WordPress에 스키마 마크업을 추가하는 방법은 무엇입니까?
게시 됨: 2022-10-24WordPress에 스키마 마크업을 추가하는 방법은 무엇입니까? 이제부터 당신에게 어려운 일이 아닙니다. 검색 엔진에 더 많은 세부 정보를 제공하고 소셜 네트워킹 사이트 및 Google 지식 패널과 같은 다른 도구를 보다 효과적으로 활용할 수 있게 함으로써 스키마 마크업은 SEO 노력에 도움이 될 수 있습니다. 필요한 코드를 수동으로 추가하거나 플러그인을 사용하는 것을 포함하여 이 마크업을 웹사이트에 추가하는 방법에는 여러 가지가 있습니다. 검색 엔진에서 무료 SEO 트래픽을 늘리기 위해 이 게시물에서 WordPress에 스키마 마크업을 적용하는 방법을 보여줍니다.
WordPress에 스키마 마크업을 사용해야 하는 이유는 무엇입니까?
HTML 코드 유형인 스키마 마크업을 사용하여 검색 엔진에 WordPress 웹사이트의 콘텐츠에 대한 추가 정보를 제공할 수 있습니다. 소셜 미디어 플랫폼 및 Google 지식 패널과 같은 다른 도구를 개선하고 검색 엔진에 더 많은 정보를 제공하여 SEO를 높일 수 있습니다.

WordPress에 스키마 마크업을 추가하면 다음과 같은 이점이 있습니다.
- 검색 엔진이 웹사이트의 콘텐츠를 이해할 수 있는지 확인하십시오.
- 철저한 지식 그래프로 브랜드의 가시성을 높일 수 있습니다.
- 클릭률을 높이기 위해 풍부하고 관심을 끄는 결과를 얻으십시오.
- SERP에서 더 많은 공간을 확보하려면 추천 스니펫을 사용할 수 있습니다.
- 순위 순위를 높이십시오.
- Google에서 직접 클릭 유도문안을 받으세요.
- 일부 용량(예: 소셜 미디어)에서 비검색 엔진에서 사용합니다.
- 구글 소셜 프루프 디스플레이
- 소셜 미디어에서 더 많은 팔로워를 확보하세요.
WordPress에 스키마 마크업을 추가하는 방법
방법 1. 테마를 통해 스키마 마크업 추가하기
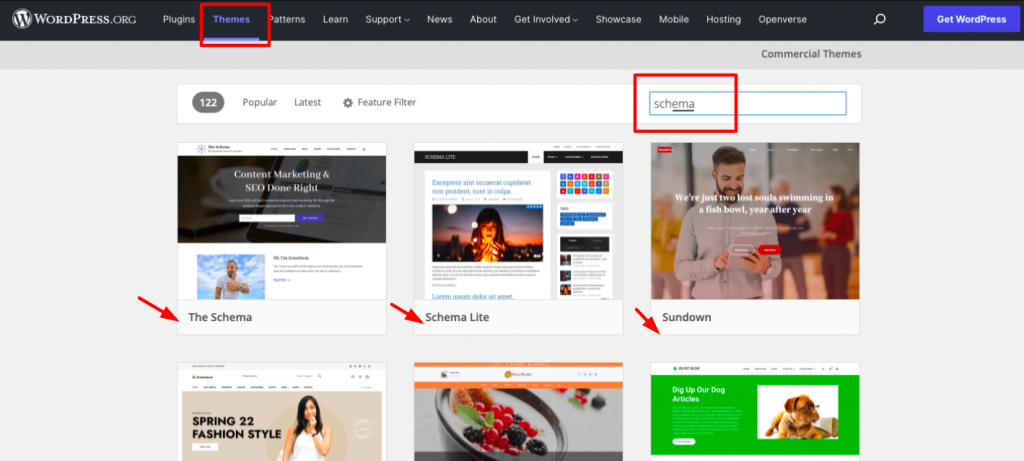
WordPress 사이트에 스키마 마크업을 추가하는 한 가지 방법은 이를 지원하는 테마를 설치하는 것입니다. 워드프레스 테마 디렉토리에서 schema를 검색하면 schema와 관련된 여러 테마를 찾을 수 있습니다.
이것은 WordPress에 스키마 마크업을 추가하는 쉬운 방법입니다.

스키마에서 가장 인기 있는 테마를 살펴보겠습니다.
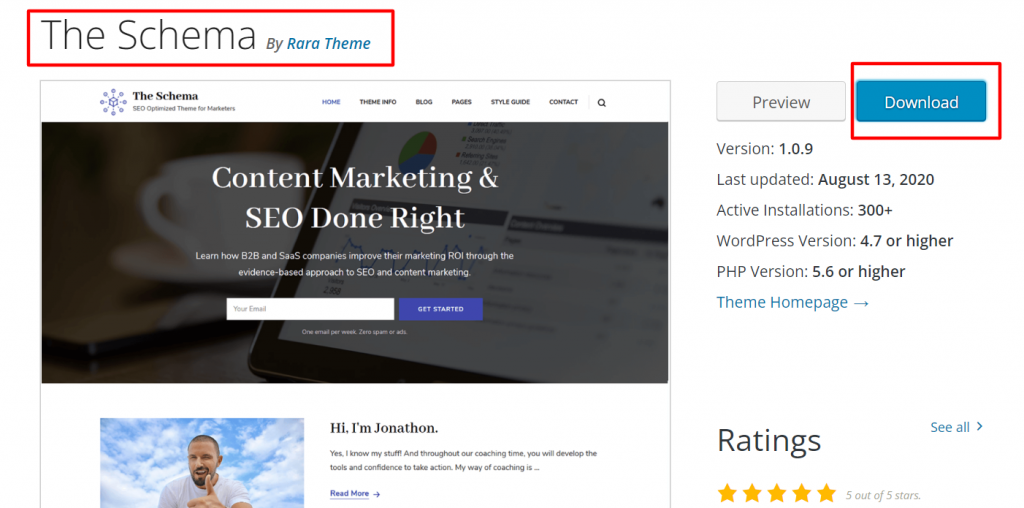
스키마

무료로 다운로드할 수 있는 스키마 테마는 SEO를 향상시키기 위해 만들어졌습니다. 스키마를 코드에 통합함으로써 검색 엔진 순위를 높이는 데 도움이 될 수 있다고 주장합니다. 또한 성능 최적화가 여기에 통합됩니다.
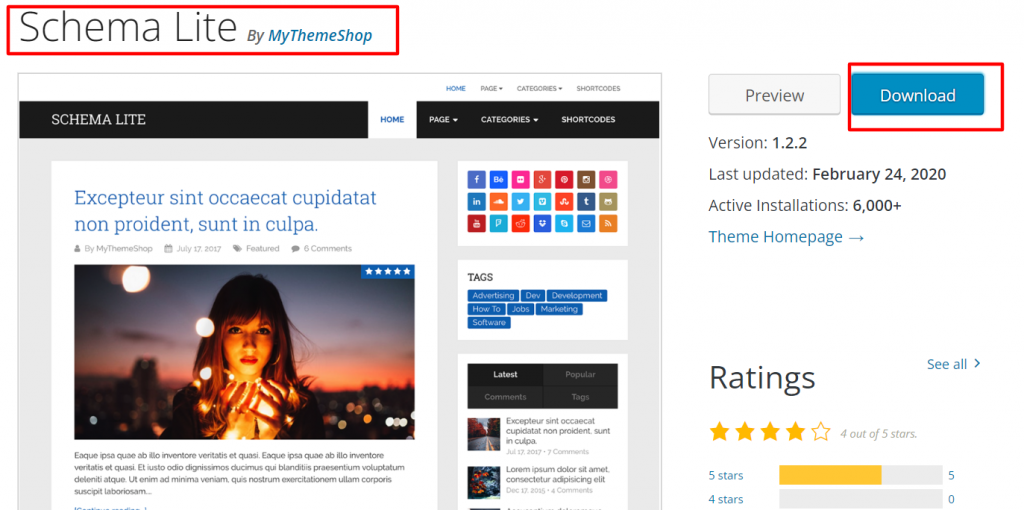
스키마 라이트

Schema Lite는 다양한 프로젝트에 사용할 수 있는 매우 다재다능하고 비용이 들지 않는 WordPress 테마입니다. 독특한 모양, 뛰어난 SEO 기능 및 초고속 속도가 특징입니다. 또한 웹 사이트의 순위를 높이기 위해 완전히 통합된 스키마 마크업이 포함되어 있습니다.
방법 2. WordPress 플러그인을 통한 스키마 마크업 추가
대부분의 웹 사이트에 이미 스키마 마크업이 있기 때문에 스키마 마크업을 추가하기 위해 웹 사이트의 테마를 수정하고 싶지 않을 수 있습니다. 좋은 소식은 WordPress 플러그인을 사용하여 사이트에 스키마 마크업을 추가할 수 있다는 것입니다. 하이라이트 기능이 있는 가장 뛰어난 Schema Markup WordPress 플러그인에 액세스하면 이를 비교하고 이상적인 옵션을 쉽게 선택할 수 있습니다.
가장 인기 있는 몇 가지 플러그인을 살펴보겠습니다.
스키마 플러그인

스키마 플러그인을 사용하면 WordPress에 스키마 마크업을 추가하는 것이 간단합니다. 사용자 정의 게시물 유형 지원 및 카테고리 또는 게시물 유형별로 다양한 스키마 유형을 허용하는 옵션과 같은 몇 가지 유용한 기능을 제공합니다. 이미 가지고 있는 마크업을 활용하기 위해 SEO 플러그인과 같이 설정한 다른 플러그인과도 작동합니다.
이 플러그인의 설치 과정을 살펴보겠습니다.
- 이 플러그인을 사용하려면 다음 작업을 수행할 수 있습니다.
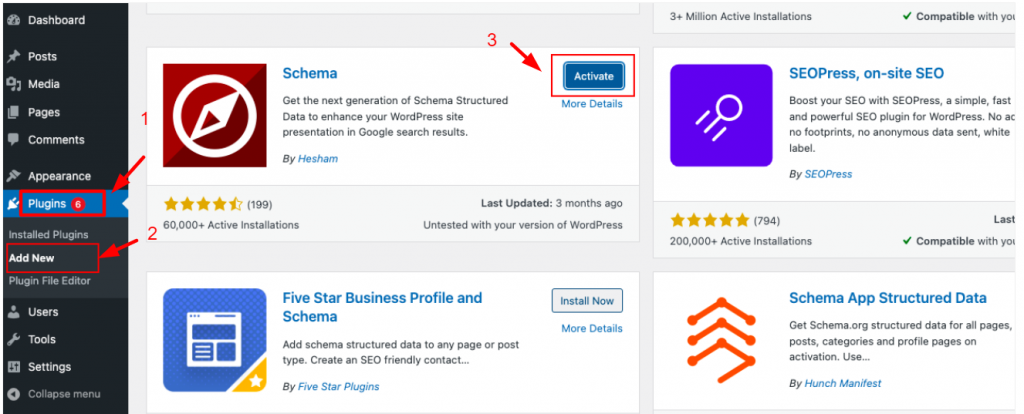
- 대시보드 메뉴에서 플러그인을 선택한 후 새로 추가를 클릭합니다.
- 도구의 파일을 찾아서 설치하십시오.
- 활성화되면 웹 사이트 관리 패널로 돌아갑니다.


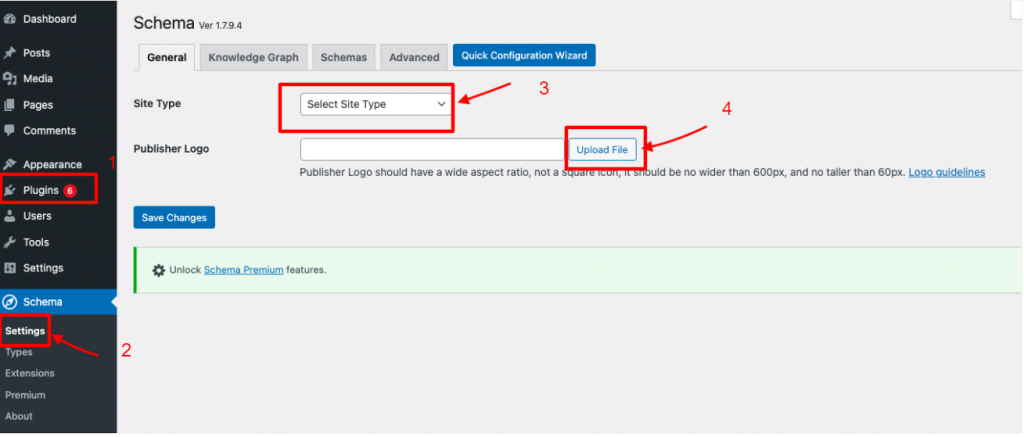
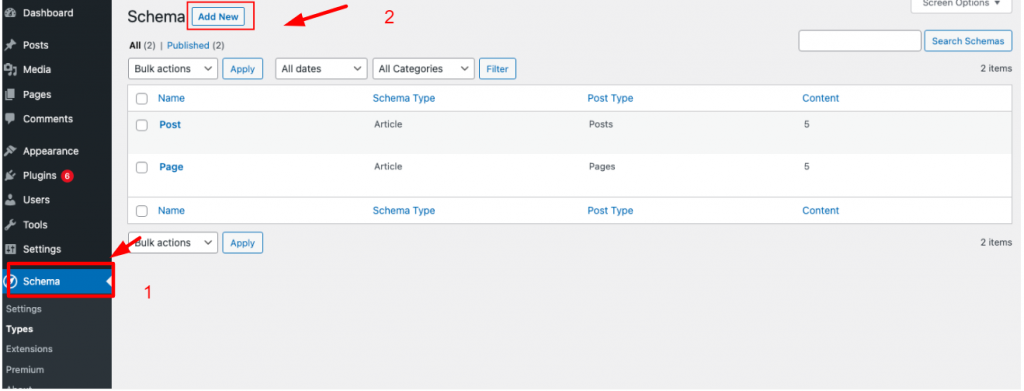
플러그인을 설치하고 활성화한 후 스키마 > 설정 으로 이동하여 웹사이트에 스키마 마크업을 추가하세요.

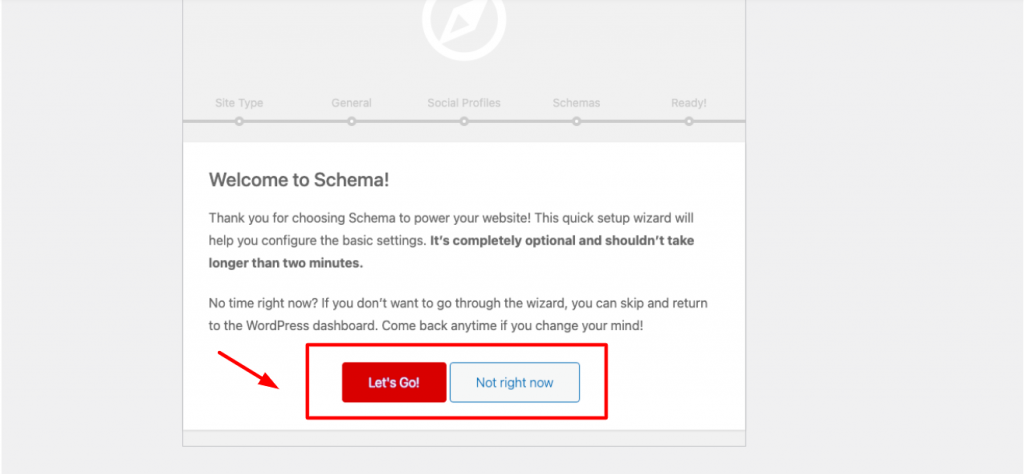
빠른 구성 마법사 버튼을 클릭하여 항목 구성을 시작합니다.

절차를 완료하고 웹사이트 및 소셜 미디어 계정에 대한 세부 정보를 입력한 후 버튼을 클릭하여 사용자 정의 게시물 유형을 변경합니다. 
새로 추가 버튼을 클릭하고 필요한 정보를 입력하여 새로운 사용자 정의 게시물 유형을 목록에 추가할 수 있습니다. 또한 이 패널을 사용하여 범주를 스키마로 마크업할 수 있습니다.
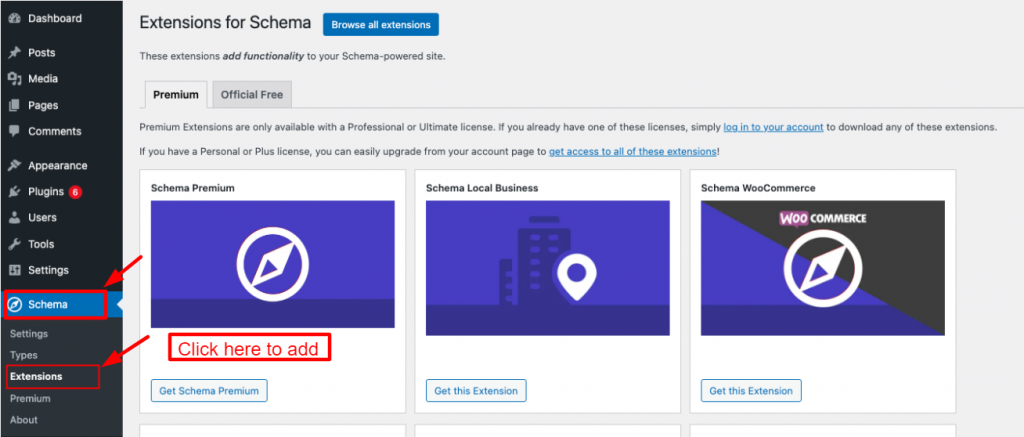
설정을 더 조정하려면 설정 탭을 클릭하십시오. 스키마 > 확장 으로 이동하여 확장을 추가할 수도 있습니다.

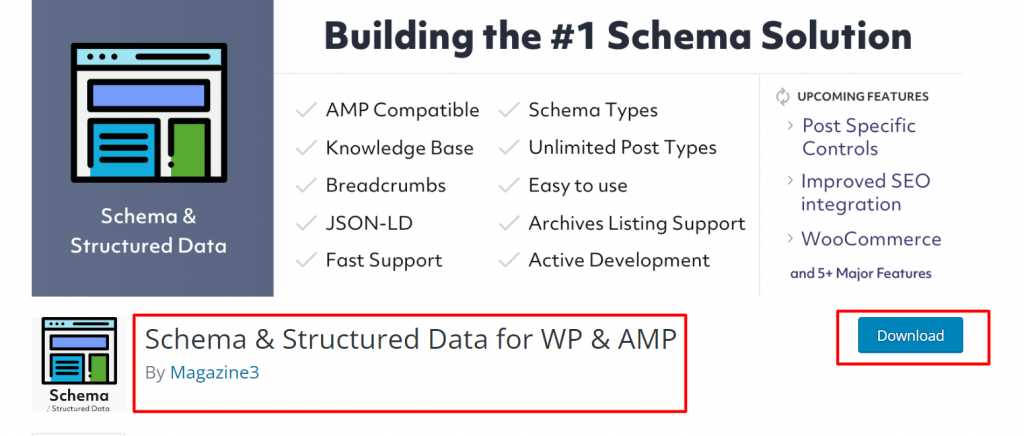
WP 및 AMP용 스키마 및 구조화된 데이터

WordPress에 스키마 마크업을 추가하는 가장 실용적인 방법은 WP 및 AMP용 스키마 및 구조화된 데이터를 사용하는 것입니다. 시장에서 가장 훌륭한 WordPress SEO 플러그인을 사용하면 WordPress 웹사이트에 스키마 마크업을 간단하게 적용할 수 있습니다. 고유한 스키마 템플릿을 설계하는 것은 간단합니다.
이 플러그인을 설치하고 활성화하는 것이 첫 번째 작업입니다.
이 플러그인을 사용하려면 다음 작업을 수행할 수 있습니다.
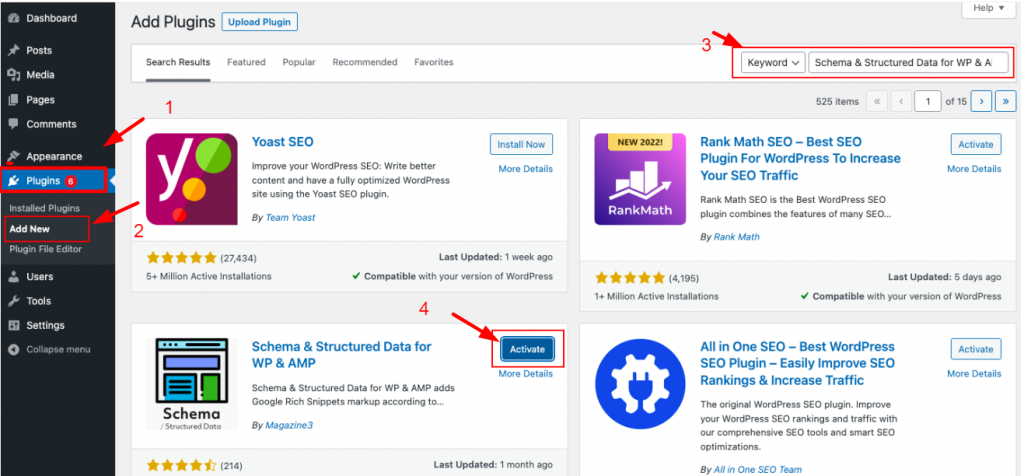
- 대시보드 메뉴에서 플러그인을 선택한 후 새로 추가를 클릭합니다.
2. 도구의 파일을 찾아서 설치합니다.
3. 활성화되면 웹사이트 관리 패널로 돌아갑니다.

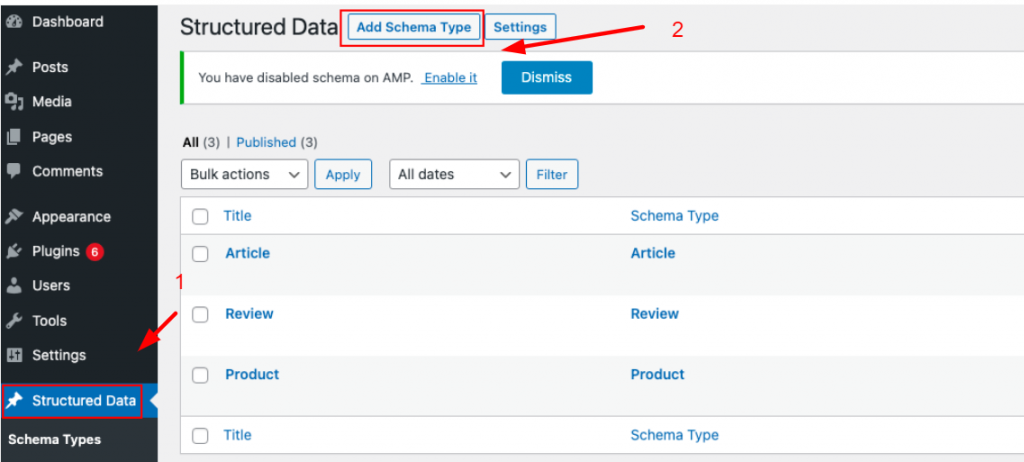
WordPress 대시보드로 이동하여 활성화한 후 구조 데이터 옵션 패널을 선택합니다. 그런 다음 스키마 유형 추가 를 선택합니다.

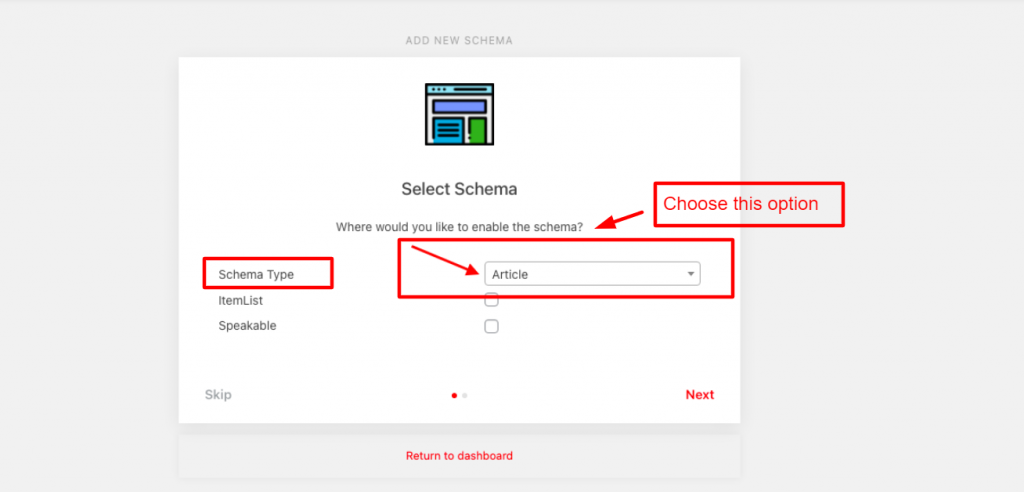
구조화된 데이터 스키마 유형에서 스키마 유형 추가를 클릭하고 웹페이지, 블로그 게시물, 기사 등과 같은 스키마 유형을 선택합니다.
예를 들어 Article 스키마 유형을 선택한 것을 볼 수 있습니다. 반대로 웹사이트 콘텐츠에 따라 플러그인과 호환되는 다양한 스키마 유형 중에서 선택할 수 있습니다.

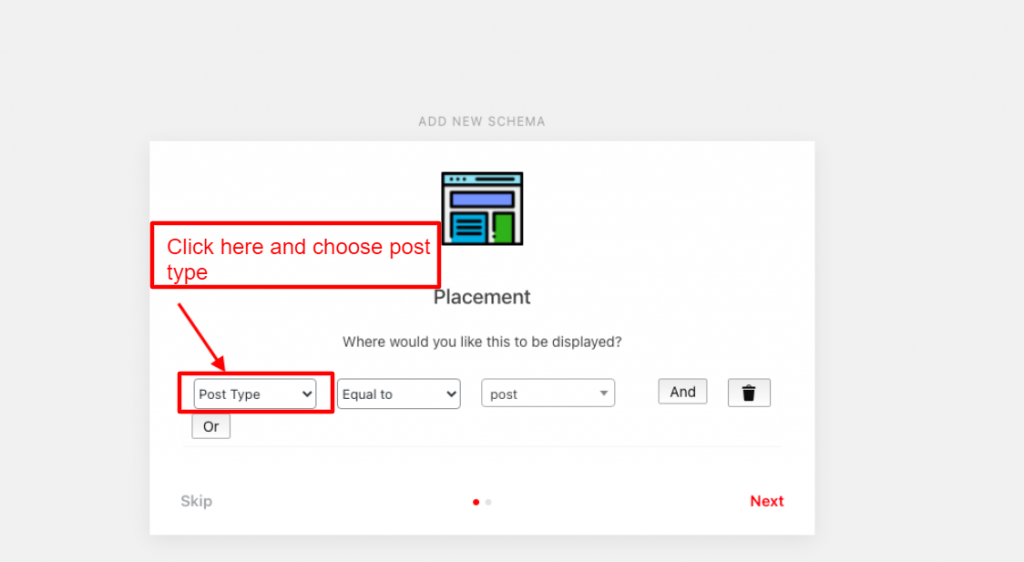
스키마 유형을 선택한 후 기사 체계 유형을 표시할 단일 게시물 또는 페이지 또는 모든 게시물에 대한 게재위치를 지정해야 합니다.
웹사이트에서 기사 스키마 마크업을 생성하려면(예: 전 세계적으로, 모든 단일 게시물/페이지 또는 단일 게시물/페이지에서).

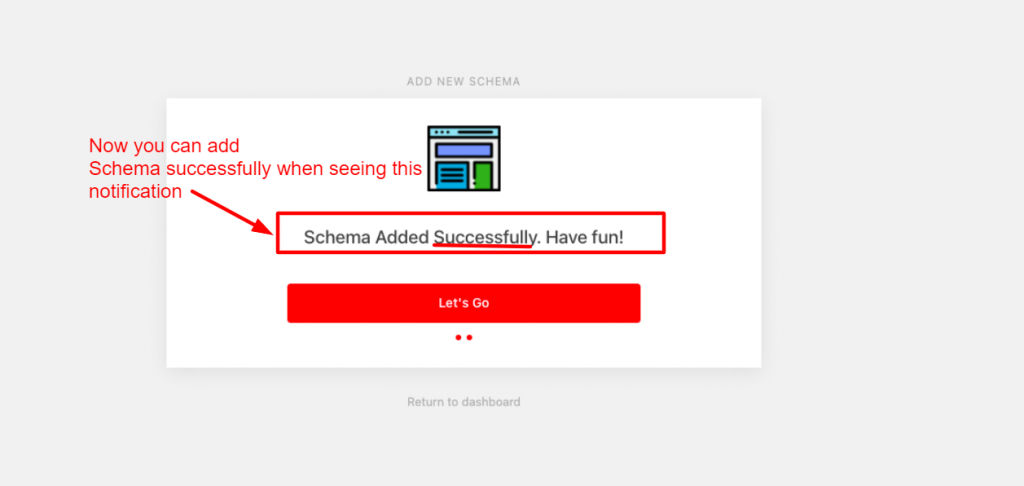
배치를 결정했으면 다음을 클릭하십시오. 스키마 마크업 설정이 완료되고 워드프레스에 스키마 마크업을 성공적으로 추가합니다.

마지막 단어
이제 지침을 통해 WordPress에 스키마 마크업을 추가하는 방법을 알 수 있기를 바랍니다. 우리는 하나 이상의 방법을 나열했으므로 수행할 수 있는 많은 옵션이 있습니다. 무엇이든 물어보시려면 아래에 댓글을 남겨주세요. 최대한 빨리 답변해 드리겠습니다.
SEO 기술에 대한 지식을 넓히려면 무료 WordPress 테마를 팔로우하여 더 많은 업데이트를 받으세요.
