프론트엔드에서 Woocommerce 제품을 추가하는 방법
게시 됨: 2020-09-20 WooCommerce 멀티벤더 스토어를 운영 중이고 프론트엔드에서 WooCommerce 제품을 추가할 방법을 찾고 있습니까? 이 간단한 자습서에서 이 문제에 대한 솔루션을 공유하겠습니다. WooCommerce 멀티벤더 스토어를 사용하면 다른 사람의 제품을 호스팅할 수 있지만 가장 큰 문제 중 하나는 프런트엔드에 제품 제출 프로세스가 있어야 한다는 것입니다.
WooCommerce 멀티벤더 스토어를 운영 중이고 프론트엔드에서 WooCommerce 제품을 추가할 방법을 찾고 있습니까? 이 간단한 자습서에서 이 문제에 대한 솔루션을 공유하겠습니다. WooCommerce 멀티벤더 스토어를 사용하면 다른 사람의 제품을 호스팅할 수 있지만 가장 큰 문제 중 하나는 프런트엔드에 제품 제출 프로세스가 있어야 한다는 것입니다.
사용자는 여전히 백엔드를 사용하여 제품을 제출할 수 있지만 프론트엔드 솔루션이 더 효과적입니다. 그러나 왜 그들이 전면에서 수행해야합니까?
프론트엔드에서 Woocommerce 제품을 추가할 때의 이점
- WooCommerce 상점의 공급업체는 백엔드 영역이 너무 복잡하다고 생각할 수 있습니다. 백엔드에 추가 기능이 포함되어 있기 때문입니다. 그 중 일부는 기술에 정통한 사람이 처리해야 합니다. 좋은 솔루션은 제출 양식을 사용하여 제품 세부 정보를 업로드하는 것입니다.
- 상점 관리자 역할을 통해 제품 공급업체는 백엔드 설정에 액세스할 수 있지만 WooCommerce 상점 소유자는 여러 사용자에 대해 몇 가지 기능을 제한할 수 있습니다. 따라서 필드가 제한된 프론트엔드 솔루션이 필요합니다.
- 프런트엔드를 사용하면 웹사이트에 필요한 필드를 표시하는 데 도움이 됩니다. 즉, 사용자는 매번 동일한 제품 필드를 볼 수 없습니다.
- 프런트엔드를 사용하여 얻을 수 있는 또 다른 이점은 귀하 또는 귀하의 사용자가 백엔드 기능을 사용자 지정할 수 없다는 것입니다. 따라서 비즈니스 요구 사항에 따라 제품 필드를 편집하려면 프런트엔드 솔루션을 사용해야 합니다.
- 그것은 매우 간단하고 추가 비용, 혼란을 피하고 프론트 엔드 게시를 이용하는 데 도움이되는 저렴한 솔루션입니다.
이는 프론트엔드를 사용하여 얻을 수 있는 이점 중 일부일 뿐입니다. 그 외에도 고려해야 할 또 다른 중요한 요소는 WordPress 웹 사이트의 백엔드가 WooCommerce에 대한 거의 모든 정보를 저장한다는 것입니다. 이는 보안 위험을 초래하며 상점 소유자인 귀하는 공급업체와 관리 데이터를 공유하는 것에 대해 불안감을 느낄 것입니다.
또한 공급업체가 가장 잘하는 일에 집중하고 제품 소싱 및 판매에만 신경을 쓰도록 하는 것이 가장 좋습니다. 반면에 기술적인 측면의 통제는 온라인 상점 소유자 또는 개발자에게 있습니다.
프론트엔드에서 Woocommerce 제품 추가
지금쯤이면 프론트엔드의 제품에 대한 프론트엔드 제출 양식이 필요한 이유를 알게 되셨을 것입니다.
Frontend에서 Woocommerce 제품을 추가하기 위한 전제 조건:
- 워드프레스
- WP 사용자 프론트엔드 플러그인이 설치 및 활성화되었습니다.
- WooCommerce 플러그인이 설치 및 활성화되었습니다.
WP 사용자 프론트엔드 플러그인
 이 튜토리얼에서는 이 플러그인을 사용할 것입니다. 이것은 사용자 정의 포스트 유형으로 강력한 양식 작성 기능을 가진 최고의 프론트엔드 포스트 플러그인 중 하나입니다.
이 튜토리얼에서는 이 플러그인을 사용할 것입니다. 이것은 사용자 정의 포스트 유형으로 강력한 양식 작성 기능을 가진 최고의 프론트엔드 포스트 플러그인 중 하나입니다.
사용자 정의 분류 및 메타 키 기능을 통해 이를 프론트엔드 인터페이스로 사용하여 WooCommerce 기반 사이트의 제품을 게시하고 관리할 수 있습니다.
이 플러그인과 WooCommerce를 성공적으로 설치하면 이 플러그인이 자동으로 WooCommerce의 분류, 메타 및 게시물 유형을 캡처합니다. 이는 WC의 기본 백엔드 게시를 사용하지 않으려는 경우 제품 업로드 양식을 쉽게 만들 수 있음을 의미합니다.
시작하는 데 필요한 페이지
제품을 업로드하려면 다음이 필요합니다.
- 대시보드 페이지.
- 페이지 편집.
- 제품 업로드 양식.
- 페이지 업로드.
이제 이 기사의 가장 중요한 부분을 살펴보겠습니다. 단계를 주의 깊게 따르십시오. 그러면 몇 분 안에 완료할 수 있습니다.
WP 사용자 프론트엔드 플러그인을 사용하여 프론트엔드 제출을 만드는 단계
먼저 WP User Frontend 플러그인 을 설치해야 하며 따라야 할 단계는 다음과 같습니다.
- WordPress 사이트에 로그인하고 관리자로 대시보드 에 액세스합니다.
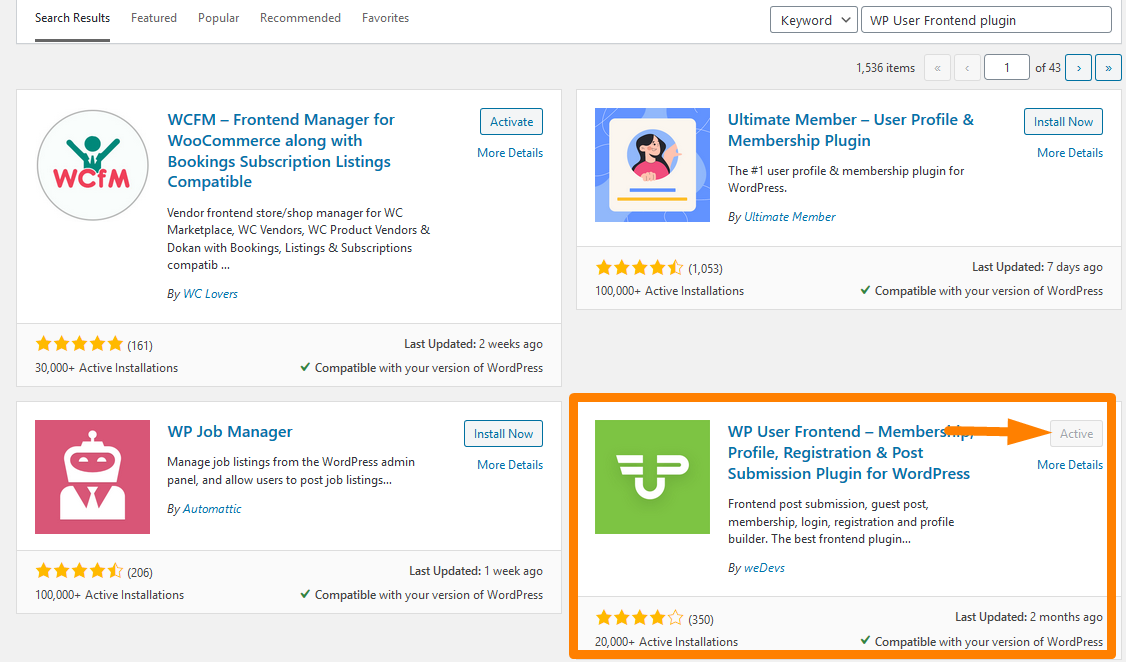
- 관리자 패널에서 직접 다운로드하려면 플러그인 > 새로 추가로 이동하면 됩니다. 그런 다음 플러그인 ' WP User Frontend plugin '에 대한 키워드 검색을 수행해야 합니다. 아래와 같이 설치 하고 활성화 해야 합니다.

- 그런 다음 대시보드 및 편집 페이지를 만들어야 합니다. 이 플러그인을 사용하면 많은 단축 코드가 포함되어 있으므로 이러한 페이지를 쉽게 만들 수 있습니다. WordPress 사이트의 대시보드 로 이동한 다음 페이지 > 새 페이지 추가를 클릭합니다.
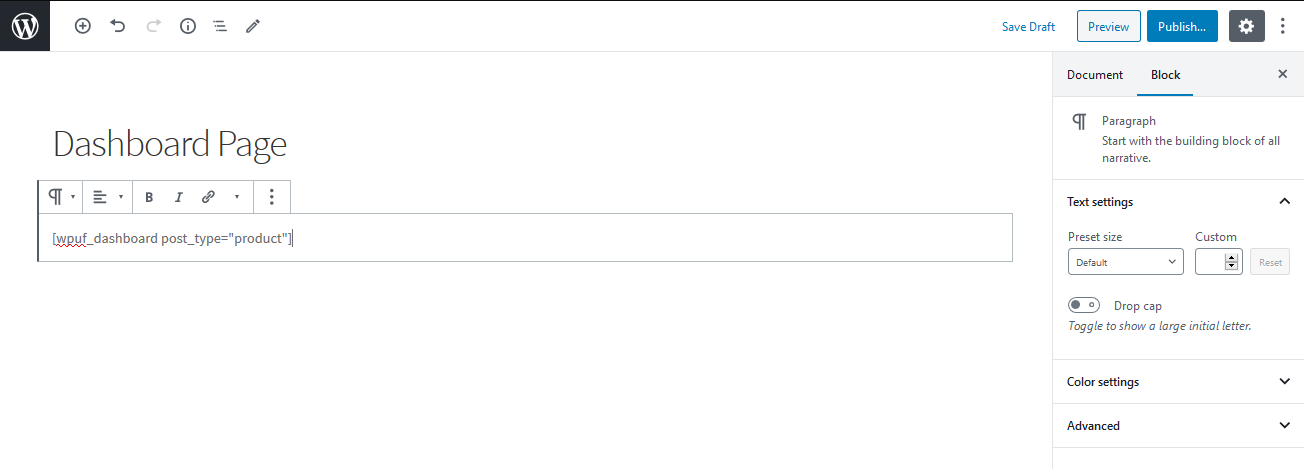
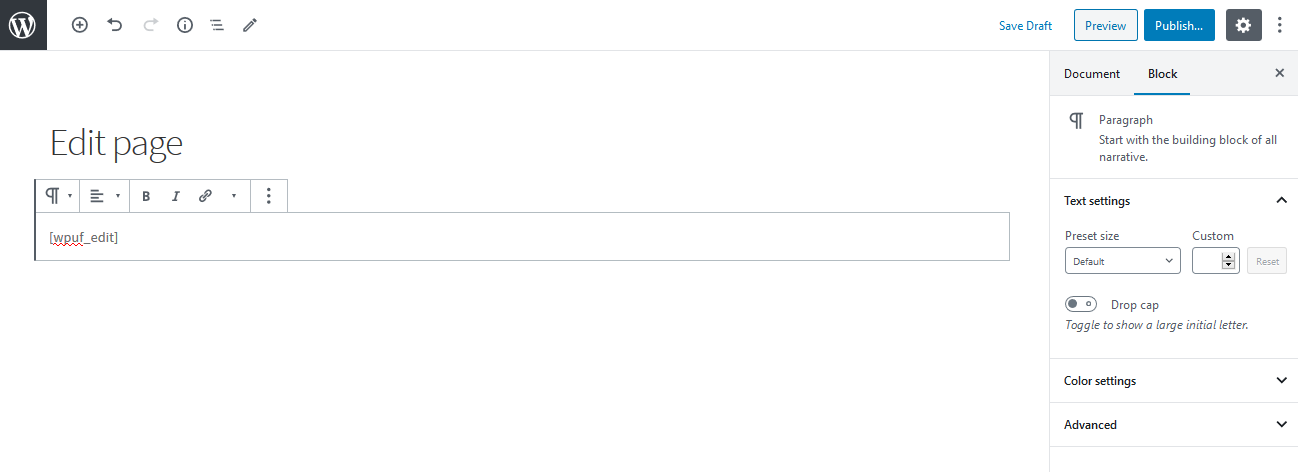
- 대시보드 및 편집이라는 두 개의 새 페이지 를 만들고 단축 코드를 붙여넣기만 하면 됩니다. 대시보드 페이지 에는 [wpuf_dashboard post_type=”product”]를 사용하고 편집 페이지 에는 [wpuf_edit]를 사용합니다. 이것은 아래 사진에 나와 있습니다.

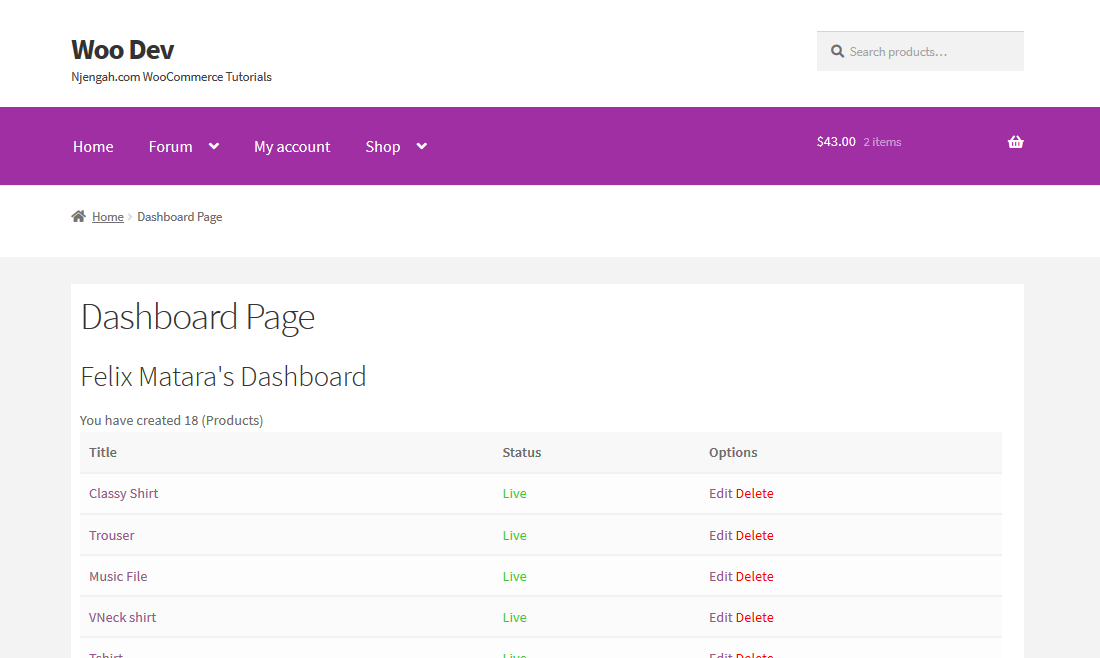
결과는 다음과 같습니다. 
편집 페이지의 경우: 
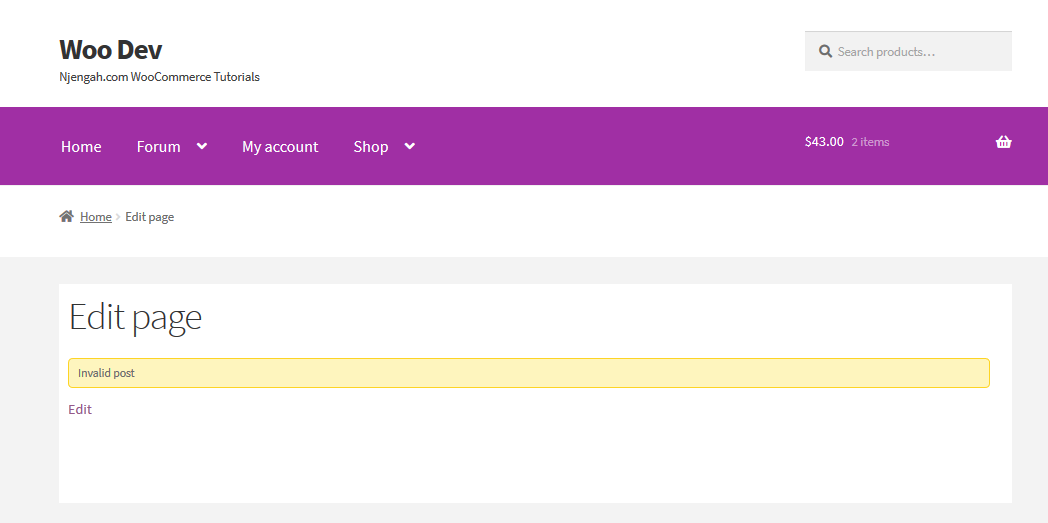
이에 대한 결과 는 다음과 같습니다. 
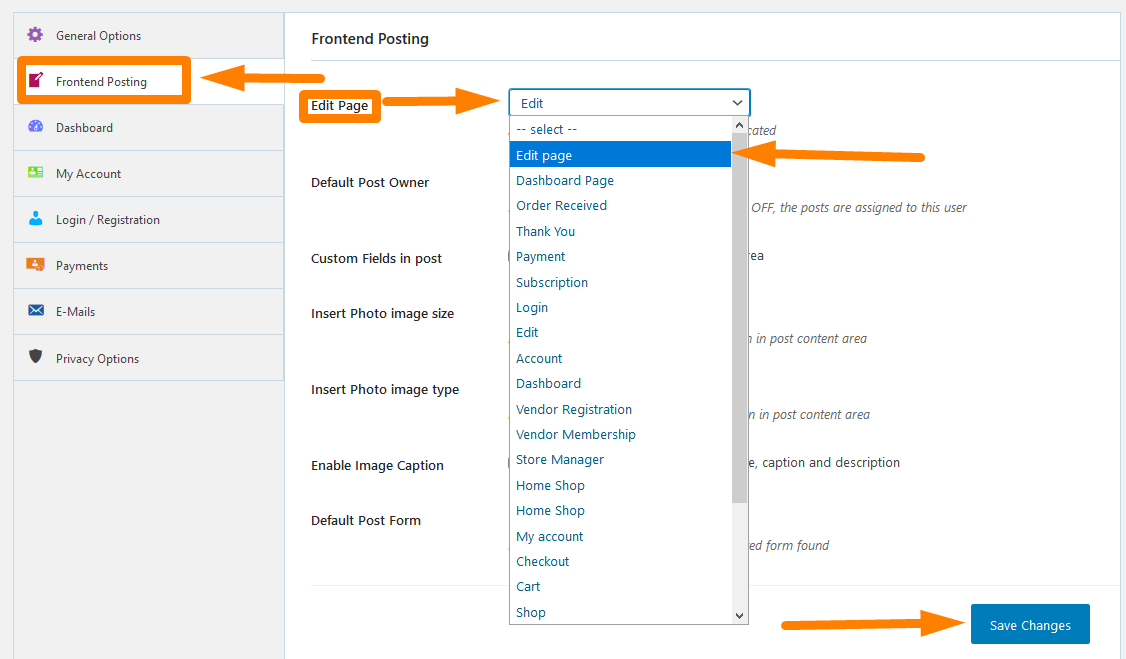
- 이제 프론트엔드에서 사용자를 제어해야 합니다. 이렇게 하려면 대시보드 로 이동하여 WPUF > 설정 > 프런트엔드 게시 를 클릭합니다. 아래와 같이 드롭다운 메뉴에서 [wpuf_edit]가 있는 페이지를 선택하여 제품 편집을 활성화해야 합니다.

그렇게 한 후에 모든 변경 사항을 저장하는 것을 잊지 마십시오.

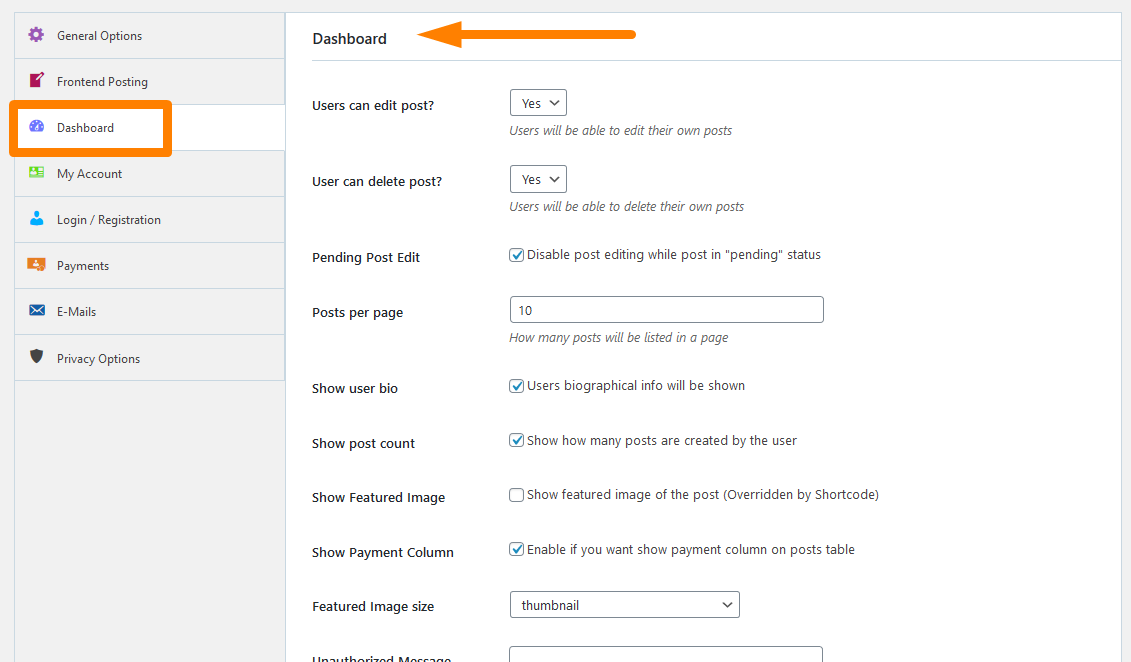
- 그런 다음 대시보드 탭 으로 이동하여 그에 따라 사용자 설정을 변경해야 합니다. 이 섹션에서는 사용자가 제품을 편집 또는 제거하거나 제품을 제한하도록 허용할 수도 있습니다. 이렇게 하면 웹 사이트 사용자에 대한 관리자 권한을 가질 수 있지만 오류를 제거하고 웹 사이트를 반응형으로 만드는 방식으로 주의해야 합니다.
 변경 사항을 저장 하는 것을 잊지 마십시오.
변경 사항을 저장 하는 것을 잊지 마십시오.
- 이제 이 튜토리얼의 가장 중요한 섹션인 제품 업로드 양식을 작성해야 합니다. 이렇게 하려면 WPUF > 양식 게시 > 양식 추가를 클릭하십시오.
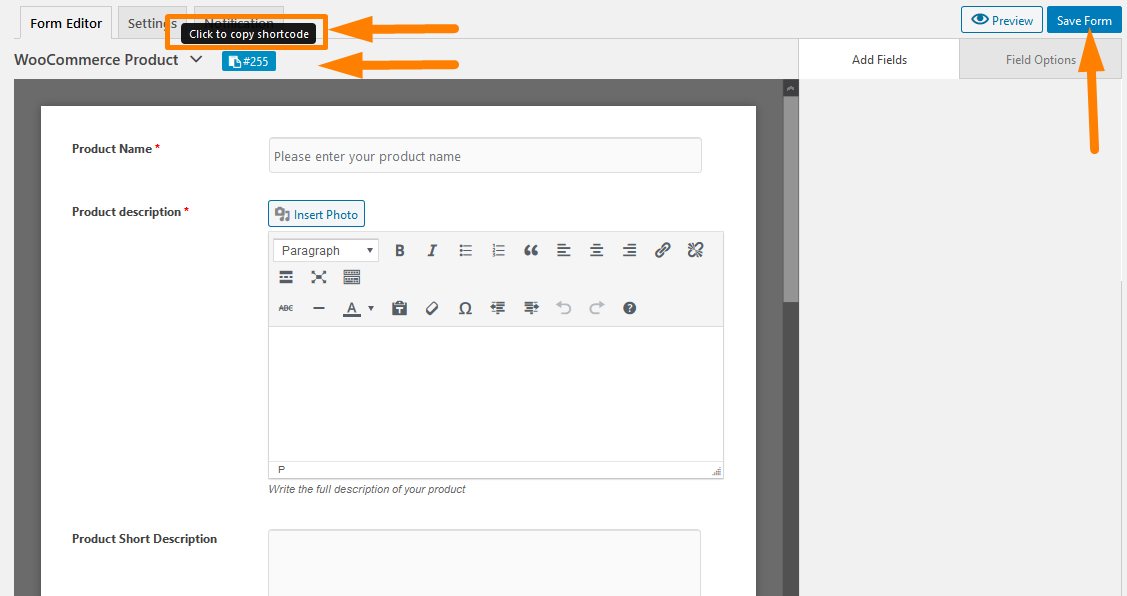
- 선택해야 하는 일부 템플릿이 열립니다. 그들은 당신이 이동 중에 양식을 만드는 데 도움이 될 것입니다. WooCommerce 제품 템플릿 을 클릭하면 필요한 필드가 있는 WC 제품 양식 이 자동으로 생성되며 원하는 필드를 편집 하거나 삭제할 수 있습니다. 또한 오른쪽 옵션 표시줄에서 필드를 끌어다 놓아 이 양식을 수정할 수 있습니다.
이 섹션에서는 product_cat, product_tag 및 product_shipping_class와 같은 사용자 정의 필드 및 분류 를 추가할 수 있습니다. 또한 다양한 제품 유형 클래스 를 추가하여 사용자가 다양한 제품을 제공할 수 있도록 할 수 있습니다.
- 그런 다음 양식 ID를 클릭하여 양식 단축 코드 를 복사 하고 업로드 페이지라는 우리가 만들 새 페이지에 붙여넣어야 합니다.

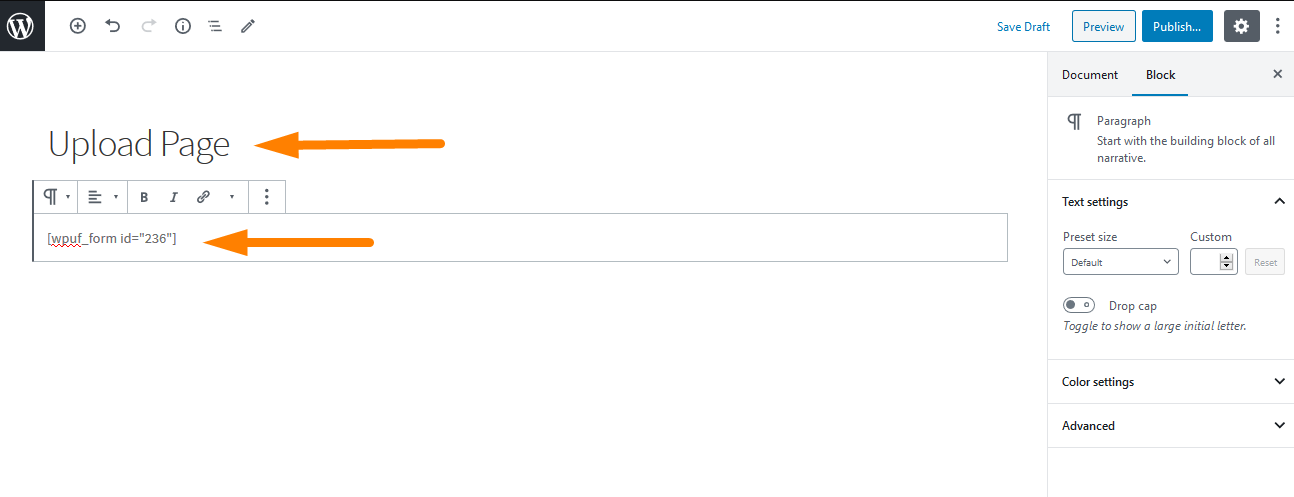
- 마지막 섹션입니다. 프론트엔드에서 제품을 제출하기 위한 페이지를 만들어야 합니다. WordPress 대시보드 에서 페이지 > 새 페이지 추가 를 클릭합니다. 업로드 페이지 또는 다른 기본 이름 이라는 페이지를 만듭니다. 아래와 같이 단축 코드를 붙여넣습니다 .

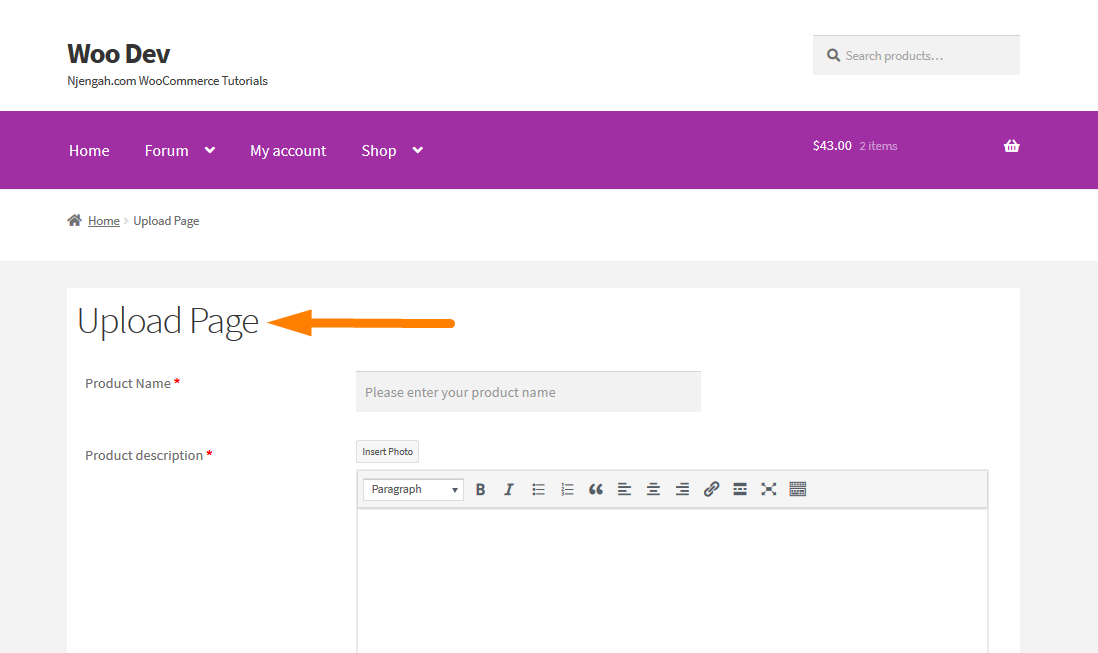
이것은 프론트 엔드의 결과입니다 . 
귀하의 사이트에 게시될 수 있도록 전면에 페이지를 게시하는 것을 잊지 마십시오. 이제 WooCommerce 스토어는 프런트엔드에서 제품을 제출할 수 있으므로 스토어 소유자나 개발자에게 백엔드를 매우 쉽게 유지할 수 있습니다.
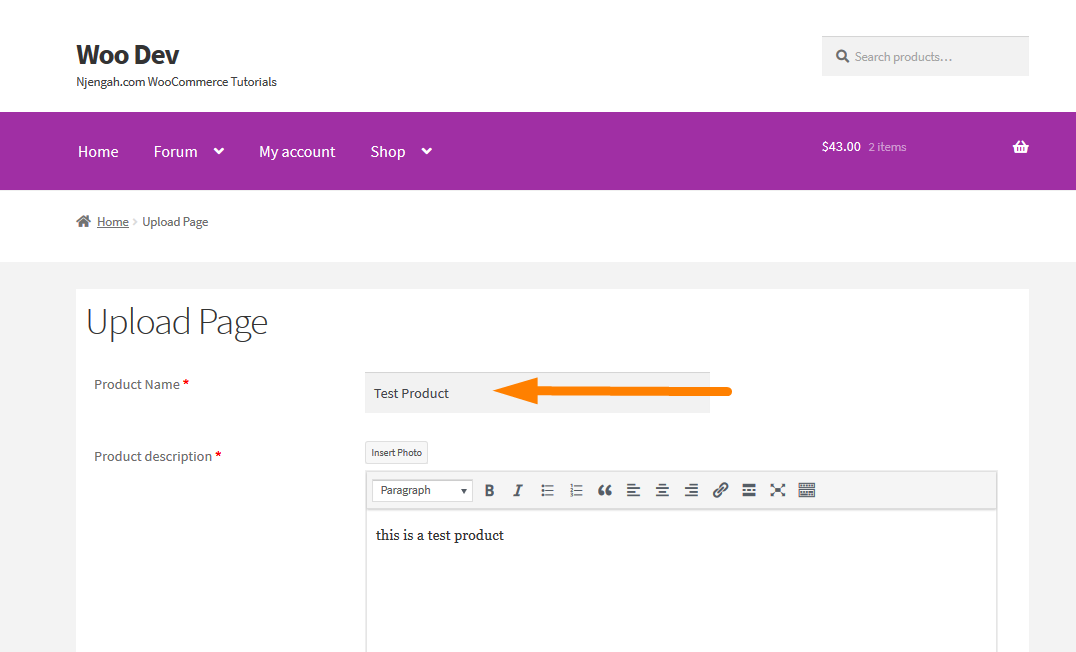
- 작동하는지 확인하려면 테스트 제품을 추가하고 작동하는지 확인합니다.

결과 는 다음과 같습니다. 
결론
이 게시물에서는 프론트엔드에서 제품 제출 양식을 만드는 전체 프로세스를 안내했습니다. WP User Frontend 플러그인은 몇 번의 클릭만으로 프로세스를 매우 간단하게 만들었습니다. 또한 대시보드 페이지, 페이지 편집 및 페이지 업로드의 세 페이지를 생성해야 합니다.
제공된 단축 코드는 페이지 내부에 붙여넣기만 하면 되므로 작업을 매우 간단하게 만듭니다. WooCommerce 멀티벤더 스토어는 이제 보안 및 기밀성을 손상시키지 않고 프론트엔드 제품 제출을 수락할 수 있습니다. 이 게시물이 이점과 프런트엔드에 프런트엔드 제출 양식을 추가해야 하는 이유를 이해하는 데 도움이 되었기를 바랍니다.
유사한 기사
- Woocommerce에서 주문 ID를 얻는 방법
- 장바구니를 건너뛰고 결제 페이지로 리디렉션하는 방법 WooCommerce
- WooCommerce 제품 이미지에서 확대/축소 효과를 제거하는 방법
- WooCommerce에서 제품 ID를 빠르게 찾는 방법
- 장바구니에 추가된 항목을 계산하는 방법 WooCommerce 장바구니 수 코드
- 더 나은 사용자 경험을 위해 WooCommerce 카테고리를 정렬하는 방법
- WooCommerce 스토어프론트 테마는 무엇입니까? [답변]
- WooCommerce에서 결제 수단을 얻는 방법 » 코드 예
- WooCommerce에서 제품을 숨기거나 카테고리 또는 역할별로 제품을 숨기는 방법
- WooCommerce 로그아웃 PHP 스니펫을 사용하여 로그아웃 버튼 생성
- WooCommerce에서 가격 뒤에 설명을 추가하는 방법
- WooCommerce 제품 이미지 크기를 조정하는 방법
- WooCommerce에서 사용자 정의 관련 제품을 설정하는 방법
- WooCommerce에서 결제 텍스트로 변경
- WooCommerce에서 카트 소계를 숨기거나 소계 행을 제거하는 방법
- WooCommerce에서 가격 앞에 텍스트를 추가하는 방법 » 가격 앞에 텍스트 추가
- WooCommerce Storefront 자식 테마를 만드는 방법 [전체 가이드
- WooCommerce 제품에 카테고리를 추가하는 방법
- WooCommerce에서 추천 제품을 설정하는 방법
- WooCommerce에서 이미지 아래에 설명을 이동하는 방법
- 다운로드 메뉴를 제거하는 방법 내 계정 페이지 WooCommerce
- WooCommerce 로그아웃 페이지 단축 코드를 만드는 방법
- WooCommerce에서 사용자 정의 배송 방법을 추가하는 방법
최고의 WooCommerce 플러그인
- 스토어를 위한 30개 이상의 최고의 WooCommerce 플러그인(대부분 무료)
- 30개 이상의 최고의 WordPress 인벤토리 관리 플러그인
- 고객 피드백을 위한 25개 이상의 최고의 WooCommerce 플러그인
