제품 이미지를 추가하는 방법 WooCommerce 결제 페이지
게시 됨: 2022-01-08 WooCommerce에 익숙하다면 온라인 상점을 시작하는 것이 좋은 선택이라는 것을 알고 있습니다. 장바구니 기능은 다른 온라인 상점 플랫폼에 비해 두드러집니다. 그러나 거의 모든 다른 전자 상거래 소프트웨어에서 기본적으로 제공되는 몇 가지 기본적인 기능(예: 체크아웃 페이지의 제품 이미지)이 부족합니다.
WooCommerce에 익숙하다면 온라인 상점을 시작하는 것이 좋은 선택이라는 것을 알고 있습니다. 장바구니 기능은 다른 온라인 상점 플랫폼에 비해 두드러집니다. 그러나 거의 모든 다른 전자 상거래 소프트웨어에서 기본적으로 제공되는 몇 가지 기본적인 기능(예: 체크아웃 페이지의 제품 이미지)이 부족합니다.
결제 페이지를 보면 주문 검토 테이블에 제품 제목, 재고 및 가격이 표시되지만 각 제품에 대한 이미지는 표시되지 않는 것을 볼 수 있습니다. WooCommerce 스토어 소유자라면 기본 결제 페이지가 그다지 최적화되어 있지 않다는 것을 알아야 합니다.
WooCommerce Checkout 고객 경험 최적화
따라서 이것은 WooCommerce 체크아웃 페이지를 전환 친화적으로 만들고 전환을 늘리기 위해 많은 사용자 정의가 필요함을 의미합니다.
WooCommerce 체크아웃에서 고객 사용자 경험을 사용자 지정하는 경우 체크아웃 후 WooCommerce 리디렉션을 생성하고 이 플러그인을 사용하는 방법에 대한 이 기사를 체크아웃할 수도 있습니다.
기본 WooCommerce 결제 페이지
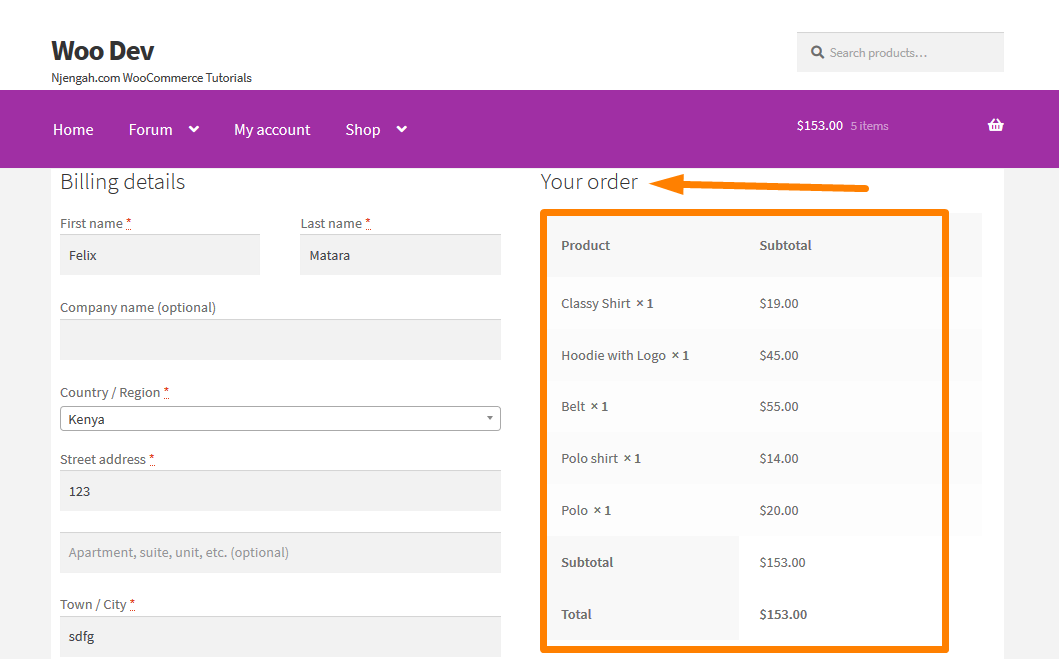
다음은 체크아웃 페이지의 기본 모양입니다. 
여기가 내가 들어오는 곳입니다. 결제 페이지의 전환율을 높이는 데 도움이 되는 전문가 솔루션을 제공하겠습니다.
이 간단한 자습서에서는 템플릿을 재정의하지 않고 결제 페이지에 제품 이미지를 추가하는 방법을 보여줍니다. 일부 솔루션은 템플릿을 재정의하는 데 도움이 되지만 이는 테마와 충돌을 일으킬 수 있습니다. 필터를 사용하여 쉽게 수행할 수 있습니다.
WooCommerce 스토어의 결제 페이지에 제품 이미지를 추가하는 단계.
따라야 할 단계는 다음과 같습니다.
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 테마 편집기 메뉴 를 클릭합니다. 테마 편집기 페이지가 열리면 결제 페이지에 제품 이미지를 표시하는 기능을 추가할 테마 기능 파일을 찾으십시오.
- php 파일 에 다음 코드를 추가 합니다.
/**
* @snippet WooCommerce 제품 이미지 표시 @ 결제 페이지
*/
add_filter( 'woocommerce_cart_item_name', 'ts_product_image_on_checkout', 10, 3 );
기능 ts_product_image_on_checkout( $name, $cart_item, $cart_item_key ) {
/* 체크아웃 페이지가 아니면 리턴 */
if ( ! is_checkout() ) {
반환 $ 이름;
}
/* 제품 객체 가져오기 */
$_product = apply_filters( 'woocommerce_cart_item_product', $cart_item['data'], $cart_item, $cart_item_key );
/* 제품 썸네일 가져오기 */
$썸네일 = $_product->get_image();
/* 이미지에 래퍼 추가 및 일부 CSS 추가 */
$image = '<div class="ts-product-image" style="width: 52px; height: 45px; display: inline-block; padding-right: 7px; vertical-align: middle;">'
. $썸네일 .
'</div>';
/* 이름 앞에 이미지를 추가하고 반환 */
$이미지를 반환합니다. $이름;
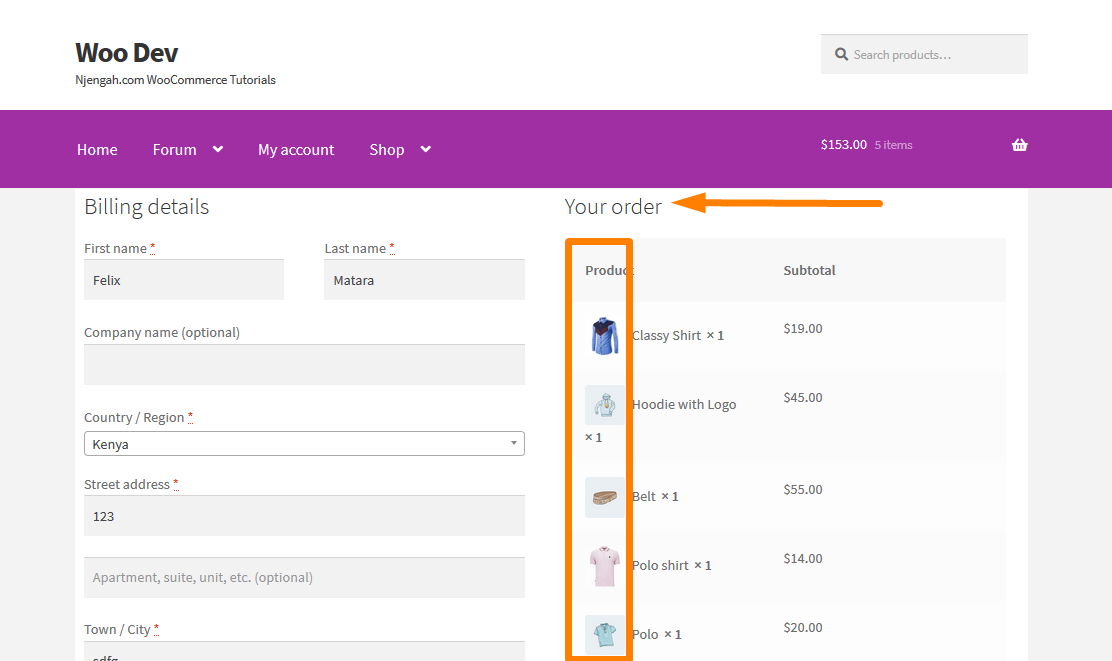
}- 이 코드의 결과를 보려면 체크아웃 페이지를 새로 고쳐야 하며 다음과 같이 표시되어야 합니다.

이제 위와 같이 모든 제품 이미지를 볼 수 있습니다.

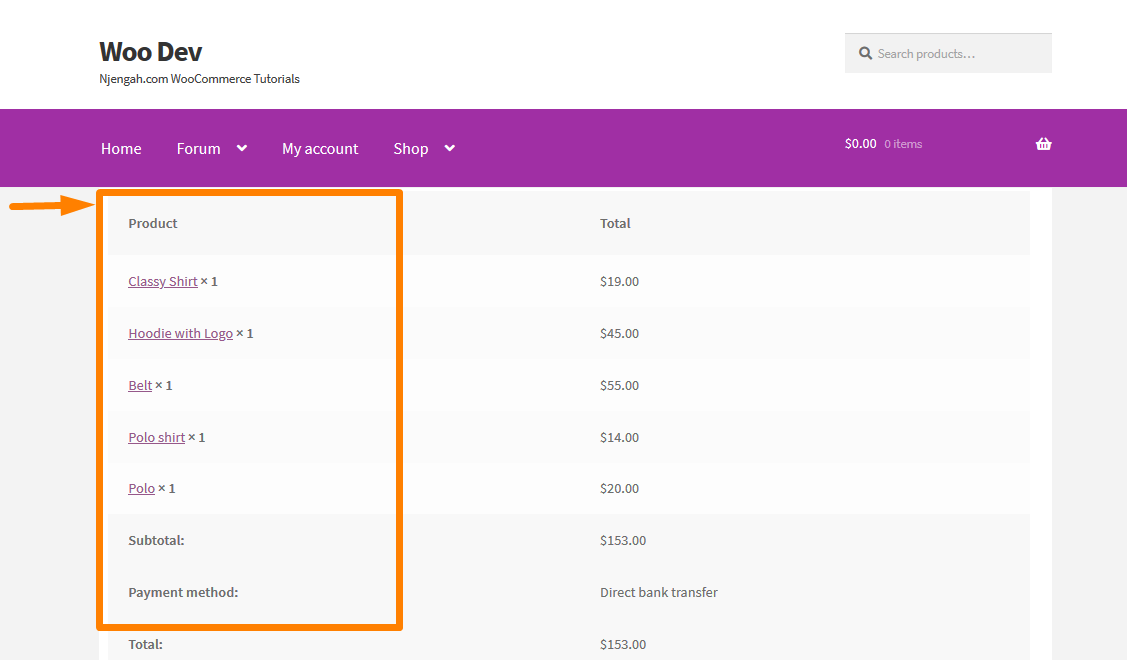
또한 사용자가 주문한 후 주문 지불 페이지에 이미지를 추가하도록 선택할 수 있습니다. 주문 지불 페이지의 기본값은 다음과 같습니다. 
이것은 페이지를 최적화하기 위해 수행할 수 있으며 사용자는 짧은 설명 외에 구매한 항목의 이미지를 볼 수 있습니다. 이 작업을 수행하는 것은 매우 간단하며 다음 단계를 따르기만 하면 됩니다.
WooCommerce 스토어의 주문 결제 페이지에 제품 이미지를 추가하는 단계.
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 테마 편집기 메뉴 를 클릭합니다. 테마 편집기 페이지가 열리면 주문 지불 페이지에서 제품 이미지를 표시하는 기능을 추가할 테마 기능 파일을 찾으십시오.
- php 파일 에 다음 코드를 추가 합니다.
/**
* @snippet WooCommerce 제품 이미지 표시 @ 주문 결제 페이지
*/
add_filter( 'woocommerce_order_item_name', 'ts_product_image_on_order_pay', 10, 3 );
기능 ts_product_image_on_order_pay( $name, $item, $extra ) {
/* 체크아웃 페이지가 아니면 리턴 */
if ( ! is_checkout() ) {
반환 $ 이름;
}
$product_id = $item->get_product_id();
/* 제품 객체 가져오기 */
$_product = wc_get_product( $product_id );
/* 제품 썸네일 가져오기 */
$썸네일 = $_product->get_image();
/* 이미지에 래퍼 추가 및 일부 CSS 추가 */
$image = '<div class="ts-product-image" style="width: 52px; height: 45px; display: inline-block; padding-right: 7px; vertical-align: middle;">'
. $썸네일 .
'</div>';
/* 이름 앞에 이미지를 추가하고 반환 */
$이미지를 반환합니다. $이름;
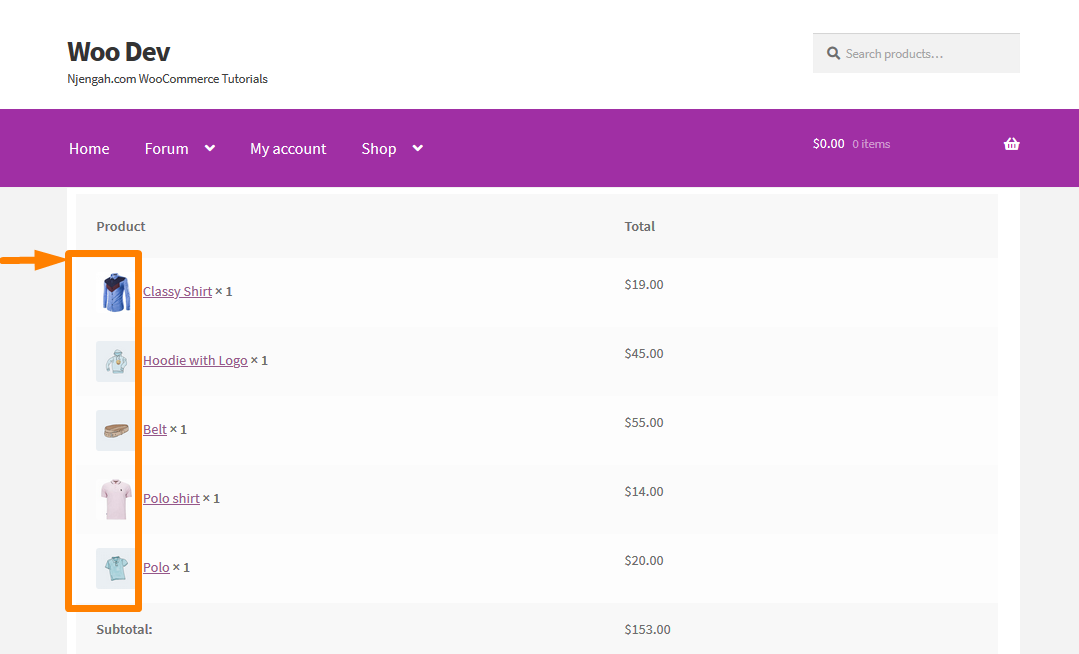
}- 이 코드의 결과를 보려면 주문 지불 페이지를 새로 고쳐야 하며 다음과 같이 표시되어야 합니다.

결론
이번 포스트에서는 상품 이미지를 추가할 수 있는 두 곳, 즉 주문 결제 페이지와 결제 페이지를 강조했습니다. 테마와 충돌을 일으킬 수 있으므로 테마를 재정의하지 않는 것이 좋습니다. 위의 간단한 단계에 표시된 대로 필터를 사용하여 이를 수행하는 것이 좋습니다.
유사한 기사
- 결제 페이지 사용자 지정을 위한 23가지 최고의 WooCommerce 플러그인
- WooCommerce에서 추천 제품을 설정하는 방법
- 사용자 정의 WooCommerce 결제 아이콘을 추가하는 방법 체크아웃 페이지
- 카테고리별로 WooCommerce 제품을 표시하는 방법
- WooCommerce 결제 페이지에서 PayPal 아이콘을 변경하는 방법
- 장바구니 메시지에 제거하는 방법이 추가되었습니다. WooCommerce
- 체크아웃 후 WooCommerce 리디렉션: 체크아웃 후 사용자 지정 페이지로 자동 리디렉션하는 방법
- 기본 제품 정렬 WooCommerce를 제거하는 방법
- WooCommerce 제품 이미지 크기를 조정하는 방법
- WooCommerce에서 제품에 GTIN 번호를 추가하는 방법
- WooCommerce의 쇼핑 페이지에서 모든 제품을 숨기는 방법
- 더 나은 사용자 경험을 위해 WooCommerce 카테고리를 정렬하는 방법
- WooCommerce로 디지털 제품을 판매하는 방법
- WooCommerce 쿠폰 코드 필드를 숨기는 방법
- WooCommerce 결제 페이지에서 PayPal 아이콘을 숨기는 방법
- WooCommerce Checkout에서 결제 세부 정보를 제거하는 방법
- 장바구니를 건너뛰고 결제 페이지로 리디렉션하는 방법 WooCommerce
- WooCommerce에서 결제 버튼 텍스트를 변경하는 방법 [주문하기]
- WordPress에서 플러그인이 활성화되어 있는지 확인하는 방법 [ 3 WAYS ]
- WooCommerce 결제 페이지에 제거 아이콘을 추가하는 방법
