메뉴에 WooCommerce 장바구니 아이콘을 추가하는 방법
게시 됨: 2024-02-23메뉴에 장바구니 아이콘을 추가하는 방법에 대해 모르시나요? 걱정하지 마세요. 당신은 올바른 장소에 있습니다. 오늘은 고객의 쇼핑 경험을 향상시킬 수 있는 작지만 영향력 있는 조정 방법, 즉 메뉴에 WooCommerce 장바구니 아이콘을 추가하는 방법에 대해 이야기해 보겠습니다.
이 단계별 가이드에서는 장바구니 아이콘을 웹사이트의 탐색 메뉴에 원활하게 통합하는 과정을 안내해 드립니다.
이를 통해 온라인 상점에 전문성이 추가될 뿐만 아니라 고객이 쇼핑 여정을 더 쉽게 추적할 수 있습니다.
노련한 웹마스터이든 이제 막 온라인 비즈니스 여정을 시작하든 두려워하지 마세요!
우리는 프로세스를 간단하고 따라하기 쉬운 단계로 나누어 사용자가 이 향상된 기능을 자신 있게 구현할 수 있도록 하겠습니다. 이제 온라인 상점을 새로운 차원으로 끌어올리십시오!
시작하자!
목차
WooCommerce 장바구니 아이콘을 표시하는 이유는 무엇인가요 ?
웹사이트 메뉴에 WooCommerce 장바구니 아이콘을 표시하는 것은 여러 가지 이유로 중요합니다. 첫째, 고객이 사이트를 탐색하는 동안 장바구니를 더 쉽게 찾을 수 있습니다. 즉, 어떤 항목을 추가했는지 빠르게 확인하고 원활하게 결제를 진행할 수 있습니다.
둘째, 사용자에게 시각적으로 상기시켜 쇼핑을 계속하거나 구매를 완료하도록 유도합니다.
셋째, 장바구니 아이콘이 모든 페이지에서 일관되게 표시되도록 하면 특히 모바일 장치에서 원활한 탐색 환경이 보장됩니다.
또한 이는 일반적인 전자 상거래 관행에 맞춰 웹사이트의 전반적인 디자인과 브랜드 아이덴티티에 기여합니다.
메뉴에 WooCommerce 장바구니 아이콘을 추가하면 사용자 경험이 향상되고, 판매가 촉진되며, 브랜드가 강화되어 온라인 상점에 귀중한 추가 요소가 됩니다.
메뉴에 WooCommerce 장바구니 아이콘을 추가하는 방법
우리는 WooCommerce용 무료 WooComerce Cart 플러그인인 TH Floating 및 Menu Cart를 사용할 것입니다. 귀하의 웹사이트에 장바구니 아이콘을 표시하고 관리하는 매우 유용한 플러그인입니다.
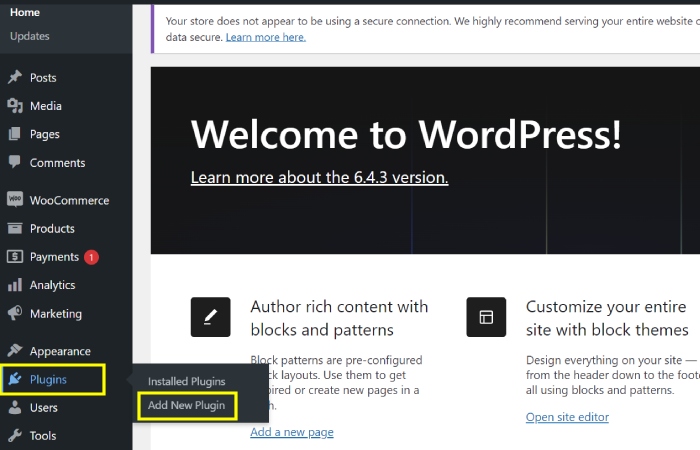
1. '플러그인'으로 이동하여 '새로 추가'를 선택하세요.

이 단계에는 소프트웨어 또는 웹사이트의 "플러그인" 섹션으로 이동하고 "새 플러그인 추가" 옵션을 선택하는 작업이 포함됩니다.
이를 통해 사용자는 소프트웨어나 웹사이트의 기능을 향상시키기 위해 새로운 플러그인이나 확장 기능을 찾아보고 설치할 수 있습니다.
새로운 플러그인을 추가하면 추가 기능, 사용자 정의 옵션 및 향상된 성능을 제공할 수 있습니다.
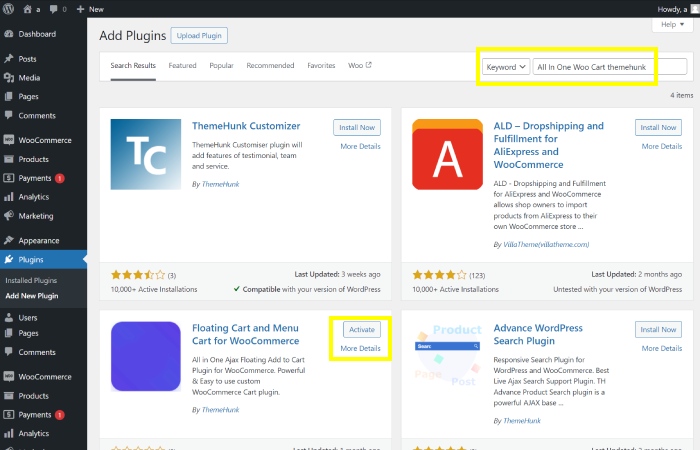
2. 'All in One Woo Cart'를 검색한 후 '지금 설치' 및 '활성화'를 클릭하세요.

이 단계에서는 플러그인 저장소 내에서 "All in One Woo Cart"라는 특정 플러그인을 검색하라는 지시를 받습니다.
" All in One Woo Cart " 플러그인을 찾으면 "지금 설치" 버튼을 클릭하여 설치 프로세스를 시작하라는 메시지가 표시됩니다.
설치가 완료된 후 "활성화" 버튼을 클릭하여 "올인원 Woo Cart" 플러그인을 활성화하여 소프트웨어 또는 웹사이트 내에서 해당 기능을 활성화해야 합니다.
WooCommerce는 WordPress의 인기 있는 전자상거래 플러그인이며 이를 활성화하면 온라인 상점을 설정하고 관리할 수 있습니다.
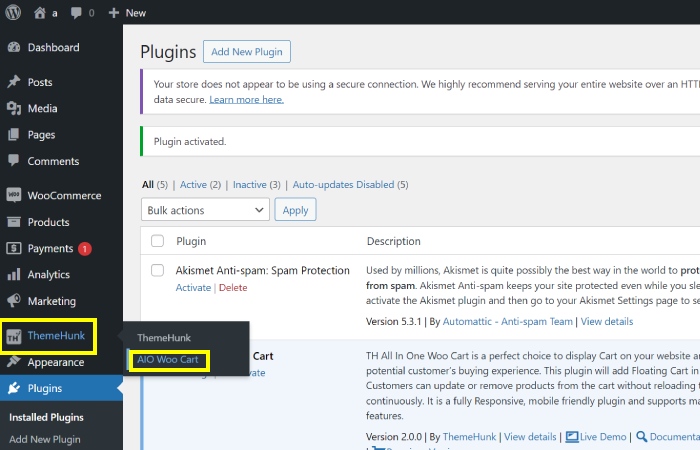
3. “Themehunk”를 클릭한 후 “AIO Woo Cart”를 클릭하세요.

이 단계에서는 "Themehunk" 섹션으로 이동한 다음 메뉴에서 "AIO Woo Cart"를 선택합니다.
이를 통해 WooCommerce 장바구니 사용자 정의와 관련된 설정 및 옵션에 액세스할 수 있습니다.
플러그인을 설치하면 장바구니가 자동으로 헤더에 나타납니다.

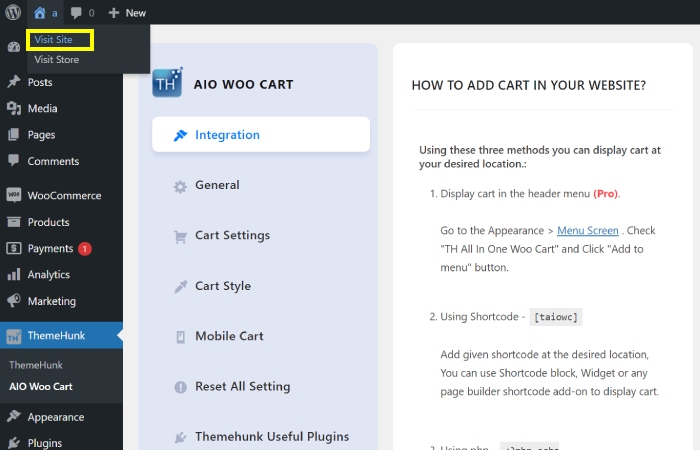
4. '사이트 방문'을 클릭하세요.

"사이트 방문"을 클릭하면 웹사이트의 프런트 엔드로 이동하여 변경 사항을 확인하고 모든 것이 의도한 대로 나타나는지 확인할 수 있습니다.
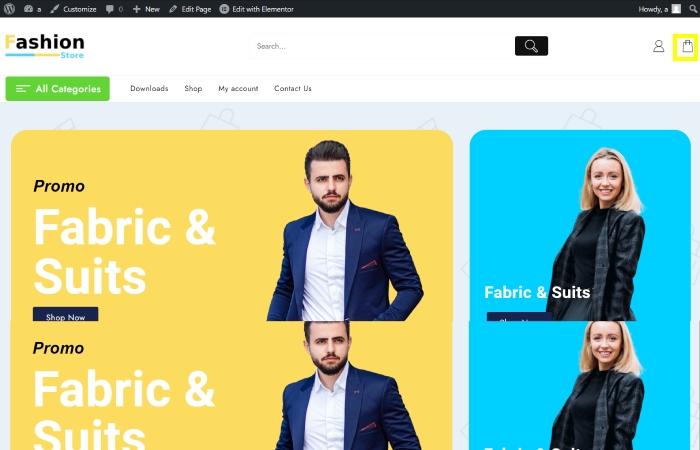
5. “봐요, 헤더에 장바구니 아이콘이 생겼어요.”

현재 헤더에 장바구니 아이콘이 있습니다. 메뉴로 가져오려면 프로 버전을 활성화해야 합니다.
“이제 프로 버전을 활성화한 후 메뉴에 장바구니 아이콘을 추가할 수 있습니다.”
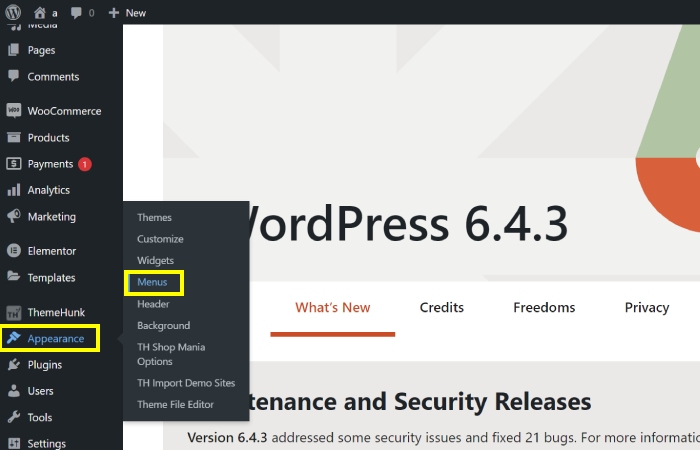
6. "모양"을 클릭한 다음 "메뉴"를 클릭하십시오.

이 단계에서는 인터페이스 내의 "외관" 섹션으로 이동합니다. 그런 다음 "메뉴" 옵션을 클릭하여 메뉴 사용자 정의 설정에 액세스합니다.
이 작업을 통해 인터페이스에 표시된 메뉴를 관리하고 수정할 수 있습니다.
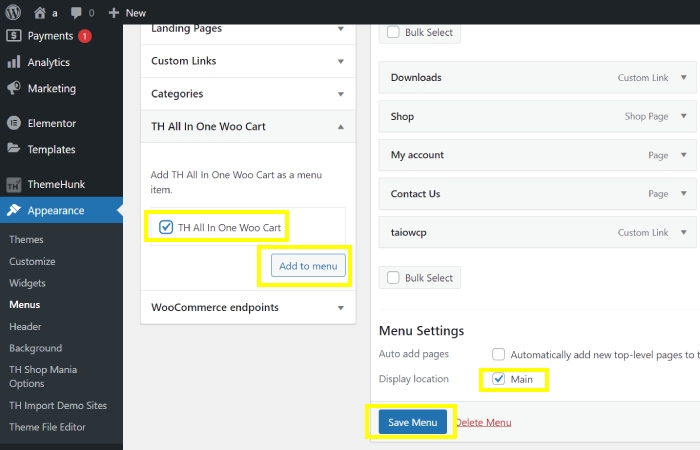
7. 올인원 우 카트>메뉴에 추가>메인>메뉴 저장을 클릭하세요.

이 단계에서는 메뉴 옵션에서 "All in One Woo Cart"를 클릭합니다. 그런 다음 “메뉴에 추가”를 선택하여 메뉴에 추가하세요. 다음으로, 메뉴 항목의 위치로 “main”을 선택하십시오.
마지막으로 “메뉴 저장”을 클릭하여 변경 사항을 저장하세요. 이 단계에서는 "All in One Woo Cart" 옵션이 메인 메뉴에 추가되고 나중에 사용할 수 있도록 저장됩니다.
설명된 방법은 클래식 테마에 대한 것입니다.
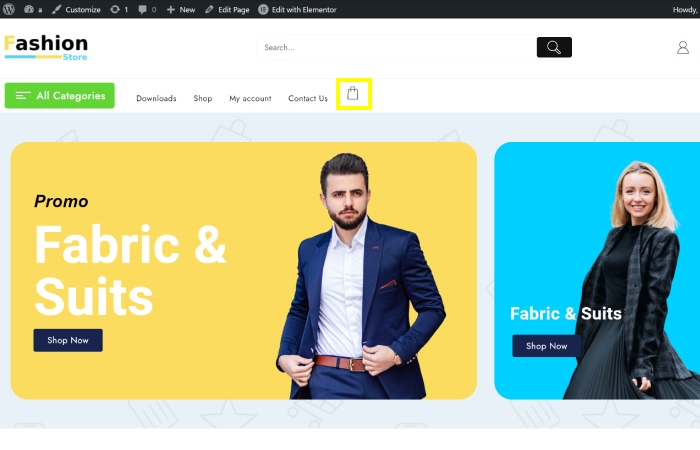
8. '사이트 방문'을 클릭하세요.
"사이트 방문" 버튼을 클릭하면 방문자에게 표시되는 웹사이트를 미리 볼 수 있습니다.
이 버튼을 클릭하면 변경 사항이 사이트의 전반적인 모양과 기능에 어떤 영향을 미쳤는지 확인할 수 있습니다. 이를 통해 귀하의 웹사이트를 대중에게 공개하기 전에 필요한 조정을 할 수 있습니다.
"사이트 방문"을 클릭하면 웹사이트의 현재 상태를 실시간으로 볼 수 있습니다.

웹사이트 메뉴에 "WooCommerce 장바구니 아이콘"이 성공적으로 추가되었습니다.
제공된 단계를 따르면 이제 사용자는 메뉴 섹션에 표시된 카트 아이콘을 시각적으로 볼 수 있습니다.
이 추가 기능을 통해 고객은 장바구니 기능에 쉽게 액세스하고 탐색할 수 있습니다.
메뉴에 장바구니 아이콘이 있으면 사용자 경험이 향상되고 방문자가 사이트를 탐색하는 동안 장바구니에 편리하게 액세스할 수 있습니다.
자주하는 질문:
Q: 메뉴에 WooCommerce 장바구니 아이콘을 추가하는 목적은 무엇인가요?
답변: 메뉴에 WooCommerce 장바구니 아이콘을 추가하면 사용자가 탐색 메뉴에서 직접 장바구니 항목을 보고 관리할 수 있는 편리하고 쉬운 방법을 제공합니다.
Q: WooCommerce 메뉴에 장바구니 아이콘이 있으면 어떤 이점이 있나요?
답변: 메뉴의 장바구니 아이콘을 사용하면 고객이 별도의 페이지로 이동할 필요 없이 장바구니에 빠르게 액세스할 수 있어 사용자 경험이 간소화됩니다. 이를 통해 사용자 참여를 향상하고 보다 효율적인 구매를 장려할 수 있습니다.
Q: 메뉴에 WooCommerce 장바구니 아이콘을 추가하려면 어떻게 해야 하나요?
답변: 메뉴에 WooCommerce 장바구니 아이콘을 추가하려면 일반적으로 플러그인이나 사용자 정의 코드를 사용하여 장바구니 아이콘을 WordPress 웹사이트의 메뉴 구조에 통합할 수 있습니다. 여기에는 테마 수정이나 전용 WooCommerce 확장 사용이 포함되는 경우가 많습니다.
Q: 메뉴에 장바구니 아이콘을 추가하면 전자상거래 웹사이트의 전반적인 사용자 경험에 영향을 미치나요?
답변: 예, 메뉴에 장바구니 아이콘을 추가하면 고객이 장바구니와 상호 작용할 수 있는 보다 직관적이고 접근 가능한 방법을 제공함으로써 전자 상거래 사이트의 사용자 경험을 크게 향상시킬 수 있으며, 이로 인해 유용성이 향상되고 잠재적으로 전환율이 높아집니다.
결론;
메뉴에 WooCommerce 장바구니 아이콘을 추가하는 방법은 전자상거래 웹사이트에 중요한 개선 사항입니다.
고객이 탐색 메뉴에서 직접 장바구니에 액세스하고 관리할 수 있는 원활하고 사용자 친화적인 방법을 제공합니다.
이 기능을 통합함으로써 기업은 전반적인 사용자 경험을 개선하고 구매 프로세스를 간소화하며 잠재적으로 전환율을 높일 수 있습니다.
웹사이트 소유자는 플러그인이나 사용자 정의 코드를 활용하여 장바구니 아이콘을 메뉴에 쉽게 통합하여 고객에게 편리하고 시각적으로 매력적인 솔루션을 제공할 수 있습니다.
이 간단한 추가는 사용자 참여와 만족도에 큰 영향을 미칠 수 있으며 궁극적으로 온라인 상점의 성공에 도움이 됩니다.
더보기:
- 200개 이상의 웹사이트 템플릿 및 디자인(무료 및 프리미엄) 2024
- WordPress에서 이전 URL을 새 URL로 리디렉션하는 방법 [초보자 가이드 2024]
- WordPress의 루트 디렉토리는 무엇입니까? 그리고 그것을 찾는 방법은 무엇입니까?
- WordPress 웹 사이트에 새 사용자를 추가하는 방법
