슬라이더 전후에 워드프레스를 무료로 추가하는 방법
게시 됨: 2022-11-30eStore의 증가와 혁신적인 전략으로 인해 온라인 상점을 유지하는 것은 시간이 지남에 따라 경쟁력을 갖추게 되었습니다. 따라서 소유자는 제품의 가치를 입증하는 데 실제로 도움이 되는 무언가를 제시해야 합니다. 그리고 이 경우 원하는 방식으로 제품의 가치를 정확하게 보여주기 때문에 슬라이더 전후에 워드프레스를 이길 수 있는 것은 없습니다.
워드프레스에서 슬라이더 전후에 추가할 수 있는 여러 옵션이 있습니다. 하지만 워드프레스 플러그인을 사용하는 것이 가장 먼저 떠오를 것입니다. 시간과 노력을 들여야 한다는 점을 생각한다면 말입니다. 게다가 워드프레스에는 전후 슬라이더 플러그인이 많기 때문에 가장 손쉬운 플러그인을 사용하는 데에도 집중해야 합니다.
그래서 여기서는 가장 적합한 WordPress 플러그인을 사용하여 전후 슬라이더를 추가하는 과정을 보여 드리겠습니다. 그러나 그 전에 슬라이더가 가치를 보여주는 것 외에 추가 이점이 무엇인지와 함께 이전 및 이후 슬라이더가 무엇인지 자세히 살펴보겠습니다.
이전 및 이후 슬라이더는 무엇입니까?
이전 및 이후 슬라이더는 사용자가 WordPress 사이트에서 두 이미지를 비교 하여 제품 또는 서비스 사용 의 이점과 기회를 제시 할 수 있는 플러그인입니다. 게다가 누구에게나 자신에게 가장 좋은 선택이 무엇인지에 대한 명확한 비전을 제공합니다.
긴 이야기를 짧게 자르기 위해 Elementor 전후 슬라이더를 사용하면 두 이미지를 비교하여 최상의 결정을 내릴 수 있습니다.
WordPress 전후 이미지 슬라이더를 사용하는 이유는 무엇입니까?
고객은 최소한의 비용으로 가치를 제공하지 않는 제품이나 서비스를 얻지 못합니다. 오히려 그들은 제품이 그들의 요구 사항이나 필요를 충족한다면 더 높은 비용을 지불하는 것을 개의치 않습니다. 이는 고객이 행동을 취하도록 설득하기 위해 랜딩 페이지에서 제품의 이점을 보여주어야 함을 의미합니다. 이것이 WordPress 전후 이미지 슬라이더가 유용한 이유입니다!
이 외에도 장기적으로 비즈니스를 수행할 수 있는 다음과 같은 다른 이점도 제공합니다.
- 고객의 의사 결정 프로세스를 단순화합니다.
- 온라인 전후 슬라이더는 비즈니스 의 판매 및 수익 을 높입니다.
- 제품 또는 서비스 사용 의 이점을 보여줄 수 있습니다.
- 전후 슬라이더는 전환율이 높은 WordPress 방문 페이지 를 만듭니다.
- 그것은 고객의 관심을 끄는 방식으로 두 이미지를 비교합니다.
이것이 다시 생각하지 않고 이미지 슬라이더 전후에 이 WordPress를 활용하게 만드는 이유입니다. 이제 슬라이더 전후에 Elementor를 사용하는 빠른 해킹을 탐색할 시간입니다.

WordPress에서 슬라이더 전후에 추가하는 단계
여기에서는 플러그인을 사용하여 WordPress의 전후 슬라이더를 추가합니다. 온라인 도구를 사용하여 WordPress용 비교 이미지를 만들 수도 있습니다. 하지만 WordPress 플러그인을 사용하는 것은 코딩이 필요하지 않기 때문에 사이트에 비교 이미지를 추가하는 가장 좋은 옵션입니다. 따라서 아래 단계에 따라 즉시 슬라이더 전후에 워드프레스를 만드십시오.
1단계: 슬라이더 플러그인 전후에 Elementor를 설치합니다.
이전 및 이후 슬라이더의 이점을 누리려면 WordPress 사이트에 두 개의 플러그인을 설치해야 하며 다음과 같습니다.
- 엘리멘터(무료)
- ElementsKit(무료)
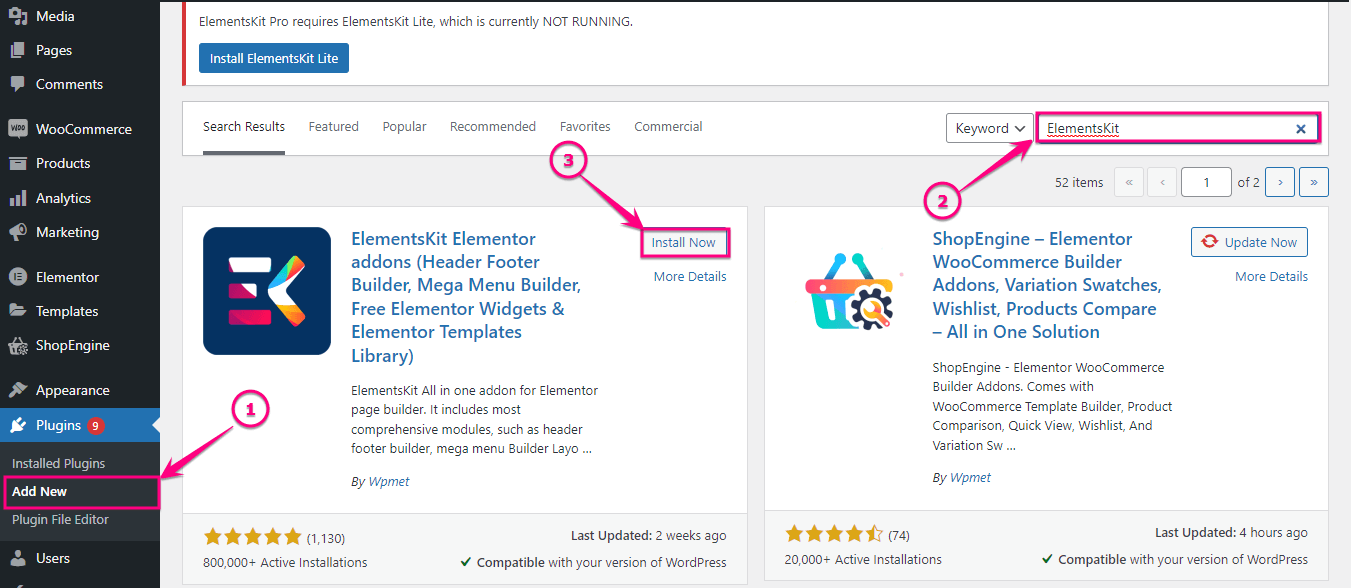
이 플러그인의 무료 버전은 슬라이더 전후에 WordPress를 추가하기에 충분합니다. 따라서 첫 번째 단계에서 WordPress에 Elementor 및 ElementsKit 을 설치해야 합니다. 그렇게 하려면 (1)로 이동하십시오. 플러그인 아래에 새 옵션을 추가 하고 (2)에서 플러그인을 검색합니다. 검색창 . 그런 다음 (3)을 클릭합니다. "지금 설치" 버튼을 클릭하고 설치 후 활성화 합니다. 이렇게 두 플러그인을 모두 설치하고 활성화합니다.

2단계: 이미지 비교 위젯을 활성화합니다.
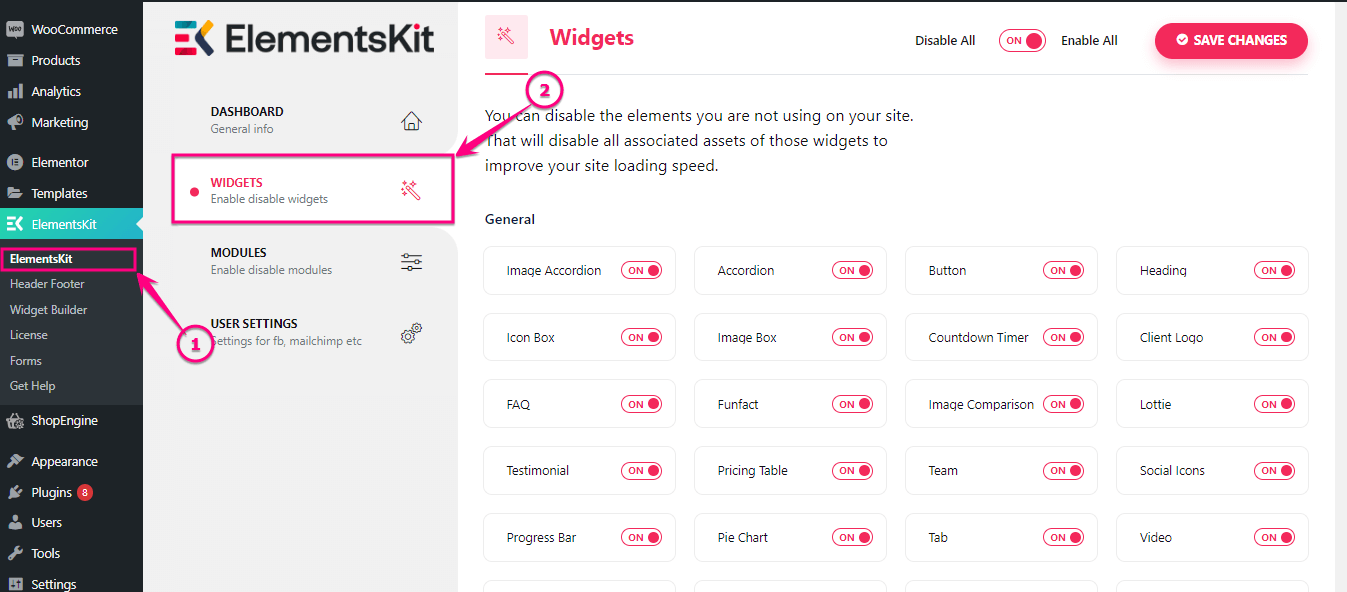
이제 ElementsKit의 이미지 비교 위젯을 활성화합니다. 활성화하려면 (1)로 이동하십시오. ElementsKit 을 클릭하고 (2)를 클릭합니다. 위젯 탭.

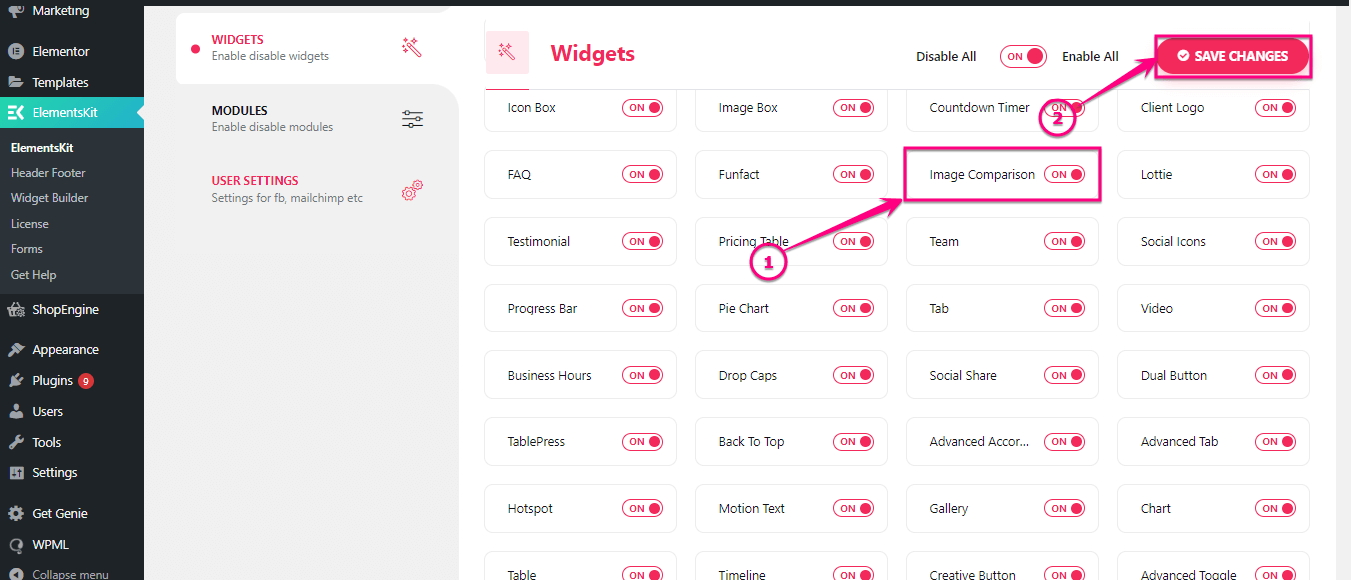
그런 다음 (1)을 활성화합니다. 이미지 비교 위젯을 클릭하고 (2)를 클릭합니다. 변경 사항 저장 버튼.

3단계: 이미지 슬라이더 전후에 WordPress를 추가합니다.
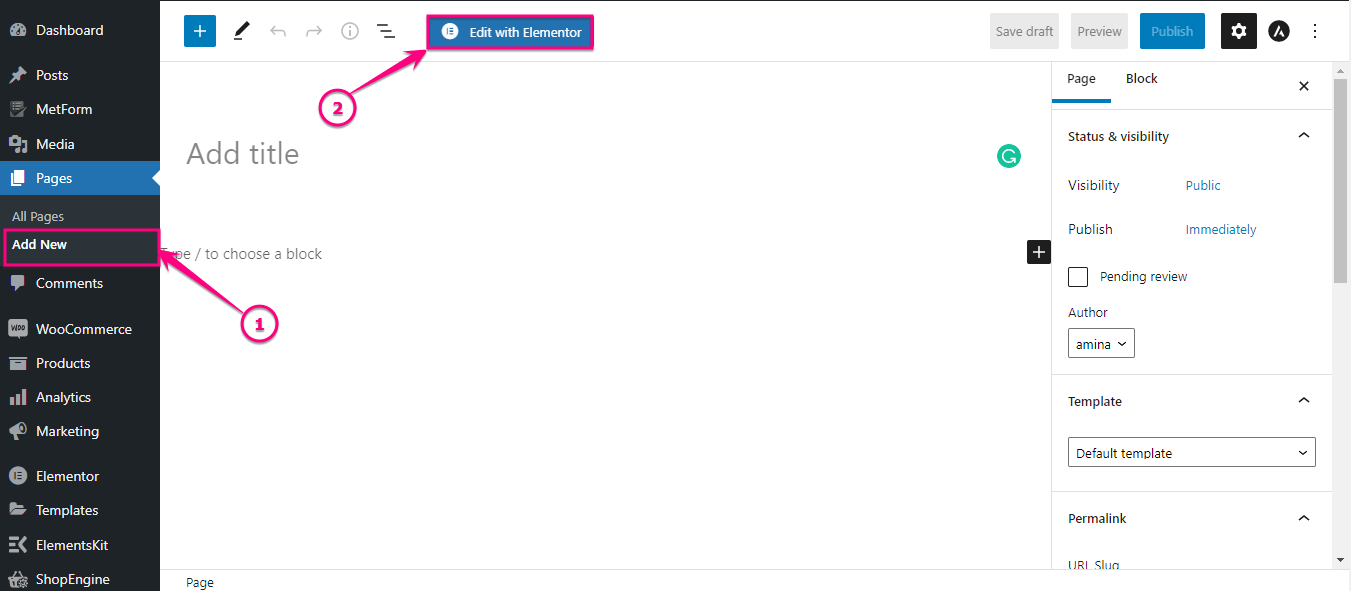
이 단계에서는 슬라이더 전후에 워드프레스를 추가하려는 페이지로 이동 해야 합니다. 그렇지 않으면 새 페이지를 추가할 수도 있습니다. 그런 다음 (2)를 클릭합니다. 온라인 슬라이더 전후에 추가하려면 Elementor 버튼으로 편집하십시오 .


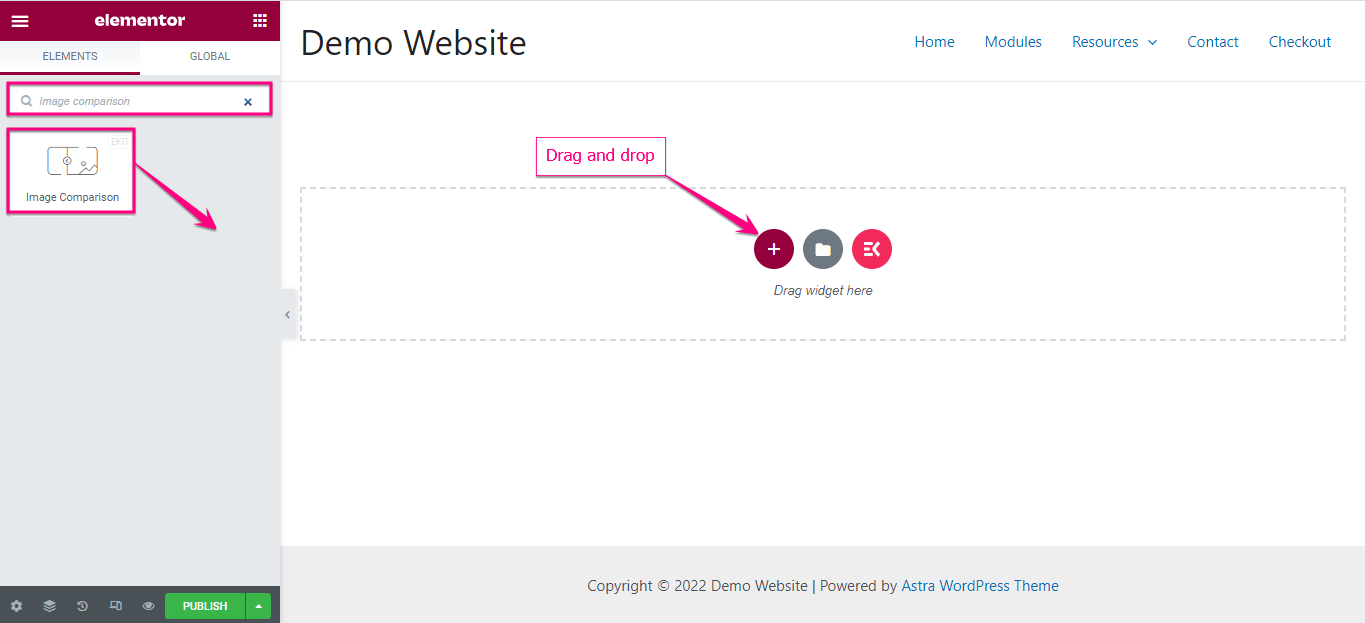
그런 다음 검색창에서 이미지 비교 위젯 을 검색하세요. 위젯을 찾은 후 더하기 아이콘에 끌어다 놓습니다 .

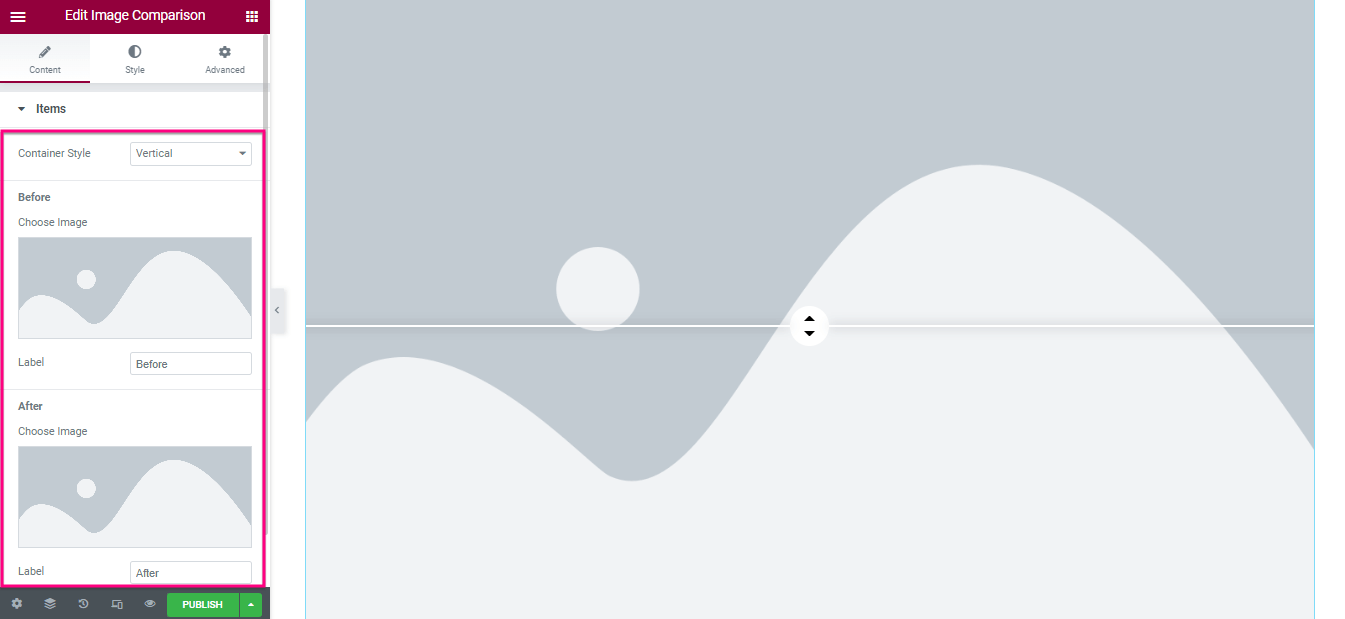
Elementor 대시보드 왼쪽에서 항목 탭 아래의 레이블 과 함께 이전 및 이후 이미지를 선택 합니다.

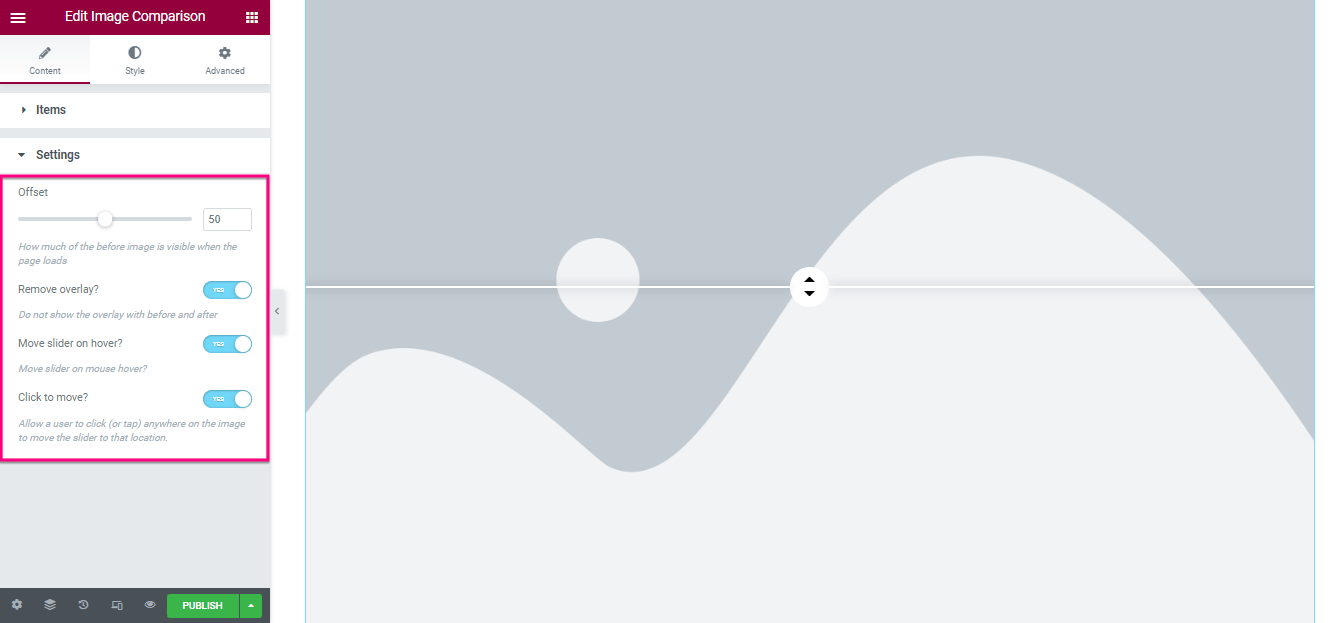
이제 설정 탭으로 들어가 워드프레스 전후 이미지 슬라이더 의 오프셋을 조정 하세요. 또한 활성화 또는 비활성화 오버레이, 호버 에서 슬라이더 를 이동하고 클릭하여 옵션을 이동 합니다.

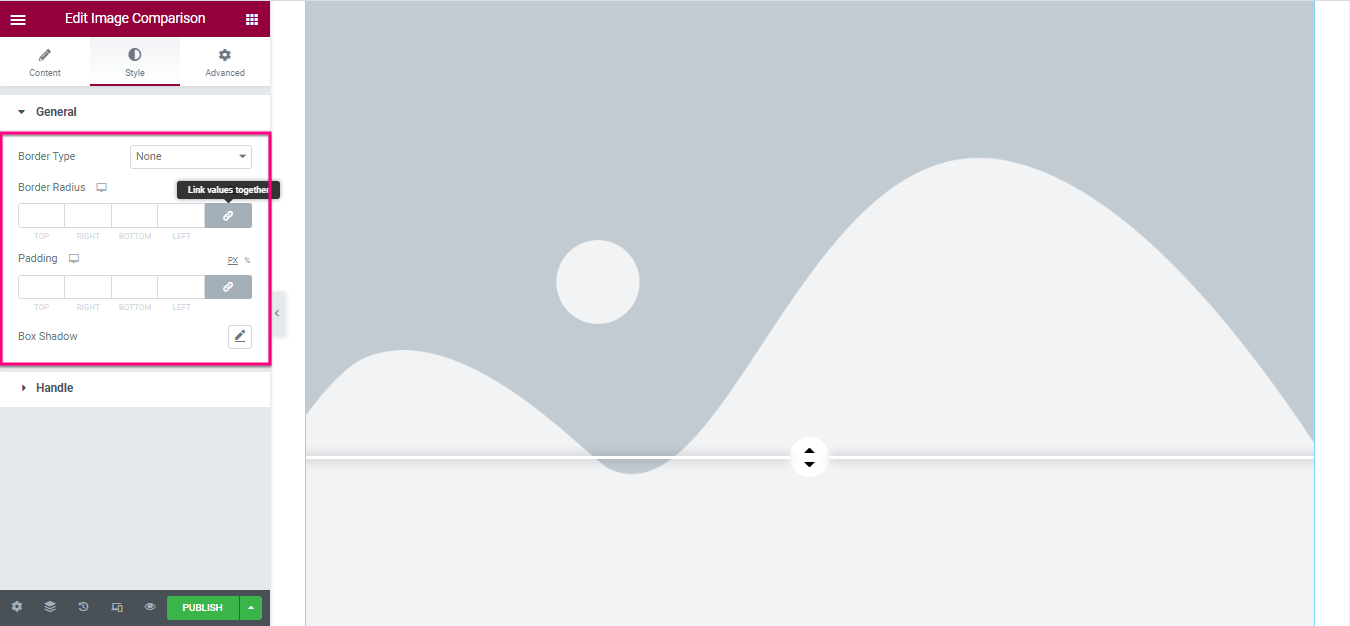
콘텐츠 편집 후 스타일 탭을 방문 하여 일반 탭 아래에 있는 테두리 유형 , 테두리 반경 , 패딩 및 상자 그림자 를 조정합니다.

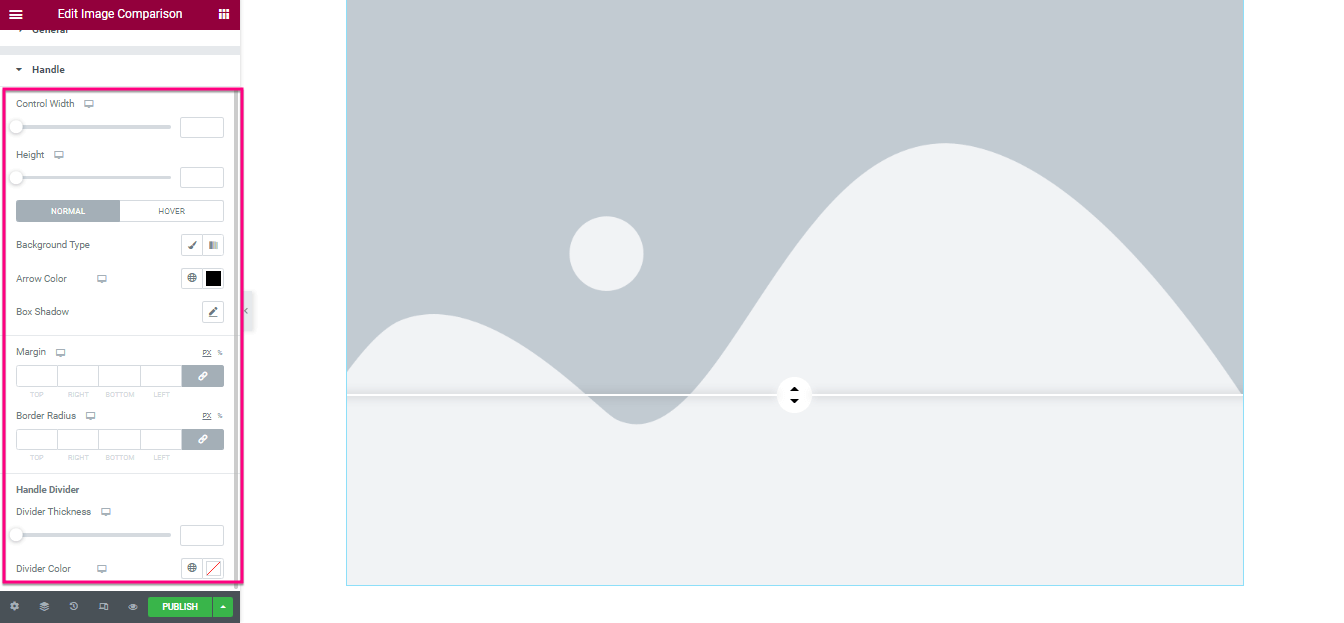
이제 핸들 탭으로 이동하여 다음 을 사용자 정의 하십시오.
- 제어 폭
- 키
- 배경 유형
- 화살표 색상
- 박스 섀도우
- 여유
- 경계 반경
- 분배기 두께
- 구분선 색상

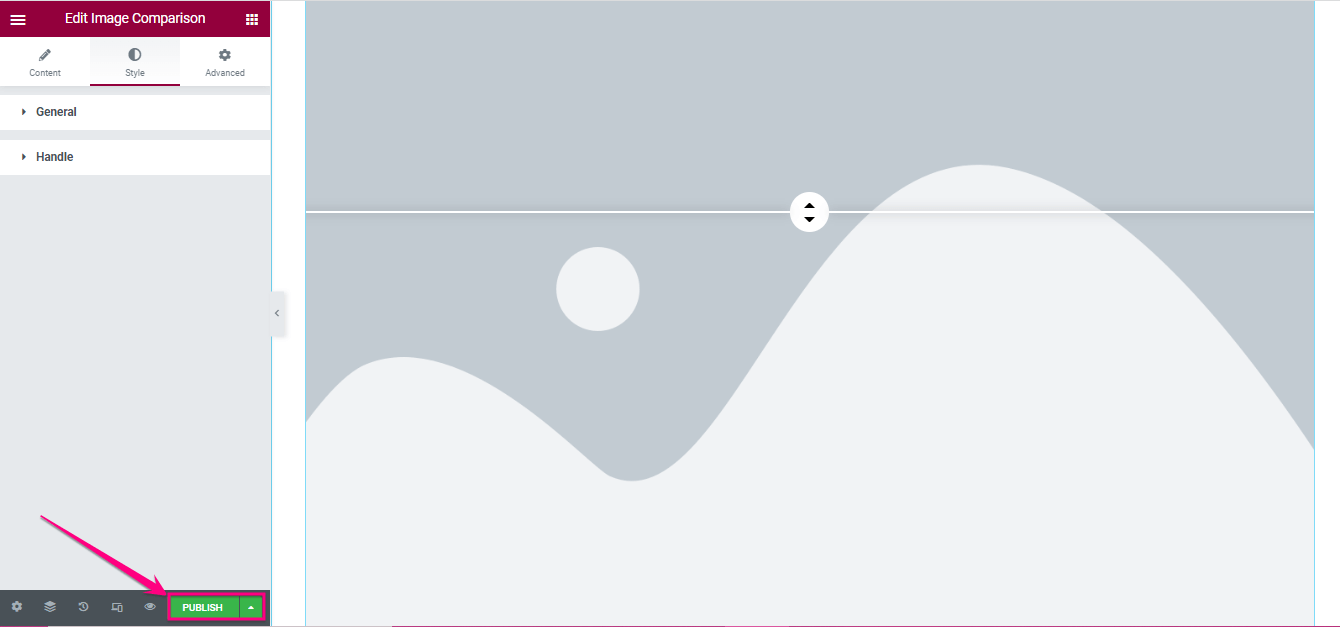
마지막으로 게시 또는 업데이트 버튼을 눌러 워드프레스 전후 이미지 슬라이더를 라이브로 만드십시오.

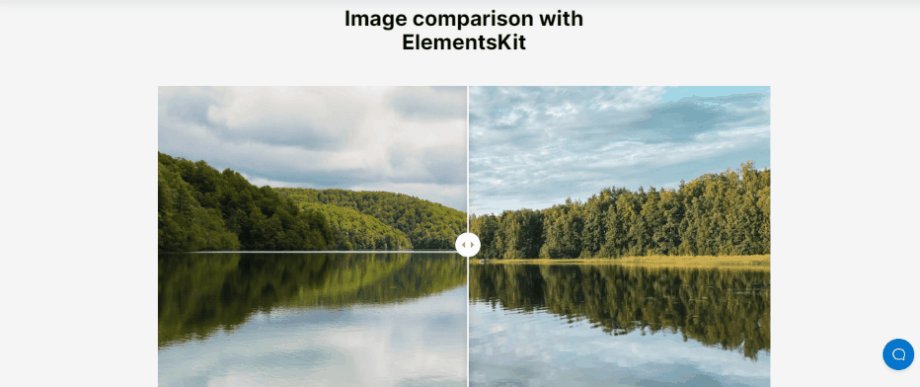
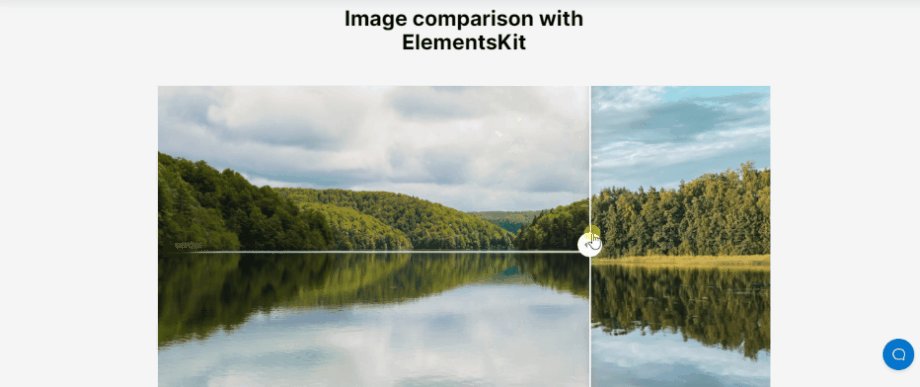
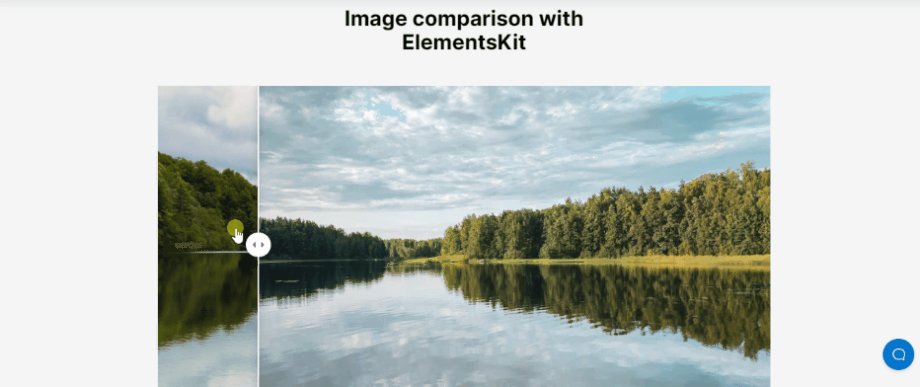
최종 WordPress 비교 이미지
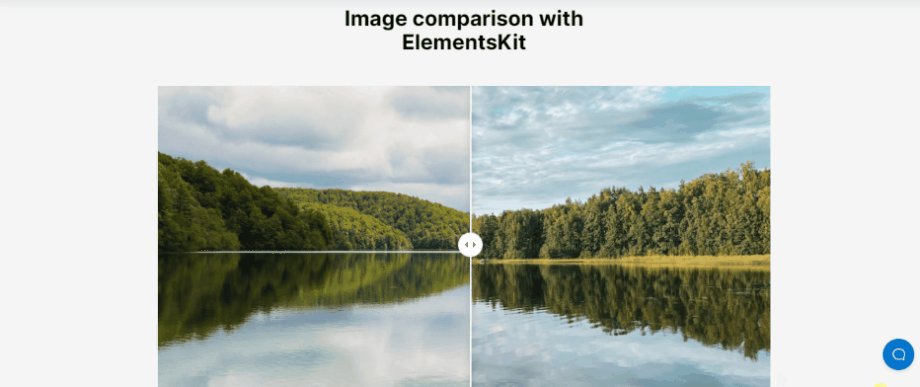
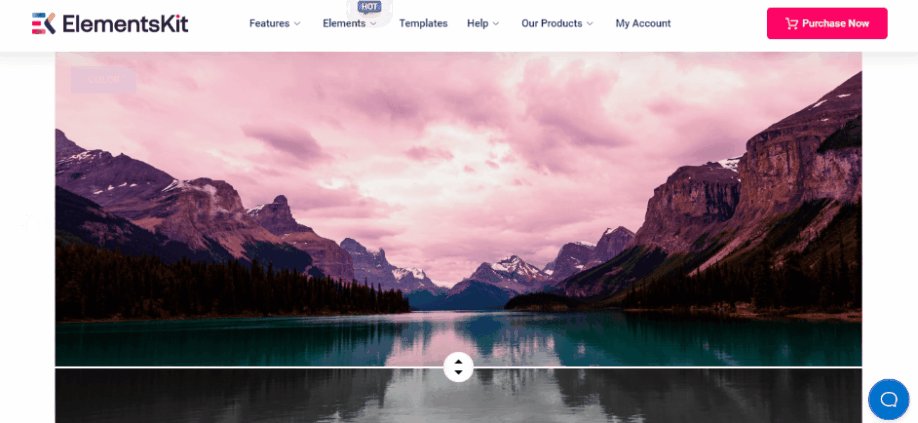
다음은 ElementsKit으로 만든 아름다운 비교 이미지입니다.

슬라이더 전후의 놀라운 WordPress 데모
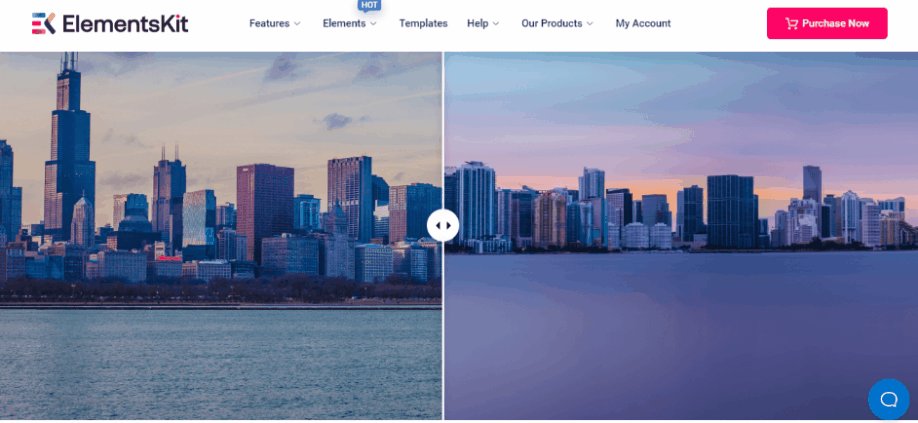
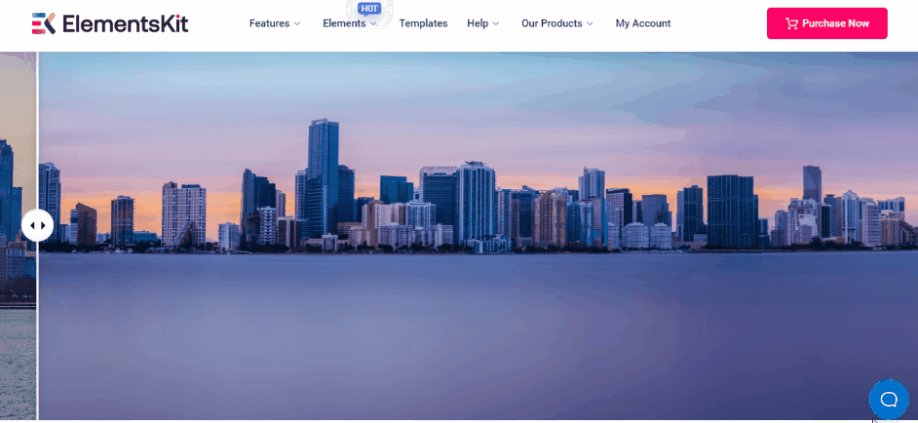
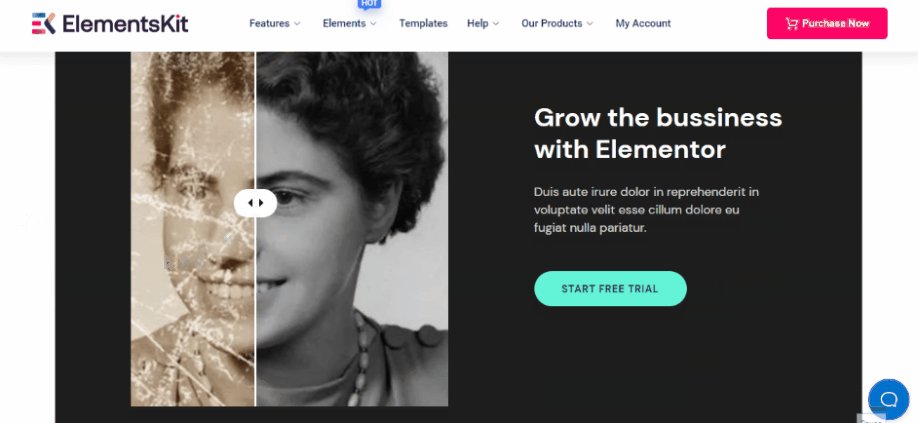
방문 페이지를 고객에게 더 아름답고 매력적으로 만들어 줄 올바른 플러그인을 선택하면 WordPress에서 모든 유형의 비교 이미지를 추가하고 즐길 수 있습니다. 우리는 WordPress에서 놀라운 비교 이미지를 만들기 위해 ElementsKit을 사용했습니다. 그 외에도 다양한 전후 슬라이더를 추가할 수 있습니다. 다음은 ElementsKit으로 빌드된 WordPress 비교 이미지의 몇 가지 예입니다.

전후 이미지 슬라이더 쇼케이스
슬라이더 전후에 워드프레스를 표시하면 방문자가 서비스를 받도록 설득할 뿐만 아니라 제품이 만족스러운 경우 웹 사이트를 다시 방문하도록 도와줍니다. 이 외에도 위에서 설명한 다른 시설도 제공합니다. 그러나 WordPress에 비교 이미지를 추가하는 방법을 이미 알고 있었습니다.
따라서 전체 프로세스를 확인하고 많은 노력과 시간을 들이지 않고 ElementsKit 을 사용하여 WordPress에서 전후 슬라이드를 추가하십시오. 어떤 플러그인을 사용해도 이 비교 이미지를 만들 수 있습니다. 그러나 이러한 플러그인은 ElementsKit과 같은 방대한 양의 옵션을 제공하지 않을 수 있습니다.
예를 들어 ElementsKit을 일체형 Elementor 애드온으로 사용하면 WordPress에 비교 이미지를 추가하는 것과 함께 이미지 마스킹 , Behance 피드 , 비교 테이블 등을 즐길 수 있습니다. 따라서 사이트에서 비교 이미지를 보여주기 위해 슬라이더 플러그인 전후에 최고의 WordPress를 사용하십시오.
