게시물 / 페이지에 WordPress 탐색 메뉴를 추가하는 방법
게시 됨: 2023-06-26WordPress를 처음 사용하는 경우 탐색 메뉴가 어려운 작업처럼 보일 수 있습니다. 옵션과 설정이 너무 많아 어디서부터 시작해야 할지 파악하기 어려울 수 있습니다.
그러나 일단 익숙해지면 사용자 정의 메뉴를 만드는 것은 실제로 매우 간단하며 웹 사이트의 사용성과 사용자 경험에 큰 차이를 만들 수 있습니다. WordPress 메뉴를 사용하면 외부 링크, 사용자 지정 링크, 카테고리 및 태그뿐만 아니라 페이지 및 게시물에 대한 탐색 링크를 쉽게 만들 수 있습니다.
이 게시물에서는 게시물에 WordPress 내비게이션 메뉴를 추가하여 웹 사이트의 내비게이션을 제어하고 청중에게 보다 사용자 친화적으로 만드는 방법을 안내합니다.
게시물/페이지에 WordPress 탐색 메뉴를 추가하는 이유는 무엇입니까?
웹 사이트의 탐색 메뉴는 사용자를 사이트의 중요한 섹션으로 안내하는 링크 집합으로 구성됩니다. 이러한 연결은 방문자가 원하는 정보를 찾는 데 도움이 될 수 있으므로 고객으로서 전반적인 경험을 향상하고 오랜 기간 동안 WordPress 웹 사이트에 머물도록 권장합니다.

WordPress 테마는 탐색 메뉴의 정확한 위치를 결정합니다. 대부분의 테마를 사용하면 다양한 위치에 메뉴를 표시할 수 있습니다.
예를 들어 특정 판매 페이지에서 논의되는 모든 상품으로 연결되는 특수 메뉴를 포함할 수 있습니다.
WordPress 블로그에는 메뉴를 사용하여 관련 콘텐츠를 표시하는 옵션도 있습니다. 블로그 기사의 끝 부분에 이 탐색 메뉴를 포함하고 여기로 안내하여 방문자가 더 많은 자료를 확인하도록 권장할 수 있습니다.
이제 이 문제를 해결했으므로 WordPress를 사용하여 게시물이나 페이지에 탐색 메뉴를 추가하는 방법을 살펴보겠습니다. 아래에 제공된 빠른 링크를 활용하여 사용하려는 접근 방식으로 직접 이동하십시오.
웹사이트 제작에서 내비게이션의 중요성
웹 디자인은 내비게이션이 주요 구성 요소가 아니면 존재할 수 없습니다. 웹 사이트의 무결성을 유지하고 사이트 사용자가 원하는 정보를 찾는 데 도움을 주는 필수 구성 요소입니다. 웹 사이트 탐색과 관련하여 가능한 한 단순하게 유지하는 것이 중요합니다.
사용자는 자신이 찾고 있는 것을 발견하기 위해 여러 메뉴나 페이지를 거칠 필요가 없습니다. 오히려 이것은 간단하고 직접적인 과정이어야 합니다.
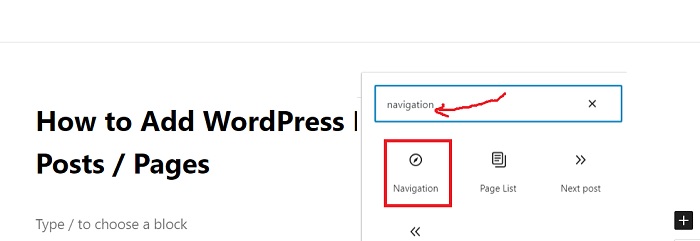
"탐색 메뉴" 블록을 검색하고 방금 만든 메뉴를 선택합니다. 레이아웃, 정렬 및 색상과 같은 블록 설정에서 메뉴의 모양을 사용자 지정할 수 있습니다. 게시물에 WordPress 탐색 메뉴를 추가하여
더 나은 내비게이션을 제공함으로써 사용자 경험을 개선할 수 있으며, 이는 불만을 줄이고 시간을 절약하는 데 도움이 됩니다. 귀하의 웹 사이트 방문자는 특정 정보나 제품을 찾고 있으며 쉽게 찾을 수 없는 경우 곧 해당 정보를 제공할 수 있는 다른 웹 사이트로 이동한다는 점을 염두에 두어야 합니다. 제공할 수 없는 경우 웹사이트 방문자가 이를 찾고 있다는 사실을 기억하는 것이 중요합니다.
검색 엔진 최적화(SEO)는 효과적인 내비게이션과 결합될 때 향상됩니다. 잘 구성된 내비게이션 시스템 덕분에 검색 엔진에서 웹사이트 콘텐츠를 더 잘 이해할 수 있습니다. 이렇게 하면 검색 엔진이 페이지를 더 쉽게 크롤링하고 검색 결과에 적절하게 배치할 수 있습니다.
방법 1: WordPress 탐색 블록 사용(개별 페이지 및 게시물에 가장 적합)
내장 탐색 블록을 사용하는 것이 게시물과 페이지에 WordPress 탐색 메뉴를 추가하는 가장 간단한 방법입니다. 이렇게 하면 페이지나 게시물의 어느 위치에나 탐색 메뉴를 표시할 수 있지만 각 메뉴를 수동으로 추가해야 합니다.
각 페이지에서 메뉴가 표시되는 위치를 정확하게 결정해야 하는 경우 완벽한 접근 방식입니다. 그러나 여러 페이지와 게시물에 동일한 탐색 메뉴의 게시물에 WordPress 탐색 메뉴를 추가하려면 시간이 많이 걸리고 성가실 수 있습니다.
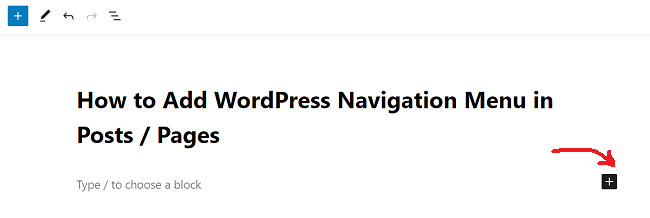
이 기술을 시작하려면 WordPress 탐색 메뉴를 설치하려는 페이지나 게시물을 방문하기만 하면 됩니다. 그런 다음 페이지에 새로운 블록을 추가하려면 "+" 버튼을 클릭하십시오.

WordPress 메뉴에는 방문자가 Twitter, Facebook, YouTube, LinkedIn 등과 같은 사이트에서 귀하를 팔로우하도록 유도하는 소셜 미디어 버튼도 포함될 수 있습니다.

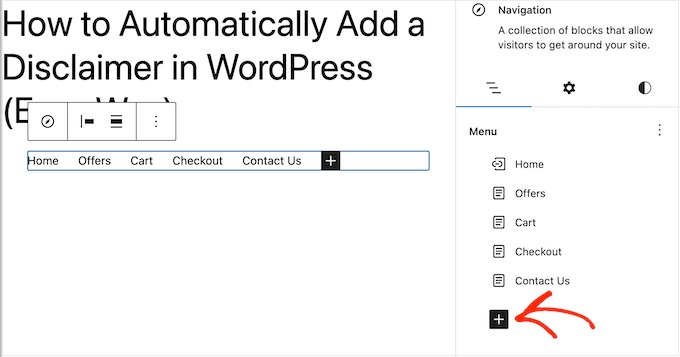
'+' 기호는 '목록 보기' 탭에 있습니다. 시작하려면 클릭하세요. 이번에는 "소셜 아이콘"을 선택합니다. 이제 새 섹션에서 소셜 미디어 아이콘을 추가하는 기능을 사용할 수 있습니다.

새로운 "+ 추가하려면 더하기 클릭" 영역을 클릭하여 시작합니다. WordPress에는 때때로 신뢰할 수 없는 결과를 생성하는 간단한 검색 기능이 있습니다. 사이트 검색을 향상시키려면 WordPress 검색 플러그인을 사용하는 것이 좋습니다.

더 나아가 SearchWP와 같은 정교한 플러그인을 선택하면 WordPress의 기본 검색을 대신합니다. 탐색 메뉴에 있는 검색 상자를 포함하여 사이트의 모든 검색 상자는 플러그인이 구성된 후 자동으로 SearchWP를 활용합니다.
SearchWP와 같은 정교한 플러그인을 사용하든 내장된 WordPress 기능을 사용하든 “검색”을 선택하여 메뉴에 검색 표시줄을 추가하십시오. 마지막으로 다양한 장치 및 화면 크기에서 탐색 블록을 테스트하는 것을 잊지 마십시오.
데스크톱 컴퓨터뿐만 아니라 모바일 장치에서도 반응이 좋고 잘 보이는지 확인하십시오. 이렇게 하면 사용자가 사이트에 액세스하는 데 사용하는 장치에 관계없이 원활하고 즐거운 경험을 할 수 있습니다.
방법 2: 전체 사이트 편집기 사용(블록 테마만 해당)
전체 사이트 편집기를 사용하면 직관적이고 이해하기 쉬운 방식으로 웹 사이트 디자인을 시각화하고 잘 구성할 수 있으므로 시간을 절약할 수 있습니다. 새로운 웹사이트를 만들거나 기존 웹사이트를 재설계할 때 전체 사이트 편집기는 쉽게 작업할 수 있도록 도와주는 놀라운 도구입니다.

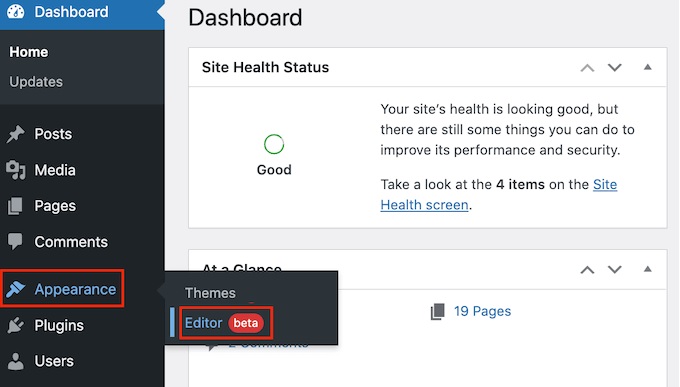
시작하려면 WordPress 대시보드에서 테마 » 편집기로 이동하세요. 편집기는 기본적으로 테마의 홈 템플릿을 표시합니다.
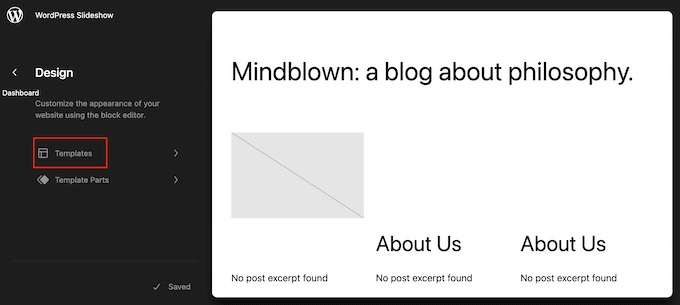
왼쪽 메뉴에서 "템플릿"을 클릭하여 WordPress 페이지 또는 게시물에 탐색 메뉴를 추가합니다. 이제 WordPress 테마를 구성하는 모든 템플릿이 편집기에 표시됩니다.

WordPress 블로그 항목에 탐색 메뉴를 포함하려면 '단일' 템플릿을 선택하십시오. 대신 페이지에 메뉴를 추가하려면 '페이지' 템플릿을 사용하세요. WordPress는 이제 선택한 템플릿의 미리 보기를 제공합니다. 접근 방식 1의 절차에 따라 메뉴의 페이지 수를 확장하고 검색 표시줄을 추가하는 등의 작업을 수행할 수 있습니다.
방법 1은 웹 사이트의 적은 수의 기사와 페이지에 탐색 메뉴를 추가하려는 경우 사용할 수 있는 훌륭한 옵션입니다. 반면에 전체 웹 사이트에 동일한 메뉴를 표시하려는 경우 각 메뉴를 개별적으로 만들어야 하므로 이 방법은 최상의 솔루션이 아닙니다.
웹 사이트에서 GB Patterns Pro와 같은 블록 기반 테마를 사용하는 경우 페이지 또는 게시물 템플릿에 WordPress 탐색 메뉴를 포함할 수 있는 옵션이 있습니다. 그 후에는 이 메뉴가 각 페이지 또는 기사에 자동으로 표시되며 더 이상 수동으로 추가할 필요가 없습니다.
정확히 동일한 영역에 동일한 탐색 메뉴를 지속적으로 표시하려는 경우 이것이 최상의 솔루션입니다. 내비게이션 메뉴의 모양을 원하는 대로 사용자 정의한 후 "저장" 옵션을 선택하여 활성화할 수 있습니다. 이때 웹 사이트로 이동하면 모든 WordPress 페이지 및 기사에서 탐색 메뉴가 일관됨을 알 수 있습니다.
방법 3: 사용자 지정 WordPress 테마 만들기(추가 사용자 지정 가능)
또 다른 옵션은 고유한 WordPress 테마를 디자인하는 것입니다. 이 접근 방식은 더 복잡하지만 게시물이나 페이지에서 메뉴가 표시되는 위치를 완전히 제어할 수 있습니다.
과거에는 고유한 WordPress 테마를 만들려면 코드를 작성하고 까다로운 지침을 따라야 했습니다. 그러나 SeedProd를 활용하면 이제 자신만의 테마를 빠르게 개발할 수 있습니다.
최고의 드래그 앤 드롭 WordPress 페이지 빌더는 SeedProd이며 Pro 및 Elite 구독자도 강력한 테마 빌더에 액세스할 수 있습니다. 이를 사용하여 코드를 작성하지 않고도 나만의 WordPress 테마를 만들 수 있습니다. 자세한 내용은 고유한 WordPress 테마(코딩 없이)를 만드는 방법에 대한 자습서로 이동하세요.
테마를 디자인한 후 WordPress 웹사이트의 모든 페이지에 탐색 메뉴를 포함할 수 있습니다.
SeedProd » Theme Builder로 이동하여 게시물 또는 페이지 디자인을 관리하는 템플릿을 쉽게 찾을 수 있습니다. 일반적으로 이것은 "단일 게시물" 또는 "단일 페이지"입니다. 그러면 SeedProd의 끌어서 놓기 페이지 빌더가 템플릿을 시작합니다.
왼쪽 메뉴에서 '위젯' 영역으로 이동합니다. 이 위치에서 탐색 메뉴 블록을 레이아웃으로 드래그합니다.
실시간 미리보기에서 클릭하면 탐색 메뉴 블록이 선택됩니다.
이제 '메뉴 선택' 옵션을 사용하여 표시하려는 메뉴를 선택합니다.
이제 선택적 제목이 '제목' 상자에 포함될 수 있습니다. 옵션의 WordPress 메뉴 위에 표시됩니다.
'적용' 버튼을 클릭하여 웹사이트에 메뉴가 어떻게 표시되는지 샘플을 확인하세요. '고급' 탭의 옵션을 사용하면 간격을 변경하고 맞춤 CSS를 적용하고 CSS 애니메이션을 추가할 수도 있습니다.
메뉴가 표시되는 방식에 만족하면 SeedProd 도구 모음에서 '저장' 버튼을 클릭합니다. 그런 다음 '게시'를 클릭합니다.
결론
게시물에 WordPress 탐색 메뉴를 추가하는 방법에 대한 자습서가 도움이 되었기를 바랍니다. 탐색은 모든 웹 사이트의 핵심 요소이며 사용하기 쉬운 메뉴는 사용자 경험에 큰 차이를 만들 수 있습니다.
