Dokan 공급업체 대시보드에 추가 메뉴를 추가하는 방법(필수 코드 포함)
게시 됨: 2023-07-12Dokan 플러그인 사용자라면 이 게시물이 중요한 게시물이 될 수 있습니다! 오늘 우리는 귀하의 멀티벤더 시장에 흥미롭지만 도움이 되는 것을 보여드리려고 노력할 것입니다.
마켓플레이스 소유자는 공급업체로부터 수많은 기술 질문을 받을 수 있습니다. 우리는 당신이 간단한 문의 양식을 사용하거나 이메일을 통해 직접 질의에 회신하고 있다고 생각합니다. 이는 정말 시간이 걸리는 과정입니다.
프런트엔드 공급업체의 각 공급업체에 대한 도움말 섹션을 만드는 것을 고려할 수 있습니다. 대시보드 또는 필요한 모든 사용자 지정 콘텐츠. 예를 들어, 새로운 벤더가 귀하의 시장에 대해 알기 위해 도움이 필요할 수 있으며 귀하는 그들이 귀하에게 이메일을 보내거나 전화를 걸어 시간을 낭비하지 않기를 바랍니다.
weDevs는 항상 여러분을 생각하기 때문에 대시보드 메뉴를 얼마나 쉽게 만들 수 있는지 보여주기 위해 샘플을 만들려고 생각했습니다. 이 게시물은 마켓플레이스를 보다 기능적이고 전문적으로 만드는 데 도움이 될 것입니다.
Dokan 공급업체 대시보드에 어떻게 추가 메뉴를 추가할 수 있습니까?

같은 일을 반복하고 싶지 않은 것은 당연합니다. 따라서 플러그인 업데이트 중에 영향을 미치지 않는 Dokan 플러그인을 사용자 정의하는 좋은 방법을 보여드리겠습니다.
전체 프로세스를 알고 싶습니까? 그런 다음 우리와 함께 다이빙하십시오.
01단계: 자녀 테마 추가 및 편집
자, 차일드 테마를 사용하여 추가 메뉴를 추가하겠습니다. 차일드 테마가 없다면 차일드 테마를 설치해주세요. 귀하의 웹사이트에. 자식 테마는 항상 템플릿이나 함수를 무시해도 안전합니다. 따라서 아래 단계를 따르십시오 –
- 차일드 테마를 설치하고 활성화하십시오.
- help.php 라는 파일을 만들고 자식 테마 폴더에 파일을 삽입합니다.
이제 자식 테마의 functions.php 파일을 연 다음 파일에 아래 코드를 삽입합니다.
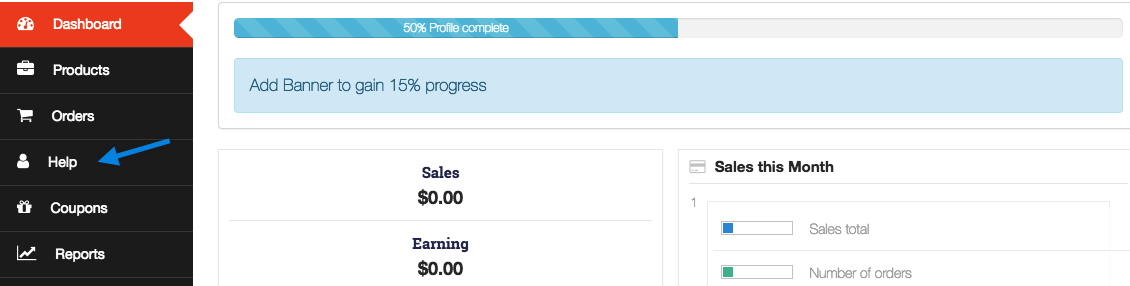
add_filter( 'dokan_query_var_filter', 'dokan_load_document_menu' ); function dokan_load_document_menu( $query_vars ) { $query_vars['help'] = 'help'; return $query_vars; } add_filter( 'dokan_get_dashboard_nav', 'dokan_add_help_menu' ); function dokan_add_help_menu( $urls ) { $urls['help'] = array( 'title' => __( 'Help', 'dokan'), 'icon' => '<i class="fa fa-user"></i>', 'url' => dokan_get_navigation_url( 'help' ), 'pos' => 51 ); return $urls; } add_action( 'dokan_load_custom_template', 'dokan_load_template' ); function dokan_load_template( $query_vars ) { if ( isset( $query_vars['help'] ) ) { require_once dirname( __FILE__ ). '/help.php'; } } <?php /** * Dokan Dashboard Template * * Dokan Main Dahsboard template for Fron-end * * @since 2.4 * * @package dokan */ ?> <div class="dokan-dashboard-wrap"> <?php /** * dokan_dashboard_content_before hook * * @hooked get_dashboard_side_navigation * * @since 2.4 */ do_action( 'dokan_dashboard_content_before' ); ?> <div class="dokan-dashboard-content"> <?php /** * dokan_dashboard_content_before hook * * @hooked show_seller_dashboard_notice * * @since 2.4 */ do_action( 'dokan_help_content_inside_before' ); ?> <article class="help-content-area"> <h1>Add Your Content</h1> <p>Lorem ipsum dolor sit amet</p> </article><!-- .dashboard-content-area --> <?php /** * dokan_dashboard_content_inside_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_inside_after' ); ?> </div><!-- .dokan-dashboard-content --> <?php /** * dokan_dashboard_content_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_after' ); ?> </div><!-- .dokan-dashboard-wrap --> 기존 자식 테마의 functions.php에 파일을 직접 복사하는 경우 functions.php에 이미 이 태그가 시작되었으므로 ?php 복사하지 마십시오. 코드를 추가한 후 이제 공급업체 대시보드 페이지를 확인하면 " 도움말 "이라는 새 메뉴가 나타납니다.

이제 위의 스크린샷에는 이미 도움말 메뉴가 표시되어 있습니다. 도움말 메뉴를 클릭하면 빈 페이지가 표시되어 서운할 수 있습니다. 기다려주세요! 우리는 아직 끝나지 않았습니다!
02단계: 새 메뉴에 콘텐츠 추가
전체 게시물을 올바르게 읽었다면 이미 자식 테마 폴더에 help.php 라는 페이지를 만든 것입니다. 이제 텍스트 편집기나 Submile text 같은 코드 편집기를 사용하여 help.php 파일을 편집합니다.

help.php 파일에서 아래 코드를 사용하여 도움말 페이지에 일부 콘텐츠를 표시할 수 있습니다.
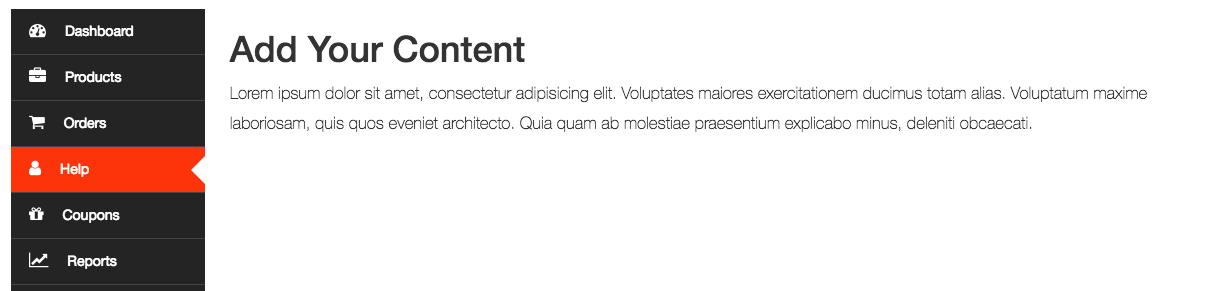
<?php /** * Dokan Dashboard Template * * Dokan Main Dahsboard template for Fron-end * * @since 2.4 * * @package dokan */ ?> <div class="dokan-dashboard-wrap"> <?php /** * dokan_dashboard_content_before hook * * @hooked get_dashboard_side_navigation * * @since 2.4 */ do_action( 'dokan_dashboard_content_before' ); ?> <div class="dokan-dashboard-content"> <?php /** * dokan_dashboard_content_before hook * * @hooked show_seller_dashboard_notice * * @since 2.4 */ do_action( 'dokan_help_content_inside_before' ); ?> <article class="help-content-area"> <h1> Add Your Content</h1> <p> Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptates maiores exercitationem ducimus totam alias. Voluptatum maxime laboriosam, quis quos eveniet architecto. Quia quam ab molestiae praesentium explicabo minus, deleniti obcaecati. </p> </article><!-- .dashboard-content-area --> <?php /** * dokan_dashboard_content_inside_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_inside_after' ); ?> </div><!-- .dokan-dashboard-content --> <?php /** * dokan_dashboard_content_after hook * * @since 2.4 */ do_action( 'dokan_dashboard_content_after' ); ?> </div><!-- .dokan-dashboard-wrap -->위의 코드를 추가하면 아래 스크린샷과 같은 도움말 페이지의 내용을 얻을 수 있습니다.

참고: 도움말 메뉴를 클릭하기 전에 퍼머링크 설정을 지정해야 합니다. 이 문서에 따라 퍼머링크 구조를 플러시할 수 있습니다.
이제 도움말 메뉴를 클릭하면 위와 같은 더미 콘텐츠가 표시됩니다. 이렇게 해서 신메뉴 완성.
위의 모든 내용은 단순히 더미 텍스트입니다. 요구 사항에 완벽하게 맞도록 help.php 파일에 자신의 콘텐츠를 추가해야 할 수도 있습니다!
공급업체 대시보드에 새 메뉴 및 하위 메뉴를 추가하는 방법에 대한 비디오 자습서가 있습니다. 이 비디오를 확인하여 번거로움 없이 직접 새 메뉴 및 하위 메뉴를 추가할 수 있습니다.
Dokan 공급업체 대시보드에 추가 메뉴 추가 - 요약
이제 Dokan 공급업체 대시보드에 추가 메뉴를 추가하는 방법을 알았습니다. 그래서, 당신은 무엇을 기다리고 있습니까? 이 단계별 자습서를 따라 컴퓨터를 준비하고 공급업체 대시보드를 위한 추가 메뉴 생성을 시작하십시오.
즉, 고객 쿼리를 기반으로 Dokan 사용자 지정에 대한 일련의 블로그를 게시했습니다. Dokan 기반 온라인 멀티벤더 시장에 기능을 추가해야 하는 경우 다음 블로그를 확인하는 것을 잊지 마십시오.
- Dokan에서 "누락된 마켓플레이스 아이콘" 문제를 해결하는 방법
- Dokan 제품 양식에 새 필드를 추가하는 방법
- Dokan Marketplace의 공급업체 설정 마법사 텍스트를 변경하는 방법
- 고객 계정에서 Dokan 공급업체 등록 버튼을 제거하는 방법
- Dokan에서 배송 방법 및 쿠폰 필드를 숨기는 방법
공급업체 대시보드에 추가 메뉴를 추가하는 동안 편집이 발생하면 아래 설명 상자를 사용하여 언제든지 알려주십시오. 기꺼이 도와드리겠습니다. 행운을 빌어요!
