WordPress에 가격 목록을 추가하는 방법
게시 됨: 2023-06-13WordPress의 가격 목록은 제품 비용에 대한 방문자의 관심을 끌 수 있는 강력한 추가 기능이 될 수 있습니다. 필요한 원가 정보를 세련되게 제공하는 데 도움이 됩니다. 가격과 함께 제품의 간단한 설명 및 기능을 표시할 수도 있습니다.
사용자 지정 코드를 사용하여 WordPress 가격 책정 메뉴 목록을 만들 수 있습니다. 가격 목록 단축 코드 로 구성된 몇 가지 WordPress 테마를 찾을 수 있습니다. 간단합니다. 페이지에 단축 코드를 복사하여 붙여넣기만 하면 가격 목록을 만들 수 있습니다. 그러나 표준 플러그인을 사용하는 것이 가격 목록을 디자인하는 가장 쉬운 방법입니다 .
이 기사에서는 WordPress에서 플러그인을 사용하여 깔끔하고 깨끗한 가격 메뉴 목록을 만드는 방법을 보여줍니다.
WordPress 사이트에 가격 목록을 추가하는 이유는 무엇입니까?
WordPress 사이트의 가격 목록은 방문자가 제품 가격을 빠르게 확인할 수 있도록 도와줍니다. 조직적이고 이해하기 쉬운 방식 으로 제품 또는 서비스를 보여줍니다. 가격 혼란을 제거하고 목록을 추가하여 전환율을 높일 수 있습니다.
또한 가격 목록을 사용하면 방문자가 제품이나 서비스를 쉽게 구매할 수 있도록 구매 또는 구독 버튼을 추가 할 수 있습니다. 다시 말하지만, 경쟁사의 가격 전략을 이해함으로써 자신만의 가격 구조와 모델을 만들 수 있습니다.
WordPress에 가격 목록을 추가하는 방법
가격 목록 WordPress 플러그인을 사용하면 가격 목록을 구성하는 가장 빠른 방법이 될 수 있습니다. 플러그인은 모든 WordPress 테마와 함께 사용되므로 특정 플러그인이나 단축 코드를 찾을 필요가 없습니다. 인터넷에는 여러 플러그인이 있습니다. 원하는 가격대의 메뉴를 만들기 위해서는 효율적인 플러그인을 선택해야 합니다. 이러한 플러그인은 모든 필수적이고 세련된 사용자 정의 기능을 제공하는 Elementor용 올인원 애드온인 최신 ElementsKit 입니다.
이제 짧은 시간 내에 ElementsKit을 사용하여 WordPress 가격 목록을 만드는 방법을 보여드리겠습니다.
배우자…
먼저 첫 번째 것들…
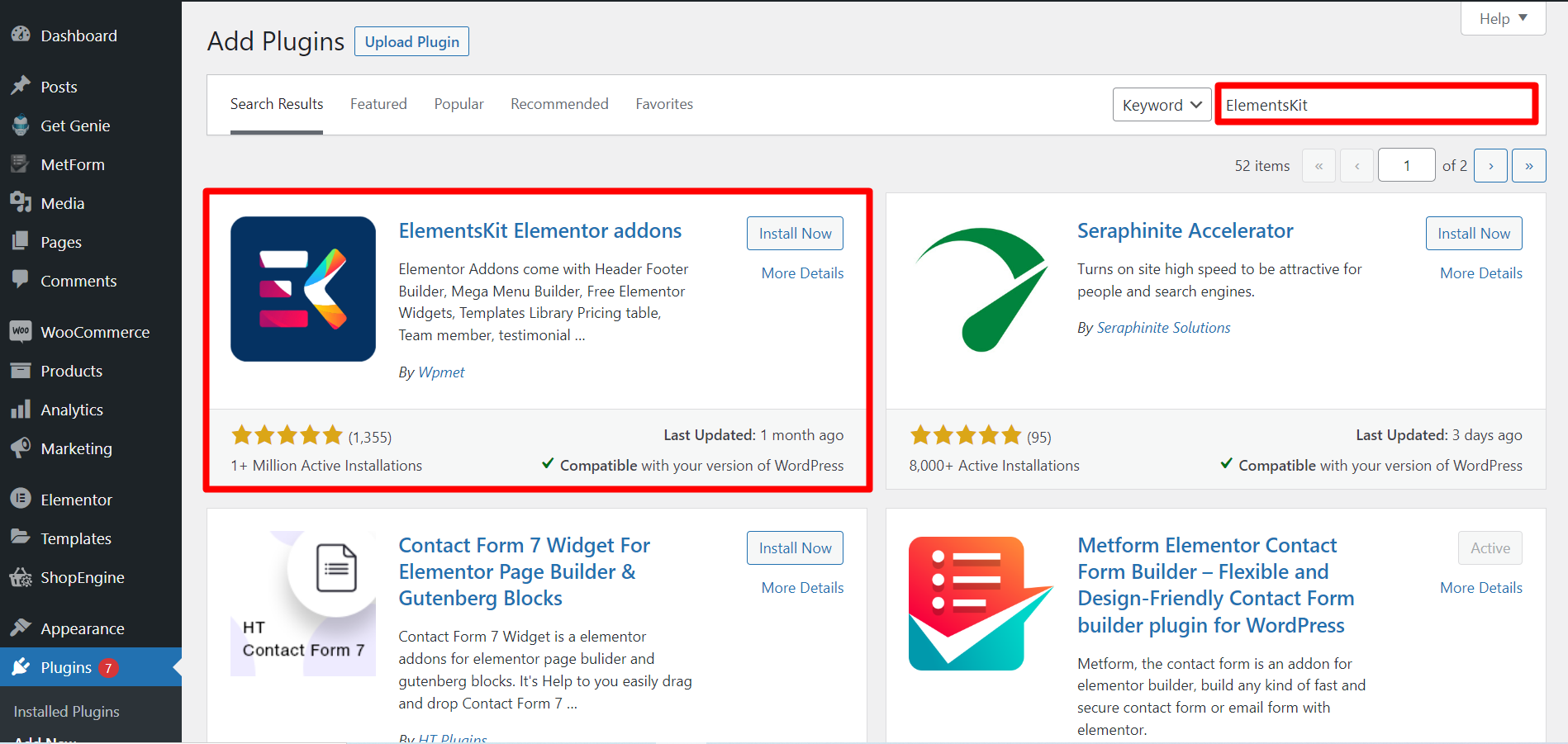
WordPress 대시보드에서 플러그인 -> 검색 표시줄에서 ElementsKit 검색 -> 플러그인을 찾아 설치합니다.

단, 가격 메뉴는 프리미엄 위젯이므로 ElementsKit 라이선스를 구매하고 활성화해야 합니다.
라이선스 활성화
본론으로 넘어가자...
1단계: 드래그 앤 드롭
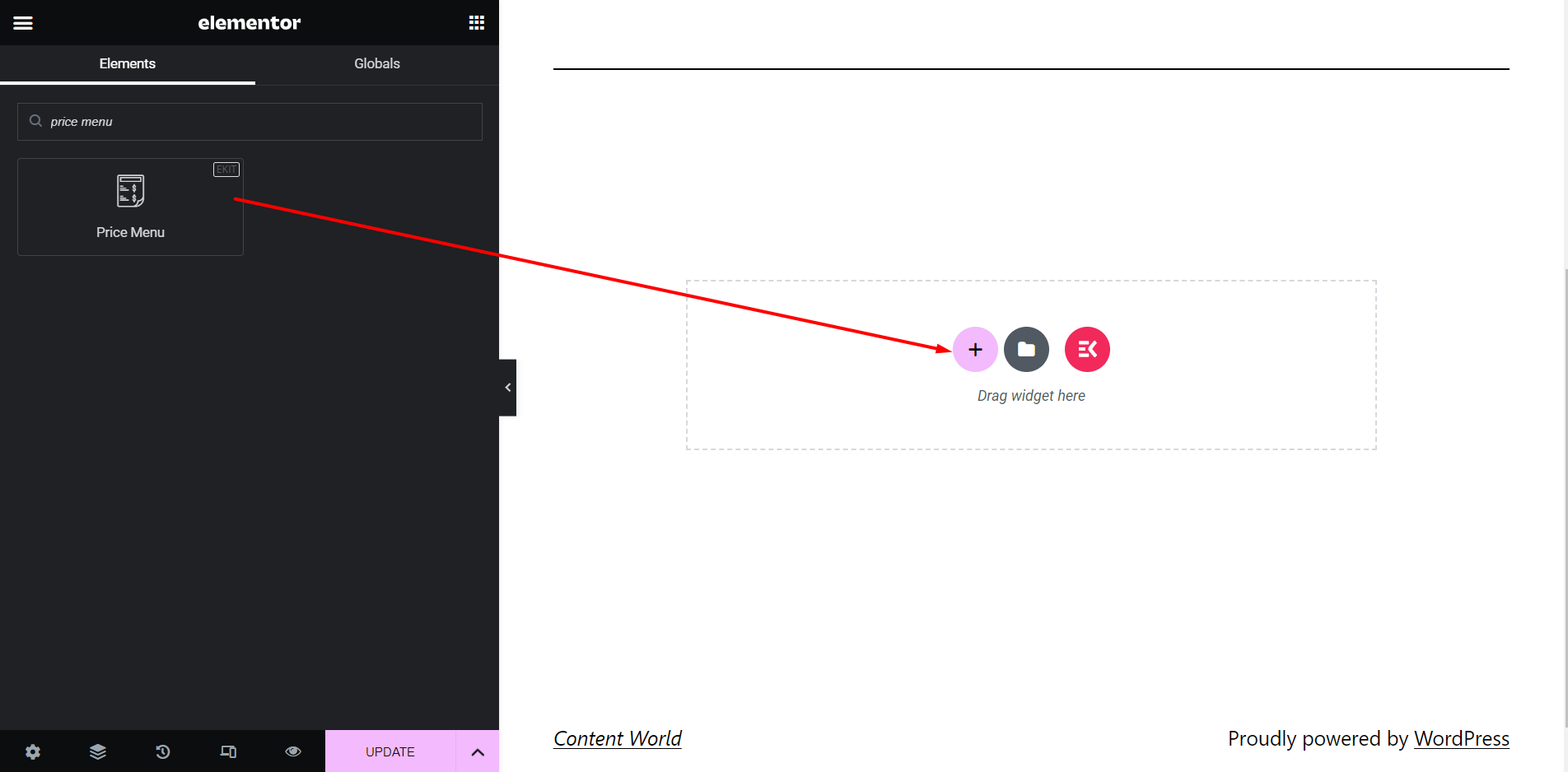
가격 목록을 표시할 페이지 열기 -> Elementor로 편집 클릭 -> 가격 메뉴 위젯 검색 -> 끌어다 놓습니다.

2단계: 콘텐츠 섹션
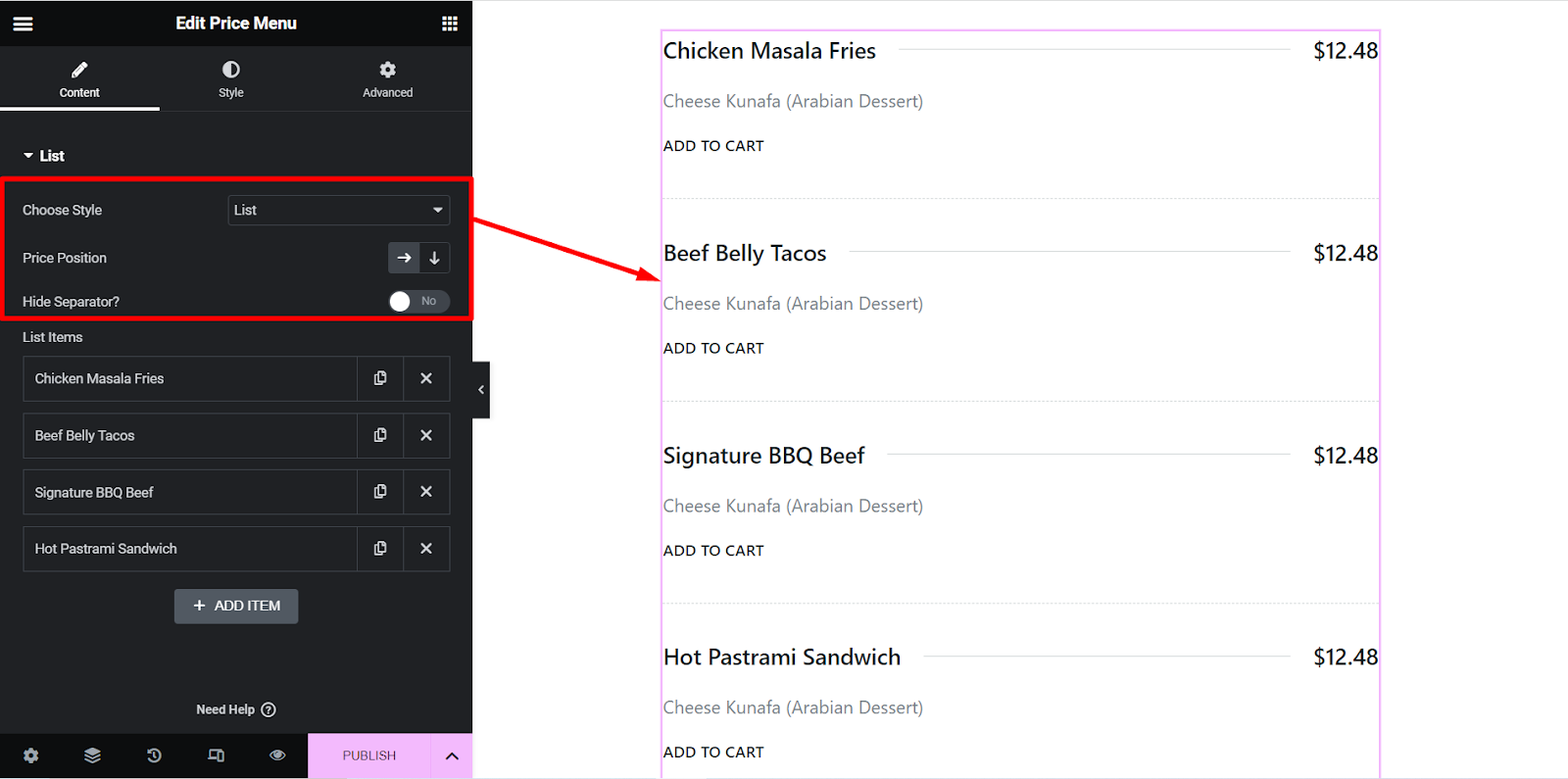
스타일: 목록
이 스타일에서는 메뉴가 목록으로 표시됩니다.
️ 스타일 선택 – 목록
️ 가격 위치 – 우측 또는 하단에 가격을 표시할 수 있습니다.

️ 구분 기호를 숨기시겠습니까? – 항목과 가격 사이에 구분 기호를 표시하거나 건너뛸 수 있습니다.

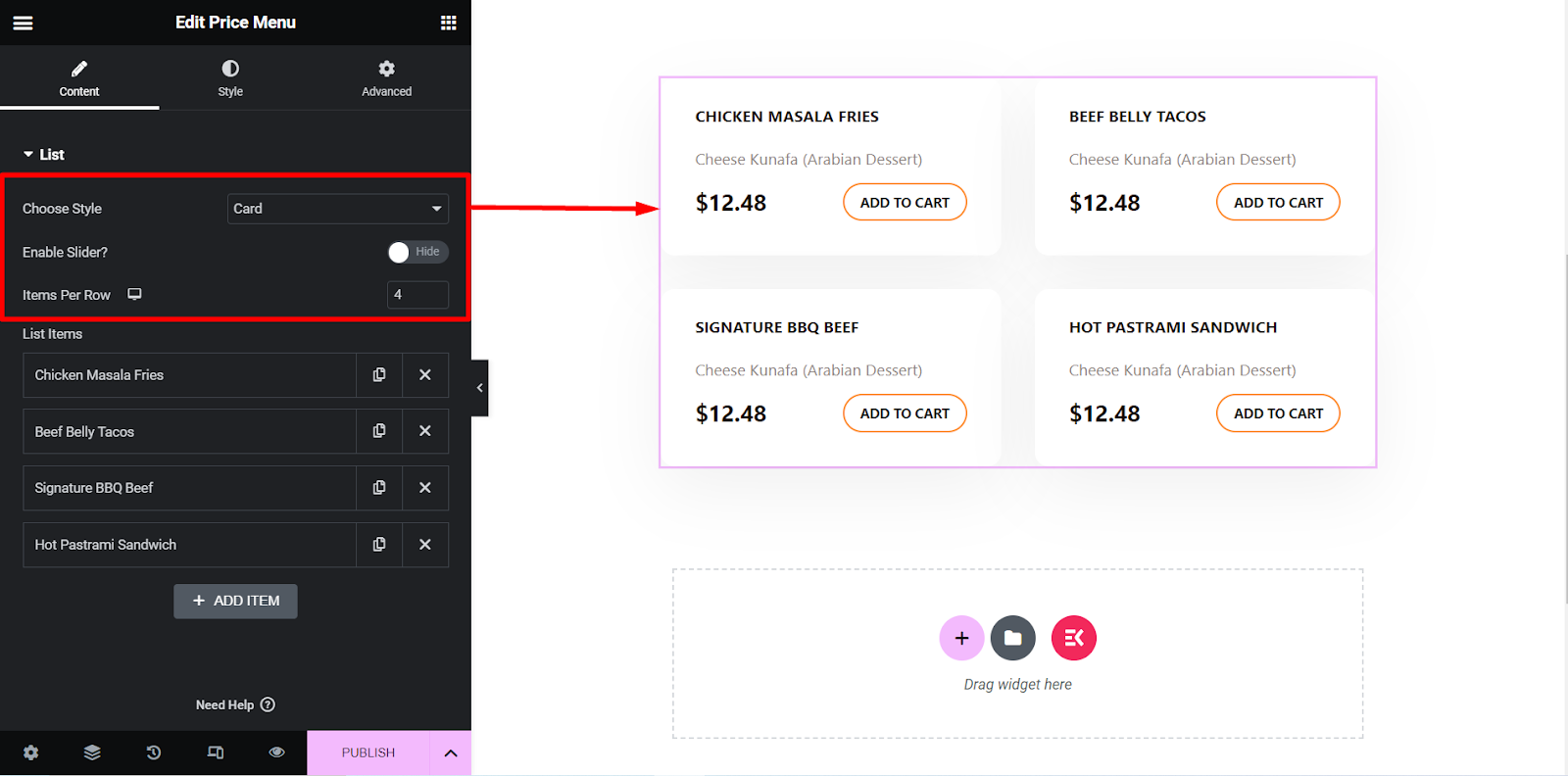
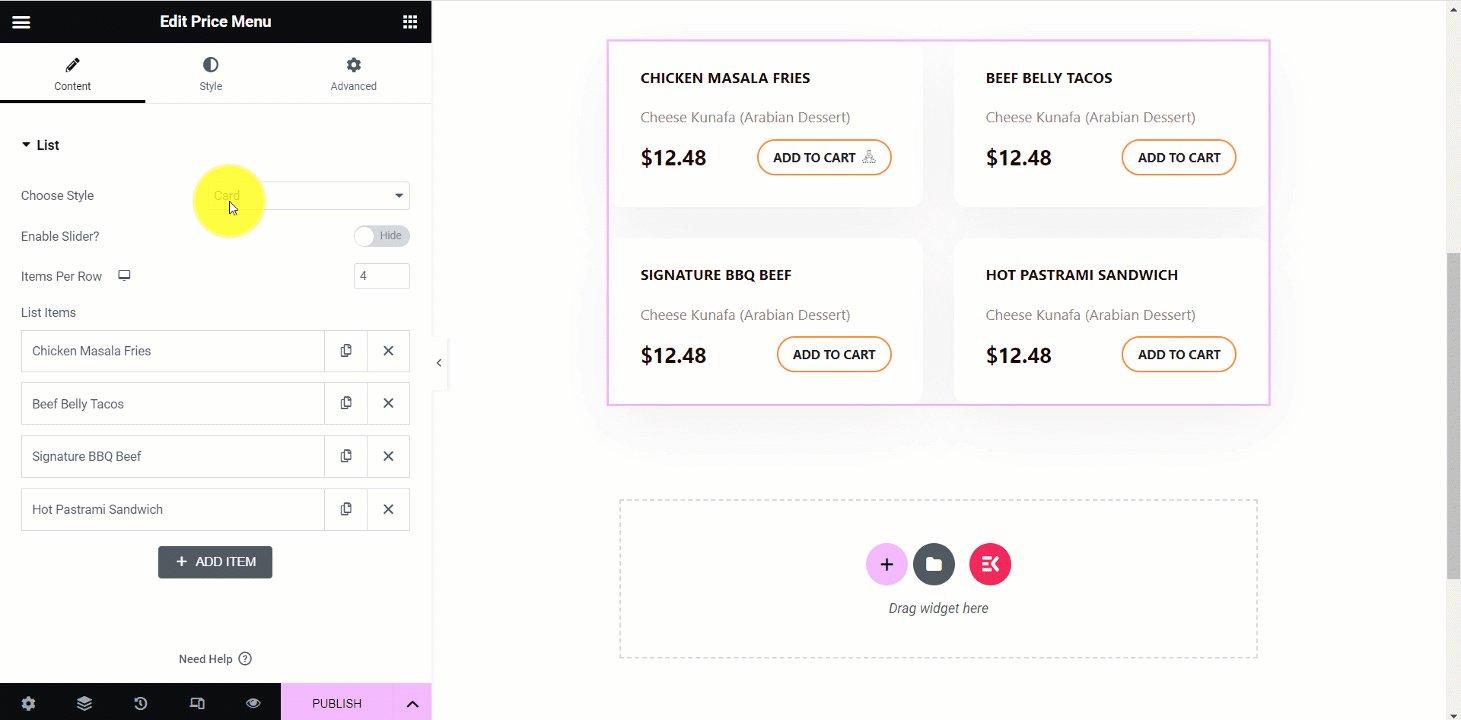
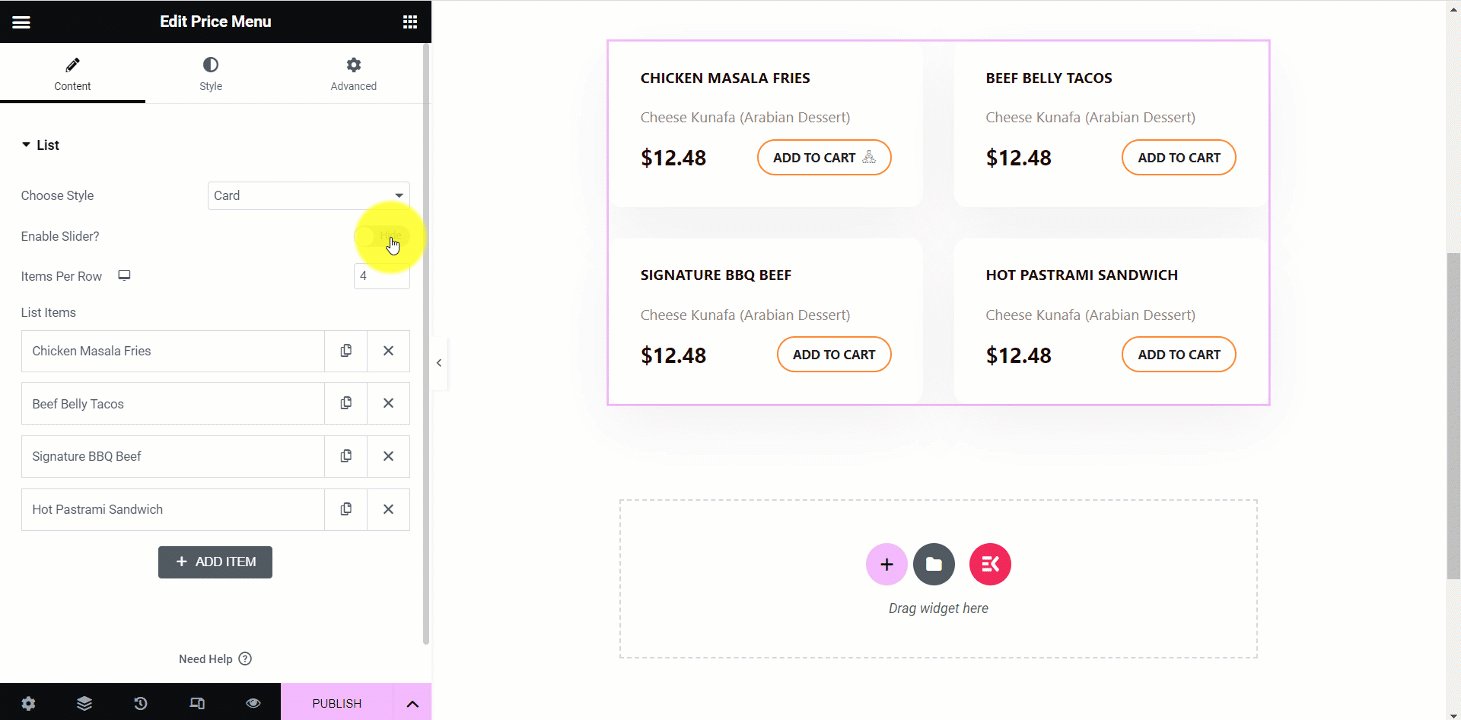
스타일: 카드
이 스타일에서는 메뉴가 카드 스타일로 표시됩니다.
️ 스타일 선택 – 카드
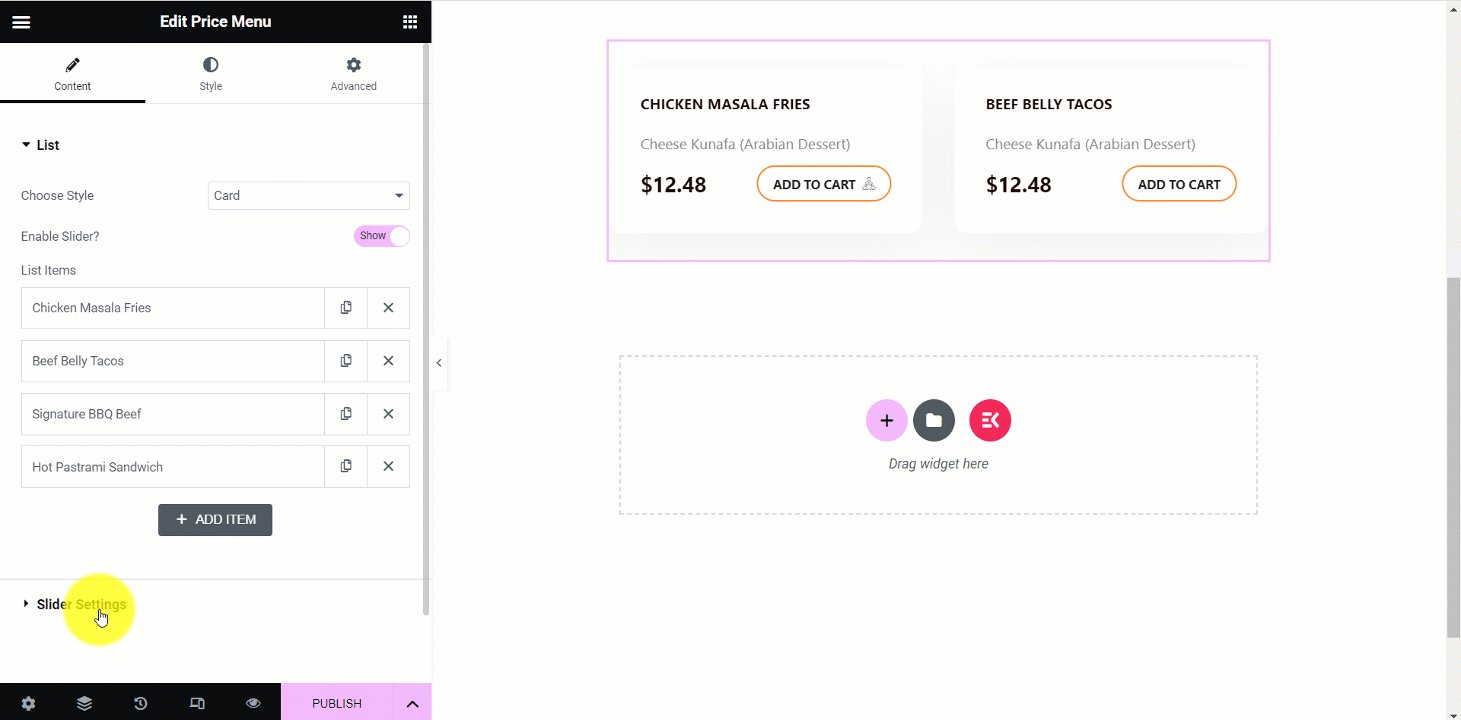
️ 슬라이더를 활성화하시겠습니까? – 메뉴를 슬라이드 스타일로 보여주거나 그대로 둘 수 있습니다.
️ 행당 항목 – 여기에서 메뉴의 행당 표시할 항목 수를 설정할 수 있습니다.

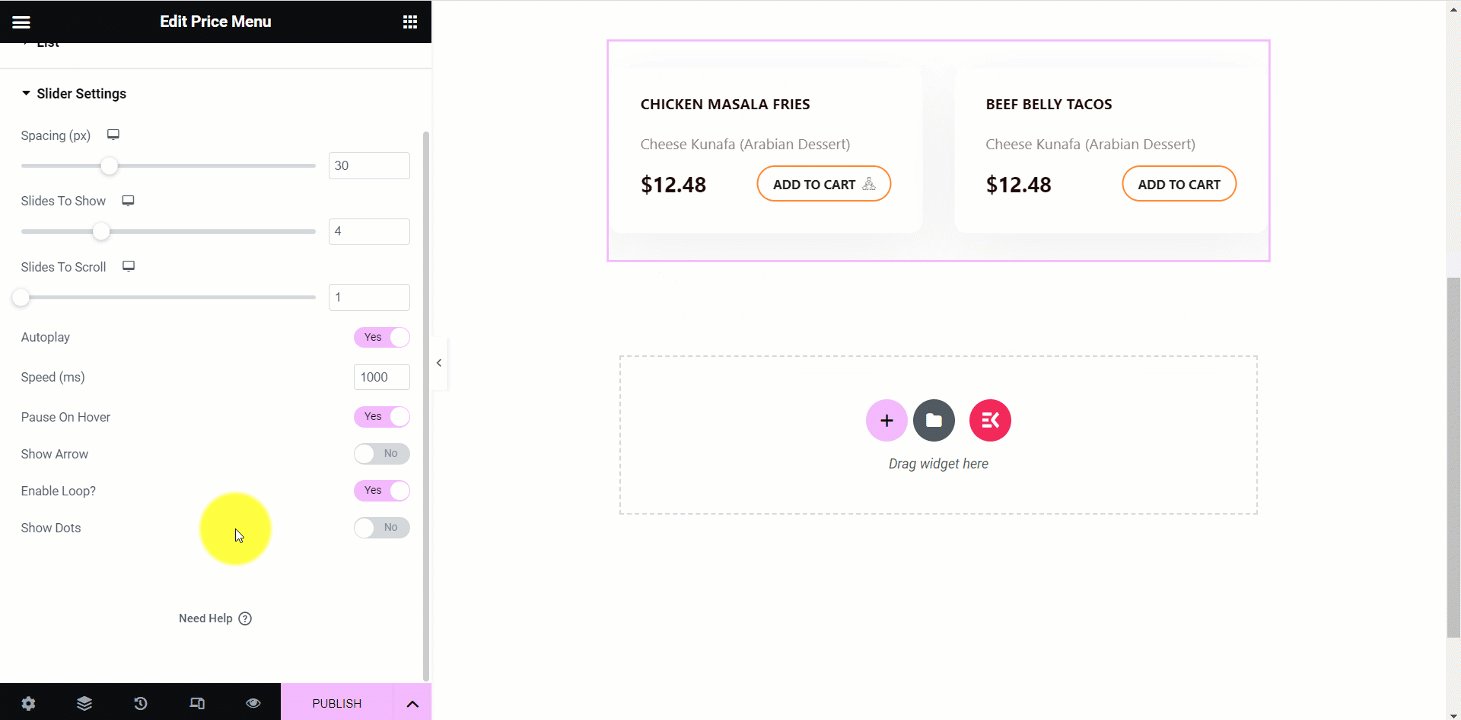
슬라이더 설정
카드 메뉴 스타일을 선택하고 슬라이더 옵션을 활성화하면 이 슬라이더 설정을 조정할 수 있습니다.
여기에서 속도를 설정하고 자동 재생, 반복 재생 등을 제어할 수 있습니다.

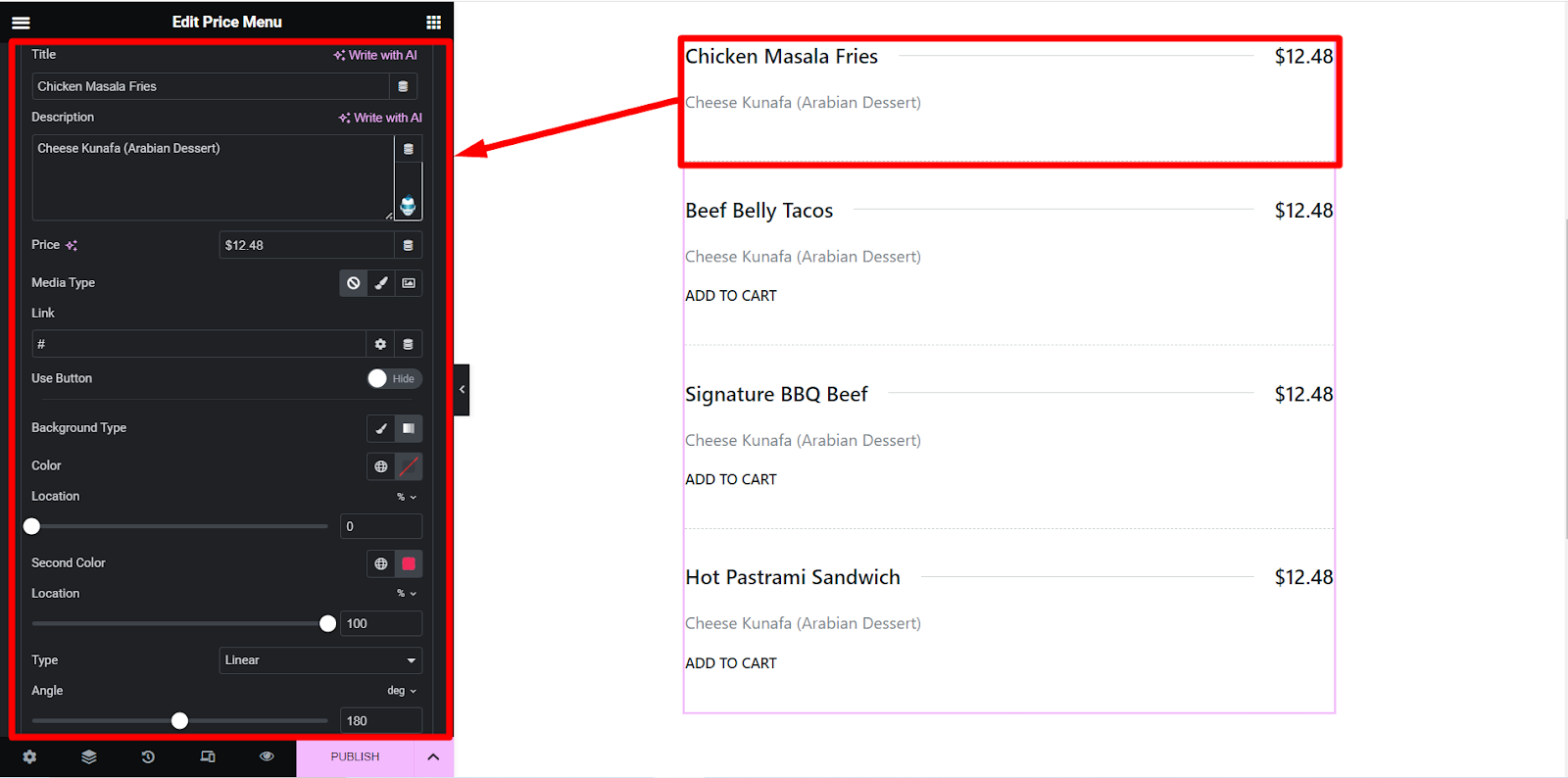
다음으로 항목을 확장하면 다음 설정을 찾을 수 있습니다.
️ 제목 – 여기에 항목의 이름이나 제목을 적습니다.
️ 설명 – 여기에 항목에 대해 간략하게 설명합니다.
️ 가격 – 여기에서 항목의 가격을 설정합니다.
️ 미디어 유형 – 여기에 항목 이미지와 아이콘을 추가할 수 있습니다.
️ 버튼 사용 – 버튼을 표시하거나 건너뛰도록 전환하여 버튼을 유지할 수 있습니다.
️ 버튼 텍스트 – 버튼을 사용하는 경우 버튼에 대한 텍스트를 작성합니다.
️ 버튼 링크 – 버튼에 링크를 삽입하여 원하는 곳으로 고객을 리디렉션할 수 있습니다.
️ 버튼에 아이콘을 추가하시겠습니까? – 버튼의 아이콘 설정 옵션으로 예 또는 아니오를 클릭할 수 있습니다.
️ 아이콘 위치 – 여기에서 아이콘 위치를 고정하고 버튼 텍스트 앞이나 뒤에 배치할 수 있습니다.
️ 버튼 아이콘 – 옵션에서 원하는 아이콘을 선택할 수 있습니다.
️ 배경 유형 – 메뉴의 배경색을 원하는 대로 변경할 수 있습니다.
여기 이미지는 치킨 마살라 프라이의 옵션을 보여줍니다.

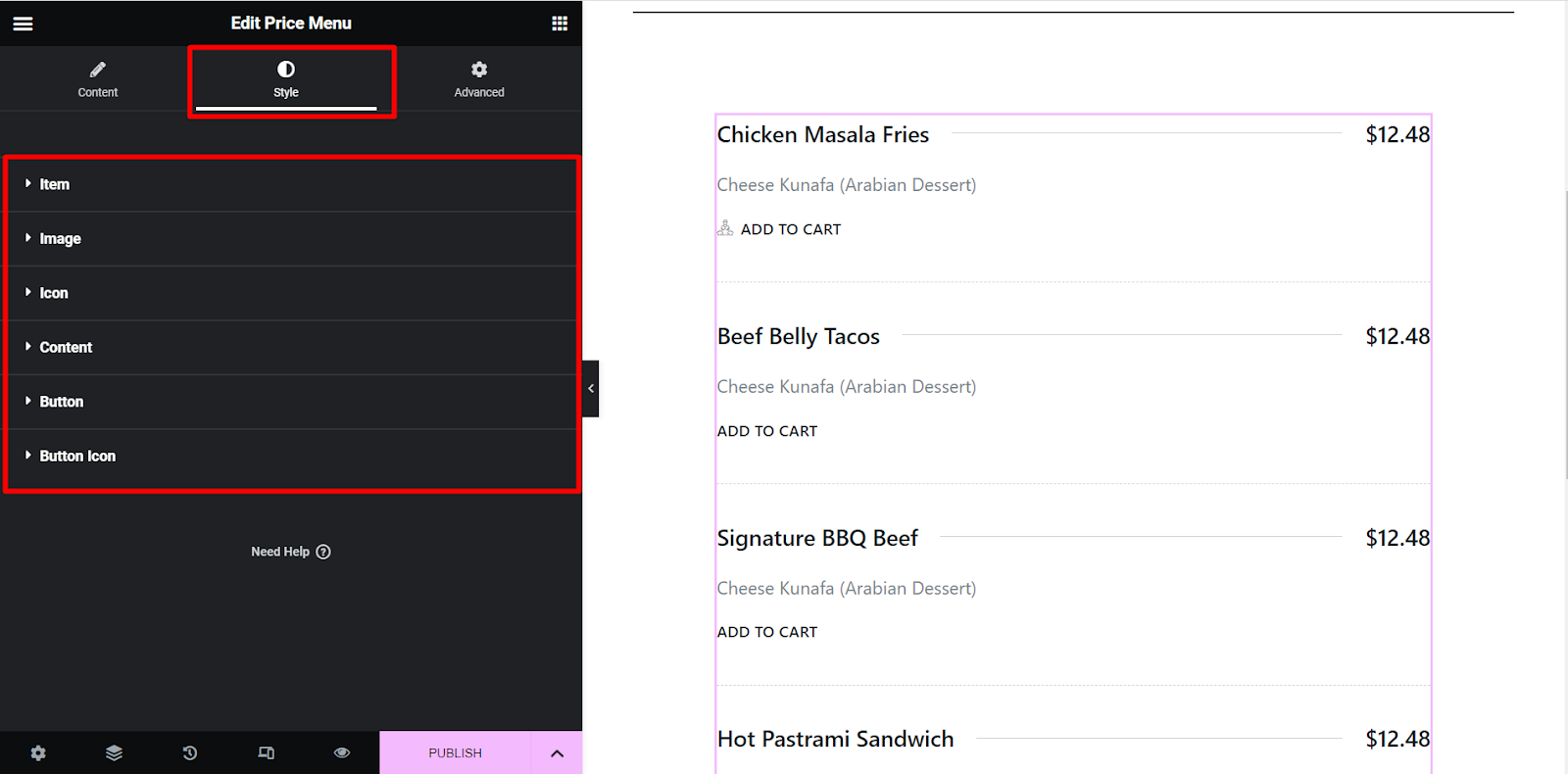
3단계: 스타일 섹션
️ 항목 – 여기에서 항목의 세로 정렬, 공간, 테두리, 색상, 배경 유형 등의 스타일을 지정할 수 있습니다.
️ 이미지 – 여기에서 크기, 테두리 반경 및 간격과 같은 이미지 사용자 지정 옵션을 찾을 수 있습니다.
️ 아이콘 – 이 스타일 옵션을 사용하면 아이콘의 스타일을 지정할 수 있습니다.
️ 콘텐츠 – 메뉴의 콘텐츠 부분을 정렬하기 위한 색상, 타이포그래피, 패딩 및 기타 옵션을 찾습니다.
️ 버튼 – 다른 스타일링 기능과 마찬가지로 모든 버튼 디자인 옵션을 제공합니다.
️ 버튼 아이콘 – 선택에 따라 버튼 아이콘을 디자인하려면 이 옵션을 클릭합니다.

따라서 선택에 따라 메뉴를 사용자 정의한 후 PUBLISH 버튼을 클릭하기 만 하면 됩니다. 당신의 스타일리시한 메뉴가 방문객들의 시선을 사로잡을 준비가 되었습니다!
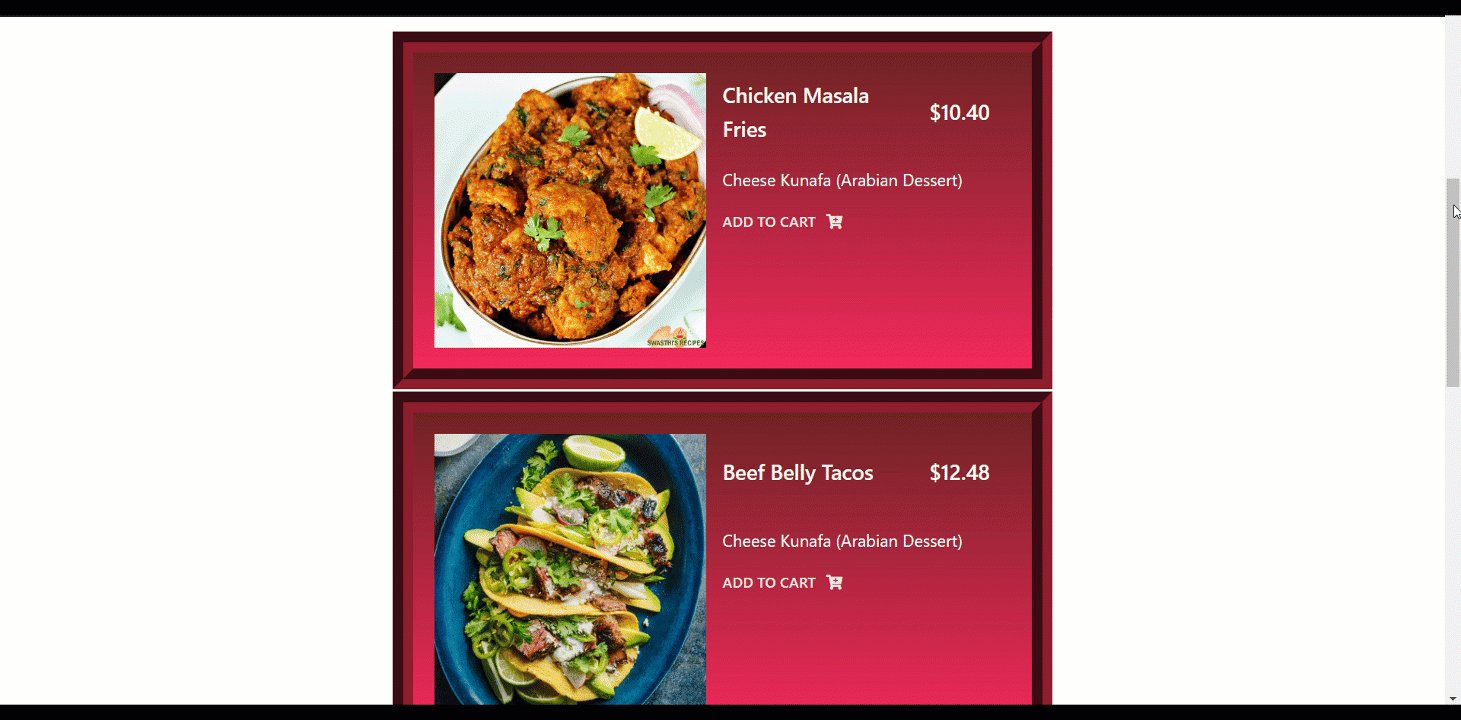
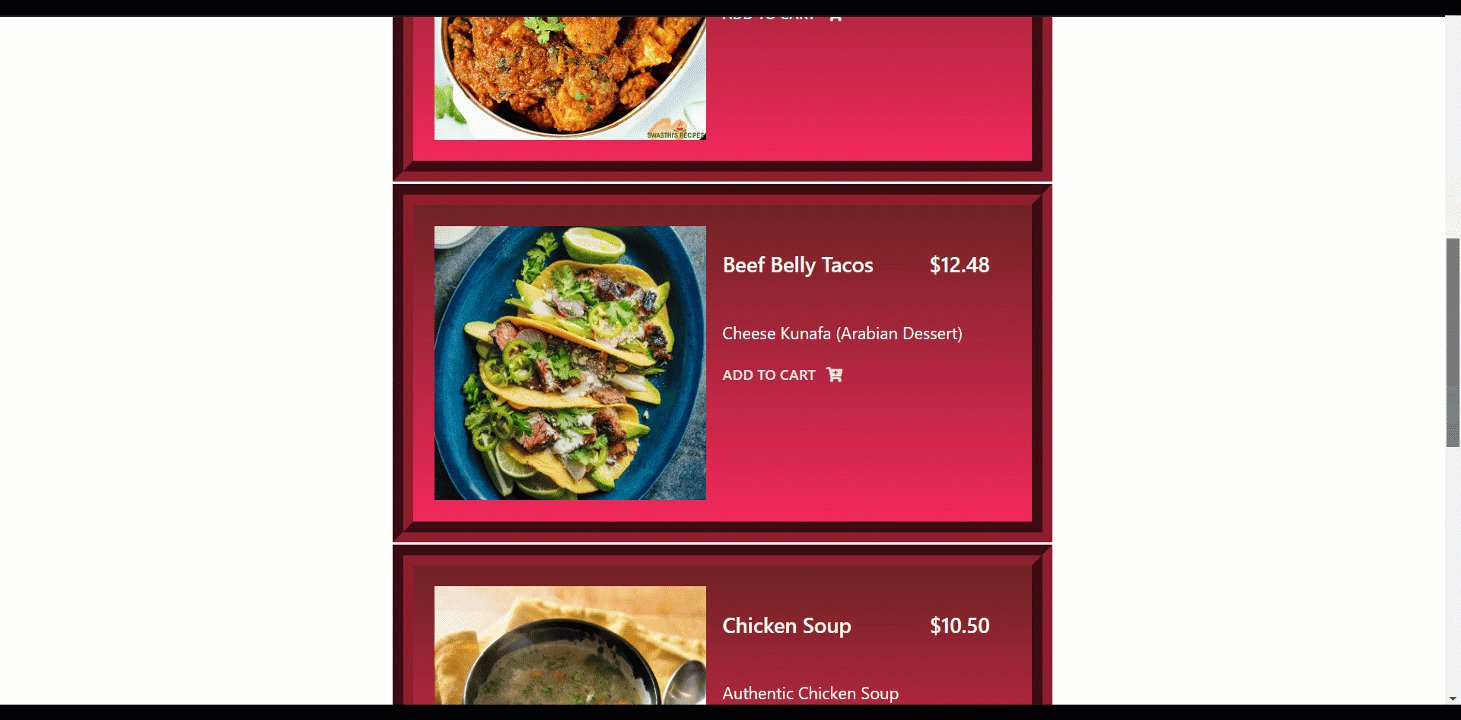
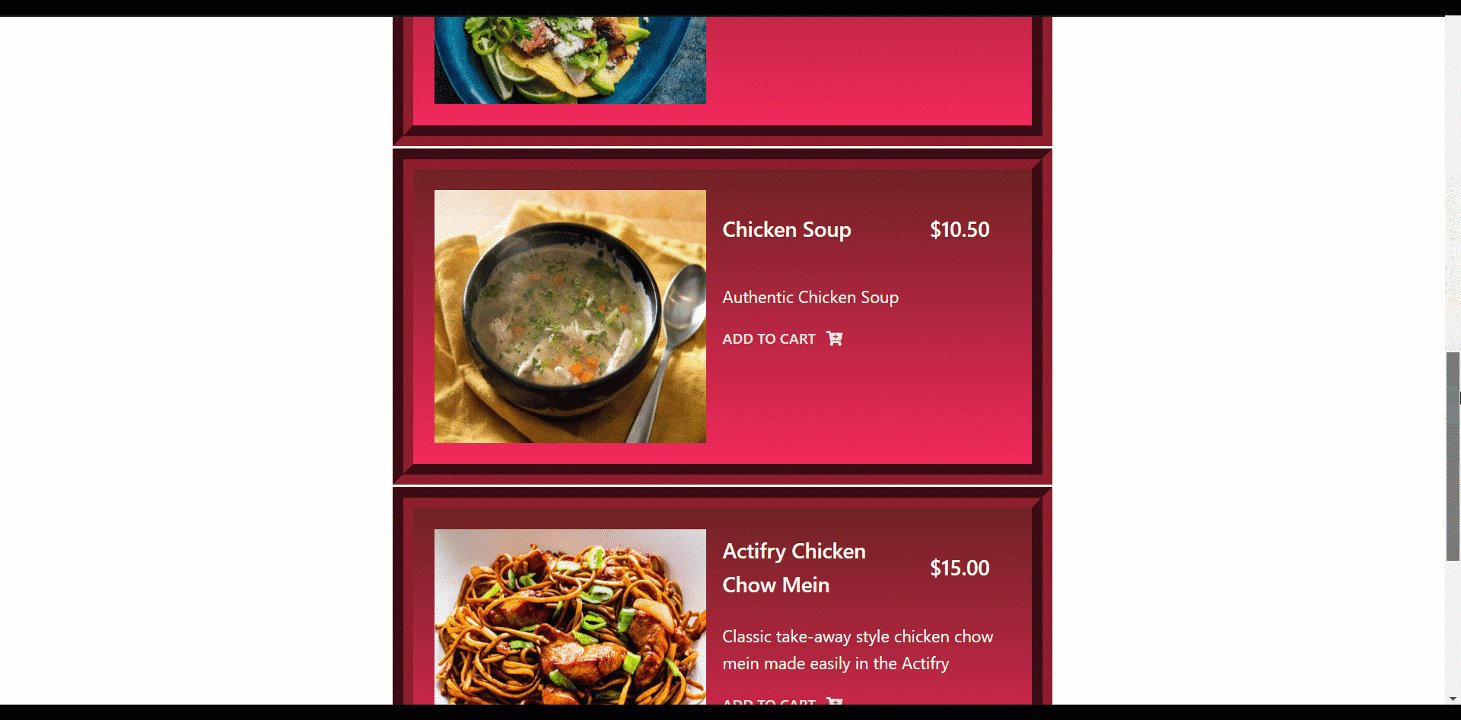
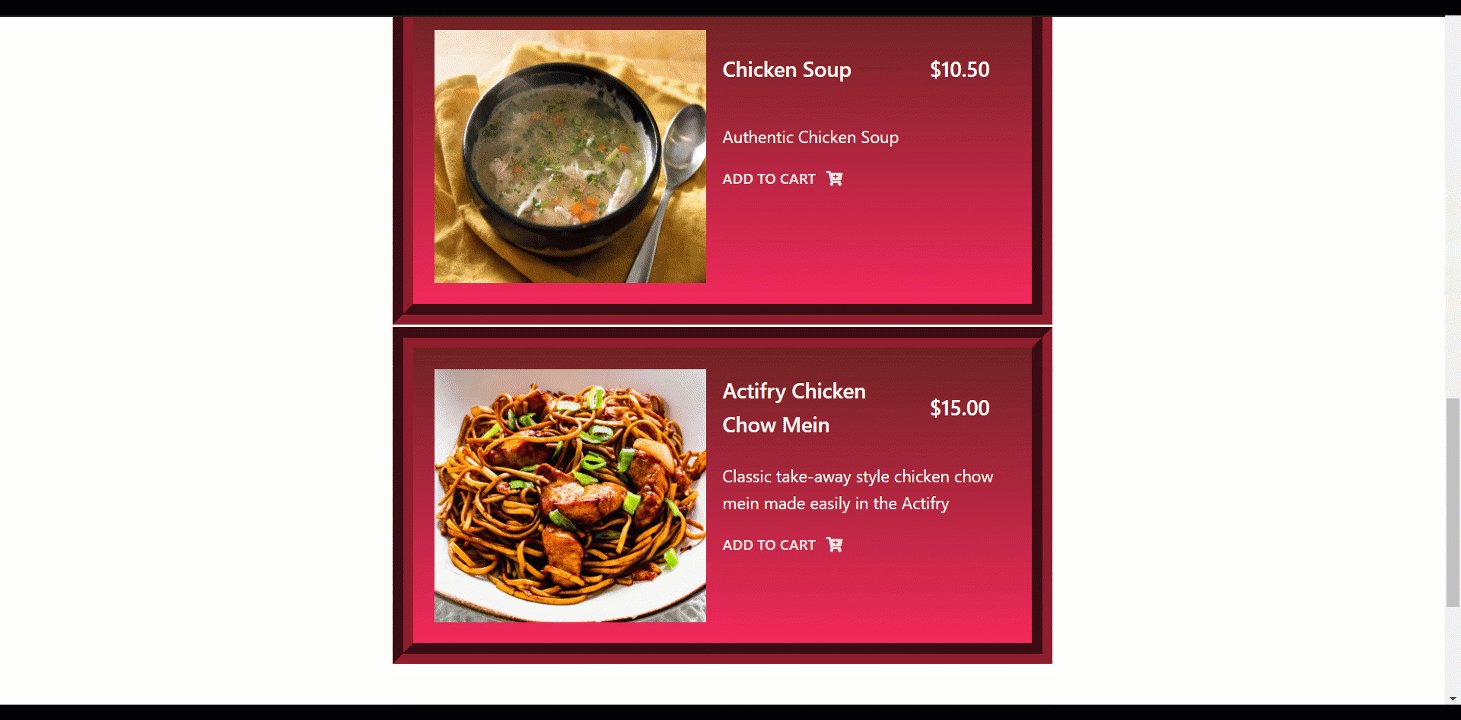
다음은 WordPress에 가격 목록을 추가한 최종 출력입니다.

왜 ElementsKit인가?
ElementsKit은 모든 최신 기능으로 강화되었습니다. Elementor 애드온의 완전한 패키지로 인식됩니다. 그것은 당신에게 –
머리글 및 바닥글 빌더
메가메뉴 빌더
멀티 위젯 영역
500개 이상의 준비 섹션
90개 이상의 맞춤형 애드온
35개 이상의 준비된 홈페이지 등.
WordPress에서 가격 목록 만들기 시작
모든 비즈니스에서 가격표는 의심의 여지 없이 필수적인 것입니다. 방문자가 필요에 가장 적합한 것을 쉽게 선택할 수 있습니다.
ElementsKit 플러그인을 사용하여 WordPress에 가격 목록을 추가하는 방법을 보여 드렸습니다. 방법이 지금까지 가장 간단하기 때문에 플러그인을 사용하는 것이 오늘날 가장 좋은 방법입니다 . ElementsKit을 사용하면 웹 사이트에 대한 효과적이고 매력적인 가격 목록을 디자인하기 위한 팁을 얻을 수 있습니다.
또한 ElementsKit은 Elementor 웹 사이트에 유용한 수많은 기능을 제공합니다. 이제 이 트렌디한 도구로 원하는 것은 무엇이든 만들 수 있습니다!