WordPress 디렉토리 웹사이트에 소셜 로그인을 추가하는 방법
게시 됨: 2021-09-02미래 지향적인 기업은 항상 전환율을 높이는 방법을 찾고 있으므로 웹 사이트의 사용자 경험에 관심을 갖습니다. 그렇기 때문에 많은 회사에서 소셜 로그인 기능이라고도 하는 소셜 로그인을 웹 사이트에서 사용하고 있습니다.
웹사이트 방문자에게 소셜 로그인은 새 계정을 만드는 데 필요한 등록 절차를 건너뛰고 클릭 한 번으로 간단하게 로그인할 수 있는 것을 의미합니다. UX를 개선하는 기존 등록 양식에 대한 진정으로 편리한 대안입니다.
동시에 웹사이트 소유자에게 소셜 로그인은 사용자 확인을 간소화하는 동시에 개인화를 위해 사용자 데이터에 대한 보다 안정적인 액세스를 제공하는 유용한 기능입니다 .
이 짧은 자습서에서는 웹 사이트 방문자가 Facebook 및 Google을 통해 로그인할 수 있도록 HivePress 소셜 로그인 확장을 설정하는 방법을 보여줍니다. Facebook 앱 ID와 Google 클라이언트 ID를 가져와 웹사이트에 올바르게 통합하는 방법을 단계별로 설명합니다.
시작하기 전에 Social Login 확장 프로그램은 무료 WordPress 디렉토리 플러그인인 HivePress를 기반으로 하며 HivePress 기반 웹사이트에서만 사용할 수 있다는 점에 유의해야 합니다. 따라서 이 연습에서는 기본 다목적 WordPress 테마인 ListingHive와 함께 HivePress 플러그인을 사용할 것입니다.
시작하자!
소셜 로그인 추가 기능 설치
먼저 WP 대시보드 > 플러그인 > 새로 추가 > 플러그인 업로드 섹션으로 이동하여 소셜 로그인 확장 프로그램을 설치해야 합니다. 그런 다음 확장 ZIP 파일을 선택하고 설치한 다음 확장을 활성화하여 진행합니다.
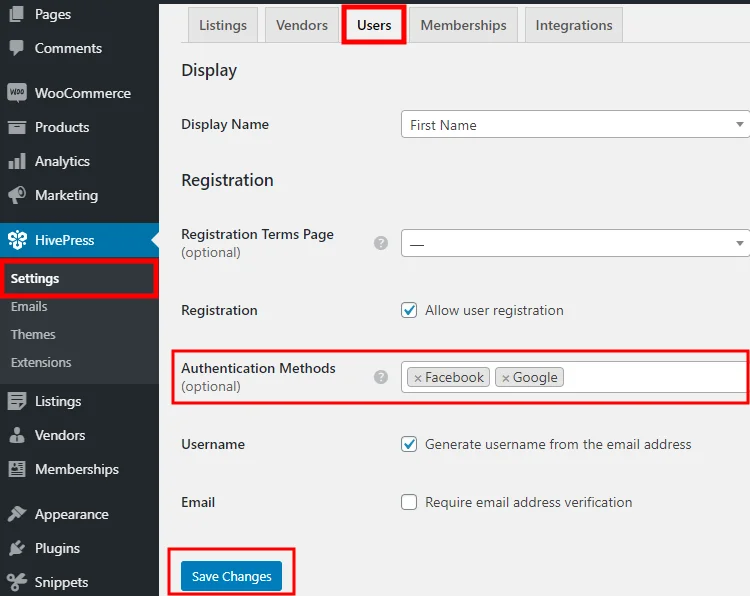
애드온을 설치하면 웹사이트에 대한 인증 방법을 선택해야 합니다. 그렇게 하려면 WP 대시보드 > HivePress > 설정 > 사용자 섹션으로 이동하여 사용 가능한 방법 중 하나를 선택하십시오. 사용자가 Facebook과 Google을 통해 로그인할 수 있도록 하려면 아래 스크린샷과 같이 두 가지 방법을 모두 선택하고 변경 사항을 저장해야 합니다.

웹사이트에 대한 인증 방법을 선택한 후 다음 단계로 진행할 수 있습니다.
페이스북 로그인 버튼 추가
웹사이트에 "Facebook으로 로그인" 버튼을 추가하려면 먼저 Facebook에서 고유한 앱 ID를 받아야 합니다. 이 ID는 귀하의 웹사이트를 Facebook과 연결하고 사용자 로그인에 필요한 Facebook 프로필 정보 (예: 이메일 주소) 를 요청할 수 있게 해줍니다.
자, 첫 번째 단계로 넘어 갑시다.
페이스북에 등록하기
Facebook 앱을 만들기 전에 Facebook 개발자 계정을 등록해야 합니다. 그렇게 하려면 Facebook for Developers 페이지로 이동하여 로그인 또는 시작하기 버튼을 클릭하십시오. 그런 다음 계속하려면 FB 계정으로 로그인해야 합니다. 계정을 확인하면 다음 단계로 이동할 수 있습니다.
앱 만들기
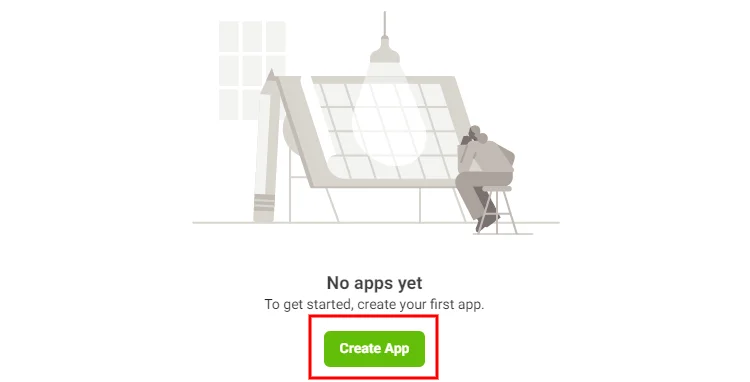
등록을 마치면 앱 대시보드로 이동하여 첫 번째 앱을 만들 수 있습니다. 앱 만들기 버튼을 클릭하기만 하면 됩니다.

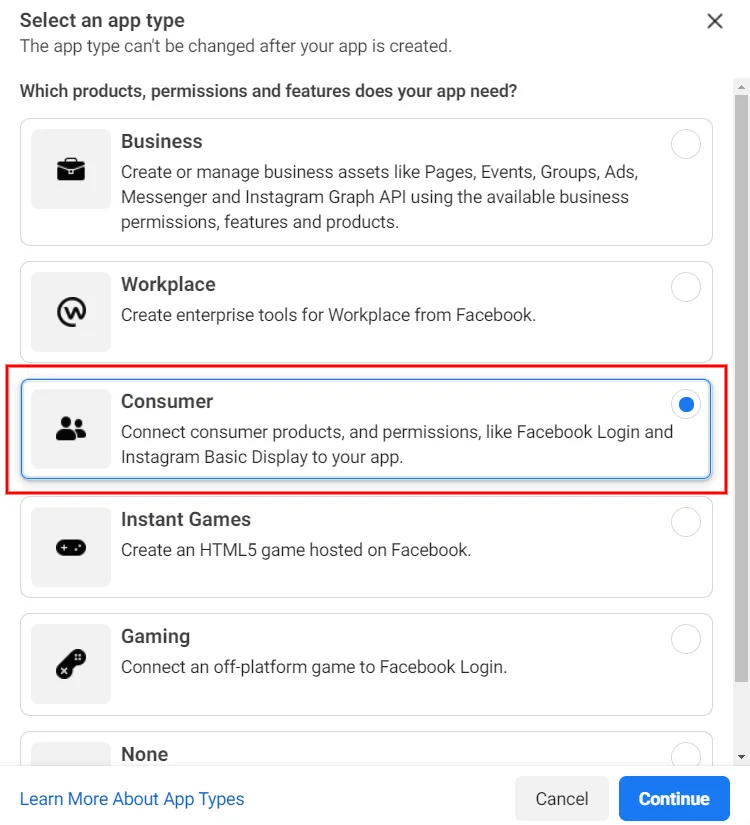
그런 다음 앱 유형을 선택해야 합니다. 앱 유형에 따라 앱에서 사용할 수 있는 Facebook API가 결정됩니다. 간단히 말해 앱 대시보드에 추가할 수 있는 기능을 정의합니다. 당면한 사례에서 "소셜 로그인" 기능을 활성화하고 싶기 때문에 "소비자" 앱 유형을 사용해야 합니다.

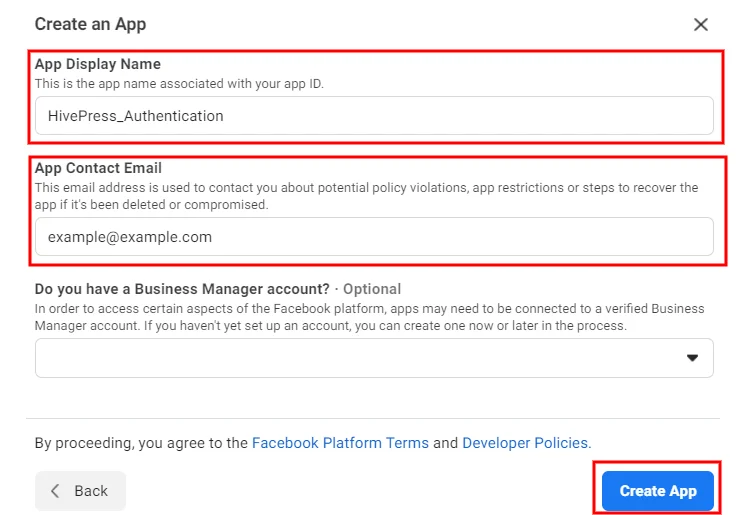
다음으로 앱 이름 (예: 웹사이트 이름) 을 설정하고 모든 개발자 알림이 그곳으로 전송되므로 유효한 이메일을 입력해야 합니다. 비즈니스 관리자 계정이 없는 경우 비즈니스 관리자 계정을 언급할 필요가 없습니다. 마지막으로 앱 만들기 버튼을 클릭합니다.

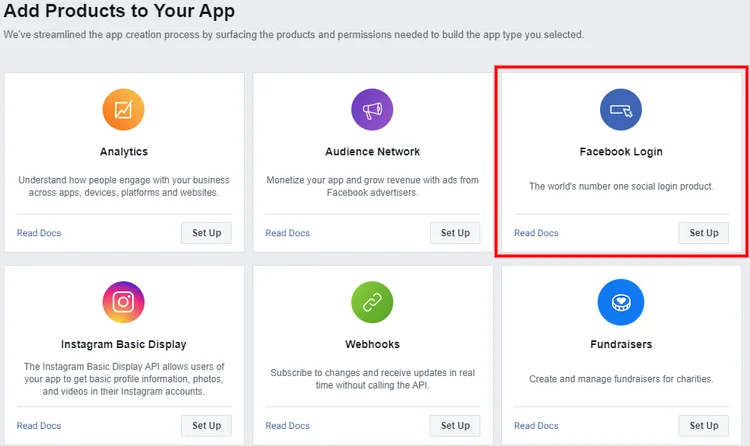
앱을 생성하면 앱 대시보드로 리디렉션됩니다. 여기에서 앱에 추가할 기능을 선택해야 합니다. Facebook 로그인 섹션에서 설정 버튼을 클릭하고 다음 페이지에서 "웹" 플랫폼을 선택하기만 하면 됩니다.

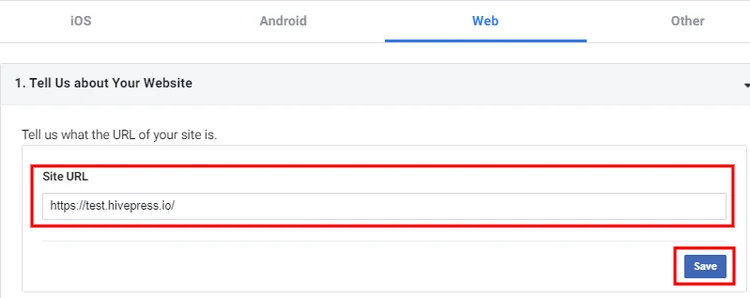
그러면 웹사이트 세부 정보를 입력할 수 있는 설정 양식이 표시됩니다. 사용자가 Facebook을 통해 웹사이트에 로그인할 수 있도록 하려면 사이트 URL 필드만 입력하면 됩니다. 그러나 경험이 많은 사용자라면 다른 필드도 채울 수 있습니다.

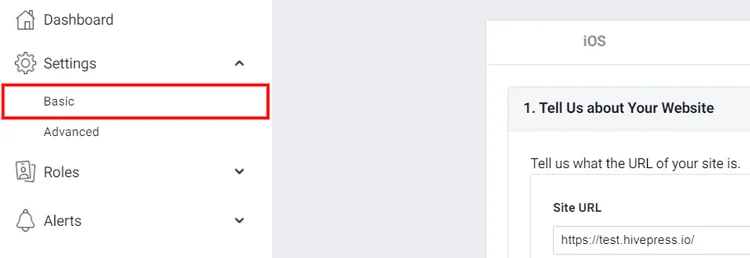
다음 단계는 왼쪽 사이드바에서 설정 > 기본 섹션으로 이동하는 것입니다.

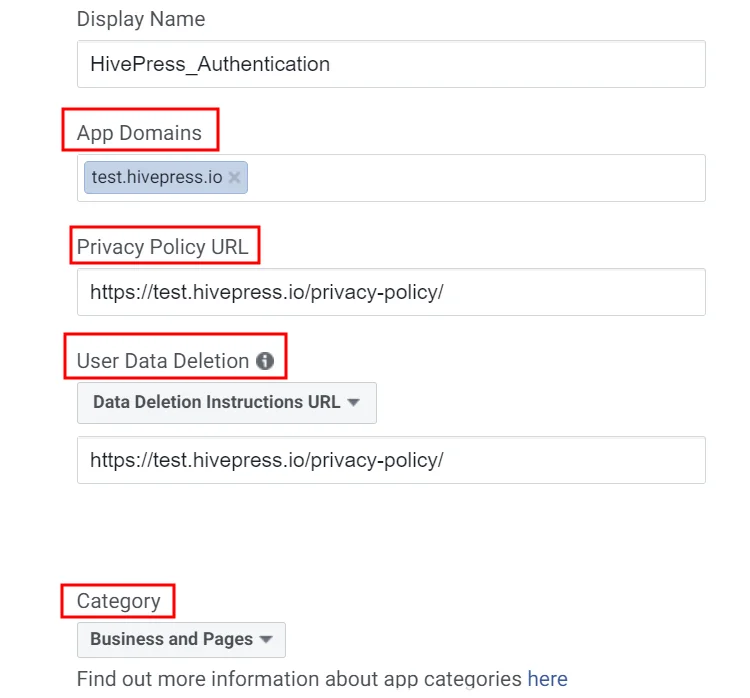
설정 페이지에서 다음을 수행해야 합니다.
- 웹사이트 도메인을 입력하세요.
- 사용자가 로그인하기 전에 읽을 수 있도록 개인 정보 보호 정책 URL을 표시하십시오.
- 데이터 삭제 지침 (웹사이트 방문자가 데이터를 삭제할 수 있는 방법에 대한 정보가 있는 페이지)을 지정합니다.
- 마지막으로 웹사이트가 속한 카테고리를 선택합니다.
필요한 세부 정보를 모두 추가했으면 변경 사항을 저장합니다.

소셜 로그인 활성화
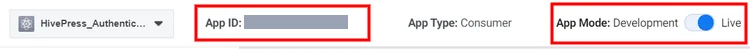
좋습니다. 방금 앱을 만들었습니다. 이제 앱 모드를 "라이브"로 전환하고 앱 ID를 복사해야 합니다.


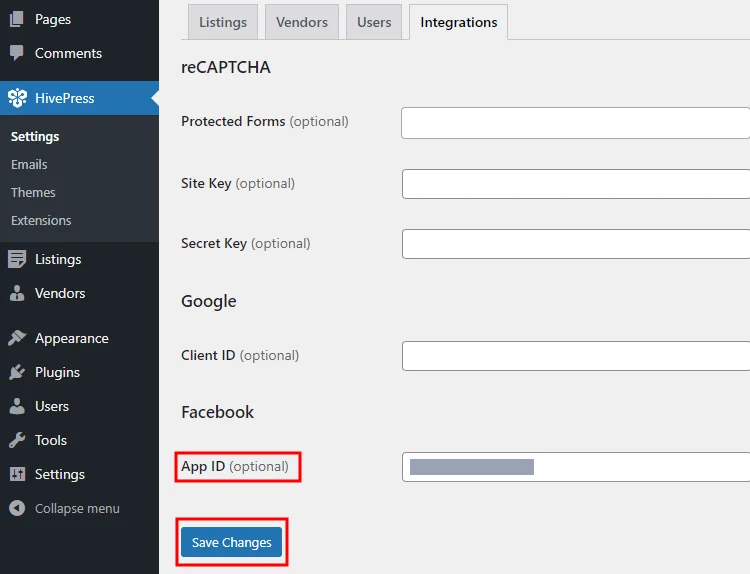
마지막으로 웹사이트로 이동하여 WP 대시보드 > HivePress > 설정 > 통합 섹션으로 이동하여 앱 ID 필드에 Facebook 앱 ID를 붙여넣고 변경 사항을 저장합니다.

그게 다야! 이제 사용자가 자신의 Facebook 계정을 통해 웹 사이트에 로그인할 수 있는 Facebook 버튼이 로그인 양식에 있어야 합니다. 그러나 변경 사항이 적용되려면 몇 분 정도 기다려야 할 수 있습니다.
이제 이 튜토리얼의 다음 부분으로 이동하여 Google 로그인 버튼을 만들고 추가해 보겠습니다.
구글 로그인 버튼 추가
HivePress 기반 웹사이트에 "Google로 로그인" 버튼을 추가하려면 웹사이트를 Google 인증 API와 연결할 고유한 클라이언트 ID를 Google에서 받아야 합니다. 자, 해보자!
새 프로젝트 만들기
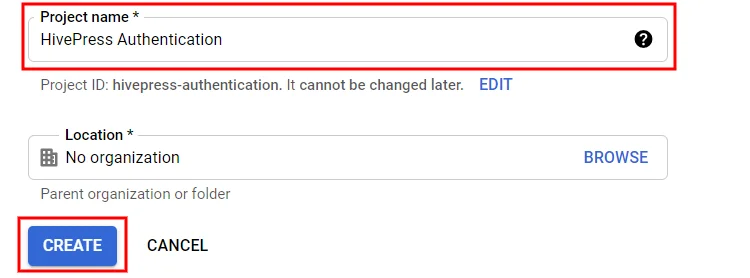
첫 번째 단계는 새 Google API 프로젝트를 만드는 것입니다 (이미 있는 경우 기존 프로젝트를 사용할 수 있음). 그렇게 하려면 Google API 콘솔로 이동하여 프로젝트 만들기 버튼을 클릭합니다. 그런 다음 프로젝트 이름을 입력하고 만들기 버튼을 클릭해야 합니다.

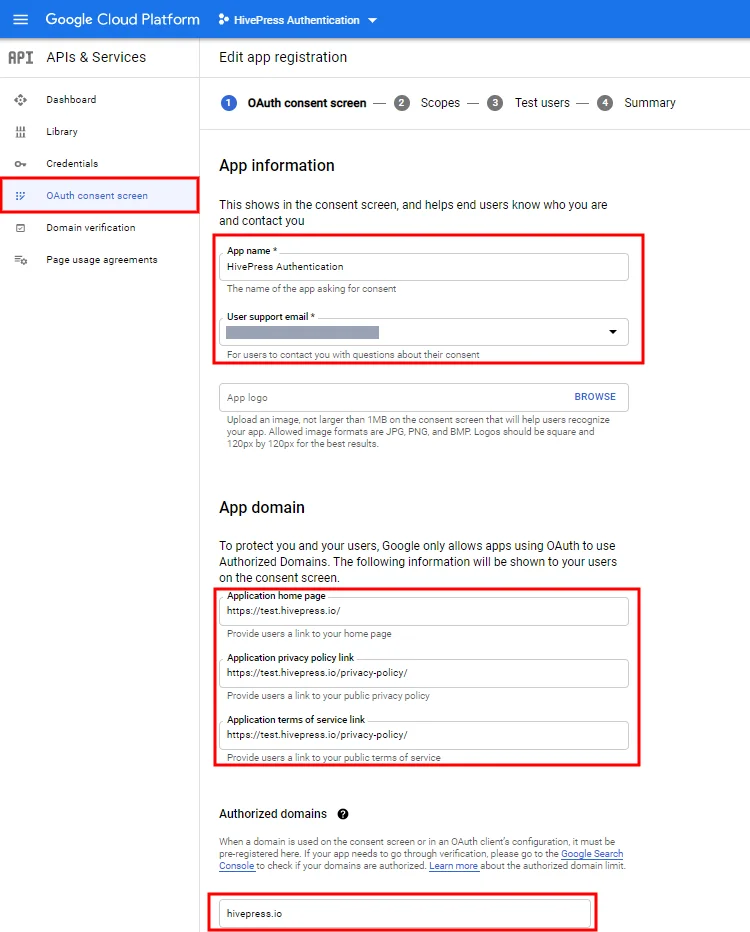
이제 OAuth 동의 화면 섹션으로 이동하여 웹사이트 요구 사항에 따라 OAuth 동의 화면 옵션 (내부 또는 외부) 을 선택해야 합니다. 이 자습서에서는 외부 옵션을 선택합니다.
그러면 앱 등록 양식으로 리디렉션됩니다. 이 양식 내에서 다음을 수행해야 합니다.
- 앱 이름 (예: 웹사이트 이름) 을 설정합니다.
- 사용자 지원 이메일 및 개발자 이메일을 나타냅니다. Google에서 프로젝트 변경사항을 알려줄 수 있습니다.
- 홈페이지, 개인 정보 보호 정책 페이지 및 서비스 약관 페이지에 대한 링크를 지정하십시오.
- 마지막으로 웹사이트 도메인을 추가합니다.
완료되면 저장 버튼을 클릭합니다. 등록 양식 내의 다른 단계를 건너뛰고 대시보드로 돌아올 수 있습니다.

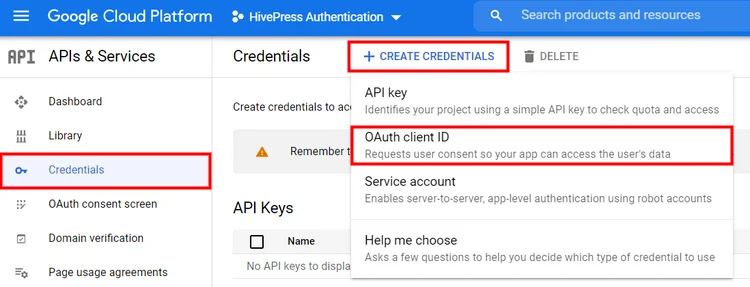
다음 단계는 API 자격 증명, 즉 OAuth 클라이언트 ID를 만드는 것입니다. 자격 증명 > 자격 증명 만들기 > OAuth 클라이언트 ID 섹션으로 이동하면 됩니다.

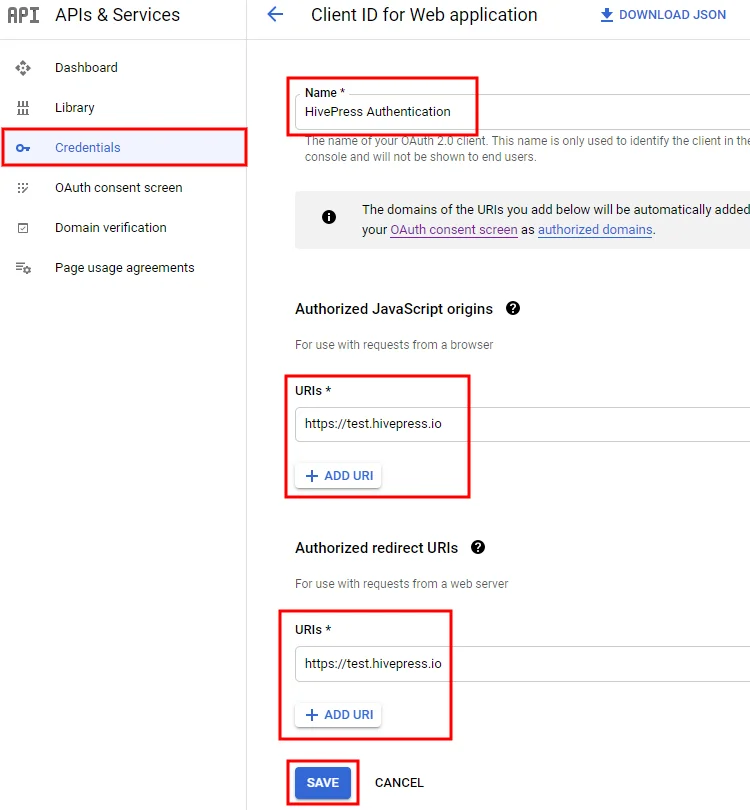
이 섹션 내에서 이름 필드를 채우고 "인증된 JavaScript 원본" 필드에 웹 사이트의 URL을 입력해야 합니다. 선택적으로 사용자가 Google에 로그인한 후 리디렉션되는 경로를 지정하려는 경우 '승인된 리디렉션 URL' 필드를 채울 수 있습니다.
완료되면 저장 버튼을 클릭합니다.

소셜 로그인 활성화
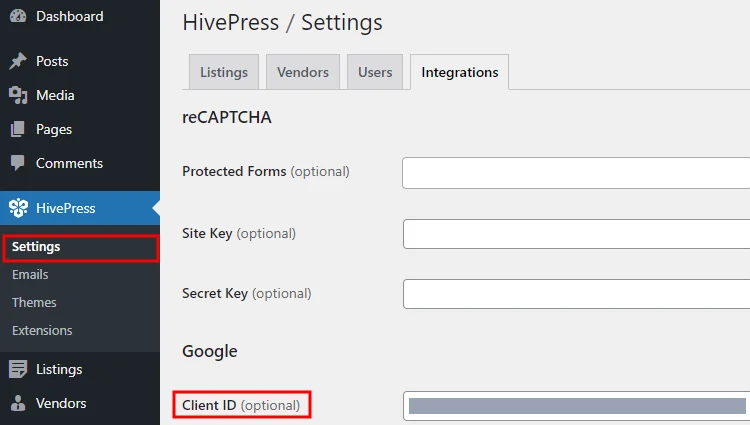
마지막으로 고유한 클라이언트 ID를 얻었습니다. 이제 WP 대시보드 > HivePress > 설정 > 통합 > 클라이언트 ID 섹션에 복사하여 붙여넣어야 합니다. 변경 사항을 저장하는 것을 잊지 마십시오.

결론
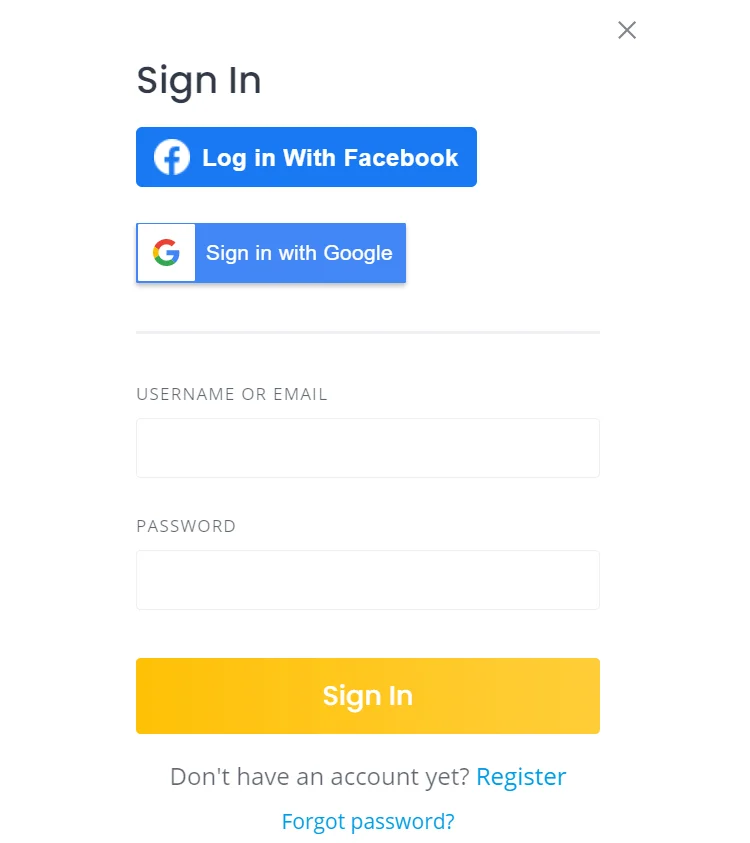
그게 다야! 위의 단계를 따르면 소셜 로그인 확장 프로그램을 쉽게 설정하고 사용자가 Facebook 및 Google과 같은 타사 서비스를 통해 로그인할 수 있습니다. 모든 단계를 완료하면 아래 스크린샷과 같이 로그인 양식에 동일한 Facebook 및 Google 버튼이 표시됩니다.

소셜 로그인 버튼을 추가하는 데 문제가 있는 경우 타사 플러그인을 비활성화해 보십시오 (캐싱 문제 또는 타사 플러그인과의 충돌이 있을 수 있음) . 또한 WP 대시보드 > HivePress > 설정 > 사용자 섹션에서 인증 방법을 활성화했는지 확인하고 변경 사항을 저장하십시오.
또한 웹 사이트를 최적화하려면 HivePress 구축 웹 사이트 속도를 높이는 방법에 대한 자습서를 확인하는 것이 좋습니다.
다른 기사를 확인하고 싶을 수도 있습니다.
- 최고의 WordPress 디렉토리 플러그인 목록;
- 가장 인기 있는 무료 WordPress 디렉토리 테마 목록입니다.
