WordPress에서 고급 그리드 레이아웃을 사용하는 시기(및 방법)
게시 됨: 2022-06-04블로그 게시물을 효과적으로 표시한다는 것은 방문자가 사이트에 머무르는 것과 클릭하지 않는 것의 차이를 의미할 수 있습니다. 고급 그리드 레이아웃은 더 교묘한 접근 방식, 더 나은 디자인 또는 단순히 페이지에 더 많은 게시물을 표시하는 기능을 원하든지 기존 그리드보다 더 많은 유연성을 제공합니다.
이 기사에서는 고급 그리드가 무엇인지, 기본 그리드보다 더 나은 경우가 많은지, 웹사이트에서 이를 사용하여 이점을 얻을 수 있는 방법에 대해 설명합니다. 의 시작하자!
목차:
- 고급 그리드 레이아웃 소개
- 고급 그리드의 장점
- 사이트가 고급 그리드 레이아웃의 이점을 누릴 수 있는 방법
- WordPress 사이트를 위한 고급 그리드 레이아웃을 구축하는 방법
고급 그리드 레이아웃 소개
그리드를 생각할 때 체스판이나 스프레드시트에서와 같이 대칭적인 상자 분류를 상상할 수 있습니다. 그러나 표준 그리드는 친숙하고 게임 조각이나 회계 수치를 추적하는 데 유용할 수 있지만 웹 디자인에 항상 최적인 것은 아닙니다.
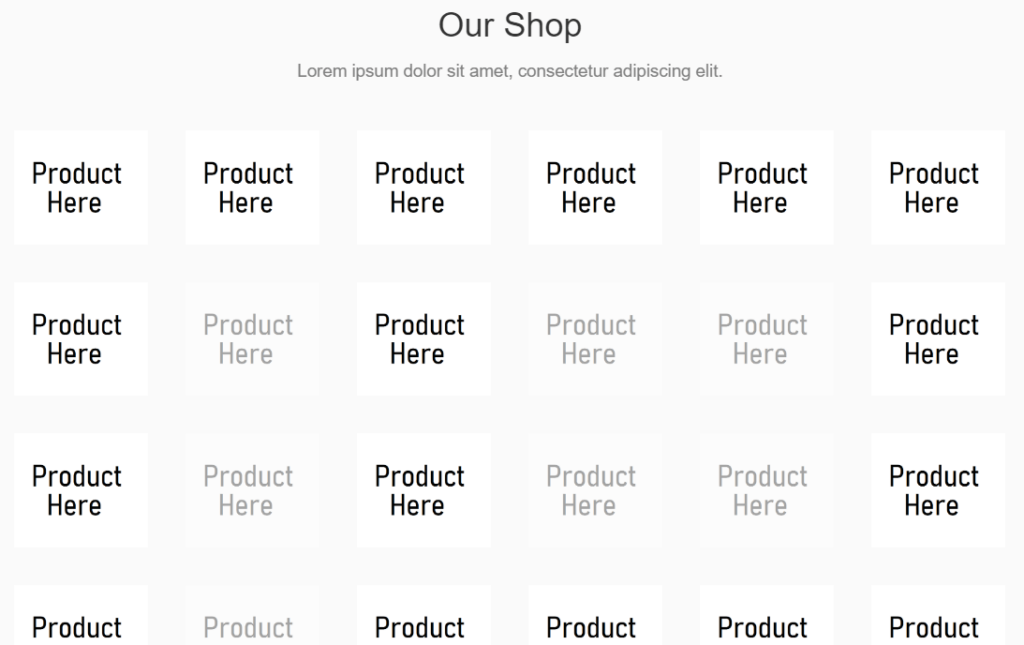
고급 그리드는 더 많은 사용자 정의와 유연성을 제공하므로 레이아웃을 원하는 대로 정확하게 정렬할 수 있습니다. 예를 들어 페이지에 표시하려는 제품이 홀수개 있다고 가정해 보겠습니다. 기존 그리드에서 결과는 일반적으로 데드 스페이스입니다.

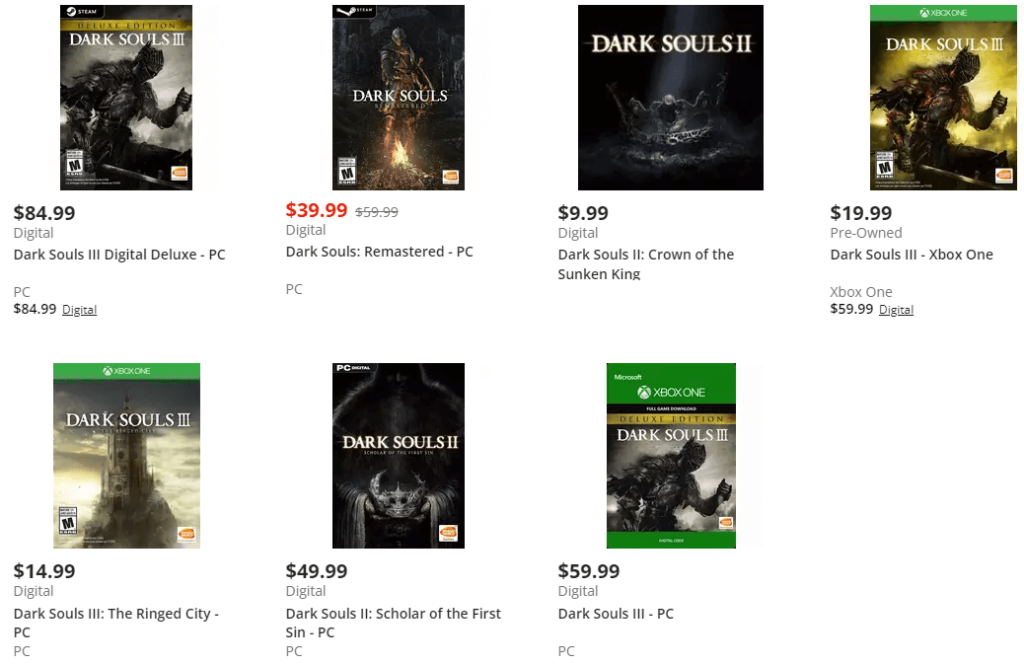
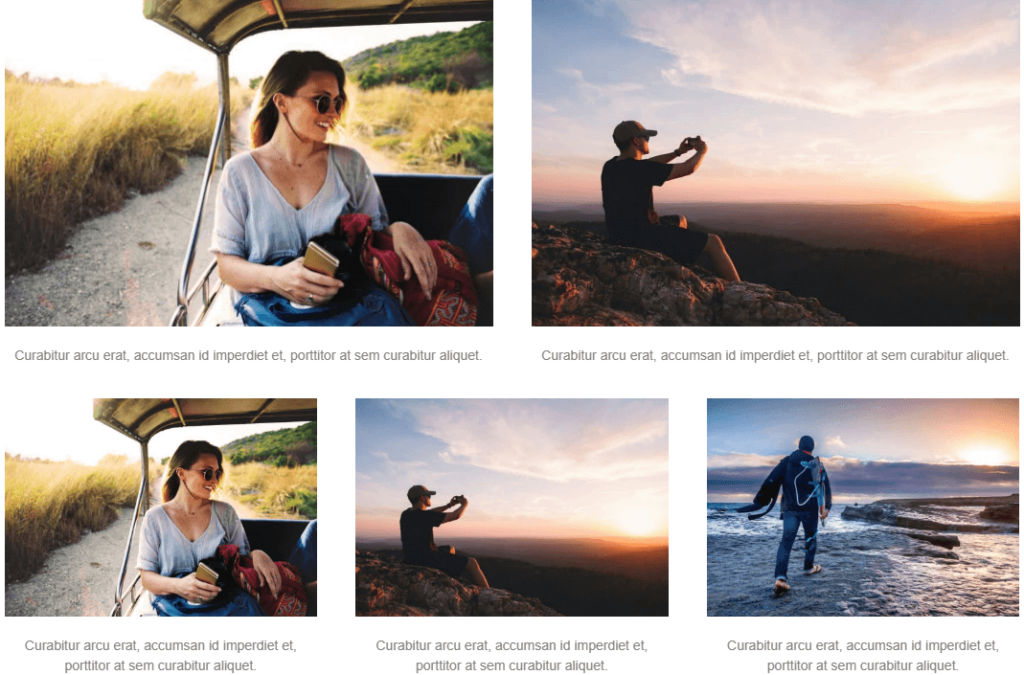
우리 모두는 제품 페이지와 검색 결과에서 이에 대해 꽤 익숙하지만 고급 그리드가 더 나은 방법을 제공합니다. 방문 페이지에 표시하려는 블로그 게시물이 5개 있다고 가정해 보겠습니다. 표준 그리드의 경우 옵션은 5×1 행 또는 빈 공간이 있는 2×3 그리드입니다.
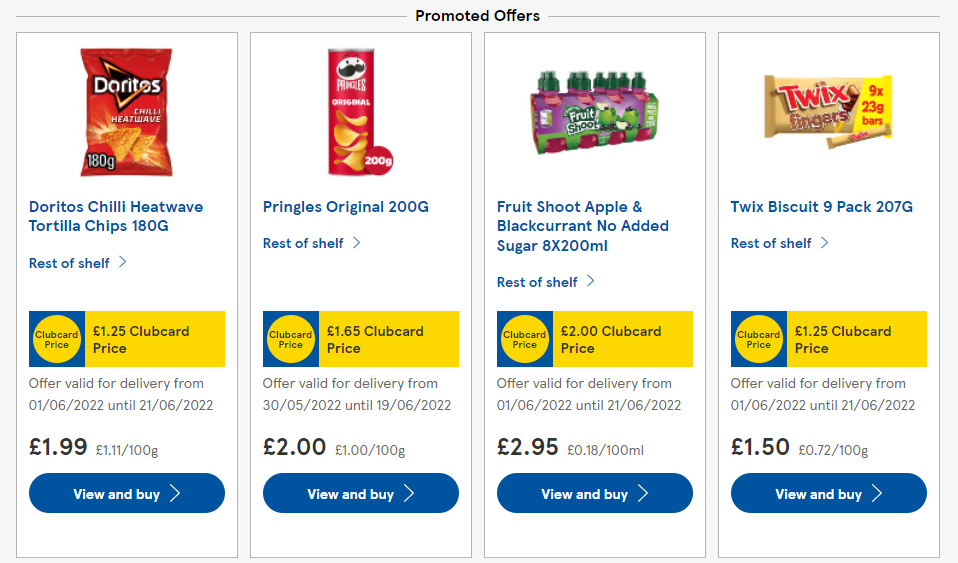
두 가지 하위 옵션 중 더 나은 것을 선택하는 대신 고급 그리드를 사용하면 다음과 같은 것을 만들 수 있습니다.

기존 그리드 레이아웃의 제약에서 벗어나 여러 가지 방법으로 사이트의 디자인과 기능을 향상시킬 수 있습니다. 더 나은 레이아웃의 블로그는 방문자에게 더 매력적이며 더 효과적인 제품 페이지 배치는 판매를 향상시킬 수도 있습니다.
무엇보다 이 작업이 어렵지 않습니다. 수동 코딩을 사용하여 고급 그리드를 만들 수 있지만 프로세스를 매우 간단하게 만드는 도구도 찾을 수 있습니다.
예를 들어, 자체 Beaver Builder는 WordPress 편집기 및 테마 사용자 지정 프로그램에 많은 새로운 기능을 추가합니다. 여기에는 보다 직관적인 행 및 열 옵션이 포함되어 모든 상황에 대해 보다 적응 가능한 고급 그리드를 생성할 수 있습니다. 이 옵션을 사용하는 방법은 곧 알려 드리겠습니다.
고급 그리드의 장점
고급 그리드 생성에 대해 알아보기 전에 이점과 사용 사례에 대해 조금 더 이야기해 보겠습니다. 고급 그리드는 기존 그리드의 일반적인 제약을 벗어나는 데 편리하지만 장점은 여기서 그치지 않습니다.
Beaver Builder를 사용하면 간격과 여백까지 그리드 설정을 사용자 지정할 수 있으므로 디지털 부동산을 최적으로 사용할 수 있습니다. 이는 단일 페이지에 더 많은 제품을 맞추거나 더 예술적인 모양을 위해 주요 이미지를 채워야 함을 의미할 수 있습니다.

고급 그리드는 또한 웹사이트 구성을 개선하여 공간 낭비 없이 콘텐츠를 논리적으로 정렬할 수 있습니다. 한때 지루한 드롭다운 메뉴와 링크로 수행할 수 있었던 작업을 이제 명확하고 주의를 끄는 방식으로 수행할 수 있습니다.
웹사이트가 의류 부티크나 아트 갤러리와 같이 시각적 요소에 중점을 둔 경우 고급 그리드는 이미지를 표시하기 위한 훨씬 더 많은 옵션을 제공할 수도 있습니다. 고급 설정을 사용하여 갤러리 그리드 또는 회전 목마 기능에 애니메이션을 추가할 수도 있습니다.
사이트가 고급 그리드 레이아웃의 이점을 얻는 방법(3가지 사용 사례)
대부분의 사이트는 어떤 방식으로든 고급 그리드 레이아웃의 이점을 누릴 수 있지만 극적인 영향을 미칠 수 있는 몇 가지 일반적인 웹 사이트 유형이 있습니다. 이 기능의 가장 좋은 세 가지 사용 사례를 살펴보겠습니다.
1. 여러 카테고리가 있는 블로그
게시물이 많은 대형 블로그는 엄청난 양의 콘텐츠로 어려움을 겪을 수 있습니다. 모든 것을 표시하고 분류하는 효율적인 방법이 없으면 많은 콘텐츠가 묻혀버리고 무시될 수 있습니다.
고급 그리드 레이아웃을 사용하면 페이지당 더 많은 게시물을 더 나은 배열로 표시할 수 있습니다. 또한 게시물을 창의적으로 그룹화하고 분류할 수 있습니다.
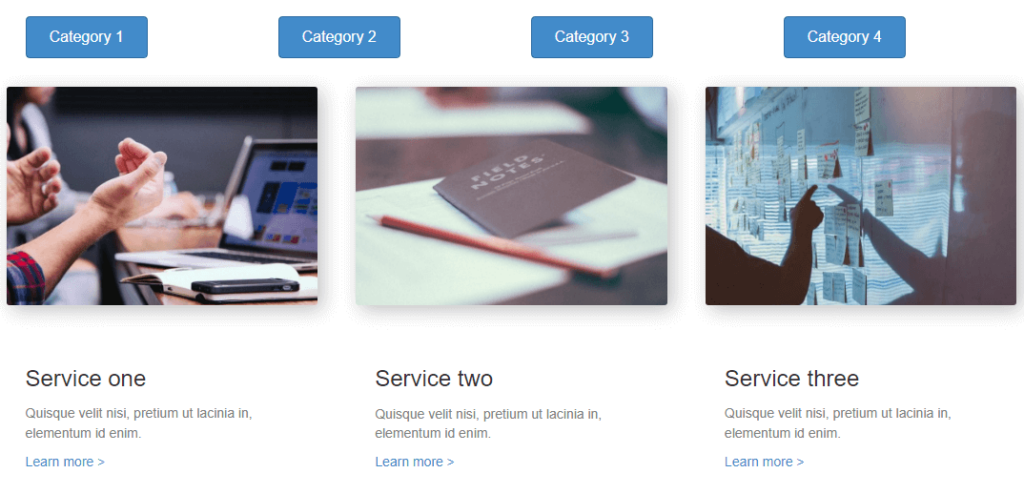
이것은 다양한 랜딩 페이지로 이동하는 그리드에 배치된 카테고리 모음을 의미하거나 더 쉽게 탐색할 수 있도록 탭과 함께 그룹화된 게시물을 의미할 수 있습니다.

어떻게 하든 고급 그리드 레이아웃을 사용하면 콘텐츠를 훨씬 더 쉽게 논리적이고 효율적으로 구성할 수 있습니다.
2. 온라인 상점
그리드의 가장 일반적인 용도 중 하나는 온라인 상점입니다. 방문 페이지는 종종 고객이 정독할 수 있도록 카테고리 및 제품 행으로 나뉩니다.
많은 생각이 개별 제품 페이지에 들어가는 경향이 있지만, 다양한 제품이 제공되는 탐색 페이지는 어떻습니까? 일반 그리드는 작업을 완료하지만 고급 그리드는 매력적인 쇼핑 경험을 생성할 수 있는 새로운 기회를 제공합니다.
예를 들어 사이트에서 범위나 인기도가 다양한 제품이나 서비스를 제공할 수 있습니다. 전통적인 방법은 각 항목이 동일한 정보로 그리드의 동일한 공간을 채우는 것입니다. 고급 그리드를 사용하면 다양한 항목의 크기와 모양을 사용자 지정하여 베스트셀러를 강조하거나 제품을 차별화할 수 있습니다.
또한 이는 일반 제품에만 국한되지 않습니다. 고급 그리드 레이아웃은 판매 페이지 및 특별 제안에 일반적입니다. Beaver Builder를 사용하면 주간 거래, 특별 제안 및 휴일 판매를 위한 다양한 레이아웃을 만들 수 있습니다.

온라인 상점에서 다양한 품목을 제공할 때 고급 그리드는 해당 제품을 표시하는 방법에 훨씬 더 많은 유연성을 제공합니다. 또한 메뉴 및 랜딩 페이지와 같은 고급 그리드 레이아웃의 이점을 얻을 수 있는 전자 상거래 사이트의 다른 많은 영역이 있습니다.
3. 갤러리
온라인 갤러리는 모든 모양, 크기 및 매체로 제공됩니다. 갤러리 하면 예술이나 사진이 먼저 떠오를 수 있지만 이 기능은 다양한 맥락에서 사용됩니다.

예를 들어, 와인 갤러리, 패션 갤러리, 심지어 웹 디자인 갤러리도 있습니다! 공통점은 일반적으로 시각적 구성 요소와 함께 여러 콘텐츠를 보여주는 것입니다. 고급 그리드 레이아웃보다 온라인으로 이미지를 표시하는 더 좋은 방법이 있습니까?
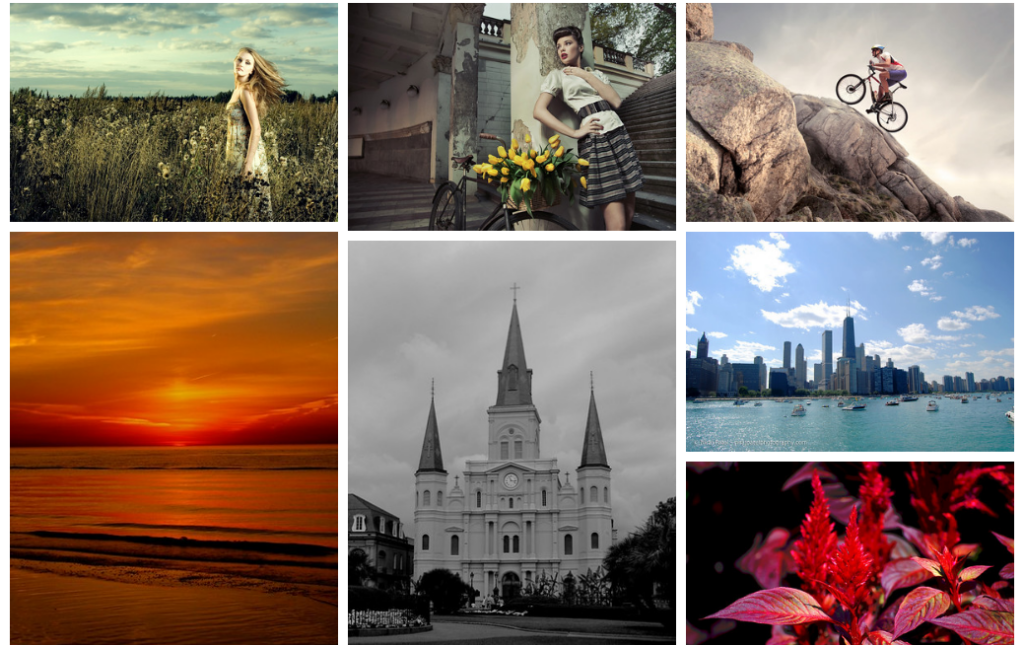
다양한 조각을 함께 혼합하여 흥미로운 전체를 구성하는 갤러리 벽처럼 고급 그리드를 사용하면 웹사이트를 디자인할 때 다음과 같은 창의성을 발휘할 수 있습니다.

예술가든, 사진작가든, 고급 상품 판매상이든, 웹 디자이너든 상관없이 독특하고 흥미로운 방식으로 작업을 선보일 수 있는 유연성을 갖는 것은 작업 자체의 효과를 강화할 수 있습니다. Beaver Builder로 디자인할 수 있는 것과 같은 고급 그리드 레이아웃을 사용하면 웹사이트 디자인 작업을 수백만 개의 다른 WordPress 사이트와 구분할 수 있습니다.
WordPress 사이트를 위한 고급 그리드 레이아웃을 구축하는 방법(3단계)
Beaver Builder의 직관적인 기능 덕분에 고급 그리드 레이아웃을 구축하는 것이 예상보다 쉽습니다. WordPress 블록 편집기에 이미 익숙하다면 Beaver Builder는 새로운 옵션을 제공하는 보다 강력한 대안이며 Beaver Themer를 추가하여 사이트의 더 많은 영역에 적용할 수 있습니다.
첫 번째 고급 그리드 레이아웃을 만들려면 다음 세 단계를 따르세요.
1단계: Beaver Builder 플러그인 설치 및 활성화
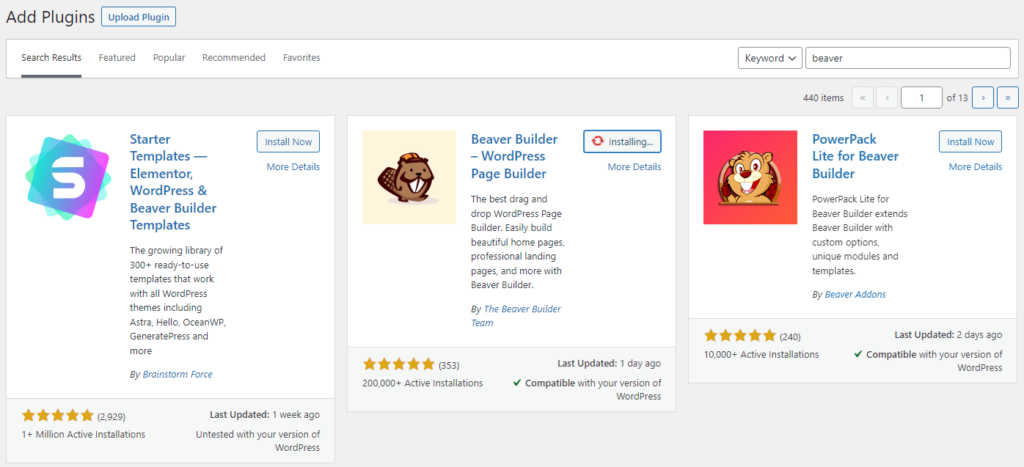
시작할 준비가 되면 WordPress 대시보드의 플러그인 섹션에서 Beaver Builder를 검색한 다음 설치 및 활성화하기만 하면 됩니다.

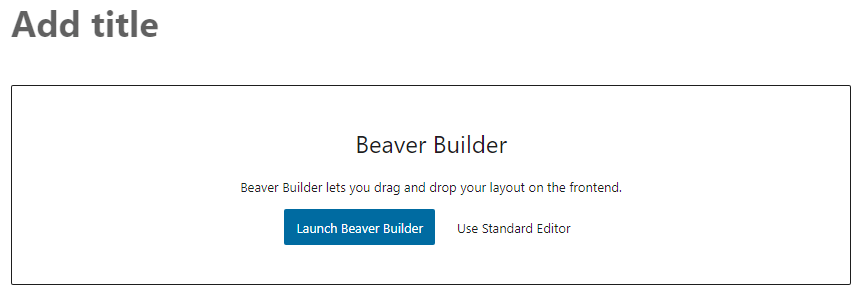
새 페이지나 게시물을 만들 때 Launch Beaver Builder를 선택하여 편집기를 엽니다.

Beaver Builder로 할 수 있는 모든 것에 대한 빠른 강의를 보려면 둘러보는 것이 좋습니다. 간단히 말해서 드래그 앤 드롭 인터페이스를 사용하여 모듈을 쉽게 추가하고 수정할 수 있는 보다 직관적인 페이지 편집기를 기대할 수 있습니다.
2단계: 고급 그리드 구축
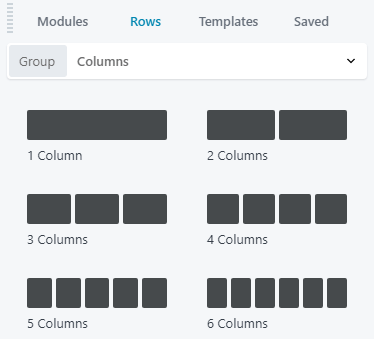
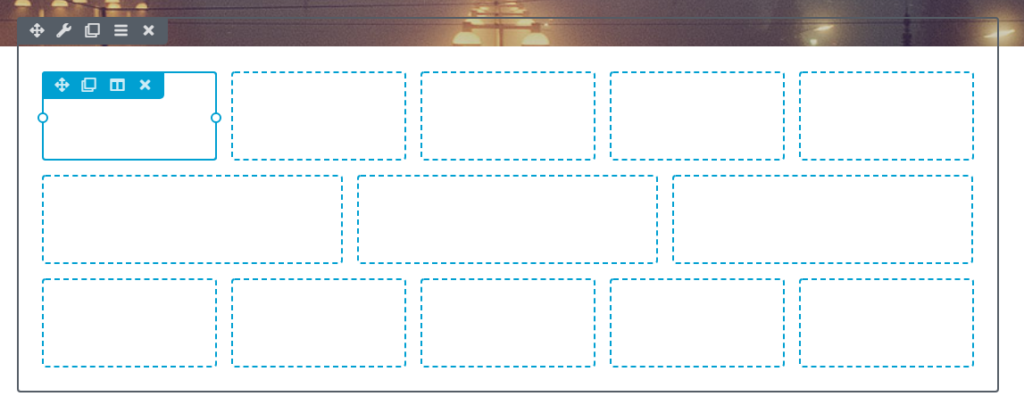
그런 다음 화면의 오른쪽 상단 모서리에 있는 더하기 기호를 사용하여 페이지에 새 요소를 추가합니다. 행 탭을 클릭하면 선택할 수 있는 열 레이아웃 모음이 표시됩니다.

거기에서 원하는 행을 페이지로 끌어다 놓기만 하면 그리드를 만들 수 있습니다. 일치하는 열의 여러 행을 사용하거나 더 창의적인 모양을 위해 혼합할 수 있습니다.

그리드의 각 섹션은 새 모듈을 배치할 수 있는 슬롯입니다. 상점의 제품, 갤러리의 이미지 또는 기타 요소가 될 수 있습니다.
3. 슬롯 채우기
이제 그리드가 제자리에 배치되었으므로 채울 차례입니다. 다시 한 번 더하기 기호로 이동하여 페이지에 새 모듈을 추가합니다. 이번에는 모듈 탭을 선택하여 다양한 선택 사항에 액세스합니다.
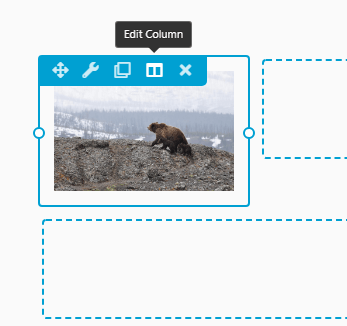
그런 다음 새 모듈을 그리드의 슬롯으로 끌어다 놓아 채우기만 하면 됩니다. 이미지, 텍스트, 버튼 또는 후기나 포스트 캐러셀과 같은 고급 옵션이 될 수 있습니다.
그런 다음 일반 WordPress 블록처럼 각 섹션을 수정할 수 있습니다. 요소 위로 마우스를 가져간 다음 열 편집 아이콘을 클릭하면 사용할 수 있는 추가 옵션이 있습니다.

여기에서 모든 사용자 정의 옵션을 다루지는 않겠지만 한 가지 전략은 이미지를 그리드 슬롯에 삽입하고 적절한 제품 페이지에 연결하는 것입니다. 판매 광고나 아트 갤러리에 대해서도 동일한 작업을 수행할 수 있습니다.

완료되면 화면 오른쪽 상단 모서리에 있는 완료 버튼을 클릭합니다. 여기에서 페이지를 게시하거나 초안으로 저장한 다음 미리 볼 수 있습니다.
그게 다야! Beaver Builder를 사용하면 매우 사용자 친화적인 패키지에서 훨씬 더 많은 사용자 정의를 사용할 수 있습니다. 고급 그리드 레이아웃을 만드는 것이 사이트 디자인의 여러 측면에 가장 적합한 솔루션이 될 수 있음을 빨리 알게 될 것입니다.
결론
많은 WordPress 사이트에서 사용하는 기본 그리드 레이아웃이 작업을 완료하지만 모든 상황에 이상적이지는 않습니다. 고급 그리드 레이아웃은 원하는 방식으로 페이지를 디자인할 수 있는 더 많은 자유를 제공하므로 특정 대상과 목표에 최적화되어 있습니다.
Beaver Builder로 고급 그리드 레이아웃을 만들려면 다음 단계를 따르세요.
- Beaver Builder 플러그인을 설치하고 활성화합니다.
- 페이지 또는 게시물에 행/열 모듈을 추가하여 그리드를 구성하십시오.
- 이미지 및 기타 미디어와 같은 다른 요소로 그리드를 채웁니다.
Beaver Builder의 프리미엄 플랜에는 다중 사이트 사용, 화이트 라벨링 및 플러그인과 함께 사용하도록 특별히 설계된 Beaver Builder 테마가 추가됩니다. 우리는 또한 웹 디자인 프로세스를 더욱 쉽게 하기 위해 Beaver 및 Assistant Pro를 포함한 다른 제품을 제공합니다.
고급 그리드 레이아웃에 대해 질문이 있습니까? 아래 의견 섹션에서 알려주십시오!
