WooCommerce AJAX 제품 필터를 추가하는 방법
게시 됨: 2021-07-13사이트에 대한 AJAX 제품 필터를 생성하시겠습니까? 당신은 바로 이곳에 왔습니다. 이 기사에서는 상점에서 쇼핑 경험을 개선하기 위해 WooCommerce 제품 필터를 추가하는 방법을 보여줍니다 .
제품 필터를 만들고 추가하는 과정을 살펴보기 전에 AJAX 제품 필터가 무엇이고 왜 필요한지 더 잘 이해합시다.
AJAX 제품 필터란 무엇입니까?
제품 필터는 요구 사항을 설정하고 원하지 않는 모든 결과를 필터링하여 사용자가 원하는 제품을 빠르게 찾을 수 있도록 도와줍니다. 예를 들어 고객이 파란색 티셔츠를 원하면 제품 유형으로 티셔츠를 선택하고 파란색 필터를 선택하여 다른 모든 제품과 색상을 버립니다. 마찬가지로 크기, 무게, 가격, 평균 등급 등에 대한 필터가 있을 수 있습니다.
AJAX 라는 용어는 소량의 데이터에 대해 페이지를 비동기적으로 업데이트할 수 있는 웹 개발 기술을 나타냅니다. 이렇게 하면 사이트가 동일한 페이지에 머무르는 동안 웹 페이지에 사소한 변경 사항을 적용할 수 있으므로 새로 고침이 필요하지 않습니다. 반대로, 이전 기술에서는 사용자 경험에 영향을 미치고 더 많은 서버 리소스를 소비하는 사소한 변경이 있을 때마다 전체 웹 페이지를 다시 로드해야 했습니다.
제품 필터를 사용해야 하는 이유
이제 여기서 발생하는 질문은 매장에서 제품 필터를 사용해야 하는 이유입니다. 간단히 말해서 고객의 쇼핑 경험을 개선하고 고객이 원하는 것을 찾는 데 도움이 되는 제품 필터가 필요합니다. 제품 수가 많거나 다양한 거의 모든 온라인 상점에서 제품 필터를 사용합니다. Amazon, eBay 및 Zara가 이에 대한 좋은 예입니다.
필터를 사용하면 쇼핑객은 원하지 않는 결과를 모두 쉽게 버리고 관심 있는 제품만 선택할 수 있습니다. 결과적으로 고객 만족도가 향상되어 더 많은 전환과 판매로 이어집니다.
반면에 AJAX 제품 필터가 없으면 고객이 원하는 제품을 찾는 데 어려움을 겪을 수 있습니다. 온라인 쇼핑은 빠르고 쉬워야 하므로 프로세스가 너무 오래 걸리면 고객은 매장을 떠나 더 나은 경험을 제공하는 다른 사이트로 이동합니다.
고객을 잃고 싶지 않기 때문에 제품 필터는 온라인 비즈니스 전략의 중요한 부분이 되어야 합니다.
이제 중요도를 알았으니 WooCommerce 스토어에서 제품 필터를 활성화하는 방법을 살펴보겠습니다.
WooCommerce 제품 필터를 추가하는 방법
이 자습서에서는 상점에 제품 필터를 추가하는 두 가지 방법을 보여줍니다.
- 기본 WooCommerce 제품 필터
- 타사 플러그인 사용
두 가지 방법을 모두 살펴보겠습니다.
1. 기본 WooCommerce 제품 필터
기본적으로 WooCommerce는 몇 가지 기본 제품 필터를 제공합니다. 다양한 제품이 없는 비교적 작은 매장의 경우 기본 필터만 있으면 충분하다는 것을 알 수 있습니다.
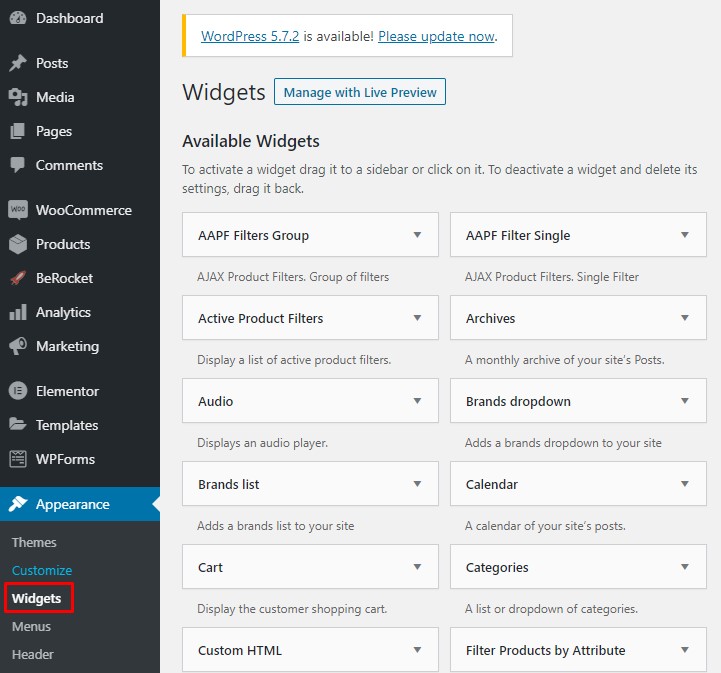
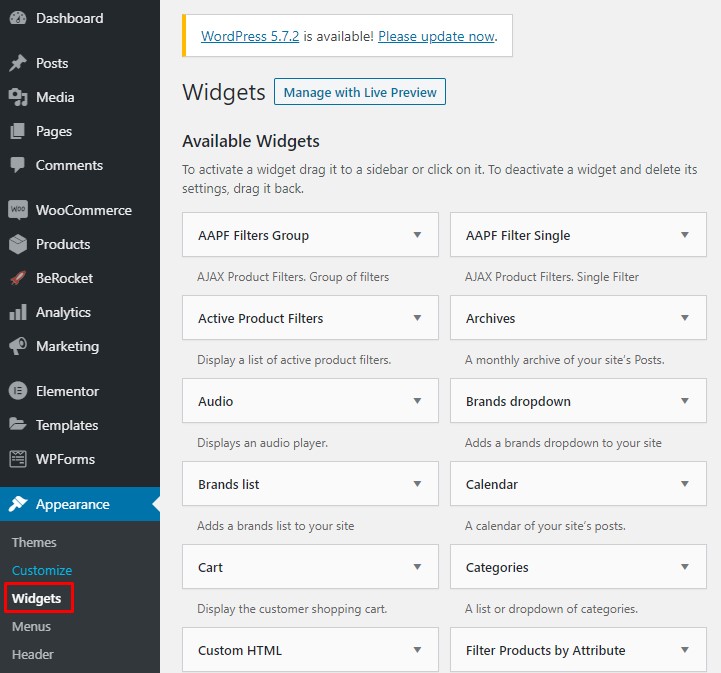
이러한 필터를 상점에 추가하려면 WP 관리 대시보드 로 이동하여 모양 > 위젯으로 이동하면 됩니다. 거기에서 사이트에 사용할 수 있는 모든 위젯 목록을 찾을 수 있습니다.

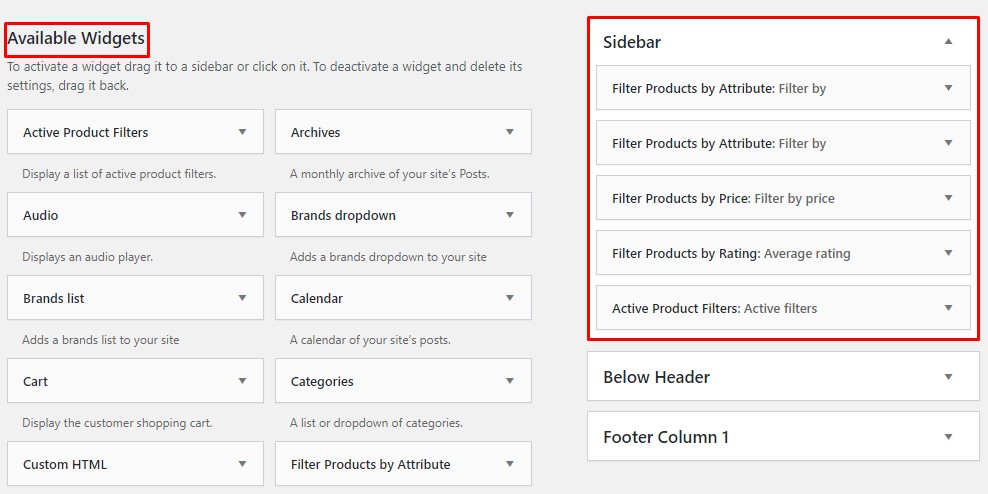
WooCommerce를 활성화한 경우 위젯 목록에서 기본 제품 필터를 찾을 수 있습니다. 원하는 필터 위젯을 클릭하고 테마에서 지원하는 위젯 영역으로 드래그하기만 하면 됩니다. 이 경우 사이드바에 제품 필터를 추가합니다.

말 그대로 상점에 기본 WooCommerce 제품 필터를 추가하기 위해 필요한 모든 것입니다.
기본 제품 필터
기본적으로 제품 필터에는 가격, 속성 및 평균 평점의 세 가지 종류가 있습니다.
- 가격별 필터링: 가격 범위를 기반으로 제품을 필터링하는 데 사용할 수 있는 슬라이더를 추가합니다.
- 속성별 필터링 : 크기, 무게, 색상 등과 같은 속성을 기반으로 항목을 필터링할 수 있습니다. 각 속성에 대해 별도의 위젯을 추가해야 합니다.
- 평균 평점으로 필터링: 이름에서 알 수 있듯이 평균 평점을 기준으로 제품을 필터링할 수 있습니다.
WooCommerce 기본 제품 필터는 미리 구성된 상태로 제공되므로 설정할 필요가 없습니다. 위젯 영역으로 드래그하기만 하면 됩니다. 그러나 옵션은 매우 기본적이므로 글꼴, 모양 또는 슬라이더를 편집하기 위한 많은 사용자 지정 옵션을 제공하지 않습니다.
기본 WooCommerce 제품 필터가 대부분의 사용자에게 적합하지만 문제가 있습니다. 고객이 필터를 선택할 때마다 변경 사항을 적용하려면 전체 페이지를 다시 로드해야 합니다. 상상할 수 있듯이 이것은 사용자에게 성가시고 쇼핑 경험에 영향을 미칩니다. 그렇기 때문에 AJAX 제품 필터 를 추가해야 합니다.
불행히도 WooCommerce는 기본적으로 AJAX 필터를 지원하지 않으므로 타사 플러그인에 의존해야 합니다.
2. 타사 플러그인 사용
WooCommerce 제품 필터를 추가하는 데 사용할 수 있는 몇 가지 도구가 있습니다. 이 자습서에서는 BeRocket 에서 개발한 고급 AJAX 제품 필터 를 사용합니다. 이것은 원활한 사용자 경험을 보장하는 프리미엄 기능이 풍부한 도구입니다.
플러그인은 AJAX 제품 필터를 전문으로 하며 상점의 모양과 느낌에 맞게 사용자 정의 스타일로 다양한 필터를 제공합니다. 또한 개별 및 그룹 필터를 허용하고 두 필터 유형 모두에 유효한 일반 기본 설정을 지정할 수 있습니다.
이제 이 플러그인을 WooCommerce 스토어에 추가하는 방법을 살펴보겠습니다.
1단계: 플러그인 설치
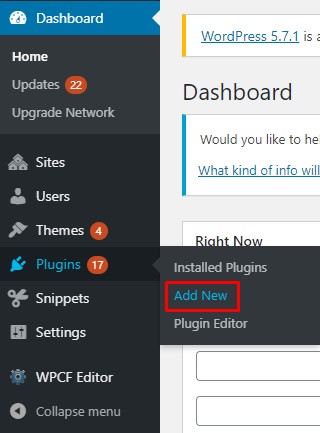
먼저 플러그인을 설치해야 합니다. 이를 위해 WP 관리 대시보드 로 이동하여 플러그인 > 새로 추가로 이동합니다.

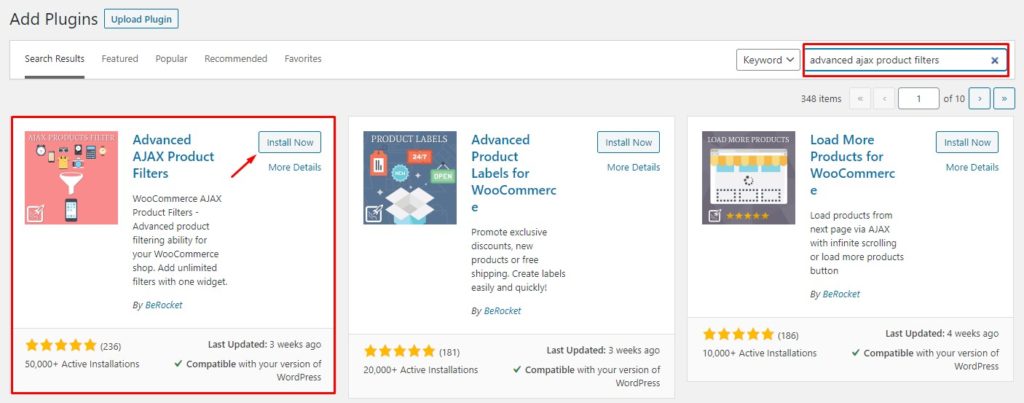
BeRocket 으로 고급 AJAX 제품 필터 를 검색하십시오. 설치 버튼을 클릭하여 플러그인을 설치한 다음 활성화 합니다.

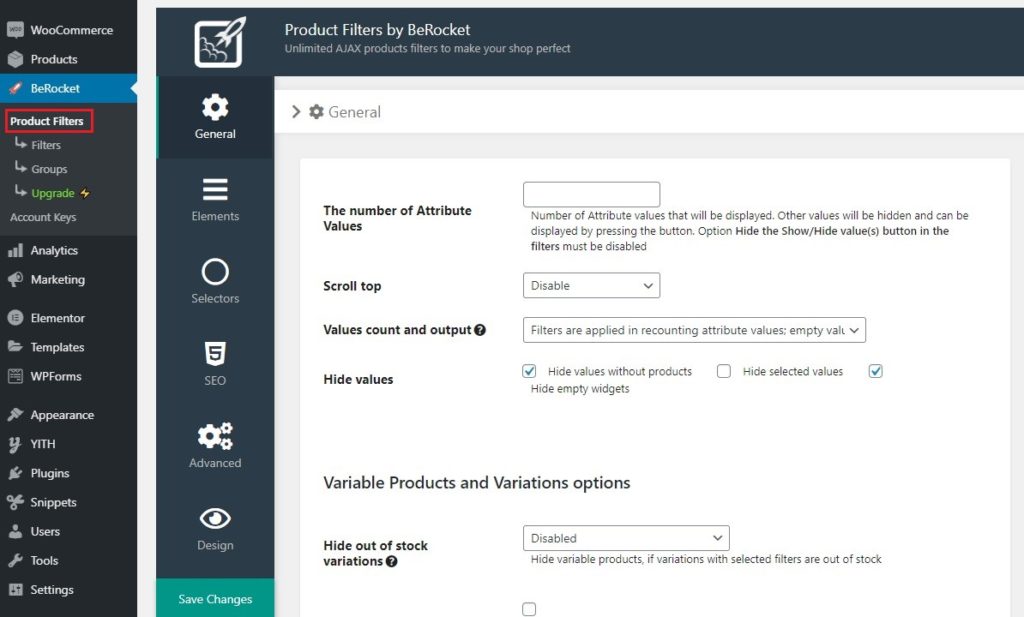
그런 다음 BeRocket > 제품 필터 로 이동하여 필터에 대한 기본 설정을 지정할 수 있습니다. 이는 기술 설정이 아니라 원하는 대로 구성할 수 있는 일반적인 기본 설정 및 사용자 지정 옵션입니다. 속성 값의 수를 선택하고 값을 숨기는 등의 작업을 수행할 수 있습니다.

플러그인을 설치하고 구성했으므로 이제 첫 번째 필터를 생성해 보겠습니다.
2단계: 새 제품 필터 만들기
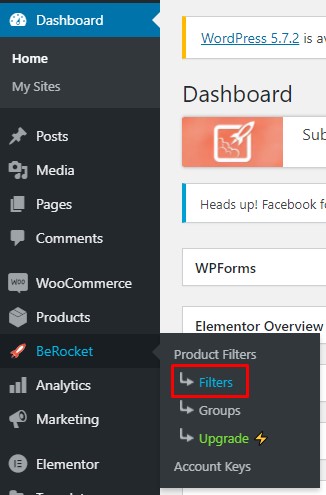
제품 필터를 만들려면 WP 관리 대시보드 로 이동하여 BeRocket > 필터로 이동하십시오.

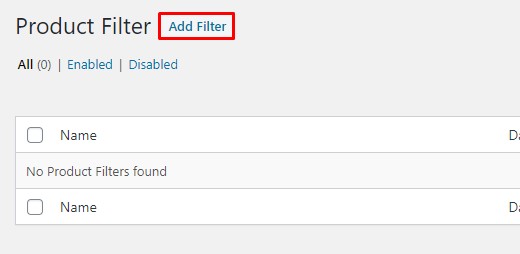
설정 페이지에서 필터 추가 버튼을 누르세요.

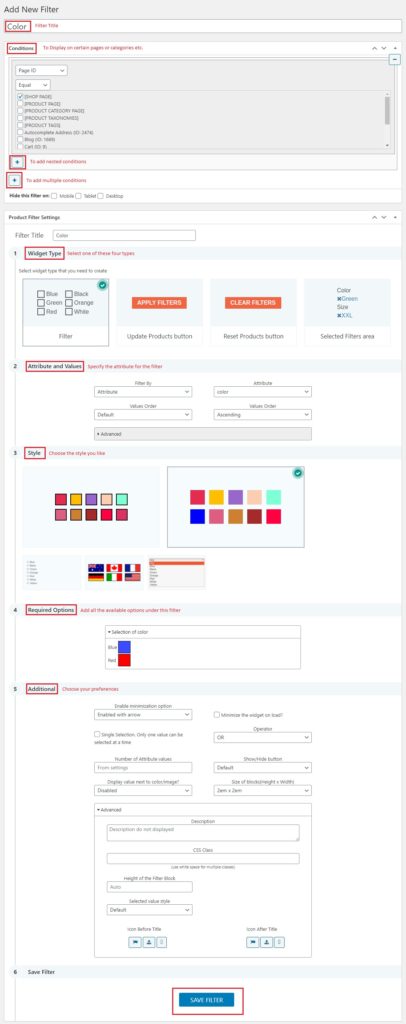
새 설정 페이지가 나타나고 필터를 생성하려면 모든 세부 정보를 입력해야 합니다. 채워야 할 섹션이 여러 개 있으므로 하나씩 살펴보겠습니다.
- 제목: 이해하기 쉽도록 필터에 의미 있는 제목을 지정합니다(예: 크기, 색상, 등급 등).
- 조건: 특정 페이지, 상품, 카테고리에 필터가 표시되도록 조건을 설정할 수 있습니다. 여러 조건을 추가하고 중첩 조건도 추가할 수 있습니다. 모바일, 탭 또는 데스크톱과 같은 특정 유형의 장치에서 필터를 숨길 수도 있습니다.
- 위젯 유형: 여기서 생성하려는 필터 유형을 선택해야 합니다. 필터, 제품 업데이트 버튼, 제품 재설정 버튼, 선택한 필터 영역의 네 가지 유형 중에서 선택할 수 있습니다.
- 속성 및 값: 현재 필터의 속성을 지정합니다.
- 스타일: 필터의 스타일을 지정하고 사용자 지정합니다. 확인란, 드롭다운 메뉴, 색상 상자, 슬라이더 등과 같이 선택할 수 있는 여러 레이아웃이 표시됩니다.
- 필수 옵션: 이 필터에서 사용 가능한 모든 옵션을 제공합니다. 예를 들어, 색상 필터에 사용할 수 있는 모든 색상을 제공합니다.
- 추가: 이 섹션에는 기본 설정만 포함되어 있습니다. 요구 사항에 따라 설정할 수 있는 몇 가지 옵션이 있습니다.


양식을 작성했으면 필터 저장 버튼을 클릭하여 필터를 만듭니다.
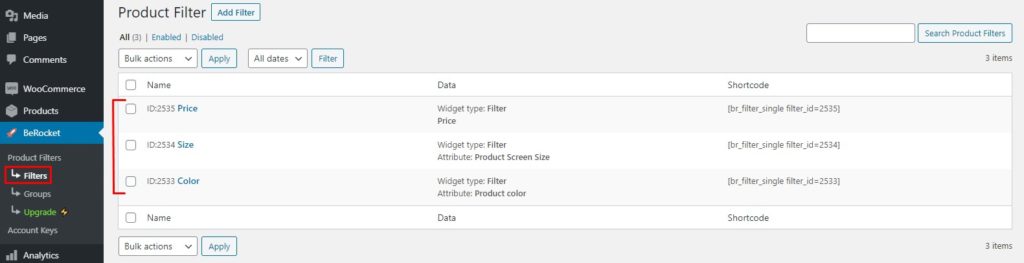
필터 관리
그런 다음 BeRocket > 필터 로 이동하여 생성된 모든 필터를 한 곳에서 찾을 수 있습니다. 이 페이지에서 원하는 필터를 편집, 활성화, 비활성화 및 제거할 수 있습니다.

축하합니다! 이제 플러그인을 사용하여 첫 번째 WooCommerce 제품 필터를 만들었습니다. 마찬가지로 고객 경험을 개선하는 데 필요한 만큼 필터를 만들 수 있습니다.
하지만 그게 아니야! 지금은 개별 필터를 만들었지만 한 단계 더 나아가 필터 그룹을 만들 수 있습니다. 이 플러그인을 사용하면 유사한 속성을 가진 필터를 하나의 그룹으로 병합할 수 있습니다. 예를 들어 크기, 무게 및 색상을 결합하여 물리적 속성 이라는 하나의 필터 그룹을 생성할 수 있습니다. 필터 그룹은 관리하기 쉽고 필터가 너무 많은 경우 사이드바를 정리할 수 있습니다.
이제 고급 AJAX 제품 필터를 사용하여 WooCommerce에 제품 필터 그룹을 추가하는 방법을 살펴보겠습니다.
3단계: 필터 그룹 생성
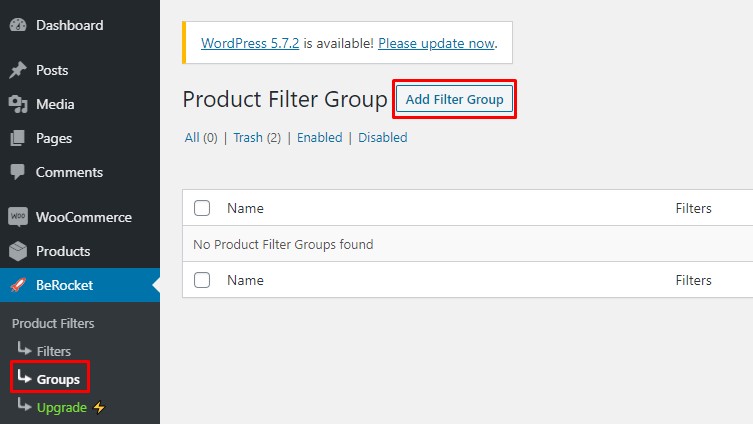
WordPress 대시보드에서 BeRocket > 그룹 으로 이동하고 필터 그룹 추가 버튼을 클릭하여 필터 그룹을 생성합니다.

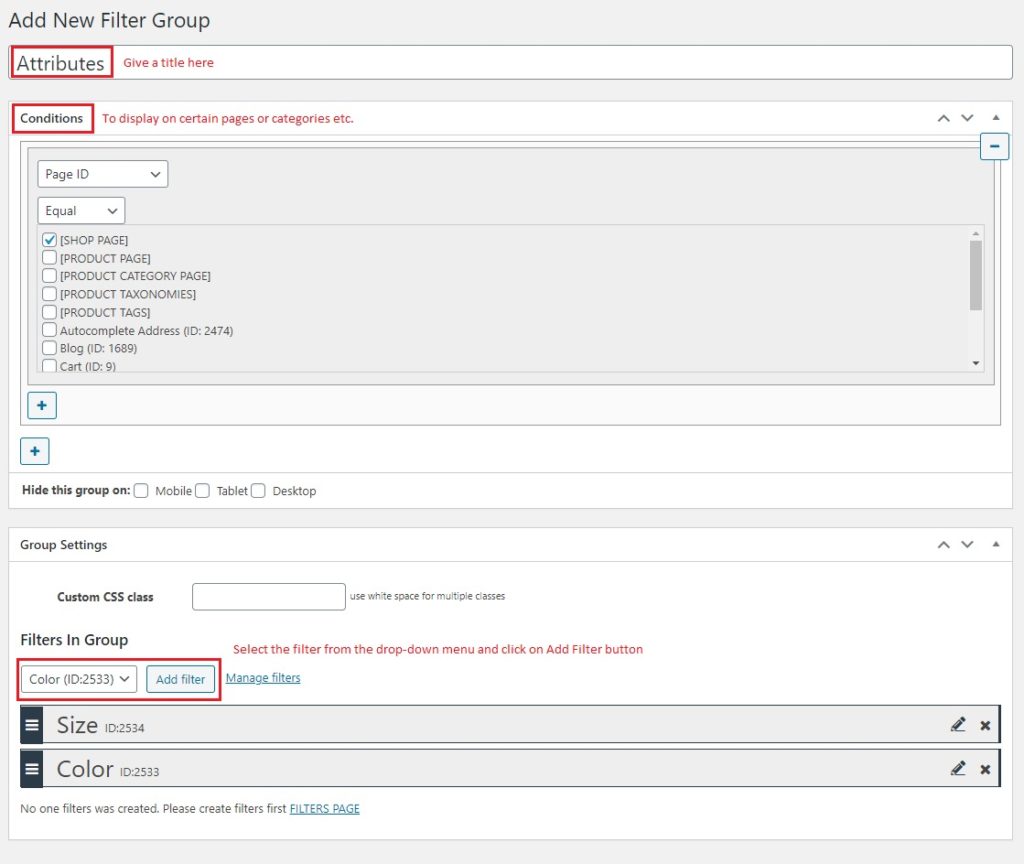
설정 페이지에서 개별 필터에 대해 이전과 마찬가지로 새 필터 그룹 추가 양식을 작성합니다. 이것은 약간 다르므로 옵션을 살펴보겠습니다.
- 제목: 여기에는 비밀이 없습니다. 필터 그룹에 명확하고 의미 있는 제목을 지정하세요.
- 조건: 특정 페이지 또는 카테고리에 필터를 표시하려면 조건을 설정합니다. 여러 조건과 중첩 조건을 추가할 수 있습니다. 특정 장치에서 필터를 숨기도록 선택할 수도 있습니다.
- 그룹 설정: 이 그룹에 추가할 개별 필터를 선택할 수 있습니다. 드롭다운 메뉴에서 원하는 필터를 선택하고 필터 추가 를 눌러 그룹에 추가합니다. 마찬가지로 원하는 만큼 필터를 추가할 수 있습니다.

완료되면 오른쪽 상단 모서리에 있는 저장 버튼을 클릭하여 필터 그룹을 저장합니다.
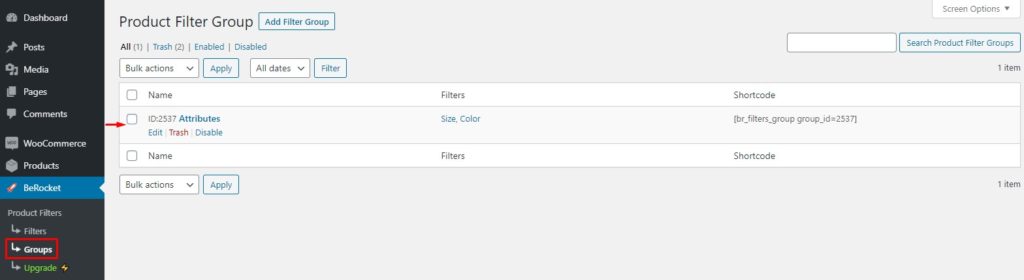
이제 BeRocket > 그룹 으로 이동하여 모든 필터 그룹을 한 곳에서 볼 수 있습니다. 이 페이지에서 그룹을 관리, 편집 또는 제거할 수도 있습니다.

이제 필터를 만들었으므로 상점 프런트 엔드에 이러한 필터를 표시할 차례입니다.
4단계: 필터 표시
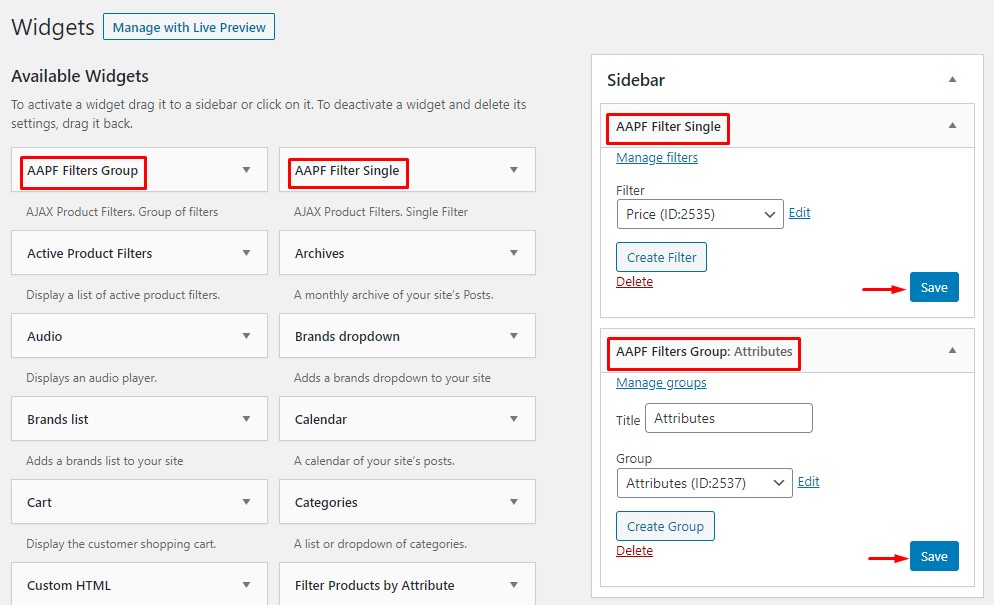
WP 관리 대시보드에서 모양 > 위젯으로 이동합니다.

AAPF 필터 단일 및 AAPF 필터 그룹 위젯을 찾아 원하는 위젯 영역으로 끌어다 놓습니다. 각 필터에 대한 위젯을 별도로 추가해야 합니다. 이 위젯에 추가할 필터를 선택하고 저장 을 클릭합니다.

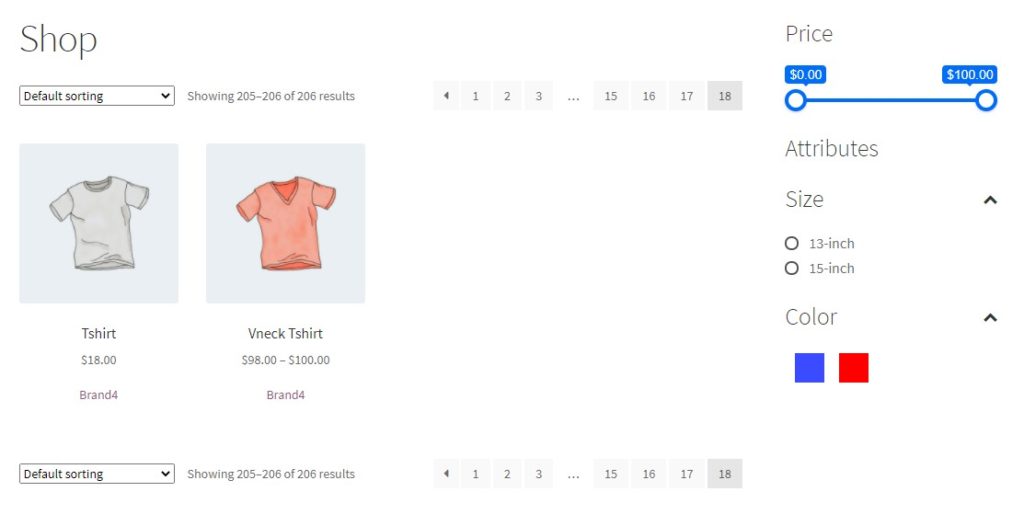
브라보! 훌륭해. 이제 필터가 해당 위젯 영역의 상점 프런트 엔드에 표시됩니다.

그러나 다른 것이 있습니다. 이것은 WooCommerce 스토어에 제품 필터를 추가하는 유일한 방법은 아닙니다. 위젯 영역이 아닌 다른 영역에 필터를 표시하려면 단축 코드를 사용할 수 있습니다.
5단계: 단축 코드를 사용하여 위젯 영역 외부에 필터 표시
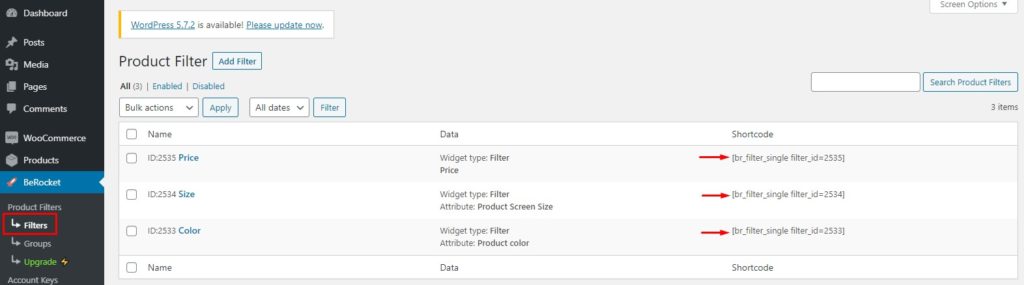
각 필터에는 사이트 어디에서나 표시하는 데 사용할 수 있는 단축 코드가 있습니다. BeRocket > Filters 로 이동하면 각 필터에 대한 단축 코드를 찾을 수 있습니다. 표시하려는 필터의 단축 코드를 복사하기만 하면 됩니다.

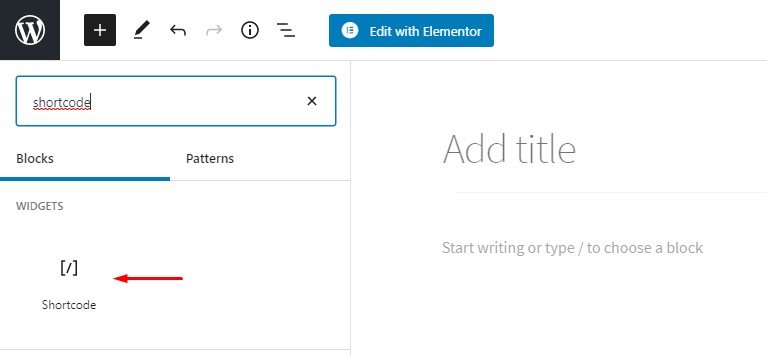
그런 다음 필터를 표시하려는 페이지/게시물로 이동하여 왼쪽 상단의 + 아이콘을 클릭하고 단축 코드 블록을 검색합니다. 그런 다음 단축 코드 위젯 아이콘 을 선택하여 페이지/게시물에 단축 코드 영역을 추가합니다.

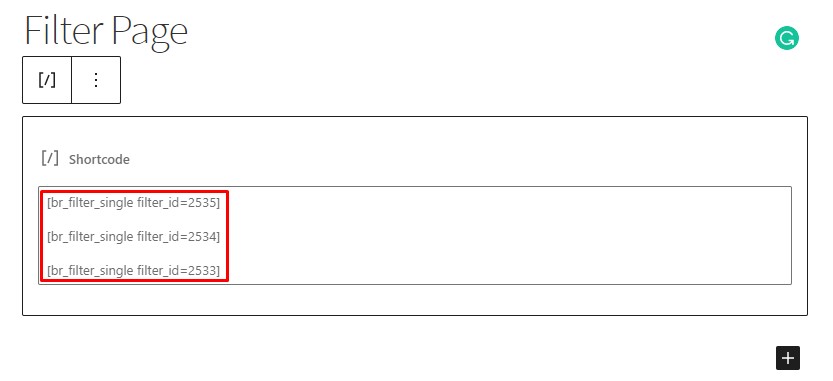
이제 단축 코드 영역에 방금 복사한 필터 단축 코드를 붙여넣고 오른쪽 상단 모서리에 있는 업데이트/게시 를 눌러 변경 사항을 적용합니다.

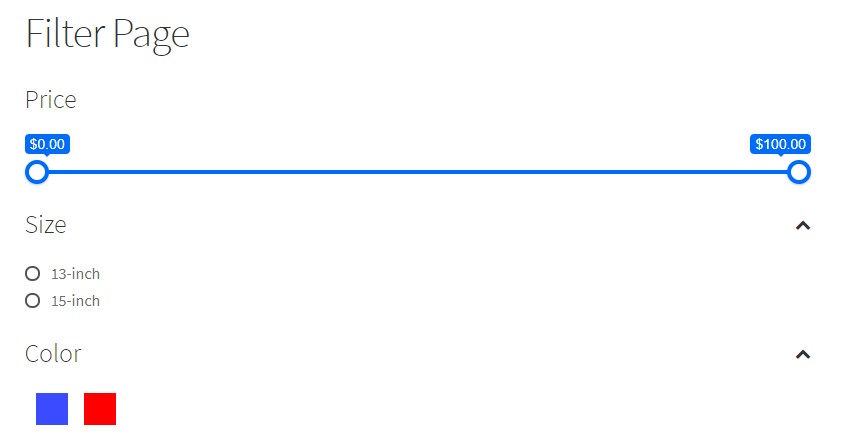
그게 다야! 이제 필터가 원하는 위치에 표시됩니다. 프런트 엔드로 이동하여 변경 사항을 확인할 수 있습니다.

6단계: 필터 문제 식별
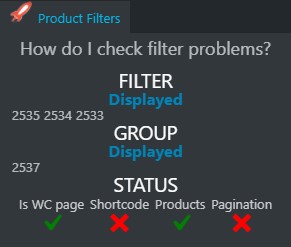
조금만 더 버텨! 이 플러그인에는 우리가 언급하고 싶은 또 다른 멋진 기능이 있습니다. 이 WooCommerce 제품 필터 플러그인은 활성 필터의 상태를 알려주는 편리한 도구를 제공합니다. 또한 특정 필터에 문제가 있는지와 그 이유를 알려주므로 즉시 수정하고 작동할 수 있습니다.
활성 필터 상태 도구를 사용하려면 WP 관리자 에 로그인하고 필터가 표시되는 프런트 엔드로 이동합니다. 상단 검은색 막대에 로켓 아이콘 이 있는 제품 필터 탭이 표시됩니다. 이 탭을 클릭하면 모든 유용한 정보가 표시됩니다.

모두 완료되었습니다! 축하합니다! 이제 WooCommerce 스토어에서 제품 필터를 성공적으로 생성, 업데이트 및 표시할 수 있으며 필터에 발생할 수 있는 문제도 주의해야 합니다.
결론
결국 WooCommerce 제품 필터는 제품 수가 많거나 다양한 제품이 있는 경우 필수입니다. 원하는 제품을 더 빨리 찾고 쇼핑 경험을 개선할 수 있도록 도와주기 때문에 고객에게 매우 편리합니다.
점주로서 고객 만족이 가장 중요하며 매출 증대에 도움이 될 수 있습니다. 반면에 쇼핑객이 원하는 것을 빨리 찾을 수 없다면 아마도 떠나고 다시 돌아오지 않을 것입니다.
이 튜토리얼에서는 WooCommerce 스토어에 제품 필터를 추가하고 사용자가 원하는 것을 찾도록 하는 방법을 살펴보았습니다.
요약하자면, 우리는 다음을 배웠습니다.
- AJAX 제품 필터란 무엇입니까?
- WooCommerce 제품 필터의 이점
- WooCommerce 제품 필터를 추가하는 방법
- 기본 화장실 제품 필터
- 타사 플러그인 사용
스토어에 제품 필터를 추가해 보셨습니까? 어떤 방법을 사용했고 경험은 어땠나요? 아래 댓글 섹션에 알려주십시오.
