PostX의 최신 슬라이더 블록은 놀랍고 새로운 레이아웃 기회를 제공합니다.
게시 됨: 2022-11-16안녕하세요, PostX 애호가 여러분! 여전히 Gutenberg Dynamic Site Builder의 열풍을 즐기고 있기를 바랍니다. 그렇지 않다면 새로운 웹 디자인 경험의 기회를 놓치고 있는 것입니다.
이미 말했듯이 우리는 PostX가 최고의 선택이 될 때까지 PostX 개선을 멈추지 않을 것입니다. 따라서 이 지속적인 개발 프로세스를 통해 PostX Post Slider Block 2 의 최신 추가 기능을 선보입니다.
완전히 새로운 레이아웃 변형이 있는 Post Slider의 완전히 다르고 개선된 변형입니다. 이 새로운 블록을 탐색하지 않고 건너뛰면 놀라운 경험을 놓칠 것이라고 확신합니다. 따라서 더 이상 고민하지 않고 Post 슬라이더 이상의 최신 PostX 추가 기능에 대해 이야기를 시작하겠습니다.
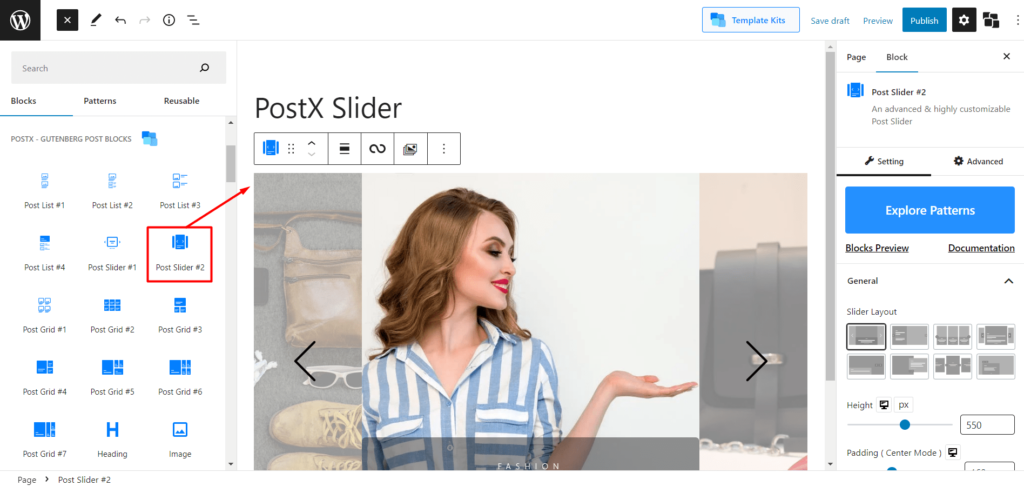
PostX의 포스트 슬라이더 2 블록을 소개합니다
우선 글을 단순히 슬라이드뷰로 보여주는 것이 아닌 놀라운 시각적 경험을 제공할 수 있도록 도와주는 구텐베르그 슬라이더 블록입니다.

다른 블록과 마찬가지로 WordPress 페이지 또는 게시물에 쉽게 추가하고 성공 스토리 디자인을 시작할 수 있습니다.
포스트 슬라이더 이상인 이유가 궁금하다면. 답은 간단합니다. 일반적인 포스트 슬라이더 이상의 기능을 제공합니다. 어떻게?
블로그 게시물을 방문자에게 시각적으로 매력적이고 매력적으로 만듭니다. 이러한 종류의 시각적 프레젠테이션은 확실히 방문자의 평균 소비 시간을 증가시킵니다. 뿐만 아니라 보기 좋은 웹사이트는 적극 추천되며 방문자는 다시 방문하고 싶어합니다. 따라서 제안을 망치지 않고 경험을 시작합시다.
포스트 슬라이더 2의 레이아웃 기회
새로운 게시물 슬라이더 블록에는 전체 사용자 지정 옵션이 있지만 게시물을 보다 스마트하게 표시할 수 있는 6가지 레이아웃 변형도 함께 제공됩니다. 모든 놀라운 레이아웃으로 놀라움을 시작합시다.

레이아웃 1: 한 번에 세 개의 게시물을 나타내는 멋진 레이아웃으로 시작합니다. 한 번은 강조 표시되고 나머지는 다음 및 이전 게시물로 표시됩니다.
레이아웃 2: 두 번째 레이아웃은 한 번에 하나의 블로그 게시물을 나타내고 블로그 게시물의 제목과 발췌 부분을 강조 표시하는 고유한 레이아웃입니다.
레이아웃 3: 세 번째는 한 번에 세 개의 게시물을 표시하는 아름다운 게시물 캐러셀입니다. 그러나 슬라이드 번호를 늘리거나 줄일 수도 있습니다.
레이아웃 4: 네 번째는 첫 번째 레이아웃의 더 나은 버전입니다. 또한 강조 표시된 게시물과 다음 및 이전 게시물을 더 나은 방식으로 표시합니다.
레이아웃 5: 블로그 게시물의 기능을 주로 강조하는 또 다른 고유한 레이아웃입니다. 이 간단한 슬라이더 변형은 확실히 청중을 놀라게 할 수 있습니다.
레이아웃 6: 이 레이아웃은 또한 한 번에 하나의 블로그 게시물을 표시하고 주로 추천 이미지 대신 블로그 게시물의 제목을 강조 표시합니다.
레이아웃 7: 추천 이미지의 둥근 콘도르 디자인에 3개의 게시물을 표시하는 게시물 캐러셀의 또 다른 변형입니다.
레이아웃 8: 이 독특한 레이아웃은 네 번째 레이아웃과 거의 유사합니다. 유일한 차이점은 추천 이미지와 제목을 동시에 강조 표시한다는 것입니다.
새로운 슬라이더 변형으로 무엇을 할 수 있습니까?
이미 제공되는 레이아웃에 놀랐습니까? 음, 이것은 시작에 불과합니다. 이것은 여러 목적을 달성하는 데 사용할 수 있는 다중 포스트 슬라이더입니다. 따라서 이 특별한 슬라이더를 사용할 수 있는 몇 가지 옵션을 확인하십시오.
아름다운 홈페이지 슬라이더: 기본적으로 WordPress는 홈페이지에 최신 게시물을 표시합니다. 그러나 홈페이지를 사용 방문자에게 매력적이고 매력적으로 만들고 싶다면 맞춤형 홈페이지를 만드는 것이 해결책입니다. 그리고 아름다운 슬라이더는 만들고자 하는 사용자 정의 홈 페이지에 훌륭한 추가 기능이 될 것입니다.
Amazing Featured Slider: 이 슬라이더 블록은 WordPress 사이트의 모든 페이지에서 특정 게시물을 표시하는 데 사용할 수도 있습니다. 이를 위해 슬라이더 블록을 원하는 위치에 추가하고 PostX의 고급 쿼리 빌더를 사용하여 추천하려는 게시물을 정렬하기만 하면 됩니다.
고유한 관련 게시물 슬라이더: 블로그 게시물 끝에 관련 게시물을 표시하는 것은 체류 시간과 페이지 조회수를 늘리는 일반적이고 효과적인 기술입니다. 그리고 관련 게시물을 아름다운 슬라이더로 표시하면 블로그 게시물에 추가 이점이 될 것입니다. 다행스럽게도,
PostX는 시각적으로 매력적인 슬라이더를 제공할 뿐만 아니라 사이트의 모든 페이지를 재설계하는 데 도움이 되는 Dynamic Gutenberg Builder도 제공합니다. 따라서 블로그 게시물 레이아웃을 사용자 지정하는 동안 블로그 게시물의 구조를 쉽게 디자인하고 관련 게시물을 슬라이더에 표시할 수 있습니다.
매력적인 영웅 섹션: 매력적인 영웅 섹션 을 만드는 것은 첫인상에서 청중을 놀라게 하는 가장 효과적인 기술 중 하나입니다. 영웅 섹션은 큰 이미지 배너, 비디오 또는 일러스트레이션이 될 수 있습니다. 그렇다면 슬라이더는 어떻습니까? 시각적으로 매력적인 슬라이더를 영웅 섹션으로 추가하여 동일한 결과를 더 스마트하게 얻을 수도 있습니다. 이를 위해서는 최신 슬라이더 블록이 해결책이 될 수 있습니다.
PostX의 포스트 슬라이더 2: 왜 특별한 것입니까?
WordPress 디렉토리에는 많은 슬라이더 플러그인이 있습니다. 따라서 이 슬라이더를 사용할지 말지 혼란스러워도 괜찮습니다. 이미 모든 제안을 설명했듯이 이 슬라이더의 제안이 일반 슬라이더 플러그인보다 훨씬 낫다는 데는 의심의 여지가 없습니다. 뿐만 아니라 이 슬라이더를 블로그에 특별한 것으로 만드는 몇 가지 이유가 더 있습니다.
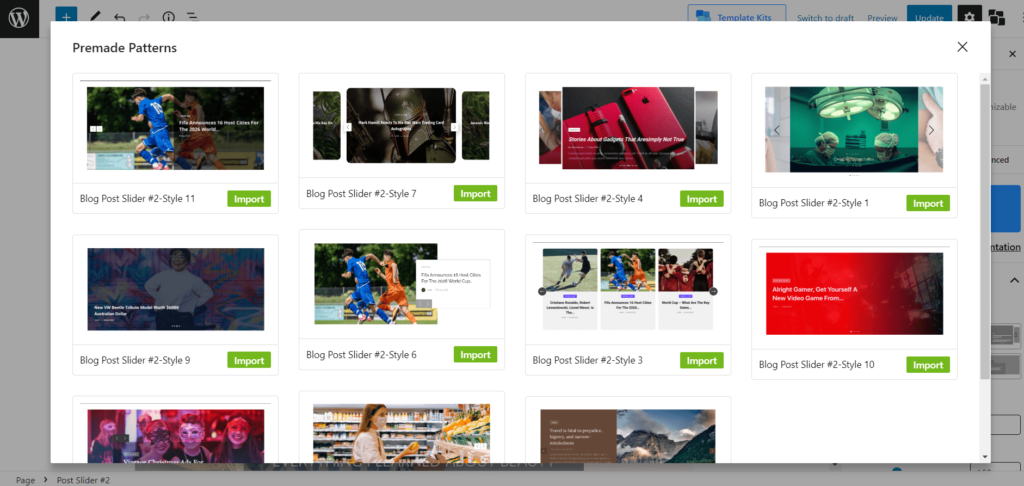
미리 만들어진 패턴: 슬라이더를 사용자 정의하는 데 시간을 낭비하고 싶지 않으십니까? 슬라이더의 패턴 섹션으로 이동하면 됩니다. 여기에서 여러 디자인 변형을 확인하고 미리 만들어진 패턴을 가져와 시간을 절약할 수 있습니다. 그러나 필요한 경우 패턴을 사용자 지정할 수도 있습니다.

더 나은 시각적 경험: PostX의 최근 추가는 단순한 슬라이더가 아니라 그 이상입니다. 청중에게 놀라운 시각적 경험을 제공합니다. 따라서 고급 슬라이더 변형을 사용하면 청중을 놀라게 할 수 있습니다.
Multi-Device Responsive: 새로운 슬라이더 블록은 PostX의 다른 블록과 마찬가지로 반응합니다. 따라서 데스크톱, 모바일 또는 태블릿을 사용하여 사이트를 방문하든 반응성 문제에 대해 걱정하지 않아도 됩니다.
전체 사용자 지정 옵션: PostX의 인기 뒤에 있는 주된 이유 중 하나는 사용자 지정의 자유입니다. 새로운 슬라이더 블록뿐만 아니라 다른 블록도 마찬가지입니다. 필요에 따라 사이트 스타일과 일치하는 블록 요소를 사용자 정의할 수 있습니다.

더 많은 것을 기대해 주세요
그것이 우리가 새로운 슬라이더 블록에 대해 말하고 싶었던 전부입니다. 이제 PostX 플러그인을 업데이트하고 탐색을 시작할 수 있습니다. Post Slider Block 2에 대한 생각과 피드백을 공유하는 것을 잊지 마십시오. 댓글 섹션에 피드백을 남기거나 지원 팀에 문의할 수도 있습니다. 그리고 업데이트 및 특별 제공 사항을 놓치지 않도록 PostX를 계속 지켜봐 주시기 바랍니다.

PostX: 목요일 스타터 팩 – 스포츠 뉴스 레이아웃 2


PostX를 위한 새로운 뷰티 레이아웃 소개

PostX Gutenberg 포스트 블록의 최신 업데이트

WordPress에서 댓글 섹션을 사용자 지정하는 방법: 댓글 양식 및 댓글 수
