WordPress에 비디오 배경을 추가하는 방법(3가지 방법)
게시 됨: 2022-11-16사용자가 귀하의 웹사이트를 방문할 때 그들의 관심을 끌 수 있는 시간은 단 몇 분뿐입니다. 페이지가 흥미롭지 않으면 관심을 잃고 사이트와 상호 작용하지 않고 떠날 수 있습니다.
다행스럽게도 비디오 배경은 방문자의 시선을 사로잡고 좋은 첫인상을 남기는 데 도움이 될 수 있습니다. 워드프레스를 사용하면 코드를 건드리지 않고 이를 수행할 수 있는 다양한 방법이 있습니다. 예를 들어 간단한 Gutenberg 블록이나 플러그인을 사용할 수 있습니다.
이 게시물에서는 전체 화면 비디오 배경이 웹 사이트의 사용자 경험(UX)을 향상시키는 방법에 대해 설명합니다. 그런 다음 비디오를 WordPress 배경으로 삽입하는 데 사용할 수 있는 몇 가지 방법을 나열합니다. 일하러 가자!
비디오 배경이 사용자 경험(UX)을 향상시키는 방법
동영상은 청중의 관심을 끌 수 있는 강력한 도구가 될 수 있습니다. 시각적 콘텐츠를 사용하면 방문자의 참여를 유도하고 페이지에 대한 관심을 유지할 수 있습니다.

동영상은 사이트의 매력을 높일 수 있을 뿐만 아니라 브랜드, 비즈니스 또는 블로그에 대한 사람들의 관심을 높일 수도 있습니다. 실제로 조사에 따르면 소비자의 54%가 자신이 팔로우하는 브랜드의 비디오 콘텐츠를 더 많이 보고 싶어합니다.
다음은 전체 화면 비디오 배경을 사이트에 추가할 때 얻을 수 있는 몇 가지 잠재적인 이점입니다.
- 이탈률 감소
- 청중 참여 증가
- 향상된 SEO 순위
- 브랜드 인지도 향상
비디오를 WordPress 웹사이트의 배경으로 포함하는 것은 페이지의 다른 측면을 방해하지 않으면서 사용자의 시선을 사로잡는 좋은 방법입니다.
WordPress에서 비디오 배경을 추가하기 위한 모범 사례
논의한 바와 같이 WordPress 사이트에 비디오 배경을 사용하는 것은 영향을 미치는 좋은 방법이 될 수 있습니다. 그러나 이러한 종류의 콘텐츠를 페이지에 추가할 때 주의해야 할 몇 가지 사항이 있습니다.
우선, 비디오 파일은 무거워지는 경향이 있어 로딩 시간이 느려질 수 있습니다. 또한 잘못된 유형의 비디오는 잠재적으로 방문자를 압도할 수 있습니다. 따라서 동영상을 현명하게 선택해야 합니다.
페이지가 최적의 성능을 발휘하고 사용자 경험을 손상시키지 않도록 하려면 몇 가지 모범 사례를 따르는 것이 좋습니다.
- 파일 크기를 최적화합니다 . 동영상 크기를 압축하면 로딩 시간이 느려지는 것을 방지할 수 있습니다. 다행히 비디오 품질을 손상시키지 않고 이 작업을 수행하는 데 사용할 수 있는 많은 도구가 있습니다.
- 단일 동영상으로 사용량을 제한합니다 . 동영상이 여러 개 있으면 페이지가 복잡해 보일 수 있습니다. 따라서 하나만 붙이는 것이 가장 좋습니다.
- 오디오를 피하십시오 . 사용자가 사이트를 방문할 때 큰 소리가 들리면 예상하지 못한 경우 압도적일 수 있습니다. 따라서 꼭 필요하지 않다면 비디오 오디오를 생략하는 것을 고려해야 합니다.
- 클릭 유도문안(CTA)을 포함 합니다. 동영상이 광고 캠페인 또는 다른 출시의 일부인 경우 CTA 버튼을 추가하는 것이 좋습니다. 이것은 사용자가 행동을 취하도록 장려하고 전환율을 높이는 데 도움이 될 수 있습니다.
- 외부에서 동영상을 호스팅합니다 . Vimeo 또는 YouTube와 같은 외부 플랫폼을 통해 동영상을 호스팅하면 웹사이트의 무게를 줄이는 데 도움이 됩니다. 이것은 또한 로드 속도를 향상시킬 수 있습니다.
사이트에 동영상 배경을 구현하면 사용자의 관심을 끌 수 있습니다. 여전히 리소스 측면에서 까다로운 디자인 요소입니다. 몇 가지 예방 조치를 취하면 사이트가 계속해서 최적의 성능을 발휘하도록 할 수 있습니다.
WordPress에 비디오 배경을 추가하는 방법(3가지 방법)
이제 웹사이트에서 비디오 배경을 사용할 때의 몇 가지 이점을 알았으므로 페이지에 비디오 배경을 추가할 수 있는 세 가지 방법을 살펴볼 차례입니다. 오늘 살펴볼 모든 방법은 코드를 건드리지 않고 수행할 수 있으므로 초보자에게 친숙합니다. 일하러 가자!
1. 워드프레스 플러그인 사용하기
WordPress 사이트에 비디오 배경을 추가하는 데 사용할 수 있는 다양한 플러그인이 있습니다. 인기 있는 고품질 옵션 중 하나는 고급 WordPress 배경 플러그인입니다. 설치하기 쉬운 무료 도구입니다.

이 플러그인을 사용하면 고급 블록 설정을 사용하여 모든 유형의 배경을 만들 수 있습니다. 사이트에 플러그인을 설치하고 활성화한 후 비디오 배경을 추가할 페이지를 엽니다.
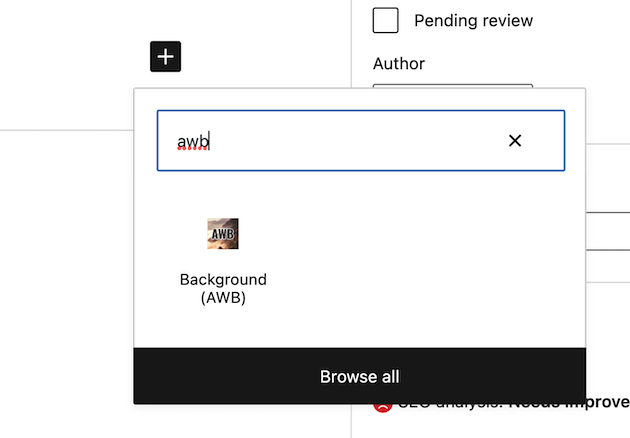
블록 편집기에서 더하기(+) 기호를 클릭하면 추가할 블록을 선택할 수 있습니다. 그런 다음 검색 창에 " awb "를 입력하여 고급 WordPress 배경 블록을 찾습니다.

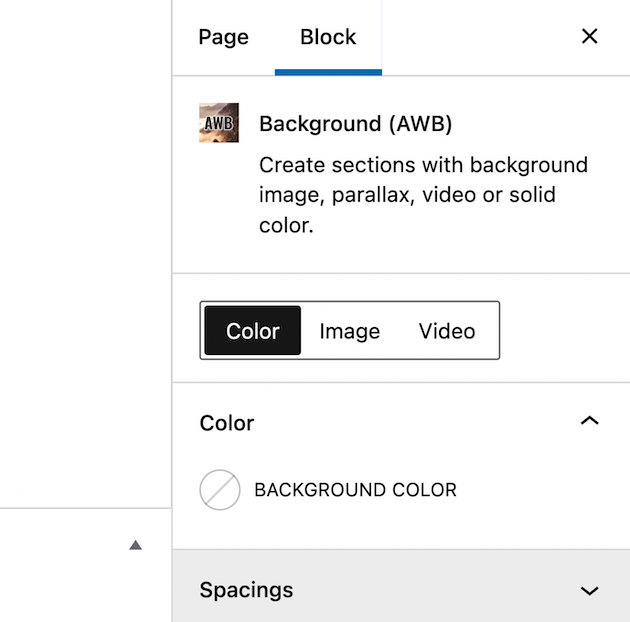
페이지에 차단을 추가한 후 오른쪽 사이드바로 이동하여 차단 을 선택합니다.

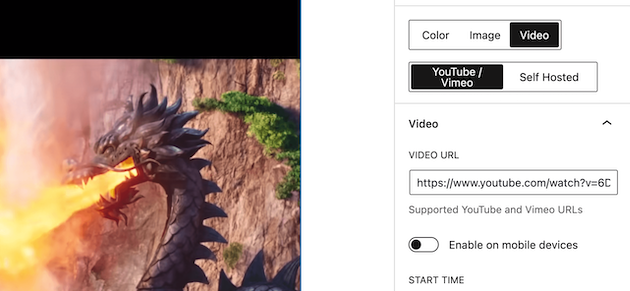
여기에서 배경으로 추가할 수 있는 세 가지 옵션( 색상 , 이미지 또는 비디오 )이 표시됩니다. 계속해서 동영상 을 선택합니다. YouTube 또는 Vimeo의 동영상을 사용할 수 있습니다. 또는 자체 호스팅 동영상 중 하나를 업로드할 수 있습니다.
YouTube 또는 Vimeo를 통해 동영상을 추가하려면 VIDEO URL 이라고 표시된 공간에 동영상 링크를 삽입하기만 하면 됩니다.

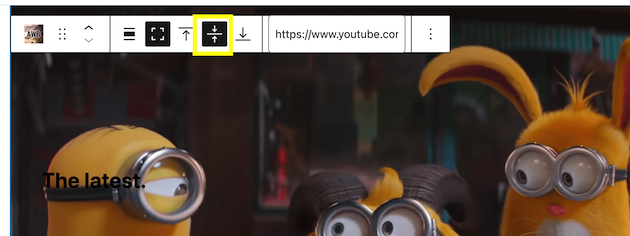
그런 다음 비디오 배경을 편집하고 사용자 지정하려면 비디오 블록을 클릭할 때 나타나는 편집기 상자를 사용할 수 있습니다. 예를 들어 서로를 가리키는 두 개의 화살표를 클릭하여 디스플레이 화면을 더 넓게 만들 수 있습니다.

비디오를 테스트하려면 화면 상단의 미리보기 를 클릭하십시오. 페이지를 게시하기 전에 이 작업을 수행하는 것이 좋습니다.
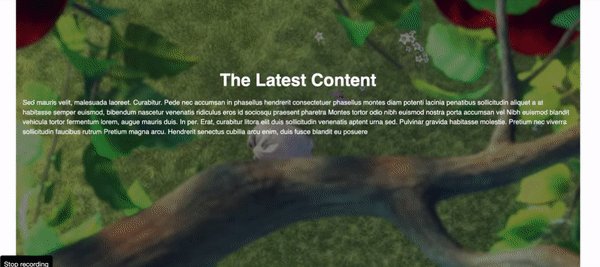
이렇게 하면 비디오 배경을 살짝 볼 수 있는 사이트의 프런트 엔드로 이동합니다.

결과에 만족하면 게시 를 누를 수 있습니다. 이제 플러그인을 사용하지 않고 비디오 배경을 추가하는 방법을 살펴보겠습니다!
2. 커버 블록 사용
WordPress 블록 편집기에는 동일한 작업을 수행할 수 있는 Cover 블록이 있습니다. 이 블록을 사용하면 동영상을 비롯한 다른 콘텐츠 뒤에 배경 이미지를 삽입할 수 있습니다.
이 방법을 사용하려면 동영상 배경을 추가하려는 게시물이나 페이지로 이동하면 됩니다. 더하기 기호를 클릭하여 새 블록을 추가합니다. 다음으로 " Cover " 를 입력하십시오.

그런 다음 표지 블록을 페이지에 삽입하고 미디어 라이브러리 또는 컴퓨터 파일에서 업로드할 비디오를 선택합니다. 동영상을 선택하면 페이지 하단에 표시됩니다.

여기에서 텍스트 또는 버튼과 같은 전경 블록을 Cover 블록에 추가할 수 있습니다.

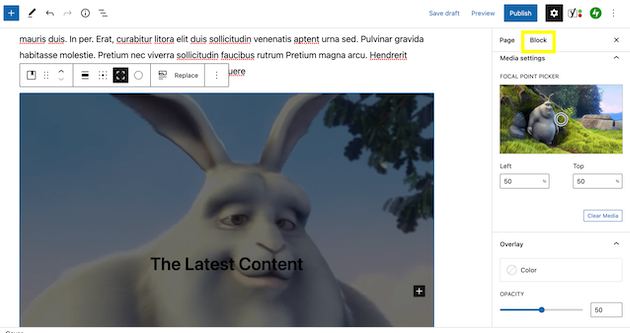
또한 차단 탭을 클릭할 때 사용자 지정할 수 있는 몇 가지 항목이 있습니다.


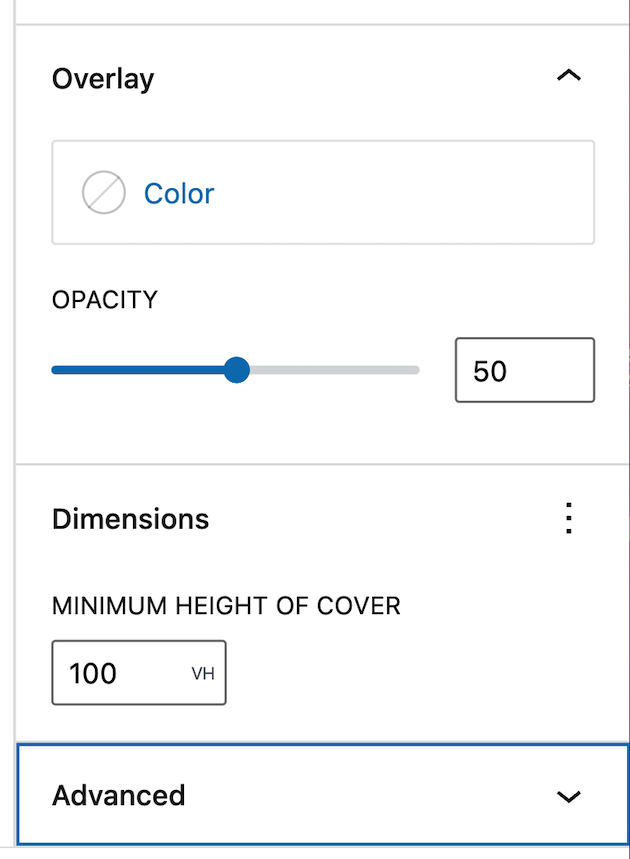
색상 오버레이 섹션에서는 텍스트 색상을 변경할 수 있습니다. 이 설정을 사용하여 텍스트를 더 읽기 쉽게 만들 수 있습니다.
텍스트의 불투명도를 변경할 수도 있습니다. 또한 비디오의 높이를 변경하려면 크기 로 스크롤하십시오.

이 섹션에서는 비디오 배경이 페이지에서 더 많은 공간을 차지하도록 할 수 있습니다. 편집을 마치면 프런트 엔드에서 비디오를 미리 볼 수 있습니다.

결과가 만족스러우면 계속해서 페이지를 게시하세요!
3. 페이지 빌더 사용
마지막으로 페이지 빌더를 사용하여 비디오 배경을 추가하는 방법을 살펴보겠습니다. 이 옵션의 이점은 이미 익숙한 도구를 사용할 수 있다는 것입니다. 그러나 모든 페이지 빌더에 이 기능이 있는 것은 아닙니다.
인기 있는 도구 중 하나는 Beaver Builder입니다.

이 플러그인을 사용하면 모듈과 끌어서 놓기 빌더를 사용하여 비디오 배경을 만들 수 있습니다.
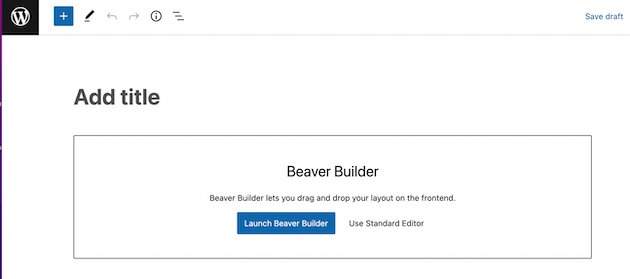
이 방법을 사용하려면 사이트에 Beaver Builder를 다운로드해야 합니다. WordPress에서 Beaver Builder를 실행하여 시작하십시오.

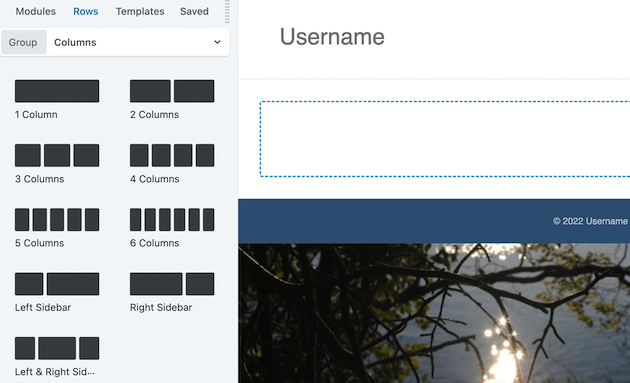
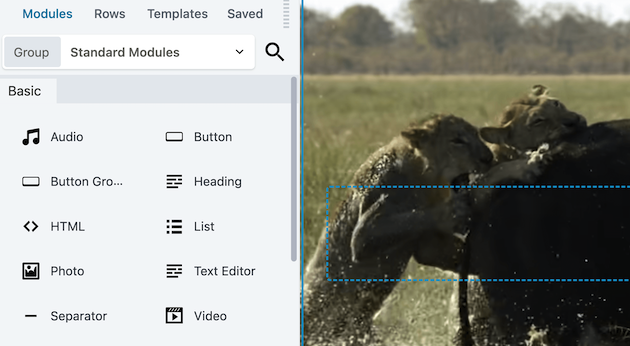
그런 다음 모듈 메뉴에 액세스하고 행 탭을 클릭합니다. 그런 다음 1열 블록을 페이지로 드래그합니다.

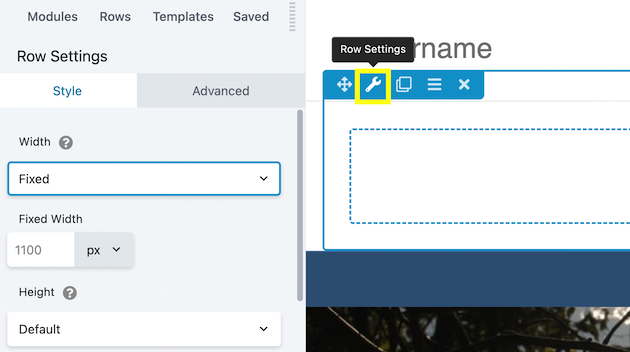
여기에서 렌치 아이콘을 클릭하여 행 설정 으로 이동합니다.

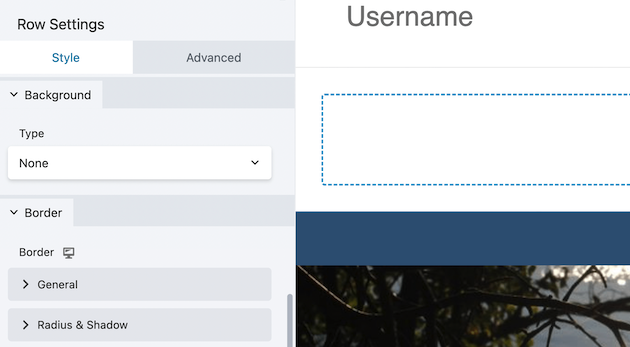
그러면 자동으로 스타일 탭으로 이동합니다. Background 라고 표시된 섹션까지 아래로 스크롤합니다.

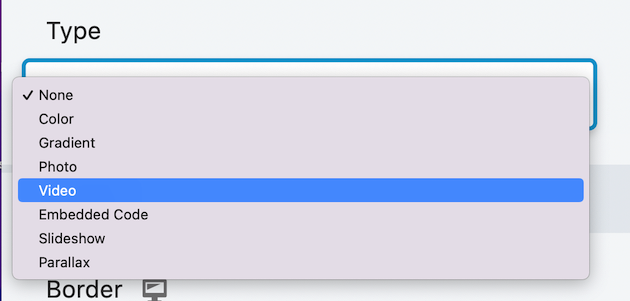
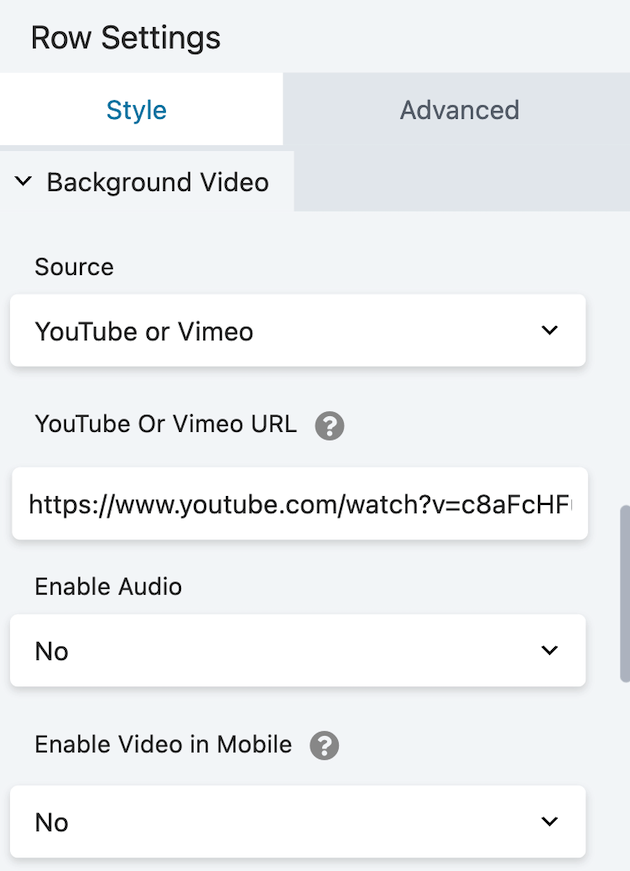
유형 에서 비디오 옵션을 선택합니다.

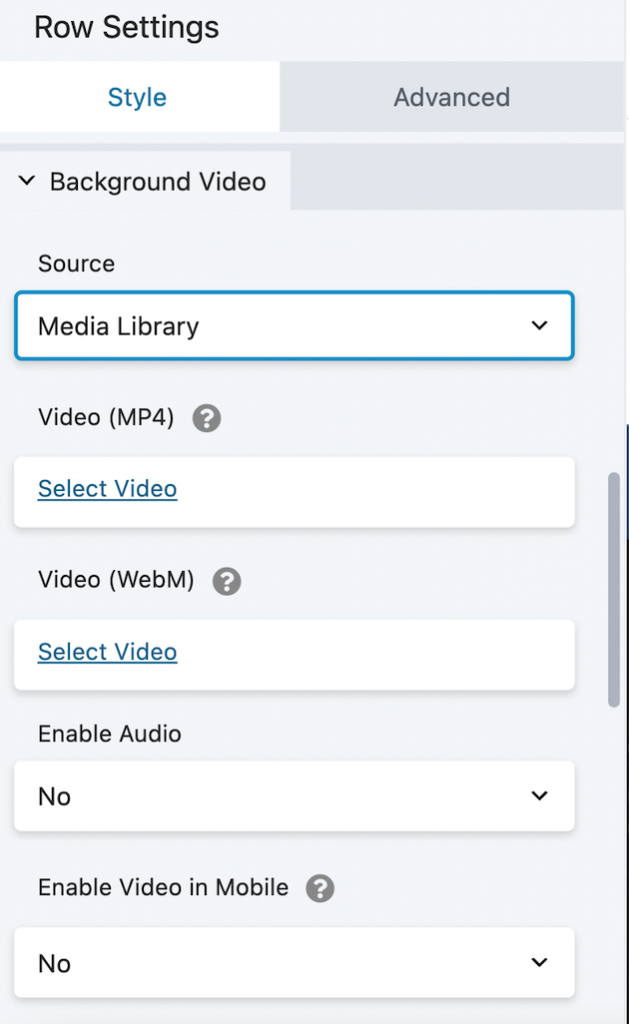
이것을 선택하면 수많은 편집 옵션이 자동으로 표시됩니다. 예를 들어 동영상 소스를 선택할 수 있습니다.

YouTube URL을 삽입했습니다.

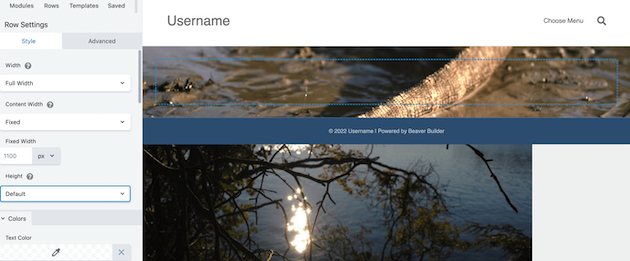
비디오를 선택했으면 편집할 차례입니다. 시작하려면 기본 높이가 매우 얇습니다.

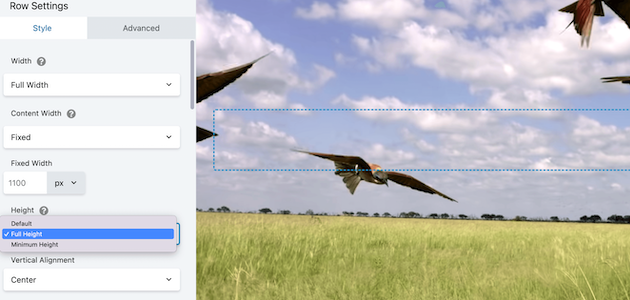
이를 전체 화면으로 변경하려면 너비 설정까지 위로 스크롤하고 전체 높이 를 선택합니다.

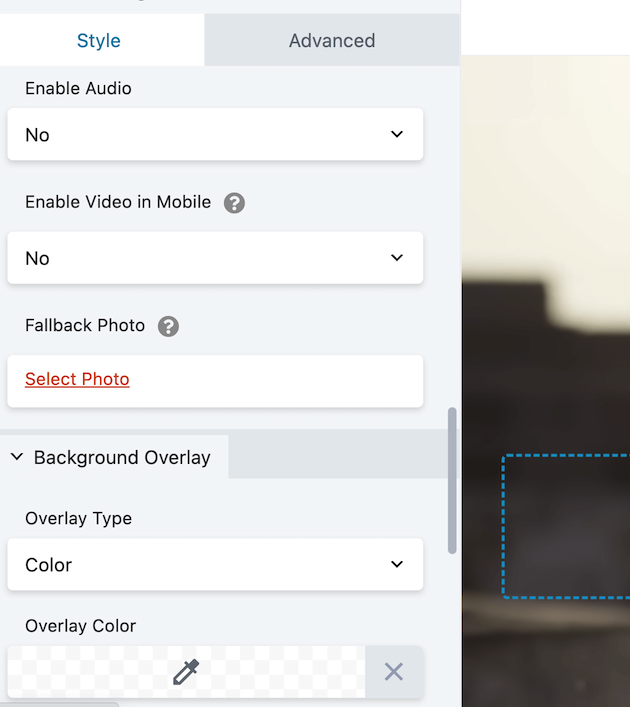
또한 Beaver Builder는 비디오 배경을 편집할 수 있는 많은 옵션을 제공합니다. 예를 들어 모바일에서 오디오 를 활성화하고 비디오를 활성화할 수 있습니다.

동영상 로드에 실패할 경우 표시할 대체 사진을 선택할 수도 있습니다. 동영상에 콘텐츠 오버레이를 추가하려면 모듈 탭으로 이동하여 요소를 선택합니다.

여기에 제목 블록을 추가했습니다.

그런 다음 색상, 크기 및 글꼴을 포함하여 텍스트의 여러 측면을 조정할 수 있습니다.
편집 내용이 만족스러우면 초안 저장 을 선택하여 비디오가 어떻게 보이는지 확인하십시오.

결과에 만족하면 페이지를 게시하기만 하면 됩니다!
결론
웹 사이트를 경쟁 제품보다 돋보이게 만드는 방법을 찾고 있다면 비디오 배경이 효과적인 방법입니다. 또한 홈페이지 상단의 눈길을 끄는 동영상은 브랜드 메시지를 강화하고 사이트 방문자의 참여를 향상시키는 데 도움이 될 수 있습니다.
요약하면 WordPress 웹 사이트에 비디오 배경을 추가하는 데 사용할 수 있는 세 가지 방법이 있습니다.
- WordPress 플러그인 사용 : 고급 WordPress 배경 도구를 사용하면 YouTube, Vimeo 또는 자체 호스팅 비디오를 사용하여 사이트에 비디오 배경을 추가할 수 있습니다.
- Cover 블록 사용 : 이 WordPress 블록을 사용하면 자신의 비디오를 업로드하고 사이트 배경으로 추가할 수 있습니다.
- 페이지 빌더 사용 : Beaver Builder와 같은 페이지 빌더를 사용하면 미디어 라이브러리의 URL 또는 비디오로 비디오 배경을 구현할 수 있습니다.
WordPress에 비디오 배경을 추가하는 것에 대해 어떤 질문이 있습니까? 아래 댓글 섹션에서 알려주세요!
