Elementor를 위한 70개 이상의 고급 그라디언트 배경
게시 됨: 2022-10-13Elementor를 사용하면 섹션 및 열의 배경으로 그라디언트 색상을 추가할 수 있습니다. 안타깝게도 최대 두 가지 색상만 추가할 수 있습니다. 비교하자면 Divi Builder를 사용하면 버전 4.16부터 여러 색상(2개 이상)으로 구성된 그라디언트 배경을 만들 수 있습니다.
Elementor에서 다중 색상 그라데이션 배경을 만드는 방법이 있습니까?
Elementor Pro를 사용하는 경우 사용자 정의 CSS를 사용하여 다중 색상 그라디언트 배경을 만들 수 있습니다. CSS 지식이 없다면?
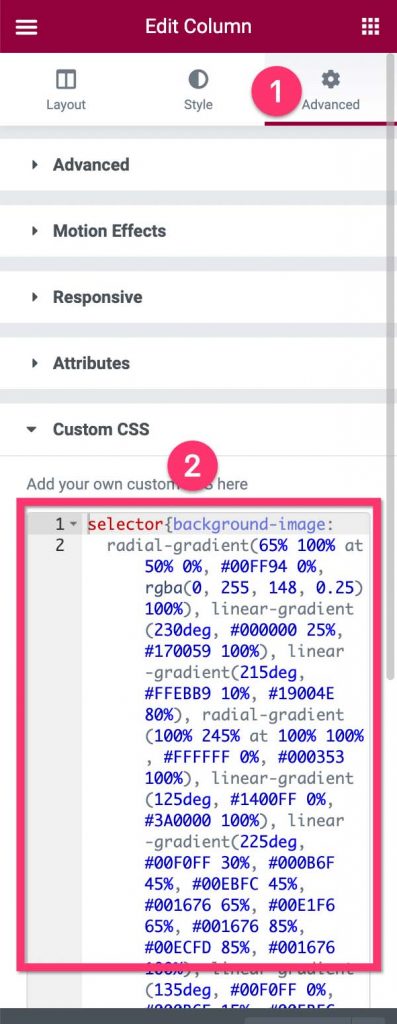
Gradienta에서 70개 이상의 CSS 그라디언트를 수집했습니다. 원하는 그라디언트의 코드를 그라디언트를 추가하려는 섹션이나 열의 Custom CSS 필드에 붙여넣기만 하면 됩니다. 먼저 그라디언트를 추가할 섹션/열을 선택합니다. 설정 패널의 고급 탭으로 이동하여 사용자 정의 CSS 블록을 엽니다.

다음은 Gradienta에서 수집한 고급 그라디언트 배경입니다. 참고로 Gradienta는 MIT 라이선스에 따라 라이선스가 부여됩니다. 어떤 목적으로든 무료로 가져온 그라디언트를 사용할 수 있습니다.
1. 크로스 체크 패턴

CSS 코드:
선택기{배경 이미지:
방사형 그래디언트(65% 100% at 50% 0%, #00FF94 0%, rgba(0, 255, 148, 0.25) 100%), 선형 그래디언트(230deg, #000000 25%, #170059), 100% 선형 그래디언트(215deg, #FFEBB9 10%, #19004E 80%), 방사형 그래디언트(100% 245% at 100% 100%, #FFFFFF 0%, #000353 100%), 선형 그래디언트(125deg, #140 0%, #3A0000 100%), 선형 그라데이션(225deg, #00F0FF 30%, #000B6F 45%, #00EBFC 45%, #001676 65%, #00E1F6 65%, #001676, #001676 85% #001676 100%), 선형 그라데이션(135deg, #00F0FF 0%, #000B6F 15%, #00EBFC 15%, #001676 35%, #00E1F6 35%, #001676 55%, #001676 55%, #000EC %);
배경 혼합 모드: 소프트 라이트, 화면, 오버레이, 오버레이, 차이, 오버레이, 일반;2. 피곤한 여행

CSS 코드:
선택기{배경 이미지:
방사형 그래디언트(65% 100% at 50% 0%, #18005B 0%, #000000 100%), 방사형 그래디언트(원 at 30% 45%, #FF0000 0%, #FF0000 5%, #FFFF00 5% , #FFFF00 10%, #00FF00 10%, #00FF00 15%, #00FFFF 15%, #00FFFF 20%, #0000FF 20%, #0000FF % 30%, #FF00FF 30%, #FF00FF00000, #4FF ), 방사형 그래디언트(원 50% 0%, #FF0000 0%, #FF0000 5%, #FFFF00 5%, #FFFF00 10%, #00FF00 10%, #00FF00 20%, #00FFFF 20%, #00FFFF 30%, #0000FF 30%, #0000FF 40%, #FF00FF 40%, #FF00FF 50%, #FF0000 50%), 원추 기울기(15deg에서 20% 420%, #FF0000 0deg, #FF500) FFFF00 60도, #FFFF00 120도, #00FF00 120도, #00FF00 180도, #00FFFF 180도, #00FFFF 240도, #0000FF 240도, #0000FF, #3000도
배경 혼합 모드: 화면, 곱하기, 곱하기, 일반;3. 부서진 감정

CSS 코드:
선택기{배경 이미지:
선형 기울기(115deg, #000000 0%, #00C508 55%, #000000 100%), 선형 기울기(115deg, #0057FF 0%, #020077 100%), 원추 기울기(-510deg에서 -510deg에서 %, #000000 0deg, #FAFF00 360deg), 원뿔-기울기(30%에서 220deg, #FF0000 0deg, #0000FF 220deg, #240060 360deg), #0 0deg, #0000FF 180deg, #240060 360deg);
배경 혼합 모드: 소프트 라이트, 소프트 라이트, 오버레이, 화면, 일반;4. 부서진 각도

CSS 코드:
선택기{배경 이미지:
linear-gradient(245deg, #000000 0%, #FDFF96 100%), linear-gradient(245deg, #0038FF 0%, #000000 100%), Radial-gradient(100% 225% at 100% 0FF, #420 0%, #001169 100%), 선형 그래디언트(245deg, #000000 0%, #FFB800 100%), 방사형 그래디언트(115% 107% at 40% 100%, #EAF5FF 0%, #EAF5FF 40%, #A9C6DE calc(40% + 1px), #A9C6DE 70%, #247E6C calc(70% + 2px), #247E6C 85%, #E4C666 calc(85% + 2px), #E4C666 100%(), 선형 기울기 65deg, #083836 0%, #083836 40%, #66D37E calc(40% + 1px), #66D37E 60%, #C6E872 calc(60% + 1px), #C6E872 100%);
배경 혼합 모드: 오버레이, 화면, 오버레이, 하드 라이트, 오버레이, 일반;5. 서클 획득

CSS 코드:
선택기{배경 이미지:
선형 그래디언트(115deg, #FF9797 0%, #0F0068 100%), 선형 그래디언트(245deg, #A8FFE5 0%, #0500FF 100%), 방사형 그래디언트(100% 225% at 100% 0%, #FF00 0%, #000000 100%), 방사형 그래디언트(0%에서 90% 160% 100%, #E42C64 0%, #E42C64 30%, #614AD3 calc(30% + 1px), #614AD3 60%, #2D2 calc(60% + 1px), #2D248A 70%, #121B74 calc(70% + 1px), #121B74 100%), 선형 기울기(100deg, #48466F 9%, #48466D 35%, #3D835A % + 1px), #3D84A8 65%, #46CDCF 계산(65% + 1px), #46CDCF 70%, #ABEDD8 계산(70% + 1px), #ABEDD8 100%);
배경 혼합 모드: 오버레이, 오버레이, 오버레이, 오버레이, 일반;6. 빛 바랜 태양

CSS 코드:
선택기{배경 이미지:
방사형 그래디언트(76%에서 가장 먼 타원 77%, rgba(245, 228, 212, 0.25) 4%, rgba(255, 255, 255, 0) calc(4% + 1px)), 방사형 그래디언트( circle at 76% 40%, #fef6ec 4%, rgba(255, 255, 255, 0) 4.18%), linear-gradient(135deg, #ff0000 0%, #000036 100%), 방사형 그래디언트(28에서 타원) % 0%, #ffcfac 0%, rgba(98, 149, 144, 0.5) 100%), 선형 그라데이션(180deg, #cd6e8a 0%, #f5eab0 69%, #d6c8a2 70%, #a2758d;1 배경 혼합 모드: 일반, 일반, 화면, 오버레이, 일반;7. 디센드 썬

CSS 코드:
선택기{배경 이미지:
linear-gradient(45deg, #000850 0%, #000320 100%), Radial-gradient(100% 225% at 100% 0%, #FF6928 0%, #000000 100%), linear-gradient(225deg, #FF 0%, #000000 100%), 선형 기울기(135deg, #CDFFEB 10%, #CDFFEB 35%, #009F9D 35%, #009F9D 60%, #07456F 60%, #07456F 67%, #07456F 67%, #0 #0F0A3C 100%);
배경 혼합 모드: 화면, 오버레이, 하드 라이트, 일반;8. 나만의 패턴

CSS 코드:
선택기{배경 이미지:
방사형 기울기(100% 225% at 100% 0%, #FAFF00 0%, #000000 100%), 선형 기울기(235deg, #DB00FF 0%, #000000 100%), 선형 기울기(45deg, #241E9) 0%, #241E92 40%, #5432D3 40%, #5432D3 50%, #7B6CF6 50%, #7B6CF6 70%, #E5A5FF 70%, #E5A5FF 100%), 선형 그라데이션(#01024E, #01024E 43%, #543864 43%, #543864 62%, #8B4367 62%, #8B4367 80%, #FF6464 80%, #FF6464 100%);
배경 혼합 모드: 오버레이, 하드 라이트, 오버레이, 일반;9. 정교한 시간

CSS 코드:
선택기{배경 이미지:
linear-gradient(125deg, #ECFCFF 0%, #ECFCFF 40%, #B2FCFF calc(40% + 1px), #B2FCFF 60%, #5EDFFF calc(60% + 1px), #5EDFFF 72%, #3E64FF calc( 72% + 1px), #3E64FF 100%);10. 그린 아이슬란드

CSS 코드:
선택기{배경 이미지:
방사형 그래디언트(100% 135% at 90% 0%, #00FF66 0%, #00FF66 33%, #00FFFF calc(33% + 1px), #00FFFF 75%, #EB00FF calc(75% + 1px), # EB00FF 100%), 방사형 그래디언트(60%에서 원 110%, #00FF66 0%, #00FF66 33%, #00FFFF 계산(33% + 1px), #00FFFF 66%, #EB00FF 계산(66% + 1px) , #EB00FF 100%), 방사형 그래디언트(100% 225% at 0% 0%, #00FF66 0%, #00FF66 33%, #00FFFF calc(33% + 1px), #00FFFF 66%, #EB00FF calc( 66% + 1px), #EB00FF 100%);
배경 혼합 모드: 곱하기, 곱하기, 일반;11. 따뜻한 환영

CSS 코드:
선택기{배경 이미지:
방사형 기울기(100% 225% at 100% 0%, #FAFF00 0%, #000000 100%), 선형 기울기(235deg, #FF7A00 0%, #000000 100%), 선형 기울기(20deg, #241E) 0%, #241E92 30%, #5432D3 calc(30% + 1px), #5432D3 35%, #7B6CF6 calc(35% + 1px), #7B6CF6 50%, #E5A5FF calc(50% + 1px), #E5 100%), 선형 그래디언트(120deg, #110133 0%, #110133 40%, #00918E calc(40% + 1px), #00918E 60%, #4DD599 calc(60% + 1px), #70DD599 #FFDC34 계산(70% + 1px), #FFDC34 100%);
배경 혼합 모드: 오버레이, 하드 라이트, 오버레이, 일반;12. 느린 단계

CSS 코드:
선택기{배경 이미지:
linear-gradient(55deg, #000850 0%, #000320 100%), Radial-gradient(100% 225% at 100% 0%, #FF6928 0%, #000000 100%), linear-gradient(235deg, #BDFF 0%, #000000 100%), 선형 그라데이션(180deg, #002BDC 0%, #002BDC 45%, #2F4BFF 45%, #2F4BFF 60%, #00A6E7 60%, #00A6E7 %FE 80%, #00A6E7 80%, # #FFE37F 100%);
배경 혼합 모드: 화면, 오버레이, 하드 라이트, 일반;13. 이상한 의견

CSS 코드:
선택기{배경 이미지:
선형 그래디언트(120deg, #FF0000 0%, #2400FF 100%), 선형 그래디언트(120deg, #FA00FF 0%, #208200 100%), 선형 그래디언트(130deg, #00F0FF 0%, #000000) , 방사형 그래디언트(110% 140% at 15% 90%, #ffffff 0%, #1700A4 100%), 방사형 그래디언트(50% 0%에서 100% 100%, #AD00FF 0%, #00FFE0 100%) , 방사형 그래디언트(100% 100% at 50% 0%, #00FFE0 0%, #7300A9 80%), 선형 그래디언트(30deg, #7ca304 0%, #2200AA 100%);
배경 혼합 모드: 오버레이, 색상, 오버레이, 차이, 색상 닷지, 차이, 일반;14. 착색된 꽃잎

CSS 코드:
선택기{배경 이미지:
방사형 그라데이션(50% 50%에서 원, #FFFFFF 0%, #000000 100%), 원추형 그라데이션(빨간색, 노란색, 석회, 아쿠아, 파란색, 자홍색, 빨간색);
배경 혼합 모드: 색상 닷지, 일반;15. 기하학적 시작

CSS 코드:
선택기{배경 이미지:
선형 그라데이션(90deg, 빨간색 0% 16.67%, 노란색 16.67% 33.33%, 석회 33.33% 50%, 시안 50% 66.67%, 파란색 66.67% 83.33%, 마젠타 83.33%, conegd-gradient 100% 빨강 0%, 노랑 0 16.67%, 석회 0 33.33%, 청록 0 50%, 파랑 0 66.67%, 마젠타 0 83.33%, 빨강 0 100%);
배경 혼합 모드: 화면, 일반;16. 마을 패턴

CSS 코드:
선택기{배경 이미지:
방사형 그래디언트(100% 225% at 100% 0%, #120037 0%, #000000 100%), 선형 그래디언트(35deg, #C0FFC7 0%, #17001F 75%), 선형 그래디언트(55deg, #2400 0%, #000000 100%), 선형 그라데이션(90deg, #FFE037 0%, #FFE037 40%, #1DCD9F 40%, #1DCD9F 50%, #088C6F 50%, #088C6F 30%, #088C6F 30%, #2 #23033C 100%), 선형 그라데이션(180deg, #FF8FE5 0%, #FF8FE5 45%, #FBFF64 45%, #FBFF64 60%, #76E3FF 60%, #76E3FF 80%, #6EB6E7 80%, #6EB6E7 80%, %);
배경 혼합 모드: 화면, 오버레이, 오버레이, 어둡게, 일반;17. 반전된 수벽

CSS 코드:
선택기{배경 이미지:
선형 그래디언트(0deg, #000000 0%, #f7f7f7 100%), 선형 그래디언트(90deg, 빨강, 노랑, 라임, 시안, 파랑, 마젠타, 빨강);
배경 혼합 모드: 색상 닷지, 일반;18. 표면 이동

CSS 코드:
선택기{배경 이미지:
선형 그래디언트(180deg, #0C003C 0%, #BFFFAF 100%), 선형 그래디언트(165deg, #480045 25%, #E9EAAF 100%), 선형 그래디언트(145deg, #480045 % 25%, #E9EAAF) , 선형 그래디언트(300deg, rgba(233, 223, 255, 0) 0%, #AF89FF 100%), 선형 그래디언트(90deg, #45EBA5 0%, #45EBA5 30%, #21ABA5 30%, #20A %, #1D566E 60%, #1D566E 70%, #163A5F 70%, #163A5F 100%);
배경 혼합 모드: 오버레이, 오버레이, 오버레이, 곱하기, 일반;19. X 게이트

CSS 코드:
선택기{배경 이미지:
선형 그래디언트(235deg, #FFFFFF 0%, #000F25 100%), 선형 그래디언트(180deg, #6100FF 0%, #000000 100%), 선형 그래디언트(235deg, #FFA3AC 0%, #FFA3AC 40% #00043C calc(40% + 1px), #00043C 60%, #005D6C calc(60% + 1px), #005D6C 70%, #00C9B1 calc(70% + 1px), #00C9B1 100%(), 선형-기울기 125deg, #FFA3AC 0%, #FFA3AC 40%, #00043C calc(40% + 1px), #00043C 60%, #005D6C calc(60% + 1px), #005D6C 70%, #00C9B1calc ), #00C9B1 100%);
배경 혼합 모드: 소프트 라이트, 화면, 어둡게, 일반;20. 더스키 패턴

CSS 코드:
선택기{배경 이미지:
linear-gradient(125deg, #00FF57 0%, #010033 40%, #460043 70%, #F0FFC5 100%), linear-gradient(55deg, #0014C9 0%, #410060 100%), linear-gradient #FFC700 0%, #001AFF 100%), 방사형 그래디언트(135% 215% at 115% 40%, #393939 0%, #393939 40%, #849561 calc(40% + 1%), #609561 #EED690 calc(60% + 1px), #EED690 80%, #ECEFD8 calc(80% + 1px), #ECEFD8 100%), 선형 그라데이션(125deg, #282D4F 0%, #282D4F 40%, #23103A (40% + 1px), #23103A 70%, #A0204C calc(70% + 1px), #A0204C 88%, #FF6C00 calc(88% + 1px), #FF6C00 100%);
배경 혼합 모드: 오버레이, 화면, 오버레이, 오버레이, 일반;21. 초록 잎사귀

CSS 코드:
선택기{배경 이미지:
linear-gradient(235deg, #BABC4A 0%, #000000 100%), linear-gradient(235deg, #0026AC 0%, #282534 100%), linear-gradient(235deg, #00FFD1 0%, #00000) , 방사형 그래디언트(120% 185% at 25% -25%, #EEEEEE 0%, #EEEEEE 40%, #7971EA calc(40% + 1px), #7971EA 50%, #393E46 calc(50% + 1px) , #393E46 70%, #222831 calc(70% + 1px), #222831 100%), 방사형 기울기(70% 140% at 90% 10%, #F5F5C6 0%, #F5F5C6 30%, #7DA8 30% + 1px), #7DA87B 60%, #326765 calc(60% + 1px), #326765 80%, #27253D calc(80% + 1px), #27253D 100%);
배경 혼합 모드: 오버레이, 밝게, 오버레이, 색상 번, 일반;22. 다채로운 캔디

CSS 코드:
선택기{배경 이미지:
선형 그래디언트(120deg, #FFFFFF 0%, #FF006B 100%), 선형 그래디언트(235deg, #FFFFFF 0%, #FF006B 100%), 선형 그래디언트(235deg, #FFFFFF 0%, #000000 100%) , 선형 기울기(90deg, #FFE037 0%, #FFE037 40%, #1DCD9F 40%, #1DCD9F 50%, #088C6F 50%, #088C6F 70%, #23033C 70%, #230033);
배경 혼합 모드: 오버레이, 오버레이, 오버레이, 일반;23. 핑크 실행

CSS 코드:
선택기{배경 이미지:
선형 그래디언트(125deg, #FFFFFF 0%, #000000 100%), 선형 그래디언트(200deg, #FFD9E8 0%, #FFD9E8 50%, #DE95BA calc(50% + 1px), #DE95BA 60%, #7F4A calc(60% + 1px), #7F4A88 75%, #4A266A calc(75% + 1px), #4A266A 100%), 선형 기울기(113deg, #FFD9E8 0%, #FFD9E8 40%, #DE95BA calc( % + 1px), #DE95BA 50%, #7F4A88 calc(50% + 1px), #7F4A88 70%, #4A266A calc(70% + 1px), #4A266A 100%);
배경 혼합 모드: 오버레이, 오버레이, 일반;24. 꽤 영웅적인

CSS 코드:
선택기{배경 이미지:
방사형 기울기(100% 225% at 100% 0%, #FF0000 0%, #000000 100%), 선형 기울기(236deg, #00C2FF 0%, #000000 100%), 선형 기울기(135deg, #CDFF) 0%, #CDFFEB 36%, #009F9D 36%, #009F9D 60%, #07456F 60%, #07456F 67%, #0F0A3C 67%, #0F0A3C 100%);
배경 혼합 모드: 오버레이, 하드 라이트, 일반;25. 커피스크립트

CSS 코드:
선택기{배경 이미지:
선형 그래디언트(123deg, #FFFCAC 0%, #FFFFFF 67%), 선형 그래디언트(180deg, #D8D8D8 0%, #6B0000 100%), 선형 그래디언트(142deg, #F9F5F0 % 0%, #F9F5F0 33 #F2EAD3 calc(33% + 1px), #F2EAD3 56%, #F4991A calc(56% + 1px), #F4991A 62%, #321313 calc(62% + 1px), #321313 100%);
배경 혼합 모드: 곱하기, 오버레이, 일반;26. 캔디바

CSS 코드:
선택기{배경 이미지:
선형 기울기(123deg, #2E99B0 0%, #2E99B0 40%, #FCD77F calc(40% + 1px), #FCD77F 60%, #FF2E4C calc(60% + 1px), #FF2E4C 75%, #1E15 75% + 1px), #1E1548 100%);27. 시크릿 웨이브

CSS 코드:
선택기{배경 이미지:
선형 그래디언트(121deg, #AD00FF 0%, #0C0056 100%), 선형 그래디언트(121deg, #FA00FF 0%, rgba(0, 255, 71, 0) 100%), 선형 그래디언트(127deg, #00F0FF 0%, #A80000 100%), 방사형 그래디언트(107% 142% at 15% 104%, #F3D0FC 0%, #1700A4 100%), 방사형 그래디언트(100% 100% at 50% 0%, #7300A9 0%, #00FFE0 100%), 방사형 그래디언트(100% 100% at 50% 0%, #7300A9 0%, #00FFE0 100%), 선형 그래디언트(127deg, #B7D500 0%, #2200AA 100%) ;
배경 혼합 모드: 오버레이, 색상, 오버레이, 차이, 색상 닷지, 차이, 일반;28. 초상화를 소중히

CSS 코드:
선택기{배경 이미지:
선형 그래디언트(125deg, #FDFF9C 0%, #0500FF 100%), 선형 그래디언트(180deg, #D3D3D3 0%, #161616 100%), 선형 그래디언트(310deg, #00F0FF, 0%, #00F0FF #0017E3 calc(20% + 1px), #0017E3 40%, #000F8F calc(40% + 1px), #000F8F 70%, #00073F calc(70% + 1px), #00073F 100%(기울기), 선형-기울기 285deg, #FFB6B9 0%, #FFB6B9 35%, #FAE3D9 calc(35% + 1px), #FAE3D9 45%, #BBDED6 calc(45% + 1px), #BBDED6 65%, #61C0BF 1px(65% + ), #61C0BF 100%);
배경 혼합 모드: 오버레이, 오버레이, 제외, 일반;29. 두려움 없는 색조

CSS 코드:
선택기{배경 이미지:
선형 그래디언트(123deg, #FFFFFF 0%, #00B2FF 100%), 선형 그래디언트(236deg, #BAFF99 0%, #005E64 100%), 선형 그래디언트(180deg, #FFFFFF 0%, #002A5)A 100% , 선형 그래디언트(225deg, #0094FF 20%, #BFF4ED 45%, #280F34 45%, #280F34 70%, #FF004E 70%, #E41655 85%, #B30753 85%, #B30753 85%, #B10- 기울기(135deg, #0E0220 15%, #0E0220 35%, #E40475 35%, #E40475 60%, #48E0E4 60%, #48E0E4 68%, #D7FBF6 68%, #D00%F6);
배경 혼합 모드: 오버레이, 오버레이, 오버레이, 어둡게, 일반;30. 순종하는 그늘

CSS 코드:
선택기{배경 이미지:
선형 기울기(123deg, #461B93 0%, #461B93 40%, #6A3CBC calc(40% + 1px), #6A3CBC 60%, #8253D7 calc(60% + 1px), #8253D7 70%, #F7calc 70% + 1px), #F78F1E 100%)31. 저명한 바퀴

CSS 코드:
선택기{배경 이미지:
원추 기울기(30deg, #FF0000 0%, #FFFF00 33.3%, #00FF00 33.4%, #00FFFF 66.6%, #0000FF 66.7%, #FF00FF 100%, #FF0000 100%)32. 유명한 레드

CSS 코드:
선택기{배경 이미지:
linear-gradient(60deg, #2B2E4A 0%, #2B2E4A 30%, #E84545 calc(30% + 1px), #E84545 60%, #903749 calc(60% + 1px), #903449 35%, #5 70% + 1px), #53354A 100%);33. 희미해진 내러티브

CSS 코드:
선택기{배경 이미지:
선형 그래디언트(70deg, #F9ED69 0%, #F9ED69 40%, #F08A5D calc(40% + 1px), #F08A5D 60%, #B83B5E calc(60% + 1px), #B83B5E 70%, #6A2 70% + 1px), #6A2C70 100%);34. 쾌활한 오렌지

CSS 코드:
선택기{배경 이미지:
linear-gradient(40deg, #155263 9%, #155263 43%, #FF6F3C calc(43% + 1px), #FF6F3C 52%, #FF9A3C calc(52% + 1px), #FF9A3C 80%, #FFC93C 80% + 1px), #FFC93C 100%);35. 타의 추종을 불허하는 이클립스

CSS 코드:
선택기{배경 이미지:
선형 기울기(55deg, #212121 0%, #212121 40%, #323232 calc(40% + 1px), #323232 60%, #008F95 calc(60% + 1px), #008F95 4FFEC%, #1 70% + 1px), #14FFEC 100%);36. 일반 원사

CSS 코드:
선택기{배경 이미지:
선형 기울기(288deg, #FFB6B9 0%, #FFB6B9 35%, #FAE3D9 calc(35% + 1px), #FAE3D9 45%, #BBDED6 calc(45% + 1px), #BBDED6 65%, #61C0BF calc( 65% + 1px), #61C0BF 100%);37. 만족스러운 세피아

CSS 코드:
선택기{배경 이미지:
선형 기울기(110deg, #FFD9E8 4%, #FFD9E8 40%, #DE95BA calc(40% + 1px), #DE95BA 50%, #7F4A88 calc(50% + 1px), #7F4A88 70%, #4A266A 70% + 1px), #4A266A 100%);38. 과민한 영웅

CSS 코드:
선택기{배경 이미지:
선형 그라데이션(90deg, #00F0FF 0%, #00F0FF 40%, #0017E3 40%, #0017E3 60%, #000F8F 60%, #000F8F 70%, #00073F 70%, #000073);39. Shapshade 분위기

CSS 모드:

선택기{배경 이미지:
선형 그래디언트(56deg, rgb(255, 180, 172) 0%, rgb(255, 180, 172) 40%, rgb(103, 145, 134) calc(40% + 1px), rgb14503, 134) 50%, rgb(38, 78, 112) calc(50% + 1px), rgb(38, 78, 112) 70%, rgb(255, 235, 211) calc(70% + 1px), rgb( 255, 235, 211) 100%)40. 가상 모양

CSS 코드:
선택기{배경 이미지:
선형 그래디언트(65deg, rgb(7, 26, 82) 3%, rgb(7, 26, 82) 40%, rgb(8, 105, 114) calc(40% + 1px), rgb(8, 105, 114) 60%, rgb(23, 185, 120) calc(60% + 1px), rgb(23, 185, 120) 68%, rgb(167, 255, 131) calc(68% + 1px), rg 167, 255, 131) 100%)41. 우화의 물결

CSS 코드:
선택기{배경 이미지:
선형 그래디언트(115deg, rgb(211, 255, 215) 0%, rgb(0, 0, 0) 100%), 방사형 그래디언트(90% 100% at 50% 0%, rgb(200, 200, 200) ) 0%, rgb(22, 0, 45) 100%), 방사형 그래디언트(80%에서 100% 100% 0%, rgb(250, 255, 0) 0%, rgb(36, 0, 0) 100 %), 방사형 그래디언트(150% 210% at 100% 0%, rgb(112, 255, 0) 0%, rgb(20, 175, 125) 0%, rgb(0, 10, 255) 100%) , 방사형 그래디언트(100% 100% at 100% 30%, rgb(255, 77, 0) 0%, rgba(0, 200, 255, 1) 100%), 선형 그래디언트(60deg, rgb(255, 0, 0) 0%, RGB(120, 86, 255) 100%);
배경 혼합 모드: 오버레이, 오버레이, 차이, 차이, 차이, 일반;42. 옐로우 티켓

CSS 코드:
선택기{배경 이미지:
선형 그래디언트(180deg, #F7D6FF 0%, #005686 100%), 선형 그래디언트(180deg, #FFFFFF 0%, #060046 100%), 선형 그래디언트(130deg, #00FFA3 0%, #1A003C) , 선형 그래디언트(307deg, #FF0000 0%, #3300C6 100%), 방사형 그래디언트(50% 72% at 50% 50%, #004584 0%, #00FFB2 100%), 방사형 그래디언트(100% 140 % 100% 0%, #5ED500 0%, #2200AA 100%);
배경 혼합 모드: 소프트 라이트, 오버레이, 차이, 차이, 색상 번, 일반;43. 변덕스러운 오브

CSS 코드:
선택기{배경 이미지:
linear-gradient(320.54deg, #00069F 0%, #120010 72.37%), linear-gradient(58.72deg, #69D200 0%, #970091 100%), linear-gradient(121.28deg, #807, #120010 72.37%) 100%), 선형 그라데이션(121.28deg, #8000FF 0%, #000000 100%), 선형 그라데이션(180deg, #00FF19 0%, #24FF00 0.01%, #2400FF52 230%), 선형 그라데이션(egdd) , #0500FF 0%, #FF0000 100%), 선형 기울기(121.28deg, #32003A 0%, #FF4040 100%), 방사형 기울기(50% 72.12% at 50% 50%, #EB00FF 0%, 110055 100%);
배경 혼합 모드: 화면, 색상 닷지, 색상 번, 화면, 오버레이, 차이, 색상 닷지, 일반;44. 행복한 여행

CSS 코드:
선택기{배경 이미지:
선형 그라데이션(45deg, #C7F5FE 10%, #C7F5FE 40%, #FCC8F8 40%, #FCC8F8 60%, #EAB4F8 60%, #EAB4F8 65%, #F3F798 65%, #F3F798);945. 떠오르는 소음

CSS 코드:
선택기{배경 이미지:
선형 그래디언트(100deg, rgb(255, 255, 255) 10%, rgb(0, 6, 47) 100%), 선형 그래디언트(120deg, rgb(255, 65, 65) 30%, rgb(0, 28, 100) 110%), 방사형 그래디언트(100%에서 220% 100% 0%, rgb(128, 0, 255) 0%, rgb(255, 255, 255) 30%, rgb(0, 160, 255) 100%), 선형 그래디언트(60deg, rgb(34, 0, 242) 0%, rgb(83, 0, 0) 100%), 선형 그래디언트(190deg, rgb(185, 0, 255) 0 %, rgb(0, 136, 123) 90%), 선형 그래디언트(180deg, rgb(252, 0, 0) 0%, rgba(0, 50, 255, 1) 75%), 선형 그래디언트(220deg , rgba(255, 0, 250, 1) 0%, rgb(255, 223, 0) 70%), 방사형 그래디언트(50%에서 80% 110% 0%, rgb(2, 1, 1) 0% , RGB(0, 52, 187) 100%);
배경 혼합 모드: 오버레이, 오버레이, 색상 번, 화면, 색상 번, 차이, 색상 닷지, 일반;46. 일그러진 장미

CSS 코드:
선택기{배경 이미지:
선형 그래디언트(100deg, rgb(255, 255, 255) 10%, rgb(0, 6, 47) 100%), 선형 그래디언트(120deg, rgb(255, 65, 65) 30%, rgb(0, 28, 100) 110%), 방사형 그래디언트(100%에서 220% 100% 0%, rgb(128, 0, 255) 10%, rgb(255, 255, 255) 30%, rgb, 0, 160 255) 100%), 선형 그래디언트(60deg, rgb(34, 0, 242) 0%, rgb(83, 0, 0) 100%), 선형 그래디언트(190deg, rgb(185, 0, 255) 0 %, rgb(0, 136, 123) 90%), 선형 그래디언트(180deg, rgb(252, 0, 0) 0%, rgba(0, 50, 255, 1) 75%), 선형 그래디언트(220deg , rgb(0, 255, 55) 0%, rgb(255, 223, 0) 60%), 방사형 그래디언트(50%에서 80% 110% 0%, rgba(0, 5, 0, 1) 0% , RGB(0, 52, 187) 100%);
배경 혼합 모드: 오버레이, 오버레이, 색상 번, 화면, 색상 번, 차이, 색상 닷지, 일반;47. 파이프 드림

CSS 코드:
선택기{배경 이미지:
선형 기울기(238.72deg, #FFB864 0%, #006C4C 100%), 방사형 기울기(100% 224.43% at 0% 0%, #FCC482 0%, #002E74 100%), 선형 기울기(121.2) #FFEAB6 0%, #00563C 100%), 선형 기울기(229.79deg, #7534FF 0%, #248900 94.19%), 방사형 기울기(50% 09에서 56.26% 101.79%, #8F04FF에서 100%), 선형 기울기(65.05deg, #6F0072 0%, #FFD600 100%);
배경 혼합 모드: 오버레이, 화면, 컬러 번, 하드 라이트, 화면, 일반;48. 언리얼 샷

CSS 코드:
선택기{배경 이미지:
선형 그래디언트(180deg, #F7D6FF 0%, #005686 100%), 선형 그래디언트(180deg, #FFFFFF 0%, #060046 100%), 선형 그래디언트(127.43deg, #FF0099 03, #1A000 ), 선형 그래디언트(307.27deg, #FF0000 0.37%, #3300C6 100%), 방사형 그래디언트(50% 71.96% at 50% 50%, #004584 0%, #00FFB2 100%(100), 방사형 그래디언트 % 140% at 100% 0%, #5ED500 0%, #2200AA 100%);
배경 혼합 모드: 소프트 라이트, 오버레이, 차이, 차이, 색상 번, 일반;49. 활기찬 영혼

CSS 코드:
선택기{배경 이미지:
linear-gradient(0deg, #FFFFFF 0%, #5C0000 100%),radial-gradient(100% 246.94% at 0% 100%, #E4FFCF 0%, #00B43D 100%), linear-gradient(238.72deg, # 0065FC 0%, #61FF00 100%), 방사형 그래디언트(100% 188.01% at 76.14% 0%, #80FF00 0%, #00FFF0 100%), 선형 그래디언트(0deg, #00C2FF7 0%, #100%) ), 선형 그래디언트(121.28deg, #8000FF 0%, #0085FF 100%), 방사형 그래디언트(100% 148.07% at 0% 0%, #FC8800 0%, #00FF94 100%);
배경 혼합 모드: 오버레이, 곱하기, 색상 닷지, 차이, 색조, 색상 닷지, 일반;50. 뉴 블러쉬

CSS 코드:
선택기{배경 이미지:
선형 기울기(121.28deg, #DC8400 0%, #FFFFFF 40.08%), 선형 기울기(140.54deg, #FF0000 0%, #0047FF 72.37%), 선형 기울기(121.28deg, #00E3840) 100%), 선형 그래디언트(121.28deg, #FA00FF 0%, #00FF38 100%), 선형 그래디언트(127.43deg, #00F0FF 0%, #A80000 100%), 방사형 그래디언트(100.47% at% 500 % 100%, #70FF00 0%, #680199 100%), 선형 기울기(127.43deg, #B7D500 0%, #2200AA 100%);
배경 혼합 모드: 어둡게, 색조, 오버레이, 색상, 색상 닷지, 차이, 보통;51. 크롬 세레니티

CSS 코드:
선택기{배경 이미지:
선형 기울기(50.22deg, #0066FF 0%, #FFAA7A 51.63%), 선형 기울기(238.72deg, #FF0000 0%, #000000 100%), 선형 기울기(301.28deg, #FF000050A 100%), 선형 그라데이션(121.28deg, #207A00 0%, #950000 100%), 선형 그라데이션(238.72deg, #FFB800 0%, #000000 100%), 선형 그라데이션(238.72Deg %, #00FF38 100%), 선형 그래디언트(58.72deg, #B80000 0%, #1B00C2 100%), 선형 그래디언트(125.95deg, #00E0FF 10.95%, #87009D 100%), 선형 그래디언트(125.95deg, #00E0FF 10.95%), , #B60000 3.43%, #B100A0 96.57%), 선형 기울기(130.22deg, #DBFF00 18.02%, #3300FF 100%);
배경 혼합 모드: 곱하기, 색상 닷지, 차이, 색상 닷지, 차이, 밝게, 차이, 색상 닷지, 차이, 보통;52. 환각

CSS 코드:
선택기{배경 이미지:
선형 그래디언트(90deg, #FF0000 0%, #7D9C00 100%), 선형 그래디언트(238.72deg, #EBFF00 0%, #7700D5 100%), 선형 그래디언트(64.82deg, #AD00FF 0%, #FF00 %), 선형 그래디언트(65.03deg, #00B2FF 0%, #FF0000 99.79%), 방사형 그래디언트(100% 144.76% at 0% 0%, #FF0000 0%, #1400FF 100%), 방사형 그래디언트( 100% 0%에서 100% 140%, #A6FF60 0%, #2700C1 100%);
배경 혼합 모드: 오버레이, 색상 닷지, 차이, 밝게, 색상 닷지, 일반;53. 방사형 능선

CSS 코드:
선택기{배경 이미지:
선형 그래디언트(121.28deg, #03002C 0%, #00FF94 100%), 선형 그래디언트(180deg, #00647A 0%, #FFFFFF 100%), 선형 그래디언트(244.35deg, #FF6282 0%, #F6282 0%, #E %, #001B29 100%), 선형 기울기(244.35deg, #E03F3F 0%, #00114B 49.48%, #FF0000 100%), 방사형 기울기(100% 216.55% at 0% 0%, #2 #FF0000 44.27%, #610051 100%), 선형 그래디언트(307.27deg, #096F5C 0.37%, #687EB5 50.19%, #8877CE 100%), 방사형 그래디언트(56.34 at% 30% 60%) 0%, #006C7A 38.54%, #FF9900 100%);
배경 혼합 모드: 오버레이, 차이, 오버레이, 오버레이, 차이, 색상 닷지, 일반;54. 큰 빗방울

CSS 코드:
선택기{배경 이미지:
linear-gradient(238.72deg, #FFC6C6 0%, #1F1818 100%), linear-gradient(301.28deg, #DB00FF 0%, #735A00 100%), linear-gradient(121.28deg, #207A00) 100%), 선형 기울기(238.72deg, #FFB800 0%, #000000 100%), 선형 기울기(238.72deg, #00D1FF 0%, #00FF38 100%), 선형 기울기(58.72deg, #0B %, #1B00C2 100%), 선형 그라데이션(121.5deg, #00E0FF -0.26%, #87009D 100%), 선형 그라데이션(263.7deg, #FF9900 3.43%, #740068), #740068(96.52%) 도, #DBFF00 18.02%, #3300FF 100%);
배경 혼합 모드: 색상 닷지, 차이, 색상 닷지, 차이, 밝게, 차이, 색상 닷지, 차이, 정상;55. 북극의 태양

CSS 코드:
선택기{배경 이미지:
선형 그래디언트(121.28deg, #000AFF 0%, #FFFFFF 33.04%), 선형 그래디언트(180deg, #FFD4AD 0%, #004770 100%), 선형 그래디언트(238.72deg, #000FFC2 0%, #0 %), 선형 그라데이션(121.28deg, #FAFF00 0%, #00FF75 100%), 선형 그라데이션(121.28deg, #FF9900 0%, #00045C 100%), 선형 그라데이션(201.32deg, #0047 , #750062 100%), 선형 기울기(339.45deg, #00C2FF 1.34%, #180000 73.07%), 선형 기울기(201.13deg, #55DF00 -0.47%, #2200AA), .04% 선형 기울기 , #00D5C8 0%, #18007A 100%);
배경 혼합 모드: 곱하기, 오버레이, 차이, 오버레이, 차이, 제외, 차이, 차이, 정상;56. 호라이즌 파인더

CSS 코드:
선택기{배경 이미지:
linear-gradient(50.22deg, #00A3FF 0%, rgba(255, 255, 255, 0) 48.22%), linear-gradient(238.72deg, #FF0000 0%, #7000FF 100%), linear-gradient(3 , #FF0000 0%, #1D0027 100%), 선형 그래디언트(121.28deg, #207A00 0%, #950000 100%), 선형 그래디언트(238.72deg, #FFB800 0%, #000000) 기울기(238.72deg, #00D1FF 0%, #FF0000 100%), 선형 기울기(58.72deg, #B80000 0%, #1B00C2 100%), 선형 기울기(125.95deg%, #00E05FF, #00E05FF, #8170) ), 선형 기울기(263.7deg, #B60000 3.43%, #B100A0 96.57%), 선형 기울기(130.22deg, #8FA600 18.02%, #5A31FF 100%);
배경 혼합 모드: 곱하기, 오버레이, 차이, 색상 닷지, 차이, 밝게, 차이, 색상 닷지, 차이, 일반;57. 우아한 무지개

CSS 코드:
선택기{배경 이미지:
선형 그래디언트(219.46deg, #110036 27.63%, #170059 100%), 선형 그래디언트(219.46deg, #FFFFFF 27.63%, #19004E 100%), 방사형 그래디언트(109% 2410에서 #FFFFFF 0%, #000353 100%), 선형 그래디언트(121.18deg, #1400FF 0.45%, #3A0000 100%), 선형 그래디언트(192.86deg, #F06060 9.22%, #008.27 선형 그래디언트) (150.76deg, #0015D5 15.35%, #000B6C 89.57%);
배경 혼합 모드: 화면, 오버레이, 오버레이, 차이, 차이, 일반;58. 궤도 운동

CSS 코드:
선택기{배경 이미지:
선형 그라데이션(180deg, #004B5B 0%, #FFA7A7 100%), 선형 그라데이션(244.35deg, #FFB26A 0%, #51BBC1 50.58%, #00A3FF 100%), 선형 그라데이션(244.30%), 선형 그라데이션(244.30%) %, #001665 49.48%, #FF0000 100%), 방사형 그래디언트(0% 100%에서 100% 233.99%, #FF0000 0%, #AD00FF 100%), 선형 그래디언트(307.23Feg, #09 #687EB5 50.19%, #8877CE 100%), 방사형 그라데이션(100% 0%에서 100% 140%, #FF00C7 0%, #006C7A 49.48%, #760000 100%);
배경 혼합 모드: 오버레이, 오버레이, 오버레이, 차이, 색상 닷지, 일반;59. 리드미컬한 리플

CSS 코드:
선택기{배경 이미지:
선형 기울기(121.28deg, #010012 0%, #00FF94 100%), 선형 기울기(238.72deg, #00227A 0%, #FFFFFF 100%), 선형 기울기(244.35deg, #FFB26A 55 0% 50.58%, #00A3FF 100%), 선형 기울기(326.45deg, #E46262 0.54%, #000000 38.51%, #FF0000 75.69%), 방사형 기울기(100% 216.550%에서 , #FF0000 44.27%, #610051 100%), 선형 기울기(307.27deg, #096F5C 0.37%, #687EB5 52.78%, #6944FF 100%), 방사형 기울기(56.32% at%) FF00C7 0%, #006C7A 38.54%, #FF9900 100%);
배경 혼합 모드: 오버레이, 차이, 색상 닷지, 오버레이, 차이, 색상 닷지, 일반;60. 깨진 무지개

CSS 코드:
선택기{배경 이미지:
선형 기울기(126.95deg, #EC8686 0%, #8D8D8D 50.58%, #FF0000 100%), 선형 기울기(126.95deg, #FFFFFF 0%, #003350 49.48%, #DB00FF 10 100% 233.99% at 0% 100%, #A4BE00 0%, #6100FF 100%), 선형 기울기(307.27deg, #1DAC92 0.37%, #2800C6 100%), 방사형 기울기(100%에서 100%) 0%, #EAFF6B 0%, #006C7A 57.29%, #2200AA 100%);
배경 혼합 모드: 오버레이, 오버레이, 차이, 차이, 일반;61. 원치 않는 입장

CSS 코드:
선택기{배경 이미지:
선형 기울기(134.39deg, #FFBD6 9.97%, #302B00 87%), 선형 기울기(180deg, #FF7373 0%, #4E0000 100%), 선형 기울기(229.79deg, #7534FF 00%) %), 방사형 그래디언트(56.26% 101.79% at 50% 0%, #8F00FF 0%, #493500 100%), 선형 그래디언트(96.19deg, #D5B300 3.37%, #500052) 96.63%
배경 혼합 모드: 소프트 라이트, 색상 닷지, 차이, 차이, 일반;62. 푸른 왕국

CSS 코드:
선택기{배경 이미지:
선형 기울기(301.28deg, #FF0000 0%, #1D0027 100%), 선형 기울기(121.28deg, #207A00 0%, #950000 100%), 선형 기울기(238.72deg, #FFB8000) 100%), 선형 그래디언트(238.72deg, #00D1FF 0%, #A80000 100%), 선형 그래디언트(125.95deg, #00E0FF 10.95%, #87009D 100%), 선형 그래디언트(263.30%), 선형 그래디언트(263.7) %, #B100A0 96.57%), 선형 기울기(320.54deg, #800000 0%, #00C2FF 72.37%), 선형 기울기(130.22deg, #8FA600 18.02%, #5A31FF); 100
배경 혼합 모드: 차이, 색상 닷지, 차이, 밝게, 색상 닷지, 차이, 차이, 정상;63. 완벽한 친화력

CSS 코드:
선택기{배경 이미지:
선형 그래디언트(114.95deg, rgba(235, 0, 255, 0.5) 0%, rgba(0, 71, 255, 0) 34.35%), 선형 그래디언트(180deg, #004B5B 0%, #FFA7A7) , 선형 그래디언트(244.35deg, #FFB26A 0%, #3676B1 50.58%, #00A3FF 100%), 선형 그래디언트(244.35deg, #FFFFFF 0%, #004A74 49.48%, #FF0000) (100% 233.99% at 0% 100%, #B70000 0%, #AD00FF 100%), 선형 그래디언트(307.27deg, #219D87 0.37%, #2650BA 50.19%, #2800C601) 100%에서 % 140% 0%, #FF00C7 0%, #006C7A 49.48%, #760000 100%);
배경 혼합 모드: 하드 라이트, 오버레이, 오버레이, 오버레이, 차이, 차이, 일반;64. 레거시 레인보우

CSS 코드:
선택기{배경 이미지:
방사형 그래디언트(62.27% 100% at 50% 0%, #00FF94 0%, rgba(0, 255, 148, 0.25) 100%), 선형 그래디언트(219.46deg, #0000000 27.63%, #10) , linear-gradient(202.92deg, #FFEBB9 9.44%, #19004E 80.6%),radial-gradient(100% 246.94% at 100% 100%, #FFFFFF 0%, #000353 100%(deg8), linear.gradient , #1400FF 0.45%, #3A0000 100%), 선형 그래디언트(180deg, #FF7A00 0%, #3C6A00 100%), 선형 그래디언트(150.76deg, #0012B7 25.35%, #089.B5)
배경 혼합 모드: 소프트 라이트, 화면, 오버레이, 오버레이, 차이, 차이, 일반;65. 역사 충돌기

CSS 코드:
선택기{배경 이미지:
linear-gradient(238.72deg, #FFFFFF 0%, #2B0072 100%), linear-gradient(201.32deg, #1C5BFF 0%, #75003F 100%), linear-gradient(14.08deg, #FF0000 FF57, 94.59%), 선형 기울기(201.13deg, #DF9300 -0.47%, #2200AA 100%), 선형 기울기(94.04deg, #00D5C8 0%, #18007A 100%);
배경 혼합 모드: 오버레이, 오버레이, 차이, 차이, 일반;66. 더 나은 미스틱

CSS 코드:
선택기{배경 이미지:
linear-gradient(140.54deg, #060028 27.63%, #8000FF 100%), linear-gradient(180deg, #000000 0%, #C8C5C5 100%), Radial-gradient(100% 200% at #0%) FFFFFF 0%, #2400B4 100%), 선형 그래디언트(180deg, #42FF00 0%, #7500AC 100%), 선형 그래디언트(133.98deg, #F90000 30.43%, #0073B4 .41%) 50%에서 % 100% 0%, #D5B300 0%, #2200AA 100%);
배경 혼합 모드: 오버레이, 색상 닷지, 어둡게, 차이, 차이, 일반;67. 그린 할시온

CSS 코드:
선택기{배경 이미지:
linear-gradient(219.46deg, #FFFFFF 27.63%, #19004E 100%), Radial-gradient(100% 246.94% at 100% 100%, #FFFFFF 0%, #000353 100%), linear-gradient(100%), linear-gradient(1 #1400FF 0.45%, #3A0000 100%), 선형 기울기(222.34deg, #CF0C00 12.99%, #00574D 87.21%), 선형 기울기(150.76deg, #B7D500, #B7D500, #12;2.3)
배경 혼합 모드: 오버레이, 오버레이, 차이, 차이, 일반;68. 윤리적 운명

CSS 코드:
선택기{배경 이미지:
선형 그래디언트(121.28deg, #000000 0%, #FFFFFF 100%), 선형 그래디언트(121.28deg, #FFB800 0%, #FFFFFF 100%), 선형 그래디언트(140.54deg, #7000FF 10%, #0 72.37%), 선형 그래디언트(307.43deg, #FFE927 0%, #00114D 100%), 방사형 그래디언트(107% 142.8% at 15.71% 104.5%, #FFFFFF% 0%, #A7AA00 방사형 100 (70.57% 0%에서 100.22% 100%, #7A3B00 0%, #1DAC92 100%);
배경 혼합 모드: 차이, 소프트 라이트, 차이, 차이, 차이, 제외;69. 뒤틀린 불

CSS 코드:
선택기{배경 이미지:
linear-gradient(114.95deg, #3A003C 0%, rgba(0, 71, 255, 0) 53.31%), linear-gradient(180deg, #00647A 0%, #FFA7A7 100%), linear-35deg, linear-gradient(244. #FFB26A 0%, #C15151 50.58%, #00A3FF 100%), 선형 기울기(244.35deg, #E03F3F 0%, #001665 49.48%, #FF0000 %90%), 방사형 기울기(1 at3) 100%, #FF0000 0%, #AD00FF 100%), 선형 그래디언트(307.27deg, #096F5C 0.37%, #687EB5 50.19%, #8877CE 100%), 방사형 그래디언트(% 1040%에서 100%) , #FF00C7 0%, #006C7A 49.48%, #760000 100%);
배경 혼합 모드: 오버레이, 오버레이, 오버레이, 오버레이, 차이, 색상 닷지, 일반;70. 빛 바랜 은하

CSS 코드:
선택기{배경 이미지:
선형 기울기(231.46deg, #FFFFFF 15.51%, #01004A 100%), 선형 기울기(238.72deg, rgba(255, 255, 255, 0.5) 53.13%, rgba(0, 0.5) ), 방사형 그래디언트(62.41% 100% at 50% 0%, #4200FF 0%, #000000 100%), 선형 그래디언트(307.27deg, #20FFD7 0.37%, #93C700 100%(10), 방사형 그래디언트 % 140% at 100% 0%, #EAFF6B 0%, #00E0FF 71.37%, #2200AA 100%);
배경 혼합 모드: 오버레이, 곱하기, 차이, 차이, 일반;71. 듀얼 글리치

CSS 코드:
선택기{배경 이미지:
선형 그래디언트(151.47deg, #0500FF 0.49%, rgba(1, 0, 26, 0) 32.86%), 선형 그래디언트(238.72deg, #FFFFFF 0%, #1F001C 100%), 방사형 그래디언트(100 143.09% at 100% 0%, #000000 0%, #FFC700 100%), 방사형 그래디언트(100% 143.09% at 100% 0%, #5200FF 0%, #00113D 100%(59) 방사형-5% 그래디언트 100% at 49.32% 0%, #FF8A00 0%, #001AFF 100%), 선형 기울기(121.28deg, #DBFF00 0%, #3300FF 100%), 선형 기울기(121.28deg, #FF8A00) 001AFF 100%), 선형 그래디언트(180deg, #33FF00 0%, #FF0000 100%), 방사형 그래디언트(70.71% 99% at 100% 39.75%, #8000FF 0%, #FF0000 방사형 100%) (50% 0%에서 70.41% 100%, #D5B300 0%, #00AA96 100%);
배경 혼합 모드: 광도, 소프트 라이트, 컬러 닷지, 오버레이, 오버레이, 차이, 차이, 제외, 차이, 보통;72. 리프 레인보우

CSS 코드:
선택기{배경 이미지:
방사형 그래디언트(70.71% 99% at 100% 39.75%, #7700D5 0%, #000000 100%), 방사형 그래디언트(70.41% 100% at 50% 0%, #D5B300 0%, #100%0AA);
배경 혼합 모드: 차이, 정상;73. 비스타 바탕 화면

CSS 코드:
선택기{배경 이미지:
선형 그래디언트(180deg, #FFFFFF 0%, #000000 100%), 선형 그래디언트(229.79deg, #7534FF 0%, #000000 94.19%), 방사형 그래디언트(56.26% 101.79% at , #50% 8F00FF 0%, #493500 100%), 선형 기울기(96.19deg, #D5B300 3.37%, #500052 96.63%);
배경 혼합 모드: 차이, 차이, 차이, 정상;결론
Gradienta는 온라인에서 그라디언트를 만드는 훌륭한 도구입니다. 그라디언트를 가지고 놀 수 있는 편집기가 함께 제공됩니다. 그라디언트 생성이 완료되면 생성된 CSS 코드를 붙여넣기만 하면 디자인에 적용할 수 있습니다.
Elementor Pro를 사용하는 경우 Elementor Pro에서 사용자 정의 CSS를 추가할 수 있으므로 Gradienta로 만든 그라디언트를 디자인에 적용할 수도 있습니다. 섹션, 열, 위젯에 그라데이션을 적용할 수 있습니다.
