제품 페이지에 Woocommerce 사용자 정의 텍스트 필드를 추가하는 방법
게시 됨: 2020-09-21 이 게시물에서는 제품 페이지에 WooCommerce 사용자 정의 텍스트 필드를 추가하는 매우 간단한 솔루션을 보여 드리겠습니다. 이러한 사용자 정의 필드는 제품 추가 기능이라고도 하며 여기에는 텍스트 필드, 필드 선택, 확인란 등이 포함됩니다. 이것을 추가하는 주된 이유는 고객이 비용을 지불하고 제품에 대한 추가 개인화된 정보를 입력할 수 있도록 하기 위함입니다.
이 게시물에서는 제품 페이지에 WooCommerce 사용자 정의 텍스트 필드를 추가하는 매우 간단한 솔루션을 보여 드리겠습니다. 이러한 사용자 정의 필드는 제품 추가 기능이라고도 하며 여기에는 텍스트 필드, 필드 선택, 확인란 등이 포함됩니다. 이것을 추가하는 주된 이유는 고객이 비용을 지불하고 제품에 대한 추가 개인화된 정보를 입력할 수 있도록 하기 위함입니다.
WooCommerce는 수년 동안 인기를 얻은 WordPress용 강력한 전자 상거래 솔루션입니다. WooCommerce는 사용 가능한 모든 온라인 상점의 42% 이상을 차지하는 것으로 추정됩니다.
이것은 매우 높은 비율이며 설정 및 관리가 쉬운 온라인 상점을 찾고 있다면 WooCommerce가 최고의 선택입니다. WordPress 기반 웹 사이트를 위한 매우 유능한 전자 상거래 솔루션으로 발전한 무료 오픈 소스 솔루션입니다.
제품 페이지의 Woocommerce 사용자 정의 텍스트 필드
인터넷에서 빠르게 검색하면 많은 사람들이 구현하기 어려운 복잡한 솔루션을 제공할 것입니다. 이 간단한 자습서에서는 이 기능을 제품 페이지에 추가하는 PHP 코드 스니펫을 공유합니다.
이 튜토리얼이 끝나면 온라인 상점의 사용자는 각 제품에 사용자 정의 메모를 추가할 수 있습니다. 사용자 정의 필드가 채워지지 않으면 오류가 발생합니다.
또한 사용자 정의 필드를 추가하는 더 간단한 방법을 찾고 있다면 WooCommerce 플러그인용 Product Extras가 최고의 솔루션이 될 것입니다. 그러나 프리미엄 플러그인이며 연간 59달러를 지불해야 합니다. 
제품 페이지에 사용자 정의 필드를 추가하는 이유는 무엇입니까?
이렇게 하는 주된 이유는 고객이 주문에 맞춤 메모를 추가할 수 있기 때문에 판매를 늘릴 수 있는 고객 유지를 개선하기 위함입니다.
예를 들어, 고객은 제품에 선물 포장 또는 개인화된 인사말 카드를 원할 수 있으며 제품에 사용자 정의 메모를 추가할 수 있습니다.
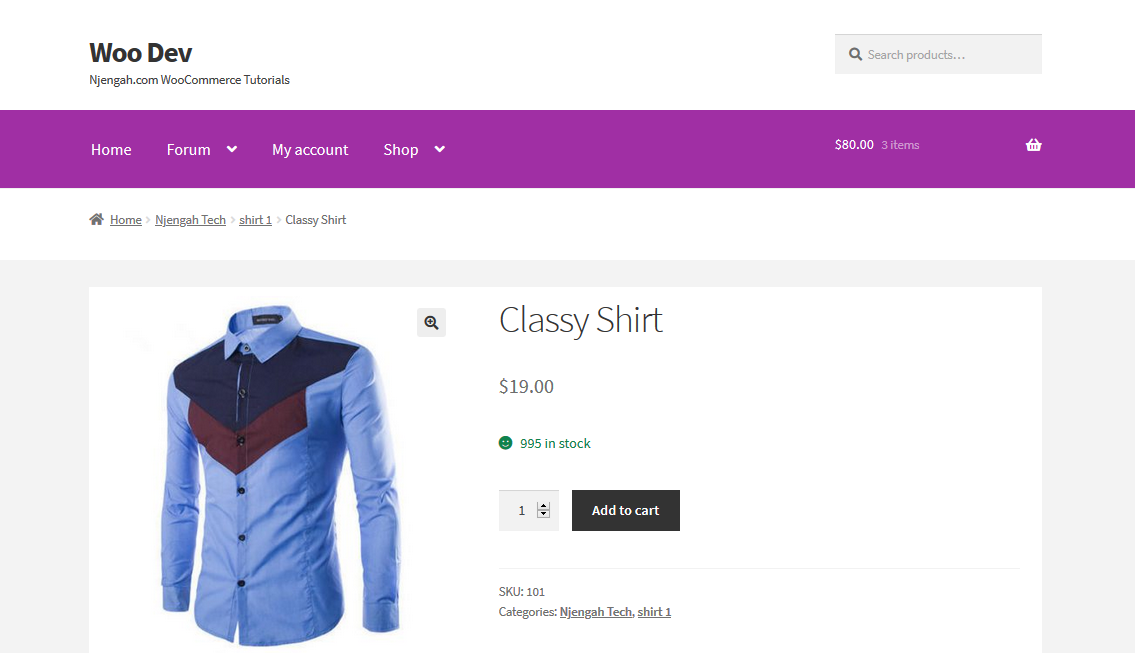
모든 것이 테이블에 놓여 있으므로 WooCommerce 스토어의 제품 페이지에 사용자 정의 텍스트 필드를 추가하기 위해 따라야 하는 단계를 살펴보겠습니다. 기본 제품 페이지는 다음과 같습니다. 
제품 페이지에 Woocommerce 사용자 정의 텍스트 필드를 추가하는 단계
따라야 할 단계는 다음과 같습니다.
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
- 대시보드 메뉴에서 모양 메뉴 > 테마 편집기 메뉴 를 클릭합니다. 테마 편집기 페이지가 열리면 제품 페이지에 WooCommerce 사용자 정의 필드를 추가 할 기능을 추가할 테마 기능 파일을 찾으십시오.
- functions.php 파일에 다음 코드를 추가하십시오 .
/**
* @snippet 제품에 입력 필드 추가 - WooCommerce
*/
// ------------------------------------------
// 1. 장바구니에 추가 위의 사용자 정의 입력 필드 표시
add_action( 'woocommerce_before_add_to_cart_button', 'njengah_product_add_on', 9 );
기능 njengah_product_add_on() {
$value = isset( $_POST['custom_text_add_on'] ) ? 위생 텍스트_필드( $_POST['_custom_text_add_on'] ) : '';
echo '<div><label>사용자 정의 텍스트 추가 기능 <abbr class="required" title="required">*</abbr></label><p><input name="custom_text_add_on" value="' . $value . '"></p></div>';
}
// ------------------------------------------
// 2. 사용자 정의 입력 필드가 비어 있으면 오류 발생
add_filter( 'woocommerce_add_to_cart_validation', 'njengah_product_add_on_validation', 10, 3 );
기능 njengah_product_add_on_validation( $passed, $product_id, $qty ){
if( isset( $_POST['custom_text_add_on'] ) && Sanitize_text_field( $_POST['custom_text_add_on'] ) == '' ) {
wc_add_notice( '사용자 정의 텍스트 추가 기능은 필수 필드입니다', 'error' );
$통과 = 거짓;
}
반환 $passed;
}
// ------------------------------------------
// 3. 사용자 정의 입력 필드 값을 장바구니 항목 데이터에 저장
add_filter( 'woocommerce_add_cart_item_data', 'njengah_product_add_on_cart_item_data', 10, 2 );
기능 njengah_product_add_on_cart_item_data( $cart_item, $product_id ){
if( isset( $_POST['custom_text_add_on'] ) ) {
$cart_item['custom_text_add_on'] = Sanitize_text_field( $_POST['custom_text_add_on'] );
}
$cart_item 반환;
}
// ------------------------------------------
// 4. 사용자 정의 입력 필드 값 표시 @ 장바구니
add_filter( 'woocommerce_get_item_data', ' njengah_product_add_on_display_cart', 10, 2 );
기능 njengah_product_add_on_display_cart( $data, $cart_item ) {
if ( isset( $cart_item['custom_text_add_on'] ) ){
$data[] = 배열(
'이름' => '사용자 정의 텍스트 추가 기능',
'값' => Sanitize_text_field( $cart_item['custom_text_add_on'] )
);
}
$ 데이터를 반환합니다.
}
// ------------------------------------------
// 5. 주문 항목 메타에 사용자 정의 입력 필드 값 저장
add_action( 'woocommerce_add_order_item_meta', ' njengah_product_add_on_order_item_meta', 10, 2 );
기능 njengah_product_add_on_order_item_meta( $item_id, $values ) {
if ( ! 빈( $values['custom_text_add_on'] ) ) {
wc_add_order_item_meta( $item_id, '사용자 정의 텍스트 추가 기능', $values['custom_text_add_on'], true );
}
}
// ------------------------------------------
// 6. 주문 테이블에 사용자 정의 입력 필드 값 표시
add_filter( 'woocommerce_order_item_product', 'njengah_product_add_on_display_order', 10, 2 );
기능 njengah_product_add_on_display_order( $cart_item, $order_item ){
if( isset( $order_item['custom_text_add_on'] ) ){
$cart_item['custom_text_add_on'] = $order_item['custom_text_add_on'];
}
$cart_item 반환;
}
// ------------------------------------------
// 7. 주문 이메일에 사용자 정의 입력 필드 값 표시
add_filter( 'woocommerce_email_order_meta_fields', ' njengah_product_add_on_display_emails' );
기능 njengah_product_add_on_display_emails( $fields ) {
$fields['custom_text_add_on'] = '사용자 정의 텍스트 추가 기능';
반환 $ 필드;
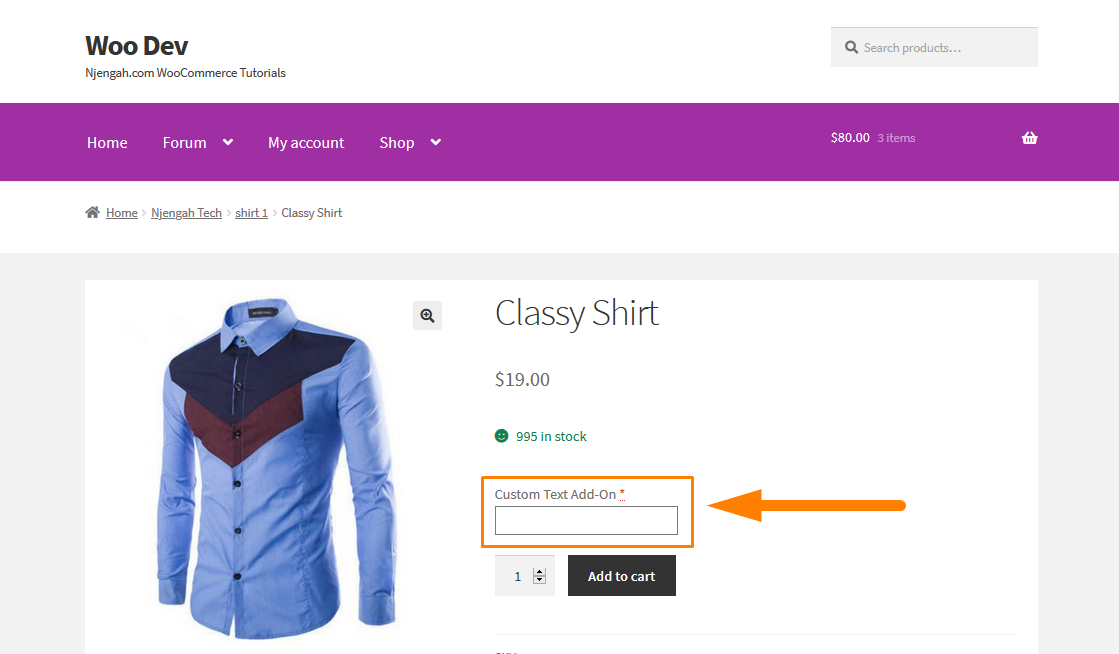
}- 결과 를 보려면 제품 페이지 를 새로고침 하면 다음과 같이 표시됩니다.

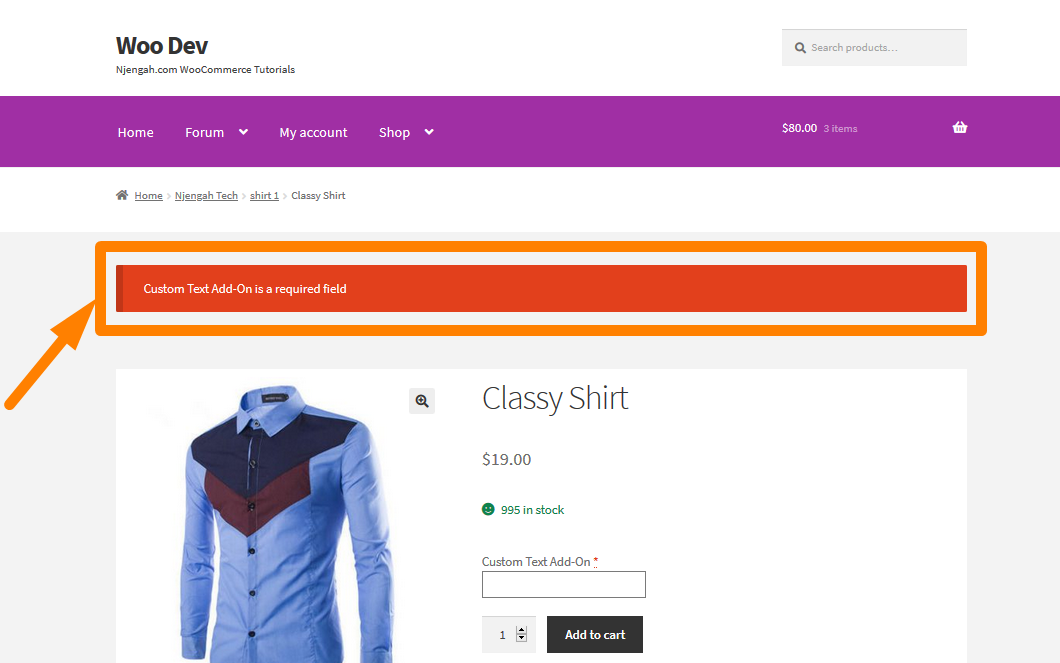
사용자가 세부 정보를 입력하지 않은 경우 아래와 같이 사용자가 사용자 정의 텍스트를 추가할 때까지 오류가 표시됩니다. 

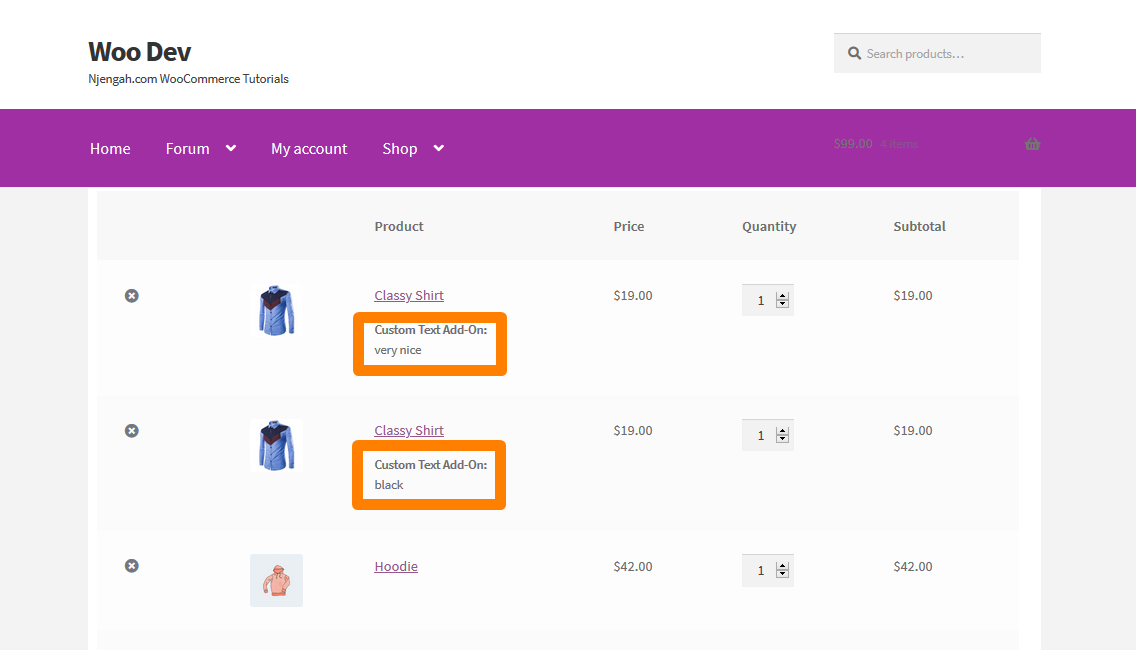
사용자 지정 메모는 다음과 같이 주문 세부 정보 에도 나타납니다. 
코드 작동 방식
먼저 코드는 장바구니에 추가 위의 사용자 지정 입력 필드를 표시한 다음 사용자 지정 입력 필드가 비어 있으면 오류가 추가됩니다. 그런 다음 사용자 정의 입력 필드 값이 저장되고 장바구니, 주문 항목, 주문 테이블 및 주문 이메일에 표시됩니다.
결론
이 게시물에서는 플러그인 사용과 관련된 기술에 익숙하지 않은 사용자를 위한 더 간단한 솔루션을 제공했습니다. 그런 다음 장바구니, 주문 항목, 주문 테이블 및 주문 이메일에 고객 추가 기능을 표시하기 위해 functions.php 파일에 배치해야 하는 PHP 코드 조각을 공유했습니다. 이 게시물이 제품 페이지에 WooCommerce 사용자 정의 텍스트 필드를 추가하는 데 도움이 되었기를 바랍니다.
유사한 기사
- WooCommerce에서 사용자 정의 관련 제품을 설정하는 방법
- 예제와 함께 WordPress 사용자 정의 후크 do_action 및 apply_filters를 사용하는 방법
- 다운로드 메뉴를 제거하는 방법 내 계정 페이지 WooCommerce
- WooCommerce에서 결제 수단을 얻는 방법 » 코드 예
- WooCommerce에서 이미지 없이 제품을 숨기는 방법
- WooCommerce 제품 이미지에서 확대/축소 효과를 제거하는 방법
- WooCommerce 제품에 카테고리를 추가하는 방법
- WordPress의 정렬되지 않은 목록에서 글머리 기호를 제거하는 방법
- WooCommerce 결제 양식에 추가 필드를 추가하는 방법
- WooCommerce에서 결제 진행을 변경하는 방법
- 프론트엔드에서 Woocommerce 제품을 추가하는 방법
- 장바구니에 추가된 항목을 계산하는 방법 WooCommerce 장바구니 수 코드
- WooCommerce에서 결제 버튼 텍스트를 변경하는 방법 [주문하기]
- 예제가 포함된 5 WordPress 페이지 매김 코드 조각 [단순에서 고급]
- WooCommerce에서 주식 텍스트를 변경하는 방법
- 역할별 등록 후 WooCommerce 사용자를 리디렉션하는 방법
- Woocommerce에서 주문 ID를 얻는 방법
- 간단한 트릭으로 WordPress URL에서 해시 #을 제거하는 방법
- WooCommerce에서 가격 뒤에 설명을 추가하는 방법
- WooCommerce '장바구니에 추가됨' 알림 변경 방법
