WooCommerce에서 빠른 보기를 추가하는 방법
게시 됨: 2020-11-24사이트에 빠른 보기 기능을 포함하시겠습니까? WooCommerce 스토어에 빠른 보기 버튼을 추가하고 사용자 지정하는 방법을 알아보세요.
모든 WooCommerce 상점에서 고객은 제품 페이지에서 제품에 대한 자세한 정보를 볼 수 있습니다. 그러나 기본 쇼핑 페이지에서는 제품에 첨부된 설명, 변형 및 기타 정보를 볼 수 없습니다. 쇼핑객이 쇼핑 페이지에 있을 때 제품 이미지 또는 링크를 클릭하여 해당 제품에 대한 자세한 정보를 보려면 제품 페이지로 이동해야 합니다. 이는 구매 프로세스에 단계를 추가하고 고객이 제품을 계속 탐색하려면 쇼핑 페이지로 돌아가야 하기 때문에 이상적이지 않습니다.
그러나 WooCommerce 쇼핑 페이지에 빠른 보기 버튼을 추가하고 사용자 경험을 개선할 수 있습니다 . 그렇게 하면 쇼핑객은 쇼핑 페이지를 떠나지 않고도 제품에 대한 모든 정보를 볼 수 있습니다. 빠른 버튼 보기의 기능과 스토어에 추가하는 방법을 자세히 살펴보겠습니다.
퀵뷰 버튼이란?
빠른 보기 버튼을 사용하면 고객이 관심 있는 각 항목의 제품 페이지를 열지 않고도 쇼핑 페이지에서 바로 제품의 세부 정보를 볼 수 있습니다 . 이러한 방식으로 쇼핑객은 쇼핑 페이지에서 제품을 탐색할 수 있습니다. 구매 경험. 사용자가 빠른 보기 버튼을 클릭하면 동일한 페이지에 제품에 대한 모든 관련 정보를 표시하는 팝업이 열립니다. 쇼핑 페이지를 새로고침하거나 사용자를 다른 페이지로 리디렉션할 필요가 없습니다.
WooCommerce 쇼핑 페이지에 빠른 보기 버튼을 추가하는 방법
스토어에 빠른 보기 버튼을 추가하는 가장 쉬운 방법은 플러그인을 사용하는 것입니다. 이 데모에서는 WooCommerce를 위한 최고의 체크아웃 플러그인 중 하나인 Direct Checkout을 사용합니다. Direct Checkout에는 무료 버전이 있지만 빠른 보기 버튼을 추가하려면 프리미엄 버전이 필요합니다. 19 USD(일회성 결제)부터 시작하는 3가지 프리미엄 플랜 중 하나를 선택할 수 있습니다.

Direct Checkout 설치 및 활성화
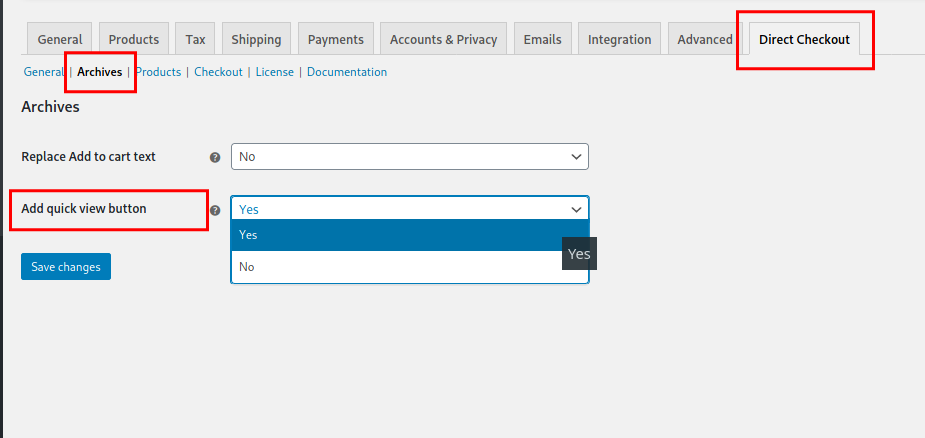
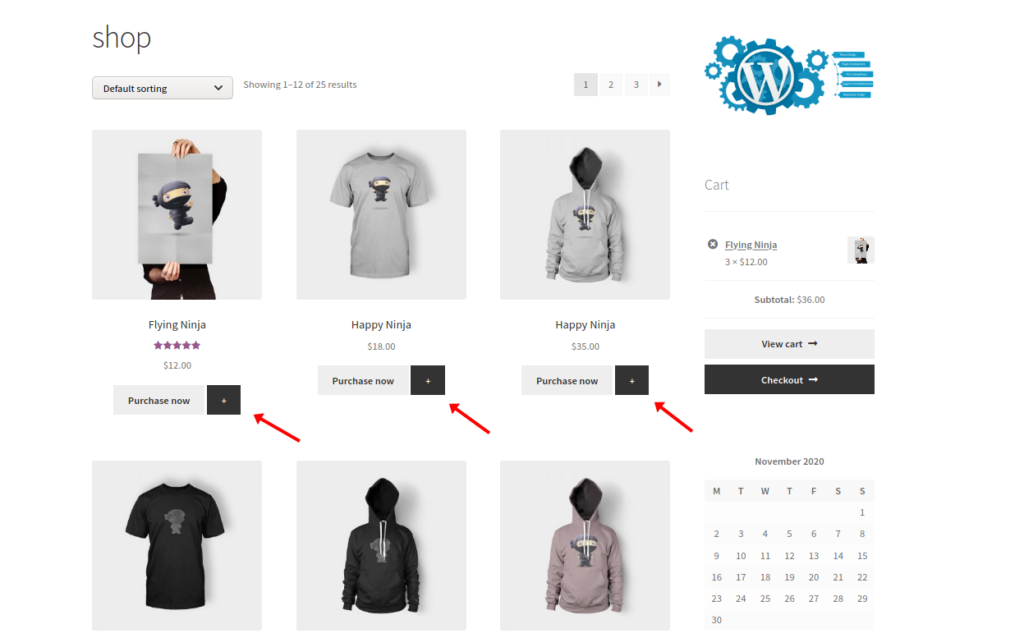
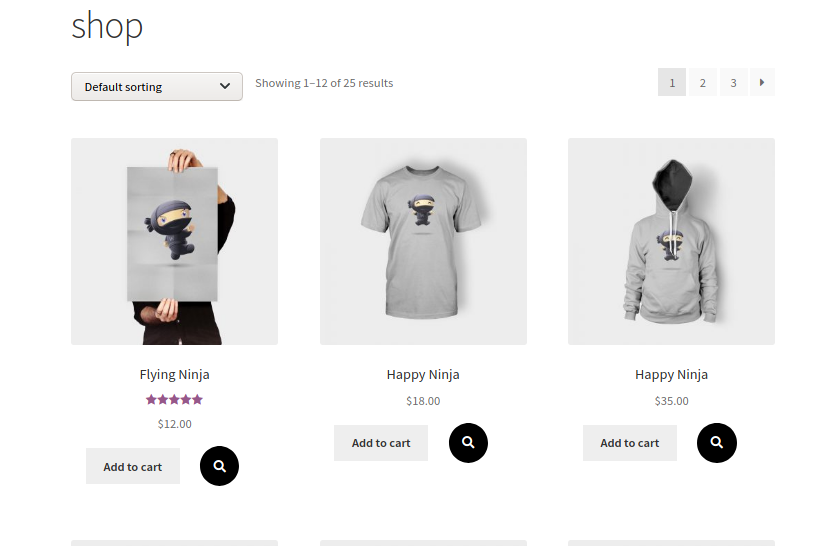
먼저 Direct Checkout을 설치합니다. 여기에서 무료 버전을 다운로드하고 이 링크에서 프리미엄 버전 중 하나를 받아야 합니다. 빠른 보기 기능을 잠금 해제하려면 플러그인 의 무료 및 프리미엄 버전을 모두 설치하고 활성화 해야 합니다. 둘 다 설치한 후 WooCommerce > Direct Checkout > Archives 로 이동하여 빠른 보기 버튼 추가 옵션을 활성화합니다.  이 섹션에서는 장바구니에 추가 버튼의 기본 텍스트를 바꿀 수도 있습니다. 이것은 어떤 식으로든 빠른 보기 버튼의 동작에 영향을 미치지 않습니다. 그게 다야! WooCommerce 쇼핑 페이지에 빠른 보기 버튼을 추가했습니다 ! StoreFront 테마를 사용하는 경우 버튼 모양은 다음과 같습니다.
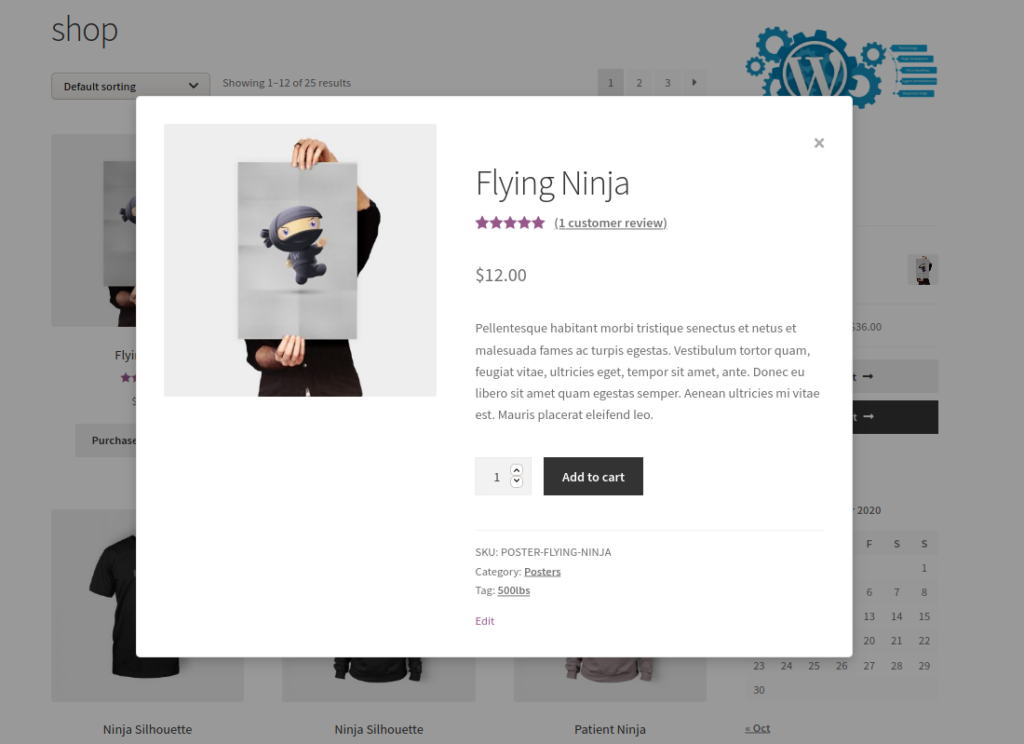
이 섹션에서는 장바구니에 추가 버튼의 기본 텍스트를 바꿀 수도 있습니다. 이것은 어떤 식으로든 빠른 보기 버튼의 동작에 영향을 미치지 않습니다. 그게 다야! WooCommerce 쇼핑 페이지에 빠른 보기 버튼을 추가했습니다 ! StoreFront 테마를 사용하는 경우 버튼 모양은 다음과 같습니다.  빠른 보기 버튼을 클릭하면 모달 팝업이 다음과 같이 표시됩니다.
빠른 보기 버튼을 클릭하면 모달 팝업이 다음과 같이 표시됩니다.  모든 제품 정보는 빠른 보기 팝업에 표시됩니다. 장바구니에 추가 버튼도 있어 고객이 팝업에서 바로 장바구니에 제품을 추가할 수 있습니다. 이제 한 단계 더 나아가서 약간의 CSS로 빠른 보기 버튼을 사용자 정의하는 방법을 살펴보겠습니다.
모든 제품 정보는 빠른 보기 팝업에 표시됩니다. 장바구니에 추가 버튼도 있어 고객이 팝업에서 바로 장바구니에 제품을 추가할 수 있습니다. 이제 한 단계 더 나아가서 약간의 CSS로 빠른 보기 버튼을 사용자 정의하는 방법을 살펴보겠습니다.
WooCommerce 빠른 보기를 사용자 정의하는 방법
이 섹션에서는 약간의 CSS를 사용하여 빠른 보기 버튼과 빠른 보기 모달 팝업을 모두 사용자 정의하는 방법을 배웁니다. CSS 스크립트는 많은 작업에 매우 유용하므로 초보자라도 몇 가지 기본 CSS 개념을 배울 가치가 있습니다. 이제 빠른 보기 버튼과 빠른 보기 모달 팝업의 다른 요소를 사용자 지정하는 방법을 살펴보겠습니다.
하위 테마의 style.css 파일이나 테마 커스터마이저의 추가 CSS 상자에 다음 코드를 붙여넣어야 합니다. 하위 테마가 없는 경우 이 게시물을 확인하여 하나를 만들거나 이러한 플러그인 중 하나를 사용할 수 있습니다.
3.1 빠른 보기 버튼 편집
빠른 보기 버튼의 너비 변경
li.product .qlwcdc_quick_view.button{
width: 40%;
}
배경색 수정
li.product .qlwcdc_quick_view.button{
background: #79b0f7;
}
아이콘 색상 편집
li.product .qlwcdc_quick_view.button{
color:red;
}
둥근 테두리 추가
li.product .qlwcdc_quick_view.button{
border-radius: 5px;
}
이미지를 버튼으로 사용
li.product .qlwcdc_quick_view.button{
width:75px;
content:url('https://pbs.twimg.com/profile_images/476389199621275648/G6c2Zoe__400x400.jpeg');
}
아이콘을 텍스트로 바꾸기
li.product .qlwcdc_quick_view.button{
visibility: hidden;
}
li.product .qlwcdc_quick_view.button:before{
visibility: visible;
content: "quick view text";
color:white;
background:black;
padding:10px;
}

호버 효과 추가
li.product .qlwcdc_quick_view.button:hover{
color:black;
background:yellow;
}
3.2) 빠른 보기 모달 팝업 편집
이제 빠른 보기 모달 팝업을 사용자 지정하는 몇 가지 코드를 살펴보겠습니다.
배경색 변경
#qlwcdc_quick_view_modal>div>div>div.modal-body{
background:greenyellow;
}
제품 메타 숨기기
#qlwcdc_quick_view_modal>div>div>div.modal-body>div>div>div .summary .product_meta{
display:none;
}
수량을 숨기고 장바구니에 담기
#qlwcdc_quick_view_modal>div>div>div.modal-body>div>div>div>div.summary>form.cart{
display:none;
}#qlwcdc_quick_view_modal>div>div>div.modal-body>div>div>div>div.summary>form.cart{ 우리는 WooCommerce에서 빠른 보기 버튼의 다양한 측면을 사용자 정의하기 위해 다양한 스크립트를 살펴보았습니다. CSS로 할 수 있는 일에 대해 더 알고 싶다면 이 가이드를 확인하세요.
display:none;
}
샘플 CSS 스크립트
WooCommerce의 빠른 보기에 기본 사용자 지정을 추가하고 만드는 방법을 배웠으므로 이제 한 단계 더 나아가 보겠습니다. 아래에서 빠른 보기 버튼을 편집하고 상점 페이지에 약간의 멋을 더하는 세 가지 예를 찾을 수 있습니다.
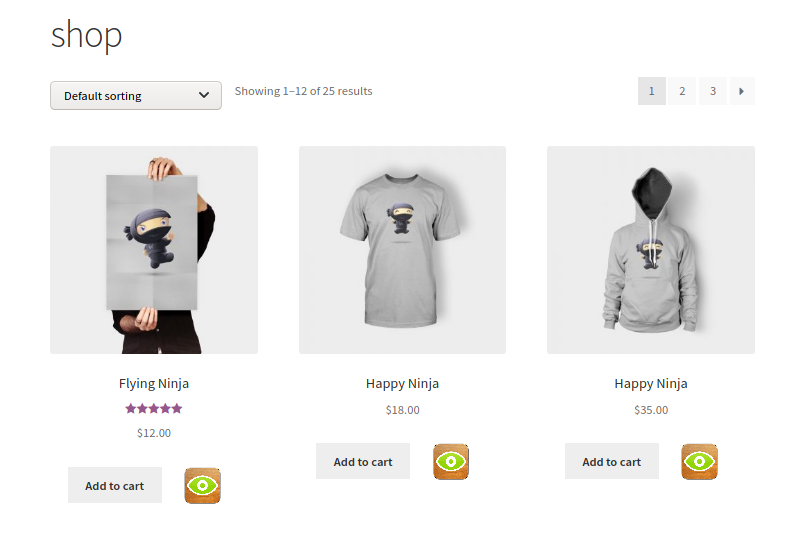
사용자 정의 아이콘이 있는 원형 버튼
li.product .qlwcdc_quick_view.button{
visibility: hidden;
}
li.product .qlwcdc_quick_view.button:before{
visibility: visible;
font-style:normal;
font-family: "Font Awesome 5 Free";
content: "\f002";
color:white;
background:black;
padding: 15px;
border-radius:50%;
}
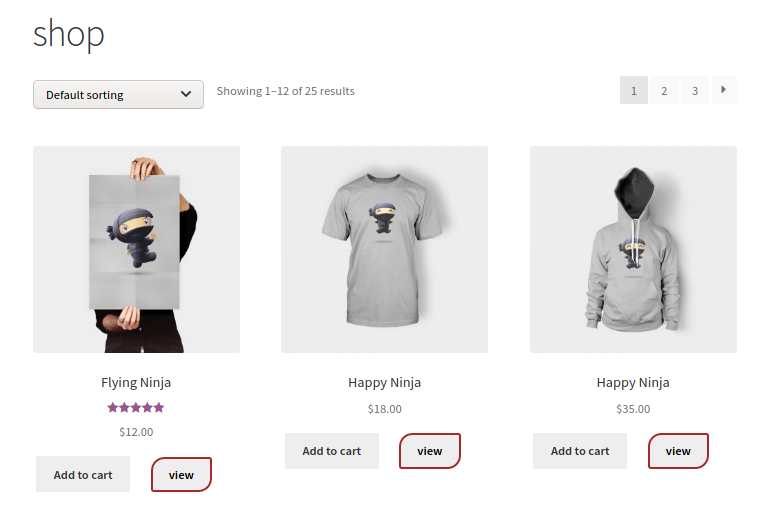
스타일이 지정된 텍스트 버튼
li.product .qlwcdc_quick_view.button{
visibility: hidden;
}
li.product .qlwcdc_quick_view.button:before{
visibility: visible;
font-style:normal;
content: "view";
color:black;
background:#eeeeee;
padding:8px 18px;
border:3px solid brown;
border-radius:15px 3px;
}
이미지를 버튼으로 사용하기
li.product > a.button.add_to_cart_button{
bottom:30px;
position:relative;
}
li.product .qlwcdc_quick_view.button{
background:transparent;
width:85px;
content:url('https://icons.iconarchive.com/icons/iynque/flurry-extras-9/512/Quick-Look-Droplet-icon.png');
}
결론
대체로 빠른 보기 버튼을 추가하면 고객의 구매 경험이 향상됩니다. 보고 싶은 각 항목의 상품 페이지를 열지 않고도 상점 페이지에서 직접 상품의 주요 세부 정보를 볼 수 있습니다 . WooCommerce에서 빠른 보기 버튼을 추가하는 가장 쉽고 편리한 방법은 Direct Checkout 플러그인을 사용하는 것입니다. 이 도구를 사용하면 몇 번의 클릭으로 쇼핑 페이지에 빠른 보기 버튼을 추가할 수 있습니다. 그런 다음 한 단계 더 나아가 버튼과 팝업을 모두 사용자 정의하려면 약간의 CSS를 사용할 수 있습니다.
스토어에 빠른 보기 버튼을 포함하는 다른 방법을 알고 있습니까? 우리 가이드를 따라가는 데 문제가 있었나요? 아래 댓글 섹션에 알려주시면 최선을 다해 도와드리겠습니다.
상점을 사용자 정의하는 방법에 대한 자세한 내용은 다음 가이드를 확인하는 것이 좋습니다.
- WooCommerce Shop 페이지를 사용자 정의하는 방법
- WooCommerce에서 장바구니에 추가 버튼을 사용자 정의하는 방법
- WooCommerce 결제 페이지 편집
