제품에 WooCommerce 변형 이미지를 추가하는 방법
게시 됨: 2022-10-04전자 상거래 비즈니스를 하는 사람은 WooCommerce를 전혀 낯선 사람이 아님을 알아야 합니다. 사용자와 온라인 상점 소유자에게 다양한 혜택을 제공합니다. WooCommerce 변형 이미지의 출현은 다시 한번 그 인기와 필요성을 새로운 차원으로 끌어 올렸습니다.
그럼, 그것은 무엇입니까? WooCommerce는 판매자가 몇 가지 간단한 단계로 상점을 만들고 관리하는 데 도움이 되는 WordPress의 추가 기능입니다. 몇 가지 필수 기능을 지원합니다. 일부 뛰어난 기능은 재고 및 판매세 회계, 안전한 지불 처리 및 자동 배송 계산입니다.
WooCommerce 변형 이미지 기능을 사용하면 제품에 둘 이상의 이미지를 삽입할 수 있습니다. 따라서 고객을 유치하고 판매하는 제품에 대한 유용한 정보를 제공하는 것이 중요합니다.
이 문서에서는 몇 가지 간단한 단계를 통해 WooCommerce 변형 이미지를 추가하는 방법을 안내합니다. 시작하자!
- WooCommerce 변형 이미지를 추가하는 이유
- WooCommerce에서 변형 이미지를 추가하는 방법
- WooCommerce 변형 이미지를 추가하기 위한 3가지 최고의 플러그인
WooCommerce 변형 이미지를 추가하는 이유
WooCommerce에서 여러 제품 변형 이미지를 표시하면 여러 가지 이점이 있습니다. 도움이 됩니다.
매출 상승
고객, 특히 온라인 쇼핑객은 일반적으로 구매 결정을 내리기 전에 엄격합니다. 이 쇼핑 방법에는 큰 위험이 따르기 때문에 구매하기 전에 제품에 대한 자세한 정보가 필요합니다.
그렇기 때문에 정보를 제공하지 않으면 가게를 떠날 가능성이 더 높습니다. 그리고 어떤 정보가 다양한 이미지보다 더 좋고 고객을 유치할 수 있습니까?
제품 비교
사용자 정의 가능한 항목의 변형 이미지를 포함하면 고객이 해당 제품 간의 차이점을 볼 수 있습니다. 이렇게 하면 가장 적합한 옵션을 더 쉽게 선택할 수 있습니다.
사용자 인터페이스 향상
사용자 인터페이스는 고객이 전자 상거래 상점의 제품을 구매하는지 여부를 결정하는 핵심 요소입니다. 왜요? 더 나은 사용자 인터페이스가 더 나은 경험을 보장하기 때문입니다.
매장 신뢰도 강화
여러 제품 사진은 고객에게 제품 사양에 대한 보증을 보여줍니다. 이러한 방식으로 그들은 귀하의 사이트에서 구매하는 것이 다른 사이트보다 덜 위험하다고 믿을 것입니다. 고객의 눈에는 다양한 이미지가 없는 매장보다 신뢰도가 높습니다.
제품을 효과적으로 표시
당신은 가장 유리한 빛에서 당신의 고품질 상품을 제시할 수 있습니다. 인간은 육안으로 보이는 것만 믿으며 제품도 마찬가지입니다. 그들은 명확하고 철저하게 눈에 보이는 것만 구매합니다.
그리고 그들은 제품이 자신의 요구에 맞는지 확인함으로써 의사 결정의 마지막 지점에 도달합니다. 이것은 상점 소유자의 수많은 이미지로 인해 발생할 수 있습니다.
WooCommerce에서 변형 이미지를 추가하는 방법
WooCommerce는 기본적으로 사용자가 변형당 하나의 이미지만 업로드할 수 있도록 허용합니다. 이것은 고객의 경험을 불편하고 비우호적으로 만들어 온라인 상점의 수익에 영향을 미칩니다.
더 많은 이미지를 추가할 수 있으려면 제품의 다른 이미지를 보여주기 위해 추가 기능을 구입해야 합니다.
Woosuite의 추가 변형 이미지 WooCommerce 플러그인을 사용하면 가능한 각 변형에 대한 추가 사진을 업로드할 수 있습니다. 또한 제품에서 사용 가능한 모든 옵션에 대한 사진 앨범을 만들 수 있습니다.

이미지뿐만 아니라 비디오를 제품 페이지에 직접 삽입할 수도 있습니다. 제품 클립은 일반적인 지식과 마찬가지로 상품의 이점을 강조하고 새로운 고객을 유치하는 환상적인 방법입니다. Vimeo, YouTube 및 기타 소셜 미디어 플랫폼을 임베딩에 사용할 수 있습니다.
또한 쇼핑객이 사진을 확대하여 제품을 철저히 조사할 수도 있습니다.
예상되는 결과를 원하면 다음 단계에 따라 WooCommerce 스토어에 변형 이미지를 추가하십시오.
1단계: 플러그인 설정
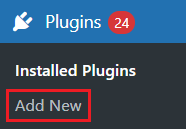
먼저 .zip 형식의 추가 기능 파일을 컴퓨터에 다운로드해야 합니다. 그런 다음 WordPress 대시보드로 이동하여 왼쪽 하단 근처에 있는 플러그인 섹션을 클릭합니다. 드롭다운 메뉴에서 새로 추가 를 선택하면 다른 페이지로 이동합니다.

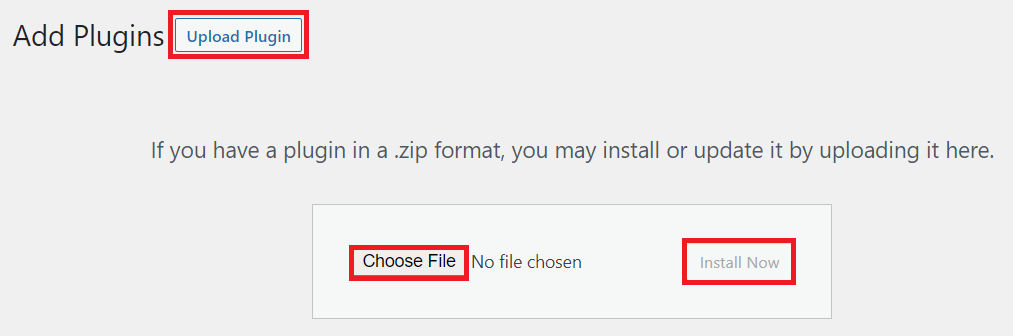
이 페이지에서 페이지 왼쪽 상단의 플러그인 업로드 를 클릭합니다. 그런 다음 가운데에 있는 파일 선택 상자를 누르고 파일이 업로드될 때까지 기다렸다가 지금 설치 를 선택합니다.

모든 작업이 완료되면 다음 단계로 이동할 수 있습니다.
2단계: 라이선스를 활성화하여 시작하기
이제 플러그인 섹션으로 돌아가서 방금 설치한 추가 기능을 검색하고 활성화할 시간입니다. 확장 설치 프로세스가 끝나면 라이센스 키를 복사하여 활성화 상자에 붙여넣습니다.
축하합니다! 확장을 성공적으로 설치했으며 지금 사용할 수 있습니다.
3단계: 제품 편집 또는 생성
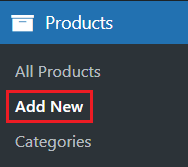
제품을 생성하려면 대시보드로 돌아가야 합니다. 거기서 왼쪽의 제품 섹션을 선택하고 풀다운 목록에서 새로 추가 를 탭합니다.

그런 다음 제품의 이름을 지정하고 설명하고 가격을 결정하고 배송 옵션과 제품 사진의 가용성을 결정합니다.
기존 상품을 수정하려면 메뉴에서 전체 상품 을 선택하고 상품 정보를 변경하세요.
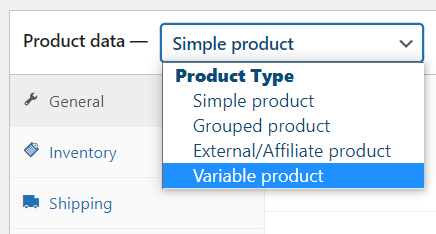
4단계: 제품 데이터 유형 선택
위의 모든 요구 사항을 충족한 후 제품 데이터 상자까지 아래로 스크롤합니다. 선택 목록이 나타나면 가변 제품 을 선택해야 합니다.

메뉴 항목을 조정했으며 이제 새 메뉴 옵션 Variations 가 있습니다.
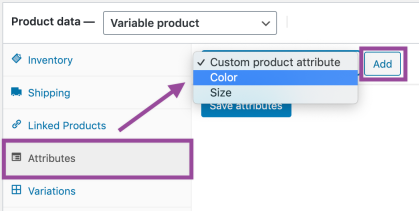
5단계: 여러 속성 생성
이 단계에서는 제품 속성 생성으로 이동합니다. 속성 은 광범위한 시각적 콘텐츠를 표시하는 데 중요합니다.
이 페이지의 맨 아래로 스크롤하여 속성 을 선택합니다. Size , Color 및 Custom Product Attribute 의 세 가지 옵션이 있는 선택 목록이 표시됩니다.

당신의 선택을 위해 유효한 많은 색깔이 있습니다. 그러나 이 목록에서 일부 색상을 찾을 수 없는 경우 새로 추가 를 탭하여 새 색상을 추가할 수 있습니다.
색상 을 선택한 후 추가 를 눌러야 합니다.

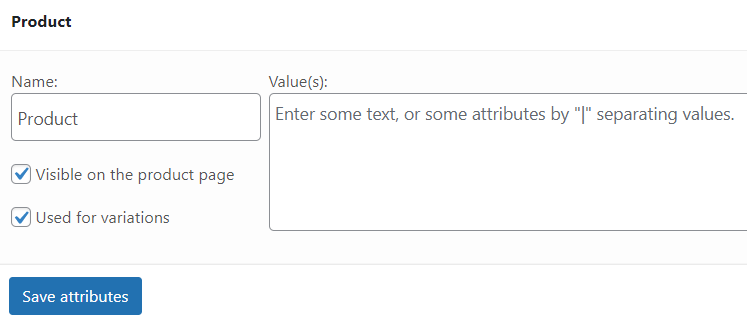
가장 중요한 것은 변형에 사용 확인란을 활성화하여 변형 에 사용하는 것입니다. 속성 저장 을 선택하여 변경 사항을 영구적으로 저장합니다.

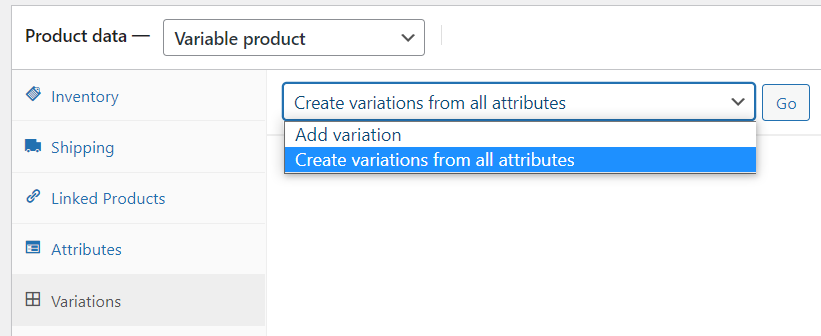
6단계: 속성에서 변형 생성
방금 생성한 변형 페이지에서 선택 목록의 모든 속성 에서 변형 생성을 선택합니다.

이렇게 하면 변형당 하나의 사진을 포함할 수 있습니다. 사용자가 해당 색상을 선택할 때마다 해당 사진을 보게 됩니다. 즉, 추천 사진으로 사용됩니다.

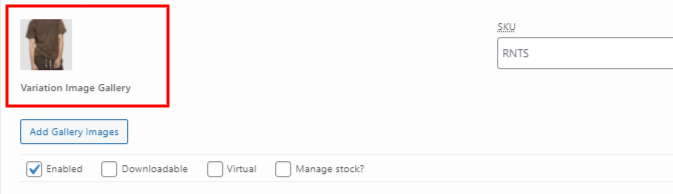
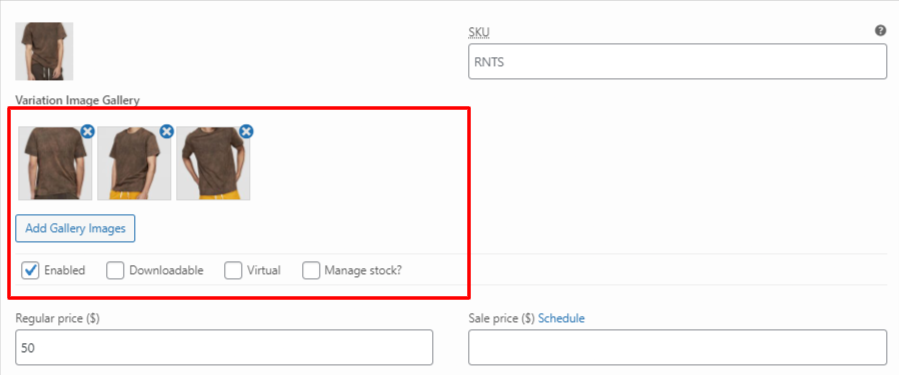
7단계: 변형 이미지 갤러리 추가
이 단계에서는 제품 색상에 여러 이미지를 추가할 수 있습니다. 색상 이름을 누르고 갤러리 이미지 추가 를 누르십시오. 그런 다음 변형 갤러리에 표시하려는 모든 이미지를 넣을 수 있습니다. 다양한 각도의 사진은 고객이 보고 있는 상품을 더 잘 이해할 수 있도록 도와줍니다.

WooCommerce 변형 이미지를 추가하기 위한 3가지 최고의 플러그인
위에서 언급한 플러그인 외에도 다음은 귀하의 관심을 위해 축적한 목록입니다.
#1 WooCommerce용 추가 변형 이미지 갤러리

WooCommerce용 변형 이미지 갤러리는 전자 상점 소유자에게 사용 가능한 각 변형에 대해 무제한 추가 사진을 추가할 수 있는 권한을 부여합니다. 최고 품질의 모바일 친화적이며 반응성이 뛰어납니다.
고객은 탐색에 사용하는 장치에 관계없이 항목의 최고 품질의 사진을 볼 수 있습니다. 제품에 대한 잠재 구매자의 노출을 늘리기 때문에 판매가 급증하는 것은 시간 문제일 뿐입니다.
큰 장점은 자체 호스팅 비디오 또는 YouTube와 같은 소셜 미디어 플랫폼의 비디오를 추가할 수 있다는 것입니다.
또한 Carousel Slider의 썸네일 기능도 뛰어납니다. 이 작은 그래픽을 측면과 하단으로 쉽게 이동할 수 있습니다. 이 플러그인은 어떤 WooCommerce 디자인을 선택하든 제대로 작동합니다.
#2 WooCommerce용 변형 이미지 갤러리

이 도구를 사용하면 제한이 없기 때문에 상점 소유자는 변형별로 가능한 한 많은 사진을 업로드할 수 있습니다.
고객이 여러 사양을 선택하는 경우 이 확장 기능을 사용하여 별도의 사진 세트로 표시할 수 있습니다.
라이트박스를 사용하여 한 가지 변형의 다양한 사진을 확대하거나 축소하거나 볼 수 있습니다. 삭제 옵션을 사용하여 스토어에 표시하고 싶지 않은 사진을 제거할 수도 있습니다.
포인트 앤 클릭 및 정렬 기능도 매우 편리합니다.
#3 WooCommerce용 스마트 변형 이미지

WooCommerce 제품에 대한 변형 이미지 추가에 대해 이야기할 때 이 추가 기능을 언급하지 않으면 실수입니다.
고객이 가능한 많은 조합 중에서 선택하면 새 갤러리 사진을 볼 수 있습니다. 그들은 심지어 같은 색상과 디자인의 항목에 대한 많은 묘사를 볼 수도 있습니다.
기본 사진 또는 축소판은 사용자가 새 항목을 선택할 때마다 선택한 변형을 반영하도록 즉시 업데이트할 수 있습니다.
이 환상적인 추가 기능을 사용하면 여러 사진을 하나의 변형으로 쉽게 결합할 수 있습니다. 드롭다운 기능을 사용하면 제품을 베어본 레이아웃으로 표시할 수 있습니다. 견본이나 선택 항목 아래에는 하나의 옵션만 표시됩니다.
WooCommerce 루프 페이지에서 이 추가 기능은 두 개의 개별 갤러리를 표시할 수 있습니다. 포함된 Simple Slider를 사용하면 사진을 세련된 프레임워크로 표현할 수 있습니다.
이 변형 사진 갤러리 추가 기능은 WPML로 번역 가능하므로 방문자가 사이트를 모국어로 볼 수 있습니다.
WooCommerce 변형 이미지를 추가하여 스토어 레벨을 높이세요!
이것이 WooCommerce 변형 이미지와 그 이점을 추가하는 방법에 대해 알아야 할 모든 정보입니다.
Woosuite의 WooCommerce 추가 변형 이미지 플러그인은 반드시 시도해야 하는 플러그인입니다. 필요한 모든 기능과 사용자 친화적인 인터페이스를 제공하므로 익숙해지는 데 몇 분이 걸립니다. 또한 설치 프로세스가 매우 간단하고 명확합니다.
플러그인이 요구 사항을 충족하지 않는 경우를 대비하여 선택한 다른 확장 목록도 포함되어 있습니다.
읽어주셔서 감사합니다. 적절한 확장 프로그램을 찾으시기 바랍니다. 더 유용한 지침을 얻으려면 웹 사이트에 가입하는 것을 잊지 마십시오!
WooCommerce 변형 이미지를 추가하는 방법을 배웠습니다. 이제 WooCommerce 제품 이미지를 최적화하여 매장 속도를 높이는 방법을 배울 시간입니다. 또는 WooCommerce 제품 이미지를 워터마크하는 방법에 관심이 있을 수 있습니다.
