WordPress에 소셜 공유 버튼을 추가하는 쉬운 기술(무료 플러그인 포함)
게시 됨: 2022-10-23가능한 가장 간단한 방법으로 WordPress에 소셜 공유 버튼을 추가하려고 하십니까? 다행히도 올바른 위치에 왔습니다. 아래 기사는 무료 플러그인을 사용하여 WordPress에 소셜 공유 버튼을 추가하는 몇 가지 유용한 팁을 제공합니다.
WordPress에 소셜 공유 버튼을 추가해야 하는 이유는 무엇입니까?
소셜 미디어를 위한 플랫폼은 이제 훨씬 더 증가하고 있습니다. 비즈니스를 확장하고 많은 새로운 온라인 고객을 유치하기에 이상적인 위치입니다. 이러한 플랫폼을 최대한 활용하려면 잠재고객이 선호하는 소셜 채널에 가치 있는 자료를 배포할 수 있는 간단한 옵션을 제공해야 합니다. 이를 수행하는 가장 간단한 방법 중 하나는 웹사이트의 WordPress에 소셜 공유 버튼을 추가하는 것입니다. 귀하의 게시물이 독자들에게 도움이 된다면, 그들은 소문을 퍼뜨릴 것입니다.
웹사이트에 소셜 네트워크 공유 버튼을 포함하면 트래픽과 이를 가리키는 백링크 수가 모두 증가할 수 있습니다. 결과적으로 잠재 고객과 연결할 수 있는 기회가 더 많아집니다.
WordPress에 소셜 공유 버튼을 추가하는 방법은 무엇입니까?
방법 1: Sassy Social Share 플러그인 사용
WordPress용 최고의 소셜 공유 플러그인 중 하나는 Sassy Social Share 입니다. 이 가볍고 사용자 친화적인 애플리케이션으로 소셜 공유 버튼을 손쉽게 추가하고 공유 수를 표시할 수 있습니다. 아래 지침에 따라 이 도구를 사용할 수 있습니다.
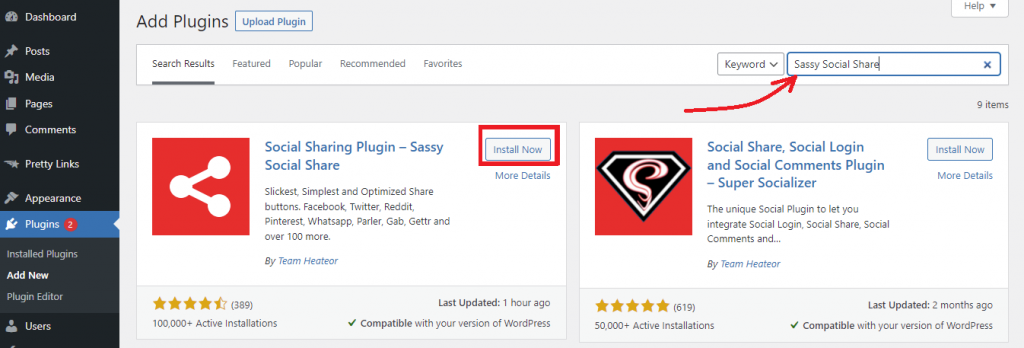
1단계: 플러그인 설치
먼저 이 플러그인을 설치해야 합니다. 플러그인 > 새로 추가 아래의 검색 필드에 플러그인 이름을 입력하기만 하면 찾을 수 있습니다. 그 직후에 지금 설치 버튼을 클릭하여 활성화 하십시오.

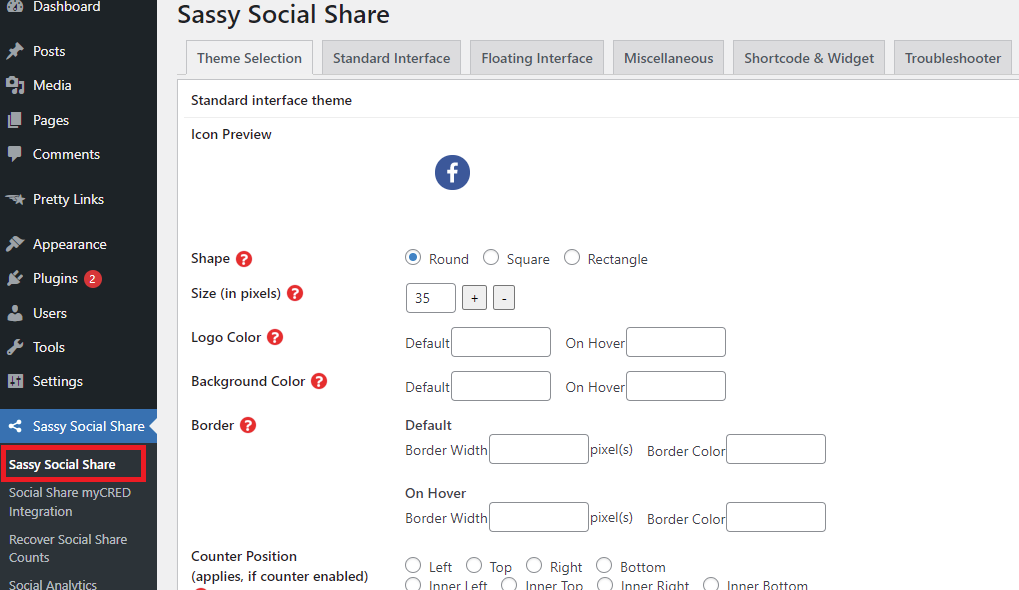
2단계: 공유 버튼 스타일 설정
플러그인이 설치되는 즉시 대시보드 메뉴에서 Sassy Social Share > Sassy Social Share 페이지로 이동합니다. 그러면 플러그인의 설정 페이지로 이동합니다.
이 시점에서 공유 아이콘의 직사각형, 정사각형 또는 원형 모양을 변경하여 공유 아이콘의 디자인을 선택할 수 있습니다. 공유 아이콘의 테두리, 배경색, 로고 색상 및 크기를 변경할 수도 있습니다.

공유 아이콘이 마음에 들면 페이지 하단에 있는 변경 사항 저장 버튼을 클릭하여 선택 사항을 저장합니다.
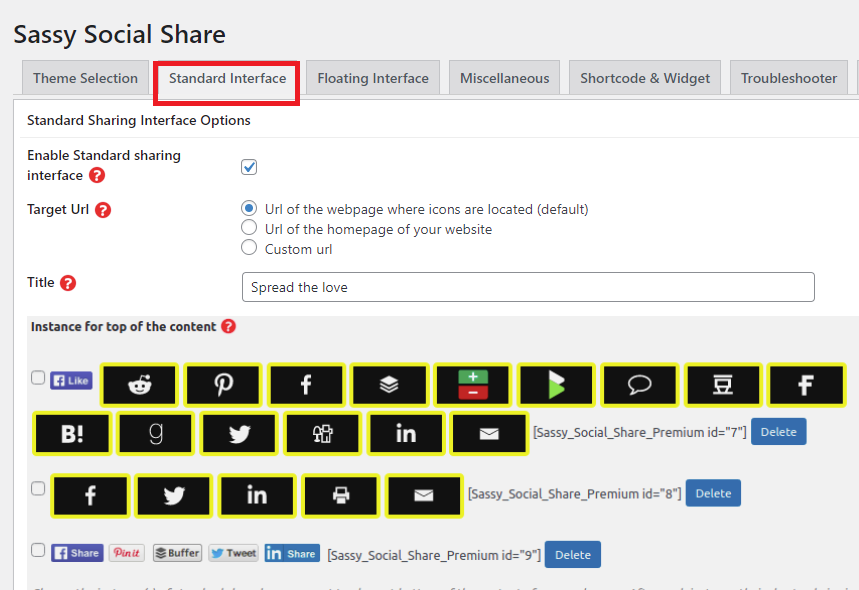
3단계: 좋아하는 소셜 네트워크를 선택하고 웹사이트에 추가
WordPress 사이트에 통합하려는 소셜 미디어 네트워크를 선택하려면 이제 표준 인터페이스 페이지를 클릭해야 합니다.

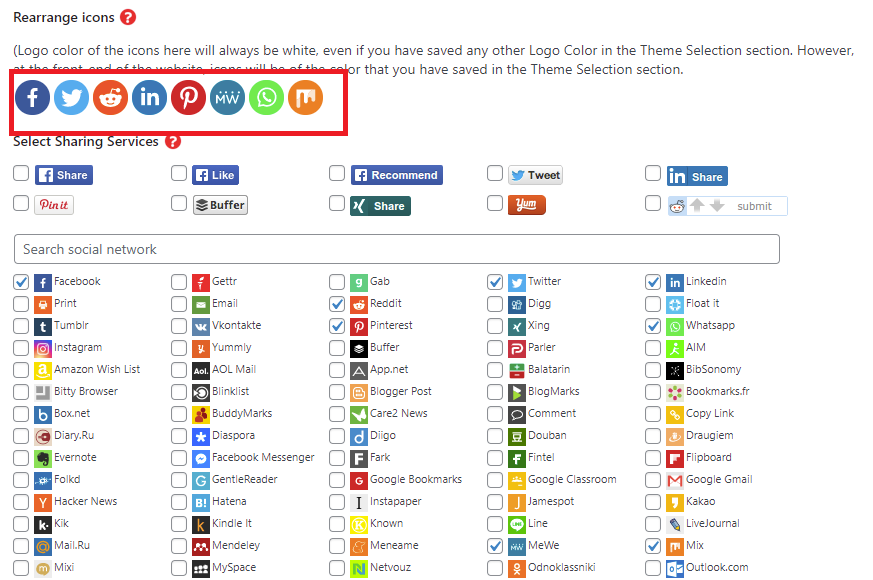
화면을 아래로 스크롤하면 소셜 공유 서비스 갤러리가 나타납니다. 사용할 이러한 서비스의 수와 공유 버튼을 표시할 위치를 선택할 수 있습니다. 또한 아이콘을 드래그하여 선택한 방식으로 재정렬할 수 있습니다.

4단계: 표시할 위치 선택
이제 소셜 네트워크를 선택한 후 공유 버튼을 표시할 위치를 선택할 수 있습니다.
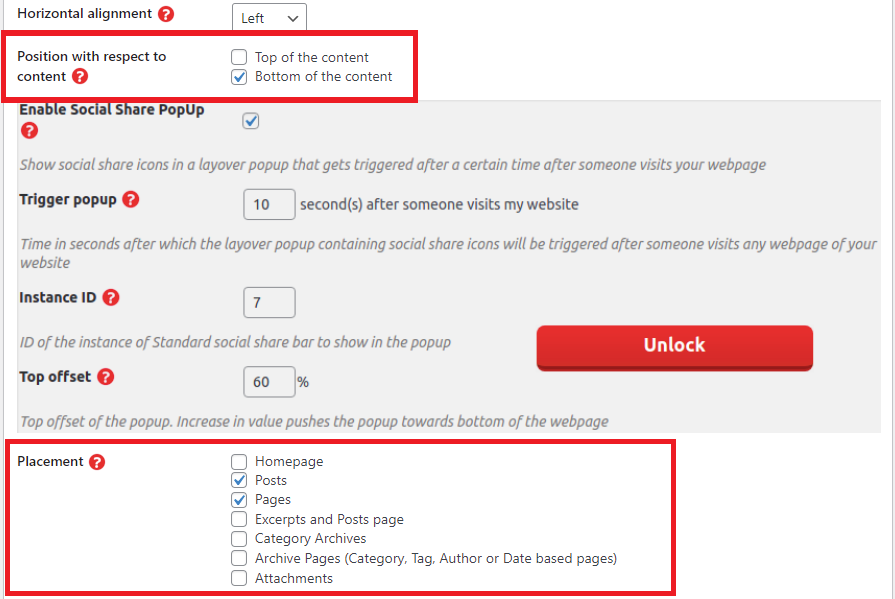
배치 영역에 도달할 때까지 화면을 계속 아래로 스크롤합니다. 그런 다음 공유 버튼을 추가할 수 있는 위치 옆에 있는 확인란을 선택할 수 있습니다.

또한 공유 버튼을 표시할 위치를 결정해야 합니다. 콘텐츠 상단이나 버튼에 넣을 수 있습니다.
마지막에 변경 사항 저장 버튼을 클릭하여 선택 사항을 저장하는 것을 잊지 마십시오.
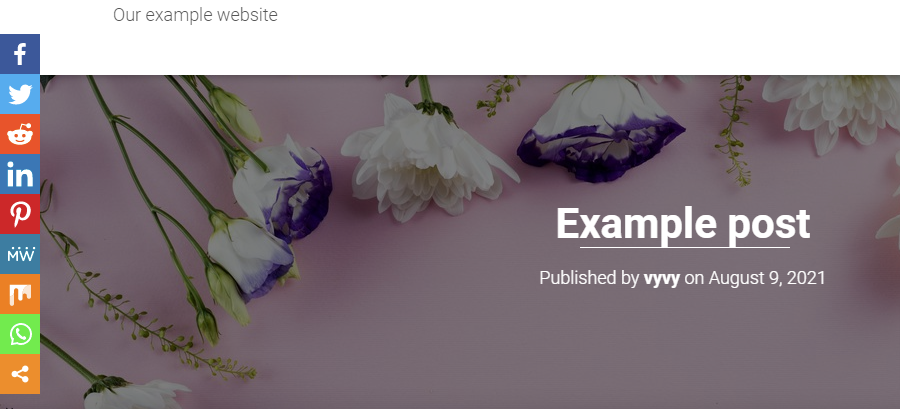
이제 웹사이트의 프런트 엔드를 탐색하여 결과를 볼 수 있습니다.

방법 2: AddToAny 공유 버튼 플러그인 사용
또 다른 유용하고 사용하기 쉬운 WordPress용 소셜 공유 플러그인은 AddToAny Share Buttons 입니다. 사용자가 다양한 플랫폼에서 게시물과 페이지를 공유하도록 동기를 부여하여 트래픽과 참여를 높일 수 있습니다. 이 도구를 사용하기 위해 후속 작업을 추적할 수 있습니다.
1단계: 플러그인 설치
AddToAny Share Buttons 플러그인을 설치하는 방법에 대한 자세한 내용은 위의 Sassy Social Share 플러그인 튜토리얼을 참조하세요.
2단계: 플러그인 설정 구성
플러그인이 설치된 후 설정 > AddToAny 로 이동하여 플러그인의 설정 페이지로 들어가 봅시다.

설정 페이지에서 WordPress 사이트의 공유 버튼을 변경할 수 있습니다.
- 표준 공유 버튼 설정
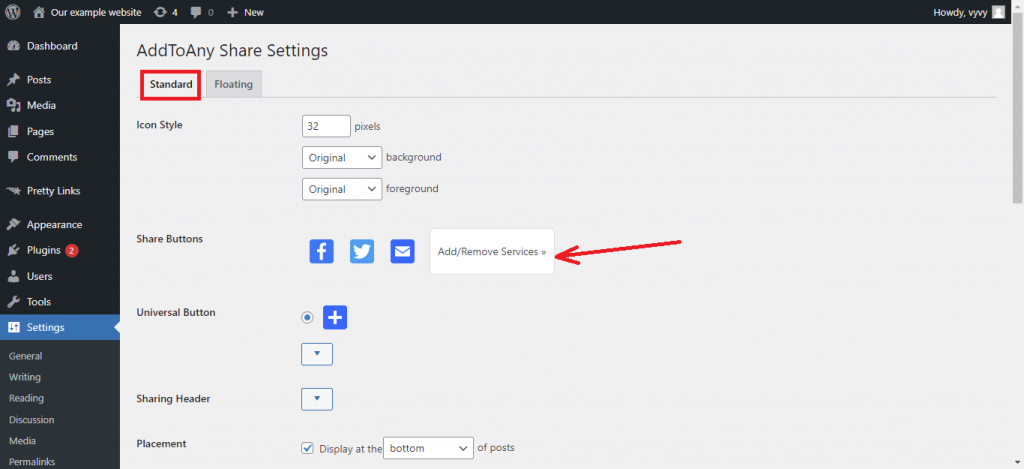
먼저, 소셜 미디어 아이콘의 아이콘 크기와 배경을 수정하여 " 표준 탭 "에서 공유 아이콘의 스타일을 사용자 정의할 수 있습니다.
공유 버튼 섹션에는 세 가지 표준 아이콘인 Facebook, Twitter 및 Pinterest가 있습니다. 서비스 추가/제거 를 선택하여 웹사이트에서 아이콘을 추가하거나 제거할 수 있습니다.

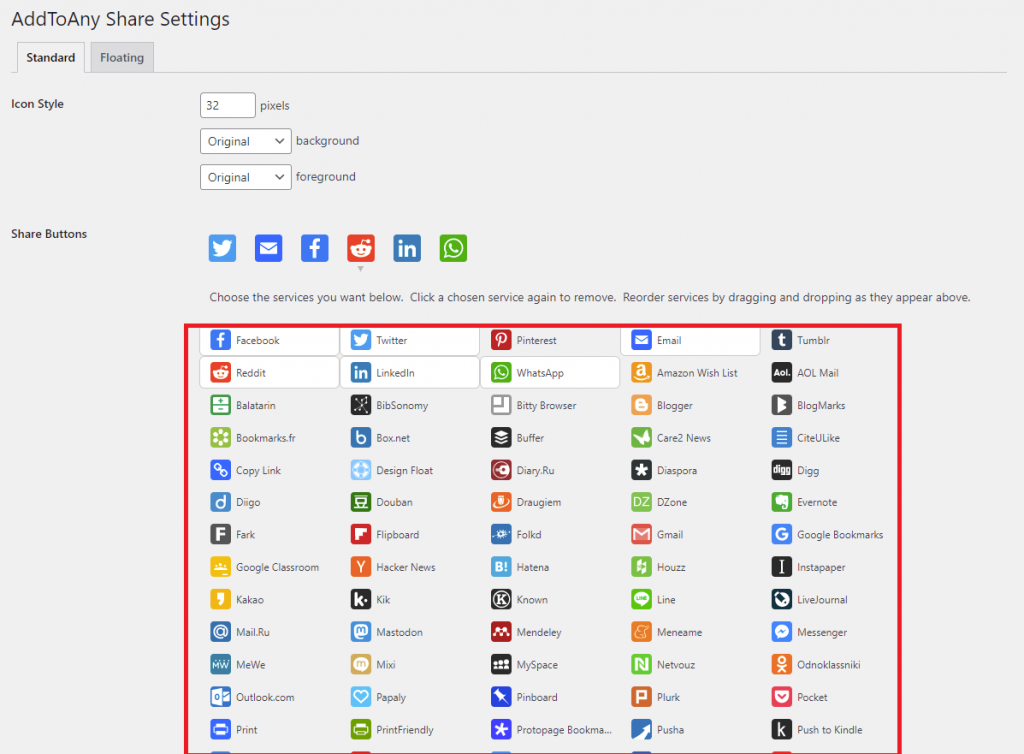
이것은 즉시 열리고 플러그인에 포함된 100개 이상의 서비스 목록을 제공합니다. 원하는 만큼 포함할 수 있습니다.

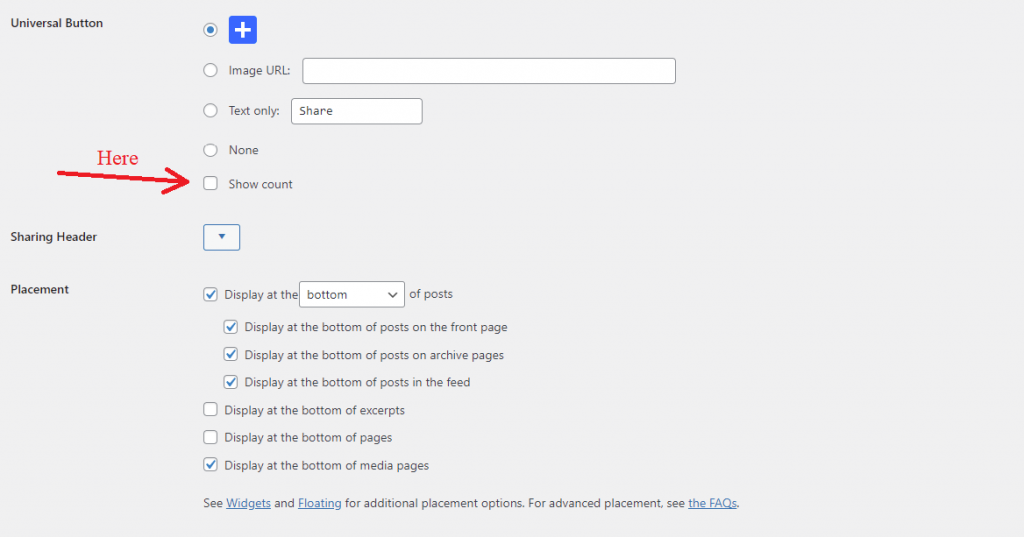
위의 서비스 메뉴에 나열되지 않은 추가 소셜 네트워킹 플랫폼이 있는 팝업을 표시하는 데 사용되는 범용 버튼 옵션도 화면을 아래로 스크롤하면 표시됩니다.
각 페이지에 대한 공유 수를 표시하려면 " 수 표시 " 상자를 선택합니다.
메뉴에서 " 배치 "를 살펴보십시오. 공유 버튼은 다양한 위치에 표시될 수 있습니다. 화살표 기호를 클릭하면 공유 버튼을 기사의 상단 또는 하단에 배치할지 여부를 결정할 수 있습니다.
그 아래에 있는 버튼을 표시할 페이지를 선택할 수 있습니다.

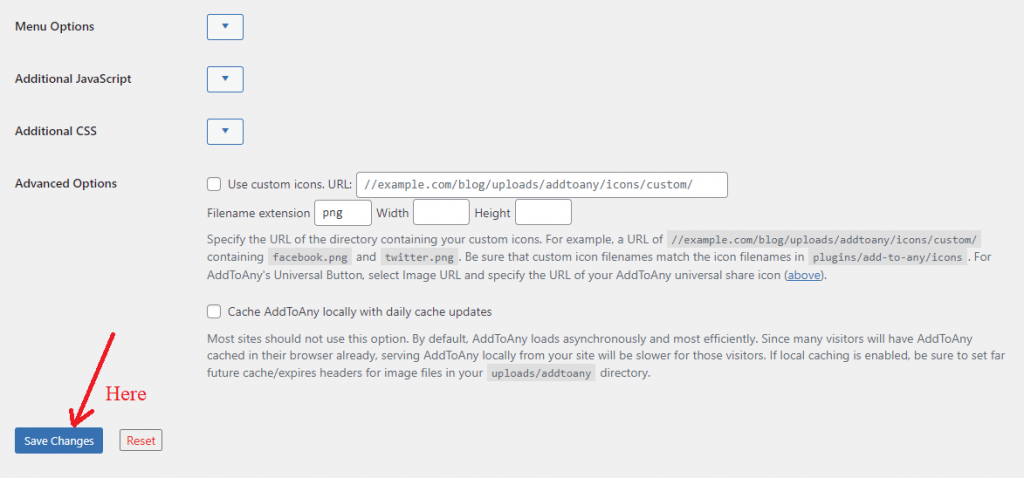
다음으로 이 플러그인에서 제공하는 WordPress에 대한 다른 선택 사항이 많이 있습니다. 추가 CSS 또는 추가 JavaScript 를 사용하여 사용자 정의 색상과 같은 스타일 요소를 제공하고 버튼의 기능을 더욱 향상시킬 수 있습니다.

고급 옵션 에서 공유 아이콘을 정의해야 하는 특정 URL을 제공할 수 있습니다. AddtoAny 모듈의 기본 공유 버튼은 이 옵션으로 대체됩니다.
사용자 정의 URL은 모든 사진 공유 버튼이 포함된 폴더로 연결되므로 이를 염두에 두십시오. 파일 이름 형식은 "nameofsocial.png"여야 합니다. 예를 들어 twitter.png는 Twitter의 공유 아이콘이 됩니다.
완료되면 변경 사항 저장 버튼을 클릭해 보겠습니다.
- 플로팅 공유 버튼 설정
부동 공유 버튼은 AddToAny가 제공하는 일반적인 공유 버튼에 대한 추가 옵션입니다. 이 기능을 사용하여 플로팅 공유 버튼을 WordPress 웹사이트에 추가할 수 있습니다.
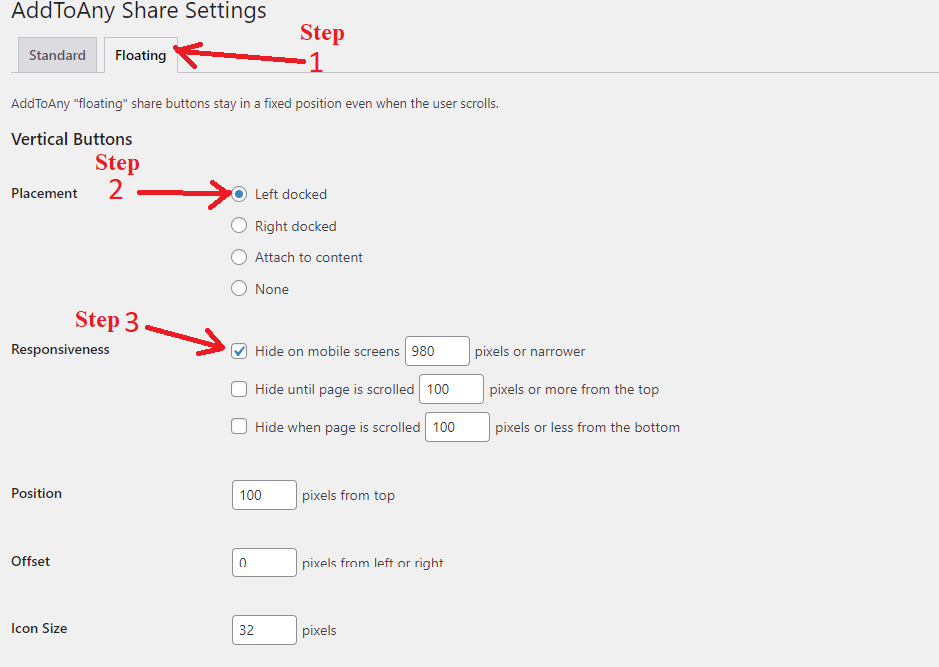
플러그인 옵션 페이지에서 일반 아이콘보다 플로팅 아이콘을 사용하려면 플로팅 탭을 선택하세요.
이제 수직 버튼 의 위치를 결정할 수 있습니다. 이것은 주로 대형 화면 장치에 적용됩니다. 대부분의 웹 사이트에서 페이지 왼쪽에 자주 도킹됩니다. 그러나 원하는 표시 위치를 선택할 수 있습니다.

응답성 아래에 부동 공유 버튼이 표시될 중단점을 선택할 수 있습니다. 큰 화면 설정이 기본값(980픽셀)입니다.
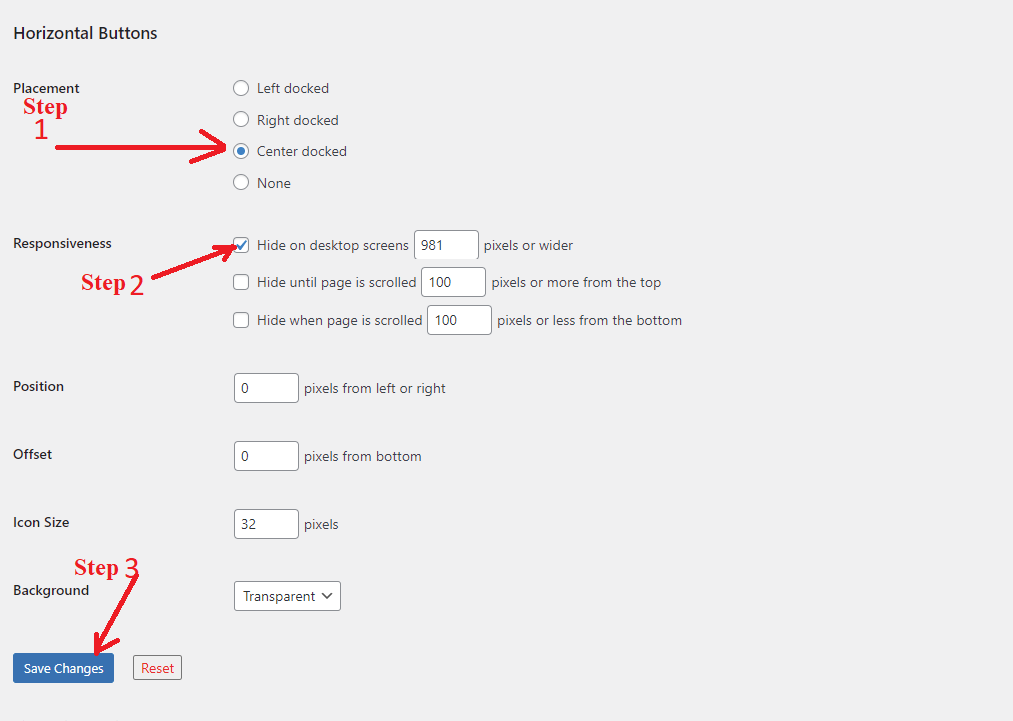
페이지를 계속 탐색하면 휴대폰 및 기타 작은 화면에 대한 " 수평 버튼 " 섹션이 나타납니다. 큰 화면에서 아이콘을 숨기거나 크기, 위치 및 가시성을 늘리도록 선택할 수도 있습니다.

선택에 만족하면 " 변경 사항 저장 "을 클릭하면 프로세스가 완료됩니다.
이제 웹사이트의 모든 게시물을 방문하여 공유 버튼이 어떻게 표시되는지 확인할 수 있습니다.

결론
요컨대 워드프레스에 소셜 공유 버튼을 추가하는 것은 매우 중요합니다. 그것은 귀하의 웹 사이트에 대한 트래픽과 검색 엔진 등급을 모두 증가시키기 때문입니다. 이 튜토리얼은 WordPress에 소셜 공유 버튼을 빠르게 추가하는 방법을 보여줬어야 합니다. 질문이나 우려 사항이 있는 경우 주저하지 말고 아래에 의견을 남겨주세요. 마지막으로, 무료 WordPress 테마 웹사이트를 방문하여 다양한 반응형, 현대적, 전문가 디자인을 찾아보세요. 만나서 하나 얻어서 원하는 웹사이트를 만들어 보세요.
