WooCommerce 견적 요청 버튼을 추가하는 방법
게시 됨: 2022-03-24고객이 웹사이트의 특정 제품에 대한 완전한 가격 정보를 얻을 수 있도록 하시겠습니까? 그렇다면 WooCommerce 제품에 대한 견적 요청 버튼을 추가 할 수 있습니다. 이 문서에서는 버튼을 추가하고 고객을 위해 설정하는 정확한 단계를 보여줍니다.
그러나 프로세스를 진행하기 전에 견적 요청 버튼이 무엇이며 왜 필요한지 간단히 살펴보겠습니다.
견적 요청은 무슨 뜻인가요?
견적요청'이란 특정 상품 의 구체적인 가격을 점주에게 물어보는 것을 말합니다. 대부분의 경우 RFQ(견적 요청)라고도 합니다. 그러나 WooCommerce에서는 "견적 요청"이라고 합니다.
그러나 요청된 견적은 유리한 조건에서만 수락 되지만 모든 경우에 수락되는 것은 아닙니다. 견적 요청은 매장 소유자가 완전히 신뢰하는 회사 또는 고객에게만 고려됩니다. 견적을 요청하는 고객은 일반적으로 자신의 비즈니스를 가지고 있으며 향후에도 온라인 상점에서 품목을 구매할 것입니다.
따라서 이 옵션은 상점 소유자로 B2B 거래에 참여하는 경우 매우 유용합니다. 웹 사이트를 통해 상호 작용하는 다른 비즈니스뿐만 아니라 비즈니스에도 실제로 도움이 될 수 있습니다.
WooCommerce에 견적 요청 버튼을 추가하는 이유는 무엇입니까?
견적 요청은 B2B 작업과 관련된 주요 기능 중 하나이므로 WooCommerce에서도 매우 일반적입니다. 오늘날 대부분의 비즈니스 거래 및 운영은 웹사이트를 통해 온라인으로 수행됩니다. 따라서 WooCommerce를 사용하고 이러한 비즈니스를 계속 성장시키려면 WooCommerce 스토어에 견적 요청 버튼을 추가해야 합니다.
견적 요청 버튼을 사용하면 고객이 서비스를 위해 귀하에게 접근하는 것이 매우 편리합니다. 그 대가로 매우 좋은 고객 경험을 가지고 있다면 고객과 고객을 늘릴 가능성이 높습니다. 이를 위해 고객에게 견적 요청을 위한 버튼과 양식을 제공하는 것이 큰 도움이 됩니다.
결과적으로 매출 성장과 함께 전환율도 높일 수 있습니다. 고객은 또한 대부분의 경우 WooCommerce에서 견적을 요청하기 위해 양식을 작성해야 합니다. 따라서 견적 요청 양식을 사용하여 고객을 완벽하게 추적할 수도 있습니다.
WooCommerce에서 견적 요청 버튼을 추가하는 방법은 무엇입니까?
WooCommerce에서 견적 요청 버튼을 추가하는 가장 좋은 방법은 플러그인을 사용하는 것입니다. WordPress 플러그인은 웹사이트의 유연성을 높여줍니다. 또한 기본 테마에서 제공되지 않는 추가 기능을 제공합니다.
마찬가지로 플러그인을 사용하여 고객이 웹사이트 제품에 대한 견적을 요청할 수 있도록 할 수도 있습니다. WooCommerce에 견적 요청 버튼을 추가하는 플러그인이 많이 있지만 가장 인기 있는 플러그인은 다음과 같습니다.
YITH WooCommerce에 대한 견적 요청

YITH WooCommerce 견적 요청은 WooCommerce 견적 요청 버튼을 추가하는 최고의 플러그인 중 하나입니다. 이를 사용하여 고객이 목록에 제품을 추가하거나 견적을 요청하는 양식을 작성할 수 있는 버튼을 표시할 수 있습니다.
또는 이 플러그인을 사용하여 장바구니에 추가 버튼을 숨길 수도 있습니다. 이것은 또한 고객이 상점 소유자에게 직접 연락하도록 유도하고 요청이 필요한 경우 그들과의 상호 작용을 증가시킬 수 있습니다. 또한 웹 사이트의 모든 페이지에 요청 목록과 양식을 삽입할 수도 있습니다.
주요 특징들:
- 웹사이트의 모든 페이지에 "견적 추가" 버튼 표시
- 가변 제품 지원
- 모든 제품의 가격 및 장바구니에 추가 버튼 숨기기
- 견적 요청을 위한 확장된 이메일 옵션.
가격:
YITH WooCommerce에 대한 견적 요청은 프리미엄 플러그인입니다. 공식 WordPress 저장소에서 무료 버전을 얻을 수 있습니다. 프리미엄 버전은 1년의 업데이트 및 지원과 30일 환불 보장이 포함된 연간 69.99유로에서 시작합니다.
WooCommerce에 대한 견적 버튼 받기

WooCommerce용 견적 버튼 받기는 WooCommerce 요청 견적 버튼을 표시하는 데 도움이 되는 매우 간단한 플러그인입니다. 플러그인은 또한 견적 요청 버튼을 추가하거나 웹사이트의 어느 곳에나 양식을 추가할 수 있는 사용자 정의 단축 코드를 지원합니다.
마찬가지로, 버튼의 텍스트, 색상, 크기 및 위치를 쉽게 디자인할 수 있는 전용 플러그인 설정 섹션도 있습니다. 단, 추천상품이나 품절상품에 대해서만 버튼 자체가 표시될 수 있습니다.
주요 특징들:
- WooCommerce 단일 제품 및 제품 그리드에 대한 견적 버튼
- 게스트 사용자를 위한 견적 버튼 활성화
- 여러 견적 작성기를 위한 고급 단축 코드
- 다른 제품에 대한 견적 버튼의 변형
가격
WooCommerce용 견적 받기 버튼은 프리미엄 플러그인입니다. 공식 WordPress 저장소에서 무료 버전을 얻을 수 있습니다. 프리미엄 버전은 단일 사이트 라이선스로 연간 49달러부터 시작합니다.
이제 플러그인을 사용하여 WooCommerce 웹사이트에 견적 요청 버튼을 추가해 보겠습니다. 이 튜토리얼에서는 무료 버전 YITH Request Quote for WooCommerce 를 사용할 것입니다. 사용자 정의 가능한 기능이 많고 사용이 매우 쉽기 때문에 여기에서 가장 좋은 옵션 중 하나입니다.
그러나 시작하기 전에 필요한 모든 단계를 통해 WooCommerce를 완전히 설정하고 WooCommerce 호환 테마 중 하나를 사용하는지 확인하십시오. 이렇게 하면 견적 요청 버튼을 설정할 때 웹사이트의 테마 또는 플러그인 충돌을 피할 수 있습니다. 지금은 플러그인 설치부터 시작하겠습니다.
1. 플러그인 설치 및 활성화
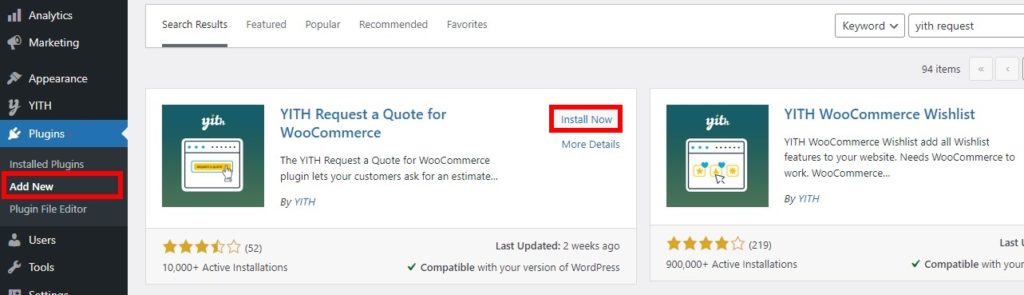
먼저 WordPress 대시보드에서 플러그인 > 새로 추가 로 이동하여 플러그인의 키워드를 검색합니다. 그런 다음 지금 설치 를 클릭하여 플러그인을 설치합니다. 설치가 완료되면 플러그인을 활성화 합니다.

플러그인의 프리미엄 버전을 사용하려면 플러그인을 수동으로 업로드하고 설치해야 합니다. 다음은 추가 정보를 위해 WordPress 플러그인을 수동으로 설치하는 방법에 대한 가이드입니다.
2. WooCommerce에 대한 견적 요청 옵션 구성
플러그인이 활성화되는 즉시 설정 구성을 시작할 수 있습니다. WordPress 대시보드에서 YITH > 견적 요청으로 이동하면 플러그인에서 제공하는 모든 옵션을 볼 수 있습니다. 주요 옵션에는 일반 및 요청 견적 페이지 옵션이 포함됩니다.
참고: 이 플러그인은 WooCommerce 스토어의 모든 제품에 견적 요청 버튼을 추가합니다. 따라서 특정 제품에 견적 요청 버튼을 추가하거나 견적 요청 양식을 수정하려면 다른 플러그인을 사용하는 것이 좋습니다. 도움이 필요한 경우 최고의 WooCommerce 요청 견적 플러그인 목록을 살펴보십시오.
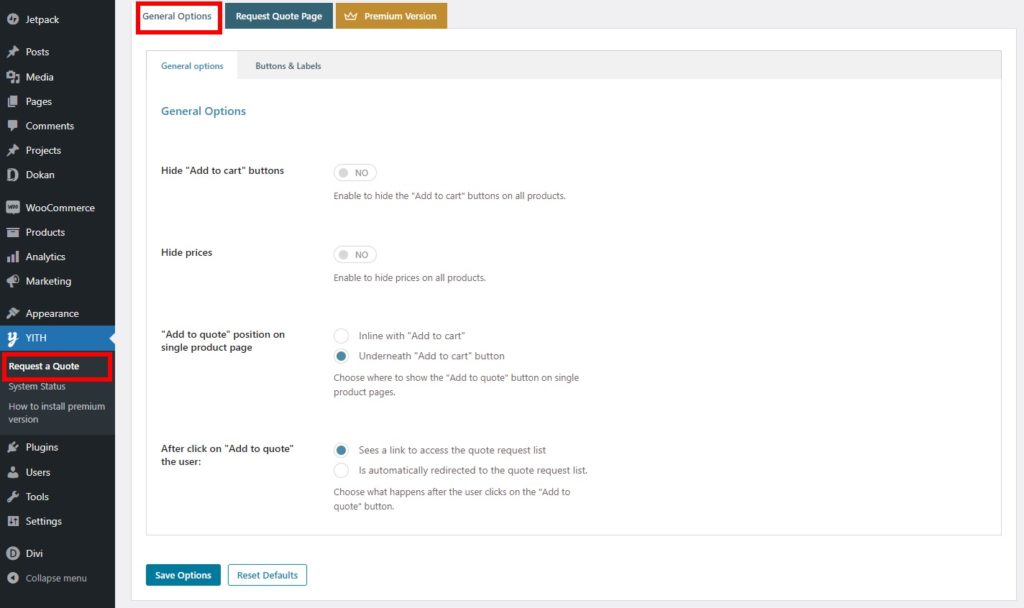
2.1. 일반 옵션
일반 옵션 에서 토글을 사용하여 장바구니에 담기 버튼과 제품 가격을 숨기거나 표시할 수 있습니다.

그런 다음 단일 제품 페이지에서 "견적에 추가" 위치를 조정하고 "견적에 추가"를 클릭한 후 전환을 조정할 수도 있습니다. 단일 제품 페이지의 위치는 인라인으로 설정하거나 "장바구니에 추가" 버튼 아래에 설정할 수 있습니다. 반면에 "견적에 추가" 버튼을 클릭한 후 사용자는 견적 요청 목록에 액세스할 수 있는 링크를 보거나 자동으로 목록으로 리디렉션될 수 있습니다.

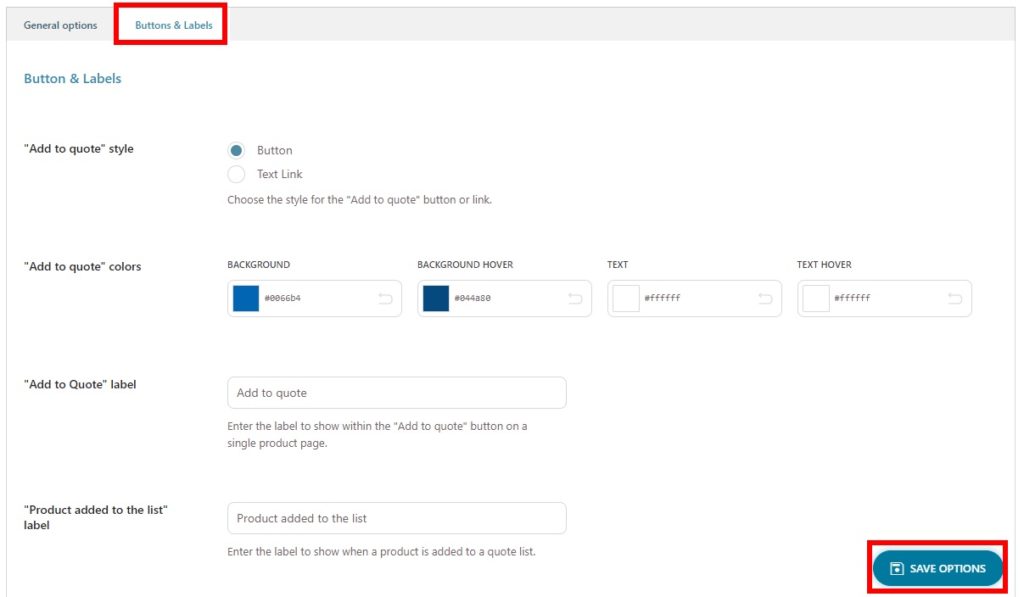
플러그인은 또한 WooCommerce를 웹사이트에 추가할 때 견적 요청 버튼에 대한 사용자 정의 옵션을 제공합니다. 버튼 및 레이블 탭에서 확인할 수 있습니다.
이러한 옵션에는 버튼 스타일 및 색상과 함께 따옴표에 추가 버튼 레이블 자체가 포함됩니다. 마찬가지로 "목록에 추가된 제품", "목록에 이미 추가된 제품" 및 "목록 찾아보기"에 대한 레이블을 추가할 수도 있습니다.

필요한 사항을 모두 변경하고 완료한 후 옵션 저장 을 클릭합니다.
이것은 플러그인에서 제공하는 모든 일반 옵션으로 웹사이트에 대한 WooCommerce 요청 견적 버튼을 추가하고 표시합니다.
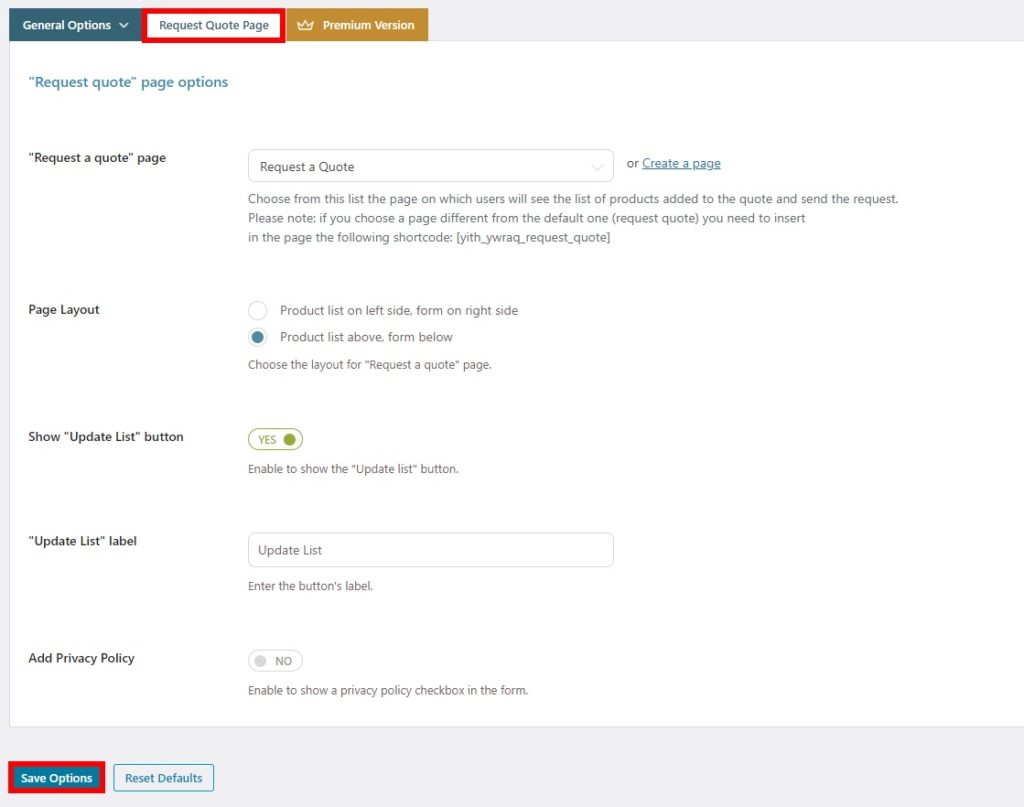
2.2. 견적 요청 페이지 옵션
이 플러그인을 사용하여 WooCommerce 스토어의 견적 요청 페이지를 사용자 정의할 수도 있습니다. 견적 요청 페이지 탭을 클릭하기만 하면 견적 요청 페이지에서 변경할 수 있는 모든 옵션이 표시됩니다.
먼저, 귀하의 웹사이트에 대한 "견적 요청" 페이지를 선택할 수 있습니다. 플러그인은 고객이 견적을 요청할 수 있는 기본 페이지를 생성합니다. 견적 요청 페이지로 설정하거나 원하는 경우 새로 생성할 수 있습니다.
그런 다음 여기에서 페이지 레이아웃도 선택할 수 있습니다. 제품 목록과 견적을 각각 왼쪽과 오른쪽 또는 위와 아래에 둘 수 있습니다.

플러그인을 사용하면 페이지의 "업데이트 목록" 버튼을 숨기거나 표시할 수도 있습니다. 레이블을 편집할 수도 있습니다. 마지막으로 원하는 경우 개인 정보 보호 정책을 견적 요청 페이지에 추가할 수도 있습니다.
필요한 모든 옵션을 추가하고 변경한 후 저장합니다 .
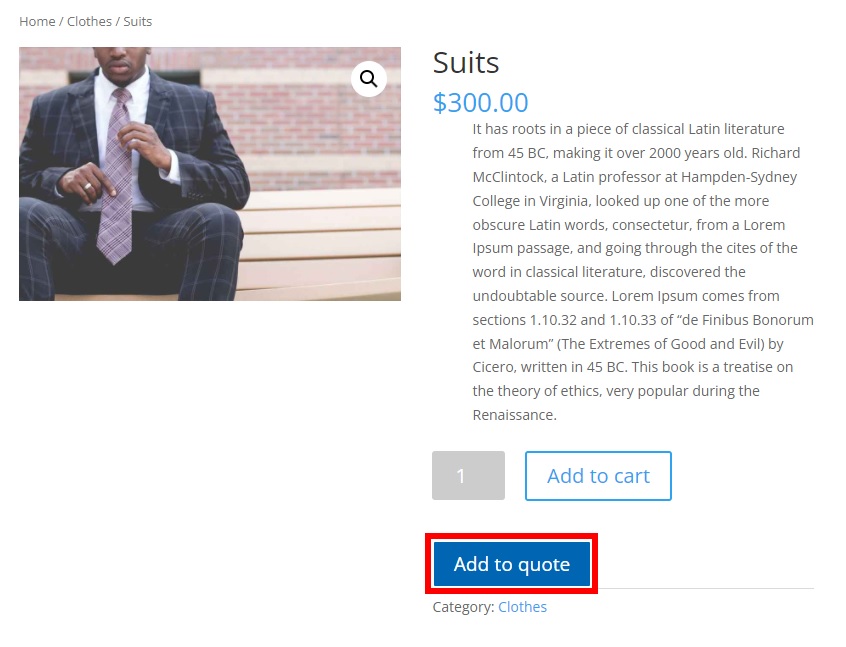
이제 제품을 미리 볼 때 제품 페이지에서 견적에 추가 버튼을 볼 수 있어야 합니다.

그게 다야! 고객을 위해 WooCommerce에 견적 요청 버튼을 추가하는 방법입니다.
보너스: WooCommerce 장바구니 페이지 건너뛰기
WooCommerce 견적 요청 버튼을 추가하는 가장 효율적인 단계를 보여 드렸습니다. 그러나 장바구니에 추가 버튼을 함께 표시하려면 고객이 장바구니 페이지 대신 결제 페이지로 리디렉션하도록 허용할 수도 있습니다. 고객이 장바구니를 변경할 필요가 거의 없기 때문에 매우 편리할 수 있습니다.
간단한 플러그인인 WooCommerce Direct Checkout을 사용하여 WooCommerce의 장바구니 페이지를 쉽게 건너뛸 수 있습니다. 그것은 몇 번의 클릭으로 직접 체크 아웃 링크를 만들 수있는 매우 간단한 인터페이스를 가지고 있습니다.

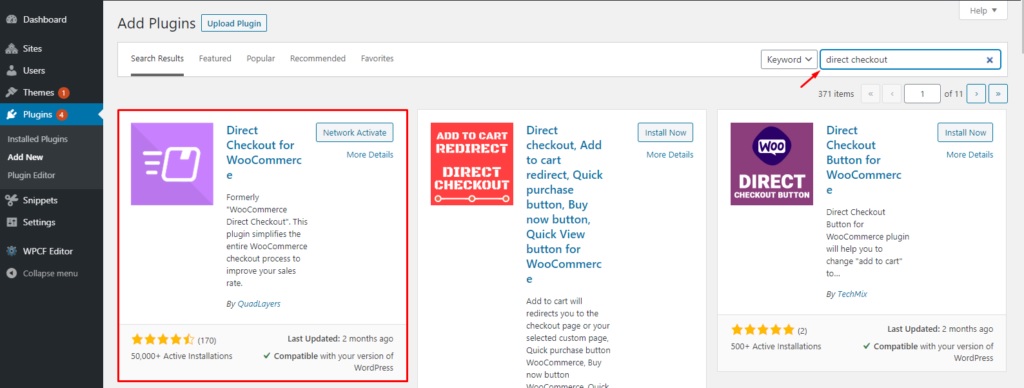
다른 플러그인과 마찬가지로 사용을 시작하기 전에 먼저 설치하고 활성화해야 합니다. 따라서 WordPress 대시보드에서 플러그인 > 새로 추가 로 다시 이동하여 플러그인을 검색합니다. 그런 다음 지금 설치를 클릭하여 설치 하고 설치된 후 플러그인을 활성화합니다.

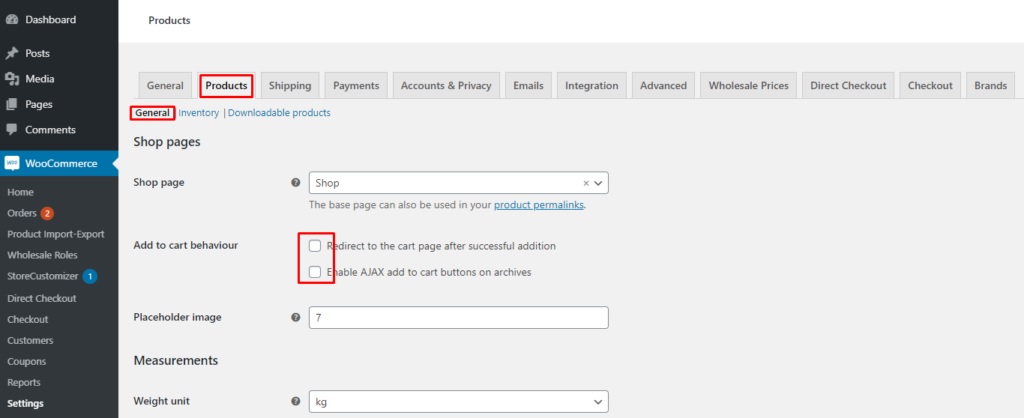
그런 다음 WooCommere > 설정 으로 이동하여 제품 탭을 엽니다. 여기에서 장바구니에 추가 동작에 대한 두 옵션이 모두 선택 해제되어 있는지 확인합니다.

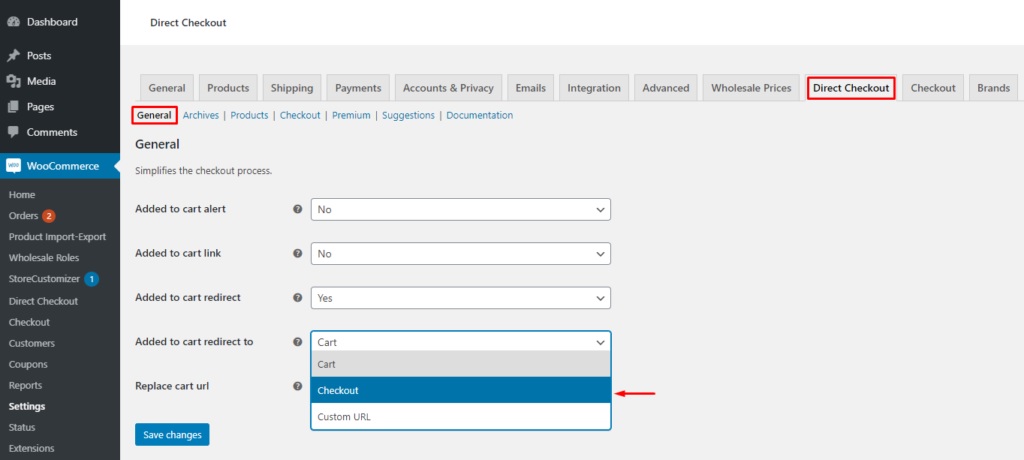
이제 Direct Checkout 탭을 열고 일반 설정으로 이동합니다. 장바구니에 추가됨 옵션을 클릭하면 드롭다운 메뉴에서 여러 페이지를 설정할 수 있습니다. 이 옵션에서 체크아웃 을 선택 하고 변경 사항을 저장하십시오 .

다음에 고객이 장바구니에 추가 버튼을 클릭하면 바로 결제로 리디렉션됩니다. 결제로 리디렉션하는 다른 단계에 대해 자세히 알고 싶다면 장바구니 페이지 건너뛰기, 장바구니에 추가 메시지 편집 또는 직접 결제 링크 생성 방법에 대한 가이드를 참조하세요.
결론
WooCommerce 견적 요청 버튼을 추가하는 튜토리얼입니다. 고객이 제품 가격에 대한 추가 세부 정보를 요청할 수 있도록 하려는 경우 웹 사이트에 있는 매우 유용한 기능입니다.
요약하면 플러그인을 사용하여 WooCommerce에서 견적 요청 버튼을 추가하는 단계별 프로세스를 보여 주었습니다. 제공하는 기능이 충분하다면 플러그인의 무료 버전을 사용할 수 있습니다. 그러나 더 많은 기능을 위해 언제든지 플러그인의 프리미엄 버전을 선택할 수 있습니다.
또한 장바구니 페이지를 건너뛰는 데 필요한 단계에 대해서도 논의했습니다. 고객이 웹사이트에서 견적을 요청할 때 체크아웃 프로세스가 단축되기 때문에 이는 또한 귀하에게 유리할 수 있습니다.
이제 WooCommerce 웹사이트에 요청 버튼을 추가할 수 있습니까? 의견에 알려주십시오.
그 동안 WooCommerce 스토어를 개선하려는 경우 몇 가지 추가 게시물이 있습니다.
- WooCommerce에 위시리스트를 추가하는 방법
- WooCommerce 장바구니에 추가 버튼이 작동하지 않습니까? 그것을 고치는 방법!
- WooCommerce 제품 카운트다운을 추가하는 방법
