Divi 메뉴에 세련된 밑줄 및 윗줄 호버 효과를 추가하는 방법
게시 됨: 2024-11-25Divi 메뉴는 Divi Theme Builder로 구축된 웹사이트의 핵심 구성 요소인 다용도의 사용자 정의 가능한 탐색 도구입니다. 유연성으로 잘 알려진 Divi 메뉴를 사용하면 브랜드 아이덴티티와 완벽하게 일치하는 시각적으로 훌륭하고 기능이 뛰어난 탐색 시스템을 만들 수 있습니다.
세련된 밑줄과 윗줄 호버 효과를 추가하는 것은 웹 사이트 메뉴를 향상시키는 한 가지 방법입니다. 이러한 미묘하면서도 시각적으로 매력적인 애니메이션은 사용자 상호 작용을 향상하고 전반적인 탐색 경험을 향상시킵니다.
이 튜토리얼에서는 사용자 정의 CSS 및 설정을 사용하여 Divi 메뉴에 동적 호버 효과를 만드는 방법을 살펴봅니다. 이는 숙련된 웹 디자이너이든 Divi 초보자이든 웹사이트를 세련되고 현대적인 모습으로 만드는 데 도움이 될 것입니다. 이 튜토리얼은 따라하기 쉽고 전문적인 마무리를 보장합니다.


Divi 메뉴에 세련된 밑줄 및 윗줄 호버 효과를 추가하는 방법
1단계: 헤더 템플릿 생성 또는 열기
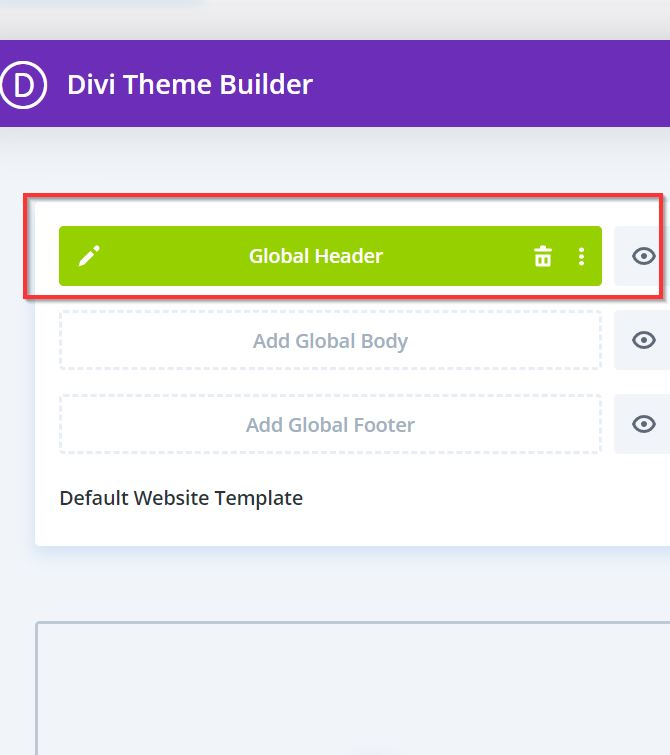
WordPress 대시보드에서 Divi -> Theme Builder 로 이동합니다. 테마 빌더 페이지에서 새 헤더 템플릿을 생성하거나 전역 헤더 추가 버튼을 클릭하거나 세련된 밑줄 또는 윗줄 호버 효과를 추가하려는 헤더 템플릿을 선택하여 기존 헤더 템플릿을 엽니다.

헤더를 처음부터 생성하는 경우 헤더 템플릿을 입력하면 디자인부터 시작할 수 있습니다.
새 섹션과 행을 추가한 다음 레이아웃을 선택합니다(예: 행 1개, 열 2개). 그런 다음 탐색을 위한 메뉴 모듈, 검색 창을 원하는 경우 검색 모듈, 소셜 아이콘을 위한 소셜 미디어 팔로우 모듈과 같은 모듈을 사용하세요. 이 예에서는 헤더에 메뉴 모듈만 추가합니다.
다음으로 원하는 대로 헤더를 편집하고 스타일을 지정하세요.

2단계: 사용자 정의 CSS 추가
헤더를 추가하고 스타일을 지정하면 헤더 템플릿에 맞춤 CSS가 추가됩니다.
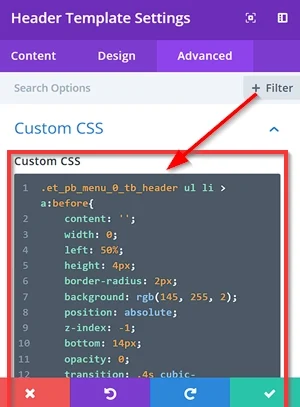
헤더 템플릿 편집기에서 톱니바퀴 버튼(️)을 클릭하여 페이지 설정 으로 이동하세요. 그런 다음 고급 탭 -> 맞춤 CSS 로 이동하세요. 사용자 정의 CSS 섹션에 들어가면 아래의 간단한 CSS 스니펫을 복사하여 사용자 정의 CSS 입력 필드에 붙여넣습니다.
다음은 메뉴에 세련된 밑줄 호버 효과를 추가하기 위해 적용할 수 있는 CSS 조각의 예입니다.
.et_pb_menu_0_tb_header ul li > a:before{
콘텐츠: '';
너비: 0;
왼쪽: 50%;
높이: 4px;
테두리 반경: 2px;
배경: rgb(145, 255, 2);
위치: 절대;
Z-색인: -1;
하단: 14px;
불투명도: 0;
전환: .4s 큐빅 베지어(.27,.03,.30,1.63);
}
.et_pb_menu_0_tb_header ul li > a:hover:before{
너비: 110%;
왼쪽: -5%;
불투명도: 1;
}
.et-menu 리 리 > a{
너비: 140px;
패딩: 15px;
} 
참고 : 호버 효과를 밑줄에서 윗줄로 변경하려면 " bottom: 14px; "의 속성과 값을 바꾸면 됩니다. ” (예: top:15px ;).

그게 다야. 사용자 정의 CSS를 추가한 후 테마 빌더 페이지에서 변경 사항 저장 버튼을 클릭하여 수정 사항을 적용합니다.

결과를 보려면 방금 사용자 정의한 헤더 템플릿이 포함된 사이트 페이지를 엽니다.

CSS 코드는 무엇을 했나요?
초기 상태
.et_pb_menu_0_tb_header ul li > a:before {
} 이 CSS 선택기는 클래스가 있는 정렬되지 않은 목록(< ul >)의 목록 항목(< li >) 내의 앵커(< a >) 요소 :before 의 의사 요소를 대상으로 합니다.
.et_pb_menu_0_tb_header . 다음 스타일이 적용됩니다.
-
content: '': 의사 요소에 대한 빈 콘텐츠를 만듭니다. -
width: 0: 초기 너비를 0픽셀로 설정합니다. -
left: 50%: 선 요소를 수평으로 중앙에 배치합니다. -
height: 4px: 높이를 4픽셀로 설정합니다. -
border-radius: 2px: 모서리를 둥글게 만듭니다. -
background: rgb(145, 255, 2): 배경색을 특정 RGB 값으로 설정합니다. -
position: absolute: 상위 컨테이너(메뉴 항목) 내에 줄 요소를 배치합니다. -
z-index: -1: 요소를 다른 콘텐츠 뒤에 배치합니다. -
bottom: 14px: 메뉴 항목 하단에서 14픽셀 떨어진 곳에 선 요소를 배치합니다. -
opacity: 0: 선 요소를 처음에 보이지 않게 만듭니다. -
transition: .4s cubic-bezier(.27,.03,.30,1.63): 요소의 속성이 변경될 때 부드러운 전환 효과를 추가합니다.
호버 상태
.et_pb_menu_0_tb_header ul li > a:hover:before {
}이 선택기는 이전과 동일한 의사 요소를 대상으로 하지만 앵커를 위에 올려놓은 경우에만 해당됩니다. 다음 속성을 수정합니다.
-
width: 110%: 메뉴 항목 너비의 110%까지 너비를 확장합니다. -
left: -5%: 선 요소를 왼쪽으로 5% 이동합니다. -
opacity: 1: 선 요소를 표시합니다.
추가 스타일링
.et-menu 리 리 > a {
너비: 140px;
패딩: 15px;
}이 CSS 코드는 기본 메뉴 항목 내의 하위 메뉴 항목에 스타일을 적용합니다. 각 부분에 대한 분석은 다음과 같습니다.
-
width: 140px: 앵커의 너비를 140픽셀로 설정합니다. -
padding: 15px: 앵커 내용 주위에 15픽셀의 패딩을 추가합니다.
결론
Divi 메뉴에 세련된 밑줄 및 윗줄 호버 효과를 추가하면 웹 사이트의 시각적 매력과 사용자 경험을 크게 향상시킬 수 있습니다. 맞춤형 CSS, 사려 깊은 디자인 조정, Divi의 유연한 테마 빌더를 활용하여 브랜드 아이덴티티에 부합하면서 눈에 띄는 메뉴를 만들 수 있습니다.
결론적으로 이러한 호버 효과는 전문적인 느낌을 더할 뿐만 아니라 명확한 시각적 피드백을 제공하여 탐색 기능을 향상시킵니다. 색상, 두께, 선 위치, 애니메이션 속도 등 CSS 스니펫의 속성 값을 자유롭게 실험하여 사이트의 고유한 스타일에 맞게 효과를 조정하고 세련되고 매력적인 디자인을 보장하세요.
