WordPress 메뉴에 소셜 미디어 아이콘을 추가하는 방법
게시 됨: 2020-10-24비즈니스 또는 개인 사이트를 운영하는지 여부에 관계없이 사용자가 소셜 미디어에서 콘텐츠를 공유할 수 있는지 확인해야 합니다. 그렇기 때문에 이 게시물에서는 WordPress 메뉴에 소셜 미디어 아이콘을 추가하는 방법을 보여 드리겠습니다.
WordPress 메뉴에 소셜 미디어 아이콘을 추가하는 이유는 무엇입니까?
최근 연구에 따르면 전 세계 인구의 거의 50%가 하나 이상의 소셜 네트워크를 사용합니다. 사이트를 Facebook과 연결하거나 웹사이트에 Instagram 피드를 추가하는 것도 좋은 방법이지만 소셜 미디어의 인지도를 높이기 위해 할 수 있는 다른 방법이 있습니다. 메뉴는 사이트에서 가장 눈에 띄는 요소 중 하나입니다. 또한 사용자가 사이트를 방문할 때 가장 먼저 보게 되는 것 중 하나입니다. 예를 들어, 당사 웹사이트의 기본 메뉴를 살펴보십시오.
 따라서 사이트를 사용자 정의하고 소셜 미디어 채널을 최대한 활용하기 위해 WordPress 메뉴에 소셜 미디어 아이콘을 추가할 수 있습니다. 또한 바닥글, 사이드바 등과 같은 위젯을 지원하는 사이트의 다른 영역에 아이콘을 표시할 수 있습니다.
따라서 사이트를 사용자 정의하고 소셜 미디어 채널을 최대한 활용하기 위해 WordPress 메뉴에 소셜 미디어 아이콘을 추가할 수 있습니다. 또한 바닥글, 사이드바 등과 같은 위젯을 지원하는 사이트의 다른 영역에 아이콘을 표시할 수 있습니다.
Divi와 같은 일부 테마에는 메뉴에 소셜 미디어 아이콘을 추가하는 옵션이 포함되어 있지만 대부분의 테마에는 이 기능이 포함되어 있지 않습니다. 그리고 WordPress에는 메뉴에 아이콘을 포함하는 기본 기능도 포함되어 있지 않습니다.
따라서 이 게시물에서는 WordPress 메뉴에 소셜 미디어 아이콘을 쉽게 추가하는 세 가지 방법을 보여 드리겠습니다.
WordPress 메뉴에 소셜 미디어 아이콘을 추가하는 방법
WordPress 메뉴에 소셜 미디어 아이콘을 추가하는 세 가지 주요 방법이 있습니다.
- 플러그인 사용
- 쿼드 메뉴
- WP 소셜 아이콘
- 테마 커스터마이저에서
- FontAwesome 아이콘을 수동으로 사용
이 가이드에서는 가장 마음에 드는 방법을 선택할 수 있도록 각 방법을 단계별로 설명합니다.
1) 플러그인
플러그인을 사용하는 것은 메뉴에 소셜 미디어 아이콘을 포함하는 가장 쉬운 방법입니다. 몇 가지 옵션이 있으므로 더 쉽게 사용할 수 있도록 두 가지 최고의 플러그인을 나열했습니다.
1.1) 쿼드 메뉴

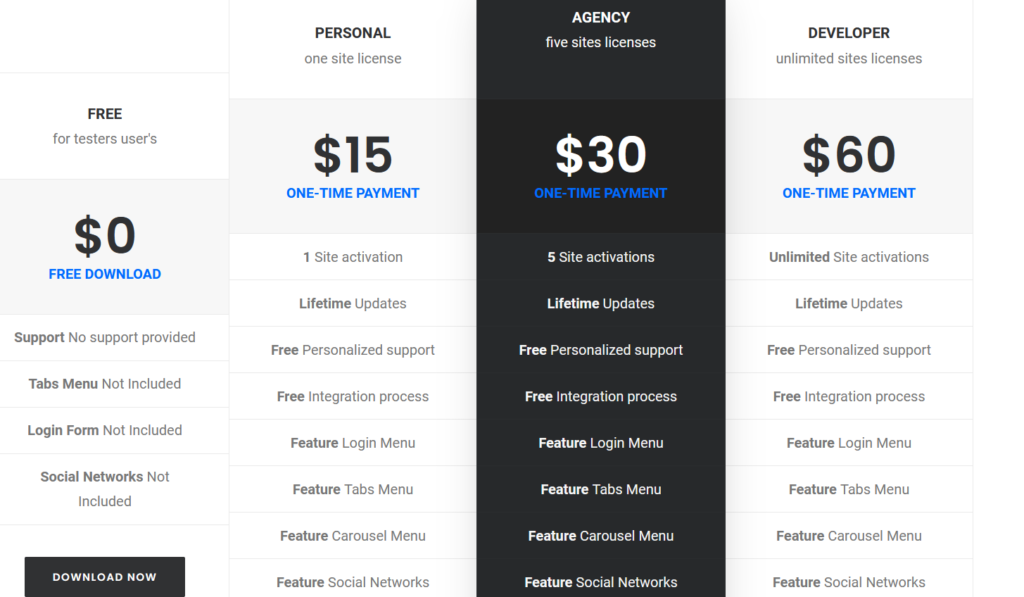
QuadMenu는 WordPress 메뉴를 쉽게 사용자 정의하고 다음 단계로 끌어 올릴 수 있는 최고의 도구입니다. 이것은 프리미엄 플러그인입니다. 기본 기능이 포함된 무료 버전과 고급 기능 및 우선 지원이 포함된 세 가지 프리미엄 플랜이 있습니다.

메뉴에 소셜 미디어 아이콘을 추가하려면 프리미엄 버전이 필요합니다. 이제 사이트에 플러그인을 설치하고 활성화하는 방법을 살펴보겠습니다.
설치 및 활성화
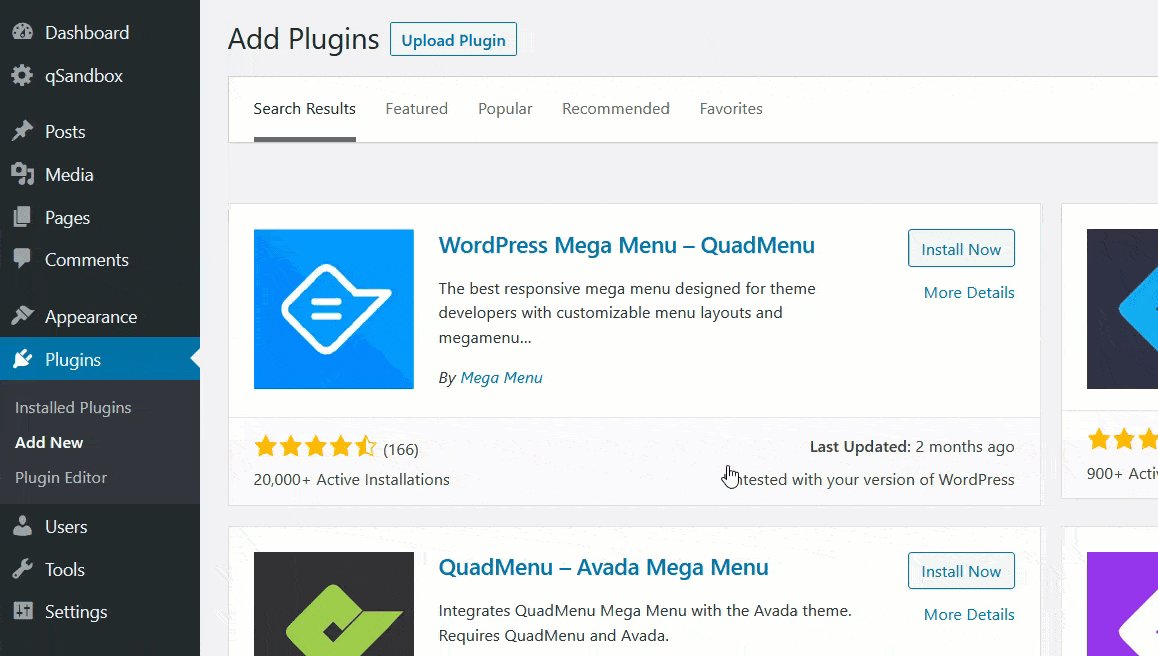
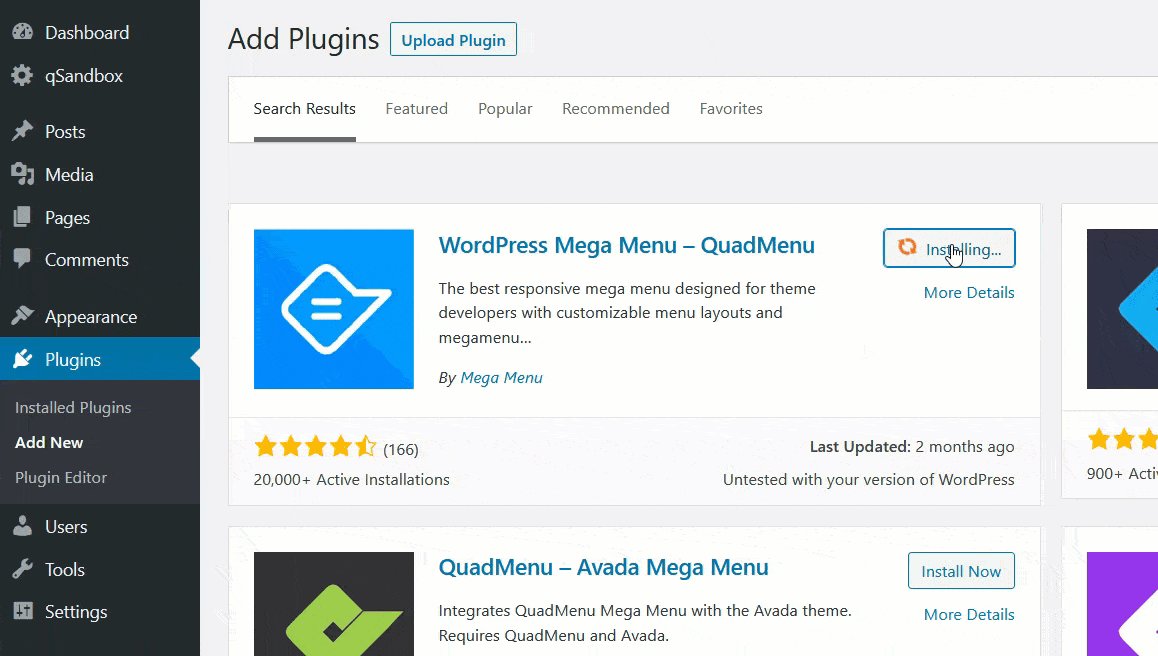
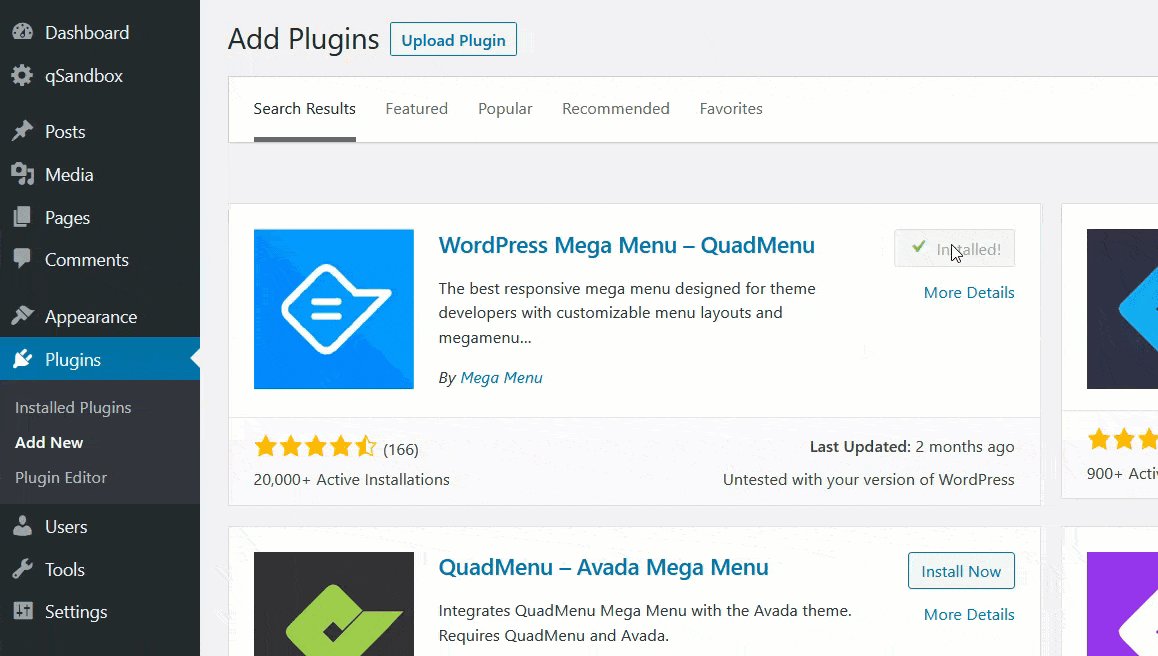
먼저 플러그인을 구입하고 데스크탑에 파일을 다운로드해야 합니다. 그런 다음 설치하기 전에 사이트에 무료 버전을 설치해야 합니다. 그렇게 하려면 WP 대시보드 > 플러그인 > 새로 추가 로 이동합니다. 그런 다음 검색 창을 사용하여 QuadMenu를 찾으십시오. 그런 다음 설치 를 누른 다음 활성화 를 누릅니다.

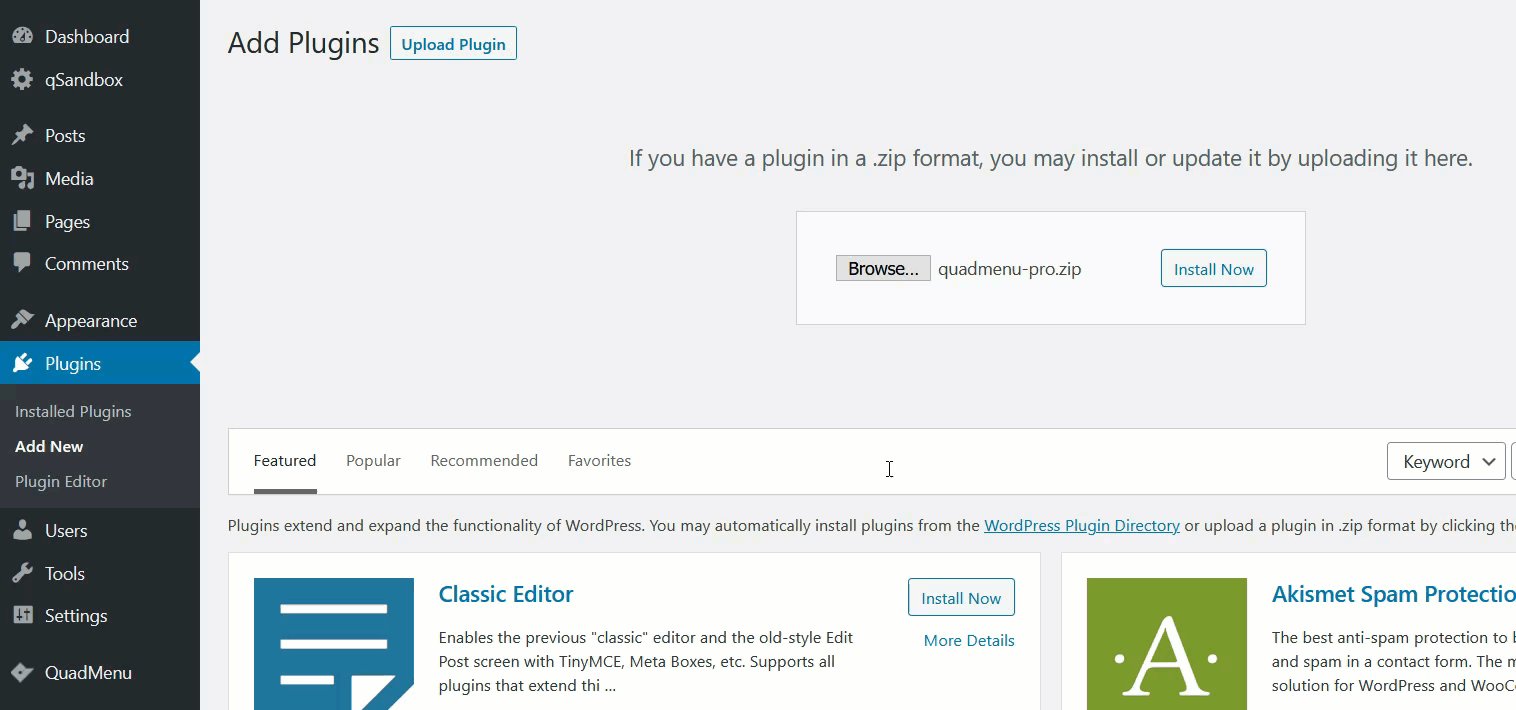
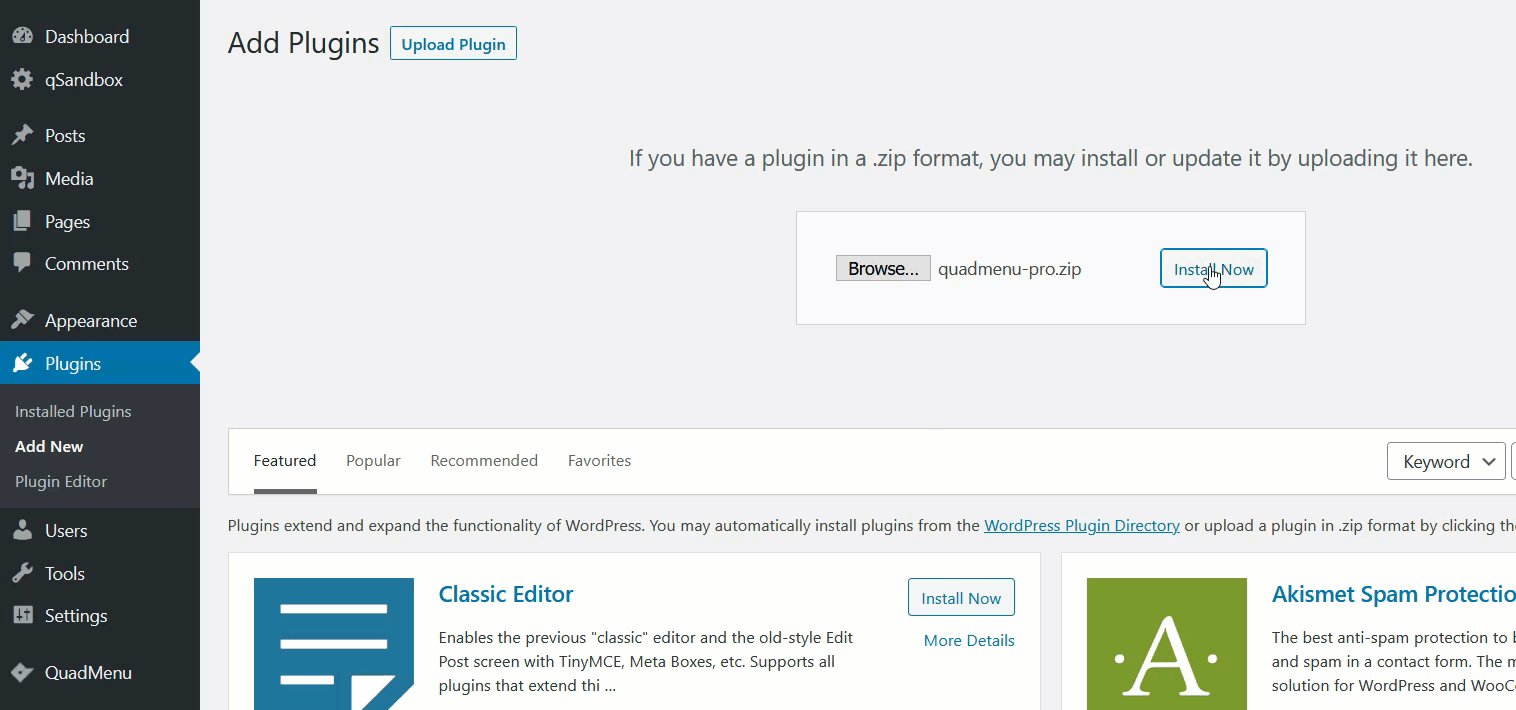
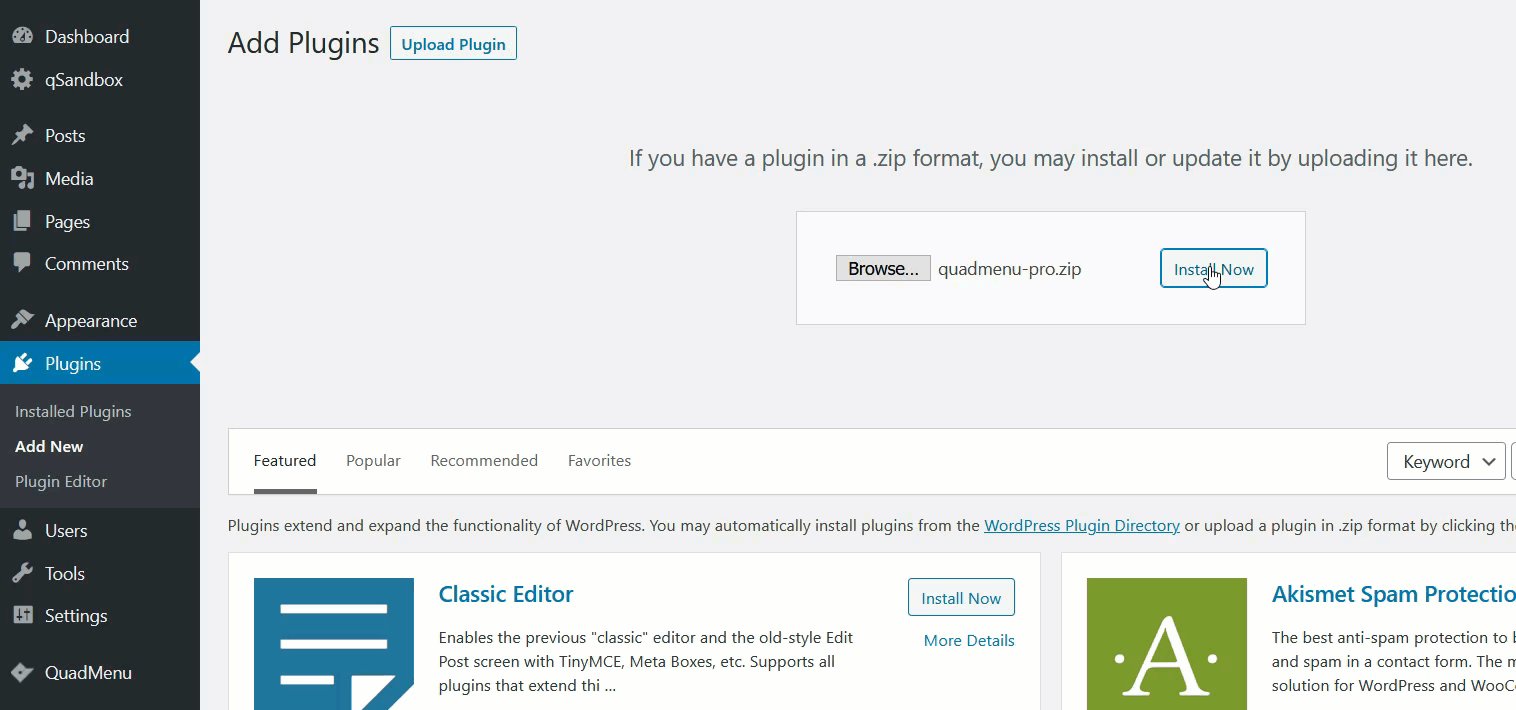
활성화 후 이전에 다운로드한 프리미엄 버전의 파일을 사용하여 사이트에 설치합니다.
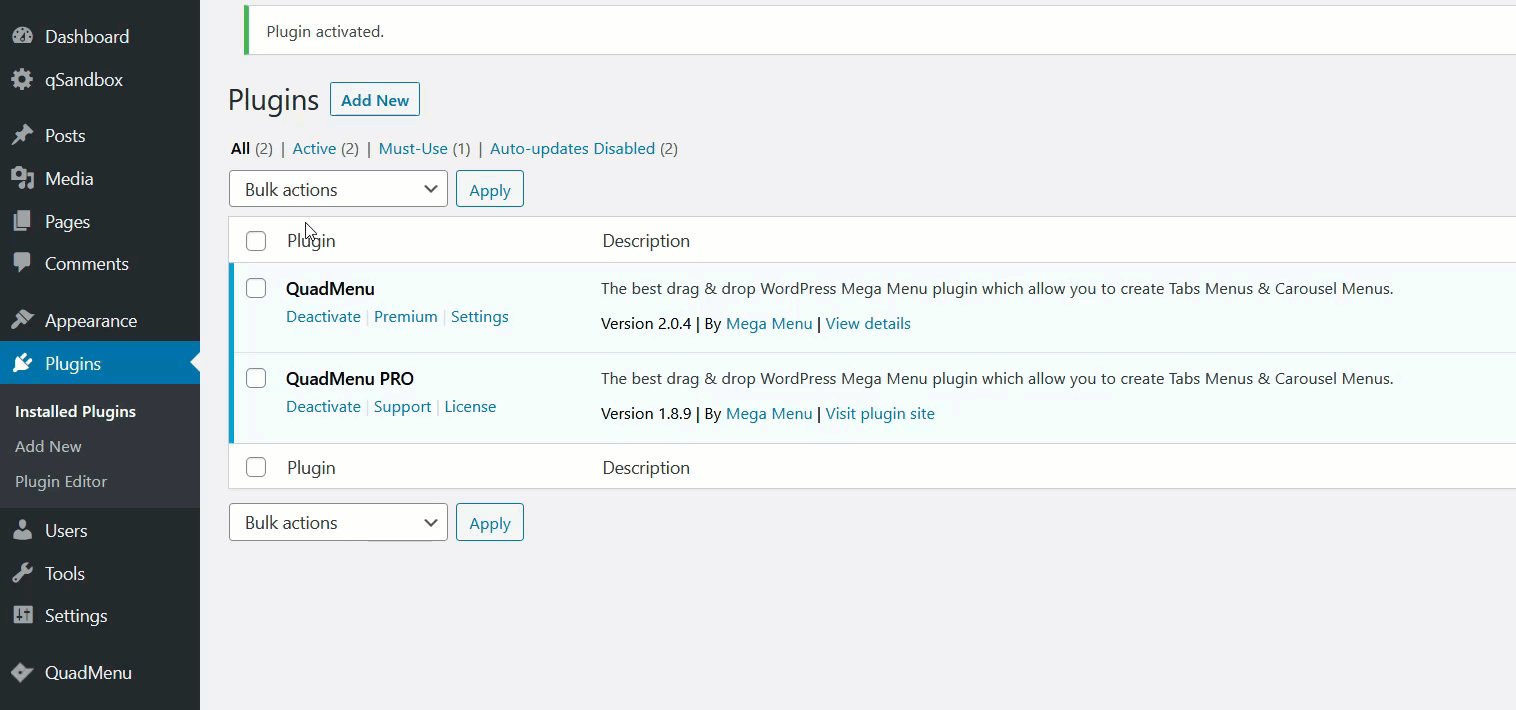
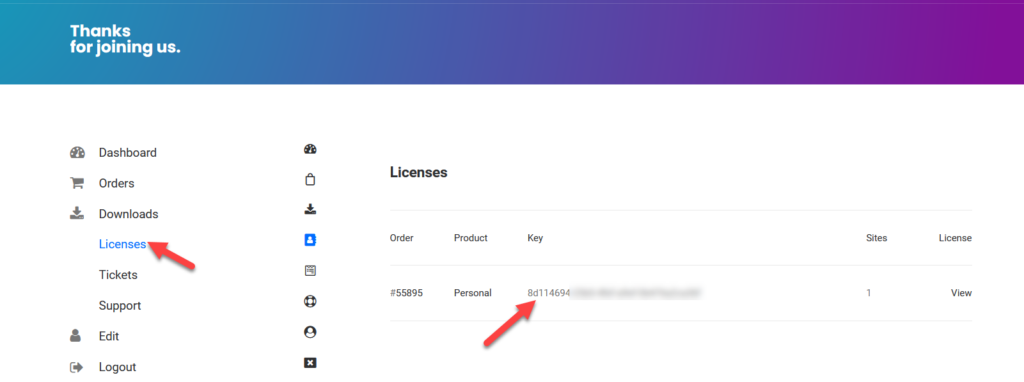
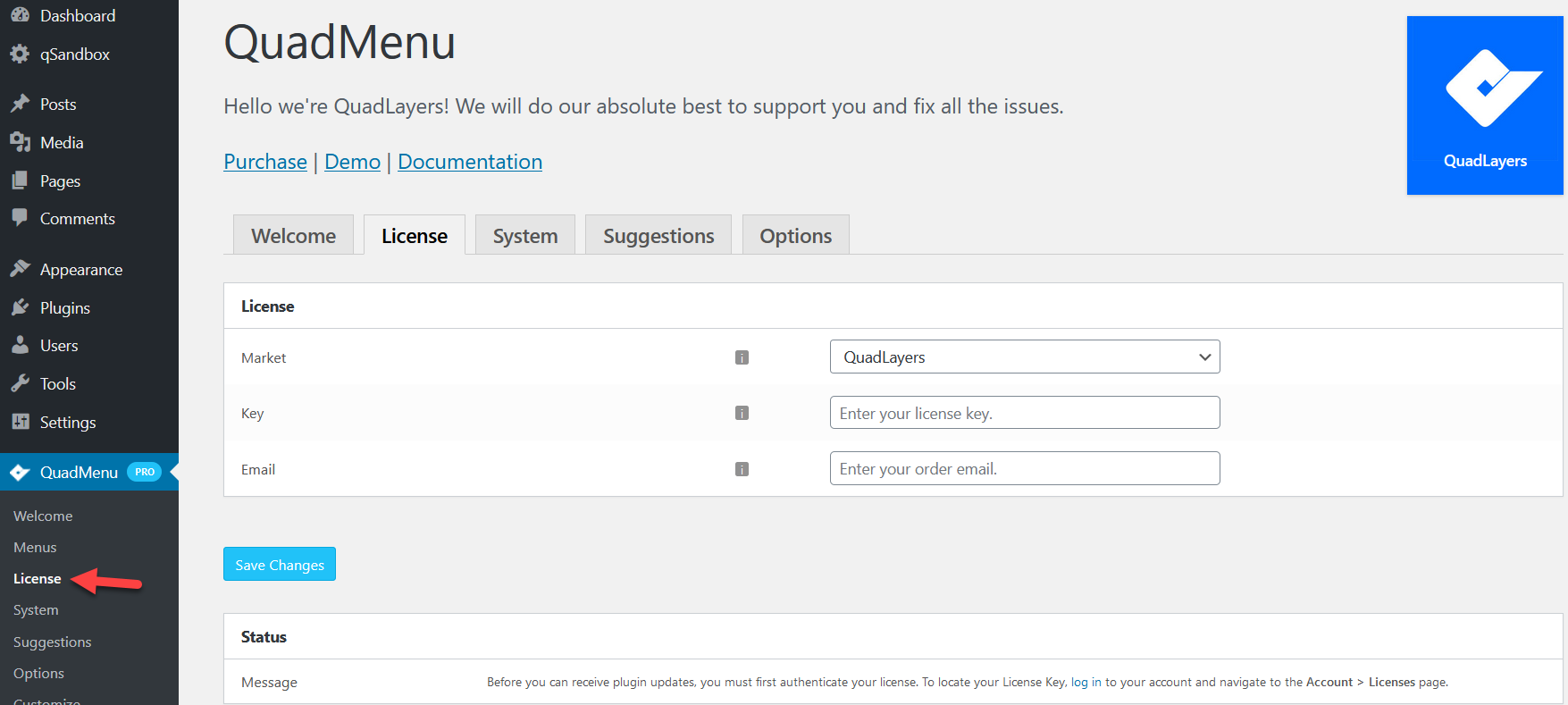
 플러그인을 활성화한 후에는 라이센스 키를 확인해야 합니다. QuadMenu 계정의 대시보드에서 라이선스 옵션을 볼 수 있습니다.
플러그인을 활성화한 후에는 라이센스 키를 확인해야 합니다. QuadMenu 계정의 대시보드에서 라이선스 옵션을 볼 수 있습니다.

거기에서 키를 복사하고 등록된 이메일 주소와 함께 라이선스 필드에 붙여넣어 키를 확인합니다.

플러그인은 매장, Envato 및 Elegant 마켓플레이스에서 사용할 수 있으므로 드롭다운 메뉴를 사용하여 구매에 적합한 옵션을 선택하십시오. 확인 후 진행하시면 됩니다.
QuadMenu로 WordPress 메뉴에 소셜 미디어 아이콘 추가
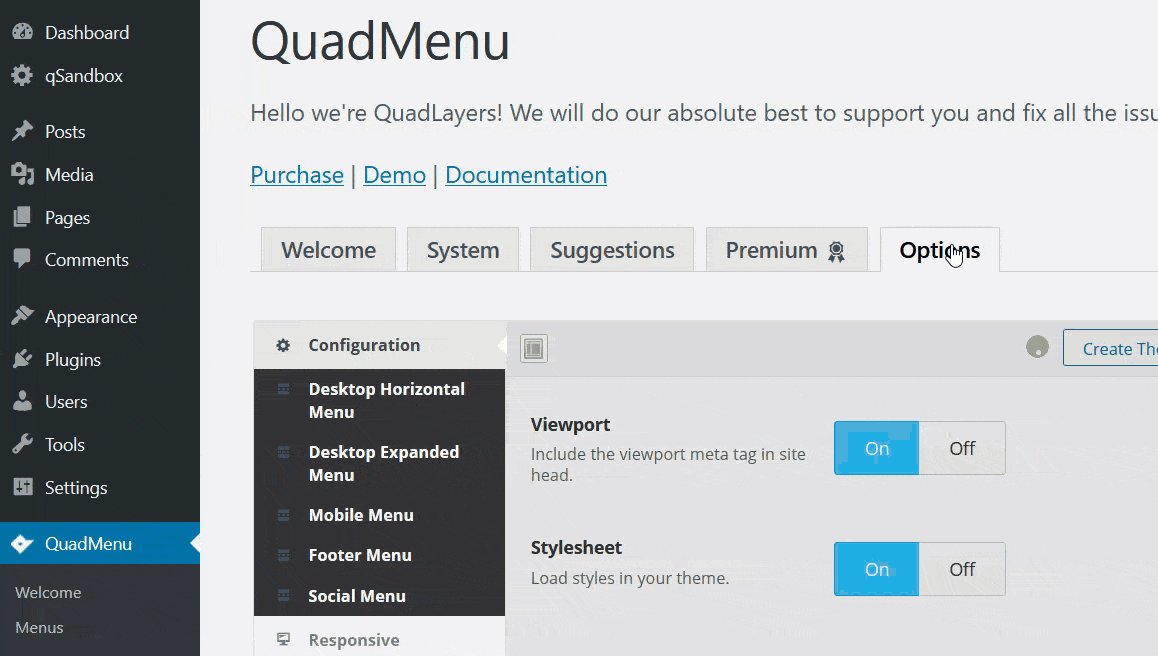
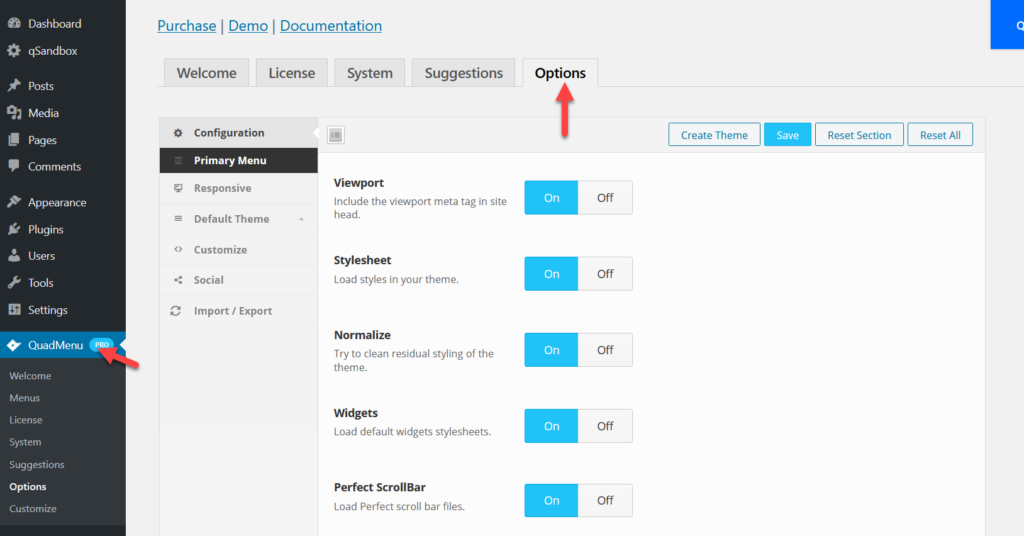
QuadMenu는 모든 무료 또는 프리미엄 테마에서 작동합니다. 이 데모에서는 GeneratePress를 사용하지만 프로세스는 다른 테마와 유사합니다. 먼저 QuadMenu > 옵션 으로 이동하여 플러그인 설정으로 이동합니다.
 다음과 같은 몇 가지 사용자 지정 옵션이 표시됩니다.
다음과 같은 몇 가지 사용자 지정 옵션이 표시됩니다.
- 기본 메뉴
- 반응형
- 기본 테마
- 사용자 정의
- 사회의
- 수입 수출
소셜 옵션 구성
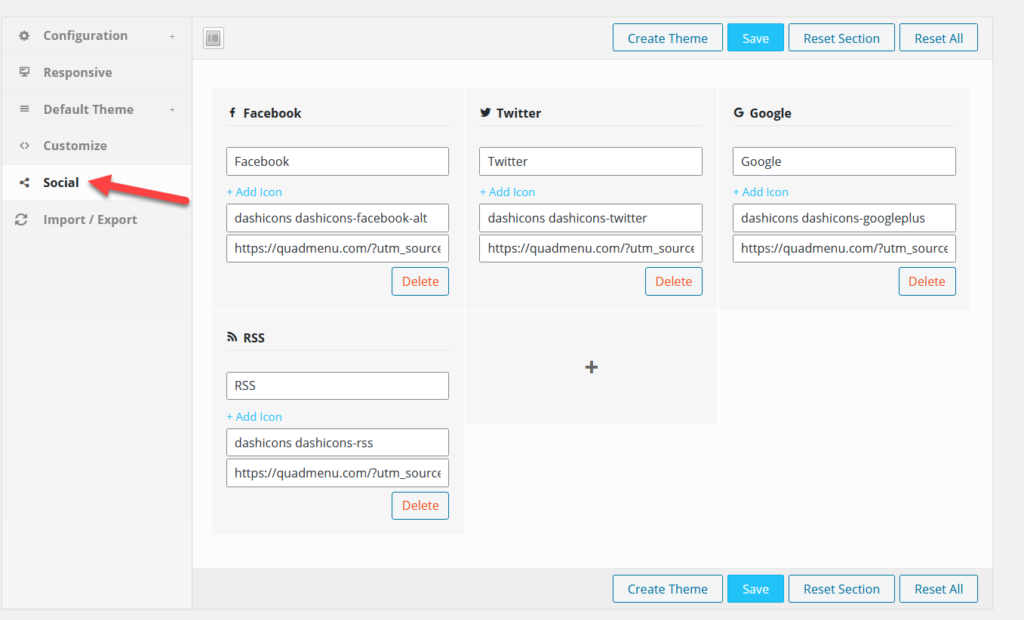
우리의 경우 기본 메뉴에 소셜 미디어 아이콘을 추가해야 합니다. 따라서 소셜 옵션을 선택하겠습니다.

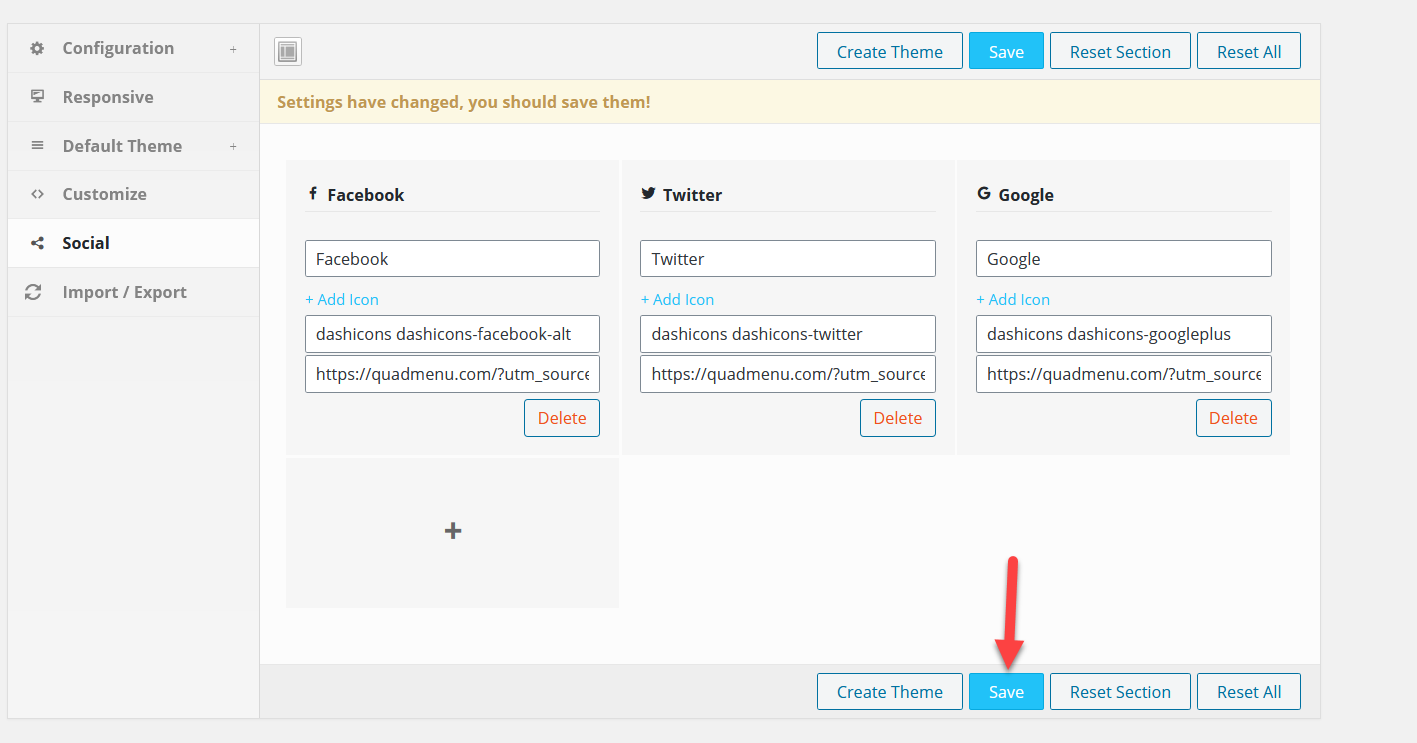
보유하고 있는 채널에 따라 편집하거나 삭제할 수 있는 몇 가지 기본 옵션이 표시됩니다. 그들은 이미 소셜 미디어 프로필과 함께 아이콘을 할당했습니다.
그러나 + 아이콘 추가 버튼을 클릭하여 사용자 지정할 수도 있습니다. 또한 + 버튼 을 눌러 새로운 소셜 미디어 채널을 추가할 수 있습니다. 
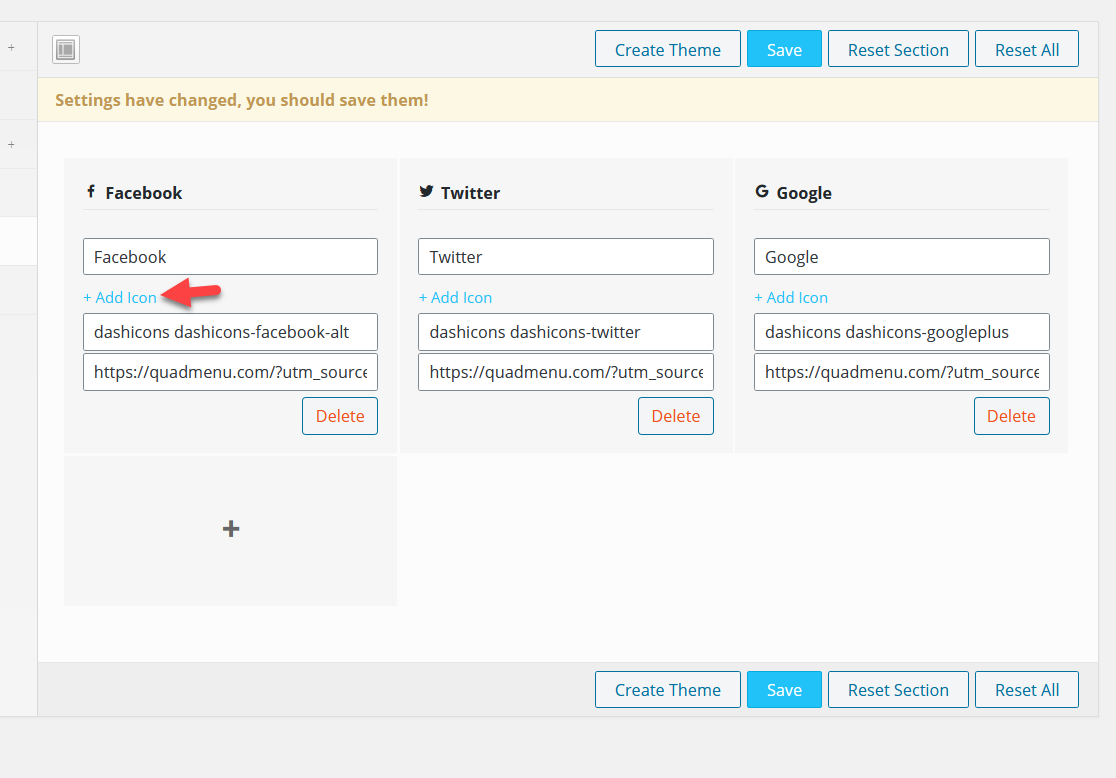
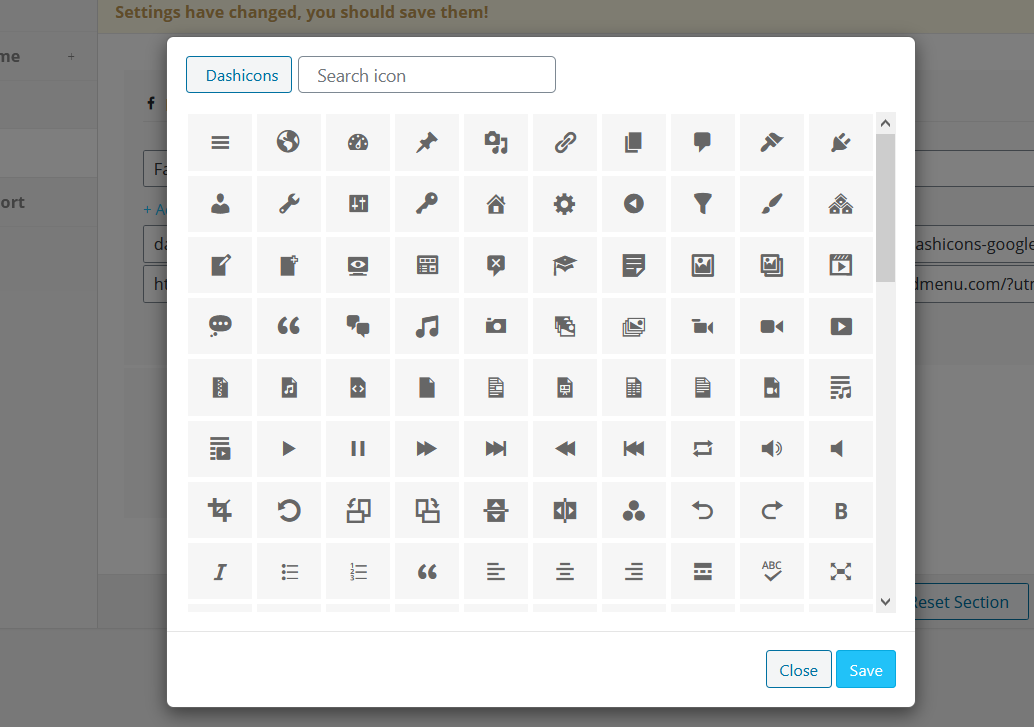
Facebook 아이콘을 변경하고 싶다고 가정해 보겠습니다. + 아이콘 추가 를 누르면 선택할 수 있는 아이콘이 많이 있는 팝업이 표시됩니다.

아이콘이 많이 있으므로 검색 기능을 사용하여 결과를 필터링하는 것이 좋습니다.
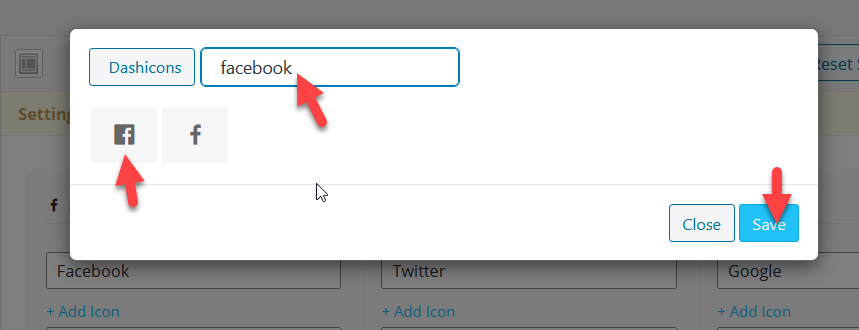
 보시다시피 Facebook 아이콘을 검색했습니다. 검색 쿼리와 관련하여 사용 가능한 모든 아이콘이 표시되므로 원하는 아이콘을 선택하고 저장합니다. 제목과 URL을 변경할 수도 있습니다. QuadMenu에서 원하는 모든 변경을 수행했으면 설정을 저장합니다.
보시다시피 Facebook 아이콘을 검색했습니다. 검색 쿼리와 관련하여 사용 가능한 모든 아이콘이 표시되므로 원하는 아이콘을 선택하고 저장합니다. 제목과 URL을 변경할 수도 있습니다. QuadMenu에서 원하는 모든 변경을 수행했으면 설정을 저장합니다.

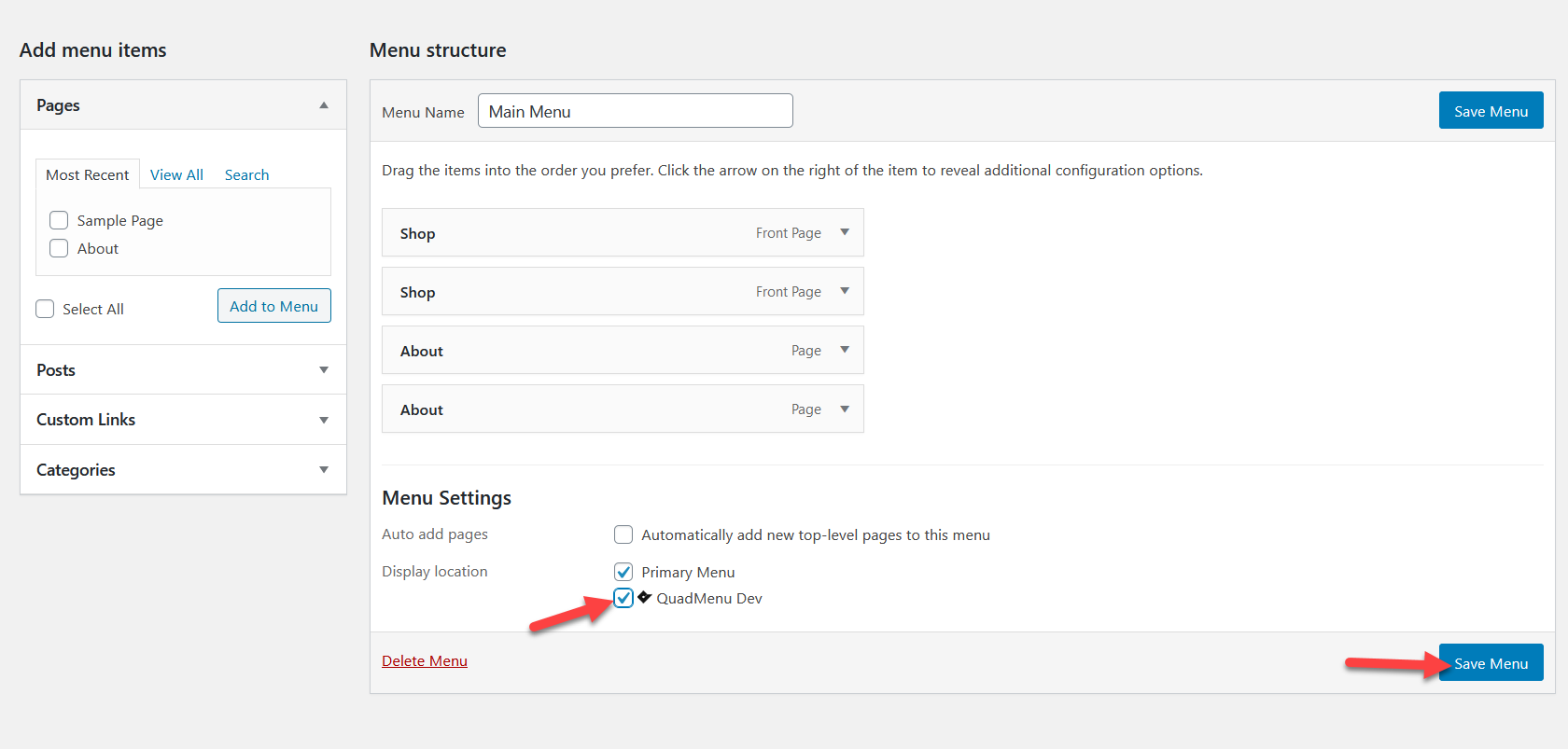
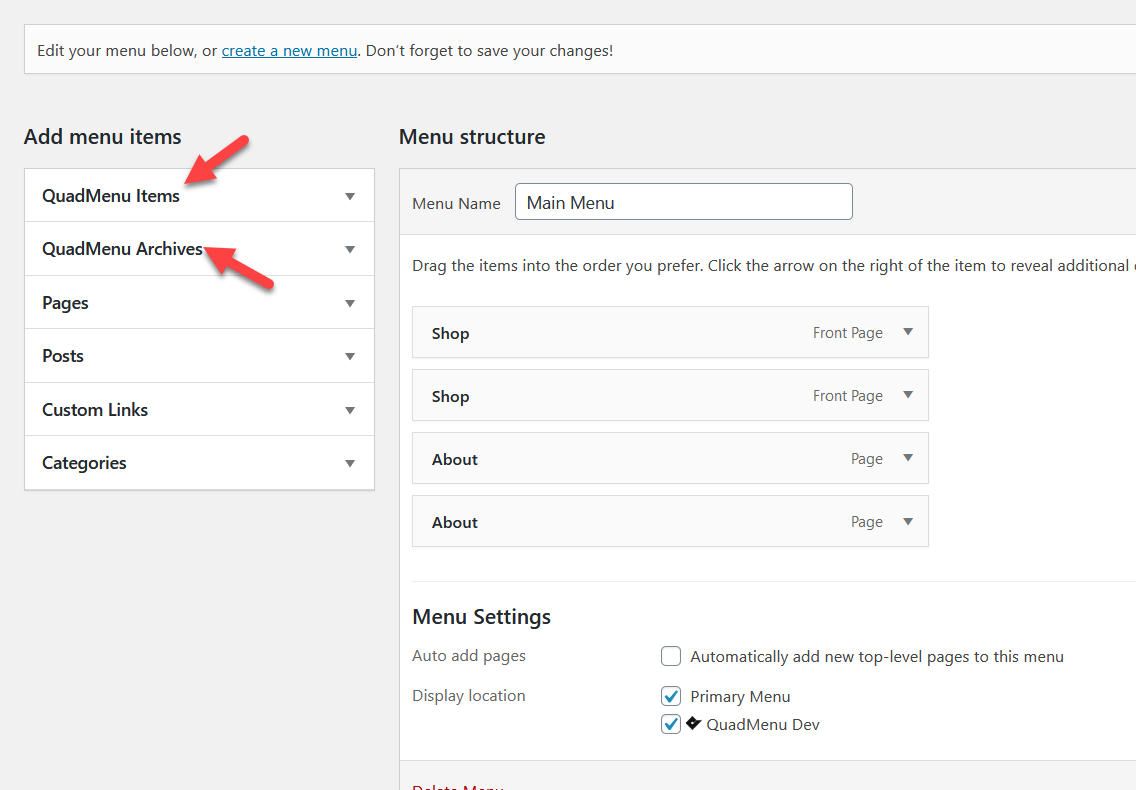
그런 다음 WordPress 메뉴로 이동하십시오. 거기에 사용 가능한 모든 메뉴가 표시됩니다. 메뉴에서 QuadMenu 옵션을 사용하려면 메뉴 설정 에서 QuadMenu Dev 로 표시해야 합니다. 그런 다음 메뉴를 저장합니다.

다음 페이지 로드에서 QuadMenu 옵션이 표시됩니다. 
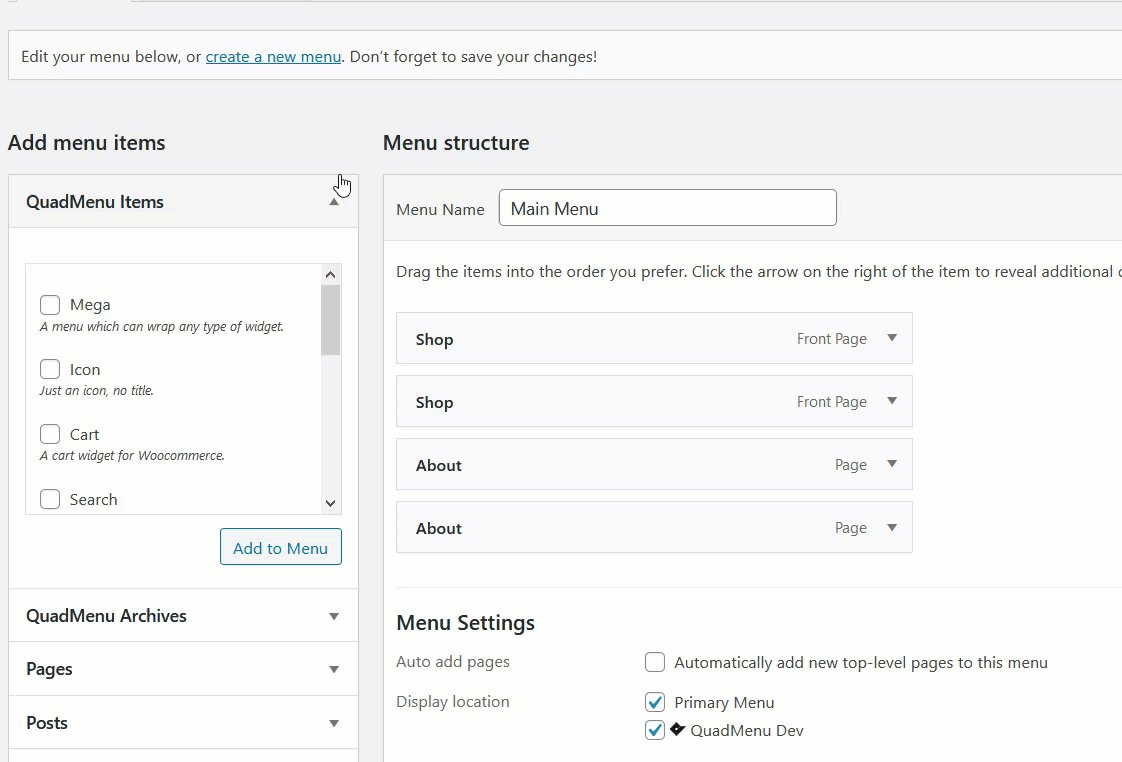
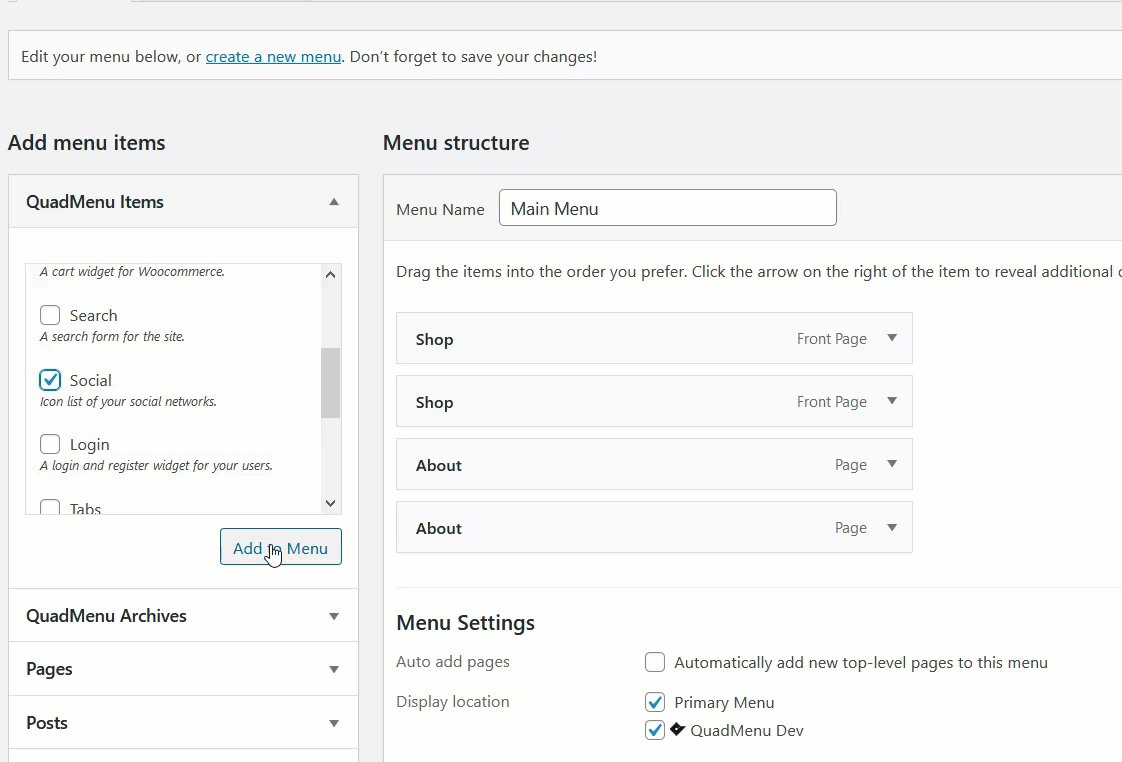
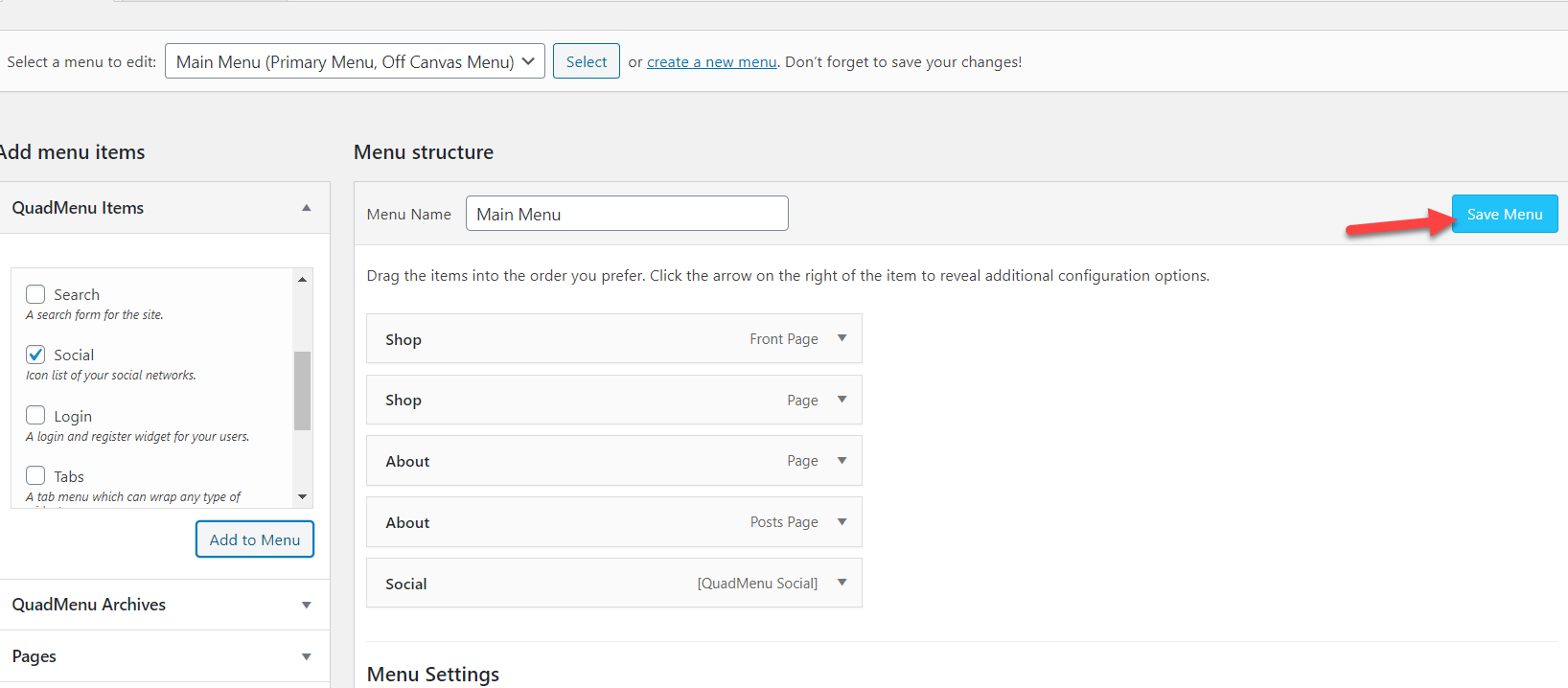
QuadMenu 항목 아래에 소셜 아이콘 목록이 표시됩니다. 그것들을 선택하고 메뉴에 추가를 누르십시오.

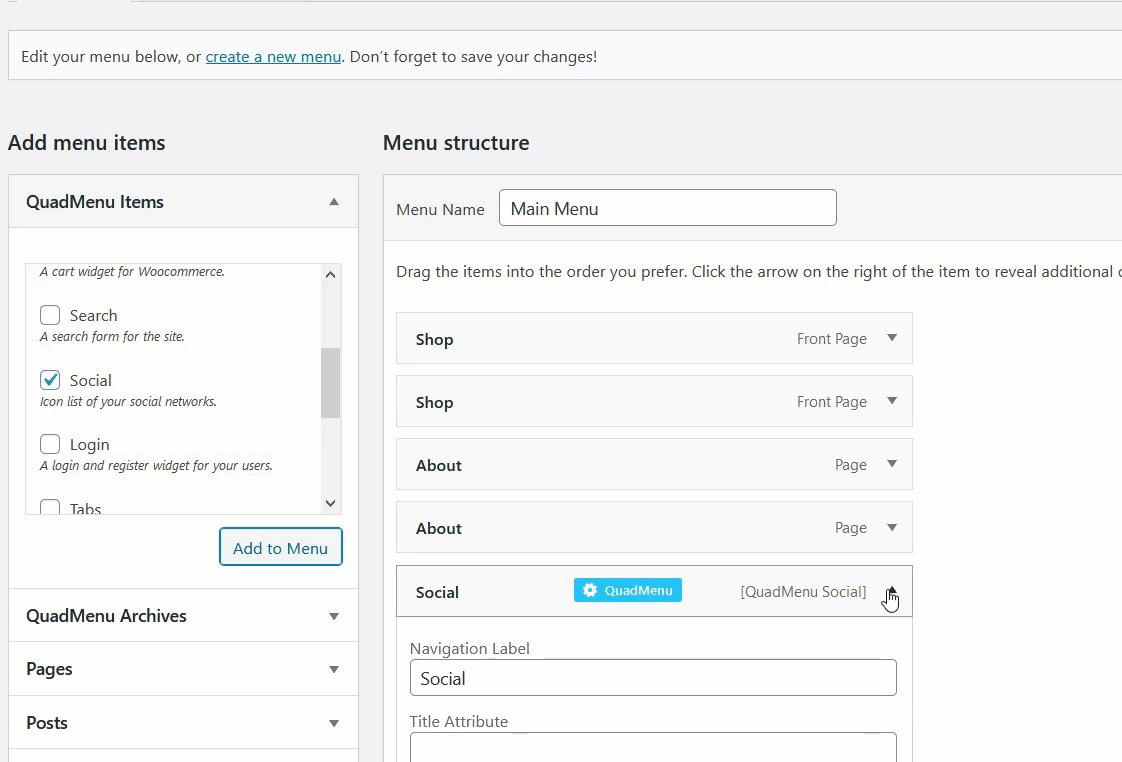
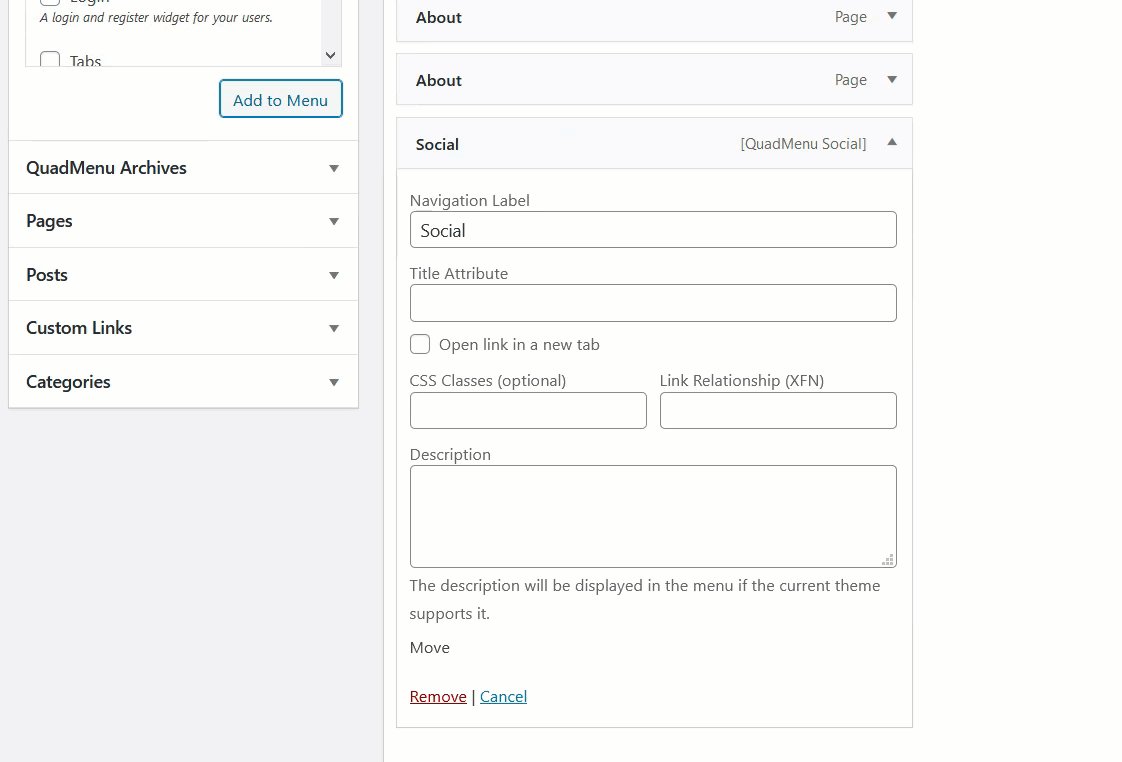
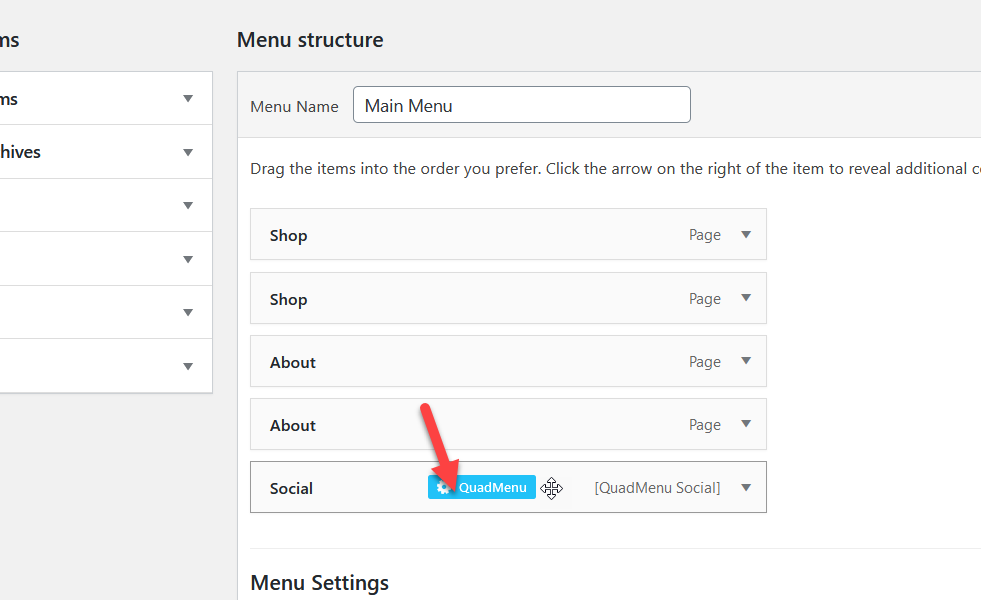
그런 다음 주 메뉴 옵션 아래에 소셜 섹션이 표시됩니다. 마우스를 가져가면 QuadMenu 사용자 정의 옵션이 표시됩니다.

추가 사용자 정의가 필요한 경우 해당 옵션을 선택하십시오. 그렇지 않으면 메뉴 저장 버튼을 누르면 됩니다.

메뉴의 아이콘(프론트엔드)
이제 결과를 확인할 차례입니다. 따라서 웹 사이트의 홈페이지로 이동하면 소셜 아이콘이 표시됩니다. 그리고 그 위로 마우스를 가져가면 아이콘이 렌더링됩니다.

그게 다야! QuadMenu를 사용하여 WordPress 메뉴에 소셜 미디어 아이콘을 성공적으로 추가했습니다 .
1.2) WP 메뉴 아이콘
프리미엄 플러그인을 구입할 여유가 없더라도 걱정하지 마십시오. 무료 솔루션이 있습니다. 이 섹션에서는 WP 메뉴 아이콘이라는 무료 플러그인을 사용하여 WordPress에 소셜 미디어 아이콘을 추가하는 방법을 보여 드리겠습니다. 
설치 및 활성화
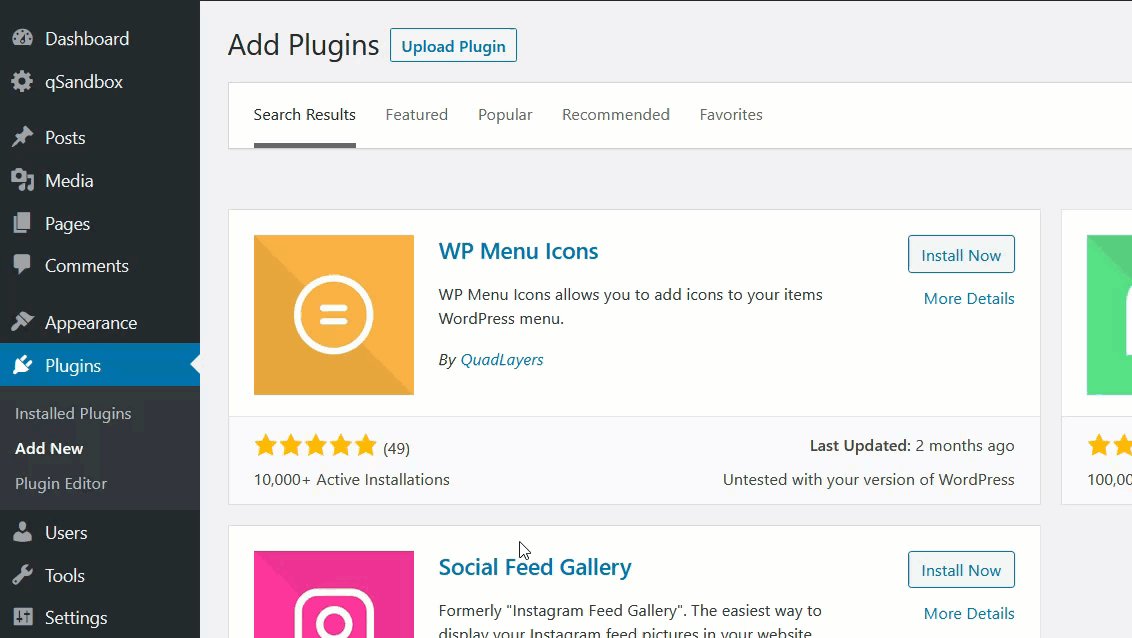
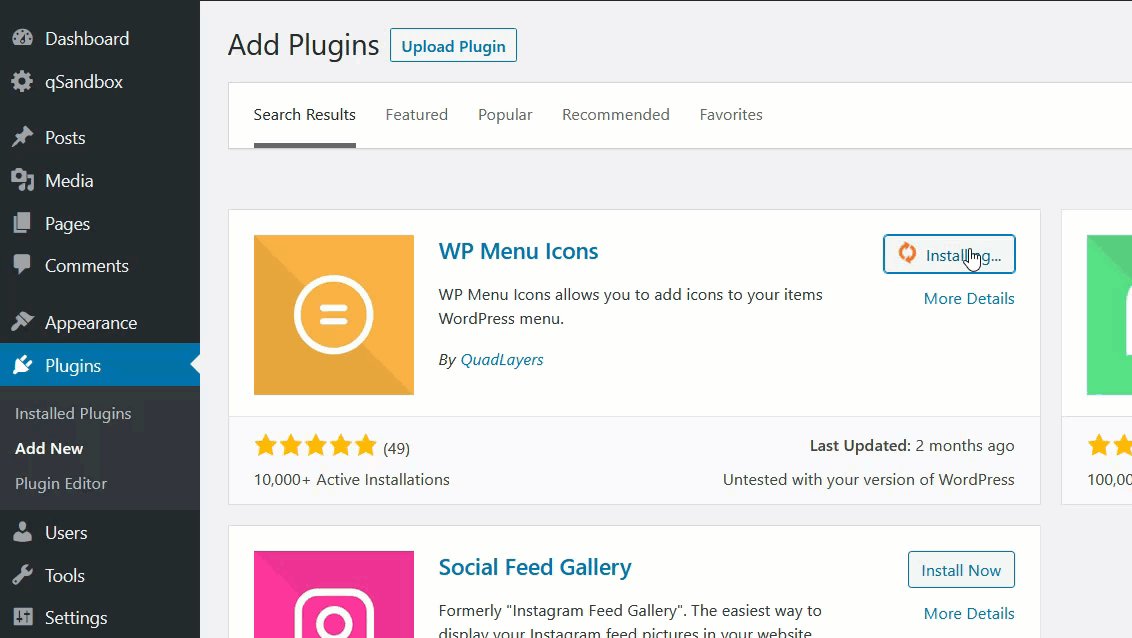
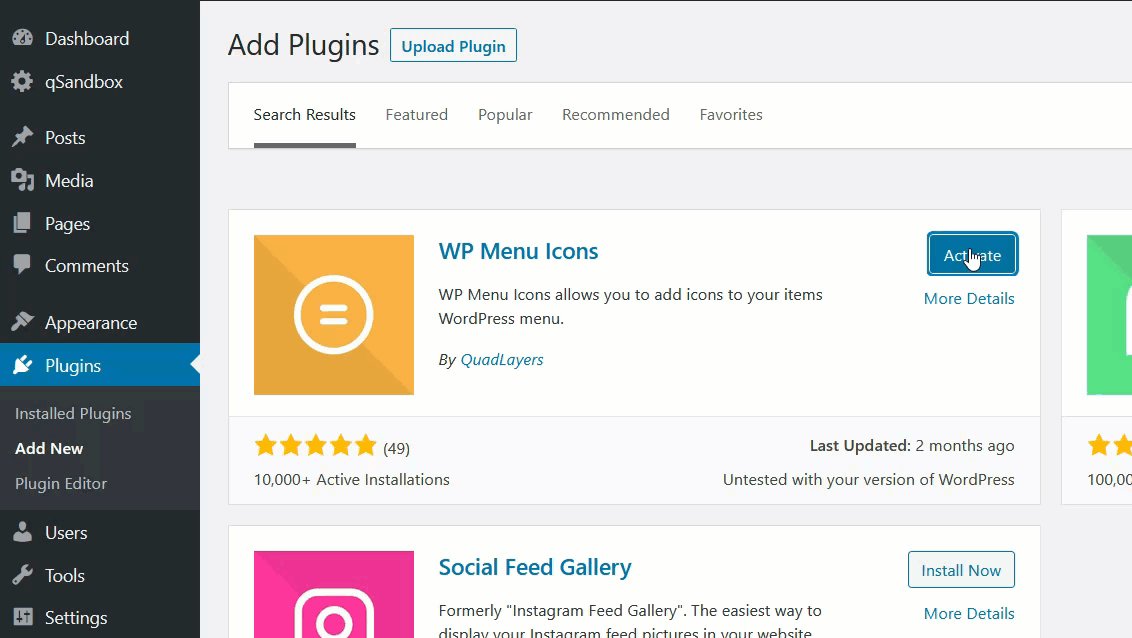
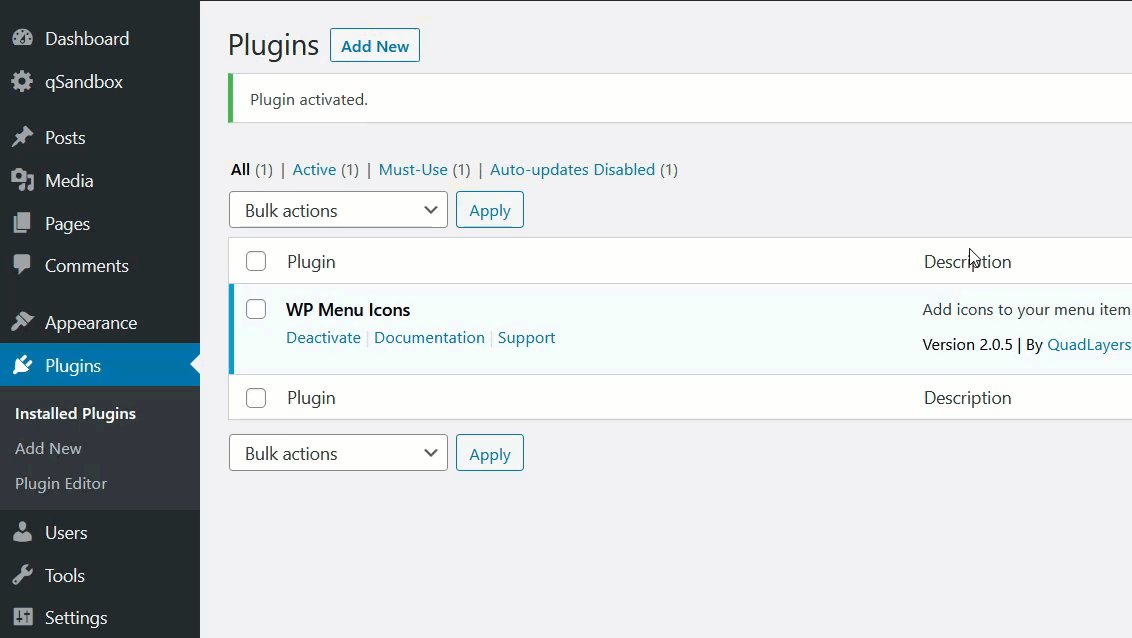
먼저 사이트에 WP 메뉴 아이콘을 설치하고 활성화합니다.
 이 도구는 사용하기가 매우 쉽고 추가 사용자 정의가 필요하지 않습니다.
이 도구는 사용하기가 매우 쉽고 추가 사용자 정의가 필요하지 않습니다.
메뉴 아이콘 사용자 정의
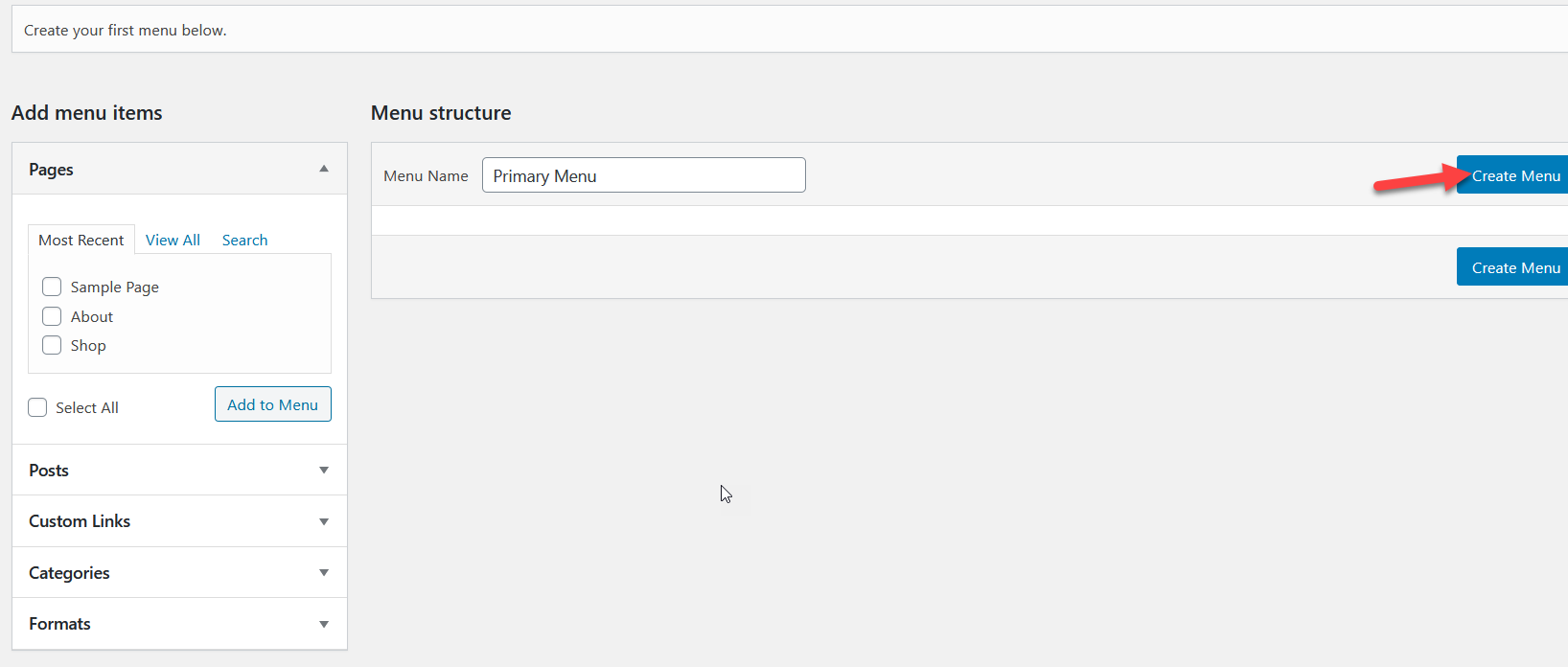
사이트에 메뉴가 없으면 구성 섹션에서 메뉴를 만들 수 있습니다. 
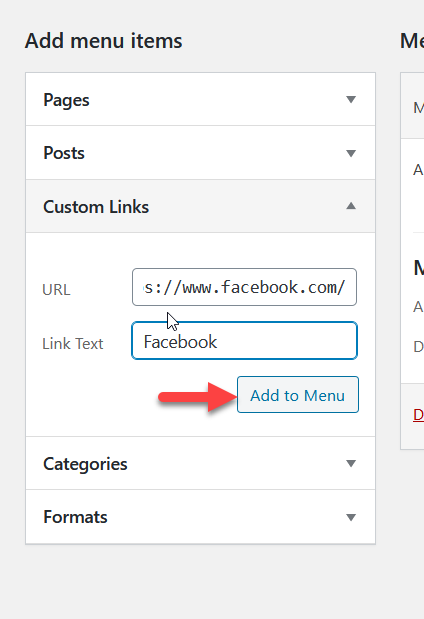
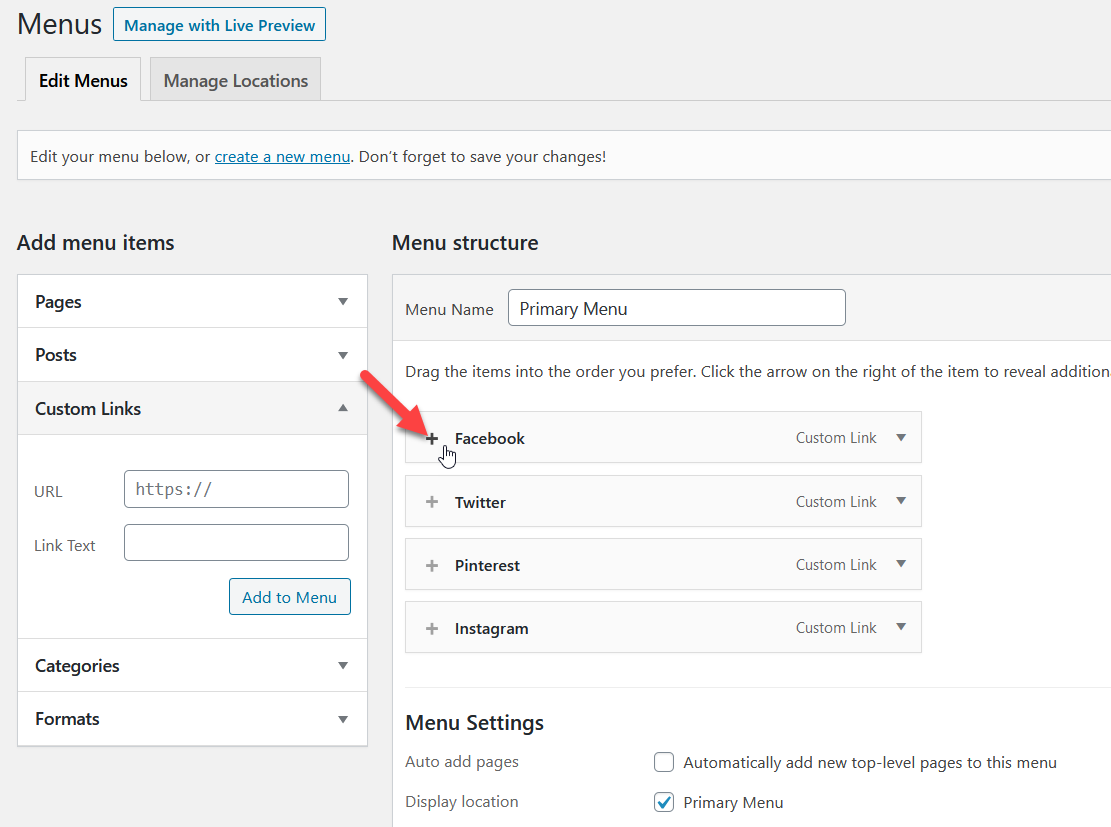
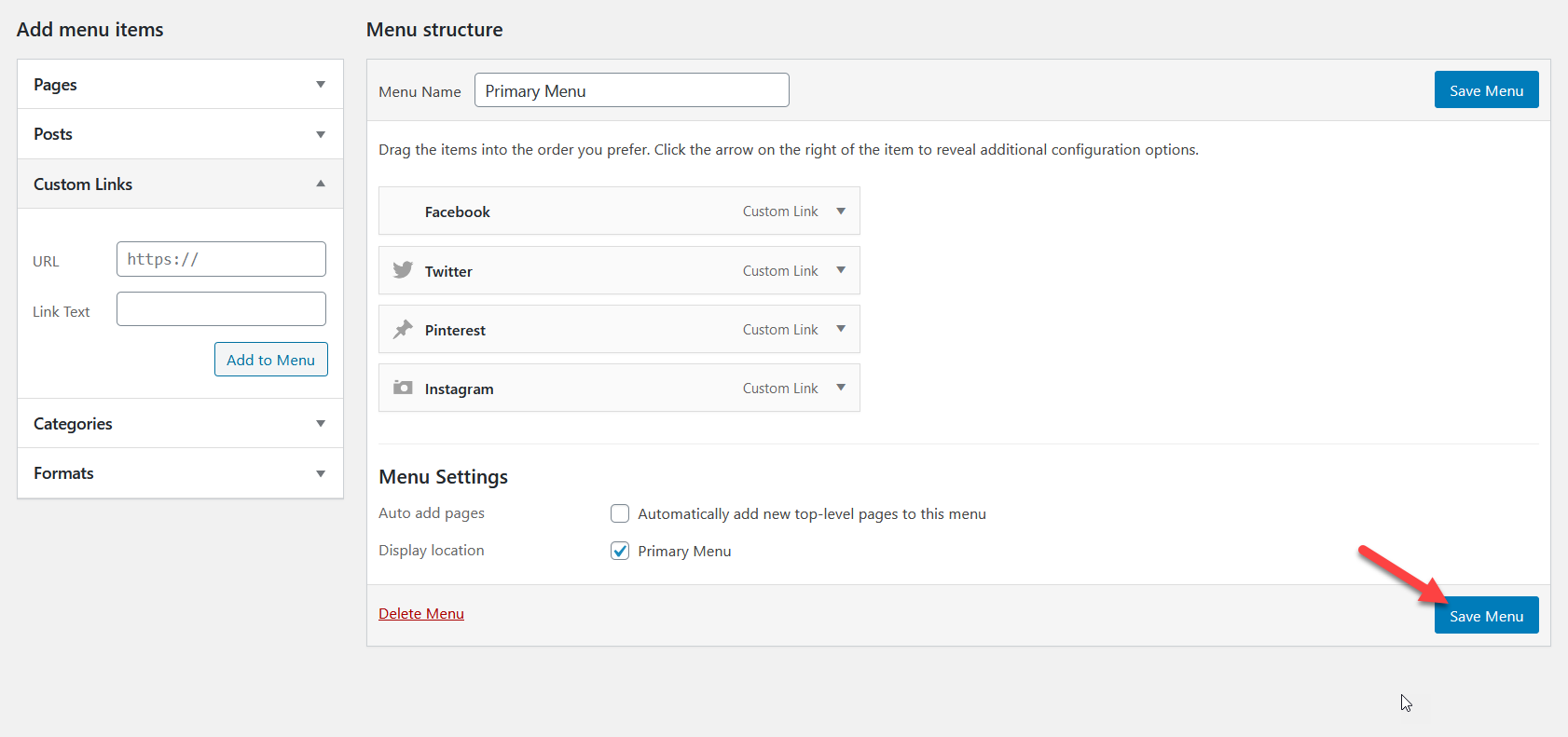
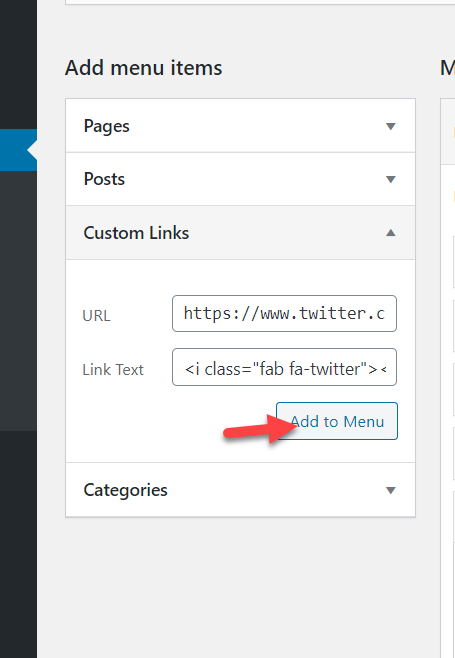
메뉴에 위치를 지정하면 항목을 추가할 준비가 된 것입니다. 메뉴에 소셜 미디어 프로필을 추가하려면 사용자 정의 링크 항목을 선택하십시오. 링크하려는 페이지의 URL과 레이블을 입력해야 합니다. 그런 다음 메뉴에 추가를 누릅니다.
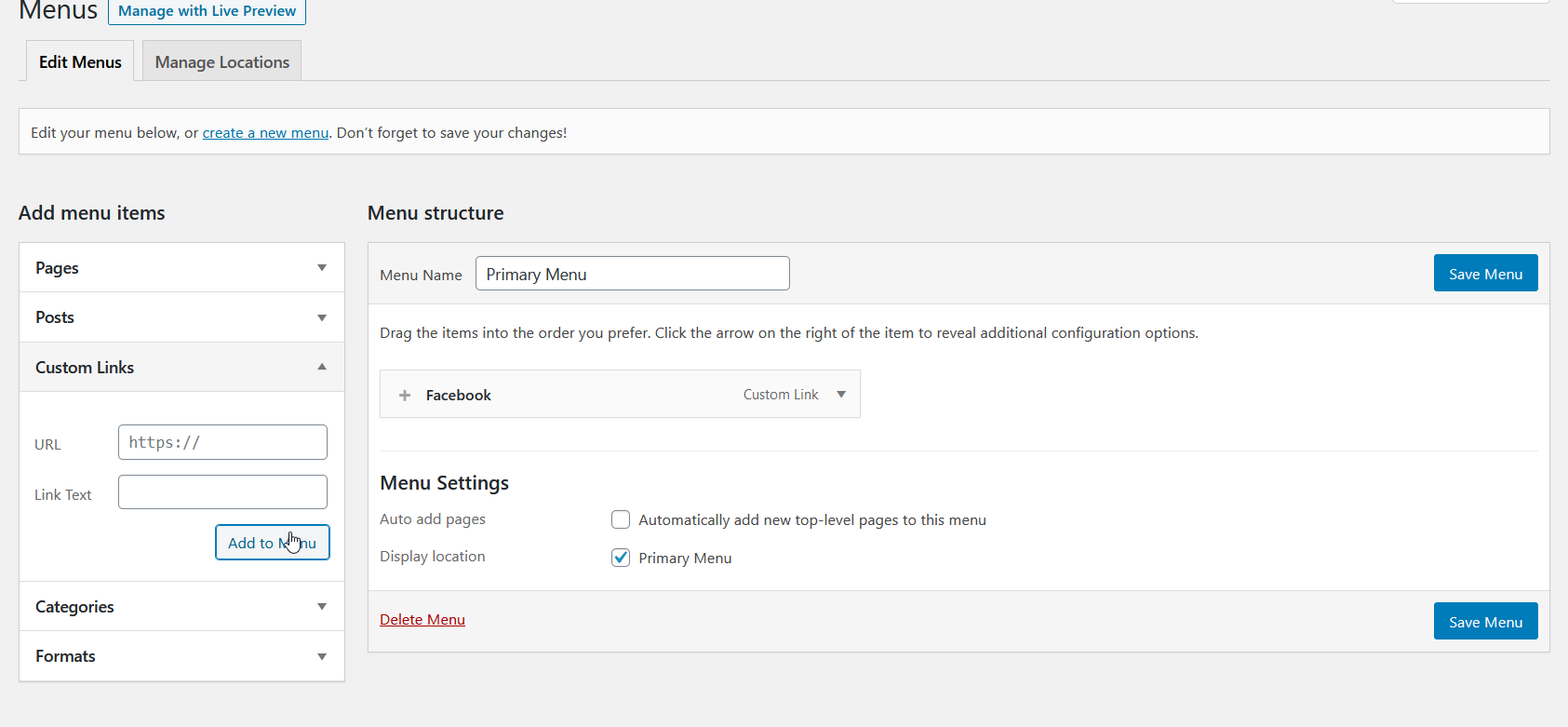
 메뉴에 아이콘을 추가하면 구성 페이지가 다음과 같이 표시됩니다.
메뉴에 아이콘을 추가하면 구성 페이지가 다음과 같이 표시됩니다.
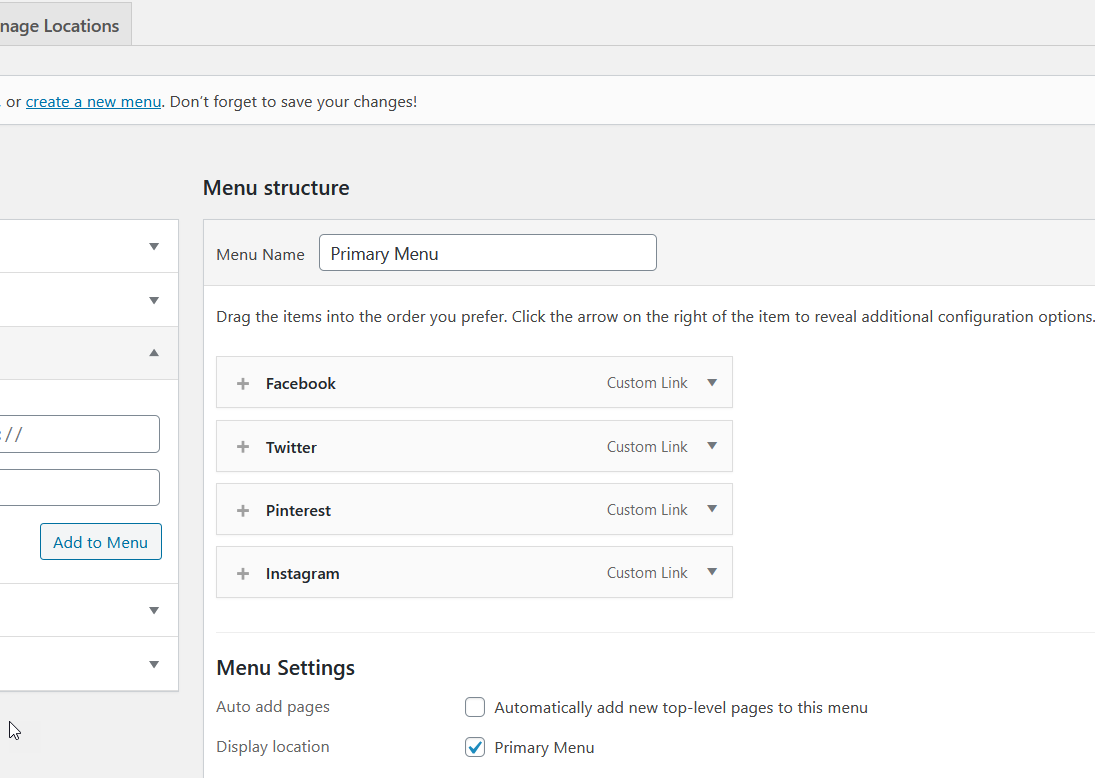
 마찬가지로 다른 소셜 미디어 아이콘을 추가할 수 있습니다. 이 경우 메뉴에 Twitter, Pinterest 및 Instagram 아이콘을 추가했습니다.
마찬가지로 다른 소셜 미디어 아이콘을 추가할 수 있습니다. 이 경우 메뉴에 Twitter, Pinterest 및 Instagram 아이콘을 추가했습니다.
 메뉴 항목에는 + 버튼 이 있습니다. 메뉴 항목에 아이콘을 추가하는 데 필요한 설정이므로 클릭하십시오.
메뉴 항목에는 + 버튼 이 있습니다. 메뉴 항목에 아이콘을 추가하는 데 필요한 설정이므로 클릭하십시오.
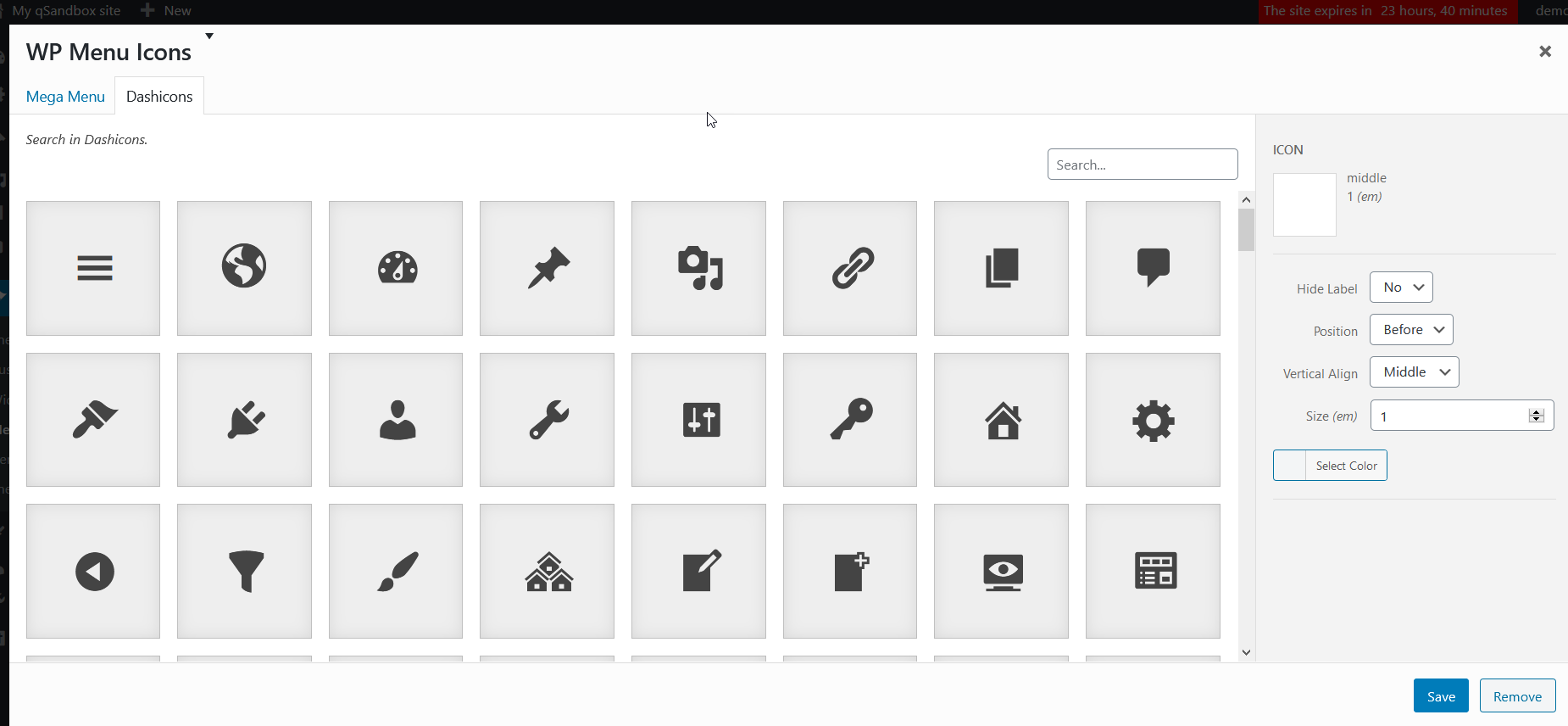
 그러면 선택할 수 있는 다양한 항목이 표시됩니다.
그러면 선택할 수 있는 다양한 항목이 표시됩니다.
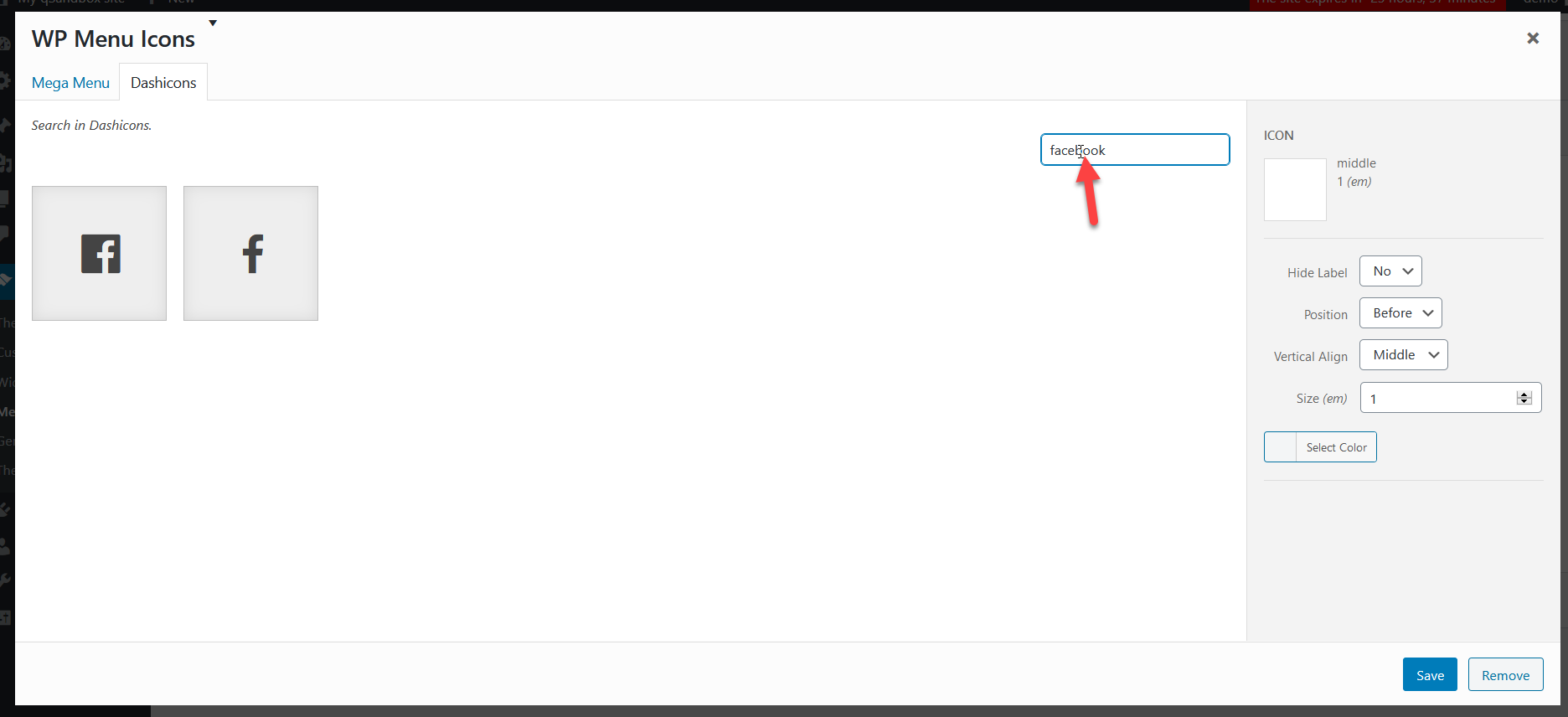
 수십 개의 아이콘이 있으므로 검색 기능을 사용하여 원하는 결과를 필터링하십시오. 이 경우 Facebook 메뉴 항목을 선택했으므로 Facebook 아이콘을 검색합니다.
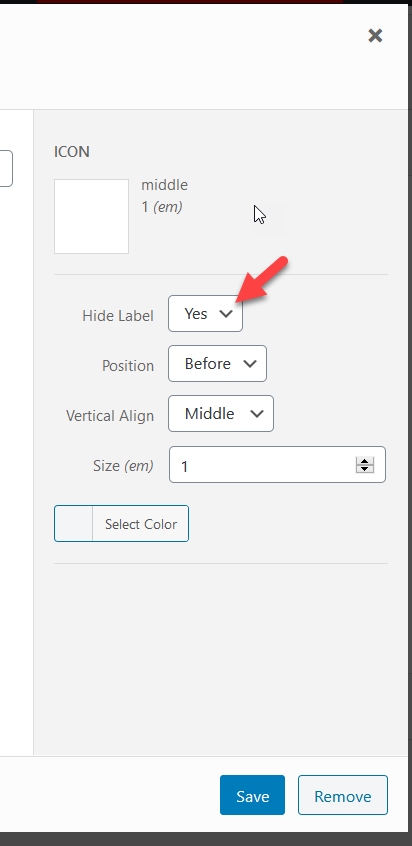
수십 개의 아이콘이 있으므로 검색 기능을 사용하여 원하는 결과를 필터링하십시오. 이 경우 Facebook 메뉴 항목을 선택했으므로 Facebook 아이콘을 검색합니다.  원하는 것을 선택하면 오른쪽 열에 아이콘 설정이 표시됩니다. 여기에서 레이블을 표시하거나 숨기고 위치, 크기 및 정렬을 사용자 지정할 수 있습니다. 이 경우 레이블을 숨깁니다. 사용자 지정이 끝나면 저장 을 클릭합니다.
원하는 것을 선택하면 오른쪽 열에 아이콘 설정이 표시됩니다. 여기에서 레이블을 표시하거나 숨기고 위치, 크기 및 정렬을 사용자 지정할 수 있습니다. 이 경우 레이블을 숨깁니다. 사용자 지정이 끝나면 저장 을 클릭합니다.

 같은 방식으로 Pinterest, Twitter 및 Instagram 아이콘을 사용자 지정할 수 있습니다. 필요한 아이콘을 추가한 후 메뉴를 저장합니다.
같은 방식으로 Pinterest, Twitter 및 Instagram 아이콘을 사용자 지정할 수 있습니다. 필요한 아이콘을 추가한 후 메뉴를 저장합니다.
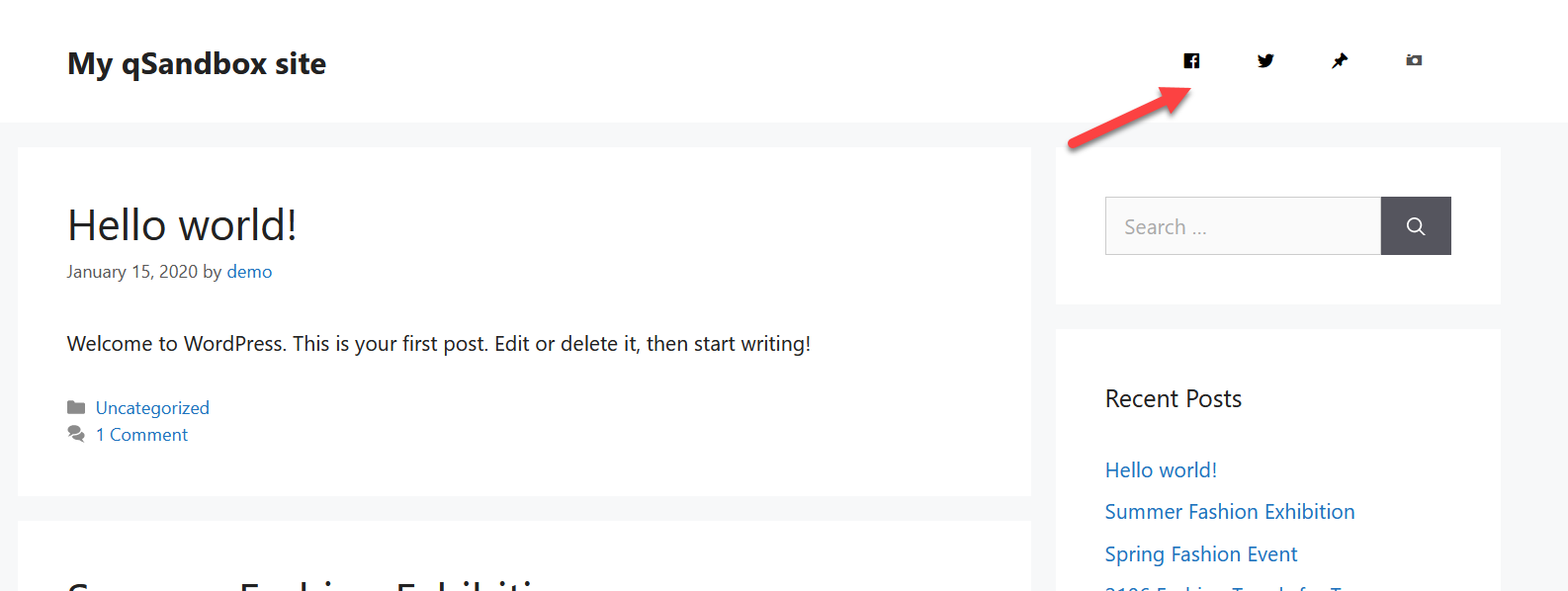
 이제 결과를 확인할 차례입니다. 웹사이트의 프런트엔드로 이동하면 새 아이콘이 표시됩니다.
이제 결과를 확인할 차례입니다. 웹사이트의 프런트엔드로 이동하면 새 아이콘이 표시됩니다.

이것이 WP 메뉴 아이콘을 사용하여 WordPress의 헤더 메뉴에 소셜 미디어 아이콘을 추가 하는 방법입니다. 마지막으로 WP 메뉴 아이콘 설정 페이지에서 아이콘의 스타일을 지정할 수도 있습니다.
2) 테마 커스터마이저로 소셜 미디어 아이콘 추가
플러그인을 설치하고 싶지 않다면 테마 커스터마이저를 사용하여 메뉴에 소셜 미디어 아이콘을 포함할 수 있습니다. Divi, Newspaper 또는 Avada와 같은 일부 프리미엄 테마는 테마를 사용자 정의하고 소셜 미디어 아이콘을 추가할 수 있는 통합 테마 패널과 함께 제공됩니다.
테마에 소셜 미디어 아이콘 추가 옵션이 있는지 확실하지 않은 경우 WordPress 대시보드에서 모양 > 사용자 정의 > 메뉴 > 위치 보기 로 이동하여 소셜 메뉴 또는 소셜 아이콘 옵션이 있는지 확인하십시오.
시연을 위해 우아한 테마의 Divi 테마를 사용할 것입니다. 먼저 WP 대시보드 > 모양 > 사용자 정의 로 이동합니다. 
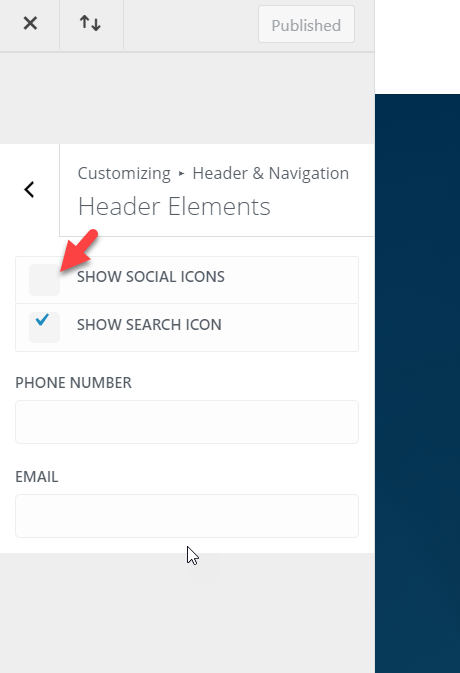
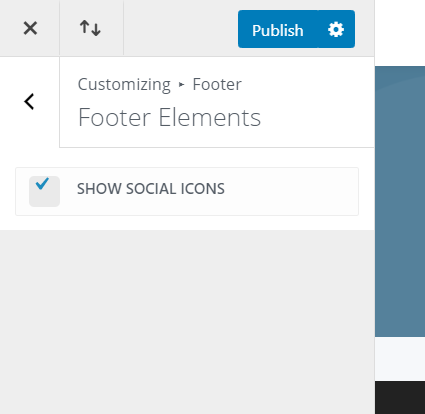
그런 다음 헤더 사용자 정의 및 헤더 요소로 이동하십시오. 헤더 소셜 아이콘을 활성화하는 옵션이 표시됩니다.

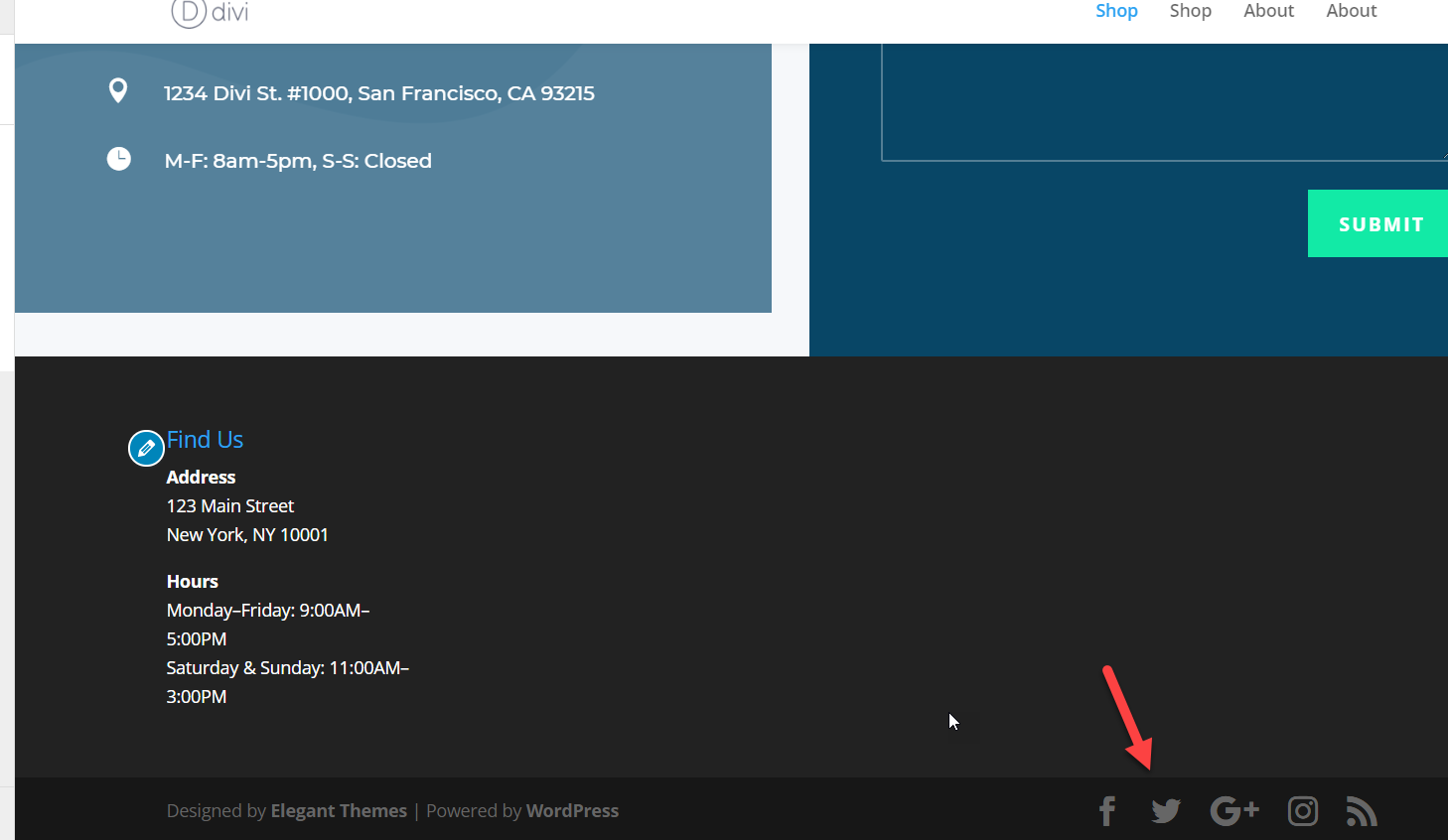
해당 옵션을 활성화하면 웹사이트 헤더에 표시됩니다. 
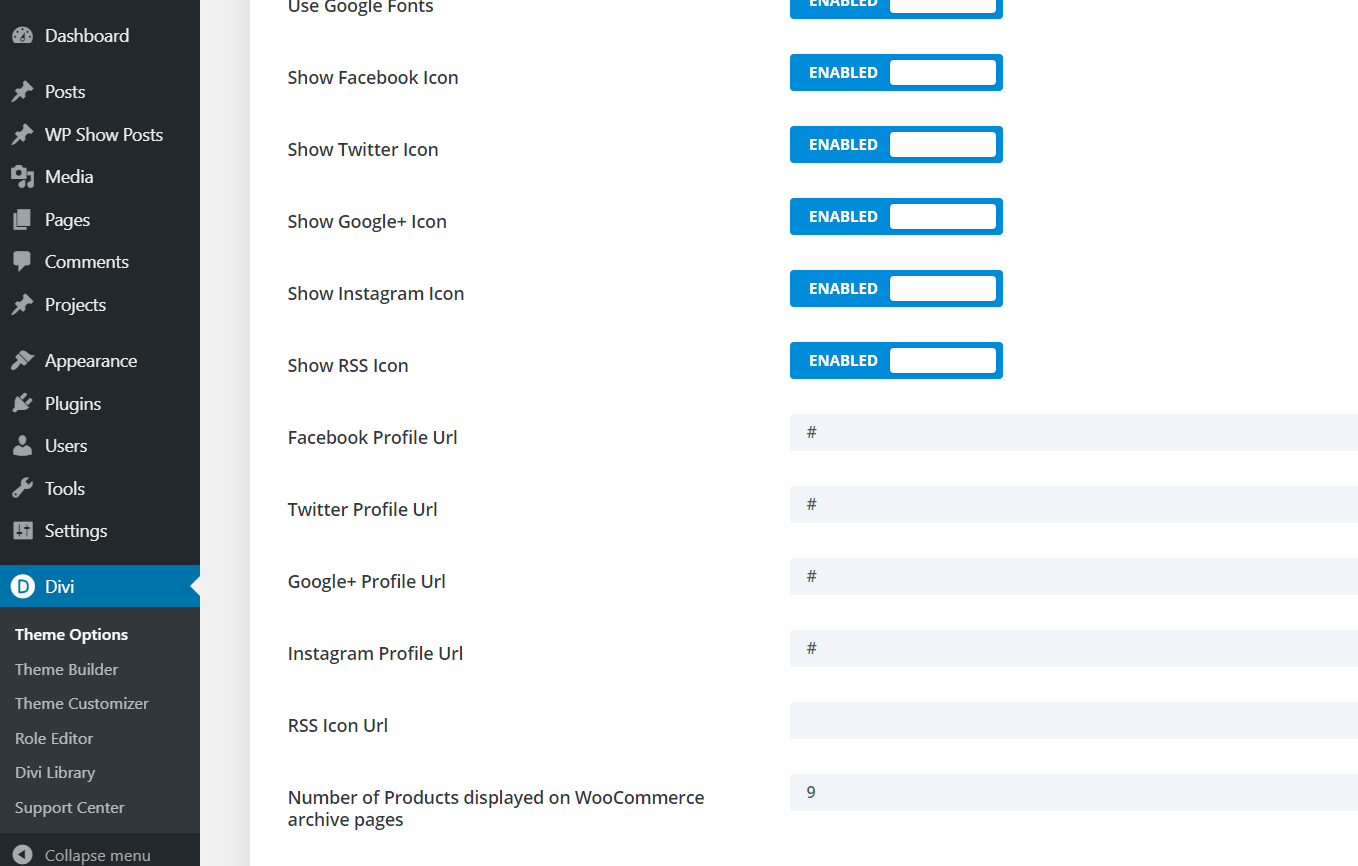
또한 Divi > 테마 옵션 으로 이동하여 사용자 지정할 수 있습니다.

여기에서 원하는 아이콘을 활성화하고 소셜 미디어 프로필의 URL을 입력할 수 있습니다. 소셜 미디어 아이콘은 기본적으로 사이트의 머리글과 바닥글 모두에 표시됩니다.

그러나 사용자 지정 설정을 통해 숨기도록 선택할 수 있습니다.
 Newspaper 및 Newsmag와 같은 다른 테마에는 고유한 사용자 지정 옵션이 있으므로 아이콘을 활성화/비활성화하고 전용 테마 패널을 통해 바로 표시할 수 있습니다. 테마 사용자 정의 도구 또는 패널에서 소셜 미디어 아이콘 섹션을 찾을 수 없는 경우 아래에 의견을 남겨주시면 도와드리겠습니다.
Newspaper 및 Newsmag와 같은 다른 테마에는 고유한 사용자 지정 옵션이 있으므로 아이콘을 활성화/비활성화하고 전용 테마 패널을 통해 바로 표시할 수 있습니다. 테마 사용자 정의 도구 또는 패널에서 소셜 미디어 아이콘 섹션을 찾을 수 없는 경우 아래에 의견을 남겨주시면 도와드리겠습니다.
3) FontAwesome 사용하기
마지막으로 WordPress의 메뉴에 소셜 미디어 아이콘을 수동으로 추가할 수 있습니다. 개발자가 아니거나 코딩 기술이 없더라도 약간의 HTML 코딩으로 소셜 미디어 아이콘을 표시할 수 있습니다. 이를 위해 FontAwesome의 아이콘을 사용합니다.
따라서 가장 먼저해야 할 일은 FontAwesome 웹 사이트로 이동하는 것입니다.

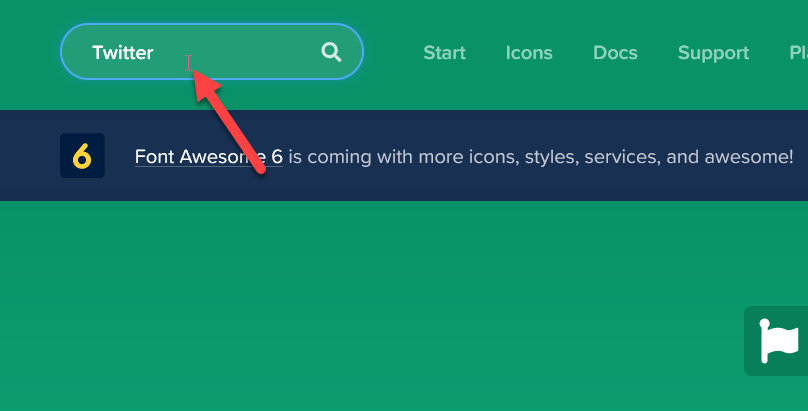
검색 기능을 사용하여 필요한 아이콘을 찾으십시오. 이 데모에서는 Twitter 아이콘 을 검색합니다.

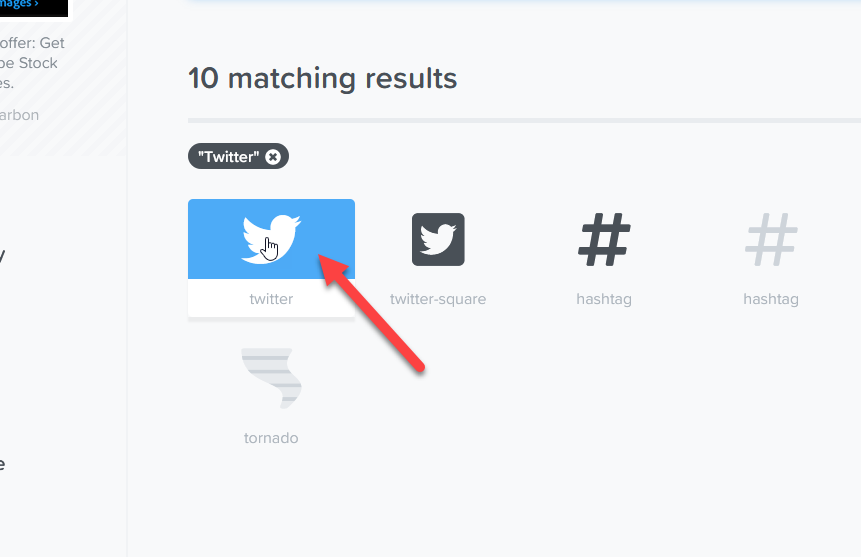
다음 페이지에서 웹 사이트에 검색 결과가 표시됩니다. 가장 좋아하는 것을 선택하십시오.

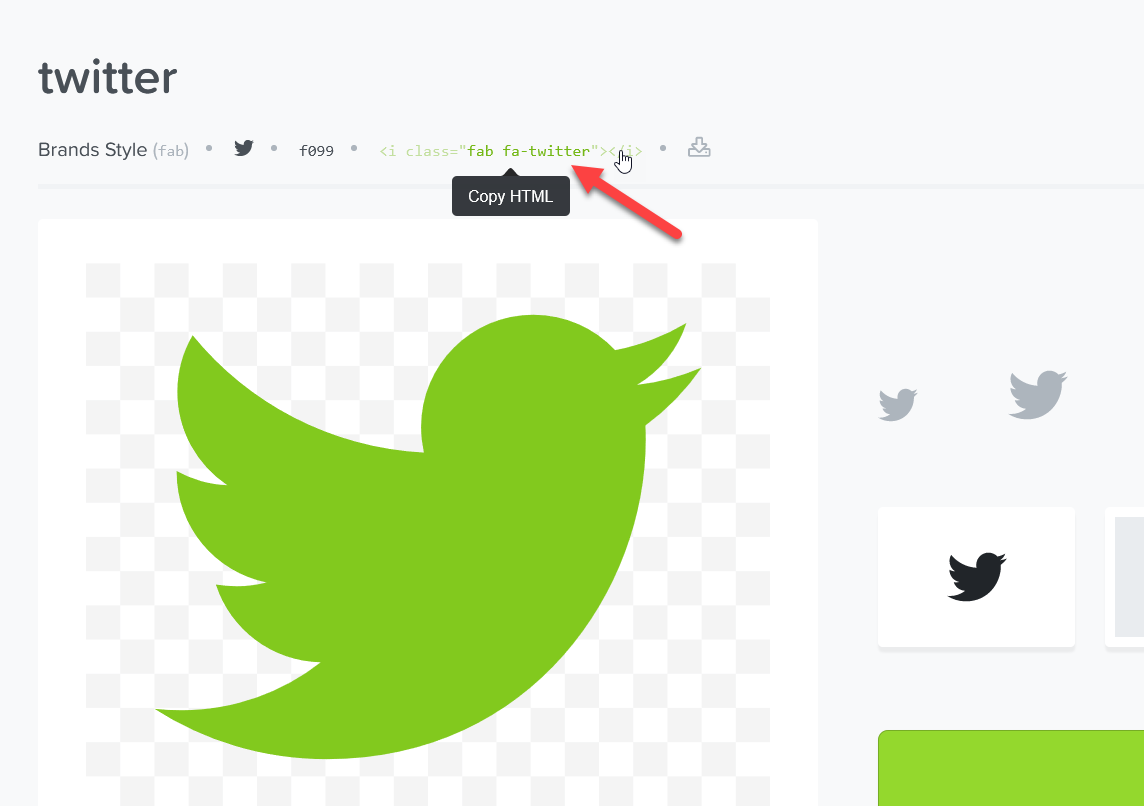
다음 페이지에서 선택한 아이콘의 세부 정보를 볼 수 있으므로 아이콘의 HTML 코드를 복사하기만 하면 됩니다. 
WordPress에 글꼴 멋진 아이콘 추가하기
그런 다음 WordPress 사이트의 메뉴 섹션으로 이동합니다. 왼쪽에 사용자 정의 링크 섹션이 표시됩니다. Twitter 프로필에 대한 URL을 입력하고 링크 텍스트 필드에 방금 복사한 HTML 코드를 붙여넣어야 합니다. 그런 다음 메뉴에 추가를 누릅니다. 
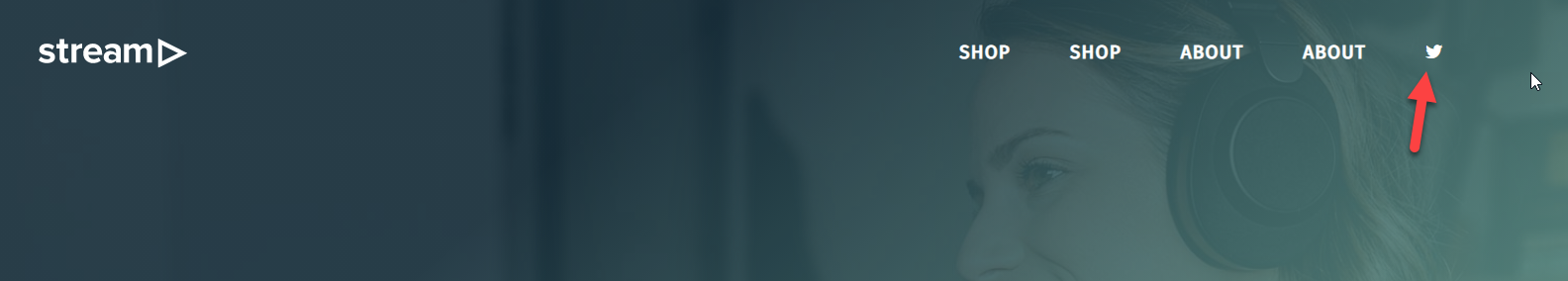
그런 다음 변경 사항을 저장합니다. 그런 다음 사이트의 프런트엔드로 이동하면 아이콘이 표시됩니다.

이렇게 하면 메뉴에 소셜 미디어 아이콘을 추가할 수 있습니다 .
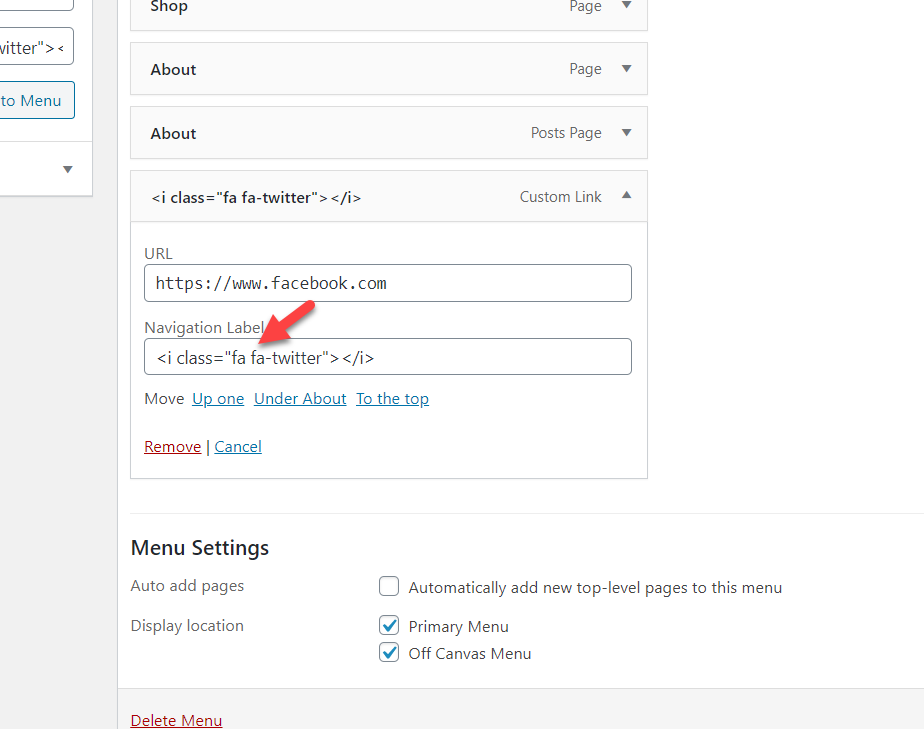
HTML 코드가 작동하지 않습니다
이 튜토리얼의 모든 단계를 따랐지만 HTML이 작동하지 않으면 이것을 시도하십시오. fab 코드가 작동하지 않으면 fab 에서 b 를 제거하여 HTML 코드를 변경해 보십시오.
예를 들어, 우리의 경우 최종 HTML 코드는 <i class=”fab fa-twitter”> </i> 대신 <i class=”fa fa-twitter”></i> 와 같이 보일 것입니다. 예시: 
WordPress 헤더에 소셜 미디어 아이콘 추가
헤더는 소셜 미디어 아이콘을 추가할 수 있는 가장 인기 있는 장소 중 하나이므로 테마 사용자 지정 프로그램을 사용하여 추가하는 방법을 빠르게 살펴보겠습니다.
메뉴에 소셜 미디어 아이콘을 추가할 수 있는 옵션을 제공하는 테마가 필요합니다. 또한 테마에 따라 단계가 약간 다를 수 있지만 대부분의 테마에서 문제 없이 단계를 수행할 수 있어야 합니다.
새 메뉴를 만들고 기존 메뉴를 편집하는 두 가지 옵션을 살펴보겠습니다.
새 메뉴의 헤더에 소셜 미디어 아이콘 추가
- WordPress 대시보드에서 모양 > 메뉴 로 이동합니다.
- 선택 버튼 옆에 있는 새 메뉴 만들기 링크를 누르고 이름을 지정합니다.
- 이제 아이콘을 추가할 수 있습니다. 새 메뉴를 선택하고 포함하려는 소셜 미디어 및 URL(Instagram, Facebook, YouTube 등)을 입력하고 메뉴에 추가를 누릅니다.
- 변경 사항 저장
- 그런 다음 헤더 섹션에 방금 만든 메뉴를 배치합니다.
- 변경 사항을 저장하면 됩니다! 이것이 WordPress 헤더에 소셜 미디어 아이콘을 추가하는 방법입니다!
기존 메뉴의 헤더에 소셜 미디어 아이콘 추가
- WordPress 대시보드에서 모양 > 사용자 정의 > 메뉴 로 이동합니다.
- 헤더 섹션으로 이동하여 항목 추가 버튼을 누릅니다.
- 그런 다음 추가하려는 소셜 미디어 플랫폼의 아이콘을 선택하고 URL을 입력한 다음 메뉴에 추가를 누릅니다. 추가하려는 각 소셜 미디어에 대해 동일한 작업을 수행해야 합니다.
- 아이콘을 표시할 메뉴 위치를 선택합니다. 옵션은 테마에 따라 다릅니다.
- 변경 사항을 저장합니다. 그게 다야!
또는 예를 들어 바닥글에 아이콘을 추가하려는 경우 동일한 프로세스를 따르되 바닥글을 아이콘 위치로 선택합니다.
보너스: 새 탭에서 소셜 미디어 아이콘 열기
WordPress 메뉴에 소셜 미디어 아이콘을 추가하면 소셜 미디어 존재감을 높이는 데 도움이 됩니다. 그러나 문제는 사용자가 메뉴의 아이콘을 클릭하면 소셜 미디어 페이지가 동일한 창에 로드되고 사용자가 사이트를 떠나게 된다는 것입니다. 해결책은 소셜 미디어 아이콘이 새 탭에서 페이지를 로드하도록 하는 것입니다. 어떻게 하는지 봅시다.
WordPress 대시보드에서 모양 > 메뉴 로 이동하여 오른쪽 상단의 화면 옵션 을 열고 링크 대상 옵션을 활성화합니다. 그런 다음 각 메뉴 요소로 이동 하여 새 탭에서 링크 열기 확인란을 선택합니다. 또는 각 대상을 _blank로 설정할 수 있습니다.
마지막으로 변경 사항을 저장하면 완료됩니다!
사이트에 소셜 피드를 추가하는 방법
메뉴에 소셜 미디어 아이콘을 추가하는 것 외에도 사이트에 소셜 피드를 추가하여 사용자 참여를 높일 수도 있습니다. 이 섹션에서는 Instagram과 TikTok을 웹사이트에 연결하는 방법을 보여줍니다.
WordPress에 Instagram 피드 추가
Instagram을 사이트와 연결하는 가장 쉬운 방법은 소셜 피드 갤러리 플러그인을 사용하는 것입니다. 몇 번의 클릭으로 Instagram 피드를 표시할 수 있는 프리미엄 도구입니다.
먼저 이 링크에서 플러그인을 설치하고 활성화합니다. 그런 다음 소셜 피드 갤러리 로 이동하여 Instagram 계정 에 로그인 합니다.
그런 다음 소셜 피드 갤러리 > 계정 으로 이동하면 개인 또는 비즈니스 계정에 로그인할 수 있는 옵션이 표시됩니다(비즈니스 계정에는 더 많은 옵션이 있음). 그런 다음 계정을 추가하고 로그인한 다음 앱에 계정을 WordPress에 연결하는 데 필요한 권한을 부여합니다.
완료되면 피드 탭으로 이동하여 +피드 를 누르고 표시하려는 피드를 추가합니다. 마지막으로 피드를 사용자 정의하고 완료하면 플러그인이 피드를 표시하기 위해 모든 페이지나 게시물에 붙여넣을 수 있는 단축 코드를 제공하는 것을 볼 수 있습니다.
자세한 내용은 Instagram을 WordPress와 통합하는 방법에 대한 가이드를 확인하세요.
WordPress에 TikTok 피드 추가
마찬가지로 사이트를 TikTok과 연결할 수도 있습니다. TikTok 피드를 표시하기 위해 WP TikTok Feed라는 전용 플러그인을 사용합니다. 이것은 WordPress용으로 가장 인기 있는 TikTok 플러그인이며 무료 버전과 몇 가지 프리미엄 플랜이 있습니다.
플러그인을 설치하고 활성화한 후 WordPress 대시보드 에서 TikTok 계정을 연결한 다음 Tiktok Feed > Feeds 로 이동해야 합니다. 거기에서 +Feed 를 누르고 표시하려는 피드를 추가하십시오. 또한 사이트에 피드를 표시하는 방법을 맞춤설정할 수 있는 몇 가지 옵션이 표시됩니다.
이에 대한 자세한 내용은 WordPress에 TikTok 비디오를 포함하는 방법에 대한 자습서를 확인하십시오.
결론
대체로 WordPress 메뉴에 소셜 미디어 아이콘을 추가하는 것은 소셜 미디어 존재감을 높이는 훌륭한 방법입니다. 이 가이드에서는 3가지 다른 방법을 살펴보았습니다.
- 플러그인 사용
- 테마 커스터마이저에서
- 수동으로
테마에서 기본적으로 아이콘을 추가할 수 있다면 추가 플러그인이나 HTML 코드를 사용할 필요가 없습니다. 플러그인을 선호하는 경우 QuadMenu를 사용하는 것이 좋습니다. 전체 WordPress 메뉴 사용자 지정을 완전히 제어할 수 있으며 강력한 기능도 많이 제공됩니다.
그러나 무료 솔루션을 선호하는 경우 WP 메뉴 아이콘을 살펴보십시오. 소셜 아이콘을 즉시 포함하는 데 도움이 되는 간단한 도구입니다.
반면에 플러그인을 설치하고 싶지 않다면 약간의 HTML 및 FontAwesome 아이콘을 사용하여 소셜 미디어 아이콘을 추가할 수 있습니다. 이 옵션을 사용하면 약간의 CSS로 아이콘을 사용자 정의하거나 스타일 지정 부분을 피하고 기본 아이콘을 사용할 수도 있습니다.
이 기사가 도움이 되었나요? 그렇다면 아래에 의견을 남기고 이 게시물을 소셜 미디어에 공유하십시오. 관련 튜토리얼을 더 보려면 다음 가이드를 확인하세요.
- WordPress에 소셜 미디어 피드를 추가하는 최고의 플러그인
- WordPress에 Facebook 그룹 피드를 추가하는 방법
