2023년 WooCommerce에 사이즈 차트를 추가하는 방법
게시 됨: 2023-03-28WooCommerce 스토어에 사이즈 차트를 추가하는 방법을 찾고 계십니까?
제품 페이지의 사이즈 차트는 고객이 더 나은 구매 결정을 내리는 데 사용할 수 있는 정보를 제공합니다.
결과적으로 온라인 상점에서 고객 참여를 높이고 장바구니 포기를 줄이는 데 도움이 됩니다.
이 튜토리얼에서는 Botiga 테마를 사용하여 WooCommerce 제품 페이지에 사이즈 차트를 추가하는 방법을 보여드리겠습니다.
1. 무료 Botiga 테마 설치 및 활성화
Botiga는 당사 웹사이트에서 다운로드할 수 있는 무료 WooCommerce 테마입니다.
테마를 다운로드한 후 WordPress 사이트에 업로드해야 합니다.
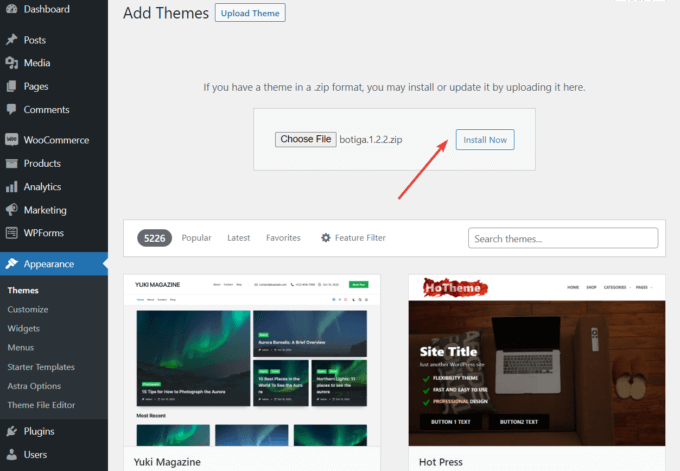
WordPress 대시보드를 열고 모양 > 테마 > 새로 추가 로 이동한 다음 테마 업로드 버튼을 클릭합니다.
그런 다음 파일 선택 옵션을 사용하여 테마를 업로드합니다. 그런 다음 지금 설치 버튼을 누르십시오. 사이트에 테마가 설치되면 활성화 를 클릭합니다.
Botiga는 몇 초 안에 귀하의 사이트에서 활성화됩니다.

2. Botiga Pro 플러그인 설치 및 활성화
Botiga Pro는 무료 테마의 기능을 확장하는 프리미엄 WordPress 플러그인입니다. 크기 차트, 장바구니에 고정 추가 버튼, 오디오 및 비디오 갤러리, 메가 메뉴 등과 같은 수많은 고급 기능을 제공합니다.
구매를 완료하면 aThemes 계정에서 로컬 컴퓨터로 플러그인을 다운로드할 수 있습니다.
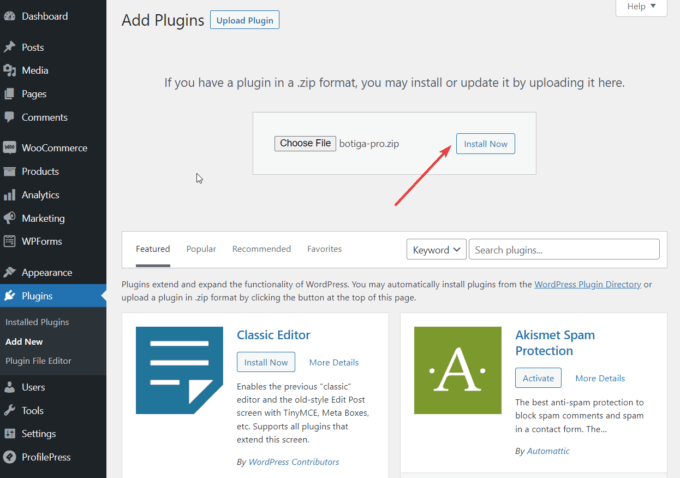
WordPress 사이트에 플러그인을 설치하려면 플러그인 > 새로 추가 로 이동하고 플러그인 업로드 버튼을 클릭합니다.
그런 다음 파일 선택 옵션을 사용하고 지금 설치를 누른 다음 나중에 활성화 버튼을 눌러 플러그인을 업로드합니다.

Botiga Pro를 활성화한 후에는 플러그인 라이선스를 활성화해야 합니다.
aThemes 계정을 열고 라이센스 키를 복사하십시오. 그런 다음 플러그인 > Botiga Pro 라이선스 로 이동하여 라이선스 키를 입력합니다.
3. 스타터 사이트 가져오기(선택 사항)
시작 사이트는 전체 웹사이트 디자인을 WordPress 사이트로 가져오는 즉시 제공하는 사전 구축된 데모입니다.
Botiga Pro는 각기 다른 틈새 시장을 목표로 하는 8개의 시작 사이트를 제공합니다. 원하지 않는 경우 시작 사이트를 사용할 필요는 없지만 유용한 시작점이 될 수 있습니다.
또는 WordPress 사용자 지정 프로그램의 테마 옵션( 모양 > 사용자 지정 메뉴에서 액세스할 수 있음) 또는 Elementor 페이지 빌더 플러그인을 사용하여 처음부터 자신만의 웹 사이트 디자인을 만들 수 있습니다.
시작 사이트를 가져오든 아니든 동일한 사용자 지정 옵션에 액세스할 수 있습니다.
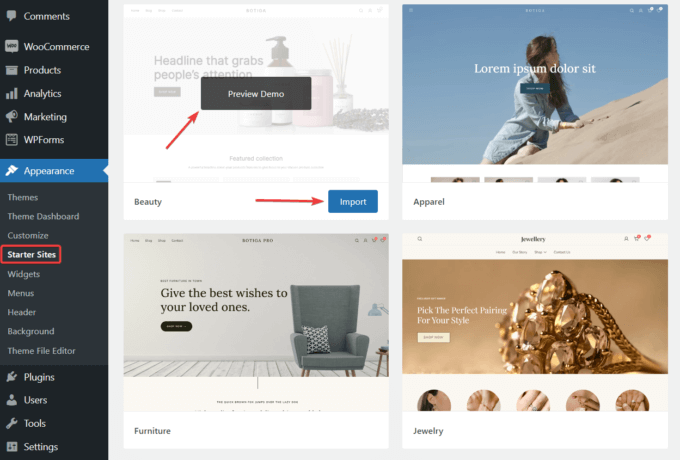
스타터 사이트를 가져오려면 WordPress 관리 영역에서 Appearance > Starter Sites 로 이동합니다. 여기에서 미리 보기 데모 옵션을 선택하여 각 사이트를 미리 볼 수 있습니다.
마음에 드는 시작 사이트를 찾으면 가져오기 버튼을 클릭하여 가져옵니다.

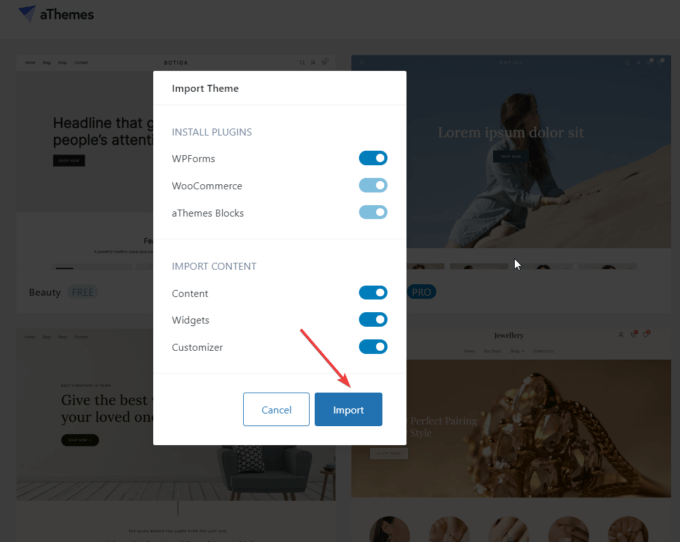
데모 가져오기 도구는 가져오기 프로세스의 일부로 사이트에 설치될 추가 플러그인 및 콘텐츠 요소 목록을 표시합니다.
일부 플러그인과 콘텐츠 가져오기를 선택 해제할 수 있지만 모두 추가하는 것이 좋습니다.
가져오기 버튼을 누르면 가져오기 프로세스가 시작됩니다. 가져오기를 완료하는 데 몇 분 정도 걸립니다.

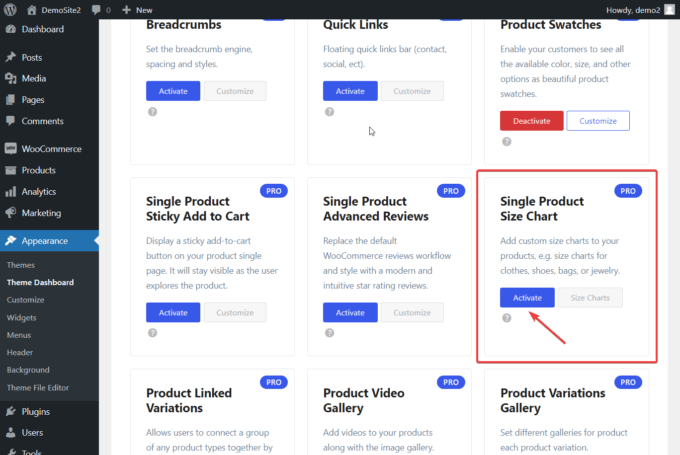
4. 사이즈 차트 모듈 활성화
사이즈 차트 기능은 기본적으로 비활성화되어 있습니다.
활성화하려면 모양 > 테마 대시보드 > 테마 기능으로 이동하고 단일 제품 사이즈 차트 모듈까지 아래로 스크롤한 다음 활성화 버튼을 클릭합니다.

5. 사이즈 차트 만들기
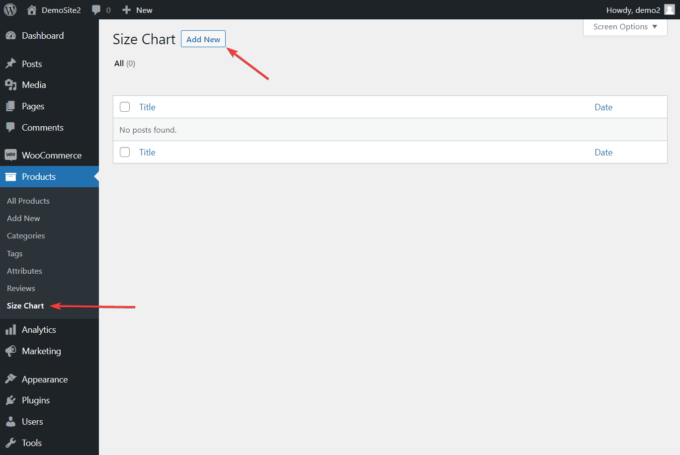
사이즈 차트 모듈을 활성화한 후 WordPress 관리 영역의 제품 으로 이동합니다.
제품 메뉴 아래에 새로운 사이즈 차트 하위 메뉴가 표시됩니다.
선택한 다음 새로 추가 버튼을 클릭합니다.

사이즈 차트는 Botiga Pro에서 추가한 맞춤형 게시물 유형입니다. WordPress 게시물 편집기 인터페이스에서 만들고 편집할 수 있습니다.
먼저 사이즈 차트를 보관할 맞춤 게시물에 제목을 추가합니다. 하나의 게시물에 둘 이상의 사이즈 차트가 포함될 수 있습니다. 예를 들어 남성용과 여성용의 두 가지 사이즈 차트가 있는 옷 사이즈 차트 게시물을 만들 수 있습니다.
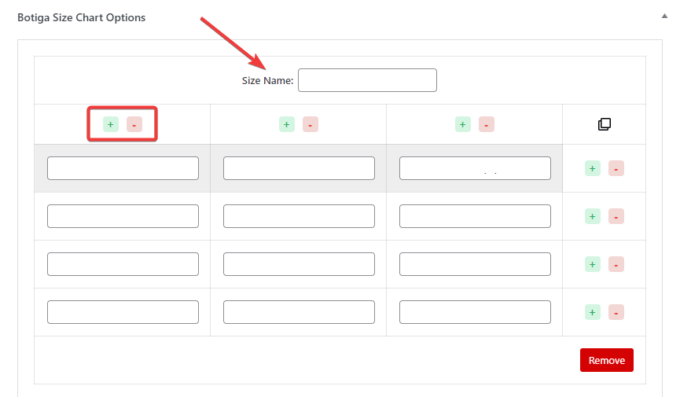
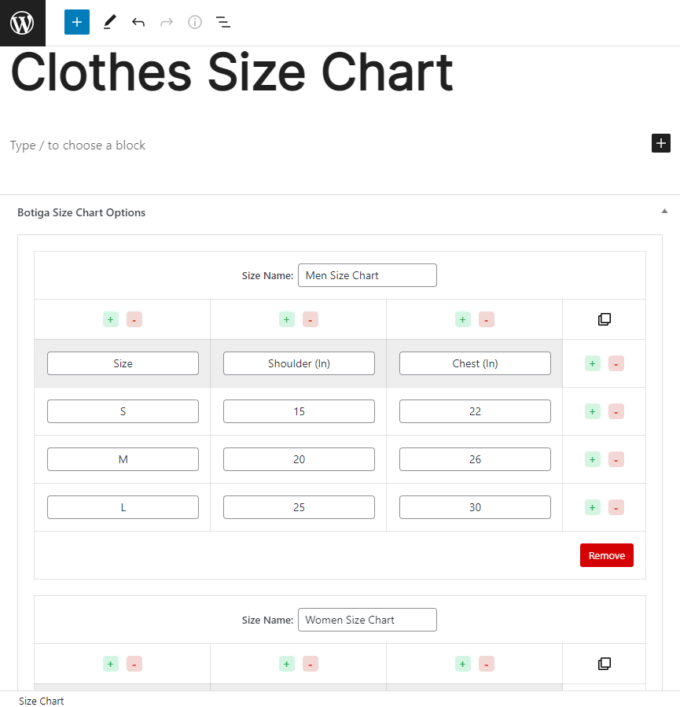
제목을 추가했으면 Botiga 사이즈 차트 옵션 패널까지 아래로 스크롤하고 사이즈 차트 추가 버튼을 클릭합니다.
행과 열이 있는 사이즈 차트가 사이즈 차트의 이름을 지정하는 옵션과 함께 화면에 나타납니다.
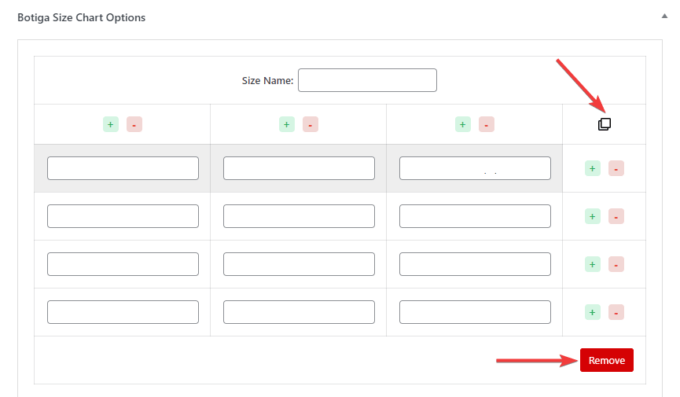
+ 또는 – 버튼을 클릭하여 행과 열을 추가하거나 제거할 수도 있습니다.


복사 아이콘을 사용하여 차트를 복제하거나 제거 버튼을 클릭하여 차트를 삭제할 수 있습니다.

내 예제 크기 차트는 다음과 같습니다.

Botiga Pro로 사이즈 차트를 만드는 방법에 대한 이 비디오 가이드를 확인할 수도 있습니다.
6. 전체 또는 특정 제품 페이지에 사이즈 차트 표시
WooCommerce 스토어에 사이즈 차트를 표시하는 방법에는 두 가지가 있습니다.
다음과 같이 표시할 수 있습니다.
- 전역 옵션을 사용하여 모든 제품 페이지에서
- 개별 제품 페이지에 있는 사이즈 차트 옵션을 사용하여 특정 제품 페이지에서만
둘 다 수행하는 방법을 보여 드리겠습니다.
나. 모든 제품 페이지에 사이즈 차트 표시
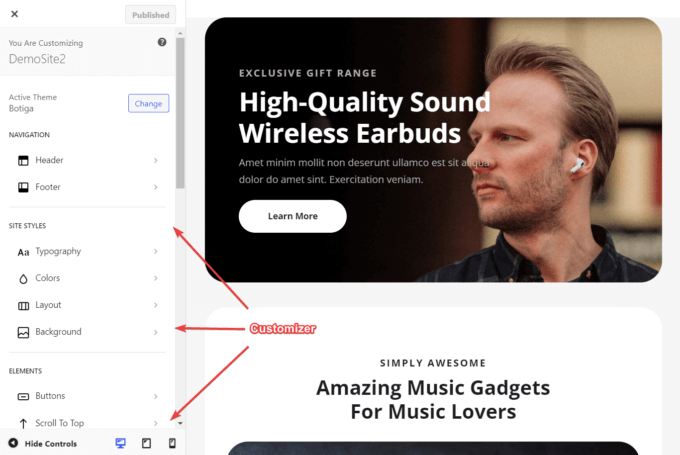
모든 제품 페이지에 사이즈 차트를 표시하려면 모양 > 사용자 정의 로 이동하십시오.
사용자 정의 프로그램이 열리고 화면 왼쪽에 옵션이 있습니다.

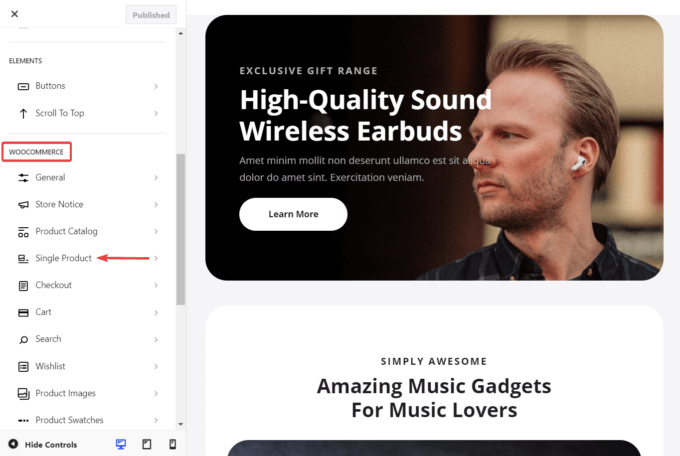
사용자 지정 프로그램에서 WooCommerce 섹션까지 아래로 스크롤하고 단일 제품 옵션을 선택합니다.

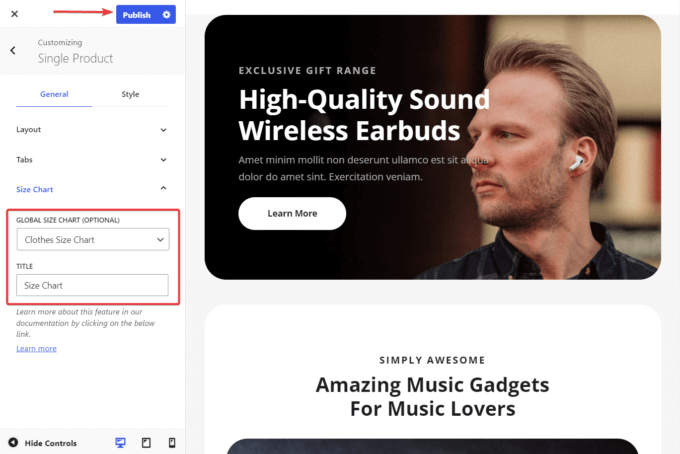
다음 화면에서 사이즈 차트를 선택합니다. 글로벌 사이즈 차트 와 제목의 두 가지 옵션이 표시됩니다.
글로벌 사이즈 차트 설정에는 모든 사이즈 차트가 드롭다운 옵션으로 포함됩니다. 제품 페이지에 추가할 항목을 선택하고 제목을 추가하십시오.
그런 다음 화면 상단의 게시 버튼을 눌러 설정을 저장합니다.

ii. 단일 제품 페이지에 사이즈 차트 표시
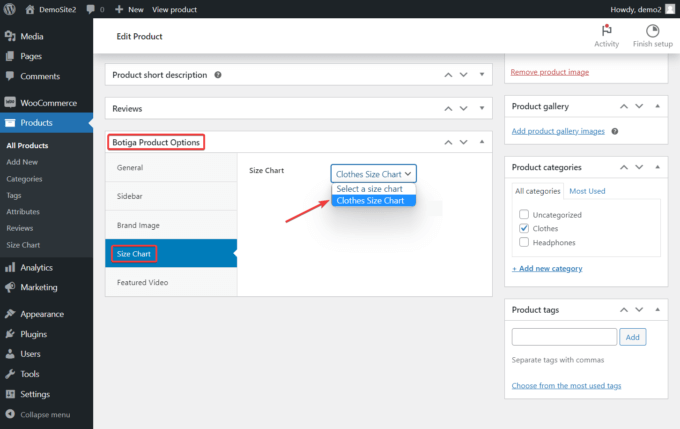
특정 제품 페이지에 사이즈 차트를 표시하려면 제품 > 모든 제품 으로 이동하여 사이즈 차트를 추가할 제품 페이지를 엽니다.
제품 페이지에서 Botiga 제품 옵션 패널까지 아래로 스크롤하고 사이즈 차트 탭을 선택합니다.
여기에서 사이즈 차트를 포함하는 드롭다운 옵션을 찾을 수 있습니다. 제품에 추가할 항목을 선택한 다음 페이지 상단의 업데이트 버튼을 클릭하여 변경 사항을 저장합니다.

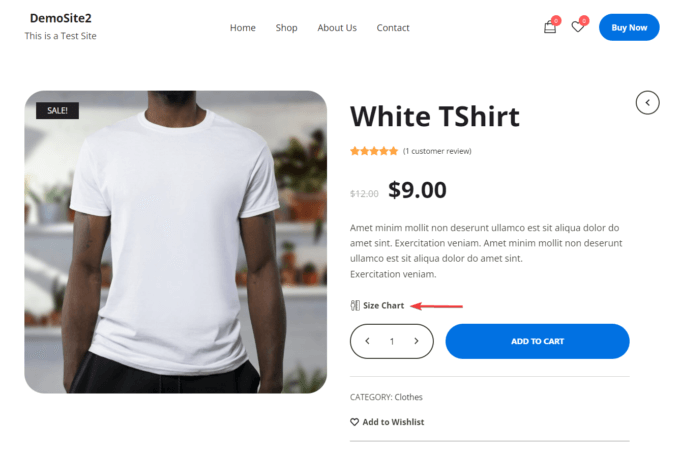
이제 제품 페이지를 열어 매장에서 사이즈 차트가 어떻게 보이는지 확인하세요.
제품 설명 아래에 사이즈 차트 옵션이 표시됩니다.

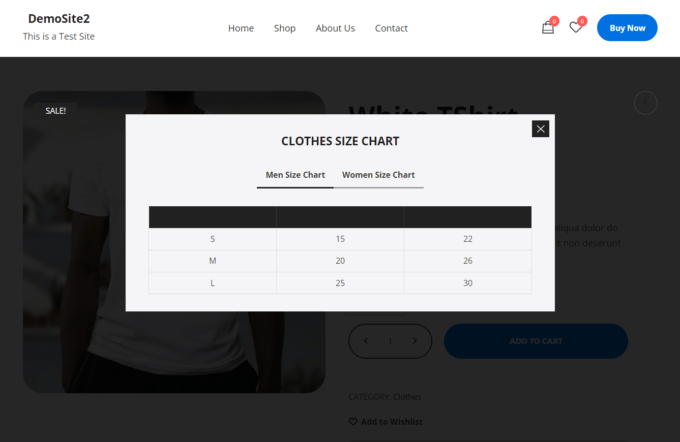
해당 옵션을 클릭하면 사이즈 차트가 모달 상자로 나타납니다.

요약
WooCommerce 사이트에 사이즈 차트를 추가하는 것은 사용자 경험뿐만 아니라 상점의 전환율을 높일 수 있는 좋은 방법입니다.
Botiga Pro를 사용하면 다음 단계만 수행하면 됩니다.
- 보티가 테마 설치
- Botiga Pro 플러그인 설치
- 시작 사이트 가져오기(선택 사항)
- 사이즈 차트 모듈 활성화
- 사이즈 차트 만들기
- 제품 페이지에 사이즈 차트 표시
그러나 Botiga 및 Botiga Pro를 사용하면 단순히 매장에 사이즈 차트를 추가하는 것보다 더 많은 일을 할 수 있습니다.
예를 들어 제품 갤러리에 비디오 및 오디오를 추가하고, 제품 이미지에 호버 효과를 추가하고, 상점 및 아카이브 페이지에 빠른 보기 상자 등을 추가할 수 있습니다.
모든 기능을 갖춘 WooCommerce 스토어 구축을 시작하려면 무료 Botiga 테마를 다운로드하거나 Botiga Pro를 확인하십시오.
이 튜토리얼이 도움이 되었기를 바랍니다. WooCommerce 스토어에 사이즈 차트를 추가하는 방법에 대해 궁금한 점이 있으면 아래 댓글 섹션에 알려주십시오.
