WooCommerce 제품을 추가하는 방법(프로그래밍 방식 및 관리자 패널)
게시 됨: 2020-06-09온라인 상점을 설정하고 제품을 만들고 싶습니까? 여기에서는 관리자 패널과 프로그래밍 방식 모두에서 WooCommerce에 제품을 추가하는 방법 에 대한 완전한 가이드를 보여줍니다. 단순, 가변, 그룹화 및 외부 제품을 추가하는 방법을 배웁니다. 하지만 그게 다가 아닙니다. 또한 제품을 대량으로 추가하는 방법, 관련 제품 및 추천 이미지가 있는 제품을 보여줍니다.
WooCommerce 제품 소개
시작하기 전에 먼저 제품과 주요 구성 요소가 무엇인지 이해해야 합니다. WooCommerce 제품 은 온라인 상점에서 판매하는 실제 또는 디지털 제품입니다. 또한 일부 특수 기능은 제품을 블로그 게시물 및 WordPress 사이트의 다른 페이지와 구별합니다.
WooCommerce 제품에는 이미지, 제목, 추천 이미지, 설명, 가격, 변형, 사용 가능한 재고 등과 같은 많은 정보가 첨부되어 있습니다. 이 외에도 다양한 제품 유형이 있습니다. 이는 제품에 부착되는 태그로 판매 과정에서 처리되는 방식을 정의하여 고객과 상점 소유자 모두에게 훨씬 더 쉽게 만듭니다.
WooCommerce 제품 유형
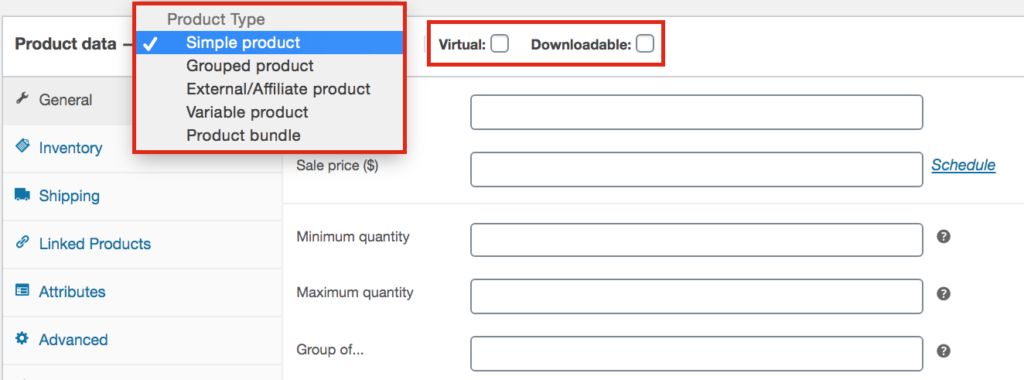
WooCommerce에는 단순, 가변, 그룹화 및 외부/제휴의 4가지 유형의 제품이 있습니다 . 또한 단순하고 가변적인 제품은 다운로드 가능하거나 가상일 수 있습니다.
1) 간단한 제품
이것은 모든 상점에서 판매하는 가장 일반적인 제품 유형입니다. 변형이나 옵션이 없는 독특한 제품입니다. 예를 들어, 한 사이즈로 모든 것이 가능한 티셔츠입니다.
2) 가변 제품
가변 제품에는 색상, 크기, 유형 등과 같은 일종의 변형이 있습니다. 사용 가능한 각 옵션에 대해 SKU, 가격 또는 재고가 다를 수 있습니다. 예를 들어 다양한 색상과 크기의 티셔츠가 있습니다.
3) 그룹 상품
이름에서 알 수 있듯이 그룹화된 제품은 단위별로 판매할 수 있지만 팩 으로 그룹화된 관련 제품 세트입니다. 예를 들어 포크, 나이프, 스푼이 포함된 수저 세트입니다.
4) 외부/계열사 제품
주로 외부 또는 제휴 마케팅에 사용되며 귀하의 사이트에는 나열되지만 다른 웹사이트에서는 판매되는 제품입니다.
다운로드 가능한 가상 제품
가상 제품
가상 상품은 물리적으로 배송될 수 없으므로 WooCommerce의 모든 배송 기능이 비활성화됩니다. 가상 제품의 예로는 채팅 지원, 개인 웨비나 또는 다른 플랫폼에서의 계정 활성화가 있습니다.
다운로드 가능한 제품
이름에서 알 수 있듯이 다운로드할 수 있는 항목입니다. 다운로드 가능한 제품은 다운로드 가능한 파일을 제품에 첨부할 수 있는 추가 필드를 활성화합니다. 이렇게 하면 고객은 주문 알림 이메일과 함께 다운로드할 수 있는 링크를 얻을 수 있습니다. 이것은 전자책, 이미지 갤러리, 소프트웨어 등과 같은 모든 종류의 파일을 전달하는 데 적합합니다. 이제 WooCommerce의 모든 유형의 제품을 더 잘 이해했으므로 스토어에 제품을 추가하는 방법을 살펴보겠습니다.
WooCommerce에 제품을 추가하는 방법
WooCommerce에서 제품을 만드는 두 가지 주요 방법이 있습니다.
- 프로그래밍 방식으로
- 관리자 패널에서
이 가이드에서는 두 가지 방법을 단계별로 보여줍니다. 아래에서 콘텐츠의 색인을 찾을 수 있으므로 관심 있는 섹션으로 바로 이동할 수 있습니다.
- WooCommerce에서 프로그래밍 방식으로 제품을 추가하는 방법은 무엇입니까?
- 프로그래밍 방식으로 WooCommerce에 제품을 추가하는 플러그인 만들기
- 후크
- 프로그래밍 방식으로 여러 제품을 추가하는 방법
- 프로그래밍 방식으로 추천 이미지가 있는 제품 추가
- 프로그래밍 방식으로 가변 곱을 추가하는 방법
- 프로그래밍 방식으로 제품에 더 많은 정보 추가
- WooCommerce의 관리자 패널에서 제품을 추가하는 방법은 무엇입니까?
- WooCommerce 대시보드에서 제품을 추가하는 방법
- 제품 편집기 페이지
- 메타박스 및 제품 데이터 메타박스
- WooCommerce 대시보드에서 관련 제품을 추가하는 방법
- WooCommerce 관리자 패널에서 제품을 대량으로 추가하는 방법
1. WooCommerce에서 프로그래밍 방식으로 제품을 추가하는 방법
이 섹션에서는 사용자 지정 솔루션을 코딩하고 프로그래밍 방식으로 제품을 만드는 방법을 배웁니다. 초보자라면 이 가이드를 따를 수 있지만 일부 프로그래밍 기술은 도움이 될 것입니다. 프로그래밍 방식으로 제품을 추가하는 많은 PHP 스크립트가 있지만 대부분은 유효성 검사가 부족합니다. 따라서 유효성 검사 논리를 추가하는 스니펫을 변경해야 합니다.
처음 이 튜토리얼을 따르려고 했을 때 매번 같은 문제가 발생했습니다. 페이지를 새로고침하거나 다른 페이지로 이동할 때 제품이 추가되었습니다. 그 결과 45개 이상의 제품과 내가 원하는 솔루션 없이 끝났습니다. 따라서 제품을 추가하는 정확한 순간과 관련된 이러한 모든 충돌을 피하기 위해 간단하고 효과적인 솔루션을 찾았습니다.
우리는 제품을 추가하기 위해 사용자 정의 플러그인을 만들었습니다. 이렇게 하면 복잡한 유효성 검사 기능을 처리할 필요 없이 개발자 친화적인 테스트 환경에서 제품을 추가할 때 제어할 수 있습니다.
프로그래밍 방식으로 WooCommerce에 제품을 추가하는 플러그인 만들기
복잡하게 들릴 수 있지만 코딩 기술이 없어도 걱정하지 마십시오. 파일이 두 개뿐인 간단한 플러그인입니다.
1) 먼저 바탕 화면에 폴더를 만들고 즐겨 사용하는 코드 편집기 또는 간단한 텍스트 편집기를 엽니다.
2) 그런 다음 폴더에 두 개의 파일을 만듭니다.
QuadLayers_add_product // folder
__quadlayers_add_product.php // file
__class_quadlayers_add_product.php // file
폴더 이름을 QuadLayers_add_product 로 지정했지만 파일 내용을 일치하도록 변경하는 한 다른 이름을 사용할 수 있습니다.
3) 이제 quadlayers_add_product.php 파일에 다음 코드를 붙여넣습니다.
/**
* @link https://quadlayers.com/
* @since 1.0.0
* @package QuadLayers Add Product to WooCommerce
* Plugin Name: QuadLayers Add Products
* Plugin URI: https://quadlayers.com/
* Description: Adding products programmatically to WooCommerce * Name: Store Vendor Total
* Version: 1.0.0
* Author: Sebastopolys
* Author URI: https://quadlayers.com/
* License: GPL-2.0+
* License URI: http://www.gnu.org/licenses/gpl-2.0.txt
* Text Domain: quadlayers_ap
*/
if(!defined('ABSPATH')){die('-1');}
function QuadLayers_init(){require plugin_dir_path( __FILE__
).'class_quadlayers_add_product.php';
$run = new QuadLayers_class;
}
QuadLayers_init();
이 파일은 많은 작업을 수행하지 않습니다. 플러그인에 대한 게이트웨이 입구일 뿐입니다. 단순히 다른 파일을 호출하고 실행합니다.
4) 코드를 붙여넣은 후 변경 사항을 저장합니다.
5) 그런 다음 class_quadlayers_add_product.php 파일을 열고 다음을 붙여넣습니다.
class QuadLayers_class{ public function __construct(){
add_action(wp_head,array($this,'quadlayers_add_product'));
}
public function quadlayers_add_product(){
echo ' This works…
';
}
}
6) 이제 두 파일을 .zip 파일로 압축하고 WordPress 웹사이트에 설치합니다.
7) 모든 것이 잘 되었다면 WordPress 대시보드 플러그인 목록에 새 플러그인이 표시됩니다. 전원을 켜고 페이지 상단에 "This works..." 가 표시되는지 확인합니다. 표시되면 다음 단계를 계속 진행하는 것이 좋습니다.
후크
WordPress 개발에 익숙하다면 이제 WooCommerce 제품을 추가하기 위해 일종의 후크가 필요하다는 것을 알고 있을 것입니다. 플러그인을 활성화할 때 제품을 한 번만 추가하도록 하기 위해 WP activate_plugin() 을 사용할 것입니다. 플러그인을 비활성화하고 활성화하면 제품이 복제되기 때문에 이것은 중요합니다. 그러나 이것은 개발 모드 플러그인이며 사용자 정의 로직을 추가하여 여러 가지 방법으로 개선할 수 있습니다.
후크가 어떻게 작동하는지 잘 모르겠다면 후크 사용 방법에 대한 가이드를 확인하세요. 체크아웃 후크에 대해 더 알고 싶다면 후크를 사용하여 WooCommerce 체크아웃 페이지를 사용자 정의하는 자습서를 살펴보십시오.
이제 파일에 매직 훅을 추가하고 quadlayers_add_product() 함수에 코드를 추가해 보겠습니다.
class QuadLayers_class{
public function __construct(){
add_action('activated_plugin',array($this,'quadlayers_add_product'));
}
public function quadlayers_add_product(){
$post_id = wp_insert_post( array(
'post_title' => 'Great product!',
'post_content' => 'Hey, this is our new product',
'post_status' => 'publish',
'post_type' => "product",
) );
wp_set_object_terms( $post_id, 'simple', 'product_type' );
}
}
그게 다야! 플러그인을 활성화하거나 활성화되지 않은 경우 페이지를 새로고침하면 제품 목록 페이지에서 새 제품을 찾을 수 있습니다.
WooCommerce에서 프로그래밍 방식으로 여러 제품을 추가하는 방법
코드를 보면 제품이 배열로 저장되어 있음을 알 수 있습니다. 프로그래밍 방식으로 여러 제품을 생성하기 위해 원하는 만큼 많은 제품을 포함하는 다차원 배열을 만들 수 있습니다. 이렇게 하면 PHP 배열의 올바른 구문과 데이터 형식을 일치시켜 한 번에 수천 개의 제품을 추가할 수 있습니다.
for() 문을 사용하여 배열을 반복하여 배열에 있는 만큼의 제품을 추가할 수 있습니다. 예를 들어 다음 스크립트는 세 가지 다른 제품을 추가합니다.
public function quadlayers_add_product(){ $product_array=array( array( 'post_title' => 'This is the first product', 'post_content' => 'Description of the first product', 'post_status' => 'draft', 'post_type' => "product",), array( 'post_title' => 'Second product title', 'post_content' => 'Description of second product', 'post_status' => 'draft', 'post_type' => "product"), array( 'post_title' => 'Title of third product', 'post_content' => 'Description of the third product', 'post_status' => 'draft', 'post_type' => "product") );for ($i=0; $i < count($product_array); $i++) { $post_id = wp_insert_post( $product_array[$i] ); wp_set_object_terms( $post_id, 'simple', 'product_type' ); }
해당 코드를 사용하면 각 제품에 제목, 설명 및 상태만 추가하게 됩니다. 그러나 더 많은 정보를 추가해야 하는 경우에는 어떻게 합니까? 그렇게 하려면 WordPress 데이터베이스 API에서 update_post_meta() 함수를 사용할 수 있습니다. 따라서 한 단계 더 나아가 제품에 더 많은 정보를 추가해 보겠습니다.
여기에 제품 유형, 가격, 추천, 재고, 재고 상태 및 SKU가 포함됩니다.
public function quadlayers_add_product(){ $product_1=array( 'post_title' => 'This is the first product!', 'post_content' => 'Description of the first product', 'post_status' => 'draft', 'post_type' => "product",);$post_id = wp_insert_post( $product_1 ); wp_set_object_terms( $post_id, 'simple', 'product_type' ); update_post_meta( $post_id, '_price', '156' ); update_post_meta( $post_id, '_featured', 'yes' ); update_post_meta( $post_id, '_stock', '23' ); update_post_meta( $post_id, '_stock_status', 'instock'); update_post_meta( $post_id, '_sku', 'jk01' ); }
SKU는 고유해야 합니다. 동일한 SKU로 제품을 두 번 추가하려고 하면 오류가 발생합니다. 사용할 수 있는 메타 필드가 더 있습니다. 전체 목록을 찾으려면 WooCommerce 문서를 확인하세요.
WooCommerce에서 프로그래밍 방식으로 추천 이미지로 제품을 만드는 방법
추천 이미지를 제품에 추가하려면 먼저 이미지를 미디어 라이브러리에 업로드해야 합니다. 이것이 가능하지 않은 경우 프로그래밍 방식으로 미디어 라이브러리에 이미지를 추가하는 몇 가지 다른 방법이 있습니다.
예를 들어 이미지를 라이브러리에 대량으로 업로드하고 함수에서 해당 ID를 가져올 수 있습니다. 추천 이미지는 insert_post() 함수에서 사용할 수 있는 메타 값 중 하나이므로 다음 코드로 추천 이미지를 추가할 수 있습니다.
update_post_meta( $post_id, '_thumbnail_id', '13' ); 여기서 13은 미디어 라이브러리에 업로드된 이미지의 ID입니다.
제품 ID를 기본 배열에 추가하여 다음과 같이 여러 제품을 업로드할 수도 있습니다.
$product_array=array( array( 'post_title' => 'This is the first product', 'post_content' => 'Description of the first product', 'post_status' => 'draft', 'post_type' => "product", '_thumbnail_id' =>13), array( 'post_title' => 'Second product title', 'post_content' => 'Description of second product', 'post_status' => 'draft', 'post_type' => "product", '_thumbnail_id' =>22), array( 'post_title' => 'Title of third product', 'post_content' => 'Description of the third product', 'post_status' => 'draft', 'post_type' => "product", '_thumbnail_id' =>11) );이미지 ID를 찾으려면 이미지를 열 때 브라우저에서 URL을 확인하십시오. 미디어 라이브러리 대시보드에서 이미지 ID를 확인할 수도 있습니다. 마지막으로 이미지를 대량으로 업로드하려면 _thumbnail_id 메타 이름 을 쿼리하는 데이터베이스의 wp_postmeta 테이블에서 모든 이미지 ID를 검색하고 함수와 통합할 수도 있습니다.
프로그래밍 방식으로 가변 곱 추가
WooCommerce에서 프로그래밍 방식으로 다양한 제품을 생성하려면 wp_set_object_terms() 함수의 두 번째 매개변수를 변경하기만 하면 됩니다.

wp_set_object_terms( $post_id, 'variable', 'product_type' );마찬가지로 제품을 그룹화 또는 외부로 정의할 수 있습니다.
프로그래밍 방식으로 제품에 더 많은 정보 추가
update_post_meta() 에 익숙해지면 모든 정보와 함께 프로그래밍 방식으로 WooCommerce 제품을 쉽게 추가할 수 있습니다. 다음은 제품을 추가하거나 편집하는 데 사용할 수 있는 메타 값입니다.
update_post_meta( $post_id, '_visibility', 'visible' ); update_post_meta( $post_id, '_stock_status', 'instock'); update_post_meta( $post_id, 'total_sales', '0' ); update_post_meta( $post_id, '_downloadable', 'no' ); update_post_meta( $post_id, '_virtual', 'yes' ); update_post_meta( $post_id, '_regular_price', '' ); update_post_meta( $post_id, '_sale_price', '' ); update_post_meta( $post_id, '_purchase_note', '' ); update_post_meta( $post_id, '_featured', 'no' ); update_post_meta( $post_id, '_weight', '' ); update_post_meta( $post_id, '_length', '' ); update_post_meta( $post_id, '_width', '' ); update_post_meta( $post_id, '_height', '' ); update_post_meta( $post_id, '_sku', '' ); update_post_meta( $post_id, '_product_attributes', array() ); update_post_meta( $post_id, '_sale_price_dates_from', '' ); update_post_meta( $post_id, '_sale_price_dates_to', '' ); update_post_meta( $post_id, '_price', '' ); update_post_meta( $post_id, '_sold_individually', '' ); update_post_meta( $post_id, '_manage_stock', 'no' ); update_post_meta( $post_id, '_backorders', 'no' );그리고 그것이 첫 번째 섹션의 끝입니다. 지금쯤이면 WooCommerce 스토어에 프로그래밍 방식으로 제품을 추가할 수 있을 것입니다. 그러나 이 방법이 불편하다면 관리자 패널에서 제품을 추가하는 방법을 배울 다음 섹션을 살펴보세요.
2. WooCommerce의 관리자 패널에서 제품을 추가하는 방법
프로그래밍 방식으로 상점에 WooCommerce 제품을 추가하는 것은 대부분의 개발자가 선호하는 방법입니다. 그러나 당신의 경우가 아니라면 걱정하지 마십시오. 여기에서는 관리자 패널에서 제품을 추가하는 방법을 보여줍니다. WooCommerce 관리자 패널은 제품을 업로드하는 여러 방법을 제공합니다. 각 방법에는 장단점이 있으며 상황에 따라 다소 편할 것입니다. 사용하는 제품에 관계없이 모두 온라인 상점에 제품을 추가하는 데 도움이 됩니다.
WooCommerce 대시보드에서 제품 추가
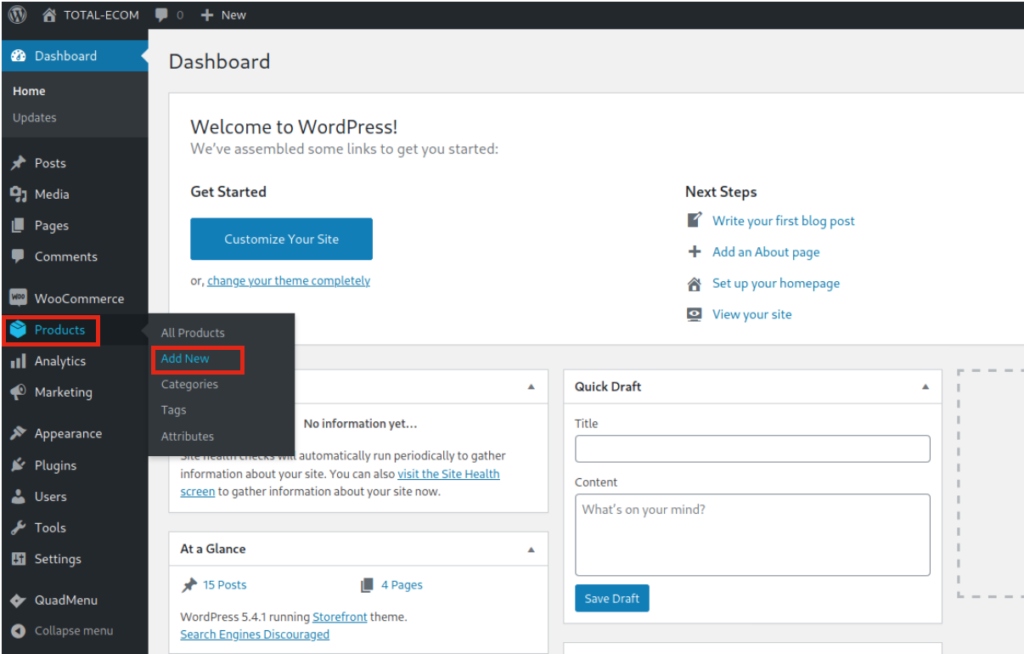
웹 사이트 백엔드 대시보드에 있는 경우 제품을 추가하는 가장 빠른 방법은 제품 탭을 사용하는 것입니다. 제품 위로 마우스를 가져가면 몇 가지 옵션이 표시됩니다. 새로 추가 를 클릭하여 제품 편집기 페이지로 들어갑니다. 
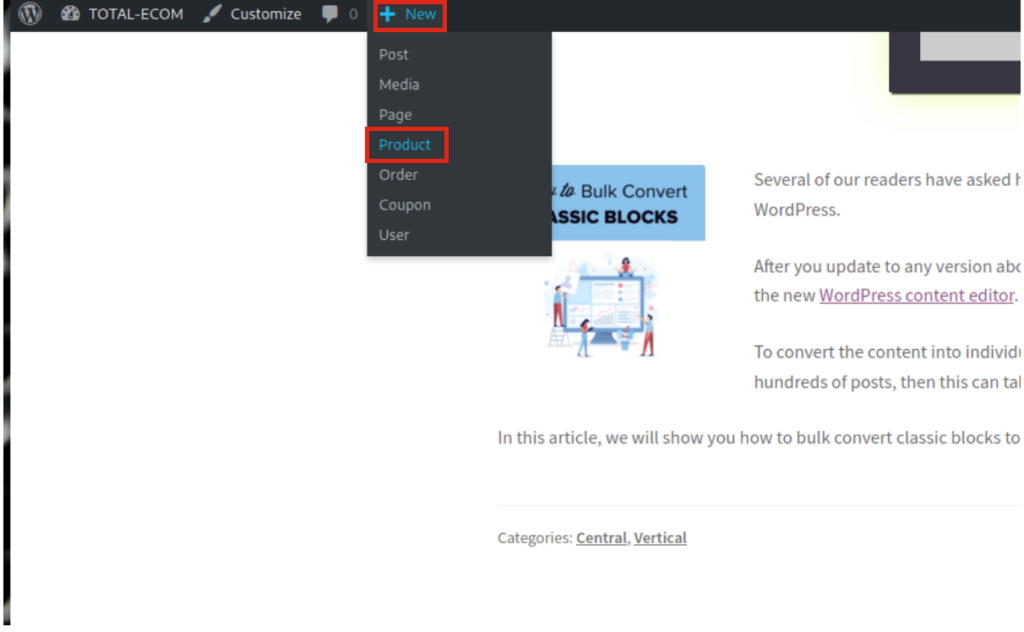
프런트 엔드에서 한 번의 클릭으로 제품을 게시할 수 있는 또 다른 바로 가기를 찾을 수 있습니다. 로그인하면 상단 도구 모음에 + 새로 만들기 버튼이 표시됩니다. 마우스를 가져가면 제품 을 선택할 수 있는 드롭다운이 표시됩니다. 마찬가지로 동일한 버튼을 사용하여 게시물, 페이지, 쿠폰 또는 모든 유형의 콘텐츠를 만들 수 있습니다.
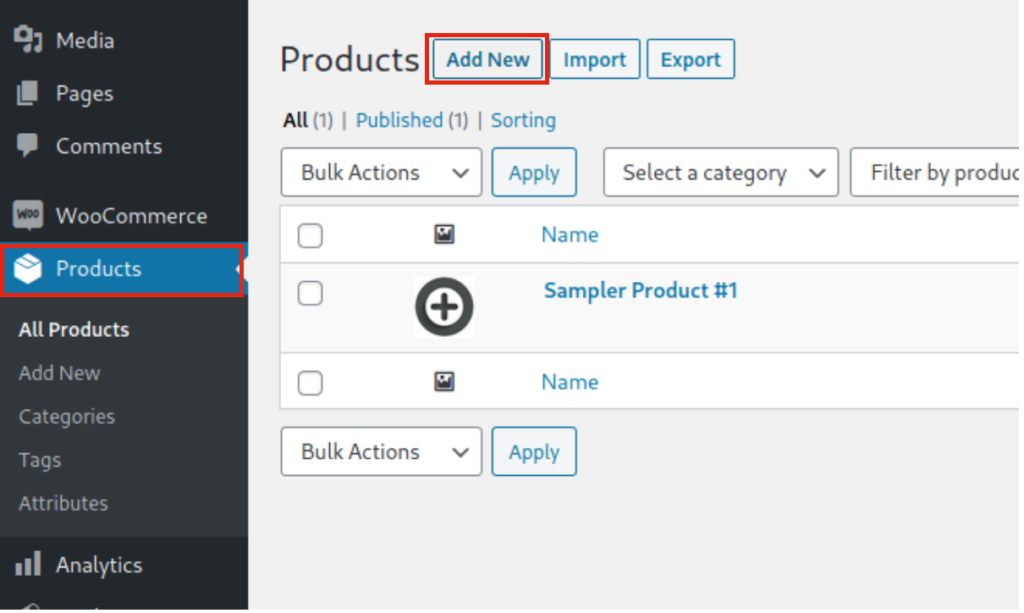
 새로 추가 버튼 을 클릭하여 제품 목록 페이지에서 제품을 추가할 수도 있습니다 .
새로 추가 버튼 을 클릭하여 제품 목록 페이지에서 제품을 추가할 수도 있습니다 .
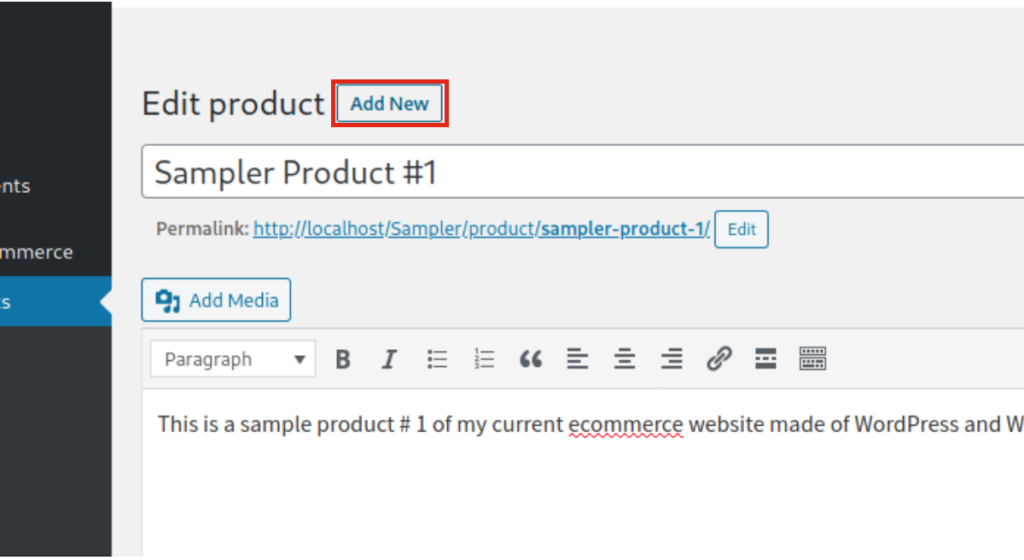
 또한 편집기 페이지에서 기존 제품을 편집할 때도 동일한 작업을 수행할 수 있습니다.
또한 편집기 페이지에서 기존 제품을 편집할 때도 동일한 작업을 수행할 수 있습니다.
 이는 동일한 작업을 수행하는 4가지 다른 방법이므로 이러한 "새 항목 추가" 버튼을 클릭해도 최종 결과는 동일합니다. 제품 편집기 페이지로 리디렉션됩니다.
이는 동일한 작업을 수행하는 4가지 다른 방법이므로 이러한 "새 항목 추가" 버튼을 클릭해도 최종 결과는 동일합니다. 제품 편집기 페이지로 리디렉션됩니다.
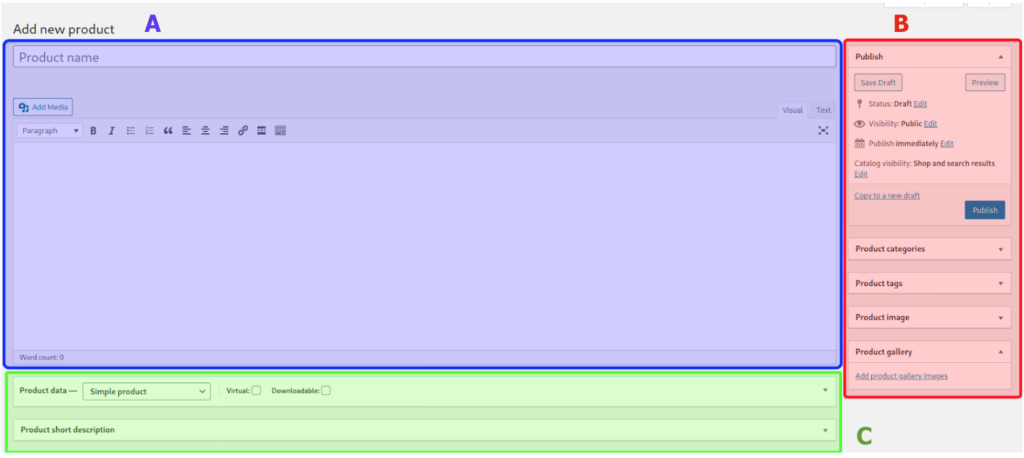
제품 편집기 페이지
이제 새 제품을 만들거나 기존 제품을 편집할 때 표시되는 화면인 제품 편집기 페이지를 살펴보겠습니다. 제품 편집기에는 세 가지 섹션이 있습니다.
- 가) 내용
- 나) 사이드바
- 다) 메타박스
 각각에 대해 자세히 살펴보겠습니다.
각각에 대해 자세히 살펴보겠습니다.
가) 내용
제품 이름은 제품의 제목이며 URL의 슬러그에 사용됩니다. 제목 아래에는 제품에 대한 설명을 추가하고 이미지, 비디오 또는 설문조사와 같은 멀티미디어 콘텐츠, 링크, 배너 등을 포함할 수 있는 기본 편집기 상자가 있습니다. 제목과 제품 편집기 상자 사이에는 게시물에서 찾은 것과 동일한 요소가 있는 도구 모음이 있습니다.
나) 사이드바
여기에서 일부 탭에는 제품에 대한 중요한 정보가 표시됩니다. 첫 번째 탭에서는 게시물이나 페이지에서 찾을 수 있는 것과 동일한 설정인 상태, 가시성 및 게시 필드를 설정할 수 있습니다. 여기서 중요한 옵션 중 하나는 카탈로그 가시성 입니다. 여기에서 제품이 나열될 상점 페이지를 지정할 수 있으며 제품을 추천 제품으로 표시할 수도 있습니다. 마지막으로 제품에 대한 분류(카테고리, 태그 또는 기타 사용자 정의 분류), 추천 이미지 및 갤러리를 추가할 수 있습니다.
다) 메타박스
콘텐츠 편집기 아래에서 메타 상자를 찾을 수 있습니다. 기본적으로 WooCommerce와 함께 제공되는 항목이 표시되지만 대부분이 메타 상자를 추가하기 때문에 웹사이트 구성, 플러그인 및 설치된 테마에 따라 더 많을 수 있습니다. 사이드바 옵션과 유사하게 각 탭 메타 상자를 열거나 닫을 수 있습니다. 이것은 많은 메타 상자를 다룰 때 매우 유용합니다.
언급했듯이 많은 메타 상자가 있을 수 있지만 여기서는 WooCommerce에서 기본적으로 제공되는 주요 메타 상자인 제품 데이터 메타 상자 및 간단한 설명 메타 상자에 대해 설명합니다.
제품 데이터 메타 박스
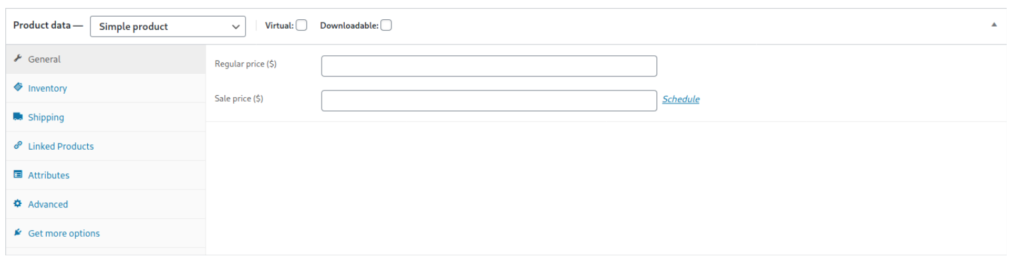
제품 데이터 메타 상자에는 여러 섹션이 있습니다. 각각을 살펴보겠습니다. 
일반 탭
이 메타 박스의 기본 탭인 일반 탭에는 제품에 대한 관련 정보를 입력해야 합니다. 먼저 제품 유형(단순, 가변, 그룹화 또는 외부)을 선택하고 가상 또는 다운로드 가능 여부를 선택합니다.  그런 다음 가격을 설정하고 할인을 제공하는 경우 가격을 낮추십시오.
그런 다음 가격을 설정하고 할인을 제공하는 경우 가격을 낮추십시오.
목록
또한 재고 섹션은 재고 관리에 도움이 됩니다. 재고 가용성 및 단일 구매, 이월 주문 또는 재고 부족 알림 허용과 같은 기타 설정을 지정할 수 있습니다.
배송
배송 섹션에서 제품에 대한 자세한 정보를 저장할 수 있습니다. 이 섹션은 치수 및 무게에 대한 데이터를 입력할 수 있으므로 실제 제품에 중요합니다. 이 정보는 일부 제품 페이지 및 백엔드에서 사용됩니다.
속성
이 섹션에서는 색상, 크기 등과 같은 제품의 속성을 설정할 수 있습니다. 이들은 가변 제품에 사용되거나 사이트의 필터로 사용됩니다.
고급의
고급 탭에서는 고객이 제품을 구매한 후 메모를 추가하고, 사용자 지정 주문을 사용하는 경우 제품에 대한 메뉴 위치를 설정하고, 리뷰를 활성화할 수 있습니다.
짧은 설명 메타 박스
이 기본 메타 상자에는 자체 설명이 가능한 이름이 있습니다. 짧은 설명은 일부 WooCommerce 페이지, 주문 및 제품 목록에 사용됩니다. 많은 플러그인과 테마가 메타 상자를 표시하므로 WooCommerce가 기본적으로 포함하는 것 외에 여기에 더 많은 메타 상자가 있을 수 있습니다.
대시보드에서 WooCommerce에 관련 제품을 추가하는 방법
이제 일부 WooCommerce 페이지에서 관련 제품과 함께 표시되도록 제품을 연결하는 방법을 살펴보겠습니다.
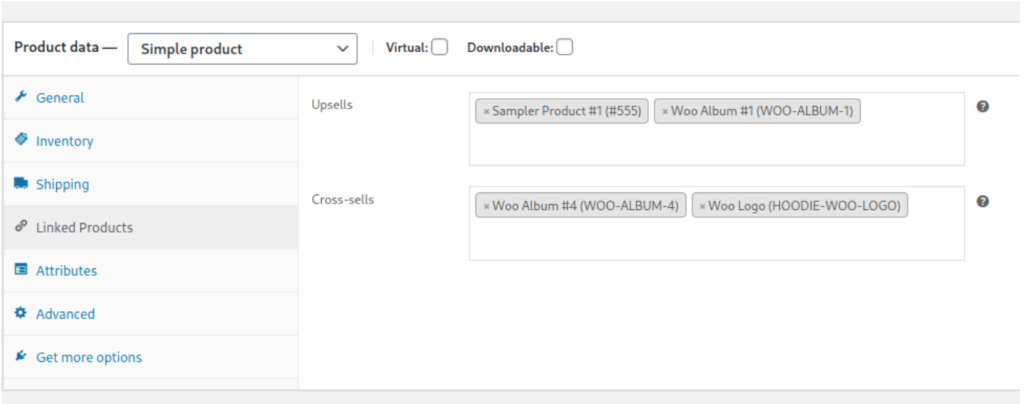
연결된 제품
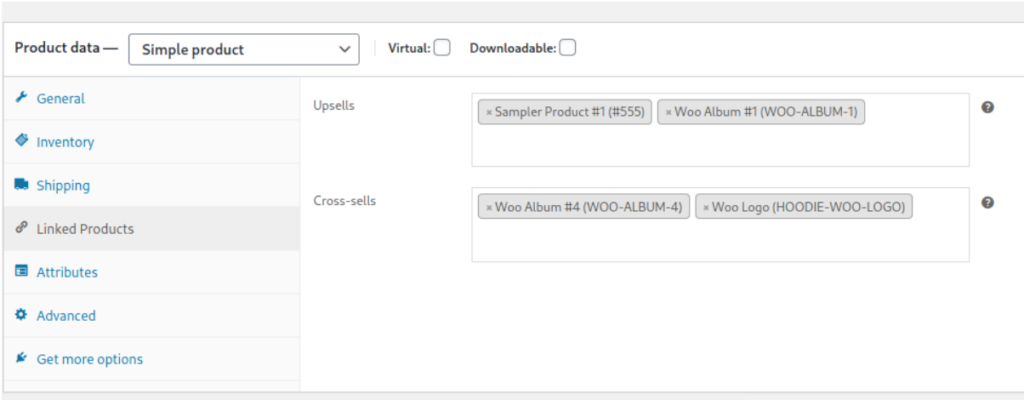
연결된 제품 섹션을 사용하면 쇼핑객에게 제품을 홍보하고 매출을 높일 수 있습니다. 관련 제품을 설정하는 방법에는 상향 판매 와 교차 판매의 두 가지가 있습니다. 제품 데이터 메타 상자 > 연결된 제품 탭에서 두 설정을 모두 찾을 수 있습니다. 
- 상향 판매: 제품 페이지에 표시되는 관련 제품입니다. 예를 들어, 자동차를 렌트하는 경우 프리미엄 보험이나 더 비싼 자동차로의 업그레이드를 제안할 수 있습니다.
- 크로스셀 : 장바구니 내용과 관련된 상품입니다. 예를 들어 카트에 텐트가 있는 경우 침낭이나 횃불을 전시할 수 있습니다.
이 두 가지 기능은 사용하기가 매우 쉽습니다. 각 설정에 대한 검색 상자를 사용하여 연결하려는 제품의 이름을 입력하기만 하면 됩니다. 
관련 제품을 추가하는 대신 숨기고 싶다면 WooCommerce에서 관련 제품 제거 가이드를 살펴보세요.
WooCommerce 관리자 패널에서 제품을 대량으로 추가하는 방법
지금까지 제품 편집기를 사용하여 WooCommerce에 제품을 추가하는 방법을 배웠습니다. 프로세스가 매우 간단하더라도 제품 수가 많은 대형 매장의 경우 시간이 많이 소요될 수 있습니다. 이에 대한 해결책은 제품을 대량으로 추가하는 것입니다. 이렇게 하려면 플러그인을 사용하거나 WooCommerce 사전 빌드 기능을 사용하여 제품을 대량으로 가져올 수 있습니다.
일부 도구는 일괄 업로드 및 편집 기능을 향상하지만 대부분은 유료입니다. 사용해보고 싶다면 공식 WooCommerce 확장 프로그램을 권장합니다.
그러나 WooCommerce의 기본 가져오기 기능은 CSV 파일과 잘 작동하며 쉽고 효과적으로 제품을 대량으로 추가할 수 있습니다. 프로세스를 시작하려면 먼저 가져올 제품 목록이 포함된 .csv 파일이 필요합니다. 이 파일은 특정 형식이 필요하므로 WP 대시보드에서 샘플 .csv 파일을 다운로드하십시오.
1) 샘플 CSV 파일 내보내기
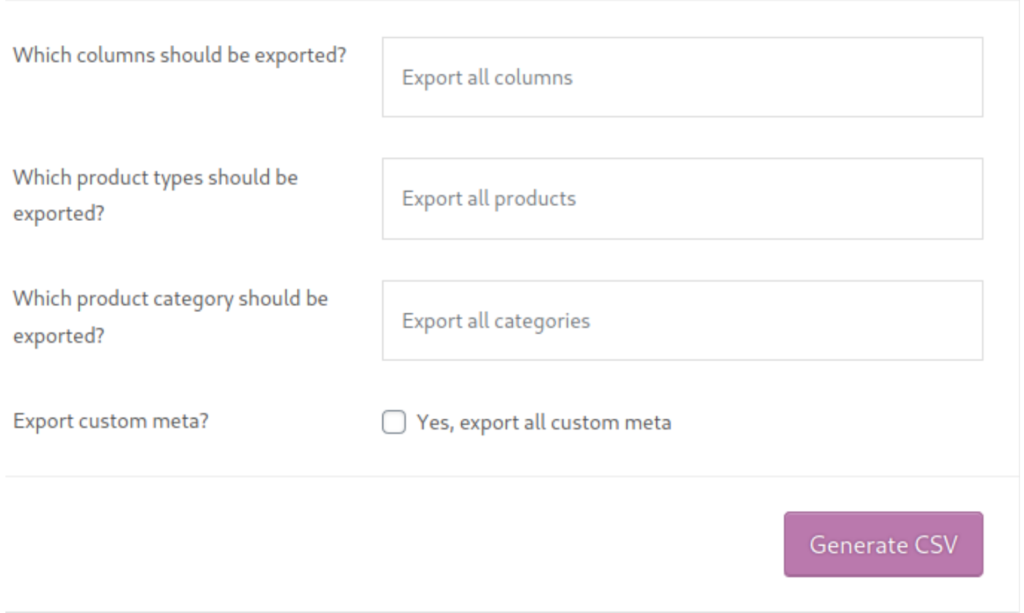
따라서 가장 먼저 해야 할 일은 제품 페이지로 이동하여 페이지 상단의 내보내기 버튼을 클릭하는 것입니다. 팝업 상자가 나타납니다.  내보낼 열, 제품 유형 및 범주를 선택하고 제품에 첨부된 메타데이터(예: 테마 또는 플러그인 관련 정보)를 내보낼지 여부를 결정한 다음 CSV 생성 을 누릅니다. 그런 다음 파일을 다운로드하고 즐겨 사용하는 .csv 파일용 문서 편집기로 엽니다. 이 파일에 제품이 어떻게 저장되어 있는지 알 수 있습니다. 파일이 동일한 구조를 따라야 하므로 살펴보십시오.
내보낼 열, 제품 유형 및 범주를 선택하고 제품에 첨부된 메타데이터(예: 테마 또는 플러그인 관련 정보)를 내보낼지 여부를 결정한 다음 CSV 생성 을 누릅니다. 그런 다음 파일을 다운로드하고 즐겨 사용하는 .csv 파일용 문서 편집기로 엽니다. 이 파일에 제품이 어떻게 저장되어 있는지 알 수 있습니다. 파일이 동일한 구조를 따라야 하므로 살펴보십시오.
이제 샘플 파일이 있으므로 새 CSV 문서를 만들거나 필요한 형식과 일치하는 기존 문서를 편집하십시오.
WooCommerce에서 제품을 내보내는 방법에 대한 자세한 가이드는 이 튜토리얼을 확인하세요.
2) CSV 파일 가져오기
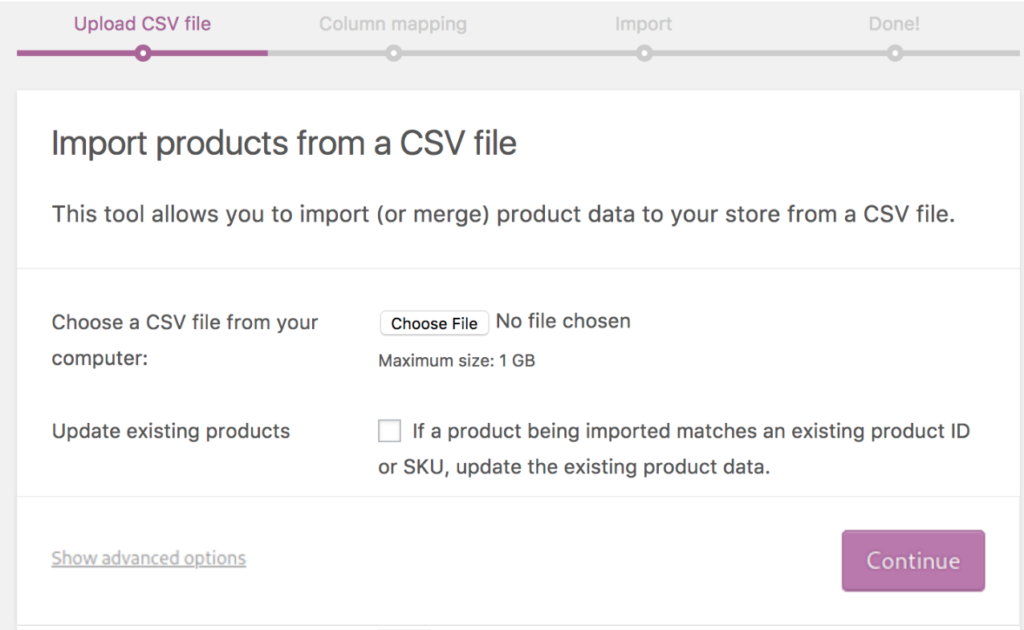
모든 제품과 함께 CSV 파일이 준비되면 가져오기 옵션을 사용하여 WooCommerce 대시보드 > 제품 에서 업로드할 수 있습니다. 파일을 업로드하기 전에 문서에 오류가 없는지 다시 확인하십시오. 준비가 되면 가져오기 버튼을 클릭하면 이 화면이 표시됩니다.  파일 선택 을 클릭하고 .csv 파일을 찾은 다음 계속 을 클릭합니다. 가져올 정보를 선택할 수 있는 다음 양식으로 이동합니다. 그런 다음 제품을 수입하기 시작합니다. 프로세스는 일반적으로 몇 분이 걸리지만 파일의 항목 수에 따라 다릅니다.
파일 선택 을 클릭하고 .csv 파일을 찾은 다음 계속 을 클릭합니다. 가져올 정보를 선택할 수 있는 다음 양식으로 이동합니다. 그런 다음 제품을 수입하기 시작합니다. 프로세스는 일반적으로 몇 분이 걸리지만 파일의 항목 수에 따라 다릅니다.
제품을 수입하는 방법에 대한 자세한 내용은 이 단계별 가이드를 참조하세요.
3) 제품 일괄 수정
이제 모든 제품을 업로드했으므로 제품을 편집할 수 있습니다. 이 편집은 하나씩 수행할 수도 있지만 대량으로 수행할 수도 있습니다. 앞서 언급했듯이 여러 유료 플러그인은 일괄 편집 기능을 제공합니다. 대부분은 잘 작동하지만 가격도 비쌉니다. 하지만 걱정하지 마십시오. 돈을 쓰고 싶지 않다면 무료 솔루션이 있습니다. WooCommerce 기본 가져오기/내보내기 기능을 사용하여 제품을 일괄 편집할 수 있습니다. 방법은 다음과 같습니다.
A) CSV 파일의 일괄 수정
한 가지 옵션은 CSV 파일에서 직접 대량 수정을 수행한 다음 WooCommerce에 다시 업로드하는 것입니다. CSV 파일의 모든 변경 사항은 WooCommerce 제품에 자동으로 반영됩니다.
그렇게 하려면 CSV 파일을 가져오기 위해 설명된 단계를 반복하기만 하면 됩니다. 가져오려는 파일을 선택하는 화면에서 기존 제품 업데이트 확인란을 선택합니다. 이렇게 하면 ID 또는 SKU로 일치하는 제품만 업데이트됩니다.
B) WC 제품 페이지에서 일괄 수정
WooCommerce 대시보드의 제품 페이지에서 제품을 일괄 편집할 수도 있습니다. 새로 추가 아래에는 제품 목록을 필터링하는 데 사용할 수 있는 제품 가져오기 및 내보내기 버튼이 있습니다. 카테고리, 제품 유형 또는 재고 상태를 선택하여 필터링하여 편집을 시작할 수 있습니다.
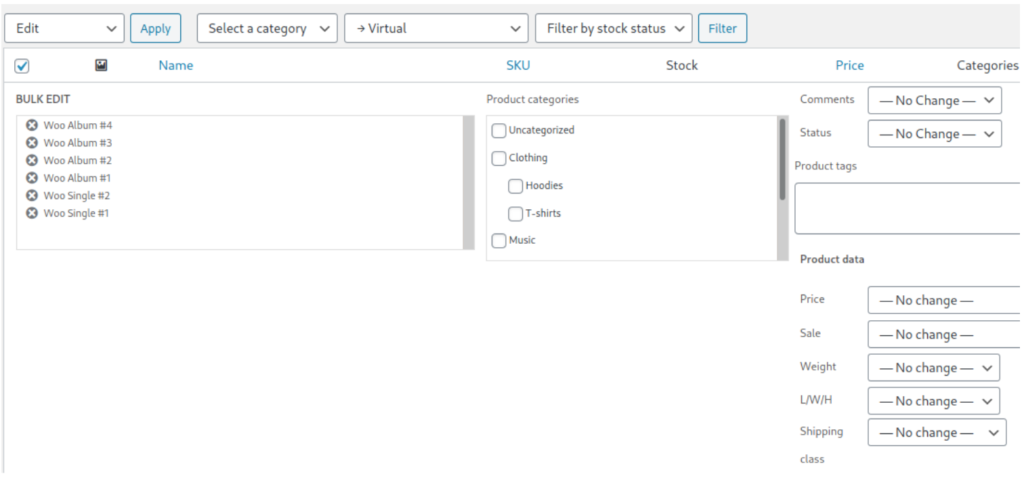
상품이 많지 않은 경우 수동으로 각 상품을 확인할 수도 있습니다. 따라서 새로 필터링된 목록에서 모든 제품을 선택하고 드롭다운에서 일괄 작업 을 편집 으로 전환한 다음 적용 을 클릭하기만 하면 됩니다. 다음 화면에서 클릭 한 번으로 나열된 모든 제품에 대한 분류, 가격, 상태, 설명 활성화 또는 비활성화, 가시성 및 추가 정보를 편집할 수 있습니다.  또한 제목 옆에 있는 X 아이콘을 클릭하여 대량 편집기에서 특정 게시물을 제거할 수 있습니다. 모든 변경을 완료했으면 저장 을 누르는 것을 잊지 마십시오.
또한 제목 옆에 있는 X 아이콘을 클릭하여 대량 편집기에서 특정 게시물을 제거할 수 있습니다. 모든 변경을 완료했으면 저장 을 누르는 것을 잊지 마십시오.
WooCommerce에서 제품을 가져오는 방법에 대한 자세한 내용은 전체 가이드를 참조하세요.
결론
전반적으로 다양한 유형의 제품과 프로그래밍 방식과 관리자 패널 모두에서 WooCommerce에 제품을 추가하는 다양한 방법에 대해 자세히 배웠습니다.
지금쯤이면 대량으로 제품을 추가하고 수정하는 방법과 관련 제품을 추가하는 방법도 알고 있어야 하므로 상향 판매 및 교차 판매에 매우 유용합니다. 제품 속성에 대해 더 알고 싶다면 기본 제품 속성을 만드는 방법에 대한 가이드를 확인하세요. 또한 약간의 코딩으로 프로그래밍 방식으로 여러 제품, 가변 제품 및 주요 이미지가 있는 제품을 한 번에 추가하는 방법을 배웠습니다.
모든 제품을 온라인 상점에 추가한 후에는 이를 사용자 정의하고 최적화해야 합니다. 또한 판매를 늘리기 위해 쿠폰을 만들고 설정할 수 있습니다. 또한 많은 돈을 잃을 위험이 있는 스팸 및 가짜 주문을 방지하기 위해 몇 가지 조치를 취하는 것이 좋습니다. 또한 제품 필터를 추가하여 쇼핑객이 원하는 것을 찾을 수 있도록 할 수 있습니다.
마지막으로, 상점 페이지에 대한 더 많은 사용자 정의를 찾고 있다면 튜토리얼을 보고 프로그래밍 방식으로 상점 페이지를 편집하여 영감을 찾는 것이 좋습니다. 질문이 있는 경우 아래에 의견을 남겨주세요. 최선을 다해 도와드리겠습니다.
