WooCommerce에 대한 개인 정보 보호 정책을 추가하는 방법
게시 됨: 2022-07-26고객 데이터를 처리하는 WooCommerce 스토어를 실행할 때 개인 정보 보호 정책 페이지가 있어야 하며 데이터 처리 방법을 언급해야 합니다. 고맙게도 개인 정보 보호 정책 페이지를 만드는 것은 케이크 워크입니다. 귀하를 돕기 위해 이 문서에서는 WooCommerce에 대한 개인정보 보호정책을 추가하는 방법을 보여줍니다.
개인 정보 보호 정책이란 무엇입니까?
개인 정보 보호 정책은 온라인 상점이나 개인 블로그가 고객으로부터 데이터를 수집하는 방법과 데이터가 저장 및 처리되는 방법을 알려주는 문서입니다. 대부분의 웹 사이트는 이 개인 정보 보호 정책 문서를 게시하고 웹 사이트 방문자가 쉽게 액세스할 수 있도록 바닥글 또는 머리글에 링크합니다. 그러나 일부 전자 상거래 웹사이트에서 결제 페이지에서 이를 언급하는 것도 일반적인 관행입니다.
QuadLayers의 우리조차도 웹 사이트 바닥글에 개인 정보 보호 정책에 대한 링크를 추가했습니다.

웹사이트를 운영할 때 사용자로부터 다양한 정보를 수집하고 이를 타사 앱 또는 서비스(Google 애드센스, Google 애널리틱스)와 공유할 수 있습니다. 그렇게 하는 경우 개인 정보 보호 정책 페이지에도 이를 포함하고 고객 데이터와 관련된 모든 것을 공개해야 합니다.
그러나 개인 정보 보호 정책을 더 잘 이해하기 위해 개인 정보 보호 정책 페이지에도 포함할 내용을 살펴보겠습니다.
개인정보 보호정책에 무엇을 포함해야 합니까?
개인 정보 보호 정책 페이지를 만들 때 고객 데이터를 수집하는 데 사용하는 모든 도구를 언급해야 합니다. 예를 들어 웹사이트 방문자를 추적하기 위해 Google Analytics를 사용하는 경우 페이지에 추가해야 합니다. 이와 같이 Google 애드센스 및 기타 디스플레이 광고는 고객 데이터를 수집하고 검색과 관련된 광고를 표시합니다.
따라서 개인 정보 보호 정책 페이지에 있어야 합니다. 게다가 대부분의 기업은 방문자의 경험을 개선하기 위해 쿠키를 수집합니다. 사용자가 이를 차단할 수 있는 방법을 언급하고 쿼리 또는 유사한 문제가 있는 경우 웹사이트 관리자에게 문의하는 것이 가장 좋습니다.
개인 정보 보호 정책에 포함해야 할 주요 사항은 다음과 같습니다.
- 사용자 정보를 수집하는 광고
- 고객정보를 수집하는 것(문의양식, 댓글양식, 쿠키)
- 고객 정보를 수집하는 쿠키 및 관련 항목을 차단하는 방법
- 사용자가 개인적으로 연락해야 하는 경우 웹사이트 관리자에게 연락할 수 있는 링크
- 웹사이트 방문자로부터 수집하는 기본 정보
이러한 모든 세부 정보가 포함된 개인 정보 보호 정책 페이지를 수동으로 생성하거나 타사 서비스를 사용할 수 있습니다.
WooCommerce에 개인 정보 보호 정책을 추가하는 이유는 무엇입니까?
아시다시피 WooCommerce를 실행할 때 너무 많은 고객 데이터를 처리할 수 있습니다. 예를 들어 양식(지불 양식, 기부 양식, 피드백 양식, 문의 양식), 댓글 또는 쿠키를 통해 데이터를 수집할 수 있습니다. 따라서 개인 정보 보호 정책 페이지는 모든 WooCommerce 스토어에서 필수적입니다.
개인 정보 보호 정책 페이지는 개인 정보 보호법을 준수하기 위해 WooCommerce 설치에서 매우 중요합니다. 또한 웹 사이트에 저장한 데이터에 대해 고객에게 탁월한 투명성을 제공합니다. 이것은 또한 온라인 상점에 대한 고객의 신뢰를 얻는 데 큰 도움이 될 수 있습니다.
WooCommerce에 개인 정보 보호 정책을 추가하는 방법
이제 WooCommerce 스토어에 대한 개인 정보 보호 정책을 추가하고 표시하는 방법을 보여 드리겠습니다. 이 프로세스에는 두 가지 주요 단계가 포함됩니다. 그들은:
- 개인 정보 보호 정책 구성
- 개인 정보 페이지 표시
이 단계를 더 자세히 살펴보겠습니다.
1. 개인정보취급방침 설정
온라인 상점에 추가하려면 먼저 개인 정보 보호 정책 페이지를 설정해야 합니다. 최신 버전의 WordPress CMS에는 개인 정보 보호 정책 페이지가 내장되어 있습니다.
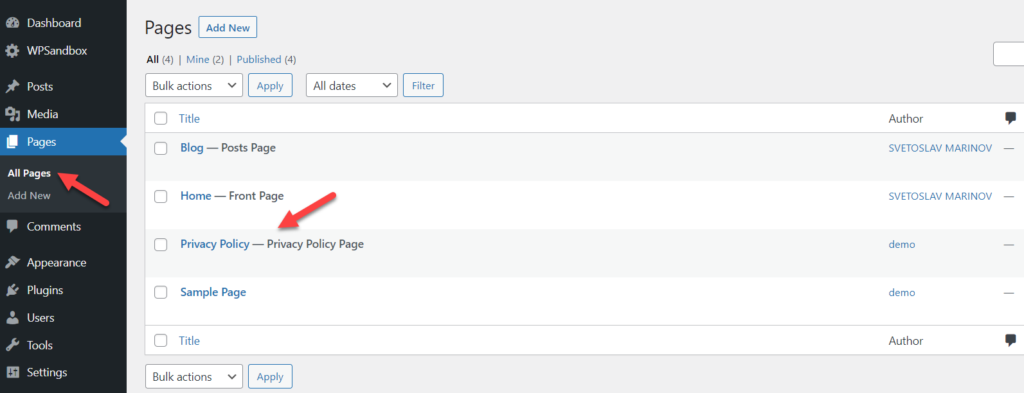
WordPress 대시보드에서 페이지 > 모든 페이지 로 이동합니다. 여기에서 개인 정보 보호 정책 페이지 를 볼 수 있습니다. 이 페이지에서 편집하거나 볼 수도 있습니다.
페이지를 변경하려면 수정을 완료한 후 페이지를 업데이트하면 됩니다.

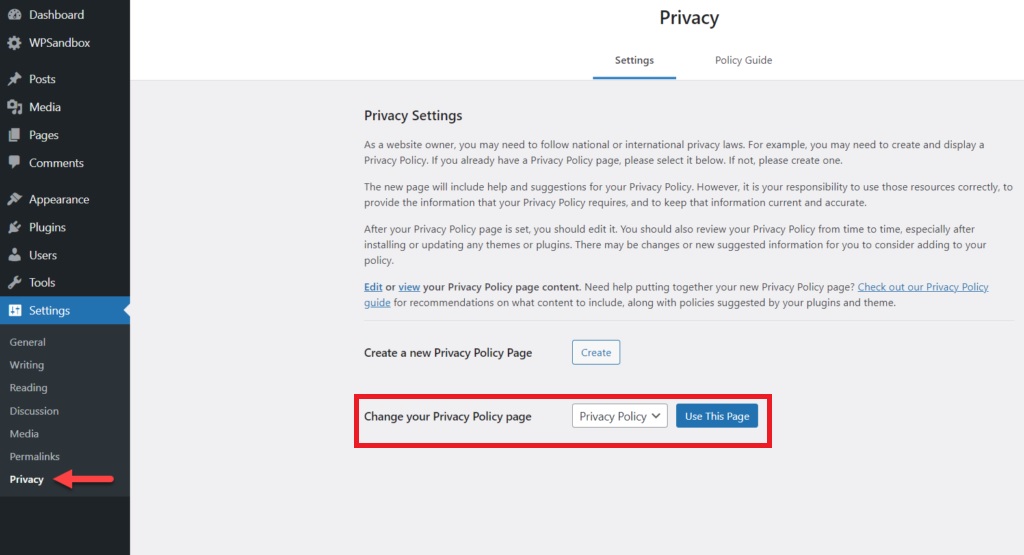
이제 해당 특정 페이지를 웹사이트의 개인정보 보호정책으로 설정해야 합니다. 이렇게 하려면 WordPress 대시보드에서 설정 > 개인 정보 보호 로 이동합니다. 그런 다음 설정 탭 아래에 개인 정보 페이지를 수정하는 옵션이 표시됩니다.
이제 개인 정보 보호 정책 변경 페이지를 방금 편집한 개인 정보 보호 정책 페이지 로 설정하고 이 페이지 사용 을 클릭하십시오. 그게 다야! WooCommerce 웹사이트의 개인정보 보호정책 페이지를 설정했습니다.

그러나 완전히 새로운 페이지를 원하는 경우 여기에서 새 개인 정보 보호 정책 페이지를 만들 수도 있습니다. 설정 탭에서 새 개인 정보 보호 정책 페이지 만들기 에 대한 만들기 버튼을 클릭하고 새 개인 정보 페이지에서 작업을 시작하십시오.
2. 개인 정보 페이지 표시
WooCommerce 스토어에 대한 개인 정보 보호 정책 페이지를 만든 후에는 이를 표시해야 합니다. 탐색 메뉴 또는 위젯 영역에 추가할 수 있습니다. 이 섹션에서는 웹사이트의 머리글 영역, 체크아웃 페이지 및 바닥글에 개인 정보 보호 정책 페이지를 추가하는 방법을 보여줍니다.
2.1. 헤더 메뉴에 개인 정보 보호 정책 표시
누군가가 웹사이트를 방문하면 가장 먼저 보게 되는 것은 헤더 영역일 수 있습니다. 헤더 메뉴에 필수 링크와 페이지를 추가하면 많은 노력 없이 모든 사람이 액세스할 수 있습니다.
따라서 헤더 메뉴는 개인 정보 보호 정책을 추가할 수 있는 가장 좋은 위치 중 하나입니다. 가장 먼저 해야 할 일은 메뉴를 만드는 것입니다. 이미 메뉴가 있는 경우 이 단계를 건너뛸 수 있습니다.
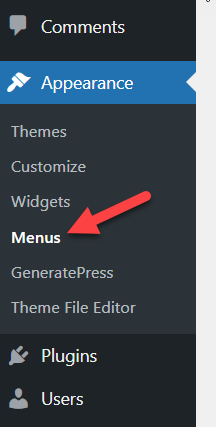
모양 아래에서 WordPress 대시보드의 메뉴 옵션을 클릭합니다.

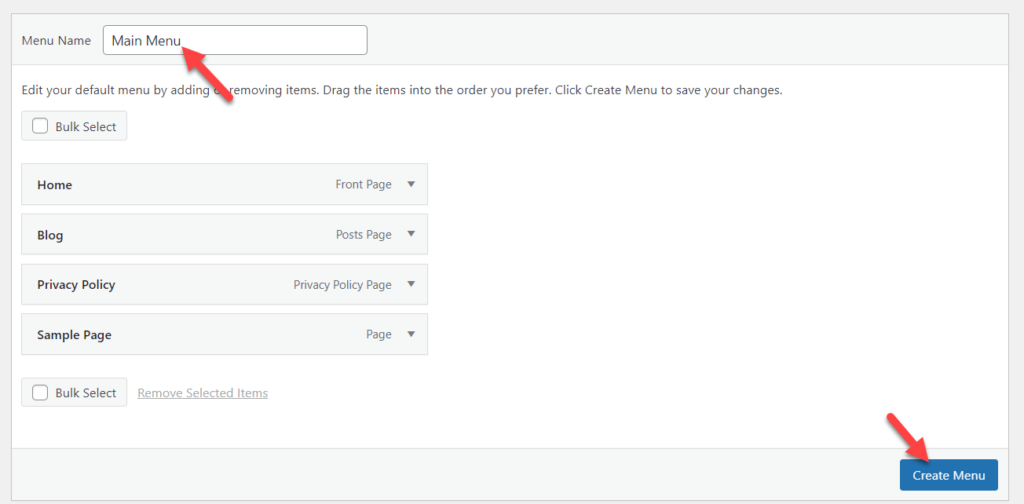
완전히 새로운 WooCommerce를 설치하는 경우 메뉴가 없을 것입니다. 따라서 하나를 만들어야 합니다.

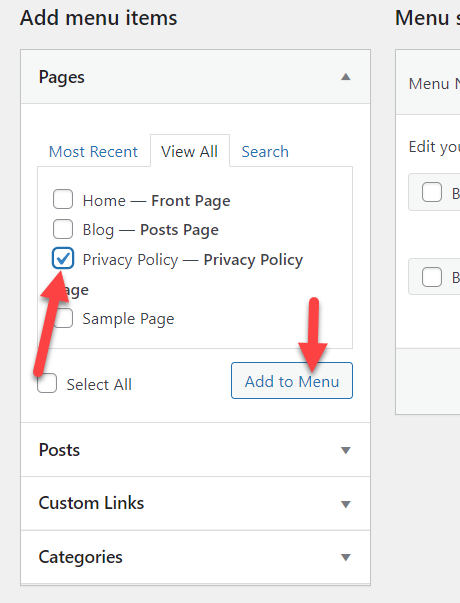
메뉴를 만든 후 페이지, 게시물 또는 사용자 정의 링크를 추가할 수 있습니다. 이 경우 메뉴에 개인정보취급방침 페이지만 추가합니다.

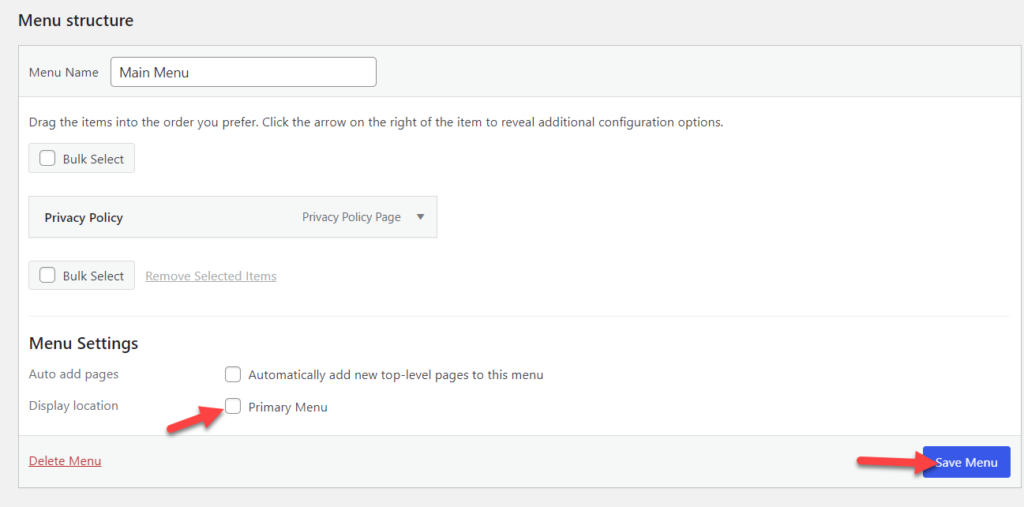
메뉴에 페이지를 추가했으면 표시 위치를 선택하십시오. 그런 다음 메뉴를 저장합니다.

위의 스크린샷을 확인하면 헤더 위치인 표시 위치로 Primary Menu 를 선택했음을 알 수 있습니다. WooCommerce 스토어에서 다른 테마를 사용하는 경우 다른 이름의 여러 표시 위치가 표시됩니다.
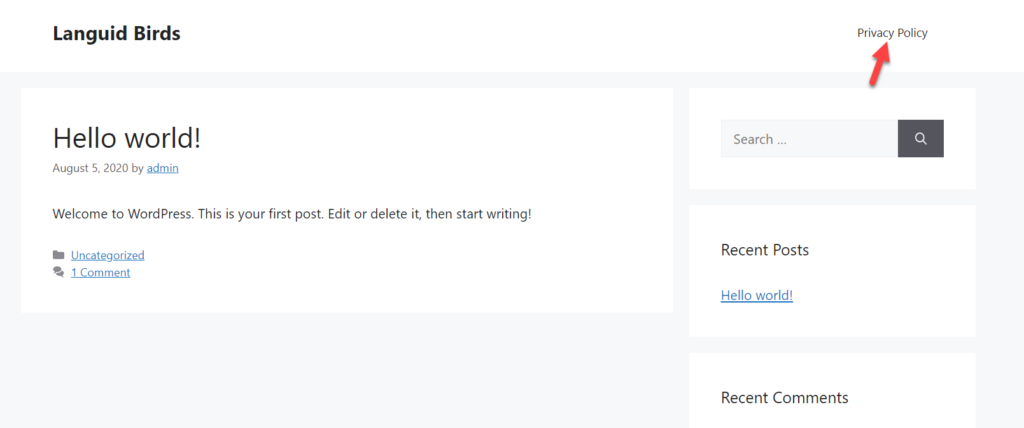
메뉴 저장 후 프론트엔드에서 홈페이지를 확인하세요. 헤더에 개인정보취급방침 페이지 링크가 추가됩니다.

헤더에 항목을 더 추가해야 하는 경우 메뉴 옵션으로 돌아가 원하는 페이지 또는 사용자 정의 링크를 삽입하십시오.
2.2. 결제 시 개인정보 보호정책 표시
WooCommerce 스토어를 운영하는 동안 결제 페이지는 사이트의 필수 요소 중 하나입니다. 개인 정보 보호 정책에 대한 링크를 배치하거나 체크아웃 페이지 내에 개인 정보 보호 정책 페이지의 내용을 표시하면 귀하의 웹사이트가 법률을 준수하게 됩니다.

이 섹션에서는 결제 페이지를 수정하고 개인 정보 보호 정책을 표시하는 방법을 보여줍니다.
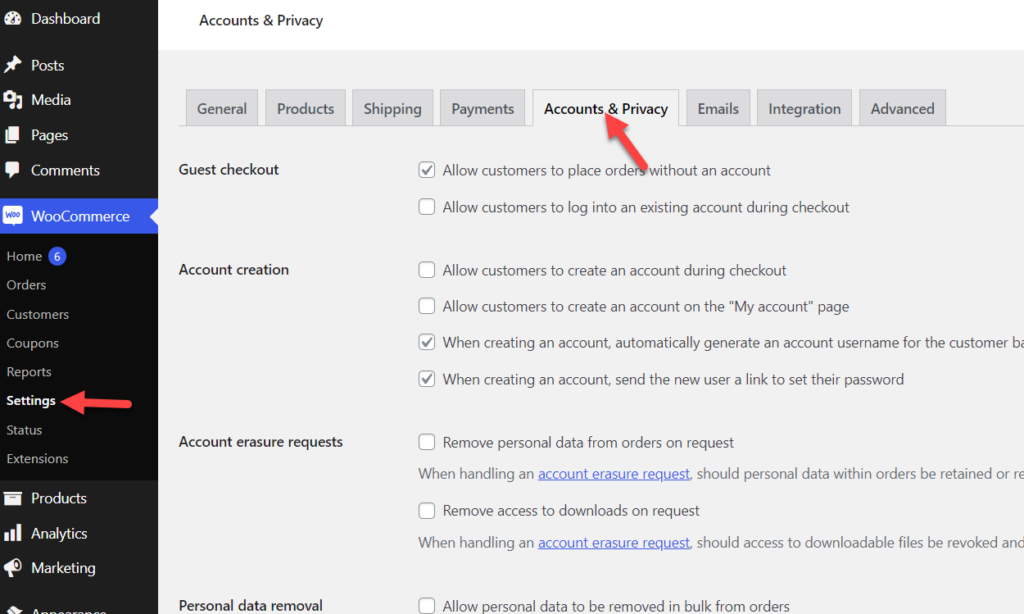
WooCommerce 스토어 내부에 개인 정보 보호 정책을 표시하기 위해 타사 플러그인이나 도구를 사용할 필요가 없습니다. WordPress 대시보드에서 WooCommerce > 설정 으로 이동하여 계정 및 개인 정보 탭을 열기만 하면 됩니다.

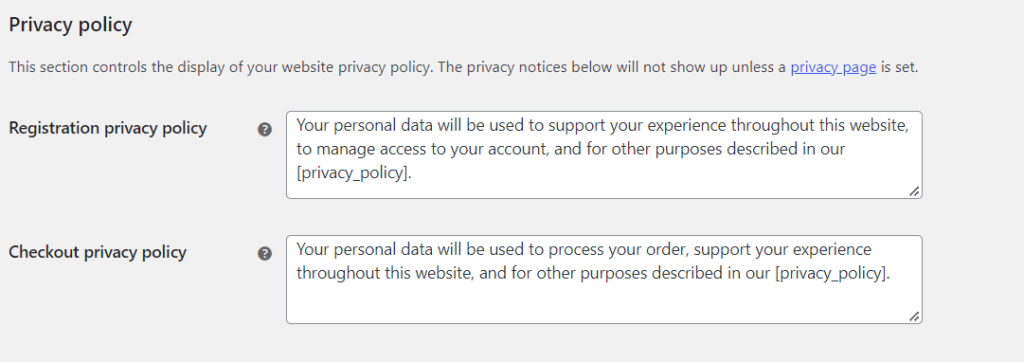
여기에서 개인 정보 보호 정책 섹션으로 스크롤하십시오.

거기에서 원하는 대로 콘텐츠를 편집할 수 있습니다.
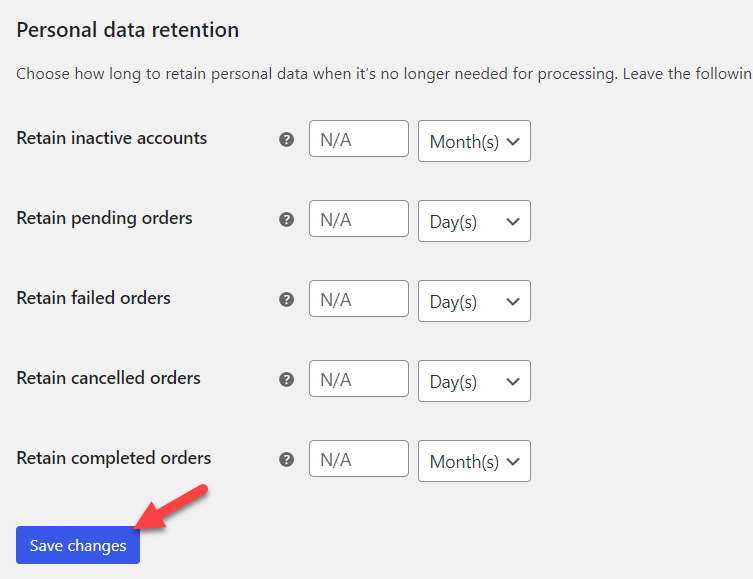
개인 정보 보호 정책 페이지를 구성한 경우 [privacy_policy] 단축 코드를 사용하여 페이지에 대한 링크를 삽입할 수 있습니다. 기본 설정에 따라 내용을 수정했으면 설정을 저장해야 합니다.

이제부터 고객은 결제 페이지에서 개인 정보 보호 정책을 볼 수 있습니다.
바닥글 링크
대부분의 고객은 웹 사이트 하단으로 스크롤하여 연락처, 정보, 서비스 약관 등과 같은 중요한 링크를 확인합니다. 따라서 웹 사이트 바닥글에 개인 정보 보호 정책 페이지 링크를 추가하면 도움이 될 수 있습니다.
1.1) 푸터에 개인정보 보호정책 링크 추가
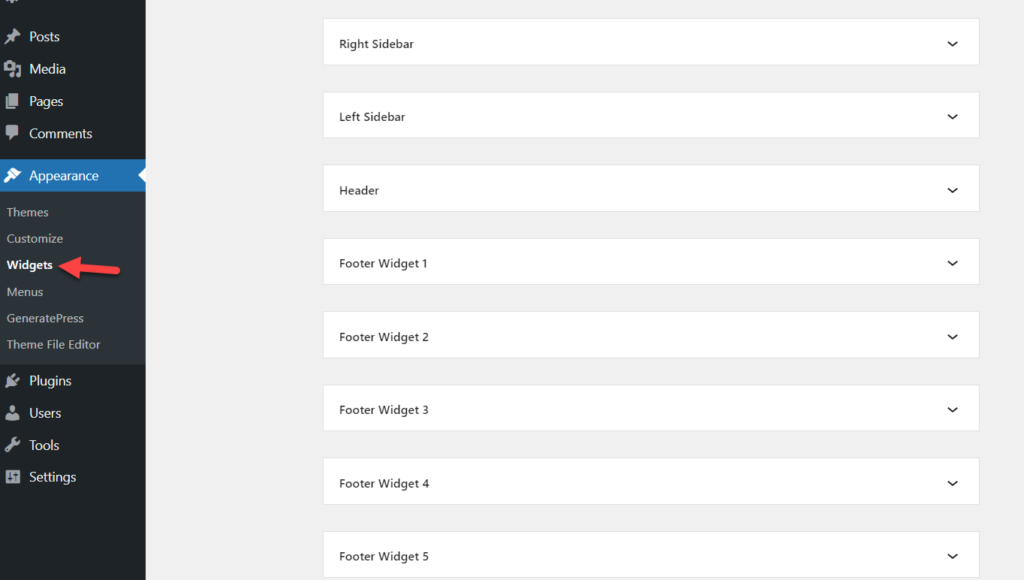
모양 » 위젯 으로 이동합니다.

여기에서 WordPress 테마에서 지원하는 사용 가능한 모든 위젯 영역을 볼 수 있습니다. 이 경우에는 라이트 버전의 GeneratePress를 사용하고 있습니다. GeneratePress 테마에는 사용할 위젯 영역이 많이 있습니다.
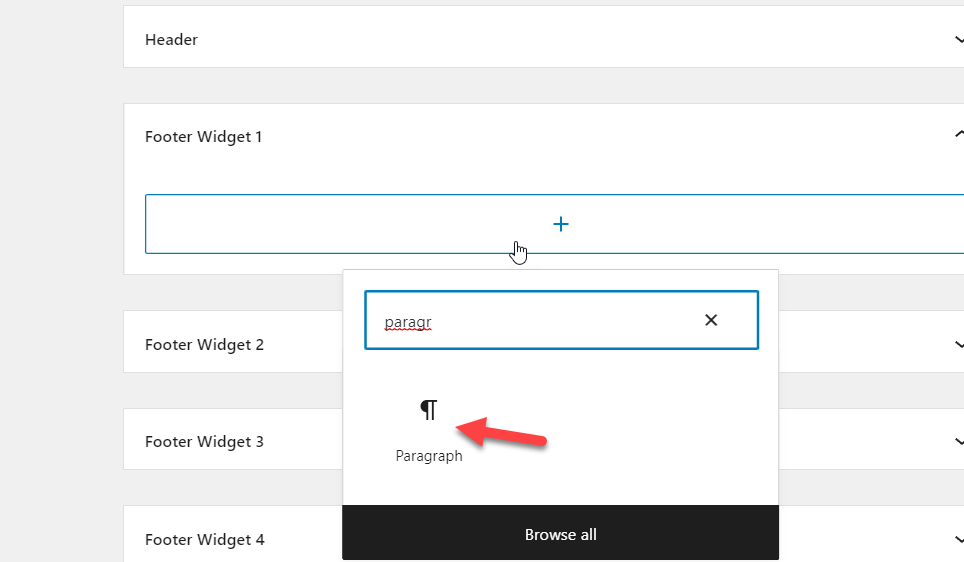
거기에서 바닥글 위젯 영역을 확장하고 단락 블록을 추가합니다.

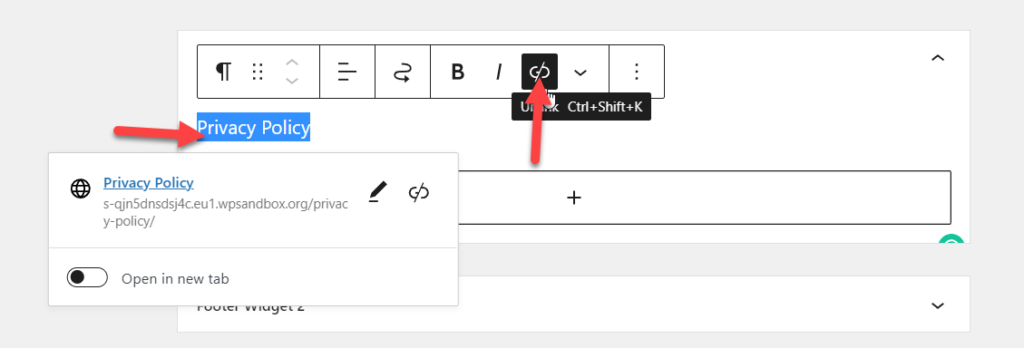
블록을 추가했으면 원하는 텍스트와 링크를 자유롭게 삽입하십시오. 여기에서는 개인 정보 보호 정책 링크를 단락 블록에 수동으로 추가하는 방법을 보여줍니다.
블록을 추가했으면 앵커 텍스트를 추가하십시오. 앵커 텍스트를 선택한 후 링크를 삽입할 수 있습니다.

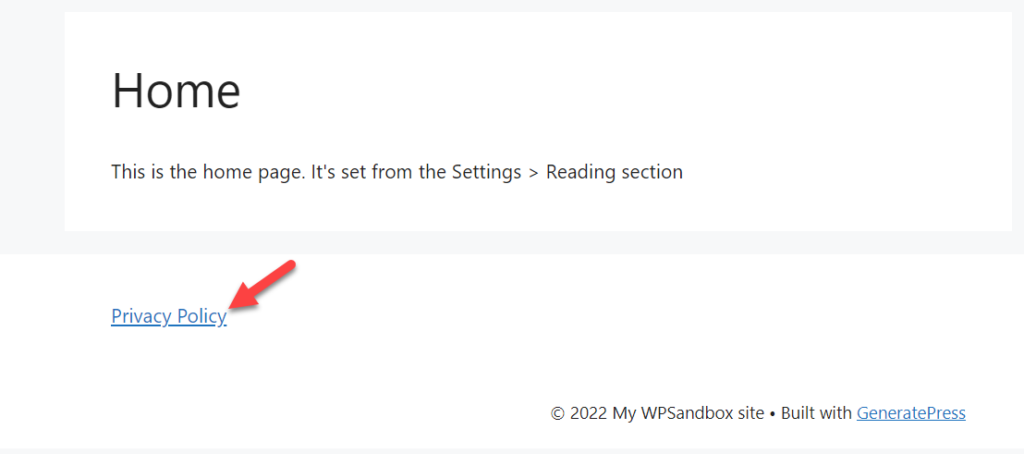
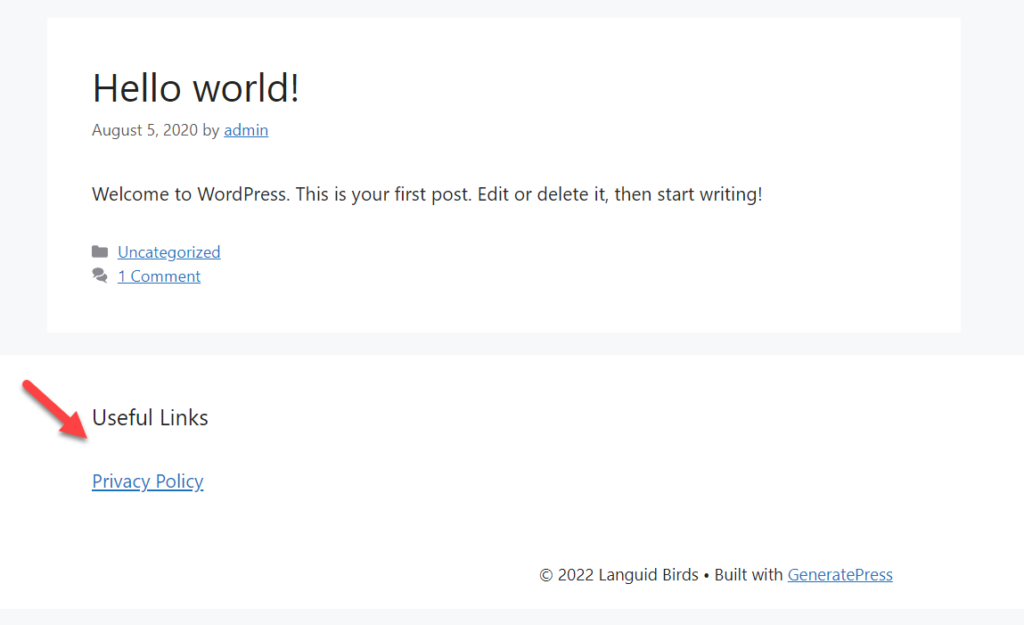
업데이트를 저장하고 프런트 엔드에서 웹사이트를 확인하세요. 하단에 개인 정보 보호 정책 페이지에 대한 링크가 표시됩니다.

그게 다야
1.2) 바닥글에 탐색 메뉴 추가
탐색 메뉴의 내용을 바닥글에 추가해야 하는 경우 다음 단계를 따르세요.
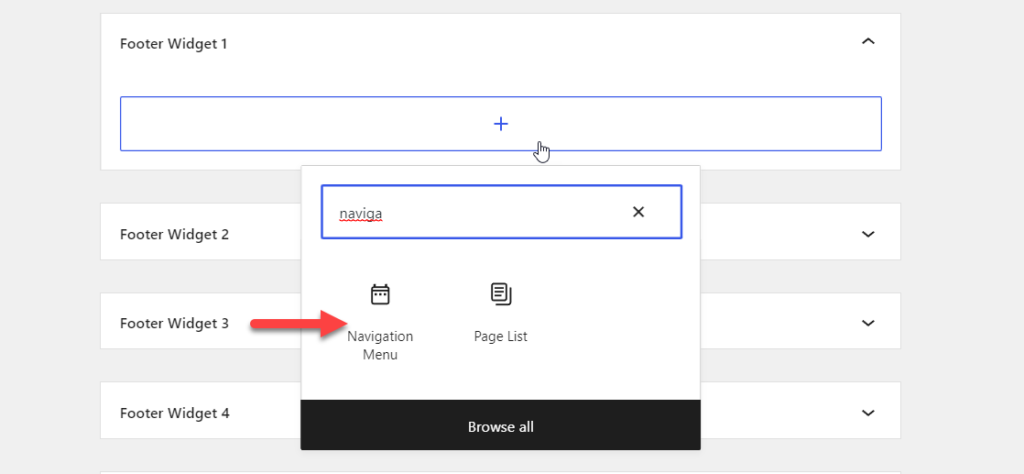
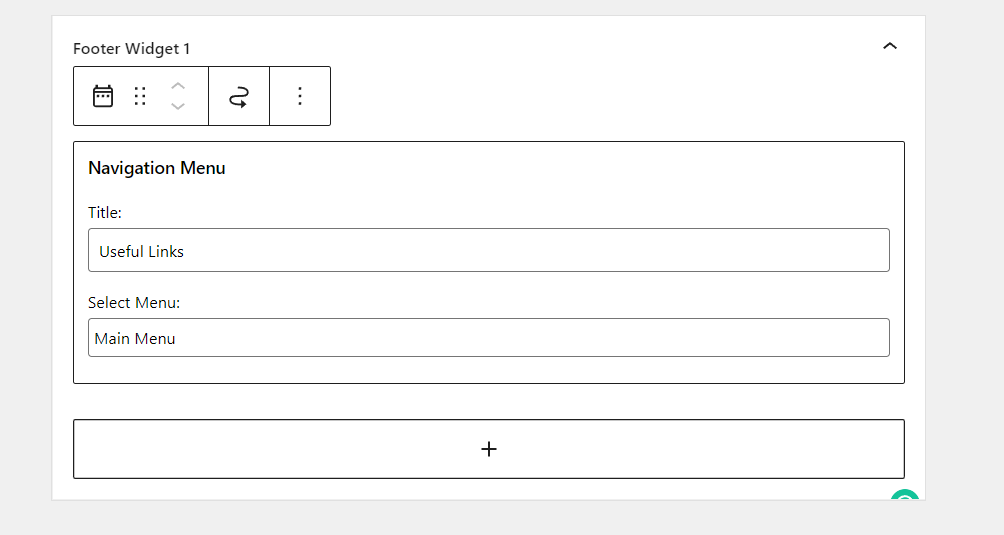
바닥글 위젯 영역에 블록을 추가할 때 탐색 메뉴 블록 을 검색해야 합니다.

블록의 제목을 추가하고 드롭다운에서 탐색 메뉴를 선택해야 합니다.

그런 다음 옵션을 저장하고 프런트 엔드에서 웹사이트의 바닥글을 확인합니다.

이렇게 하면 웹사이트 바닥글에 개인정보 보호정책을 추가할 수 있습니다. 개인정보취급방침 외에도 이 방법을 통해 정보, 연락처, 광고 등의 페이지를 추가할 수 있습니다.
무료 개인 정보 보호 정책을 생성하는 방법은 무엇입니까?
이 섹션은 WooCommerce 스토어에 대한 사용자 지정 개인 정보 보호 정책 페이지를 생성해야 하는 경우에 유용합니다.
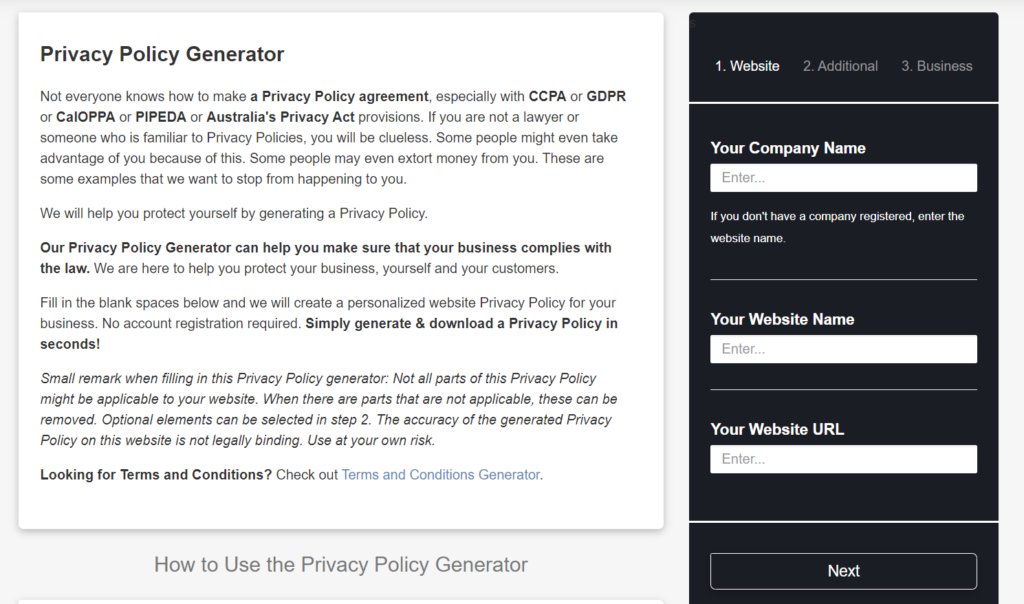
가장 먼저 해야 할 일은 이 웹사이트를 여는 것입니다.

오른쪽에 개인 정보 보호 정책 생성 섹션이 표시됩니다. 당신은 당신의
- 회사 이름
- 웹사이트 이름
- 웹 사이트 주소
다음을 클릭합니다.
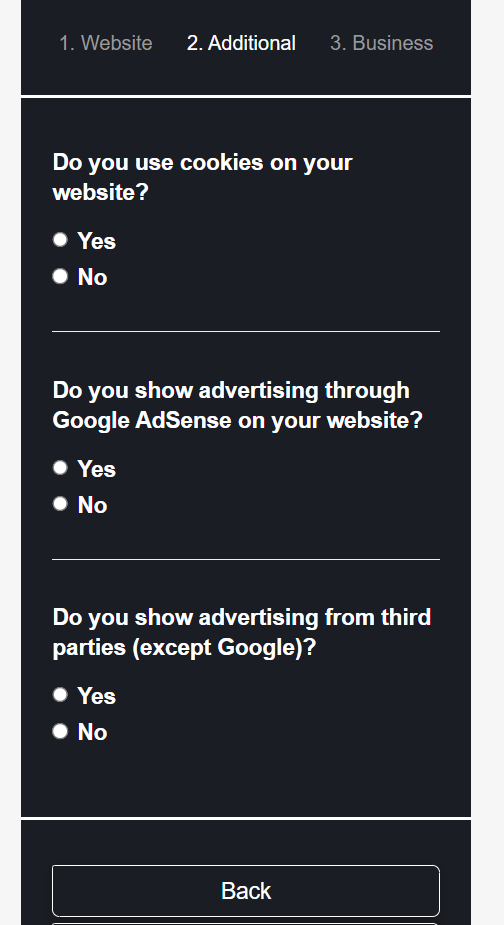
다음 페이지에서는 웹사이트 방문자로부터 수집할 데이터의 종류를 공유해야 합니다.

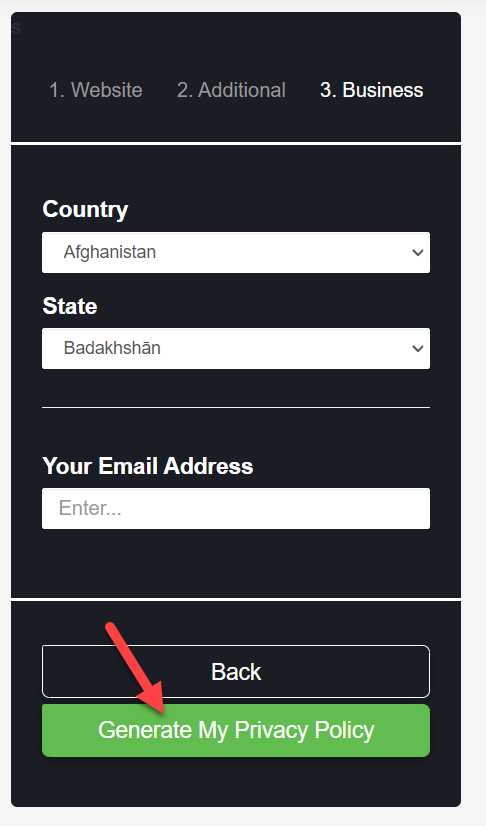
마지막 단계에서 비즈니스 운영 국가를 선택하고 개인 정보 보호 정책을 생성합니다.

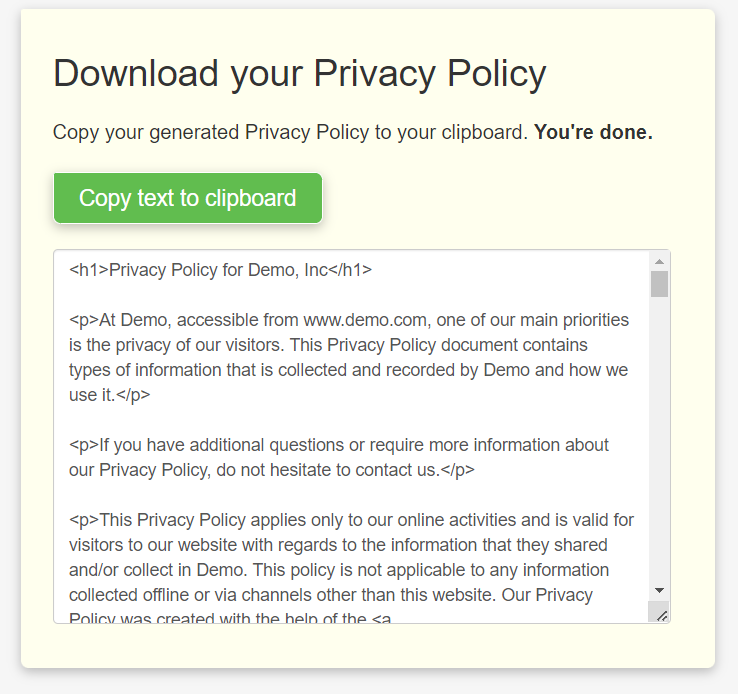
이 도구는 개인 정보 보호 정책을 만드는 데 몇 분 정도 걸립니다. 그 후 다음 페이지에서 생성된 정책을 볼 수 있습니다.

여기에서 개인 정보 보호 정책 문서를 다운로드하거나 WordPress 페이지에 복사하여 붙여넣을 수 있습니다. 그러나 도구는 기본적으로 문서를 HTML로 표시하므로 문서를 WordPress 페이지에 붙여넣기 전에 텍스트 편집기로 전환해야 할 수도 있습니다.
이런 식으로 WooCommerce/WordPress 설치에 대한 무료 개인 정보 보호 정책을 생성할 수 있습니다.
결론
WooCommerce 스토어를 운영하든 개인 블로그를 운영하든 상관없습니다. 법률을 준수하려면 개인 정보 보호 정책 페이지를 게시하고 데이터를 처리하는 방법을 언급해야 합니다.
고맙게도 온라인 개인 정보 보호 정책 생성기의 도움으로 개인 정보 보호 정책 페이지를 즉시 만들 수 있습니다. 또한 콘텐츠를 WordPress 페이지로 가져오는 것은 어렵지 않습니다. 개인 정보 보호 정책 페이지를 표시하려면 머리글, 바닥글 또는 결제 페이지를 사용할 수 있습니다. 위에서 볼 수 있듯이 방법이 간단하고 코드를 개발할 필요가 없습니다.
이 기사가 도움이 되었고 새로운 사실을 알게 되었기를 바랍니다. 그렇다면 이 게시물을 친구들과 공유하고 WooCommerce에 대한 개인 정보 보호 정책을 추가하는 방법을 알려주십시오. 블로그에서 관련 WordPress 자습서를 더 많이 배울 수 있습니다.
그동안 흥미롭게 볼 수 있는 몇 가지 자습서가 더 있습니다.
- WooCommerce에서 통화를 변경하는 방법
- WooCommerce Checkout에 제품 이미지 추가
- WooCommerce에 제품 디자이너를 추가하는 방법
