WordPress에 정사각형 결제를 추가하는 방법은 무엇입니까? (쉽고 신뢰할 수 있는 방법)
게시 됨: 2022-04-08
WordPress 사이트에서 Square Payments를 수락하는 방법을 배우고 싶으십니까?
Square는 모바일 사용자가 신용 카드를 통해 쉽게 결제할 수 있도록 설계된 인기 있는 결제 게이트웨이 중 하나입니다.
모바일 장치에서 직접 또는 신용 카드 정보를 입력하여 고객으로부터 지불을 수집하려는 온라인 상점 및 판매자에게 적합합니다.
WordPress 플러그인을 사용하면 이 결제 게이트웨이를 웹사이트에 연결하고 모든 유형의 제품을 쉽게 판매할 수도 있습니다.
이 자습서에서는 몇 가지 간단한 단계를 통해 Square 지불 게이트웨이를 WordPress 사이트에 추가하는 방법을 보여줍니다.
WordPress에 정사각형 지불을 추가하는 가장 쉬운 방법
귀하의 사이트를 Square와 통합하기 위해 시장에서 사용할 수 있는 많은 지불 플러그인이 있습니다. 그러나 안전하고 안정적인 지불을 보장하는 것을 선택해야 합니다.
WooCommerce를 사용하는 경우 Square for WooCommerce 플러그인을 사용하고 싶을 것입니다.
그러나 이 자습서에서는 모든 종류의 WordPress 사이트에서 작동하기 때문에 WPForms를 선택했습니다.

WPForms는 연락처 양식, 등록 양식, 주문 양식, 기부 양식 등과 같은 모든 유형의 WordPress 양식을 작성할 수 있는 최고의 끌어서 놓기 양식 작성기입니다.
WPForms의 가장 좋은 점 중 하나는 Stripe, PayPal 및 Square와 같은 인기 있는 결제 게이트웨이와 원활하게 통합할 수 있다는 것입니다. 따라서 코딩 지식 없이도 WordPress 양식에 Square 지불을 쉽게 추가할 수 있습니다.
시작하기 위해 WPForms는 미리 디자인된 양식 템플릿 모음에서 선택할 수 있는 템플릿 라이브러리를 제공합니다. 뉴스레터 가입, 지불, 제품 주문 등과 같은 모든 목적을 위한 양식 템플릿을 찾을 수 있습니다.
또한 WPForms 양식 빌더는 사용하기 쉽고 매우 직관적이므로 원하는 방식으로 양식을 사용자 정의할 수 있습니다.
하이라이트:
- 모바일 반응형 양식 템플릿
- 초보자 친화적인 인터페이스
- 사용자 정의 가능한 이메일 알림 및 확인 메시지
- 전자 상거래 양식 필드
- 통화 설정 옵션
- 조건부 논리 및 대화 형식
- 기본 제공 스팸 방지
- 이메일 마케팅 서비스와의 통합
- 양식 항목 관리 대시보드
- 그리고 훨씬 더
WPForms로 할 수 있는 일은 무궁무진합니다. WordPress 웹 사이트에 더 많은 기능을 추가할 수 있도록 많은 고급 기능과 도구에 액세스할 수 있습니다.
온라인 거래의 개인 정보 보호 및 보안과 관련하여 WPForms가 최선의 선택입니다. 사용자의 신용 카드 정보를 저장하지 않습니다. 이러한 세부 정보는 청구 양식을 통해 Square로 직접 전송됩니다.
이제 WordPress에 Square 지불을 쉽게 추가하는 방법을 알아보겠습니다.
1단계: WPForms 플러그인 설치 및 활성화
먼저 WPForms 계정에 가입해야 합니다. WordPress 저장소에서 설치할 수 있는 플러그인의 무료 버전이 있습니다.
지불을 수락하고 웹사이트에 대한 통화를 설정하려면 프로 플랜으로 업그레이드해야 합니다. WPForms는 다양한 사용자 및 비즈니스의 요구 사항에 맞게 조정된 가격 책정 계획을 제공합니다. 따라서 자신에게 적합한 플랜을 선택할 수 있습니다.
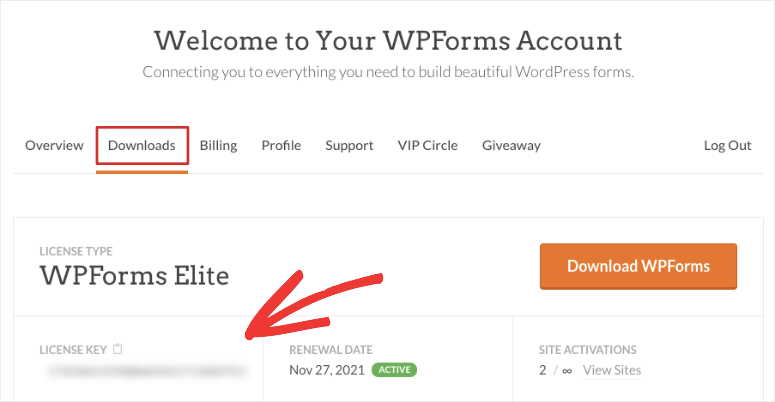
가입 후 WPForms 계정 대시보드에 액세스할 수 있습니다. 여기에서 다운로드 탭을 열어 다운로드 파일과 라이선스 키를 찾습니다.

플러그인 파일을 다운로드하여 WordPress 사이트에 설치해야 합니다. 플러그인 설치에 도움이 필요하면 WordPress 플러그인 설치 방법에 대한 이 가이드를 참조하세요.
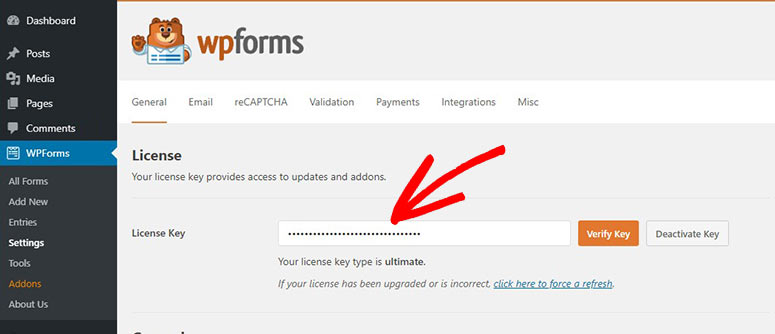
WPForms를 설치하고 활성화하면 WordPress 대시보드에서 WPForms » 설정 탭으로 이동합니다. 여기에 라이센스 키를 입력하여 프로 기능을 활성화하십시오.

그런 다음 키 확인 버튼을 클릭하면 확인 성공 메시지가 표시됩니다.
이제 WordPress 사이트에서 Square 애드온을 설정해야 합니다.
2단계: Square 애드온 설치 및 활성화
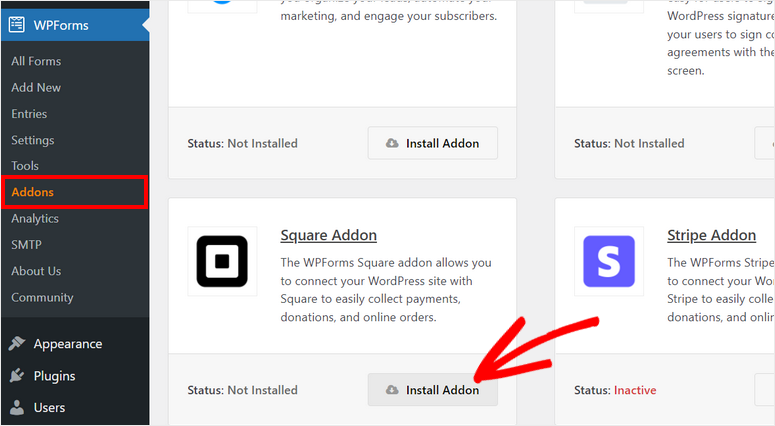
Square에 연결하려면 WPForms Square Addon을 설치해야 합니다. 그리고 관리자 패널에서 WPForms » Addons 페이지로 이동하여 이를 수행할 수 있습니다.
이 페이지를 스크롤하면 Square 애드온을 찾을 수 있습니다. Addon 설치 버튼을 클릭하기만 하면 됩니다.

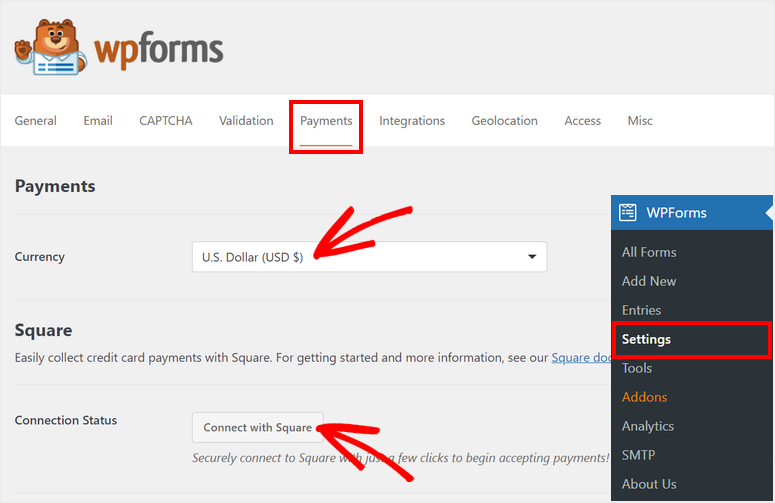
애드온을 설치하고 활성화한 후 WPForms » 설정 페이지로 이동하여 결제 탭을 엽니다.
이 페이지에서 통화 선택 및 Square 계정 연결에 대한 설정을 볼 수 있습니다.

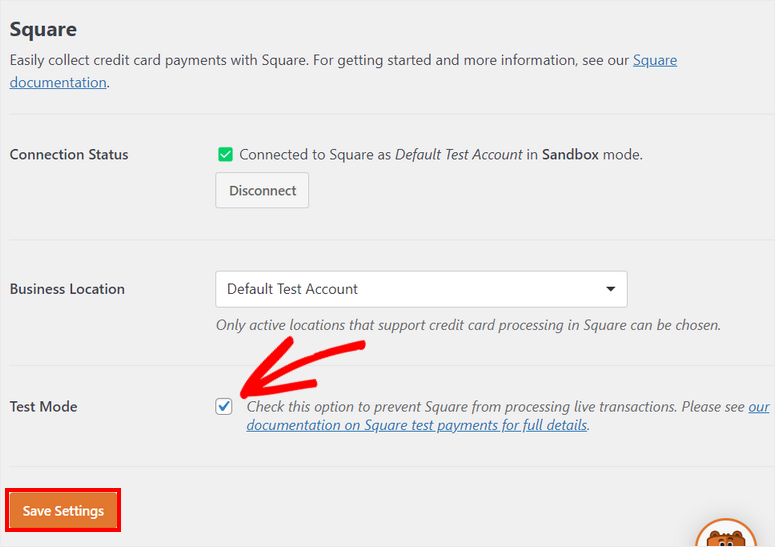
또한 WPForms를 사용하면 테스트 모드 를 활성화하여 Square 거래를 확인할 수 있습니다. 이렇게 하면 Square 샌드박스 계정을 연결하는 동안 실수로 실시간 거래가 진행되지 않도록 하고 연결이 제대로 작동하는지 확인할 수 있습니다.

설정이 완료되면 설정 저장 버튼을 클릭합니다.
이제 Square 지불 옵션을 사용하여 양식을 만들 준비가 되었습니다.
3단계: 정사각형 지불 양식 만들기
기존 양식이 없는 경우 관리자 패널에서 WPForms » 새로 추가 탭을 클릭하여 새 양식을 만들 수 있습니다. 그러면 양식 템플릿 라이브러리가 시작됩니다.
WPForms는 모든 종류의 WordPress 양식에 대한 템플릿을 제공하므로 요구 사항에 맞는 템플릿을 선택할 수 있습니다. 템플릿을 미리 볼 수 있어 선택할 수 있습니다.
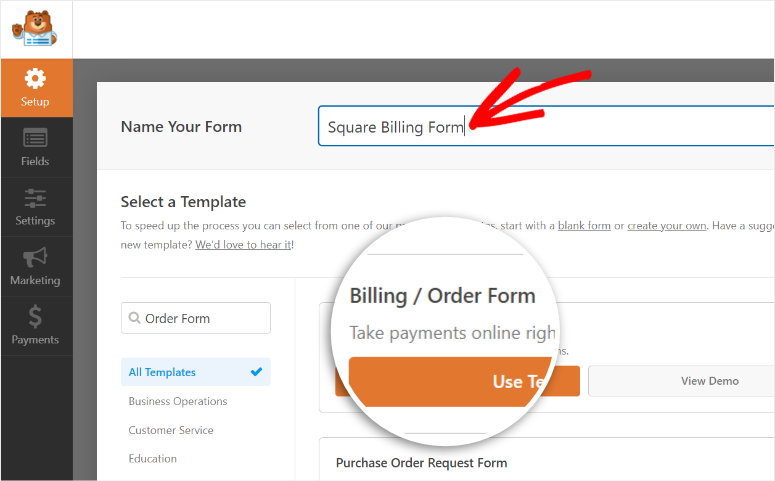
이 자습서에서는 청구/주문 양식 템플릿을 사용합니다. 여기에는 고객으로부터 정보 및 결제 세부 정보를 수집하는 데 필요한 모든 필드가 포함됩니다. 동일한 양식을 사용하여 제품 카탈로그를 만들고 WordPress에서 판매할 수도 있습니다. 이것은 본격적인 전자 상거래 상점을 관리하는 번거 로움을 원하지 않는 소규모 비즈니스에 적합합니다.
페이지 상단에서 양식 이름을 입력한 다음 템플릿 사용 버튼 을 클릭할 수 있습니다.

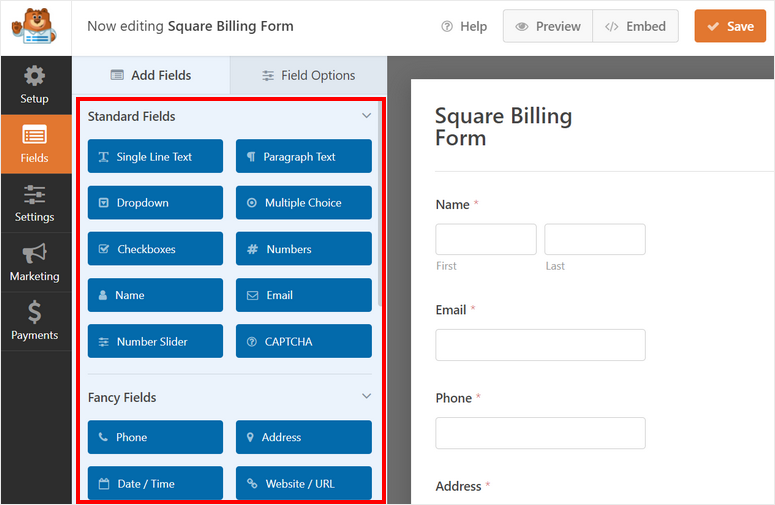
다음 창에서 WPForms 양식 빌더를 볼 수 있습니다. 모든 양식 필드와 사용자 정의 옵션은 왼쪽 메뉴 패널에 있고 양식 미리보기는 빌더 오른쪽에 있습니다.
새 양식 필드를 삽입하려면 왼쪽 메뉴에서 끌어서 양식 미리보기에 놓기만 하면 됩니다.

WPForms 양식 템플릿은 바로 사용할 수 있도록 설계되었기 때문에 크게 변경할 필요가 없습니다.
기존 필드를 사용자 정의하려면 필드를 클릭하면 왼쪽 패널에 필드 옵션이 표시됩니다.
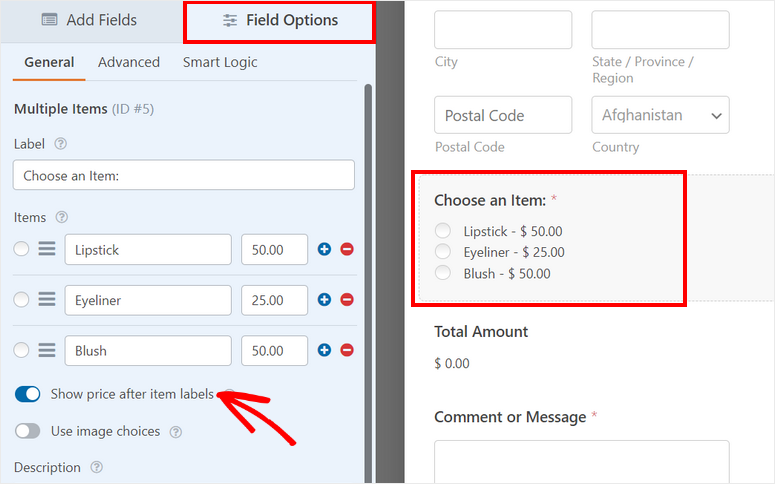
예를 들어 양식 템플릿에서 사용 가능한 항목 이라는 양식 필드를 편집할 수 있습니다. "필드 옵션"에서 가격과 함께 사용자 정의 레이블 및 제품 변형을 입력할 수 있습니다.
양식의 프런트 엔드에 제품 가격을 표시하려면 항목 레이블 뒤에 가격 표시 옵션을 활성화하십시오.

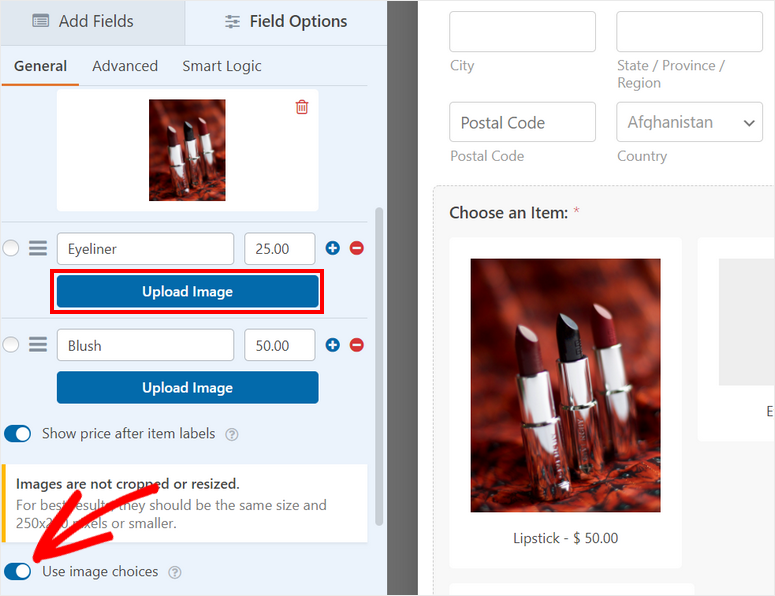
WPForms의 또 다른 훌륭한 기능은 고객이 제품에 대한 아이디어를 얻을 수 있도록 항목에 이미지를 추가할 수 있다는 것입니다. 이는 구매 결정을 더 빨리 내리는 데 도움이 됩니다.
이렇게 하려면 이미지 선택 사용 옵션을 활성화한 다음 제품 이미지를 업로드해야 합니다.
WPForm은 더 나은 이미지 품질을 위해 크기가 250 x 250픽셀 이하인 이미지를 사용할 것을 권장합니다.

제품 카탈로그를 설정했으면 양식 작성기 상단에 있는 저장 버튼을 클릭하십시오.
다음으로 양식에 Square 필드를 추가하고 결제 세부 정보를 설정해야 합니다.
4단계: 정방형 결제 설정
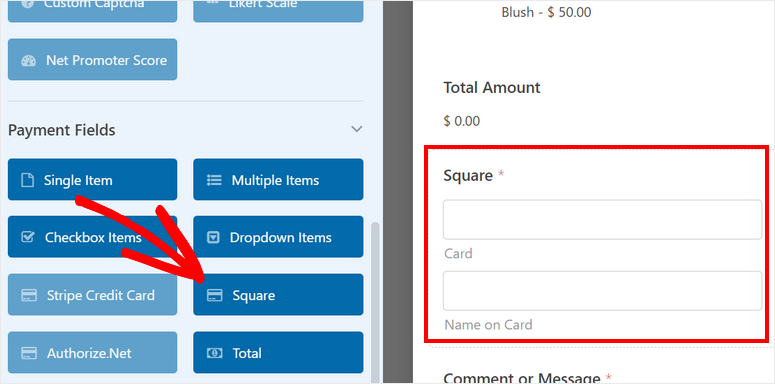
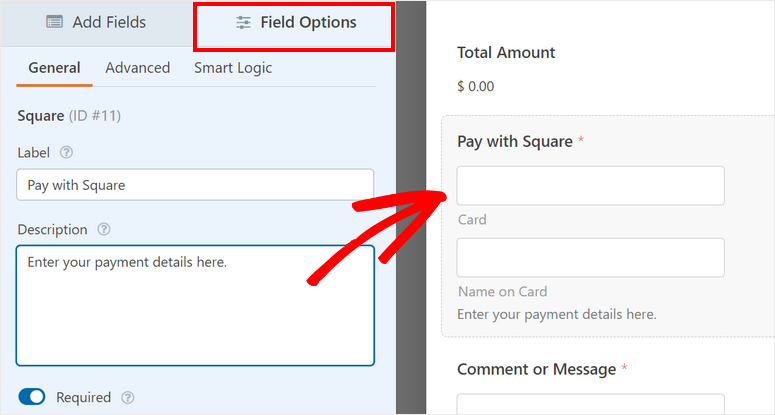
왼쪽 메뉴의 지불 필드 섹션에서 정사각형 필드를 찾을 수 있습니다. 양식 미리보기에서 필드를 끌어다 놓습니다.

원하는 경우 지불 필드의 레이블과 설명을 변경할 수도 있습니다.


이 결제 방법을 사용하면 복잡한 결제가 필요하지 않습니다. 고객은 온라인 결제를 쉽고 빠르게 할 수 있습니다.
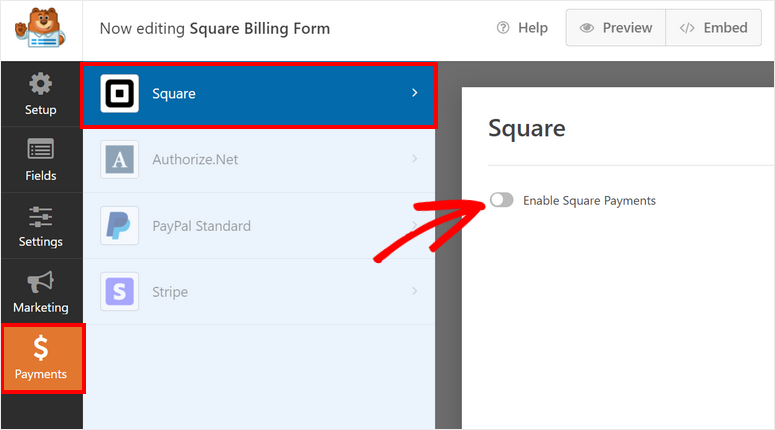
그런 다음 왼쪽 메뉴 패널의 결제 탭으로 이동하면 설치한 애드온에 따라 다른 결제 옵션이 표시됩니다.
여기에서 Square 를 클릭하고 Square Payments 활성화 옵션을 선택하십시오.

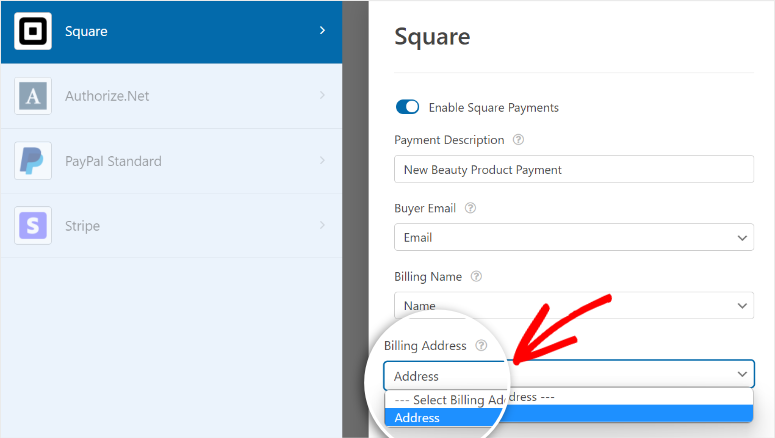
이제 Square 결제에 대한 설정을 구성할 수 있습니다. 다음 옵션이 표시됩니다.
- 지불 설명: 지불 에 대한 설명을 입력합니다. 이것은 고객의 신용 카드 또는 은행 카드 명세서에 나타납니다.
- 구매자 이메일: 드롭다운 메뉴에서 이메일 옵션을 선택하여 고객이 주문 양식에 입력한 이메일 주소로 결제 영수증을 보냅니다.
- 청구 이름: 드롭다운 메뉴에서 이름 옵션을 선택하여 결제에 사용할 고객의 이름을 식별합니다.
- 청구서 수신 주소: 주소 옵션을 선택하면 WPForms가 양식에 입력한 내용을 기반으로 고객의 청구서 수신 주소를 자동으로 채웁니다.

진행 상황을 잃지 않도록 저장 을 클릭하는 것을 잊지 마십시오.
사이트에 Square 결제 양식을 게시하기 전에 양식 알림 및 확인을 설정해야 합니다.
5단계: 알림 및 확인 구성
WPForms를 사용하면 고객이 Square로 성공적으로 결제한 후 발생하는 일을 제어할 수 있습니다. 다음과 같이 이메일 알림 및 확인을 구성할 수 있습니다.
- 지불 세부 정보가 포함된 이메일을 자신과 팀원에게 보냅니다.
- 고객에게 결제 확인을 위해 양식 정보를 보냅니다.
- 결제 완료 후 감사 메시지 표시
- 결제 성공 후 고객을 다른 페이지로 리디렉션
이러한 설정은 워크플로를 간소화하고 후속 작업을 자동화하는 데 도움이 됩니다.
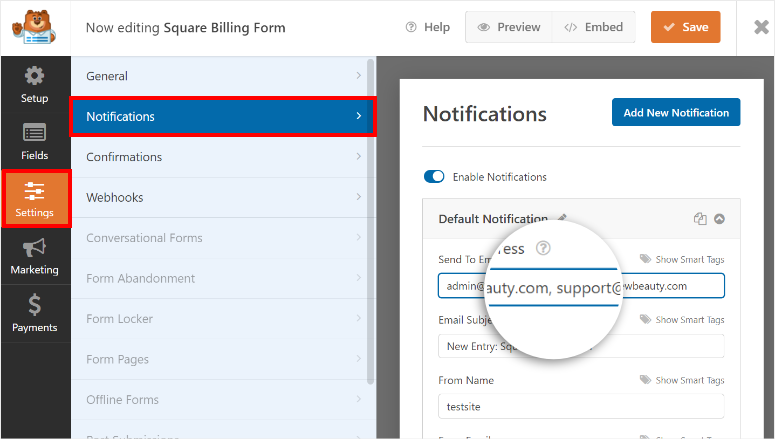
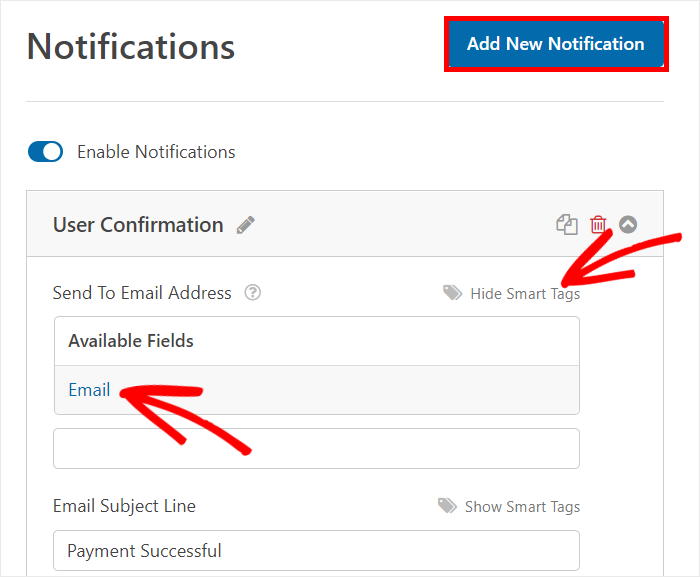
이메일 알림의 경우 양식 작성기 내부의 왼쪽 메뉴 패널에서 설정 » 알림 탭을 엽니다.
기본적으로 관리자 알림은 이미 설정되어 있습니다. 이것은 WordPress 관리자 이메일 주소로 전송됩니다. 이를 변경하고 팀원의 이메일 주소를 더 추가할 수 있습니다.
이메일 주소를 쉼표로 구분해야 합니다.

고객에게 이메일 알림도 보내려면 페이지 오른쪽 상단 모서리에 있는 새 알림 추가 버튼을 클릭하십시오. 나중에 수정하거나 삭제해야 할 때 식별할 수 있도록 알림 이름을 입력해야 합니다.
그런 다음 고객의 이메일 주소를 이메일 주소로 보내기 필드에 추가할 수 있습니다. 이를 위해 스마트 태그 표시 옵션을 클릭한 다음 이메일 옵션을 선택합니다.

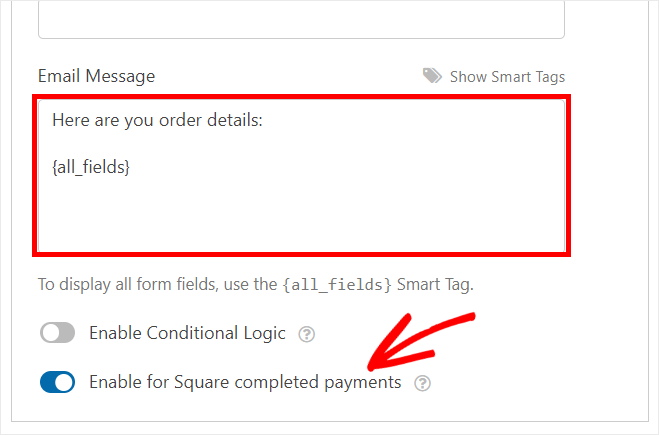
다음으로 고객을 위한 맞춤형 메시지를 추가할 수 있습니다. 반품 및 환불, 예상 배송 시간 등에 대한 세부 정보를 입력할 수 있습니다.
이메일 본문 필드에는 {all_fields} 스마트 태그를 사용하여 주문 세부정보와 함께 내용을 입력할 수 있습니다. 이 태그는 사용자가 제출한 WordPress 양식의 주문 세부정보를 자동으로 채웁니다.
특정 조건이 충족되는 경우에만 이메일 알림을 보내도록 조건부 논리를 활성화할 수도 있습니다. 이 기능은 양식에서 다른 제품을 선택하는 고객에게 다른 알림을 보내는 데 유용합니다.
결국, Square가 완료한 결제에 대해 활성화 하는 옵션이 있습니다. 이 옵션을 선택하면 고객이 성공적으로 결제한 후에만 이메일 알림이 전송됩니다.

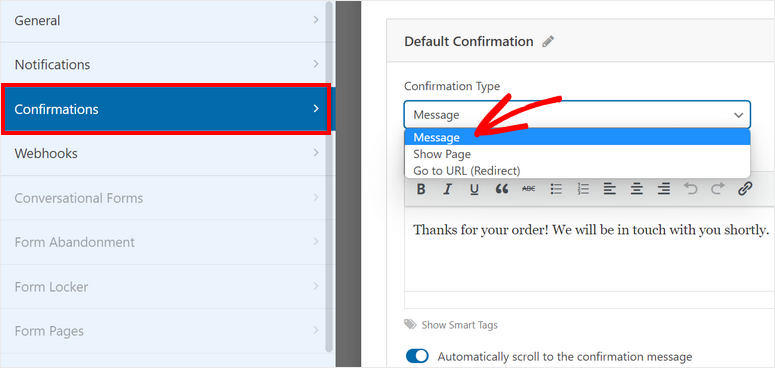
이제 Square 결제 양식에 대한 확인 메시지를 추가해야 합니다. 설정 » 알림 탭으로 이동하여 확인 설정을 확인합니다.
확인 작업에 대해 선택할 수 있는 3가지 옵션이 있습니다.
- 사용자 지정 메시지 표시
- 사이트의 다른 페이지로 리디렉션
- 외부 웹사이트 또는 페이지로 리디렉션

결제 성공 후 사용자 지정 확인 메시지를 표시하려면 메시지 옵션을 선택하십시오. 그런 다음 편집기에 텍스트를 입력합니다.
자세한 단계는 올바른 알림 및 확인을 설정하는 방법에 대한 가이드를 확인하세요.
알림 및 확인 설정을 완료한 후 저장 버튼을 누르십시오.
6단계: WordPress에 정사각형 양식 게시
WPForms를 사용하면 모든 WordPress 페이지, 게시물 또는 위젯 친화적인 영역에 Square 결제 양식을 추가할 수 있습니다. WordPress용 기성품 블록 및 위젯을 지원하므로 코드 조각이나 단축 코드를 수동으로 포함할 필요가 없습니다.
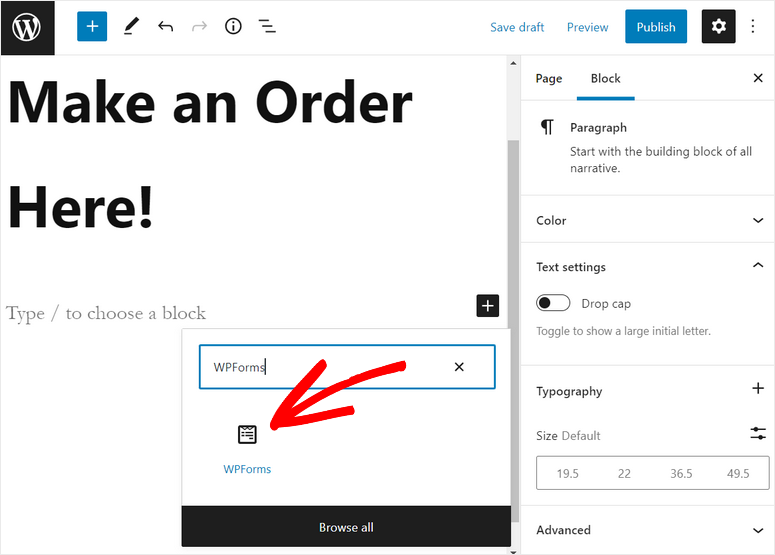
WordPress 블록 편집기를 사용하는 경우 WPForms 블록을 검색하여 페이지나 게시물에 추가합니다.

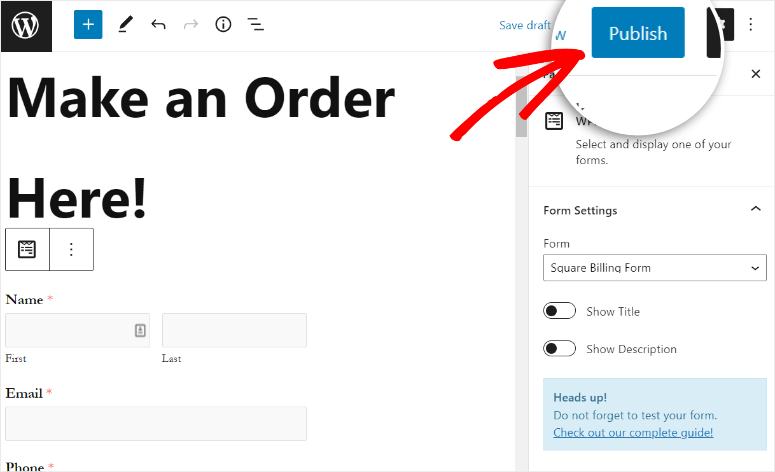
그러면 방금 생성한 정사각형 결제 양식을 선택할 수 있는 드롭다운 메뉴가 표시됩니다.

텍스트 편집기에서 Square 지불 옵션이 있는 양식 미리보기를 볼 수 있습니다. 오른쪽에는 양식 제목과 설명을 표시하는 옵션이 있습니다.
사이트에 양식을 표시하려면 페이지 또는 게시물 편집기에서 게시 버튼을 클릭하십시오.

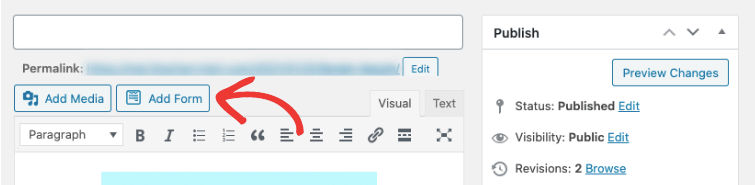
WordPress 클래식 편집기를 사용하는 경우 게시물 편집기의 양식 추가 버튼 을 사용하여 양식을 쉽게 추가할 수 있습니다.
버튼을 클릭한 후 삽입할 양식을 선택하고 페이지를 게시하기만 하면 됩니다.

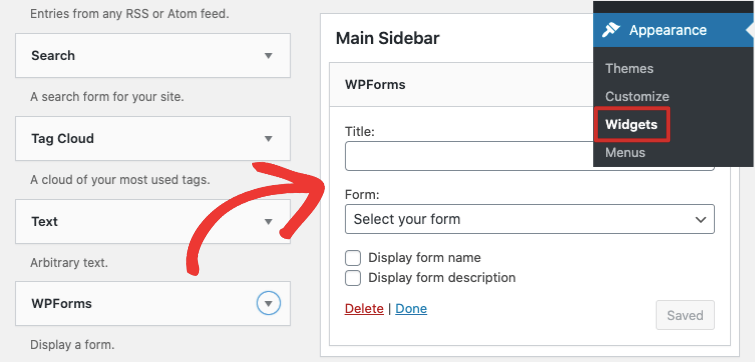
또한 바닥글이나 사이드바와 같은 위젯 영역에 Square 결제 양식을 추가할 수 있습니다. 모양 » 위젯 탭으로 이동하여 WPForms 위젯을 오른쪽의 사이드바 또는 바닥글 메뉴로 끌어다 놓습니다.
그런 다음 드롭다운 메뉴를 사용하여 양식을 선택하고 설정을 저장할 수 있습니다.

축하해요! WordPress에 정사각형 결제를 손쉽게 추가하는 방법을 배웠습니다. 이제 고객은 웹사이트에서 쉽게 결제할 수 있습니다.
반복 결제 또는 구독 결제와 같은 옵션을 추가하려는 경우 Square 대시보드를 통해 추가할 수 있습니다.
WPForms를 사용하면 다음과 같은 전문적인 WordPress 양식을 만들 수 있습니다.
- 신청 양식
- 예약 양식
- 견적 양식 요청
- 문의 양식
- 이벤트 등록 양식
- 설문조사 및 설문조사
- 가입 양식
- 제품 주문 양식
- 그리고 더
Constant Contact, AWeber 및 Drip과 같은 인기 있는 이메일 마케팅 서비스와 양식을 연결할 수도 있습니다.
또한 WPForms는 SeedProd 및 Elementor와 같은 페이지 빌더 플러그인과 호환됩니다. SeedProd를 사용하여 WordPress 양식의 디자인과 스타일을 사용자 지정할 수 있습니다. 이를 통해 웹사이트의 나머지 부분과 일치하도록 backgroundn, 글꼴 및 색상을 변경할 수 있습니다.
한 가지 명심해야 할 점은 현재 미국, 캐나다, 호주, 일본, 영국, 아일랜드 공화국, 프랑스, 스페인에서 Square 앱을 통한 카드 결제가 가능하다는 것입니다.
다른 국가에서 카드 결제를 허용하려면 Stripe Payment Gateway를 사용하는 것이 좋습니다. Stripe을 사용하면 신용 카드 및 직불 카드, 은행 송금, Apple Pay, Google Pay 및 디지털 지갑을 통해 지불을 수락할 수 있습니다.
WordPress에서 Stripe 결제를 수락하는 방법에 대한 가이드를 확인하세요.
오늘은 그게 다야! 이 기사가 귀하의 WordPress에 Square 지불을 즉시 추가하는 데 도움이 되었기를 바랍니다.
이제 온라인으로 지불을 수락하고 있으므로 웹 사이트가 PCI를 준수하는지 확인하십시오. 유효한 SSL 인증서를 설치해야 합니다. 대부분의 결제 처리 게이트웨이는 고객 데이터를 보호하기 위해 이를 필수로 설정합니다.
다음 단계를 위해 다음 리소스를 확인할 수 있습니다.
- 온라인 신용 카드 결제를 허용하는 최고의 WordPress 플러그인
- 다운로드 및 디지털 제품 판매를 위한 최고의 플랫폼
- WordPress 사이트에 맞춤 예약 양식을 추가하는 방법
이 게시물은 제품을 판매하고 온라인으로 신용 카드 결제를 수락할 수 있는 최고의 플랫폼을 찾는 데 도움이 됩니다. 마지막 양식은 WordPress 사이트에 대한 예약 양식을 만드는 데 도움이 됩니다.
