간단한 5단계로 WooCommerce Store에 견적 요청 버튼을 추가하는 방법
게시 됨: 2021-12-01
도매 사업을 하거나 온라인 상점에서 B2B 판매를 관리하는 경우 고객이 견적을 요청할 수 있는 기능이 중요합니다. WooCommerce는 기본적으로 이 옵션을 제공하지 않으므로 구성하려면 플러그인에 의존해야 합니다. 이 기사에서는 몇 가지 간단한 단계를 통해 WooCommerce Store에 견적 요청 추가 버튼을 추가하는 방법에 대해 설명합니다.
견적 요청 버튼의 관련성은 무엇입니까?
B2B 거래의 경우 고객이 특정 요구 사항에 대한 가격 견적을 요청할 수 있는 좋은 기능입니다. 그러면 상점 소유자는 요청된 수량 또는 고객이 관심을 보인 다양한 제품을 기반으로 더 나은 가격 결정을 내리고 더 나은 가격 결정을 내릴 수 있습니다. 단순한 전환 이상으로 견적을 요청할 수 있는 기회는 고객이 귀하에게 연락하는 데 도움이 되며 많은 경우에 더 나은 거래를 제안할 수 있습니다.

견적 요청 버튼과 함께 어떤 기능이 필요합니까?
이러한 상점과 관련될 수 있는 몇 가지 특정 측면이 있습니다. 여기에는 다음이 포함될 수 있습니다.
- 고객이 관심을 갖고 있는 제품과 수량을 목록 형식으로 표시합니다.
- 특정 제품에 대한 견적을 요청할 수 있는 옵션을 제공합니다.
- 일반 매장처럼 장바구니에 담을 수 있는 제품과 함께 견적 요청 옵션이 있는 제품을 제공합니다.
- 견적을 통해서만 제공되어야 하는 제품의 가격을 숨깁니다.
- 견적 요청 및 응답 시 알림.
- 견적이 수락되면 간편한 결제 및 체크아웃 프로세스.
WooCommerce 견적 요청 플러그인을 설정하는 방법은 무엇입니까?
간단한 단계로 이 기능을 WooCommerce 스토어에 통합하는 방법을 보여드리겠습니다. 이 데모에서는 ELEX WooCommerce 견적 요청 플러그인을 사용하고 있습니다.
1단계 – 플러그인 설치 및 활성화
ELEXtensions 웹사이트에서 플러그인을 구매하고 다른 WordPress 플러그인처럼 설치할 수 있습니다. 플러그인 설치 및 설정에 도움이 필요하면 WordPress WooCommerce 플러그인 설치 및 설정 방법 기사를 확인하세요.
플러그인을 설치하고 활성화하면 WooCommerce > 설정 > 견적 요청 에서 플러그인 설정에 액세스할 수 있습니다.
2단계 – 견적 요청 버튼 및 페이지 구성
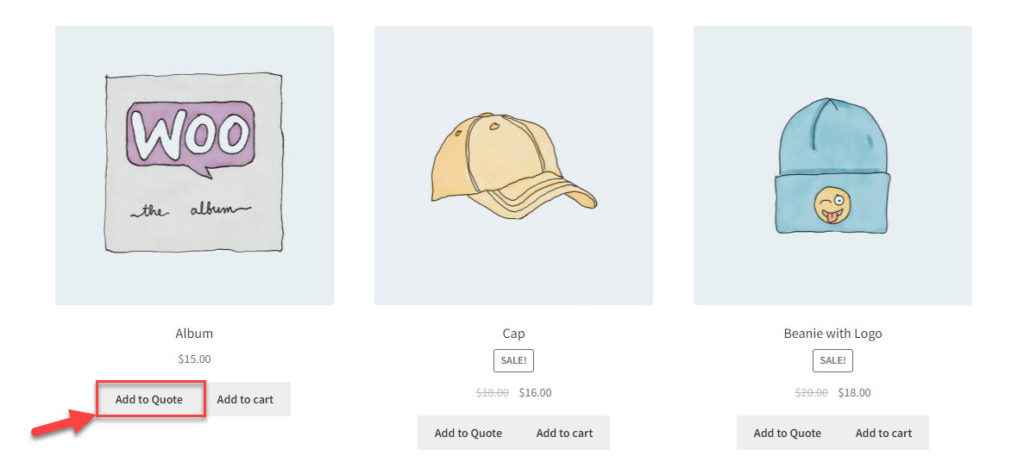
시작할 때 버튼이 페이지에 표시되는 방식을 구성하고 고객이 가격 견적을 위해 선택할 제품 목록을 표시하는 페이지를 지정할 수도 있습니다.
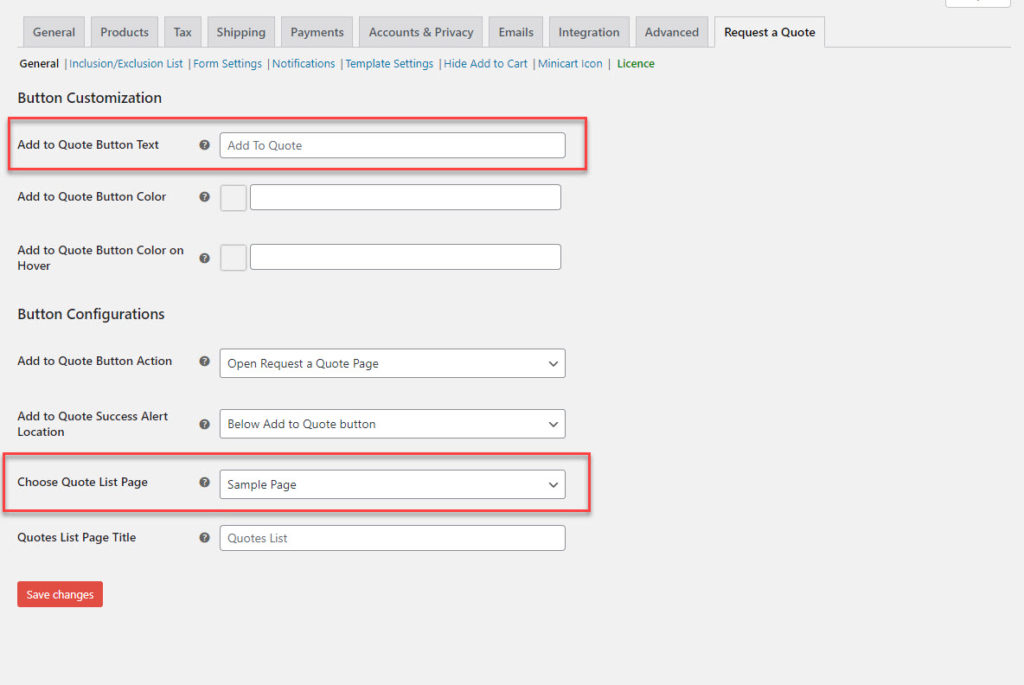
우선, 견적에 추가 버튼에 대한 사용자 정의 텍스트를 추가하고 버튼에 적절한 색상을 선택할 수도 있습니다.
버튼을 클릭하면 견적 목록 페이지가 열리거나 라이트박스에 견적 목록이 표시되는지 여부와 같이 버튼 동작을 지정할 수도 있습니다.
플러그인은 제품이 견적 목록에 성공적으로 추가되었을 때 경고를 표시하도록 위치를 사용자 정의하는 옵션도 제공합니다. 견적에 추가 버튼 아래 또는 페이지 상단에 이 경고를 표시할 수 있습니다.
그리고 견적 목록의 페이지를 선택하고 해당 페이지의 헤더를 지정할 수 있습니다.

3단계 – 견적 목록 양식 사용자 지정
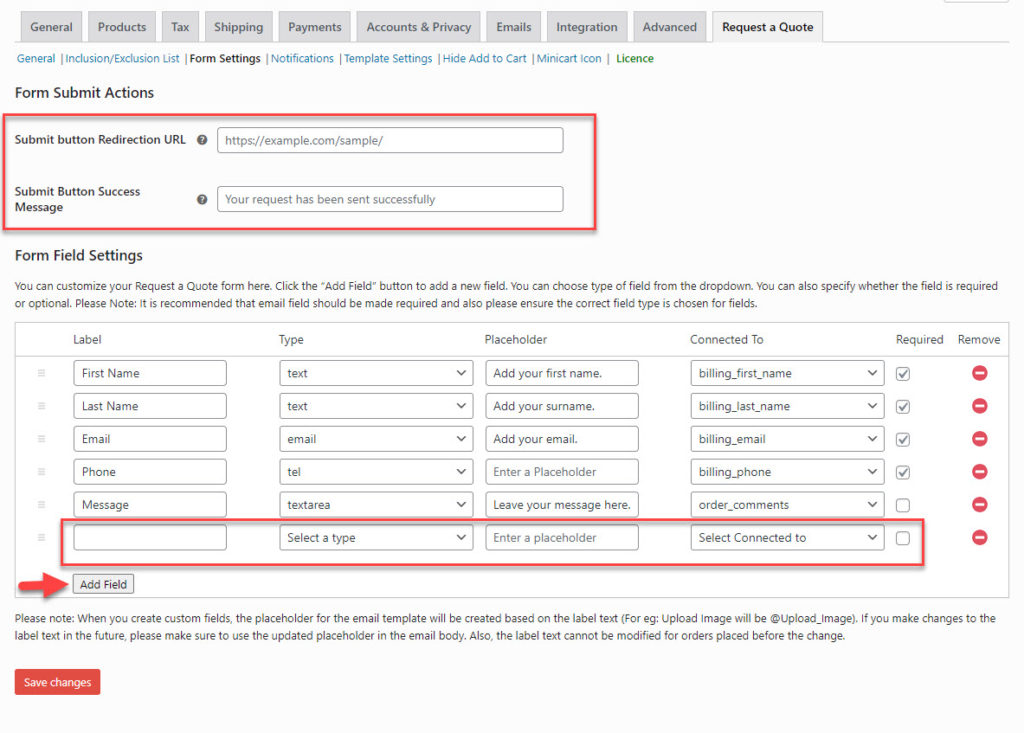
이전 단계에서 고객이 견적 목록에 추가할 제품을 표시하는 페이지를 지정했습니다. 제품 목록과 함께 이름, 주소 등과 같은 다양한 필드를 사용하여 고객으로부터 필요한 정보를 수집할 수 있습니다. 기본적으로 견적 목록 양식에는 이름, 성, 이메일 ID, 전화 및 메시지 필드가 있습니다 필드.

상점 전략에 따라 필드를 추가하거나 제거하여 이 페이지를 사용자 정의할 수 있습니다.
견적 목록 양식에 새 필드를 추가하려면 추가 버튼을 클릭한 다음 필드 유형, 레이블 텍스트 및 자리 표시자 텍스트를 지정할 수 있습니다. 여기에서 해당하는 경우 WooCommerce의 핵심 체크아웃 필드 중 하나에 필드를 연결해야 하거나 사용자 정의 필드를 선택할 수 있습니다. 마지막으로 필드를 필수 또는 선택 사항으로 지정할 수 있습니다.
이와 함께 고객이 요청한 후 리디렉션할 URL과 표시할 메시지를 지정할 수도 있습니다.

4단계 – 견적에 추가 옵션에 대한 제한 설정
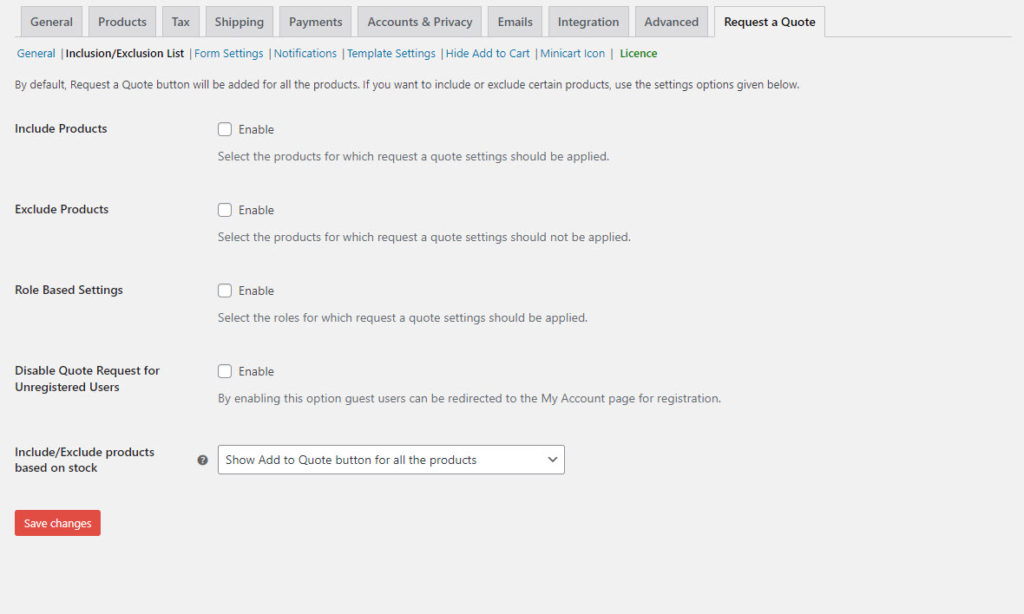
플러그인은 특정 제품이나 사용자에게만 적용되도록 기능을 제한하는 데 도움이 되는 옵션을 제공합니다. 이름, 카테고리 또는 태그를 지정하여 제품을 포함하거나 제외할 수 있습니다. 이 옵션을 사용하려면 특정 사용자 역할을 포함하거나 제외할 수도 있습니다.
플러그인에는 등록되지 않은 사용자가 견적 목록을 생성하지 못하도록 하는 옵션도 있습니다. 대신 해당 사용자를 등록 페이지로 리디렉션할 수 있습니다.
또 다른 흥미로운 옵션은 제품의 재고 상태에 따라 견적에 추가 버튼을 표시하거나 숨기는 것입니다.
제품이나 사용자 역할을 선택하지 않은 경우 플러그인은 스토어의 모든 제품에 견적에 추가 옵션을 적용합니다.

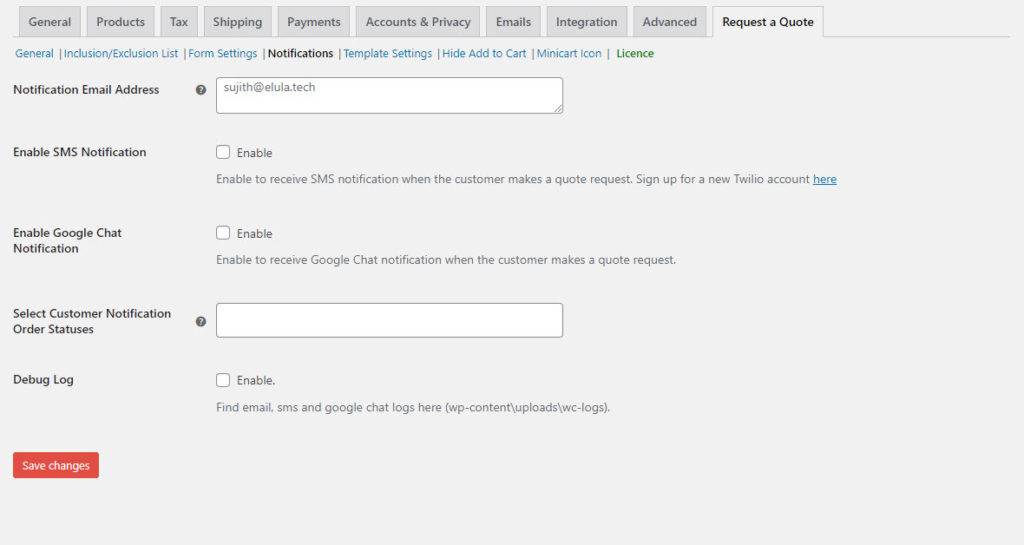
5단계 – 알림 설정
견적 요청 옵션을 제공하는 상점의 경우 알림을 위한 효율적인 메커니즘이 필요합니다. 새로운 견적이 나오면 매장 주인에게 알려야 하고 견적에 대한 조치가 취해지면 고객도 알아야 합니다.
플러그인을 사용하면 고객 및 상점 소유자에 대한 이메일 알림을 설정할 수 있습니다. 고객이 견적을 요청할 때, 승인 또는 거부된 경우 등 다양한 시나리오에 대해 알림을 사용자 정의할 수 있습니다. 요청이 승인된 후 전송되는 알림에는 결제 링크를 포함할 수도 있습니다. 또한 상점 소유자에 대한 SMS 및 Google 채팅 알림을 설정할 수도 있습니다.

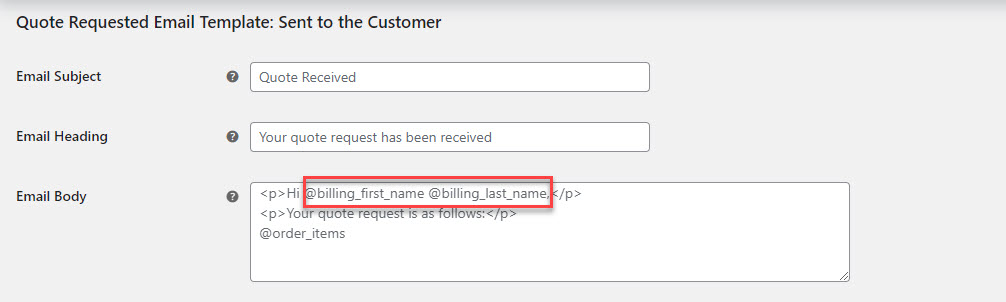
템플릿 설정에서 본문의 동적 자리 표시자를 사용하여 각 알림 템플릿을 사용자 지정할 수 있습니다.

단일 사이트 구독에 대해 $59에 ELEXtensions 웹 사이트에서 플러그인을 얻을 수 있습니다. 사용해 보고 싶다면 기본 기능이 포함된 무료 옵션이 있습니다. ELEX WooCommerce 견적 요청 플러그인(무료) 플러그인을 다운로드하십시오.
이 기사가 WooCommerce Store에 견적 요청 버튼을 추가하는 쉬운 방법을 제공했기를 바랍니다. 이 주제와 관련하여 질문이나 우려 사항이 있으면 의견을 남겨주세요.
추가 읽기
- WooCommerce를 위한 최고의 견적 요청 플러그인
- WooCommerce에서 도매 상점을 만드는 방법
