WooCommerce에서 위시리스트를 추가하는 방법
게시 됨: 2021-04-22 WooCommerce에 위시리스트를 추가하시겠습니까? WooCommerce에는 위시리스트 기능이 없습니다. 이를 통해 사용자는 특정 제품을 표시하고 나중에 참조할 수 있도록 목록에 추가할 수 있습니다.
WooCommerce에 위시리스트를 추가하시겠습니까? WooCommerce에는 위시리스트 기능이 없습니다. 이를 통해 사용자는 특정 제품을 표시하고 나중에 참조할 수 있도록 목록에 추가할 수 있습니다.
Amazon과 같은 인기 매장에서는 온라인 쇼핑객이 여러 위시리스트를 만들 수 있습니다.
WooCommerce에 위시리스트를 추가하는 방법
이 튜토리얼에서는 WooCommerce를 위한 위시리스트 기능을 만들 것입니다. AJAX, WordPress REST API 및 SVG 그래픽을 사용합니다.
게시물이 끝나면 위시리스트 플러그인을 만들 수 있습니다.
이를 달성할 수 있는 방법을 살펴보겠습니다.
위시리스트 플러그인 만들기
먼저 플러그인 구조를 만들어야 합니다.
"wishlist"라는 이름의 폴더와 같은 이름의 PHP 파일을 만듭니다.
그런 다음 PHP 파일에 다음 스니펫을 추가합니다.
/*
Plugin Name: Woocommerce wishlist
Description: Ajax wishlist for WooCommerce
Author: Njengah
Version: 1.0
*/
if ( ! defined( 'ABSPATH' ) ) {
exit; // Exit if accessed directly
}
구조 추가
이제 기능을 추가할 차례입니다. 우리가 할 일은 다음과 같습니다.
- WooCommerce 후크를 사용하여 루프 및 단일 페이지의 제품에 위시리스트 토글 추가
- 위시리스트에 추가된 제품을 담을 위시리스트 테이블 단축 코드 생성
- 사용자 프로필에 위시리스트 사용자 지정 옵션 만들기
모든 플러그인 코드는 플러그인에 대한 초기화 작업 내부에 들어간다는 점에 유의하는 것이 중요합니다.
시작하기 전에 WooCommerce 플러그인이 활성화되어 있는지 확인해야 합니다. 플러그인 세부정보 뒤에 다음 코드를 추가합니다.
add_action('init','plugin_init');
function plugin_init(){
if (class_exists("Woocommerce")) {
// Plugin code starts here
}
}
다음 단계는 기본 플러그인 파일에 다음 코드를 추가하여 플러그인 스크립트와 스타일을 대기열에 넣는 것입니다.
function wishlist_plugin_scripts_styles(){
wp_enqueue_style( 'wishlist-style', plugins_url('/css/style.css', __FILE__ ), array(), '1.0.0' );
wp_enqueue_script( 'wishlist-main', plugins_url('/js/main.js', __FILE__ ), array('jquery'), '', true);
wp_localize_script(
'main',
'opt',
array(
'ajaxUrl' => admin_url('admin-ajax.php'),
'ajaxPost' => admin_url('admin-post.php'),
'restUrl' => rest_url('wp/v2/product'),
'shopName' => sanitize_title_with_dashes(sanitize_title_with_dashes(get_bloginfo('name'))),
'inWishlist' => esc_html__("Already in wishlist","text-domain"),
'removeWishlist' => esc_html__("Remove from wishlist","text-domain"),
'buttonText' => esc_html__("Details","text-domain"),
'error' => esc_html__("Something went wrong, could not add to wishlist","text-domain"),
'noWishlist' => esc_html__("No wishlist found","text-domain"),
)
);
}
add_action( 'wp_enqueue_scripts', 'wishlist_plugin_scripts_styles' );
이 코드 섹션에서는 플러그인의 main style.css 파일과 main.js 파일을 대기열에 넣습니다. 또한 작업을 위해 일부 매개변수를 main.js 파일에 전달했습니다.
- ajaxUrl
- 아약스포스트
- restUrl
- 가게이름
코드를 추가한 후 css 및 js 폴더를 만들고 해당 폴더 안에 해당 파일을 넣습니다. css 폴더의 style.css와 js 폴더의 main.js.
위시리스트 토글 후크
위시리스트 토글 을 연결하려면 init 작업 내에 다음 코드를 추가하세요.
// Add wishlist to product
add_action('woocommerce_before_shop_loop_item_title','wishlist_toggle',15);
add_action('woocommerce_single_product_summary','wishlist_toggle',25);
function wishlist_toggle(){
global $product;
echo '<span class="wishlist-title">'.esc_attr__("Add to wishlist","text-domain").'</span><a class="wishlist-toggle" data-product="'.esc_attr($product->get_id()).'" href="#" title="'.esc_attr__("Add to wishlist","text-domain").'">'.file_get_contents(plugins_url( 'images/icon.svg', __FILE__ )).'</a>';
}
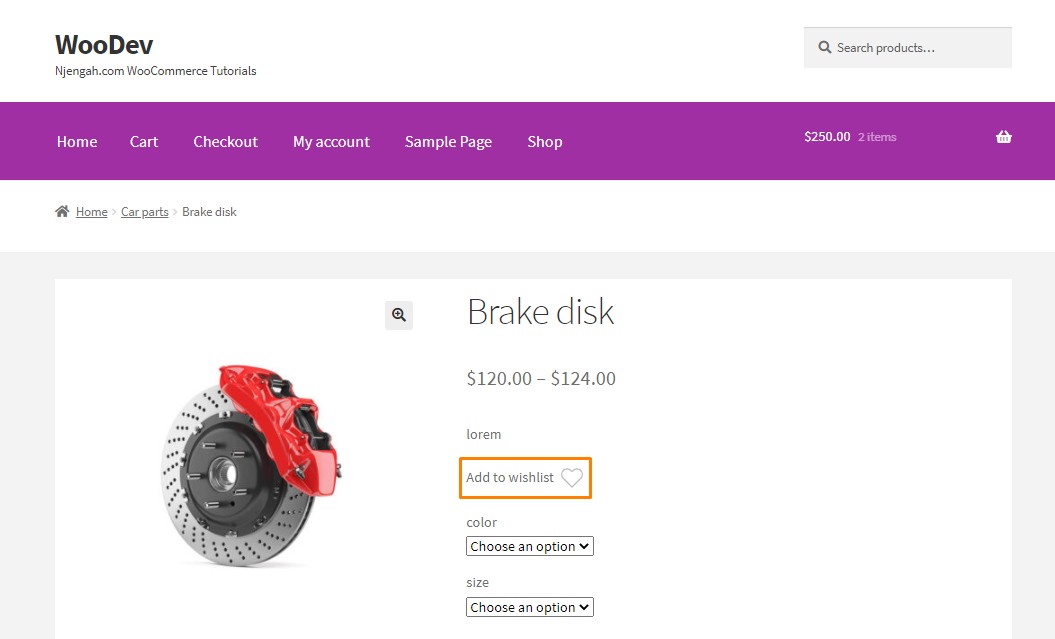
위의 코드는 루프의 각 제품과 각 단일 제품 레이아웃에 위시리스트 토글을 추가합니다. woocommerce_before_shop_loop_item_title 및 woocommerce_single_product_summary 후크를 사용했습니다.
SVG 아이콘 추가
다음 단계는 SVG 아이콘을 추가 하는 것입니다.
플러그인 폴더에 이미지 폴더를 만들고 그 안에 다음 icon.svg를 넣습니다.
<svg viewBox="0 0 471.701 471.701">
<path class="heart" d="M433.601,67.001c-24.7-24.7-57.4-38.2-92.3-38.2s-67.7,13.6-92.4,38.3l-12.9,12.9l-13.1-13.1
c-24.7-24.7-57.6-38.4-92.5-38.4c-34.8,0-67.6,13.6-92.2,38.2c-24.7,24.7-38.3,57.5-38.2,92.4c0,34.9,13.7,67.6,38.4,92.3
l187.8,187.8c2.6,2.6,6.1,4,9.5,4c3.4,0,6.9-1.3,9.5-3.9l188.2-187.5c24.7-24.7,38.3-57.5,38.3-92.4
C471.801,124.501,458.301,91.701,433.601,67.001z M414.401,232.701l-178.7,178l-178.3-178.3c-19.6-19.6-30.4-45.6-30.4-73.3
s10.7-53.7,30.3-73.2c19.5-19.5,45.5-30.3,73.1-30.3c27.7,0,53.8,10.8,73.4,30.4l22.6,22.6c5.3,5.3,13.8,5.3,19.1,0l22.4-22.4
c19.6-19.6,45.7-30.4,73.3-30.4c27.6,0,53.6,10.8,73.2,30.3c19.6,19.6,30.3,45.6,30.3,73.3
C444.801,187.101,434.001,213.101,414.401,232.701z"/>
<g class="loading">
<path d="M409.6,0c-9.426,0-17.067,7.641-17.067,17.067v62.344C304.667-5.656,164.478-3.386,79.411,84.479
c-40.09,41.409-62.455,96.818-62.344,154.454c0,9.426,7.641,17.067,17.067,17.067S51.2,248.359,51.2,238.933
c0.021-103.682,84.088-187.717,187.771-187.696c52.657,0.01,102.888,22.135,138.442,60.976l-75.605,25.207
c-8.954,2.979-13.799,12.652-10.82,21.606s12.652,13.799,21.606,10.82l102.4-34.133c6.99-2.328,11.697-8.88,11.674-16.247v-102.4
C426.667,7.641,419.026,0,409.6,0z"/>
<path d="M443.733,221.867c-9.426,0-17.067,7.641-17.067,17.067c-0.021,103.682-84.088,187.717-187.771,187.696
c-52.657-0.01-102.888-22.135-138.442-60.976l75.605-25.207c8.954-2.979,13.799-12.652,10.82-21.606
c-2.979-8.954-12.652-13.799-21.606-10.82l-102.4,34.133c-6.99,2.328-11.697,8.88-11.674,16.247v102.4
c0,9.426,7.641,17.067,17.067,17.067s17.067-7.641,17.067-17.067v-62.345c87.866,85.067,228.056,82.798,313.122-5.068
c40.09-41.409,62.455-96.818,62.344-154.454C460.8,229.508,453.159,221.867,443.733,221.867z"/>
</g>
<g class="check">
<path d="M238.933,0C106.974,0,0,106.974,0,238.933s106.974,238.933,238.933,238.933s238.933-106.974,238.933-238.933
C477.726,107.033,370.834,0.141,238.933,0z M238.933,443.733c-113.108,0-204.8-91.692-204.8-204.8s91.692-204.8,204.8-204.8
s204.8,91.692,204.8,204.8C443.611,351.991,351.991,443.611,238.933,443.733z"/>
<path d="M370.046,141.534c-6.614-6.388-17.099-6.388-23.712,0v0L187.733,300.134l-56.201-56.201
c-6.548-6.78-17.353-6.967-24.132-0.419c-6.78,6.548-6.967,17.353-0.419,24.132c0.137,0.142,0.277,0.282,0.419,0.419
l68.267,68.267c6.664,6.663,17.468,6.663,24.132,0l170.667-170.667C377.014,158.886,376.826,148.082,370.046,141.534z"/>
</g>
</svg>
SVG 애니메이션에는 세 가지 상태가 있습니다.
- 기본값: 심장 경로
- 프로세스: 그룹 로드(g 태그)
- 끝: 그룹 확인(g 태그)
아이콘의 스타일을 지정하려면 style.css 파일을 열고 다음 코드를 붙여넣습니다.
.wishlist-toggle {
display: block;
position: absolute;
top: 16px;
left: 16px;
z-index: 5;
width: 24px;
height: 24px;
outline: none;
border:none;
}
.wishlist-title {
display: none;
}
.entry-summary .wishlist-toggle {
position: relative;
top: 0;
left: 0;
display: inline-block;
vertical-align: middle;
margin-bottom: 8px;
}
.entry-summary .wishlist-title {
display: inline-block;
vertical-align: middle;
margin-right: 8px;
margin-bottom: 8px;
}
.wishlist-toggle:focus {
outline: none;
border:none;
}
.wishlist-toggle svg {
fill:#bdbdbd;
transition: all 200ms ease-out;
}
.wishlist-toggle:hover svg,
.wishlist-toggle.active svg {
fill:#000000;
}
.wishlist-toggle svg .loading,
.wishlist-toggle svg .check {
opacity: 0;
}
.wishlist-toggle.active svg .check {
opacity: 1;
}
.wishlist-toggle.active svg .heart {
opacity: 0;
}
.wishlist-toggle.loading svg .loading,
.wishlist-table.loading:before {
animation:loading 500ms 0ms infinite normal linear;
transform-origin: center;
opacity: 1;
}
.wishlist-toggle.loading svg .heart {
opacity:0;
}
@keyframes loading {
from {transform: rotate(0deg);}
to {transform: rotate(360deg);}
}
SVG의 심장 경로를 보여주었습니다. 사용자가 클릭하면 하트 경로를 숨기고 로딩 경로를 표시합니다.
로드 후 제품이 위시리스트에 성공적으로 추가되었음을 나타내는 체크 표시가 표시됩니다.
위시리스트 테이블 단축 코드 생성
이제 위시리스트 테이블 단축 코드 를 생성해야 합니다. 이 단축 코드를 모든 페이지에 추가할 수 있으며 위시리스트 항목이 그 안에 나타납니다.
초기화 플러그인 작업에 다음 코드를 추가하여 이 작업을 수행합니다.
// Wishlist table shortcode
add_shortcode('wishlist', 'wishlist');
function wishlist( $atts, $content = null ) {
extract(shortcode_atts(array(), $atts));
return '<table class="wishlist-table loading">
<tr>
<th><!-- Left for image --></th>
<th>'.esc_html__("Name","text-domain").'</th>
<th>'.esc_html__("Price","text-domain").'</th>
<th>'.esc_html__("Stock","text-domain").'</th>
<th><!-- Left for button --></th>
</tr>
</table>';
}
그런 다음 위시리스트 페이지를 만들어야 합니다.
대시보드에서 "Wishlist"라는 페이지를 만들고 그 안에 [wishlist] 단축 코드를 입력합니다.
위시리스트 페이지를 열면 빈 테이블이 표시됩니다.
다음 단계는 위시리스트 항목의 스타일을 지정하는 것입니다. 이를 위해 style.css를 열고 다음 코드를 추가합니다.
.wishlist-table {
width:100%;
position: relative;
}
.wishlist-table.loading:after {
display: block;
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
content: "";
background: #ffffff;
opacity: 0.5;
z-index: 5;
}
.wishlist-table.loading:before {
display: block;
width: 24px;
height: 24px;
position: absolute;
top: 50%;
left: 50%;
margin-top:-12px;
margin-left:-12px;
content: "";
background-image: url('../images/loading.svg');
background-repeat: no-repeat;
background-size: 100%;
z-index: 6;
}
.wishlist-table td {
position: relative;
}
.wishlist-table a.details {
padding:4px 16px;
background: #000000;
color: #ffffff;
text-align: center;
border:none !important
}
.wishlist-table a.wishlist-remove {
display: block;
width: 24px;
height: 24px;
position: absolute;
top: 50%;
left: 50%;
margin-top:-12px;
margin-left:-12px;
background-image: url('../images/remove.svg');
background-repeat: no-repeat;
background-size: 100%;
z-index: 6;
border:none;
opacity:0;
}
.wishlist-table td:hover > a.wishlist-remove {
opacity:1;
}
그런 다음 loading.svg 이미지를 이미지 폴더에 추가합니다.
<svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink" viewBox="0 0 471.701 471.701">
<path d="M409.6,0c-9.426,0-17.067,7.641-17.067,17.067v62.344C304.667-5.656,164.478-3.386,79.411,84.479
c-40.09,41.409-62.455,96.818-62.344,154.454c0,9.426,7.641,17.067,17.067,17.067S51.2,248.359,51.2,238.933
c0.021-103.682,84.088-187.717,187.771-187.696c52.657,0.01,102.888,22.135,138.442,60.976l-75.605,25.207
c-8.954,2.979-13.799,12.652-10.82,21.606s12.652,13.799,21.606,10.82l102.4-34.133c6.99-2.328,11.697-8.88,11.674-16.247v-102.4
C426.667,7.641,419.026,0,409.6,0z"/>
<path d="M443.733,221.867c-9.426,0-17.067,7.641-17.067,17.067c-0.021,103.682-84.088,187.717-187.771,187.696
c-52.657-0.01-102.888-22.135-138.442-60.976l75.605-25.207c8.954-2.979,13.799-12.652,10.82-21.606
c-2.979-8.954-12.652-13.799-21.606-10.82l-102.4,34.133c-6.99,2.328-11.697,8.88-11.674,16.247v102.4
c0,9.426,7.641,17.067,17.067,17.067s17.067-7.641,17.067-17.067v-62.345c87.866,85.067,228.056,82.798,313.122-5.068
c40.09-41.409,62.455-96.818,62.344-154.454C460.8,229.508,453.159,221.867,443.733,221.867z"/>
</svg>
사용자 프로필의 위시리스트 사용자 지정 옵션
init 작업에 다음 코드를 추가합니다.
// Wishlist option in the user profile
add_action( 'show_user_profile', 'wishlist_user_profile_field' );
add_action( 'edit_user_profile', 'wishlist_user_profile_field' );
function wishlist_user_profile_field( $user ) { ?>
<table class="form-table wishlist-data">
<tr>
<th><?php echo esc_attr__("Wishlist","text-domain"); ?></th>
<td>
<input type="text" name="wishlist" id="wishlist" value="<?php echo esc_attr( get_the_author_meta( 'wishlist', $user->ID ) ); ?>" class="regular-text" />
</td>
</tr>
</table>
<?php }
add_action( 'personal_options_update', 'save_wishlist_user_profile_field' );
add_action( 'edit_user_profile_update', 'save_wishlist_user_profile_field' );
function save_wishlist_user_profile_field( $user_id ) {
if ( !current_user_can( 'edit_user', $user_id ) ) {
return false;
}
update_user_meta( $user_id, 'wishlist', $_POST['wishlist'] );
}
파워 잇
이제 중요한 섹션을 추가했으므로 켤 준비가 되었습니다.
main.js 파일을 열고 다음 코드를 넣습니다.

(function($){
"use strict";
})(jQuery);
다음 단계는 필요한 데이터를 수집하고 몇 가지 변수를 만드는 것입니다.
var shopName = opt.shopName+'-wishlist',
inWishlist = opt.inWishlist,
restUrl = opt.restUrl,
wishlist = new Array,
ls = sessionStorage.getItem(shopName),
loggedIn = ($('body').hasClass('logged-in')) ? true : false,
userData = '';
사용자가 로그인한 경우:
- AJAX로 현재 사용자 데이터 가져오기
- 성공하면 위시리스트 업데이트
- 위시리스트 항목 강조 표시
- 세션/로컬 저장소 제거
- 실패하면 개발자용 콘솔에 오류 메시지 표시
if(loggedIn) {
// Fetch current user data
$.ajax({
type: 'POST',
url: opt.ajaxUrl,
data: {
'action' : 'fetch_user_data',
'dataType': 'json'
},
success:function(data) {
userData = JSON.parse(data);
if (typeof(userData['wishlist']) != 'undefined' && userData['wishlist'] != null && userData['wishlist'] != "") {
var userWishlist = userData['wishlist'];
userWishlist = userWishlist.split(',');
if (wishlist.length) {
wishlist = wishlist.concat(userWishlist);
$.ajax({
type: 'POST',
url:opt.ajaxPost,
data:{
action:'user_wishlist_update',
user_id :userData['user_id'],
wishlist :wishlist.join(','),
}
});
} else {
wishlist = userWishlist;
}
wishlist = wishlist.unique();
highlightWishlist(wishlist,inWishlist);
sessionStorage.removeItem(shopName);
} else {
if (typeof(ls) != 'undefined' && ls != null) {
ls = ls.split(',');
ls = ls.unique();
wishlist = ls;
}
$.ajax({
type: 'POST',
url:opt.ajaxPost,
data:{
action:'user_wishlist_update',
user_id :userData['user_id'],
wishlist :wishlist.join(','),
}
})
.done(function(response) {
highlightWishlist(wishlist,inWishlist);
sessionStorage.removeItem(shopName);
});
}
},
error: function(){
console.log('No user data returned');
}
});
}
사용자가 게스트인 경우 세션/로컬 스토리지에서 위시리스트를 가져옵니다.
else {
if (typeof(ls) != 'undefined' && ls != null) {
ls = ls.split(',');
ls = ls.unique();
wishlist = ls;
}
}
이제 이중 AJAX와 일부 도우미 기능이 있습니다.
첫 번째 AJAX 요청은 WordPress에서 사용자 ID와 사용자 위시리스트 데이터를 가져옵니다. 플러그인 코드 파일에 추가된 사용자 정의 AJAX 작업으로 이를 달성할 수 있습니다.
// Get current user data
function fetch_user_data() {
if (is_user_logged_in()){
$current_user = wp_get_current_user();
$current_user_wishlist = get_user_meta( $current_user->ID, 'wishlist',true);
echo json_encode(array('user_id' => $current_user->ID,'wishlist' => $current_user_wishlist));
}
die();
}
add_action( 'wp_ajax_fetch_user_data', 'fetch_user_data' );
add_action( 'wp_ajax_nopriv_fetch_user_data', 'fetch_user_data' );
세션/로컬 스토리지에 이미 위시리스트 항목이 있는 경우 다음 AJAX 요청은 사용자 위시리스트를 업데이트합니다.
ffunction update_wishlist_ajax(){
if (isset($_POST["user_id"]) && !empty($_POST["user_id"])) {
$user_id = $_POST["user_id"];
$user_obj = get_user_by('id', $user_id);
if (!is_wp_error($user_obj) && is_object($user_obj)) {
update_user_meta( $user_id, 'wishlist', $_POST["wishlist"]);
}
}
die();
}
add_action('admin_post_nopriv_user_wishlist_update', 'update_wishlist_ajax');
add_action('admin_post_user_wishlist_update', 'update_wishlist_ajax');
도우미 함수
이벤트 부분으로 이동하기 전에 도우미 기능에 대해 자세히 알아보겠습니다.
Array.prototype.unique = function() {
return this.filter(function (value, index, self) {
return self.indexOf(value) === index;
});
}
function isInArray(value, array) {return array.indexOf(value) > -1;}
function onWishlistComplete(target, title){
setTimeout(function(){
target
.removeClass('loading')
.addClass('active')
.attr('title',title);
},800);
}
function highlightWishlist(wishlist,title){
$('.wishlist-toggle').each(function(){
var $this = $(this);
var currentProduct = $this.data('product');
currentProduct = currentProduct.toString();
if (isInArray(currentProduct,wishlist)) {
$this.addClass('active').attr('title',title);
}
});
}
첫 번째 도우미 함수는 중복을 제거하여 배열을 고유하게 만듭니다.
다른 한편으로, 두 번째 것은 주어진 값이 주어진 배열에 존재하는지 확인합니다.
마지막 함수는 위시리스트에 항목이 추가될 때 실행되고 마지막 함수는 위시리스트에 있는 항목을 표시합니다.
토글 추가
다음 단계는 클릭 이벤트를 위시리스트 토글에 추가하여 실제 기능을 강화하는 것입니다.
상점 페이지로 이동하여 브라우저를 새로 고치고 위시리스트 토글을 클릭하면 작동하는 것을 볼 수 있습니다!
$('.wishlist-toggle').each(function(){
var $this = $(this);
var currentProduct = $this.data('product');
currentProduct = currentProduct.toString();
if (!loggedIn && isInArray(currentProduct,wishlist)) {
$this.addClass('active').attr('title',inWishlist);
}
$(this).on('click',function(e){
e.preventDefault();
if (!$this.hasClass('active') && !$this.hasClass('loading')) {
$this.addClass('loading');
wishlist.push(currentProduct);
wishlist = wishlist.unique();
if (loggedIn) {
// get user ID
if (userData['user_id']) {
$.ajax({
type: 'POST',
url:opt.ajaxPost,
data:{
action:'user_wishlist_update',
user_id :userData['user_id'],
wishlist :wishlist.join(','),
}
})
.done(function(response) {
onWishlistComplete($this, inWishlist);
})
.fail(function(data) {
alert(opt.error);
});
}
} else {
sessionStorage.setItem(shopName, wishlist.toString());
onWishlistComplete($this, inWishlist);
}
}
});
});
위시리스트 테이블에 항목 나열
래퍼 함수의 맨 아래에 있는 main.js에 다음 코드를 추가합니다.
setTimeout(function(){
if (wishlist.length) {
restUrl += '?include='+wishlist.join(',');
restUrl += '&per_page='+wishlist.length;
$.ajax({
dataType: 'json',
url:restUrl
})
.done(function(response){
$('.wishlist-table').each(function(){
var $this = $(this);
$.each(response,function(index,object){
$this.append('<tr data-product="'+object.id+'"><td><a class="wishlist-remove" href="#" title="'+opt.removeWishlist+'"></a>'+object.image+'</td><td>'+object.title["rendered"]+'</td><td>'+object.price+'</td><td>'+object.stock+'</td><td><a class="details" href="'+object.link+'">'+opt.buttonText+'</a></td></tr>');
});
});
})
.fail(function(response){
alert(opt.noWishlist);
})
.always(function(response){
$('.wishlist-table').each(function(){
$(this).removeClass('loading');
});
});
} else {
$('.wishlist-table').each(function(){
$(this).removeClass('loading');
});
}
},1000);
여기에 REST API에 대한 두 가지 옵션이 있습니다.
- 워드프레스 REST API 사용
- WooCommerce REST API를 사용합니다.
기본 플러그인 파일로 이동하여 맨 아래에 다음 코드를 추가합니다.
// Extend REST API
function rest_register_fields(){
register_rest_field('product',
'price',
array(
'get_callback' => 'rest_price',
'update_callback' => null,
'schema' => null
)
);
register_rest_field('product',
'stock',
array(
'get_callback' => 'rest_stock',
'update_callback' => null,
'schema' => null
)
);
register_rest_field('product',
'image',
array(
'get_callback' => 'rest_img',
'update_callback' => null,
'schema' => null
)
);
}
add_action('rest_api_init','rest_register_fields');
function rest_price($object,$field_name,$request){
global $product;
$id = $product->get_id();
if ($id == $object['id']) {
return $product->get_price();
}
}
function rest_stock($object,$field_name,$request){
global $product;
$id = $product->get_id();
if ($id == $object['id']) {
return $product->get_stock_status();
}
}
function rest_img($object,$field_name,$request){
global $product;
$id = $product->get_id();
if ($id == $object['id']) {
return $product->get_image();
}
}
function maximum_api_filter($query_params) {
$query_params['per_page']["maximum"]=100;
return $query_params;
}
add_filter('rest_product_collection_params', 'maximum_api_filter');
위시리스트에서 항목 제거
main.js 파일의 래퍼 함수 맨 아래에 다음 코드를 추가합니다.
$(document).on('click', '.wishlist-remove', function(){
var $this = $(this);
$this.closest('table').addClass('loading');
wishlist = [];
$this.closest('table').find('tr').each(function(){
if ($(this).data('product') != $this.closest('tr').data('product')) {
wishlist.push($(this).data('product'));
if (loggedIn) {
// get user ID
if (userData['user_id']) {
$.ajax({
type: 'POST',
url:opt.ajaxPost,
data:{
action:'user_wishlist_update',
user_id :userData['user_id'],
wishlist :wishlist.join(','),
}
})
.done(function(response) {
$this.closest('table').removeClass('loading');
$this.closest('tr').remove();
})
.fail(function(data) {
alert(opt.error);
});
}
} else {
sessionStorage.setItem(shopName, wishlist.toString());
setTimeout(function(){
$this.closest('table').removeClass('loading');
$this.closest('tr').remove();
},500);
}
}
});
});
결과는 다음과 같습니다. 
결론
이 튜토리얼에서는 WooCommerce에 위시리스트를 추가하기 위한 사용자 정의 플러그인을 만들었습니다. 이 게시물이 스토어에 위시리스트 기능을 추가하는 데 도움이 되었기를 바랍니다.
유사한 기사
- 로그아웃 후 WooCommerce 리디렉션 [궁극적인 가이드]
- 체크아웃 후 WooCommerce 리디렉션: 맞춤 감사 페이지로 리디렉션
- WordPress 사용자 정의 후크 사용에 대한 완전한 가이드 do_action 및 apply_filters with Example
- 잡히지 않은 TypeError를 수정하는 방법: wp.template은 함수가 아닙니다
- WordPress에 로그인하지 않은 경우 사용자를 리디렉션하는 방법 » 페이지 리디렉션
- 페이지 스토어프론트 테마 상단에 검색창을 추가하는 방법
- WooCommerce에서 현재 제품 카테고리 이름을 얻는 방법
- WooCommerce에서 세금 라벨을 숨기는 방법
- 사용자가 WordPress에 로그인했는지 확인하는 방법
- 프로그래밍 방식으로 제품을 만드는 방법 WooCommerce
- 제품 설명 및 디스플레이 WooCommerce를 얻는 방법
- WooCommerce에서 카테고리별 배송을 비활성화하는 방법
- WooCommerce에서 결제 URL을 얻는 방법
- WooCommerce에서 통화 기호를 변경하는 방법
- 제품 ID별로 WooCommerce 장바구니에 추가 버튼을 만드는 방법
- WooCommerce 사용자 정의 상점 페이지를 만드는 방법
- WooCommerce Storefront 블로그를 설정하는 방법
- 쉬운 연락을 위한 40개 이상의 WordPress 연락처 양식 플러그인
- 참여를 높이는 WordPress용 30개 이상의 최고의 댓글 플러그인
- WooCommerce 등록 양식에 필드를 추가하는 방법
- 바닥글 상점 전면 테마에 소셜 미디어 아이콘을 추가하는 방법
- 무료로 Mpesa WooCommerce 결제를 보내는 방법
- WooCommerce Storefront Mega 메뉴를 설정하는 방법
- 5+ 최고의 WooCommerce 스토어 예
- WooCommerce에서 프로그래밍 방식으로 제품을 장바구니에 추가하는 방법
- 결제 페이지에서 주문 ID를 얻는 방법 WooCommerce
- WooCommerce 로그인 리디렉션 후크 예제와 함께 설명
- WooCommerce 내 계정 페이지 리디렉션을 추가하는 방법
