 대시보드에서 ' 설정' 을 엽니다. 설정에서 몇 가지 탭을 찾을 수 있습니다. ' 계정 및 개인 정보 보호 ' 탭을 클릭하여 열기만 하면 됩니다.
여기에서 계정 생성 섹션 에서 WooCommerce 스토어에 등록하는 신규 사용자의 사용자 이름과 비밀번호를 자동으로 생성하도록 설정을 활성화할 수 있습니다. 이러한 옵션은 기본적으로 켜져 있지만 웹사이트의 필요에 따라 언제든지 끌 수 있습니다.

보시다시피 이것은 WooCommerce 등록 양식을 사용자 정의하는 매우 쉽고 빠른 방법입니다. 그러나 등록 양식의 다양한 요소를 사용자 지정하려면 이 포괄적인 세부 가이드를 확인하는 것이 좋습니다. 등록 양식을 사용자 정의하기 위한 스니펫과 플러그인을 찾을 수 있습니다.
결론
이로써 WordPress에 팝업 양식을 추가하는 방법에 대한 가이드가 끝납니다. 팝업은 사용자의 관심을 끌고 전환율을 높이는 가장 효과적인 방법 중 하나입니다. 팝업은 주로 특정 제품, 서비스 또는 누군가가 사이트에 도달했을 때 쉽게 사용할 수 있는 할인을 홍보하는 데 사용되기 때문입니다.
이 기사에서 논의한 바와 같이 WordPress에 팝업 양식을 추가하는 가장 쉬운 방법은 플러그인을 사용하는 것입니다. 오늘 우리는 프리미엄 애드온을 구매하여 확장할 수 있는 좋은 기본 기능 세트와 함께 사용하기 쉬운 플러그인인 Popup maker를 데모용으로 사용했습니다. 아직 유료 팝업 빌더 플러그인에 투자할 준비가 되지 않았고 무료로 먼저 사용해보고 싶다면 이 플러그인이 적합합니다.
WordPress 웹 사이트에 대한 리드 또는 구독자를 생성하는 동안 목적에 부합하는 시장에서 사용 가능한 다른 플러그인을 사용할 수 있습니다.
WordPress 양식에 대해 자세히 알아보려면 WordPress에 가장 적합한 문의 양식 목록도 있습니다.
이제 WordPress 웹 사이트에 대한 팝업 양식을 만들 수 있습니까? 의견에 알려주십시오.
한편 다음 블로그를 확인하여 WordPress에 대해 자세히 알아볼 수 있습니다.
- WordPress에서 슬라이더를 만드는 방법(단계별 자습서)
- 최고의 WordPress 출시 예정 페이지 플러그인
- WordPress 대시보드 메뉴를 편집하는 방법
