초보자를 위한 고급 사용자 정의 필드 자습서 필드 만들기 및 표시
게시 됨: 2022-11-17Advanced Custom Fields 는 WordPress 개발자를 위한 콘텐츠 편집기입니다.
초보자에게는 이 플러그인이 제공하는 기능을 활용하는 이점을 잘 알지 못하기 때문에 처음에는 이 플러그인이 매우 짜증날 수 있습니다.
또한 이 플러그인이 1백만 명 이상의 WordPress 사용자가 사용했다는 사실을 간과할 수 없습니다. ACF 플러그인은 웹 개발 작업을 위한 주요 시간 절약 장치로 간주될 수 있습니다.
이것이 우리가 ACF 플러그인 사용의 중요성과 작동 방식을 알려주는 기사를 만든 이유입니다.

ACF 플러그인의 일부 기능은 혼란스러워 보일 수 있지만 사용을 시작하면 기능이 매우 유용하고 도움이 된다는 것을 알게 될 것입니다.

이 템플릿은 중급 WordPress 사용자 또는 초보 사용자가 사용자 정의 필드 데이터 및 WordPress 편집 화면을 완전히 제어하는 데 사용할 수 있습니다.
이 플러그인은 최신 WordPress 버전 및 최신 PHP 버전과 호환됩니다. 또한 이 플러그인은 21개 언어로 제공됩니다.
이 플러그인을 사용하면 다음을 수행할 수 있습니다.
요구 사항에 따라 필드를 추가합니다.
몇 번의 클릭만으로 쉽고 빠르게 WP 편집 화면에 필드를 추가할 수 있는 필드 빌더입니다.
어디에나 테마 추가:
분류 용어, 게시물, 사용자, 댓글, 미디어, 맞춤 옵션 페이지 등 WordPress 전체에 쉽게 필드를 추가할 수 있습니다.
어디에나 전시:
테마의 모든 템플릿 파일에서 사용자 정의 필드 값을 로드하고 표시할 수 있습니다. 사용하기 쉽기 때문에 이러한 기능을 추가하기 위해 개발자가 필요하지 않습니다.
기본 기능은 다음과 같습니다.
- 강력한 기능
- 백만 개 이상의 활성 설치
- 30개 이상의 필드 유형
- 간단하고 사용하기 쉽습니다.
- 광범위한 문서와 함께 제공됩니다.
고급 사용자 정의 필드 플러그인은 무엇입니까?
WordPress 편집기에서 이 플러그인을 사용하면 콘텐츠와 관련된 추가 정보를 수집할 수 있습니다.
WordPress는 오픈 소스 및 호환 플랫폼이므로 원하는 모든 유형의 웹 사이트를 구축할 수 있어야 합니다. 이벤트 구성, 전자 상거래, 블로그 등을 위한 다양한 기능을 추가할 수 있어야 합니다.
고급 콘텐츠 편집에서 미디어 형식화에 이르기까지 WordPress 비주얼 편집기에서 최고의 도구를 제공합니다. WordPress 콘텐츠 편집기를 사용자 지정하기 위해 앞으로 이동하면 형식 지정 및 코드 편집에 더 주의해야 하므로 문제가 발생합니다.
그러나 ACF 플러그인을 사용하면 콘텐츠 편집기를 수정하거나 사용자 지정하고 수집하고 표시하는 정보에 따라 정규화할 수 있으므로 이 프로세스가 더 쉬워졌습니다.
스타일이 지정된 콘텐츠를 업데이트하는 프로세스가 더 쉬워졌습니다. 웹 사이트를 개발하고 생명을 얻을 준비가 되면 작은 일을 바꾸느라 바쁠 것입니다.
모든 회사에서 작거나 가장 일반적인 조정은 공지 사항 및 신규 판매를 위해 배경 또는 홈페이지 헤더를 변경하는 것입니다. 헤더 영역의 텍스트 수정과 함께 일반화됩니다.
이것은 대부분의 비즈니스 소유자가 정기적으로 수행하는 간단한 수정입니다.
그러나 WordPress로 작업하는 동안 WordPress의 비주얼 편집기가 매우 민감하다는 것을 알게 될 것입니다. 백스페이스를 잘못 입력하면 전체 텍스트 서식이 제거됩니다. 안타깝게도 잘못된 이미지를 업로드하면 전체 홈페이지가 방해를 받습니다.
테마 및 플러그인에 새로운 기능 추가
예시
이벤트와 관련된 추가 세부 정보를 저장하기 위해 이벤트 캘린더 플러그인은 시작 시간, 종료 시간, 가격 및 위치와 같은 사용자 정의 필드를 사용합니다.
또 다른 예
제품과 관련된 추가 정보를 저장하기 위해 WooCommerce는 색상, 가격, 무게 등의 사용자 지정 필드를 사용합니다.
요구 사항에 따라 사용자 지정 필드를 사용할 수 있습니다.
고급 사용자 정의 필드로 사용자 정의 필드를 추가하기 위한 자습서
이제 실행에 대한 블로그를 만들었다고 가정합니다. 방문자가 참여할 수 있도록 일일 운동을 추가하려면 총 거리, 위치, 완료 시간 및 시작 시간을 보여주기 위해 사용자 지정 필드를 추가해야 합니다.
https://www.wordpress.org/plugins의 WordPress 무료 플러그인 저장소에서 ACF 플러그인을 찾을 수 있습니다. 
다운로드 버튼을 클릭하고 활성화하십시오.
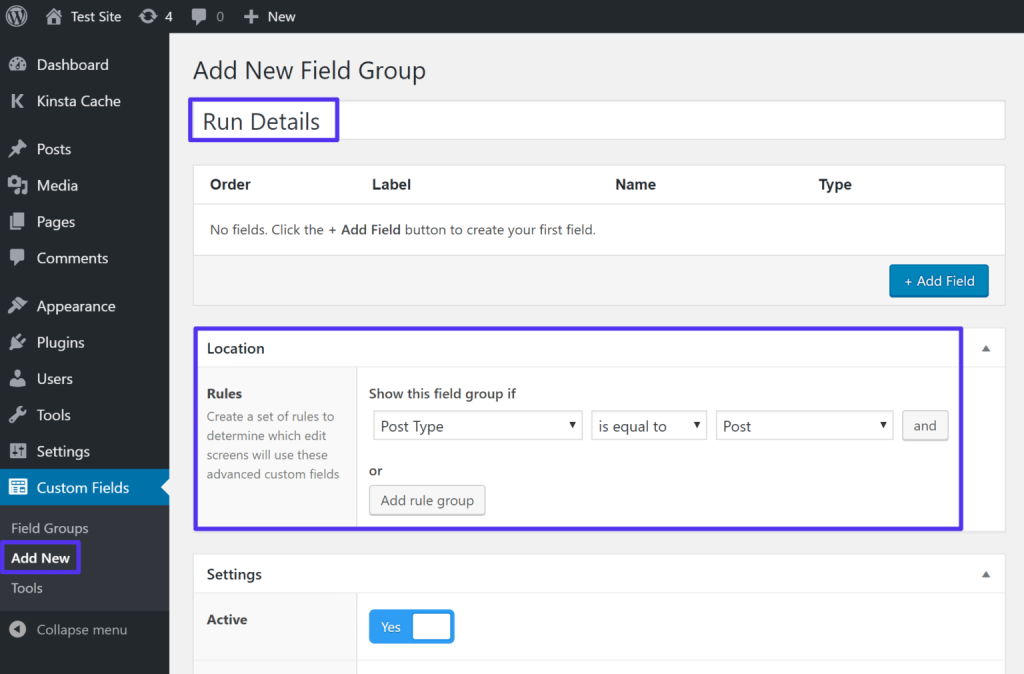
1단계: 새 필드 그룹 만들기
사용자 정의 필드 그룹을 필드 그룹이라고 합니다.
시작하려면 WordPress 대시보드로 이동하세요. 사용자 지정 필드를 클릭합니다.

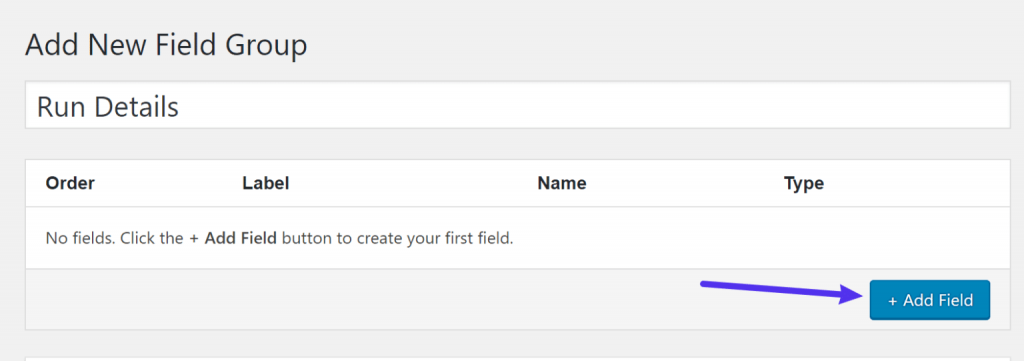
2단계: 그룹에 필드 추가
필드 추가를 클릭합니다.
현장에서 그룹은 달리기에 대한 세부 정보를 추가합니다.
필드 추가 클릭


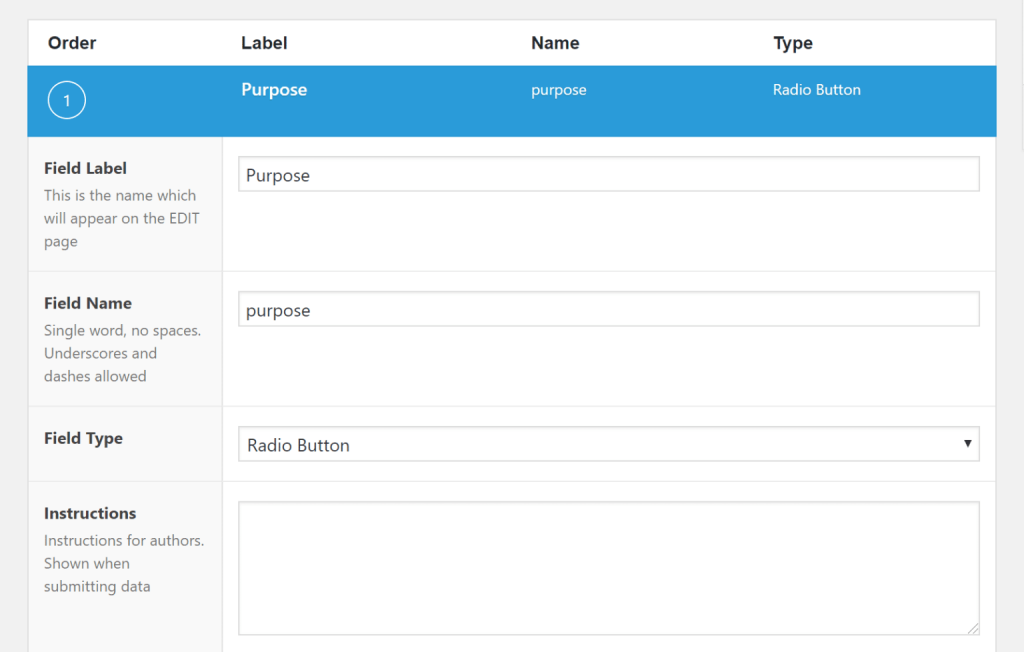
이렇게 하면 많은 옵션이 열립니다. 모두 선택하는 대신 필수 필드만 선택하십시오.
필드 유형
필드 레이블
첫 번째 필드, 즉 목적을 위해 고객이 컨디셔닝 또는 속도 작업 중에서 하나의 옵션을 선택하여 실행 목적을 제공할 수 있도록 하는 라디오 버튼이 필요합니다. 선택 상자에서 라디오 버튼 선택 옵션을 입력할 수 있습니다.

관련 게시물:WordPress 테마에 사용자 지정 위젯 영역을 추가하는 방법
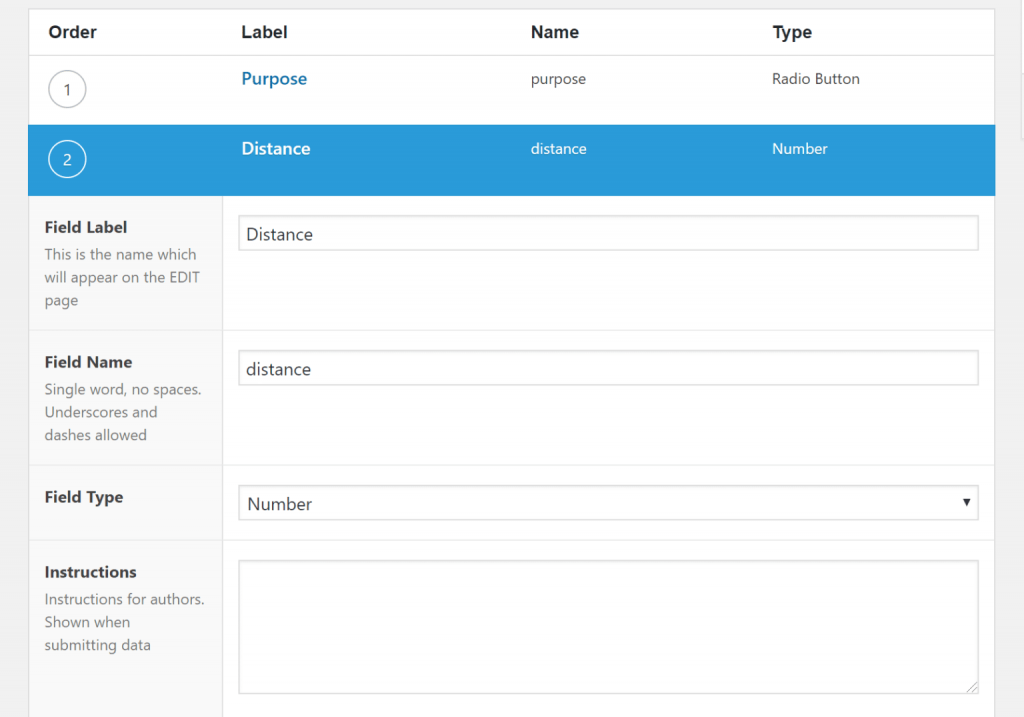
3단계: 선택한 다른 필수 필드 추가
이러한 방식으로 요구 사항에 따라 사용자 정의 필드 유형을 선택할 수 있습니다. 예를 들어 세부 정보를 추가하기 위해 숫자 필드 유형을 선택할 수 있습니다. 등등.

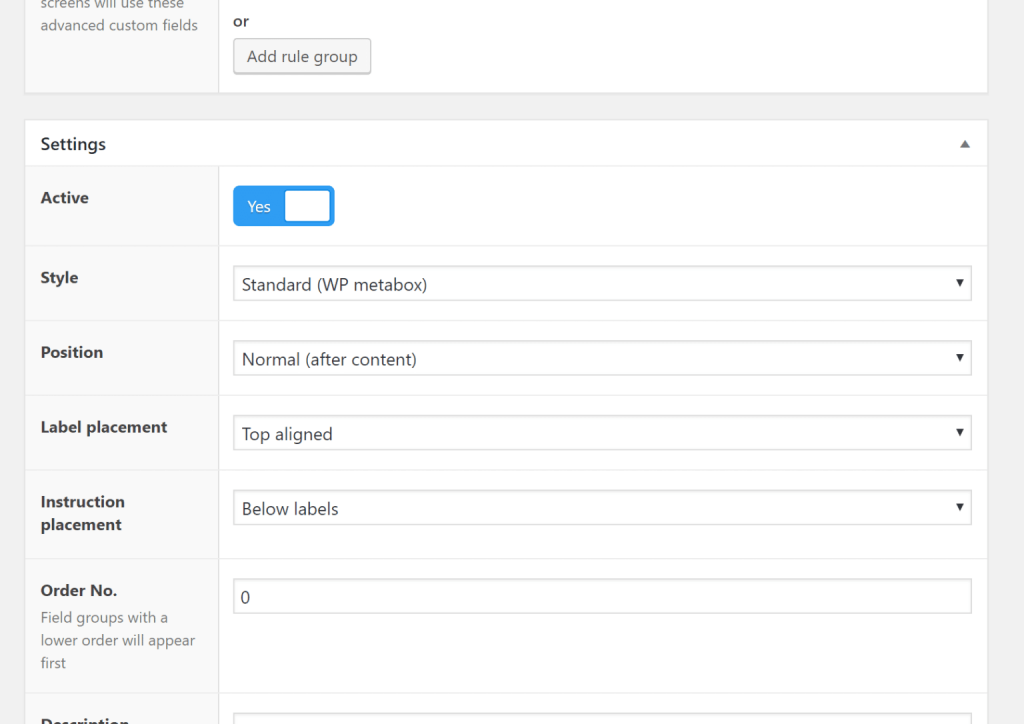
이제 설정을 구성하고 공개할 차례입니다. 모든 사용자 지정 프로세스를 완료하려면 이제 블로그를 시작할 차례입니다. 이를 위해 설정 상자가 나타날 때까지 페이지를 스크롤해야 합니다. WordPress 편집기에서 필드가 표시되는 방식은 이 상자를 통해 관리됩니다.

대부분의 경우 이 상자를 그대로 둘 수 있습니다. 그러나 다른 것을 원하면 변경 사항을 적용할 수 있습니다. 예를 들어 일반 WordPress 편집기 위에서 사용자 지정 필드를 표시하도록 선택할 수 있습니다.
라이브로 만들기 위해 이제 선택한 후 필드 그룹을 게시할 수 있습니다.
필드 그룹을 게시한 후 새 게시물을 만들려고 하면 필드가 나타나는 것을 볼 수 있습니다.
두 편집기 즉, 새 블록 편집기와 클래식 TinyMCE 편집기 아래에서 기본적으로 함께 찾을 수 있습니다.
프런트엔드에서 고급 사용자 정의 필드를 표시하는 방법은 무엇입니까?
프런트엔드에 고급 사용자 정의 필드를 표시하기 위해 다양한 방법을 접하게 됩니다. 프런트엔드에 사용자 정의 필드를 표시하기 위해 개발자를 고용할 수도 있습니다.
다른 세 가지 주요 방법은 다음과 같습니다. 우선 순위 및 요구 사항에 따라 이들 중 하나를 선택할 수 있습니다.
1.테마의 템플릿 파일 사용:
이 방법을 사용하려면 경험 수준이 아닌 기술 지식을 경험해야 하지만 일부 지식은 괜찮을 것입니다. 이 방법은 테마의 템플릿 파일을 처리하는 것이 편하다면 가장 좋은 방법이라고 할 수 있습니다.
고급 사용자 지정 필드를 추가하는 가장 첫 번째 방법이자 기술적인 방법은 거의 없지만 자식 테마의 템플릿 파일에 PHP 기능을 직접 추가하는 것입니다. 테마 템플릿의 파일을 엉망으로 만들어야 하기 때문에 약간 복잡합니다.
2. 단축 코드와 함께:
이벤트 기반으로 사용자 지정 필드 데이터를 추가하려는 경우 가장 간단하고 최상의 옵션은 단축 코드를 사용하는 것입니다. 각 게시물에 단축 코드를 추가해야 하기 때문에 더 수동으로 작업해야 하지만.
사용자 지정 필드를 표시하려는 모든 게시물에 이 단축 코드를 추가할 수 있습니다.
[acf 필드 =”FIELD_NAME”]
이것이 수작업입니다. 따라서 이러한 유형의 작업을 자체적으로 자동화하는 솔루션을 찾을 수 없습니다.
3. Elementor Pro 플러그인과 함께
프로 플러그인을 사용하여 사용자 지정 필드를 추가하는 것이 가장 좋은 옵션이지만 이 기능은 프리미엄 템플릿에 포함되기 때문에 비용을 지불해야 합니다.
잘 알려진 WordPress 페이지 빌더는 elementor입니다. 그것은 많은 기능과 기능을 제공합니다. 예를 들어 드래그 앤 드롭 편집을 사용하여 디자인을 만들 수 있습니다.
Elementor의 프리미엄 버전을 사용하여 테마의 테마 파일을 만들 수 있습니다. 또한 고급 사용자 정의 필드에서 디자인에 동적 사용자 정의 필드 데이터를 추가할 수 있는 옵션이 있습니다.
가능성이 더 많은 옵션을 찾고 있다면 이 방법이 더 도움이 될 것입니다. 템플릿에 사용자 정의 필드 데이터를 자동으로 추가하기 때문입니다.
프런트엔드에서 사용자 정의 글꼴을 보여줄 수 있는 다른 페이지 빌더 플러그인도 있습니다. 도움이 될 수 있는 최고의 페이지 빌더는 비버 빌더, 비버 테마, DIVI 및 기타 옵션입니다.
고급 사용자 정의 필드 플러그인을 사용하여 웹 사이트를 개선하고 더 흥미롭게 만들 수 있습니다.
결론:
가장 쉬운 솔루션, 즉 고급 사용자 정의 필드의 기능을 활용하면 더 많은 정보와 데이터로 블로그 게시물과 페이지를 향상시킬 수 있습니다.
모든 콘텐츠에 대해 웹사이트에서 더 많은 정보를 쉽게 수집한 다음 프런트엔드에 추가하여 방문자에게 보여줄 수 있습니다. 이를 가능하게 하기 위해 우리는 단축 코드와 함께 주요 세 가지 옵션 즉, 요소 또는 무도회 테마의 템플릿 파일을 제공했습니다.
위에 나열된 방법을 고려하면 반드시 100% 맞춤형 웹 사이트를 만들 수 있습니다. 이것은 당신을 더 긴 경주로 데려다 줄 것입니다.
