WordPress 양식에 WYSIWYG 필드를 추가하는 방법은 무엇입니까?
게시 됨: 2022-10-13WordPress Forms에 WYSIWYG 필드를 추가하는 방법이 궁금하십니까? 글쎄요, 정확한 방법을 알아보려면 끝까지 저희와 함께 하세요.
간단히 말해 WYSIWYG(wiz-ee-wig로 발음됨)는 편집 소프트웨어입니다. 이 놀라운 도구는 콘텐츠를 게시한 후 어떤 모습일지 보여줍니다.
마찬가지로 WYSIWYG 양식 필드에서 편집기에 입력하는 텍스트는 게시된 텍스트의 모양과 유사합니다. 양식에 WYSIWYG 필드를 원하시면 저희가 도와드리겠습니다.
이 기사에서는 WYSIWYG 필드와 이를 양식에 추가하는 단계를 살펴보겠습니다. 시작하자!
WYSIWYG 필드란 무엇이며 왜 필요한가요?
WYSIWYG , What You See Is What You Get , 대부분의 WordPress 사이트에서 사용되는 편집기입니다. 이 편집기를 사용하면 명령을 입력하지 않고도 레이아웃이나 콘텐츠를 조작할 수 있습니다.
예를 들어 사용자가 워드 프로세서를 사용하여 문서를 작성할 때 WYSIWYG를 사용합니다. 이렇게 하면 인쇄된 문서나 PDF 파일에서 생성, 편집 또는 서식을 지정하는 내용이 복제됩니다.
따라서 WordPress 양식에 WYSIWYG 필드를 추가하면 사용자를 위한 편집기가 제공됩니다. 원하는 내용을 필드에 입력하고 그에 따라 형식을 지정할 수 있습니다. WYSIWYG 필드를 사용하여 다음을 수행할 수 있습니다.
- 사용자가 프런트 엔드 양식을 통해 게스트 게시물을 제출할 수 있습니다.
- 편집하는 동안 게시된 콘텐츠가 어떻게 표시되는지 사용자가 볼 수 있습니다.
- 프로그래밍 지식이 없는 사용자도 이 편집기를 사용할 수 있습니다.
즉, 번거로움 없이 WYSIWYG 필드를 추가할 수 있는 도구도 있어야 합니다. 그리고 Everest Forms는 이를 위한 완벽한 플러그인입니다! WYSIWYG 필드를 제공하는 끌어서 놓기 WordPress 양식 빌더입니다. 필요한 목적을 위해 이 필드를 양식에 추가할 수 있습니다.

따라서 이 플러그인을 사용하여 WYSIWYG 필드를 양식에 추가하는 방법을 보여드리겠습니다.
WordPress 양식에 WYSIWYG 필드를 추가하는 방법은 무엇입니까?
1단계: Everest Forms 및 Everest Forms Pro 설치 및 활성화
가장 먼저 해야 할 일은 설정 WordPress 대시보드의 Everest Forms 및 Everest Forms Pro.
예, 플러그인의 프로 버전이 필요합니다. 프리미엄 버전에서만 WYSIWYG 필드가 잠금 해제되기 때문입니다.
자세한 가이드는 Everest Forms Pro를 설치하는 방법에 대한 기사를 참조하십시오.
2단계: 새 사용자 지정 양식 만들기
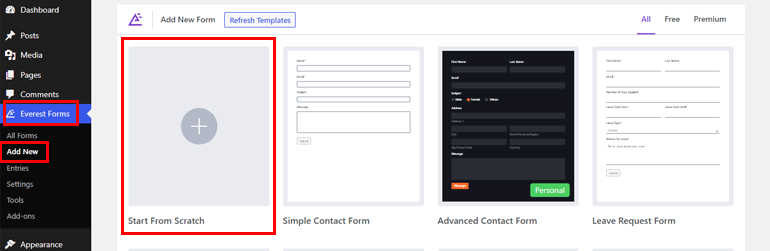
플러그인 설치가 완료되면 Everest Forms >> Add New 를 엽니다. 새 양식 추가 페이지에서 미리 작성된 양식 템플릿 모음을 찾을 수 있습니다. 그러나 처음부터 시작할 수도 있습니다.

이 자습서에서는 처음부터 시작합니다. 따라서 처음부터 시작 을 클릭하고 양식 이름을 지정하십시오. 여기서 이름을 "WYSIWYG Form"으로 지정하고 계속을 누릅니다.

요구 사항에 따라 모든 유형의 양식을 작성할 수 있습니다. 연락처 양식, 남기기 요청 양식, 게스트 포스트 양식 등이 될 수 있습니다.
필요한 필드를 양식 편집기로 끌어다 놓고 저장 을 클릭하기만 하면 됩니다.
3단계: 양식에 WYSIWYG 필드 추가 및 사용자 지정
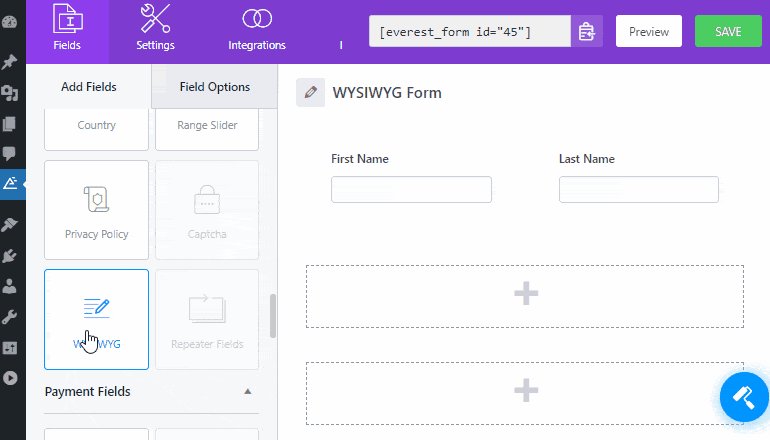
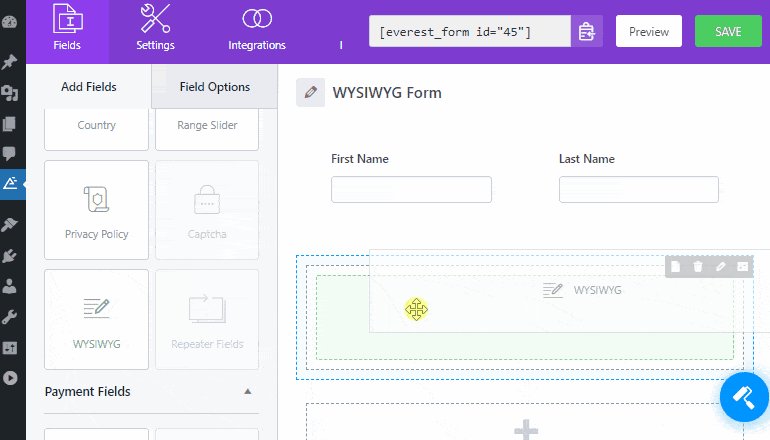
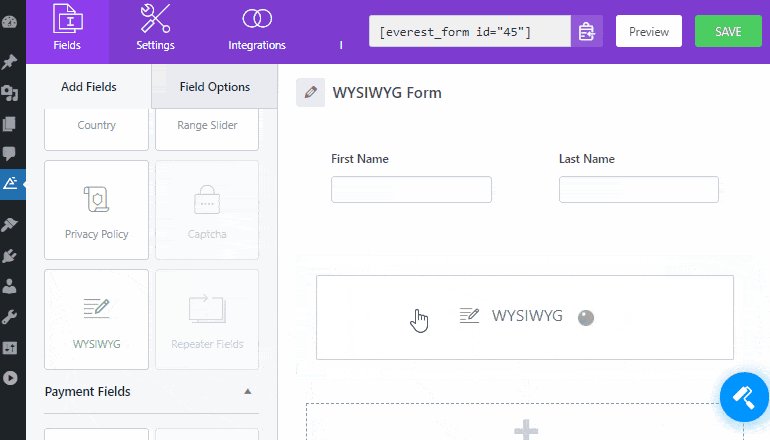
양식에 Everest Forms를 사용하여 WYSIWYG 필드를 추가하는 것은 케이크 조각입니다. 고급 필드 에서 양식으로 WYSIWYG 필드를 끌어다 놓기만 하면 됩니다.

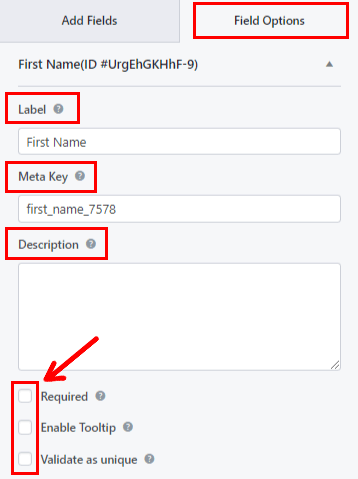
또한 WYSIWYG 필드를 사용자 정의할 수 있습니다. 필드를 클릭하기만 하면 해당 필드 옵션이 왼쪽에 나타납니다.
다음으로 아래에 설명된 대로 필드 옵션을 변경할 수 있습니다.
- 레이블 : 여기에서 원하는 레이블을 입력하여 필드의 레이블을 변경할 수 있습니다.
- 메타 키 : 메타 키는 필드 데이터를 데이터베이스에 저장하고 필요할 때 검색합니다.
- 설명 : 여기에 양식 필드 설명에 대한 텍스트를 입력할 수 있습니다.
다음으로 이러한 옵션을 활성화하려면 Required , Tooltip 및 Validate를 고유한 것으로 확인하기 만 하면 됩니다.

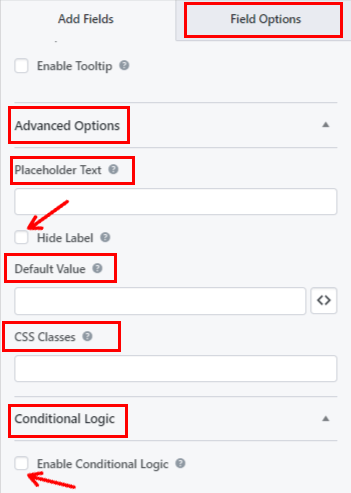
아래로 스크롤하여 고급 옵션 을 찾을 수 있습니다.
- 자리 표시자 텍스트 : 양식 필드 자리 표시자에 대한 텍스트를 입력할 수 있습니다. 예를 들어, "여기에 메시지를 입력하세요."라고 작성했습니다.
- 레이블 숨기기 : 필드 레이블을 숨기려면 이 옵션을 선택하기만 하면 됩니다.
- 기본값 : 여기에 기본 양식 필드 값에 대한 텍스트를 입력하거나 <> 버튼을 클릭하여 필요한 필드를 선택할 수 있습니다.
- CSS 클래스 : 추가 사용자 정의를 위해 사용자 정의 CSS 클래스를 추가할 수도 있습니다.
필요한 경우 조건부 논리 활성화 옵션을 사용하여 필드에 조건부 논리를 적용할 수도 있습니다.


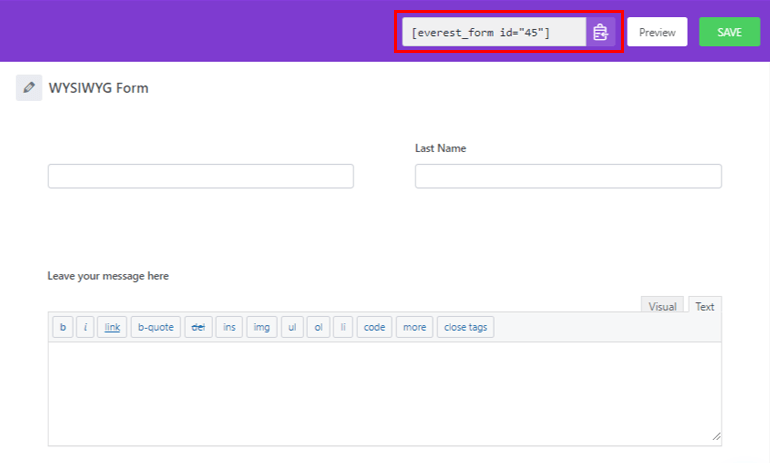
마지막으로 상단의 저장 버튼을 누를 수 있습니다. 양식을 미리 보려면 미리 보기 를 클릭하십시오.
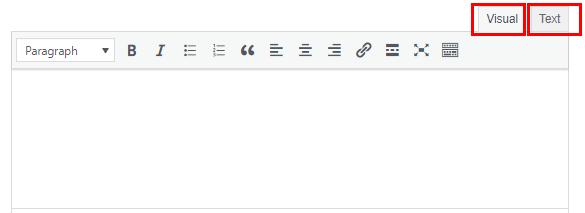
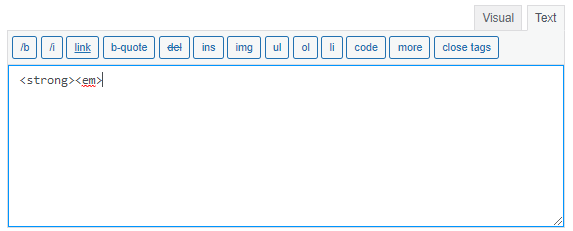
보시다시피 Everest Forms의 WYSIWYG 필드를 사용하면 사이트 사용자가 두 가지 모드 간에 전환할 수 있습니다.
- Visual : 이미지와 텍스트가 텍스트 편집기에 직접 표시됩니다.
- 텍스트 : 이미지와 텍스트가 HTML 형식으로 표시됩니다.

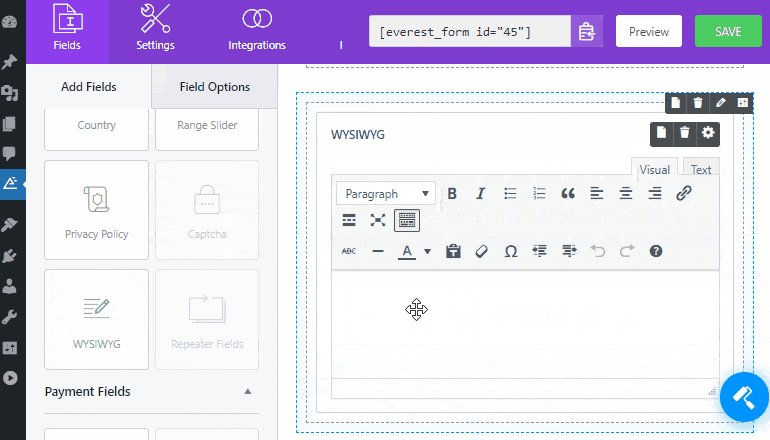
WYSIWYG 필드에서 Visual 모드에 대해 찾을 수 있는 도구 모음 옵션 목록은 다음과 같습니다.
- 용감한
- 이탤릭체
- 글머리 기호 목록
- 번호 목록
- 견적 차단
- 왼쪽 정렬
- 중앙 정렬
- 오른쪽 정렬
- 링크 삽입/편집
- 더 읽기 태그 삽입
- 전체 화면
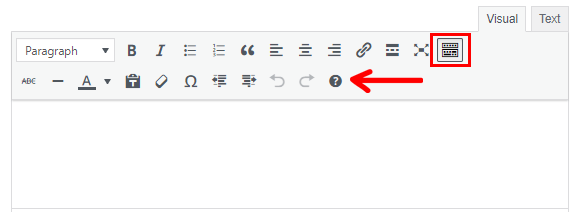
추가 옵션을 표시하려면 도구 모음 토글 아이콘을 클릭하십시오.

다음은 사용 가능한 모든 추가 옵션 목록입니다.
- 취소선
- 수평선
- 텍스트 색상
- 텍스트로 붙여넣기
- 서식 지우기
- 특수 문자
- 들여쓰기 줄이기
- 들여쓰기 늘리기
- 키보드 단축키
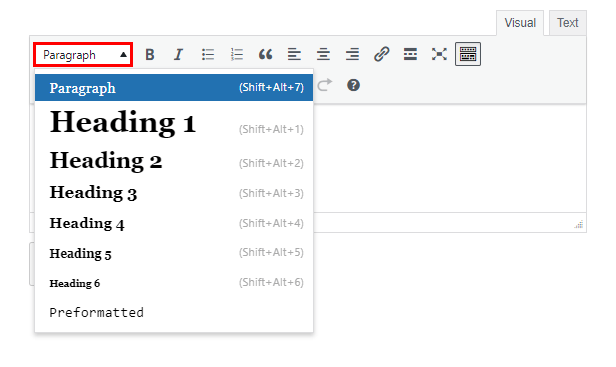
또한 사용자는 드롭다운에서 단락, 제목 등과 같은 텍스트 형식을 선택할 수 있습니다.

반면에 사용자는 텍스트 모드를 선택하는 경우 필드에 HTML 태그를 입력해야 합니다. 필드 위에는 사용자가 직접 입력하는 대신 편집기에 추가할 수 있는 공통 HTML 태그 목록이 있습니다.

4단계: 양식 설정 구성
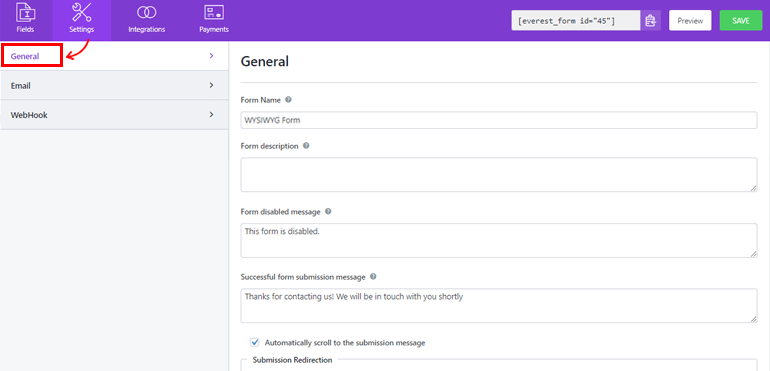
그런 다음 양식의 설정 탭을 열어 양식 설정을 구성합니다. 여기에서 다양한 사용자 정의 옵션이 있는 3개의 섹션을 찾을 수 있습니다.
일반: 일반 설정을 사용하여 양식 설명 , 양식 비활성화된 메시지 , 조건부 논리 사용 , 레이아웃 디자인 등을 편집할 수 있습니다.

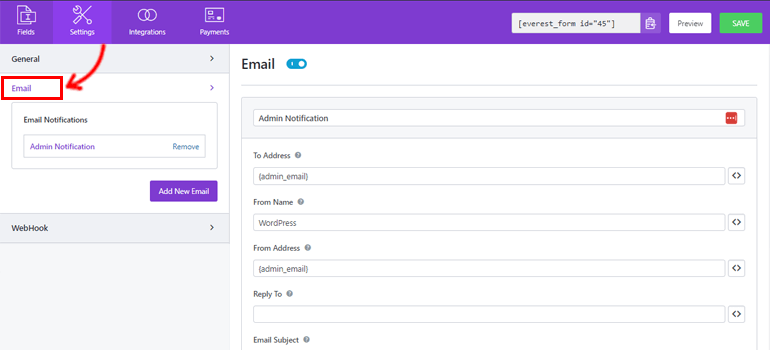
이메일: 이메일 설정을 통해 관리자 및 사용자 이메일 알림 템플릿을 만들 수 있습니다.

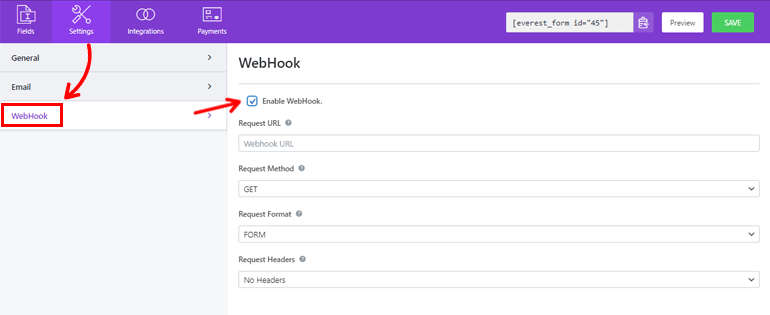
WebHook: WebHook 을 사용하여 양식 데이터를 외부 URL로 보낼 수 있습니다. 요청 URL , 요청 방법 , 요청 형식 및 요청 헤더 를 설정하기만 하면 됩니다.

마지막으로 저장 버튼을 누를 수 있습니다.
5단계: 웹사이트에 양식 표시
WYSIWYG 필드를 추가하기 위해 Everest Forms를 사용하여 양식을 성공적으로 만들었습니다. 그러나 WordPress 웹 사이트에 양식을 표시하지 않는 한 사용자에게 표시되지 않습니다.
따라서 사이트에 양식을 추가하려면 이 두 가지 방법 중 하나를 사용할 수 있습니다.
첫 번째 방법은 빌더 상단에서 양식의 단축 코드를 복사하는 것입니다.

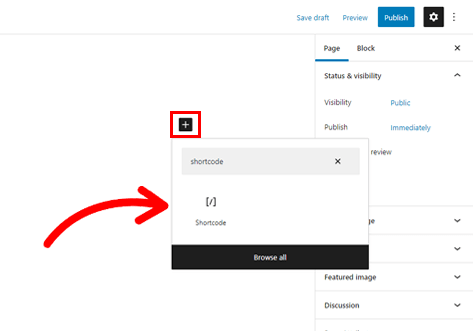
그런 다음 새 페이지나 게시물을 작성하면 Gutenberg 편집기로 이동합니다. 여기서 Add Block( + ) 아이콘을 누르고 Shortcode 블록을 검색합니다. 그런 다음 블록을 클릭하여 페이지 또는 게시물에 추가합니다.

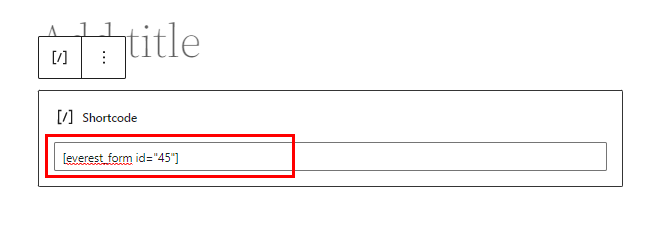
그런 다음 방금 복사한 단축 코드를 블록에 붙여넣고 게시 버튼을 클릭합니다.

그게 다야! 귀하의 양식이 귀하의 사이트에 표시됩니다.
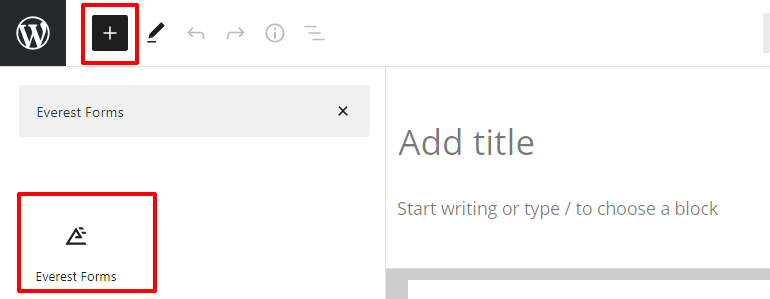
또는 Everest Forms 블록을 사용하여 양식을 표시할 수 있습니다. ( + ) 버튼을 클릭하고 Everest Forms 블록을 검색합니다.

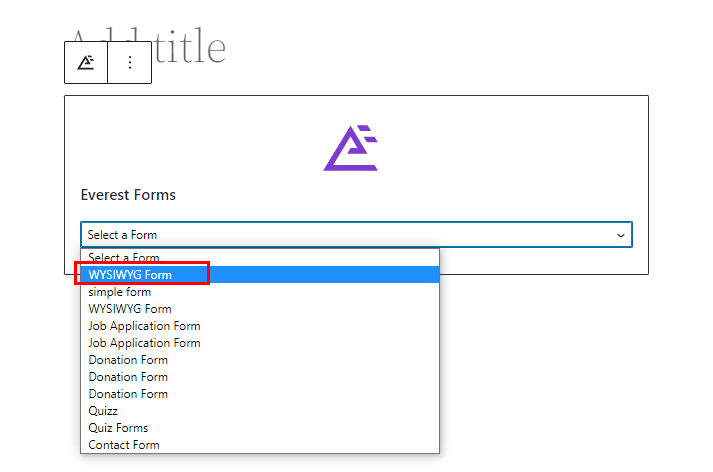
페이지에 추가하고 드롭다운에서 WordPress WYSIWYG 양식을 선택합니다.

마지막으로 상단의 게시 버튼을 누를 수 있습니다.
마무리!
여기까지 WordPress Forms에 WYSIWYG 필드를 추가하는 방법에 대한 안내입니다. 놀라운 Everest Forms 플러그인만 있으면 됩니다. WYSIWYG 필드를 양식으로 끌어다 놓기만 하면 번거로움 없이 사용자 지정할 수 있습니다.
그것이 Everest Forms로 할 수 있는 전부가 아닙니다. 이 강력한 플러그인을 사용하여 여러 부분으로 구성된 양식에서 항목 미리보기를 활성화하고 양식 제출 후 조건부 리디렉션을 활성화하는 등의 작업을 수행할 수 있습니다.
관심이 있으시면 블로그에서 Everest Forms에 대해 자세히 읽어보십시오. YouTube 채널을 방문하여 쉬운 비디오 자습서를 볼 수도 있습니다.
또한 향후 업데이트를 위해 Facebook 및 Twitter에서 우리를 팔로우하는 것을 잊지 마십시오.
