WooCommerce에서 빠른 구매 버튼을 추가하는 방법은 무엇입니까? 플러그인 포함 및 미포함
게시 됨: 2020-06-01온라인 비즈니스를 운영하는 경우 판매, 전환 및 수익을 높일 수 있는 방법을 찾고 있을 수 있습니다. 방문자의 이메일 주소를 캡처하거나, 종료 의도 팝업을 활성화하거나, 뉴스레터를 보낼 수 있지만 훨씬 더 강력한 기능이 있습니다. 이번 포스트에서는 WooCommerce에서 빠른 구매 버튼을 추가하는 방법을 보여드리겠습니다!
빠른 구매 버튼이란 무엇입니까?
지금 구매 버튼이라고도 하는 빠른 구매 버튼을 사용하면 쇼핑객이 원하는 제품을 더 빨리 구매하고 추가 결제 프로세스 단계를 피할 수 있습니다. 따라서 장바구니에 항목을 추가하는 대신 장바구니 페이지로 이동한 다음 결제 페이지로 이동하는 대신 클릭 한 번으로 제품 페이지에서 결제 페이지로 이동할 수 있습니다. 이런 식으로 하차 및 장바구니 포기를 줄일 수 있습니다.
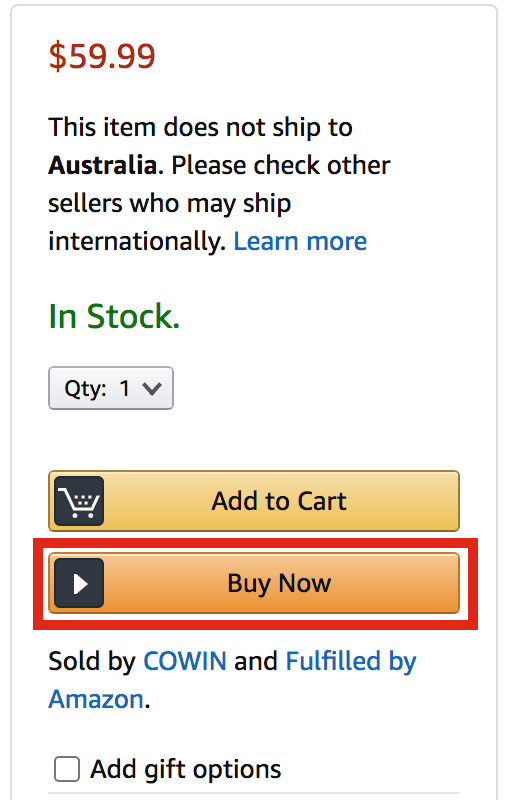
Amazon과 같은 대부분의 대형 전자 상거래 비즈니스에는 제품 페이지에 클릭 한 번으로 구매할 수 있는 빠른 구매 버튼이 있습니다. 따라서 쇼핑객이 지금 구매 버튼을 클릭하면 자동으로 결제 페이지로 리디렉션됩니다. 상상할 수 있듯이 이것은 판매를 늘리는 좋은 방법입니다. 
WooCommerce 빠른 구매 버튼을 사용해야 하는 이유는 무엇입니까?
쇼핑객의 75% 이상이 장바구니에 제품을 담고 온라인 상점을 떠납니다. 그 주된 이유 중 하나는 구매 과정이 길고 혼란스럽기 때문입니다. 이 프로세스가 길수록 사용자가 중단해야 할 기회가 더 많아지므로 최고의 솔루션 중 하나는 WooCommerce 스토어에 빠른 구매 버튼을 추가하는 것입니다. 그렇다고 해서 장바구니에 추가 버튼을 제거해야 하는 것은 아닙니다. 모든 방문자가 사이트를 방문하는 순간 구매할 준비가 된 것은 아닙니다.
그러나 즉시 구매할 준비가 된 사용자에게 한 번의 클릭으로 구매할 수 있는 옵션을 제공하면 전환율을 높이는 데 도움이 됩니다. 또한 빠른 구매 버튼은 구독 또는 회원 웹사이트에 좋은 아이디어입니다. 사용자가 구독에 가입할 때 장바구니 페이지로 이동한 다음 결제로 이동하는 대신 결제 페이지로 리디렉션하기만 하면 됩니다.
WooCommerce에서 빠른 구매 버튼을 추가하는 방법은 무엇입니까?
WooCommerce에서 빠른 구매 버튼을 추가하는 세 가지 주요 방법이 있습니다 .
- 플러그인
- 프로그래밍 방식(코딩)
- 단축번호
이 모든 방법은 100% 초보자에게 친숙하므로 가장 적합한 방법을 선택할 수 있습니다.
1) 플러그인
사이트에 빠른 구매 버튼을 추가하는 데 사용할 수 있는 WordPress 플러그인이 많이 있습니다. 그러나 체크아웃 프로세스를 단순화하는 최고의 경량 애드온 중 하나인 QuadLayers의 WooCommerce Direct Checkout을 권장합니다.
WooCommerce용 Direct Checkout은 무료 버전과 20 USD(일회성 결제)부터 시작하는 세 가지 프리미엄 플랜이 있는 프리미엄 도구입니다. 무료 버전에는 70,000개 이상의 활성 설치가 있으며 훌륭한 기능이 많이 있습니다. 그러나 더 고급 기능을 원한다면 프로 버전이 최선의 선택입니다.
플러그인 설치 및 활성화
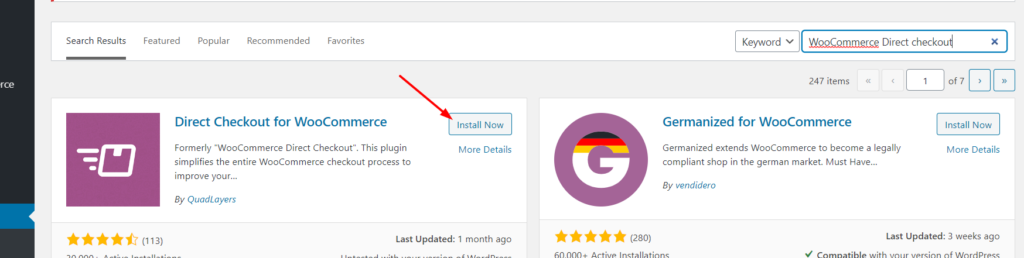
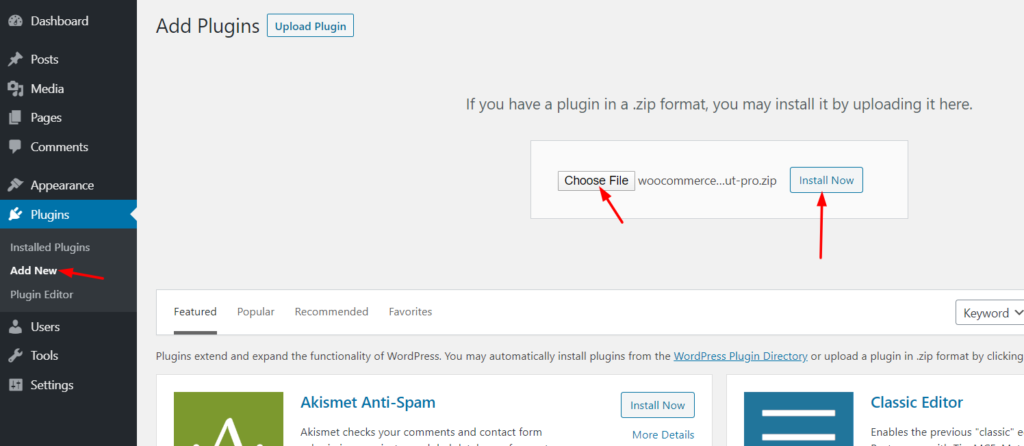
1) 사이트에 플러그인을 설치합니다. 
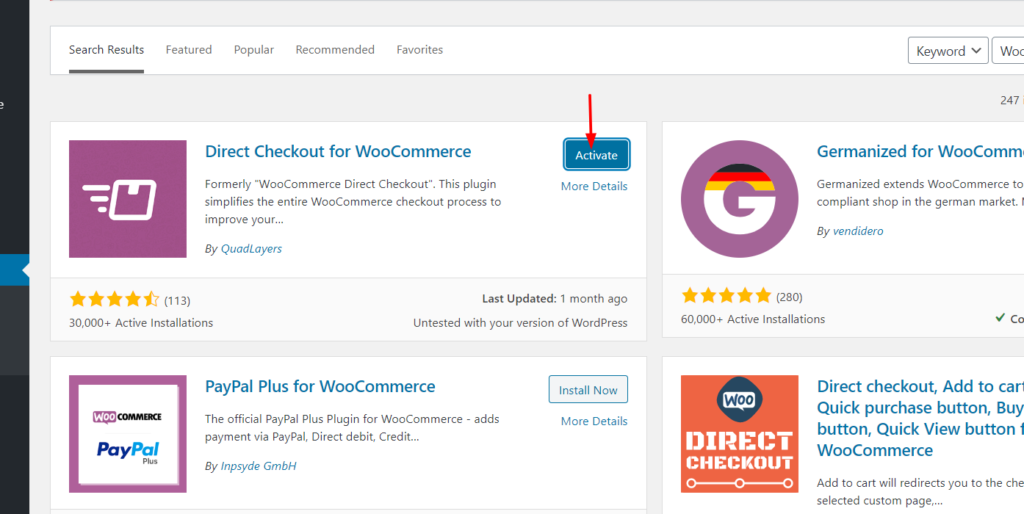
2) 그런 다음 활성화합니다. 
일부 프리미엄 플랜을 사용하는 경우 동일한 페이지에서 다운로드한 플러그인 파일을 업로드할 수 있습니다. 그런 다음 지금 설치 를 클릭합니다.

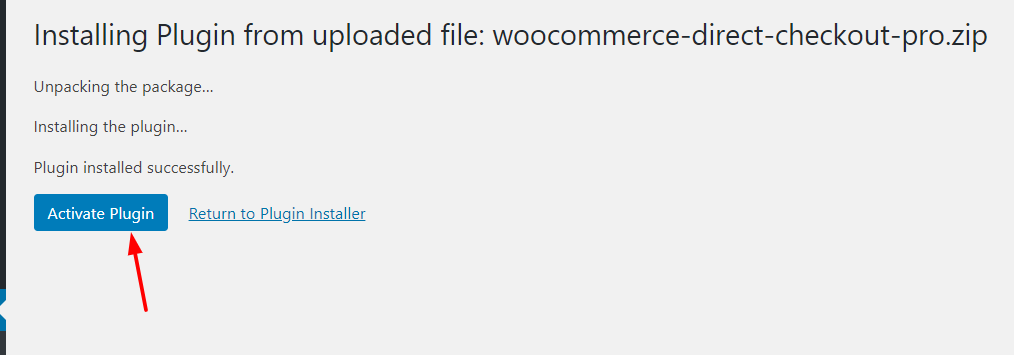
설치 후 플러그인을 활성화합니다.
 이제 WooCommerce용 Direct Checkout이 활성화되었으므로 구성을 살펴보겠습니다.
이제 WooCommerce용 Direct Checkout이 활성화되었으므로 구성을 살펴보겠습니다.
라이선스 활성화
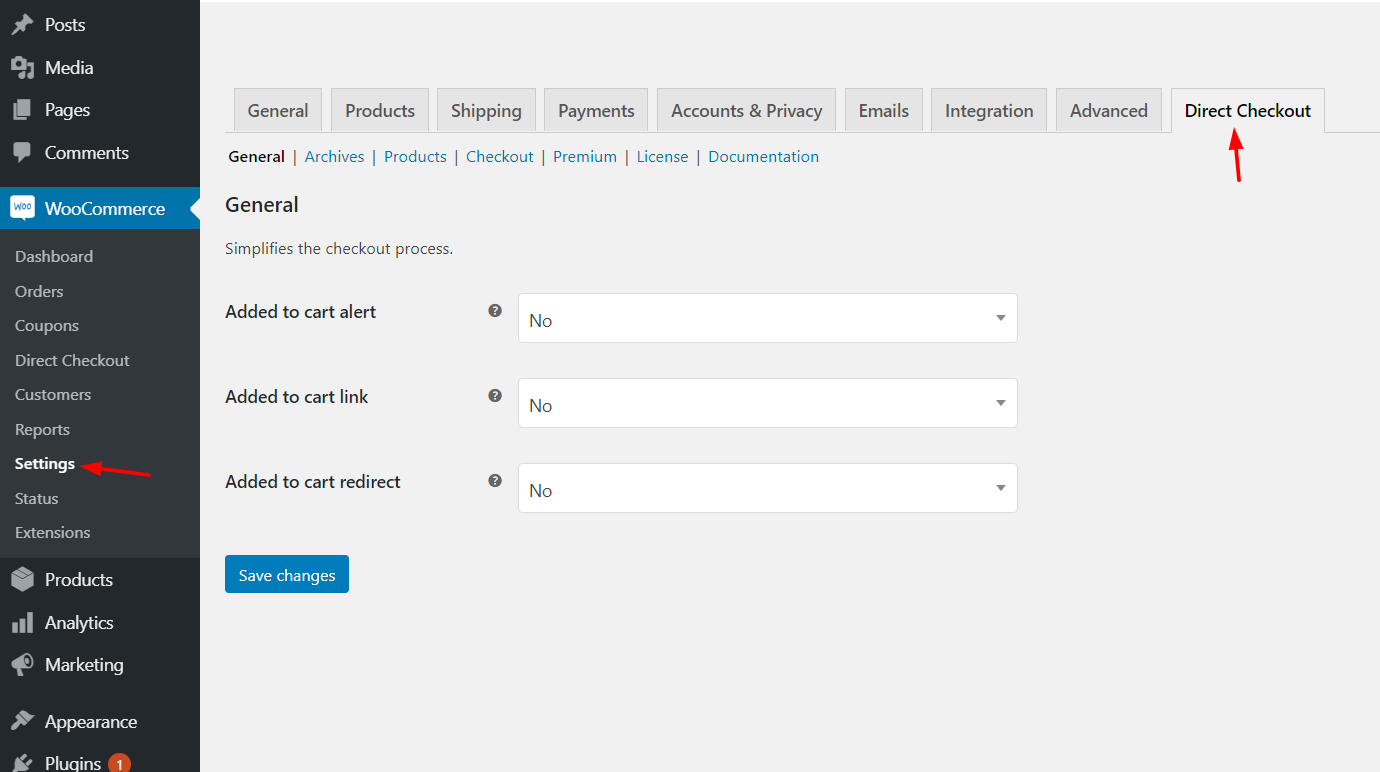
WooCommerce > 설정 > 직접 결제 에서 결제 프로세스를 단순화하는 구성 옵션을 볼 수 있습니다.

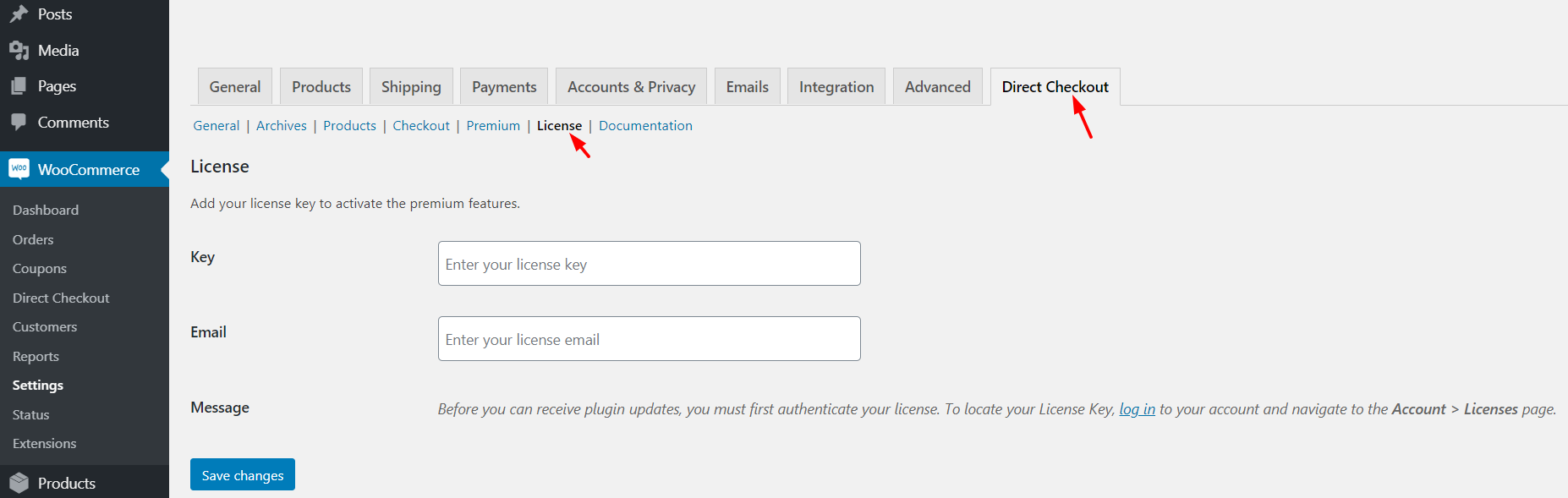
다음으로 해야 할 일은 유효한 라이선스 키로 플러그인의 프리미엄 복사본을 활성화하는 것입니다.

라이선스 키는 QuadLayers 계정에서 찾을 수 있습니다. 라이선스 키를 복사하여 연결된 이메일 주소와 함께 플러그인 설정에 붙여넣기만 하면 됩니다. 키를 확인 하면 자동 업데이트를 받을 수 있으므로 중요합니다. 플러그인의 새 버전이 있을 때마다 WordPress 대시보드에서 바로 업데이트할 수 있습니다.
구성
WooCommerce에 지금 구매 버튼을 추가하기 전에 결제 옵션을 구성하고 사용자 지정해야 합니다. 우선, 사용자 정의를 테스트할 수 있도록 상점에 일부 제품이 있는지 확인하십시오. 우리의 경우 하나의 테스트 제품이 있고, 보시다시피 제품 페이지에는 장바구니 에 추가 버튼만 있습니다. 
방문자가 해당 버튼을 클릭할 때마다 제품이 장바구니에 추가됩니다. 고객은 장바구니 페이지로 이동한 다음 결제 페이지로 이동해야 합니다. 따라서 Direct Checkout을 사용하면 쇼핑객을 제품 페이지에서 장바구니 페이지를 건너뛰는 체크아웃 페이지로 안내할 수 있습니다. 이렇게 하면 전환율을 높일 수 있습니다.
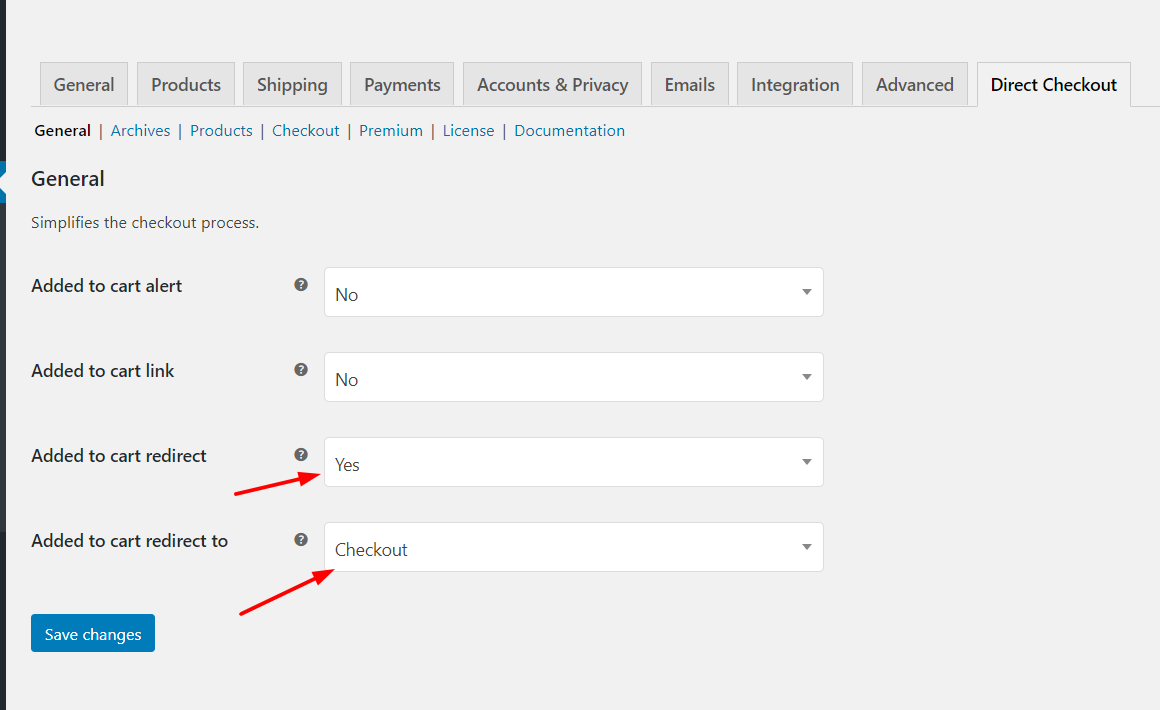
이 플러그인을 사용하는 것은 매우 쉽습니다. 직접 결제 설정 섹션에 장바구니 페이지를 비활성화하는 옵션이 표시됩니다. 리디렉션을 켜고 결제 페이지를 대상으로 추가하기만 하면 됩니다.

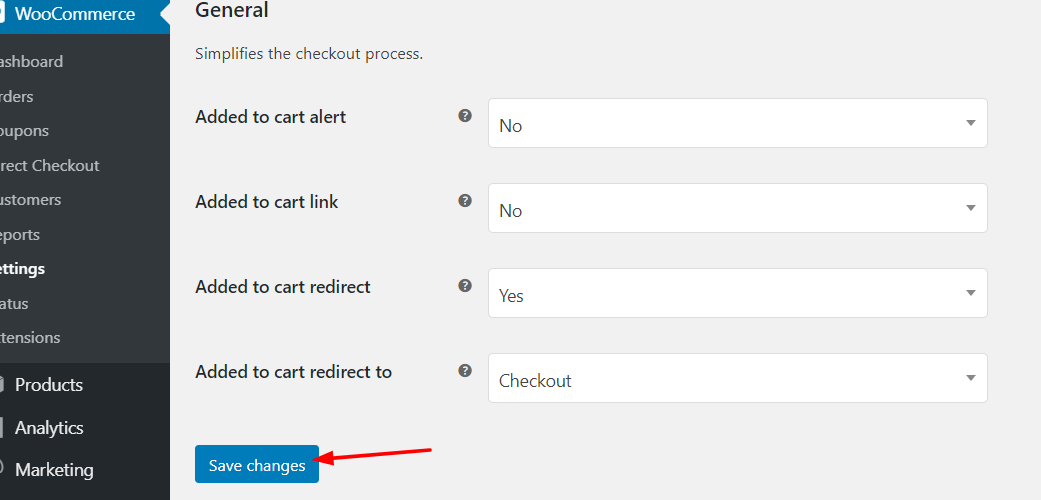
그런 다음 변경 사항을 저장했는지 확인하십시오.

이제 가도 됩니다. 구매자가 구매 버튼을 클릭하면 자동으로 결제 페이지로 리디렉션됩니다. 거기에서 고객은 청구 정보, 배송 주소를 추가하고 결제할 수 있습니다.
WooCommerce Direct Checkout 플러그인을 사용하면 결제 필드, 청구서 수신 주소, 배송 주소 등을 제거할 수도 있습니다.
WooCommerce 직접 결제 가격
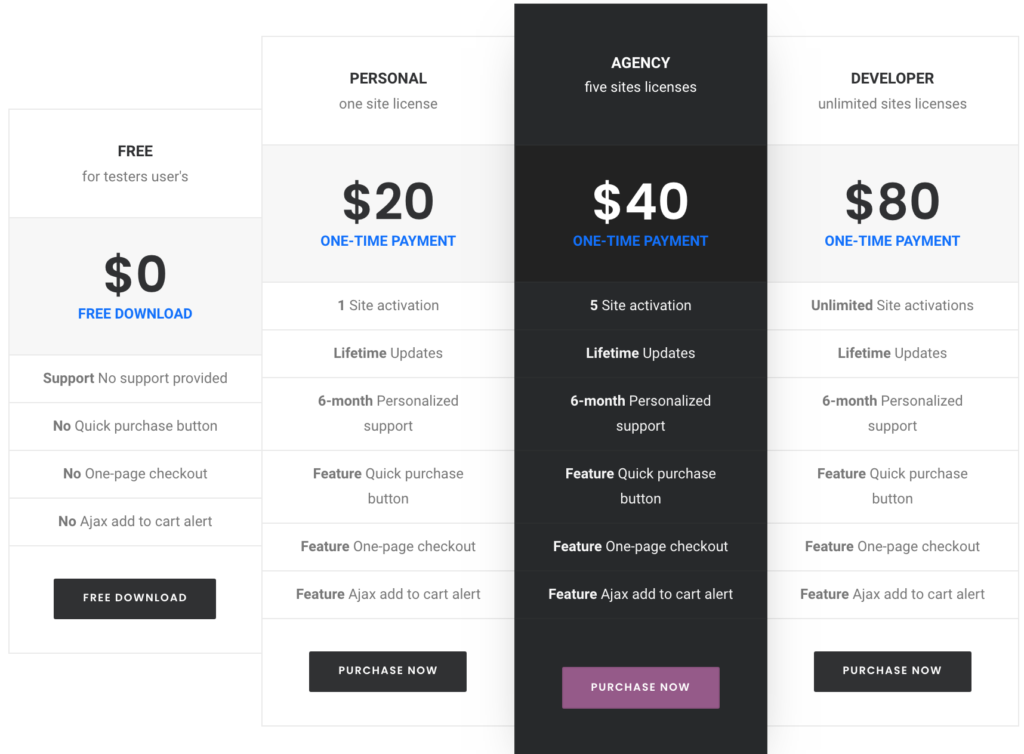
WooCommerce용 Direct Checkout에는 기본 기능과 세 가지 프리미엄 플랜이 포함된 무료 버전이 있습니다. 
- 개인 – 20 USD 일회성 결제 – 단일 라이선스 키
- 대행사 – 40 USD 일회성 지불 – 5 라이센스 키
- 개발자 – 80 USD 일회성 결제 – 무제한 라이선스 키
무료 버전은 훌륭하며 시작하는 데 필요한 모든 것을 갖추고 있습니다. 그러나 더 고급 기능을 원하면 개인 또는 에이전시 플랜을 사용하는 것이 좋습니다.
WooCommerce 직접 결제 확인
다른 도구를 살펴보려면 최고의 빠른 구매 플러그인 목록을 확인하세요. 반면에 결제 필드를 추가 및 편집하여 결제 페이지를 훨씬 더 사용자 정의하려는 경우 WooCommerce Checkout Manager를 볼 수 있습니다.
2) 프로그래밍 방식(코딩)
플러그인을 설치하고 싶지 않다면 프로그래밍 방식으로 WooCommerce에 빠른 구매 버튼을 추가할 수 있습니다. 이 방법에는 약간의 기술 지식과 인내심이 필요합니다. 그러나 이 단계를 따르면 초보자도 수행할 수 있습니다. 장바구니에 담기 버튼을 만들고 URL을 수정하고 단순, 가변 및 그룹 제품에 삽입하는 방법을 보여줍니다.
1- 결제 URL 만들기
먼저 장바구니에 담기 버튼에 링크를 추가해야 합니다. 장바구니에 담을 제품 코드의 PRODUCT_ID 를 교체해야 합니다.
https://yourdomain.com/cart/?add-to-cart=PRODUCT_ID
사용자가 장바구니 페이지를 건너뛰고 결제 페이지로 리디렉션하기를 원하므로 다음과 같이 URL을 수정해야 합니다.
https://yourdomain.com/checkout/?add-to-cart=PRODUCT_ID
2- 제품 링크 만들기
그런 다음 제품 유형(단일, 가변, 그룹)에 따라 URL을 수정해야 합니다. A) 단일 제품 단일 제품 의 URL은 다음과 같습니다.
https://yourdomain.com/checkout/?add-to-cart=PRODUCT_ID
PRODUCT_ID 를 제품 ID로 바꿔야 합니다. 예를 들어 ID = 10인 단일 제품의 경우 링크는 다음과 같습니다.
https://yourdomain.com/checkout/?add-to-cart=10
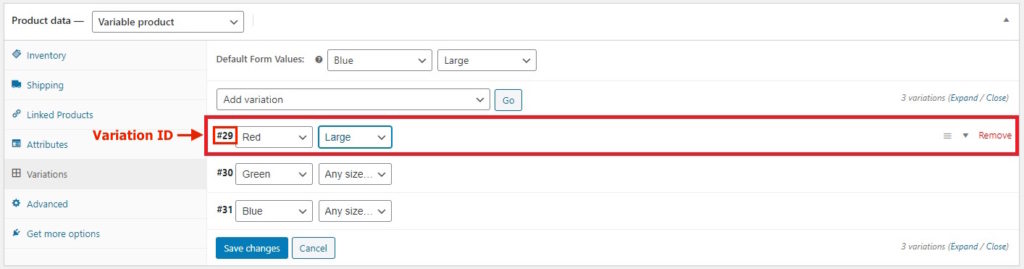
 B) 가변 제품 가변 제품 의 경우 제품 > 변형 에서 변형 ID를 가져와야 합니다. 다음과 같이 URL에서 해당 변형 ID 를 사용합니다.
B) 가변 제품 가변 제품 의 경우 제품 > 변형 에서 변형 ID를 가져와야 합니다. 다음과 같이 URL에서 해당 변형 ID 를 사용합니다.
https://yourdomain.com/checkout/?add-to-cart=VARIATION_ID
따라서 변형 ID = 29인 경우 링크는 다음과 같습니다.
https://yourdomain.com/checkout/?checkout=29
제품 ID 및 변형 ID를 사용하여 링크를 생성할 수도 있습니다.
https://yourdomain.com/checkout/?checkout=PRODUCT_ID&variation_id=VARIATION_ID
그러나 변형 ID만 사용하는 것이 더 간단하므로 사용하는 것이 좋습니다.
참고 : 이것은 모든 속성이 생성된 변형에 대해서만 작동합니다. 다른 변형의 경우 누락된 속성의 정의를 링크에 추가해야 합니다. 예를 들어 Variation ID = 30에 대한 URL을 생성한다고 가정해 보겠습니다. 속성 색상은 정의되지만(녹색) 크기는 정의되지 않습니다. 따라서 size = medium을 추가하려는 경우 URL은 다음과 같습니다.

https://yourdomain.com/checkout/?checkout=30&pa_size=medium
다 ) 묶음 상품 묶음 상품은 바리에이션 ID 대신에 묶음 상품 ID와 하위 상품의 상품 ID, 각 수량을 추가해야 합니다.
https://yourdomain.com/checkout/?add-to-cart=GROUPED_PRODUCT_ID&quantity[PRODUCT_ID1]=1&quantity[PRODUCT_ID2]=1
예를 들어 여기에 그룹화된 제품 ID = 1900, 하위 제품 ID = 10 및 15가 포함됩니다.
https://yourdomain.com/checkout/?add-to-cart=1900&quantity[10]=1&quantity[15]=1
3- 수량 정의
또한 포함할 제품 수를 정의할 수도 있습니다. 이를 위해서는 매개변수 quantity 를 사용해야 합니다. 제품 수를 지정하지 않으면 기본적으로 1이 됩니다.
이제 단일, 가변 및 그룹화 제품에 매개변수 수량 을 포함하는 방법을 살펴보겠습니다.
A) 단일 제품 product_id 뒤에 매개변수 수량 을 추가합니다.
https://yourdomain.com/checkout/?add-to-cart=PRODUCT_ID&quantity=1
따라서 제품 ID = 10 x2를 추가하려는 경우 링크는 다음과 같습니다.
https://yourdomain.com/checkout/?add-to-cart=10&quantity=2
B) 가변 제품 가변 제품의 경우 논리는 동일합니다.
https://yourdomain.com/checkout/?add-to-cart=VARIATION_ID&quantity=1
변형 ID = 29, 수량 = 3인 경우 링크는 다음과 같습니다.
https://yourdomain.com/checkout/?add-to-cart=29&quantity=3
C) 그룹화된 제품 마지막으로 그룹화된 제품의 경우 표준 URL은 다음과 같습니다.
https://yourdomain.com/checkout/?add-to-cart=GROUPED_PRODUCT_ID&quantity[PRODUCT_ID1]=1&quantity[PRODUCT_ID2]=1
따라서 그룹화된 제품 ID = 1900의 경우 제품 ID가 10 x3이고 제품 ID가 15 x2인 링크는 다음과 같습니다.
https://yourdomain.com/checkout/?add-to-cart=1900&quantity[10]=3&quantity[15]=2
URL 사용자 정의가 완료되면 프론트엔드에서 페이지를 확인하면 사용자를 체크아웃 페이지로 직접 리디렉션 하는 장바구니 에 추가 URL을 볼 수 있습니다.  이것은 기능적으로 작동하지만 멋지게 보이지 않습니다. 이제 해당 링크를 멋진 버튼으로 변환하고 약간의 CSS로 스타일을 추가해야 합니다.
이것은 기능적으로 작동하지만 멋지게 보이지 않습니다. 이제 해당 링크를 멋진 버튼으로 변환하고 약간의 CSS로 스타일을 추가해야 합니다.
4- 버튼 스타일 정의
모든 URL을 수정한 후 지금 구매 버튼을 만들어야 합니다. 고객을 직접 결제로 안내 하므로 장바구니에 추가 대신 지금 구매 버튼을 호출하겠습니다.
WooCommerce에는 두 가지 버튼 스타일이 있습니다.
1. 기본 버튼 스타일
<a class="button" href="#">지금 구매</a>
2. 대체 버튼 스타일
<a class="button alt" href="#">지금 구매</a>
또한 사용자 정의 버튼 스타일을 만들 수 있습니다.
<a class="button my-button" href="#">지금 구매</a>
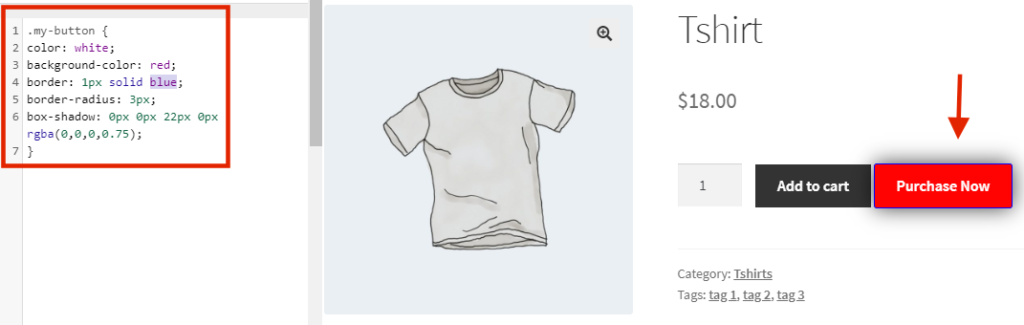
다음 코드는 흰색 글자와 얇은 파란색 테두리가 있는 빨간색 버튼을 표시합니다.
.my-버튼 {
색상: 흰색;
배경색: 빨강;
테두리: 1px 단색 파란색;
테두리 반경: 3px;
상자 그림자: 0px 0px 22px 0px rgba(0,0,0,0.75);
}
WordPress 대시보드 > 모양 > 사용자 정의 > 사용자 정의 CSS에서 코드를 복사하여 붙여넣기만 하면 됩니다. 
그런 다음 색상, 테두리, 크기 등을 변경하여 사이트의 모양과 느낌을 제공하도록 사용자 정의하십시오. 약간의 코딩으로 상점을 사용자 정의하려면 다음 가이드 중 일부를 확인하는 것이 좋습니다.
- 장바구니에 추가 버튼을 사용자 지정하는 방법
- 상점 페이지를 편집하는 방법
- 결제 페이지를 단계별로 사용자 정의
3) 단축번호
지금 구매 버튼을 추가하는 마지막 방법은 단축 코드를 사용하는 것입니다. WooCommerce에는 빠른 구매 버튼에 대한 단축 코드가 없지만 유사한 작업을 수행할 수 있는 해결 방법이 있습니다. 이 방법은 예를 들어 블로그 게시물에서 제품 중 하나를 홍보하려는 경우 제품에 링크하지 않고도 빠른 구매 옵션 기사를 추가할 수 있는 경우에 유용합니다.
WooCommerce에는 사이트 어디에서나 사용할 수 있는 많은 단축 코드가 있습니다. 단축 코드를 사용하는 가장 좋은 점은 핵심 파일이나 다른 것을 수정할 필요가 없다는 것입니다. 표시하려는 위치에 단축 코드를 복사하여 붙여넣기만 하면 됩니다.
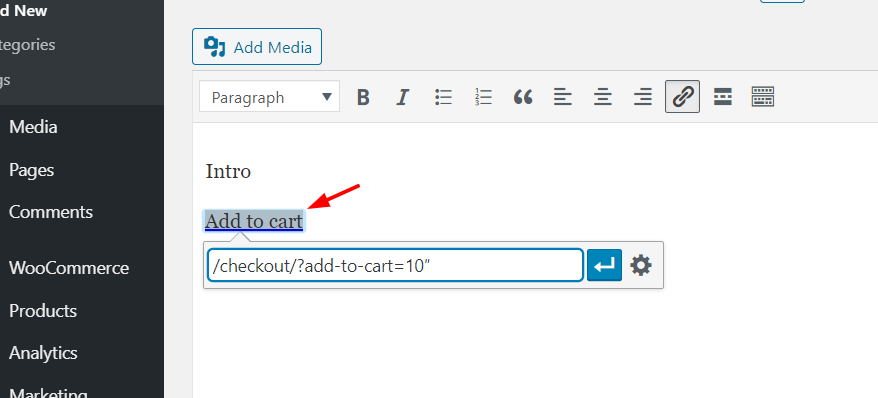
장바구니에 추가
빠른 구매 버튼에 대한 단축 코드가 없으므로 장바구니에 추가 버튼을 추가한 다음 URL을 변경하여 사용자를 체크아웃으로 리디렉션합니다. 먼저 WordPress 사이트에 로그인하고 장바구니에 추가 버튼을 표시하려는 콘텐츠 편집기로 이동합니다. 여기에서 예를 들어 제품 리뷰 게시물 중 하나에 버튼을 추가합니다.
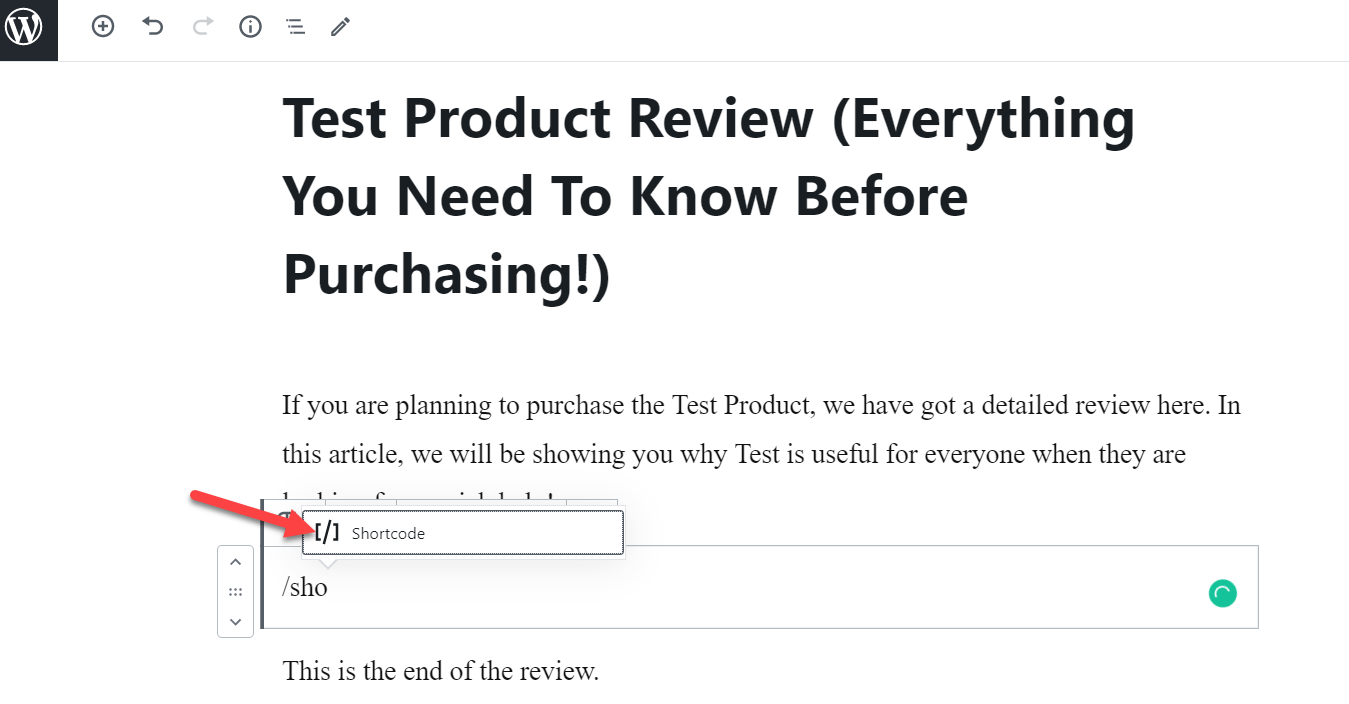
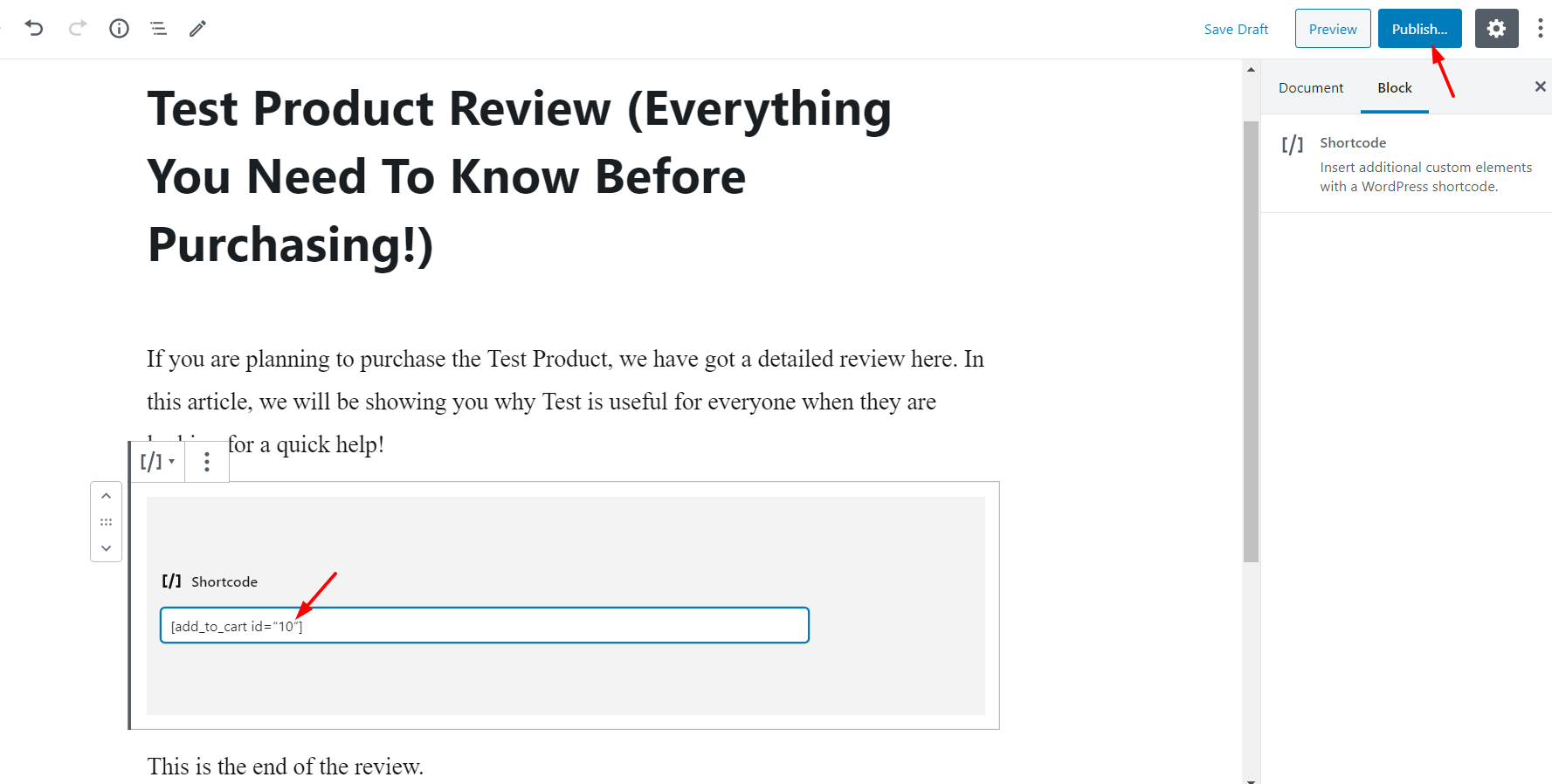
Gutenberg 편집기는 단축 코드 블록과 함께 제공되므로 블록을 콘텐츠 영역에 추가하십시오.  버튼에 사용할 단축 코드는 다음과 같습니다.
버튼에 사용할 단축 코드는 다음과 같습니다.
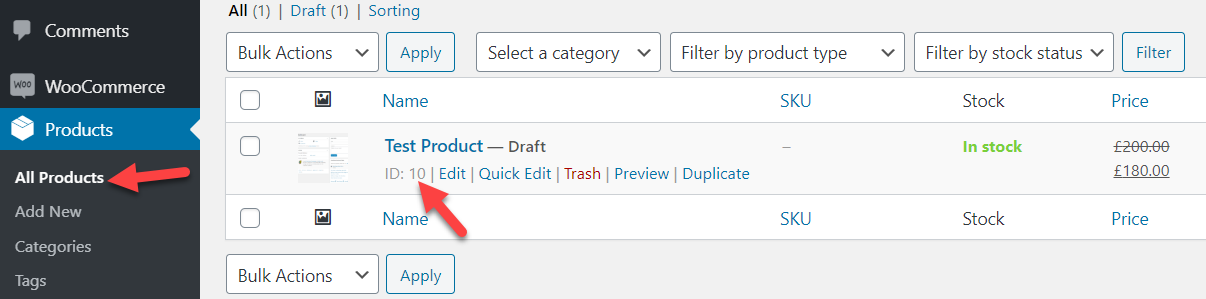
[ add_to_cart ]ID 를 제품 ID로 바꿔야 합니다. WooCommerce 제품 섹션에서 고유한 제품 ID를 가져올 수 있습니다.

우리의 경우 제품 ID가 10이므로 단축 코드를 다음과 같이 수정합니다.
[ add_to_cart ] 이 예에 따라 콘텐츠 영역에 단축 코드를 붙여넣고 게시물을 게시하거나 업데이트합니다. 
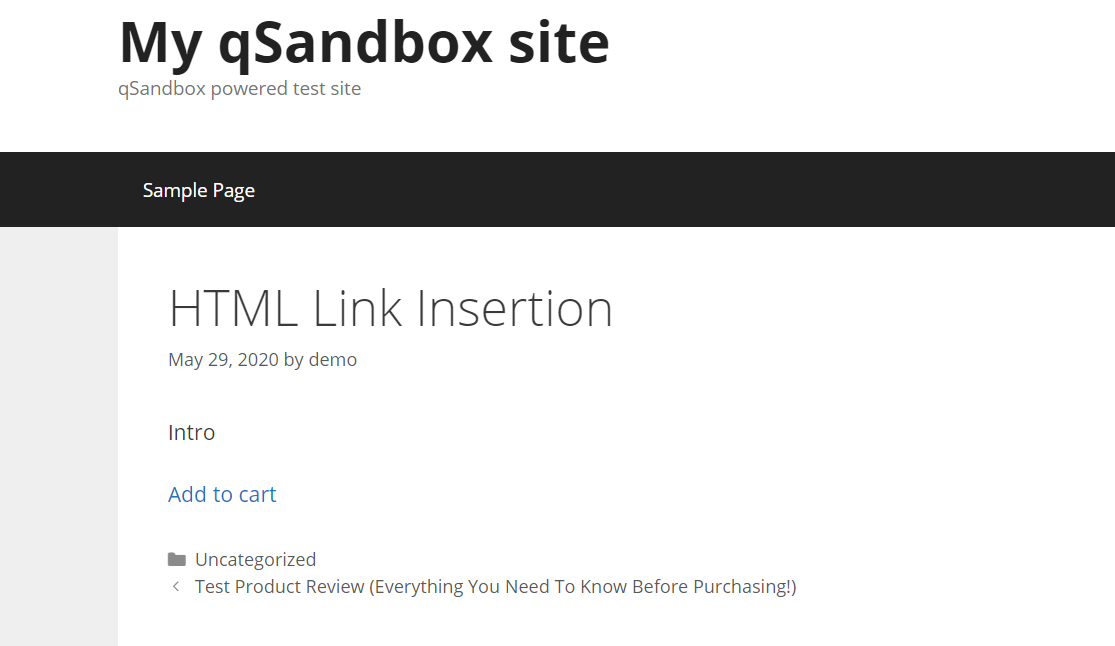
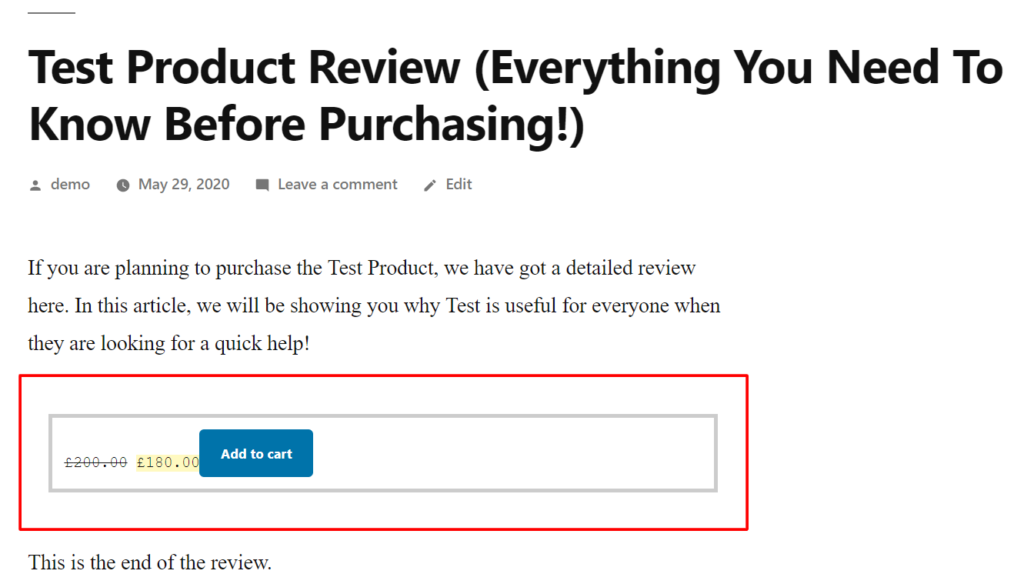
따라서 프런트엔드에서 기사를 확인하면 고객이 ID=10인 제품을 장바구니에 추가할 수 있는 세련된 버튼이 표시됩니다. 
일부 속성으로 단축 코드를 사용자 정의할 수도 있습니다. ID와 함께 단축 코드는 클래스, 수량, SKU, 스타일 및 가격 표시와 같은 다른 속성을 지원합니다. 예를 들어 다음과 같은 단축 코드를 사용하여 장바구니에 추가 버튼을 수정할 수 있습니다.
[add_to_cart id=”XXXX” class=”alt” quantity=”2” sku=”XXXX” style=”border:4px solid #ccc; padding: 12px;” show_price=”true”add_to_cart id=”XXXX” class=”alt” quantity=”2” sku=”XXXX” style=”border:4px solid #ccc; padding: 12px;” show_price=”true”add_to_cart id=”XXXX” class=”alt” quantity=”2” sku=”XXXX” style=”border:4px solid #ccc; padding: 12px;” show_price=”true”]
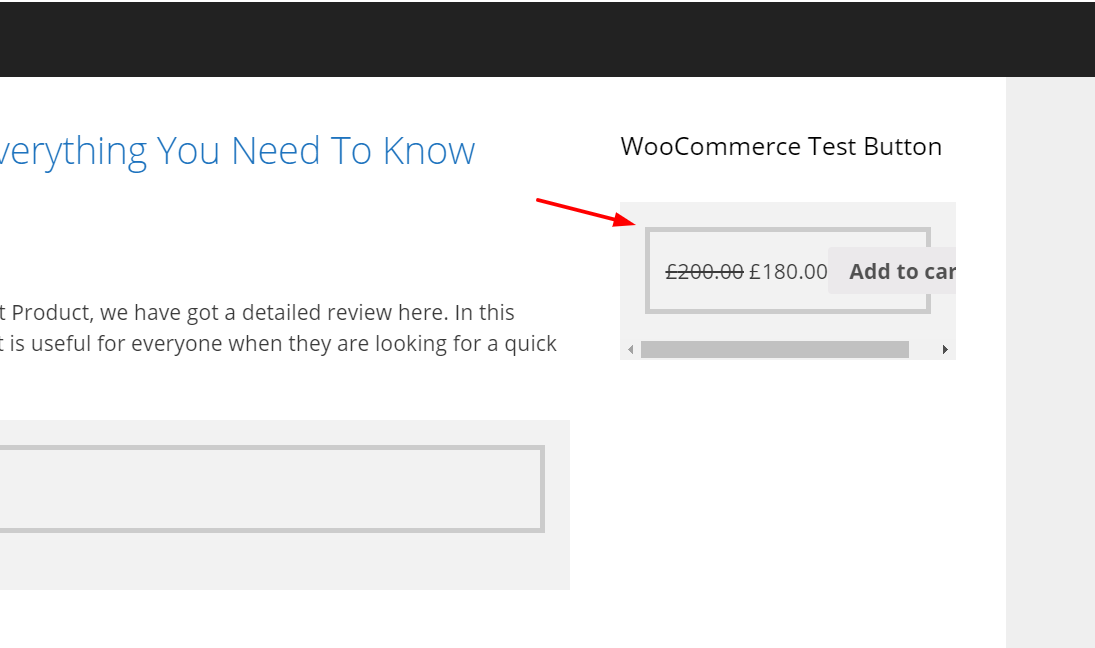
각 속성에 제품에 대한 올바른 값을 작성하기만 하면 됩니다. 또한 버튼의 스타일을 사용자 지정할 수 있습니다. 이 방법의 한 가지 장점은 위젯 영역 중 하나에 장바구니에 추가 버튼을 삽입할 수도 있다는 것입니다. 
사용자를 결제로 안내하도록 URL 변경
단축 코드를 입력한 후 장바구니의 URL을 변경하여 사용자를 결제로 안내하는 것을 잊지 마십시오.
href="http://yourdomain.com/checkout/?add-to-cart=10″
이렇게 하려면 두 가지 옵션이 있습니다.
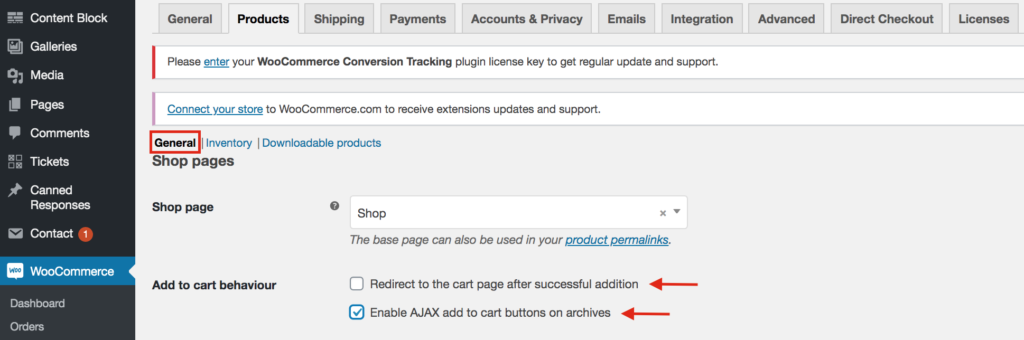
- WP 대시보드에서 WooCommerce > 설정 > 제품 > 일반 으로 이동합니다. 여기에서 " 아카이브에서 AJAX 장바구니에 추가 버튼 활성화 " 옵션을 선택하고 "성공적인 추가 후 장바구니 페이지로 리디렉션"을 비활성화합니다.

- 장바구니 페이지를 건너뛰고 쇼핑객을 제품 페이지에서 체크아웃 페이지로 리디렉션하려면 WooCommerce용 Direct Checkout을 설치하세요.
문제 해결
CSS 버튼을 수정했는데 변경 사항이 프런트엔드에 반영되지 않으면 캐시와 관련된 문제일 수 있습니다. 따라서 문제를 해결하려면 브라우저 캐시와 WordPress 캐시를 지우면 됩니다. 버튼이 여전히 나타나지 않으면 코드를 다시 확인하십시오.
결론
대체로 WooCommerce 스토어에 빠른 구매 버튼을 추가하면 전환율을 높일 수 있습니다. 이를 달성하기 위해 3가지 방법을 배웠습니다.
- 플러그인으로
- 프로그래밍 방식(코딩)
- 단축 코드 포함
가장 간단한 방법은 Direct Checkout 플러그인 을 사용하는 것입니다. 몇 번의 클릭으로 사용자를 제품 페이지에서 결제 페이지로 안내할 수 있습니다. 플러그인을 사용하고 싶지 않다면 코딩 방법이 탁월한 선택이지만 약간의 기술이 필요합니다.
마지막으로, 체크아웃 프로세스를 단축하고 전환율을 높이는 또 다른 흥미로운 옵션은 매장에서 직접 체크아웃 링크를 만드는 것입니다. 이에 대한 자세한 내용은 단계별 가이드를 참조하세요.
이 가이드가 도움이 되었기를 바라며 WooCommerce에서 빠른 구매 버튼을 추가하는 방법을 배웠습니다. 그렇다면 이 게시물을 소셜 미디어에 공유하는 것을 고려하십시오.
귀하의 사이트에서 어떤 방법을 시도하시겠습니까? 전환율을 높이기 위해 매장에서 하는 다른 작업은 무엇입니까? 아래 의견에 알려주십시오!