Elementor에 복권 추가하기
게시 됨: 2022-04-10이 기사에서는 Elementor 빌더에 Lottie 파일을 추가하는 방법에 대해 설명합니다. 가장 최근의 공개 Elementor 업데이트에서 우리는 다단계 양식과 Lottie 애니메이션에 대한 액세스 권한을 받았습니다. Lottie 애니메이션이 무엇인지, 잠재적인 사용 사례 시나리오 및 웹사이트에 통합하는 방법에 대해 논의할 것입니다.
Lottie 파일이란?
"Lottie", "Lottie 파일" 또는 "Lottie 애니메이션"은 Adobe After Effects를 사용하여 이미지에 애니메이션을 적용하고 웹 사이트, 모바일 앱 등에서 기본적으로 렌더링할 수 있는 라이브러리입니다.
자신만의 Lottie 애니메이션을 만들려는 경우 워크플로는 매우 간단합니다. 먼저 Adobe After Effects를 사용하여 초기 애니메이션을 만듭니다. 그런 다음 Bodymovin이라는 Adobe After Effects 플러그인을 사용하여 .JSON 파일로 내보냅니다. 다음은 다음과 같습니다.

Lottie를 사용하면 이러한 애니메이션 이미지를 웹 사이트, 애플리케이션 및 기타 디지털 자산에 통합할 수 있습니다.
Lottie 애니메이션의 멋진 점은 항목이 뷰포트에 들어갈 때 재생되도록 설정하거나 사용자 상호 작용에 연결할 수 있다는 것입니다. 예를 들어 사용자가 페이지를 아래로 스크롤할 때 Lottie에 애니메이션을 적용할 수 있습니다.
After Effects에 능숙하지 않거나 자신만의 애니메이션을 만들고 싶지 않다면 수천 개의 애니메이션이 온라인에서 무료로 제공되며 $1-5 페이월 뒤에는 훨씬 더 많습니다.
Elementor는 최근 Lottie 애니메이션을 빠르고 쉽게 통합할 수 있는 기본 요소를 빌더에 통합했습니다.
내 웹사이트에서 언제 Lottie 파일을 사용합니까?
웹사이트에서 Lottie 애니메이션을 사용하는 것은 애니메이션 요소와 흥미로운 효과를 통합하는 좋은 방법입니다. A Lottie 애니메이션을 페이지 스크롤과 같은 사용자 상호 작용에 연결할 수 있기 때문에 가능성은 무한합니다.
잠재적인 사용 사례에 대해 이야기하는 대신 실제 웹 사이트에서 Lottie 파일의 통합과 일부 Lotties를 살펴보겠습니다.
Lottie 애니메이션을 사용하여 기존 기술을 대체할 수도 있습니다. GIF와 Lotties는 웹사이트에 애니메이션 시퀀스를 표시하는 동일한 목적을 수행합니다. 그러나 GIF는 Bodymovin JSON 크기의 두 배이며 다양한 화면 해상도로 멋지게 확장할 수 없습니다. 요소를 손으로 애니메이션할 수도 있습니다(예: CSS 애니메이션). 그러나 Lotties가 동일한 목적을 훨씬 더 빨리 수행하기 때문에 시간을 효율적으로 사용하지 못합니다.
Elementor를 사용하여 Lottie 파일을 추가하려면 어떻게 해야 합니까?
Elementor pro 버전 2.10에는 다단계 양식과 Lottie 애니메이션이라는 두 가지 새로운 요소가 포함되어 있습니다. 즉, 요소 또는 웹사이트에 Lottie 애니메이션을 추가하는 기능은 기본적으로 편집기에 내장되어 있습니다. 이해, 사용 및 구현하기 쉬운 패키지로 제공됩니다. Elementor에 Lottie 애니메이션을 추가하는 방법을 살펴보겠습니다.

Lottie 요소를 Elementor 캔버스로 드래그합니다. 사전 설정된 Lottie Elementor 애니메이션과 함께 제공됩니다.
웹사이트에 Lottie를 추가하는 것은 매우 쉽습니다. Lottie 계층 웹사이트를 추가하는 방법에는 두 가지가 있습니다. 자신만의 JSON 파일을 업로드할 수 있습니다. 이는 Adobe After Effects를 사용하여 고유한 애니메이션을 생성하기로 선택한 경우에 유용합니다. 또는 단순히 외부 URL에서 가져올 수 있습니다. 이것은 미리 만들어진 Lottie 애니메이션을 사용하여 웹사이트를 꾸미는 경우 매우 유용합니다.
외부 URL을 찾아 웹사이트에 통합하기만 하면 됩니다. 웹사이트에 Lotties를 추가하는 이 두 가지 방법을 모두 살펴보겠습니다.
방법 1: 자신의 미디어 파일 업로드
Lottie 파일의 기본 형식은 JSON입니다. 자신의 Lottie(Bodymovin에 의해 애니메이션화됨)를 생성하는 경우 기본 내보내기는 이 형식입니다. 내보내기를 가져와 Elementor 비주얼 빌더에 업로드하기만 하면 됩니다.

때때로 타사 소스에서 Lottie 파일을 구매하거나 획득할 때 JSON 다운로드를 제공합니다. 빌더에 업로드하기만 하면 바로 사용할 수 있습니다.

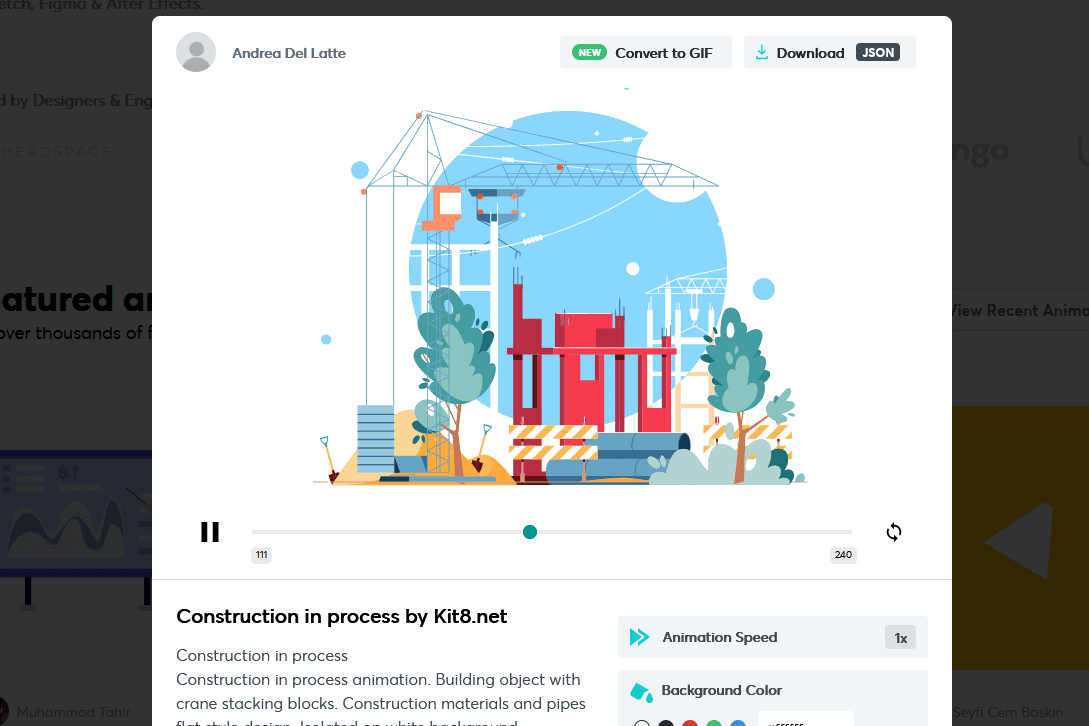
오른쪽 상단 모서리에서 lottiefiles.com에서 무료로 제공되는 이 녹색 파일의 다운로드 옵션을 볼 수 있습니다.
Elementor에 Lottie를 추가하는 것은 정말 쉽습니다!
방법 2: 외부 URL 사용
온라인 리포지토리에서 Lottie를 구입하는 경우 웹사이트에 직접 통합할 수 있는 URL을 제공할 가능성이 있습니다. 이렇게 하면 사이트에서 JSON 파일을 다운로드하고 호스팅할 필요가 없으며 때로는 더 쉽고 빠른 옵션입니다.
lottiefiles.com을 사용하는 경우 "이 애니메이션 사용"에서 HTML을 클릭하고 URL을 Elementor 빌더에 직접 복사합니다.

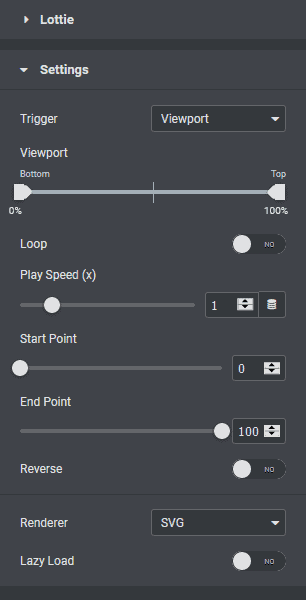
Lottie가 Elementor 웹사이트에 추가되면 조작할 수 있는 설정 모음이 있습니다. 이러한 모든 설정은 선택 사항이지만 Elementor로 구축한 웹 사이트에 통합할 때 매우 유용합니다.

Lottie를 웹사이트에 통합할 때 변경할 수 있는 각 설정을 살펴보겠습니다. 첫 번째 설정은 트리거입니다. 이것은 애니메이션이기 때문에 시작하려면 무언가를 트리거해야 합니다. 다중 옵션 중에서 선택할 수 있습니다.
- 뷰포트 - Lottie가 뷰포트에 들어가자마자 애니메이션을 적용합니다. 이것은 자동 재생되는 비디오 및 GIF의 기본 동작입니다.
- onclick - 사용자가 요소를 클릭할 때 Lottie에 애니메이션을 적용합니다.
- on hover - 사용자가 요소 위에 마우스 커서를 올리면 Lottie에 애니메이션이 적용됩니다.
- scroll - 사용자가 페이지를 아래로 스크롤할 때 Lottie에 애니메이션을 적용합니다. 사용자가 페이지를 위로 스크롤하면 Lottie가 반대로 애니메이션됩니다. 웹사이트에 사용자 전환 모션 효과를 추가하려는 경우 정말 좋습니다.
다음 설정은 선택한 트리거에 따라 다릅니다. 뷰포트 또는 스크롤을 선택한 경우 뷰포트가 표시됩니다. Lottie가 애니메이션을 시작할 시기를 지정합니다. 예를 들어, top을 50%로 설정하면 Lottie는 페이지의 50%일 때만 애니메이션을 시작합니다.
스크롤을 선택하면 "스크롤에 상대적인 영향"이라는 다른 설정이 표시됩니다. 뷰포트 또는 전체 페이지의 두 가지 옵션 중에서 선택할 수 있습니다. 뷰포트를 기준으로 효과를 설정하면 Lottie 애니메이션이 뷰포트에 들어가자마자 시작됩니다. 사용자가 페이지를 계속 스크롤하는 한 애니메이션이 시작됩니다. 전체 페이지를 선택하면 Lottie가 사용자가 스크롤할 때 애니메이션이 적용됩니다(Lottie가 뷰포트에 있는지 여부에 관계없이).
Lottie를 루프로 설정하고 재생 속도를 설정할 수 있습니다. 재생 속도는 초기 애프터 이펙트 애니메이션에서 설정한 속도와 상관 관계가 있습니다. 재생 속도를 2로 설정하면 Lottie가 애프터 이펙트 내보내기보다 두 배 빠르게 애니메이션됩니다.
시작점과 끝점을 사용하여 Lottie가 애니메이션을 시작하거나 종료하는 각 지점을 선택할 수 있습니다. SVG 또는 캔버스 중에서 선택하여 그래픽을 렌더링할 수 있으며 지연 로드를 활성화할 수도 있습니다(페이지를 더 빠르게 로드하는 데 도움이 될 수 있음).
Elementor 페이지 빌더의 스타일 탭 내에서 Lottie 애니메이션의 크기를 조정할 수도 있습니다.
결론
보시다시피 Elementor 빌더에 Lottie 애니메이션을 추가하는 것은 매우 쉽습니다. 프로 빌더에 새로 포함된 기본 요소를 활용하여 업로드(또는 URL 추가)를 수행하고 Lottie가 언제 애니메이션화될지 설정하기만 하면 됩니다.
Lotties를 Elementor에 통합하는 방법에 대해 질문이 있는 경우 아래 댓글 섹션에 자유롭게 문의하세요.