WordPress에서 페이지에 게시물을 추가하는 방법
게시 됨: 2021-05-11WordPress에서 게시하는 모든 게시물은 기본적으로 홈페이지 또는 전용 블로그 페이지에 표시됩니다. 하지만 다른 페이지에 게시물을 표시하려면 어떻게 해야 할까요? 이 가이드에서는 WordPress의 페이지에 게시물을 추가하는 방법을 보여줍니다.
WordPress에서 페이지에 게시물을 추가하는 이유는 무엇입니까?
WordPress의 모든 페이지에 게시물을 추가하는 방법을 배우는 것은 사이트를 사용자 정의하려는 경우 매우 유용합니다. 블로그가 많지 않은 사이트를 운영하더라도 언젠가는 제품, 신제품, 업데이트 등에 대한 뉴스가 포함된 게시물을 게시하게 될 것입니다. 기본적으로 모든 게시물은 홈페이지 또는 전용 블로그 페이지에 표시됩니다. 그러나 이를 변경하고 다른 페이지에 게시물을 추가하여 홍보하고 더 많은 사용자에게 다가갈 수 있습니다.
또한 다른 페이지를 만들어 다른 작성자, 주제 또는 카테고리의 게시물을 보여줄 수 있습니다.
이제 WordPress의 페이지에 게시물을 추가하는 것이 좋은 생각일 수 있다는 것을 더 잘 이해했으므로 수행 방법을 살펴보겠습니다.
색인
이 가이드에서는 다음을 수행하는 방법을 살펴봅니다.
- 페이지에 게시물 추가
- 페이지에 게시물 목록 추가
- WordPress 대시보드에서
- 플러그인 사용
- 게시물 페이지 사용자 지정
- WordPress 페이지 빌더 사용
- 테마의 옵션에서
- 플러그인으로
- 사이드바에 게시물 추가
- 위젯으로
- 워드프레스 커스터마이저 사용하기
1) WordPress에서 페이지에 게시물을 추가하는 방법
기본적으로 WordPress는 귀하의 홈페이지에 이상적이지 않은 모든 게시물을 나열합니다. 그러나 사용자 정의 게시물 페이지를 설정하고 모든 게시물을 전용 페이지에 게시할 수 있습니다. 이 섹션에서는 WordPress의 전용 페이지에 게시물을 추가하는 방법을 보여줍니다.
1.1) 사용자 정의 홈 및 블로그 페이지 구성
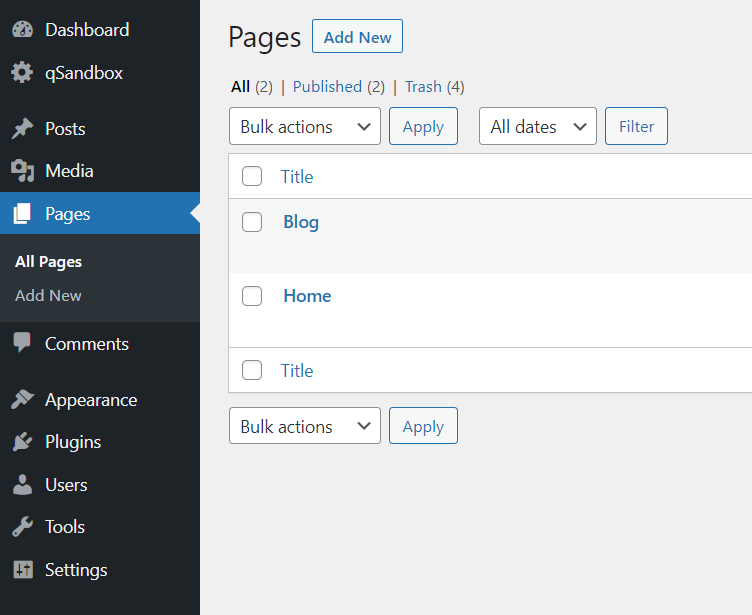
먼저 홈페이지용 페이지와 블로그용 페이지의 두 페이지를 만들어야 합니다.

해당 페이지를 게시한 후 설정 > 읽기 로 이동합니다.

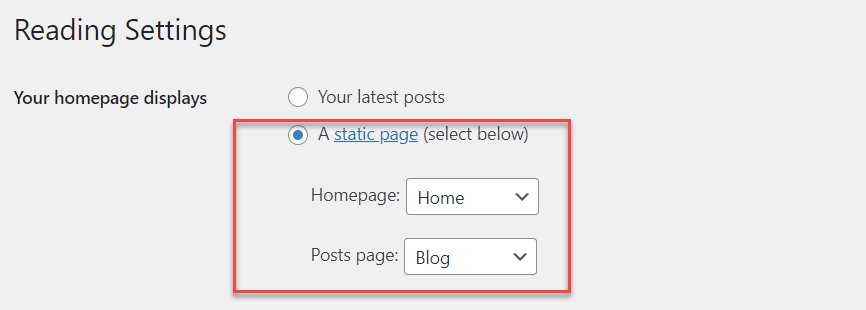
여기에서 홈 페이지와 블로그 페이지를 모두 변경할 수 있습니다. 여기에서 홈페이지에 표시할 두 가지 주요 옵션이 표시됩니다.
- 최근 게시물
- 정적 페이지
두 번째 옵션을 선택하고 아래와 같이 홈페이지와 게시물 페이지 모두에 대해 올바른 페이지를 선택합니다.

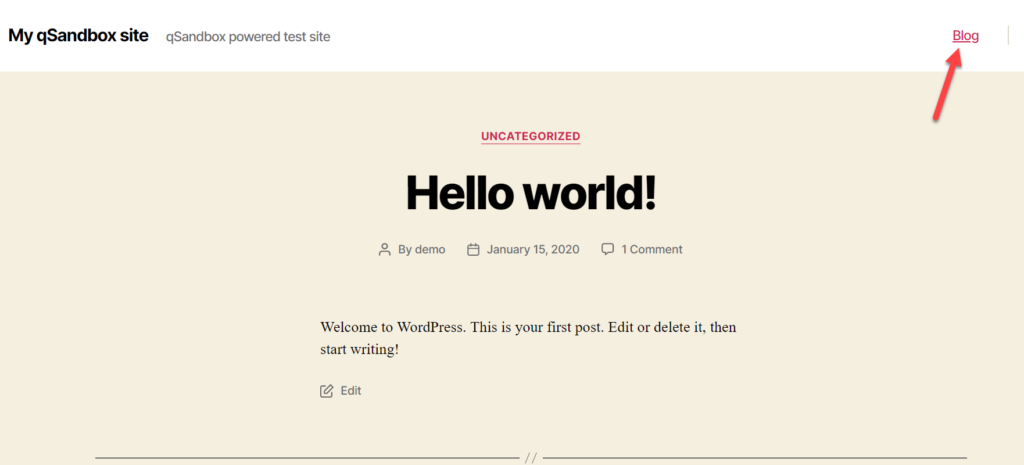
그런 다음 설정을 업데이트하고 프런트엔드에서 사이트를 확인하면 제목과 공백이 있는 빈 페이지가 표시됩니다. 맞춤형 홈페이지를 디자인하려면 Elementor, Beaver Builder, WPBakery Visual Composer 등과 같은 페이지 빌더를 사용해야 합니다.
또한 오른쪽 상단 모서리에 모든 블로그 게시물을 표시할 블로그 페이지 링크가 표시됩니다. 쉽게 액세스할 수 있도록 메뉴에 페이지를 추가할 수도 있습니다.

그게 다야! 이것이 WordPress 웹 사이트에 사용자 정의 블로그 페이지를 추가하는 방법입니다.
2) 모든 페이지에 게시물 목록을 추가하는 방법
블로그 게시물을 홍보하고 가시성을 높이고 싶다면 맞춤 페이지에 표시할 수도 있습니다. 이를 수행하는 두 가지 주요 방법이 있습니다.
- 구텐베르크 편집기 사용
- 플러그인으로
2.1) 구텐베르크 편집기 사용
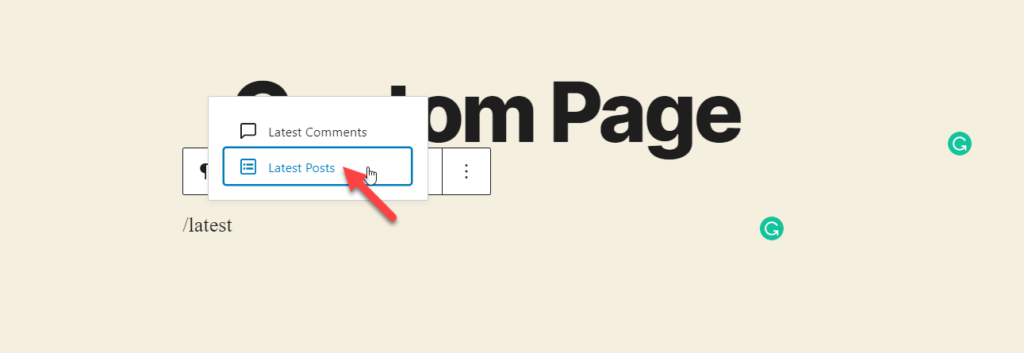
Gutenberg 편집기와 블록을 사용하여 모든 페이지에 게시물을 나열할 수 있습니다. 그렇게 하려면 먼저 새 페이지를 만들고 최신 게시물 블록을 검색합니다.

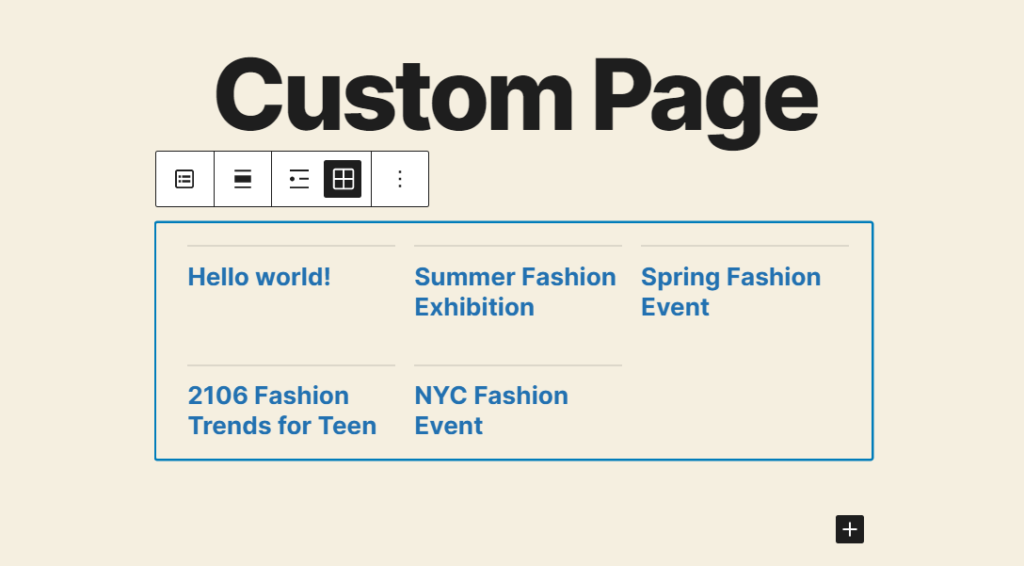
Gutenberg는 게시된 모든 게시물을 가져와 편집기에 표시합니다.

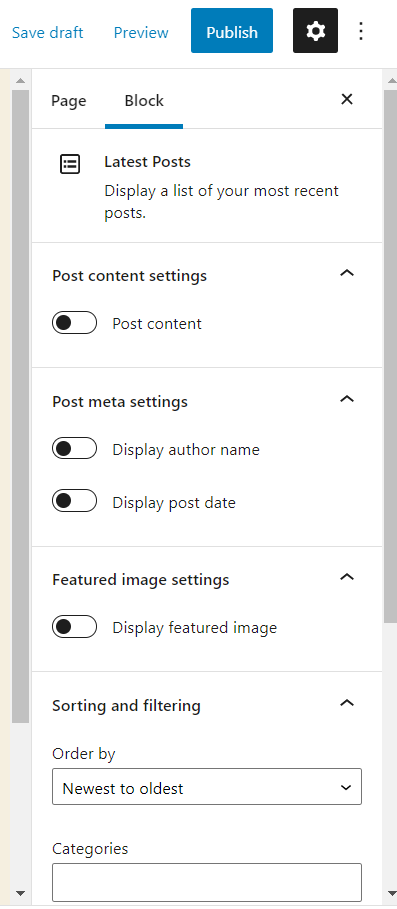
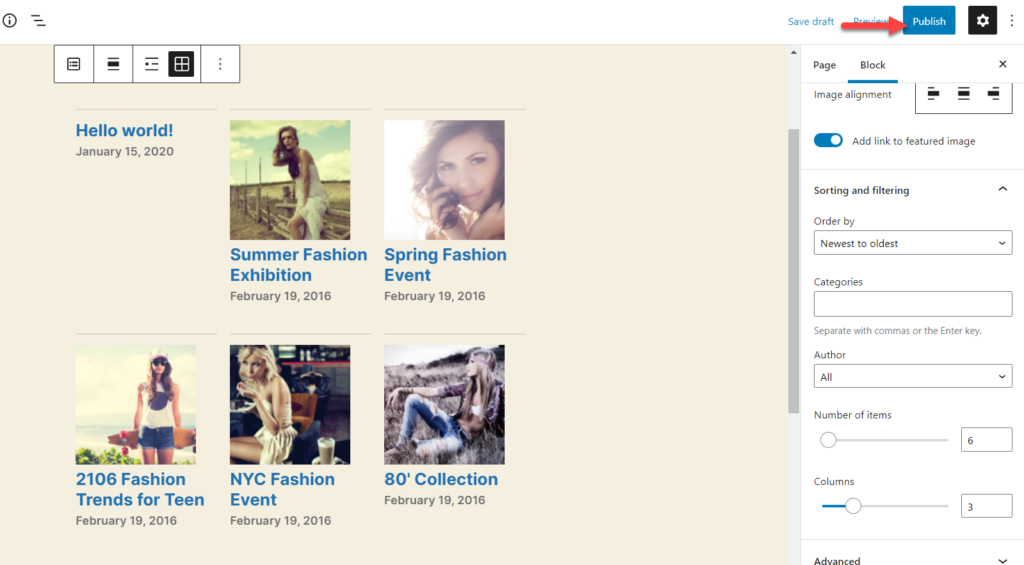
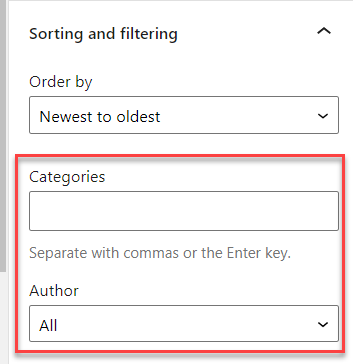
정렬 및 보기 유형을 구성하여 블록을 사용자화할 수 있습니다. 블록을 추가로 편집하려면 오른쪽 패널에서 사용자 정의 옵션을 확인하십시오.

블록 구성을 마치면 페이지를 게시(또는 업데이트)하십시오.

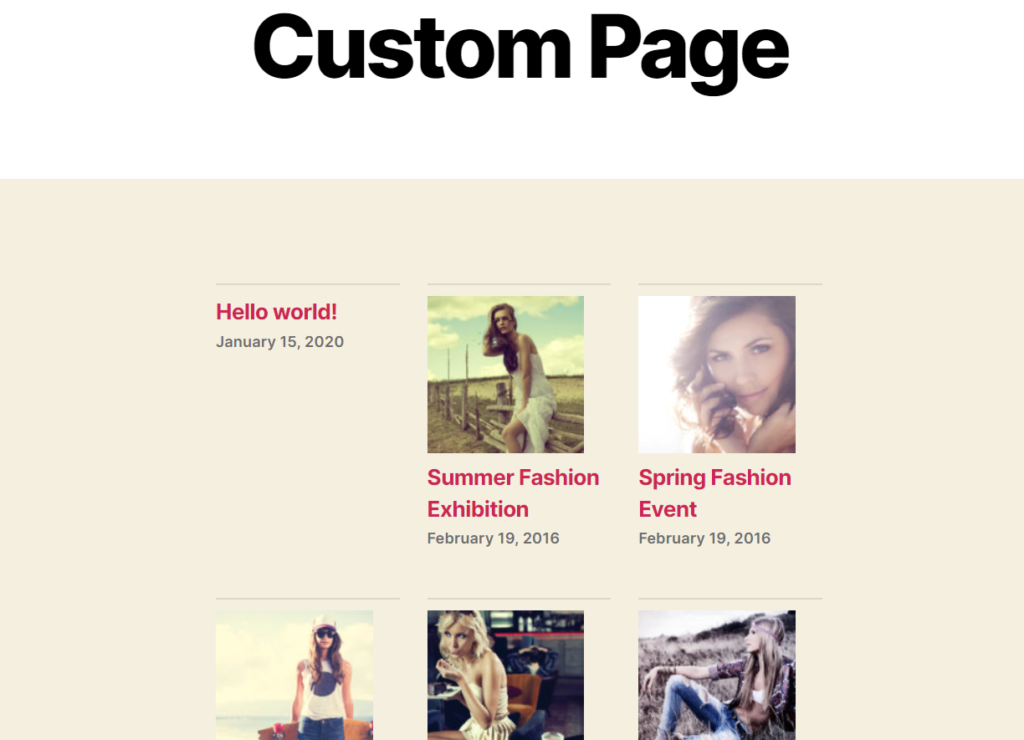
프론트엔드에서 페이지를 확인하면 최근 게시물이 콘텐츠와 함께 차단된 것을 볼 수 있습니다.

이 방법으로 모든 WordPress 페이지에 최근 게시물을 추가할 수 있습니다. 이 방법의 한 가지 장점은 카테고리 및 작성자에 대한 게시물을 필터링할 수도 있다는 것입니다.
 하지만 구텐베르크를 사용하지 않는다면 어떻게 될까요? 플러그인을 사용해야 합니다.
하지만 구텐베르크를 사용하지 않는다면 어떻게 될까요? 플러그인을 사용해야 합니다.
2.2) 전용 플러그인 사용하기
웹사이트에서 여전히 Classic Editor를 사용하고 있고 Gutenberg를 사용하지 않으려는 경우 위의 방법이 효과가 없습니다. 이 경우 전용 플러그인을 사용해야 합니다.
여러 도구가 있지만 경험상 WP Show Posts가 이 작업에 가장 적합한 도구입니다.

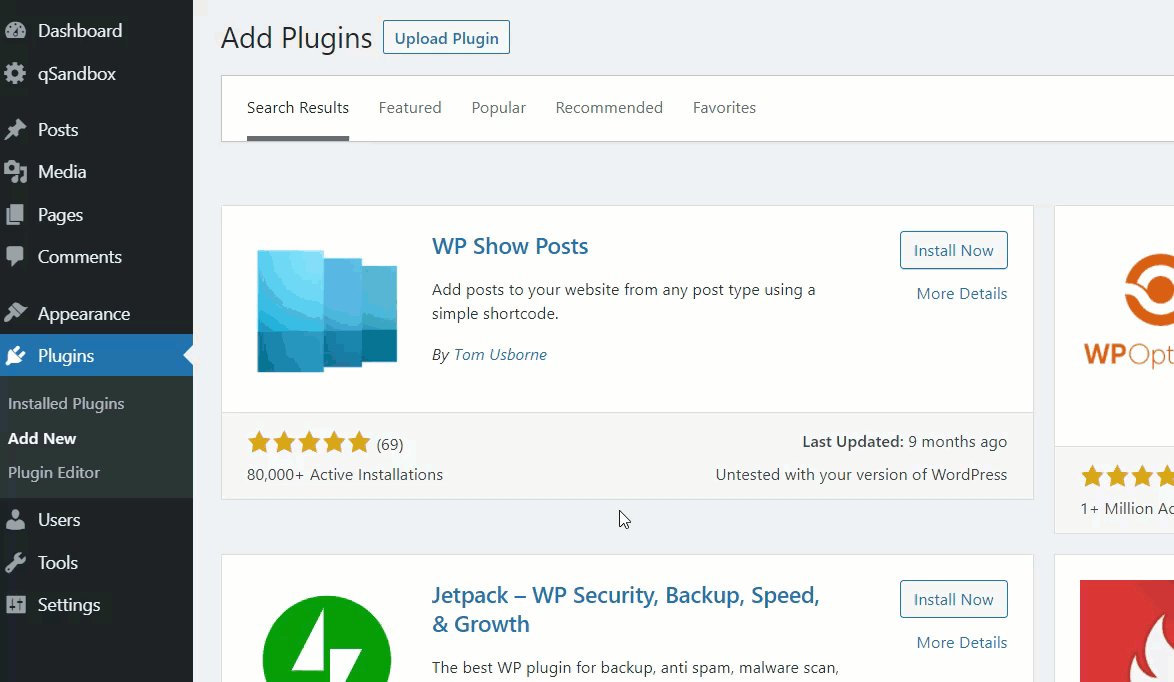
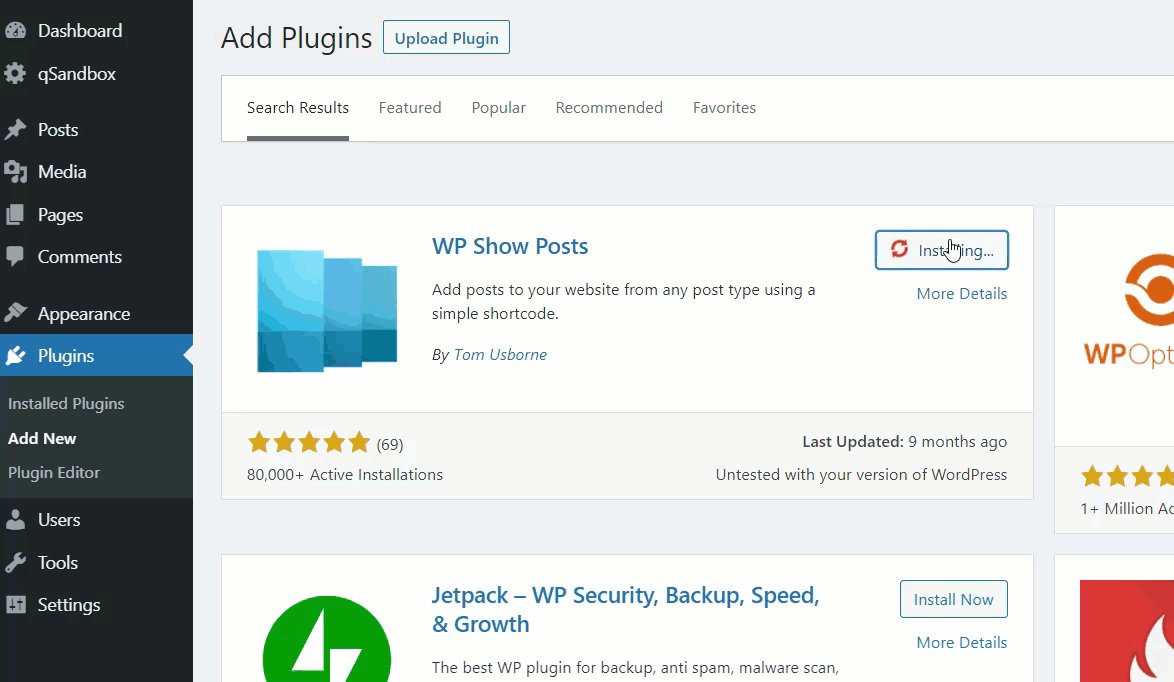
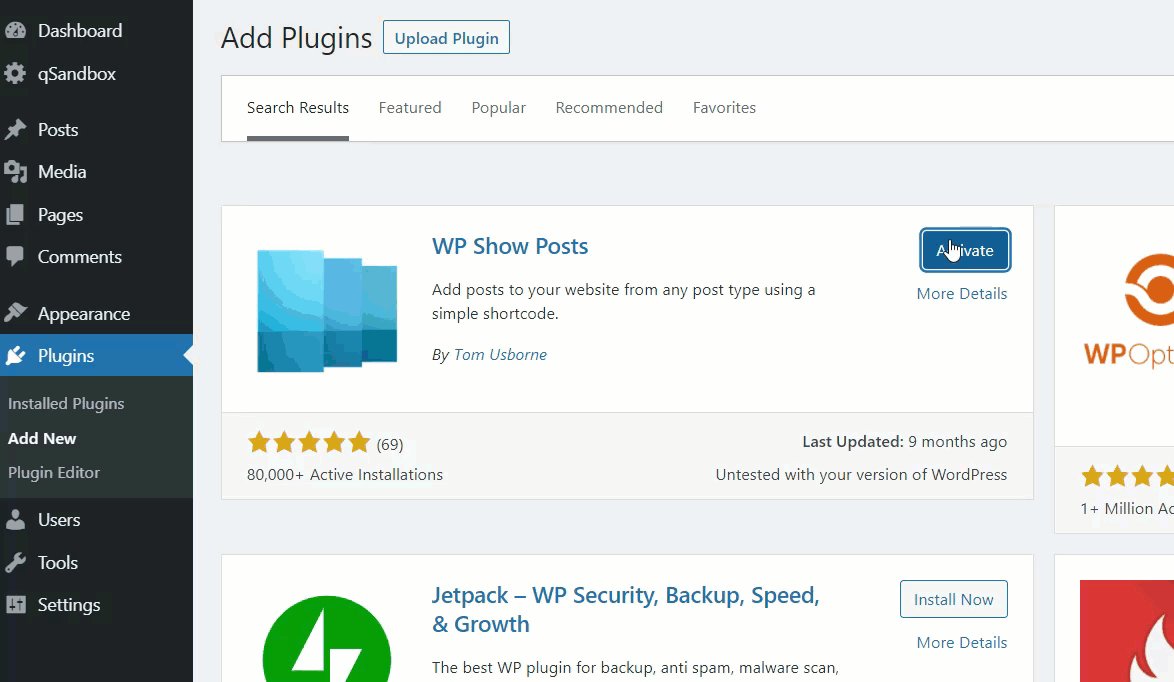
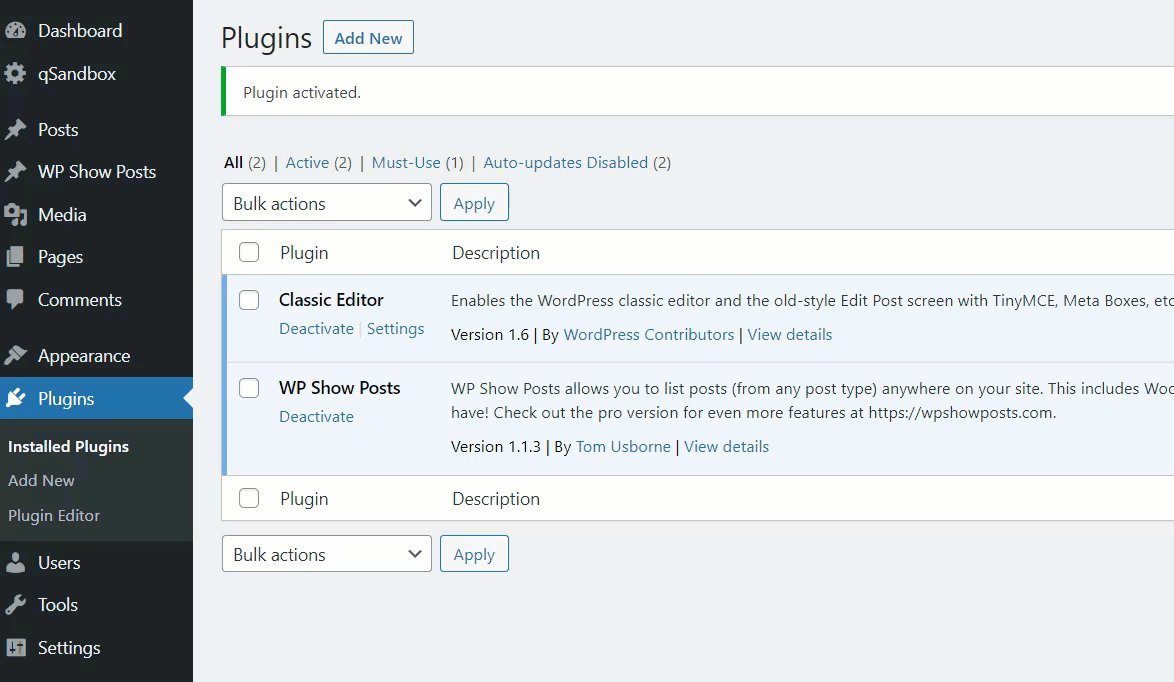
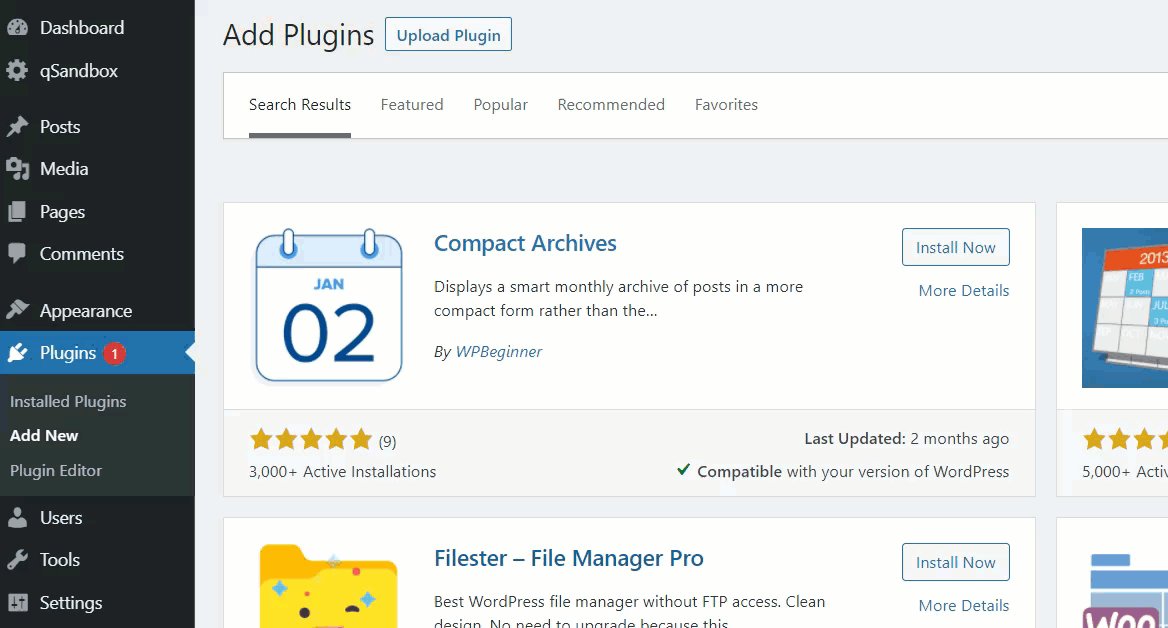
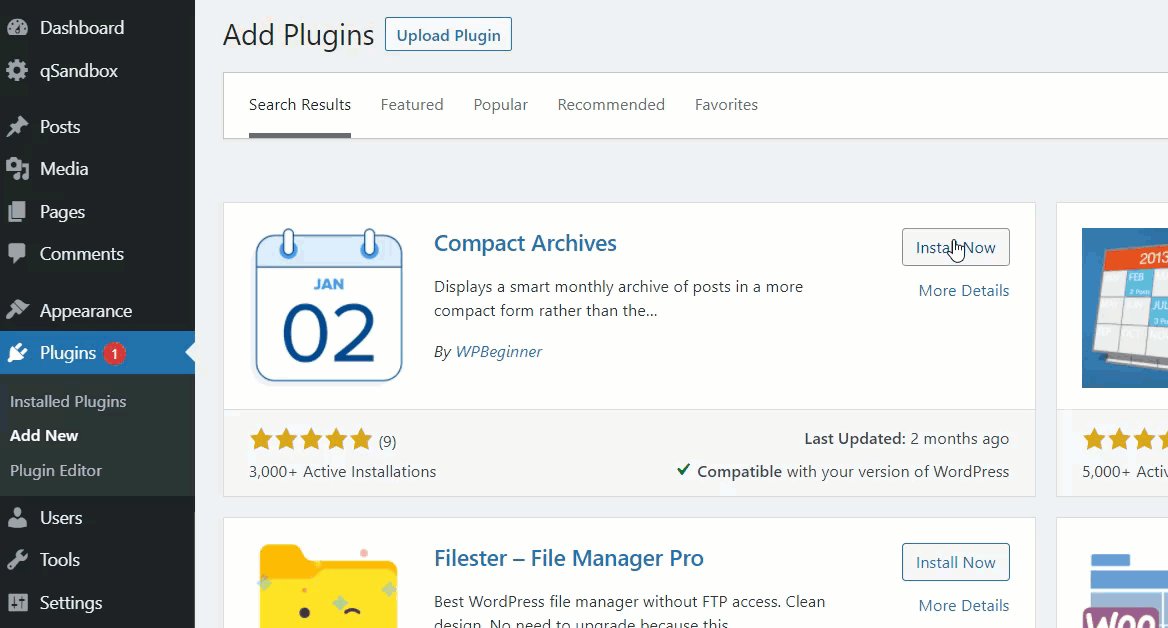
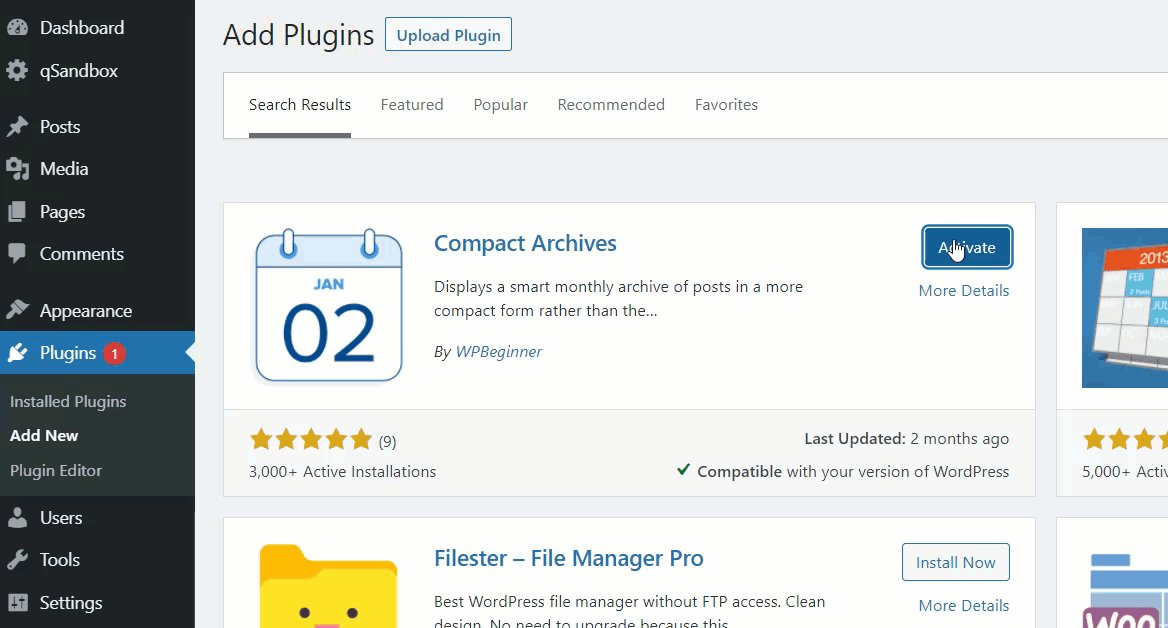
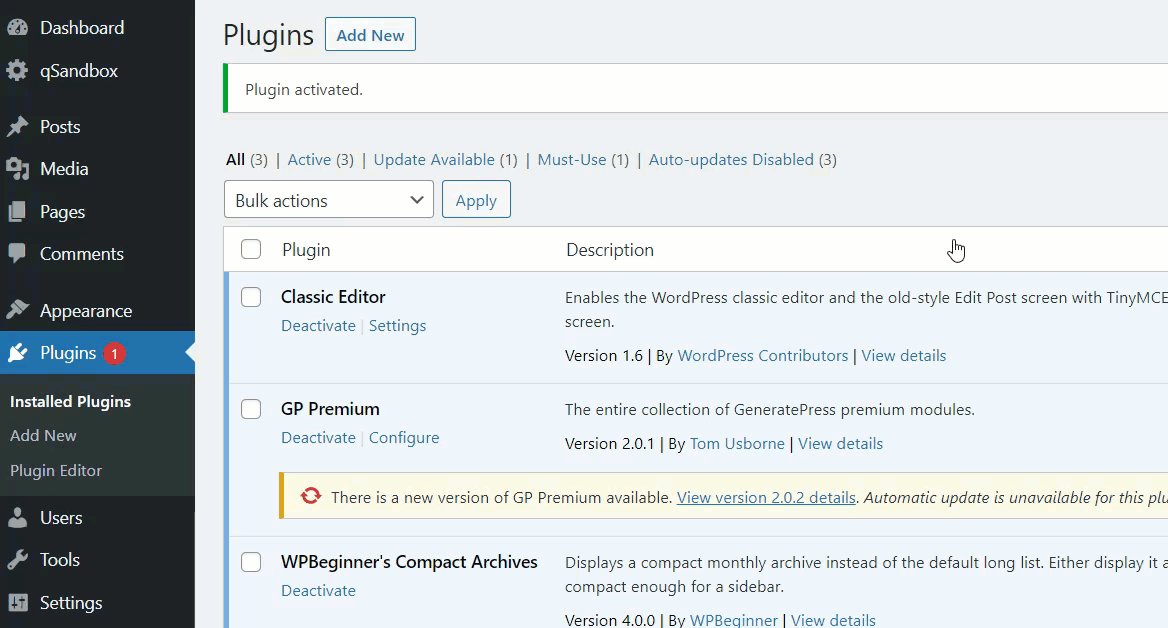
먼저 웹사이트에 플러그인을 설치하고 활성화합니다. WordPress 대시보드에서 플러그인 > 새로 추가 로 이동하여 플러그인을 찾아 사이트에 설치합니다.

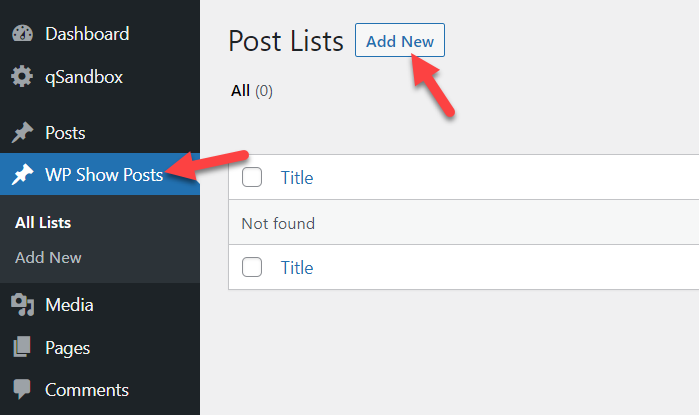
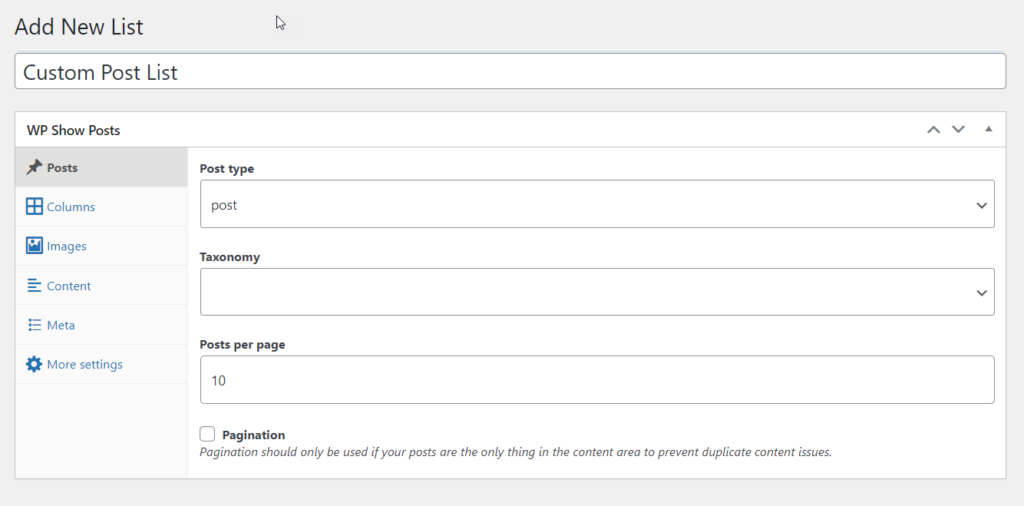
그런 다음 왼쪽에 플러그인 설정이 표시됩니다. WP 게시물 표시 로 이동하고 새로 추가 를 눌러 새 게시물 목록을 만듭니다.

게시물 목록에 이름을 지정해야 하며 다음과 같은 몇 가지 추가 사용자 지정 옵션이 표시됩니다.
- 게시물
- 열
- 이미지
- 콘텐츠
- 메타
- 자세한 설정

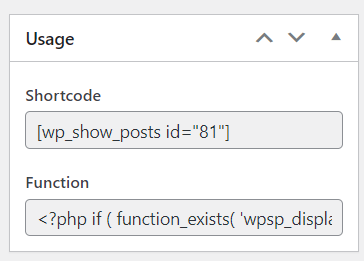
게시물 목록을 구성한 후 게시합니다. WordPress 사이트의 모든 페이지에 게시물을 추가하는 데 사용할 수 있는 고유한 단축 코드와 PHP 코드가 오른쪽에 표시됩니다.

어디에나 단축 코드를 추가하거나 PHP 기능을 사용하여 테마 템플릿을 편집할 수 있습니다.
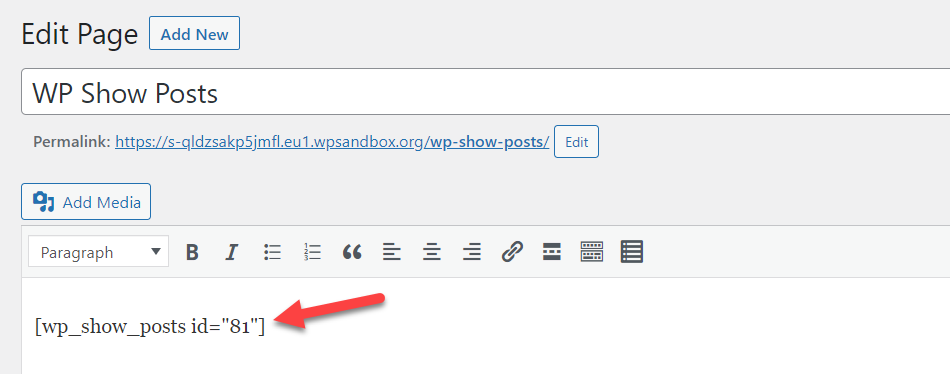
이 데모에서는 단축 코드를 사용할 것이므로 단축 코드를 복사하여 원하는 페이지에 붙여넣기만 하면 됩니다.

그런 다음 페이지를 게시/업데이트하면 프런트엔드에 게시물이 표시됩니다. 모양이 마음에 들지 않으면 사용자 정의 옵션으로 돌아가서 편집하십시오.

3) WordPress에서 게시물 페이지를 사용자 정의하는 방법
게시물 페이지를 만들었으므로 이제 사용자 정의할 차례입니다. 이를 위해 몇 가지 옵션이 있습니다.
- 페이지 빌더 사용
- 테마 빌더 사용
- 플러그인으로
각각의 방법을 살펴보자.
3.1) 워드프레스 페이지 빌더 사용하기
WordPress 페이지 빌더 플러그인은 사용자 정의 페이지를 만들고 게시물 페이지를 디자인하는 쉬운 방법입니다. 사용할 수 있는 몇 가지 도구가 있습니다. 이 섹션에서는 Elementor를 사용하여 게시물 페이지를 디자인하는 방법을 알려줍니다.
참고 : 우리 사이트에는 이미 Elementor가 설치되어 있습니다. 그렇지 않은 경우 계속하기 전에 Elementor를 설치했는지 확인하십시오.
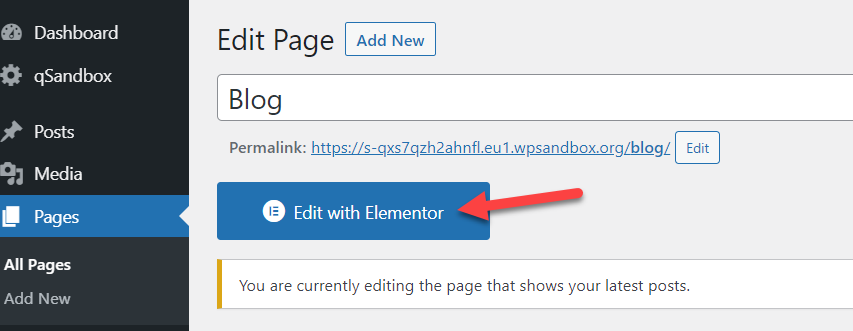
먼저 블로그 게시물 페이지를 열면 Elementor로 편집 이라는 버튼이 표시됩니다.

클릭하면 페이지 디자인을 관리할 수 있는 전용 섹션으로 이동합니다. 왼쪽에는 사용할 수 있는 모든 요소가 표시됩니다. 페이지에 끌어다 놓기만 하면 사용자 정의를 시작할 수 있습니다. 페이지가 만족스러우면 변경 사항을 저장하기만 하면 됩니다.
Elementor로 사이트를 사용자 지정하는 방법에 대한 자세한 내용은 다음 가이드를 참조하세요.
- Elementor로 쇼핑 페이지를 사용자 정의하는 방법
- Elementor로 메가 메뉴 만들기
- Elementor로 제품 페이지를 사용자 정의하는 방법
3.2) 테마별 커스터마이징
게시물 페이지를 사용자 지정하는 또 다른 대안은 기본적으로 테마에 포함된 옵션을 사용하는 것입니다. GeneratePress, Astra, Newspaper 또는 Avada와 같은 일부 테마에는 블로그 페이지 편집 기능이 내장되어 있습니다. 따라서 타사 플러그인을 사용하지 않고도 블로그 페이지의 레이아웃을 편집할 수 있습니다.
이 데모에서는 GeneratePress 프리미엄 테마를 사용합니다.
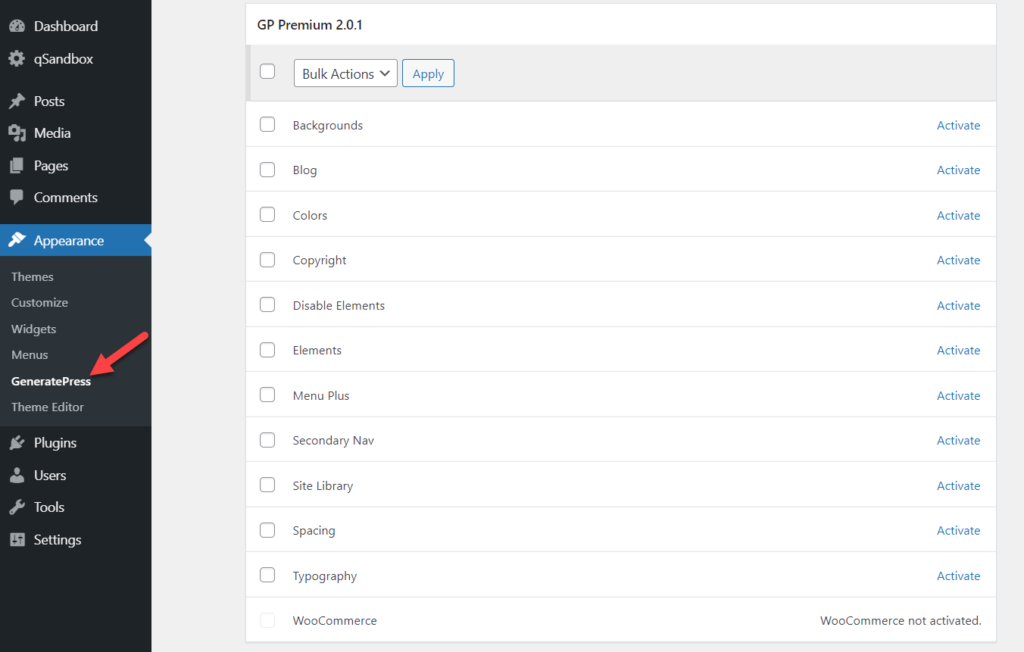
WordPress 대시보드에서 모양 > GeneratePress 로 이동하고 활성화하려는 옵션을 활성화하여 블로그 페이지 사용자 지정을 시작합니다.


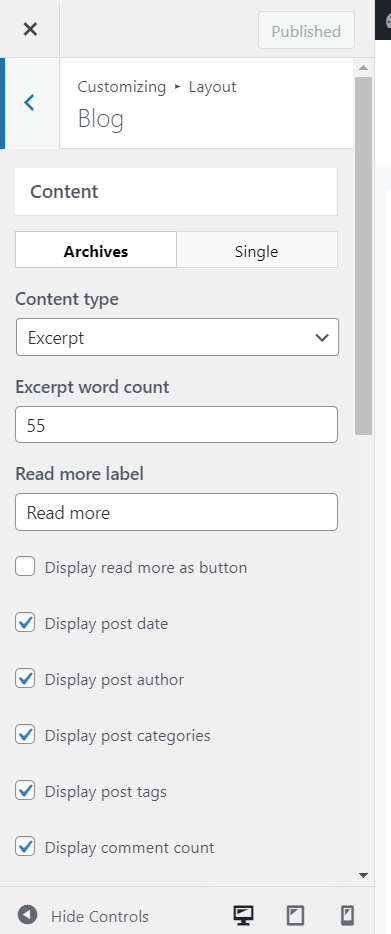
그런 다음 모양 > 사용자 지정에서 WordPress 사용자 지정 프로그램을 엽니다. 레이아웃 > 블로그 에서 사용 가능한 모든 사용자 정의 옵션을 볼 수 있습니다.

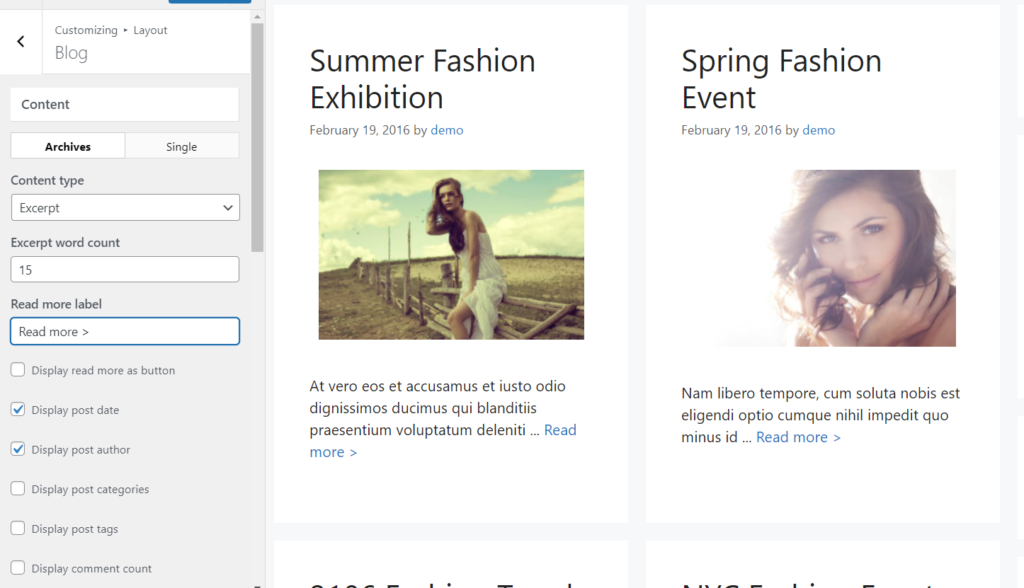
여기에서 아카이브 레이아웃 단일 포스트 레이아웃 옵션을 모두 구성할 수 있습니다.
이 화면에서 편집할 수 있는 주요 구성 옵션은 다음과 같습니다.
- 컨텐츠 타입
- 발췌 단어 수
- 더 읽기 레이블
- 더 읽기 버튼
- 게시된 식사
- 작가
- 카테고리
- 태그
- 댓글 수
- 무한 스크롤
테마에 따라 다를 수 있음을 염두에 두십시오. GeneratePress에는 열에 게시물을 표시하는 옵션도 있습니다.

페이지 사용자 지정을 시작하면서 변경 사항이 실시간 미리 보기 모드에 즉시 반영되는 것을 볼 수 있습니다.
페이지 편집을 마치고 결과에 만족하면 다음과 같이 표시될 수 있습니다.

디자인에 만족하면 변경 사항을 게시하면 됩니다. 이렇게 하면 테마 패널을 사용하여 WordPress에서 게시물 페이지를 쉽게 사용자 지정할 수 있습니다.
3.3) 플러그인으로 아카이브 표시
게시물 페이지를 사용자 지정하는 또 다른 흥미로운 대안은 아카이브를 표시하는 것입니다. 아카이브를 페이지에 포함하는 방법을 찾고 있다면 이 섹션이 적합합니다. 이 데모에서는 블로그 페이지에 아카이브를 쉽게 표시할 수 있는 Compact Archives라는 무료 플러그인을 사용합니다.
먼저 웹 사이트에 Compact Archives를 설치하고 활성화합니다.

플러그인에는 사이트에 아카이브를 표시하는 데 사용할 수 있는 몇 가지 단축 코드가 포함되어 있습니다.
[compact_archive]
[compact_archive]
[compact_archive before="<p>" after="</p>"]
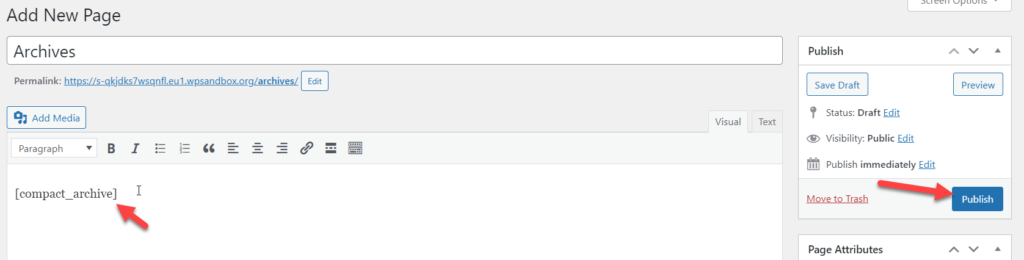
예를 들어 표준 단축 코드를 추가하려면 아무 페이지에나 붙여넣고 게시/업데이트를 누르기만 하면 됩니다.

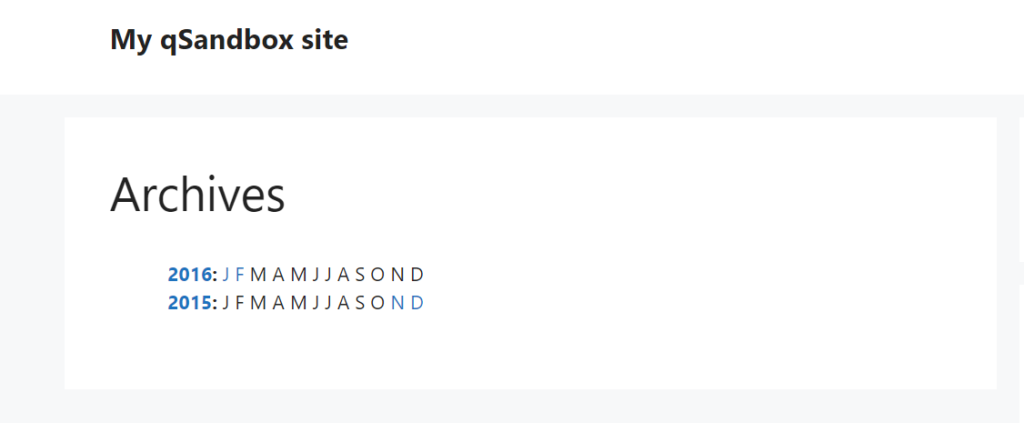
프런트엔드에서 사이트를 확인하면 기본 아카이브 옵션이 표시됩니다.

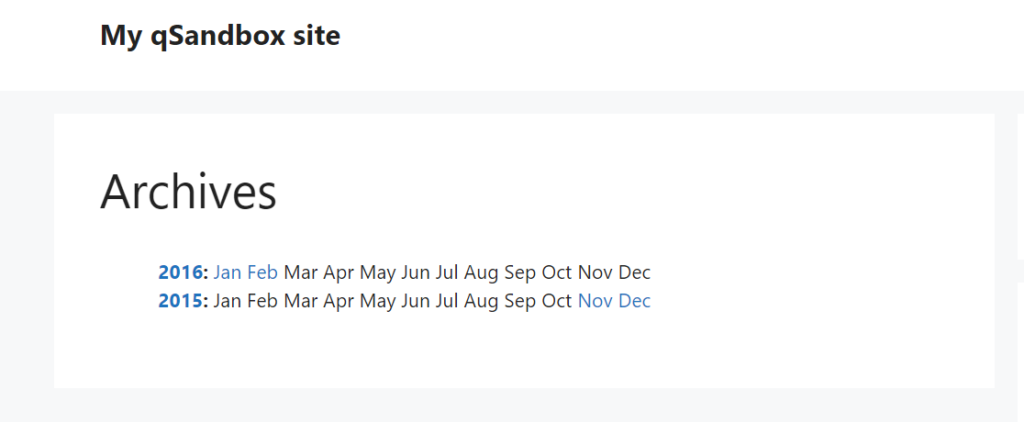
또는 단축 코드 ([compact_archive style=”block”]) 를 사용하면 블록에 아카이브가 표시됩니다.

이런 식으로 페이지를 사용자 정의하고 단축 코드로 아카이브를 표시할 수 있습니다.
반면에 고급 사용자이고 코딩 기술이 있는 경우 아카이브를 테마 파일과 통합하는 데 사용할 수 있는 여러 PHP 스크립트가 있습니다.
4) 사이드바에 게시물을 추가하는 방법
지금까지 WordPress에서 페이지에 게시물을 추가하는 방법과 게시물 목록을 포함하고 게시물 페이지를 사용자 지정하는 방법을 배웠습니다. 하지만 방문자가 귀하의 게시물을 볼 수 있도록 하기 위해 할 수 있는 일이 더 있습니다.
사이드바에 게시물을 추가하면 사용자의 관심을 끌 수 있습니다. 이렇게 하면 전체 페이지 조회수를 늘리고 사이트 방문자의 시간을 늘릴 수 있습니다. 어떻게 하는지 봅시다.
사이드바에 게시물을 추가하는 방법에는 두 가지가 있습니다.
- 위젯 사용
- 워드프레스 커스터마이저 사용
각 옵션에 대한 단계별 프로세스를 살펴보겠습니다.
4.1) 위젯 옵션 사용
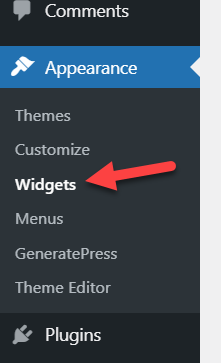
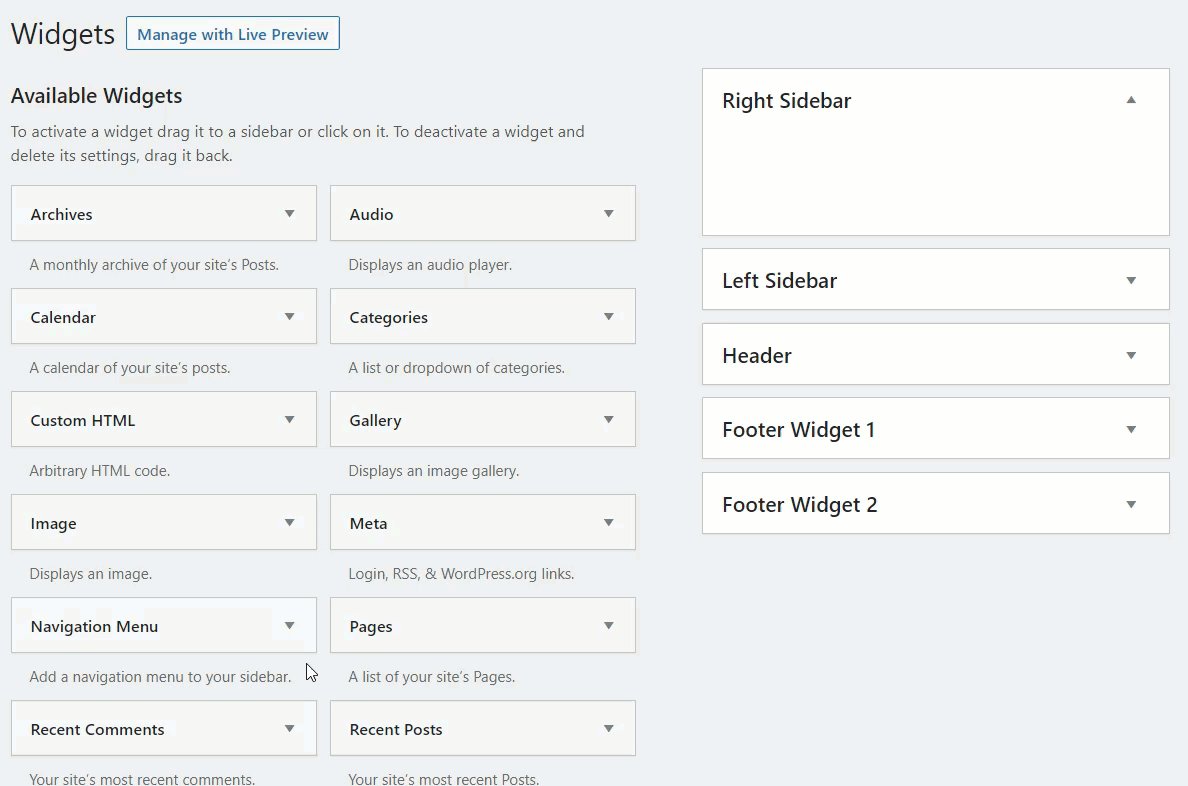
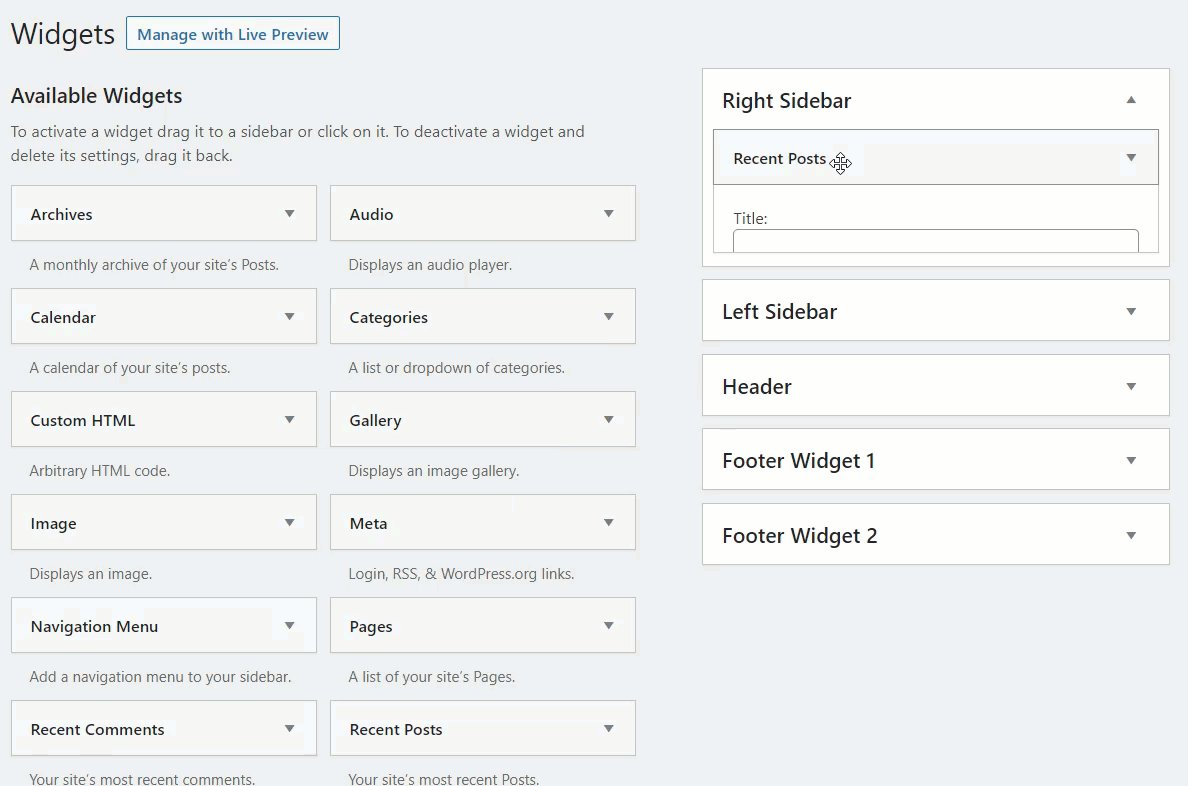
WordPress 대시보드에서 모양 > 위젯 으로 이동합니다.

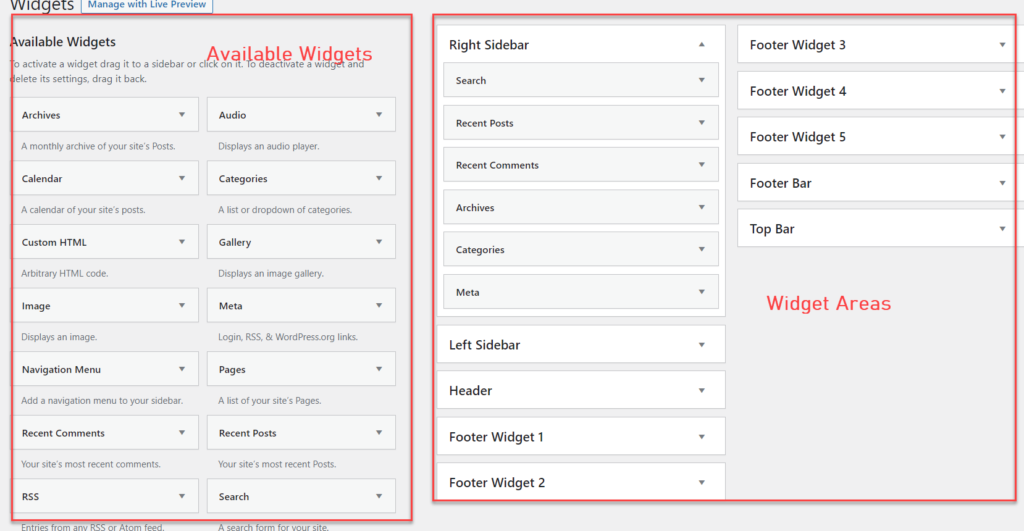
왼쪽에는 사용 가능한 모든 위젯이 표시되고 오른쪽에는 위젯 위치가 표시됩니다.

위젯과 영역은 사용 중인 테마에 따라 다를 수 있습니다. 우리의 경우 위젯을 배치할 여러 고유 위치가 포함된 GeneratePress 테마를 사용하고 있습니다. 이 섹션에서는 사이드바 위젯 영역에 게시물을 추가합니다.
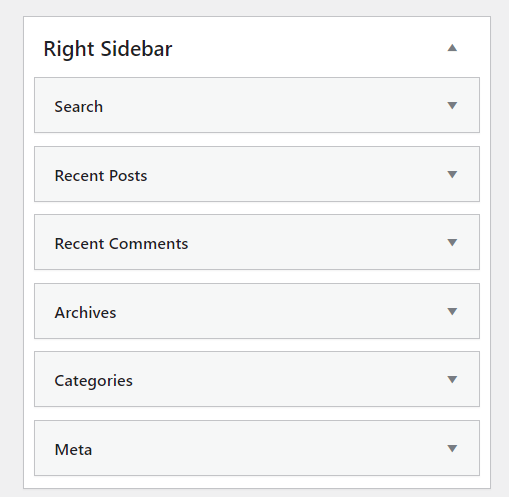
보시다시피 사이드바에는 이미 여러 위젯이 있습니다.

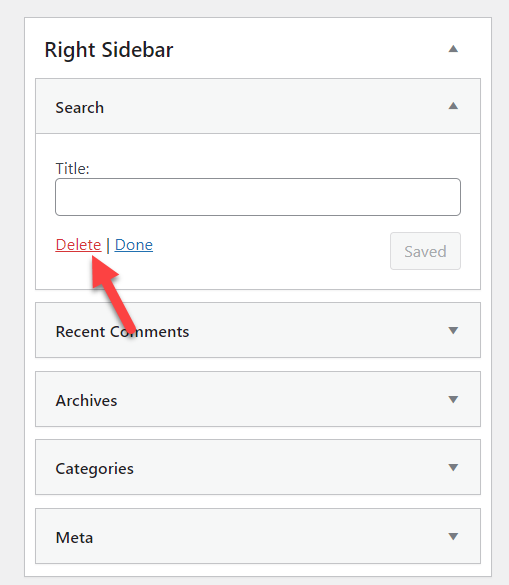
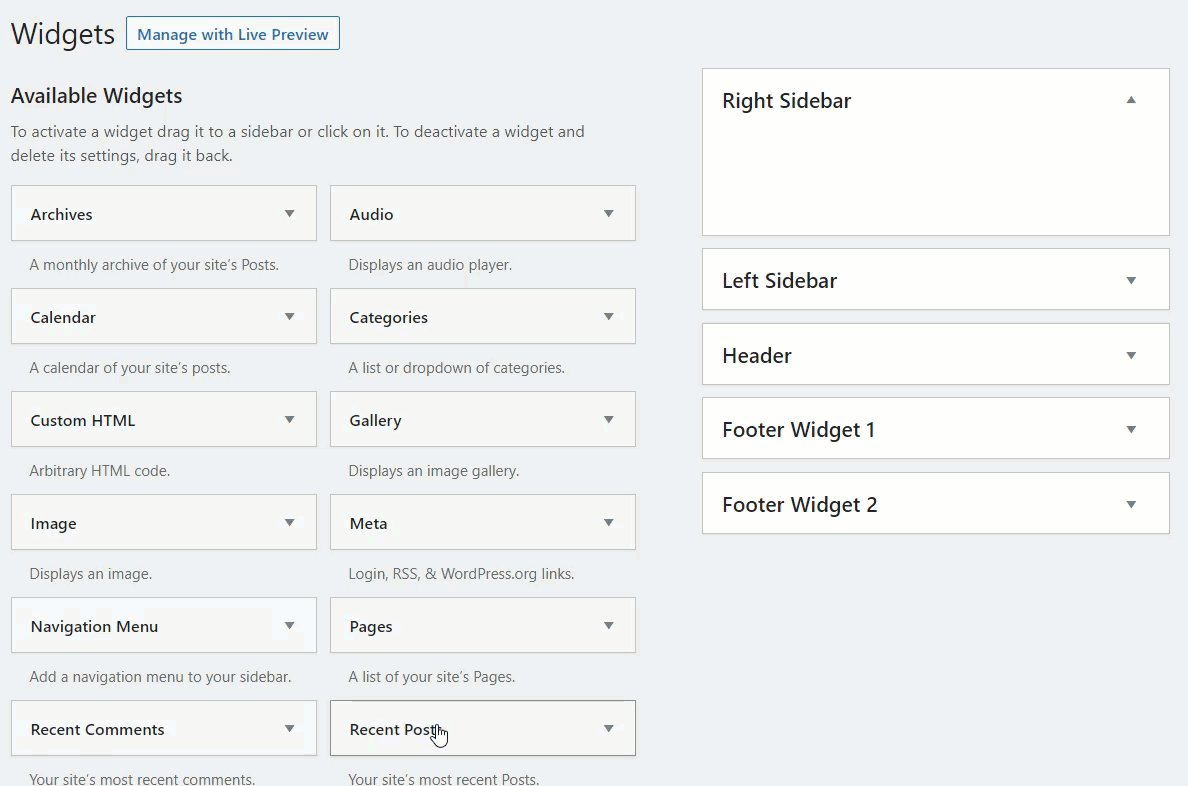
사이드바가 더 명확해지도록 제거하겠습니다. 그렇게 하려면 위젯을 확장하고 삭제하기만 하면 됩니다.

이제 오른쪽 사이드바에 위젯이 없습니다.

프런트 엔드에서 웹 사이트를 확인하면 오른쪽 사이드바에 위젯이 없는 것을 볼 수 있습니다.

이제 사이드바에 게시물 위젯을 추가할 준비가 되었습니다. 왼쪽에 최근 게시물 이라는 위젯이 표시됩니다. 사이드바 위젯 영역으로 끌어다 놓습니다.

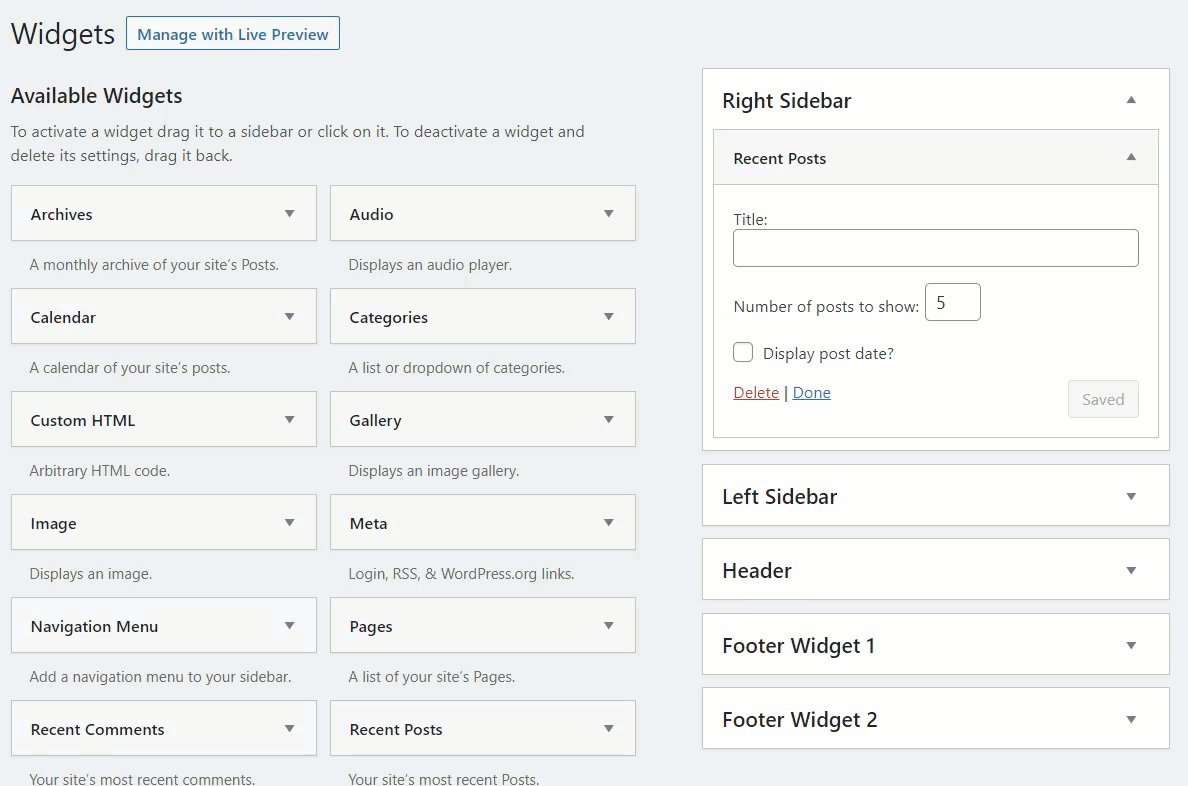
다음을 구성할 수 있습니다.
- 위젯 제목
- 표시할 게시물 수
- 게시물의 게시 날짜 표시/숨기기
각 필드를 완료하고 변경 사항을 저장합니다.

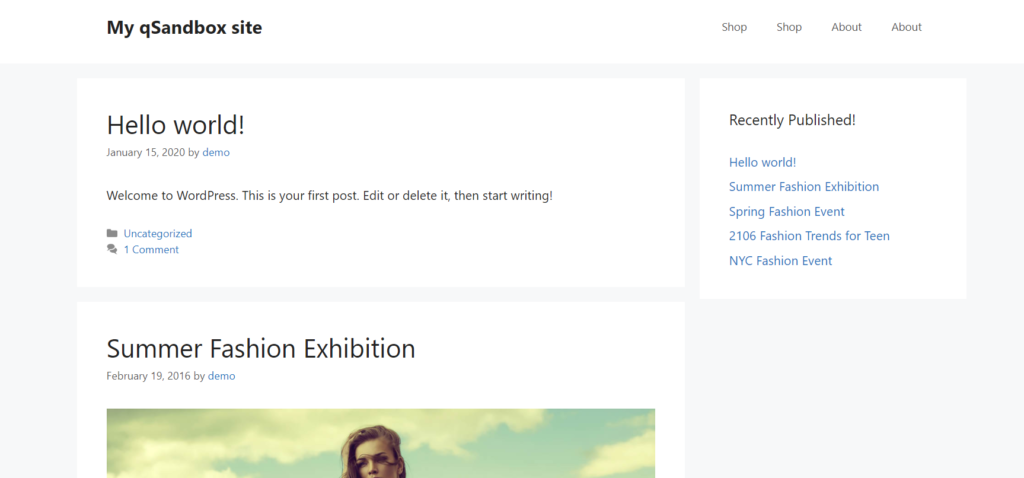
이제 프런트엔드에서 웹사이트를 열면 사이드바 위젯이 표시됩니다.

이 위젯은 개별 게시물, 페이지 및 사용자 정의 게시물 유형에 표시됩니다.
그게 다야 위젯을 사용하여 WordPress 사이드바에 게시물을 추가하는 방법입니다. 커스터마이저를 사용하여 수행하는 방법을 살펴보겠습니다.
4.2) 워드프레스 커스터마이저 사용하기
위젯 편집기 사용의 주요 단점은 사용자 정의할 때마다 변경 사항을 확인하기 위해 프론트엔드를 확인해야 한다는 것입니다. WordPress Customizer는 실시간 미리보기 모드의 모든 변경 사항을 실시간으로 보여주기 때문에 이 문제를 해결합니다.
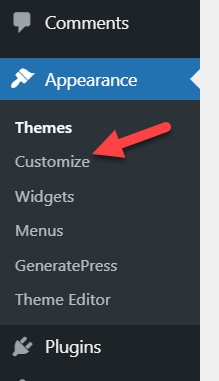
사이드바에 게시물을 추가하려면 모양 > 사용자화 로 이동합니다.

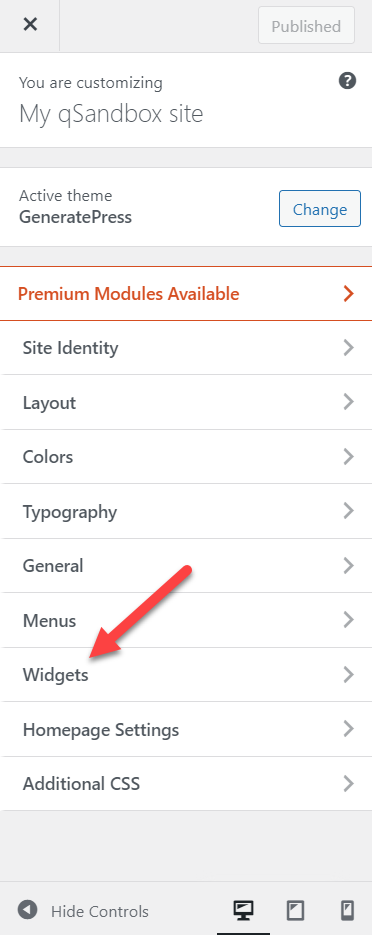
그런 다음 위젯 섹션을 엽니다.

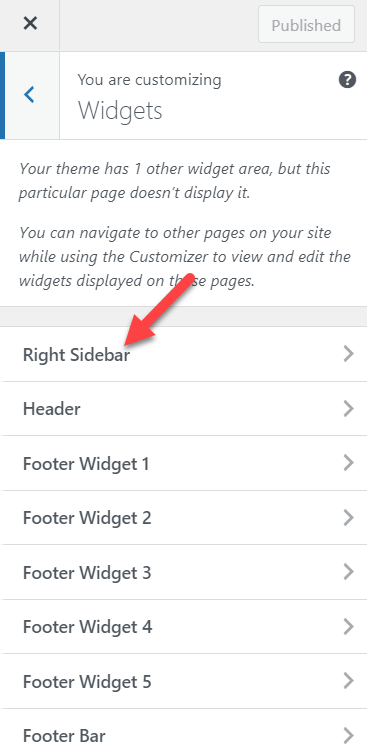
모든 위젯 영역이 표시됩니다. 게시물을 표시할 위치를 선택합니다. 같은 예에 따라 오른쪽 사이드바 위젯을 선택합니다.

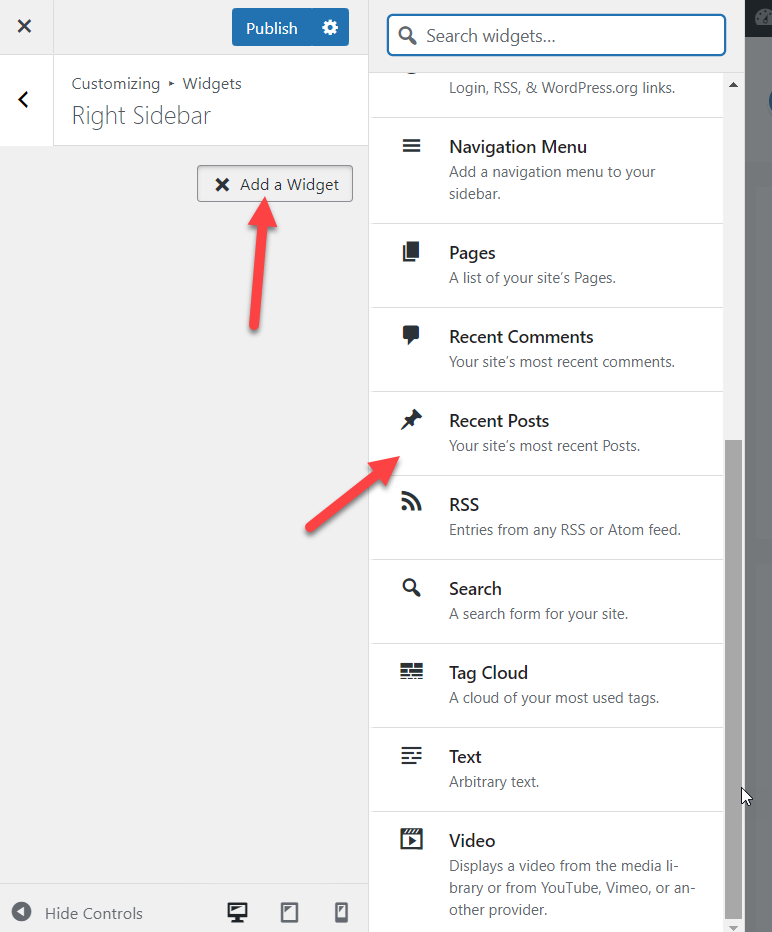
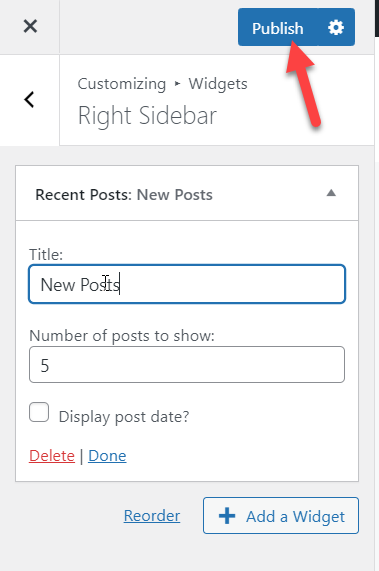
+ 위젯 추가 버튼을 클릭하여 새 위젯을 추가하고 목록에서 최근 게시물 위젯을 선택합니다.

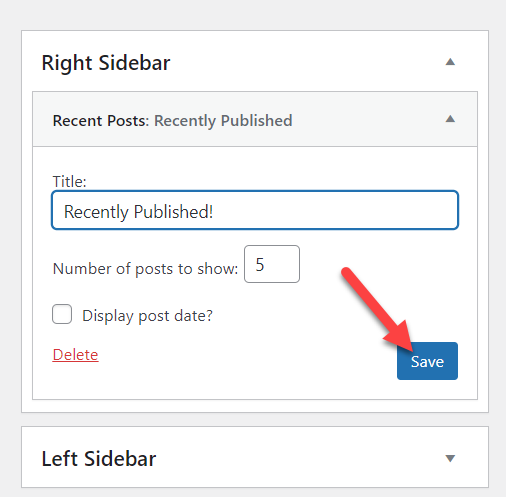
제목, 표시할 게시물 수를 입력하고 게시 날짜를 표시할지 여부를 결정하고 업데이트를 게시합니다.

그게 다야! 이렇게 하면 WordPress Customizer를 사용하여 사이드바에 게시물을 표시할 수 있습니다.
결론
요약하면 WordPress의 페이지에 게시물을 추가하는 것은 사이트를 사용자 정의하고 게시물의 가시성을 높이는 훌륭한 방법입니다. 이렇게 하면 사용자에게 유용한 정보를 제공하여 탐색을 개선하고 웹사이트에 더 오래 머물 수 있습니다.
이 가이드에서는 페이지에 블로그 게시물을 포함하는 다양한 방법을 살펴보았습니다. 가장 인기 있는 방법은 사용자 정의 홈 및 블로그 페이지를 설정하는 것입니다. 또한 Gutenberg 편집기 블록 또는 플러그인을 사용하여 최근 게시물을 포함하고 게시물 목록을 만들 수 있습니다.
또한 게시물 페이지를 사용자 지정하는 다양한 방법과 사이트 사이드바에 게시물을 추가하는 두 가지 방법을 살펴보았습니다.
이 게시물이 도움이 되었나요? 무엇을 배웠습니까? 우리가 추가해야 할 다른 것이 있습니까? 아래 의견 섹션에서 알려주십시오!
