WordPress에 단축 코드를 추가하는 방법
게시 됨: 2021-07-10사이트에 단축 코드를 포함하시겠습니까? 당신은 바로 이곳에 왔습니다. 이 가이드에서는 WordPress에 단축 코드를 추가하는 방법 과 이를 최대한 활용할 수 있도록 몇 가지 예를 보여줍니다.
2.5 버전에서 워드프레스에 단축 코드가 추가된 이후로 사용자는 단축 코드를 사용하여 모든 종류의 사용자 정의를 수행해 왔습니다. 단축 코드는 매우 유용하며 게시물, 페이지 및 웹 사이트의 거의 모든 곳에서 특정 코드를 실행할 수 있습니다. 게다가 경험이 거의 없는 사용자도 매우 쉽게 사용할 수 있습니다.
단축 코드는 무엇입니까?
단축 코드는 다음과 같이 항상 대괄호로 묶인 단축 코드의 이름으로 지정된 코드 조각을 트리거합니다. [shortcode-name]
각 단축 코드가 실행되는 코드는 단축 코드가 생성된 방식에 따라 다릅니다. 많은 플러그인은 자체 단축 코드를 제공하며 WordPress에는 기본적으로 일부가 포함되어 있습니다. 그리고 가장 좋은 점은 WP 단축 코드 API를 사용하여 사용자 정의 단축 코드를 생성할 수 있다는 것입니다.
단축 코드는 사이트의 모든 위치에 스크립트를 삽입할 수 있게 해주기 때문에 개발자에게 훌륭한 도구입니다. 동일한 스크립트를 여러 번 사용할 때 코드를 반복할 필요 없이 동일한 숏코드를 사용하면 됩니다. 이는 시간을 절약하고 코드를 깨끗하게 유지하는 데 도움이 됩니다.
또한 단축 코드는 함수의 매개변수와 유사하게 작동하는 일부 값을 사용할 수 있습니다.
[ shortcode val1='hi' val2='ok' ]
또한 이 [ shortcode ] some text [ /shortcode ] 와 같은 단축 코드를 열고 닫을 때 HTML 태그로 사용할 수도 있습니다.
요약하면 단축 코드를 사용하면 코드를 작성하지 않고도 프런트 엔드에서 PHP 스크립트를 실행할 수 있습니다(기존 단축 코드인 경우). WordPress 및 일부 플러그인에는 기본적으로 일부 단축 코드가 있지만 필요에 따라 고유한 단축 코드를 만들 수도 있습니다.
마지막으로 갤러리, WooCommerce 제품, 양식, 이미지 등을 삽입하기 위해 다양한 유형의 단축 코드가 있습니다. 각 단축 코드는 다르며 다른 작업을 수행합니다.
더 많은 정보가 필요하면 단축 코드에 대한 이 완전한 가이드를 살펴보십시오.
이제 단축 코드가 무엇인지 더 잘 이해했으므로 WordPress 사이트에 단축 코드를 추가하는 방법을 살펴보겠습니다.
WordPress에 단축 코드를 추가하는 방법
시작하기 전에 각 단축 코드는 다르게 빌드되므로 값이 있을 수도 있고 없을 수도 있다는 점에 유의하는 것이 중요합니다. 이러한 값은 각 단축 코드에 고유하며 원하는 결과를 얻기 위해 코드에 값을 전달합니다.
이전에 언급했듯이 다양한 유형의 단축 코드가 있으며 WooCommerce 단축 코드가 가장 일반적인 것입니다. 예를 들어 [ woocommerce_cart ] 단축 코드는 WooCommerce 장바구니를 붙여넣을 때마다 표시됩니다.
테스트하려면 게시물이나 페이지에 단축 코드를 붙여넣거나 [ woocommerce_cart ]
참고 : 일부 핵심 파일을 편집하므로 시작하기 전에 사이트를 전체 백업하고 하위 테마를 만드는 것이 좋습니다. 프로그래밍 방식으로 또는 이러한 플러그인을 사용하여 만들 수 있습니다.
값이 있는 WordPress 단축 코드 추가
이제 기본 갤러리 WordPress 단축 코드를 사용하여 값이 있는 단축 코드를 추가하는 방법을 알아보겠습니다.
갤러리 단축 코드는 보기 좋은 이미지 갤러리를 표시하고 여러 값을 지원합니다. 갤러리에 표시할 이미지를 지정하려면 ID 값을 포함해야 합니다. 이 매개변수는 ID를 가져와 특정 이미지를 표시합니다.
예를 들어 ID가 720, 729, 731, 732인 이미지를 표시하려면 다음과 같이 게시물이나 페이지에 단축 코드를 추가합니다. [ gallery ids=”729,732,731,720” ]
테스트하려면 이미지 ID를 자신의 ID로 대체하는 단축 코드를 붙여넣기만 하면 됩니다. 이미지 ID를 모르는 경우 미디어 라이브러리 편집기에서 이미지 ID를 열면 브라우저 URL에 ID가 표시되고 이미지 세부 정보에 인쇄된 퍼머링크가 표시됩니다.

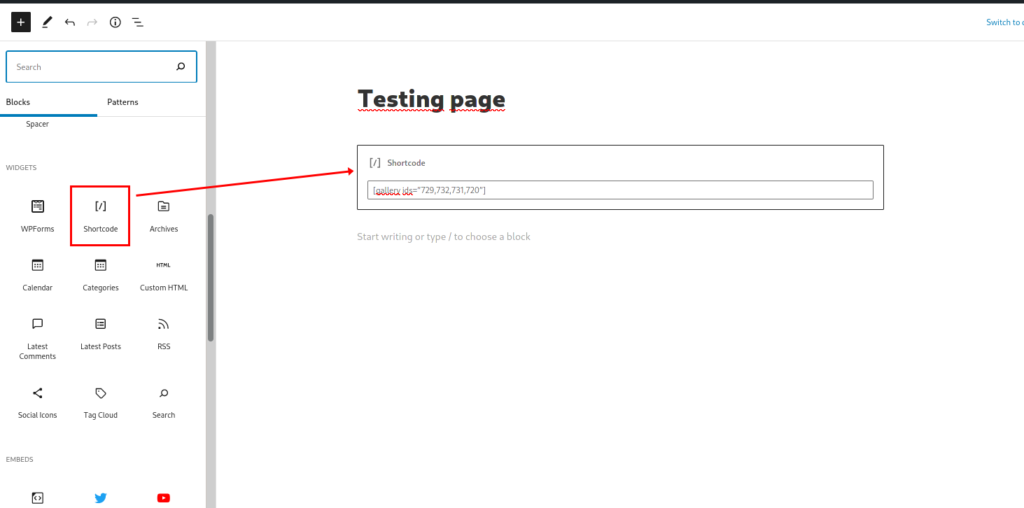
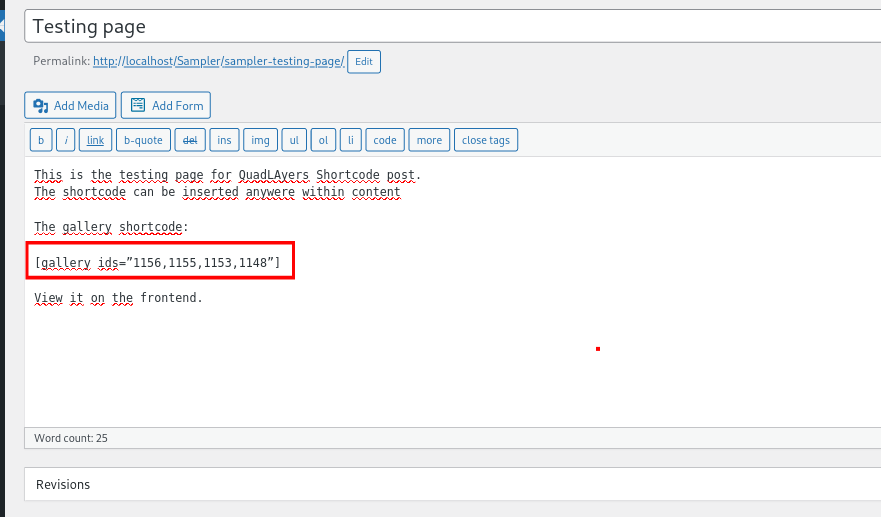
클래식 텍스트 편집기를 사용하는 경우 콘텐츠에 단축 코드를 붙여넣기만 하면 됩니다. 반면에 구텐베르크에서는 단축 코드 블록을 사용할 수 있습니다. 또한 많은 페이지 빌더 및 테마에는 사용할 수 있는 다른 단축 코드 관리 솔루션이 포함되어 있습니다.
구텐베르크

클래식 편집기

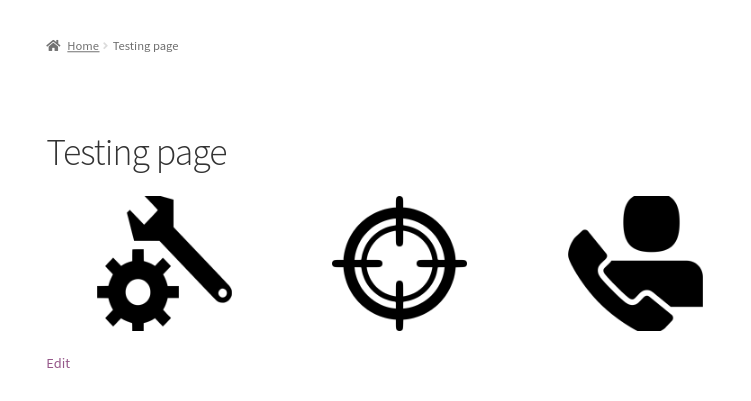
단축 코드를 추가한 후 사이트의 프런트엔드를 확인하면 다음과 같은 내용이 표시되어야 합니다.

템플릿 파일에서 단축 코드 사용
WordPress 단축 코드를 사용하는 또 다른 방법은 템플릿 파일에 추가하는 것입니다. 맞춤형 솔루션을 개발하려는 경우 이것은 흥미로운 옵션입니다. 예를 들어, 이를 통해 논리 조건부에서 단축 코드를 실행하거나 단축 코드 값을 동적으로 변경할 수 있습니다.
do_shortcode() PHP 함수를 사용하여 템플릿 파일에서 단축 코드를 사용할 수 있습니다. 이것은 모든 파일에서 사용할 수 있는 기본 WordPress 기능입니다.
파일에서 단축 코드를 실행하려면 다음을 추가하기만 하면 됩니다.
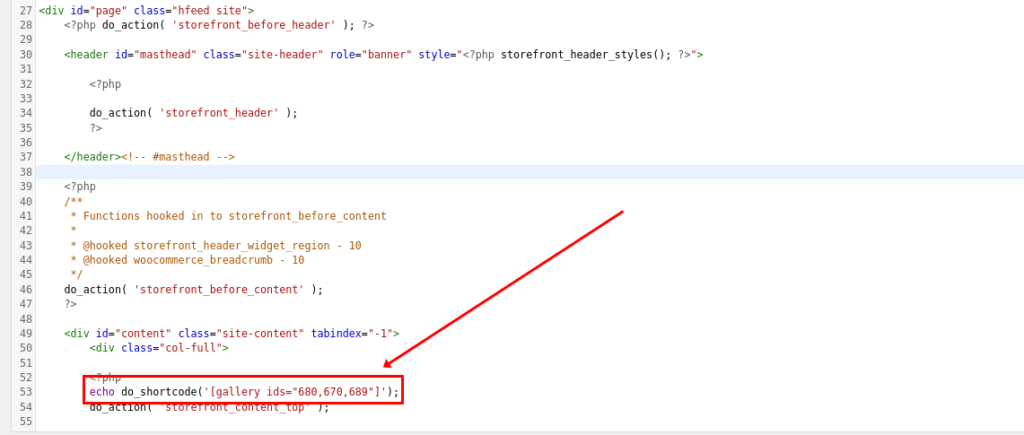
echo do_shortcode(' [ gallery ids=”21,42,32,11” ] ');
이제 헤더를 사용자 정의하고 header.php 파일에서 갤러리 단축 코드를 실행하십시오. 이렇게 하려면 자식 테마를 사용하여 이 파일을 덮어써야 합니다. 템플릿을 사용자 정의하는 방법에 대한 자세한 내용은 이 가이드를 확인하세요.
WordPress 대시보드에서 모양 > 테마 편집기로 이동하고 header.php 파일을 열어 헤더에 단축 코드를 추가합니다. 파일의 끝으로 이동하여 아래와 같이 코드를 붙여넣습니다.

파일에 위의 스크립트를 포함하면 헤더에 갤러리가 표시됩니다.
WordPress 후크와 함께 단축 코드 사용
프로그래밍 방식으로 WordPress에 단축 코드를 추가하는 또 다른 방법은 후크와 함께 사용하는 것입니다. 후크에 익숙하지 않다면 이 가이드에서 후크에 대해 자세히 알아보는 것이 좋습니다.
후크와 함께 단축 코드를 사용하려면 이전 섹션에서 본 것처럼 do_shortcode() 함수가 필요합니다.
다음 스크립트는 하위 테마의 functions.php 파일에서 작동합니다. wp_footer() 후크를 사용하므로 사이트 바닥글에 인쇄됩니다.

/* Shortcode with wp_footer hook*/
add_action('wp_footer','QuadLayers_footer_shortcode');
function QuadLayers_footer_shortcode(){
echo do_shortcode('/* Shortcode with wp_footer hook*/
add_action('wp_footer','QuadLayers_footer_shortcode');
function QuadLayers_footer_shortcode(){
echo do_shortcode('[ products ids="623" ] ');
}');
}
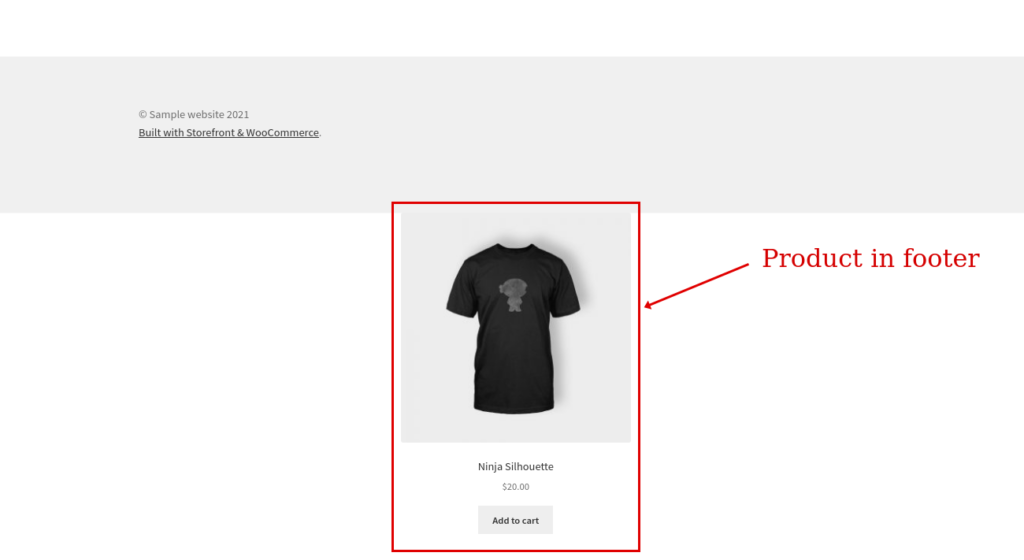
이 단축 코드는 기본적으로 WooCommerce와 함께 제공되며 제품을 표시하는 데 사용됩니다. 이 경우 ID = 623인 단일 제품을 표시하는 데 사용합니다.

사이트의 바닥글을 사용자 지정하는 방법에 대한 자세한 내용은 이 가이드를 확인하세요.
WordPress에서 사용자 정의 단축 코드를 만드는 방법
또 다른 흥미로운 대안은 사용자 지정 단축 코드를 만드는 것입니다. 어렵지는 않지만 기본적인 개발자 기술과 코딩 지식이 필요합니다. 고급 사용자가 아니더라도 걱정하지 마십시오. 가장 경험이 없는 프로그래머라도 이것이 매우 쉽다는 것을 알게 될 것입니다.
WordPress는 자체 단축 코드를 빌드하고 추가하기 위해 add_shortcode() 함수를 제공합니다. 이 함수를 사용하여 몇 가지 샘플 스크립트로 사용자 정의 단축 코드를 만드는 방법을 살펴보겠습니다.
로그인한 사용자와 로그아웃한 사용자에 대해 다른 메시지 표시
다음 스크립트는 단축 코드를 만들고 사용자에게 메시지를 인쇄합니다. 더 흥미롭게 만들기 위해 로그인한 사용자와 로그아웃한 사용자에 대해 다른 메시지를 표시하는 조건을 적용했습니다.
/* 숏코드 로그인*/
add_shortcode('loggedin','QuadLayers_shortcode_loggedin');
기능 QuadLayers_shortcode_loggedin($atts){
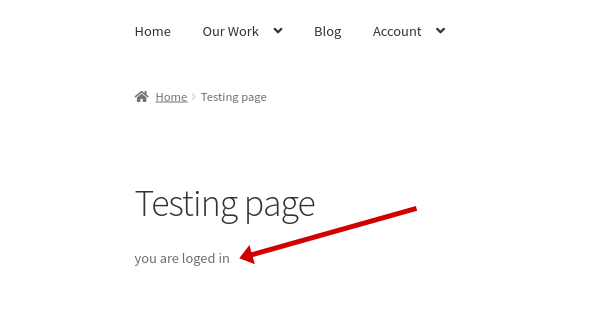
if(is_user_logged_in()==true){
$response='로그인되었습니다';
}
또 다른{
$response='로그아웃되었습니다';
}
$response를 반환합니다.
}if를 사용하여 사용자가 로그인했는지 확인하고 참이면 "로그인했습니다"라는 메시지를 표시하고 그렇지 않으면 "로그아웃했습니다"라는 메시지를 표시합니다.

ID로 단일 게시물 표시
또 다른 옵션은 단축 코드의 값으로 전달할 지정된 게시물을 표시하는 WordPress 단축 코드를 추가하는 것입니다.
add_shortcode('get-post','QuadLayers_shortcode_post');
기능 QuadLayers_shortcode_post($atts) {
$a = shortcode_atts( array('id' => '',), $atts );
$args = array('post_type' => 'post','p' => $a['id']);
$query = 새로운 WP_Query($args);
$query->the_post();
$string = '<h3>'.get_the_title().'</h3>' ;
$string.=the_post_thumbnail();
$string .= get_the_content();
반환 $ 문자열;
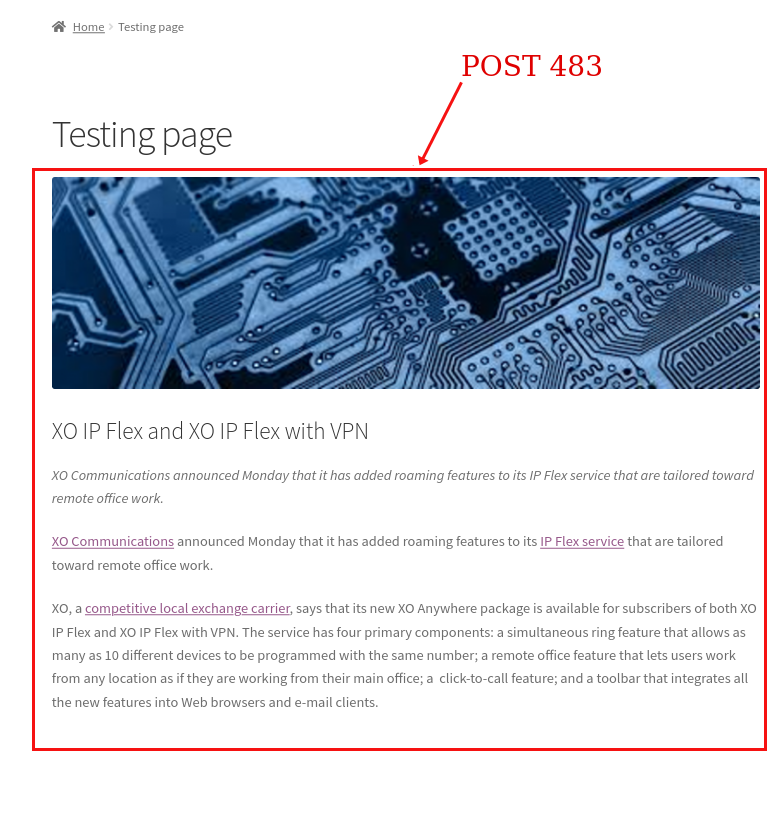
} 이 예에서는 단축 코드 [ get-post ] 를 추가했으며 다음과 같습니다.

논리 조건에서 다른 단축 코드 실행
이 예에서는 논리 조건에서 다른 단축 코드를 실행하기 위해 사용자 정의 단축 코드를 생성할 것입니다.
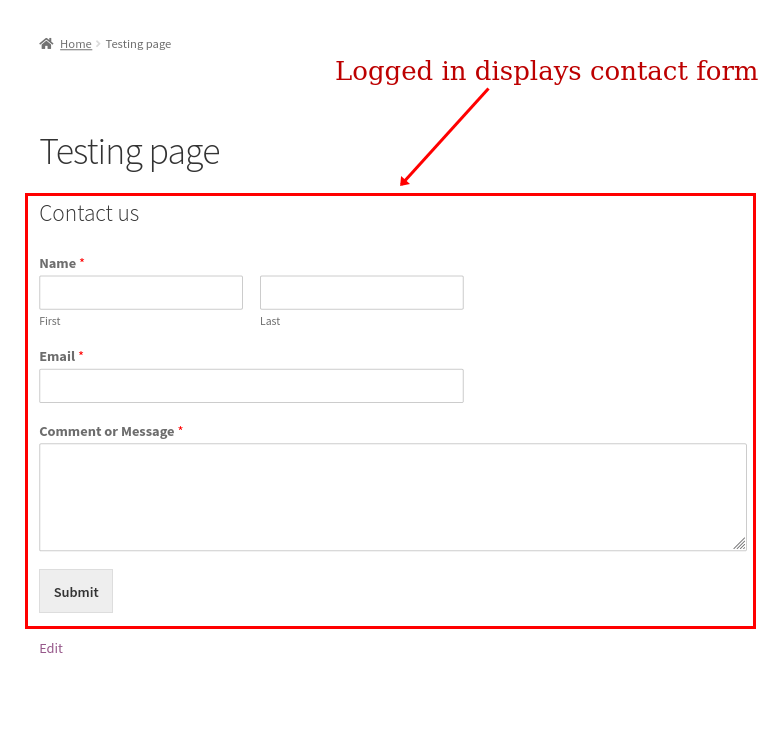
사용자 정의 단축 코드는 연락처 양식 플러그인으로 생성된 다양한 양식을 표시합니다. 따라서 로그인한 사용자와 로그아웃한 사용자에 대해 다른 양식을 인쇄합니다.
add_shortcode('show-form','QuadLayers_custom_shortcode');
함수 QuadLayers_custom_shortcode(){
if(is_user_logged_in()==true){
$response='<h3>문의하기</h3>';
$response.='[wpforms]';
}
또 다른{
$response='<h3>뉴스레터 구독</h3>';
$response.='[wpforms]';
}
echo do_shortcode($response);
}다시 한 번, 조건부 if 를 사용하여 사용자가 로그인했는지 여부를 확인하고 이를 기반으로 특정 양식을 표시합니다.

노트
- 단축 코드를 생성할 때 항상 데이터를 반환합니다. 에코하면 콘텐츠를 표시해야 하는 위치와 관련된 몇 가지 문제가 발생할 수 있습니다.
-
do_shortcode();기능은 대부분의 템플릿 파일에서 훌륭하게 작동하지만 반향이 필요하므로 일부 문제가 발생할 수도 있습니다. - 많은 플러그인이 자유롭게 사용할 수 있는 단축 코드를 제공합니다. 그러나 일부 단축 코드는 게시물, 페이지 또는 머리글, 바닥글 또는 사이드바 위젯에서 사용하려고 할 때 작동하지 않을 수 있습니다. 이것은 단축 코드가 얼마나 복잡한지와 그것이 어떻게 구축되었는지에 달려 있습니다.
- 구텐베르크 편집기에서 사용자 정의 단축 코드를 사용할 때 일부 오류가 표시되면 단축 코드가 구텐베르크와 호환되지 않는다는 의미입니다. 어쨌든 프론트엔드에서 작동하며 기본 편집기로 전환하여 이 오류를 제거할 수 있습니다.
결론
요약하면, 단축 코드는 사이트 어디에서나 특정 코드를 실행할 수 있는 유용한 도구입니다. 같은 스크립트를 여러 번 사용할 때 단축 코드를 만들어 사용하면 코드가 계속해서 반복되는 것을 방지할 수 있습니다. 단축 코드는 초보자도 사용하기 쉽고 시간을 절약하는 데 도움이 됩니다.
이 가이드에서는 WordPress에 단축 코드를 추가하는 다양한 방법을 살펴보았습니다. 값, 템플릿 파일 및 후크와 함께 단축 코드를 사용하는 방법을 배웠습니다. 또한 사용자 지정 단축 코드를 만드는 방법을 살펴보고 필요에 따라 조정할 수 있는 몇 가지 샘플 스크립트를 제공했습니다.
단축 코드 및 사이트 사용자 지정 방법에 대해 자세히 알아보려면 다음 게시물을 확인하세요.
- WooCommerce 단축 코드: 최고의 가이드
- WooCommerce Shop 페이지를 사용자 정의하는 방법
- WooCommerce의 제품 페이지 사용자 지정
WordPress 사이트에 단축 코드를 추가했습니까? 이 가이드를 따르는 데 문제가 있었습니까? 아래 의견에 알려주십시오!
