WooCommerce에 제품 이미지 돋보기를 추가하는 방법
게시 됨: 2022-04-09WooCommerce에 제품 이미지 돋보기를 추가 하시겠습니까? 고객이 WooCommerce 스토어에서 제품 이미지를 확대할 수 있도록 완벽한 가이드를 제공합니다.
WordPress에서 전자 상거래 웹사이트의 제품 이미지에 적용할 수 있는 많은 사용자 정의가 있습니다. WooCommerce의 유연성 덕분에 제품 이미지 돋보기를 추가할 수도 있습니다.
하지만 자세히 알아보기 전에 먼저 WooCommerce 제품 이미지 돋보기를 추가해야 하는 이유를 살펴보겠습니다.
WooCommerce 제품 이미지 돋보기를 추가하는 이유는 무엇입니까?
제품 이미지는 고객이 온라인 스토어에서 구매하기 전에 매우 고려하는 요소 중 하나입니다. 또한 고객이 웹 사이트에서 사고 싶은 제품을 검색할 때 가장 먼저 보는 요소 중 하나입니다. 따라서 제품 이미지를 최대한 활용하여 구매를 유도하는 것은 귀하의 책임입니다.
그리고 이를 돕기 위해 WooCommerce 스토어에 제품 이미지 돋보기를 추가하는 것이 훌륭한 솔루션이 될 수 있습니다. 이미지 돋보기를 사용하여 고객은 구매하기 전에 제품의 적절한 확대 시각적 세부 정보를 볼 수 있습니다. 필요한 모든 기능이 제품에 포함되어 있는지 여부를 제품 이미지 자체를 통해 확인할 수도 있으므로 매우 편리할 수 있습니다.
이러한 방식으로 고객이 제품에 대한 자세한 내용을 더 쉽게 볼 수 있으므로 WooCommerce 스토어 에서 고객 경험을 개선 할 수도 있습니다. 그 대가로 경쟁업체보다 더 나은 제품 세부 정보 옵션을 제공할 수 있기 때문에 고객은 더 많은 제품을 구입하기 위해 매장을 다시 방문할 가능성이 더 큽니다.
WooCommerce에 제품 이미지 돋보기를 추가하는 방법은 무엇입니까?
WooCommerce 웹사이트에 제품 이미지 돋보기를 추가하는 가장 쉬운 방법 은 플러그인을 사용하는 것 입니다. 일반적으로 WordPress 플러그인은 웹사이트의 기능을 향상시키고 더 많은 기능을 추가하는 데 도움이 됩니다. WooCommerce 스토어도 마찬가지입니다.
제품 이미지에 돋보기를 추가하는 데 사용할 수 있는 플러그인이 많이 있지만 이 튜토리얼에서는 YITH WooCommerce 제품 갤러리와 Zoom 을 사용할 것입니다. WooCommerce 웹사이트에 제품 이미지 돋보기를 추가할 수 있는 무료 버전의 기능을 갖춘 매우 간단하고 사용하기 쉬운 플러그인입니다.

그러나 시작하기 전에 WooCommerce를 올바르게 설정하고 WooCommerce 호환 테마 중 하나를 사용했는지 확인하십시오. 이렇게 하면 프로세스에서 더 이상 테마 또는 플러그인 충돌이 발생하지 않습니다. 이제 다른 플러그인과 마찬가지로 사용을 시작하려면 플러그인을 설치하고 활성화해야 합니다.
1. 플러그인 설치 및 활성화
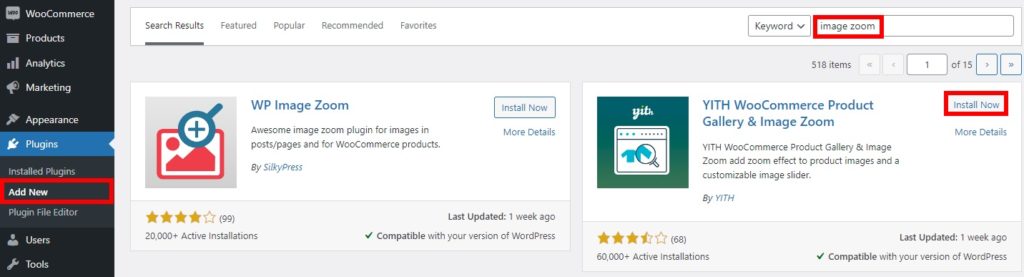
플러그인을 설치하려면 WordPress 대시보드에서 플러그인 > 새로 추가 로 이동하여 플러그인을 검색합니다. 찾은 후 지금 설치 를 클릭합니다.

그런 다음 설치가 완료되는 즉시 플러그인을 활성화 합니다.
플러그인의 프리미엄 버전을 사용하려면 수동으로 업로드하여 설치해야 합니다. 공식 WordPress 플러그인 저장소에도 없는 플러그인을 사용하려는 경우에도 마찬가지입니다. 자세한 내용은 WordPress 플러그인을 수동으로 설치하는 방법에 대한 가이드를 참조하세요.
2. 제품 이미지 돋보기에 대한 플러그인 설정 구성
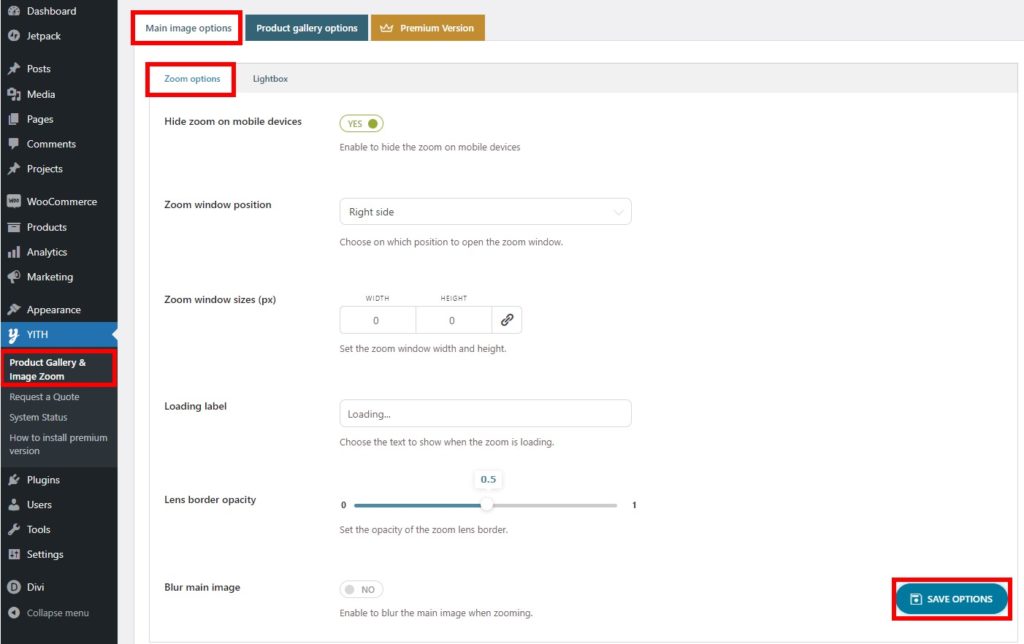
YITH > 제품 갤러리 및 이미지 확대 에서 플러그인 설정에 액세스할 수 있습니다. 여기에서 두 가지 주요 옵션을 볼 수 있습니다. 여기에는 기본 이미지 옵션과 제품 갤러리 옵션이 포함됩니다.

WooCommerce 스토어에 제품 이미지 돋보기를 추가할 예정이므로 기본 이미지 옵션만 살펴보겠습니다.
그러나 기본 이미지 옵션 아래에는 확대/축소 및 라이트박스 옵션이 추가로 제공됩니다.
2.1. 확대/축소 옵션
플러그인을 활성화하는 즉시 제품 이미지의 확대/축소 옵션이 자동으로 적용됩니다. 그러나 플러그인의 이 섹션에서 몇 가지 추가 옵션을 사용할 수 있습니다.

우선 모바일 장치에서 이미지 확대/축소를 숨기거나 표시하도록 선택할 수 있습니다. 마찬가지로 이미지가 열렸을 때 확대/축소를 표시할 위치를 선택할 수도 있습니다. 확대 창 위치는 화면 오른쪽 또는 내부에서 설정할 수 있습니다.
또한 확대/축소된 이미지의 확대/축소 창 크기, 로드 레이블 및 렌즈 테두리 불투명도를 편집할 수도 있습니다. 원하는 경우 확대/축소할 때 기본 이미지를 흐리게 할 수도 있습니다.
원하는 대로 모든 변경 사항을 적용했으면 옵션을 저장합니다 .
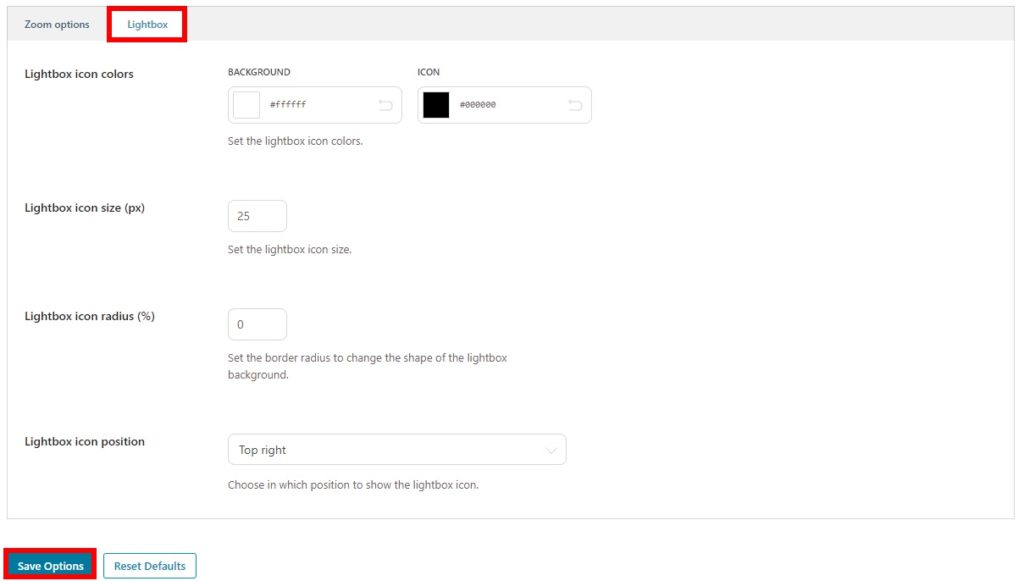
2.2. 라이트박스
확대/축소 옵션을 설정한 후 라이트박스 옵션 도 조정할 수 있습니다. 여기에는 이미지 라이트박스에 대한 기본 시각적 옵션만 포함됩니다.

여기에서 아이콘의 색상과 라이트박스의 배경을 조정할 수 있습니다. 마찬가지로 라이트박스 아이콘 크기와 아이콘 반경을 수정할 수도 있습니다.
마지막으로 라이트박스 아이콘을 표시할 위치를 선택할 수도 있습니다. 왼쪽 위, 오른쪽 위, 왼쪽 아래, 오른쪽 아래의 4가지 위치가 있습니다. 다시 한 번, 설정을 저장 하는 것을 잊지 마십시오.
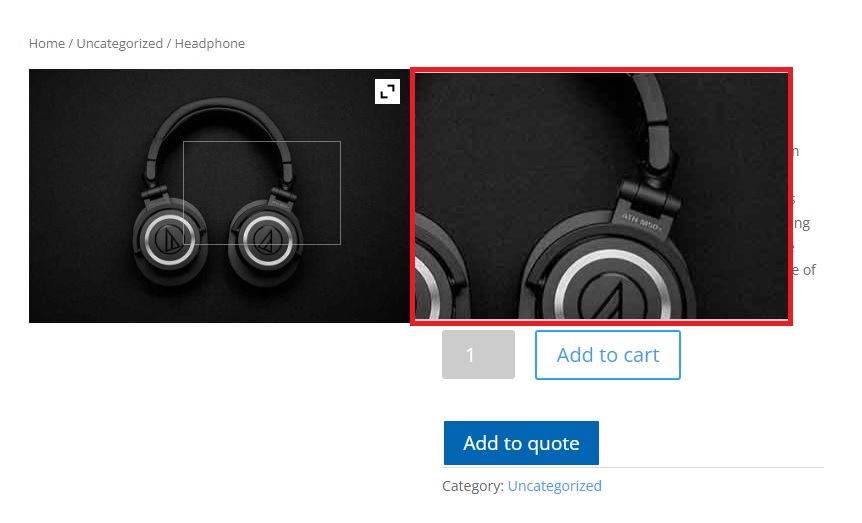
모든 옵션을 완료하면 웹사이트의 제품 페이지를 미리 볼 수 있습니다. 제품 이미지 위로 마우스를 가져가면 돋보기에 이미지의 확대된 세부 정보가 표시됩니다. 보시다시피 제품 이미지 돋보기는 이미지 오른쪽에 있습니다.

앞서 언급한 것처럼 이 플러그인을 사용하여 제품 갤러리를 사용자 정의할 수도 있습니다. 원하는 경우 이에 대한 가이드도 참조할 수 있습니다. 가이드에서 다른 플러그인을 사용했지만 프로세스는 상당히 유사해야 합니다.
결론
WooCommerce에 제품 이미지 돋보기를 추가하는 방법에 대한 가이드입니다. 고객이 제품 이미지의 확대된 세부 섹션을 보는 데 매우 유용할 수 있습니다.
플러그인을 사용하여 웹사이트에 쉽게 추가할 수 있습니다. 플러그인을 설치하고 활성화한 다음 웹사이트의 필요에 따라 플러그인에서 제공하는 일부 옵션을 조정하기만 하면 됩니다. 곧 설정하게 됩니다.
이제 WooCommerce 스토어에서 제품 이미지 확대/축소를 설정할 수 있습니까? 당신은 그것을 시도한 적이 있습니까? 의견에 알려주십시오.
한편, 제품 및 제품 이미지를 통해 웹사이트의 고객 경험을 개선하기 위한 가이드를 더 살펴보십시오.
- WooCommerce에 제품 디자이너를 추가하는 방법
- WooCommerce 제품 페이지를 사용자 정의하는 최고의 플러그인
- WooCommerce에서 제품에 이미지를 추가하는 방법
