WooCommerce에서 제품 변형을 추가하는 방법: 4가지 방법!
게시 됨: 2021-07-01매장 에서 고유한 가변 제품을 만들기 위한 완벽한 가이드를 찾고 계십니까? 당신은 바로 이곳에 왔습니다. 이 가이드에서는 WooCommerce에 제품 변형을 추가하고 변형 제품 경험을 개선하는 방법을 알아봅니다.
WooCommerce의 제품 변형은 무엇이며 어떻게 작동합니까?
제품 변형 부터 시작하겠습니다. 단순한 제품과 달리 WooCommerce를 사용하면 다양한 제품을 만들 수 있습니다. 예를 들어, 크기와 색상이 다른 셔츠나 디자인과 데칼이 다른 품목이 있는 상점을 본 적이 있을 것입니다. 이러한 조합은 각각 다른 변형입니다. 따라서 가변 제품은 속성에 따라 변형이 있는 제품입니다.
가격, 이미지, 치수, 설명, 제품 SKU, 재고 등을 각 제품 변형에 추가할 수 있습니다. 기본적으로 이를 통해 동일한 제품에 대해 다양한 가격과 제품 세부 정보로 더 많은 옵션을 제공할 수 있으므로 제품을 더 유연하면서도 편리하게 추가할 수 있습니다.
제품 속성
변형의 중요한 부분은 제품 속성 입니다. 기본적으로 WooCommerce를 사용하면 모든 제품에 속성을 추가할 수 있습니다. 이것은 온라인 상점에 대한 특정 특성을 가진 특정 제품을 정의하는 방법을 제공합니다. 속성은 색상, 크기, 모양, 무게, 패턴, 재료 등이 될 수 있으며 모두 판매하는 제품의 종류에 따라 다릅니다.
속성의 각 조합은 제품의 다른 변형을 정의합니다. 이는 제품 변형 이 이러한 속성에 의존한다는 것을 의미합니다. 속성이 없으면 WooCommerce에서 제품 변형을 만들 수 없습니다. 변형이 포함된 제품 속성을 만드는 방법에 대한 자세한 내용은 이 가이드를 확인하세요.
이것이 100% 명확하지 않더라도 걱정하지 마십시오. 이 가이드에서는 가변 제품을 추가하고 속성 및 변형을 정의하는 다양한 방법을 보여줍니다.
WooCommerce에서 제품 변형을 추가하는 방법
WooCommerce에서 제품 변형을 추가하는 다양한 방법이 있습니다.
- WooCommerce 대시보드에서
- 기본 옵션
- 전역 속성 사용
- 전용 플러그인으로
- 프로그래밍 방식으로
각 방법을 살펴보고 가장 적합한 방법을 선택할 수 있습니다.
1.1) WooCommerce 기본 옵션을 사용하여 제품 변형을 추가하는 방법
WooCommerce 대시보드에서 가변 제품을 추가하는 간단한 프로세스부터 시작하겠습니다.
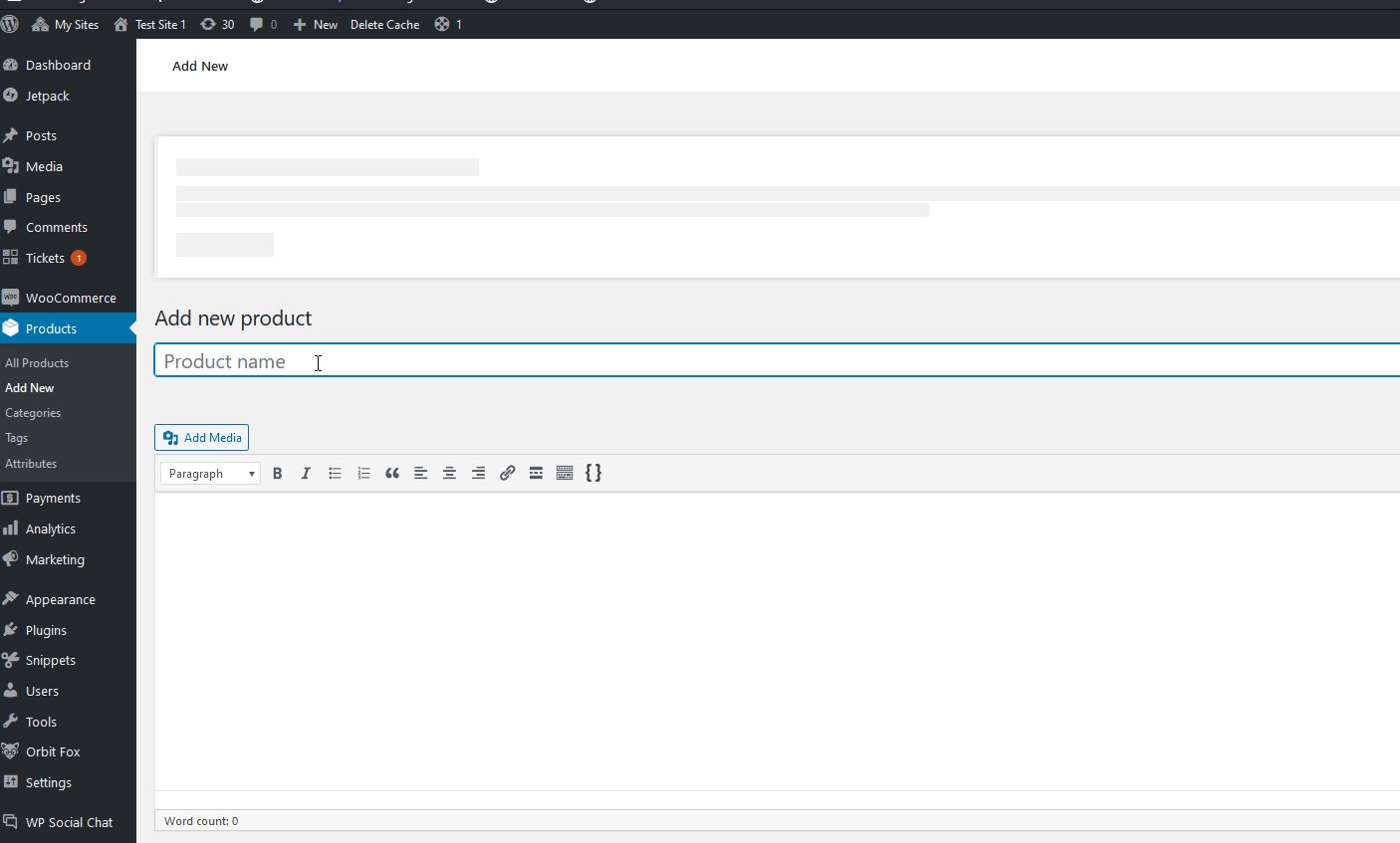
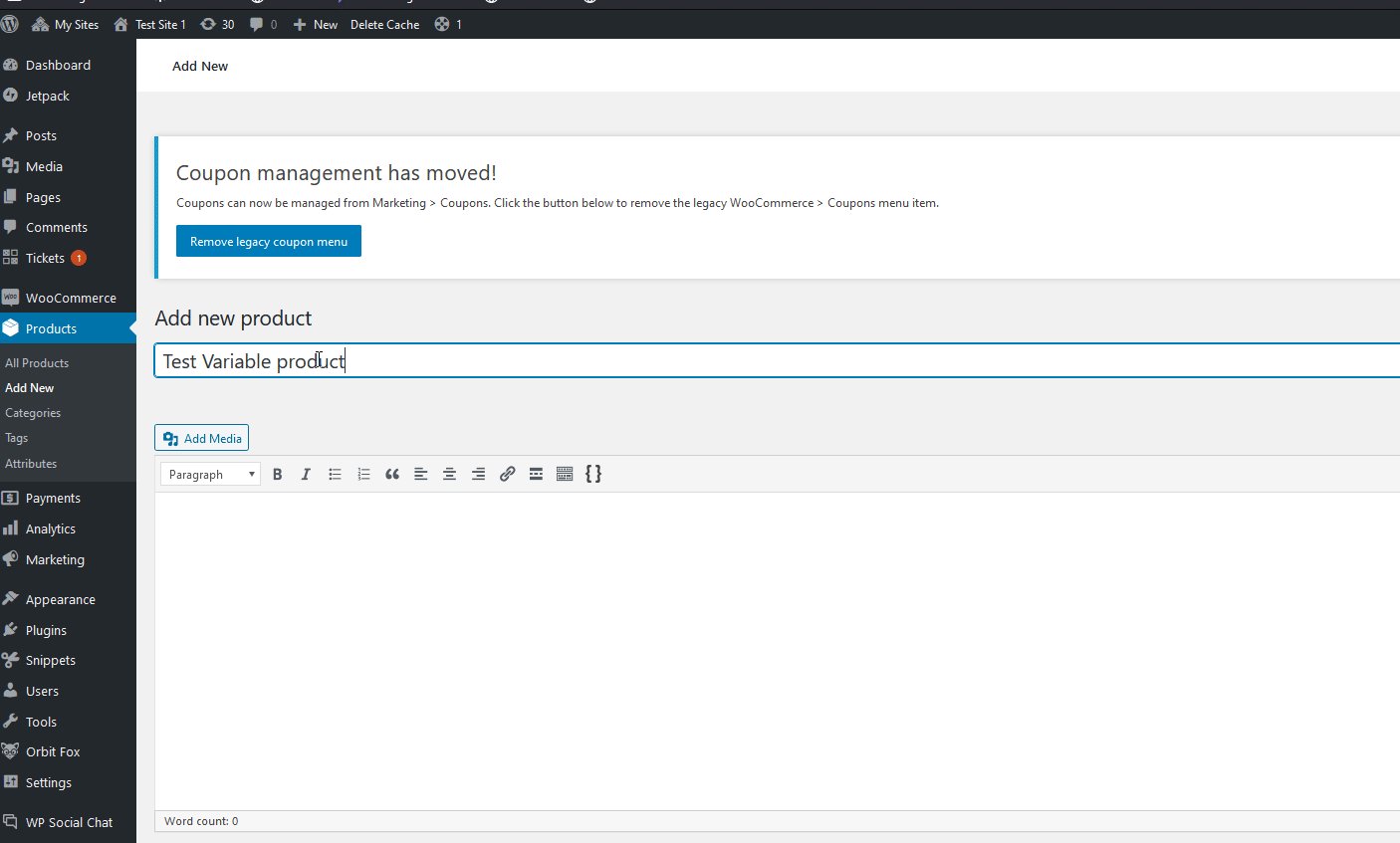
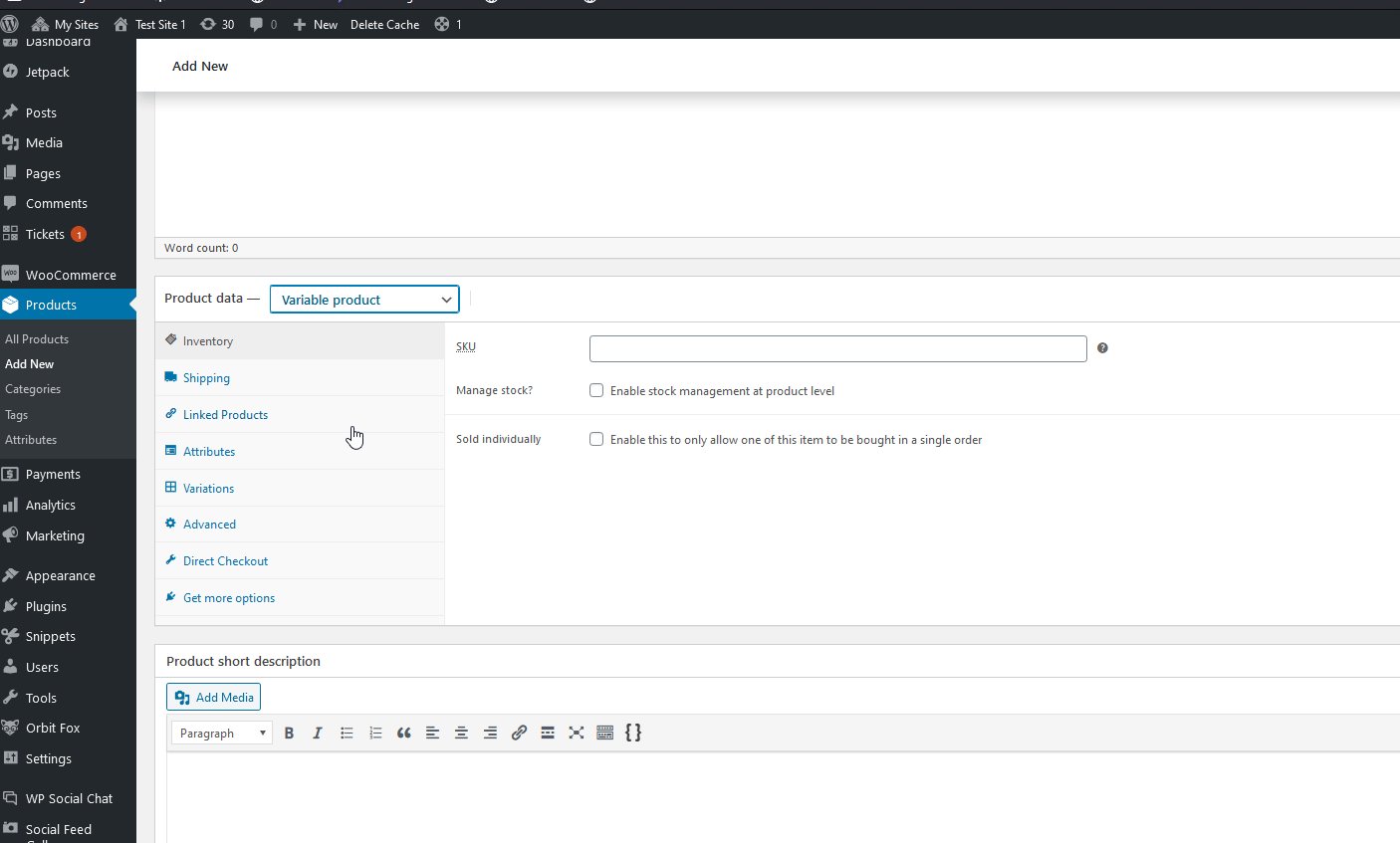
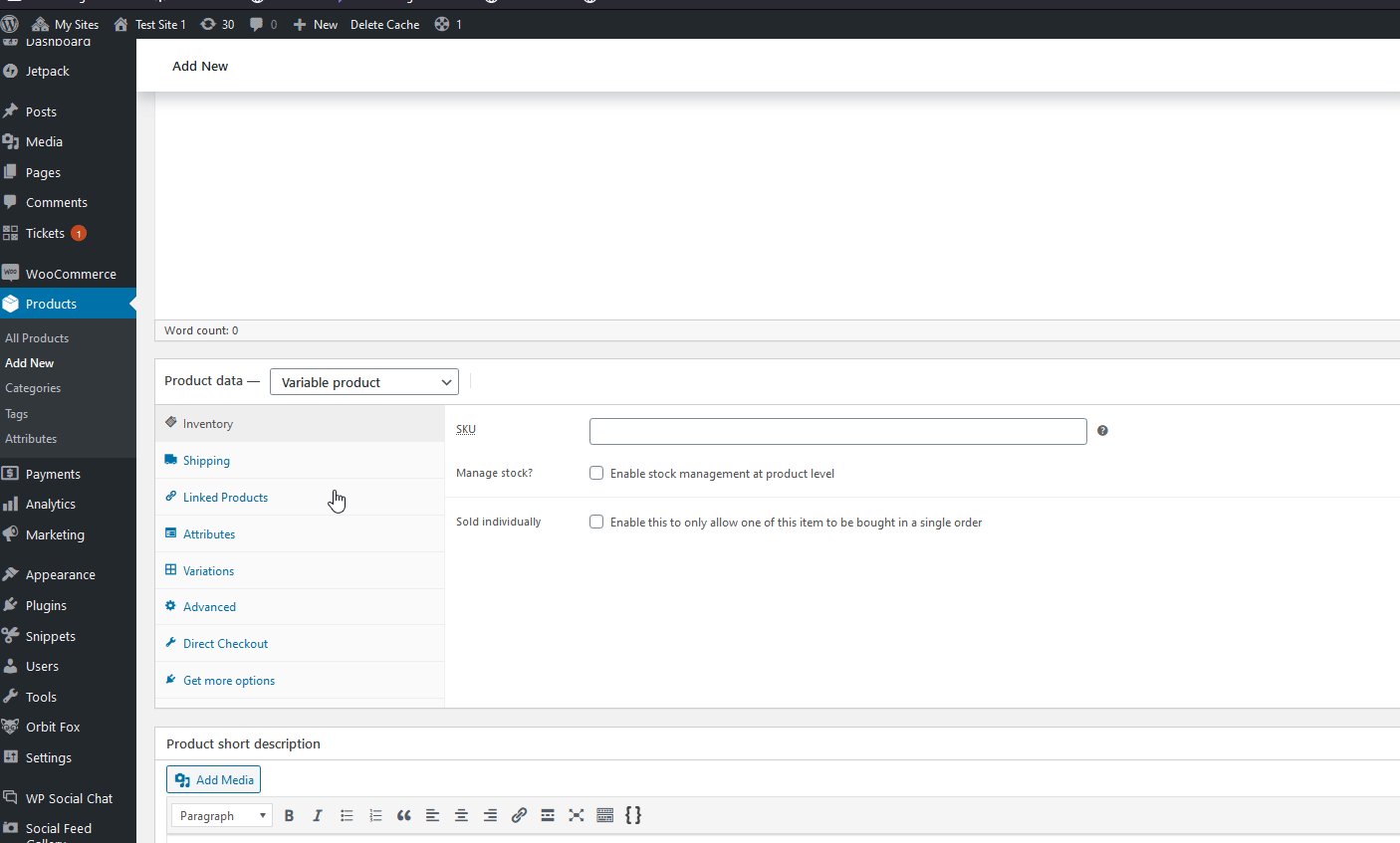
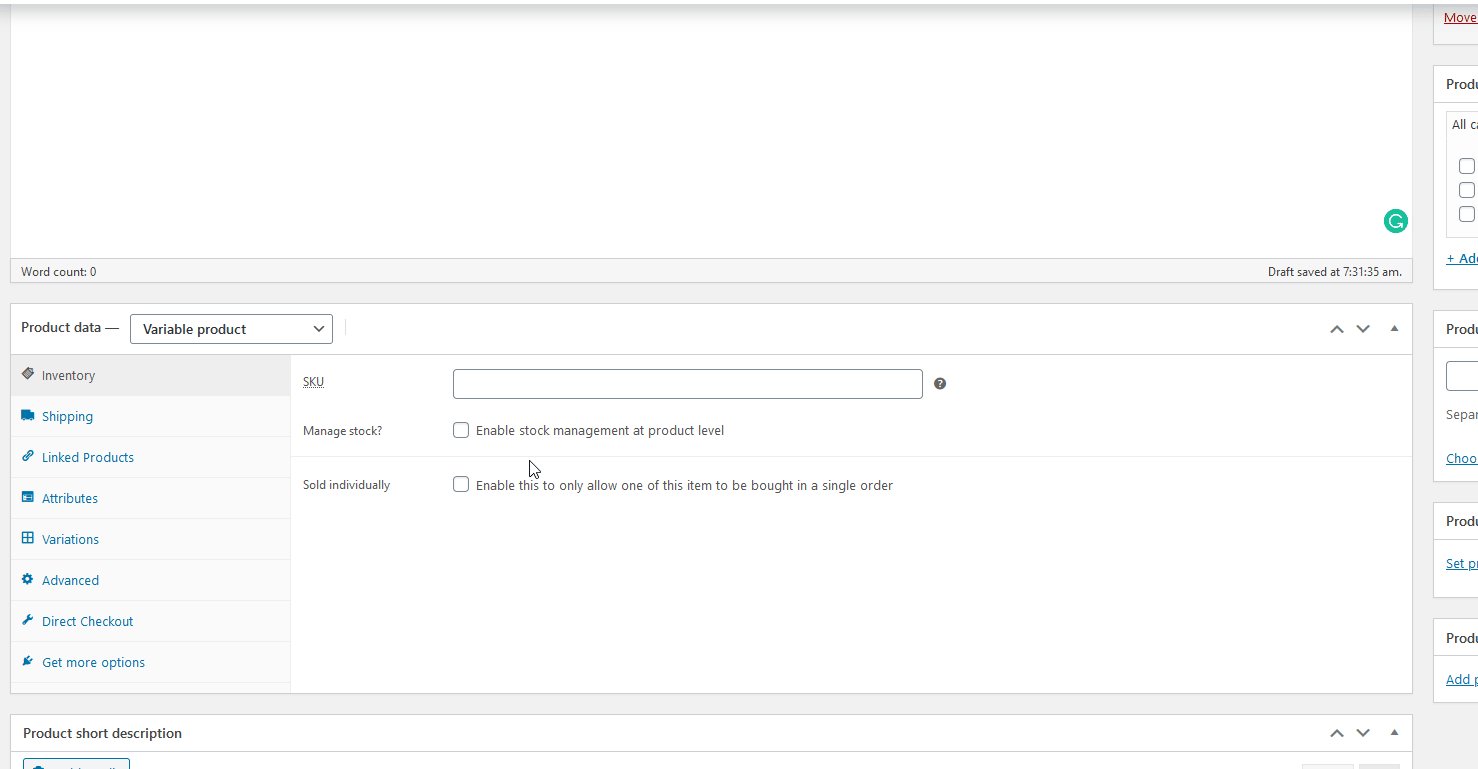
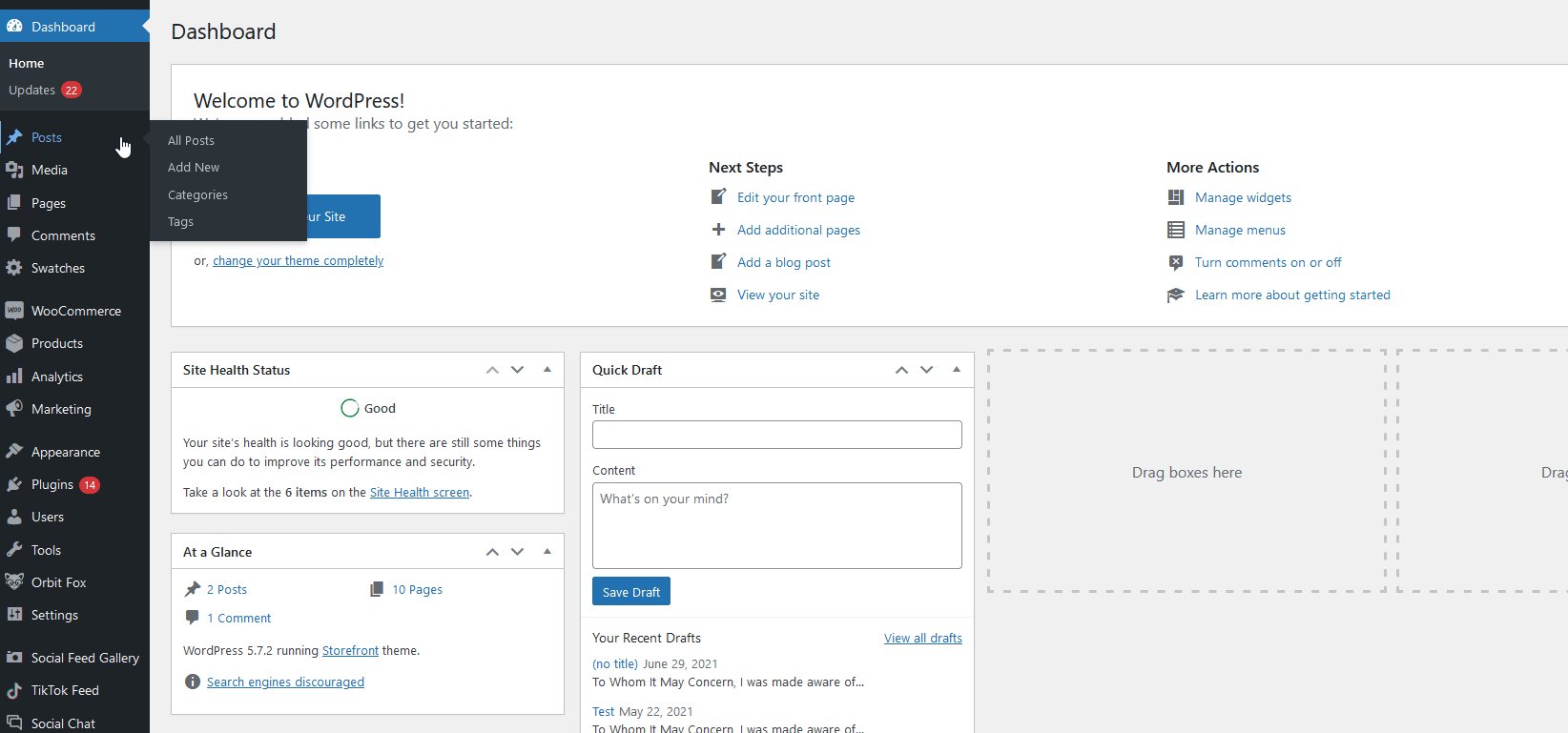
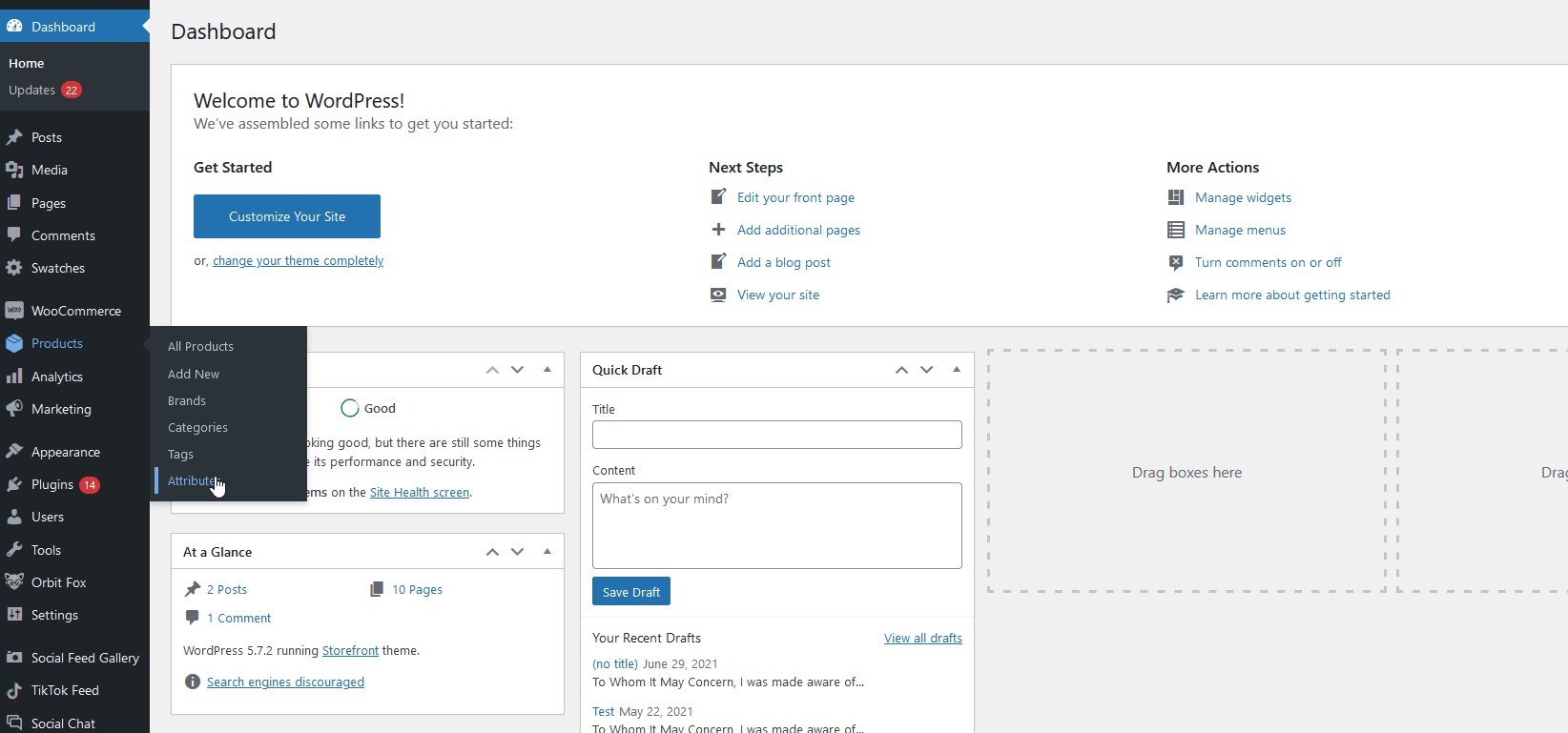
대시보드에서 제품 > 새로 추가로 이동합니다. 그런 다음 제품 이름 을 지정하고 제품 데이터에서 가변 제품 으로 설정한 다음 제품 설명 을 추가합니다(선택 사항).

단일 제품에 변형 및 속성 추가
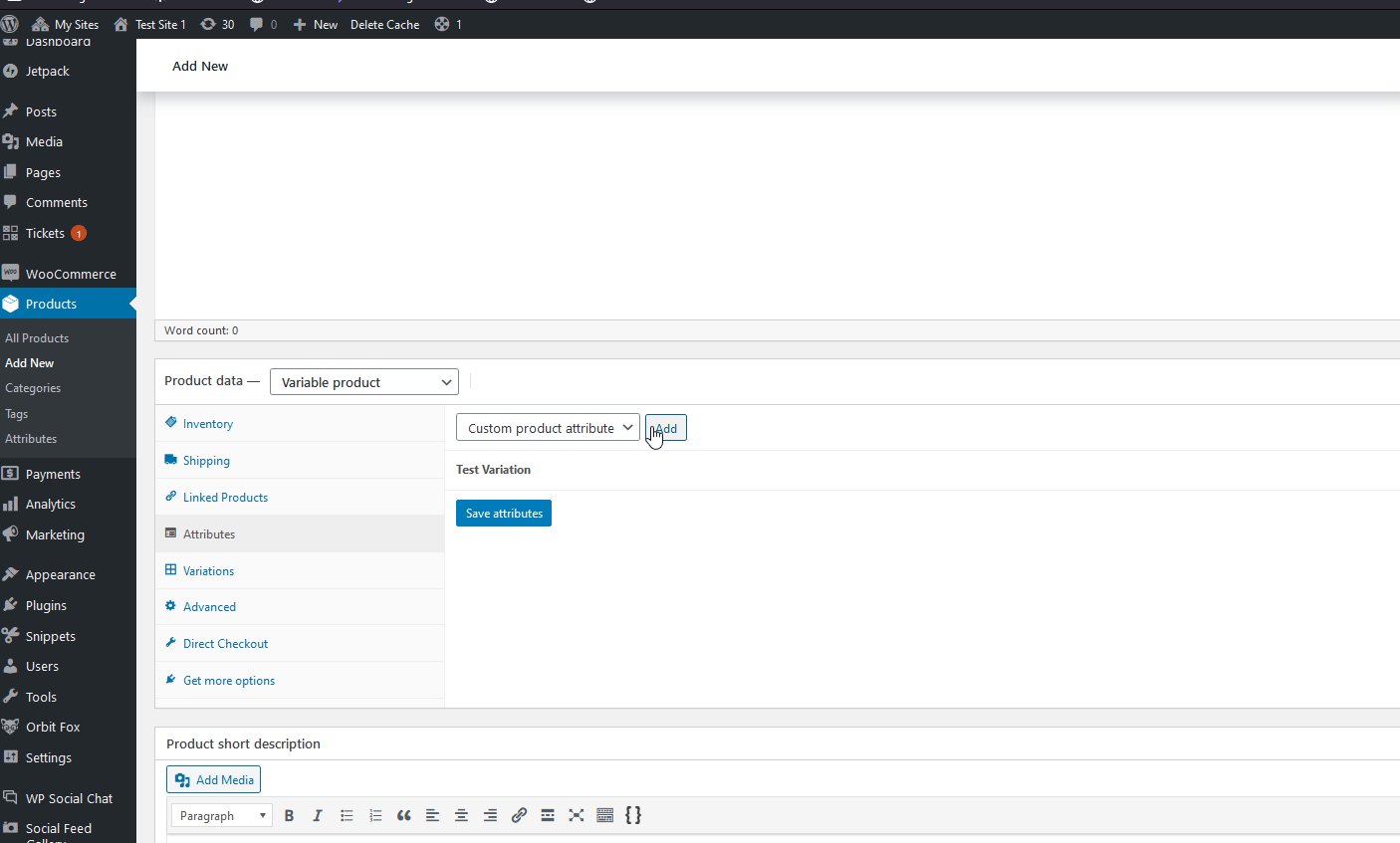
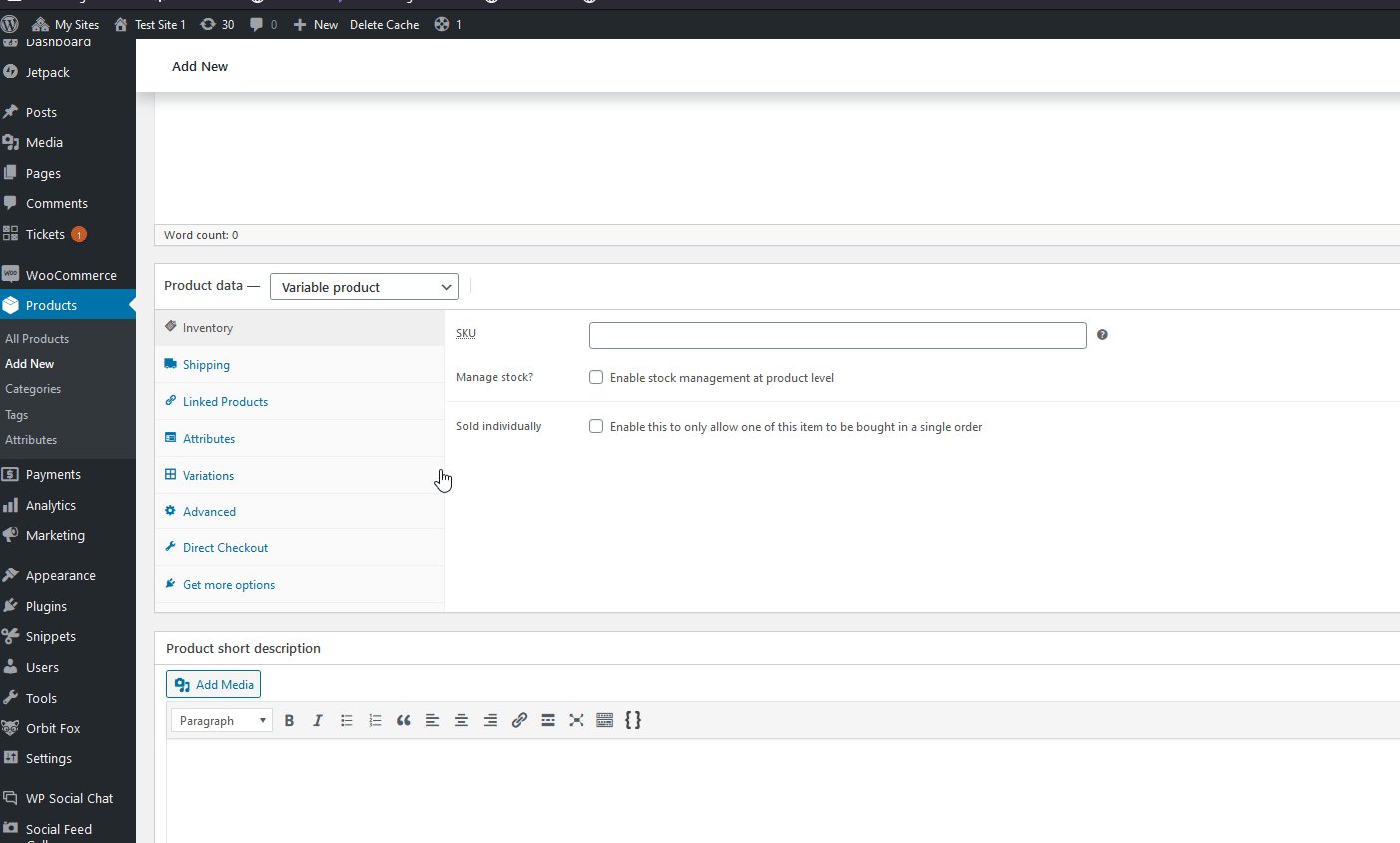
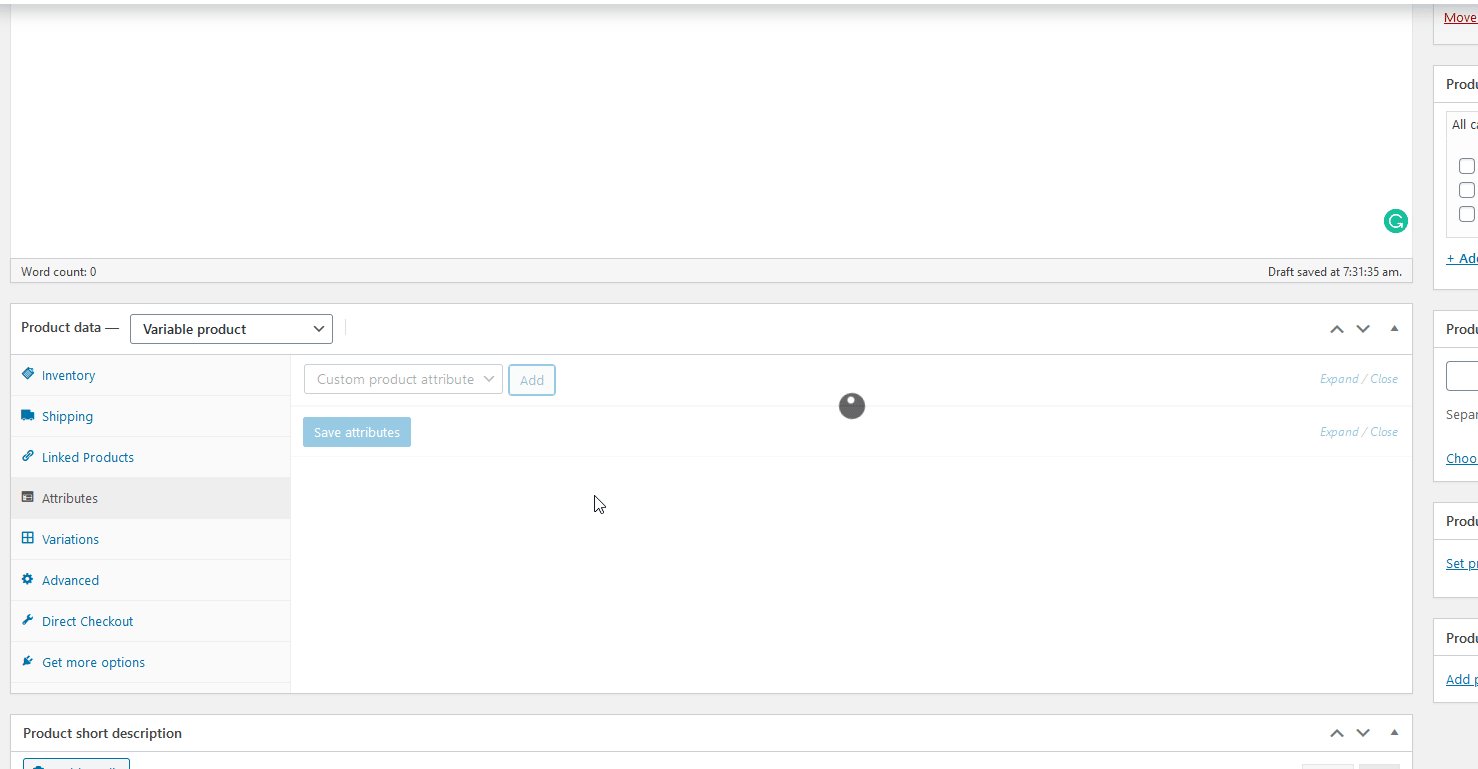
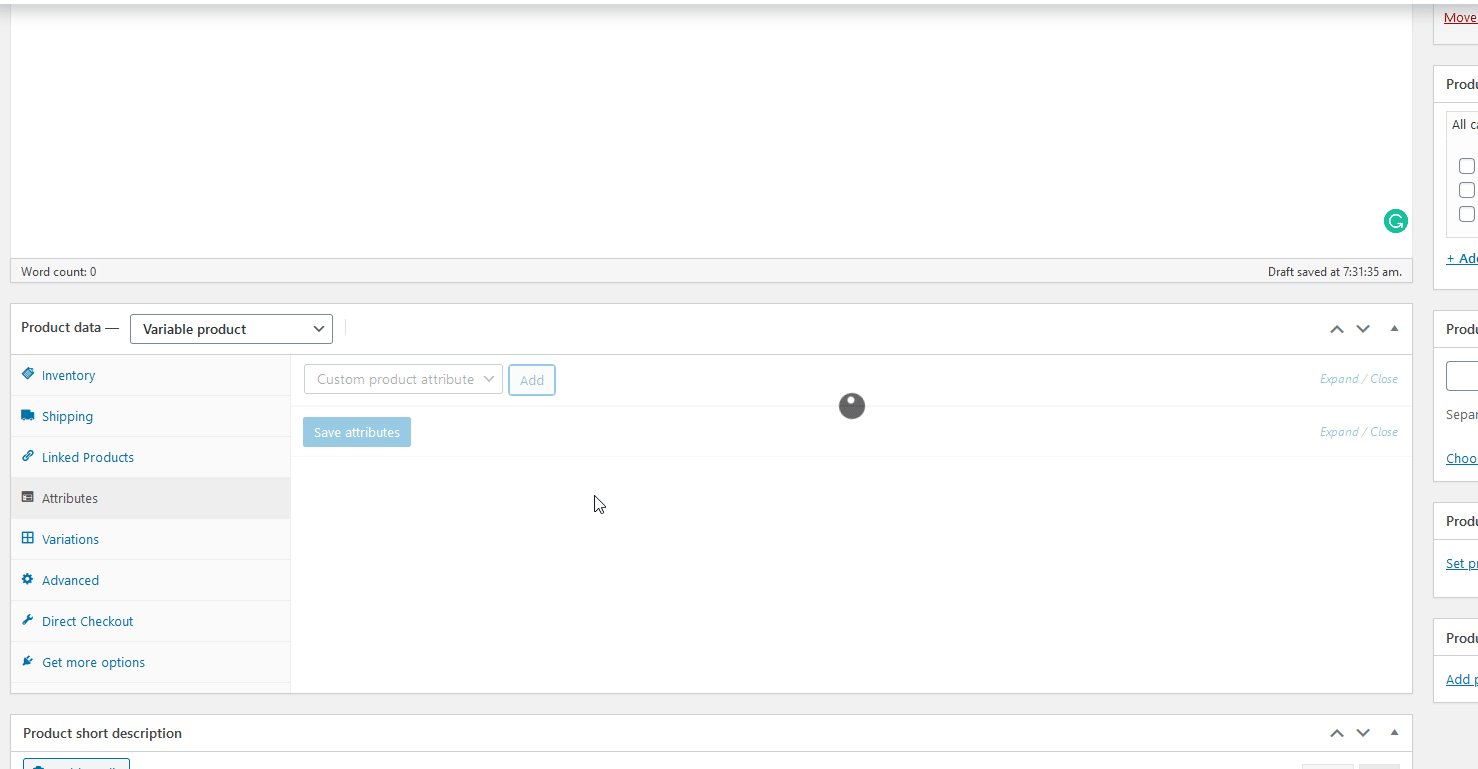
이전에 언급했듯이 변수 product 를 생성하려면 해당 제품에 대한 속성 을 정의해야 합니다. 가장 일반적인 속성은 크기, 색상, 품질 등입니다. 속성을 추가하려면 제품 데이터 아래의 속성 탭으로 이동하여 추가 를 클릭 하십시오 .

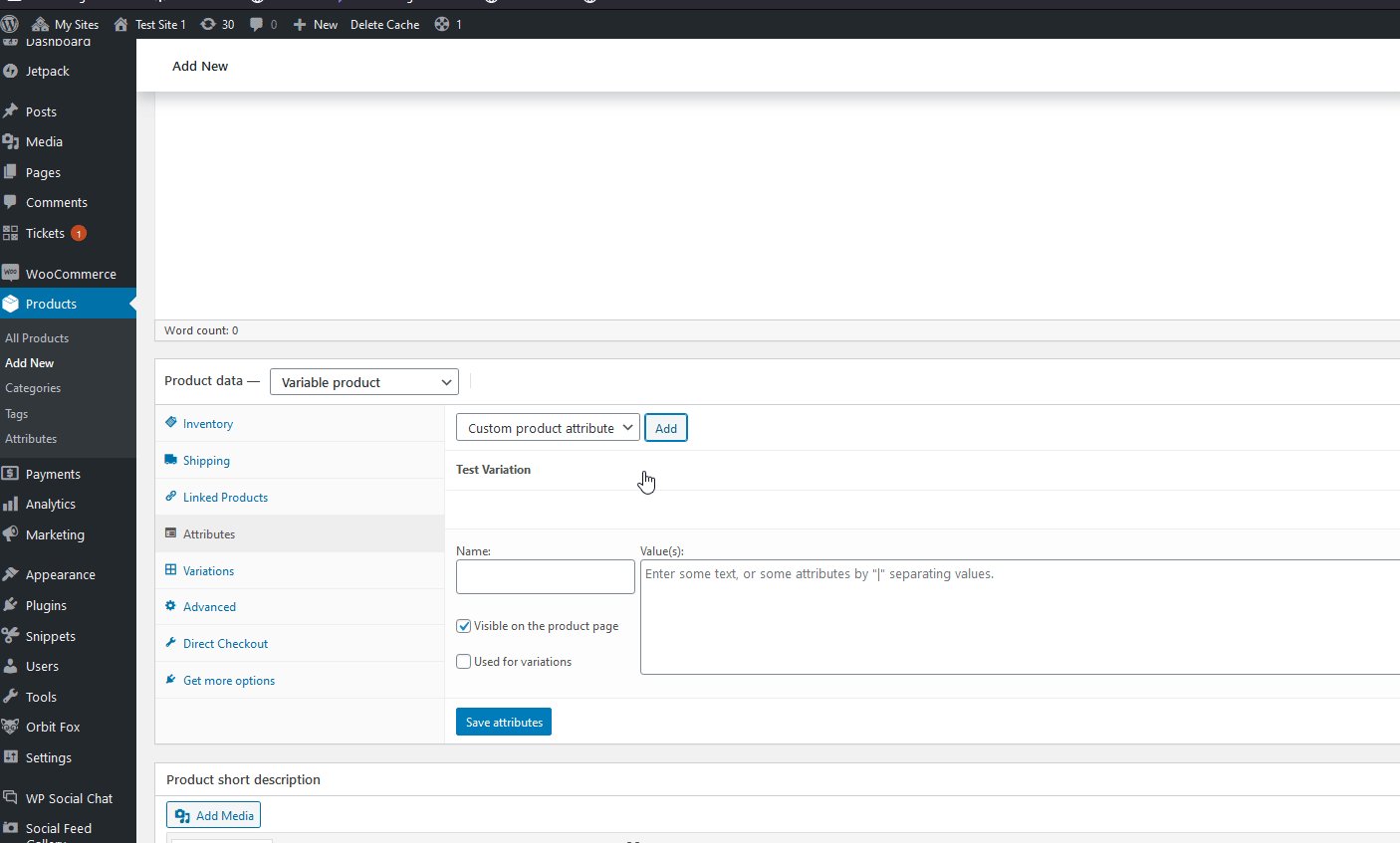
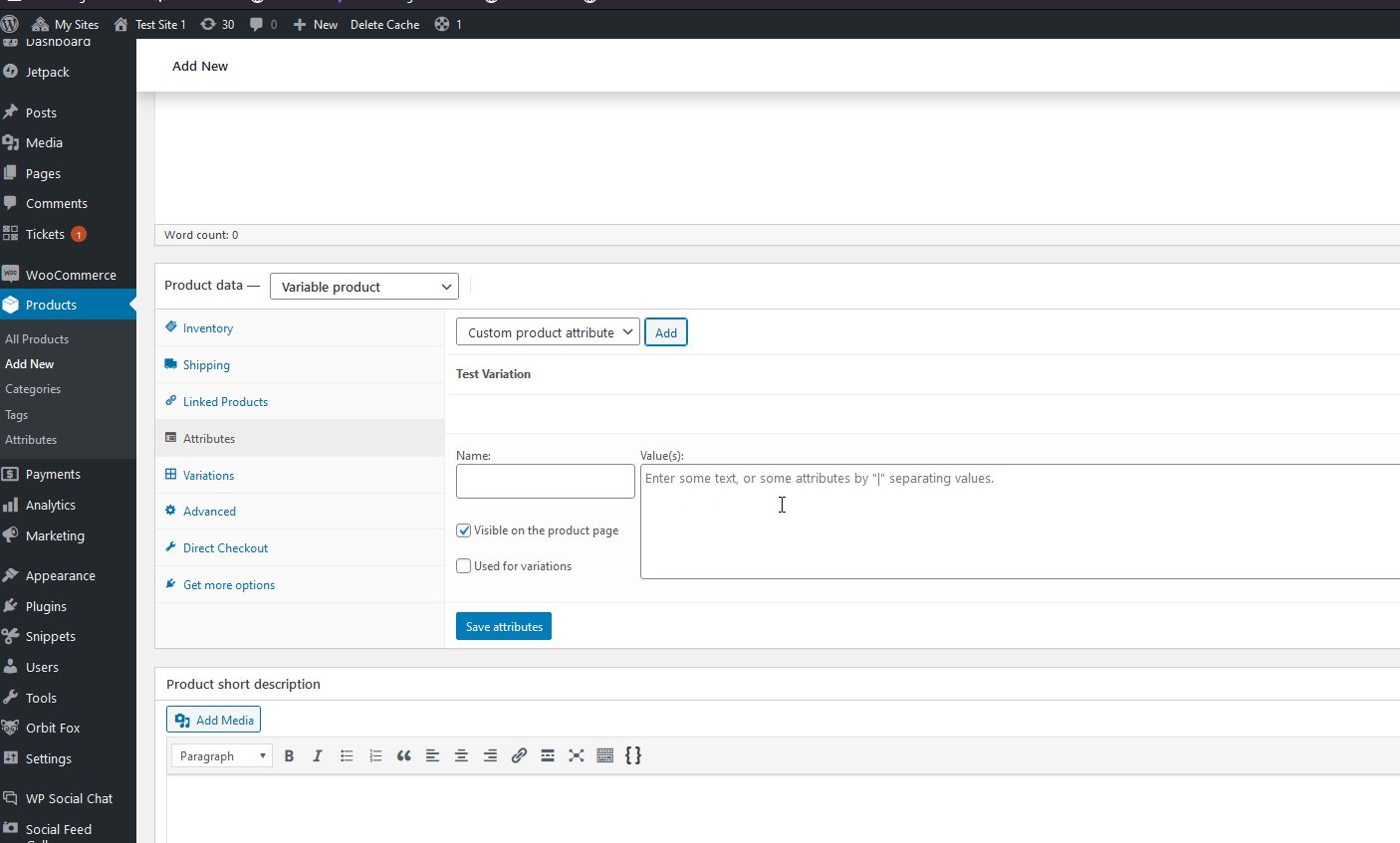
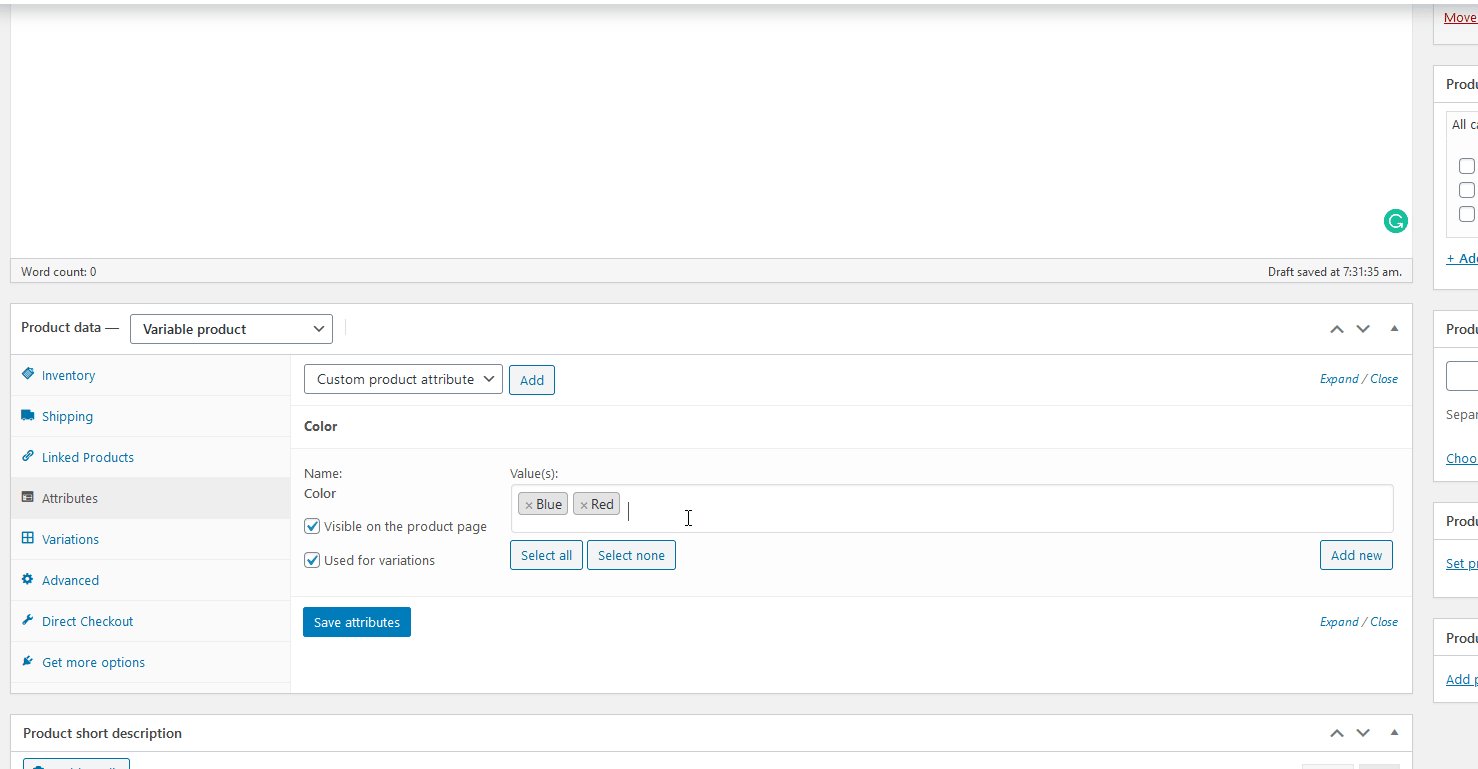
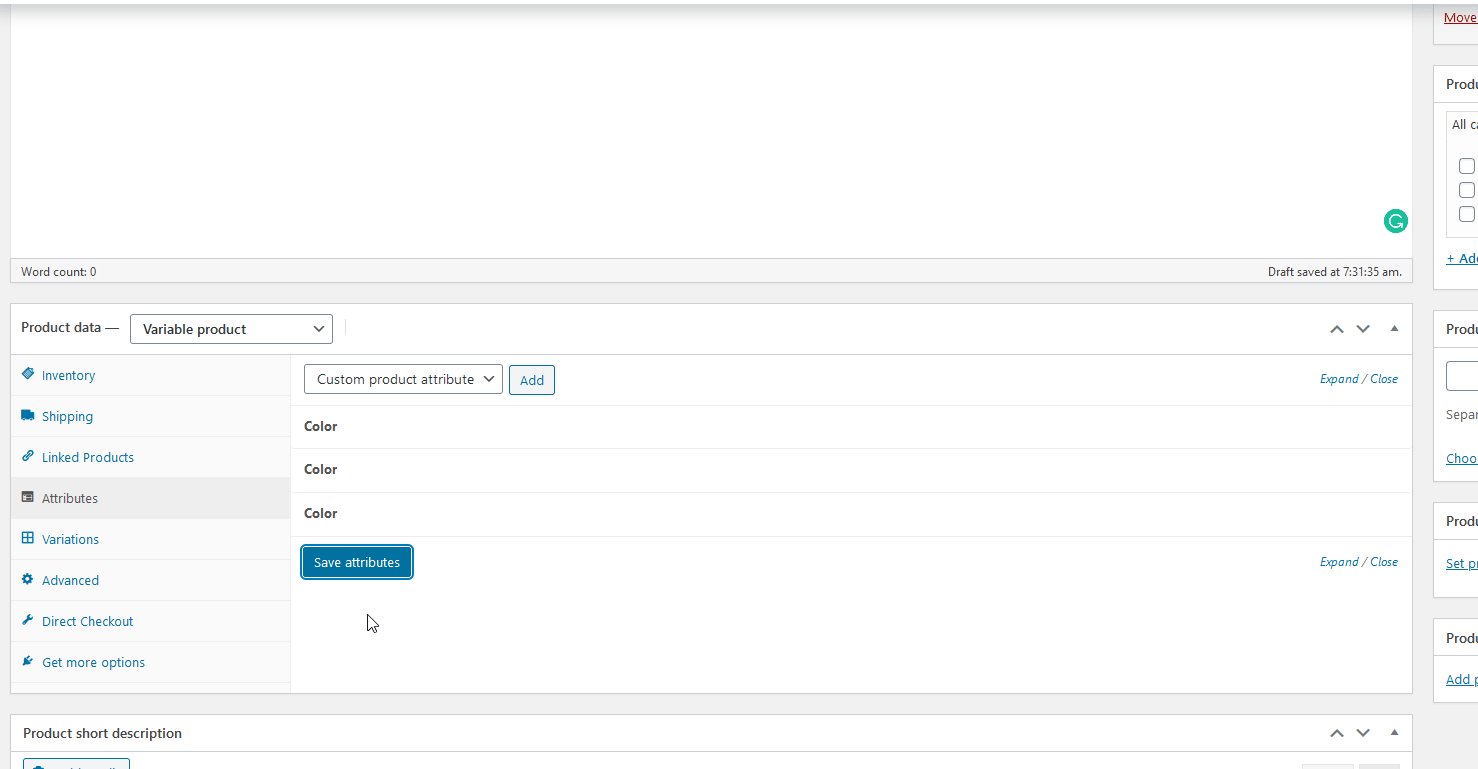
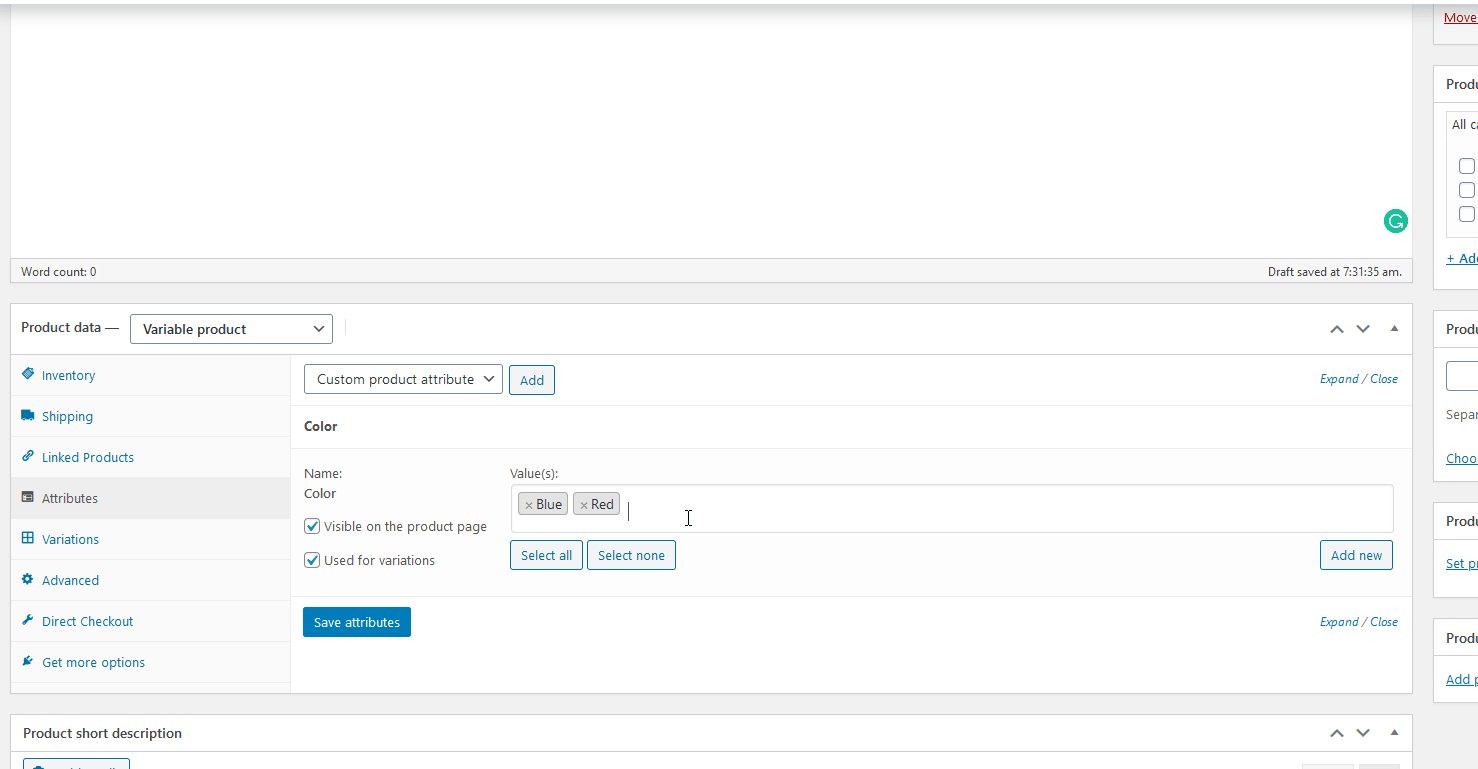
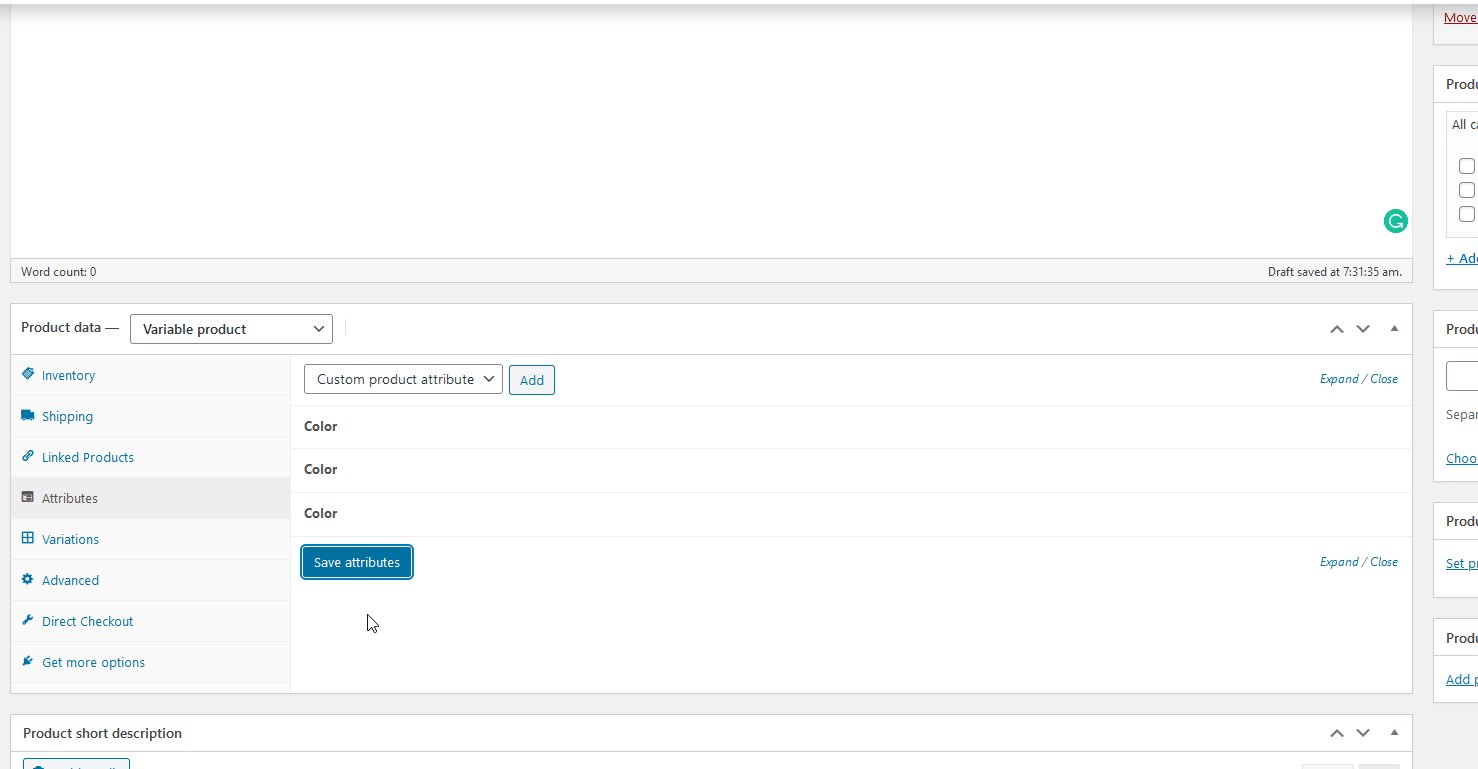
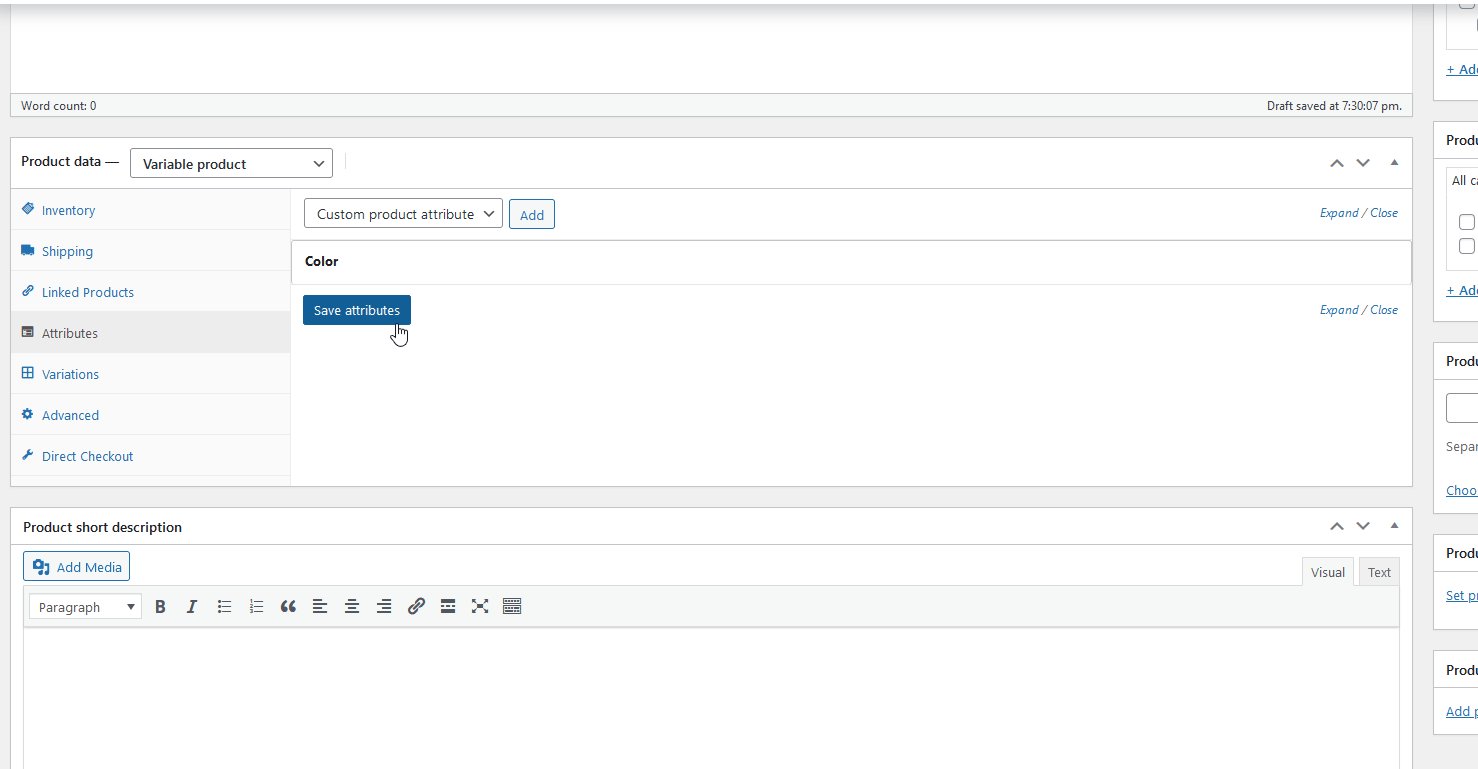
그런 다음 속성에 이름을 지정하고 '|'를 사용하여 각 값을 구분하여 값, 즉 변형을 추가합니다. 제품 속성을 활성화하고 변형을 생성하려면 ' 변형에 사용 ' 옵션을 클릭하고 속성 저장 을 누릅니다.

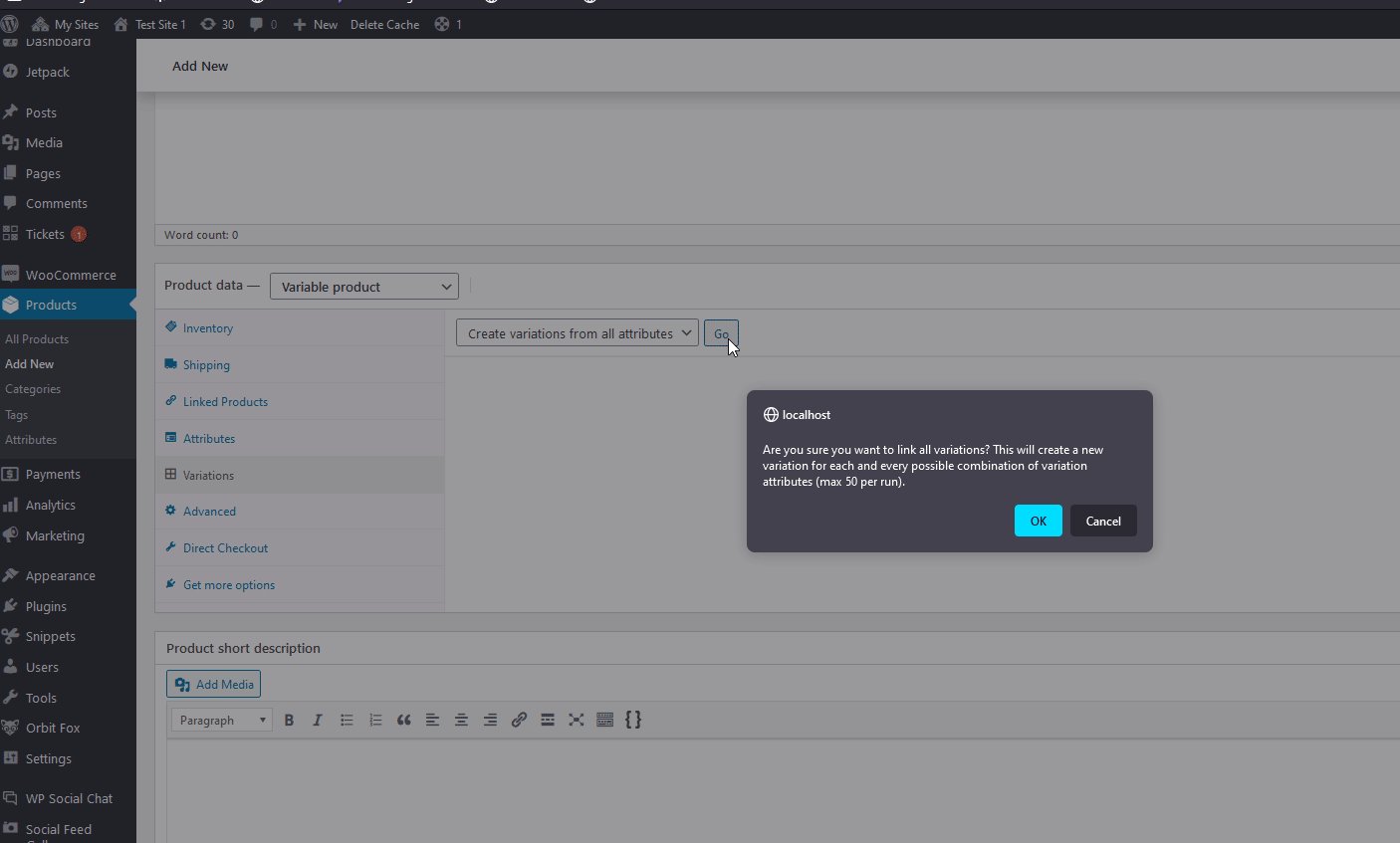
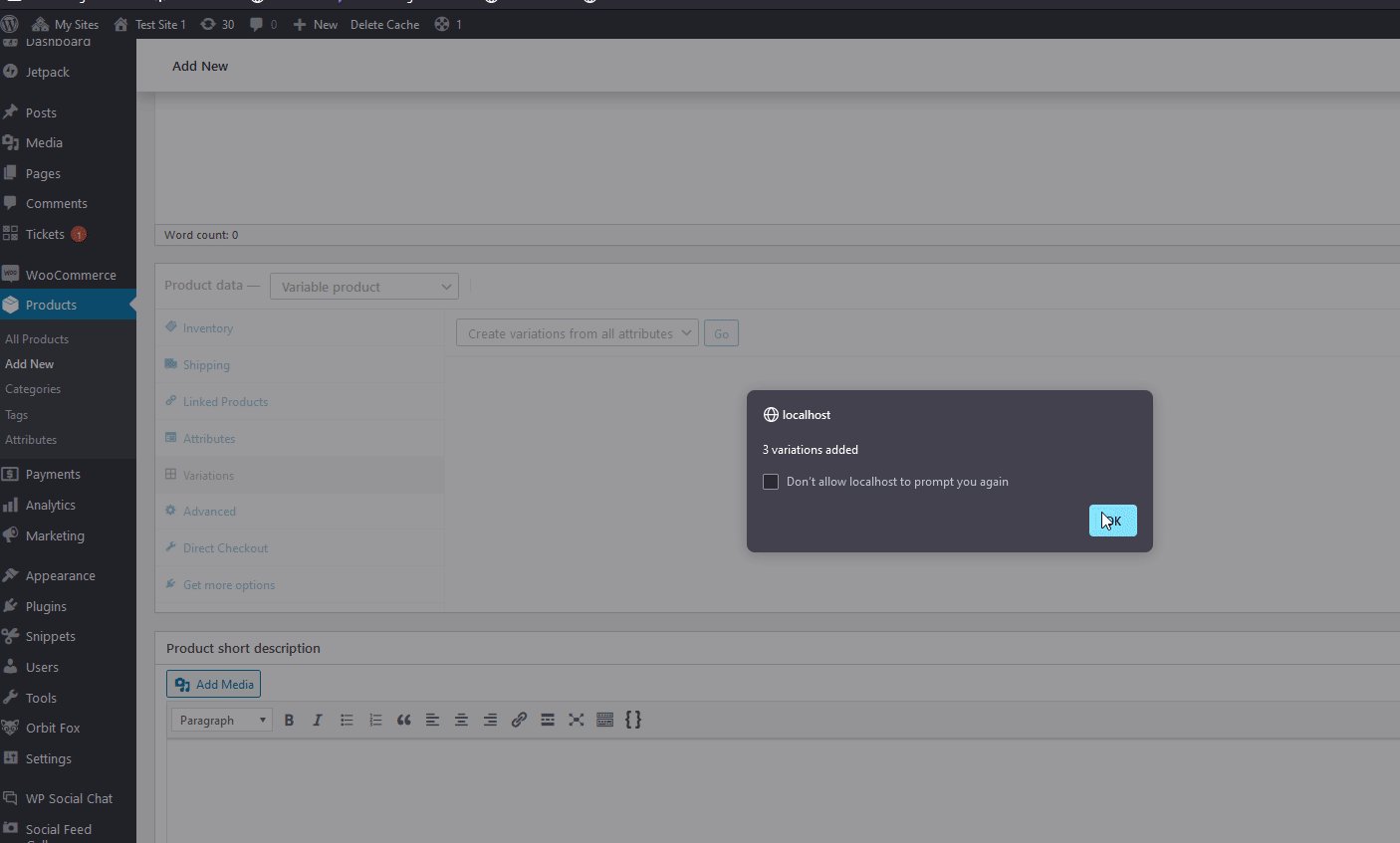
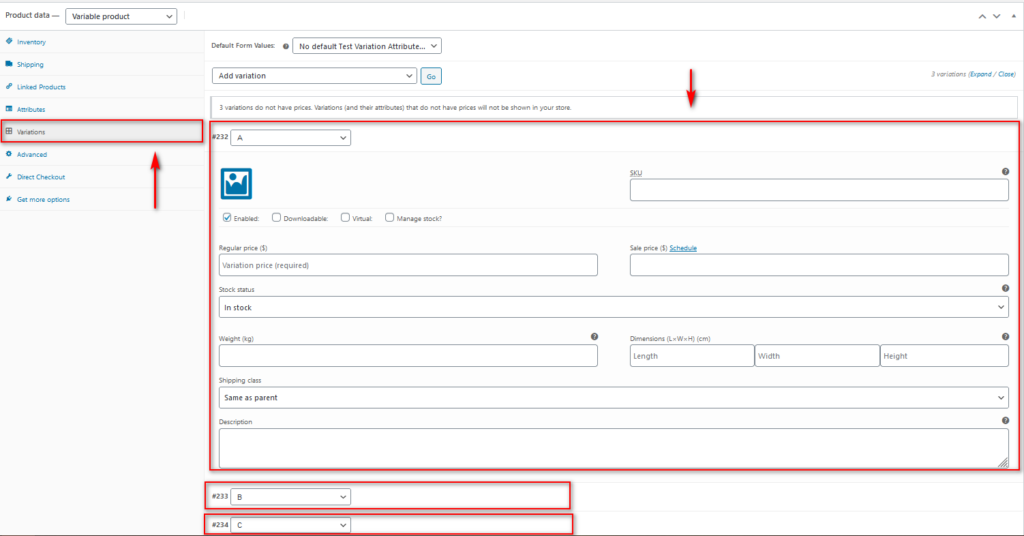
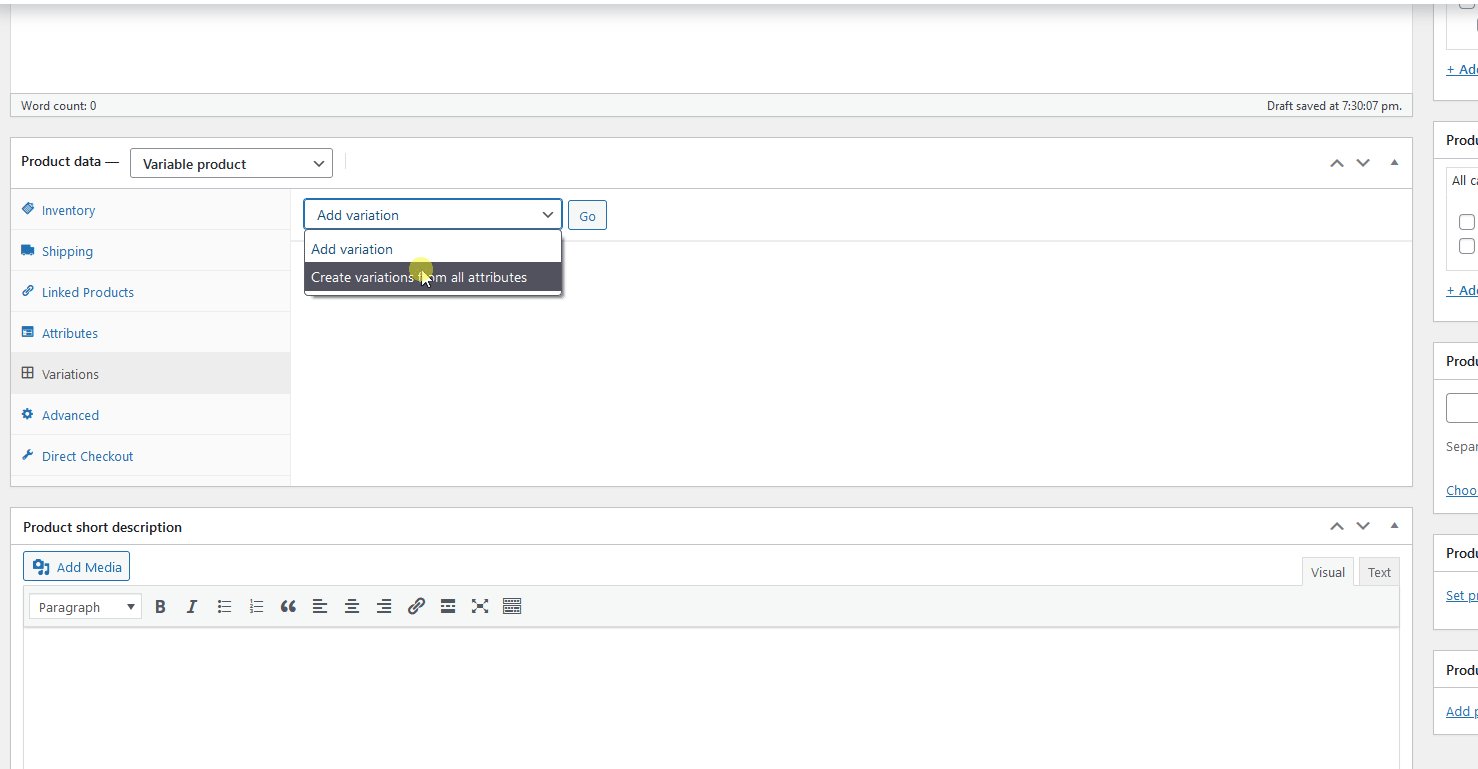
그런 다음 변형 탭에서 속성과 각 속성 값을 사용하여 제품 변형을 만들 수 있습니다. 각 변형을 개별적으로 추가할 수 있지만 ' 변형 추가 ' 레이블이 있는 드롭다운 표시줄을 클릭하고 모든 속성에서 변형 만들기 를 선택한 다음 이동 을 클릭하는 것이 좋습니다. 이렇게 하면 속성에 방금 추가한 각 값에 대한 변형이 자동으로 생성됩니다.

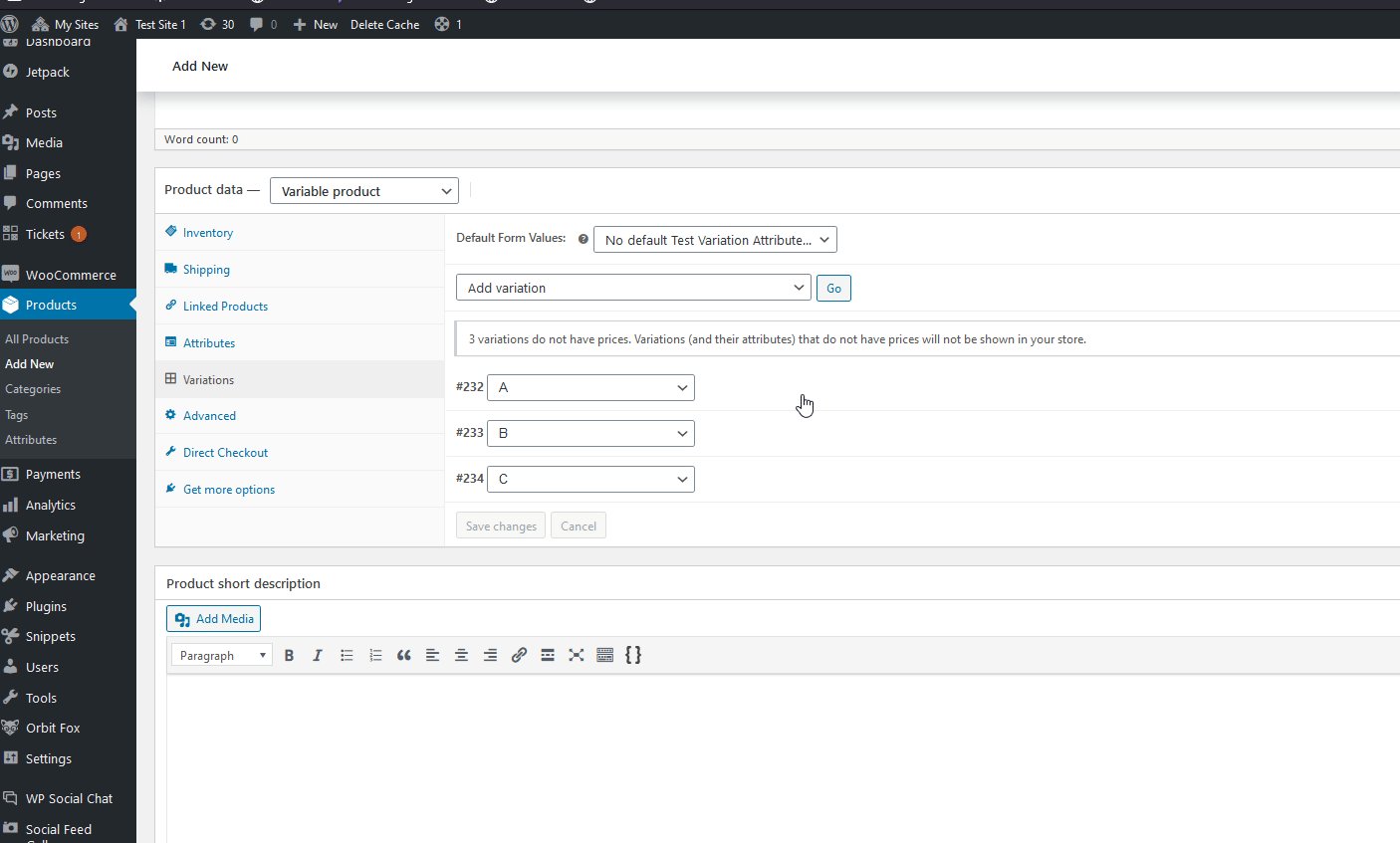
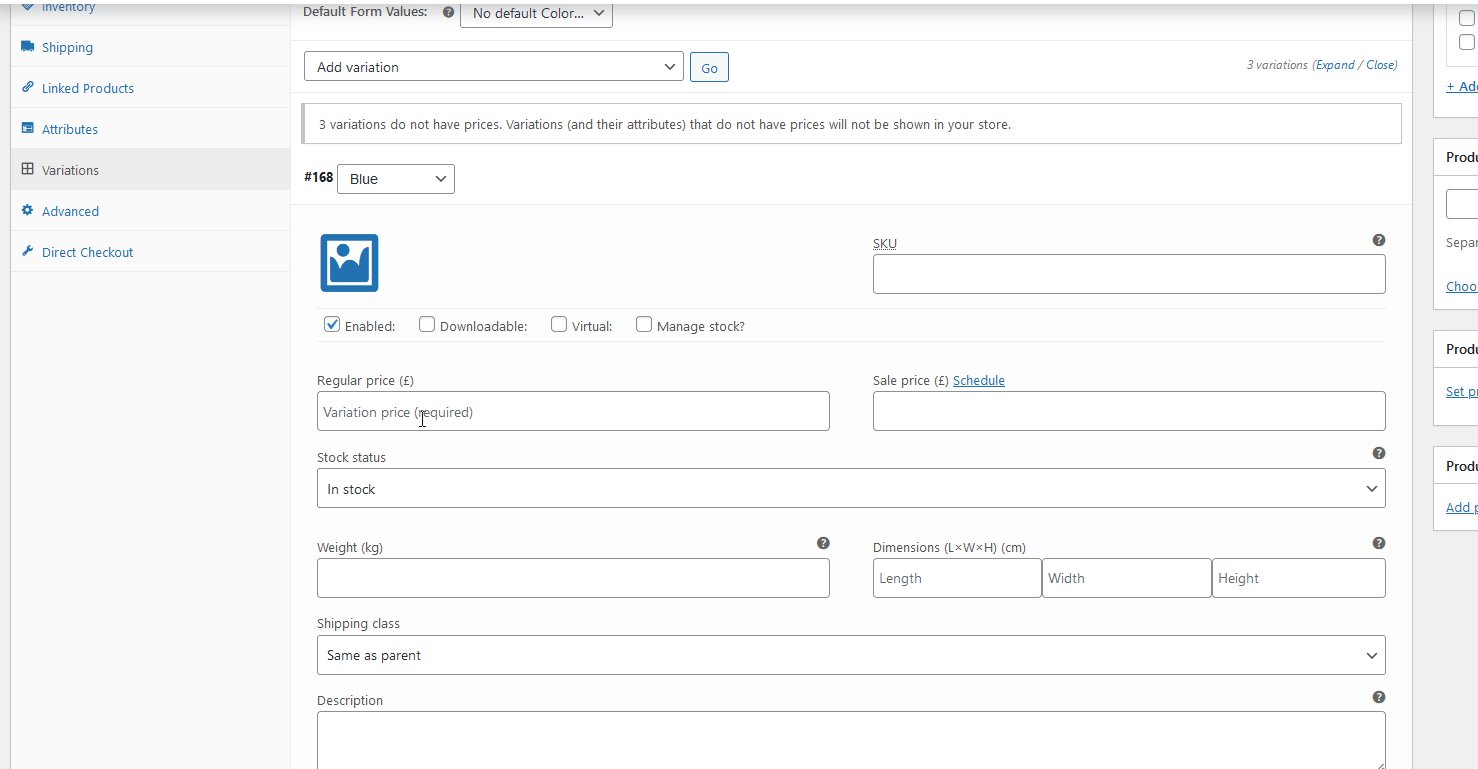
그런 다음 변형 탭에서 각 제품 변형을 클릭하여 제품 ID를 확인하고 이름, 가격, 이미지, 치수 등과 같은 세부 정보를 변경합니다.
제품에 여러 변형을 추가할 수도 있습니다. 이렇게 하려면 새 속성을 만들고 변형 탭을 사용하여 추가한 다음 그에 따라 사용자 지정하면 됩니다.

모든 변형 제품을 완료했으면 새로 만든 제품을 저장/게시하고 완전히 설정해야 합니다. 제품 설정 및 변형 추가에 대해 자세히 알아보려면 이 전용 가이드를 확인하십시오.
1.2) 전역 속성을 사용하여 제품 변형을 추가하는 방법
이제 모든 제품에 개별 속성을 추가하는 대신 전역 속성 을 설정하고 모든 제품 변형에 사용할 수도 있습니다. 이는 동일한 속성을 가진 여러 제품이 있는 경우에 특히 유용합니다. 예를 들어 색상, 크기 등이 있습니다.
전역 속성 만들기
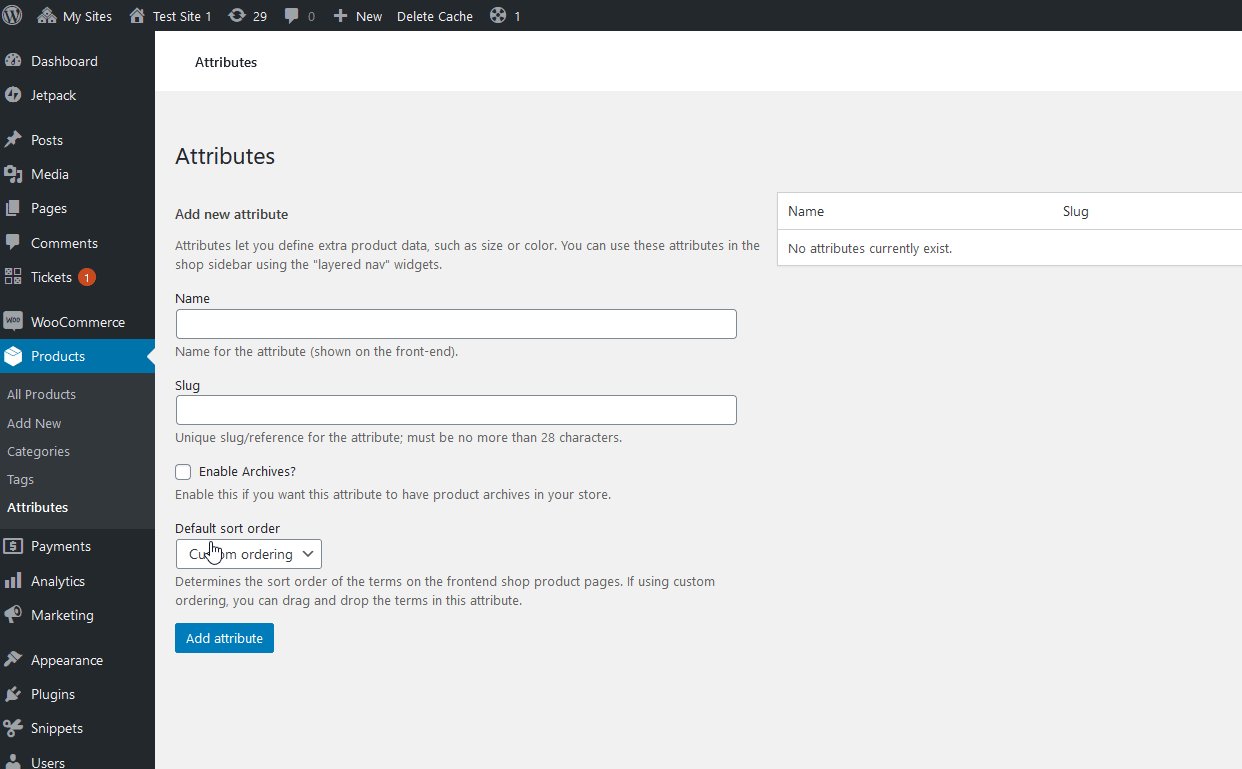
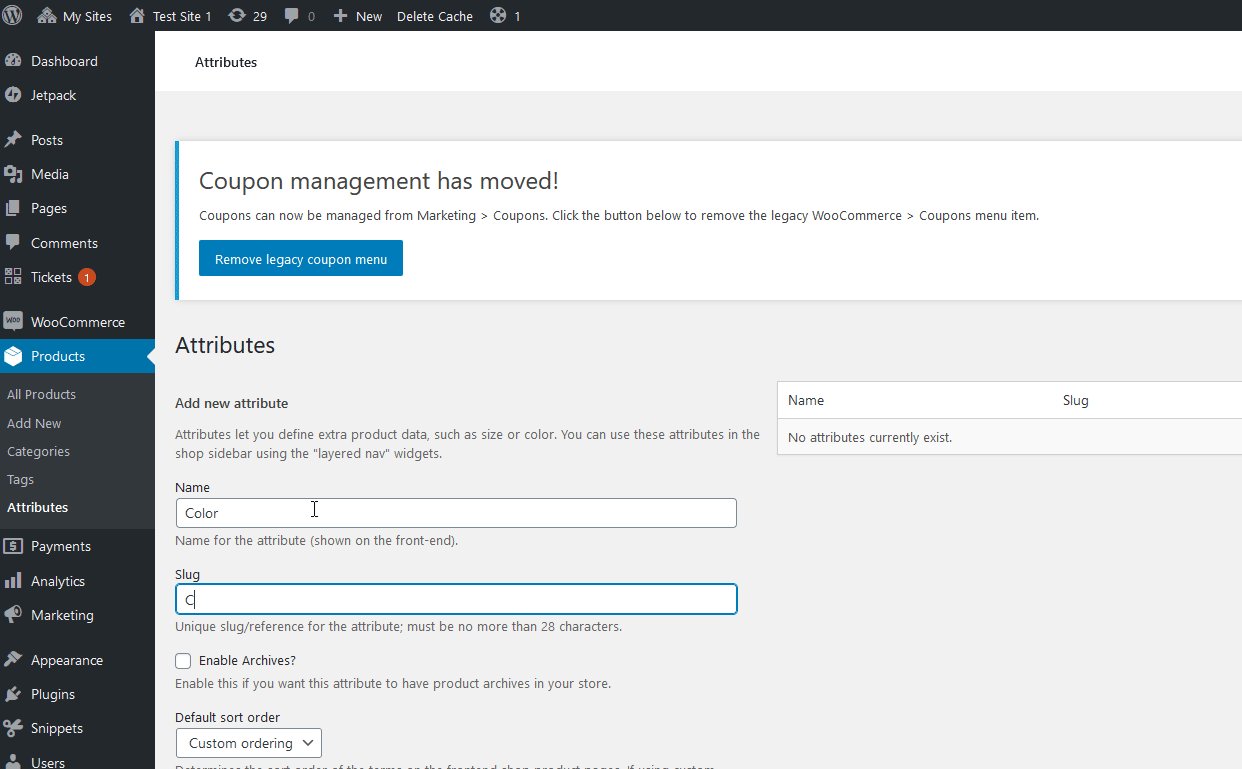
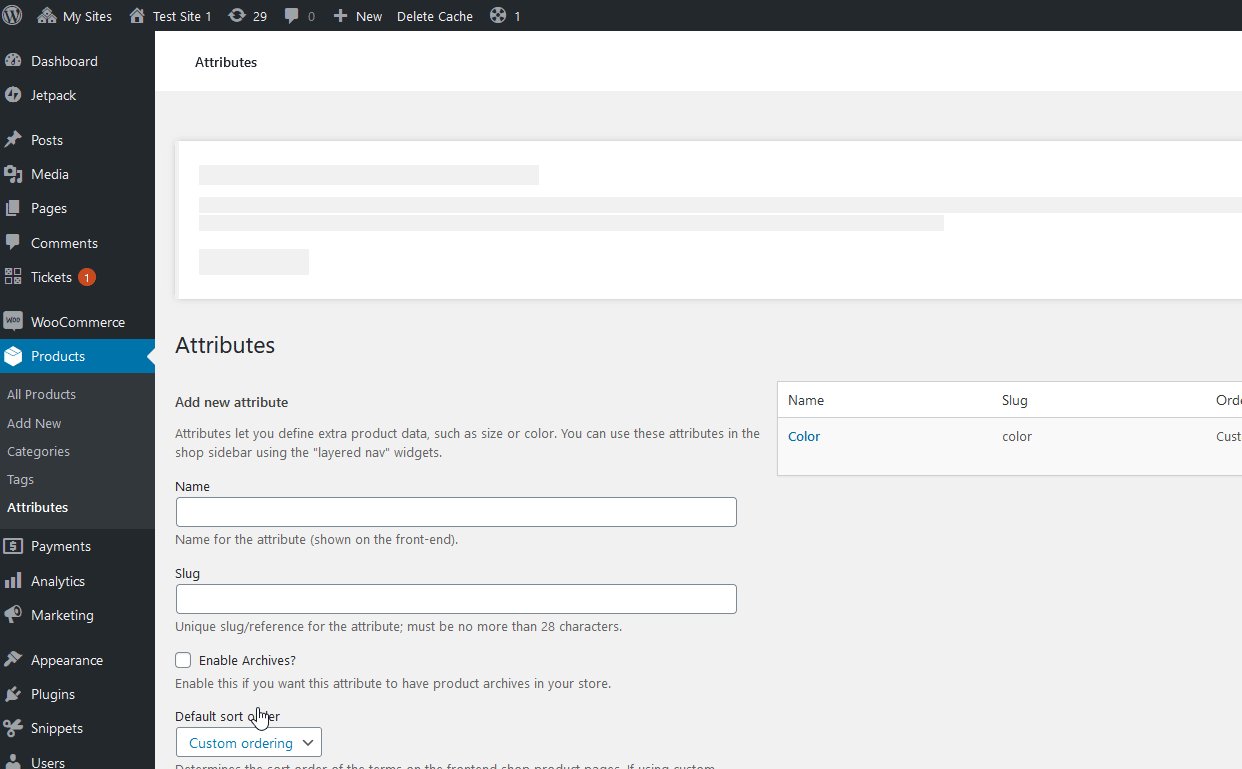
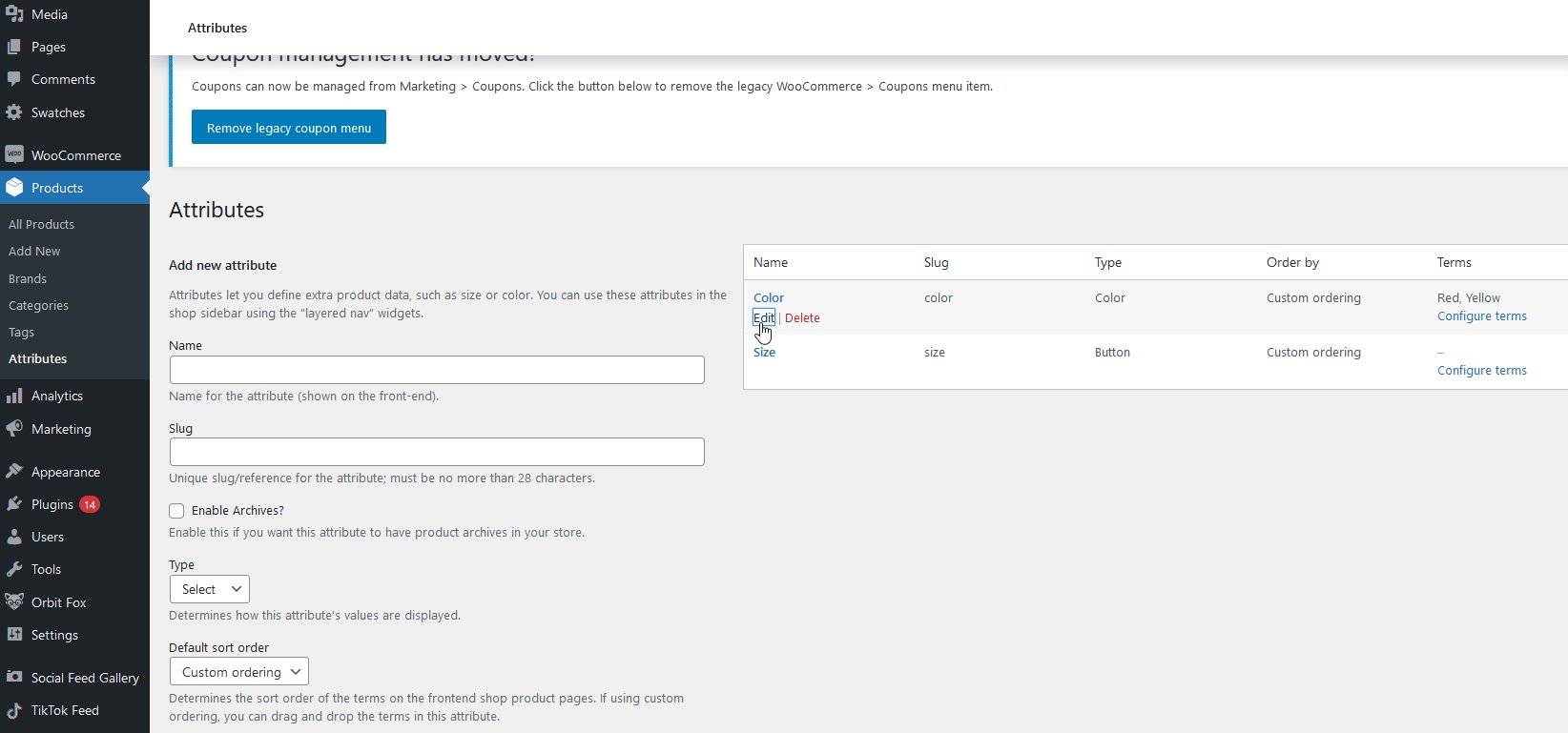
전역 속성 을 생성하려면 제품 > 속성 으로 이동합니다. 이름 과 슬러그 를 추가하고 속성 추가 를 클릭합니다. 데모에서는 Color 속성을 추가할 것입니다.

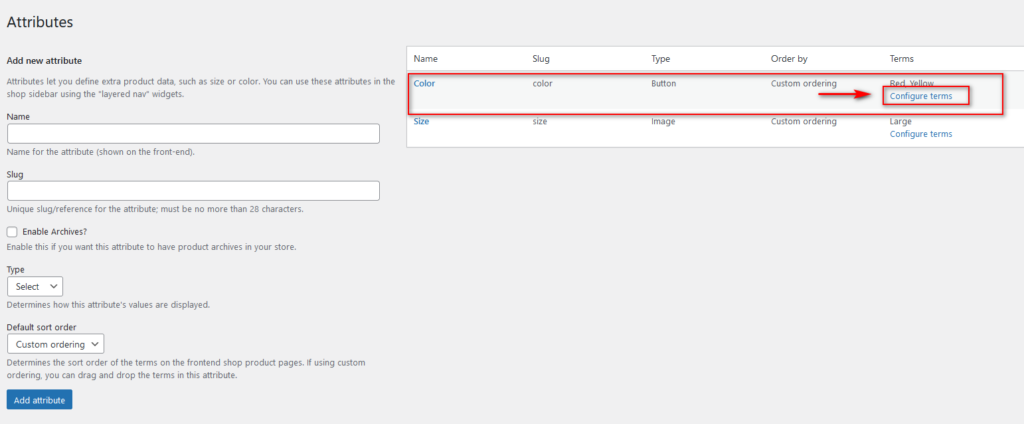
이제 이 속성에 대한 변형/용어를 추가해 보겠습니다. 이를 위해 속성 으로 이동하여 방금 생성한 속성 아래에 있는 용어 구성 을 누릅니다.

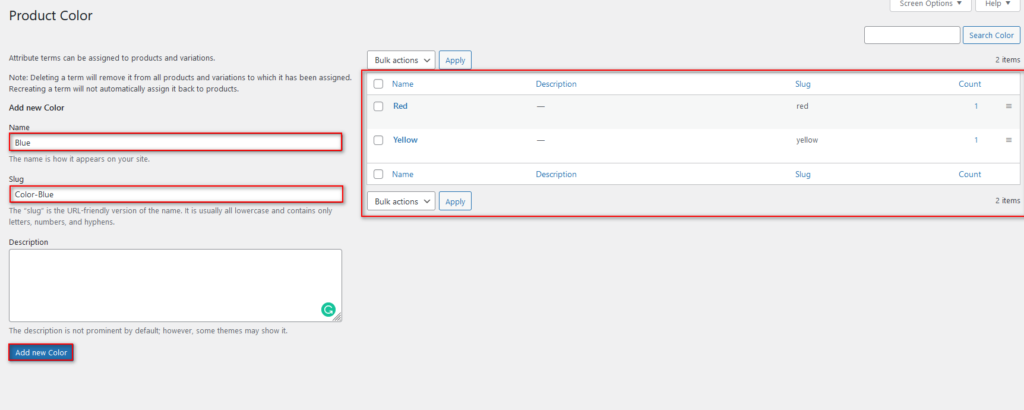
그런 다음 속성 용어 에 대한 이름, 슬러그 및 설명을 추가해야 합니다. 예를 들어 빨간색을 추가할 것이므로 새 색상/크기/용어 추가 버튼을 누르면 속성의 집합 변형이 추가됩니다.

계속해서 원하는만큼 용어를 추가하여 더 많은 변형을 가지고 놀 수 있습니다.
가변 제품에 전역 속성 추가
그런 다음 이 속성을 변형 제품에 추가하는 프로세스는 이전에 본 것과 매우 유사합니다.

제품 탭 아래의 속성 탭으로 이동하여 속성 선택 드롭다운 옵션을 클릭하기만 하면 됩니다. 새로 만든 전역 속성을 선택하고 값 필드를 클릭하여 속성에 대해 만든 모든 값을 추가합니다. 그런 다음 추가 를 누르고 변형에 사용 옵션을 활성화한 다음 속성 저장을 누르십시오.

나머지 과정도 위와 동일합니다. 변형으로 이동하여 변형 추가 드롭다운 을 클릭하기만 하면 됩니다. 모든 속성에서 변형 생성 옵션을 선택한 다음 이동 을 누릅니다. 나머지 프로세스에서는 각 변형에 가격과 추가 세부정보를 추가하기만 하면 됩니다.

또한 여러 변형을 추가할 수 있으며 WooCommerce는 모든 속성에서 변형 생성 옵션을 사용하여 각 변형의 조합을 생성하지만 각 변형에 대한 제품 세부 정보를 추가해야 합니다.
WooCommerce가 제공하는 옵션은 편리하고 작업을 완료합니다. 그러나 추가하려는 제품이 많은 경우 프로세스가 지루할 수 있습니다. 기본 옵션을 사용하는 제한된 개인화도 있습니다. 특히, 변형에 대한 견본을 사용자화할 수 있는 옵션이 없으며 드롭다운 상자가 고객에게 적합하지 않습니다.
WooCommerce에서 제품 변형을 만들기 위해 더 많은 옵션을 원하면 전용 플러그인을 사용할 수 있습니다.
2) WooCommerce 변형을 사용자 정의하고 가변 제품을 대량 추가하는 플러그인
WooCommerce에서 제품 변형을 개선하고 맞춤화하는 또 다른 대안은 전용 플러그인을 사용하는 것입니다. 사용할 수 있는 최고의 도구를 살펴보겠습니다.
1) WooCommerce의 변형 견본

변형 견본 은 변형 제품 견본을 사용자 정의하고 라디오 및 컬러 버튼 또는 미니 이미지를 사용하여 개인화할 수 있는 무료 옵션을 제공합니다. 이것은 제품에 여러 변형을 추가할 때 WooCommerce가 제공하는 기본 드롭다운 상자를 대체하는 데 효과적입니다.
제품에 여러 변형 옵션이 있는 경우 변형을 다양한 방식으로 표시할 수도 있습니다. 크기에 대한 간단한 텍스트 견본, 색상 변형에 대한 색상 견본, 다양한 질감에 대한 이미지를 추가할 수 있습니다. 견본에 모양을 추가하고 표시할 스타일을 선택할 수도 있습니다.
플러그인 설정은 쉬운 작업이며 활성화하면 모든 드롭다운 변형 견본이 자동으로 변환됩니다. 각 속성에 대한 고유한 견본 옵션을 설정하는 것도 쉽고 특정 및 전역 옵션을 사용자 지정할 수 있습니다.
주요 특징들
- 사용자 친화적
- 다양한 변형 및 속성이 있는 가변 제품 지원
- 자동은 모든 변형 드롭다운을 변환하고 전역적으로 생성된 속성 변형 드롭다운 옵션도 견본으로 쉽게 변환합니다.
가격
WooCommerce용 변형 견본은 프리미엄 플러그인입니다. 기본 기능이 포함된 무료 버전과 연간 49달러부터 시작하는 일부 프리미엄 플랜이 있습니다.
2) WooCommerce를 위한 Elex 대량 편집 제품

Elex Bulk Edit Products 를 사용하면 제품, 가격 등을 대량으로 편집할 수 있습니다. 일괄 편집 옵션을 사용하여 10,000개 이상의 제품을 동시에 편집할 수 있습니다. 또한 전용 필터 옵션을 사용하여 특정 제품을 대량 편집할 수도 있습니다.
Elex의 진짜 두드러진 특징은 가변 제품과 얼마나 잘 작동하는지입니다. 특정 제품 카테고리를 사용하여 모든 가변 제품 및 변형에 대한 일반 또는 할인 가격을 일괄 업데이트할 수 있습니다. 마찬가지로 플러그인의 일반 가격과 판매 가격을 관리하는 것은 % 또는 고정 값을 기준으로 가격을 변경할 수 있는 옵션으로 매우 편리합니다. 또한 동일한 가격으로 여러 변형을 선택하고 필요에 따라 세부 정보를 업데이트할 수도 있습니다.
주요 특징들
- 여러 제품을 일괄 수정하여 제품 데이터, 세부 정보, 배송 세부 정보, 치수 등을 관리합니다.
- 변형 제품 및 일괄 편집 변형 제품 및 가격을 완벽하게 지원합니다.
- 제품의 전역 변수 속성을 일괄 편집하는 옵션
가격
WooCommerce용 Elex 대량 편집 제품은 프리미엄 도구입니다. WordPress 리포지토리에서 무료 버전을 얻거나 연간 79 USD를 다시 설정하는 프리미엄 플랜을 얻을 수 있습니다.
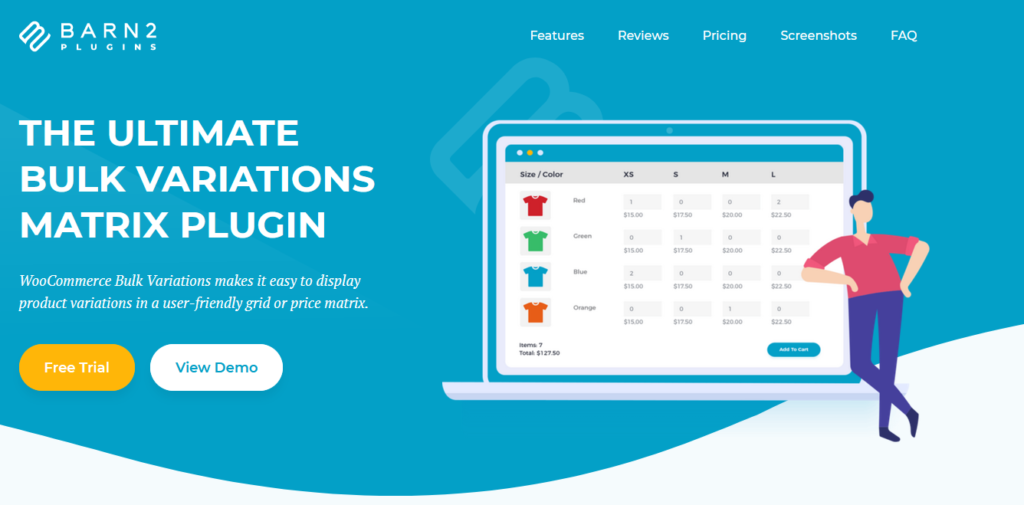
3) Barn 2 WooCommerce 대량 변형

Barn 2 WooCommerce Bulk Variation 은 제품 변형을 고유한 매트릭스로 표시할 수 있는 훌륭한 플러그인입니다. 이렇게 하면 보기 쉬운 그리드에 수많은 제품 변형을 빠르고 쉽게 표시할 수 있습니다. 이 도구는 속성과 변형이 많은 다양한 제품을 가지고 있는 사람들에게 적합합니다. 이를 통해 상호 작용 가능한 테이블에서 비교 가능한 가격 및 기능과 함께 모든 변형, 속성 세부 정보 및 차이점을 표시할 수 있습니다.
이 그리드는 B2B 비즈니스 또는 대량으로 판매하는 모든 비즈니스에 완벽한 도구입니다. 고객이 수량을 입력하고 그리드에 여러 변형을 추가하여 가격을 더 잘 비교할 수 있는 옵션을 추가할 수도 있습니다. 유사하게, 변형 제품을 표시할 수 있는 두 가지 고유한 고도로 구성 가능한 그리드 디자인이 제공되며 이러한 대량 변형을 웹사이트의 어느 곳에서나 표시할 수 있습니다.

주요 특징들
- 고유한 그리드 디자인으로 대량 변형 제품을 표시하는 옵션 제공
- 모든 변형 제품 속성, 수량, 재고 정보 및 가격을 테이블 디자인에 표시할 수 있습니다.
- 고객이 수량과 선택할 변형을 정의할 수 있는 옵션을 활성화합니다.
가격
Barn 2 WooCommerce Bulk Variation 프리미엄 플러그인은 연간 79달러부터 시작합니다.
4) WooCommerce의 제품 변형 표:

WooCommerce용 Product Variations Table 은 편리한 데이터 테이블에 제품 변형 데이터를 표시할 수 있는 편리한 프리미엄 플러그인입니다. 이 사용하기 쉬운 테이블을 통해 고객은 다양한 변형을 보고 개별적으로 수량을 추가하고 장바구니에 추가할 수 있습니다. 전용 AJAX 필터 옵션 등으로 변형 테이블을 쉽게 설정할 수 있습니다. 고객은 또한 다양한 속성과 태그를 사용하여 다양한 변형을 쉽게 검색하고 가격, 속성, 이름 등과 같은 다양한 값을 기준으로 정렬할 수 있습니다.
플러그인을 사용하면 테이블에 여러 변형을 추가하여 고객이 제품 변형의 가능한 모든 변형 및 조합을 볼 수 있습니다. 플러그인에는 테이블 레이아웃을 개별적으로 또는 전체적으로 정의할 수 있는 쉬운 옵션도 제공됩니다. 필요한 경우 오프라인에서 쉽게 볼 수 있도록 제품 변형을 내보낼 수도 있습니다.
주요 특징들
- 사용하기 쉬운 모바일 지원 프런트 엔드 테이블로 모든 제품 변형을 보여줍니다.
- AJAX 필터 및 변형 테이블에 대한 정렬 옵션.
- 테이블 레이아웃, 페이지 매김 및 변형을 위한 내보내기 옵션에 대한 추가 옵션.
가격
WooCommerce의 제품 변형 표는 $49/년부터 시작합니다.
5) YITH WooCommerce 색상 및 레이블 변형:

YITH WooCommerce Color and Label Variations 는 제품 변형에 풍미를 더해주는 완벽한 플러그인입니다. Variable 제품에 무제한 변형을 추가하고 상점에 맞게 개별적으로 개인화하십시오. 제품 변형 버튼에 대한 고유한 이미지, 견본, 로고 및 이미지를 설정하십시오. 기본 WooCommerce 변형 버튼은 거의 단조로워 보이며 WooCommerce 스토어를 더 돋보이게 하려면 이 플러그인의 도움을 확실히 사용할 수 있습니다.
플러그인을 사용하면 변형에 대한 고유한 색상 선택기와 이미지 갤러리를 쉽게 추가할 수 있습니다. 또한 각 속성/변형에 대한 사용자 정의 도구 설명을 추가하여 고객이 각 변형에 대해 알 수 있도록 할 수도 있습니다. 플러그인의 프리미엄 가격으로 프리미엄 기능도 사용할 수 있습니다. 여기에는 마우스오버 시 변경되는 동적 이미지, 변형에 대한 사용자 지정 레이블, 추가 정보 탭에 변형을 추가하는 옵션 등이 포함됩니다.
주요 특징들
- 제품 변형 이미지, 색상, 라벨 등을 사용자 정의할 수 있는 사용자 친화적인 플러그인입니다.
- 각 변형 및 속성에 사용자 지정 가능한 도구 설명을 추가하는 전용 옵션입니다.
- 고유한 이미지 갤러리, 설명 속성, 동적 변형 이미지 등을 추가하는 옵션
가격
YITH WooCommerce Color and Label Variations의 가격은 €79,99(약 94 USD)/년입니다.
플러그인으로 변형 견본을 편집하는 방법
WooCommerce 변형 제품을 개선하고 제품에 대한 기본 드롭다운 변형 옵션을 변경하는 다양한 플러그인이 있습니다. 이 데모에서는 WooCommerce 변형 견본을 사용합니다.
WooCommerce 변형 견본 플러그인 사용
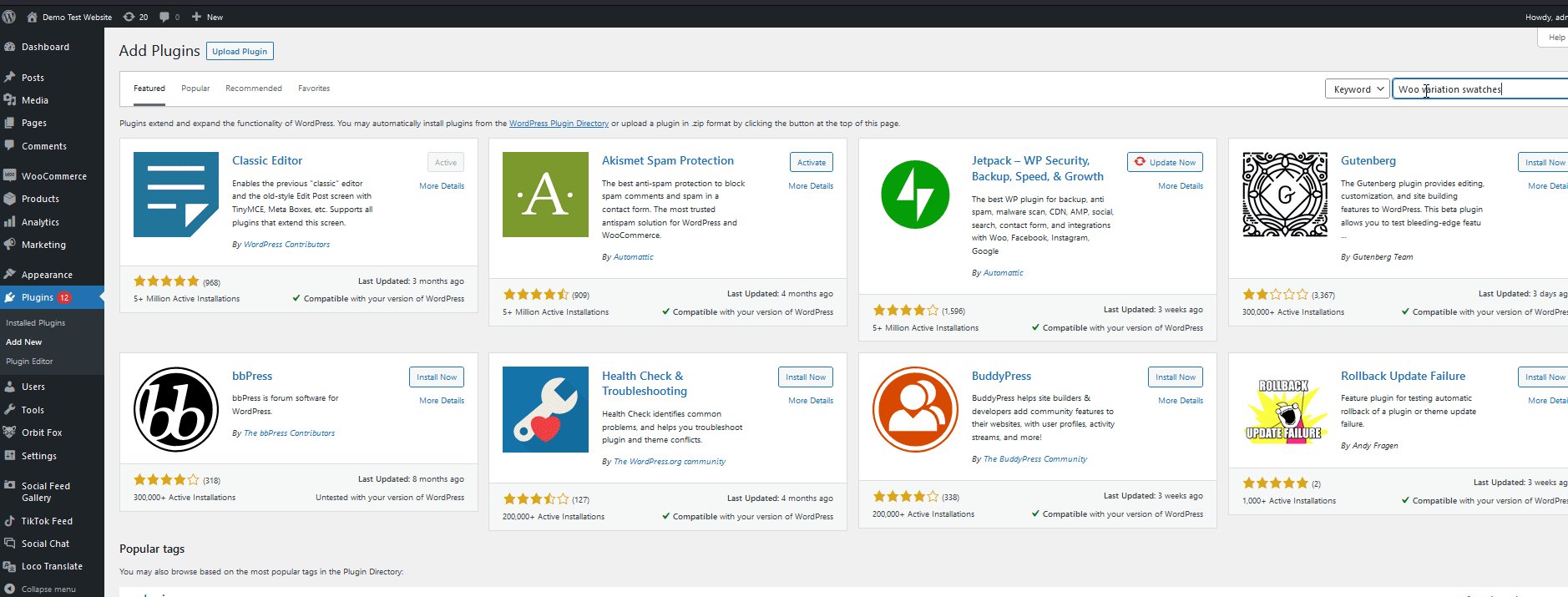
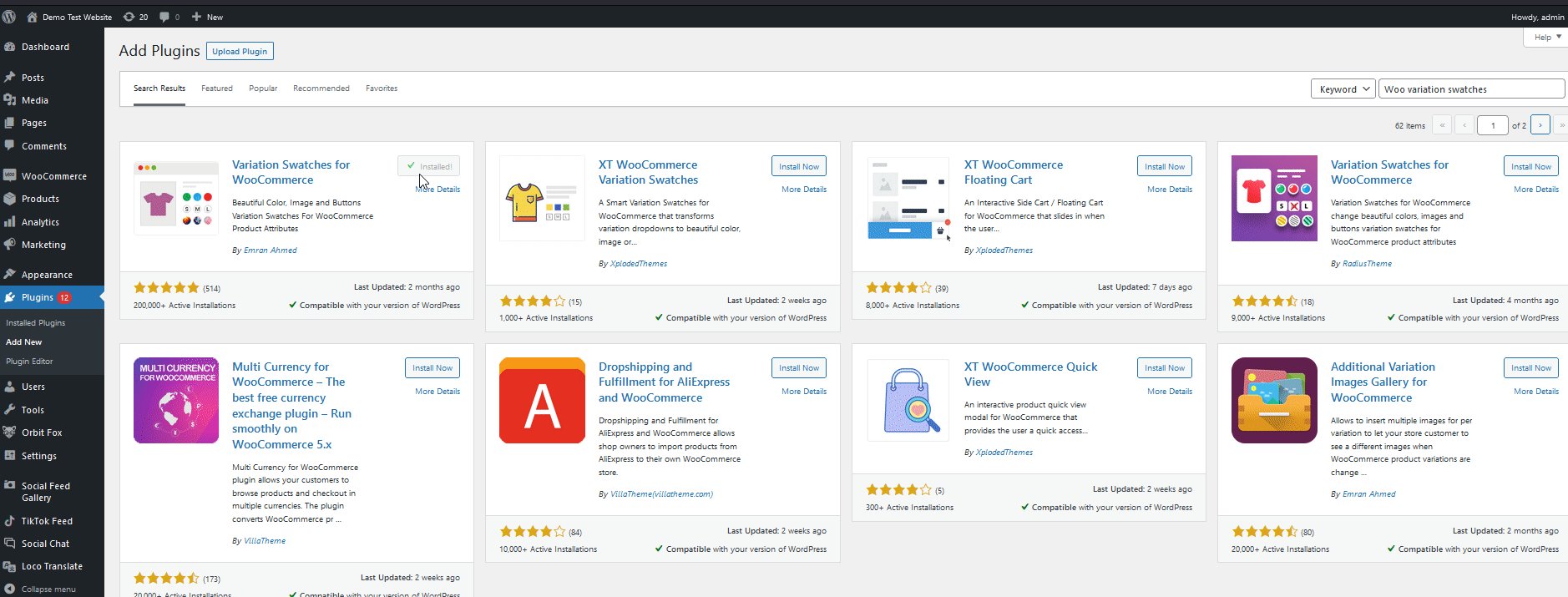
먼저 WP 관리 대시보드를 열고 제품 > 새로 추가로 이동합니다. 그런 다음 오른쪽 상단의 검색 창을 사용하여 Emran Ahmed의 Woo Variation Swatches 를 검색합니다. 플러그인 카드에서 설치 를 클릭한 다음 활성화합니다.

기본적으로 모든 제품 속성은 드롭다운 옵션에서 특정 변형 견본으로 변경되어야 합니다. 그러나 변형 견본을 사용하면 무료 버전에서 모든 전역 속성에 대한 특정 견본 옵션을 추가할 수 있습니다.
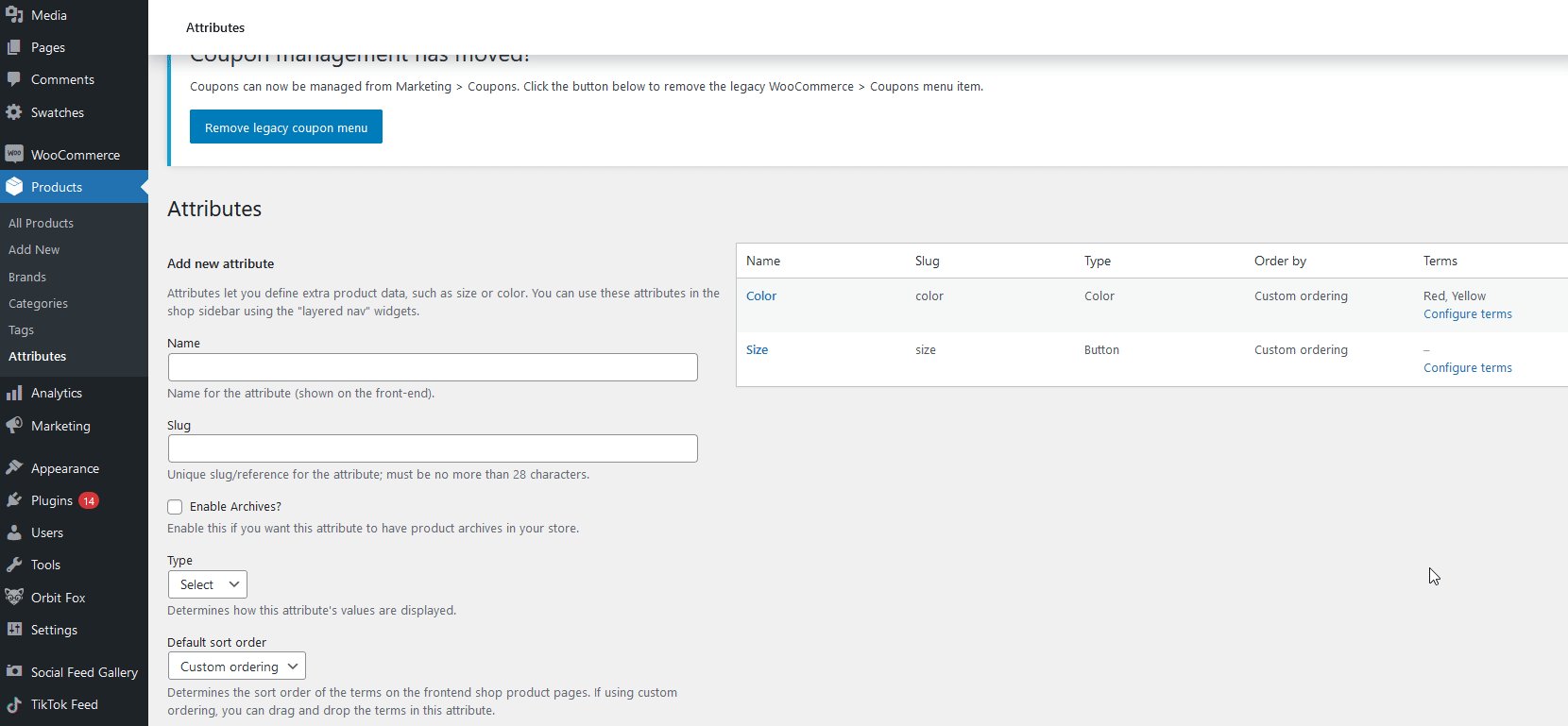
이렇게 하려면 제품 > 속성 으로 이동하여 이전에 만든 전역 속성 중 하나를 엽니다.

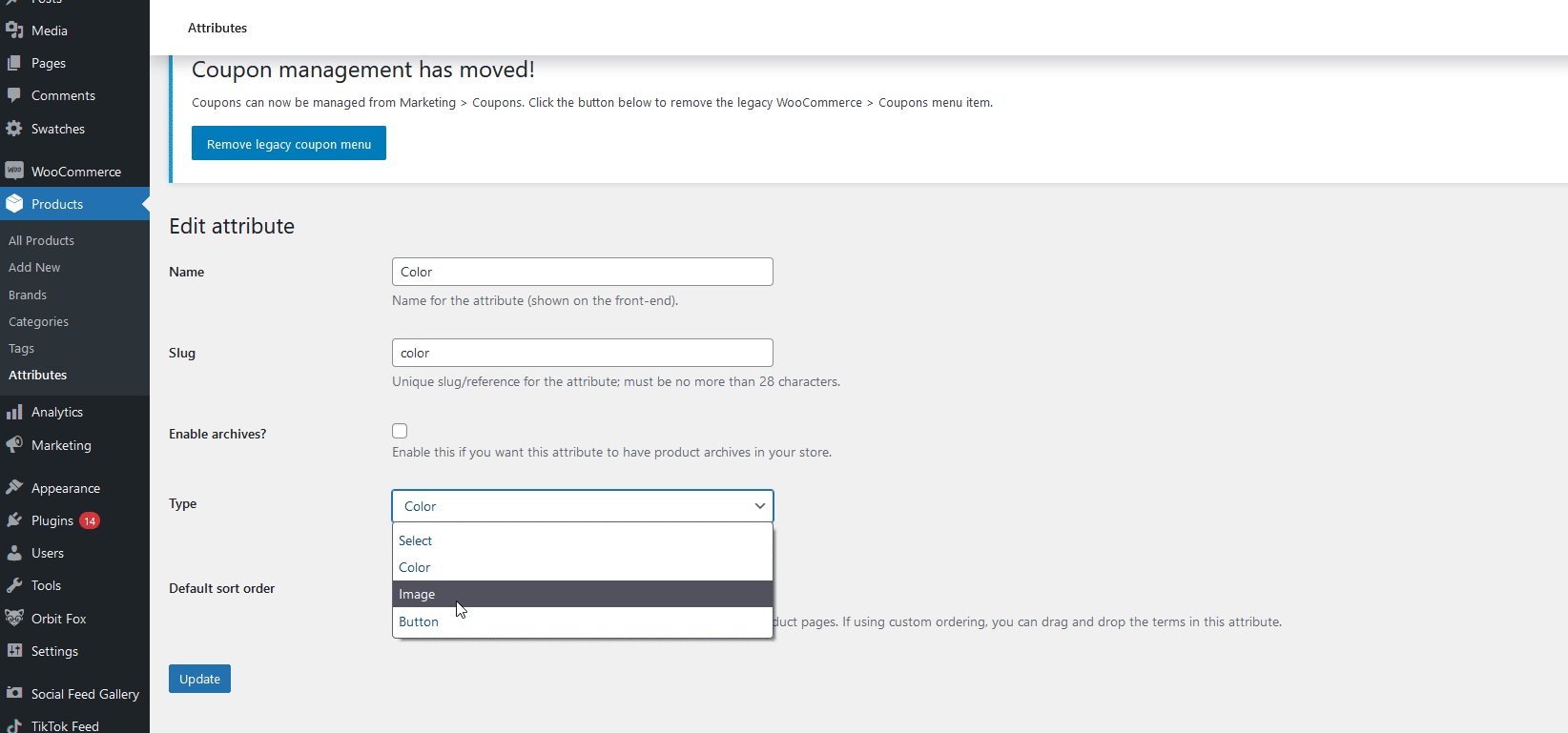
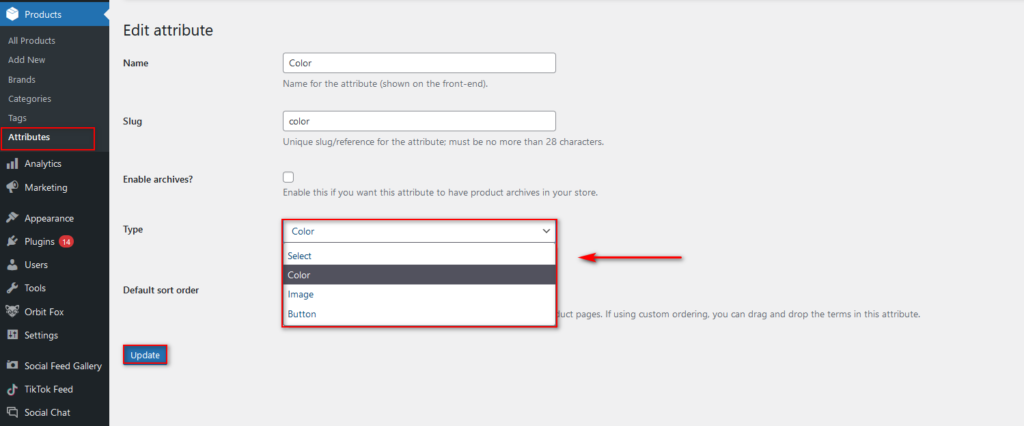
그런 다음 전역 제품 속성 아래에서 편집 을 누르고 유형 옵션을 사용하여 활성화하려는 견본 디자인의 종류를 선택합니다. 색상 속성에 대해 색상 옵션을 선택한 다음 업데이트를 클릭합니다.

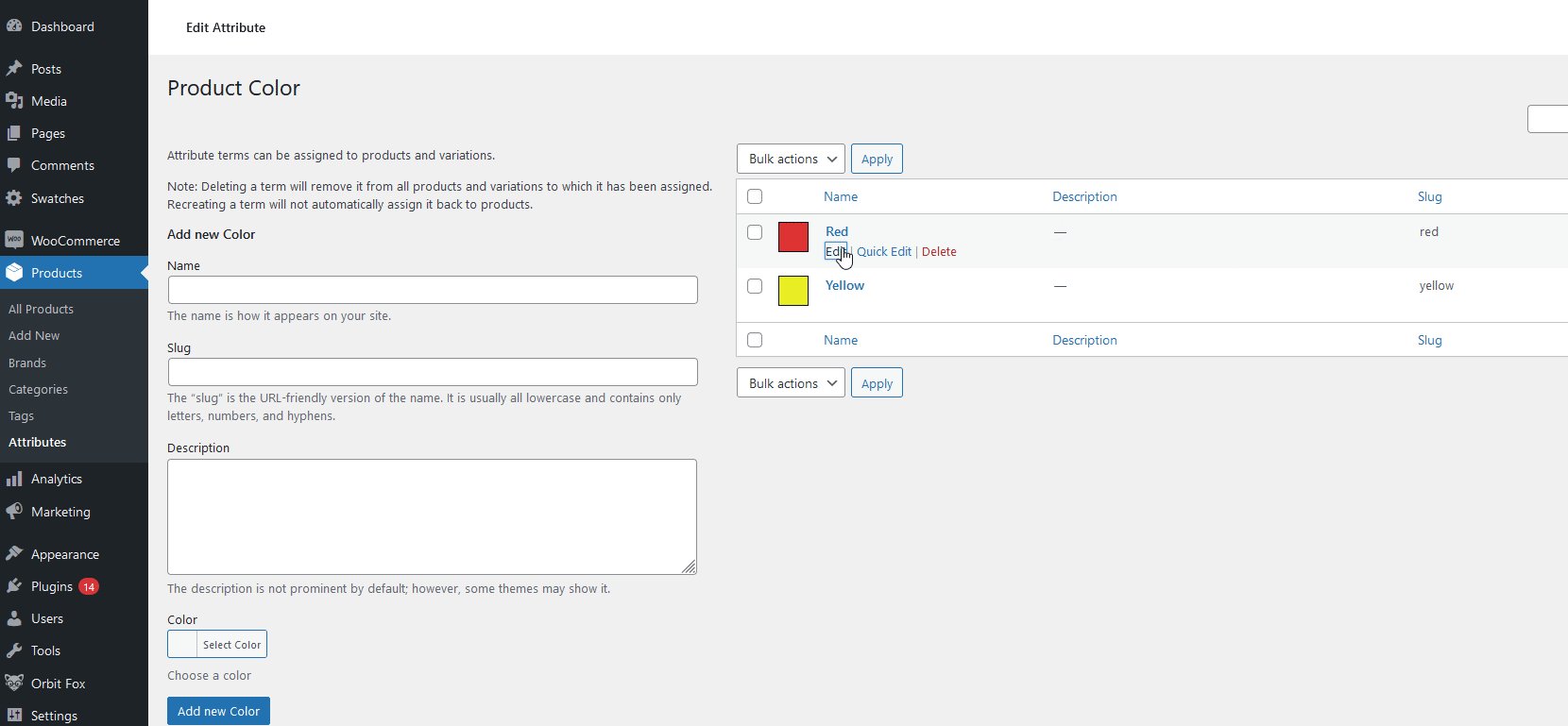
마지막으로 속성 페이지로 돌아가 용어에 대한 각 색상 옵션을 정의합니다. 전역 속성 옆에 있는 속성 페이지에서 용어 구성 옵션을 선택하면 새 색상 필드 추가 아래에 색상 옵션이 표시되어야 합니다.
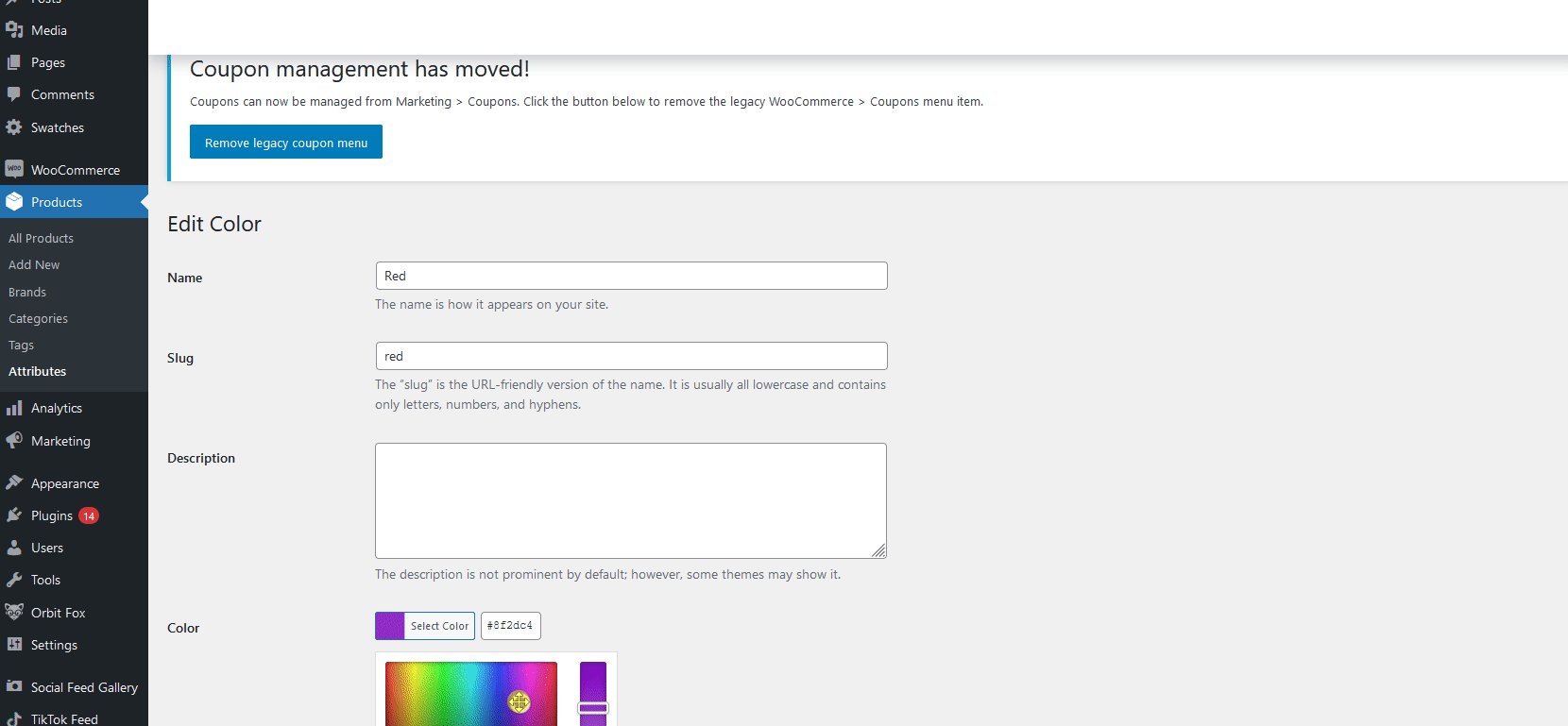
용어의 색상을 변경하려면 용어 아래에 있는 편집 을 누르고 색상을 사용자 정의하십시오.

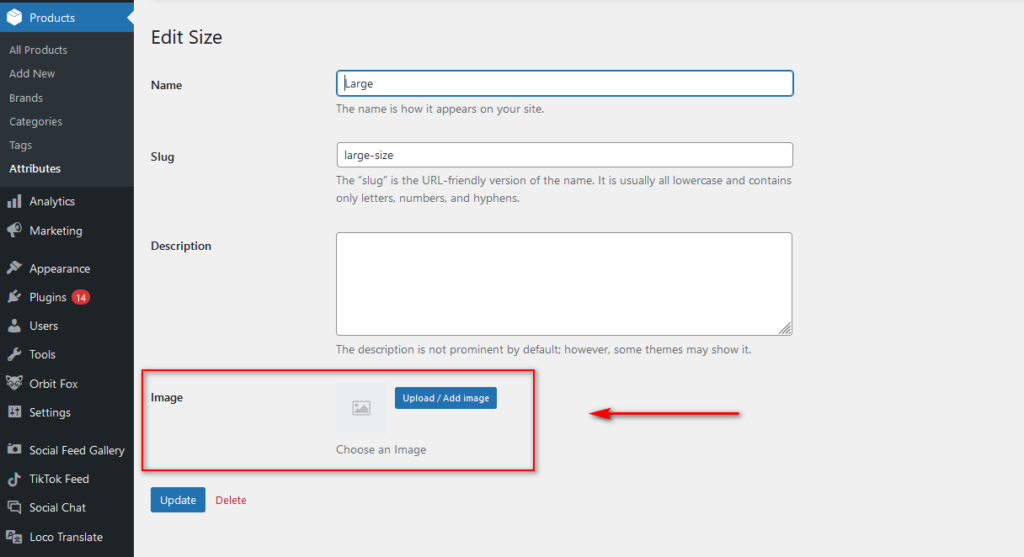
이미지 옵션을 견본 유형으로 사용하도록 선택하고 각 용어에 대해 특정 이미지를 추가할 수도 있습니다.

기본 WooCommerce 옵션이 충분하지 않고 플러그인을 설치하지 않고 더 많은 유연성을 원한다면 옵션이 하나 더 있습니다. 약간의 코딩으로 프로그래밍 방식으로 WooCommerce 제품 변형을 만들 수 있습니다.
4) 프로그래밍 방식으로 WooCommerce에 제품 변형을 추가하는 방법
위의 방법 외에도 프로그래밍 방식으로 가변 제품을 대량으로 가져올 수도 있습니다. 이렇게 하면 더 많은 유연성을 얻을 수 있지만 WordPress 프로그래밍, PHP 및 WooCommerce Hooks에 대한 약간의 지식이 필요합니다.
프로그래밍 방식으로 제품을 만드는 방법에 익숙하지 않은 경우 먼저 이 게시물을 보는 것이 좋습니다. 이 섹션에서는 요점으로 바로 이동하여 자체 WordPress 플러그인을 만들어 WooCommerce 제품을 추가하는 방법에 대한 설명을 건너뛰므로 어떻게 하는지 모르겠다면 먼저 해당 가이드를 확인하세요.
참고 : 시작하기 전에 사이트의 전체 백업을 만들고 하위 테마를 설치해야 합니다.
WordPress 플러그인을 생성한 후에는 다음 코드 줄을 추가해야 합니다. 또는 하위 테마의 functions.php 파일에 다음 기능을 추가할 수 있습니다. 그러나 더 많은 제어 기능을 제공하는 플러그인 프로세스를 따르는 것이 좋습니다.
// 제품 변형 생성
$variation_id = wp_insert_post( $variation_post );
// WC_Product_Variation 객체의 인스턴스를 가져옵니다.
$variation = 새로운 WC_Product_Variation( $variation_id );
// 변형 속성을 통해 반복
foreach ($variation_data['attributes'] as $attribute => $term_name )
{
$taxonomy = 'pa_'.$속성; // 속성 분류
// 분류법이 존재하지 않으면 생성합니다(Carl F. Corneil에게 감사).
if( ! taxonomy_exists( $taxonomy ) ){
레지스터_분류(
$분류학,
'제품_변동',
정렬(
'계층적' => 거짓,
'레이블' => ucfirst( $attribute ),
'query_var' => 참,
'rewrite' => array( 'slug' =>sanit_title($attribute) ), // 기본 슬러그
),
);
}
// Term 이름이 존재하는지 확인하고 존재하지 않으면 생성합니다.
if( ! term_exists( $term_name, $taxonomy ) )
wp_insert_term( $term_name, $taxonomy ); // 용어 생성
$term_slug = get_term_by('이름', $term_name, $taxonomy )->slug; // 슬러그라는 용어를 얻습니다.
// 상위 변수 product에서 게시물 용어 이름을 가져옵니다.
$post_term_names = wp_get_post_terms( $product_id, $taxonomy, array('필드' => '이름') );
// 사후 용어가 있는지 확인하고 없으면 부모 변수 product에 설정합니다.
if( ! in_array( $term_name, $post_term_names ) )
wp_set_post_terms( $product_id, $term_name, $taxonomy, true );
// 제품 변형에 속성 데이터 설정/저장
update_post_meta( $variation_id, '속성_'.$taxonomy, $term_slug );
}
## 다른 모든 데이터 설정/저장
// SKU
if( ! 빈( $variation_data['sku'] ) )
$variation->set_sku( $variation_data['sku'] );
// 가격
if( 빈( $variation_data['sale_price'] ) ){
$variation->set_price( $variation_data['regular_price'] );
} 또 다른 {
$variation->set_price( $variation_data['sale_price'] );
$variation->set_sale_price( $variation_data['sale_price'] );
}
$variation->set_regular_price( $variation_data['regular_price'] );
// 재고
if( ! empty($variation_data['stock_qty']) ){
$variation->set_stock_quantity( $variation_data['stock_qty'] );
$variation->set_manage_stock(true);
$variation->set_stock_status('');
} 또 다른 {
$variation->set_manage_stock(거짓);
}
$variation->set_weight(''); // 무게(재설정)
$variation->save(); // 데이터 저장
}물론 WooCommerce 스토어에 제품 변형을 추가하려면 배열을 사용해야 합니다. 이를 위해 다음과 같은 배열을 사용할 수 있습니다.
$parent_id = 123; // 또는 변수 제품 ID를 동적으로 가져옵니다.
// 변형 데이터
$variation_data = 배열(
'속성' => 배열(
'크기' => 'L',
'색상' => '파란색',
),
'스쿠' => ”,
'regular_price' => '92.00',
'sale_price' => ”,
'재고 수량' => 15,
);
// 실행할 함수
create_product_variation( $parent_id, $variation_data );
이 코드 조각은 모든 사이트에서 원활하게 작동해야 합니다. 그러나 기본으로 삼고 요구 사항에 따라 사용자 지정하는 것이 좋습니다. 이 부분이 명확하지 않다면 프로그래밍 방식으로 WooCommerce 제품을 추가하는 방법에 대한 가이드와 WooCommerce Hooks에 대한 전체 가이드를 읽는 것이 좋습니다. 이러한 게시물은 plugin/function.php 파일을 설정하기 전에 좋은 가이드 역할을 합니다.
결론
요약하면 속성을 추가하여 제품에 대해 다양한 변형을 만들고 고객에게 더 많은 옵션을 제공할 수 있습니다.
이 가이드에서는 WooCommerce에서 제품 변형을 추가 하는 다양한 방법을 보았습니다.
- 가변 제품 생성 및 속성 및 변형 수동 추가
- 전역 속성 생성 및 각 가변 제품에 적용
- WooCommerce 대량 변형 플러그인 사용
- 프로그래밍 방식으로 가변 제품 가져오기
모든 방법이 작업을 완료하지만 어떤 방법이 가장 적합합니까? 초보자인 경우 WooCommerce 기본 옵션을 사용할 수 있습니다. 사용하기 쉽고 약간의 설정이 필요합니다. 많은 제품이 있고 더 많은 사용자 정의 옵션을 원하는 경우 대량 변형 플러그인 을 사용하는 것이 좋습니다. 이러한 도구를 사용하면 변형을 만드는 과정이 매우 쉽고 빨라집니다. 또한 제품 변형을 대량 추가하는 프로세스를 실패하지 않는 매우 편리합니다.
마지막으로 코딩 기술이 있는 경우 자체 솔루션을 코딩하고 프로그래밍 방식으로 제품 변형을 만들 수 있습니다. 이것은 조금 더 복잡하고 코딩 기술이 필요하지만 많은 유연성을 제공합니다.
게시물이 마음에 드셨나요? 방법에 대해 질문이 있습니까? 아래 의견에 알려주십시오!
WooCommerce의 다양한 제품 옵션에 대해 자세히 알아보려면 다음 게시물을 참조하는 것이 좋습니다.
- WooCommerce에서 추천 제품을 설정하는 방법.
- WooCommerce에서 기본 속성 만들기
