WordPress에서 복사된 텍스트에 더 읽기 링크를 추가하는 방법
게시 됨: 2023-01-09콘텐츠 복사를 방지하는 방법을 찾고 계십니까? 콘텐츠 복사 방법을 제어하시겠습니까?
매일 상당한 양의 콘텐츠가 웹사이트에서 도난당하고 있습니다. 사용자가 귀하의 웹사이트 콘텐츠를 복사하는 것을 방지하는 것은 어려운 일입니다.
사람들은 귀하의 허락 없이 귀하의 콘텐츠를 사용하고 조회수와 크레딧을 얻을 수 있습니다.
사람들이 복사할 수 있는 문자 수를 제한하는 방법이 있으며 복사된 텍스트 끝에 더 읽기 링크를 추가할 수도 있습니다.
이 게시물에서는 복사된 텍스트에 더 읽기 링크를 추가해야 하는 이유와 복사된 텍스트의 문자 수를 제한하는 방법을 알고 있습니다.
복사된 텍스트에 더 읽기 링크를 추가해야 하는 이유는 무엇입니까?
오른쪽 클릭을 비활성화하고 핫키 복사를 비활성화하고 텍스트 선택(CTRL + C 및 CMD + C)을 방지하더라도 일부 전문가는 콘텐츠를 복사하는 방법을 찾을 수 있습니다.
그러나 사람들이 귀하의 웹사이트에서 복사할 수 있는 문자 수를 제한하고 복사된 콘텐츠에 귀하의 웹사이트 및 게시물에 대한 링크를 추가할 수 있는 방법이 있습니다.
이 방법은 해킹이 불가능하며 아무도 이를 비활성화하기 위해 어떤 트릭도 할 수 없으며(올바르게 수행하는 경우) 게시물 전체와 일부만 복사할 수 없으므로 콘텐츠가 완전히 안전하다는 것을 확인할 수 있습니다.
심지어 사용자가 콘텐츠를 복사하도록 허용할 수 있지만 복사기 웹사이트에서 백링크를 얻기 위해 복사된 텍스트 끝에 크레딧을 추가할 수 있습니다. 따라서 Google과 같은 검색 엔진은 다른 웹사이트에서 백링크를 제공할 때 귀하의 웹사이트와 사용된 키워드에 더 나은 순위와 더 높은 권한을 부여합니다.
더 읽기 링크를 추가하면 작업에 대한 크레딧과 웹사이트에 대한 백링크를 얻을 수 있으므로 도난당한 콘텐츠에서 무언가를 얻을 수 있는 좋은 방법입니다.
귀하의 웹사이트에 대한 링크를 통해 웹사이트의 사용자는 콘텐츠의 참조를 알고 귀하의 콘텐츠에 관심이 있는 경우 귀하의 웹사이트를 방문합니다.
복사된 텍스트에 더 읽기 링크를 추가하는 방법[2가지 방법]
더 읽기 링크를 추가하는 것은 도둑으로부터 콘텐츠를 안전하게 보호하기 위한 마지막 단계이며 도둑이 콘텐츠를 복사하는 방법을 찾더라도 무언가를 얻을 수 있습니다.
플러그인 또는 사용자 지정 코드를 사용하여 복사된 텍스트에 더 읽기 링크를 추가할 수 있습니다. WPShield Content Protector 플러그인으로 복사한 텍스트에 사용자 정의 텍스트를 추가하는 방법을 설명하겠습니다.
이것은 귀하의 사이트에 중요하기 때문에 콘텐츠 보호기 플러그인을 사용하는 것이 좋습니다. 이러한 플러그인은 이러한 방식으로 생성되고 여러 가지 방법으로 사이트를 보호하기 때문입니다. 그래도 간단한 코드는 구현하기 쉽고 해킹도 쉽습니다!
다음에서는 복사된 텍스트에 사용자 지정 링크를 추가하는 두 가지 방법을 제시합니다.
방법 1: WPShield Content Protector Text Copppy Limiter 사용
WordPress를 사용하는 모든 웹사이트에서 복사된 콘텐츠에 더 읽기 링크를 추가하는 것은 까다로울 수 있지만 WPShield Content Protector를 사용하면 쉽게 할 수 있습니다.
WPShield Content Protector가 제공하는 방법은 매우 안전합니다. 마침내 콘텐츠가 안전하고 신용이 좋은지 확인할 수 있습니다.
이 방법은 모든 브라우저에서 작동하므로 이 옵션을 고려하십시오. 어떤 속임수도 이 방법을 방해할 수 없으며 심지어 브라우저에서 JavaScript 코드를 비활성화할 수도 있습니다!
WPShield 콘텐츠 보호기 또한 오른쪽 클릭 메뉴 제한, 웹사이트 소스 코드 숨기기, JavaScript 코드 비활성화로부터 콘텐츠 보호, 사이트 콘텐츠 주위에 방패를 만드는 데 사용할 수 있는 기타 15가지 보호 장치와 같은 많은 고유한 기능을 제공합니다.
더 읽기 링크를 추가하는 것 외에도 WPShield Content Protector는 복사할 수 있는 문자 수를 제한할 수 있습니다.
복사된 텍스트에 더 읽기 링크를 추가하려면 다음 단계를 따르십시오.
1단계: WPShield Content Protector를 다운로드합니다.
2단계: Plugins → Add New 에서 플러그인을 설치합니다.
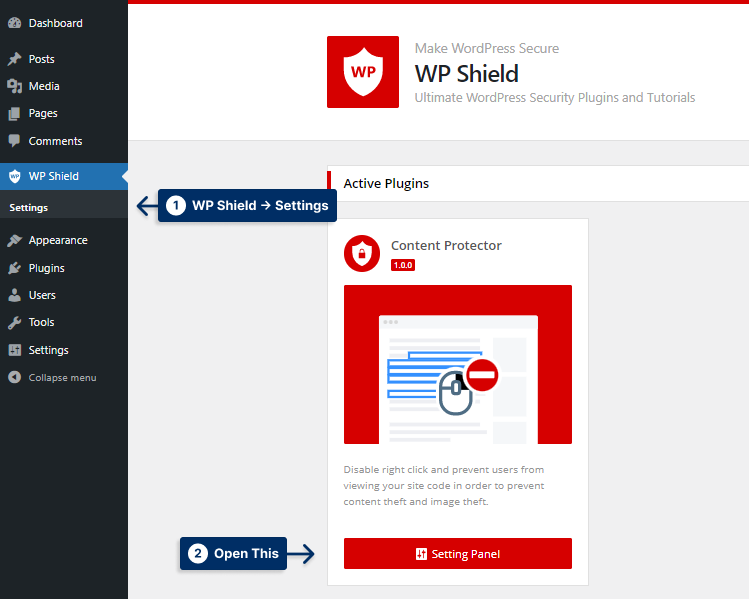
3단계: WP Shield → 설정 으로 이동합니다.

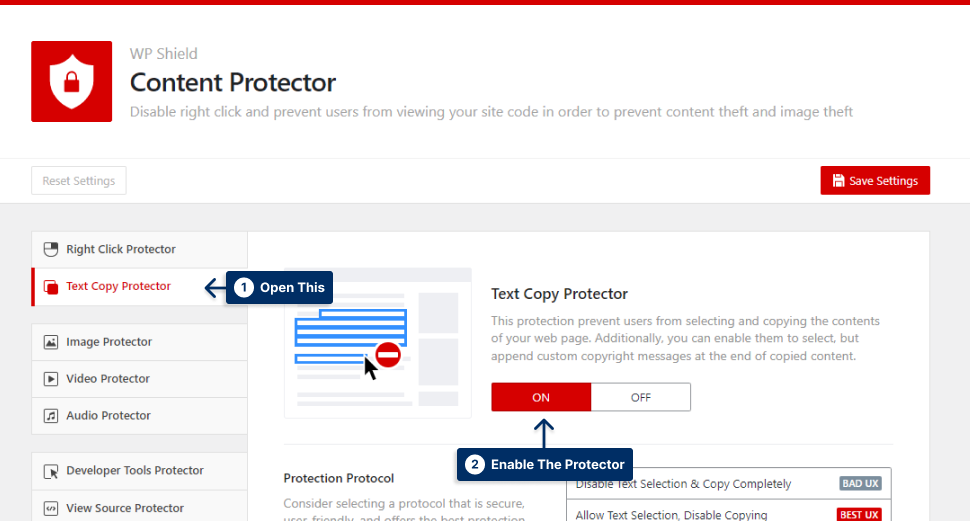
4단계: Text Copy Protector로 이동하여 Text Copy Protector 를 켭니다.

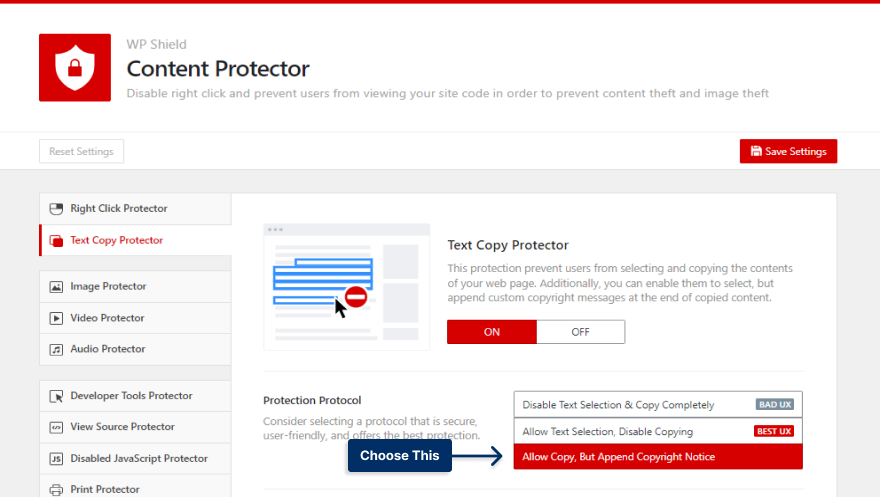
5단계: 복사 허용을 선택하고 저작권 고지를 보호 프로토콜로 추가 합니다.

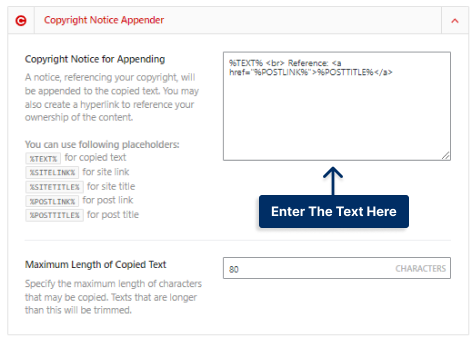
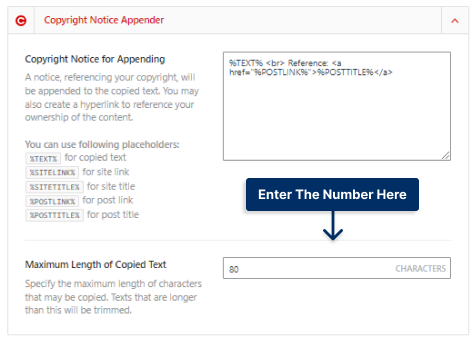
6단계: Copyright Notice for Appending 에 복사한 텍스트 끝에 추가할 텍스트를 입력합니다. 자리 표시자 또는 표시하려는 텍스트를 입력할 수 있습니다.

사용자가 복사할 수 있는 문자 수를 제한하려면 다음 단계를 따르세요.
1단계: Text Copy Protector로 이동하여 Text Copy Protector 를 켭니다.
2단계: 복사 허용을 선택하고 저작권 고지를 보호 프로토콜로 추가 합니다.
3단계: 사용자가 웹사이트에서 복사할 수 있는 문자 수를 Copyright Notice Appender 의 최대 복사 텍스트 길이에 입력합니다.


예를 들어 복사된 텍스트의 최대 길이에 100을 입력하면 처음 100자만 복사됩니다.
이 방법은 복사한 텍스트 끝에 사용자 지정 텍스트를 추가하는 가장 안전한 방법입니다.
방법 2: 수동으로 사용자 지정 코드 사용
WordPress를 사용하는 경우 더 읽기 코드를 추가하는 것은 복사된 콘텐츠에 크레딧을 추가하는 실행 가능한 옵션입니다. 그러나 코드를 사용하여 복사된 텍스트 끝에 수동으로 텍스트를 추가하는 것보다 더 좋은 방법이 있습니다.
중요 참고 사항: 이 방법은 JavaScript에서 작동하므로 사용자는 브라우저에서 JavaScript 코드를 비활성화하여 이 방법을 해결할 수 있습니다. 방문자가 브라우저에서 JavaScript를 비활성화해도 작동하는 WPShield Content Protector 플러그인을 사용하는 것이 좋습니다!
플러그인 없이 사용자 정의 코드로 복사된 텍스트에 더 읽기 링크를 추가하려면 다음 단계를 따르십시오.
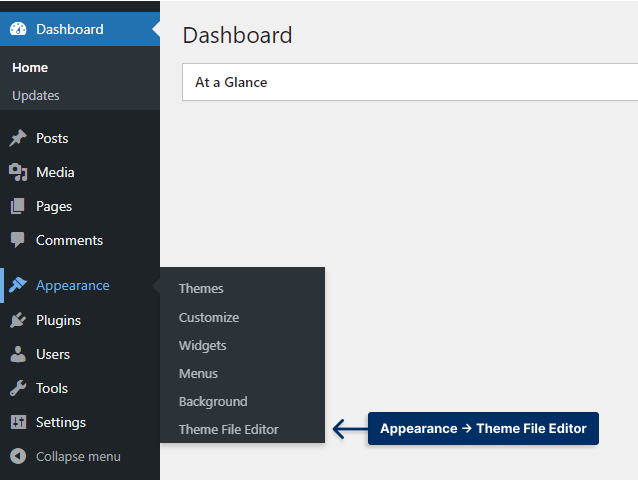
1단계: 모양 → 테마 파일 편집기 로 이동합니다.

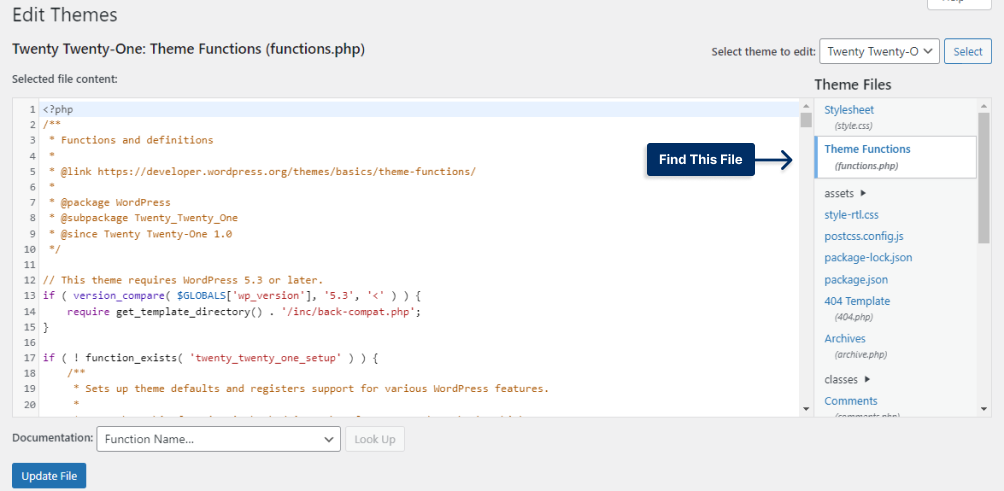
2단계: 테마 파일 목록에서 functions.php 파일을 찾습니다.

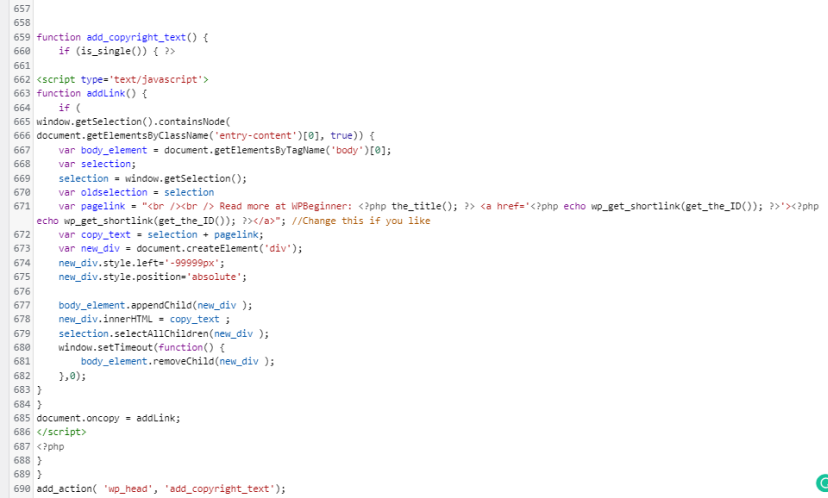
3단계: 파일 끝에 다음 코드를 추가합니다.
function betterstudio_add_copyright_text() { if (is_single()) { ?> <script type='text/javascript'> function addLink() { if ( window.getSelection().containsNode( document.getElementsByClassName('entry-content')[0], true)) { var body_element = document.getElementsByTagName('body')[0]; var selection; selection = window.getSelection(); var oldselection = selection var pagelink = "<br /><br /> Read more at BetterStudio: <?php the_title(); ?> <a href='<?php echo wp_get_shortlink(get_the_ID()); ?>'><?php echo wp_get_shortlink(get_the_ID()); ?></a>"; //Change this if you like var copy_text = selection + pagelink; var new_div = document.createElement('div'); new_div.style.left='-99999px'; new_div.style.position='absolute'; body_element.appendChild(new_div ); new_div.innerHTML = copy_text ; selection.selectAllChildren(new_div ); window.setTimeout(function() { body_element.removeChild(new_div ); },0); } } document.oncopy = addLink; </script> <?php } } add_action( 'wp_head', ' betterstudio_add_copyright_text');function betterstudio_add_copyright_text() { if (is_single()) { ?> <script type='text/javascript'> function addLink() { if ( window.getSelection().containsNode( document.getElementsByClassName('entry-content')[0], true)) { var body_element = document.getElementsByTagName('body')[0]; var selection; selection = window.getSelection(); var oldselection = selection var pagelink = "<br /><br /> Read more at BetterStudio: <?php the_title(); ?> <a href='<?php echo wp_get_shortlink(get_the_ID()); ?>'><?php echo wp_get_shortlink(get_the_ID()); ?></a>"; //Change this if you like var copy_text = selection + pagelink; var new_div = document.createElement('div'); new_div.style.left='-99999px'; new_div.style.position='absolute'; body_element.appendChild(new_div ); new_div.innerHTML = copy_text ; selection.selectAllChildren(new_div ); window.setTimeout(function() { body_element.removeChild(new_div ); },0); } } document.oncopy = addLink; </script> <?php } } add_action( 'wp_head', ' betterstudio_add_copyright_text');

이제 누군가 귀하의 콘텐츠를 복사하려고 하면 더 읽기 링크가 텍스트 끝에 추가됩니다.
결론
이 기사에서는 복사된 텍스트 끝에 더 읽기 링크를 추가해야 하는지, 저작권 표시를 추가하는 방법 및 복사되는 문자 수를 제한하는 방법을 배웠습니다.
WPShield Content Protector를 사용하여 콘텐츠가 안전한지 확인하고 어떤 트릭도 보호 기능을 비활성화할 수 없습니다.
제가 좋아하는 글을 읽어주셔서 감사합니다. 질문이 있거나 복사된 텍스트에 더 읽기 링크를 추가하는 다른 방법이 있으면 댓글로 알려주세요.
BetterStudio의 Twitter 및 Facebook을 팔로우하여 새 릴리스를 계속 지켜봐 주시기 바랍니다.
