WooCommerce에 가상 제품을 추가하는 방법
게시 됨: 2022-03-05WooCommerce에 가상 제품을 추가 하시겠습니까? 소프트웨어 또는 디지털 제품과 관련된 전자 상거래 웹 사이트가 있는 경우 매우 중요합니다.
따라서 이 기사에서는 추가할 수 있는 모든 방법을 보여 드리겠습니다. 하지만 먼저 가상 제품과 실제 제품의 차이점을 살펴보고 가상 제품이 필요한 이유도 이해해 보겠습니다.
가상 제품과 물리적 제품
가상 제품에는 전자 상거래 상점에서 소프트웨어로 표시되는 모든 유형의 제품이 포함됩니다. 여기에는 플러그인, 테마, 비디오 게임, 토큰, 전자책 및 기타 디지털 애플리케이션과 같은 제품이 포함됩니다. 예를 들어 QuadLayers에는 Instagram Feed Gallery, Telegram Chat, QuadMenu 등과 같은 플러그인과 같은 다양한 가상 제품이 있습니다.
일반적으로 가상 제품은 사용자나 고객이 주로 다운로드하여 사용합니다 . 그러나 제공하는 서비스에 따라 자체 통합 시스템이 있을 수 있으며 호스팅 서비스, 웹 사이트 빌더 및 기타 온라인 도구와 같은 다운로드가 필요하지 않을 수도 있습니다.
또는, 물리적 상품은 온라인 상점을 통해 구매할 수 있는 물리적 상품 으로 지칭될 수 있다. 여기에는 디지털 장치, 주방 가전, 가구, 옷, 액세서리 등과 같은 모든 유형의 물리적 물질이 포함될 수 있습니다.
실제 제품은 고객의 주소로 배송된 후에만 사용할 수 있습니다. 가까운 매장에서도 고객이 픽업할 수 있지만, 요즘은 매우 드뭅니다.
WooCommerce에 가상 제품을 추가하는 이유는 무엇입니까?
가상 제품은 WordPress 웹사이트에서 모든 유형의 소프트웨어 제품을 판매 하려는 경우 매우 중요합니다. 실제로 WooCommerce를 통해 고객에게 소프트웨어를 판매하는 유일한 방법입니다.
WooCommerce 없이는 WordPress에서 제품을 판매할 수 없다는 것을 모두 알고 있습니다. 그리고 가상 제품인 경우 사용자가 기술적 목적으로 액세스할 수 있도록 제품을 사용자 지정해야 합니다.
전자 상거래 상점에서 가상 제품을 구매하는 것은 실제 제품을 구매하는 것과 완전히 다릅니다. 가상 제품은 문앞으로 배달되지 않거나 실제 상점에서 수집할 수 없습니다. 대신, 다운로드가 필요한지 여부에 관계없이 웹 사이트에서 가상 제품을 구매하는 즉시 사용을 시작할 수 있습니다.
따라서 고객이 소프트웨어를 구매할 때 모든 것이 원활하게 진행되도록 하려면 가상 제품을 WooCommerce 웹사이트에 올바르게 추가할 수 있는지 확인해야 합니다.
WooCommerce에 가상 제품을 추가하는 방법은 무엇입니까?
WooCommerce에는 전자 상거래 웹 사이트에 대한 많은 기본 제공 옵션이 있습니다. 그렇기 때문에 기본 제품 옵션 자체에서 WooCommerce에 가상 제품을 쉽게 추가할 수 있습니다.
계속하기 전에 WordPress 웹사이트에 WooCommerce를 올바르게 설치하고 설정했는지 확인하십시오. 또한 테마 또는 플러그인 충돌을 피하기 위해 WooCommerce 호환 테마 중 하나를 사용하는 것이 가장 좋습니다.
1. 새 가상 제품 설정
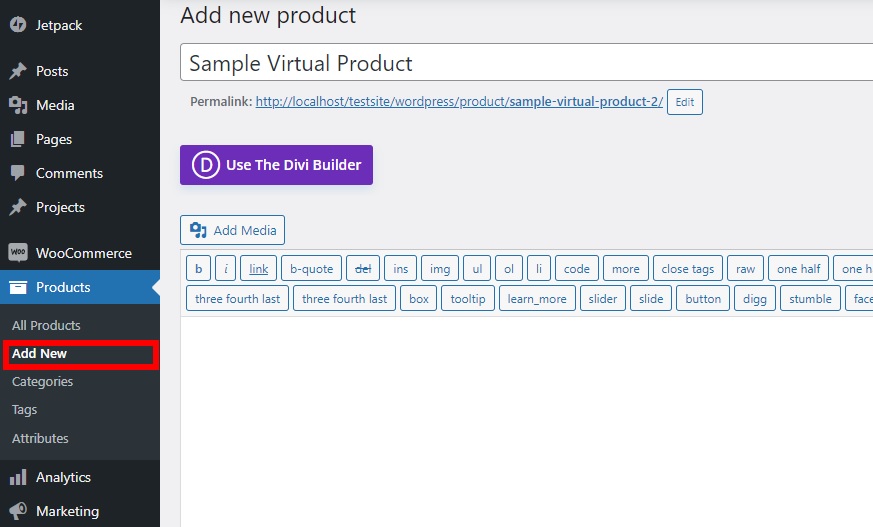
먼저 WordPress 대시보드에서 제품 > 새로 추가 로 이동하여 WooCommerce 스토어에 새 가상 제품을 추가합니다.
기존 제품에 대한 가상 제품을 생성하려면 제품 > 모든 제품 을 열고 특정 제품에 대해 편집 을 클릭합니다.
그런 다음 제품 제목, 제품 이미지 등과 같은 새 제품에 필요한 모든 세부 정보를 입력합니다. 이 데모에서는 "샘플 가상 제품"을 제품으로 추가했습니다.

더 많은 제품 세부 정보를 추가하고 도움이 필요한 경우 WooCommerce 제품을 추가하는 방법에 대한 완전한 가이드가 있습니다.
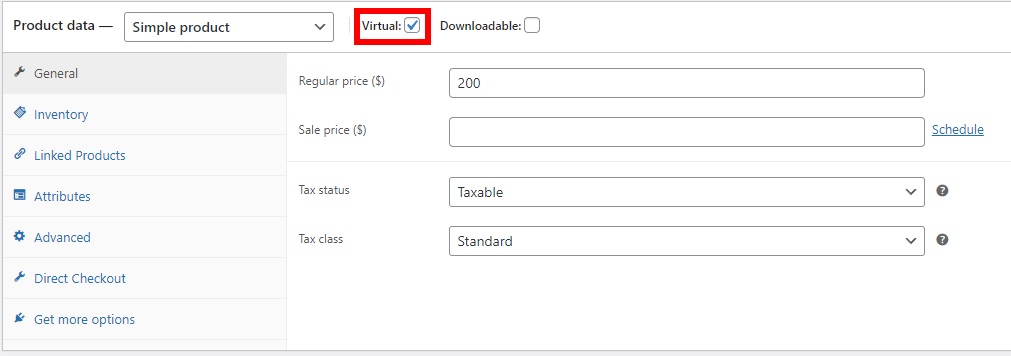
완료한 후 제품 데이터 섹션으로 스크롤하여 제품에 대한 가상 옵션을 확인하십시오.

그런 다음 구매할 제품의 정상 가격을 추가합니다. 판매 가격은 선택 사항이지만 제품에 대한 지속적인 판매가 있는 경우 추가할 수도 있습니다.
그게 다야! 방금 WooCommerce 웹사이트에 가상 제품을 추가했습니다. 그러나 고객도 다운로드할 수 있도록 해야 합니다.
2. 제품을 다운로드 가능으로 구성
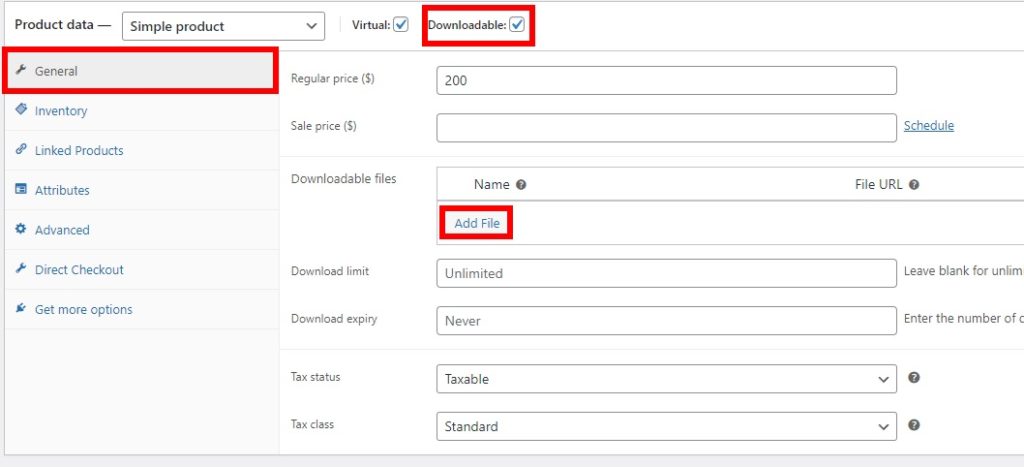
가상 제품을 판매하고 있으므로 고객이 해당 제품을 다운로드해야 하는 것은 당연합니다. 따라서 다운로드 가능 옵션도 확인하십시오. 아까 확인했던 가상 옵션 바로 옆에 있습니다.
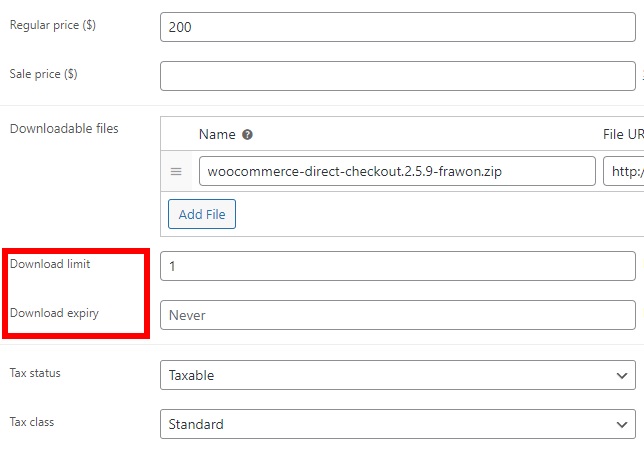
제품을 다운로드 가능으로 설정하자마자 제품에 대한 몇 가지 추가 일반 옵션을 볼 수 있습니다. 여기에는 다운로드 가능한 파일과 다운로드 제한 및 만료가 포함됩니다.
다운로드 가능한 파일 옵션에서 제품 파일을 추가할 수 있습니다. 파일 추가 를 클릭하기만 하면 됩니다.

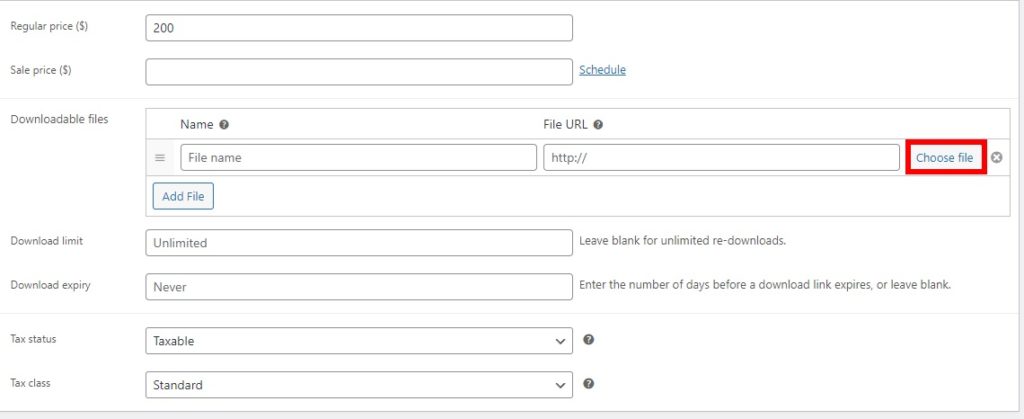
그런 다음 제품의 파일 이름 과 파일 URL 을 추가해야 합니다. 새 파일 URL을 생성 하려면 파일 선택 을 클릭하여 파일을 업로드하면 됩니다.

일부 가상 제품은 다운로드할 파일이 두 개 이상 필요할 수 있습니다. 이 경우 파일 추가를 다시 한 번 클릭하고 프로세스를 반복하십시오.
다음으로 다운로드 제한을 추가해야 합니다. 사용자는 일반적으로 구매당 한 번만 제품을 다운로드할 수 있기 때문에 이 자습서의 다운로드 제한을 1로 추가했습니다. 그러나 사용자에게 무제한 재다운로드를 허용하려면 비워 두십시오.
그러나 한 번 이외의 특정 다운로드 제한을 추가하려는 경우에도 추가할 수 있습니다.

마지막으로 다운로드 만료 날짜를 설정해야 합니다. 값은 다운로드 링크가 만료되는 일수로 계산됩니다. 다운로드 만료를 추가하지 않으려면 비워 둘 수 있습니다.
이제 제품을 게시 하거나 업데이트 하기만 하면 됩니다.
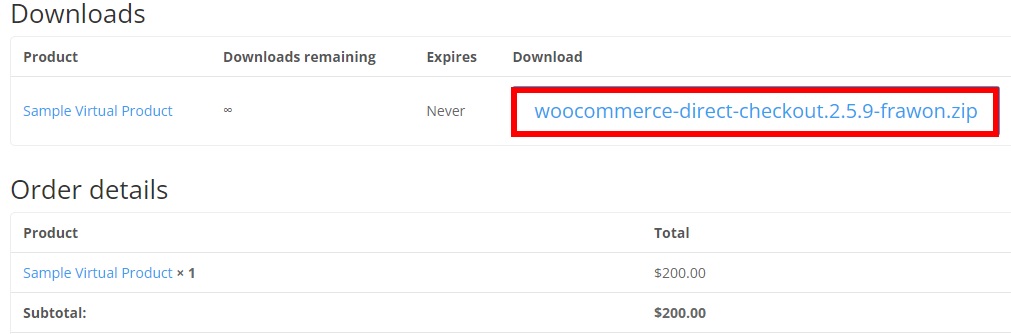
그러면 제품을 다운로드할 수 있습니다. 고객은 주문을 성공적으로 구매한 후 제품을 다운로드할 수 있습니다.

보너스: 가상 제품에 대한 체크아웃 필드 제거
WooCommerce 웹 사이트에 가상 제품을 추가한 후 사용자는 구매를 결제한 후에만 다운로드할 수 있습니다. 그러나 가상 제품의 경우 배송지 주소와 같은 일부 결제 필드는 필요하지 않습니다.
따라서 이러한 불필요한 필드를 제거 하여 결제 프로세스를 단축하는 것이 좋습니다. 이것은 사용자에게도 매우 편리할 수 있습니다. 이러한 체크아웃 필드를 제거하는 가장 쉬운 방법은 플러그인을 사용하는 것입니다.
체크아웃 페이지를 사용자 정의할 수 있는 많은 체크아웃 플러그인이 있지만 이 튜토리얼 에서는 WooCommerce용 Checkout Manager를 사용할 것입니다.


그럼 플러그인 설치부터 시작하겠습니다.
1. 플러그인 설치 및 활성화
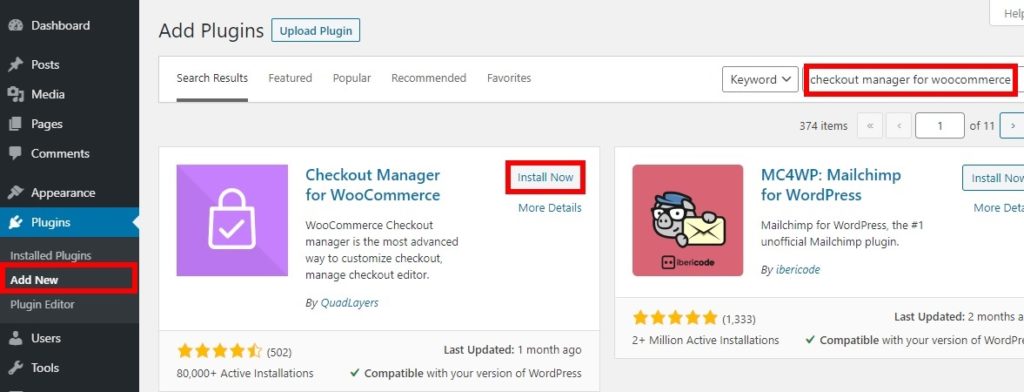
WordPress 대시보드에서 플러그인 > 새로 추가 로 이동하고 플러그인에 대한 키워드를 검색합니다. 찾은 후 지금 설치 를 클릭하여 플러그인을 설치합니다. 그런 다음 설치가 완료되면 플러그인을 활성화 합니다.

프리미엄 버전을 사용하려면 플러그인을 업로드하고 수동으로 설치해야 합니다. 자세한 내용은 WordPress 플러그인을 수동으로 설치하는 가이드를 참조하십시오.
2. 체크아웃 필드 제거
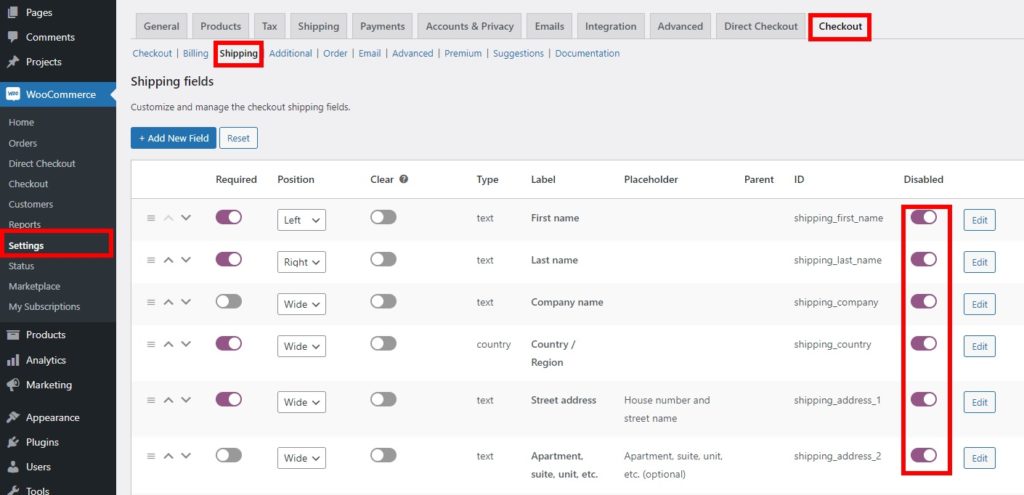
이제 WordPress 대시보드에서 WooCommerce > 설정 으로 이동하여 체크아웃 탭을 엽니다. 그런 다음 배송 탭을 클릭합니다. 여기에서 배송 필드 제거를 시작할 수 있습니다.
토글을 활성화하여 " 비활성화 됨 " 열의 배송 필드를 비활성화하십시오. 가상 제품에 대한 배송 세부 정보가 필요하지 않으므로 모든 필드를 비활성화할 수 있습니다.

마찬가지로 결제 세부정보에서 일부 필드를 비활성화하려는 경우 결제 탭에서도 비활성화할 수 있습니다.
변경 사항을 저장 하는 것을 잊지 마십시오. 고객이 결제 페이지로 리디렉션되면 불필요한 결제 세부정보를 추가할 필요가 없습니다.
이것은 WooCommerce 스토어에 가상 제품을 추가할 때 체크아웃 페이지에서 필드를 제거하는 방법입니다. 그런 다음 고객에게 필요한 체크아웃 필드만 표시할 수 있습니다.
다른 방법을 사용하여 결제 필드를 제거할 수도 있습니다. 자세한 내용은 WooCommerce에서 결제 필드를 제거하는 가이드를 참조하세요.
WooCommerce에서 장바구니 페이지 건너뛰기
WooComemrce 스토어에 가상 제품을 추가하는 방법에 대해 논의했습니다. 또한 결제 필드를 제거하여 결제 프로세스를 쉽게 할 수 있는 작은 자습서도 제공했습니다. 그러나 결제 프로세스를 더욱 단축하기 위해 장바구니 페이지를 완전히 건너뛸 수도 있습니다.
WooCommerce에서 미니 카트 사용은 오늘날 매우 일반적입니다. 또한 가상 제품을 구매할 때 실제 제품보다 덜 복잡합니다.
가상 제품의 경우 가격과 수량은 항상 일정합니다. 결과적으로 장바구니 페이지는 가상 상품의 경우 다소 불필요하며 실제 결제 페이지 이전의 추가 페이지로 보일 수 있습니다.
따라서 장바구니 페이지를 건너뛰고 사용자를 바로 결제 페이지로 리디렉션할 수 있습니다. 이를 위해서는 웹사이트의 테마 기능 파일에 스니펫을 추가하기만 하면 됩니다. 그러나 그 전에 웹사이트를 백업하고 프로그래밍 방식으로 하위 테마를 생성하거나 하위 테마 플러그인 중 하나를 사용하여 테마 파일을 변경하십시오. 이렇게 하면 WordPress 테마를 업데이트하는 경우에도 변경 사항이 저장됩니다.
1. 장바구니에 추가 동작 옵션 조정
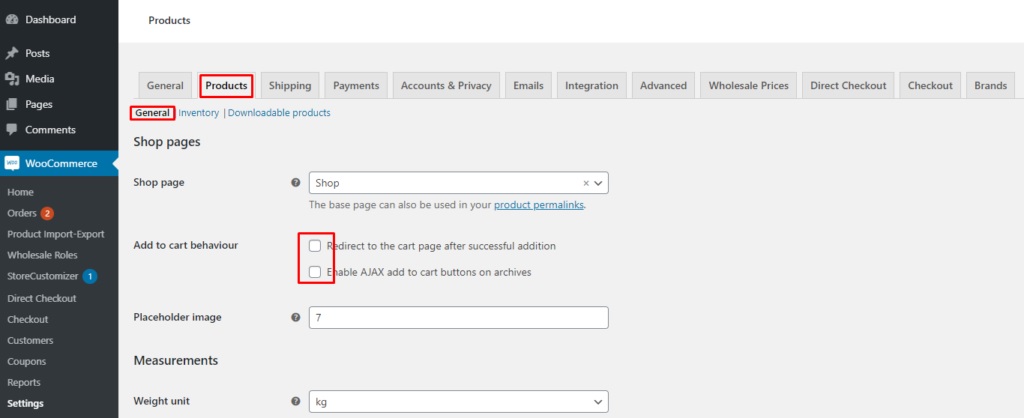
웹사이트에 코드 조각을 추가하기 전에 WooCommerce에서 장바구니에 담기 동작을 조정해야 합니다. WooComerce > 설정 으로 이동하여 제품 탭을 엽니다. 일반 옵션에서 다음 옵션을 선택 취소해야 합니다.
- 추가 성공 후 장바구니 페이지로 리디렉션
- 아카이브에서 AJAX 장바구니에 추가 버튼 활성화

이러한 옵션을 선택 취소하고 변경 사항을 저장하면 코드 기능을 방해하지 않습니다.
2. functions.php 파일에 코드 조각 추가
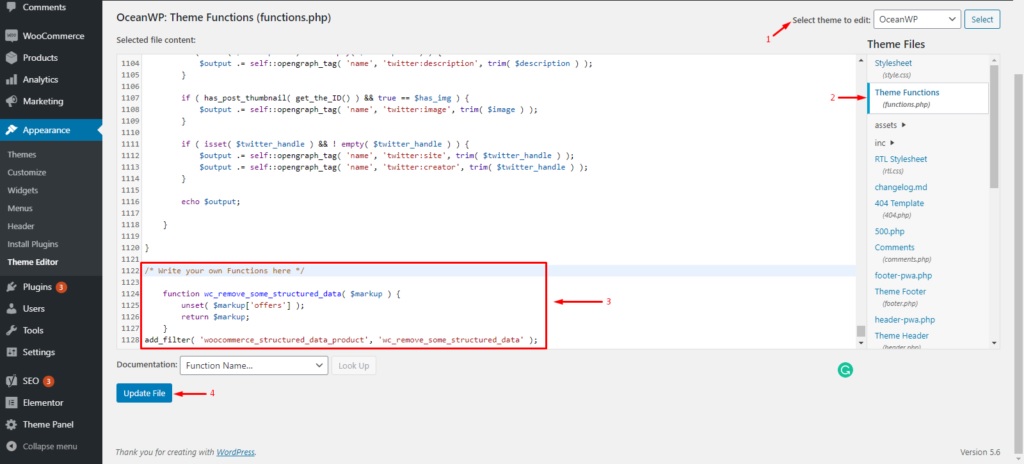
이제 WordPress 대시보드에서 Appearance > Theme File Editor 로 이동하여 functions.php 파일을 엽니다. 편집기 끝에 다음 코드를 추가하기만 하면 됩니다.

add_filter('add_to_cart_redirect', 'ql_skip_cart_page');
기능 ql_skip_cart_page() {
글로벌 $우커머스;
$redirect_checkout = $woocommerce->cart->get_checkout_url();
$redirect_checkout 반환;
}이렇게 하면 고객이 장바구니에 제품을 추가할 때 결제 페이지로 직접 리디렉션됩니다.
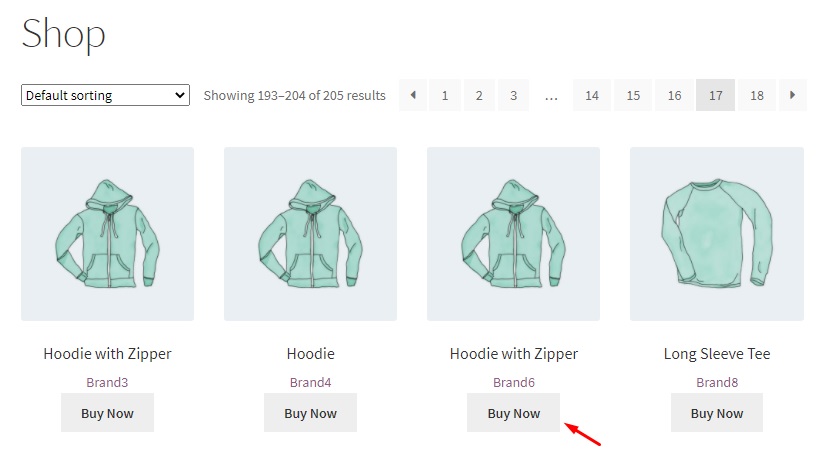
그러나 다음 코드 스니펫을 사용하여 "지금 구매"와 같은 사용자 정의 텍스트로 "장바구니에 추가" 텍스트를 변경할 수 있습니다.
add_filter( 'woocommerce_product_single_add_to_cart_text', 'ql_replace_add_to_cart_button_text' );
add_filter( 'woocommerce_product_add_to_cart_text', 'ql_replace_add_to_cart_button_text' );
//장바구니에 추가 텍스트를 지금 구매로 바꿉니다!
기능 ql_replace_add_to_cart_button_text() {
return __( '지금 구매하세요!', '우커머스' );
}필요한 모든 변경을 수행했으면 파일을 업데이트 하십시오.

코드 사용에 익숙하지 않은 경우 WooCommerce용 Direct Checkout 플러그인을 사용하여 장바구니 페이지도 건너뛸 수 있습니다.
결론
대체로 이 기사에서는 가상 제품을 만들고 WooCommerce에 추가하는 방법을 보여주었습니다. 전자 상거래 웹사이트에서 모든 유형의 소프트웨어를 판매하려면 가상 제품이 매우 중요합니다.
기본 WooCommerce 옵션에서 가상 제품을 쉽게 만들고 다운로드할 수 있도록 만들 수 있습니다.
그러나 가상 제품은 실제 제품보다 덜 복잡하기 때문에 결제 프로세스를 단축할 수도 있습니다. 불필요한 체크아웃 필드를 제거하고 장바구니 페이지를 완전히 건너뛰면 됩니다.
이제 가상 제품을 만들어 고객이 다운로드할 수 있도록 만들 수 있습니까? 의견에 알려주십시오.
한편, 다음은 귀하가 관심을 가질 만한 몇 가지 추가 게시물입니다.
- WooCommerce 한 페이지 결제를 만드는 방법
- WooCommerce 체크아웃 필드 편집 – 단계별 가이드
- WooCommerce에 위시리스트를 추가하는 방법
